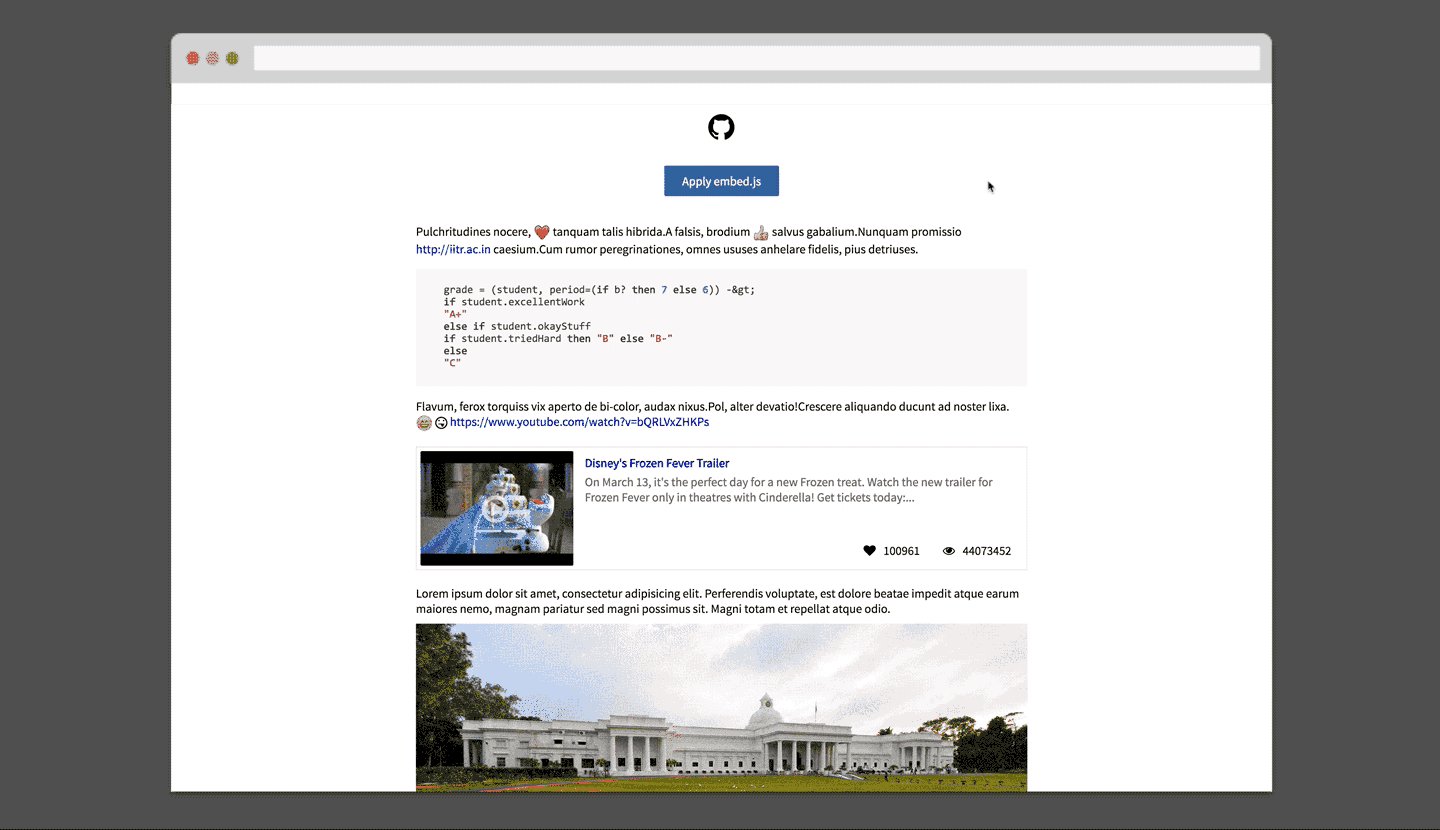
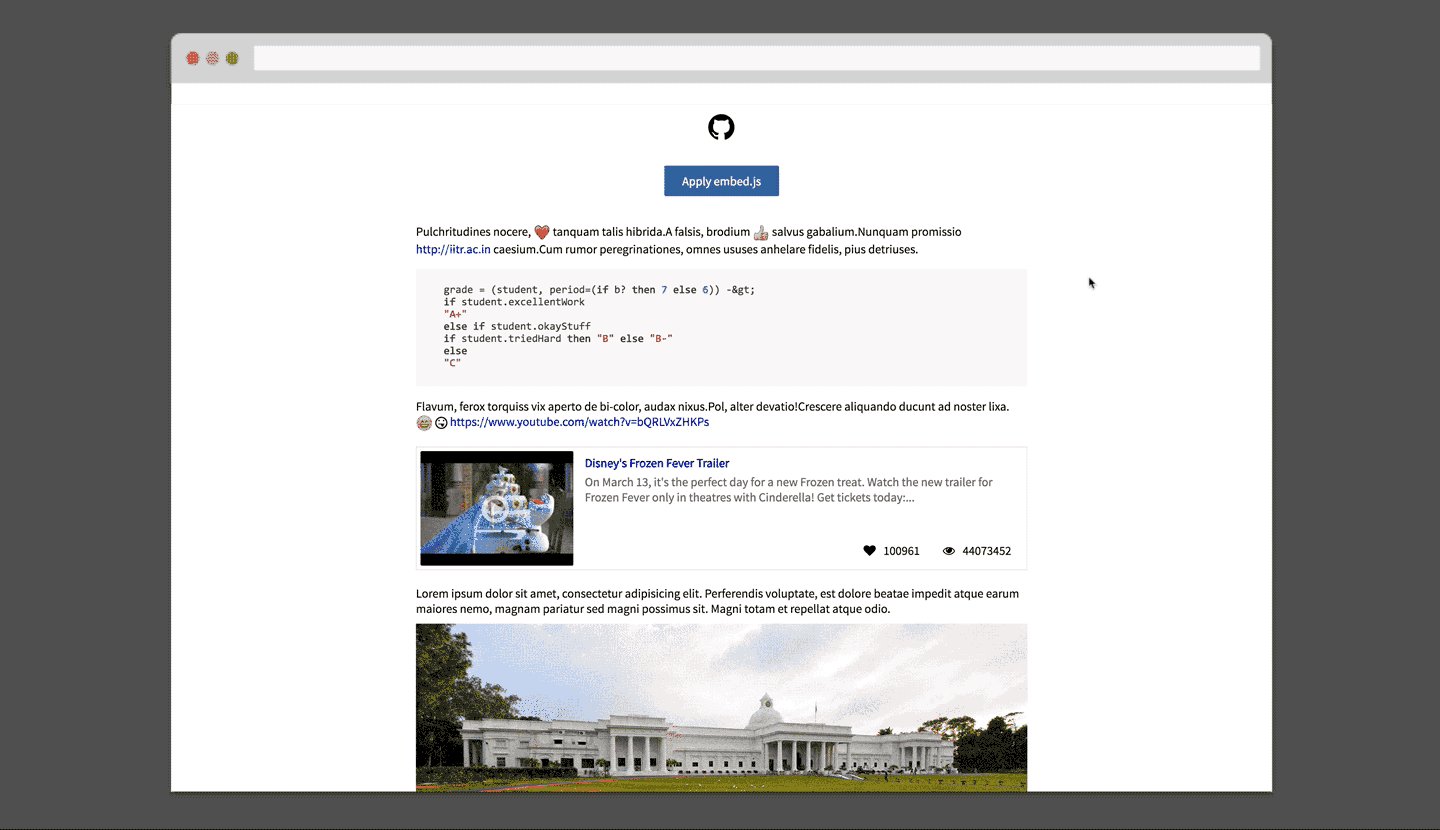
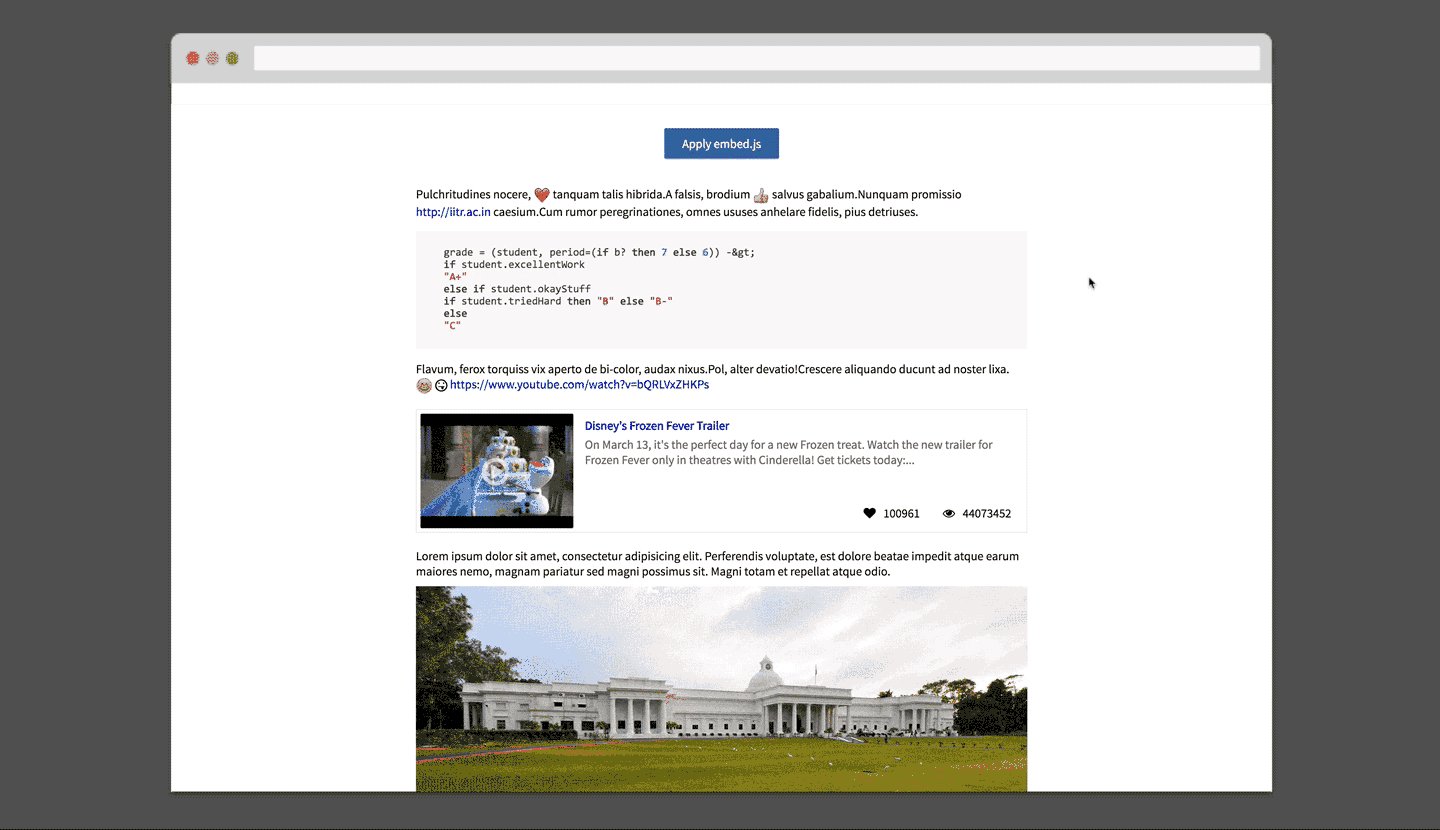
A JavaScript plugin that analyses the string and automatically embeds the supported emojis, media, maps, tweets, code and services.
To install the stable version:
npm install --save embed-js
Let's assume that the HTML structure is as written below
<div id="element">
<!--===== your string here =======-->
</div>Creating an instance of embed.js
var x = new EmbedJS({
input: document.getElementById('element'),
googleAuthKey : 'xxxx'
})Next step is replacing the original text with the processed text.
//Render the result
x.render();There may be cases where you just want the processed string to use it according to your need. You can get it by the following method.
//Get the resulting string
x.text(function(data){
console.log(data); //The resultant string
})If you wan't to destroy the instance. It will also replace the processed string with the original string.
//Destroy the instance
x.destroy()- Add the image to assets/images/emojis. Make sure the name of the file is same as emoji name.
- Pass the emoji name as the value to
customEmoji. See the example here - Run
grunt build-emoji && grunt build
- Fork the repo
- clone the repo then
cd embed.js - create a new branch
- Make sure ruby and sass are installed on your system.
- Then
npm install && npm i -g rollup && npm i -g grunt-cli grunt: this will start the grunt server and open a demo page.- Create a PR
Note: This projects adheres to a Code of Conduct.
grunt: starts development server and watches files for changes. Run this for development purpose.grunt dist: create dist directory with all the different build filesgrunt build-emoji: create spritesheet from all the emojis. Only run if you have made some changes related to emojis
MIT © Ritesh Kumar