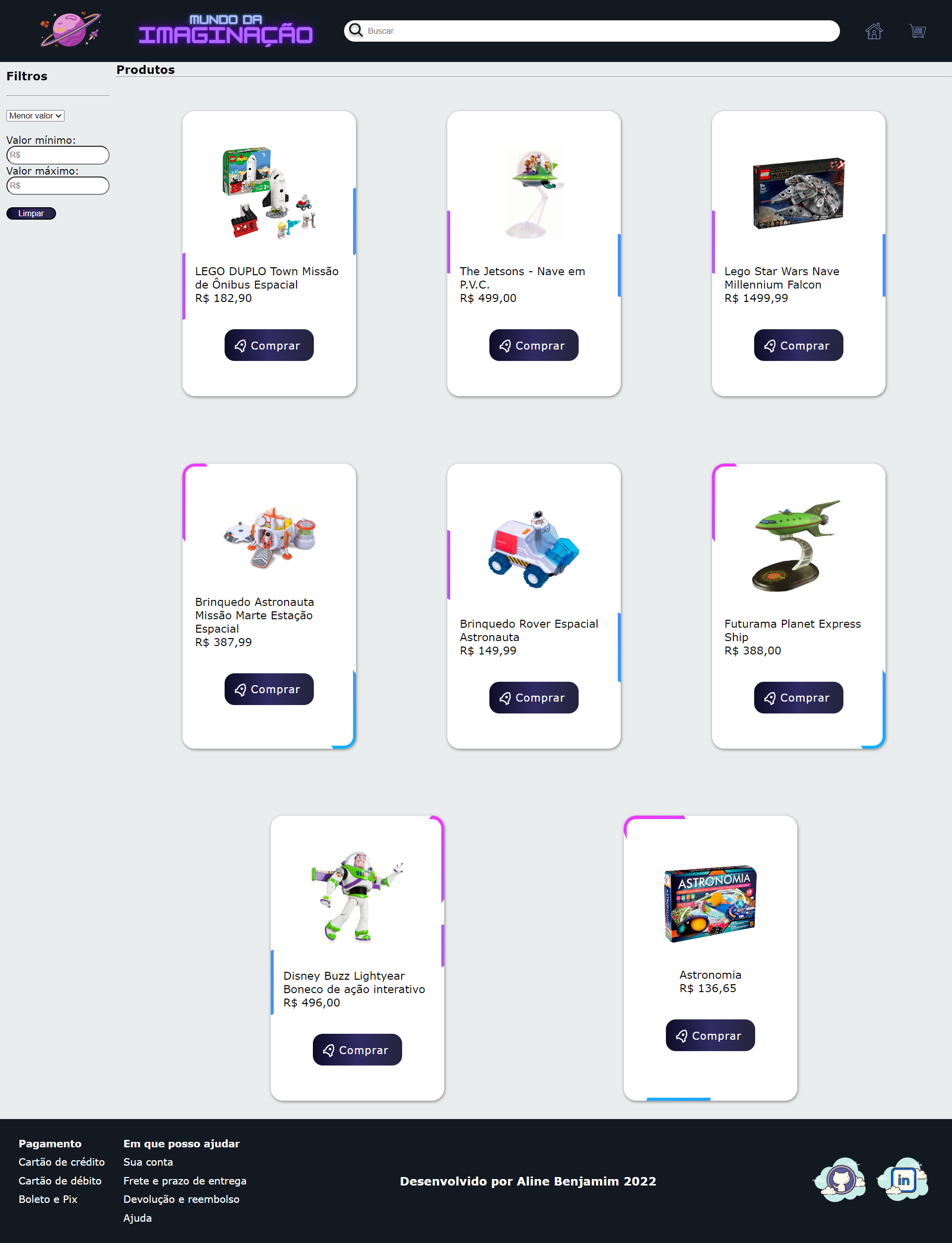
Esse projeto se trata de uma loja de brinquedos infantil com a temática espacial.
O projeto foi desenvolvido utilizando o React. Na elaboração do projeto foi abordado as seguintes funcionalidades:
-
JSX -
Componentes -
Props -
Estado -
Fluxo de dados no React -
Renderização de listas -
Renderização condicional -
localStorage -
React Router -
GlobalState
link: <https://projeto-frontendreact-one.vercel.app/>
O projeto foi elaborado em 3 partes:
- Home:
-
A página inicial apresenta todos os produtos.
-
Foi criado filtro para ordenar os produtos por ordem crescente ou decrescente de preço.
-
Produtos:
-
Cada card de produto contém um botão que permite adicioná-los ao carrinho.
-
No card de produto contém o nome, preço e a imagem.
- Carrinho:
-
É mostrado todos os produtos e quantidades adicionadas.
-
Tem a opção de remover itens do carrinho.
-
Tem um campo que mostra o valor total do carrinho.
- Filtro:
-
Campo de pesquisa por valor mínimo e máximo.
-
Campo de pesquisa por nome do produto.
-
Rode o console na pasta em que você baixou os arquivos;
-
Insira o comando
npm install; -
Depois, o comando
npm run devpara rodar no navegador.