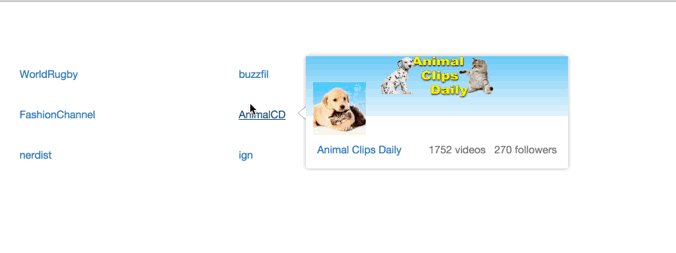
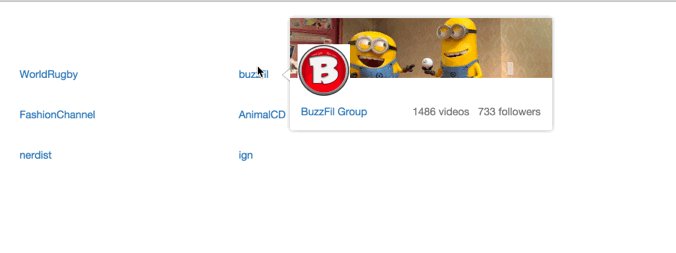
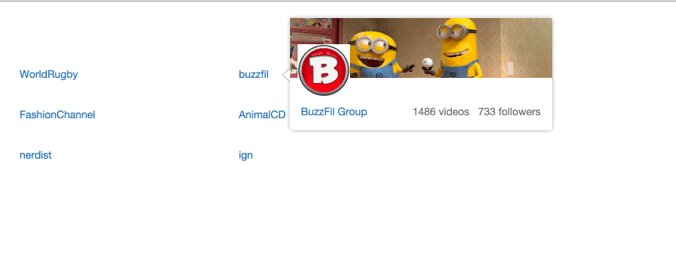
Awesome tooltips.
$ npm install react-portal-tooltip
http://romainberger.github.io/react-portal-tooltip/
import React from 'react'
import ToolTip from 'react-portal-tooltip'
class MyComponent extends React.Component {
state = {
isTooltipActive: false
}
showTooltip() {
this.setState({isTooltipActive: true})
}
hideTooltip() {
this.setState({isTooltipActive: false})
}
render() {
return (
<div>
<p id="text" onMouseEnter={::this.showTooltip} onMouseLeave={::this.hideTooltip}>This is a cool component</p>
<ToolTip active={this.state.isTooltipActive} placement="top" parent="#text">
<div>
<p>This is the content of the tooltip</p>
<img src="image.png"/>
</div>
</ToolTip>
</div>
)
}
}active: boolean, the tooltip will be visible if trueplacement: top, right, bottom or let. default to rightparent: the tooltip will be placed next to this elementarrow: boolean, display an arrow pointing to the parent or notgroup: string, necessary if you want several independant tooltips
MIT