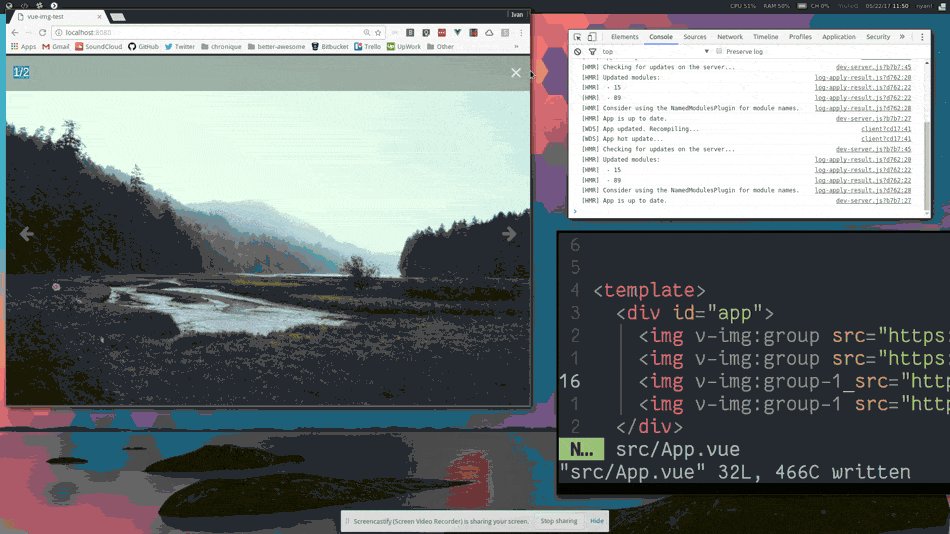
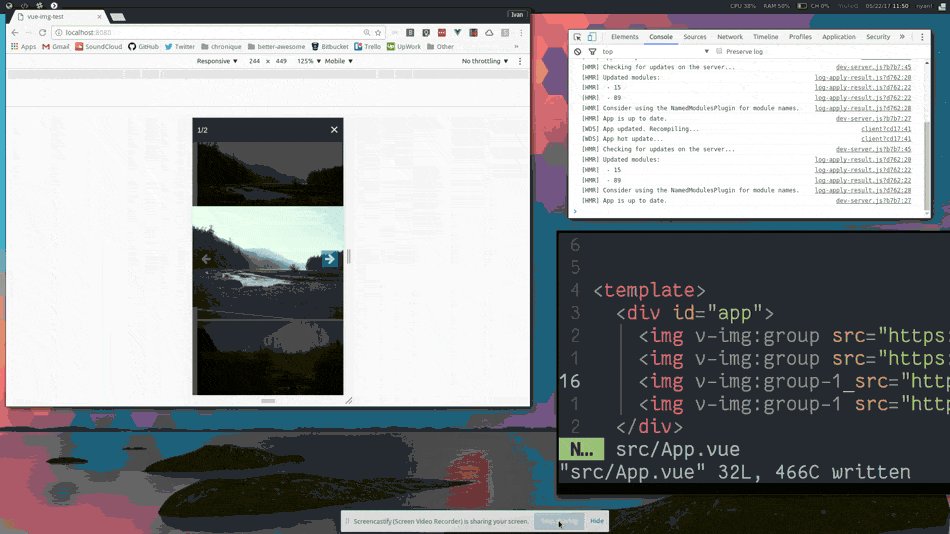
v-img is a plugin for Vue.js that allows you to show images in full-screen gallery by adding only one directive to the <img> tag.
| Firefox | Chrome | Safari | Opera | Firefox (mobile) | Chrome (mobile) | Safari (mobile) |
|---|---|---|---|---|---|---|
| 32 | 44 | 9.1 | 32 | ✅ | ✅ | ✅ |
npm install v-img --save
In your script entry point:
import Vue from 'vue';
import VueImg from 'v-img';
Vue.use(VueImg);*in this snippet all settings has its default value. No need to specify them unless you want to change default behavior.
const vueImgConfig = {
// Consider alt of image as its title in gallery?
altAsTitle: false,
}
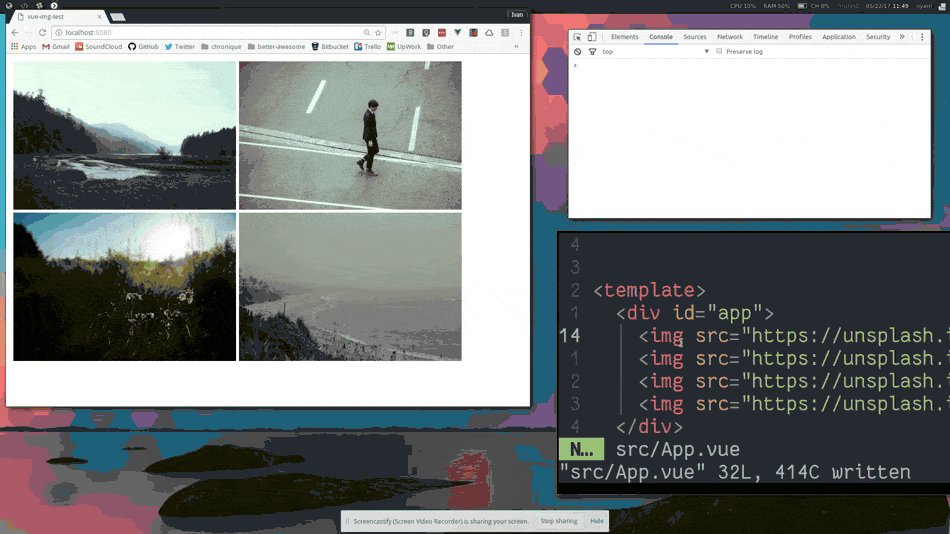
Vue.use(VueImg, vueImgConfig);Add v-img directive to the image.
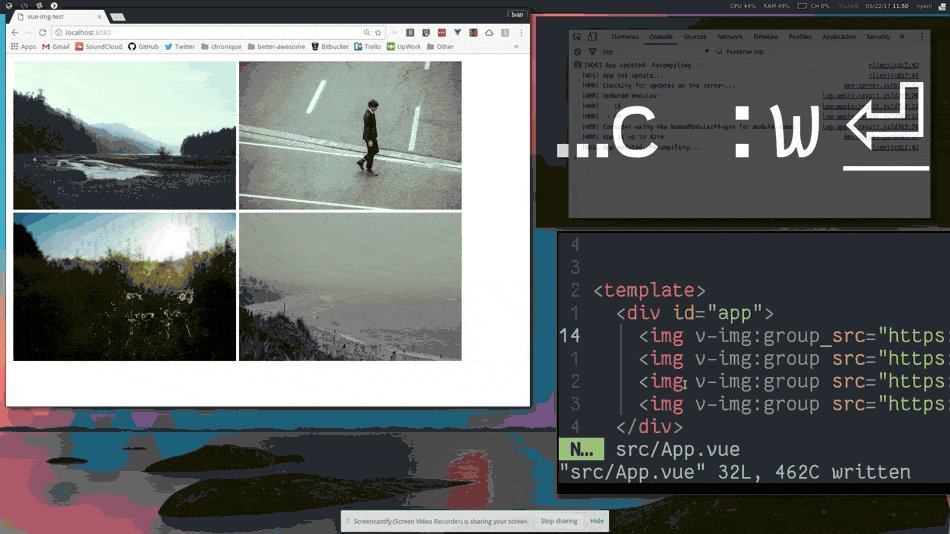
<img v-img src="...">Add similar directive arguments to place images to one gallery. (:name from the example below could be anything you want)
<img v-img:name src="...">
<img v-img:name src="...">Options that could be specified in directive value
<img v-img="{...}" src="...">| Option | Description | Default value |
|---|---|---|
| group | The same as directive argument, but could be set dynamically | directive argument or null |
| src | Image source that will be displayed in gallery | src attribute value from html tag |
| title | Caption that will be displayed | empty string or value of the alt attribute, if altAsTitle is true |
| cursor | Cursor when hovering original <img> |
'pointer' |