A web application for online judge(algorithm questions), built with MEAN stack(MongoDB, Express, Angular and Node.js).
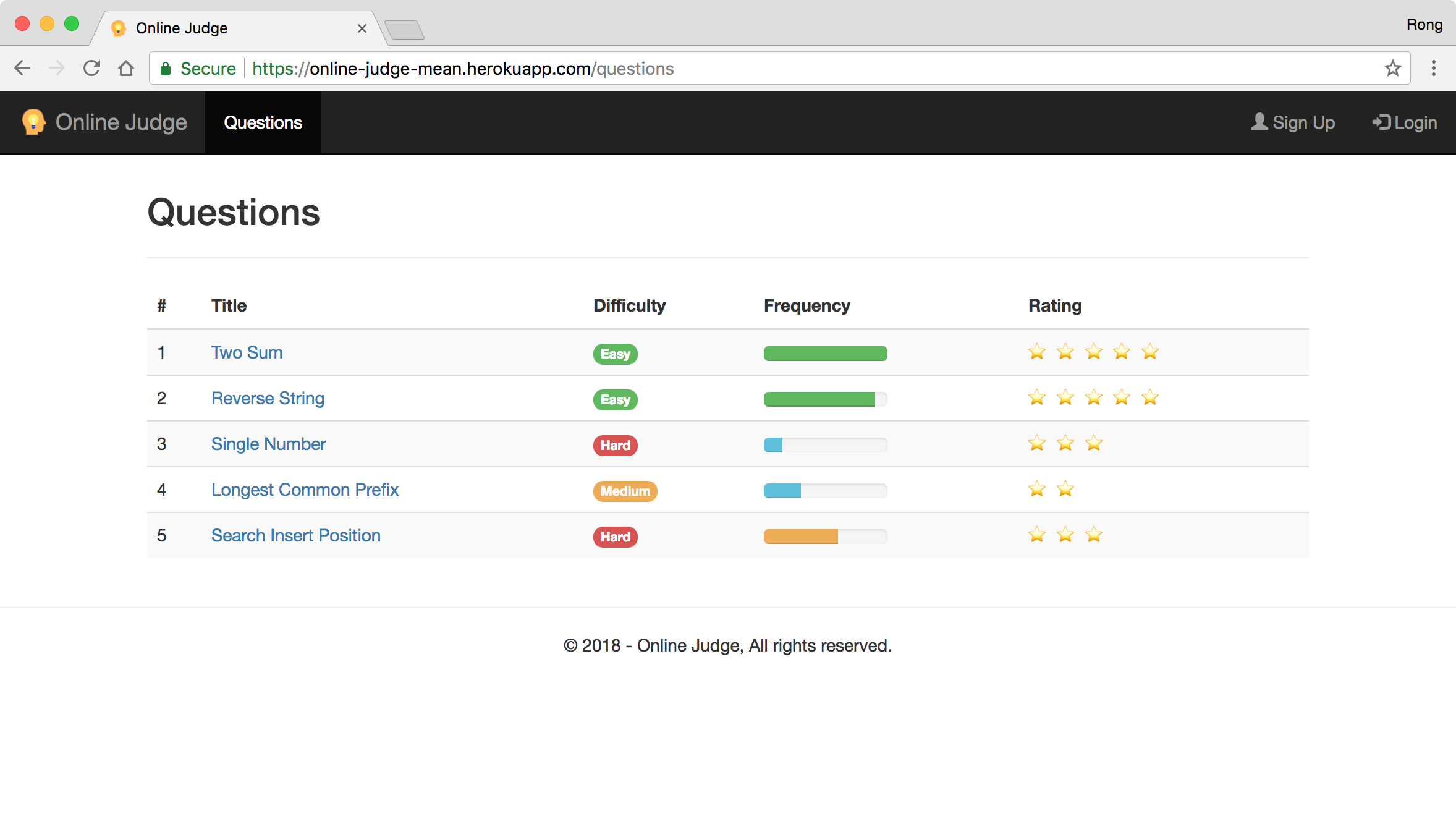
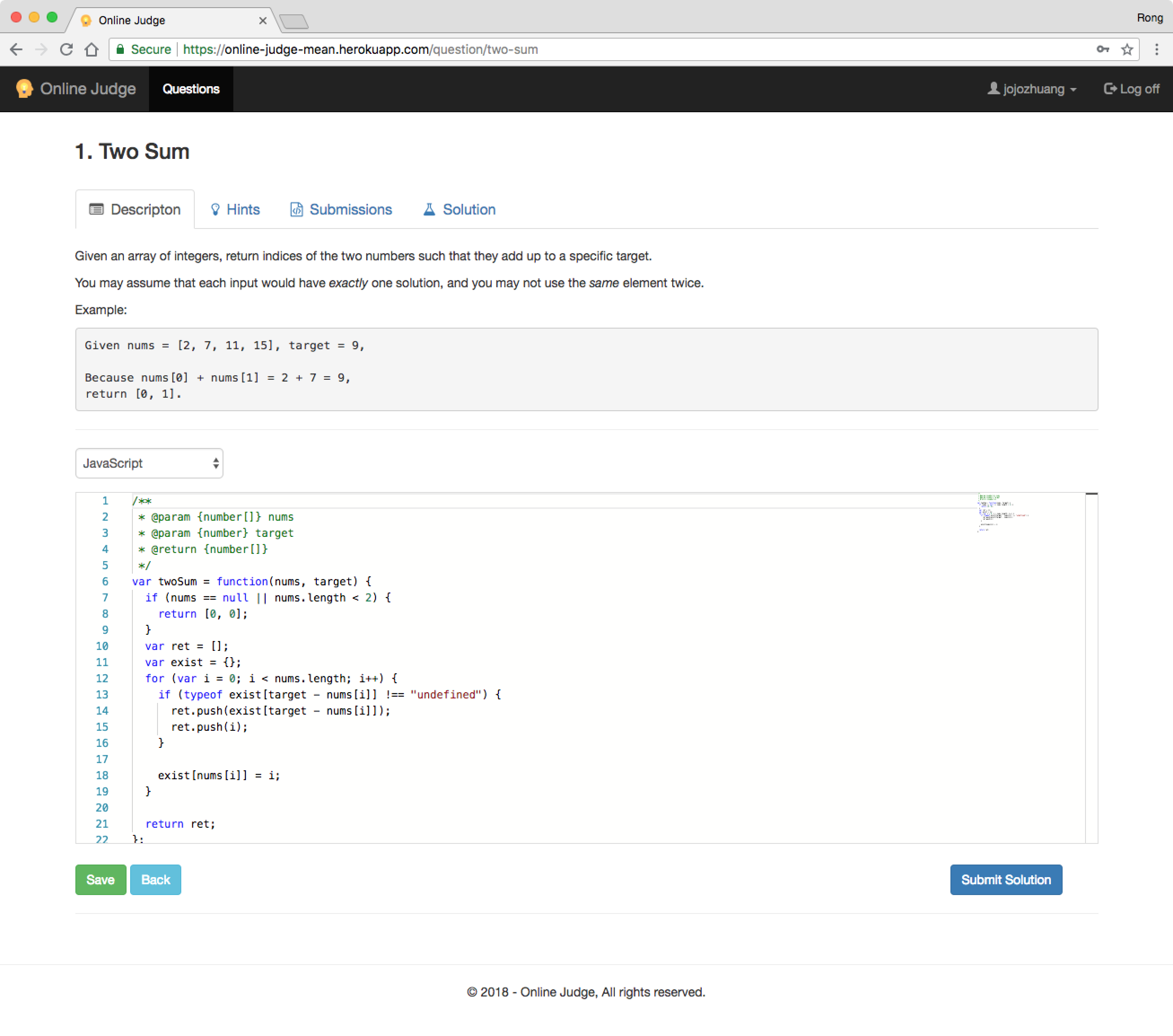
This application is used to solve algorithm questions. You can submit the solution to see if it passes all test cases. Below are the available features.
- Token Based Authentication - Register, Login, Auto Login, User Profile, Reset Password, etc.
- User Management - Create, Update, Delete user.
- Question Management - Create, Update, Delete question.
- Database Management - Import and Export data with csv files for users, questions and submissions.
- Judging System - Judging Engine, Solution Template, Submission History, Multi-programming language support.
- Programming Languages - Three languages are currently supported, including Java, Javascript and Python.
- UI - RichTextEditor, Code Editor, Progress Bar, Loading Image are applied.
The following functions are under development.
- Contest - Generate contest by randomly selecting four questions from the question library.
- Collaborative code editor - Different users can work on the same solution simultaneously.
The Server is built with Express and MongoDB. The used libraries for server are listed as follows.
- RESTful API: express, express router, mongoose, cors
- Logging: morgan, winston
- User Authentication: jsonwebtoken, passport, cookie-parser, express-jwt
- Import/Export Data: multer, csv-express, fast-csv
The Client is built with Angular and 3rd-party libraries, see below.
- CSS and Icon: bootstrap, font-awesome
- Rich Text Editor: ngx-editor
- Code Editor: ngx-monaco-editor
- Progress Bar: ngx-progressbar
Three available demos:
Live Demo on Heroku:https://online-judge-mean.herokuapp.com/Live Demo on Netlify:https://online-judge.netlify.com/Live Demo on Azure:https://online-judge.azurewebsites.net/
Note: The demo websites may be slow when you access them for the first time. Be patient!
Try it out on any live demo website with the following accounts:
- Regular User: demo / 123456
- Administrator: admin / 123456
git clone https://github.com/jojozhuang/online-judge-mean.git
cd online-judge-mean
npm install
npm run devAccess http://localhost:9020/ in web browser, enjoy!
- If you run this on Windows, you need to install 'win-node-env' first. Otherwise, server will not get started and you will get 'NODE_ENV is not recognized' error, see “NODE_ENV” is not recognized as an internal or external command, operable command or batch file.
npm install -g win-node-envNotice, four different environments are configured for this app. Edit './server/config/server-config.js' to setup your site, especially the MongoDB connection url.
| Environment | Command | Description |
|---|---|---|
| local | npm run local | Development environment using local MongoDB. |
| dev | npm run dev | Development environment using remote MongoDB hosted on mLab. |
| stage | npm run stage | Testing environment using remote MongoDB hosted on mLab. |
| prod | npm run prod | Production environment for deployment. |
When the server is initially started, use admin user 'jojozhuang' and password '111111' to login. Go to 'Database' to import data for 'users' and 'questions'. The data files are located in 'backup_csv' folder.
Follow tutorial Online Judge - Deploying Full Stack Angular App to Heroku to deploy this app to Heroku(RESTful API + Frontend Angular).
Follow tutorial Online Judge - Continuously Deploy MEAN Stack App to Heroku and Netlify with Travis-CI to continuously deploy this Full Stack app to Heroku(RESTful API) and Netlify(Frontend Angular).
Read portfolio Online Judge(MEAN) to learn the main functions of this MEAN stack app.
Read tutorial Online Judge - Building Web App with MEAN Stack to learn how this MEAN stack app is built.
Build for production. All the compiled html files and js files will be generated in dist.
npm run build-nasCreate image with node.
docker build -t jojozhuang/online-judge-server .
docker build -t jojozhuang/online-judge-web .Create container.
docker run --name online-judge-server -p 9021:80 -d jojozhuang/online-judge-server
docker run --name online-judge-web -p 9020:80 -d jojozhuang/online-judge-webAccess http://192.168.0.2:9020/ in browser.