Make a React app that shows Transport for London (TfL) data from their API about tubes, buses, trains, etc.
This is a more advanced challenge. Level 100 can be completed by any student has done Week 2 of the CYF React module. Level 200 can be completed by anyone who has done Week 3 of the CYF React module.
Level 100:
useStateHookuseEffectHook to fetch data on load (with empty dependencies array)- The
array.mapmethod and its use in React JSX
Later levels:
useEffectdependencies array (the second argument)
Don't clone this repo.
Make your own React app using create-react-app. See this guide if you have forgotten how.
Write a plain HTML prototype (e.g. on CodePen). THEN, once you know the HTML you're attempting to create, work on the React version! This is not mandatory but it is recommended.
Data for this project will need to be fetched from the TfL API. Here is a link to their documentation.
There will be more detail in the challenge levels below.
Add your project to GitHub and host it on Netlify.
The GitHub repo name should be exactly: tfl-lines-react.
The Netlify site suffix should be -tfl-lines, so something like...
cyf-YOUR_GITHUB_USERNAME-tfl-lines
Write a React app that shows a selector for the different modes of transport available from TfL (for example bus, tube, rail).
-
The app should fetch data from
https://api.tfl.gov.uk/Line/Meta/Modeswhen the page loads. The documentation for this API is available here -
Using this data, the app should show a
<select>with all of themodeNames returned from the API -
When an option in the
<select>is selected, it should show thatmodeNameon screen -
Your project should be on GitHub and Netlify with correct names (see GitHub & Hosting section above)
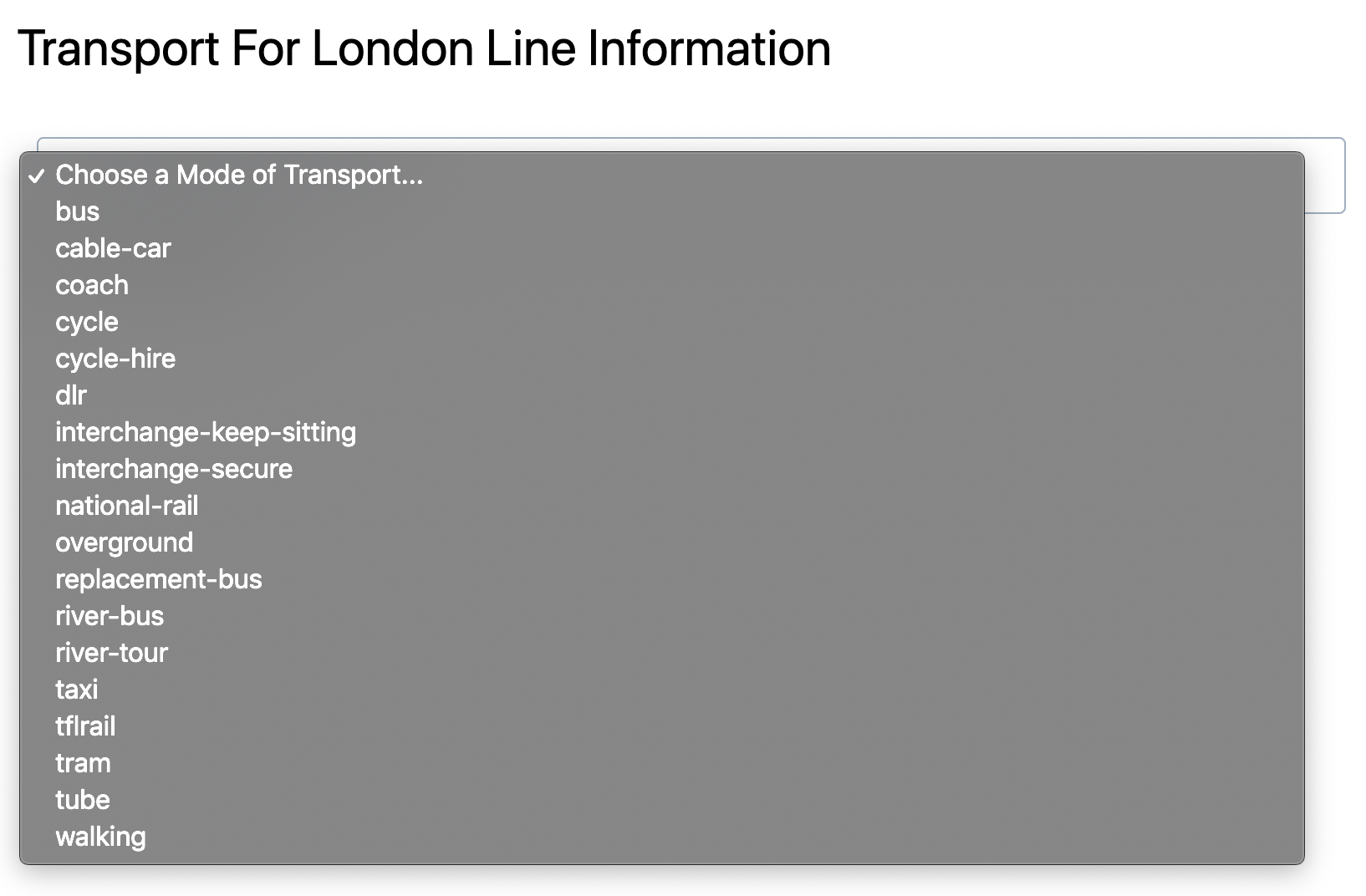
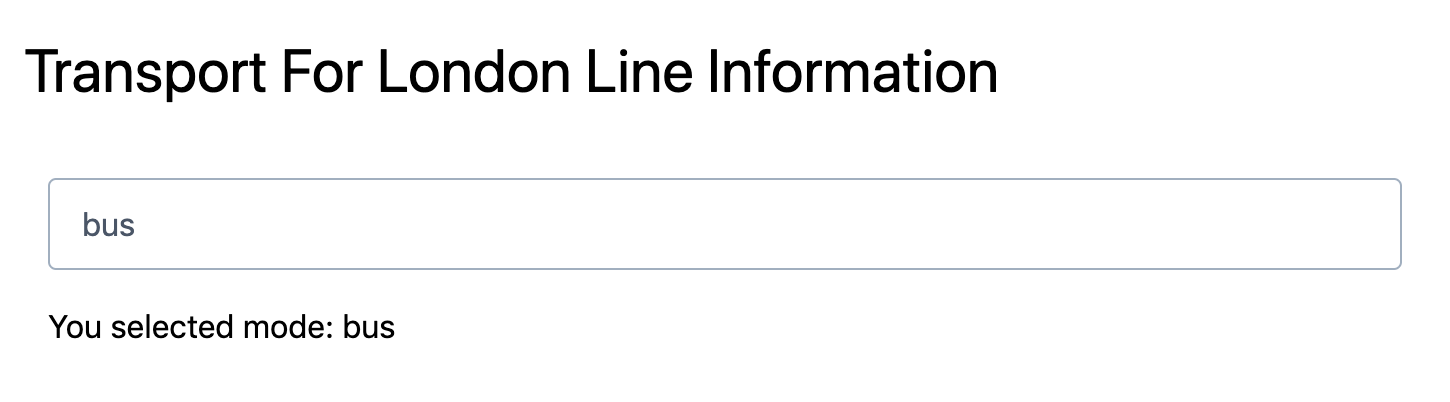
Mode selector:
Selected mode:
Show another selector for the different lines available for the selected mode of transport. So for example, if tube is selected, the second selector shows all of the tube lines.
-
The app should fetch data from
https://api.tfl.gov.uk/Line/Mode/${SELECTED_MODE_OF_TRANSPORT}when a mode of transport is selected. The documentation for this API is available here -
Using this data, the app should show second
<select>with all of the lineids returned from the API -
When an option in this
<select>is selected, it should show thatidon screen
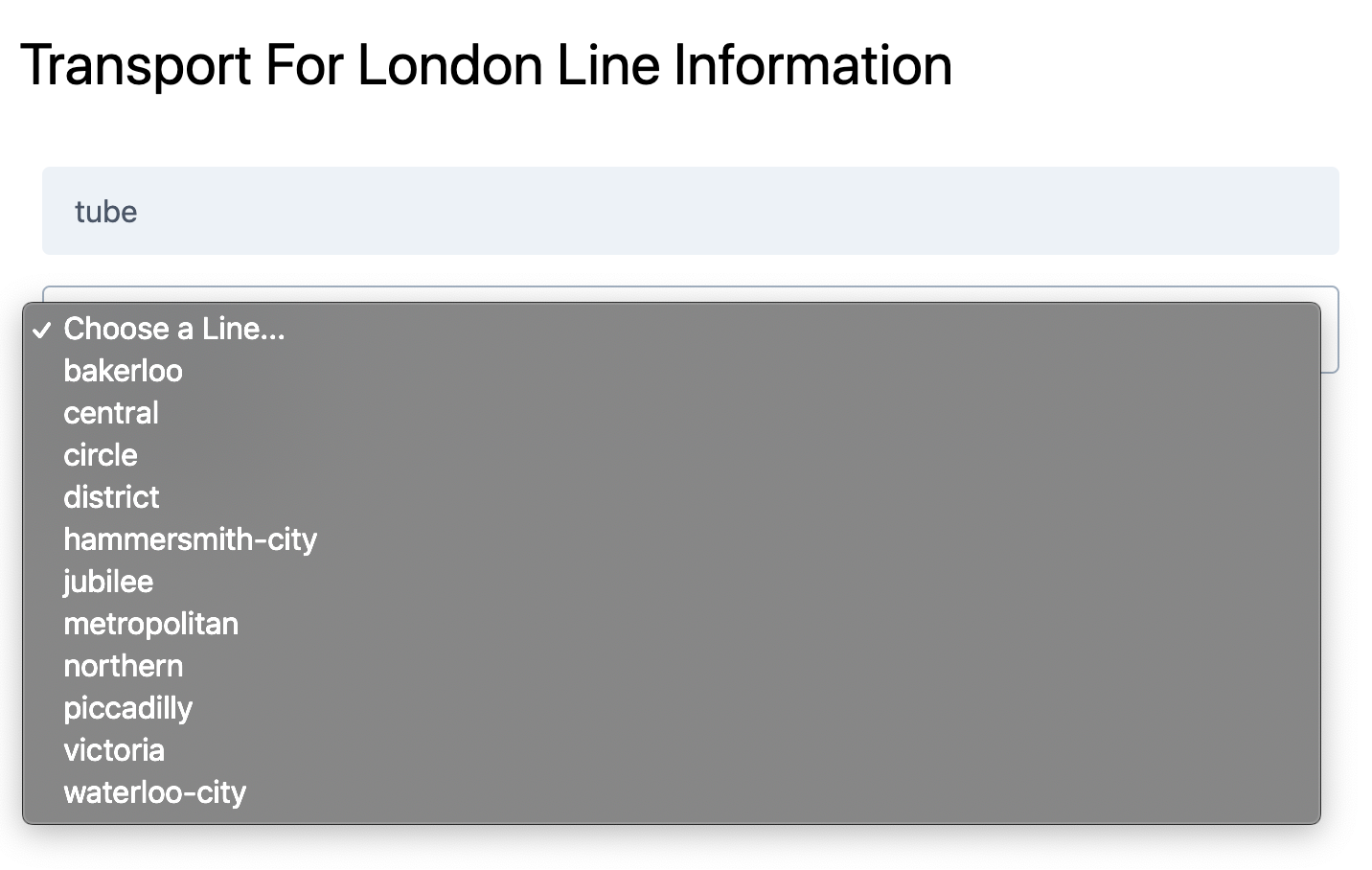
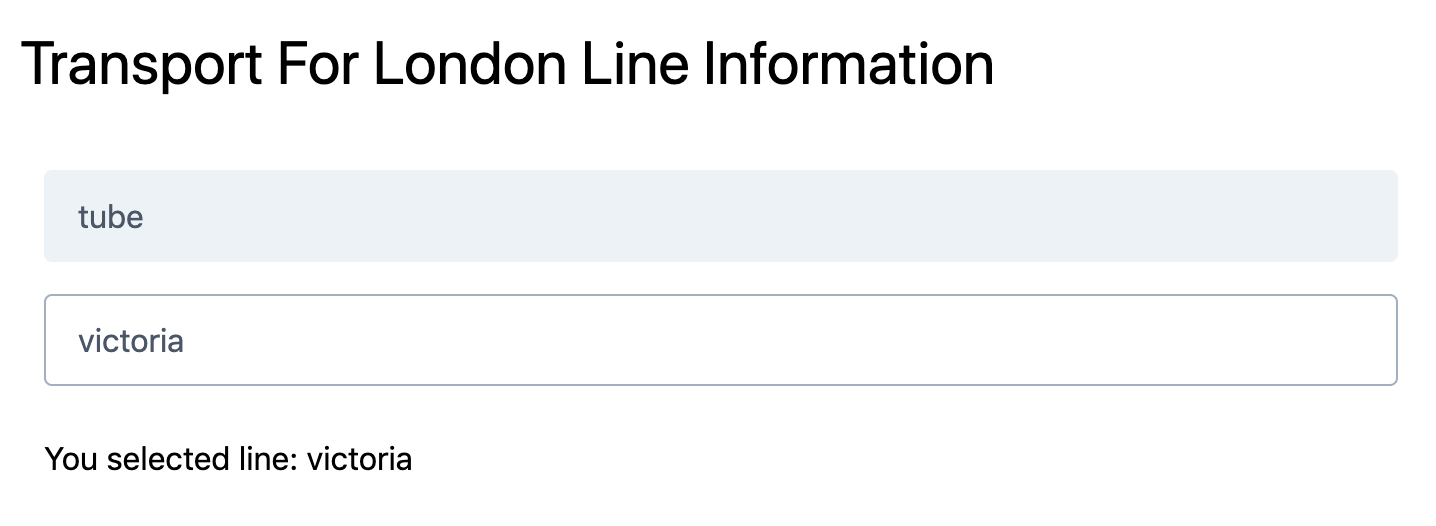
Line selector:
Selected line:
Show the start and end locations for the selected line. So for example, if the Victoria line is selected, display Walthamstow Central Underground Station and Brixton Underground Station.
-
The app should fetch data from
https://api.tfl.gov.uk/Line/${SELECTED_LINE}/Routewhen a line is selected. The documentation for this API is available here. -
Using this data, the app show the
originationName(start of the line) anddestinationName(end of the line) from the first item in therouteSectionsarray.
This challenge is OPTIONAL!
Here are some additional ideas for improving your app:
-
If a mode of transport is changed reset the line selector and the line start/end so that they do not show out-of-date information (see video below)
-
Improve the styling. Try to make it match the screenshots as closely as possible. Or, even better, try to improve the design with your own ideas
-
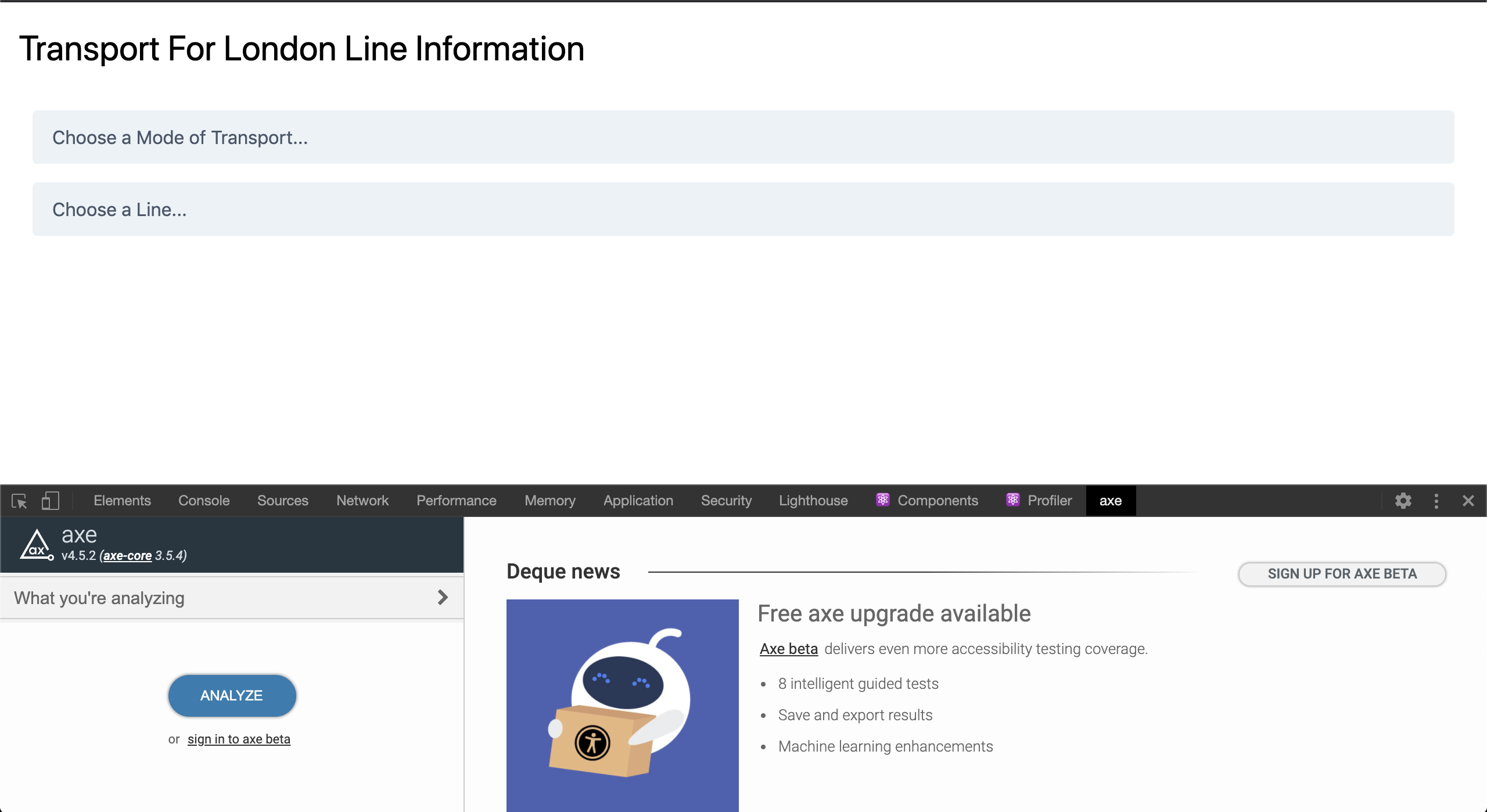
Install the aXe Browser Extension in your browser.
- This extension allows you to test for accessibility problems in your application. It adds a new tab inside your Dev Tools called axe. Navigate to this tab, then click Analyze
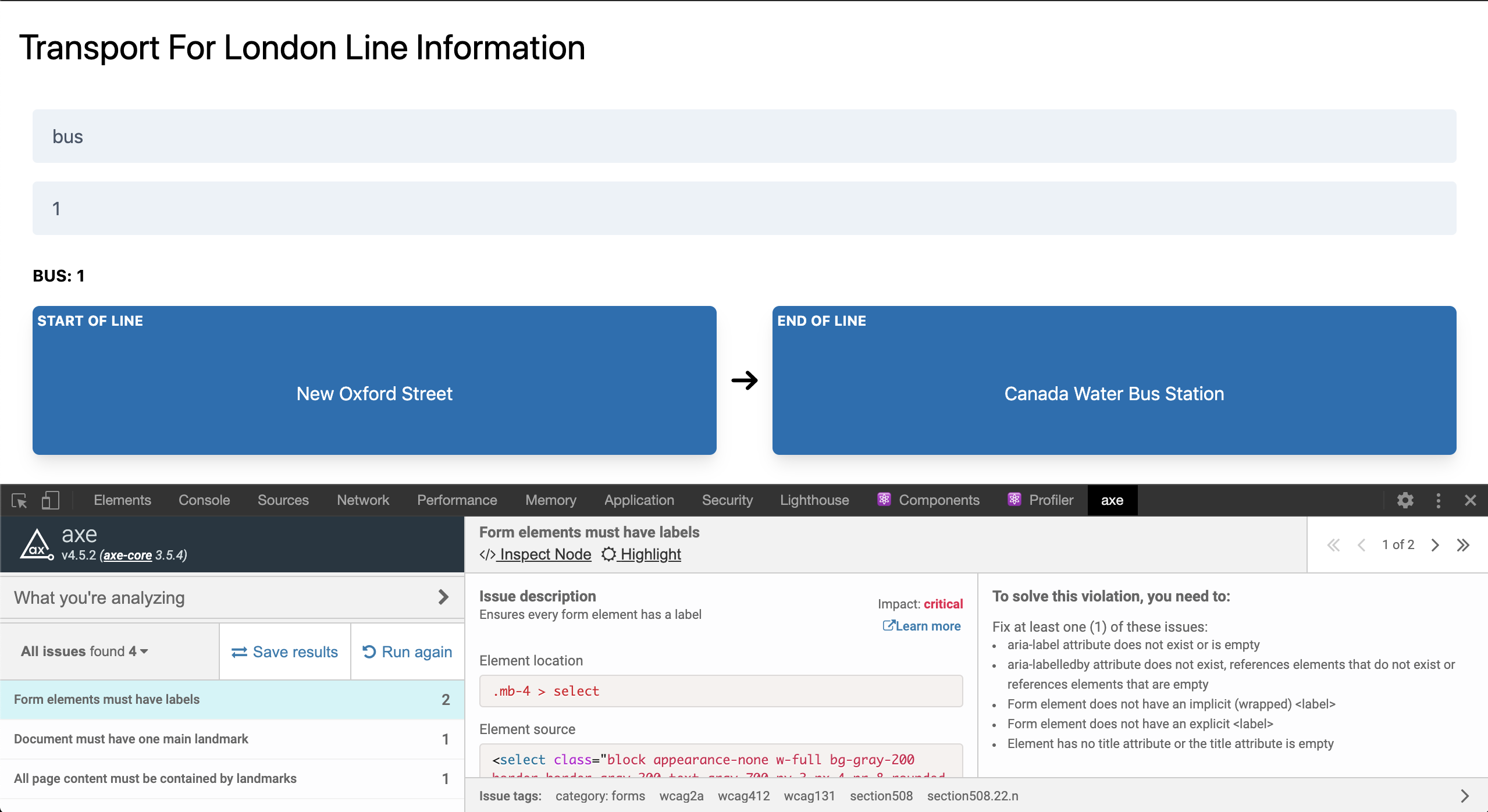
- Try to solve any accessibility problems it tells you about. It may be useful to enable the Highlight mode so that you can see more easily which element are causing the problem. The Learn more link is also a useful resource
Resetting the line selector and line start/end:
Running the aXe extension:
aXe extension results:
Inspired by Ahmad Ali's original TfL exercise.