Hacé click acá para dejar tu feedback sobre esta clase. |
En este link vas a encontrar el repositorio con las homeworks de cada unidad en su correspondiente carpeta.
IMPORTANTE: Para ejecutar los tests de cada homework tenes que pararte en la carpeta donde clonaste tu repo (es decir la carpeta donde está este README.md) y ejecutar el siguiente comando:
npm installEsto instalará todas las dependencias necesarias (lo tenés que hacer una sóla vez), una vez terminado y cada vez que quieras ver cuantos tests pasaste ejecutá:
npm test {nombre del homework}.test.jsPor ejemplo, para ejecutar los tests del homework 02, ejecutar: npm test JSII.test.js, el del homework 01: npm test JSI.test.js
y así.
No todos los homeworks tienen tests, está detallado en la descripción de cada uno.
Importante: Github cambió el método de autenticación, ahora es por PAT (Personal Access Token), para crearlo pueden seguir este link. Pueden elegir expiration infinita para hacerlo una sóla vez.
Gracias Nico Constantin (FT#12) por el video y la explicación!
- Para ingresar al espacio de Slack del Prep Course de Henry, por favor ingresa a la plataforma de admisión donde encontrarás el link de acceso al mismo.
Para poder escribir código que pueda ser interpretado por un lenguaje de programación, necesitamos utilizar un editor de texto.
Hay varios, puedes probarlos y optar por el que te sientas más a gusto.
A continuación veremos una lista de los más populares:
Es un editor de texto liviano, que cuenta con una serie de plugins para adaptarlo a las necesidades de cada desarrollador.
Es multiplataforma, por lo que se puede instalar tanto en Windows, como Linux y OS X.
Para instalarlo, realizaremos los siguientes pasos:
-
Nos dirigimos a la página oficial de Sublime Text.
-
Al ingresar, detectará automáticamente el sistema operativo que tenemos, y nos sugerirá descargar el instalador apropiado.
-
Presionamos el botón Download.
-
Elegimos la opción adecuada según nuestro sistema operativo e iniciamos la descarga.
- Finalizada la descarga, ejecutamos el instalador, seleccionamos las opciones siguiente, siguiente, etc, hasta completar el proceso.
- Nos dirigimos al sitio oficial de Sublime Text. Aquí encontrarás las instrucciones para instalarlo:
Descargar Sublime Text para Linux
- En la terminal, ejecutamos el siguiente comando, para instalar la clave GPG:
wget -q0 - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add -- Para asegurarnos de que
aptesté configurado para trabajar con orígenes https, ejecutamos:
sudo apt-get install apt-transport-https- Luego para agregar el repositorio estable, ejecutamos:
echo "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.list- Finalmente, procedemos a instalar el programa:
sudo apt-get install sublime-textAhora, si en el Menú de inicio buscamos Sublime text, veremos la siguiente imagen:
Es un editor de código abierto, disponible tanto para Windows, como Linux y para OS X.
Tiene integrada una consola de Git y Github, para llevar un control de versiones de tus proyectos. Para comenzar el proceso de instalación, realizamos los siguientes pasos:
En Windows, Linux o en OS X, nos dirigimos al sitio oficial, mediante el siguiente enlace:
Al ingresar, el navegador detecta automáticamente el instalador que necesitamos bajar, según nuestro sistema operativo.
Allí, presionamos el botón Download para almacenarlo en nuestra computadora.
Una vez finalizada la descarga, hacemos doble click en el instalador y esperamos a que finalice el proceso de instalación.
Descomprimimos el instalador, hacemos doble click, y nos dirigimos a: /usr/bin/atom
Al hacer doble click, se abrirá el editor.
Es un editor desarrollado por Microsoft.
Tiene integrado el control de versiones mediante Git y Github para tener un seguimiento de tus proyectos. Brinda una cantidad de extensiones que facilitan el trabajo de un desarrollador.
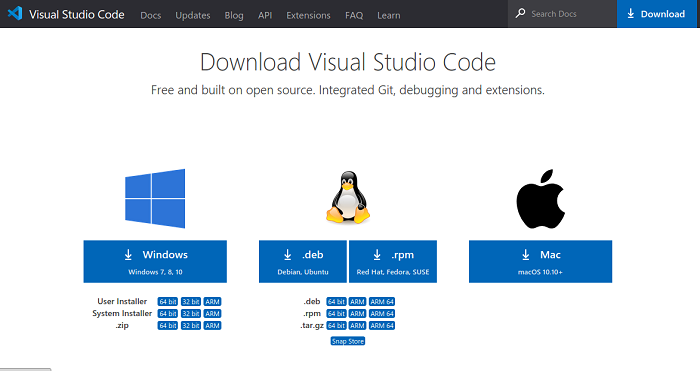
Para descargarlo, nos dirigimos al sitio oficial, en la sección Dowload y descargamos el instalador según nuestro Sistema Operativo:
https://code.visualstudio.com/download
Una vez finalizada la descarga, procedemos a ejecutar el instalador.
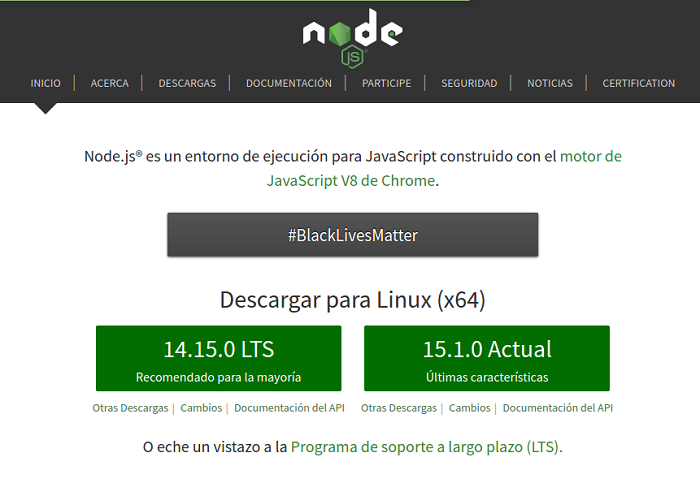
Para instalar Node js en nuestra computadora, nos dirigimos al sitio oficial:
Al ingresar, el sitio detectará nuestro Sistema Operativo y nos sugerirá que descarguemos el instalador adecuado.
Para proceder a la descarga, seleccionamos la versión LTS, que es la versión estable. Una vez finalizada la descarga, procedemos a ejecutar el instalador.
Para corroborar que Node js se instaló correctamente, procedemos a ejecutar el siguiente comando por la consola o terminal de nuestro sistema operativo:
node -vY si seguimos los pasos anteriores, la consola o terminal, nos devolverá la versión de Node js que tenemos instalada:
v12.18.3Git es un sistema de control de versiones, distribuido y open source. Un control de versiones es un sistema que registra los cambios realizados en un archivo o conjunto de archivos a lo largo del tiempo, de modo que puedas recuperar versiones específicas más adelante.
Ver estos enlaces:
https://git-scm.com/book/es/v2/Inicio---Sobre-el-Control-de-Versiones-Instalaci%C3%B3n-de-Git
https://www.youtube.com/watch?v=PSULlxUk744
https://www.youtube.com/watch?v=oV0spTF71AI
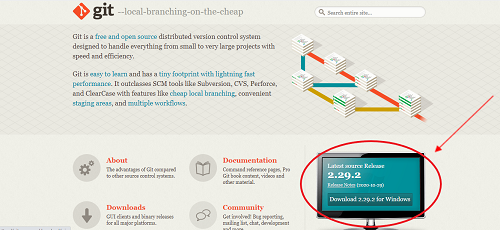
Ingreso a https://git-scm.com y descargo la útlima versión.
Una vez descargado, se abre el archivo .exe y van a visualizar la siguiente ventana
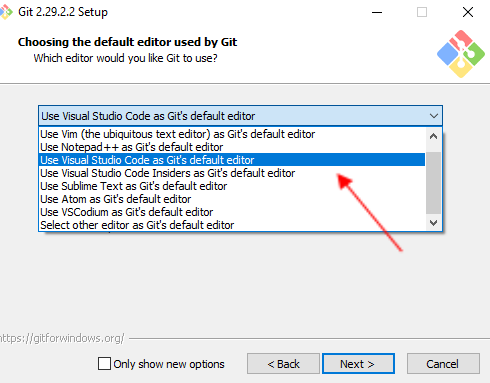
Clickeamos “Next” hasta que llegamos a esta parte:
En este momento de la instalación si quieres puedes elegir el editor de texto que van a usar. (Importante, ténganlo instalado antes de instalar Git)
Seguimos clickeando “Next” y luego “Install”
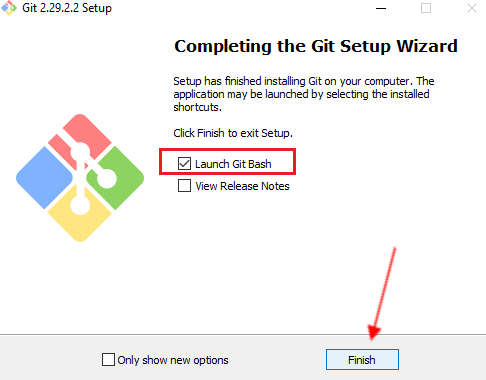
Por último, finalizar! Si seleccionan la opción "Launch Git Bash", una vez que finalizan la instalación se va a abrir la consola
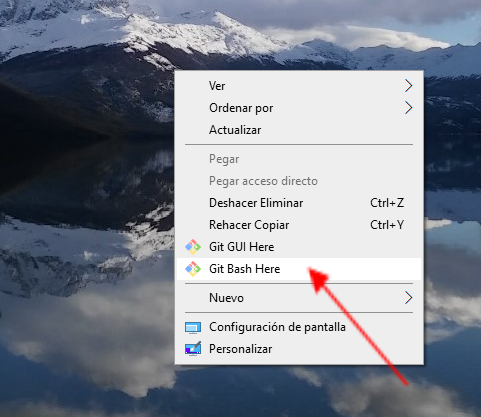
Otra forma de abrir la consola es haciendo click derecho sobre el escritorio y elegir la opción "Git Bash Here"
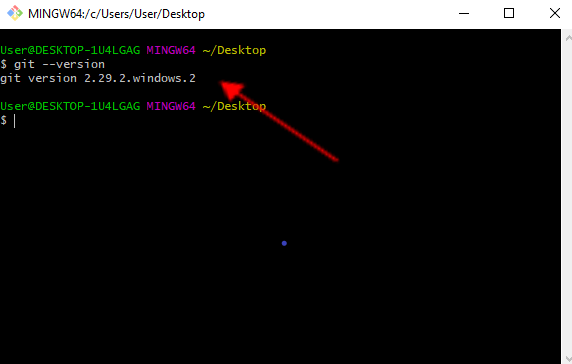
Una vez instalado Git van a poder visualizar la consola: ingresamos el comando git --version para chequear que está instalado. Si ven la consola así, ya están listos para comenzar a trabajar!
Es una red para almacenar tus repositorios, sería un repositorio de repositorios. Es uno de los tantos disponibles en internet, y el más popular. GitHub NO es lo mismo que Git, aunque funcionen muy bien juntos. Github es un lugar donde podés compartir tu código o encontrar otros proyectos. También actúa como portfolio para cualquier código en el que hayas trabajado.
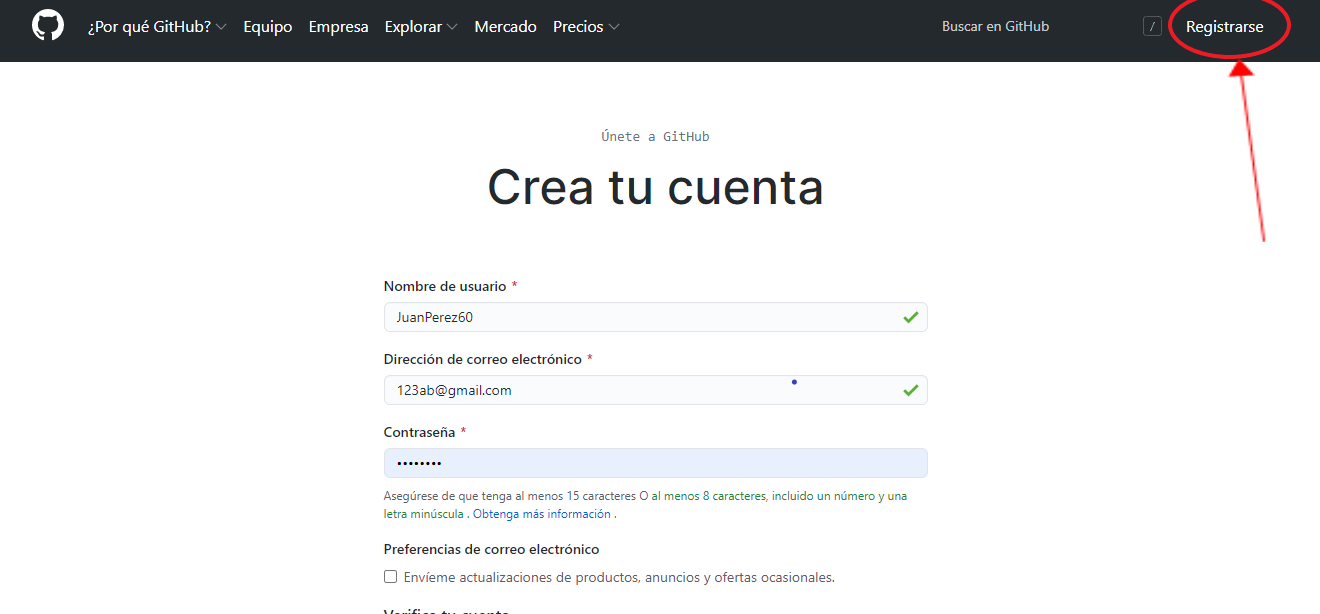
- Para comenzar nos creamos una cuenta --- > https://github.com 🚀
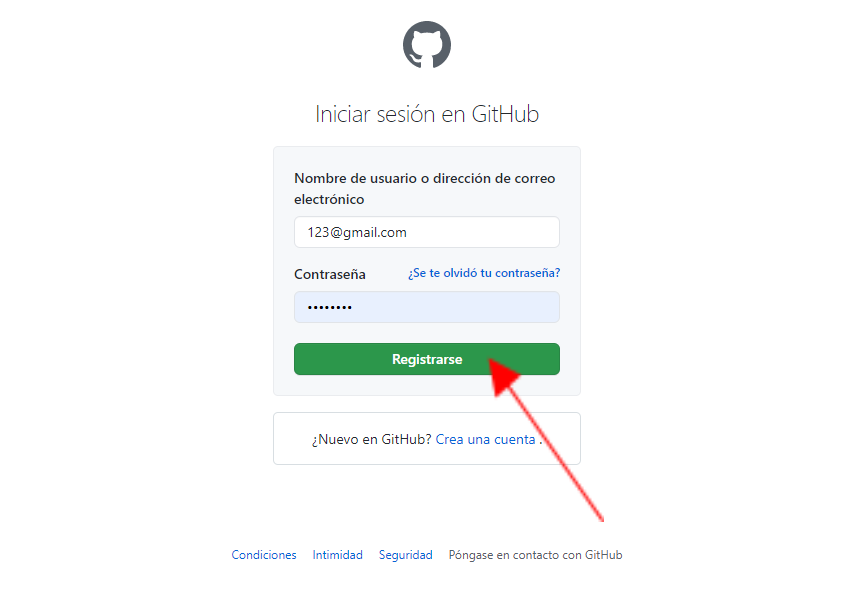
- Una vez registrados, ingresamos con usuario y contraseña:
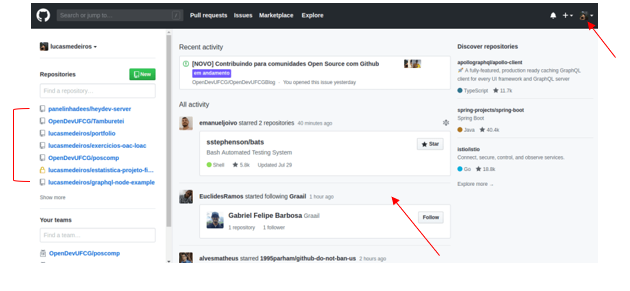
- Listo! Ahora vemos una página de inicio como la siguiente:
A la izquierda tenemos un acceso rápido a mis repositorios.
En el centro vemos la actividad de los usuarios a quienes seguimos.
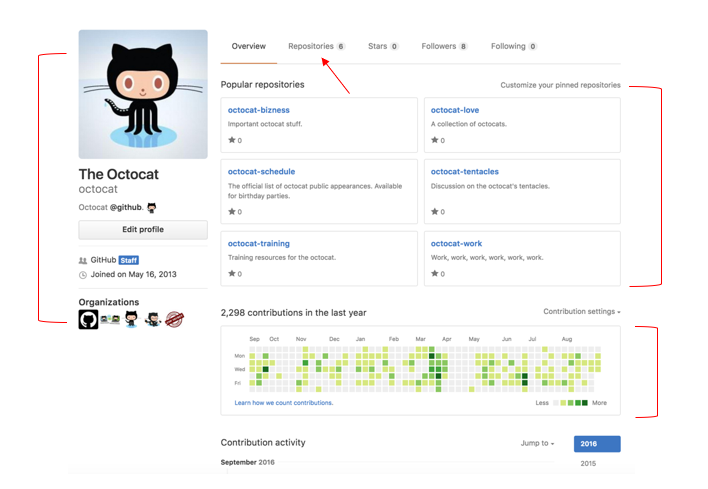
En la parte superior derecha, vemos nuestra imagen de perfil. Desde ahí podemos desplegar opciones para gestionar nuestro perfil, repositorios y configuración. Si accedemos a nuestro perfil encontramos algo parecido a esto:
Podemos poner una foto de perfil, editar el nombre, agregar la ubicación, link y organizaciones a las que pertenecemos. En el centro podemos fijar los repositorios que queremos mostrar para que estén visibles en nuestro perfil.
Más abajo se muestra un diagrama de todas las contribuciones que vamos haciendo a los repositorios.
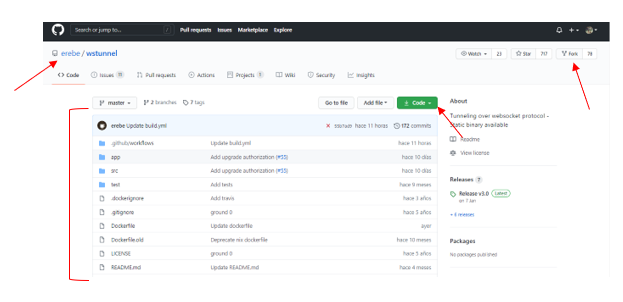
Si accedemos a la pestaña de arriba que dice repositorios veremos una lista de todos ellos. Cuando elegimos un repositorio para ver, nos lleva a una página como esta:
Así se ve un repositorio. Arriba a la izquierda tenemos el nombre de usuario/nombre del repo.
En el centro podemos ver todos los archivos que tiene dentro el repo. El botón verde que dice Code es importante, si clickeamos ahí vamos a poder obtener la url del repo, para así poder clonarlo (esto lo veremos más adelante).
Arriba a la derecha encontramos tres botones. Watch nos permite seguir un repositorio, mientras que con Star podemos marcar como favorito un repo que nos guste. Por último tenemos Fork, este es muy importante, lo vamos a necesitar cuando hagamos el Challenge!
Ya tenemos todo para empezar... Éxitos!!! 🍀

Hacé click acá para dejar tu feedback sobre esta clase. |