基于frp二进制包,使用electron打包成的Mac本地网络穿透,图形操作app.解决本地开发网络环境问题。
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build- 下载frp对应的版本。目前我采用的是v0.20.0,需要自行构建的只要替换frp 文件夹中的二进制包即可。本地frpc 和 服务端版本要一直。
- 服务端frps配置
[common]
bind_port = 7000
vhost_http_port = 8080
log_file = /home/log/frps.log
fpc.ini配置
[common]
server_addr=服务器ip
server_port=7000
log_file=/usr/local/var/log/frpc.log
login_fail_exit=false
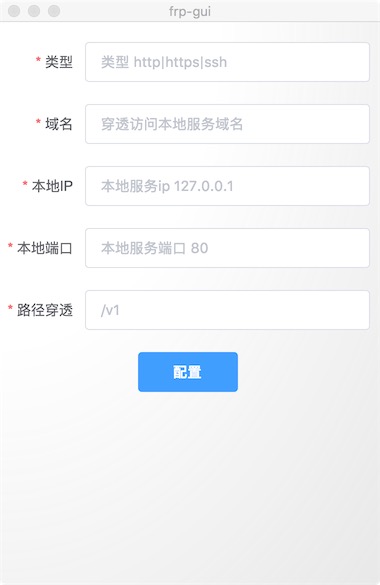
3.配置好,构建生成app。点击配置要穿透的本地服务,重启app即可通过域名访问本地服务。
This project was generated with electron-vue@4c6ee7b using vue-cli. Documentation about the original structure can be found here.