| theme |
|---|
jekyll-theme-leap-day |
- Al ejecutar desde la línea de comandos
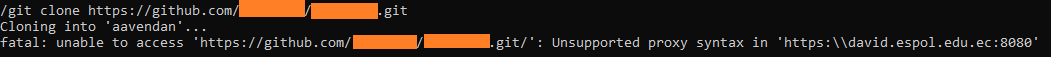
git clone https://github.com/<user>/<project>.git- Problema:

- Solución:
- Liste las variables de configuración de Git.
git config -l- De ser necesario, borre el registro anterior de la variable global
http.proxy, con:
git config --global --unset http.proxy- Registre la variable global
http.proxycon el proxyhttp://david.espol.edu.ec:8080, con:
git config --global --add http.proxy http://david.espol.edu.ec:8080
- Problema:
- Al ejecutar desde la línea de comandos:
npm ionpm start- Problema: no descarga o descarga detenida de módulos vía npm con el mensaje
“JavaScript heap out of memory” - Solución:
- Abra el menú Inicio, busque Configuración avanzada del sistema y seleccione la mejor coincidencia (de preferencia por usuario).
- En el cuadro de diálogo, haga clic en Variables de entorno y, a continuación, haga clic en Nuevo desde Variables del sistema o Variables de usuario. El primero se aplica a todos los usuarios de su computadora, mientras que el segundo afecta solo a su cuenta actual.
- En el campo Nombre de la variable, ingrese NODE_OPTIONS. En el campo Valor de la variable, ingrese --max-old-space-size=4096. Este valor asignará 4 GB de memoria virtual a Node.js. Para establecer un valor diferente, multiplique la cantidad que necesita en GB por 1024 (el valor variable debe estar en MB).
- Haga clic en Aceptar para guardar sus cambios, luego haga clic en Aplicar y finalmente haga clic en Aceptar una vez más. Reinicie su proyecto para que los cambios surtan efecto y ya no enfrentará el "JavaScript heap out of memory".
- Problema: no descarga o descarga detenida de módulos vía npm con el mensaje
- Al ejecutar desde la línea de comandos
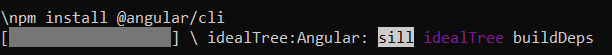
npm install @angular/cli
- Al ejecutar desde la línea de comandos
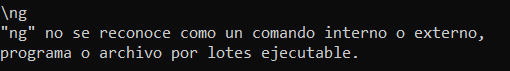
ng
- Al ejecutar desde la línea de comandos
ng serve- Problema:
Can't resolve '../yyy/zzz/image.jpg' in file ... - Solución:
- Cambie la ruta inicial (
'../assets/yyy/zzz/image.jpg') por la ruta dentro del proyecto ('assets/yyy/zzz/image.jpg')
- Cambie la ruta inicial (
- Problema:
- Al ejecutar desde la línea de comandos
ng serve-
Problema:
"Property has no initializer and is not definitely assigned in the constructor" -
Solución:
- Asigne un valor por defecto a la propiedad
- O, use una aserción no nula: Al final del identificador agregue el operador
!
navbar!: Navbar;
-
-
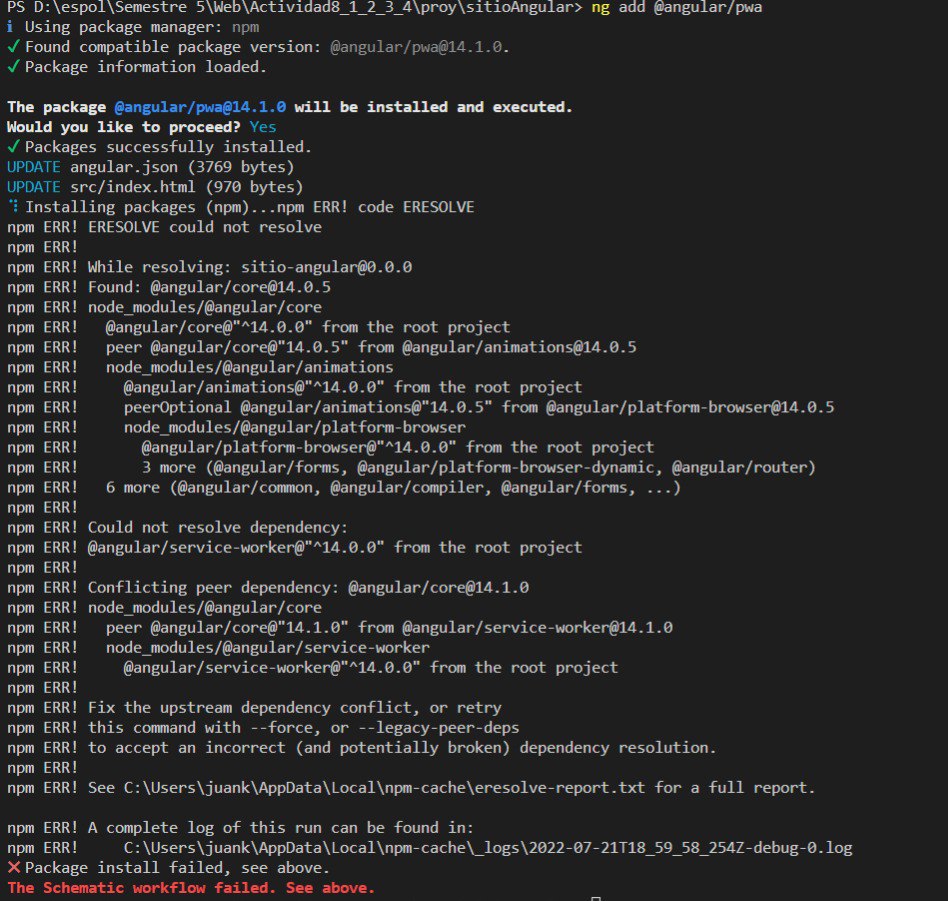
Por línea de comandos, al instalar:
ng add @angular/pwanpm uninstall -g angular-cli npm cache clean npm install -g angular-cli@latest
- project?, H., Dagger, T., B, J., & Dagger, T. (2016). How to upgrade Angular CLI project?. Retrieved 29 November 2022, from https://stackoverflow.com/questions/41403810/how-to-upgrade-angular-cli-project
- Property has no initializer and is not definitely assigned in the constructor. Retrieved 29 November 2022, from https://bobbyhadz.com/blog/typescript-property-has-no-initializer
- How to Fix JavaScript Heap Out of Memory Error. (2022). Retrieved 9 July 2023, from https://www.makeuseof.com/javascript-heap-out-of-memory-error-fix/