FakeFlix_Desktop.mp4
I have started this project with the purpose of learning how to structure a Web App of a mid-level complexity integrating the Redux logic.
I've tried to replicate the original layout as much as possible and I've also made some improvements in some sections inserting route animations and micro-interactions. I've also inserted a really close clone of Netflix's original splash animation, made entirely with CSS, as well as the play animation.
I put a lot of effort into it and I hope that you could like it.
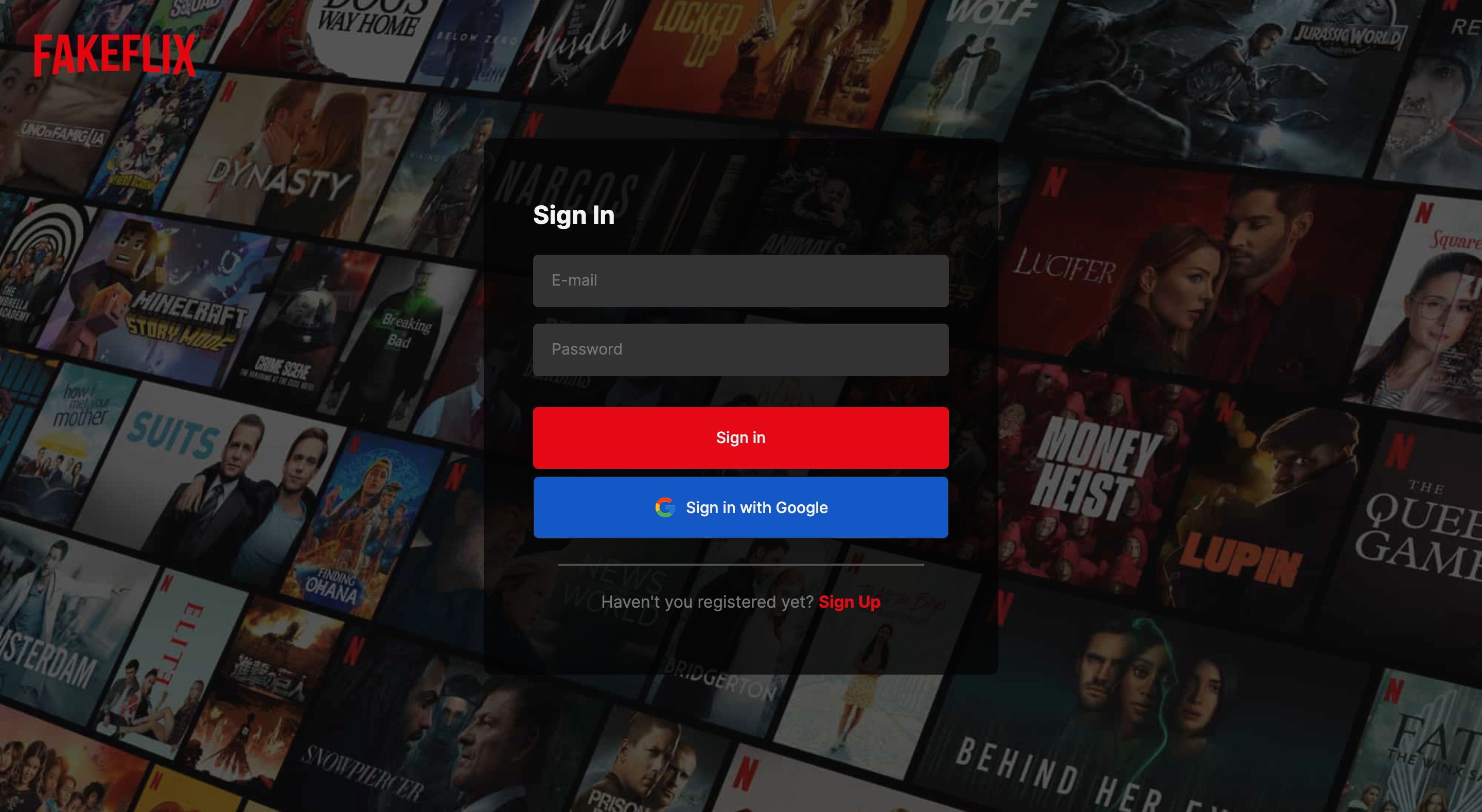
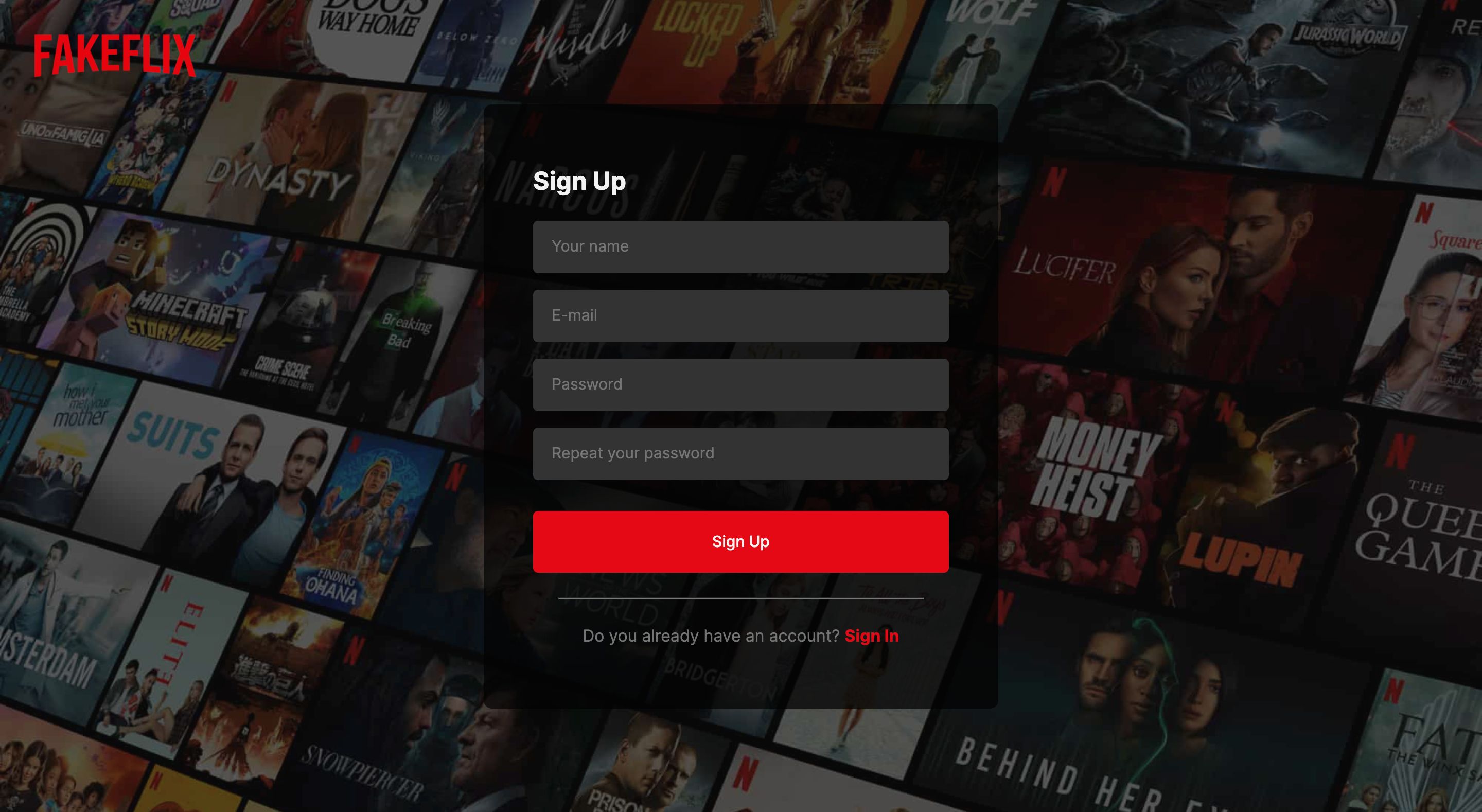
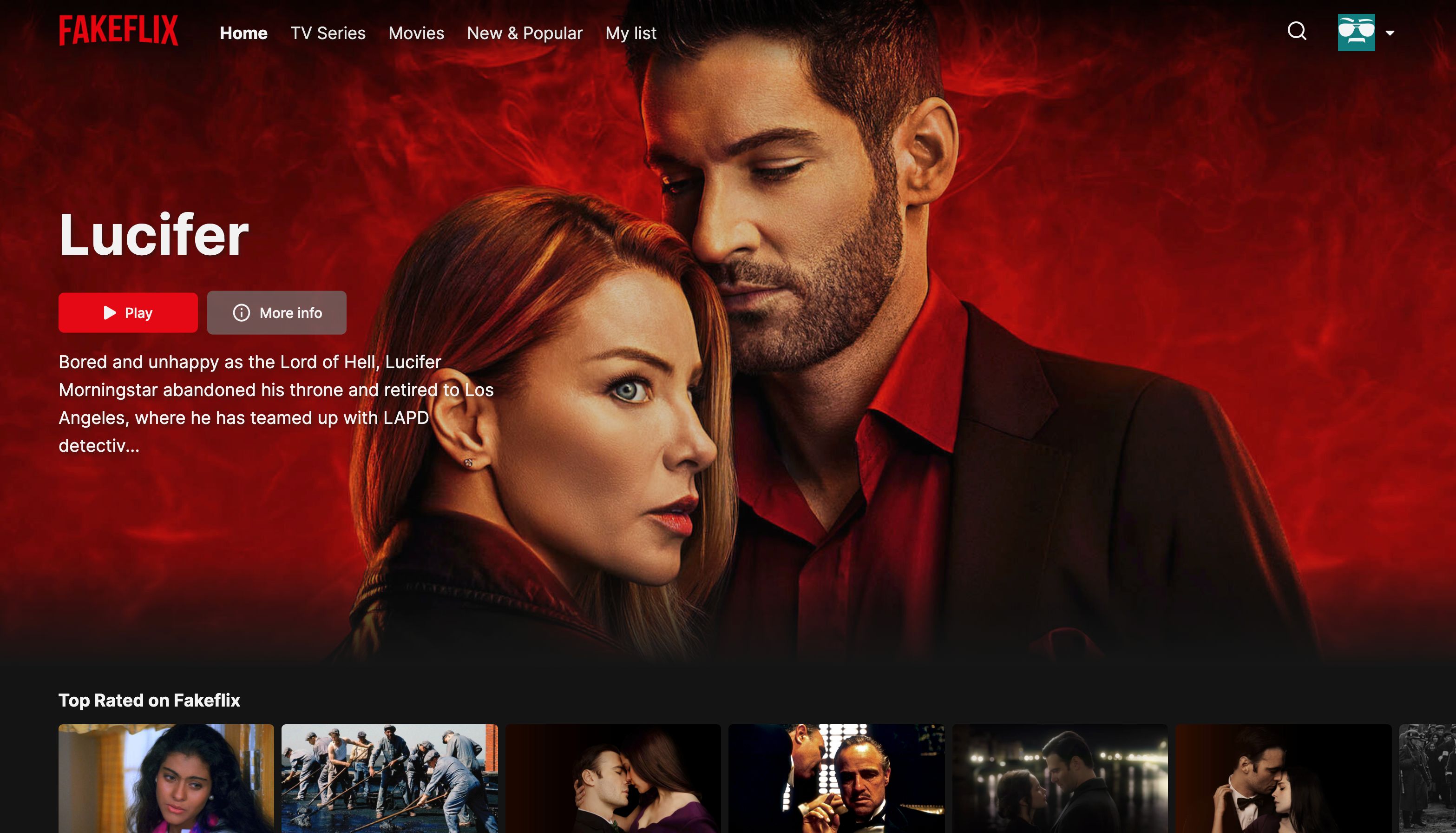
The Web App redirects you to an authentication page, in which you can choose to sign up or to sign in: you can sign in with your custom account or with your Google account. Once you are logged in and after the splash animation, you will land on the homepage, in which you can find a mix of movies and series divided into rows.
Each row represents a movie/series category: you can click on it and you will be redirected to the selected category, a page that loads thousands of movies with an infinite scroll. You can also navigate to the movies page, series page, new & popular page (that contains the upcoming movies/series and the most popular ones) or you can navigate to your favorites page.
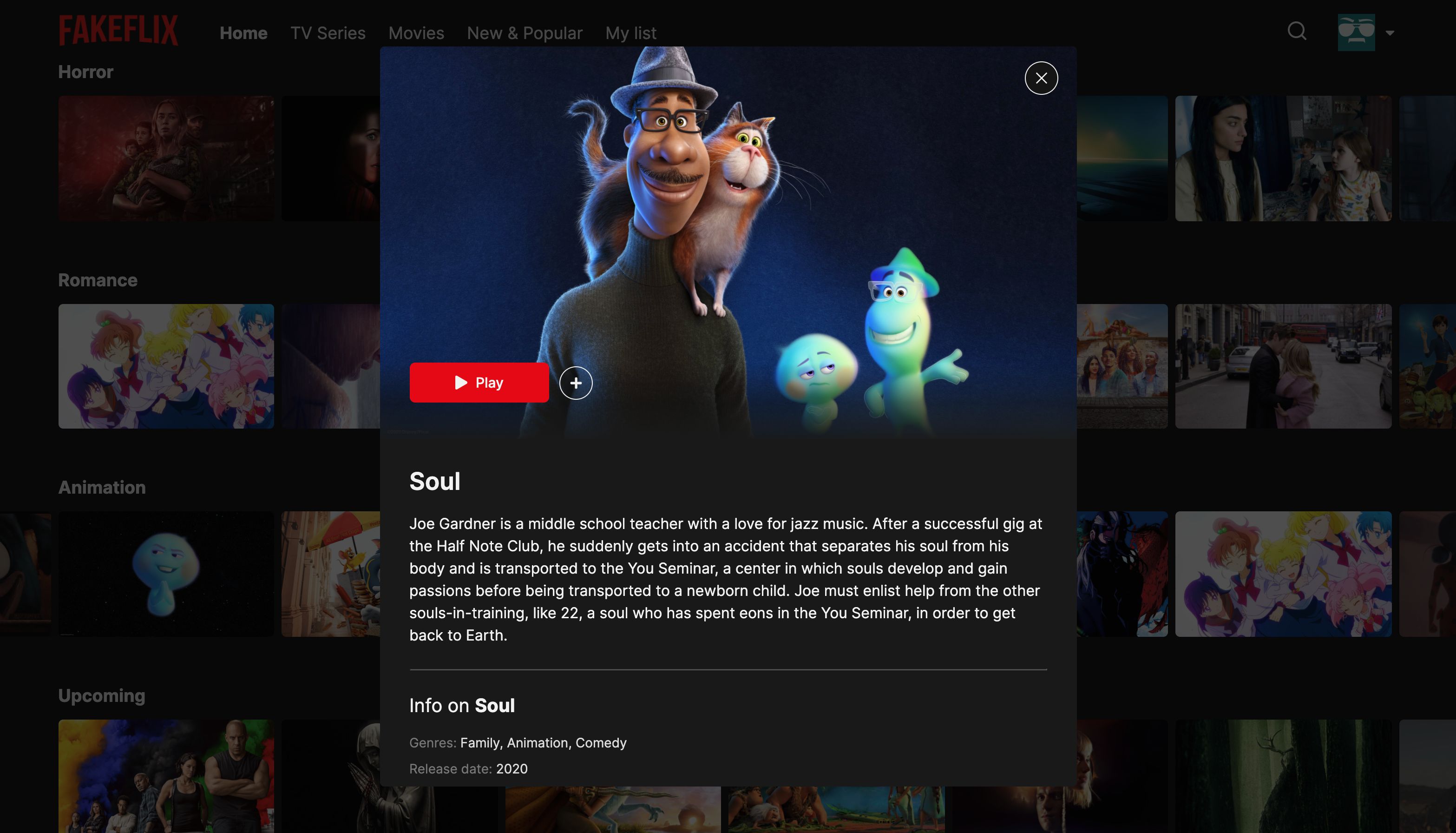
You can add/remove movies/series through the plus and minus buttons that you can find hovering each poster or opening a single movie's detail modal. If you click on the play button you can enjoy a custom CSS-only play animation with Fakeflix's brand name.
You have also the option to search through TMDd's catalogue using the search functionality inside the fixed navbar: you can search by movie name, actor or movie director.
Go try it and please let me know if enjoyed it with a ⭐️, I would appreciate it a lot.
Here you can find the demo links:
Email: [email protected]
Password: FakeflixTest
✔️ Display movies and series, old and upcoming, also from the real Netflix
✔️ Category related page with infinite scroll
✔️ Search by title, actor, movie director
✔️ Add/Remove to/from "My list" functionality
✔️ Detail modal with extra informations about the selected movie/series
✔️ Customized splash animation (credits: Claudio Bonfati's pen) with characteristic Netflix sound
✔️ Play animation with characteristic Netflix sound
✔️ Google login
✔️ User Sign In & User Sign Up
✔️ Use of React hooks and custom hooks
✔️ Favourites list persistence (session storage)
✔️ Responsive layout
✔️ Swipeable movies list
✔️ Loading skeletons
✔️ Route animations and micro-interactions (handled with Framer Motion)
- TMDb API's
- React
- React Hooks
- React Hooks Form
- React Router
- Redux
- Redux Thunk
- Redux Saga
- Redux Persist
- Redux Logger
- Reselect
- Firebase
- SCSS
- SwiperJS
- Framer Motion
- React Icons
- Netlify (have a look below) and Vercel for the deploy and CI.
- Connect your GitHub account to Netlify
- Select the project
- In Settings → Build & Deploy → Set Build command to : npm run build
- In Settings → Build & Deploy → Set Publish directory to : build
- In Settings → Build & Deploy → Set Environment variables → Click on Edit variables and add yours (ie: TMBd's API key, Firebase configuration).
Mobile Experience
Fakeflix_MobilePlay.mp4
Desktop Experience
FakeFlix_Desktop.mp4
Clone the project
git clone https://github.com/Th3Wall/FakeflixGo to the project directory
cd fakeflixInstall dependencies
npm installStart the server
npm start