Simple angular directive for button showing progress and result of promise (eg resource request call)
DEMO: http://plnkr.co/edit/pHwqib?p=preview
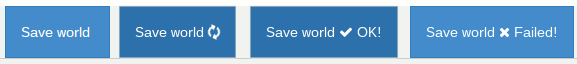
- Adds visual feedback of progress, success or failure to button that starts async process (API request, ...)
- Disable button during processing to avoid double-requests by mistake clicking on button
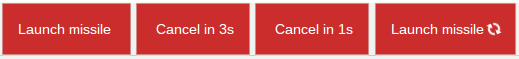
- Enables you to make button that waits X seconds to cancel mistake before actually commiting request
All just with this code:
Simple button
<button promise-button='yourFuncThatReturnsPromise()'>Save world</button>
Cancelable timeout button
<button promise-button='yourFuncThatReturnsPromise()' promise-cease-period='3'>Lunch missile</button>
Install via bower:
bower install ng-promise-button --save
Add script to your index.html (if not using wiredep or simillar)
<script src='bower_components/ng-promise-button/promise_button.js'></script>
Add module to your application module dependencies
angular.module('YourApp', [..., 'ngPromiseButton'])...
- Uses FontAwesome classes for feedback icons
- uses CSS class '.spinner' for icons that should be animated (not included in this package)
See #what's this ;)