There are two parts to this repo, the Sass part and the JavaScript part.
Give it a glob of .scss files, it will create a bunch of Emotion js files.
yarn global add sass-to-emotion
sass-to-emotion ./src/scss/**/*.scssThe JS part uses jscodeshift. Clone this repo and link to the transform at sass-to-emotion/jscodeshift when using the jscodeshift CLI. For example:
yarn global add jscodeshift
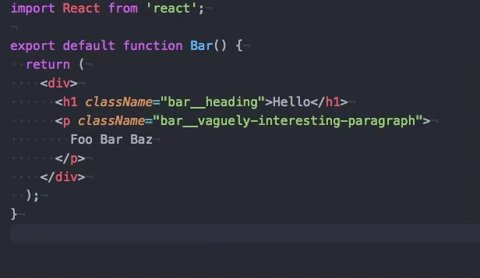
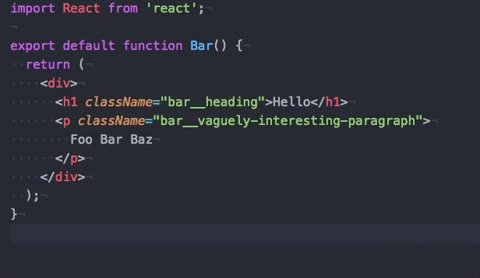
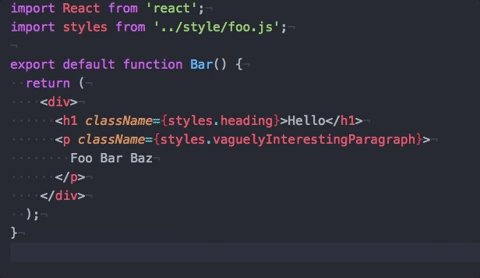
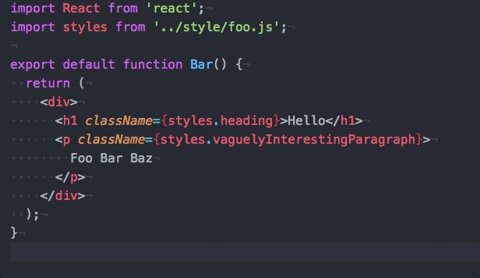
jscodeshift --parser flow -t ../sass-to-emotion/jscodeshift.js ./src/jsFor example src/js/components/ads/ad-spot-boilerplate.js will add a import styles from '../../../components/ads/ad-spot-boilerplate.js' and change a BEM like classname from className="baz-whizz__foo-bar" to className={styles.fooBar}.