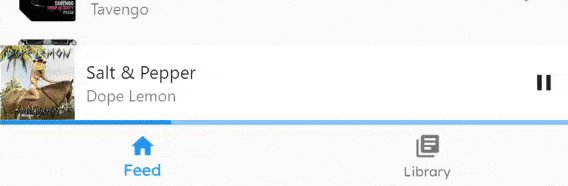
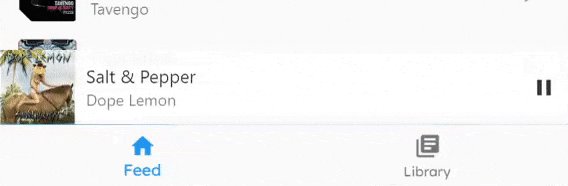
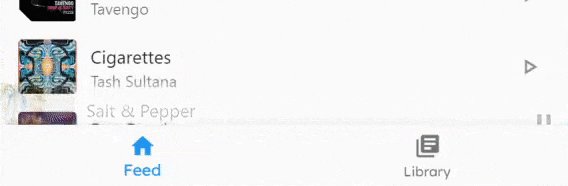
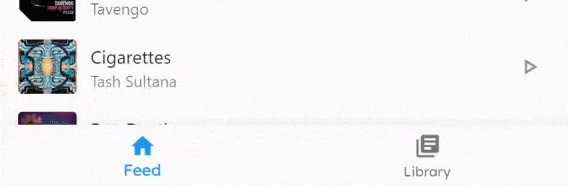
A lightweight flutter package to simplify the creation of a miniplayer by providing a builder function with the current height and percentage progress. The widget responds to tap and drag gestures and is highly customizable. What is a miniplayer? Miniplayers are commonly used in media applications like Spotify and Youtube. A miniplayer can be expanded and minified and remains on the screen when minified until dismissed by the user. See the demo below for an example.
Miniplayer(
minHeight: 70,
maxHeight: 370,
builder: (height, percentage) {
return Center(
child: Text('$height, $percentage'),
);
},
),This method is only recommended for simple apps. If you want to use dialogs or persistent widgets such as a BottomNavigationBar, use the second (slightly more advanced) method as described in the example which uses Navigator as a base.
import 'package:flutter/material.dart';
import 'package:miniplayer/miniplayer.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Miniplayer Demo',
theme: ThemeData(
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
builder: (context, child) { // <--- Important part
return Stack(
children: [
child,
Miniplayer(
minHeight: 70,
maxHeight: 370,
builder: (height, percentage) {
if(percentage > 0.2)
//return Text('!mini');
else
//return Text('mini');
},
),
],
);
},
);
}
}