An extensible computational environment for Jupyter.
This is a very early pre-alpha developer preview and not suitable for general usage yet. Features and implementation are subject to change.
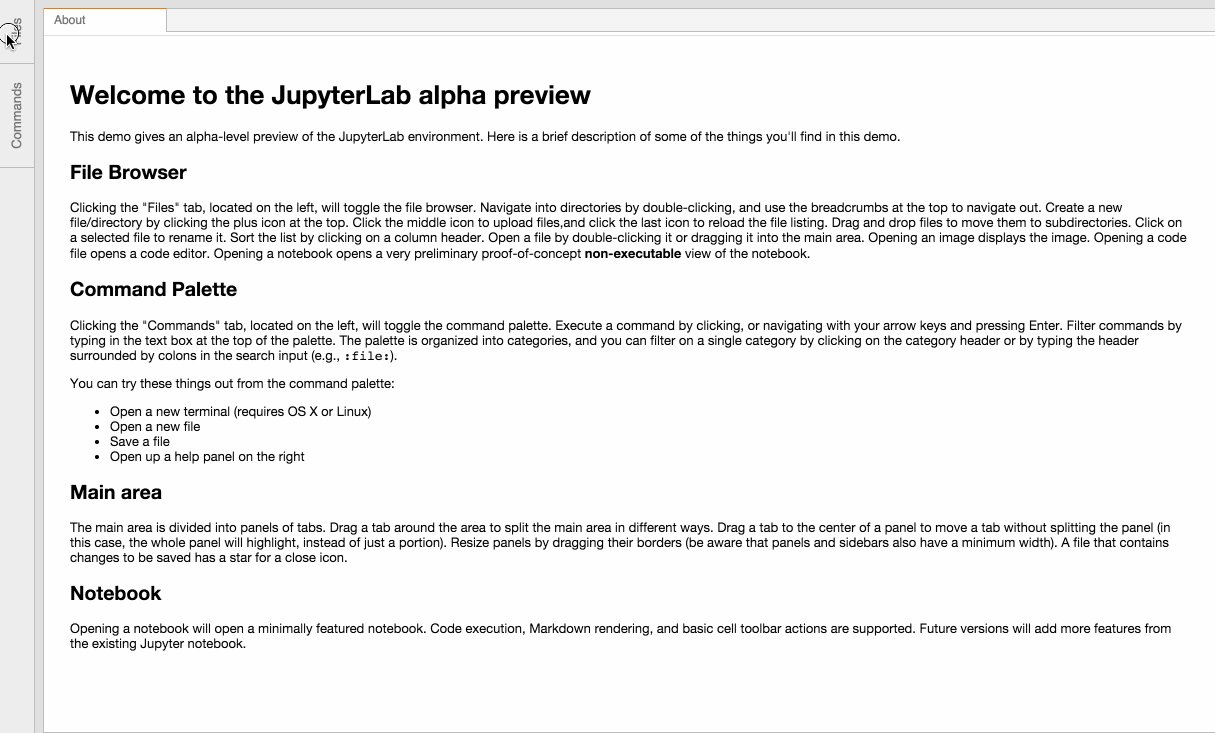
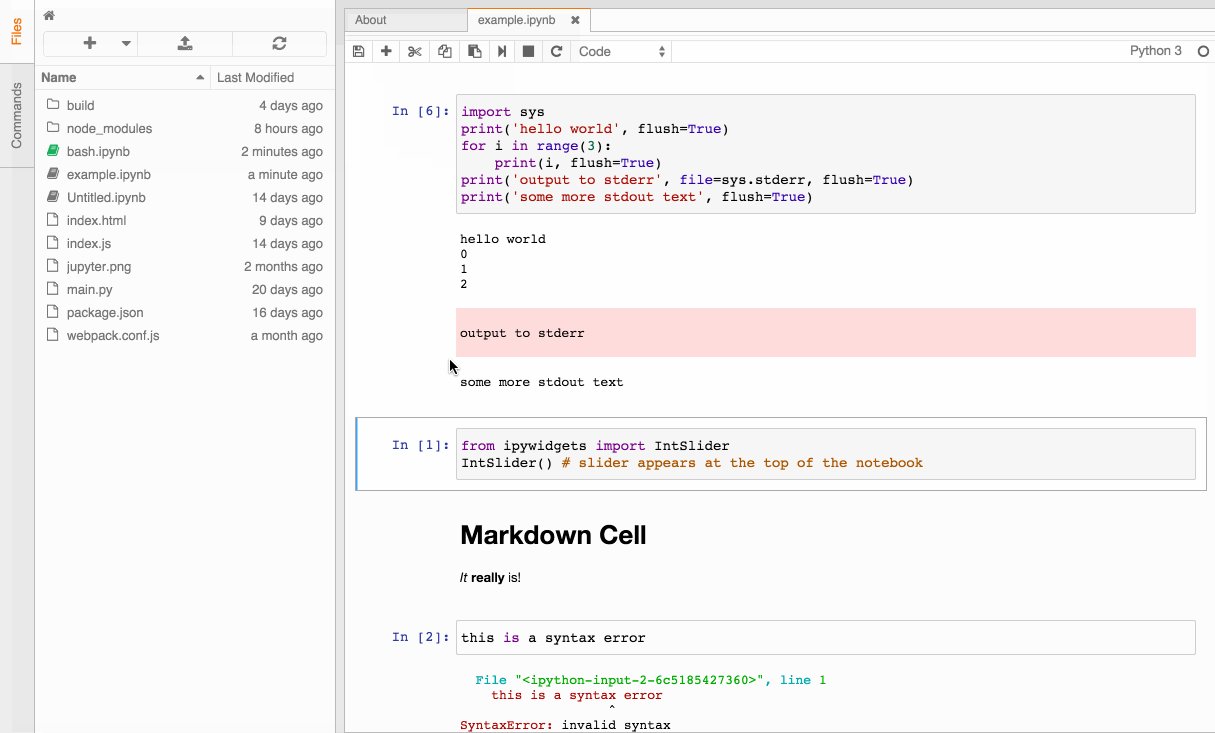
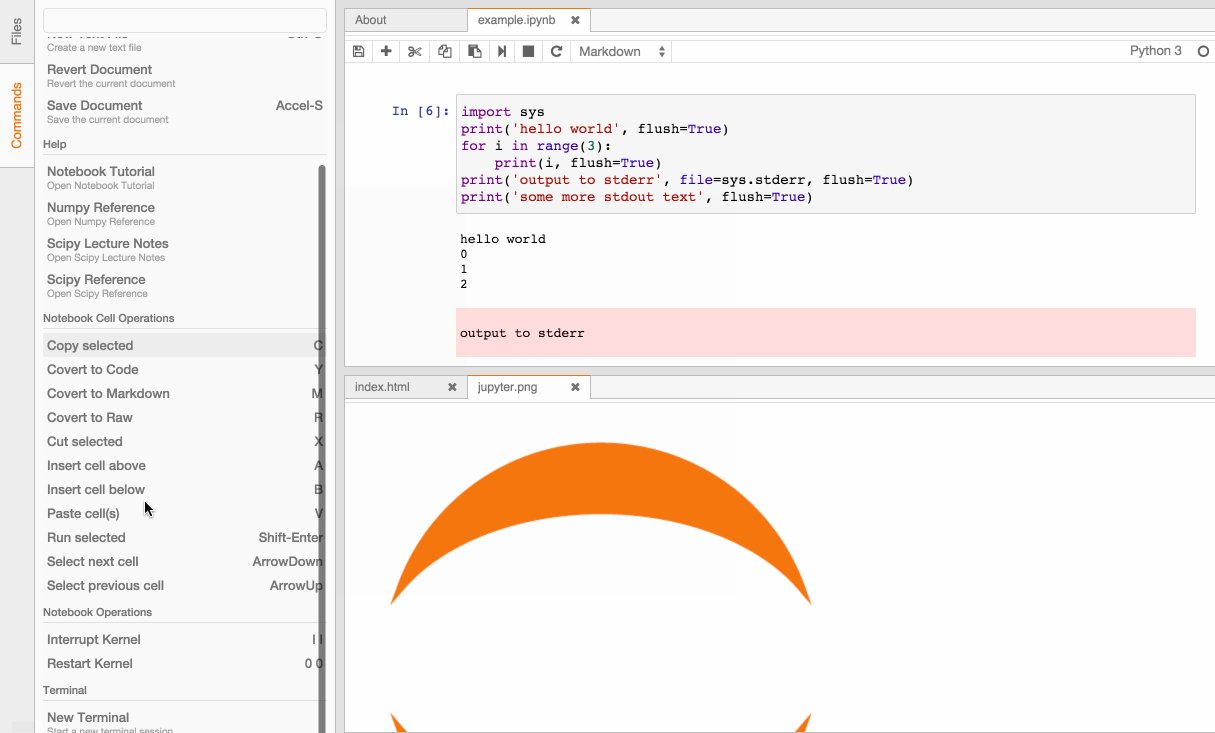
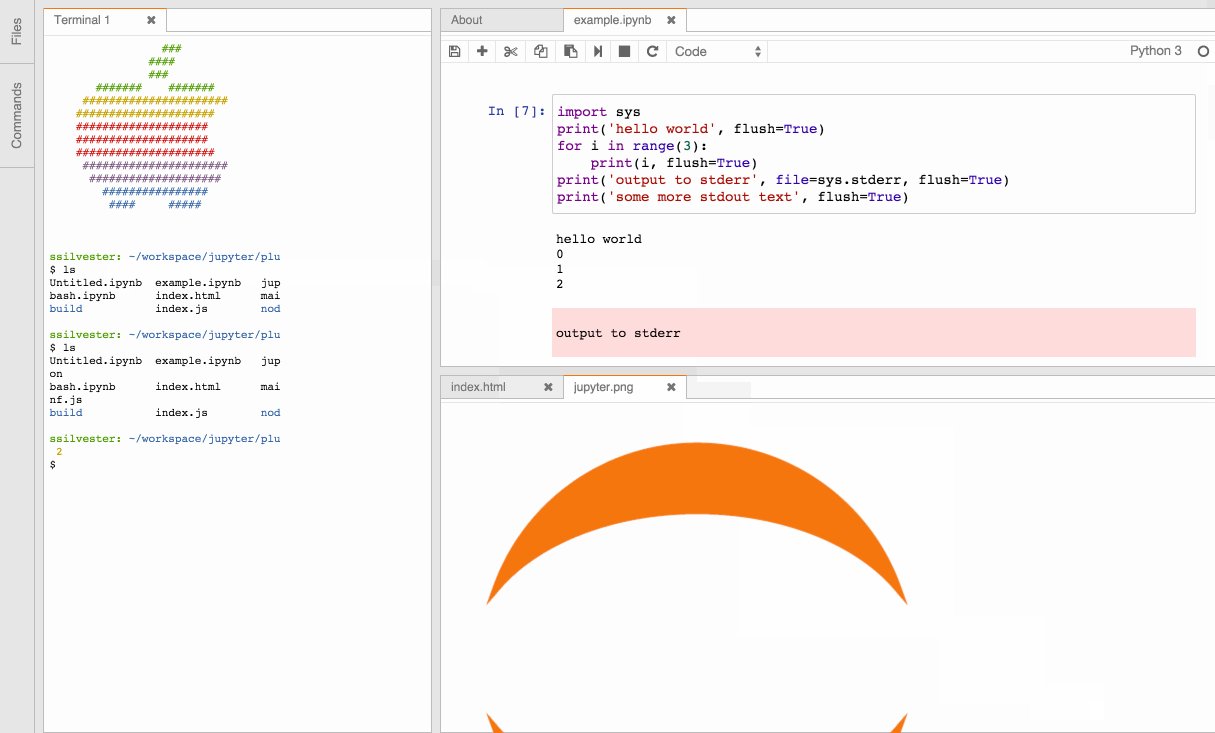
With JupyterLab, you can create a computational environment for Jupyter that meets your workflow needs. Here's a quick preview of JupyterLab:
Jupyter notebook version 4.2 or later
Install JupyterLab from the command line:
pip install jupyterlab
jupyter serverextension enable --py jupyterlabStart up JupyterLab with the command:
jupyter labJupyterLab should open automatically in your browser. You can also access it
by opening a browser to the notebook server's URL (e.g., http://localhost:8888).
The remainder of this document provides information for individuals that are developing JupyterLab.
- Jupyter notebook version 4.2 or later
- npm (preferably version 5 or later)
First fork the JupyterLab repo in the GitHub UI. Then clone the repo locally and building using these commands:
git clone https://github.com/<your-github-username>/jupyterlab.git
cd jupyterlab
npm install
pip install -e . # will take a long time to build everything
jupyter serverextension enable --py jupyterlabStart up Jupyterlab with the command:
jupyter labOpen a browser to the notebook server's URL (e.g., http://localhost:8888).
Follow the source build instructions first. Enter:
npm testTo install and build the examples in the examples directory:
- Follow the source build instructions first.
- Requires a Python install with the Jupyter notebook (version 4.2 or later).
- Run the command:
npm run build:examplesTo run an example:
- Change into the specific example's directory in the
examplesdirectory - run
python main.py
Follow the source build instructions first. Enter:
npm run docsNavigate to docs/index.html.
The JupyterLab application is made up of two major parts:
- an npm package
- a Jupyter server extension (Python package)
Each part is named jupyterlab. The developer tutorial documentation
provides additional architecture information.
The npm package source files are in the src/ subdirectory.
Prerequisites
- node (preferably version 5 or later)
- Jupyter notebook server version 4.2 or later (to run examples)
npm install --save jupyterlabgit clone https://github.com/jupyter/jupyterlab.git
cd jupyterlab
npm install
npm run build:allRebuild
npm run clean
npm run build:allThe Jupyter server extension source files are in the jupyterlab/ subdirectory.
To use this extension, you need the Jupyter notebook server version 4.2 or later.
When you make a change to JupyterLab npm package source files, run:
npm run build:serverextensionto build the changes and refresh your browser to see the changes.
To have the system build after each change to the source files, run:
npm run watch:serverextensionand refresh the browser after each successful update.
Follow the package install instructions first.
Any bundler that understands how to require() files with .js and .css
extensions can be used with this package.
Note: This npm module is fully compatible with Node/Babel/ES6/ES5. Simply omit the type declarations when using a language other than TypeScript.
The runtime versions which are currently known to work are listed below. Earlier versions may also work, but come with no guarantees.
- IE 11+
- Firefox 32+
- Chrome 38+
Note: "requirejs" must be included in a global context (usually as a
<script> tag) for Comm targets.
We publish an npm package, a pypi source package, and a pypi universal binary wheel.
npm version patch
git push origin master --tags
npm publish
python setup.py sdist upload
python setup.py bdist_wheel --universal upload