| id | title |
|---|---|
plugins |
Plugins |
Allure reporter
Enables Allure reporter.
To start please install allure-commandline package (which requires Java 8)
npm install -g allure-commandline --save-dev
Add this plugin to config file:
"plugins": {
"allure": {}
}Run tests with allure plugin enabled:
codeceptjs run --plugins allure
By default, allure reports are saved to output directory.
Launch Allure server and see the report like on a screenshot above:
allure serve output
outputDir- a directory where allure reports should be stored. Standard output directory is set by default.enableScreenshotDiffPlugin- a boolean flag for add screenshot diff to report. To attach, tou need to attach three files to the report - "diff.png", "actual.png", "expected.png". See Allure Screenshot Plugin
There are few public API methods which can be accessed from other plugins.
const allure = codeceptjs.container.plugins('allure');allure object has following methods:
addAttachment(name, buffer, type)- add an attachment to current test / suiteaddLabel(name, value)- adds a label to current testseverity(value)- adds severity labelepic(value)- adds epic labelfeature(value)- adds feature labelstory(value)- adds story labelissue(value)- adds issue labelsetDescription(description, type)- sets a description
config
Sometimes it takes some time for a page to respond to user's actions. Depending on app's perfromance this can be either slow or fast.
For instance, if you click a button and nothing happens - probably JS event is not attached to this button yet Also, if you fill field and input validation doesn't accept your input - maybe because you typed value too fast.
This plugin allows to slow down tests execution when a test running too fast. It puts a tiny delay for before and after action commands.
Commands affected (by default):
clickfillFieldcheckOptionpressKeydoubleClickrightClick
"plugins": {
"autoDelay": {
"enabled": true
}
}Possible config options:
methods: list of affected commands. Can be overriddendelayBefore: put a delay before a command. 100ms by defaultdelayAfter: put a delay after a command. 200ms by default
config
Logs user in for the first test and reuses session for next tests. Works by saving cookies into memory or file. If a session expires automatically logs in again.
For better development experience cookies can be saved into file, so a session can be reused while writing tests.
- Enable this plugin and configure as described below
- Define user session names (example:
user,editor,admin, etc). - Define how users are logged in and how to check that user is logged in
- Use
loginobject inside your tests to log in:
// inside a test file
// use login to inject auto-login function
Before(login => {
login('user'); // login using user session
});
// Alternatively log in for one scenario
Scenario('log me in', (I, login) => {
login('admin');
I.see('I am logged in');
});saveToFile(default: false) - save cookies to file. Allows to reuse session between execution.inject(default:login) - name of the login function to useusers- an array containing different session names and functions to:login- sign in into the systemcheck- check that user is logged infetch- to get current cookies (by defaultI.grabCookie())restore- to set cookies (by defaultI.amOnPage('/'); I.setCookie(cookie))
restoremethod is executed. It should open a page and set credentials.checkmethod is executed. It should reload a page (so cookies are applied) and check that this page belongs to logged in user.- If
restoreandcheckwere not successful,loginis executed loginshould fill in login form- After successful login,
fetchis executed to save cookies into memory or file.
autoLogin: {
enabled: true,
saveToFile: true,
inject: 'login',
users: {
admin: {
// loginAdmin function is defined in `steps_file.js`
login: (I) => I.loginAdmin(),
// if we see `Admin` on page, we assume we are logged in
check: (I) => {
I.amOnPage('/');
I.see('Admin');
}
}
}
}autoLogin: {
enabled: true,
saveToFile: true,
inject: 'loginAs', // use `loginAs` instead of login
users: {
user: {
login: (I) => {
I.amOnPage('/login');
I.fillField('email', '[email protected]');
I.fillField('password', '123456');
I.click('Login');
}
check: (I) => {
I.amOnPage('/');
I.see('User', '.navbar');
}
},
admin: {
login: (I) => {
I.amOnPage('/login');
I.fillField('email', '[email protected]');
I.fillField('password', '123456');
I.click('Login');
}
check: (I) => {
I.amOnPage('/');
I.see('Admin', '.navbar'),
},
}
}If you decide to keep cookies between tests you don't need to save/retrieve cookies between tests.
But you need to login once work until session expires.
For this case, disable fetch and restore methods.
helpers: {
WebDriver: {
// config goes here
keepCookies: true; // keep cookies for all tests
}
},
plugins: {
autoLogin: {
users: {
admin: {
login: (I) => {
I.amOnPage('/login');
I.fillField('email', '[email protected]');
I.fillField('password', '123456');
I.click('Login');
},
check: (I) => {
I.amOnPage('/dashboard');
I.see('Admin', '.navbar');
},
fetch: () => {}, // empty function
restore: () => {}, // empty funciton
}
}
}
}If your session is stored in local storage instead of cookies you still can obtain sessions.
plugins: {
autoLogin: {
admin: {
login: (I) => I.loginAsAdmin(),
check: (I) => I.see('Admin', '.navbar');
fetch: (I) => {
return I.executeScript(() => localStorage.getItem('session_id'));
},
restore: (I, session) => {
I.amOnPage('/');
I.executeScript((session) => localStorage.setItem('session_id', session), session);
},
}
}
}If you use async functions in the autoLogin plugin, login function should be used with await keyword.
autoLogin: {
enabled: true,
saveToFile: true,
inject: 'login',
users: {
admin: {
login: async (I) => { // If you use async function in the autoLogin plugin
const phrase = await I.grabTextFrom('#phrase')
I.fillField('username', 'admin'),
I.fillField('password', 'password')
I.fillField('phrase', phrase)
},
check: (I) => {
I.amOnPage('/');
I.see('Admin');
}
}
}
}Scenario('login', async (I, login) => {
await login('admin') // you should use `await`
})config
Dumps puppeteers code coverage after every test.
Configuration can either be taken from a corresponding helper (deprecated) or a from plugin config (recommended).
"plugins": {
"puppeteerCoverage": {
"enabled": true
}
}Possible config options:
-
outputDir: directory to dump coverage files -
uniqueFileName: generate a unique filename by adding uuidFirst of all, your mileage may vary!
To work, you need the client javascript code to be NOT uglified. They need to be built in "development" mode. And the end of your tests, you'll get a directory full of coverage per test run. Now what? You'll need to convert the coverage code to something istanbul can read. Good news is someone wrote the code for you (see puppeteer-to-istanbul link below). Then using istanbul you need to combine the converted coverage and create a report. Good luck!
Links:
-
https://github.com/GoogleChrome/puppeteer/blob/v1.12.2/docs/api.md#class-coverage
config
Retries each failed step in a test.
Add this plugin to config file:
"plugins": {
"retryFailedStep": {
"enabled": true
}
}Run tests with plugin enabled:
codeceptjs run --plugins retryFailedStep
retries- number of retries (by default 5),when- function, when to perform a retry (accepts error as parameter)factor- The exponential factor to use. Default is 2.minTimeout- The number of milliseconds before starting the first retry. Default is 1000.maxTimeout- The maximum number of milliseconds between two retries. Default is Infinity.randomize- Randomizes the timeouts by multiplying with a factor between 1 to 2. Default is false.
This plugin is very basic so it's recommended to improve it to match your custom needs.
config
Creates screenshot on failure. Screenshot is saved into output directory.
Initially this functionality was part of corresponding helper but has been moved into plugin since 1.4
This plugin is enabled by default.
Configuration can either be taken from a corresponding helper (deprecated) or a from plugin config (recommended).
"plugins": {
"screenshotOnFail": {
"enabled": true
}
}Possible config options:
uniqueScreenshotNames: use unique names for screenshot. Default: false.fullPageScreenshots: make full page screenshots. Default: false.
config
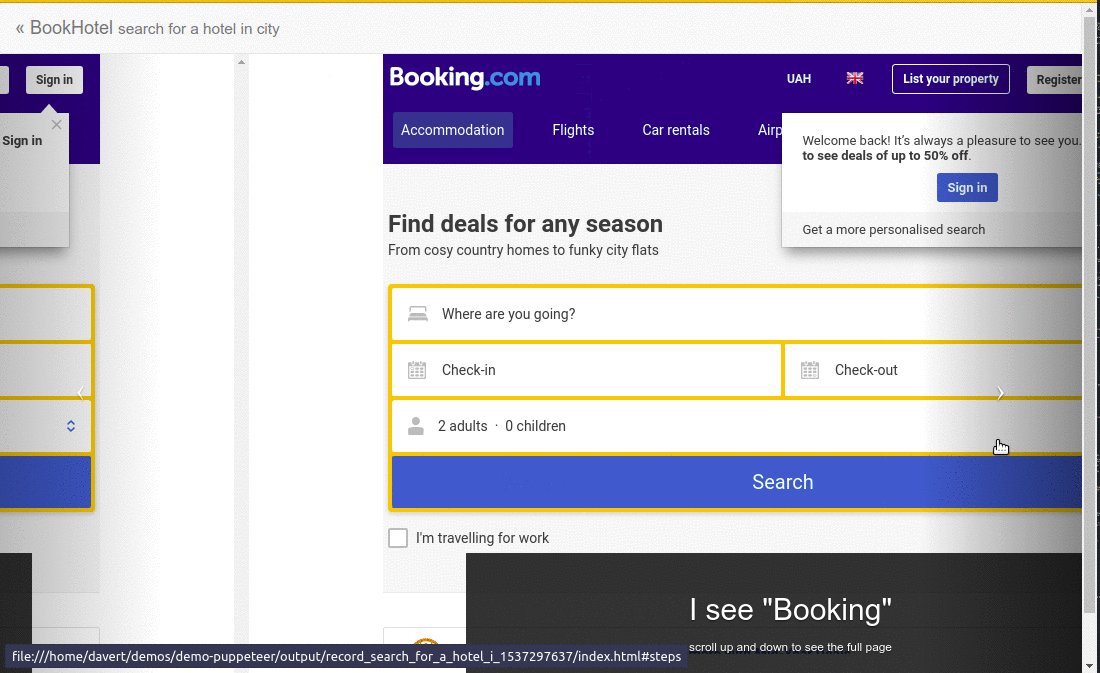
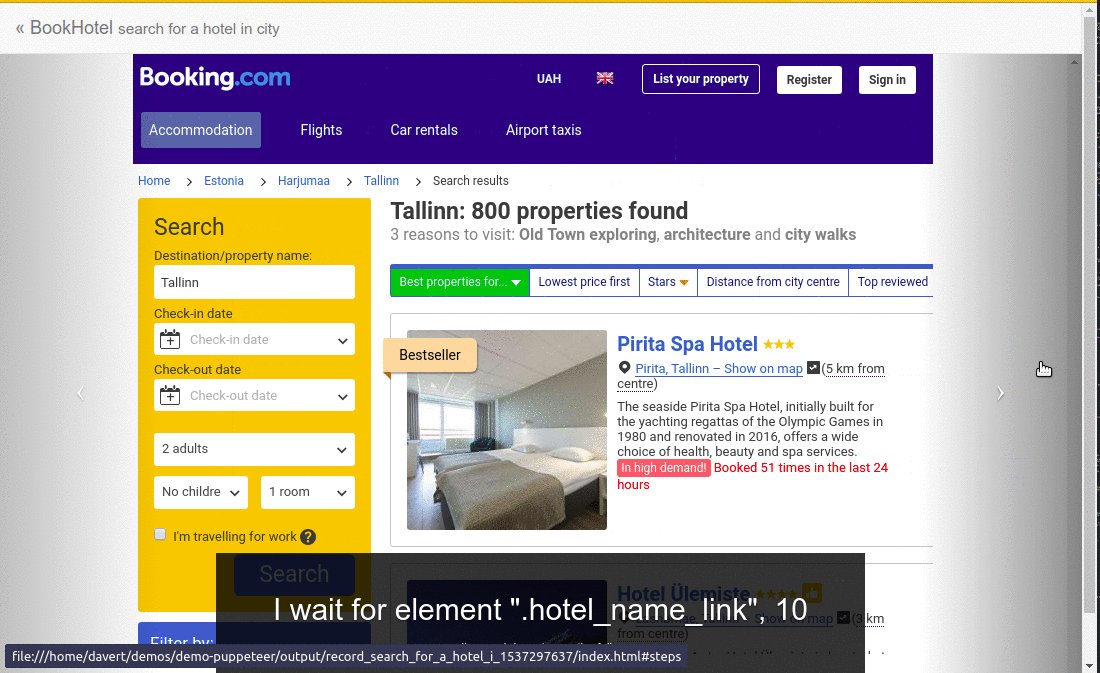
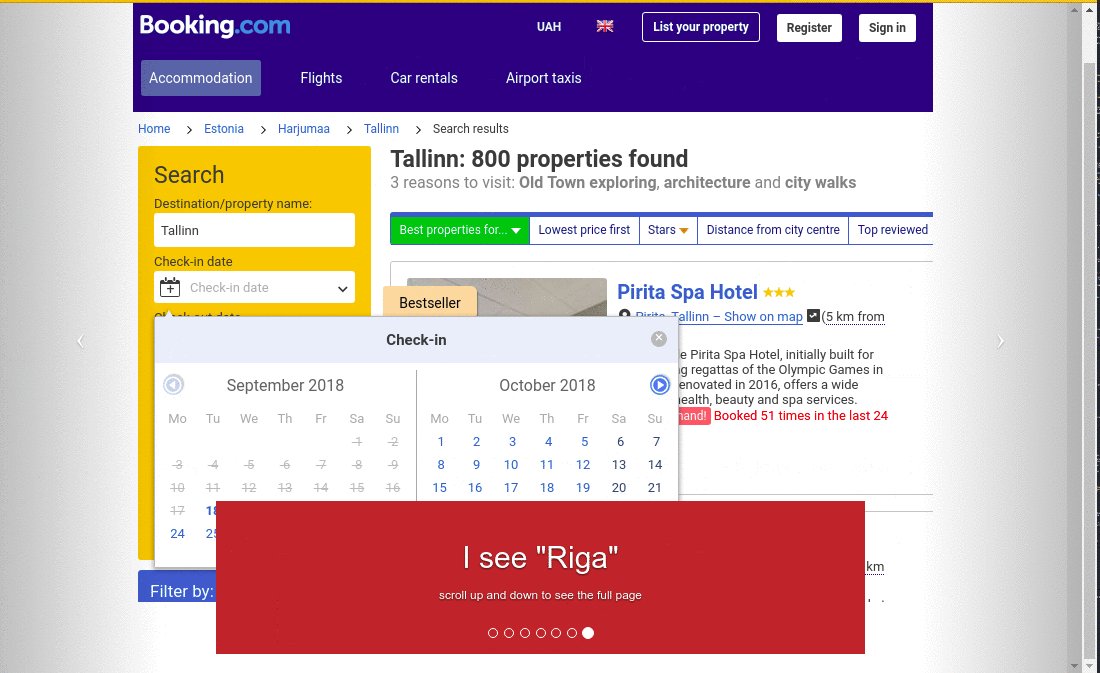
Generates step by step report for a test. After each step in a test a screenshot is created. After test executed screenshots are combined into slideshow. By default, reports are generated only for failed tests.
Run tests with plugin enabled:
codeceptjs run --plugins stepByStepReport
"plugins": {
"stepByStepReport": {
"enabled": true
}
}Possible config options:
deleteSuccessful: do not save screenshots for successfully executed tests. Default: true.animateSlides: should animation for slides to be used. Default: true.ignoreSteps: steps to ignore in report. Array of RegExps is expected. Recommended to skipgrab*andwait*steps.fullPageScreenshots: should full page screenshots be used. Default: false.output: a directory where reports should be stored. Default:output.screenshotsForAllureReport: If Allure plugin is enabled this plugin attaches each saved screenshot to allure report. Default: false.
configany
Webdriverio services runner.
This plugin allows to run webdriverio services like:
- selenium-standalone
- sauce
- testingbot
- browserstack
- appium
A complete list of all available services can be found on webdriverio website.
- Install a webdriverio service
- Enable
wdioplugin in config - Add service name to
servicesarray inside wdio plugin config.
See examples below:
Install @wdio/selenium-standalone-service package, as described here.
It is important to make sure it is compatible with current webdriverio version.
Enable wdio plugin in plugins list and add selenium-standalone service:
plugins: {
wdio: {
enabled: true,
services: ['selenium-standalone']
// additional config for service can be passed here
}
}Please note, this service can be used with Protractor helper as well!
Install @wdio/sauce-service package, as described here.
It is important to make sure it is compatible with current webdriverio version.
Enable wdio plugin in plugins list and add sauce service:
plugins: {
wdio: {
enabled: true,
services: ['sauce'],
user: ... ,// saucelabs username
key: ... // saucelabs api key
// additional config, from sauce service
}
}In the same manner additional services from webdriverio can be installed, enabled, and configured.
services- list of enabled services- ... - additional configuration passed into services.
config