-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathcolors.dart
1927 lines (1853 loc) · 68.4 KB
/
colors.dart
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
// Copyright 2014 The Flutter Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'dart:ui' show Color;
import 'package:flutter/painting.dart';
/// Defines a single color as well a color swatch with ten shades of the color.
///
/// The color's shades are referred to by index. The greater the index, the
/// darker the color. There are 10 valid indices: 50, 100, 200, ..., 900.
/// The value of this color should the same the value of index 500 and [shade500].
///
/// See also:
///
/// * [Colors], which defines all of the standard material colors.
class MaterialColor extends ColorSwatch<int> {
/// Creates a color swatch with a variety of shades.
///
/// The `primary` argument should be the 32 bit ARGB value of one of the
/// values in the swatch, as would be passed to the [new Color] constructor
/// for that same color, and as is exposed by [value]. (This is distinct from
/// the specific index of the color in the swatch.)
const MaterialColor(int primary, Map<int, Color> swatch) : super(primary, swatch);
/// The lightest shade.
Color get shade50 => this[50];
/// The second lightest shade.
Color get shade100 => this[100];
/// The third lightest shade.
Color get shade200 => this[200];
/// The fourth lightest shade.
Color get shade300 => this[300];
/// The fifth lightest shade.
Color get shade400 => this[400];
/// The default shade.
Color get shade500 => this[500];
/// The fourth darkest shade.
Color get shade600 => this[600];
/// The third darkest shade.
Color get shade700 => this[700];
/// The second darkest shade.
Color get shade800 => this[800];
/// The darkest shade.
Color get shade900 => this[900];
}
/// Defines a single accent color as well a swatch of four shades of the
/// accent color.
///
/// The color's shades are referred to by index, the colors with smaller
/// indices are lighter, larger indices are darker. There are four valid
/// indices: 100, 200, 400, and 700. The value of this color should be the
/// same as the value of index 200 and [shade200].
///
/// See also:
///
/// * [Colors], which defines all of the standard material colors.
/// * <https://material.io/go/design-theming#color-color-schemes>
class MaterialAccentColor extends ColorSwatch<int> {
/// Creates a color swatch with a variety of shades appropriate for accent
/// colors.
const MaterialAccentColor(int primary, Map<int, Color> swatch) : super(primary, swatch);
/// The lightest shade.
Color get shade50 => this[50];
/// The second lightest shade.
Color get shade100 => this[100];
/// The default shade.
Color get shade200 => this[200];
/// The second darkest shade.
Color get shade400 => this[400];
/// The darkest shade.
Color get shade700 => this[700];
}
/// [Color] and [ColorSwatch] constants which represent Material design's
/// [color palette](https://material.io/design/color/).
///
/// Instead of using an absolute color from these palettes, consider using
/// [Theme.of] to obtain the local [ThemeData] structure, which exposes the
/// colors selected for the current theme, such as [ThemeData.primaryColor] and
/// [ThemeData.accentColor] (among many others).
///
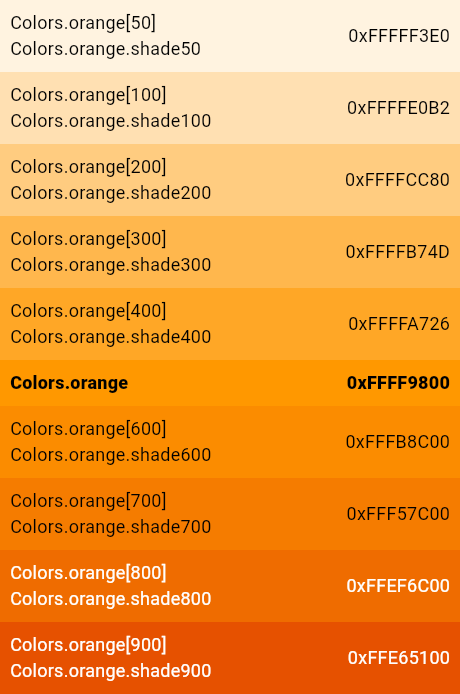
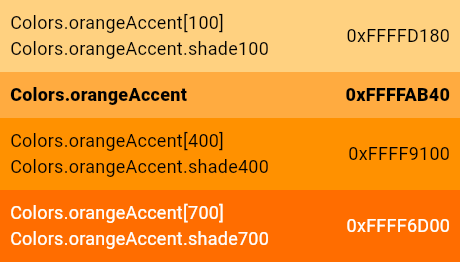
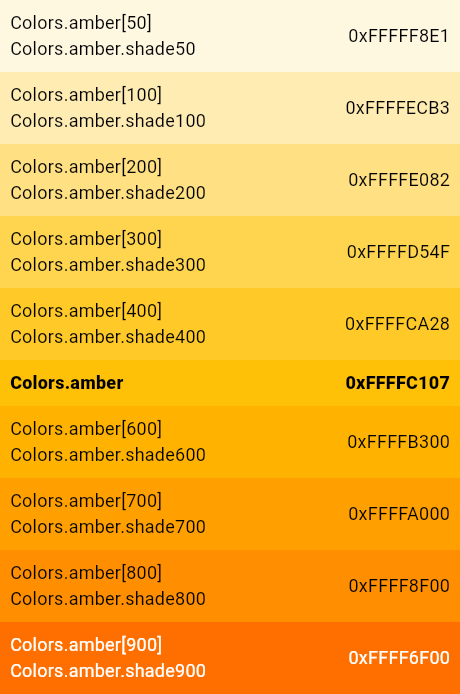
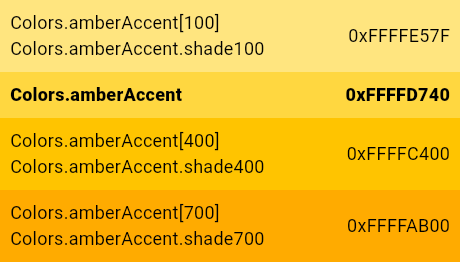
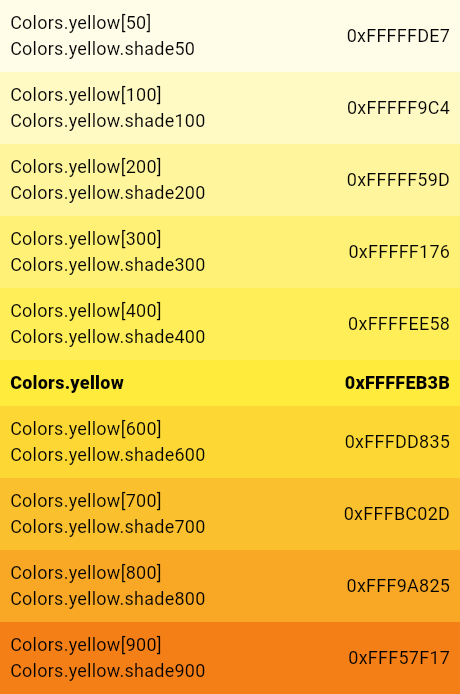
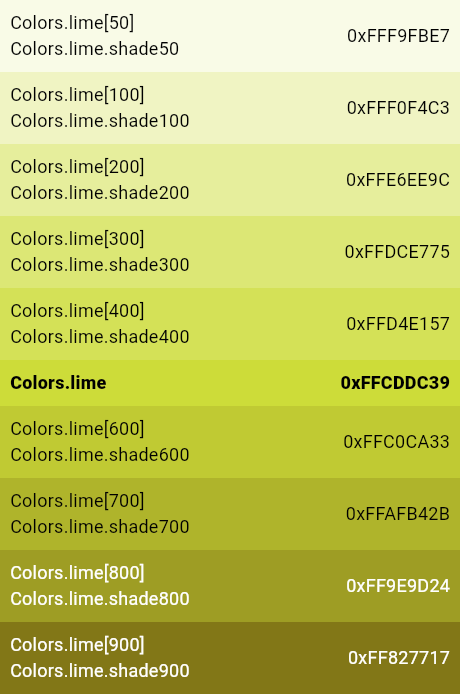
/// Most swatches have colors from 100 to 900 in increments of one hundred, plus
/// the color 50. The smaller the number, the more pale the color. The greater
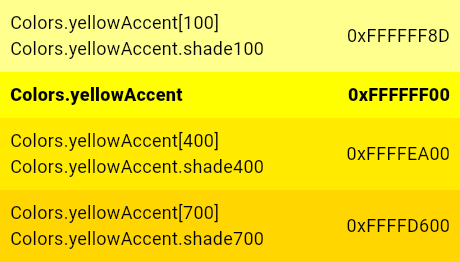
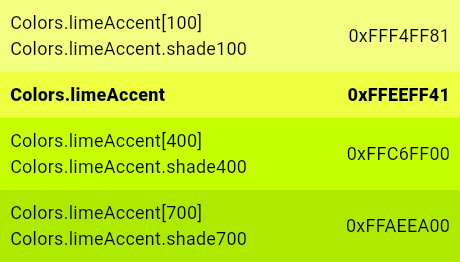
/// the number, the darker the color. The accent swatches (e.g. [redAccent]) only
/// have the values 100, 200, 400, and 700.
///
/// In addition, a series of blacks and whites with common opacities are
/// available. For example, [black54] is a pure black with 54% opacity.
///
/// {@tool snippet}
///
/// To select a specific color from one of the swatches, index into the swatch
/// using an integer for the specific color desired, as follows:
///
/// ```dart
/// Color selection = Colors.green[400]; // Selects a mid-range green.
/// ```
/// {@end-tool}
/// {@tool snippet}
///
/// Each [ColorSwatch] constant is a color and can used directly. For example:
///
/// ```dart
/// Container(
/// color: Colors.blue, // same as Colors.blue[500] or Colors.blue.shade500
/// )
/// ```
/// {@end-tool}
///
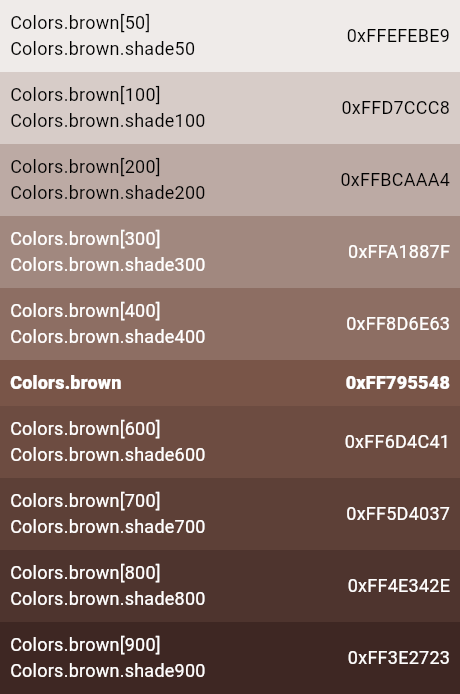
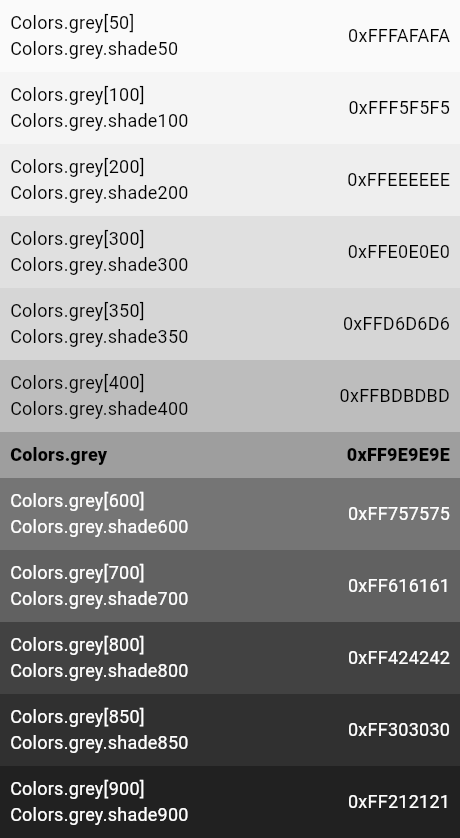
/// ## Color palettes
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
///
/// 
///
/// 
///
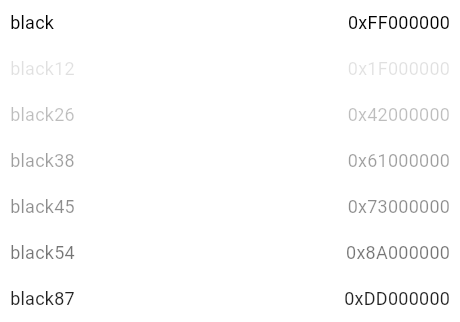
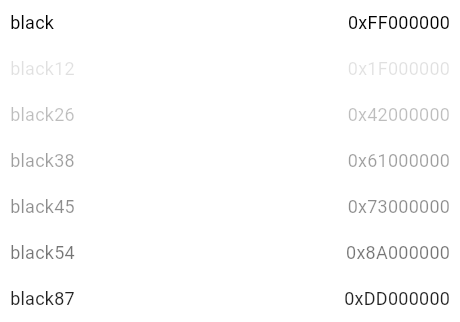
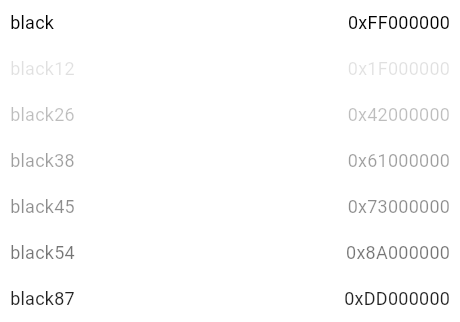
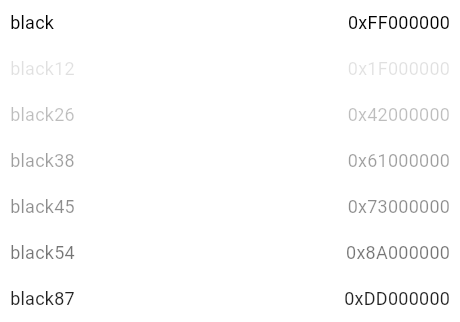
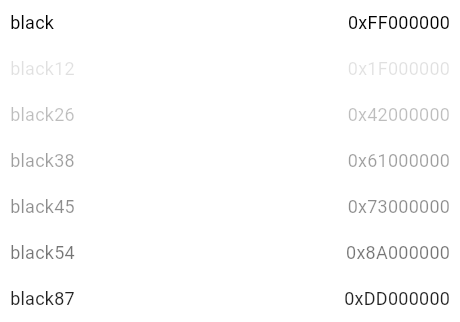
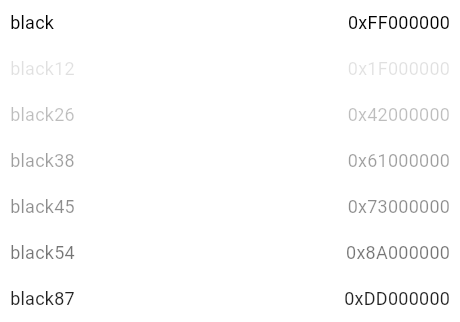
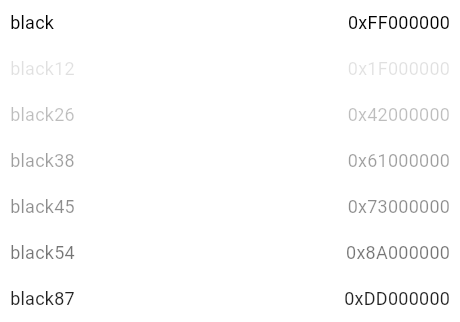
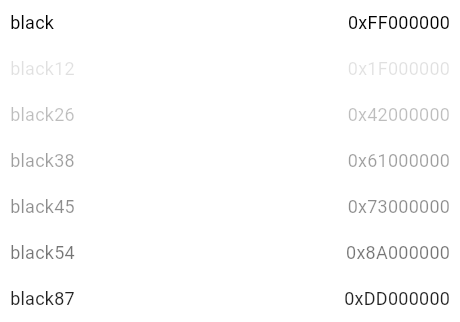
/// ## Blacks and whites
///
/// These colors are identified by their transparency. The low transparency
/// levels (e.g. [Colors.white12] and [Colors.white10]) are very hard to see and
/// should be avoided in general. They are intended for very subtle effects.
///
/// 
/// 
///
/// The [Colors.transparent] color isn't shown here because it is entirely
/// invisible!
class Colors {
// This class is not meant to be instatiated or extended; this constructor
// prevents instantiation and extension.
// ignore: unused_element
Colors._();
/// Completely invisible.
static const Color transparent = Color(0x00000000);
/// Completely opaque black.
///
/// 
///
/// See also:
///
/// * [black87], [black54], [black45], [black38], [black26], [black12], which
/// are variants on this color but with different opacities.
/// * [white], a solid white color.
/// * [transparent], a fully-transparent color.
static const Color black = Color(0xFF000000);
/// Black with 87% opacity.
///
/// This is a good contrasting color for text in light themes.
///
/// 
///
/// See also:
///
/// * [Typography.black], which uses this color for its text styles.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [black], [black54], [black45], [black38], [black26], [black12], which
/// are variants on this color but with different opacities.
static const Color black87 = Color(0xDD000000);
/// Black with 54% opacity.
///
/// This is a color commonly used for headings in light themes. It's also used
/// as the mask color behind dialogs.
///
/// 
///
/// See also:
///
/// * [Typography.black], which uses this color for its text styles.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [black], [black87], [black45], [black38], [black26], [black12], which
/// are variants on this color but with different opacities.
static const Color black54 = Color(0x8A000000);
/// Black with 45% opacity.
///
/// 
///
/// See also:
///
/// * [black], [black87], [black54], [black38], [black26], [black12], which
/// are variants on this color but with different opacities.
static const Color black45 = Color(0x73000000);
/// Black with 38% opacity.
///
/// For light themes, i.e. when the Theme's [ThemeData.brightness] is
/// [Brightness.light], this color is used for disabled icons and for
/// placeholder text in [DataTable].
///
/// 
///
/// See also:
///
/// * [black], [black87], [black54], [black45], [black26], [black12], which
/// are variants on this color but with different opacities.
static const Color black38 = Color(0x61000000);
/// Black with 26% opacity.
///
/// Used for disabled radio buttons and the text of disabled flat buttons in light themes.
///
/// 
///
/// See also:
///
/// * [ThemeData.disabledColor], which uses this color by default in light themes.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [black], [black87], [black54], [black45], [black38], [black12], which
/// are variants on this color but with different opacities.
static const Color black26 = Color(0x42000000);
/// Black with 12% opacity.
///
/// 
///
/// Used for the background of disabled raised buttons in light themes.
///
/// See also:
///
/// * [black], [black87], [black54], [black45], [black38], [black26], which
/// are variants on this color but with different opacities.
static const Color black12 = Color(0x1F000000);
/// Completely opaque white.
///
/// This is a good contrasting color for the [ThemeData.primaryColor] in the
/// dark theme. See [ThemeData.brightness].
///
/// 
///
/// See also:
///
/// * [Typography.white], which uses this color for its text styles.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white70, white60, white54, white38, white30, white12, white10], which are variants on this color
/// but with different opacities.
/// * [black], a solid black color.
/// * [transparent], a fully-transparent color.
static const Color white = Color(0xFFFFFFFF);
/// White with 70% opacity.
///
/// This is a color commonly used for headings in dark themes.
///
/// 
///
/// See also:
///
/// * [Typography.white], which uses this color for its text styles.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white, white60, white54, white38, white30, white12, white10], which are variants on this color
/// but with different opacities.
static const Color white70 = Color(0xB3FFFFFF);
/// White with 60% opacity.
///
/// Used for medium-emphasis text and hint text when [Theme.brightness] is
/// set to [Brightness.dark].
///
/// 
///
/// See also:
///
/// * [ExpandIcon], which uses this color for dark themes.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white, white54, white30, white38, white12, white10], which are variants on this color
/// but with different opacities.
static const Color white60 = Color(0x99FFFFFF);
/// White with 54% opacity.
///
/// 
///
/// See also:
///
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white, white60, white38, white30, white12, white10], which are variants on this color
/// but with different opacities.
static const Color white54 = Color(0x8AFFFFFF);
/// White with 38% opacity.
///
/// Used for disabled radio buttons and the text of disabled flat buttons in dark themes.
///
/// 
///
/// See also:
///
/// * [ThemeData.disabledColor], which uses this color by default in dark themes.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white, white60, white54, white70, white30, white12, white10], which are variants on this color
/// but with different opacities.
static const Color white38 = Color(0x62FFFFFF);
/// White with 30% opacity.
///
/// 
///
/// See also:
///
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
/// * [white, white60, white54, white70, white38, white12, white10], which are variants on this color
/// but with different opacities.
static const Color white30 = Color(0x4DFFFFFF);
/// White with 24% opacity.
///
/// 
///
/// Used for the splash color for filled buttons.
///
/// See also:
///
/// * [white, white60, white54, white70, white38, white30, white10], which are variants on this color
/// but with different opacities.
static const Color white24 = Color(0x3DFFFFFF);
/// White with 12% opacity.
///
/// 
///
/// Used for the background of disabled raised buttons in dark themes.
///
/// See also:
///
/// * [white, white60, white54, white70, white38, white30, white10], which are variants on this color
/// but with different opacities.
static const Color white12 = Color(0x1FFFFFFF);
/// White with 10% opacity.
///
/// 
///
/// See also:
///
/// * [white, white60, white54, white70, white38, white30, white12], which are variants on this color
/// but with different opacities.
/// * [transparent], a fully-transparent color, not far from this one.
static const Color white10 = Color(0x1AFFFFFF);
/// The red primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.red[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
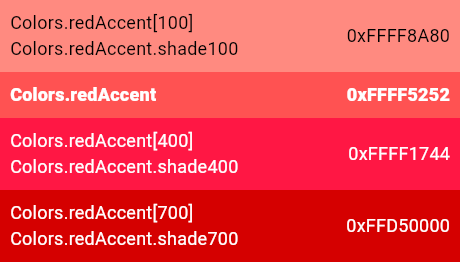
/// * [redAccent], the corresponding accent colors.
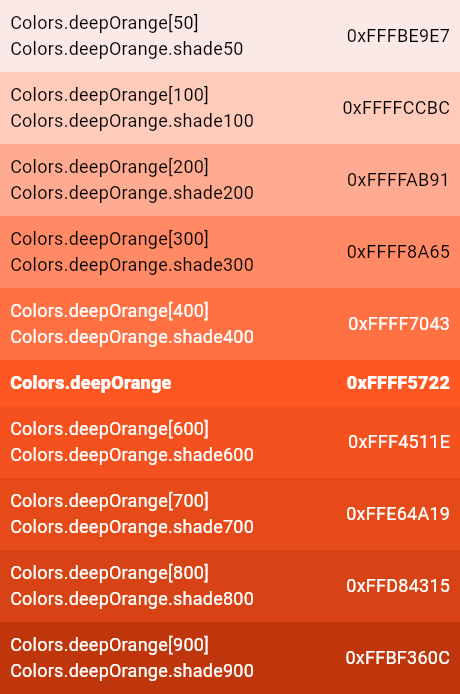
/// * [deepOrange] and [pink], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialColor red = MaterialColor(
_redPrimaryValue,
<int, Color>{
50: Color(0xFFFFEBEE),
100: Color(0xFFFFCDD2),
200: Color(0xFFEF9A9A),
300: Color(0xFFE57373),
400: Color(0xFFEF5350),
500: Color(_redPrimaryValue),
600: Color(0xFFE53935),
700: Color(0xFFD32F2F),
800: Color(0xFFC62828),
900: Color(0xFFB71C1C),
},
);
static const int _redPrimaryValue = 0xFFF44336;
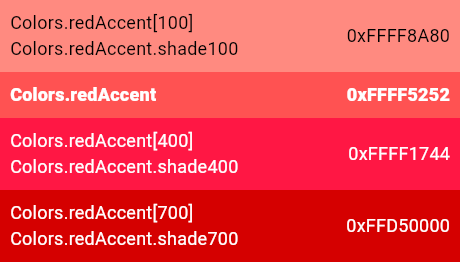
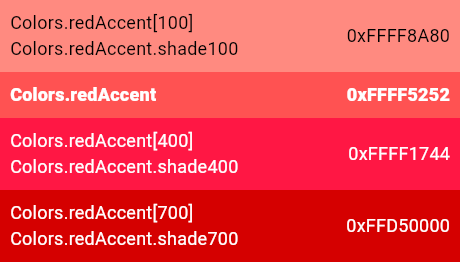
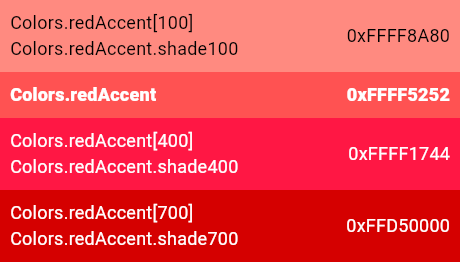
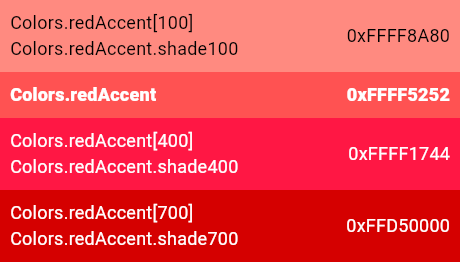
/// The red accent swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.redAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [red], the corresponding primary colors.
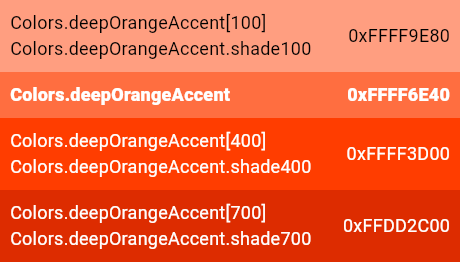
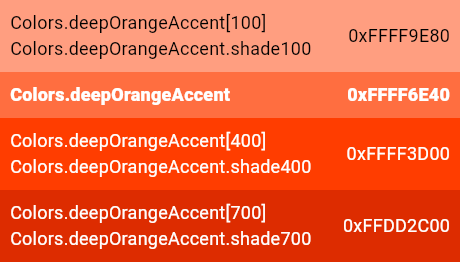
/// * [deepOrangeAccent] and [pinkAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialAccentColor redAccent = MaterialAccentColor(
_redAccentValue,
<int, Color>{
100: Color(0xFFFF8A80),
200: Color(_redAccentValue),
400: Color(0xFFFF1744),
700: Color(0xFFD50000),
},
);
static const int _redAccentValue = 0xFFFF5252;
/// The pink primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.pink[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
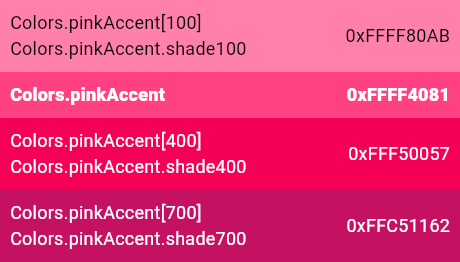
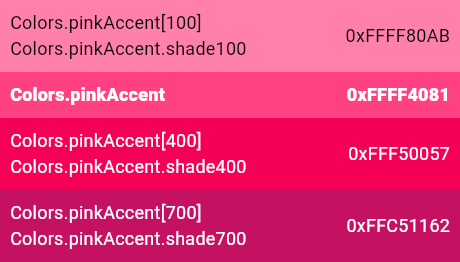
/// * [pinkAccent], the corresponding accent colors.
/// * [red] and [purple], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialColor pink = MaterialColor(
_pinkPrimaryValue,
<int, Color>{
50: Color(0xFFFCE4EC),
100: Color(0xFFF8BBD0),
200: Color(0xFFF48FB1),
300: Color(0xFFF06292),
400: Color(0xFFEC407A),
500: Color(_pinkPrimaryValue),
600: Color(0xFFD81B60),
700: Color(0xFFC2185B),
800: Color(0xFFAD1457),
900: Color(0xFF880E4F),
},
);
static const int _pinkPrimaryValue = 0xFFE91E63;
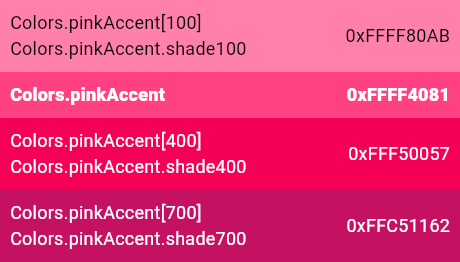
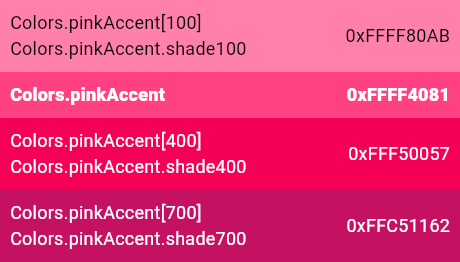
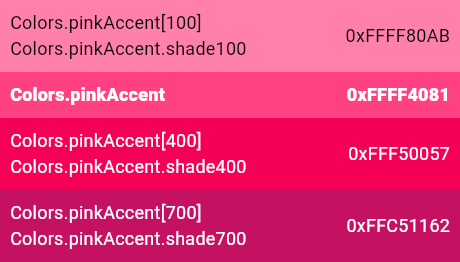
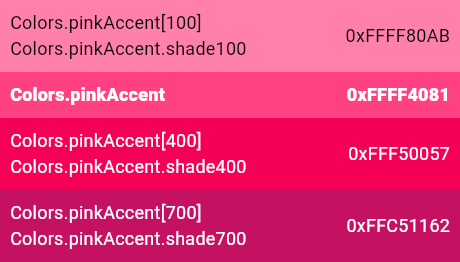
/// The pink accent color swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.pinkAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [pink], the corresponding primary colors.
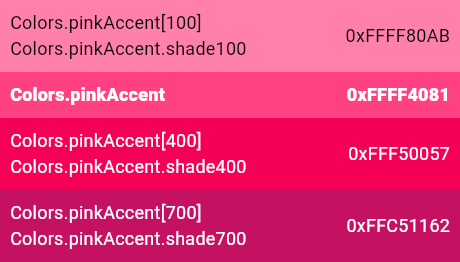
/// * [redAccent] and [purpleAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialAccentColor pinkAccent = MaterialAccentColor(
_pinkAccentPrimaryValue,
<int, Color>{
100: Color(0xFFFF80AB),
200: Color(_pinkAccentPrimaryValue),
400: Color(0xFFF50057),
700: Color(0xFFC51162),
},
);
static const int _pinkAccentPrimaryValue = 0xFFFF4081;
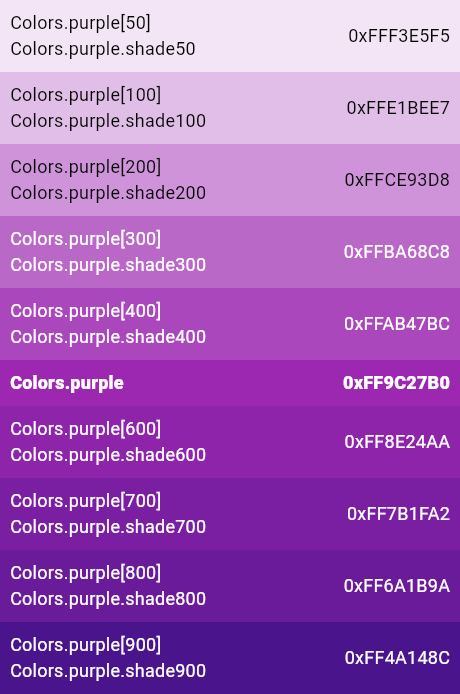
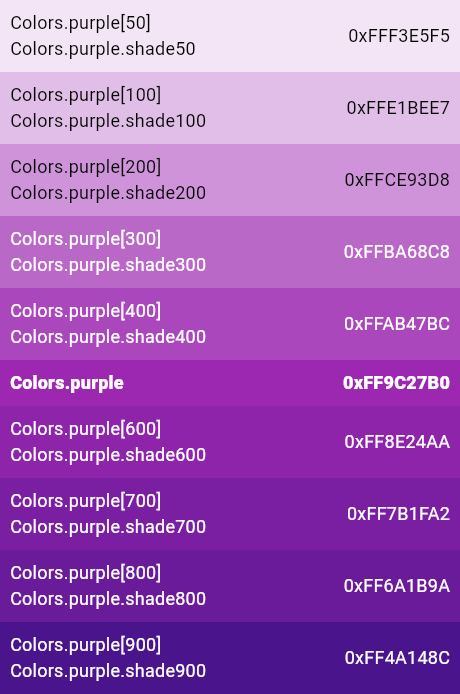
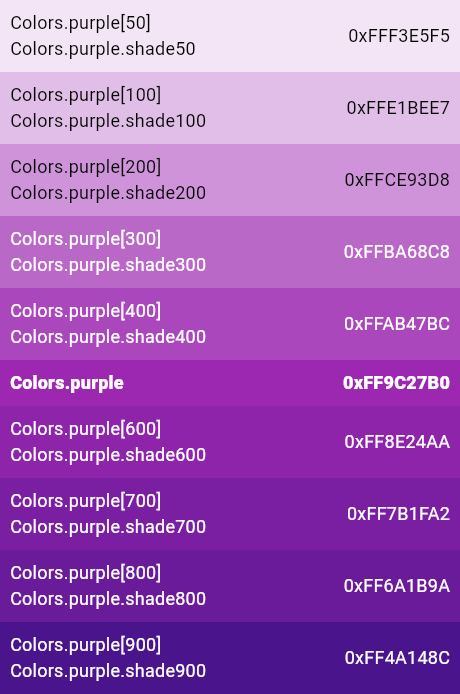
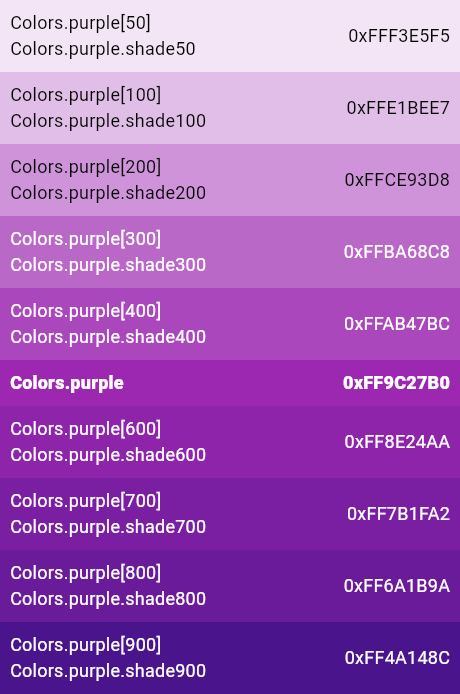
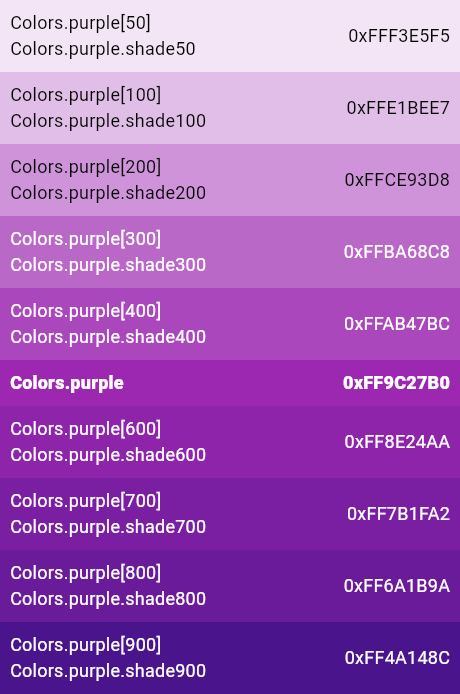
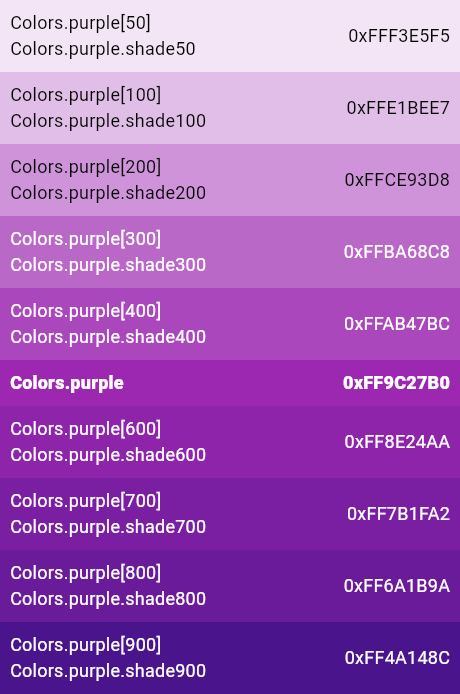
/// The purple primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.purple[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [purpleAccent], the corresponding accent colors.
/// * [deepPurple] and [pink], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
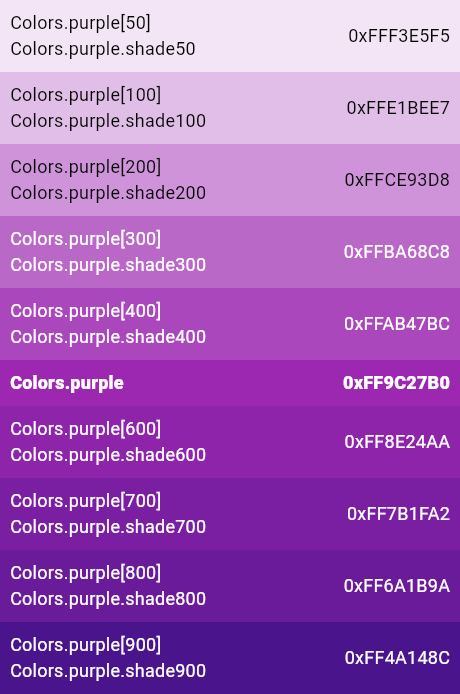
static const MaterialColor purple = MaterialColor(
_purplePrimaryValue,
<int, Color>{
50: Color(0xFFF3E5F5),
100: Color(0xFFE1BEE7),
200: Color(0xFFCE93D8),
300: Color(0xFFBA68C8),
400: Color(0xFFAB47BC),
500: Color(_purplePrimaryValue),
600: Color(0xFF8E24AA),
700: Color(0xFF7B1FA2),
800: Color(0xFF6A1B9A),
900: Color(0xFF4A148C),
},
);
static const int _purplePrimaryValue = 0xFF9C27B0;
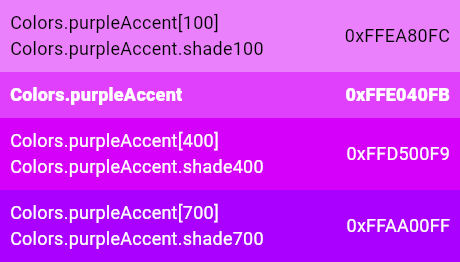
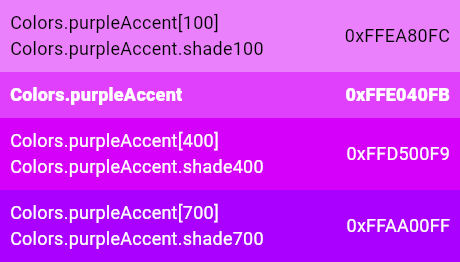
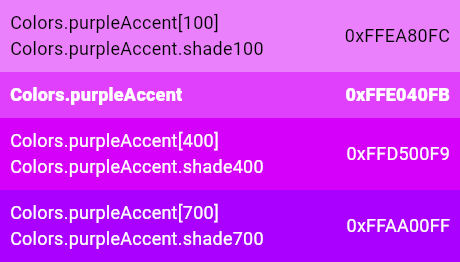
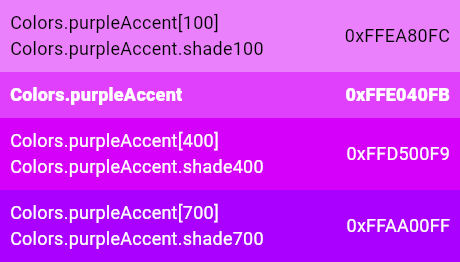
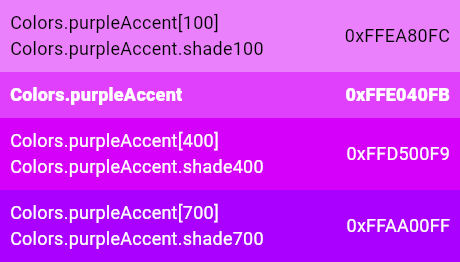
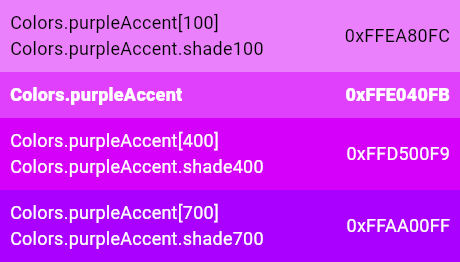
/// The purple accent color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.purpleAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [purple], the corresponding primary colors.
/// * [deepPurpleAccent] and [pinkAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
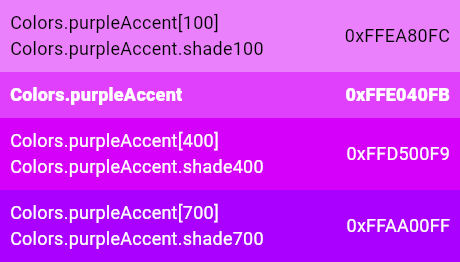
static const MaterialAccentColor purpleAccent = MaterialAccentColor(
_purpleAccentPrimaryValue,
<int, Color>{
100: Color(0xFFEA80FC),
200: Color(_purpleAccentPrimaryValue),
400: Color(0xFFD500F9),
700: Color(0xFFAA00FF),
},
);
static const int _purpleAccentPrimaryValue = 0xFFE040FB;
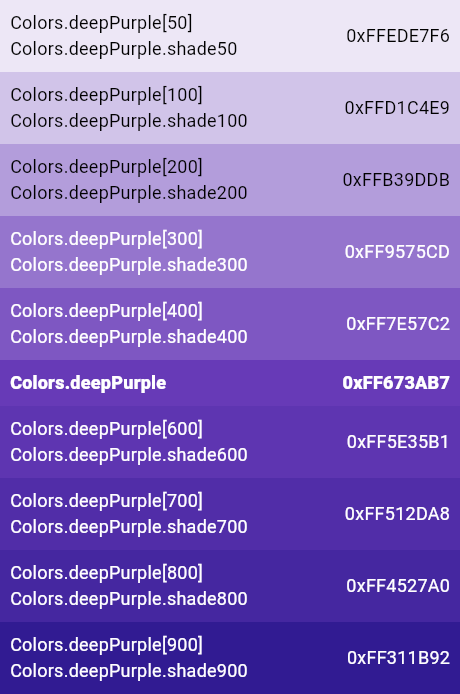
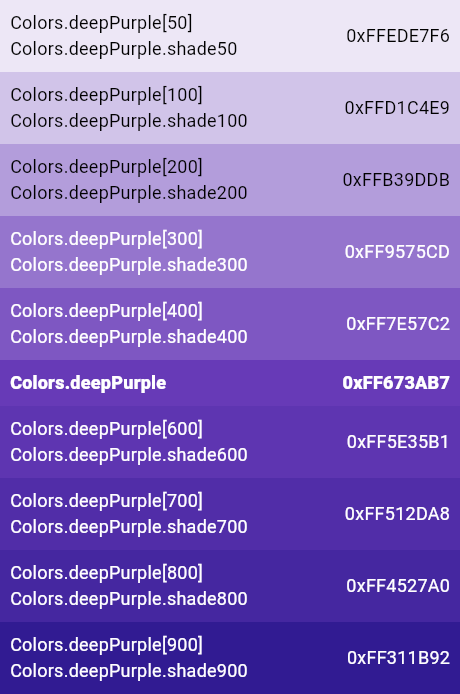
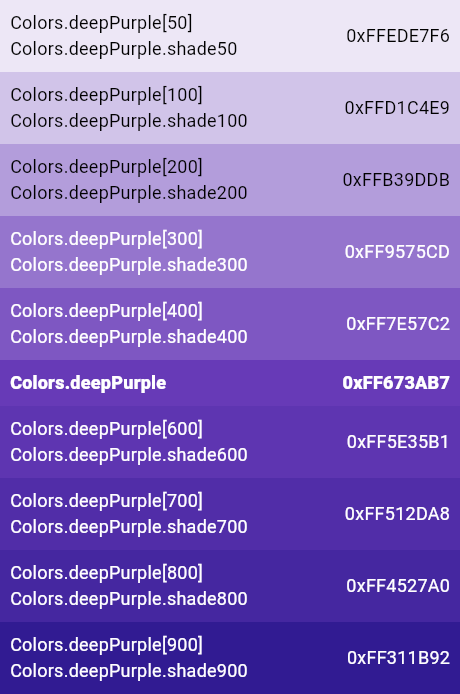
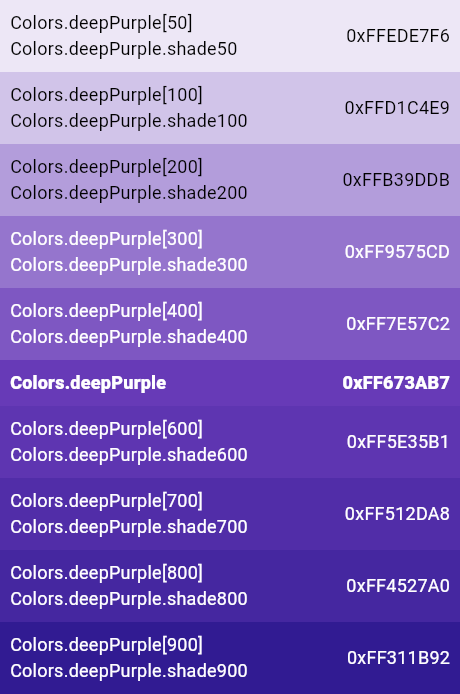
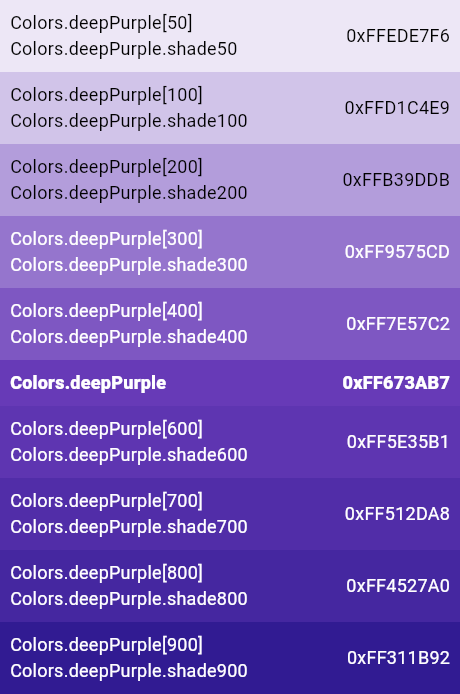
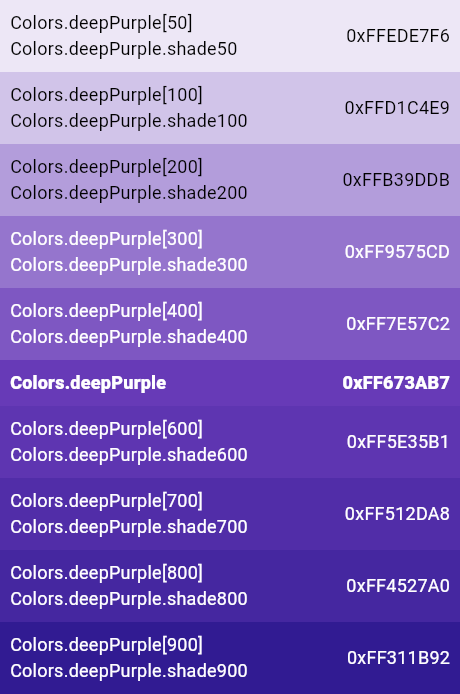
/// The deep purple primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.deepPurple[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [deepPurpleAccent], the corresponding accent colors.
/// * [purple] and [indigo], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
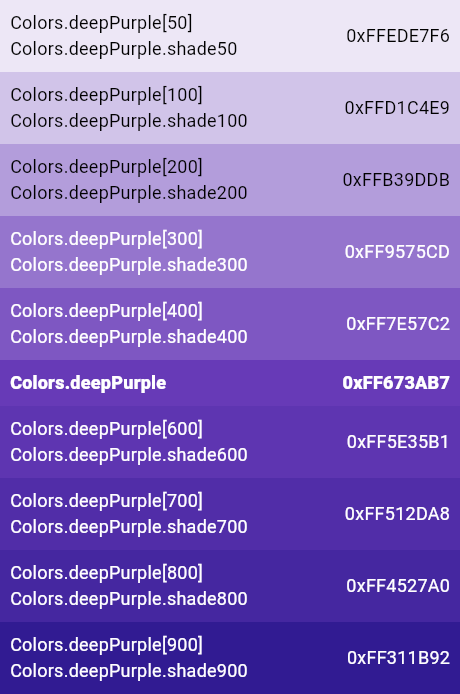
static const MaterialColor deepPurple = MaterialColor(
_deepPurplePrimaryValue,
<int, Color>{
50: Color(0xFFEDE7F6),
100: Color(0xFFD1C4E9),
200: Color(0xFFB39DDB),
300: Color(0xFF9575CD),
400: Color(0xFF7E57C2),
500: Color(_deepPurplePrimaryValue),
600: Color(0xFF5E35B1),
700: Color(0xFF512DA8),
800: Color(0xFF4527A0),
900: Color(0xFF311B92),
},
);
static const int _deepPurplePrimaryValue = 0xFF673AB7;
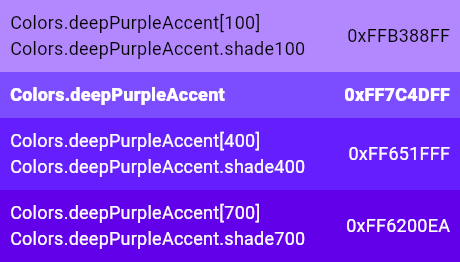
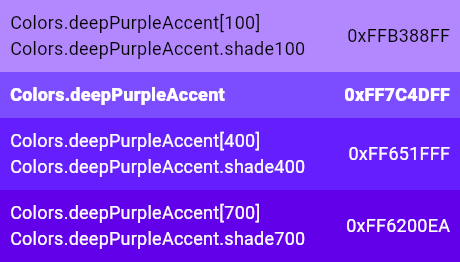
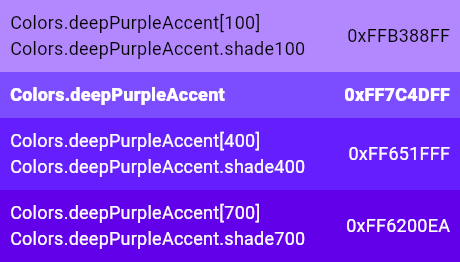
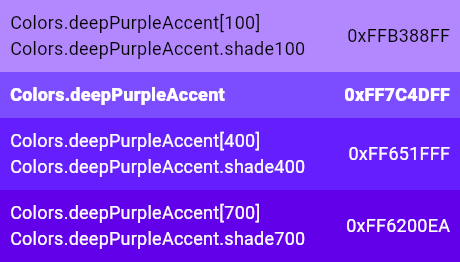
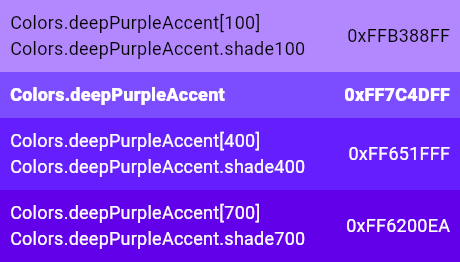
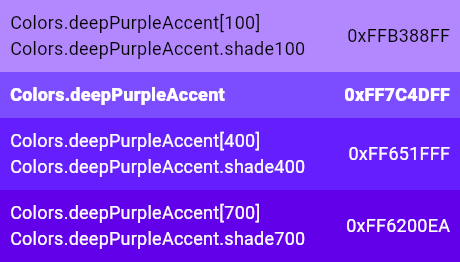
/// The deep purple accent color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.deepPurpleAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [deepPurple], the corresponding primary colors.
/// * [purpleAccent] and [indigoAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
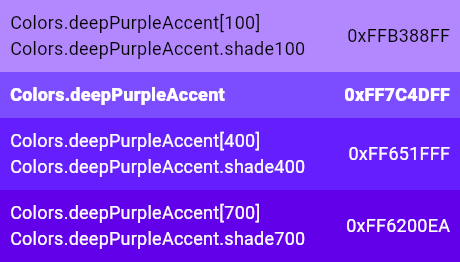
static const MaterialAccentColor deepPurpleAccent = MaterialAccentColor(
_deepPurpleAccentPrimaryValue,
<int, Color>{
100: Color(0xFFB388FF),
200: Color(_deepPurpleAccentPrimaryValue),
400: Color(0xFF651FFF),
700: Color(0xFF6200EA),
},
);
static const int _deepPurpleAccentPrimaryValue = 0xFF7C4DFF;
/// The indigo primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.indigo[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [indigoAccent], the corresponding accent colors.
/// * [blue] and [deepPurple], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialColor indigo = MaterialColor(
_indigoPrimaryValue,
<int, Color>{
50: Color(0xFFE8EAF6),
100: Color(0xFFC5CAE9),
200: Color(0xFF9FA8DA),
300: Color(0xFF7986CB),
400: Color(0xFF5C6BC0),
500: Color(_indigoPrimaryValue),
600: Color(0xFF3949AB),
700: Color(0xFF303F9F),
800: Color(0xFF283593),
900: Color(0xFF1A237E),
},
);
static const int _indigoPrimaryValue = 0xFF3F51B5;
/// The indigo accent color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.indigoAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [indigo], the corresponding primary colors.
/// * [blueAccent] and [deepPurpleAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialAccentColor indigoAccent = MaterialAccentColor(
_indigoAccentPrimaryValue,
<int, Color>{
100: Color(0xFF8C9EFF),
200: Color(_indigoAccentPrimaryValue),
400: Color(0xFF3D5AFE),
700: Color(0xFF304FFE),
},
);
static const int _indigoAccentPrimaryValue = 0xFF536DFE;
/// The blue primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.blue[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [blueAccent], the corresponding accent colors.
/// * [indigo], [lightBlue], and [blueGrey], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialColor blue = MaterialColor(
_bluePrimaryValue,
<int, Color>{
50: Color(0xFFE3F2FD),
100: Color(0xFFBBDEFB),
200: Color(0xFF90CAF9),
300: Color(0xFF64B5F6),
400: Color(0xFF42A5F5),
500: Color(_bluePrimaryValue),
600: Color(0xFF1E88E5),
700: Color(0xFF1976D2),
800: Color(0xFF1565C0),
900: Color(0xFF0D47A1),
},
);
static const int _bluePrimaryValue = 0xFF2196F3;
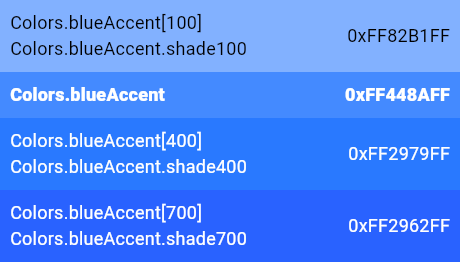
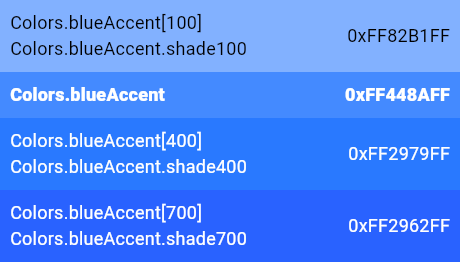
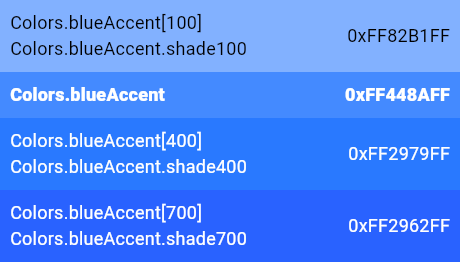
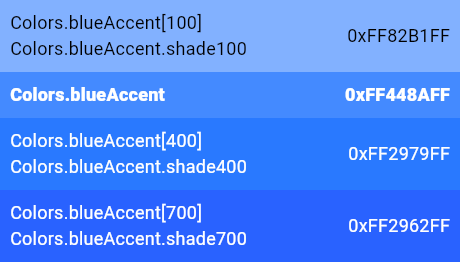
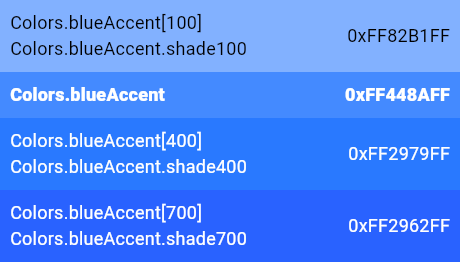
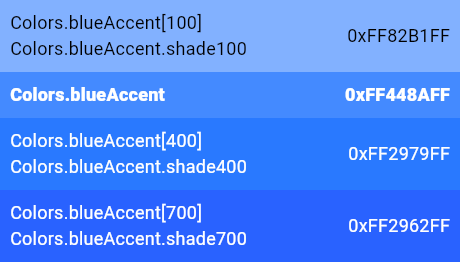
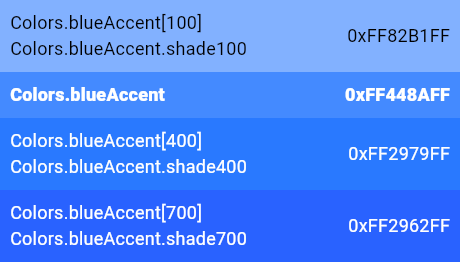
/// The blue accent color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.blueAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [blue], the corresponding primary colors.
/// * [indigoAccent] and [lightBlueAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialAccentColor blueAccent = MaterialAccentColor(
_blueAccentPrimaryValue,
<int, Color>{
100: Color(0xFF82B1FF),
200: Color(_blueAccentPrimaryValue),
400: Color(0xFF2979FF),
700: Color(0xFF2962FF),
},
);
static const int _blueAccentPrimaryValue = 0xFF448AFF;
/// The light blue primary color and swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.lightBlue[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [lightBlueAccent], the corresponding accent colors.
/// * [blue] and [cyan], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialColor lightBlue = MaterialColor(
_lightBluePrimaryValue,
<int, Color>{
50: Color(0xFFE1F5FE),
100: Color(0xFFB3E5FC),
200: Color(0xFF81D4FA),
300: Color(0xFF4FC3F7),
400: Color(0xFF29B6F6),
500: Color(_lightBluePrimaryValue),
600: Color(0xFF039BE5),
700: Color(0xFF0288D1),
800: Color(0xFF0277BD),
900: Color(0xFF01579B),
},
);
static const int _lightBluePrimaryValue = 0xFF03A9F4;
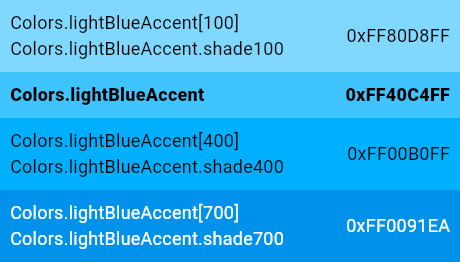
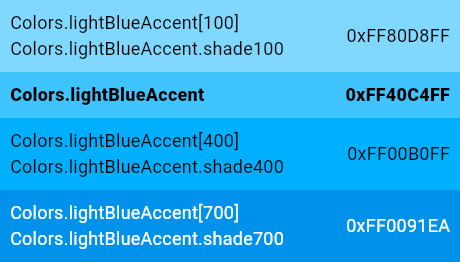
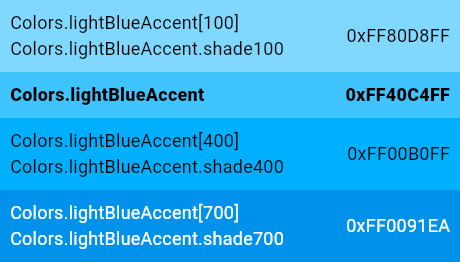
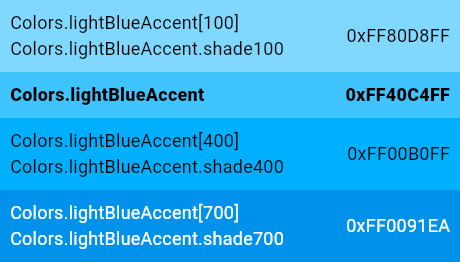
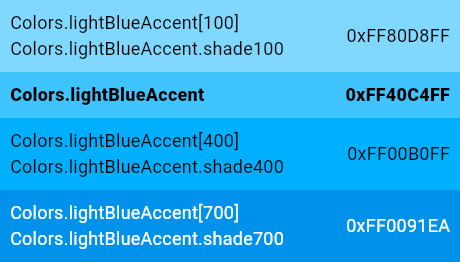
/// The light blue accent swatch.
///
/// 
/// 
///
/// 
/// 
///
/// 
/// 
///
/// {@tool snippet}
///
/// ```dart
/// Icon(
/// Icons.widgets,
/// color: Colors.lightBlueAccent[400],
/// )
/// ```
/// {@end-tool}
///
/// See also:
///
/// * [lightBlue], the corresponding primary colors.
/// * [blueAccent] and [cyanAccent], similar colors.
/// * [Theme.of], which allows you to select colors from the current theme
/// rather than hard-coding colors in your build methods.
static const MaterialAccentColor lightBlueAccent = MaterialAccentColor(
_lightBlueAccentPrimaryValue,
<int, Color>{
100: Color(0xFF80D8FF),
200: Color(_lightBlueAccentPrimaryValue),
400: Color(0xFF00B0FF),
700: Color(0xFF0091EA),
},
);
static const int _lightBlueAccentPrimaryValue = 0xFF40C4FF;
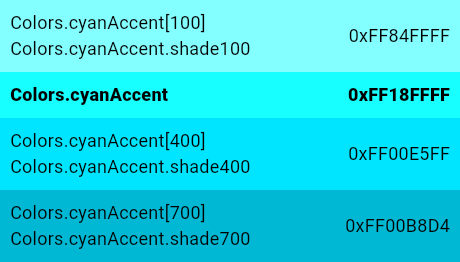
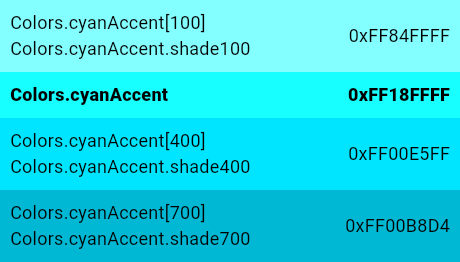
/// The cyan primary color and swatch.
///
/// 
/// 
///