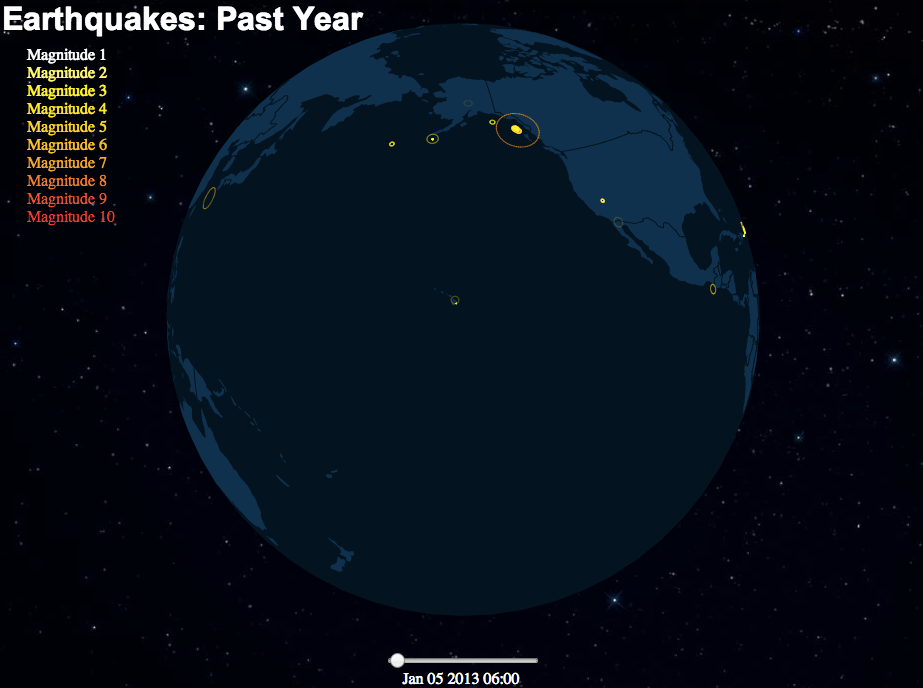
Planetary.js is a JavaScript library for building awesome interactive globes, like this one:
Planetary.js is based on D3.js and TopoJSON. It has built-in support for zoom, rotation, mouse interaction, and displaying animated "pings" at any coordinate. Via plugins, Planetary.js can be extended to do whatever you want!
Examples, documentation, and more can be found at planetaryjs.com.
Download Planetary.js from the GitHub releases page.
You'll need to run this page from a web server of some kind so that Planetary.js can load the TopoJSON data via Ajax.
HTML:
<html>
<head>
<script type='text/javascript' src='http://d3js.org/d3.v3.min.js'></script>
<script type='text/javascript' src='http://d3js.org/topojson.v1.min.js'></script>
<script type='text/javascript' src='planetaryjs.min.js'></script>
</head>
<body>
<canvas id='globe' width='500' height='500'></canvas>
<script type='text/javascript' src='yourApp.js'></script>
</body>
</html>JavaScript (yourApp.js):
var planet = planetaryjs.planet();
// You can remove this statement if `world-110m.json`
// is in the same path as the HTML page:
planet.loadPlugin(planetaryjs.plugins.earth({
topojson: { file: 'http/path/to/world-110m.json' }
}));
// Make the planet fit well in its canvas
planet.projection.scale(250).translate([250, 250]);
var canvas = document.getElementById('globe');
planet.draw(canvas);Congratulations! You've rendered your first globe.
In-depth documentation can be found at planetaryjs.com.
Building the project requires Node.js. Once you've installed the project's dependencies with npm install, you can build the JavaScript to the dist directory with npm run build.
Planetary.js is licensed under the MIT license. See the LICENSE file for more information.