- Introduction
- Installation
- Documentation
- Browser Extension
- Community
- Acknowledgements + Donations
- Development
linkding is a bookmark manager that you can host yourself. It's designed be to be minimal, fast, and easy to set up using Docker.
The name comes from:
- link which is often used as a synonym for URLs and bookmarks in common language
- Ding which is German for thing
- ...so basically something for managing your links
Feature Overview:
- Clean UI optimized for readability
- Organize bookmarks with tags
- Bulk editing, Markdown notes, read it later functionality
- Share bookmarks with other users or guests
- Automatically provides titles, descriptions and icons of bookmarked websites
- Automatically archive websites, either as local HTML file or on Internet Archive
- Import and export bookmarks in Netscape HTML format
- Installable as a Progressive Web App (PWA)
- Extensions for Firefox and Chrome, as well as a bookmarklet
- SSO support via OIDC or authentication proxies
- REST API for developing 3rd party apps
- Admin panel for user self-service and raw data access
Demo: https://demo.linkding.link/
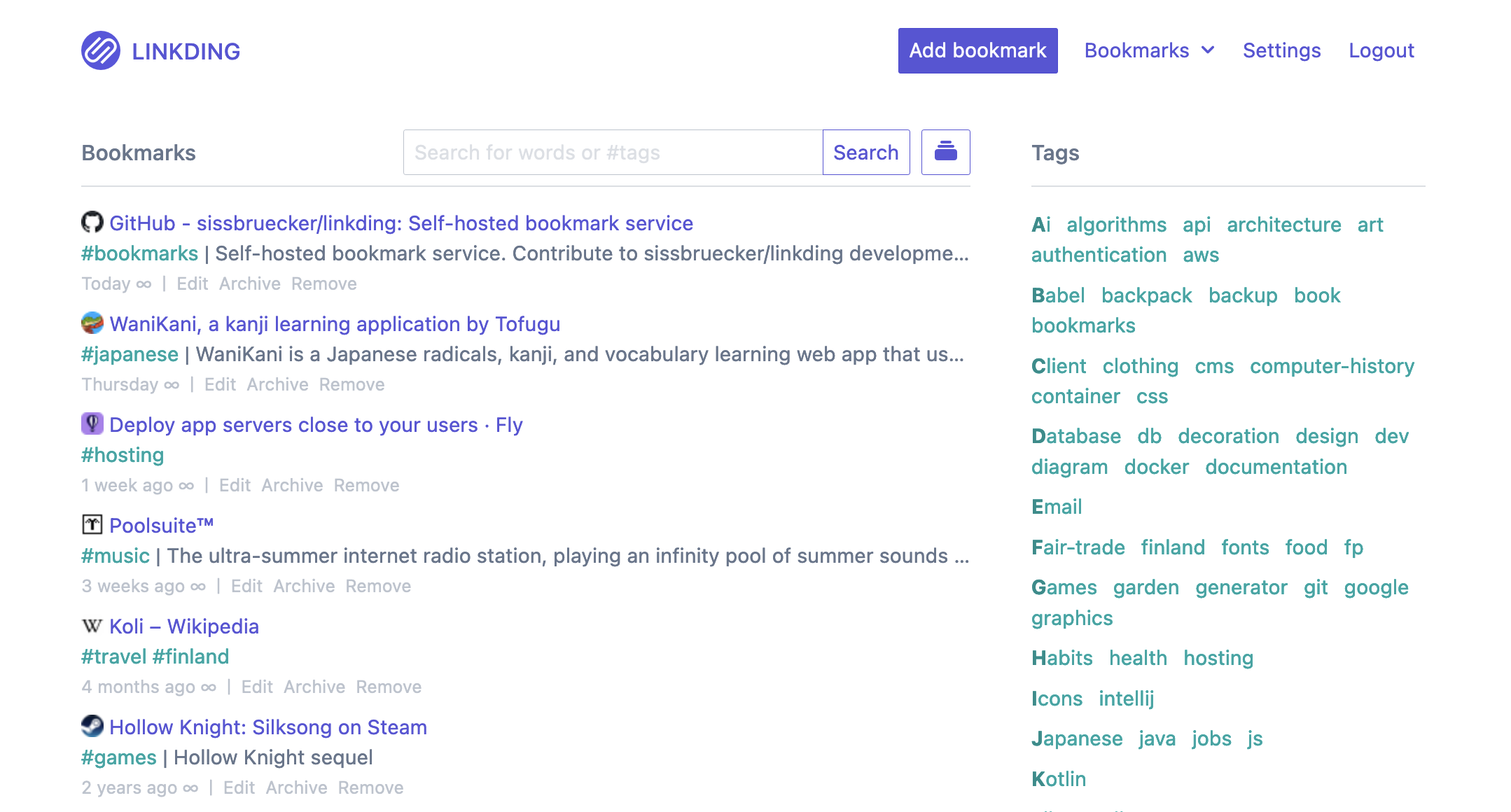
Screenshot:
linkding is designed to be run with container solutions like Docker. The Docker image is compatible with ARM platforms, so it can be run on a Raspberry Pi.
linkding uses an SQLite database by default. Alternatively linkding supports PostgreSQL, see the database options for more information.
The Docker image comes in several variants. To use a different image than the default, replace latest with the desired tag in the commands below, or in the docker-compose file.
| Tag | Description |
|---|---|
latest |
Provides the basic functionality of linkding |
latest-plus |
Includes feature for archiving websites as HTML snapshots
|
latest-alpine |
latest, but based on Alpine Linux. 🧪 Experimental |
latest-plus-alpine |
latest-plus, but based on Alpine Linux. 🧪 Experimental |
To install linkding using Docker you can just run the image from Docker Hub:
docker run --name linkding -p 9090:9090 -v {host-data-folder}:/etc/linkding/data -d sissbruecker/linkding:latestIn the command above, replace the {host-data-folder} placeholder with an absolute path to a folder on your host system where you want to store the linkding database.
If everything completed successfully, the application should now be running and can be accessed at http://localhost:9090.
To upgrade the installation to a new version, remove the existing container, pull the latest version of the linkding Docker image, and then start a new container using the same command that you used above. There is a shell script available to automate these steps. The script can be configured using environment variables, or you can just modify it.
To complete the setup, you still have to create an initial user, so that you can access your installation.
To install linkding using Docker Compose, you can use the docker-compose.yml file. Copy the .env.sample file to .env, configure the parameters, and then run:
docker-compose up -dTo complete the setup, you still have to create an initial user, so that you can access your installation.
For security reasons, the linkding Docker image does not provide an initial user, so you have to create one after setting up an installation. To do so, replace the credentials in the following command and run it:
Docker
docker exec -it linkding python manage.py createsuperuser --username=joe [email protected]Docker Compose
docker-compose exec linkding python manage.py createsuperuser --username=joe [email protected]The command will prompt you for a secure password. After the command has completed you can start using the application by logging into the UI with your credentials.
Alternatively you can automatically create an initial superuser on startup using the LD_SUPERUSER_NAME option.
When using a reverse proxy, such as Nginx or Apache, you may need to configure your proxy to correctly forward the Host header to linkding, otherwise certain requests, such as login, might fail.
Apache
Apache2 does not change the headers by default, and should not need additional configuration.
An example virtual host that proxies to linkding might look like:
<VirtualHost *:9100>
<Proxy *>
Order deny,allow
Allow from all
</Proxy>
ProxyPass / http://linkding:9090/
ProxyPassReverse / http://linkding:9090/
</VirtualHost>
For a full example, see the docker-compose configuration in jhauris/apache2-reverse-proxy
If you still run into CSRF issues, please check out the LD_CSRF_TRUSTED_ORIGINS option.
Caddy 2
Caddy does not change the headers by default, and should not need any further configuration.
If you still run into CSRF issues, please check out the LD_CSRF_TRUSTED_ORIGINS option.
Nginx
Nginx by default rewrites the Host header to whatever URL is used in the proxy_pass directive.
To forward the correct headers to linkding, add the following directives to the location block of your Nginx config:
location /linkding {
...
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
}
Instead of configuring header forwarding in your proxy, you can also configure the URL from which you want to access your linkding instance with the LD_CSRF_TRUSTED_ORIGINS option.
Self-hosting web applications still requires a lot of technical know-how and commitment to maintenance, in order to keep everything up-to-date and secure. This section is intended to provide simple alternatives in form of managed hosting solutions.
- linkding on fly.io - Guide for hosting a linkding installation on fly.io. By fspoettel
- PikaPods.com - Managed hosting for linkding, EU and US regions available. 1-click setup link (Disclosure)
- CapRover - Linkding is included as a default one-click app
- linkding on railway.app - Guide for hosting a linkding installation on railway.app. By tianheg
| Document | Description |
|---|---|
| Options | Lists available options, and describes how to apply them |
| Backups | How to backup the linkding database |
| Troubleshooting | Advice for troubleshooting common problems |
| How To | Tips and tricks around using linking |
| Keyboard shortcuts | List of available keyboard shortcuts |
| Admin documentation | User documentation for the Admin UI |
| API documentation | Documentation for the REST API |
linkding comes with an official browser extension that allows to quickly add bookmarks, and search bookmarks through the browser's address bar. You can get the extension here:
The extension is open-source as well, and can be found here.
This section lists community projects around using linkding, in alphabetical order. If you have a project that you want to share with the linkding community, feel free to submit a PR to add your project to this section.
- aiolinkding A Python3, async library to interact with the linkding REST API. By bachya
- feed2linkding A commandline utility to add all web feed item links to linkding via API call. By Strubbl
- Helm Chart Helm Chart for deploying linkding inside a Kubernetes cluster. By pascaliske
- iOS Shortcut using API and Tagging An iOS shortcut using the Linkding API (no extra logins required) that pulls previously used tags and allows tagging at the time of link creation.
- k8s + s3 - Setup for hosting stateless linkding on k8s with sqlite replicated to s3. By jzck
- Linka! Web app (also a PWA) for quickly searching & opening bookmarks in linkding, support multi keywords, exclude mode and other advance options. By cmsax
- linkding-cli A command-line interface (CLI) to interact with the linkding REST API. Powered by aiolinkding. By bachya
- linkding-extension Chromium compatible extension that wraps the linkding bookmarklet. Tested with Chrome, Edge, Brave. By jeroenpardon
- linkding-injector Injects search results from linkding into the sidebar of search pages like google and duckduckgo. Tested with Firefox and Chrome. By Fivefold
- Linkdy: An open source mobile and desktop (not yet) client created with Flutter. Available at the Google Play Store. By JGeek00.
- LinkThing An iOS client for linkding. By amoscardino
- Open all links bookmarklet A browser bookmarklet to open all links on the current Linkding page in new tabs. By ukcuddlyguy
- Pinkt An Android client for linkding. By fibelatti
- Postman collection a group of saved request templates for API testing. By gingerbeardman
PikaPods has a revenue sharing agreement with this project, sharing some of their revenue from hosting linkding instances. I do not intend to profit from this project financially, so I am in turn donating that revenue. Big thanks to PikaPods for making this possible.
See the table below for a list of donations.
| Source | Description | Amount | Donated to |
|---|---|---|---|
| PikaPods | Linkding hosting June 2022 - September 2023 | $163.50 | Internet Archive |
JetBrains has previously provided an open-source license of IntelliJ IDEA for the development of linkding.
The application is open source, so you are free to modify or contribute. The application is built using the Django web framework. You can get started by checking out the excellent Django docs. The bookmarks folder contains the actual bookmark application, siteroot is the Django root application. Other than that the code should be self-explanatory / standard Django stuff 🙂.
- Python 3.10
- Node.js
Create a virtual environment for the application (https://docs.python.org/3/tutorial/venv.html):
python3 -m venv ~/environments/linkding
Activate the environment for your shell:
source ~/environments/linkding/bin/activate[.csh|.fish]
Within the active environment install the application dependencies from the application folder:
pip3 install -r requirements.txt -r requirements.dev.txt
Install frontend dependencies:
npm install
Initialize database:
mkdir -p data
python3 manage.py migrate
Create a user for the frontend:
python3 manage.py createsuperuser --username=joe [email protected]
Start the Node.js development server (used for compiling JavaScript components like tag auto-completion) with:
npm run dev
Start the Django development server with:
python3 manage.py runserver
The frontend is now available under http://localhost:8000
Run all tests with pytest:
pytest
Format Python code with black, and JavaScript code with prettier:
make format
This repository also supports DevContainers:
Once checked out, only the following commands are required to get started:
Create a user for the frontend:
python3 manage.py createsuperuser --username=joe [email protected]
Start the Node.js development server (used for compiling JavaScript components like tag auto-completion) with:
npm run dev
Start the Django development server with:
python3 manage.py runserver
The frontend is now available under http://localhost:8000