Rabby Wallet is an open source browser plugin for the DeFi ecosystem, providing users with a better-to-use and more secure multi-chain experience.
You can Download the latest Rabby here.
To help dapp developers support and integrate Rabby Wallet more easily, we recommend you use our integration solution that has almost NO development cost and does not introduce any uncertainty:
When a dapp connects to an extension wallet, it usually works in this way:
- The extension wallet will integrate an "Ethereum" object into the dapp page while it's loading;
- The dapp will look for this "Ethereum" object to determine if an extension wallet is installed;
- If the "Ethereum" object is detected, all following interactions between the dapp and the extension wallet are realized by this "Ethereum" object.
- If the "Ethereum" object is not detected, the dapp will ask users to download a new extension wallet.
The problem is that many dapps will wrongly display this detected "Ethereum" object as "MetaMask" and displays a "connect to MetaMask" button by default which brings a lot of confusion to the users as any Web3 wallet can inject this "Ethereum" object.
We recommend you to solve above problem with simple modifications as follows:
- On your connection page, display both connection buttons for "MetaMask" & "Rabby Wallet" when the "Ethereum" object is detected: these two buttons basically have the same function. Users can click any of them to interact with the "Ethereum" object and perform the connection operation. These two buttons are only used to display both brands' logos to help users understand their operation path.
- If the "Ethereum" object is not detected, then suggest the users go download the extension wallet and provide download links for both "MetaMask" and "Rabby Wallet".
This solution does not involve any change to your actual business logic and is just simple UI adjustments. It does not introduce any uncertainty and is with rather low cost.
You can refer to "https://debank.com" for final display effect.
According to the above solution, if a user is using the "Rabby Wallet" and clicks the "connect to MetaMask" button, he will still interact with the "Rabby Wallet" and vice versa which might be a little bit weird.
However, above issue is a very rare scenario and very unlikely to happen because users are not likely to click and interact with an extension wallet that he hasn't installed. Even it happens, it's not a real problem from the user's perspective.
Please don't hesitate to reach us if you have any doubt.
- Install Node.js version 14 or later
- Install Yarn
npm install -g yarn - Run
yarnto install dependency
Run yarn build:dev to develop with file watching and development log(you can see request sent by dapp in website console in this mode and notification will not close when focus lost)
Run yarn build:pro to build a production package, it's in dist folder
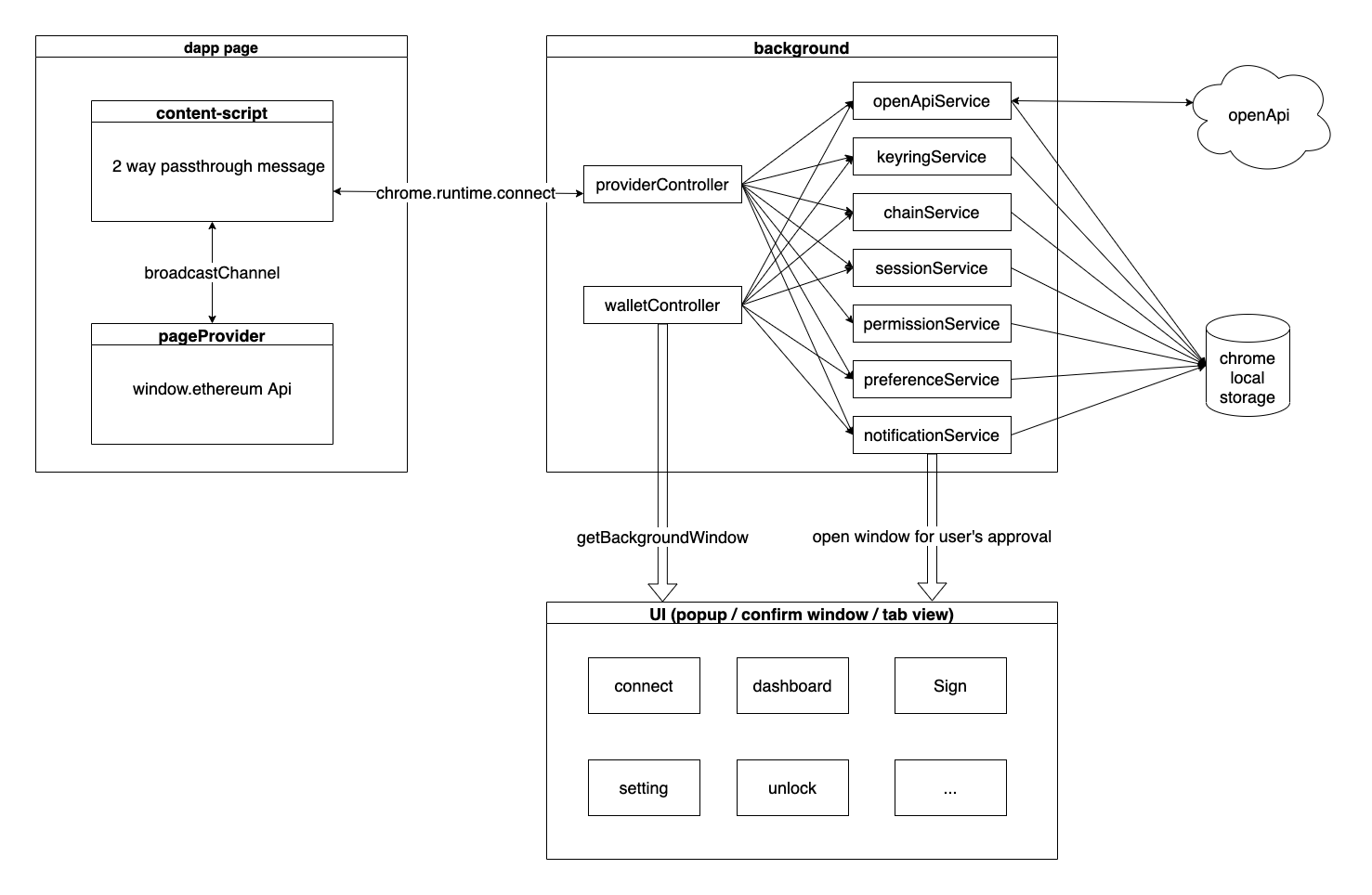
below 4 scripts all live in different context!
for all async request and encrypt things.
user's keyrings, password and wallet personal preference data all stored in chrome local storage.
it has 2 main controllers:
-
walletControllerit expose methods to background window, so other scripts can access these methods with
runtime.getBackgroundPage, e.g.ui.js. -
providerControllerit handles request from pages(dapp request).
injected at document_start, share the same dom with dapp, use broadcastChannel to tap pageProvider.
the main purpose is inject pageProvider.js and pass messages between pageProvider.js and background.js.
this script is injected into dapp's context through content-script. it mounts ethereum to window.
when dapp use window.ethereum to request, it will send message to content-script with broadcastChannel and wait for it's response.
then the content-script will send message to background with runtime.connect.
after background receive the message, it will use providerController to handle the request. and keep the message channel in sessionSevice for later communicate.
it's used by 3 pages which share the same js code, but the template html is different for respective purpose.
-
notification.htmltriggered by dapp to request user's permission.
-
index.htmlopened in browser tab for better user interaction experience.
-
popup.htmluser click the extension icon on the right of address bar, the popup will show.
Thanks for contributions from MetaMask team to browser extension wallet community, Rabby uses (or forks) them to make Rabby better.