| # Giorni | Topics |
|---|
| 01 | Introduzione |
| 02 | Tipi di dato (Data Types) |
| 03 | Booleans,Operatori, Date |
| 04 | Istruzioni Condizionali (Conditionals) |
| 05 | Arrays |
| 06 | Loops |
| 07 | Funzioni |
| 08 | Oggetti (Objects) |
| 09 | Funzioni di ordine superiore (Higher Order Functions) |
| 10 | Sets e Maps |
| 11 | Destrutturazione ed Operatore di Espansione (Destructuring and Spreading) |
| 12 | Espressioni Regolari (Regular Expressions) |
| 13 | Metodi dell'Oggetto Console (Console Object Methods) |
| 14 | Gestione Errori (Error Handling) |
| 15 | Classes |
| 16 | JSON |
| 17 | Web Storages |
| 18 | Promises |
| 19 | Closure |
| 20 | Scrivere codice pulito (Writing Clean Code) |
| 21 | DOM |
| 22 | Manipolare l'Oggetto DOM (Manipulating DOM Object) |
| 23 | Event Listeners |
| 24 | Mini Progetto: Sistema Solare (Mini Project: Solar System) |
| 27 | Mini Progetto: Portfolio (Mini Project: Portfolio) |
| 28 | Mini Progetto: Leaderboard (Mini Project: Leaderboard) |
| 29 | Mini Progetto: Animare le Lettere (Mini Project: Animating characters) |
| 30 | Progetti Finali (Final Projects) |
🧡🧡🧡 BUON CODING 🧡🧡🧡


Autore:
Gennaio, 2020
🇬🇧 English
🇮🇹 Italian
🇪🇸 Spanish
🇷🇺 Russian
🇹🇷 Turkish
🇦🇿 Azerbaijan
🇰🇷 Korean
🇻🇳 Vietnamese
🇵🇱 Polish
- 30 Days Of JavaScript
- 📔 Giorno 1
- 💻 Giorno 1: Esercizi
Congratulazioni per aver deciso di partecipare a 30 days of JavaScript programming challenge. In questa challenge imparerai tutto quello di cui hai bisogno per essere un programmatore JavaScript, ed in generale, il concetto di programmazione. Al termine della challenge otterrai un certificato di completamento della 30DaysOfJavaScript programming challenge. In caso avessi bisogno di aiuto o vorrei aiutare altri puoi unirti al gruppo_telegram.
Un 30DaysOfJavaScript è una challenge sviluppatori JavaScript esperti o alle prime armi. Benvenuto in JavaScript. JavaScript è un linguaggio per il web. Mi piace insegnarlo ed usarlo, spero che lo faccia presto anche tu.
In questa challenge step by step di JavaScript, imparerai JavaScript, il linguaggio di programmazione più popolare nella storia dell'umanità.
JavaScript è usato per aggiungere interazione ai websites, per sviluppare mobile apps, applicazioni desktop, videogiochi ed attualmente JavaScript può essere usato anche in ambito machine learning e AI. JavaScript (JS) è diventato popolare nei ultimi anni ed è il linguaggio più utilizzato su GitHub da sei anni.
Nessuna conoscenza pregressa è richiesta per seguire questa challenge. Hai solo bisogno di:
-
Motivazione
-
Un computer
-
Internet
-
Un browser
-
Un editor code
Ritengo tu abbia la motivazione ed il forte desiderio per diventare uno sviluppatore. Se è così, allora hai tutto quello che ti server per iniziare.
Potresti non aver bisogno di Node.js adesso ma ne avrai probabilmente bisogno dopo. Installa node.js.
Dopo aver scaricato il file aprilo ed installa node
Possiamo controllare l'installazione di node sulla macchina locale aprendo il terminale.
asabeneh $ node -v
v12.14.0Nella realizzazione di questo tutorial sto usando Node 12.14.0, potresti avere una versione differente disponibile da installare.
Ci sono diversi browser disponibili. Io raccomando l'uso di Google Chrome.
Installa Google Chrome. Possiamo scrivere del codice semplice sulla console del browser ma non la utilzzeremo per scrivere codice.
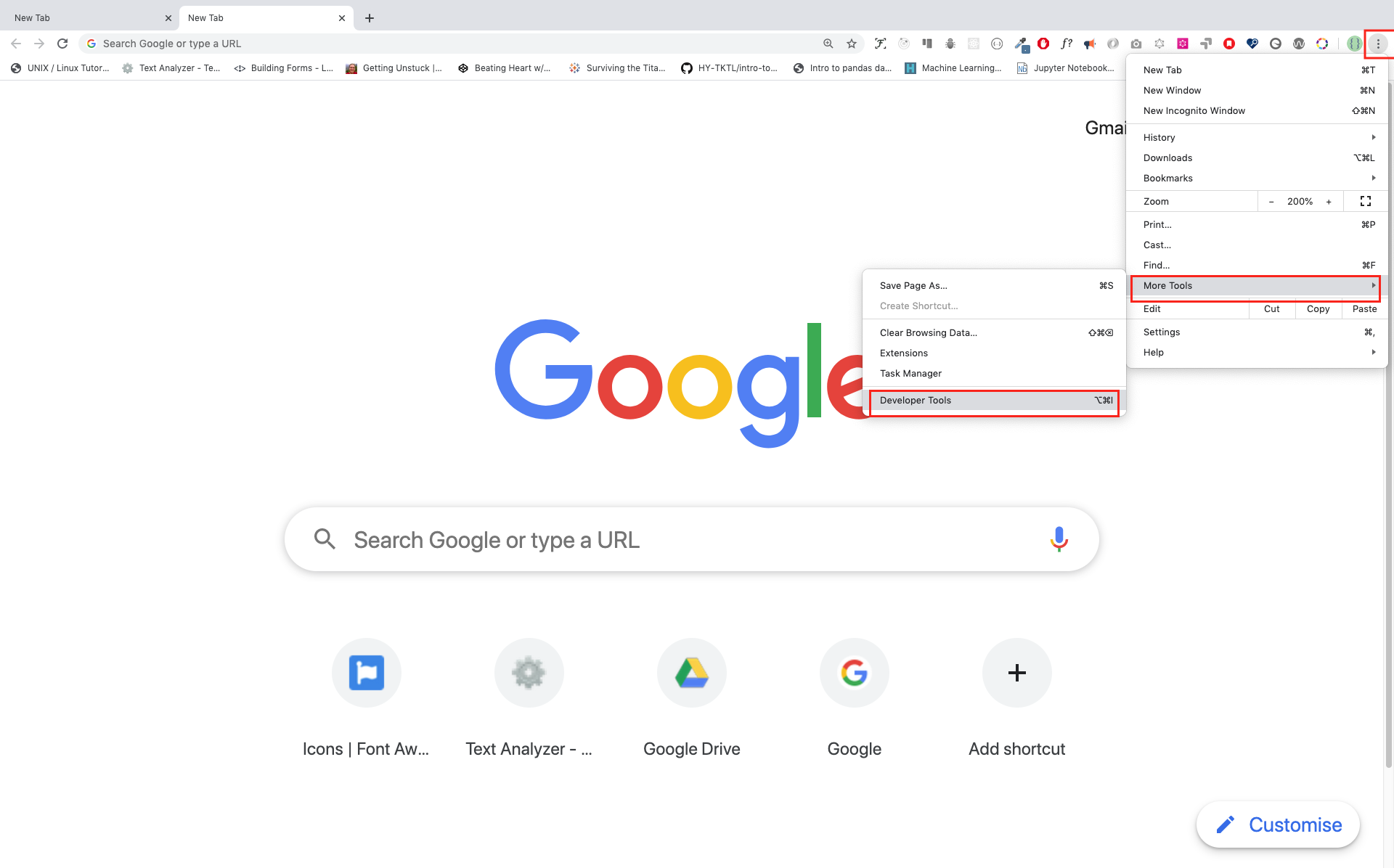
Puoi aprire la console di Google Chrome console sia cliccando sui tre puntini nell'angolo in alto a destra del browser, selezionando Più strumenti -> Strumenti per sviluppatori o usando una scorciatoia da tastiera. Preferisco usare le scorciatoie.
Per aprire la console di Chrome utilizzando una scorciatoia da tastiera
Mac
Command+Option+J
Windows/Linux:
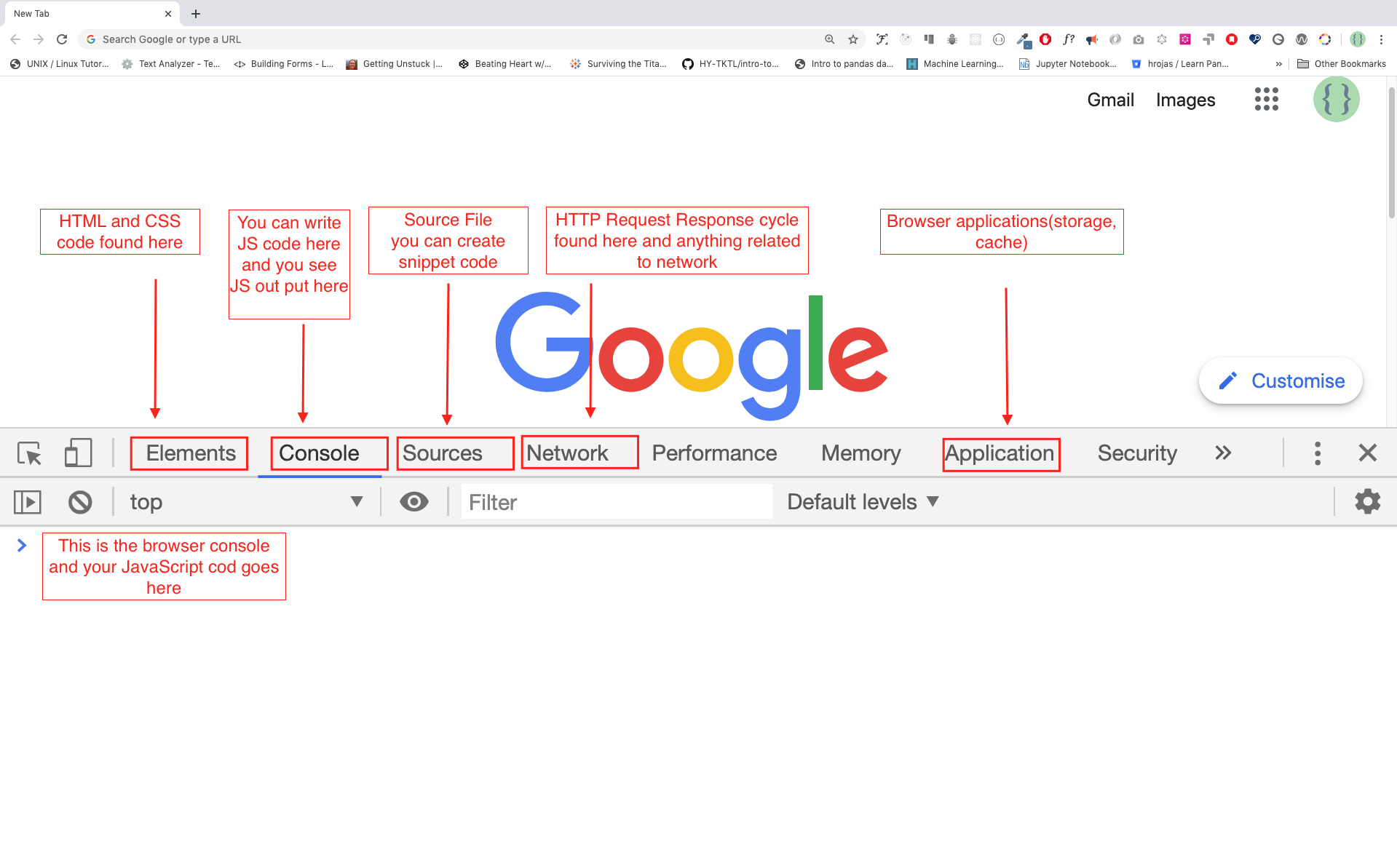
Ctl+Shift+JDopo aver aperto la console di Google Chrome, provate a esplorare i pulsanti contrassegnati. Dedicheremo la maggior parte del tempo alla Console. La Console è il luogo in cui si trova il codice JavaScript. L'engine Google Console V8 trasforma il codice JavaScript in codice macchina.
Scriviamo un codice JavaScript nella console di Google Chrome:
Possiamo scrivere qualsiasi codice JavaScript sulla console di Google o su quella di qualsiasi browser. Tuttavia, per questa sfida, ci concentreremo solo sulla console di Google Chrome. Apri la console utilizzando:
Mac
Command+Option+I
Windows:
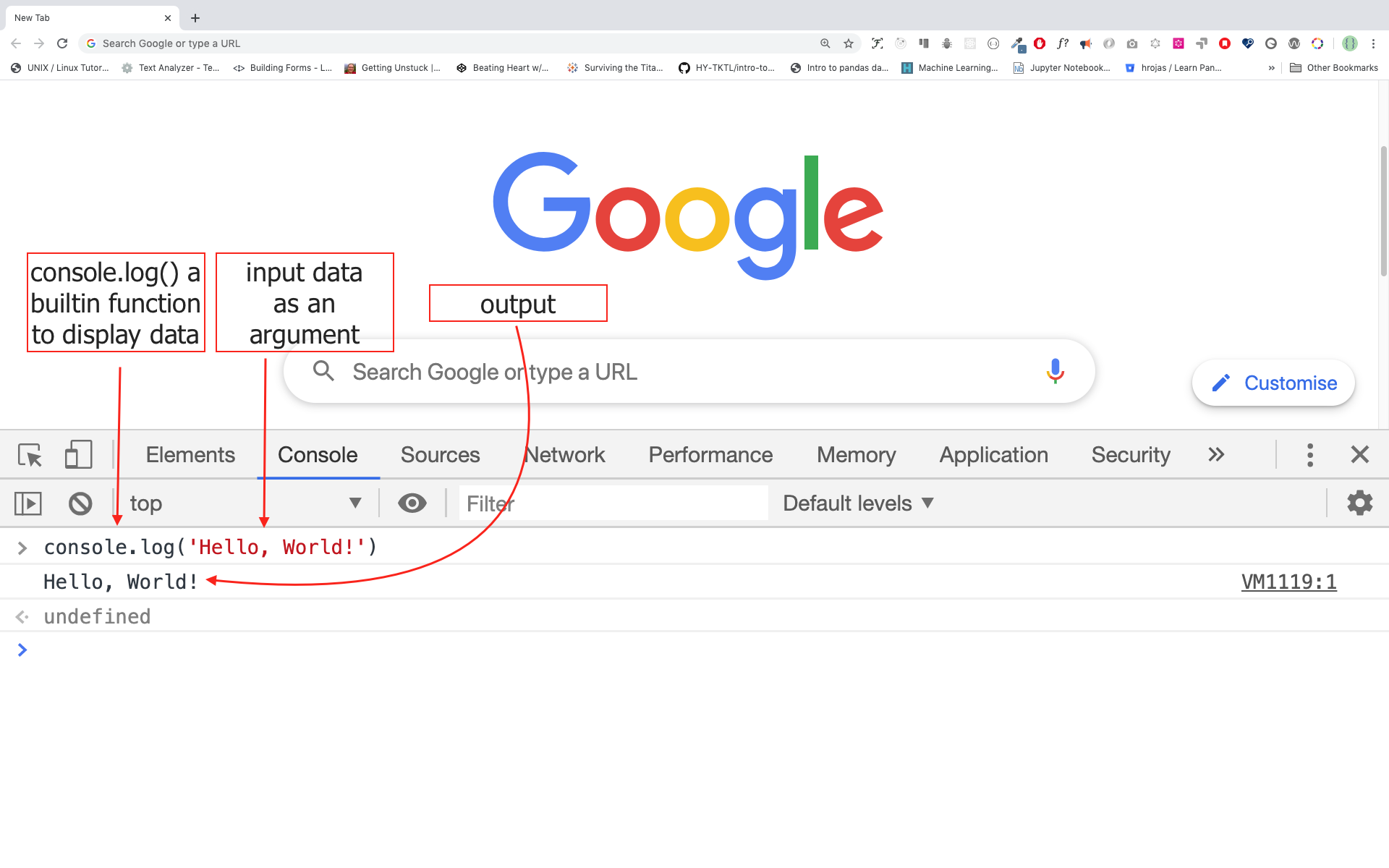
Ctl+Shift+IPer scrivere il nostro primo codice JavaScript, abbiamo utilizzato la funzione integrata console.log(). Abbiamo passato un argomento come dato di input e la funzione visualizza l'output. Abbiamo passato 'Hello, World' come dato di input o argomento nella funzione console.log().
console.log('Hello, World!')La funzione console.log() può prendere più parametri separandoli con la virgola. La sintassi è come segue:console.log(param1, param2, param3)
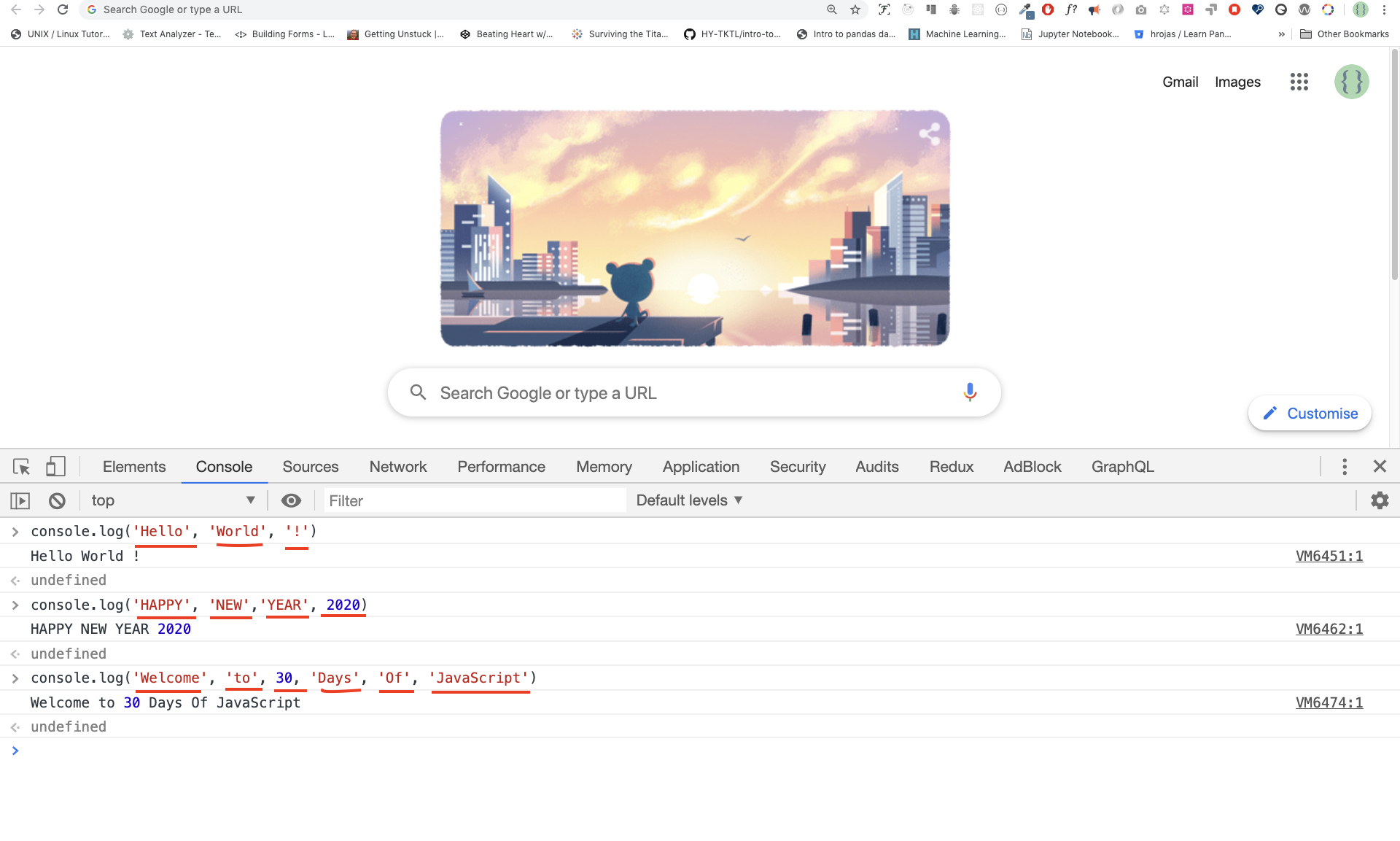
console.log('Hello', 'World', '!')
console.log('HAPPY', 'NEW', 'YEAR', 2020)
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript')Come si può vedere dal codice snippet qui sopra, console.log() accetta argomenti multipli.
Congratulazioni! Avete scritto il vostro primo codice JavaScript usando console.log().
Possiamo aggiungere commenti al nostro codice. I commenti sono molto importanti per rendere il codice più leggibile e per annorare osservazioni nel nostro codice. JavaScript non esegue la parte di commento del nostro codice. In JavaScript, qualsiasi riga di testo che inizia con // in JavaScript è un commento, e qualsiasi cosa racchiusa come questa // è anch'essa un commento.
Esempio: Commento su Linea Singola
// This is the first comment
// This is the second comment
// I am a single line commentEsempio: Commento Multilinea
/*
This is a multiline comment
Multiline comments can take multiple lines
JavaScript is the language of the web
*/I linguaggi di programmazione sono simili alle lingue umane. L'inglese o molte altre lingue utilizzano parole, frasi, frasi composte e altro ancora per trasmettere un messaggio significativo. Il significato inglese di sintassi è la disposizione di parole e frasi per creare frasi ben formate in una lingua. La definizione tecnica di sintassi è la struttura degli enunciati in un linguaggio informatico. I linguaggi di programmazione hanno una sintassi. JavaScript è un linguaggio di programmazione e, come altri linguaggi di programmazione, ha una propria sintassi. Se non scriviamo una sintassi comprensibile in JavaScript, questo darà luogo a diversi tipi di errori. Esploreremo i diversi tipi di errori di JavaScript più avanti. Per ora, vediamo gli errori di sintassi.
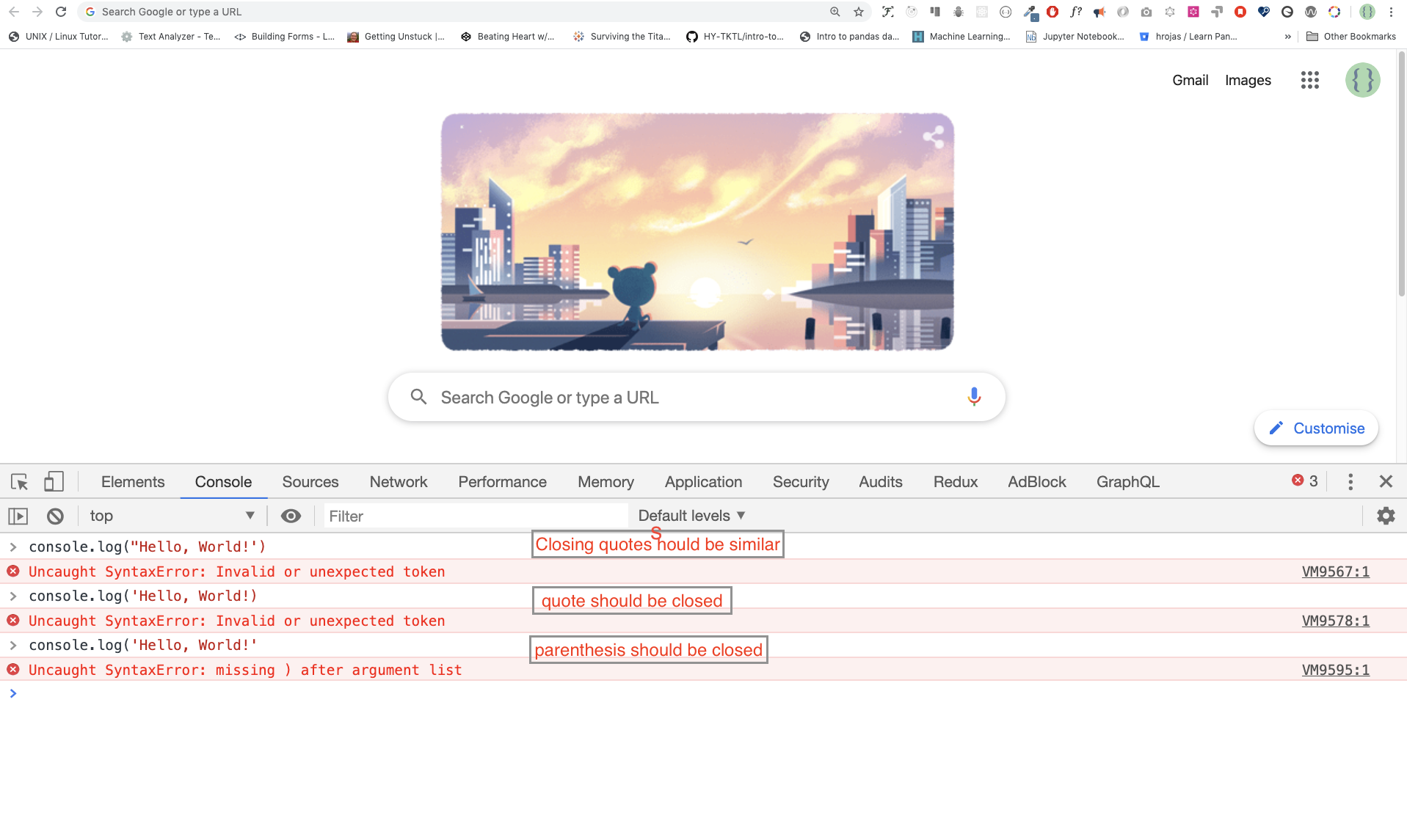
Ho commesso un errore intenzionale. Di conseguenza, la console visualizza gli errori di sintassi. In realtà, la sintassi è molto informativa sul tipo di errore commesso. Leggendo la linea guida di feedback dell'errore, possiamo correggere la sintassi e risolvere il problema. Il processo di identificazione e rimozione degli errori da un programma si chiama debug. Risolviamo gli errori:
console.log('Hello, World!')
console.log('Hello, World!')Finora abbiamo visto come visualizzare il testo utilizzando console.log(). Se si stampa un testo o una stringa utilizzando console.log(), il testo deve trovarsi all'interno di apici singoli, doppi apici o un backtick.
Esempio:
console.log('Hello, World!')
console.log("Hello, World!")
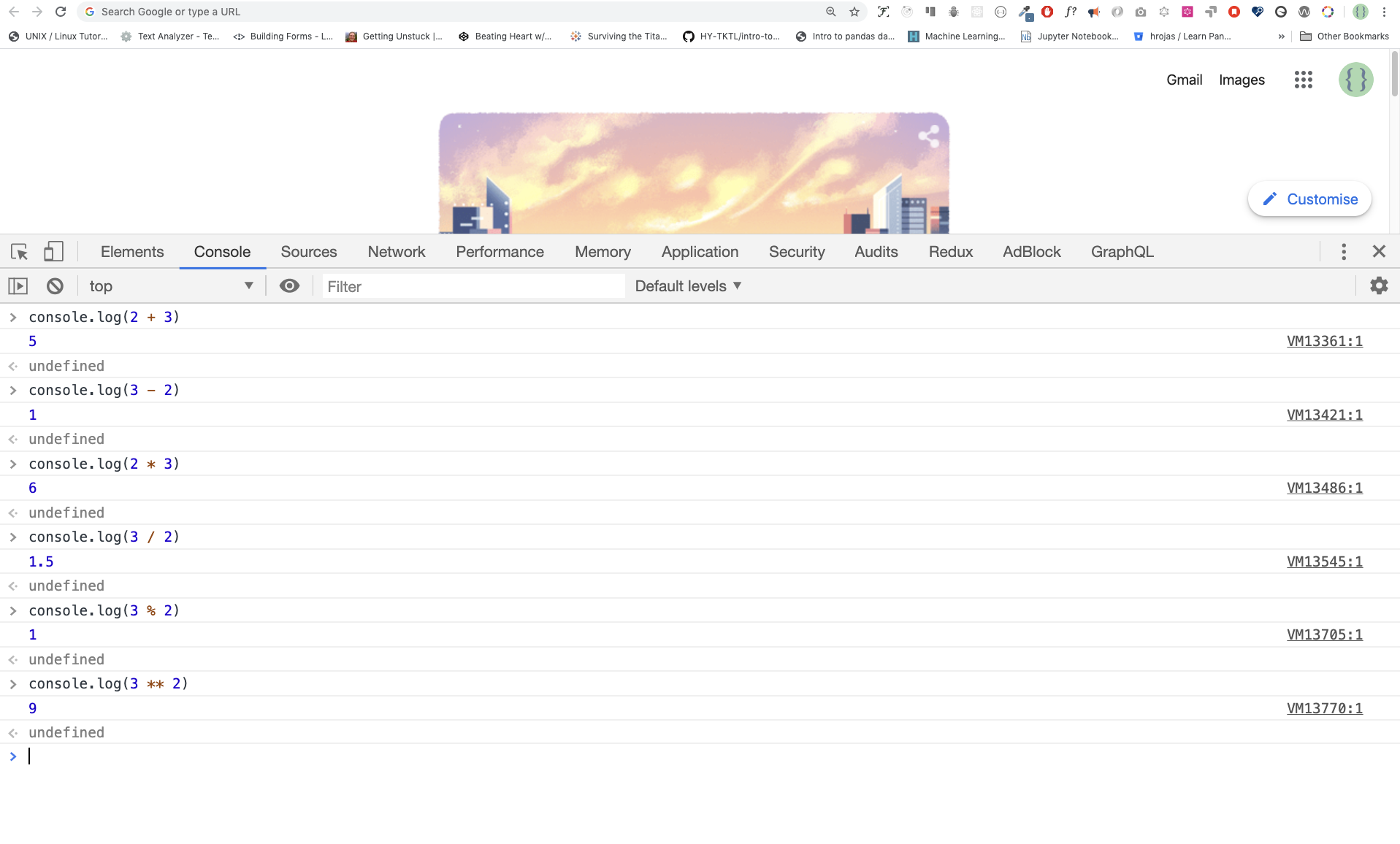
console.log(`Hello, World!`)Ora facciamo pratica scrivendo codici JavaScript usando console.log() sulla console di Google Chrome per i tipi di dati numerici. Oltre al testo, possiamo anche eseguire calcoli matematici utilizzando JavaScript. È possibile scrivere codice JavaScript sulla console di Google Chrome direttamente senza la funzione console.log()_. Tuttavia, è stata inclusa in questa introduzione perché la maggior parte di questa sfida si svolgerà in un editor di testo, dove l'uso della funzione sarà obbligatorio. È possibile giocare direttamente con le istruzioni della console.
console.log(2 + 3) // Addition
console.log(3 - 2) // Subtraction
console.log(2 * 3) // Multiplication
console.log(3 / 2) // Division
console.log(3 % 2) // Modulus - finding remainder
console.log(3 ** 2) // Exponentiation 3 ** 2 == 3 * 3Possiamo scrivere i nostri codici sulla console del browser, ma solo per codice breve. In un ambiente di lavoro reale, gli sviluppatori utilizzano diversi editor di codice per scrivere i loro codici. In questa sfida di 30 giorni di JavaScript, utilizzeremo Visual Studio Code.
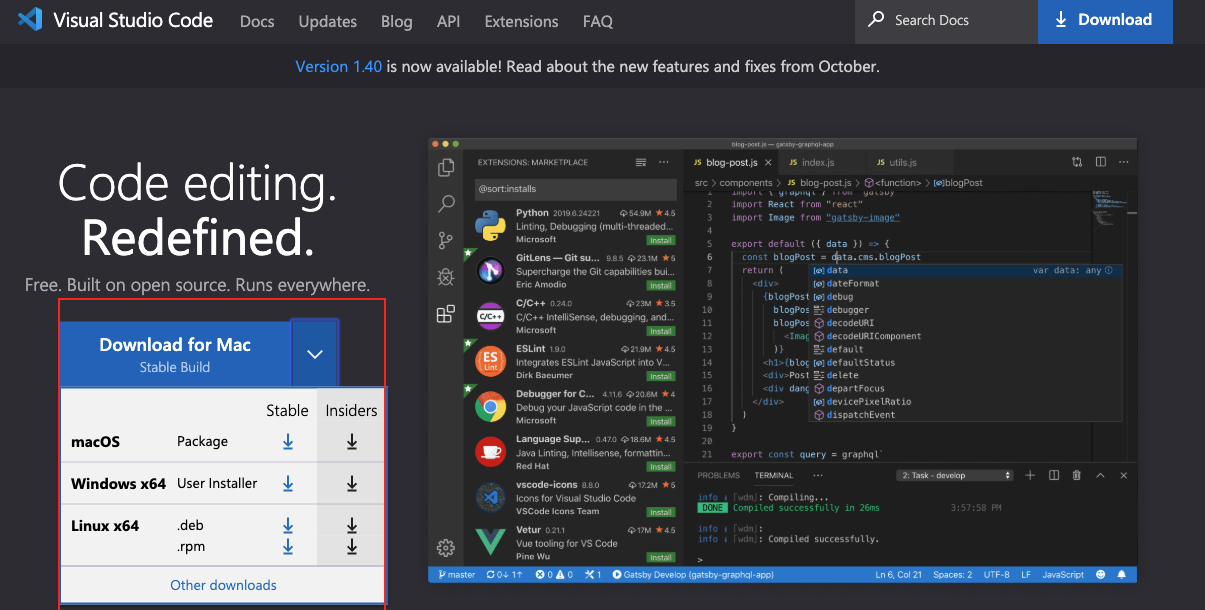
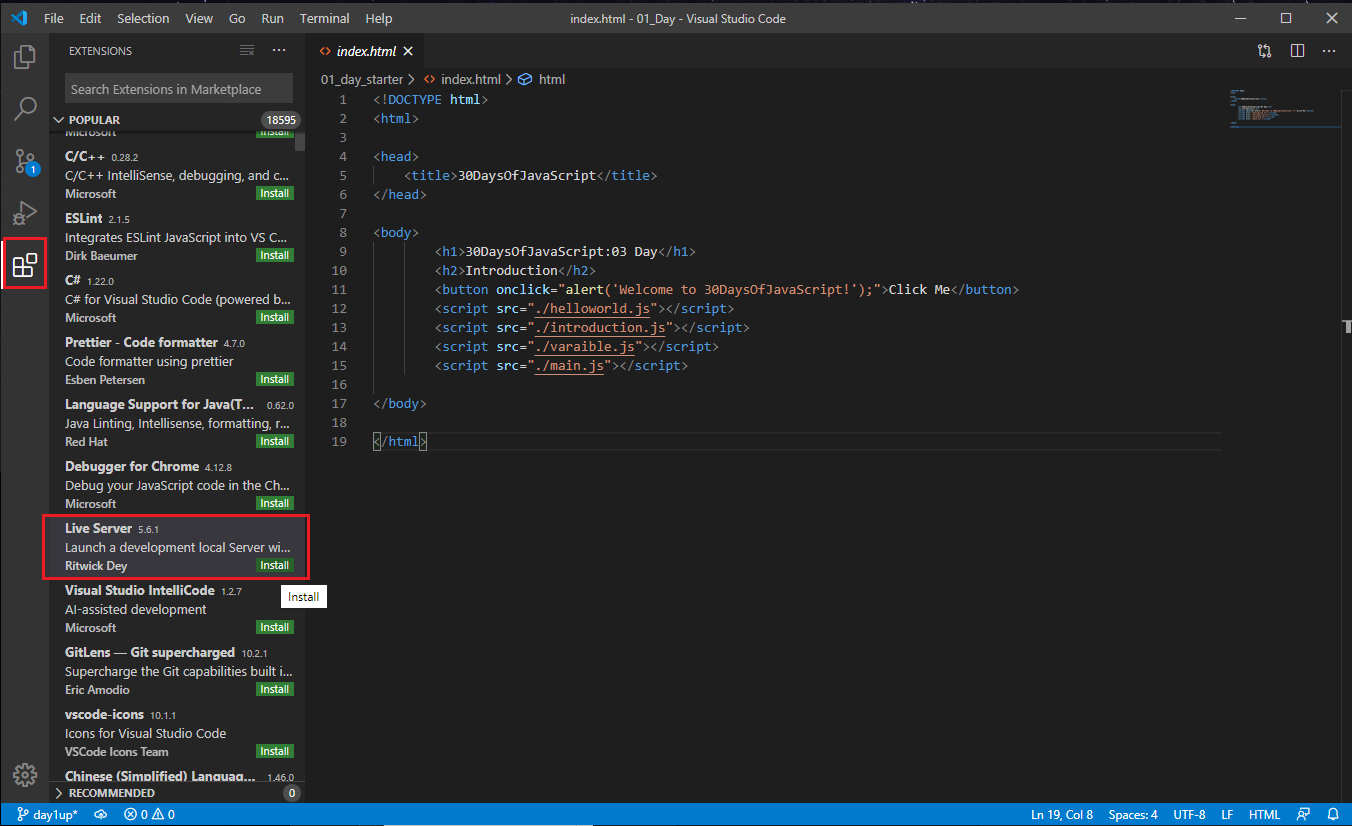
Visual Studio Code è un editor di testo open-source molto popolare. Raccomanderei di scaricare Visual Studio Code, ma se siete favorevoli ad altri editor, sentitevi liberi di seguire con quello che avete.
Se avete installato Visual Studio Code, iniziate a usarlo.
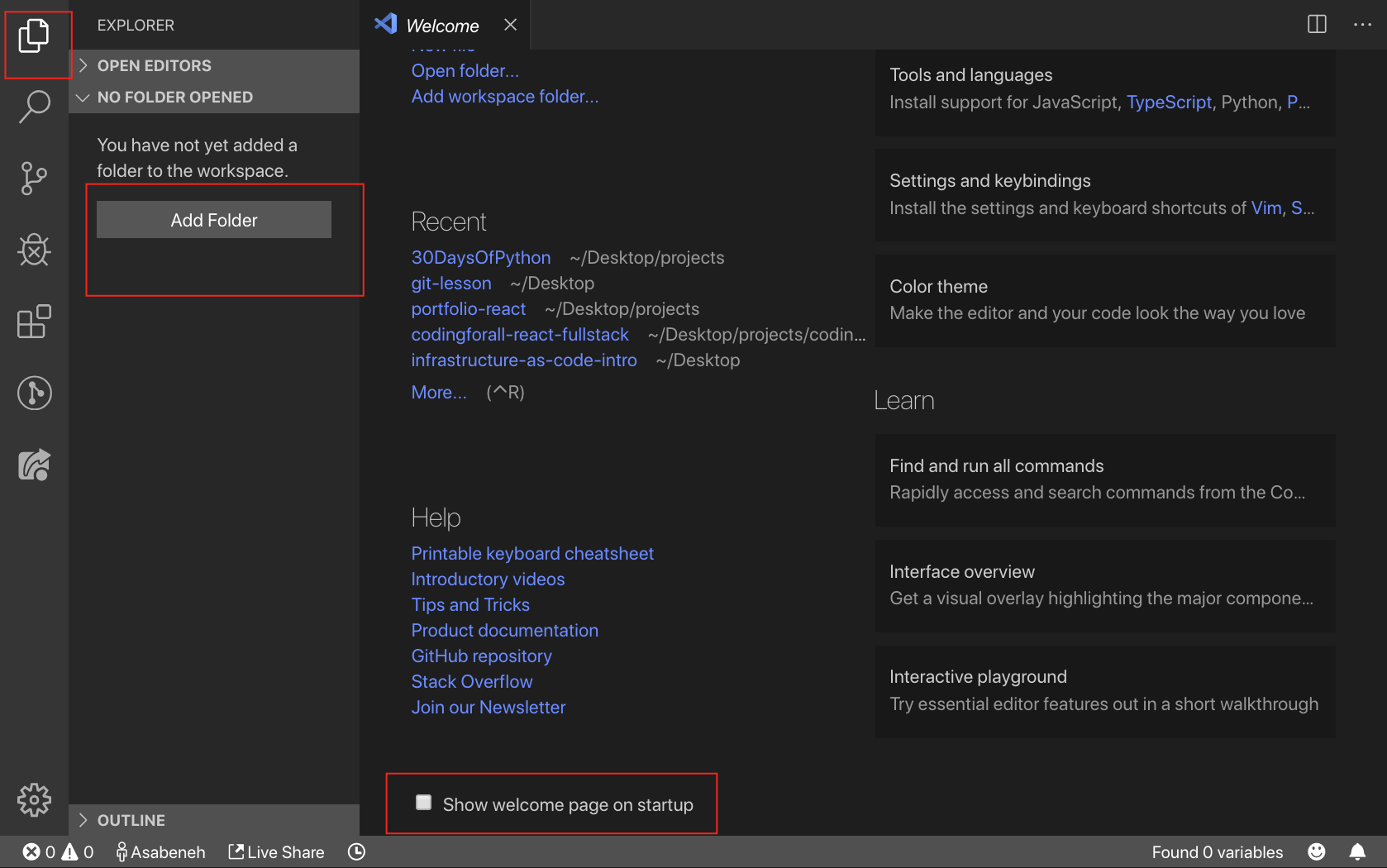
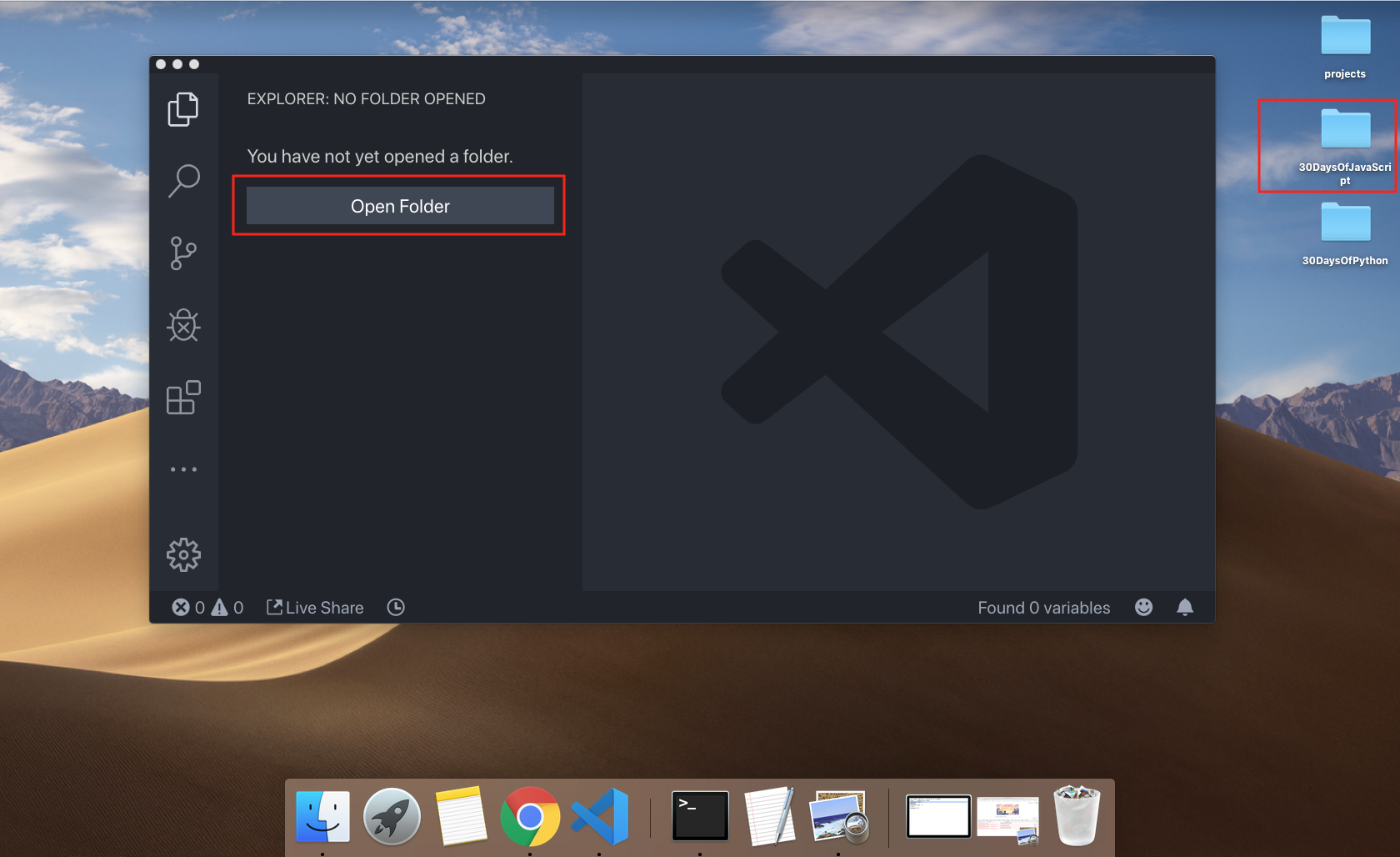
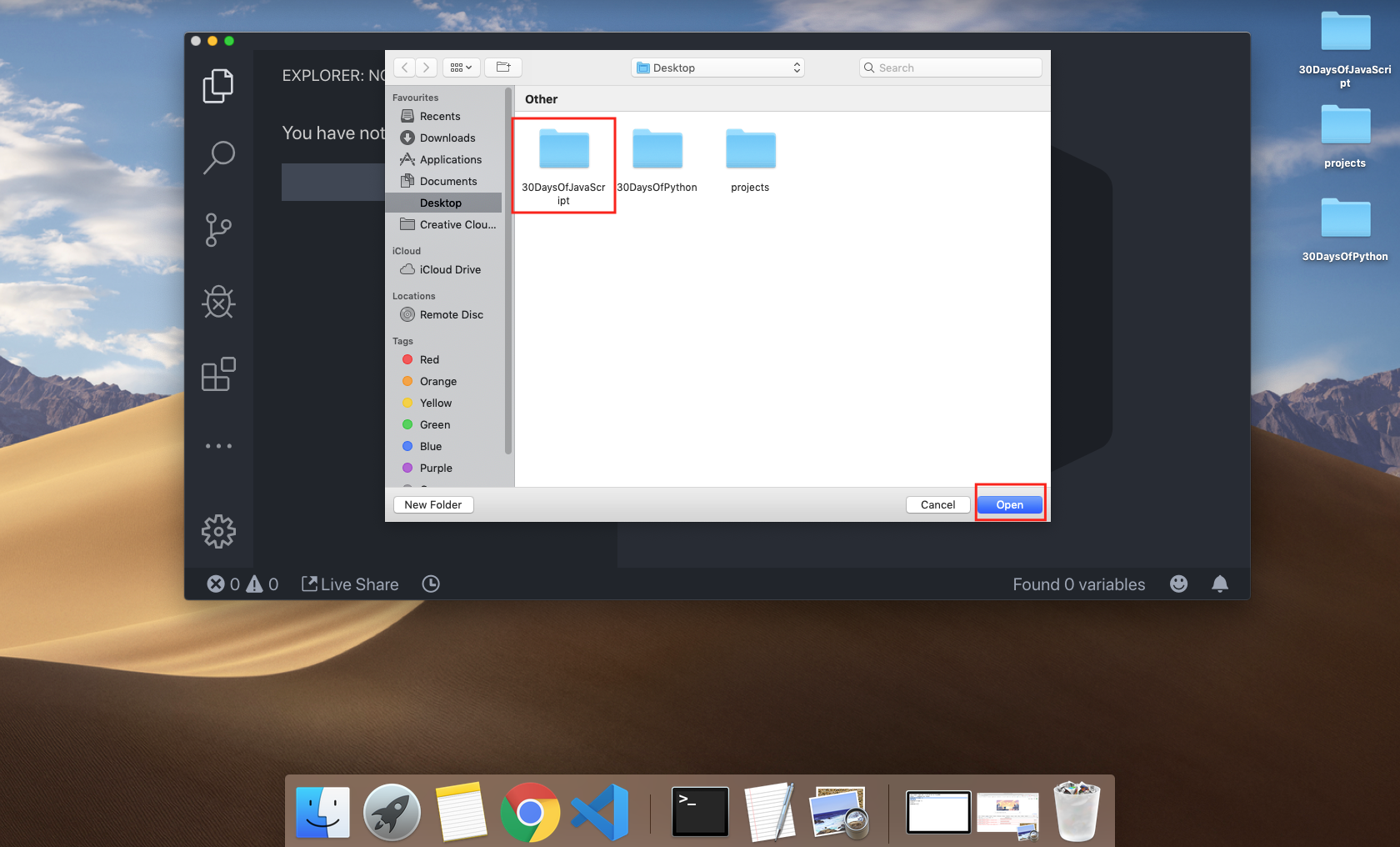
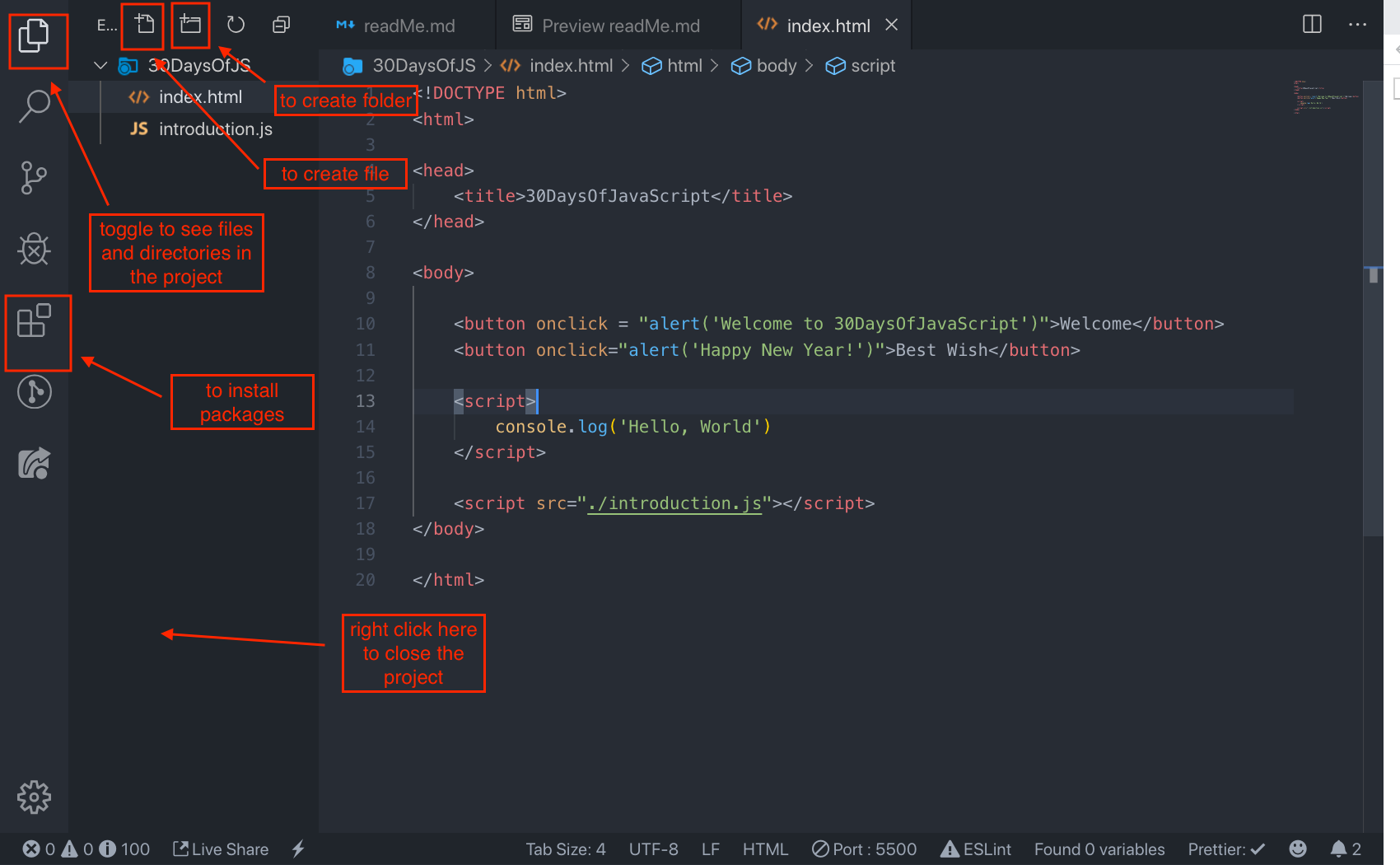
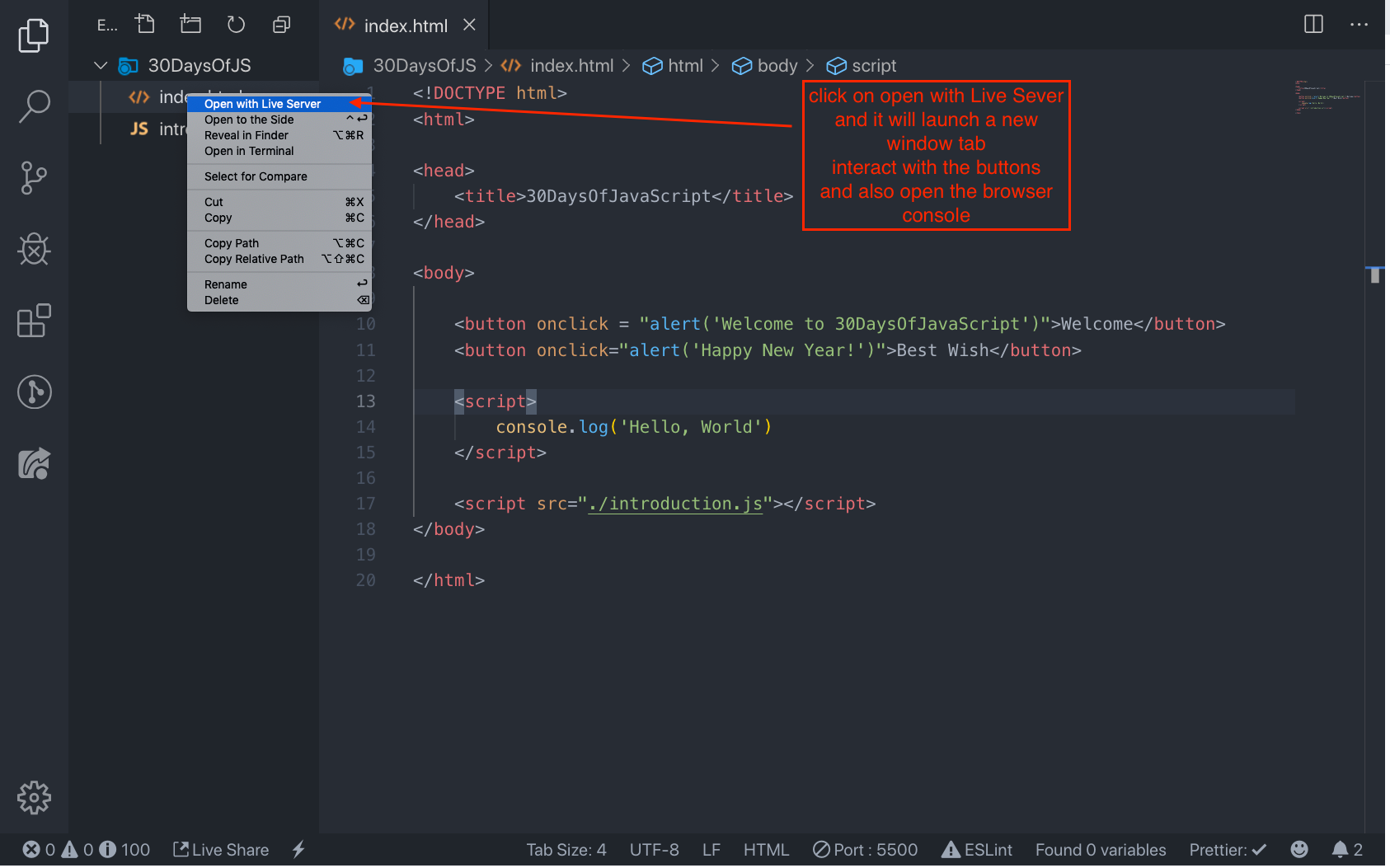
Aprire Visual Studio Code facendo doppio clic sulla sua icona. Quando si apre, si ottiene questo tipo di interfaccia. Provate a interagire con le icone etichettate.
JavaScript può essere aggiunto a una pagina web in tre modi diversi:
-
Inline script
-
Internal script
-
External script
-
Multiple External scripts
Le sezioni seguenti mostrano diversi modi per aggiungere codice JavaScript alla pagina Web.
Crea una cartella di progetto sul desktop o in una posizione qualsiasi, denominala 30DaysOfJS e crea un file index.html nella cartella di progetto. Incolla quindi il seguente codice e aprilo in un browser, ad esempio [Chrome].(https://www.google.com/chrome/).
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!')">Click Me</button>
</body>
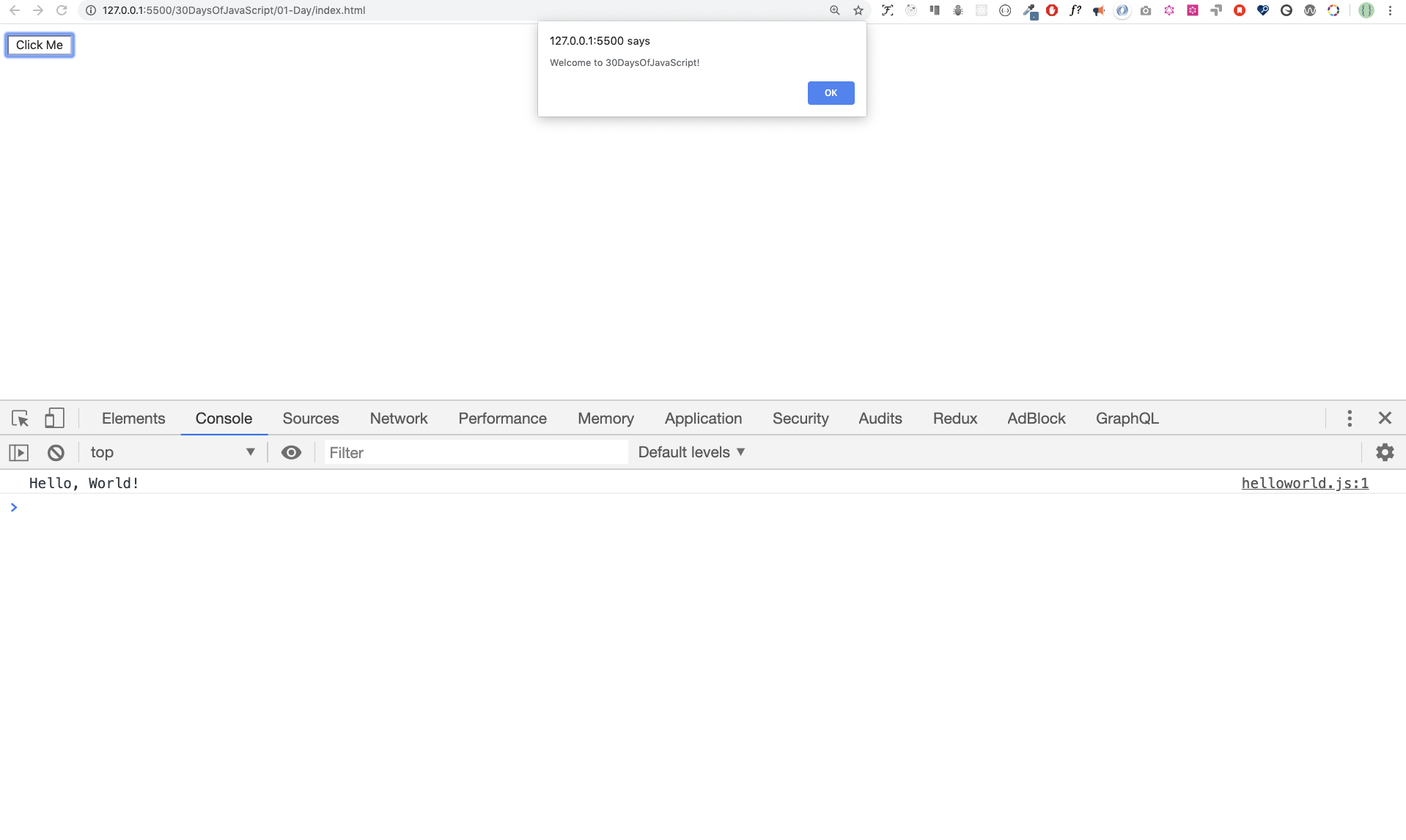
</html>Ora, hai appena scritto il tuo primo script inline. Possiamo creare un messaggio di avviso a comparsa usando la funzione incorporata alert().
Gli internal script possono essere inseriti nel head o nel body, ma è preferibile inserirli nel body del documento HTML.
Per prima cosa, scriviamo nella parte iniziale della pagina.
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</head>
<body></body>
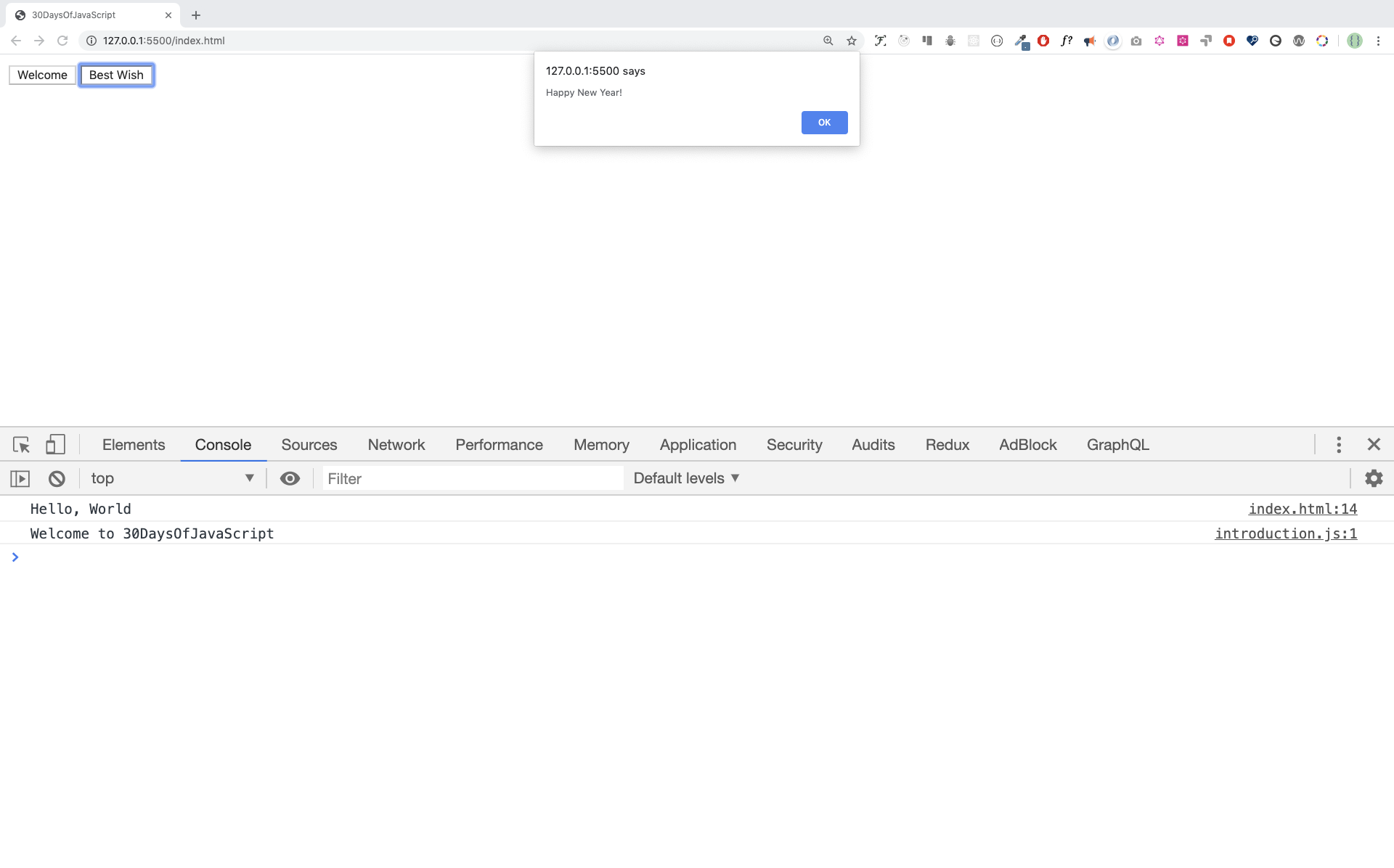
</html>Nella maggior parte dei casi è così che si scrive uno script interno. Scrivere il codice JavaScript nella sezione del corpo è l'opzione preferita. Aprire la console del browser per vedere l'output di console.log().
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript')
</script>
</body>
</html>Aprire la console del browser per vedere l'output di console.log().
Come per Internal Script , il link all'External Script può essere presente nell'intestazione o nel corpo, ma è preferibile inserirlo nel corpo. Per prima cosa, occorre creare un file JavaScript esterno con estensione .js. Tutti i file che terminano con l'estensione .js sono file JavaScript. Creare un file chiamato introduction.js all'interno della cartella del progetto e scrivere il seguente codice e collegare questo file .js in fondo al body.
console.log('Welcome to 30DaysOfJavaScript')External scripts nel head:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>External scripts nel body:
<!DOCTYPE html>
<html lang="en">
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- JavaScript external link could be in the header or in the body -->
<!-- Before the closing tag of the body is the recommended place to put the external JavaScript script -->
<script src="introduction.js"></script>
</body>
</html>Aprite la console del browser per vedere l'output del metodo console.log().
Possiamo anche collegare più file JavaScript esterni a una pagina web.
Creare un file helloworld.js all'interno della cartella 30DaysOfJS e scrivere il seguente codice.
console.log('Hello, World!')<!DOCTYPE html>
<html lang="en">
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
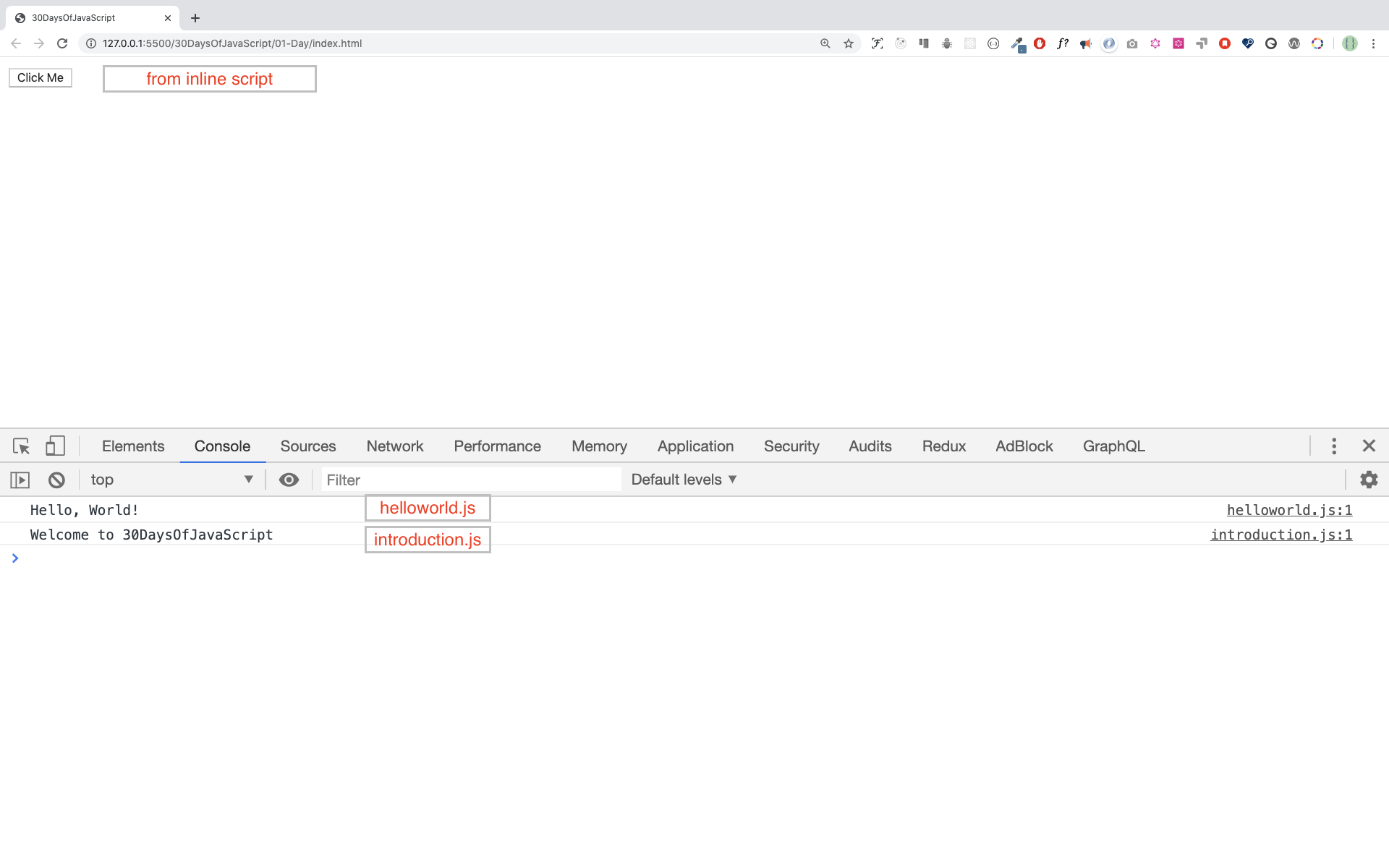
</html>Il file main.js deve trovarsi sotto tutti gli altri script. È molto importante ricordarlo.
In JavaScript e in altri linguaggi di programmazione esistono diversi tipi di dati. I seguenti sono tipi di dati primitivi di JavaScript: String, Number, Boolean, undefined, Null, e Symbol.
- Integers: Numeri interi (negativi, zero e positivi)
Esempio:
... -3, -2, -1, 0, 1, 2, 3 ...
- Float-point: Numeri decimali
Esempio
... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
Un insieme di uno o più caratteri compresi tra due apici singoli, doppi apici o backtick.
Esempio:
'a'
'Asabeneh'
"Asabeneh"
'Finland'
'JavaScript is a beautiful programming language'
'I love teaching'
'I hope you are enjoying the first day'
`We can also create a string using a backtick`
'A string could be just as small as one character or as big as many pages'
'Any data type under a single quote, double quote or backtick is a string'Un valore booleano è vero o falso. Qualsiasi confronto restituisce un valore booleano che può essere vero o falso.
Un tipo di dati booleano è un valore vero o falso.
Esempio:
true // if the light is on, the value is true
false // if the light is off, the value is falseIn JavaScript, se non si assegna un valore a una variabile, il valore è undefined. Inoltre, se una funzione non restituisce nulla, restituisce undefined.
let firstName
console.log(firstName) // undefined, because it is not assigned to a value yetNull in JavaScript significa valore vuoto.
let emptyValue = nullPer verificare il tipo di dati di una determinata variabile, si utilizza l'operatore typeof. Si veda l'esempio seguente.
console.log(typeof 'Asabeneh') // string
console.log(typeof 5) // number
console.log(typeof true) // boolean
console.log(typeof null) // object type
console.log(typeof undefined) // undefinedRicordate che i commenti in JavaScript sono simili a quelli di altri linguaggi di programmazione. I commenti sono importanti per rendere il codice più leggibile.
Esistono due modi per commentare:
-
Single line commenting
-
Multiline commenting
// commenting the code itself with a single comment
// let firstName = 'Asabeneh'; single line comment
// let lastName = 'Yetayeh'; single line commentCommento Multilinea:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/Le variabili sono contenitori di dati. Le variabili vengono utilizzate per immagazzinare i dati in una posizione di memoria. Quando una variabile viene dichiarata, viene riservata una posizione di memoria. Quando ad una variabile viene assegnato un valore (dati), lo spazio di memoria verrà riempito con quei dati. Per dichiarare una variabile, si usano le parole chiave var, let o const.
Per una variabile che cambia in un momento diverso, si usa let. Se i dati non cambiano affatto, si usa const. Ad esempio, PI, nome del paese, gravità non cambiano e possiamo usare const. In questa sfida non useremo var e non ti consiglio di usarlo. È un modo di dichiarare le variabili soggetto a errori e ha molte perdite. Parleremo più dettagliatamente di var, let e const in altre sezioni (ambito). Per ora, la spiegazione di cui sopra è sufficiente.
Un nome di variabile JavaScript valido deve seguire le seguenti regole:
-
Il nome di una variabile JavaScript non deve iniziare con un numero.
-
Il nome di una variabile JavaScript non ammette caratteri speciali, tranne il segno del dollaro e il trattino basso.
-
Il nome di una variabile JavaScript segue la convenzione camelCase.
-
Il nome di una variabile JavaScript non deve avere spazi tra le parole.
I seguenti sono esempi di variabili JavaScript valide.
firstName
lastName
country
city
capitalCity
age
isMarried
first_name
last_name
is_married
capital_city
num1
num_1
_num_1
$num1
year2020
year_2020La prima e la seconda variabile dell'elenco seguono la convenzione camelCase della dichiarazione in JavaScript. In questa challenge, utilizzeremo le variabili camelCase (camelWithOneHump). Utilizzeremo CamelCase (CamelWithTwoHump) per dichiarare le classi; parleremo di classi e oggetti in un'altra sezione.
Esempio di variabili non valide:
first-name
1_num
num_#_1Dichiariamo variabili con tipi di dati diversi. Per dichiarare una variabile, dobbiamo usare la parola chiave let o const prima del nome della variabile. Dopo il nome della variabile, scriviamo un segno di uguale (operatore di assegnazione) e un valore (dati assegnati).
// Syntax
let nameOfVariable = valueIl nameOfVariable è il nome che memorizza i diversi dati del valore. Vedi degli esempi dettagliati.
Esempi di variabili dichiarate
// Declaring different variables of different data types
let firstName = 'Asabeneh' // first name of a person
let lastName = 'Yetayeh' // last name of a person
let country = 'Finland' // country
let city = 'Helsinki' // capital city
let age = 100 // age in years
let isMarried = true
console.log(firstName, lastName, country, city, age, isMarried)Asabeneh Yetayeh Finland Helsinki 100 true
// Declaring variables with number values
let age = 100 // age in years
const gravity = 9.81 // earth gravity in m/s2
const boilingPoint = 100 // water boiling point, temperature in °C
const PI = 3.14 // geometrical constant
console.log(gravity, boilingPoint, PI)9.81 100 3.14
// Variables can also be declaring in one line separated by comma, however I recommend to use a seperate line to make code more readble
let name = 'Asabeneh', job = 'teacher', live = 'Finland'
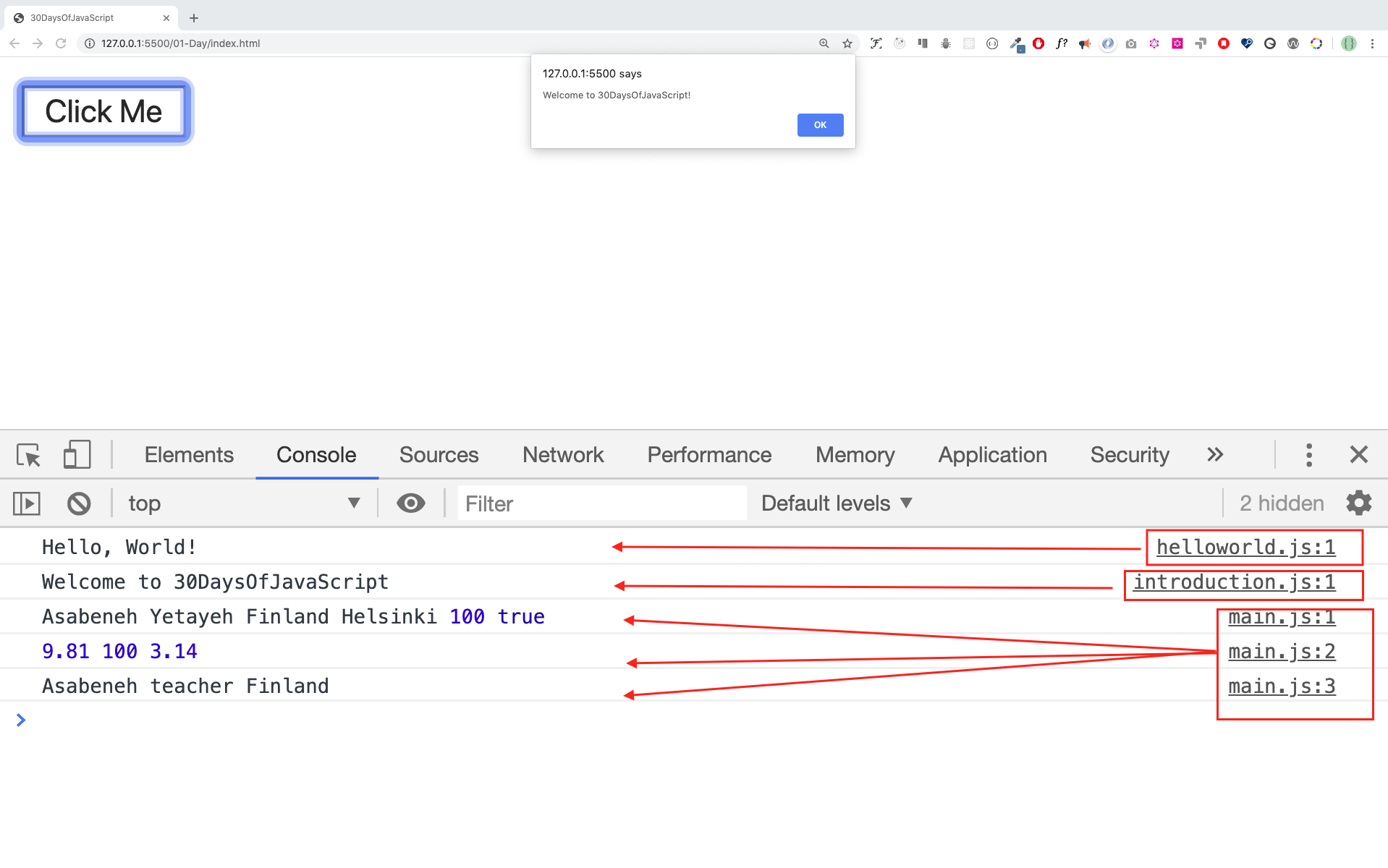
console.log(name, job, live)Asabeneh teacher FinlandI file del codice sono disposti nelle cartelle x-Day nella directory principale della repository. Quando si esegue il file index.html nella cartella 01-Day si dovrebbe ottenere questo risultato:
🌕 fantastico! hai appena completato la sfida del primo giorno e sei sulla strada della grandezza. Ora fai qualche esercizio per il cervello e i muscoli.
- Scrivete un commento di una sola riga che dice: "I commenti possono rendere il codice leggibile".
- Scrivete un altro commento di una sola riga che dica: Benvenuti a 30DaysOfJavaScript.
- Scrivete un commento di più righe che dica: "I commenti possono rendere il codice leggibile, facile da riutilizzare ed informativo".
- Creare un file variable.js, dichiarare le variabili e assegnare i tipi di dati string, boolean, undefined e null.
- Creare il file datatypes.js e utilizzare l'operatore JavaScript typeof per verificare i diversi tipi di dati. Controllare il tipo di dati di ogni variabile
- Dichiarare quattro variabili senza assegnare valori
- Dichiarare quattro variabili con valori assegnati
- Dichiarare le variabili per memorizzare il proprio nome, cognome, stato civile, paese ed età in più righe.
- Dichiarare le variabili per memorizzare il nome, il cognome, lo stato civile, il Paese e l'età in un'unica riga.
- Dichiarare due variabili myAge e yourAge, assegnare loro i valori iniziali e registrarli nella console del browser.
I am 25 years old.
You are 30 years old.🎉 CONGRATULAZIONI ! 🎉