English README | 中文说明
LoveIt is a clean, elegant but advanced blog theme for Hugo.
It is based on the original LeaveIt Theme and KeepIt Theme.
Since the three themes have a similar look, if you have questions about their differences, read Why choose LoveIt so that you can choose the one that works best for you.
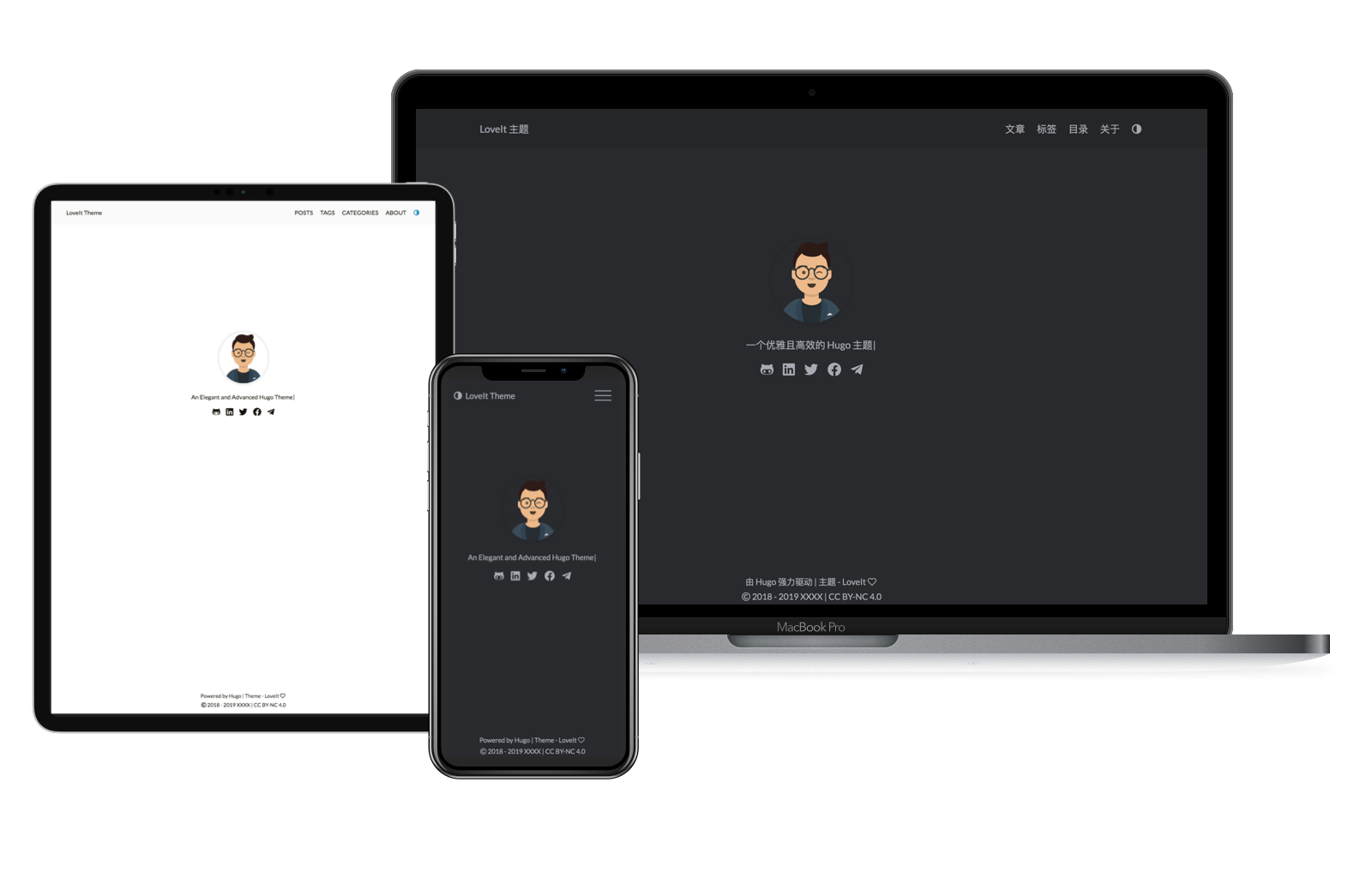
To see this theme in action, here is a live demo site which is rendered with LoveIt theme.
Compared to the original LeaveIt theme and the KeepIt theme, the LoveIt theme has the following modifications.
- Fixed title bar
- System native fonts
- Home subtitles typewriter effect
- A new list of home posts, compatible with the latest version of Hugo
- Replace all theme icons with Font Awesome
- A lot of style detail adjustments, including color, font size, margins, code preview style
- More readable dark mode
- Some beautiful CSS animations
- Easy-to-use and self-expanding article catalog, while adapting to the mobile side
- More suitable as a blog theme, the gallery function has been removed, but the image is lazy loaded to improve performance
- Extended markdown syntax for Font Awesome icons
- Math formula support by Katex
- Diagram syntax shortcode support by mermaid
- Embedded music player support by APlayer and MetingJS
- Bilibili player support
- Kinds of admonitions shortcode support
- Custom align and float style shortcodes support
- CDN for all third-party libraries support
In short, if you prefer the design language and freedom of the LoveIt theme, if you want to use the extended Font Awesome icons conveniently, if you want to embed math formulas, flowcharts, music or Bilibili videos in your posts, the LoveIt theme may be more suitable for you.
I hope you will LoveIt ❤️!
- Optimized for performance: 99/100 on mobile and 100/100 on desktop in Google PageSpeed Insights
- Optimized SEO performance with a correct SEO SCHEMA based on JSON-LD
- Google Analytics support
- Search engine verification support (Google, Bind, Yandex and Baidu)
- CDN for all third-party libraries support
- Automatically converted images with Lazy Load by lazysizes
- Desktops/Mobiles Responsive layout
- Dark/Light Mode
- A More coerent style beetwen page and sections
- Pagination support
- Easy-to-use and self-expanding article catalog, while adapting to the mobile side
- Multilanguage support and I18N ready
- Beautiful CSS animation
- Gravatar support by Gravatar
- Local Avatar support
- Up to 54 social sites supported
- Share post support
- Disqus comment system support by Disqus
- Gitalk comment system support by Gitalk
- Valine comment system support by Valine
- Facebook comment system support by Facebook
- Automatically highlighting code by chroma in Hugo
- Extended markdown syntax for Font Awesome icons
- Math formula support by Katex
- Diagram syntax shortcode support by mermaid
- Embedded music player support by APlayer and MetingJS
- Bilibili player support
- Kinds of admonitions shortcode support
- Custom align and float style shortcodes support
- Animated typing support by TypeIt
- Dynamic to top support by Smooth Scroll
- ...
Clone this repository to your hugo theme directory.
cd themes
git clone https://github.com/dillonzq/LoveIt.gitOr, make this repository a submodule of your site directory.
git submodule add https://github.com/dillonzq/LoveIt.git themes/LoveItNext, open config.toml in the base of the Hugo site and ensure the theme option is set to KeepIt:
theme = "LoveIt"For more information read the official setup guide of Hugo.
Take a look in the exampleSite folder.
This directory contains an example config file and the content for the demo for en and zh languages.
It serves as an example setup for your website.
Copy the config.toml to the root directory of your website. Overwrite the existing config file if necessary.
A few suggestions to help you get a good looking site quickly:
- Keep blog posts in the
content/postsdirectory, for example:content/posts/my-first-post.md - Keep static pages in the
contentdirectory, for example:content/about.md - Keep media like images in the
staticdirectory, for example:static/images/2019/9/screenshot.png
If you want to change some styling to fit your own website needs, you can edit them:
assets/css/_varibales.scss: You can override the variables in_variables.scssto customize the styleassets/css/_custom.scss: You can put your custom css in this file
It is recommended to put your own favicons
- apple-touch-icon.png (180x180)
- favicon-32x32.png (32x32)
- favicon-16x16.png (16x16)
- mstile-150x150.png (150x150)
- android-chrome-192x192.png (192x192)
- android-chrome-512x512.png (512x512)
into /static. They’re easily created via https://realfavicongenerator.net/.
Customize browserconfig.xml and site.webmanifest to set theme-color and background-color.
Because some features are only in production mode, so you need to add a production environment variables when generating your site.
HUGO_ENV=production hugo --gc --minify- You can click the circle icon to toggle dark-light mode. In the desktop version the circle icon is to the right and in the mobile version is positioned to the left, close to the site title.
- If you want to make your own theme toggle-able element, you can create an element with a class
.theme-switch. See here
If you want to show posts on index instead of a personal profile, just open config.toml, add the following line:
[params]
home_mode = "post"Add a logo image (127x40) and a cover image (800x600) in the static directory.
All feedback is welcome! Head over to the issue tracker.
LoveIt is licensed under the MIT license. Check the LICENSE file for details.
Thanks to the authors of following resources included in the theme: