| uid | title | author | description | ms.author | ms.date | ms.assetid | msc.legacyurl | msc.type |
|---|---|---|---|---|---|---|---|---|
web-forms/overview/ajax-control-toolkit/popup/handling-postbacks-from-a-popup-control-without-an-updatepanel-cs |
Handling Postbacks from A Popup Control Without an UpdatePanel (C#) | Microsoft Docs |
wenz |
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. When a postback occurs in su... |
riande |
06/02/2008 |
25444121-5a72-4dac-8e50-ad2b7ac667af |
/web-forms/overview/ajax-control-toolkit/popup/handling-postbacks-from-a-popup-control-without-an-updatepanel-cs |
authoredcontent |
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. When a postback occurs in such a panel and there are several panels on the page it is hard to determine which panel has been clicked.
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. When a postback occurs in such a panel and there are several panels on the page it is hard to determine which panel has been clicked.
When using a PopupControl with a postback, but without having an UpdatePanel on the page, the Control Toolkit does not offer a way to determine which client element has triggered the popup which in turn caused the postback. However a small trick provides a workaround for this scenario.
First of all, here is the basic setup: two text boxes which both trigger the same popup, a calendar. Two PopupControlExtenders bring text boxes and popup together.
[!code-aspxMain]
The basic idea is to add a hidden form field in the <form> element that holds the text box which launched the popup:
[!code-aspxMain]
When the page is loaded, JavaScript code adds an event handler to both text boxes: Whenever the user clicks on a text box, its name is written into the hidden form field:
[!code-htmlMain]
In the server-side code, the value of the hidden field must be read. Since hidden form fields are trivial to manipulate, a whitelist approach to validate the hidden value is required. Once the correct text box has been identified, the date from the calendar is written into it.
[!code-aspxMain]
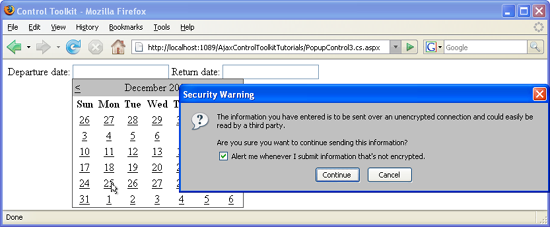
The Calendar appears when the user clicks into the textbox (Click to view full-size image)
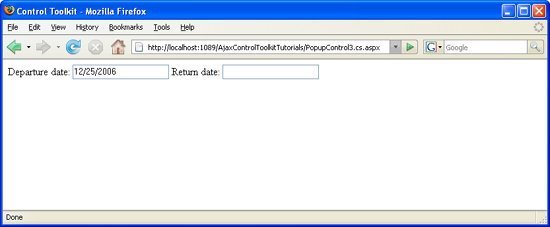
Clicking on a date puts it in the textbox (Click to view full-size image)