| uid | title | author | description | ms.author | ms.date | ms.assetid | msc.legacyurl | msc.type |
|---|---|---|---|---|---|---|---|---|
web-forms/overview/ajax-control-toolkit/popup/using-multiple-popup-controls-cs |
Using Multiple Popup Controls (C#) | Microsoft Docs |
wenz |
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. It is also possible to use m... |
riande |
06/02/2008 |
91511b0b-311d-481f-9e7c-73f07b813b79 |
/web-forms/overview/ajax-control-toolkit/popup/using-multiple-popup-controls-cs |
authoredcontent |
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. It is also possible to use more than one popup control on one page.
The PopupControl extender in the AJAX Control Toolkit offers an easy way to trigger a popup when any other control is activated. It is also possible to use more than one popup control on one page.
In order to activate the functionality of ASP.NET AJAX and the Control Toolkit, the ScriptManager control must be put anywhere on the page (but within the <form> element):
[!code-aspxMain]
Next, add a panel which serves as the popup. In the current scenario, the panel contains a Calendar control. In order to avoid the page refreshes caused by the Calendar's postbacks, the panel is put within an UpdatePanel control:
[!code-aspxMain]
The page also contains two text boxes. For each text box, the calendar popup shall appear once the text box is activated.
[!code-aspxMain]
Now extend each of the two text boxes with a PopupControlExtender. The TargetControlID attribute provides the ID of the control tied to the extender. The PopupControlID attribute contains the ID of the popup panel. In this case, both extenders show the same panel, but different panels are possible, as well.
[!code-aspxMain]
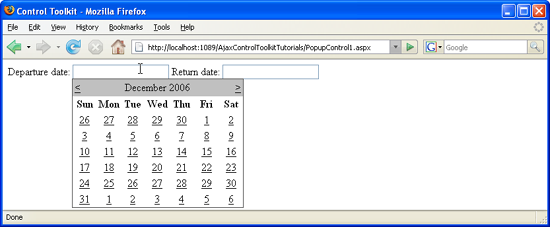
Now whenever you click within a text field, a calendar appears below the field, allowing you to select a date. (Getting the selected date back into the text boxes will be covered in a different tutorial.)
The Calendar appears when the user clicks into the textbox (Click to view full-size image)
[!div class="step-by-step"] Next