| # Day | Topics |
|---|---|
| 01 | 소개 |
| 02 | 자료형 |
| 03 | 불리언, 연산자, 날짜 |
| 04 | 조건문 |
| 05 | 배열 |
| 06 | 반복문 |
| 07 | 함수 |
| 08 | 객체 |
| 09 | 고차 함수 |
| 10 | 집합과 맵 |
| 11 | 구조 분해 할당과 전개 연산자 |
| 12 | 정규표현식 |
| 13 | 콘솔 객체 메서드 |
| 14 | 오류 핸들링 |
| 15 | 클래스 |
| 16 | JSON |
| 17 | 웹 저장소 |
| 18 | 프로미스 |
| 19 | 클로져 |
| 20 | 클린 코드 작성법 |
| 21 | DOM |
| 22 | DOM 객체 조작 |
| 23 | 이벤트 리스너 |
| 24 | 미니 프로젝트: 태양계 |
| 25 | 미니 프로젝트: 세계 도시 데이터 시각화 1 |
| 26 | 미니 프로젝트: 세계 도시 데이터 시각화 2 |
| 27 | 미니 프로젝트: 포트폴리오 |
| 28 | 미니 프로젝트: 리더보드 |
| 29 | 미니 프로젝트: 캐릭터 움직이기 |
| 30 | 최종 프로젝트 |
🇬🇧 English 🇪🇸 Spanish 🇷🇺 Russian
자바스크립트 30일 정복 프로그래밍 챌린지에 참여 결정하신 것을 축하드립니다. 이번 챌린지에서는 자바스크립트 프로그래머가 되기 위해서 필요한 모든 것들과, 일반적인 프로그래밍에 대한 개념을 다룹니다. 해당 챌린지를 모두 완료하셨다면, 30DaysOfJavaScript 프로그래밍 챌린지 완료 인증서를 받게 됩니다. 도움이 필요하거나, 다른 사람을 도와주고 싶은 경우 텔레그램 그룹에 연락을 주세요.
자바스크립트 30일 정복 챌린지는 초보자와 숙련된 자바스크립트 개발자를 위한 지침서입니다. 자바스크립트에 오신 것을 환영합니다. 자바스크립트는 웹을 다루는 언어입니다. 저는 여러분들을 가르치고 사용하는 것을 즐깁니다. 여러분도 그렇게 되셨으면 좋겠습니다.
자바스크립트 30일 정복 챌린지를 단계별로 진행하면서, 인류 역사상 가장 인기있는 자바스크립트를 배우게 될 것입니다. 자바스크립트는 **상호작용을 하는 웹사이트를 만들거나, 모바일 애플리케이션 혹은 데스크탑 애플리케이션, 게임**을 만드는 데에 사용이 됩니다. 요즈음 자바스크립트는 **머신러닝과 AI**를 하는데에도 사용이 됩니다. **자바스크립트(JS)**는 최근 몇 년간 인기가 상승하여 선두를 달리고 있습니다. 실제로 깃헙에서 6년동안 가장 많이 사용되고 있습니다.
프로그래밍에 대한 선수 지식은 해당 챌린지에서 필요하지 않습니다. 대신 아래에 대한 요구사항이 필요합니다.
- 열정
- 컴퓨터
- 인터넷
- 브라우저
- 코드 편집기
저는 여러분이 개발자, 컴퓨터, 인터넷이 되기 위해서 강한 욕구와 동기부여가 있다고 믿습니다. 만약 이런 것들을 가지고 있다면, 해당 챌린지를 시작할 수 있습니다.
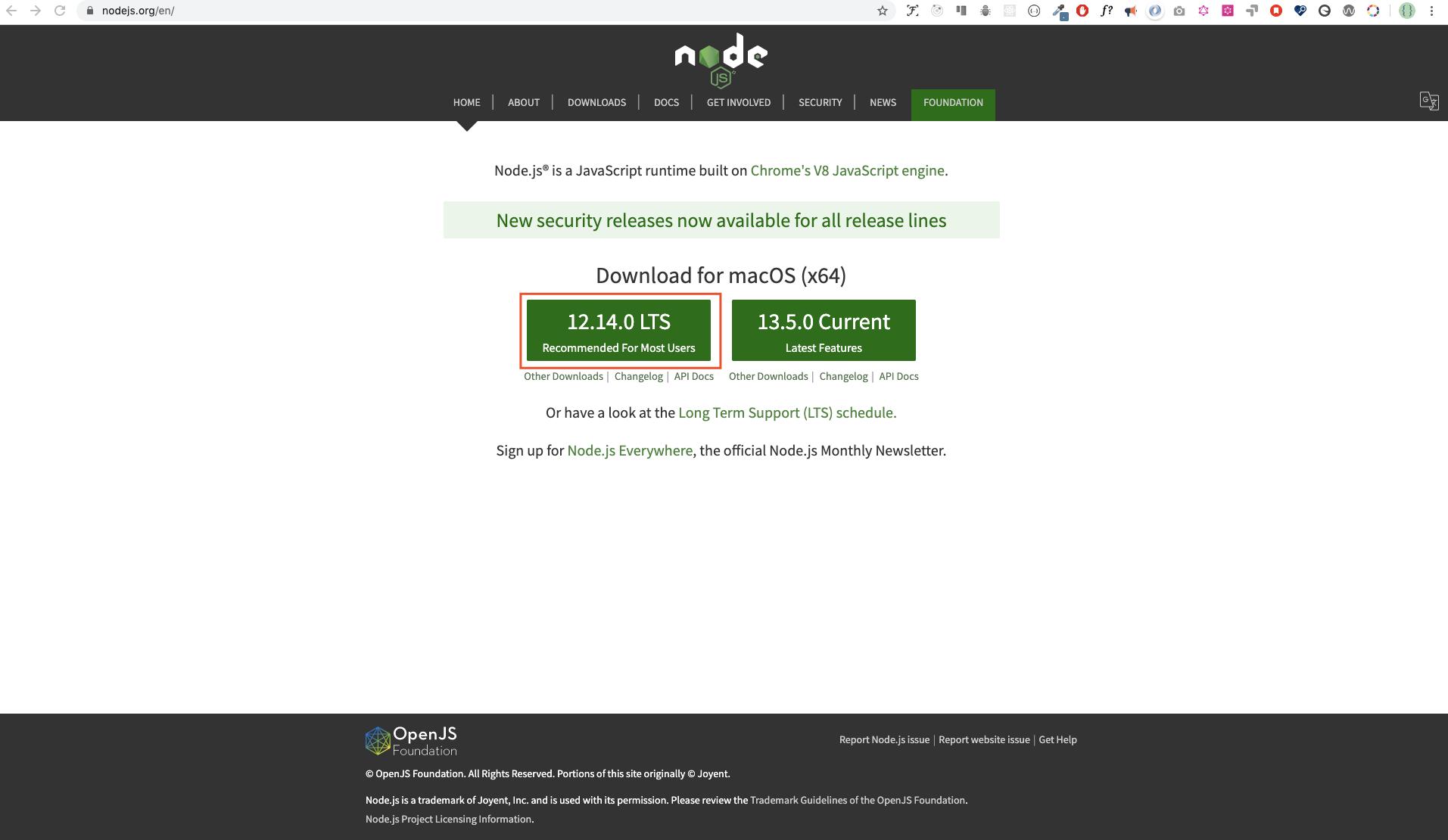
여러분은 Node.js가 당장은 필요 없지만, 나중을 위해 설치가 필요합니다. 해당 사이트에서 설치를 진행해 주세요.
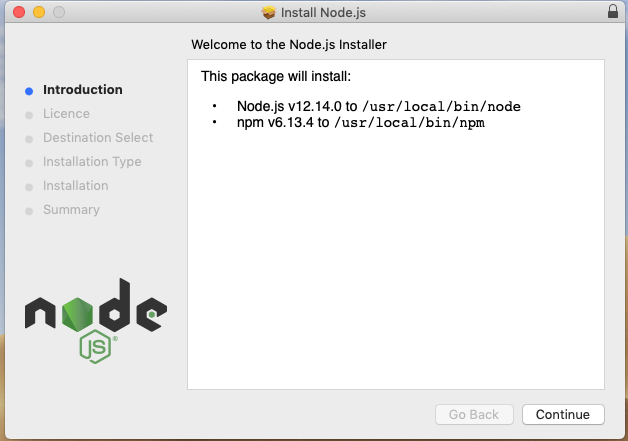
다운로드가 끝이 나면 파일을 더블 클릭해서 열고 설치합니다.
우리의 로컬 컴퓨터에 터미널 창을 열거나, 명령 프롬포트를 통해서 노드가 설치되어 있는지 알 수 있습니다.
asabeneh $ node -v
v12.14.0해당 챌린지을 제작할 때에는 Node 12.14.0 버전을 사용했으나, 현재는 Node 14.17.6 버전을 권장하고 있습니다.
브라우저는 많은 것들이 존재합니다. 그러나, 우리는 구글 크롬을 강력하게 권장합니다.
구글 크롬이 설치되어있지 않다면, 설치를 해 주세요. 우리는 브라우저 콘솔창에서 간단한 자바스크립트 코드를 작성할 수 있습니다. 그러나 우리는 애플리케이션을 개발하기 위해 브라우저 콘솔을 사용하지 않습니다.
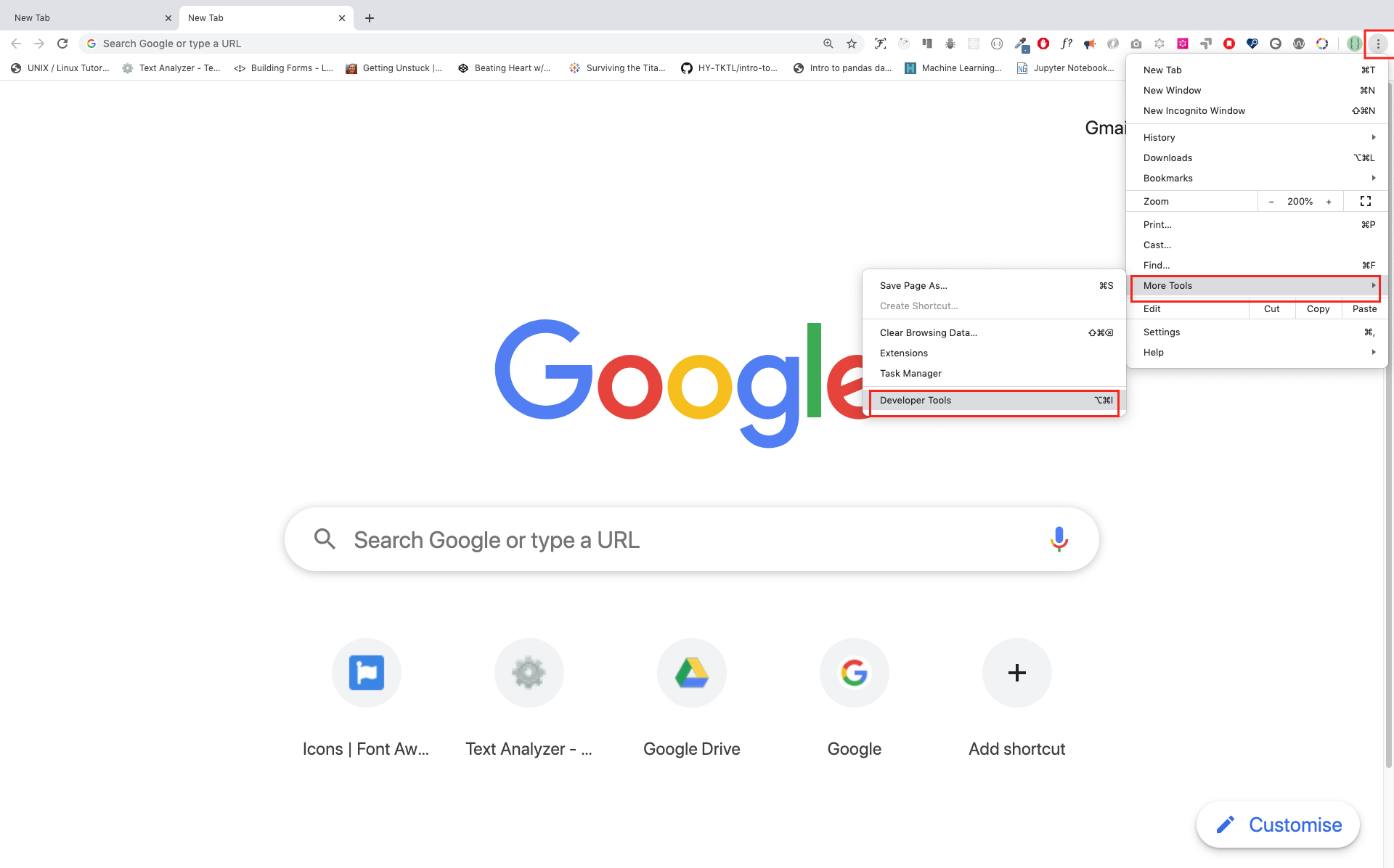
브라우저 오른쪽 상단에 있는 점 3개를 클릭하고 추가 도구 -> 개발자 도구를 선택하거나 바로 가기 키를 사용하여 구글 크롬 콘솔창을 열 수 있습니다. 저는 단축키 사용을 선호합니다.
콘솔창을 열기위한 단축키는 아래와 같습니다.
Mac
Command+Option+J
Windows/Linux:
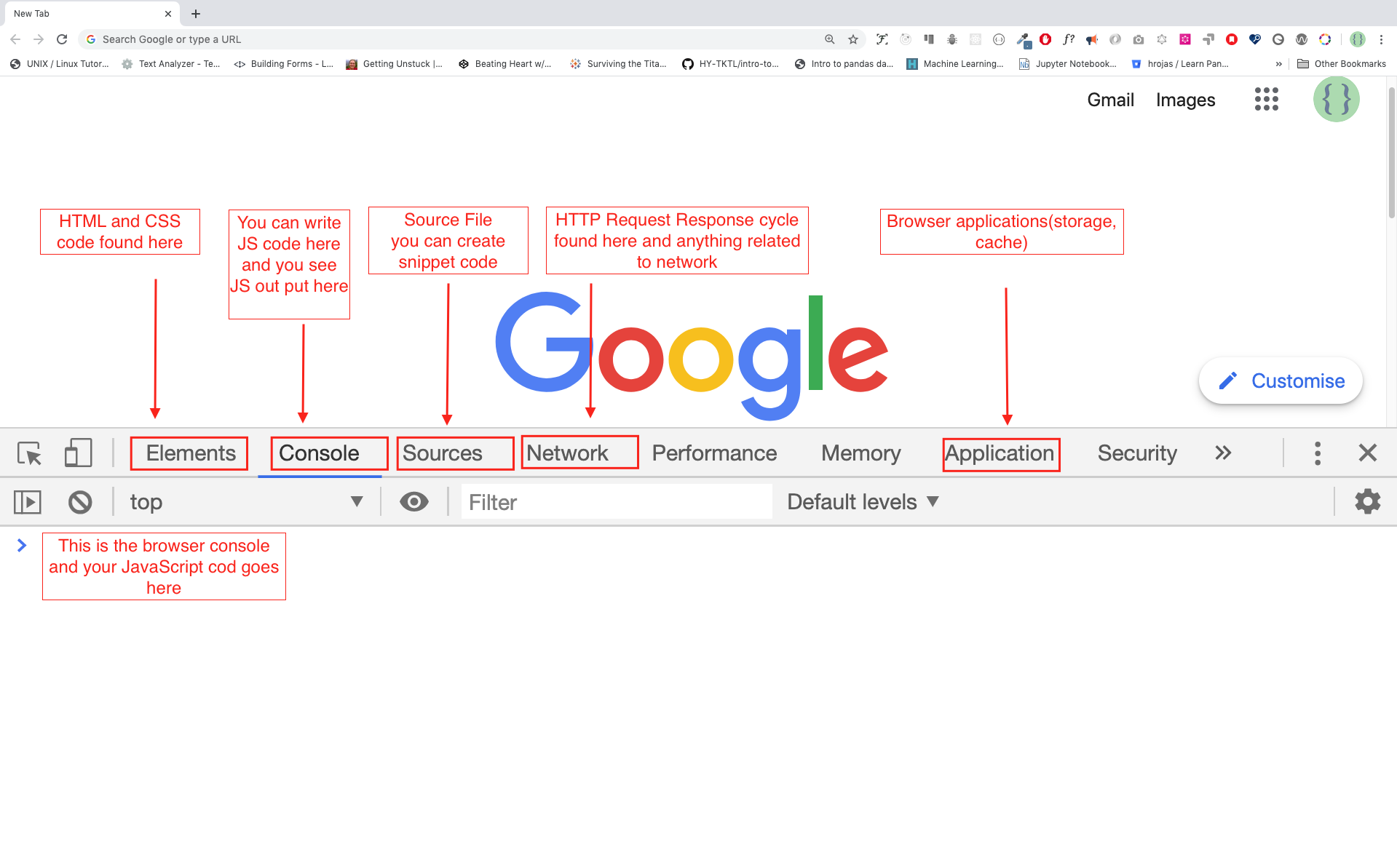
Ctl+Shift+J콘솔창을 열고 나서, 표시된 버튼을 경험해 보세요. 우리는 콘솔창에서 많은 시간을 보내게 될 것 입니다. 콘솔창은 자바스크립트 코드가 저장되는 위치입니다. 구글 크롬의 콘솔창의 V8 엔진은 자바스크립트 코드를 기계 코드로 변경시켜줍니다.
콘솔창에서 간단한 자바스크립트 코드 예제를 적어봅시다.
우리는 구글 크롬이 아니더라도, 콘솔창에서 간단한 코드를 작성해볼 수 있습니다. 그러나 이 챌린지를 위해서는 오직 구글 크롬 콘솔창에만 집중합시다. 콘솔창을 열어 주세요.
Mac
Command+Option+I
Windows:
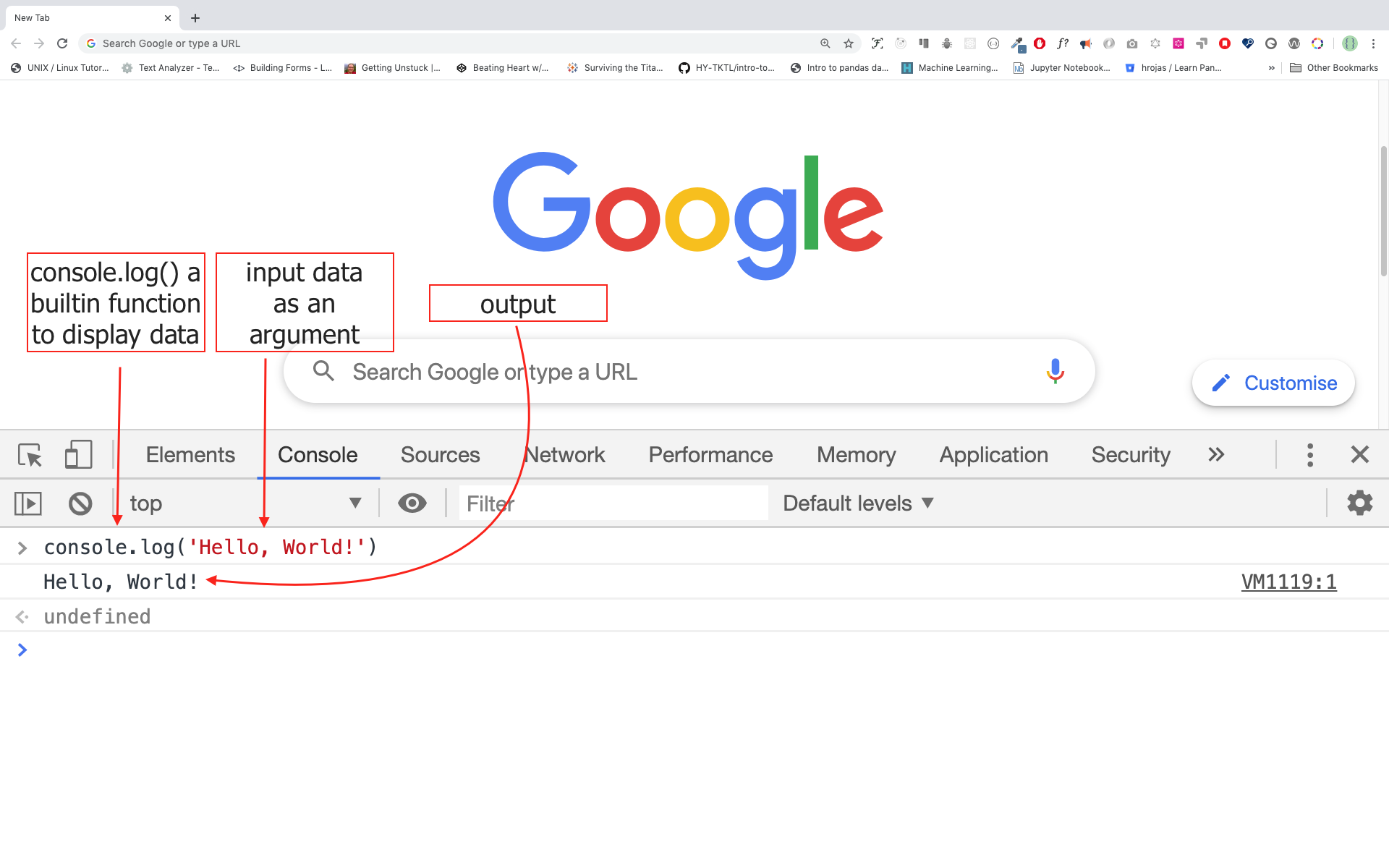
Ctl+Shift+I우리의 첫 번째 코드는, 내장되어있는 함수인 **console.log()**입니다. 인수로 입력 데이터를 전달하면, 해당 함수가 결과물을 콘솔창에 표시합니다. 우리는 console.log() 함수에 'Hello, World'를 인풋으로 전달을 해 봅시다.
console.log('Hello, World!');console.log() 함수는 반점(comma)로 여러개의 인자를 구분할 수 있습니다. 문법은 다음과 같습니다. console.log(param1, param2, param3)
console.log('Hello', 'World', '!');
console.log('HAPPY', 'NEW', 'YEAR', 2020);
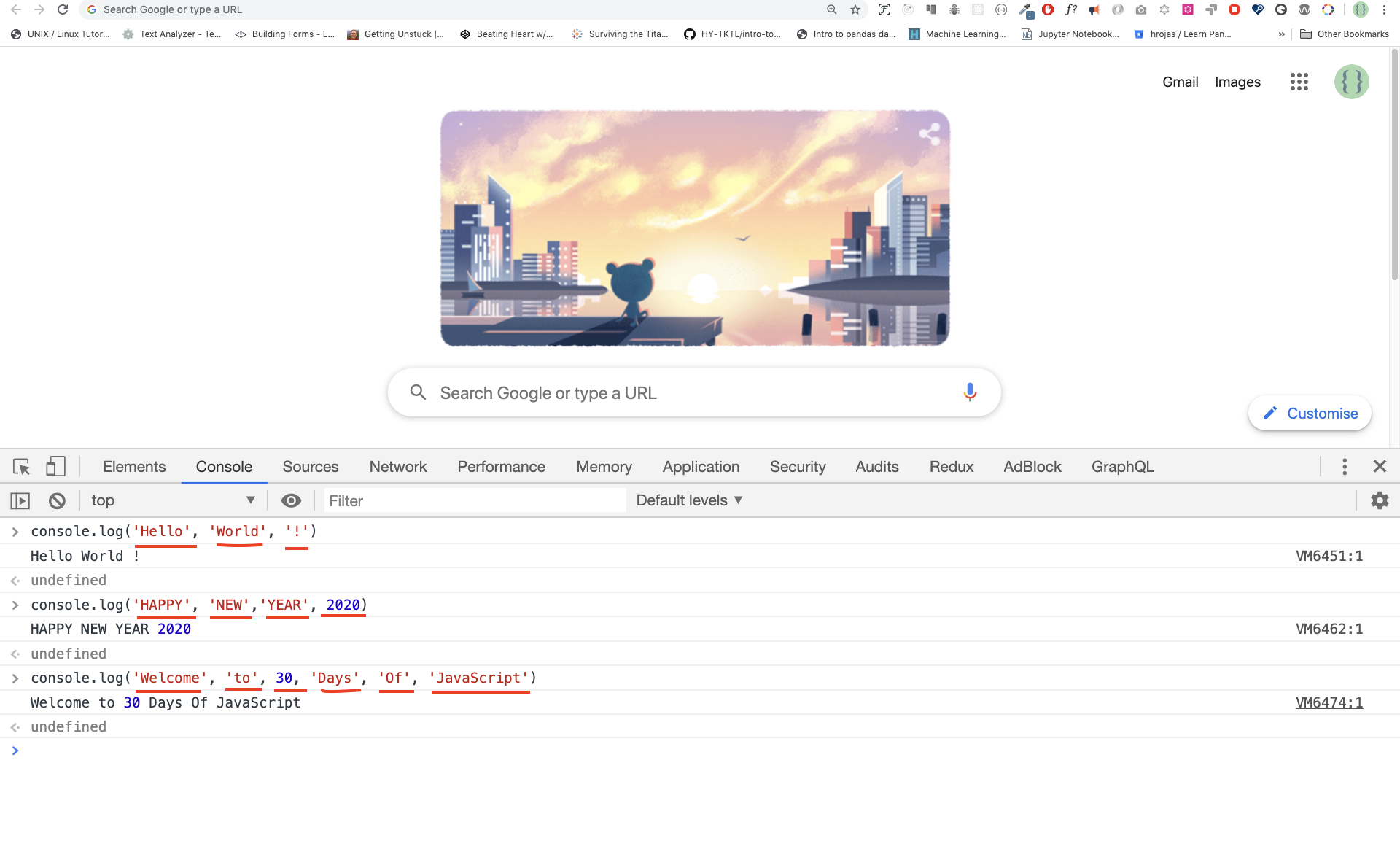
console.log('Welcome', 'to', 30, 'Days', 'Of', 'JavaScript');위의 예시 코드와 같이, *console.log()*함수는 여러 인자를 사용할 수 있습니다.
축하드립니다! 당신은 *console.log()*를 이용해서 첫 자바스크립트 코드를 작성했습니다.
우리는 우리의 코드에 주석을 추가합니다. 주석은 코드의 가독성과, 코드의 설명을 남기는데에 매우 중요합니다. 자바스크립트는 코드 내부에 주석을 실행하지 않습니다. 자바스크립트에서 //로 시작하는 것은 주석이며, /*로 시작해서 */로 닫히는 것 또한 주석이 될 수 있습니다.
한 줄 주석 예시
// 첫 번째 주석입니다.
// 두 번째 주석입니다.
// 한 줄 주석입니다.
여러 줄 주석 예시
/_ 여러 줄 주석할 때 사용합니다. 여러줄 주석은 여러 줄을 입력할 수 있습니다. 자바스크립트는 웹을 다루는 프로그래밍 언어입니다. _/
프로그래밍 언어는 인간의 언어와 유사합니다. 영어 혹은 다른 모든 언어는 단어부터 시작해서 문법, 문장, 복잡한 문장을 사용하고 의미있는 메시지들을 전달합니다. 영어에서의 구문의 의미는 언어에서 잘 만들어진 문장을 만들기 위한 단어와 문법의 배열입니다. 문법의 기술적인 정의는 컴퓨터 언어에서의 문장 구조입니다. 프로그래밍 언어에는 문법이 있습니다. 자바스크립트와, 다른 프로그래밍 언어는 문법을 가지고 있습니다. 우리는 자바스크립트가 이해할 수 있는 문법을 작성하지 않는다면, 해당 코드는 여러 가지 오류를 일으킬 것입니다. 오류에 대한 다양한 종류는 다음에 살펴봅시다. 지금부터는 간단한 문법 오류를 살펴봅시다.
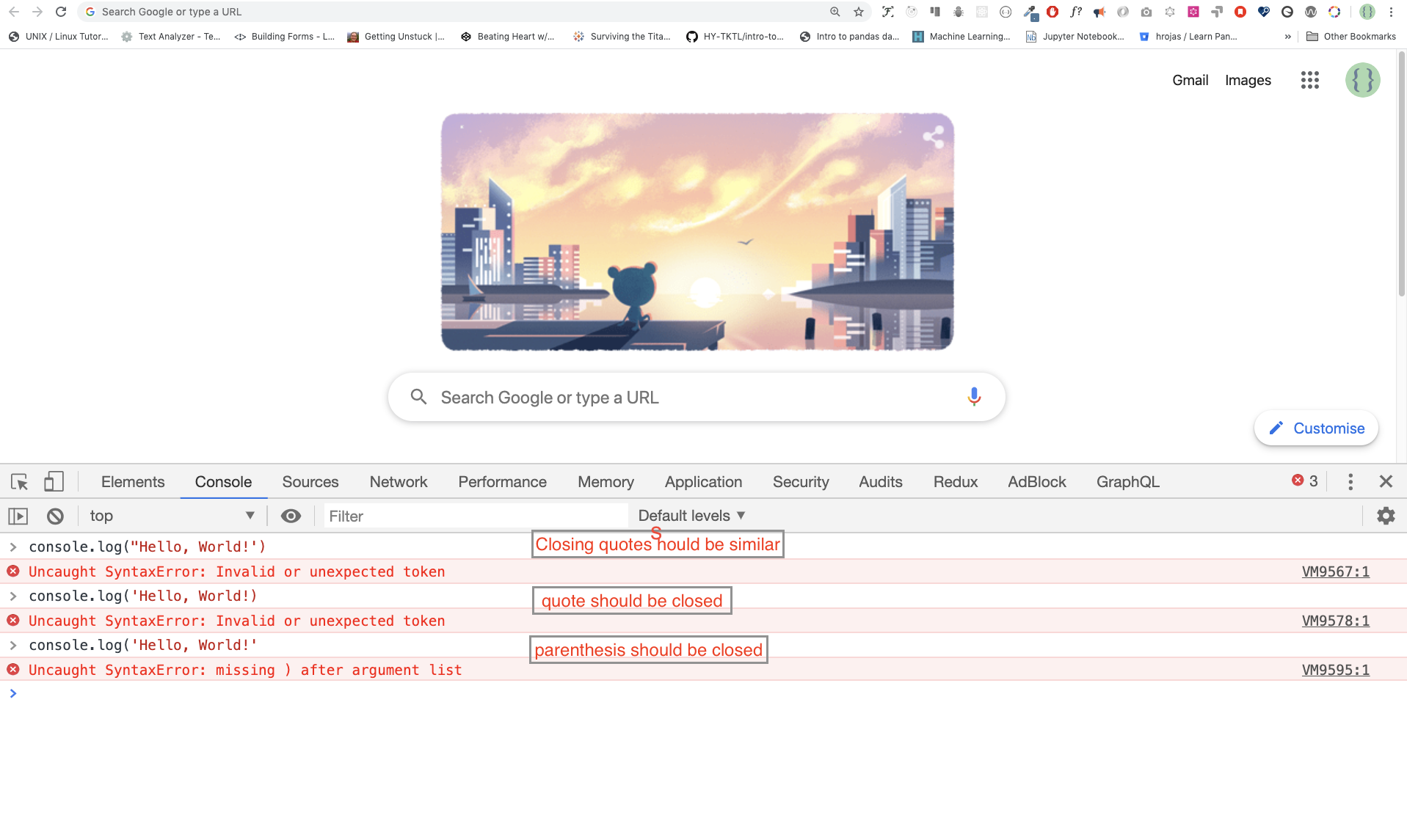
고의적으로 실수를 저질렀습니다. 그 결과 콘솔창은 구문 오류를 발생시키고 있습니다. 실제로 이런 구문은 매우 유익합니다. 어떤 실수가 일어났는지 알려줍니다. 오류 피드백에 대한 가이드라인을 읽으면서 우리는 구문을 수정하고 문제를 해결할 수 있습니다. 프로그램으로부터 발생한 오류를 구별하고 제거하는 과정을 디버깅이라고 말합니다. 아래 오류를 수정해 봅시다:
console.log('Hello, World!');
console.log('Hello, World!');지금까지, 우리는 console.log() 함수를 통해서 문자열을 표시하는 방법을 다루었습니다. console.log() 를 이용해서 문자열을 입력하려면 작은 따옴표나, 큰 따옴표 혹은 백틱 따옴표안에 들어가있어야 합니다.
예시:
console.log('Hello, World!');
console.log('Hello, World!');
console.log(`Hello, World!`);이번에는 구글 크롬 콘솔창에서 숫자 자료형을 console.log() 로 작성하는 법에 대해서 공부해 봅시다.
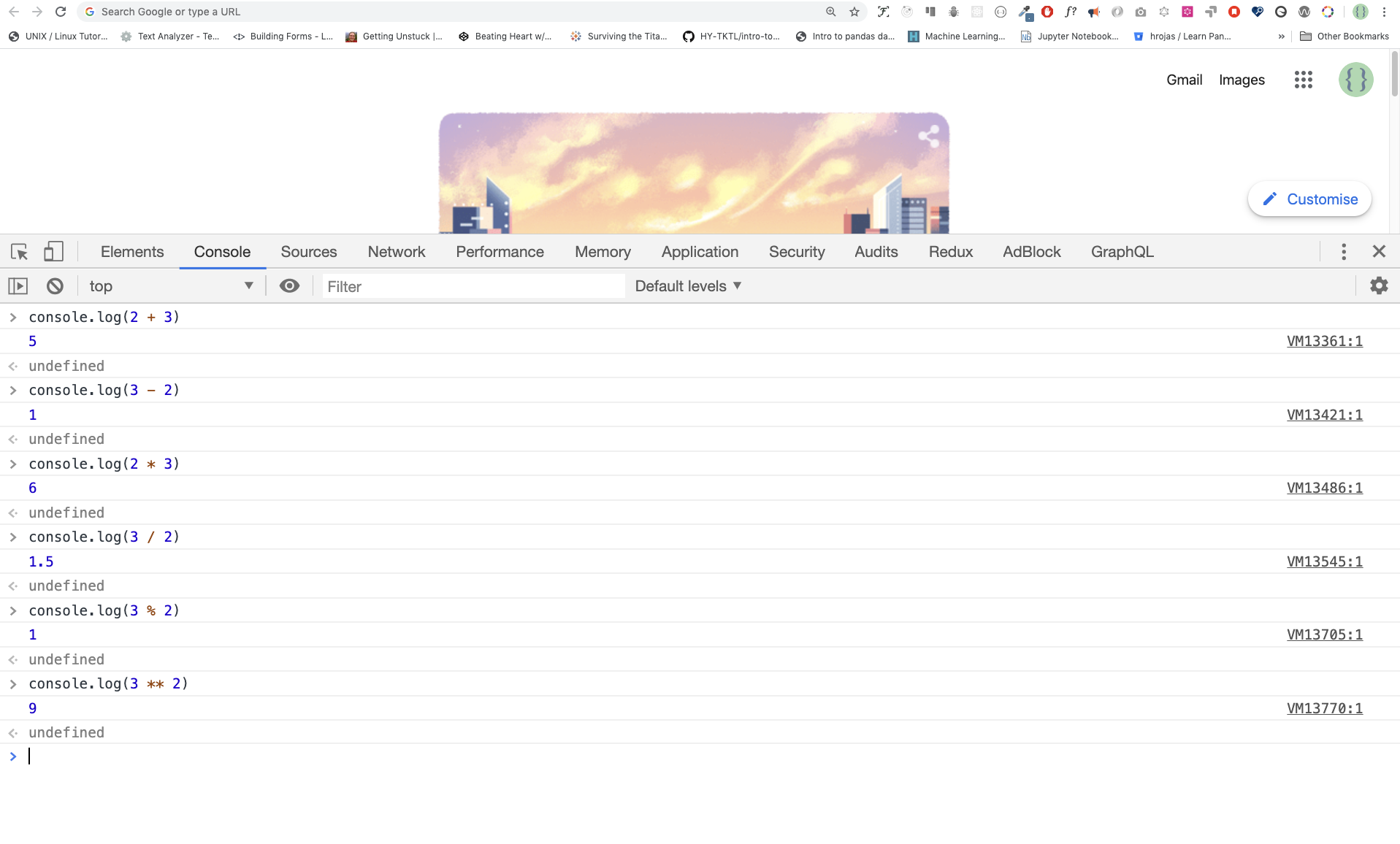
문자열외에도 자바스크립트를 이용해서 수학적인 계산도 가능합니다. 다음과 같은 간단한 계산을 해 봅시다. 콘솔창은 console.log() 함수 없이 직접 인수를 사용할 수 있습니다. 그러나 앞선 말한 것은 함수 사용이 필수적인 텍스트 편집기에서 일어나기 때문에, 맨 앞 부분에 포함되어 있습니다. 콘솔창을 통해서 명령어들을 가지고 놀 수 있습니다.
console.log(2 + 3); // 덧셈
console.log(3 - 2); // 뺄셈
console.log(2 * 3); // 곱셈
console.log(3 / 2); // 나눗셈
console.log(3 % 2); // 나눗셈 - 나머지 구하기
console.log(3 ** 2); // 제곱 3 ** 2 == 3 * 3우리는 브라우저의 콘솔에서 코드를 작성할 수 있지만, 큰 프로젝트에서는 바람직하지 않습니다. 실제 일하는 환경에서 개발자는 코드를 작성하기 위해서 서로 다른 코드 편집기를 사용합니다. 해당 자바스크립트 30일 정복 챌린지에서는 Visual Studio Code를 사용할 예정입니다.
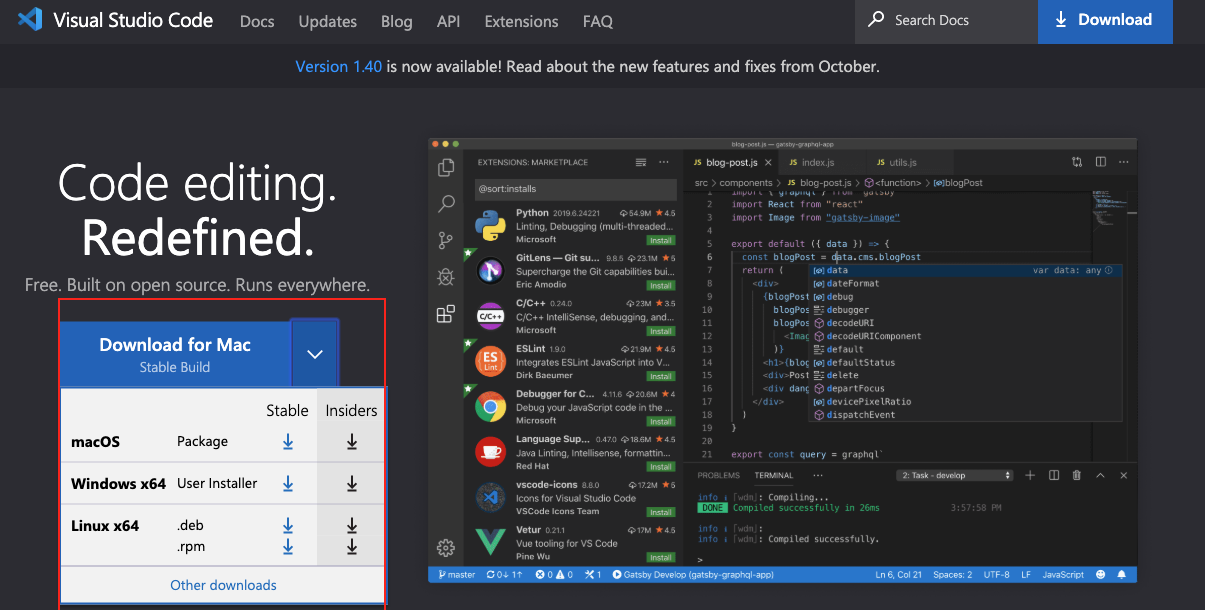
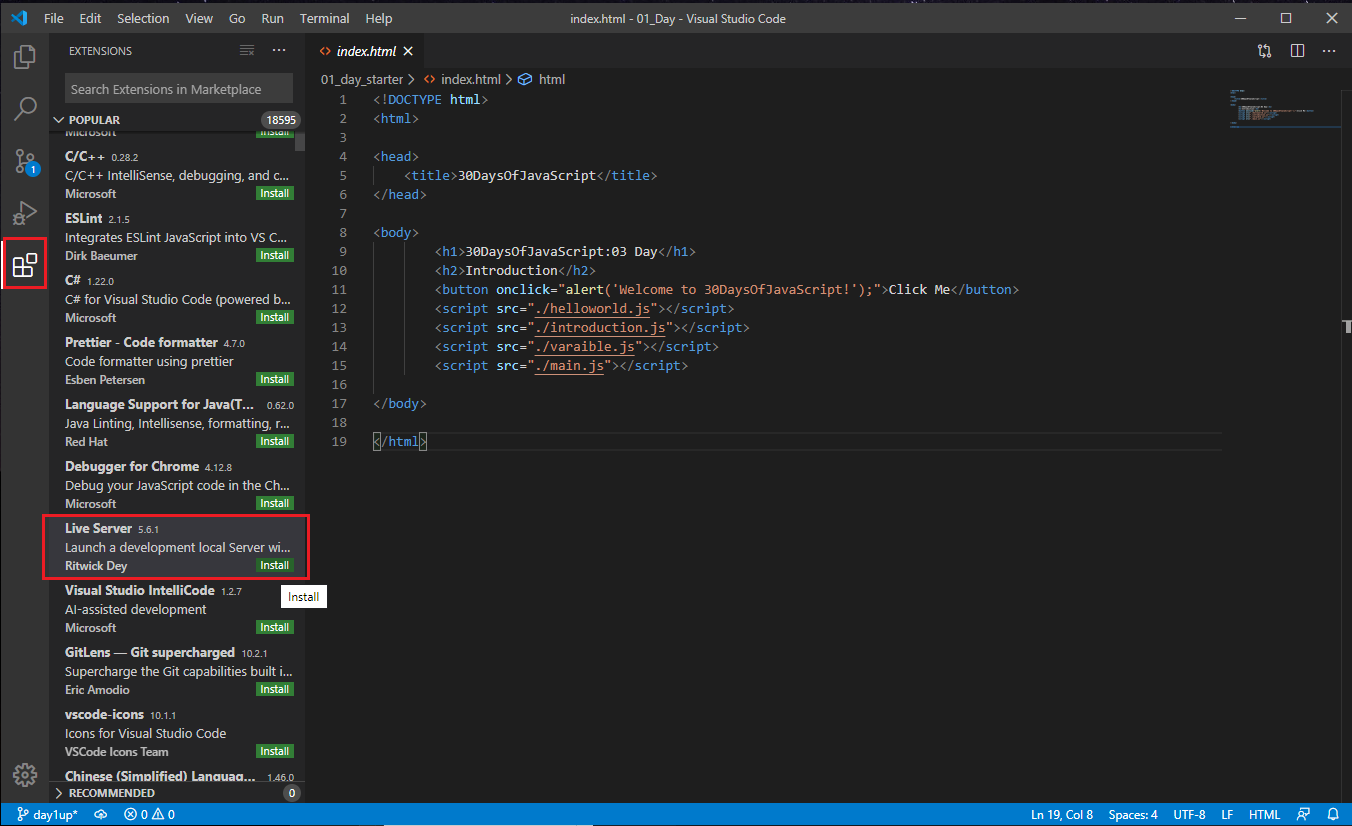
Visual Studio Code는 매우 유명한 오픈 소스 텍스트 편집기입니다. 우리는 Visual Studio Code를 다운로드 하는 것을 권장합니다. 그렇지만 다른 편집기가 마음에 든다면, 원하시는 대로 사용하면 됩니다.
Visual Studio Code를 설치했다면, 실제로 사용해 봅시다.
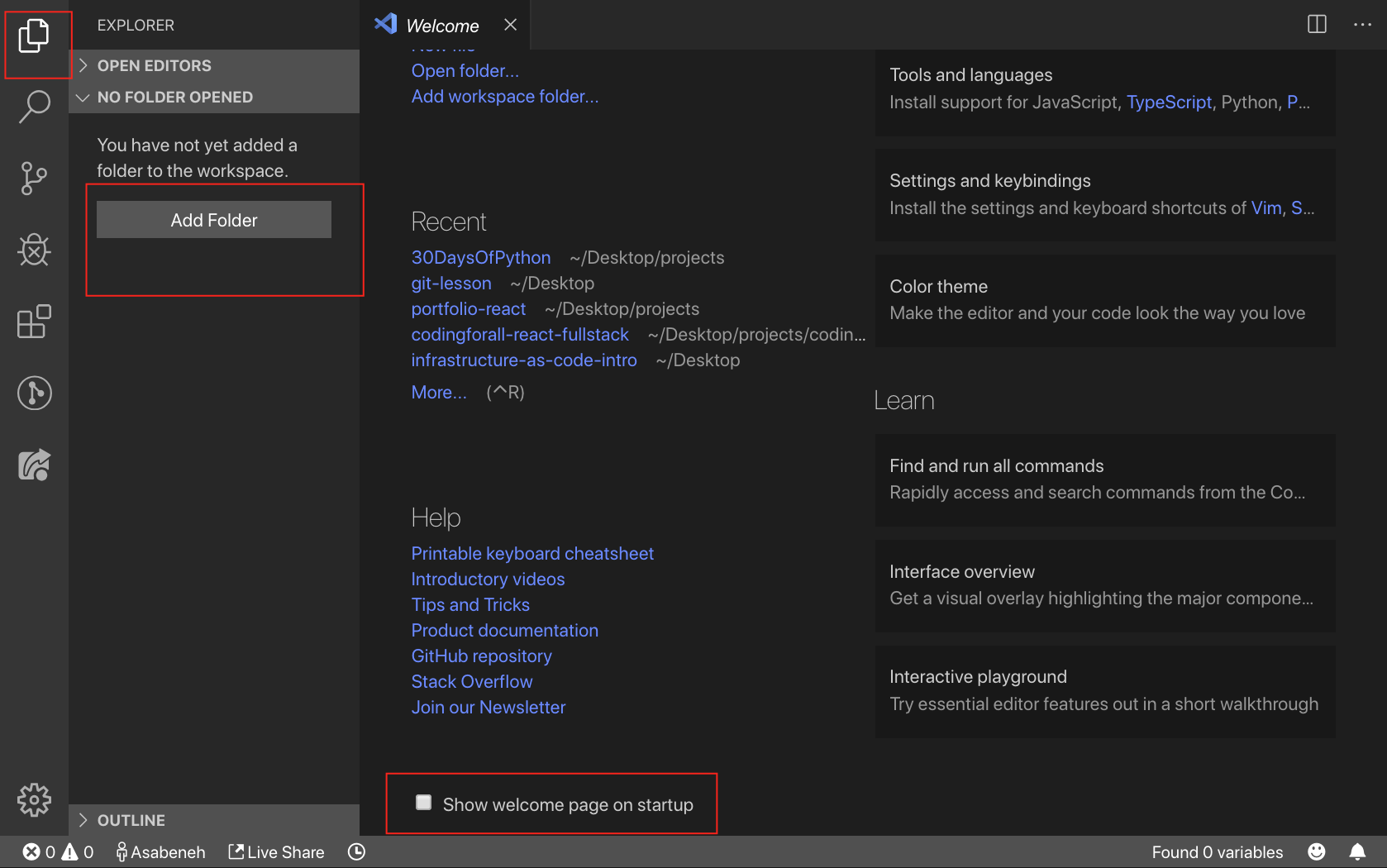
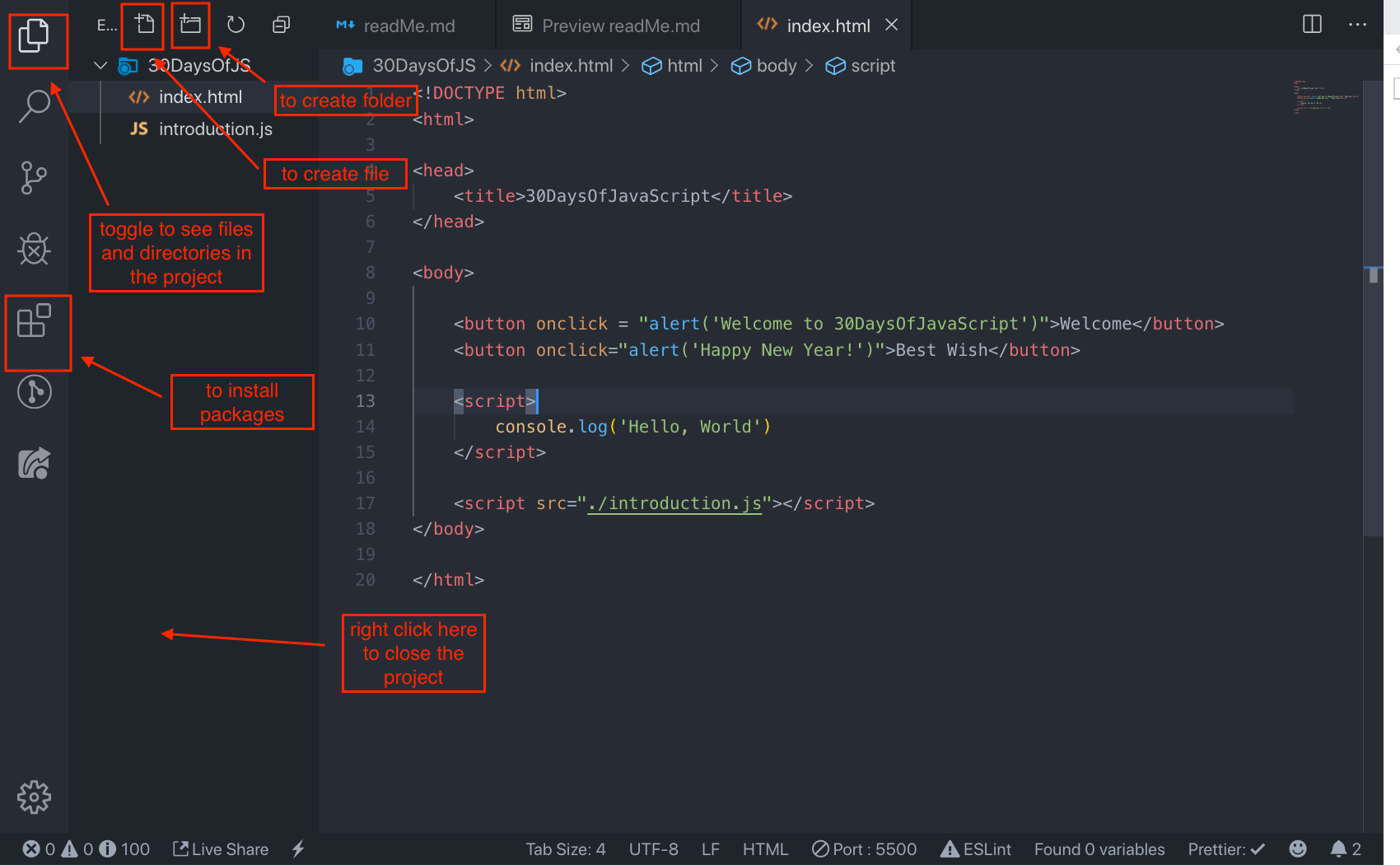
Visual Studio Code의 아이콘을 더블 클릭해서 실행합시다. 실행이 되었다면 다음과 같은 화면을 볼 수 있습니다. 라벨이 적혀져있는 아이콘들을 사용해 봅시다.
자바스크립트 코드는 웹 페이지에 세 가지 방법으로 적용할 수 있습니다:
- 인라인 자바스크립트
- 내부 자바스크립트
- 외부 자바스크립트
- 여러 외부 자바스크립트
해당 섹션에서는 웹페이지에 자바스크립트 코드를 추가하는 각 방법을 다룰 예정입니다.
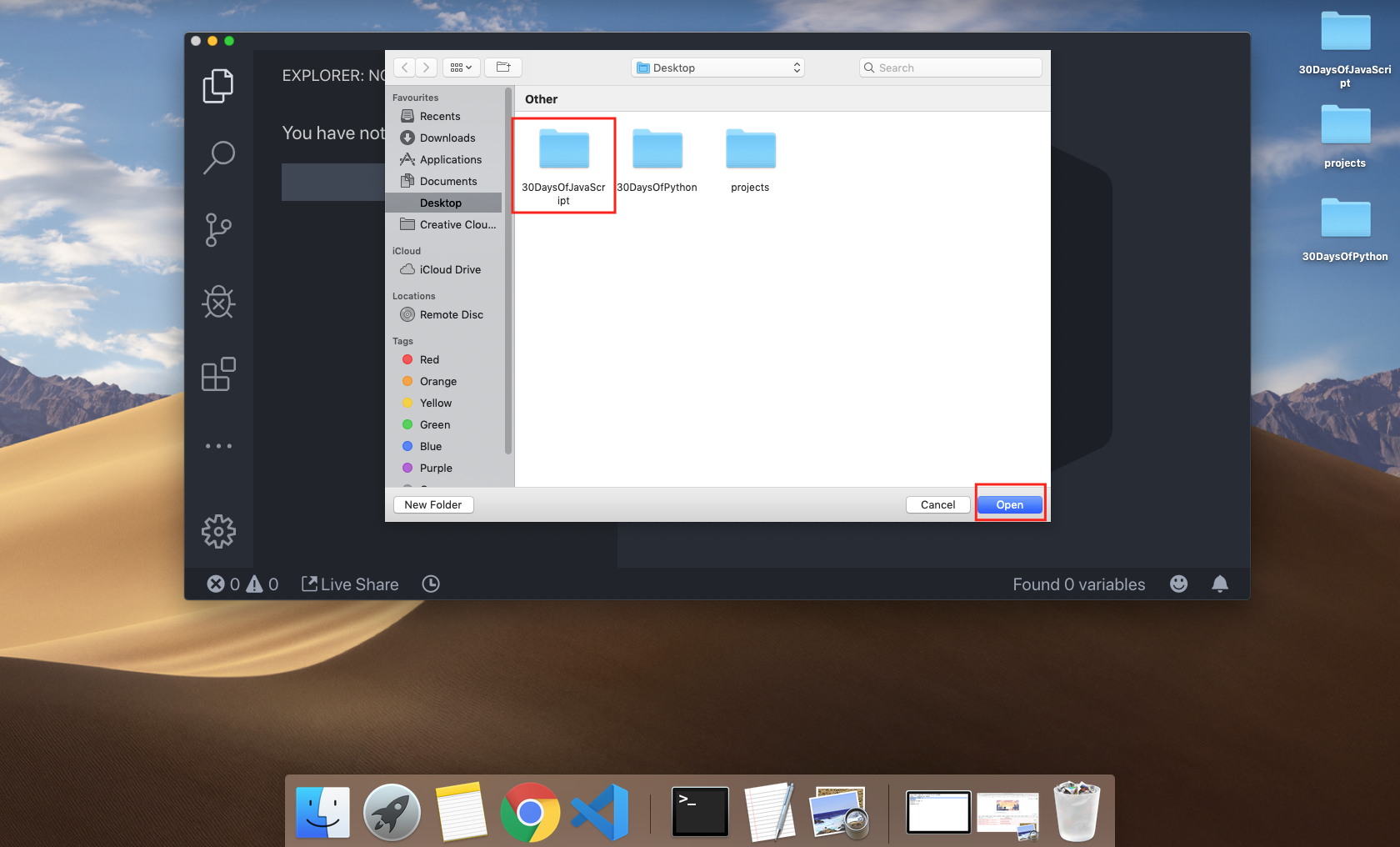
데스크탑 등 아무 곳에서 30DaysOfJS라는 이름으로 프로젝트 폴더를 만들어 주세요. 만들고 나서, **index.html**을 생성합시다. 아래의 코드를 붙여넣고 크롬과 같은 브라우저로 열어봅시다.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript:Inline Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!')">
클릭해 주세요
</button>
</body>
</html>지금 첫 인라인 자바스크립트를 작성했습니다. 우리는 자바스크립트 내장 함수 alert() 를 이용해서 경고 메시지가 뜨게할 수 있습니다.
내부 자바스크립트는 head 혹은 body 에서 작성할 수 있습니다. 그러나, HTML문서에서 body에 넣는 것이 더 선호 됩니다. 첫 번째로, 페이지의 head부분에 작성해 봅시다.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript:Internal Script</title>
<script>
console.log('Welcome to 30DaysOfJavaScript');
</script>
</head>
<body></body>
</html>우리는 위와 같이 내부 자바스크립트를 사용합니다. 위에서 언급했듯이, body부분에 자바스크립트 코드를 넣는 것이 더 선호됩니다.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript:Internal Script</title>
</head>
<body>
<button onclick="alert('Welcome to 30DaysOfJavaScript!');">Click Me</button>
<script>
console.log('Welcome to 30DaysOfJavaScript');
</script>
</body>
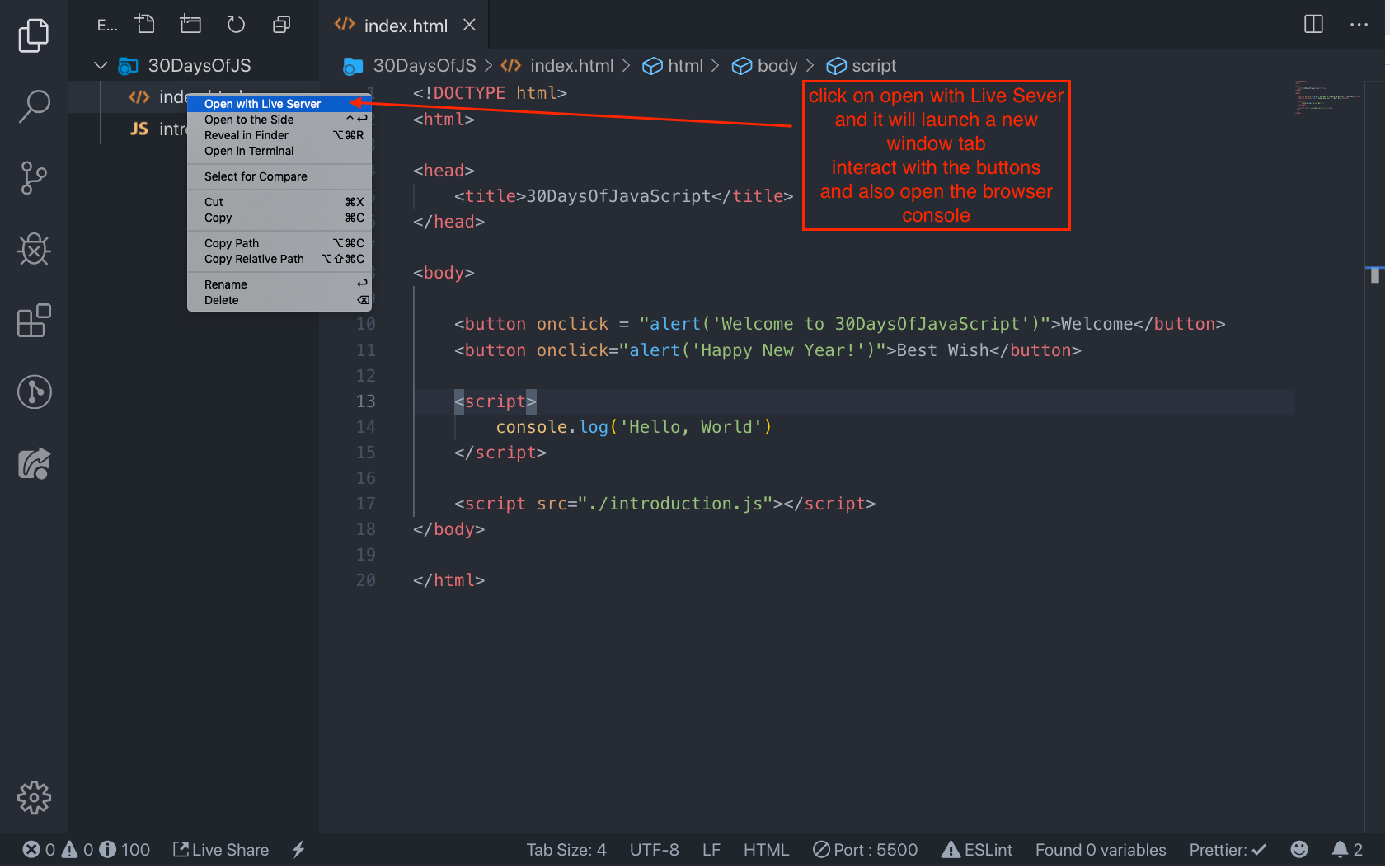
</html>브라우저의 콘솔창을 열고 console.log()의 출력값을 확인해 봅시다.
내부 자바스크립트 방식과 유사하게, 외부 자바스크립트 방식은 header 혹은 body에 존재합니다. 그러나 이 역시 body에 적는 것이 선호됩니다. 우선, .js 확장자를 가진 자바스크립트 파일을 생성해야 합니다. .js 확장자로 끝나는 모든 파일은 자바스크립트 파일입니다. introduction.js 프로젝트 폴더 내부에 파일을 생성하고 아래와 같은 코드를 넣어 봅시다. 그리고 본문 하단에 이 .js파일을 연결해 봅시다.
console.log('Welcome to 30DaysOfJavaScript');head 에서의 외부 자바스크립트:
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript:External script</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>body 에서의 외부 자바스크립트:
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- header 혹은 body 어디에 넣든 상관이 없습니다. -->
<!-- 그러나, 여기에 넣는 것이 선호되는 편입니다. -->
<script src="introduction.js"></script>
</body>
</html>브라우저의 콘솔창을 열고 console.log()의 출력값을 확인해 봅시다.
우리는 한 개의 웹 페이지에 여러 자바스크립트 파일을 연결할 수 있습니다. 프로젝트 폴더 내에 helloworld.js 파일을 생성하고 아래 코드를 작성해 봅시다.
console.log('Hello, World!');<!DOCTYPE html>
<html>
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
</html>main.js 파일은 다른 모든 자바스크립트 파일 아래에 있어야 합니다 이것은 매우 중요합니다.
자바스크립트와 다른 프로그래밍 언어는 여러 자료형들이 있습니다. 다음은 자바스크립트 기본 자료형입니다: 문자열, 숫자, 불리언, undefined, null 추가로 Symbol 이 있습니다.
- 정수 자료형: 정수 (음수, 0, 양수) 숫자 예시: ... -3, -2, -1, 0, 1, 2, 3 ...
- 실수 자료형: 소수 숫자 예시 ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
작은 따옴표, 큰 따옴표, 백틱 따옴표 사이에 있는 한 개 혹은 그 이상의 모음입니다.
예시:
'Asabeneh';
'Finland';
'JavaScript is a beautiful programming language';
'I love teaching';
'I hope you are enjoying the first day'`We can also create a string using a backtick`;
('A string could be just as small as one character as big as many pages');불리언 자료형은 참값과 거짓값이 있습니다. 모든 비교는 참 혹은 거짓값을 갖는 불리언 값을 반환합니다.
불리언 자료형은 참 혹은 거짓입니다.
예시:
true; // 불이 켜져있다면 값은 true입니다.
false; // 불이 꺼져있다면 값은 true입니다.자바스크립트에서 변수에 아무 값도 할당하지 않으면, 변수는 undefined값을 가집니다. 덧붙여 얘가하면 함수가 아무 값도 반환하지 않으면, 그것은 undefined를 반환합니다.
let firstName;
console.log(firstName); // undefined이다. 할당이 되지 않았기 때문이다.자바스크립트에서 값이 비어있으면 변수는 null값을 가집니다.
let emptyValue = null;특정 변수의 자료형을 확인하고 싶으면 typeof 연산자를 사용하면 됩니다. 예시를 확인해 봅시다.
console.log(typeof 'Asabeneh'); // 문자열
console.log(typeof 5); // 숫자
console.log(typeof true); // 불리언
console.log(typeof null); // null
console.log(typeof undefined); // undefined자바스크립트는 다른 프로그래밍언어처럼 주석을 달 수 있던 것을 기억해 봅시다. 주석은 가독성을 위해서 매우 중요합니다. 주석에는 두 방법이 있습니다.
- 한 줄 주석
- 여러 줄 주석
한 줄 주석:
// 한 줄 주석으로 코드 자체에 주석 달기
// let firstName = 'Asabeneh'; 한 줄 주석
// let lastName = 'Yetayeh'; 한 줄 주석여러 줄 주석:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/변수는 데이터의 컨테이너 입니다. 변수는 메모리 공간에 데이터를 저장할 때 사용합니다. 우리가 변수를 선언하면, 메모리가 할당이 됩니다. 변수에 값을 할당하면은, 메모리 주소는 데이터로 채워집니다. 변수를 선언하기 위해서는 var, let, const 키워드를 사용합니다.
프로그램이 돌아가면서 변수의 값이 바뀌는 경우, let 키워드를 사용합니다. 만약 변수의 값이 아예 바뀌지 않을 것이라면, const 키워드를 사용합니다. 예로들어 PI, 국가명, 중력은 변하지 않으므로 const 를 사용합니다. 우리는 이 챌린지에서 var 키워드는 사용하지 않을 것이고, 사용하지 않는 것을 권장합니다. 그것은 많은 약점을 가지고 있고, 오류를 발생하기 쉬운 방법입니다. 각 키워드의 자세한 사항, 다른 범위(scope)에서 다음에 알아봅시다. 지금은 위에서 언급한 부분이면 충분합니다.
유효한 자바스크립트 변수 이름을 위해서는 아래와 같은 규칙을 따라야합니다:
- 숫자로 시작하지 않습니다.
- 달러 기호($), 밑줄(_)을 제외한 특수문자를 사용하면 안됩니다.
- camelCase 네이밍 컨벤션을 따릅니다.
- 변수 이름 단어 사이에 공백이 없어야 합니다.
자바스크립트 변수를 올바르게 이름짓는 법을 예시를 통해 확인해 봅시다.
firstName;
lastName;
country;
city;
capitalCity;
age;
isMarried;
first_name;
last_name;
is_married;
capital_city;
num1;
num_1;
_num_1;
$num1;
year2020;
year_2020;첫 번째와 두 번째 변수들은 camelCase 네이밍컨벤션을 따릅니다. 우리 자료에서는 camelCase를 사용할 예정입니다.
다음은 적절하지 못한 예시입니다:
first-name
1_num
num_#_1서로 다른 유형의 데이터로 변수를 선언합시다. 변수를 선언하렴녀 let, const 키워드를 사용합니다. 변수 이름 뒤에 등호와 값을 사용해 봅시다.
// Syntax
let nameOfVariable = value;Examples of declared variables
// 다른 자료형을 가지고 있는 변수 선언
let firstName = 'Asabeneh'; // 이름
let lastName = 'Yetayeh'; // 성
let country = 'Finland'; // 나라
let city = 'Helsinki'; // 수도
let age = 100; // 나이
let isMarried = true; // 결혼 여부
console.log(firstName, lastName, country, city, age, isMarried);Asabeneh Yetayeh Finland Helsinki 100 true// 각각 다른 숫자 자료형 선언
let age = 100; // 정수 (나이)
const gravity = 9.81; // 실수 (중력)
const boilingPoint = 100; // 정수 (끓는 점)
const PI = 3.14; // 실수 (파이)
console.log(gravity, boilingPoint, PI);9.81 100 3.14// 쉼표(,)를 통해 변수를 구분해서 정의할 수 있습니다.
let name = 'Asabeneh', // 이름
job = 'teacher', // 직업
live = 'Finland'; // 사는 곳
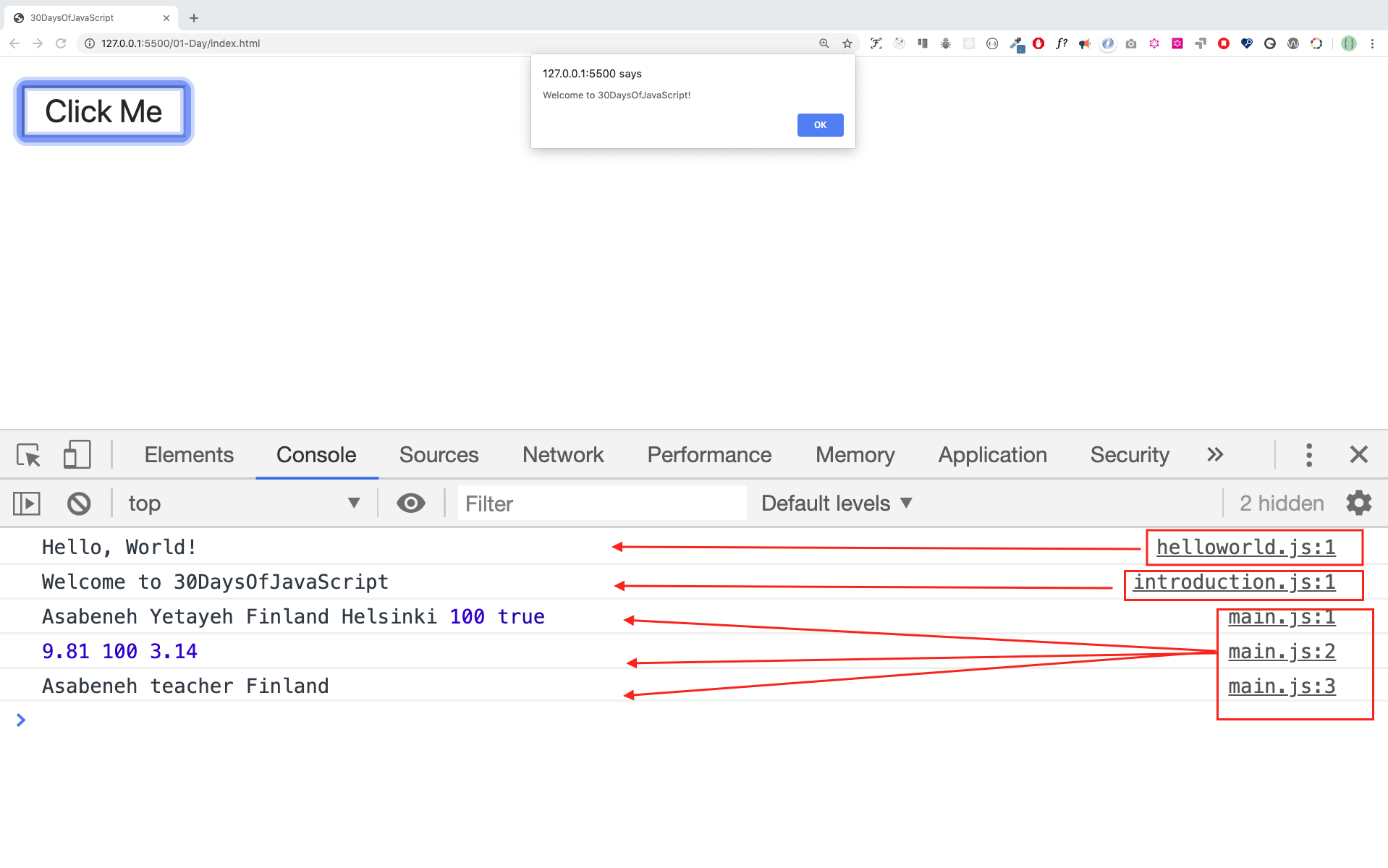
console.log(name, job, live);Asabeneh teacher Finland01-Day 폴더에서 index.html 파일을 실행하면 다음과 같은 메시지가 나타납니다.
🌕 당신은 대단합니다! 1일차 도전을 완료했고, 우리는 멋져지고 있습니다. 이제 뇌와 근육을 운동해 봅시다!
- 다음의 의미를 갖는 주석을 만들어 봅시다. 주석은 코드를 읽을 수 있게 만듭니다.
- 또 다른 주석을 만들어 봅시다. 30DaysOfJavascript에 오신 것을 환영합니다.
- 여러 줄 주석을 사용해 봅시다. 주석은 읽기 편하고, 재사용하기 쉽고, 정보를 담고 있습니다
- variable.js 파일을 만들고, 문자열 변수, 불리언 변수, undefined 변수, null 변수를 선언해 봅시다.
- datatype.js 파일을 만들고 typeof 연산을 통해서 데이터의 자료형을 확인해 봅시다. 모든 변수를 확인합시다!
- 값을 할당하지 않고 변수를 만들어 봅니다.
- 값을 할당하면서 변수를 만들어 봅니다.
- 변수 성, 이름, 결혼 여부, 사는 곳, 나이를 여러 줄로 선언해 봅시다.
- 변수 성, 이름, 결혼 여부, 사는 곳, 나이를 각각 한 줄로 선언해 봅시다.
- 두 변수 myAge 와 yourAge 를 만들어서 초기값을 할당하고, 콘솔창에 띄어봅시다.
I am 25 years old.
You are 30 years old.🎉 축하드립니다 ! 🎉