Are you new to VIPER Design Pattern? Want to Learn it But feel overwhelemed of all the files you have to create?
When you decide to use VIPER architecture in your project, it feels overwhelming to create new modules, because you need create at least 5 files for each. Imagine that you need to create 6 modules...We were suffering of this problem, and this is the reason why We've created this template. It's very useful for us and I hope that it be useful for you too.
- BaseViewProtocol - A Common Functions Placeholder.
- With Generic Functions - Protocols with Generic Functions ready for implementation.
- Without Generic Functions.
- Both Options With & Without Generic Functions contains a UI file ready for Implemntation.
This template generates all files that you need to create a new VIPER module. All generated code is Swift 4.
| File Name | Acts As | Description |
|---|---|---|
YourFileNameUI.swift |
UIView | This is where your design layout should be. |
CYourFileName.swift |
Contract | This is where all your VIPER protocols should be implemented. |
VYourFileName.swift |
View | If you use Storyboard, Link this to it and ignore UI file. |
IYourFileName.swift |
Interactor | This is what will communicate with the Data Layer and Entity. |
PYourFileName.swift |
Presenter | This is what will communicate with the View and the Interactor. |
EYourFileName.swift |
Entity | This is the Entity, It's should be a String respresntation of your Model. |
RYourFileName.swift |
Router | This is where your routes to another views should be. |
Only need execute this command in terminal:
sudo swift install.swiftYou should be this output message:
If all it's ok you now could find your template in Xcode.
Go to Application folder, browse to the Xcode application icon. Right-click it and choose 'Show Package Contents'. Then browse to:
Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application and add "Module VIPER.xctemplate" file. Now you can find your template in Xcode.
To get started easier, we’ve prepared a list of notes to make sure everything follows the VIPER’s design principle. We hope this will be useful to you also as we find it to be.
- Views and view controllers receive user interactions and pass them to presenters for decision making.
- Presenters contain the view logics and prepare content for display and reacting to user inputs.
- Presenters should not know about the existence of all UIViews.
- Interactors contain business logics and they should be independent of UI.
- Entities are model objects manipulated by Interactors.
- Wireframe is the only place to define screen navigations and their transition animations.
- Contracts contains all my functions that I'll use for the project.
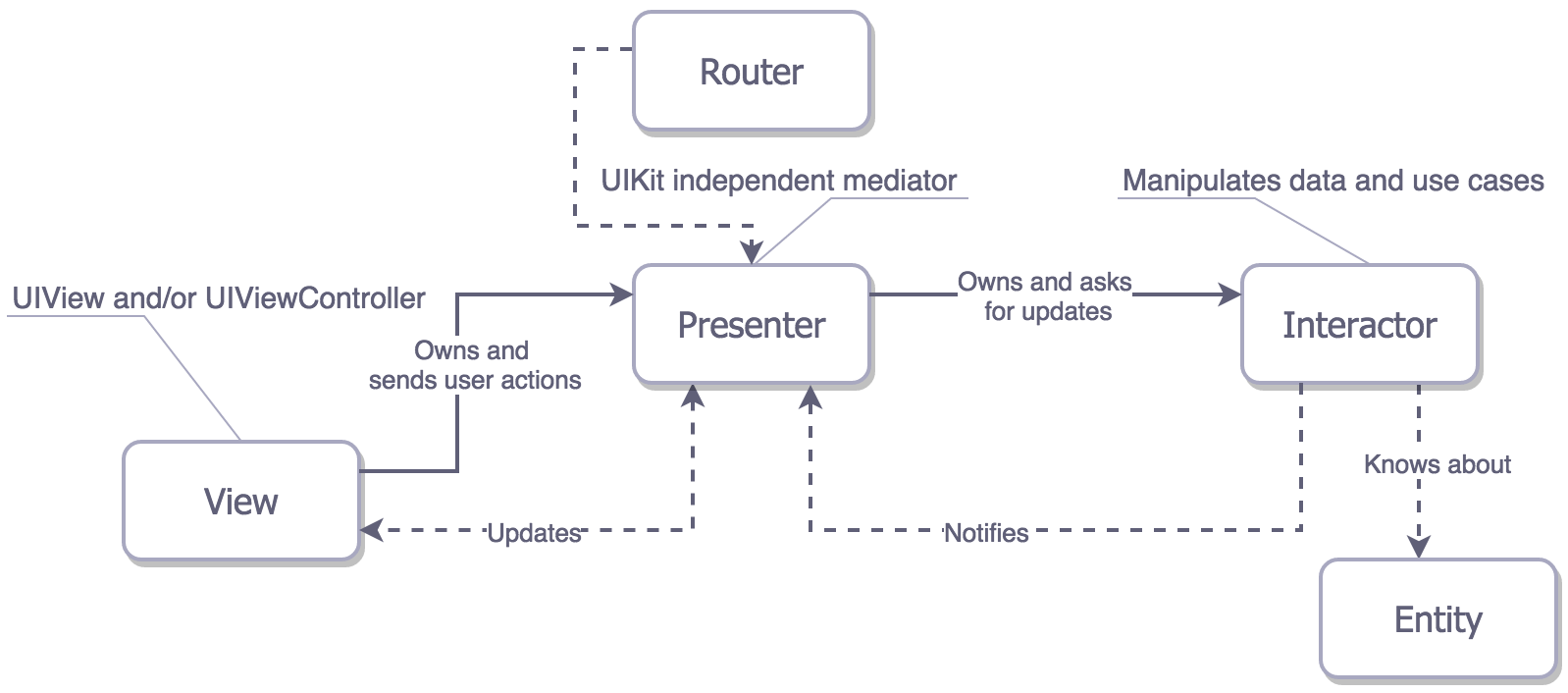
VIPER is not a framework but an approach to iOS application architecture, which stands for:
The view consists of views and view controllers. It is responsible to receive user interactions and pass them to presenters for decision making. To keep the view simple, it shouldn’t contain any view logics. This is where to define how the view looks like, and nothing beyond this.
The presenter defines the view logics, e.g. when to show a warning message or highlight a button. It is responsible to prepare content for the view to display. Whenever data is required, the presenter requests data from interactors (but not directly from the model).
The interactor mainly contains business logic, e.g. logging in the user / processing a purchase / sending a friend request. It should be independent of the UI. It only handles requests from the presenter and prepare corresponding data regardless of how the view looks like.
Entities are the model objects manipulated by an Interactor and only by the Interactor. It is simply an NSManagedObject. It is model orientated and therefore should not contain any business logic. Something like is not supposed to be placed inside an Entity.
Wireframe defines the routes from one screen to another. In VIPER, the responsibility for Routing is shared between the presenter and the wireframe. When the presenter receives user interactions and decided to navigate to another screen, it will use the wireframe to perform the desired navigation (to which screen and how to navigate). The wireframe can also contain transition animations.
After using VIPER, I've found it to be very beneficial in many ways. Let’s get back to the list of things we set out to accomplish when architecting our app to see if VIPER addresses them.
- Single responsibility principles applied.
- Easy to iterate on.
- Collaboration friendly.
- Separated out concerns.
- Spec-ability.
- Testability.
Would you like decide what will be the next feature?
- Create bash script to install more easy.
- Divide Interactor protocol (Input & Output) (NEW! Version 1.1).
- Swift 4 & XCode 9 (NEW! Version 1.2).
- Create Data Layer for Interactor Implementations.
- Create a Tutorial on how VIPER Works and how to Implement it in a real-life project.
- iOS Architecture Patterns
- #8 VIPER to be or not to be?
- https://www.objc.io/issues/13-architecture/viper/
- https://www.ckl.io/blog/ios-project-architecture-using-viper/
This is an open source project, so feel free to contribute.
- Open an issue.