Este documento explicará el trabajo realizado en el proyecto DAW tiene el objetivo de poder qualificar la interfaz realizada para la asignatura interfaces web por el profesor Javi.
El home contiene de un slider donde se repiten imágenes, toda su funcionalidad ha sido programado desde 0 por Iván ya que vuestic desgraciadamente no contiene ningún slider de imagenes.
Consideramos evaluable el contenido scss empezando desde la siguiente línea
El modal signin ha sido realizado utilizando el componente va-modal
También se utilizan los componentes: va-input, va-button, va-form
Fichero: SignInModal.vue
El modal signup no tiene mucha diferencia al signin modal
Fichero: SignUpModal.vue
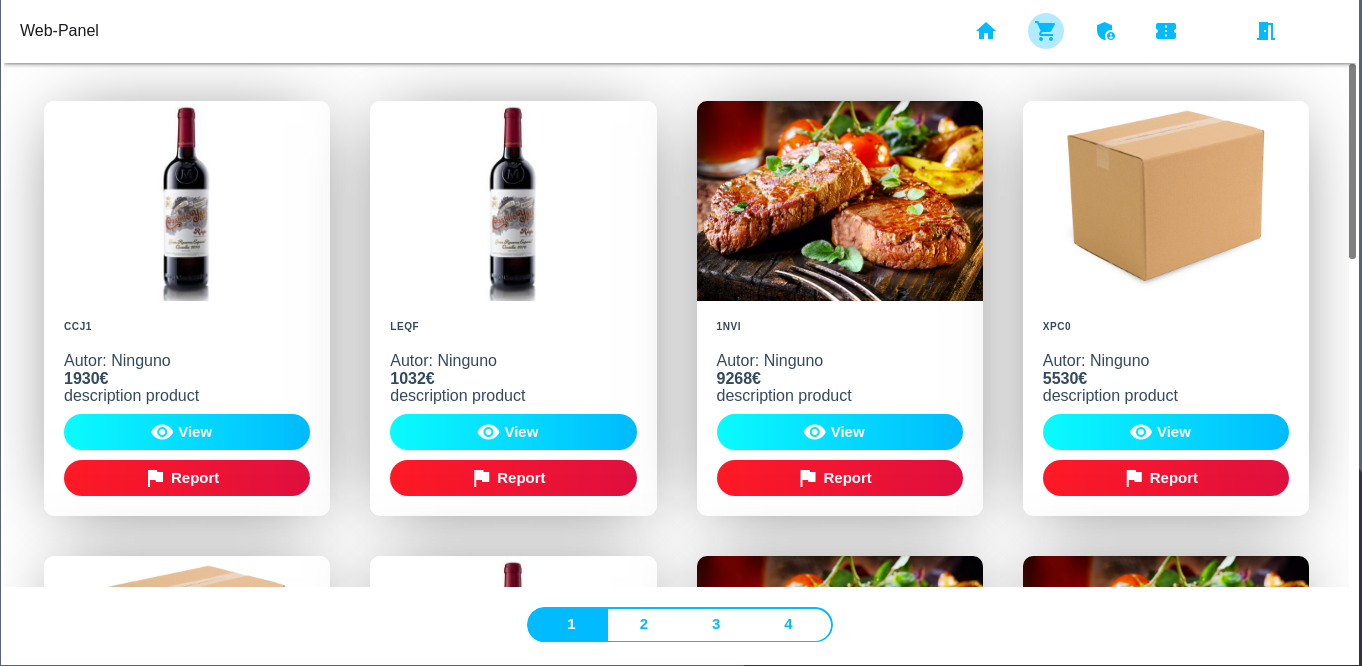
El shop está compuesto por una lista de componentes va-card y la paginación con va-pagination Los componentes va-card son responsives con un sistema similar a bootstrap usando las clases: flex, xs, sm, md, lg
 Consideramos evaluable el contenido html y scss del siguiente archivo: ProductElement.vue
Consideramos evaluable el contenido html y scss del siguiente archivo: ProductElement.vue
El navbar se muestra en todas las partes de la aplicación excepto en el panel, usando el siguiente componente va-navbar
Fichero NavBar.vue
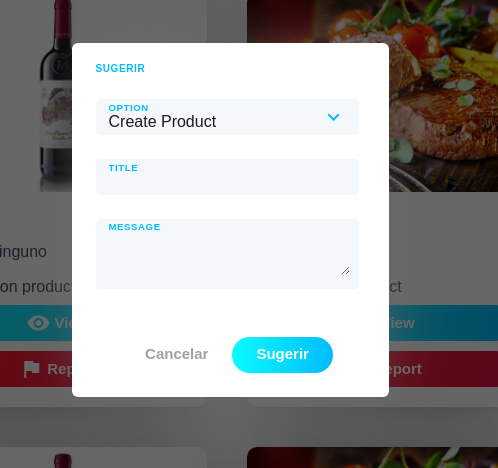
La aplicación proporciona un modal para crear distintos tipos de tickets

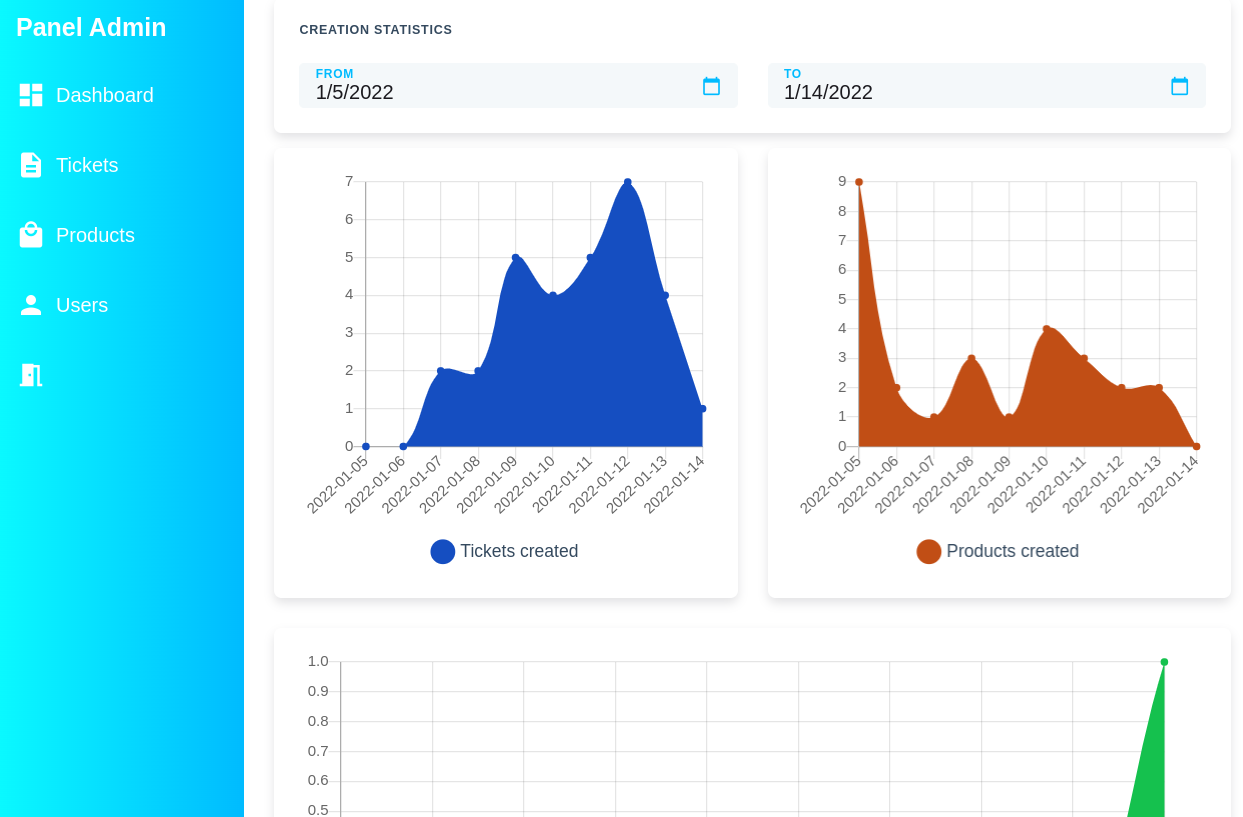
El dashboard se compone de varios gráficos con estadísticas de la página web, con selección de fecha y año para ver las estadísticas de un periodo específico: Dashboard.vue
Los componentes utilizados son: va-card, va-date-input, va-button, y va-chart.
Se maqueta de manera responsiva con las clases: row, flex, xs12, md6, flex-center y offset--md3.
Y se utiliza la clase text--bold para dar estilo al texto.
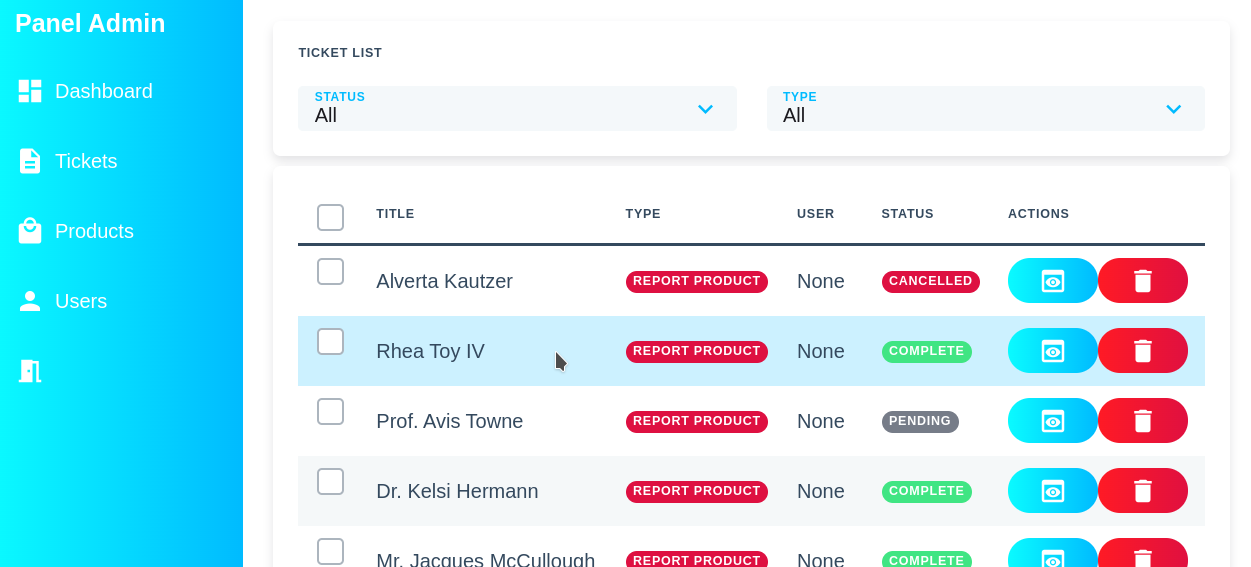
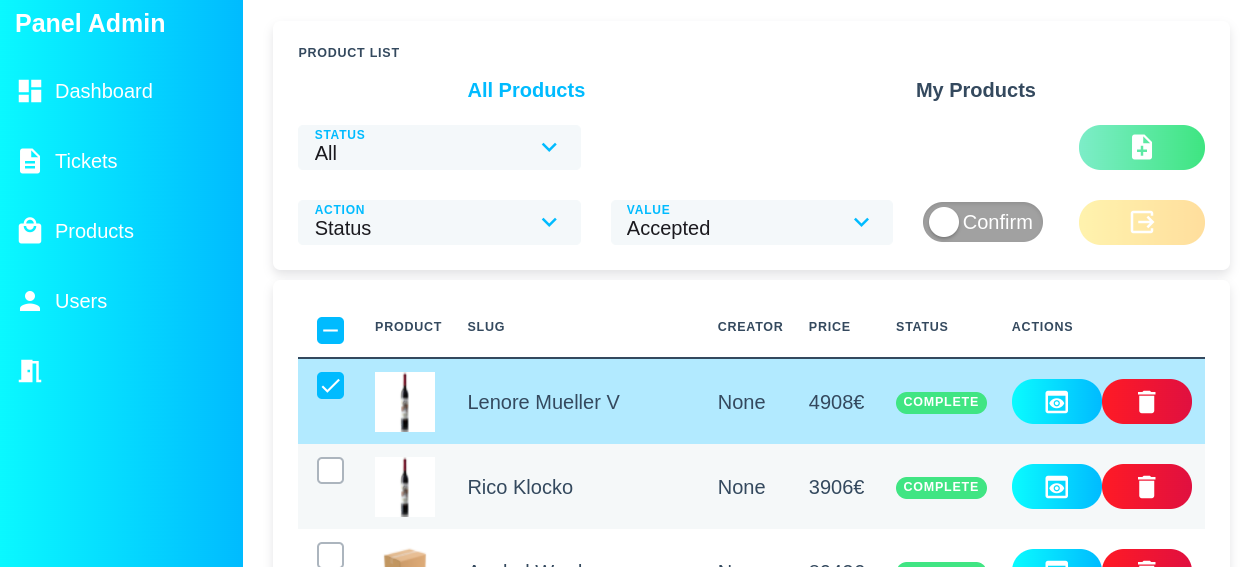
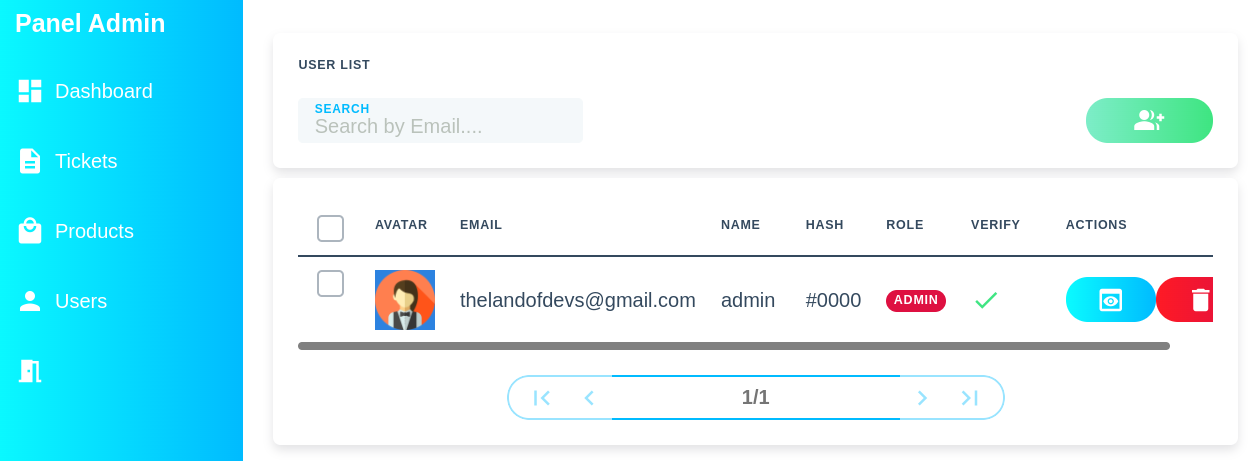
Las páginas de Tickets, Products y Users tienen un diseño y funcionalidad similar, y sirven para gestionar cada uno de sus elementos, respectivamente.
En cada página se muestran los datos con una tabla, gracias al componente va-data-table. Se muestran imágenes en las filas con va-avatar, y se realiza la paginación con va-pagination.
Otros componentes utilizados son va-card, va-tabs/va-tab (para pestañas de datos diferentes), va-date-input, va-select, va-icon, va-button. va-icon utiliza los iconos de Google Material
Para mostrar los estados o tipos de productos se han creado componentes (RoleBadge.vue, StatusBadge.vue, TicketTypeBadge.vue) que a su vez utilizan el componente va-badge. Esto les da un formato redondeado y con colores a los diferentes tipos, estados y roles.
Para administrar varios elementos a la vez se ha creado también un componente (Selected.vue) que lista las acciones a realizar en masa y de igual forma es maquetado con las clases responsivas. Utiliza los componentes de va-select, va-switch para confirmación y va-button para realizar la acción.
Se maqueta de manera responsiva con las clases: row, flex, flex-center, xs3, xs9, md2, md10, lg2, lg4 y offset--lg6.
Este es el modal de ver Ticket, que utiliza
va-cardy algunos badges.
Este es el modal de crear producto, que utiliza
va-form,va-inputyva-file-upload
Este es el modal de ver un producto, que utiliza
va-cardy algunos badges.El modal de editar producto es igual visualmente que el de crear pero rellena los campos con los datos.
Este es el modal de crear un usuario, que utiliza
va-form,va-input,va-switchyva-file-upload
Este es el modal de ver un usuario, que utiliza
va-card,va-icony algunos badges.El modal de editar usuario es igual visualmente que el de crear pero rellena los campos con los datos.