A simple app to display your currently playing Spotify track on a Raspberry Pi, made with Vue.
Nowify will:
- ✅ - Use Spotify Web API to get your current track
- ✅ - Only access that and no other data
- ✅ - Use Access and Refresh Tokens to ensure that you're kept logged in between sessions
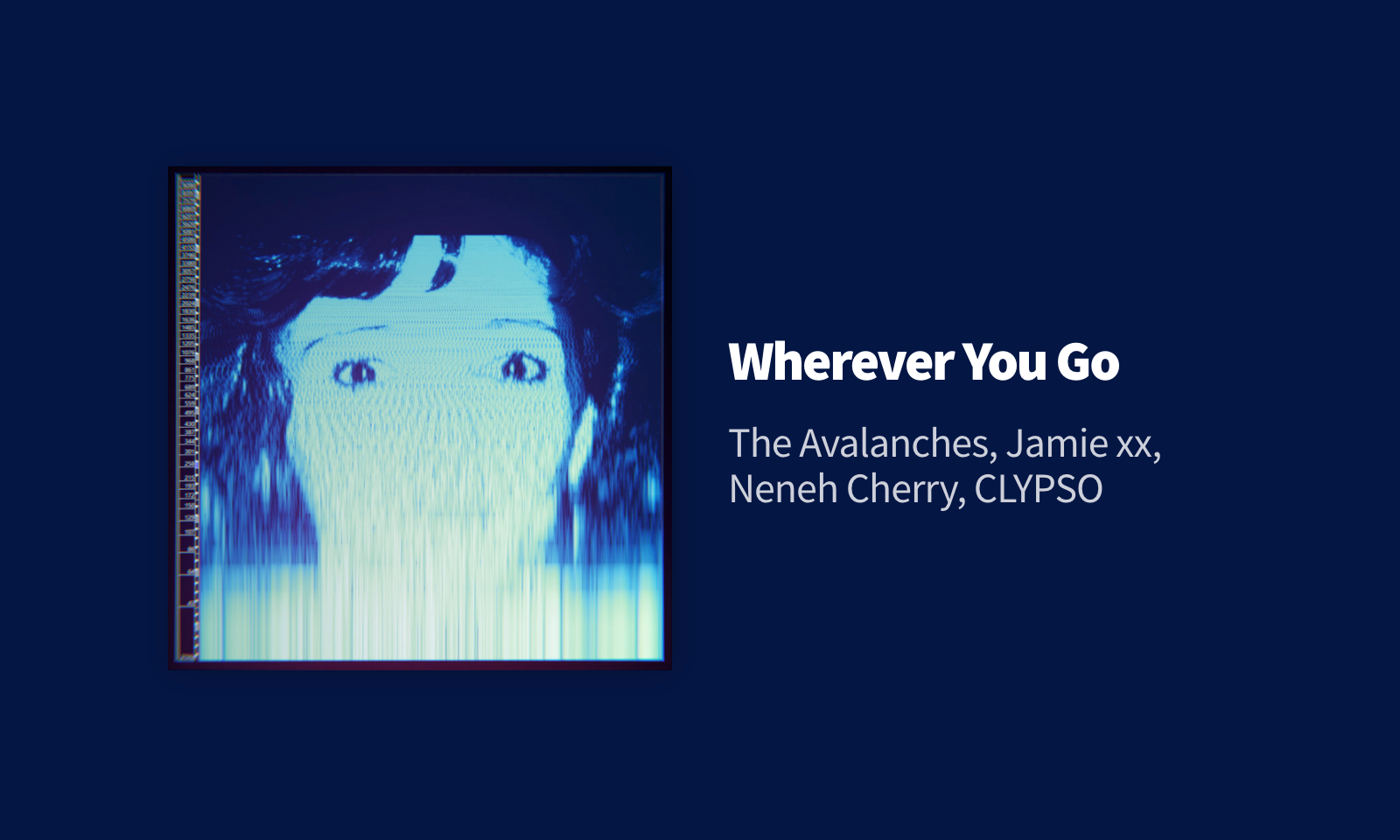
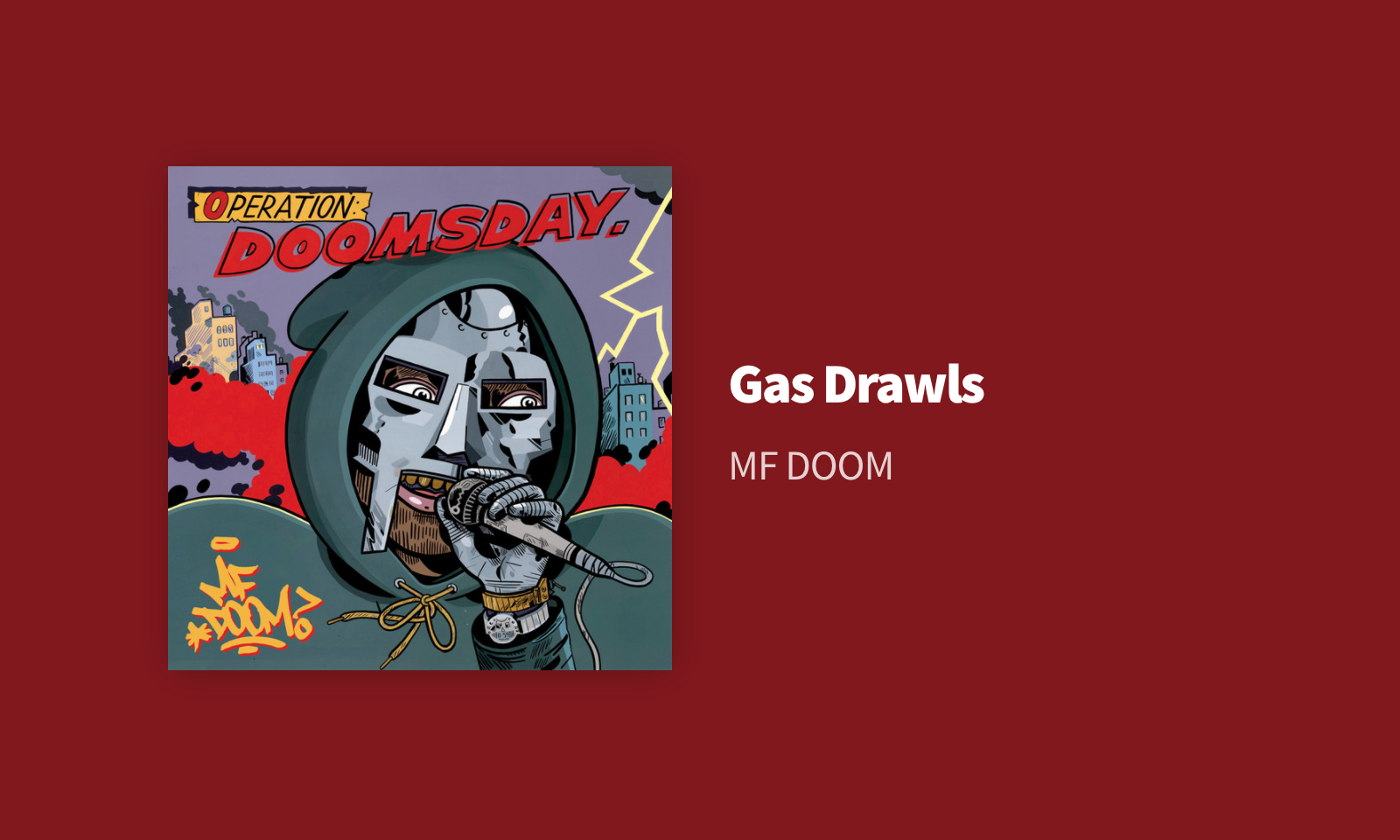
- ✅ - Display the current track artist, cover, and a matching vibrant background colour
Nowify needs a webserver to run. The quickest way to get up and running is to use a Jamstack platform like Netlify or GitHub Pages.
- Fork this repository
- Connect your repo to your Jamstack platform
- Add your Spotify Client ID and Client Secret to the platforms environment variables
- Deploy!
Prerequisites: You will need:
- A GitHub account
- A Netlify account
- Spotify Client Keys
- A device to display Nowify
On this page, click on the 'Fork' button in the top-right to create a copy of the repo as-is on your account. Alternatively, you can clone the repo and push to GitHub.
Log in to Netlify and click 'New site from Git'.
If you're doing this for the first time, you will need to authorise your GitHub account with Netlify by following the instructions.
Once authorised, follow the on-screen instructions to connect your repository. You should be fine to leave the default settings here as-is.
Click on 'Deploy site'.
Note: Nowify should use Node 14. This has been set in the project environment. I've only ever attempted this Netlify, so cannot help you if you use another platform.
To allow authorisation to your track data, you'll need to generate Spotify API keys. You can do this by logging in to the Spotify Dashboard creating an app.
Call the application 'Nowify'.
Set the Redirect URI as the URL of your project in Netlify. This must be set else Spotify won't authorise Nowify.
Important: The Redirect URI entered in this field must match the URL of your Netlify site exactly, or you'll receive authorisation errors. A common issue is that Spotify will automatically add a trailing slash to the URL upon saving. For example: https://example.netlify.com vs https://example.netlify.com/.
You can leave the other settings (Callback URL, Bundle IDs etc) blank.
Copy down the Client Secret and Client ID and save your app in the Spotify Dashboard.
Now that we have our Spotify API keys, we must let Nowify know that they exist.
To do this, navigate to Netlify > Site Settings > Build & Deploy > Environment
Under Environment variables, add two fields. The Keys can be found in the env.sample file and the values will be the Client ID and Client Secret, respectively.
Hit save.
Once the environment variables are in, you will have to navigate to your Netlify site overview > Deploys > Trigger Deploy drop-down > click 'Clear cache and deploy site' and wait for deployment to complete. You can now navigate to your Netlify site. You'll be prompted with a Spotify login button. Do that, and you're good to go!
Alternatively, you can clone the repo, compile the code offline, and upload to your own webserver (more advanced users only). If you're considering doing this, I'll assume that you somewhat know you're way around build tools.
https://ashcroft.dev/blog/now-playing-screen-spotify-raspberry-pi-es6/
Nowify was a project that I originally made in 2017 when I wanted to learn more modern Javascript. Over the years, I've learned a lot more and had people contact me about Nowify, so I wanted to build a more modern version of it using modern tools. This is still a learning exercise, but hopefully one that's more usable. If you'd like to view the old repository, that can be found on the old branch.