Table of Contents
- Create an account if you don't have on TMDB. Because I use its free API to consume movie/tv data.
- And then follow the documentation to create API Key
- Finally, if you use v3 of TMDB API, create a file named
.env, and copy and paste the content of.env.example. And then paste the API Key you just created.
- How to create and use Custom Hooks
- How to use Context and its provider
- How to use lazy and Suspense for Code-Splitting
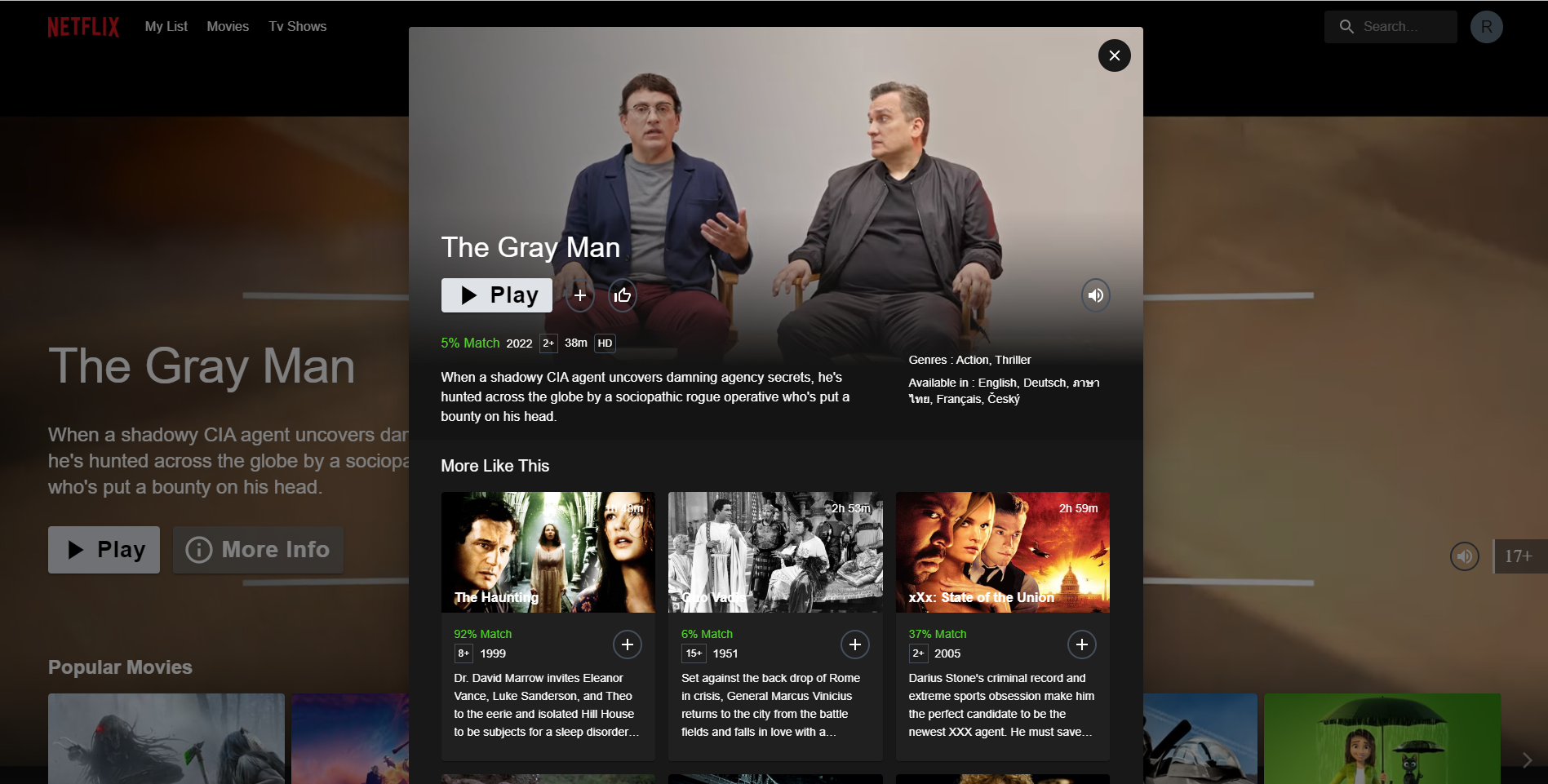
- How to use Portal
- How to use Fowarding Refs to make components reusuable
- How to create and use HOC
- How to customize default theme of MUI
- How to use RTK
- How to use RTK Query
- How to customize default classname of MUI.
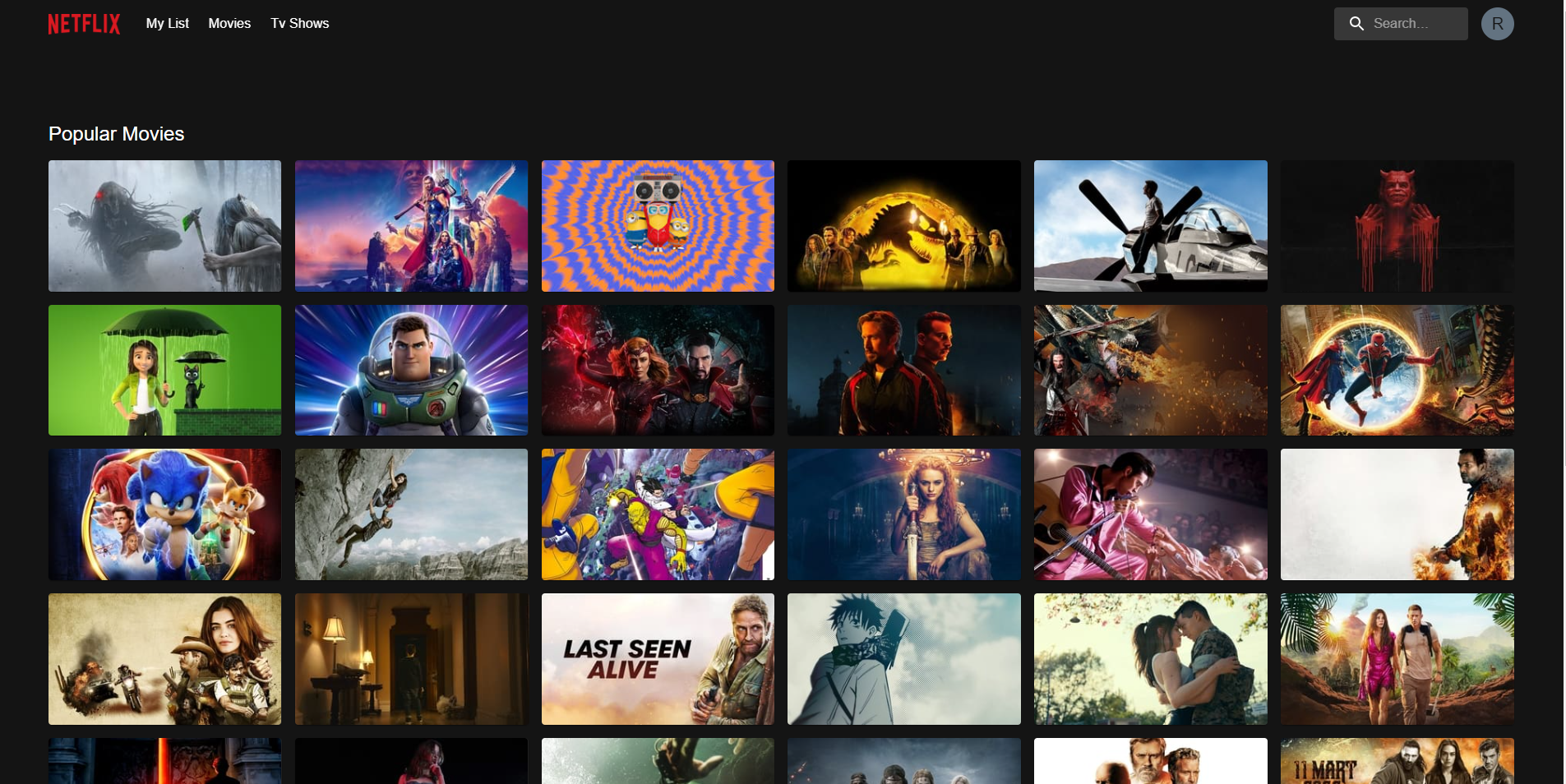
- Infinite Scrolling(using Intersection Observer API)
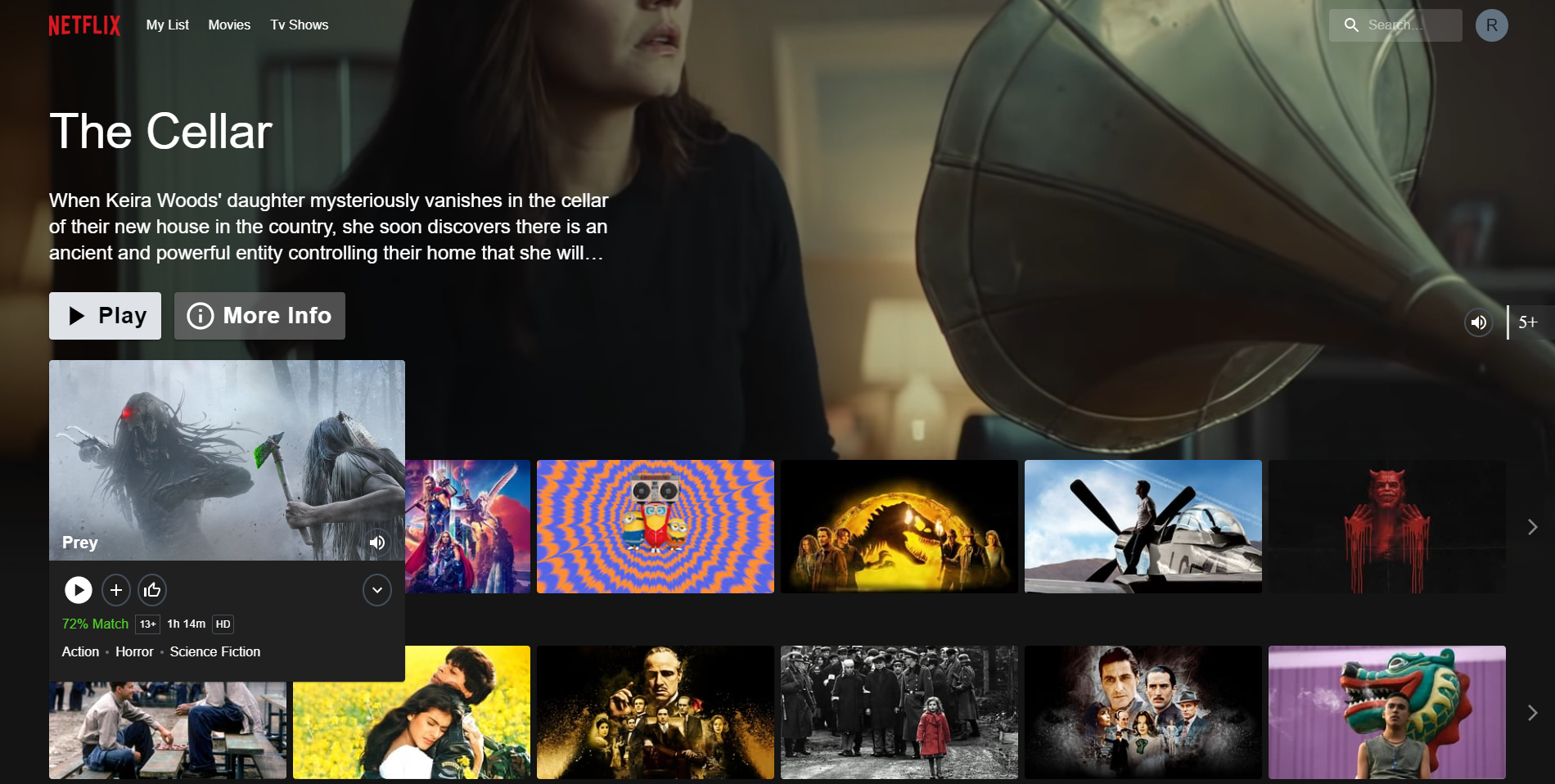
- How to make awesome carousel using slick-carousel
docker build --build-arg TMDB_V3_API_KEY=your_api_key_here -t netflix-clone .
docker run --name netflix-clone-website --rm -d -p 80:80 netflix-cloneNote There might be several things to improve for performance. Because this project only aims to show how to use the features mentioned above. So I welcome anyone who wants to contribute. If there are anyone who wants to contribute, there are some points(animation using
react-use, notframer-motion, and fix position of the portal in Grid page)
I am working on Afrikast, a more complex project now.
It has almost all the features are needed in a common video streaming website.
If anyone is interested in the project, you can log in with the following user, and explore the website.
[email protected]/123456