احتمالاً میدونید که دو روش استفاده Worker و Pages برای ساخت پروکسی روی کلادفلر مورد استفاده قرار میگیره، نکته جالب توجه اینه که روش Worker که مرسومتره یه محدودیت داره که روزانه اجازه ارسال بیشتر از صدهزار Request به شما نمیده. البته این محدودیت برای مصرف ۲-۳ نفر کافیه . برای دور زدن این محدودیت در روش worker یه دامنه به ورکر وصل میکردیم و اینجوری نامحدود میشد (که ظاهرا باگ کلادفلر هست). اما Pages این محدودیت رو نداره. البته چون ما در این روش از امکانی به اسم Pages functions استفاده میکنیم کماکان مشابه Worker شما ایمیلی دریافت خواهید کرد که پر شدن ظرفیت مصرف 100k رو به شما اطلاع میده، در این روش حتی اگر از دامنه شخصی هم استفاده کنید باز این ایمیل رو دریافت می کنید. ولی در نهایت تجربه نشون داده که سرویس شما قطع نخواهد شد.
مزیت مهم دیگهش سهولت در یروزرسانی هست. وقتی کد پروژه به روز بشه شما هم به راحتی و بدون نیاز به طی مجدد مراحل میتونید پنلتون رو به روزرسانی کنید. توضیحات بیشتر در انتها اومده.
ضمنا مراحل استفاده از Pages بسیار ساده تر است و به راحتی روی گوشی موبایلتون میتونید این کارها رو انجام بدید.
در سایت github.com یه اکانت میسازید ( برای ثبت نام فقط یک ایمیل لازم دارید). با مشخصات کاربریتون در گیتهاب لاگین میکنید.
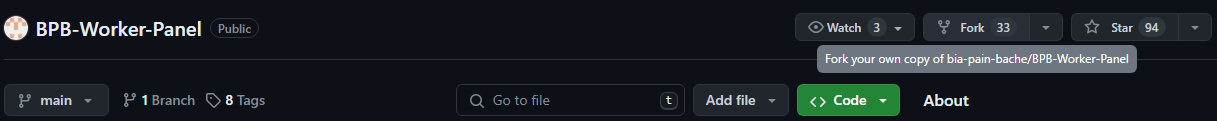
حالا به آدرس گیتهاب BPB-Worker-Panel میرید و از اون بالا دکمه Fork رو میزنید.
تو صفحهی بعدی به هیچی دست نزنید و Create Fork رو بزنید. خب کار ما با گیتهاب تموم شد.
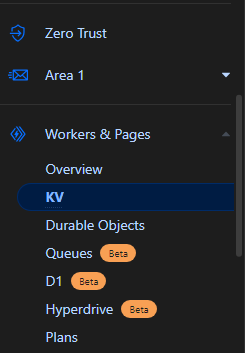
اگر اکانت کلود فلر ندارید اینجا یک اکانت بسازید (اینجا هم فقط یک ایمیل برای ثبت نام لازم دارید) در اکانت کلادفلرتون از منوی سمت چپ میریم به قسمت KV:
روی Create a namespace کلیک میکنیم و یه اسم دلخواه بهش میدیم و Add میکنیم.
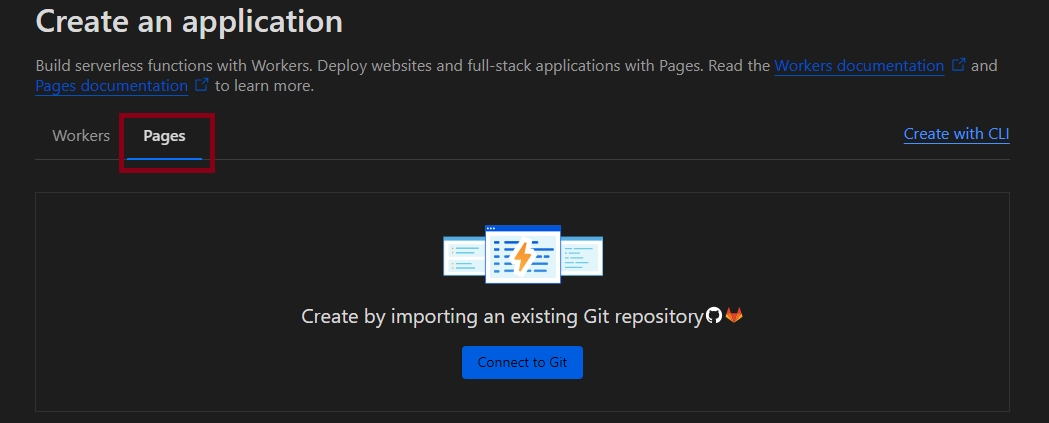
حالا وارد قسمت Workers and Pages بشید همونجا که ورکر میساختیم و Create Application رو بزنید. با این تفاوت این دفعه Pages رو انتخاب میکنیم:
اینجا Connect to Git رو میزنید و میرید مرحله بعد:
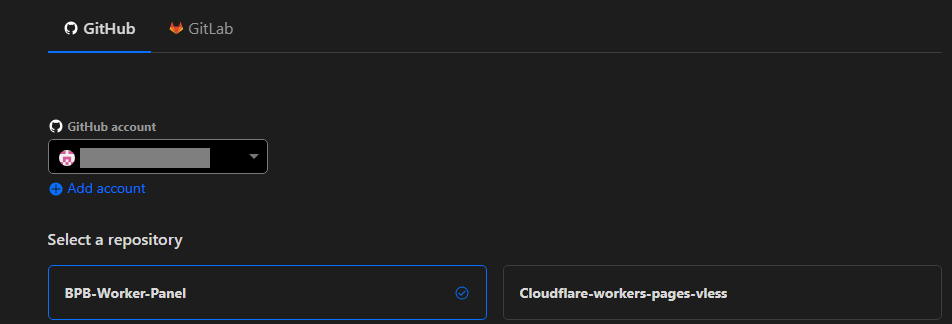
اینجا روی BPB-Worker-Panel کلیک کنید تا فعال بشه و Begin Setup رو بزنید. مرحلهی بعد یه Project Name داره که میشه دامین پنل شما، اونو حتما عوض کنید یه اسم دلخواه بذارید. حالا اینجا یه فرقی با ورکر داره، یعنی اگر بخواید UUID یا Proxy IP رو عوض کنید دیکه نمیتونید برید توی کد تغییر بدید، اگر خواستید از پیشفرض پنل استفاده کنید که هیچ، اگرنه همین الان برید بخش تنظیمات پیشرفته رو بخونید و بعد ادامه بدید.
دیگه الان میتونید Save and Deploy رو بزنید. یه چند ثانیه زمان میخواد تا پروژه نصب بشه، صبر کنید تا دکمهی Continue to Project ظاهر بشه و بزنید و برید تو صفحهی پروژه.
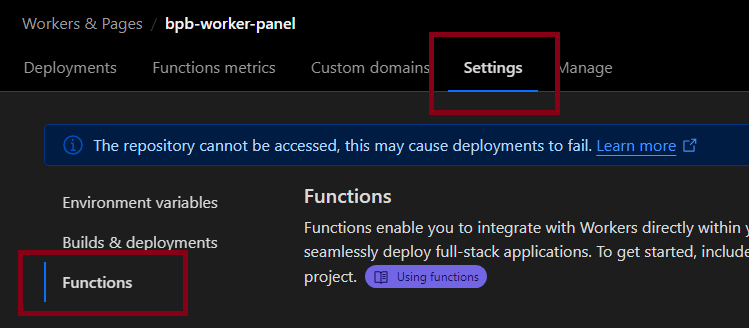
حالا با توجه به عکس زیر برید قسمت Settings و بعد Functions:
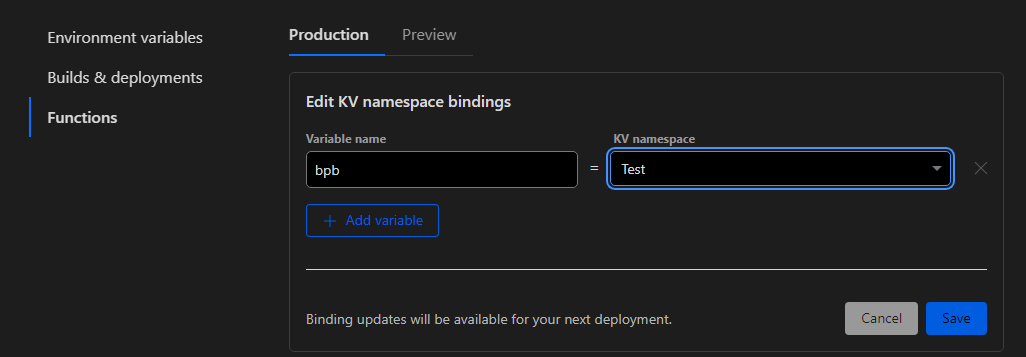
اینجا مثل ورکر تو صفحه قسمت KV namespace bindings رو پیدا کنید، Add binding بزنید و Variable name باید حتما bpb باشه (همینجوری که نوشتم) و KV namespace اون KV رو انتخاب میکنید که مرحله دو ساختید و save میکنید.
خب کارمون با KV تموم شد، حالا فقط باید دوباره Deploy کنیم که تغییرات KV اعمال بشه.
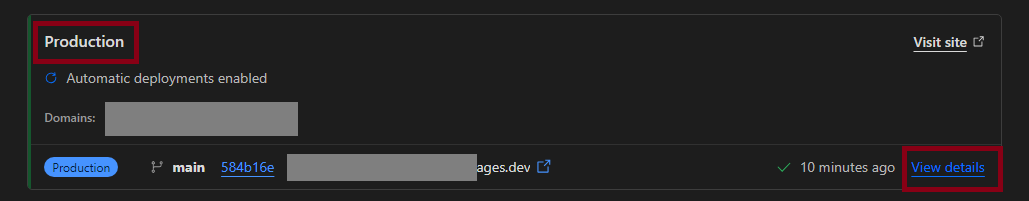
از نوار بالا به قسمت Deployment برگردید و از بخش Production برید به view details:
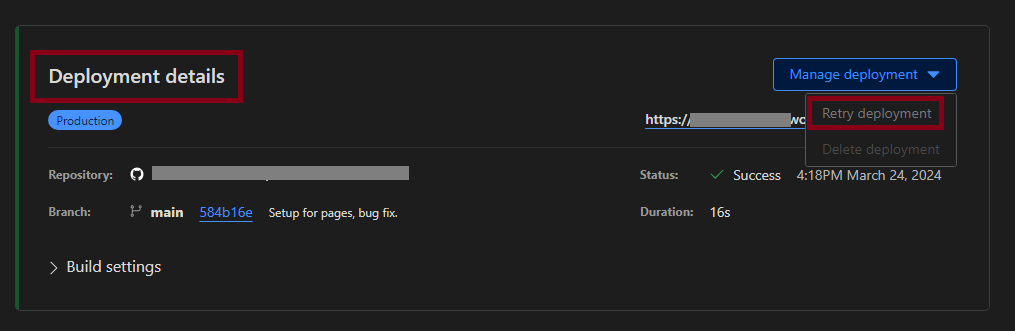
حالا تو قسمت Deployment detail دکمهی Manage Deployment رو بزنید و Retry deployment:
چند ثانیه صبر میکنید تا مراحلش تموم شه و کار ما تموم شد!
یه Back بزنید و از قسمت Production روی visit site بزنید، بعد یه panel/ تهش اضافه کنید و وارد پنل بشید.
آموزشها و نکات هم که تو آموزش اصلی هست:
نصب به پایان رسیده و توضیحاتی که در ادامه اومده شاید برای عموم لازم نباشه. !
شاید تا الان متوجه شده باشید که در مورد تغییر UUID و Proxy IP چیزی نگفتیم، چون شما میتونید بدون انجام این مرحله از تنظیمات پیشفرض پنل استفاده کنید
تغییر UUID همونطور که میدونید UUID مثل اسم رمزی میمونه که داخل لینکهای اشتراک و کانفیگ ها قرار میگیره و شما در صورت نیاز میتونید تغییر بدید. در صورت تغییر این پارامتر اتصال کاربرهای شما قطع میشه و لازم هست لینک اشتراک و یا کانفیگ ها رو مجددا در اختیارشون قرار بدید. در صورتی که این UUID رو در این مرحله تعریف نکنید هم کد از یک UUID پیشفرض استفاده خواهد کرد.
ثابت کردن Proxy IP ما یه مشکلی داریم که این کد به صورت پیشفرض از تعداد زیادی IP Proxy استفاده میکنه که برای هر بار اتصال به سایتای پشت کلادفلر ( شامل بخش وسیعی از وب میشه) به صورت رندوم IP جدیدی انتخاب میکنه و در نتیجه به صورت متناوب IP شما رو به صورت مجازی تغییر پیدا میکنه. این تغییر IP شاید برای برخی مشکل ساز باشه. (معایب و مزایای IP ثابت)
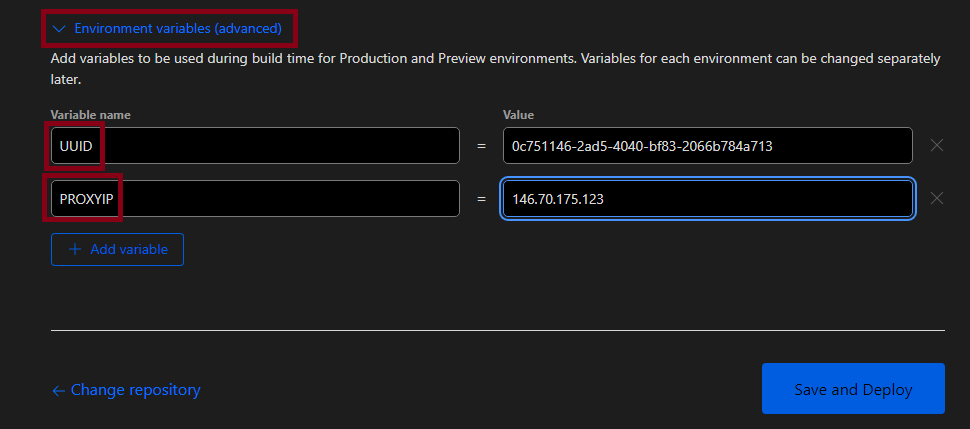
برای تغییر UUID و Proxy IP تو همین صفحه میاید پایین و قسمت Environment variables (advanced) رو باز میکنید:
اینجا باید مقادیر رو مشخص کنید. یه بار Add variable بزنید و خونه اول رو بنویسید UUID با حروف بزرگ، بعد از این لینک یه UUID بگیرید و بذارید خونه دوم:
حالا یه بار دیگه Add variable بزنید خونه اول PROXYIP با حروف بزرگ، IP رو هم میتونید از لینکهای زیر بگیرید:
حالا لازمه دوباره تغییرات رو اعمال کنیم.
از نوار بالا به قسمت Deployment برگردید و از بخش Production برید به view details:
حالا تو قسمت Deployment detail دکمهی Manage Deployment رو بزنید و Retry deployment:
چند ثانیه صبر میکنید تا مراحلش تموم شه و کار ما تموم شد!
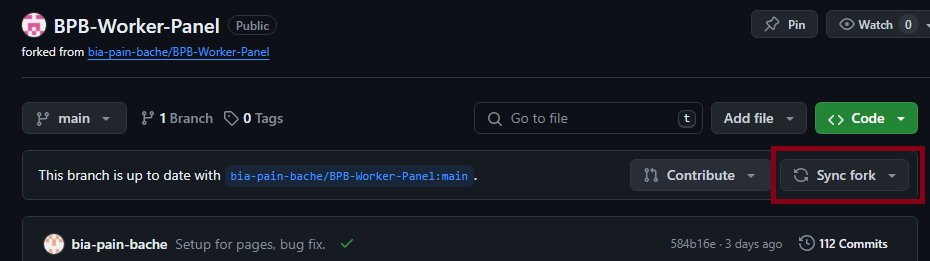
یکی از مزیتهای Pages نسبت به Worker اینه که وقتی آپدیتی برای کد منتشر میشه دیگه نیازی نیست برید ورژن جدید worker.js رو دانلود کنید و روز از نو روزی از نو! اصلا برای آپدیت دیگه کاری به کلادفلر ندارید. کافیه به گیتهاب خودتون برید وارد ریپازیتوری BPB-Worker-Panel بشید و از اینجا Sync fork رو بزنید:
بعد یه سری تغییرات ورژن جدید رو نشون میده و Update branch رو میزنید. خوبیش اینه که با این کار Cloudflare Pages خودش متوجه میشه و در حدود ۱ دقیقه بعد خودبخود آپدیت میکنه براتون.