An Android library to bootstrap sample apps for other Android projects. This library is useful to reduce the boilerplate code needed when writing a sample app for a project.
You can download the apk for the sample app of this library at this link, or on the PlayStore.

The code of the sample app is available at this link.
Having the sample apps installed is a good way to be notified of new releases. Although watching this repository will allow GitHub to email you whenever a new release is published.
The Gradle dependency is available via JitPak.
The minimum API level supported by this library is API 15.
Add thia to your root level build.gradle file.
allprojects {
repositories {
// ...
maven { url 'https://jitpack.io' }
}
}dependencies {
implementation 'com.github.PierfrancescoSoffritti:library-sample-app-template:1.0.2'
}This library provides an Activity to be used as starting point for building sample apps.
To use the library you need to launch the library's Activity (SampleAppTemplateActivity) from your sample app's main Activity.
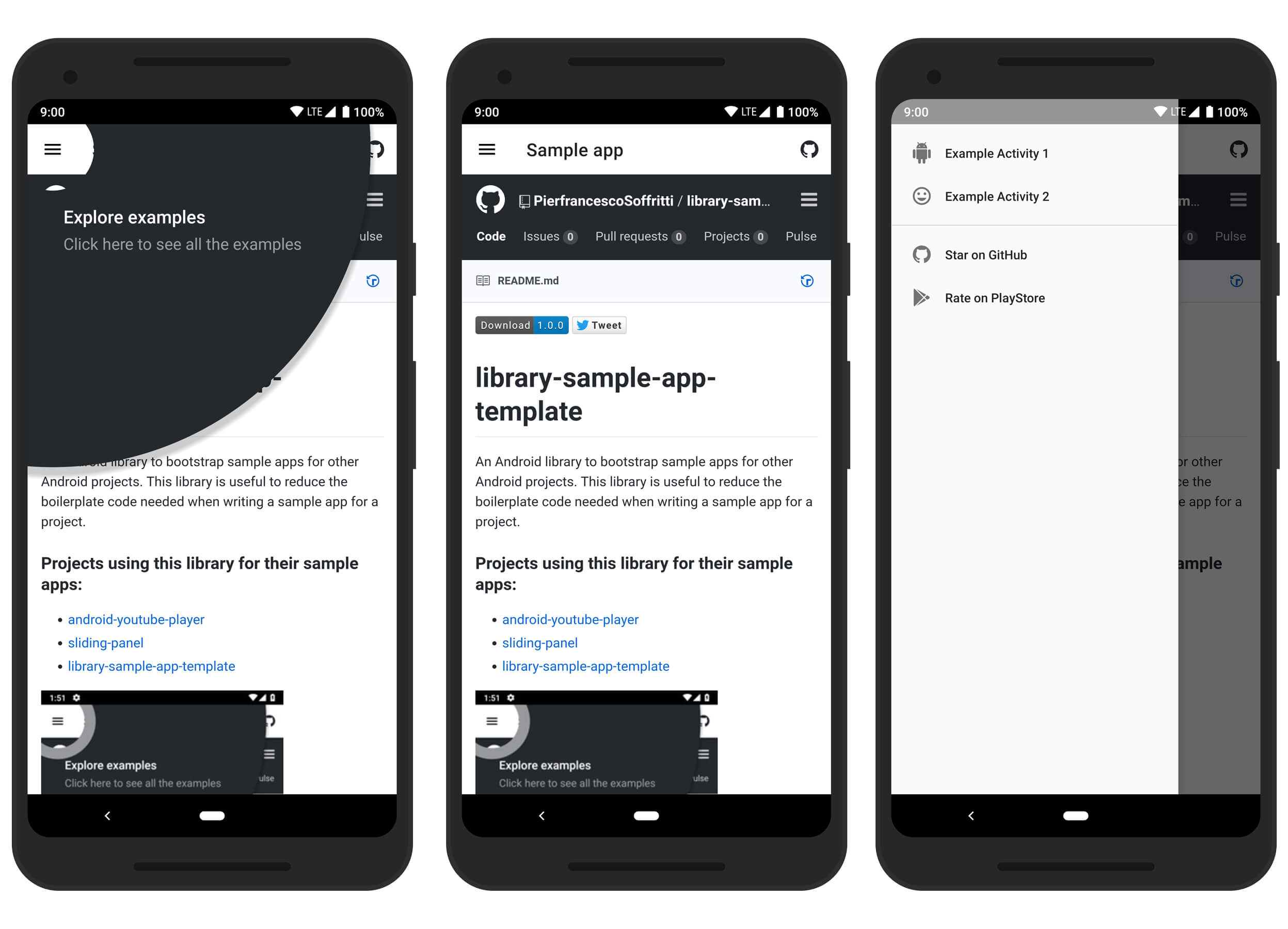
SampleAppTemplateActivity has a set of optional Views (screenshot1, screenshot2, screenshot3):
- a
Toolbarwith a title and an icon that, when clicked, sends the user to the project's GitHub page. - a
NavigationDrawerthat contains:- a set of links to launch other Activities created by the developer. Each Activity is meant to be an example of the project.
- a link to leave a star on the project's GitHub page.
- a link to the sample app's page on the PlayStore.
- a
WebViewthat loads the homepage of the project. The homepage could be a custom website or the readme of the project.
These optional Views are configured by putting extras into the Intent that launches the Activity.
To use SampleAppTemplateActivity, first add it to your manifest.
<activity android:name="com.psoffritti.librarysampleapptemplate.core.SampleAppTemplateActivity" />Make sure that the theme of the <application> element in your manifes extends a theme with no action bar.
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>Every Activity can use the theme you prefer, with or without actionbar. Only the main theme needs to descend from a NoActionBar theme.
Your manifest should look something like this.
<application
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ExampleActivity1" />
<activity android:name=".ExampleActivity2" android:theme="@style/Base.Theme.MaterialComponents.Light.DarkActionBar"/>
<activity android:name="com.psoffritti.librarysampleapptemplate.core.SampleAppTemplateActivity" />
</application>Then, to start SampleAppTemplateActivity create the Intent in your main Activity.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val intent = Intent(this, SampleAppTemplateActivity::class.java)
intent.putExtra(Constants.TITLE.name, getString(R.string.title))
intent.putExtra(Constants.GITHUB_URL.name, "https://github.com/username/repo")
val examples = arrayOf(
ExampleActivityDetails(
R.string.name,
R.drawable.icon,
ExampleActivity::class.java
)
)
intent.putExtra(Constants.EXAMPLES.name, examples)
startActivity(intent)
finish()
}When you run this code, the sample app's main Activity will create this Intent, then start SampleAppTemplateActivity and then finish itself.
The Intent extras are used to configure the sample app to fit your project. You can read here what each extra does.
Set these extras to the Intent that launches SampleAppTemplateActivity to customize the Activity. Every value is optional, if you don't need it just don't set it.
A String containing the title of your app.
intent.putExtra(Constants.TITLE.name, getString(R.string.title))If set, the title will be displayed in the Toolbar of the SampleAppTemplateActivity.
If not set, the title section of the Toolbar will be empty.
A String containing the URL of your porject's homepage. Could be a custom website or your README file.
intent.putExtra(Constants.HOMEPAGE_URL.name, "https://yourhomepage.com")If set, the webpage will be loaded in SampleAppTemplateActivity's WebView.
If not set, the WebView will be empty and the message "This library doesn't have a homepage" will be shown at the center of the screen.
A String containing the URL of your porject's GitHub repository.
intent.putExtra(Constants.HOMEPAGE_URL.name, "https://github.com/user/repo")If set
- the Toolbar will have an icon with the GitHub logo, when clicked this icon sends the user to the project's GitHub page.
- the NavigationDrawer will show a link to star the project on GitHub.
If not set, the icon in the Toolbar and the link in the NavigationDrawer won't be shown.
A String containing the package name used to publish your sample app on the PlayStore.
intent.putExtra(Constants.PLAYSTORE_PACKAGE_NAME.name, "com.project.sampleapp")If set, the NavigationDrawer will show a link to the sample app's page on the PlayStore.
If not set, the link in the NavigationDrawer won't be shown.
An Array of ExampleActivityDetails. You need to use this extra to specify the Activities the showcase examples of your projects.
ExampleActivityDetails takes three arguments:
- the resource id of the String you want to use as the name of the Activity. It will be shown in the NavigationDrawer.
- the resource id of the Drawable you want to use as icon for this Activity. It will be shown in the NavigationDrawer. The icon is optional, you can pass null.
- the class Object of the Activity. It will be used to launch the Activity when the item in the NavigationDrawer is clicked.
val examples = arrayOf(
ExampleActivityDetails(
R.string.name1,
R.drawable.icon1,
ExampleActivity1::class.java
),
ExampleActivityDetails(
R.string.name2,
null,
ExampleActivity2::class.java
)
)
intent.putExtra(Constants.EXAMPLES.name, examples)If set, a list of links to launch each Activity will be shown in the NavigationDrawer.
If not set, the links won't be shown in the NavigationDrawer.
SampleAppTemplateActivity will inherit colors and styles from your application's theme. Change them in the same way you would for you application, by using colorPrimary, colorPrimaryDark and accentColor.
If you want to customize the color of the tutorial widget, define this attributes in your app's theme:
lsat_tutorial_background_color: changes the color of the bigger background circle.lsat_tutorial_target_circle_color: changes the color of the smaller intermittent cricle.lsat_tutorial_text_color: changes the color of the text.
In the end your app's theme should look something like this.
<resources>
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="lsat_tutorial_background_color">@color/tutorial_background_color</item>
<item name="lsat_tutorial_target_circle_color">@color/tutorial_target_circle_color</item>
<item name="lsat_tutorial_text_color">@color/tutorial_text_color</item>
</style>
</resources>For any question feel free to open an issue on the GitHub repository.