item.addEventListener("click", toggles));
\ No newline at end of file
diff --git a/Accordion/Accordion_Menu_03/code/style.css b/Accordion/Accordion_Menu_03/code/style.css
new file mode 100644
index 00000000..e9306119
--- /dev/null
+++ b/Accordion/Accordion_Menu_03/code/style.css
@@ -0,0 +1,123 @@
+@import url('https://fonts.googleapis.com/css?family=Montserrat:300,400&display=swap');
+
+* {
+ box-sizing: border-box;
+}
+*::before, *::after {
+ box-sizing: border-box;
+}
+
+body {
+ margin: 0;
+ padding: 0;
+ font-family: 'Montserrat', sans-serif;
+ color: #2a2a2a;
+ display: flex;
+ min-height: 100vh;
+ background: rgb(255, 253, 253);
+}
+
+.container {
+ margin: 0 auto;
+ padding: 4rem;
+ width: 48rem;
+}
+h2 {
+ margin-left: 50px;
+}
+
+.accordins .accordin-items {
+ border-bottom: 1px solid #e5e5e5;
+}
+
+.accordins .accordin-items button[aria-expanded='true'] {
+ border-bottom: 1px solid #2a2a2a;
+}
+
+.accordins button {
+ position: relative;
+ display: block;
+ text-align: left;
+ width: 100%;
+ padding: 1em 0;
+ color: #2a2a2a;
+ font-size: 1.15rem;
+ font-weight: 400;
+ border: none;
+ background: none;
+ outline: none;
+}
+
+.accordins button:hover,
+.accordins button:focus {
+ cursor: pointer;
+ color: grey;
+}
+
+.accordins button:hover::after,
+.accordins button:focus::after {
+ cursor: pointer;
+ color: grey;
+ border: 1px solid grey;
+}
+
+.accordins button .accordion-title {
+ padding: 1em 1.5em 1em 0;
+}
+
+.accordins button .icon {
+ display: inline-block;
+ position: absolute;
+ top: 18px;
+ right: 0;
+ width: 22px;
+ height: 22px;
+ border: 1px solid;
+ border-radius: 22px;
+}
+
+.accordins button .icon::before {
+ display: block;
+ position: absolute;
+ content: '';
+ top: 9px;
+ left: 5px;
+ width: 10px;
+ height: 2px;
+ background: currentColor;
+}
+.accordins button .icon::after {
+ display: block;
+ position: absolute;
+ content: '';
+ top: 5px;
+ left: 9px;
+ width: 2px;
+ height: 10px;
+ background: currentColor;
+}
+
+.accordins button[aria-expanded='true'] {
+ color: #2a2a2a;
+}
+.accordins button[aria-expanded='true'] .icon::after {
+ width: 0;
+}
+.accordins button[aria-expanded='true'] + .accordins-contents {
+ opacity: 1;
+ max-height: 9em;
+ transition: all 200ms linear;
+ will-change: opacity, max-height;
+}
+.accordins .accordins-contents {
+ opacity: 0;
+ max-height: 0;
+ overflow: hidden;
+ transition: opacity 200ms linear, max-height 200ms linear;
+ will-change: opacity, max-height;
+}
+.accordins .accordins-contents p {
+ font-size: 1rem;
+ font-weight: 300;
+ margin: 2em 0;
+}
diff --git a/Accordion/Responsive_Accordion_01/README.md b/Accordion/Responsive_Accordion_01/README.md
new file mode 100644
index 00000000..6a921c40
--- /dev/null
+++ b/Accordion/Responsive_Accordion_01/README.md
@@ -0,0 +1,7 @@
+## Simple Accordion
+
+ Tech Stack Used 
+ 

+
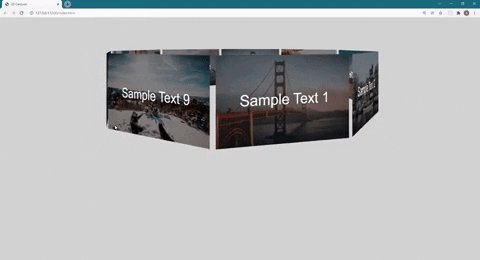
+### Preview
+
diff --git a/Accordion/Responsive_Accordion_01/assets/Accodion_Preview.png b/Accordion/Responsive_Accordion_01/assets/Accodion_Preview.png
new file mode 100644
index 00000000..a42d047d
Binary files /dev/null and b/Accordion/Responsive_Accordion_01/assets/Accodion_Preview.png differ
diff --git a/Accordion/Responsive_Accordion_01/code/index.html b/Accordion/Responsive_Accordion_01/code/index.html
new file mode 100644
index 00000000..f214ccca
--- /dev/null
+++ b/Accordion/Responsive_Accordion_01/code/index.html
@@ -0,0 +1,57 @@
+
+
+
+
+
+
+
+ Document
+
+
+
+
+
+
+
+
+
+
+
We provide 90.07% accuaray.
+
+
+
+
+
+
+
+
+
+
You can check the number of likes for your video on youtube.
+
+
+
+
+
+
+
+
+
+
Lord Ipsum fusce bibendum, arcu nec fermentum elementum,
+
+
+
+
+
+
+
+
+
+
+
+
+
TAG ANOMALY */
+.rs-p-wp-fix { display: none !important; margin: 0 !important; height: 0px !important; }
+
+/* NEW Z-INDEX FIX*/
+.wp-block-themepunch-revslider { position: relative }
+
+/* FIX FOR QUICK LOADING OF SLIDER SCRIPTS AND WP-ROCKET READDING IMG TAG INTO DOM*/
+/*rs-sbg-px rs-sbg-wrap img { display:none !important}*/
+
+/* MODAL BASICS */
+rs-modal { position: fixed !important; z-index: 9999999 !important; pointer-events: none !important;}
+rs-modal.rs-modal-auto { top: auto;bottom: auto;left: auto; right:auto; }
+rs-modal.rs-modal-fullwidth,
+rs-modal.rs-modal-fullscreen { top: 0px; left: 0px; width: 100%; height: 100%; }
+rs-modal rs-fullwidth-wrap { position: absolute; top: 0px; left: 0px; height: 100%;}
+rs-module-wrap.rs-modal { display:none; max-height: 100% !important; overflow: auto !important; pointer-events: auto !important;}
+rs-module-wrap.hideallscrollbars.rs-modal { overflow: hidden !important; max-width: 100% !important}
+rs-modal-cover { width: 100%; height: 100%; z-index: 0; background: transparent; position: absolute;top: 0px;left: 0px; cursor: pointer; pointer-events: auto}
+body>rs-modal-cover { position: fixed; z-index: 9999995 !important; }
+
+rs-sbg-px { pointer-events: none }
+
+.rs-forceuntouchable,
+.rs-forceuntouchable * { pointer-events: none !important; }
+
+.rs-forcehidden * { visibility: hidden !important; }
+
+/*rs-modal rs-fullwidth-wrap rs-module-wrap { transform: translateY(-50%) !important; top: 50% !important; }*/
+
+.rs_splitted_lines { display: block; white-space: nowrap !important}
+
+.rs-go-fullscreen {
+ position:fixed !important;
+ width:100% !important;
+ height:100% !important;
+ top:0px !important;
+ left:0px !important;
+ z-index:9999999 !important;
+ background:#ffffff;
+}
+.rtl { direction: rtl;}
+@font-face {
+ font-family: 'revicons';
+ src: url('../fonts/revicons/revicons.eot?5510888');
+ src: url('../fonts/revicons/revicons.eot?5510888#iefix') format('embedded-opentype'),
+ url('../fonts/revicons/revicons.woff?5510888') format('woff'),
+ url('../fonts/revicons/revicons.ttf?5510888') format('truetype'),
+ url('../fonts/revicons/revicons.svg?5510888#revicons') format('svg');
+ font-weight: normal;
+ font-style: normal;
+ font-display: swap;
+}
+
+ [class^="revicon-"]:before, [class*=" revicon-"]:before {
+ font-family: "revicons";
+ font-style: normal;
+ font-weight: normal;
+ speak: never;
+ speak-as: spell-out;
+ display: inline-block;
+ text-decoration: inherit;
+ width: 1em;
+ margin-right: .2em;
+ text-align: center;
+
+ /* For safety - reset parent styles, that can break glyph codes*/
+ font-variant: normal;
+ text-transform: none;
+
+ /* fix buttons height, for twitter bootstrap */
+ line-height: 1em;
+
+ /* Animation center compensation - margins should be symmetric */
+ /* remove if not needed */
+ margin-left: .2em;
+
+ /* you can be more comfortable with increased icons size */
+ /* font-size: 120%; */
+
+ /* Uncomment for 3D effect */
+ /* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
+}
+
+
+rs-module i[class^="fa-"],
+rs-module i[class*=" fa-"],
+.rb-modal-wrapper i[class^="fa-"],
+.rb-modal-wrapper i[class*=" fa-"],
+#waitaminute i[class^="fa-"],
+#waitaminute i[class*=" fa-"],
+#objectlibrary i[class^="fa-"],
+#objectlibrary i[class*=" fa-"],
+#rs_overview i[class^="fa-"],
+#rs_overview i[class*=" fa-"],
+#rs_overview_menu i[class^="fa-"],
+#rs_overview_menu i[class*=" fa-"],
+#builderView i[class^="fa-"],
+#builderView i[class*=" fa-"]
+{
+ display: inline-block;
+ font: normal normal normal 14px/1 FontAwesome;
+ font-size: inherit;
+ text-rendering: auto;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+rs-module [class^="fa-"]:before,
+rs-module [class*=" fa-"]:before,
+.rb-modal-wrapper [class^="fa-"]:before,
+.rb-modal-wrapper [class*=" fa-"]:before,
+#rs_overview [class^="fa-"]:before,
+#rs_overview [class*=" fa-"]:before,
+#objectlibrary [class^="fa-"]:before,
+#objectlibrary [class*=" fa-"]:before,
+#waitaminute [class^="fa-"]:before,
+#waitaminute [class*=" fa-"]:before,
+#rs_overview_menu [class^="fa-"]:before,
+#rs_overview_menu [class*=" fa-"]:before,
+#builderView [class^="fa-"]:before,
+#builderView [class*=" fa-"]:before
+{
+ font-family: FontAwesome;
+ font-style: normal;
+ font-weight: 400;
+ speak: never;
+ speak-as: spell-out;
+ display: inline-block;
+ text-decoration: inherit;
+ width: auto;
+ margin-right: 0;
+ text-align: center;
+ font-variant: normal;
+ text-transform: none;
+ line-height: inherit;
+ margin-left: 0;
+}
+
+rs-module .sr-only,
+#objectlibrary .sr-only,
+#waitaminute .sr-only,
+#rs_overview .sr-only,
+#rs_overview_menu .sr-only,
+.rb-modal-wrapper .sr-only,
+#builderView .sr-only
+{
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0, 0, 0, 0);
+ border: 0;
+}
+rs-module .sr-only-focusable:active,
+rs-module .sr-only-focusable:focus,
+#waitaminute .sr-only-focusable:active,
+#waitaminute .sr-only-focusable:focus,
+#objectlibrary .sr-only-focusable:active,
+#objectlibrary .sr-only-focusable:focus,
+#rs_overview .sr-only-focusable:active,
+#rs_overview .sr-only-focusable:focus,
+#rs_overview_menu .sr-only-focusable:active,
+#rs_overview_menu .sr-only-focusable:focus,
+.rb-modal-wrapper .sr-only-focusable:active,
+.rb-modal-wrapper .sr-only-focusable:focus,
+#builderView .sr-only-focusable:active,
+#builderView .sr-only-focusable:focus
+
+{
+ position: static;
+ width: auto;
+ height: auto;
+ margin: 0;
+ overflow: visible;
+ clip: auto;
+}
+
+
+.revicon-search-1:before { content: '\e802'; } /* '' */
+.revicon-pencil-1:before { content: '\e831'; } /* '' */
+.revicon-picture-1:before { content: '\e803'; } /* '' */
+.revicon-cancel:before { content: '\e80a'; } /* '' */
+.revicon-info-circled:before { content: '\e80f'; } /* '' */
+.revicon-trash:before { content: '\e801'; } /* '' */
+.revicon-left-dir:before { content: '\e817'; } /* '' */
+.revicon-right-dir:before { content: '\e818'; } /* '' */
+.revicon-down-open:before { content: '\e83b'; } /* '' */
+.revicon-left-open:before { content: '\e819'; } /* '' */
+.revicon-right-open:before { content: '\e81a'; } /* '' */
+.revicon-angle-left:before { content: '\e820'; } /* '' */
+.revicon-angle-right:before { content: '\e81d'; } /* '' */
+.revicon-left-big:before { content: '\e81f'; } /* '' */
+.revicon-right-big:before { content: '\e81e'; } /* '' */
+.revicon-magic:before { content: '\e807'; } /* '' */
+.revicon-picture:before { content: '\e800'; } /* '' */
+.revicon-export:before { content: '\e80b'; } /* '' */
+.revicon-cog:before { content: '\e832'; } /* '' */
+.revicon-login:before { content: '\e833'; } /* '' */
+.revicon-logout:before { content: '\e834'; } /* '' */
+.revicon-video:before { content: '\e805'; } /* '' */
+.revicon-arrow-combo:before { content: '\e827'; } /* '' */
+.revicon-left-open-1:before { content: '\e82a'; } /* '' */
+.revicon-right-open-1:before { content: '\e82b'; } /* '' */
+.revicon-left-open-mini:before { content: '\e822'; } /* '' */
+.revicon-right-open-mini:before { content: '\e823'; } /* '' */
+.revicon-left-open-big:before { content: '\e824'; } /* '' */
+.revicon-right-open-big:before { content: '\e825'; } /* '' */
+.revicon-left:before { content: '\e836'; } /* '' */
+.revicon-right:before { content: '\e826'; } /* '' */
+.revicon-ccw:before { content: '\e808'; } /* '' */
+.revicon-arrows-ccw:before { content: '\e806'; } /* '' */
+.revicon-palette:before { content: '\e829'; } /* '' */
+.revicon-list-add:before { content: '\e80c'; } /* '' */
+.revicon-doc:before { content: '\e809'; } /* '' */
+.revicon-left-open-outline:before { content: '\e82e'; } /* '' */
+.revicon-left-open-2:before { content: '\e82c'; } /* '' */
+.revicon-right-open-outline:before { content: '\e82f'; } /* '' */
+.revicon-right-open-2:before { content: '\e82d'; } /* '' */
+.revicon-equalizer:before { content: '\e83a'; } /* '' */
+.revicon-layers-alt:before { content: '\e804'; } /* '' */
+.revicon-popup:before { content: '\e828'; } /* '' */
+
+
+
+
+/******************************
+ - BASIC STYLES -
+******************************/
+
+.tp-fullwidth-forcer { z-index: 0; pointer-events: none}
+rs-module-wrap { visibility: hidden }
+rs-module-wrap,
+rs-module-wrap * { box-sizing: border-box; -webkit-tap-highlight-color: rgba(0,0,0,0);}
+
+rs-module-wrap {position:relative;z-index: 1;width:100%; display: block;}
+
+.rs-fixedscrollon rs-module-wrap { position: fixed !important; top: 0px !important; z-index: 1000; left: 0 !important;}
+.rs-stickyscrollon rs-module-wrap { position: sticky !important; top:0px; z-index: 1000; }
+.rs-stickyscrollon { overflow: visible !important; }
+
+rs-fw-forcer { display:block;width:100%;pointer-events: none;}
+rs-module { position:relative;overflow:hidden;display: block; }
+
+rs-module.disableVerticalScroll { -ms-touch-action: pan-x; touch-action: pan-x; }
+
+
+rs-pzimg-wrap,
+rs-sbg-effectwrap,
+rs-sbg { display: block; pointer-events: none }
+
+rs-sbg-effectwrap {
+ position:absolute;top:0px;left:0px;width:100%;height:100%
+}
+
+rs-carousel-wrap rs-column rs-layer img { width: 0px; height: 0px; }
+
+rs-sbg-px,
+rs-sbg-wrap {position:absolute; top:0px; left:0px; z-index:0;width:100%;height:100%;display: block;}
+
+a.rs-layer,
+a.rs-layer:-webkit-any-link { text-decoration: none }
+
+a[x-apple-data-detectors] { color: inherit !important; text-decoration: none !important; font-size: inherit !important; font-family: inherit !important; font-weight: inherit !important; line-height: inherit !important; }
+
+.entry-content rs-module a, rs-module a { box-shadow: none; }
+
+.rs-ov-hidden { overflow:hidden !important;}
+
+
+.rs-forceoverflow,
+.rs-forceoverflow rs-module-wrap,
+.rs-forceoverflow rs-module,
+.rs-forceoverflow rs-slides,
+.rs-forceoverflow rs-slide { overflow:visible !important}
+
+.tp-simpleresponsive img,
+rs-module img{
+ max-width:none !important;
+ transition: none;
+ margin:0px;
+ padding:0px;
+ border:none;
+}
+
+
+
+rs-module .no-slides-text{font-weight:bold;text-align:center;padding-top:80px;}
+
+
+rs-slides, rs-slide, rs-slide:before { position:absolute;text-indent: 0em;top:0px;left:0px;}
+rs-slide,rs-slide:before { display:block; visibility:hidden; }
+
+.rs-layer .rs-untoggled-content { display:block;}
+.rs-layer .rs-toggled-content { display:none;}
+
+.rs-tc-active.rs-layer > .rs-toggled-content { display:block;}
+.rs-tc-active.rs-layer > .rs-untoggled-content { display:none;}
+
+.rs-layer-video { overflow: hidden }
+
+.rs_html5vidbasicstyles { position:relative;top:0px;left:0px;width:100%;height:100%; overflow:hidden; }
+
+rs-module rs-layer,
+rs-module .rs-layer {
+ opacity: 0;
+ position:relative;
+ visibility: hidden;
+ /*white-space: nowrap; Fix for Mobile Padding issues on long texts */
+ display: block;
+ -webkit-font-smoothing: antialiased !important;
+ -webkit-tap-highlight-color:rgba(0, 0, 0, 0);
+ -moz-osx-font-smoothing: grayscale;
+ z-index:1;
+ font-display: swap;
+}
+
+rs-layer-wrap,
+rs-mask,
+rs-module-wrap,
+rs-module .rs-layer,
+rs-module img {
+ user-select: none;
+}
+
+rs-module rs-mask-wrap .rs-layer,
+rs-module rs-mask-wrap *:last-child,
+.wpb_text_column rs-module rs-mask-wrap .rs-layer,
+.wpb_text_column rs-module rs-mask-wrap *:last-child{
+ margin-bottom:0;
+
+}
+
+.rs-svg svg { width:100%; height:100%;position: relative;vertical-align: top}
+
+
+rs-layer:not(.rs-wtbindex),
+.rs-layer:not(.rs-wtbindex),
+rs-alyer *:not(.rs-wtbindex),
+.rs-layer *:not(.rs-wtbindex) { outline: none !important; }
+
+
+/* CAROUSEL FUNCTIONS */
+rs-carousel-wrap {
+ cursor:url(openhand.cur), move;
+}
+rs-carousel-wrap.dragged {
+ cursor:url(closedhand.cur), move;
+}
+
+rs-carousel-wrap.noswipe {
+ cursor: default;
+}
+
+rs-carousel-wrap { position: absolute; overflow: hidden; width:100%;height:100%;top:0px;left:0px;}
+rs-carousel-space { clear:both;display:block;width:100%;height:0px;position:relative;}
+
+/* ADDED FOR SLIDELINK MANAGEMENT */
+.tp_inner_padding {
+ box-sizing:border-box;
+ max-height:none !important;
+}
+
+
+.rs-layer.rs-selectable {
+ user-select: text;
+}
+
+
+
+rs-px-mask {
+ overflow: hidden;
+ display: block;
+ width: 100%;
+ height: 100%;
+ position: relative;
+}
+
+rs-module embed,
+rs-module iframe,
+rs-module object,
+rs-module audio,
+rs-module video {
+ max-width: none !important;
+ border: none;
+}
+
+rs-bg-elem { position:absolute; top:0px;left:0px; width:100%;height:100%;z-index:0; display: block; pointer-events: none; }
+
+.tp-blockmask,
+.tp-blockmask_in,
+.tp-blockmask_out { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background: #fff; z-index: 1000; transform: scaleX(0) scaleY(0);}
+
+/***********************************************************
+ - ZONES / GOUP / ROW / COLUMN LAYERS AND HELPERS -
+***********************************************************/
+rs-zone { position:absolute; width:100%;left:0px; box-sizing: border-box;min-height:50px; font-size:0px;pointer-events: none}
+rs-row-wrap,
+rs-column,
+rs-cbg-mask-wrap { display:block; visibility: hidden}
+
+rs-layer-wrap,
+rs-parallax-wrap,
+rs-loop-wrap,
+rs-mask-wrap { display: block; }
+
+
+rs-column-wrap>rs-loop-wrap { z-index: 1 }
+
+rs-layer-wrap,
+rs-mask-wrap,
+rs-cbg-mask-wrap
+ { transform-style:flat;}
+
+
+/* ANY SAFARI NEEDS IN CAROUSEL SOME HELP TO AVOID FLICKERING, LOVELY....*/
+@media screen and (min-color-index:0) and(-webkit-min-device-pixel-ratio:0)
+ {
+ rs-carousel-wrap rs-layer-wrap, rs-carousel-wrap rs-loop-wrap {backface-visibility: hidden;transform-style: preserve-3d;}
+ }
+
+.safarifix rs-layer-wrap {
+ perspective: 1000000;
+}
+
+@-moz-document url-prefix() {
+ rs-layer-wrap,
+ rs-mask-wrap,
+ rs-cbg-mask-wrap { perspective: none; }
+}
+
+
+rs-mask-wrap { overflow: hidden }
+rs-fullwidth-wrap { position:relative;width:100%;height:auto;display: block; overflow:visible;max-width:none !important;}
+
+.rev_row_zone_top { top:0px;}
+.rev_row_zone_bottom { bottom:0px;}
+.rev_row_zone_middle { top: 0px;}
+
+rs-column-wrap .rs-parallax-wrap { vertical-align: top }
+
+.rs-layer img,
+rs-layer img { vertical-align: top }
+
+rs-row,
+rs-row.rs-layer {
+ display:table;
+ position:relative;
+ width:100% !important;
+ table-layout: fixed;
+ box-sizing: border-box;
+ vertical-align: top;
+ height:auto;
+ font-size:0px;
+}
+
+.rs-layer.rs-waction.iospermaccwait.permanenthidden { display:none !important; visibility:hidden !important; pointer-events: none !important;}
+
+rs-column-wrap {
+ display: table-cell;
+ position: relative;
+ vertical-align: top;
+ height: auto;
+ box-sizing: border-box;
+ font-size:0px;
+}
+
+rs-column {
+ box-sizing: border-box;
+ display: block;
+ position: relative;
+ width:100% !important;
+ height:auto !important;
+ white-space: normal !important;
+}
+
+rs-cbg-mask-wrap {
+ position: absolute;
+ z-index: 0;
+ box-sizing: border-box;
+}
+
+rs-column-wrap rs-cbg-mask-wrap { top: 0px; left: 0px; bottom: 0px; right: 0px; }
+rs-column-bg {
+ position: absolute;
+ z-index: 0;
+ box-sizing: border-box;
+ width: 100%;
+ height: 100%;
+}
+
+.rs-pelock * { pointer-events: none !important;}
+
+rs-column .rs-parallax-wrap,
+rs-column rs-loop-wrap,
+rs-column rs-mask-wrap { text-align: inherit; }
+rs-column rs-mask-wrap { display: inline-block;}
+
+
+rs-column .rs-parallax-wrap rs-loop-wrap,
+rs-column .rs-parallax-wrap rs-mask-wrap,
+rs-column .rs-parallax-wrap { position: relative !important; left:auto !important; top:auto !important; line-height: 0px;}
+
+rs-column .rs-parallax-wrap rs-loop-wrap,
+rs-column .rs-parallax-wrap rs-mask-wrap,
+rs-column .rs-parallax-wrap,
+rs-column .rev_layer_in_column { vertical-align: top; }
+
+.rev_break_columns { display: block !important }
+.rev_break_columns rs-column-wrap.rs-parallax-wrap { display:block !important; width:100% !important; }
+
+
+.rev_break_columns rs-column-wrap.rs-parallax-wrap.rs-layer-hidden,
+.tp-forcenotvisible,
+.tp-hide-revslider,
+rs-row-wrap.rs-layer-hidden,
+rs-column-wrap.rs-layer-hidden,
+.rs-layer.rs-layer-hidden,
+.rs-layer-audio.rs-layer-hidden,
+.rs-parallax-wrap.rs-layer-hidden {
+ visibility:hidden !important;
+ display:none !important
+}
+
+/*rs-column .rs-parallax-wrap,
+rs-column rs-loop-wrap,
+rs-column rs-mask-wrap,
+rs-column rs-layer { vertical-align: inherit }*/
+
+
+
+/*********************************
+ - SPECIAL TP CAPTIONS -
+**********************************/
+
+a.rs-layer.rs-nointeraction >.div,
+rs-layer.rs-nointeraction:not(a),
+.rs-layer.rs-nointeraction:not(a) {
+ pointer-events: none !important
+}
+
+rs-static-layers {position:absolute; z-index:101; top:0px;left:0px; display: block; width: 100%;height: 100%; pointer-events: none; overflow: hidden}
+
+/* new static layers position option */
+rs-static-layers.rs-stl-back {
+ z-index:0;
+}
+
+.rs-stl-visible{
+ overflow: visible !important;
+}
+
+.rs-layer rs-fcr {width: 0;height: 0;border-left: 40px solid transparent;border-right: 0px solid transparent;border-top: 40px solid #00A8FF;position: absolute;right:100%;top:0px;}
+.rs-layer rs-fcrt {width: 0;height: 0;border-left: 40px solid transparent;border-right: 0px solid transparent;border-bottom: 40px solid #00A8FF;position: absolute;right:100%;top:0px;}
+.rs-layer rs-bcr {width: 0;height: 0;border-left: 0px solid transparent;border-right: 40px solid transparent;border-bottom: 40px solid #00A8FF;position: absolute;left:100%;top:0px;}
+.rs-layer rs-bcrt {width: 0;height: 0;border-left: 0px solid transparent;border-right: 40px solid transparent;border-top: 40px solid #00A8FF;position: absolute;left:100%;top:0px;}
+
+
+.tp-layer-inner-rotation {
+ position: relative !important;
+}
+
+
+/***********************************************
+ - SPECIAL ALTERNATIVE IMAGE SETTINGS -
+***********************************************/
+
+img.tp-slider-alternative-image {
+ width:100%; height:auto;
+}
+
+
+/******************************
+ - IE8 HACKS -
+*******************************/
+.noFilterClass {
+ filter:none !important;
+}
+
+
+/********************************
+ - FULLSCREEN VIDEO -
+*********************************/
+
+rs-bgvideo { position: absolute;top:0px;left:0px; width:100%;height:100%;z-index: 0; display: block}
+
+.rs-layer.rs-fsv { top:0px;left:0px; position:absolute;width:100%;height:100%}
+
+.rs-layer.rs-fsv audio,
+.rs-layer.rs-fsv video,
+.rs-layer.rs-fsv iframe,
+.rs-layer.rs-fsv iframe audio,
+.rs-layer.rs-fsv iframe video { width:100%; height:100% ; /*display: none*/}
+
+
+.rs-fsv video { background: #000}
+
+.fullcoveredvideo rs-poster { background-position: center center;background-size: cover;width:100%;height:100%;top:0px;left:0px}
+
+
+.videoisplaying .html5vid rs-poster { display: none}
+
+.tp-video-play-button {
+ background:#000;
+ background:rgba(0,0,0,0.3);
+ border-radius:5px;
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ color: #FFF;
+ z-index: 3;
+ margin-top: -25px;
+ margin-left: -25px;
+ line-height: 50px !important;
+ text-align: center;
+ cursor: pointer;
+ width: 50px;
+ height:50px;
+ box-sizing: border-box;
+
+ display: inline-block;
+ vertical-align: top;
+ z-index: 4;
+ opacity: 0;
+ transition:opacity 300ms ease-out !important;
+}
+
+.rs-ISM .tp-video-play-button{
+ opacity: 1;
+ transition: none !important;
+ z-index: 6;
+}
+
+.rs-audio .tp-video-play-button { display:none !important;}
+.rs-layer .html5vid { width:100% !important; height:100% !important;}
+.tp-video-play-button i { width:50px;height:50px; display:inline-block; text-align: center !important; vertical-align: top; line-height: 50px !important; font-size: 30px !important;}
+.rs-layer:hover .tp-video-play-button { opacity: 1; display:block; z-index: 6;}
+.rs-layer .tp-revstop { display:none;width: 15px; border-right: 5px solid #fff !important; border-left:5px solid #fff !important; transform: translateX(50%) translateY(50%);height: 20px;margin-left: 11px !important;margin-top: 5px !important;}
+.videoisplaying .revicon-right-dir { display:none}
+.videoisplaying .tp-revstop { display:block}
+
+.videoisplaying .tp-video-play-button { display:none}
+
+
+.fullcoveredvideo .tp-video-play-button { display:none !important}
+
+
+.rs-fsv .rs-fsv audio { object-fit:contain !important;}
+.rs-fsv .rs-fsv video { object-fit:contain !important;}
+
+.rs-layer-video .html5vid.hidefullscreen video::-webkit-media-controls-fullscreen-button { display: none; }
+
+
+@supports not (-ms-high-contrast:none) {
+ /* Non-IE styles here */
+ .rs-fsv .fullcoveredvideo audio { object-fit:cover !important;}
+ .rs-fsv .fullcoveredvideo video { object-fit:cover !important;}
+}
+
+.rs-fullvideo-cover { width:100%;height:100%;top:0px;left:0px;position: absolute; background:transparent;z-index:5;}
+
+
+.rs-nolc .tp-video-play-button,
+rs-bgvideo video::-webkit-media-controls-start-playback-button,
+rs-bgvideo video::-webkit-media-controls,
+rs-bgvideo audio::-webkit-media-controls { display:none !important;}
+
+
+.rs-audio .tp-video-controls { opacity: 1 !important; visibility: visible !important}
+
+
+
+rs-module h1.rs-layer,
+rs-module h2.rs-layer,
+rs-module h3.rs-layer,
+rs-module h4.rs-layer,
+rs-module h5.rs-layer,
+rs-module h6.rs-layer,
+rs-module div.rs-layer,
+rs-module span.rs-layer,
+rs-module p.rs-layer { margin:0; padding:0; margin-block-start: 0; margin-block-end: 0; margin-inline-start: 0; margin-inline-end: 0;}
+
+rs-module h1.rs-layer:before,
+rs-module h2.rs-layer:before,
+rs-module h3.rs-layer:before,
+rs-module h4.rs-layer:before,
+rs-module h5.rs-layer:before,
+rs-module h6.rs-layer:before { content: none; }
+
+
+/********************************
+ - DOTTED OVERLAYS -
+*********************************/
+rs-dotted { background-repeat:repeat;width:100%;height:100%;position:absolute;top:0px;left:0px;z-index:3;display:block;pointer-events: none}
+rs-sbg-wrap rs-dotted { z-index: 31 }
+rs-dotted.twoxtwo { background:url(../assets/gridtile.png)}
+rs-dotted.twoxtwowhite { background:url(../assets/gridtile_white.png)}
+rs-dotted.threexthree { background:url(../assets/gridtile_3x3.png)}
+rs-dotted.threexthreewhite { background:url(../assets/gridtile_3x3_white.png)}
+
+
+/******************************
+ - SHADOWS -
+******************************/
+
+.tp-shadowcover { width:100%;height:100%;top:0px;left:0px;background: #fff;position: absolute; z-index: -1;}
+.tp-shadow1 { box-shadow: 0 10px 6px -6px rgba(0,0,0,0.8);}
+
+.tp-shadow2:before, .tp-shadow2:after,
+.tp-shadow3:before, .tp-shadow4:after
+{
+ z-index: -2;
+ position: absolute;
+ content: "";
+ bottom: 10px;
+ left: 10px;
+ width: 50%;
+ top: 85%;
+ max-width:300px;
+ background: transparent;
+ box-shadow: 0 15px 10px rgba(0,0,0,0.8);
+
+ transform: rotate(-3deg);
+}
+
+.tp-shadow2:after,
+.tp-shadow4:after
+{
+ transform: rotate(3deg);
+ right: 10px;
+ left: auto;
+}
+
+.tp-shadow5
+{
+ position:relative;
+ box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
+}
+.tp-shadow5:before, .tp-shadow5:after
+{
+ content:"";
+ position:absolute;
+ z-index:-2;
+ box-shadow:0 0 25px 0px rgba(0,0,0,0.6);
+ top:30%;
+ bottom:0;
+ left:20px;
+ right:20px;
+ border-radius:100px / 20px;
+}
+
+
+
+/* TP BUTTONS DESKTOP SIZE */
+
+.rev-btn,
+.rev-btn:visited { outline:none !important; box-shadow:none; text-decoration: none !important; box-sizing:border-box; cursor: pointer;}
+
+.rev-btn.rev-uppercase,
+.rev-btn.rev-uppercase:visited { text-transform: uppercase; }
+
+.rev-btn i { font-size: inherit; font-weight: normal; position: relative; top: 0px; transition: opacity 0.2s ease-out, margin 0.2s ease-out; margin-left:0px; line-height: inherit}
+
+.rev-btn.rev-hiddenicon i { font-size: inherit; font-weight: normal; position: relative; top: 0px; transition: opacity 0.2s ease-out, margin 0.2s ease-out; opacity: 0; margin-left:0px !important; width:0px !important; }
+.rev-btn.rev-hiddenicon:hover i { opacity: 1 !important; margin-left:10px !important; width:auto !important;}
+
+
+/* BURGER BUTTON */
+.rev-burger {
+ position: relative;
+ box-sizing: border-box;
+ padding: 22px 14px 22px 14px;
+ border-radius: 50%;
+ border: 1px solid rgba(51,51,51,0.25);
+ -webkit-tap-highlight-color: rgba(0,0,0,0);
+ -webkit-tap-highlight-color: transparent;
+ cursor: pointer;
+}
+
+.rev-burger span {
+ display: block;
+ width: 30px;
+ height: 3px;
+ background: #333;
+ transition: .7s;
+ pointer-events: none;
+ transform-style: flat !important;
+}
+.rev-burger span:nth-child(2) {
+ margin: 3px 0;
+}
+
+.quick_style_example_wrap .rev-burger:hover :first-child,
+#dialog_addbutton .rev-burger:hover :first-child,
+.open .rev-burger :first-child,
+.open.rev-burger :first-child {
+ transform: translateY(6px) rotate(-45deg);
+
+}
+.quick_style_example_wrap .rev-burger:hover :nth-child(2),
+#dialog_addbutton .rev-burger:hover :nth-child(2),
+.open .rev-burger :nth-child(2),
+.open.rev-burger :nth-child(2) {
+ transform: rotate(-45deg);
+
+ opacity: 0;
+}
+.quick_style_example_wrap .rev-burger:hover :last-child,
+#dialog_addbutton .rev-burger:hover :last-child,
+.open .rev-burger :last-child,
+.open.rev-burger :last-child {
+ transform: translateY(-6px) rotate(-135deg);
+
+}
+
+.rev-burger.revb-white {
+ border: 2px solid rgba(255,255,255,0.2);
+}
+
+.rev-b-span-light span,
+.rev-burger.revb-white span {
+ background: #fff;
+}
+.rev-burger.revb-whitenoborder {
+ border: 0;
+}
+.rev-burger.revb-whitenoborder span {
+ background: #fff;
+}
+.rev-burger.revb-darknoborder {
+ border: 0;
+}
+
+.rev-b-span-dark span,
+.rev-burger.revb-darknoborder span {
+ background: #333;
+}
+
+.rev-burger.revb-whitefull {
+ background: #fff;
+ border:none;
+}
+
+.rev-burger.revb-whitefull span {
+ background:#333;
+}
+
+.rev-burger.revb-darkfull {
+ background: #333;
+ border:none;
+}
+
+.rev-burger.revb-darkfull span {
+ background:#fff;
+}
+
+
+/* SCROLL DOWN BUTTON */
+
+@keyframes rev-ani-mouse {
+ 0% {opacity: 1;top: 29%;}
+ 15% {opacity: 1;top: 70%;}
+ 50% {opacity: 0;top: 70%;}
+ 100% {opacity: 0;top: 29%;}
+}
+.rev-scroll-btn {
+ display: inline-block;
+ position: relative;
+ left: 0;
+ right: 0;
+ text-align: center;
+ cursor: pointer;
+ width:35px;
+ height:55px;
+ box-sizing: border-box;
+ border: 3px solid white;
+ border-radius: 23px;
+}
+.rev-scroll-btn > * {
+ display: inline-block;
+ line-height: 18px;
+ font-size: 13px;
+ font-weight: normal;
+ color: #7f8c8d;
+ color: #ffffff;
+ font-family: "proxima-nova", "Helvetica Neue", Helvetica, Arial, sans-serif;
+ letter-spacing: 2px;
+}
+.rev-scroll-btn > *:hover,
+.rev-scroll-btn > *:focus,
+.rev-scroll-btn > *.active {
+ color: #ffffff;
+}
+.rev-scroll-btn > *:hover,
+.rev-scroll-btn > *:focus,
+.rev-scroll-btn > *:active,
+.rev-scroll-btn > *.active {
+ opacity: 0.8;
+}
+
+.rev-scroll-btn.revs-fullwhite {
+ background:#fff;
+}
+
+.rev-scroll-btn.revs-fullwhite span {
+ background: #333;
+}
+
+.rev-scroll-btn.revs-fulldark {
+ background:#333;
+ border:none;
+}
+
+.rev-scroll-btn.revs-fulldark span {
+ background: #fff;
+}
+
+.rev-scroll-btn span {
+ position: absolute;
+ display: block;
+ top: 29%;
+ left: 50%;
+ width: 8px;
+ height: 8px;
+ margin: -4px 0 0 -4px;
+ border-radius: 50%;
+ animation: rev-ani-mouse 2.5s linear infinite;
+ background: #fff;
+}
+
+.rev-scroll-btn.rev-b-span-dark {
+ border-color:#333;
+}
+.rev-scroll-btn.rev-b-span-dark span,
+.rev-scroll-btn.revs-dark span {
+ background: #333;
+}
+
+.rev-control-btn {
+ position: relative;
+ display: inline-block;
+ z-index: 5;
+ color: #FFF;
+ font-size: 20px;
+ line-height: 60px;
+ font-weight: 400;
+ font-style: normal;
+ font-family: Raleway;
+ text-decoration: none;
+ text-align: center;
+ background-color: #000;
+ border-radius: 50px;
+ text-shadow: none;
+ background-color: rgba(0, 0, 0, 0.50);
+ width:60px;
+ height:60px;
+ box-sizing: border-box;
+ cursor: pointer;
+}
+
+.rev-cbutton-dark-sr {
+ border-radius: 3px;
+}
+
+.rev-cbutton-light {
+ color: #333;
+ background-color: rgba(255,255,255, 0.75);
+}
+
+.rev-cbutton-light-sr {
+ color: #333;
+ border-radius: 3px;
+ background-color: rgba(255,255,255, 0.75);
+}
+
+
+.rev-sbutton {
+ line-height: 37px;
+ width:37px;
+ height:37px;
+}
+
+.rev-sbutton-blue {
+ background-color: #3B5998
+}
+.rev-sbutton-lightblue {
+ background-color: #00A0D1;
+}
+.rev-sbutton-red {
+ background-color: #DD4B39;
+}
+
+
+
+
+/************************************
+- TP BANNER TIMER -
+*************************************/
+rs-progress { visibility: hidden; position:absolute; z-index:200;width:100%;height:100%;}
+rs-progress-bar,
+.rs-progress-bar { display:block;z-index: 20;box-sizing: border-box;background-clip: content-box;position: absolute;line-height:0px;width:100%;height:100%;}
+rs-progress-bgs { display:block;z-index: 15;box-sizing: border-box; width: 100%; position: absolute; height: 100%; top: 0px; left: 0px; }
+rs-progress-bg { display:block;background-clip: content-box; position: absolute;width:100%;height:100%;}
+rs-progress-gap { display:block;background-clip: content-box; position: absolute;width:100%;height:100%;}
+rs-progress-vis { display:block;width: 100%;height: 100%; position: absolute;top: 0px;left: 0px }
+
+/*********************************************
+- BASIC SETTINGS FOR THE BANNER -
+***********************************************/
+.rs-layer img {
+ background: transparent;
+ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#00FFFFFF,endColorstr=#00FFFFFF)";
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#00FFFFFF,endColorstr=#00FFFFFF);
+ /*zoom:1;*/
+}
+
+/*rs-carousel-wrap rs-layer.rs-layer img { transform: translateZ(-0.0001px)}*/
+
+
+.rs-layer.slidelink { cursor:pointer;width:100%;height:100%; }
+.rs-layer.slidelink a { width:100%;height:100%;display:block}
+.rs-layer.slidelink a div { width:3000px; height:1500px; background:url(../assets/coloredbg.png) repeat}
+.rs-layer.slidelink a span{ background:url(../assets/coloredbg.png) repeat; width:100%;height:100%;display:block}
+/*.tp-shape { width:100%;height:100%;}*/
+
+
+
+/*********************************************
+- WOOCOMMERCE STYLES -
+***********************************************/
+
+.rs-layer .rs-starring { display: inline-block}
+
+
+.rs-layer .rs-starring .star-rating {
+ float: none;
+ display: inline-block;
+ vertical-align: top;
+ color: #FFC321 !important;
+}
+
+
+.rs-layer .rs-starring .star-rating,
+.rs-layer .rs-starring-page .star-rating {
+ position: relative;
+ height: 1em;
+ width: 5.4em;
+ font-family: star;
+ font-size: 1em !important;
+}
+
+.rs-layer .rs-starring .star-rating:before,
+.rs-layer .rs-starring-page .star-rating:before {
+ content: "\73\73\73\73\73";
+ color: #E0DADF;
+ float: left;
+ top: 0;
+ left: 0;
+ position: absolute;
+}
+
+.rs-layer .rs-starring .star-rating span {
+ overflow: hidden;
+ float: left;
+ top: 0;
+ left: 0;
+ position: absolute;
+ padding-top: 1.5em;
+ font-size: 1em !important;
+}
+
+.rs-layer .rs-starring .star-rating span:before,
+.rs-layer .rs-starring .star-rating span:before {
+ content: "\53\53\53\53\53";
+ top: 0;
+ position: absolute;
+ left: 0;
+}
+
+
+
+
+/******************************
+ - LOADER FORMS -
+********************************/
+
+rs-loader {
+ top:50%; left:50%;
+ z-index:10000;
+ position:absolute;
+}
+
+rs-loader.off {
+ display: none !important;
+}
+
+rs-loader.spinner0 {
+ width: 40px;
+ height: 40px;
+ background-color: #fff;
+ background-image:url(../assets/loader.gif);
+ background-repeat:no-repeat;
+ background-position: center center;
+ box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.15);
+ margin-top:-20px;
+ margin-left:-20px;
+ animation: tp-rotateplane 1.2s infinite ease-in-out;
+ border-radius: 3px;
+}
+
+
+rs-loader.spinner1 {
+ width: 40px;
+ height: 40px;
+ background-color: #fff;
+ box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.15);
+ margin-top:-20px;
+ margin-left:-20px;
+ animation: tp-rotateplane 1.2s infinite ease-in-out;
+ border-radius: 3px;
+}
+
+
+
+rs-loader.spinner5 {
+ background-image:url(../assets/loader.gif);
+ background-repeat:no-repeat;
+ background-position:10px 10px;
+ background-color:#fff;
+ margin:-22px -22px;
+ width:44px;height:44px;
+ border-radius: 3px;
+}
+
+
+@keyframes tp-rotateplane {
+ 0% { transform: perspective(120px) rotateX(0deg) rotateY(0deg);}
+ 50% { transform: perspective(120px) rotateX(-180.1deg) rotateY(0deg);}
+ 100% { transform: perspective(120px) rotateX(-180deg) rotateY(-179.9deg);}
+}
+
+
+rs-loader.spinner2 {
+ width: 40px;
+ height: 40px;
+ margin-top:-20px;margin-left:-20px;
+ background-color: #ff0000;
+ box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.15);
+ border-radius: 100%;
+ animation: tp-scaleout 1.0s infinite ease-in-out;
+}
+
+
+@keyframes tp-scaleout {
+ 0% {transform: scale(0.0);}
+ 100% {transform: scale(1.0);opacity: 0;}
+}
+
+
+rs-loader.spinner3 {
+ margin: -9px 0px 0px -35px;
+ width: 70px;
+ text-align: center;
+}
+
+rs-loader.spinner3 .bounce1,
+rs-loader.spinner3 .bounce2,
+rs-loader.spinner3 .bounce3 {
+ width: 18px;
+ height: 18px;
+ background-color: #fff;
+ box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.15);
+ border-radius: 100%;
+ display: inline-block;
+ animation: tp-bouncedelay 1.4s infinite ease-in-out;
+ /* Prevent first frame from flickering when animation starts */
+ animation-fill-mode: both;
+}
+
+rs-loader.spinner3 .bounce1 {
+ animation-delay: -0.32s;
+}
+
+rs-loader.spinner3 .bounce2 {
+ animation-delay: -0.16s;
+}
+
+@keyframes tp-bouncedelay {
+ 0%, 80%, 100% {transform: scale(0.0);}
+ 40% {transform: scale(1.0);}
+}
+
+
+
+
+rs-loader.spinner4 {
+ margin: -20px 0px 0px -20px;
+ width: 40px;
+ height: 40px;
+ text-align: center;
+ animation: tp-rotate 2.0s infinite linear;
+}
+
+rs-loader.spinner4 .dot1,
+rs-loader.spinner4 .dot2 {
+ width: 60%;
+ height: 60%;
+ display: inline-block;
+ position: absolute;
+ top: 0;
+ background-color: #fff;
+ border-radius: 100%;
+ animation: tp-bounce 2.0s infinite ease-in-out;
+ box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.15);
+}
+
+rs-loader.spinner4 .dot2 {
+ top: auto;
+ bottom: 0px;
+ animation-delay: -1.0s;
+}
+
+
+@keyframes tp-rotate { 100% { transform: rotate(360deg);}}
+
+@keyframes tp-bounce {
+ 0%, 100% {transform: scale(0.0);}
+ 50% { transform: scale(1.0);}
+}
+
+
+
+rs-layer iframe { visibility:hidden;}
+rs-layer.rs-ii-o iframe { visibility: visible; }
+
+rs-layer input[type="text"],
+rs-layer input[type="email"],
+rs-layer input[type="url"],
+rs-layer input[type="password"],
+rs-layer input[type="search"],
+rs-layer input[type="number"],
+rs-layer input[type="tel"],
+rs-layer input[type="range"],
+rs-layer input[type="date"],
+rs-layer input[type="month"],
+rs-layer input[type="week"],
+rs-layer input[type="time"],
+rs-layer input[type="datetime"],
+rs-layer input[type="datetime-local"] { display: inline-block }
+
+rs-layer input::placeholder { vertical-align: middle; line-height: inherit !important}
+
+a.rs-layer { transition: none }
+
+
+/***********************************************
+ - STANDARD NAVIGATION SETTINGS
+***********************************************/
+
+rs-thumbs-wrap,
+rs-tabs-wrap,
+rs-thumbs,
+rs-thumb,
+rs-tab,
+rs-bullet,
+rs-bullets,
+rs-navmask,
+rs-tabs,
+rs-arrow { display:block; pointer-events: all;}
+
+/*rs-layer { font-size:20px; line-height: 25px; padding:0px; margin:0px; border-radius:0px; max-width: none;min-width:none; max-height: none; min-height: none}*/
+
+.tp-thumbs.navbar,
+.tp-bullets.navbar,
+.tp-tabs.navbar { border:none; min-height: 0; margin:0; border-radius: 0; }
+
+.tp-tabs,
+.tp-thumbs,
+.tp-bullets { position:absolute; display:block; z-index:1000; top:0px; left:0px;}
+
+.tp-tab,
+.tp-thumb { cursor: pointer; position:absolute;opacity:0.5; box-sizing: border-box;}
+
+.tp-arr-imgholder,
+rs-poster,
+.tp-thumb-image,
+.tp-tab-image { background-position: center center; background-size:cover;width:100%;height:100%; display:block; position:absolute;top:0px;left:0px;}
+
+rs-poster { cursor:pointer; z-index:3; }
+
+.tp-tab.rs-touchhover,
+.tp-tab.selected,
+.tp-thumb.rs-touchhover,
+.tp-thumb.selected { opacity:1;}
+
+.tp-tab-mask,
+.tp-thumb-mask { box-sizing:border-box !important; }
+
+.tp-tabs,
+.tp-thumbs { box-sizing:content-box !important; }
+
+.tp-bullet { width:15px;height:15px; position:absolute; background:#fff; background:rgba(255,255,255,0.3); cursor: pointer;}
+.tp-bullet.selected,
+.tp-bullet.rs-touchhover { background:#fff;}
+
+
+
+
+.tparrows { cursor:pointer; background:#000; background:rgba(0,0,0,0.5); width:40px;height:40px;position:absolute; display:block; z-index:1000; }
+.tparrows.rs-touchhover { background:#000;}
+.tparrows:before { font-family: "revicons"; font-size:15px; color:#fff; display:block; line-height: 40px; text-align: center;}
+.tparrows.tp-leftarrow:before { content: '\e824'; }
+.tparrows.tp-rightarrow:before { content: '\e825'; }
+
+/*.tp-thumb-mask {max-width: 100% !important}*/
+
+/************************
+ - FIXES FOR PE-7 ICONS -
+**************************/
+
+.rs-layer [class^="pe-7s-"]:before,
+.rs-layer [class*=" pe-7s-"]:before,
+.rs-layer [class^="pe-7s-"],
+.rs-layer [class*=" pe-7s-"] {
+ width: auto;
+ margin: 0;
+ line-height: inherit;
+ box-sizing: inherit;
+}
+
+
+/***************************
+ - KEN BURNS FIXES -
+***************************/
+
+rs-pzimg-wrap { display: block; }
+body.rtl .rs-pzimg {left: 0 !important}
+
+
+/*******************************
+ - CUBE & CANVAS SETTINGS -
+********************************/
+.rs_fake_cube {transform-style:preserve-3d}
+.rs_fake_cube,
+.rs_fake_cube_wall { position:absolute; -webkit-backface-visibility:hidden; backface-visibility:hidden; left:0px; top:0px; z-index: 0 }
+
+.rs-builder-mode rs-sbg-wrap canvas,
+rs-sbg canvas { overflow: hidden; z-index: 5; -webkit-backface-visibility:hidden; backface-visibility:hidden;}
+
+
+/***************************
+ - 3D SHADOW MODE -
+***************************/
+
+.dddwrappershadow { box-shadow:0 45px 100px rgba(0, 0, 0, 0.4);}
+
+.dddwrapper { transform-style: flat;perspective: 10000px; }
+
+/*******************
+ - DEBUG MODE -
+*******************/
+
+.rs_error_message_box { background: #111;width:800px;margin: 40px auto;padding: 40px 20px;text-align: center;font-family: "Open Sans",sans-serif}
+.rs_error_message_oops {margin: 0px 0px 20px;line-height: 60px;font-size: 34px;color: #FFF;}
+.rs_error_message_content {margin: 0px 0px 20px;line-height: 25px;font-size: 17px;color: #FFF;}
+.rs_error_message_button {color: #fff !important;background: #333;display: inline-block;padding: 10px 15px;text-align: right;border-radius: 5px;cursor: pointer;text-decoration: none !important}
+.rs_error_message_button:hover { background:#5e35b1}
+
+
+
+.hglayerinfo {position: fixed;bottom: 0px;left: 0px;color: #FFF;font-size: 12px;line-height: 20px;font-weight: 600;background: rgba(0, 0, 0, 0.75);padding: 5px 10px;z-index: 2000;white-space: normal;}
+.hginfo {position:absolute;top:-2px;left:-2px;color:#e74c3c;font-size:12px;font-weight:600; background:#000;padding:2px 5px;}
+.indebugmode .rs-layer:hover {border:1px dashed #c0392b !important;}
+.helpgrid {border:2px dashed #c0392b;position:absolute;top:0px;left:0px;z-index:0 }
+#revsliderlogloglog {padding:15px;color:#fff;position:fixed; top:0px;left:0px;width:200px;height:150px;background:rgba(0,0,0,0.7); z-index:100000; font-size:10px; overflow:scroll;}
+
+
+
+/**
+INSTAGRAM FILTERS BY UNA
+https://una.im/CSSgram/
+**/
+.aden{filter:hue-rotate(-20deg) contrast(.9) saturate(.85) brightness(1.2)}.aden::after{background:linear-gradient(to right,rgba(66,10,14,.2),transparent);mix-blend-mode:darken}.perpetua::after,.reyes::after{mix-blend-mode:soft-light;opacity:.5}.inkwell{filter:sepia(.3) contrast(1.1) brightness(1.1) grayscale(1)}.perpetua::after{background:linear-gradient(to bottom,#005b9a,#e6c13d)}.reyes{filter:sepia(.22) brightness(1.1) contrast(.85) saturate(.75)}.reyes::after{background:#efcdad}.gingham{filter:brightness(1.05) hue-rotate(-10deg)}.gingham::after{background:linear-gradient(to right,rgba(66,10,14,.2),transparent);mix-blend-mode:darken}.toaster{filter:contrast(1.5) brightness(.9)}.toaster::after{background:radial-gradient(circle,#804e0f,#3b003b);mix-blend-mode:screen}.walden{filter:brightness(1.1) hue-rotate(-10deg) sepia(.3) saturate(1.6)}.walden::after{background:#04c;mix-blend-mode:screen;opacity:.3}.hudson{filter:brightness(1.2) contrast(.9) saturate(1.1)}.hudson::after{background:radial-gradient(circle,#a6b1ff 50%,#342134);mix-blend-mode:multiply;opacity:.5}.earlybird{filter:contrast(.9) sepia(.2)}.earlybird::after{background:radial-gradient(circle,#d0ba8e 20%,#360309 85%,#1d0210 100%);mix-blend-mode:overlay}.mayfair{filter:contrast(1.1) saturate(1.1)}.mayfair::after{background:radial-gradient(circle at 40% 40%,rgba(255,255,255,.8),rgba(255,200,200,.6),#111 60%);mix-blend-mode:overlay;opacity:.4}.lofi{filter:saturate(1.1) contrast(1.5)}.lofi::after{background:radial-gradient(circle,transparent 70%,#222 150%);mix-blend-mode:multiply}._1977{filter:contrast(1.1) brightness(1.1) saturate(1.3)}._1977:after{background:rgba(243,106,188,.3);mix-blend-mode:screen}.brooklyn{filter:contrast(.9) brightness(1.1)}.brooklyn::after{background:radial-gradient(circle,rgba(168,223,193,.4) 70%,#c4b7c8);mix-blend-mode:overlay}.xpro2{filter:sepia(.3)}.xpro2::after{background:radial-gradient(circle,#e6e7e0 40%,rgba(43,42,161,.6) 110%);mix-blend-mode:color-burn}.nashville{filter:sepia(.2) contrast(1.2) brightness(1.05) saturate(1.2)}.nashville::after{background:rgba(0,70,150,.4);mix-blend-mode:lighten}.nashville::before{background:rgba(247,176,153,.56);mix-blend-mode:darken}.lark{filter:contrast(.9)}.lark::after{background:rgba(242,242,242,.8);mix-blend-mode:darken}.lark::before{background:#22253f;mix-blend-mode:color-dodge}.moon{filter:grayscale(1) contrast(1.1) brightness(1.1)}.moon::before{background:#a0a0a0;mix-blend-mode:soft-light}.moon::after{background:#383838;mix-blend-mode:lighten}.clarendon{filter:contrast(1.2) saturate(1.35)}.clarendon:before{background:rgba(127,187,227,.2);mix-blend-mode:overlay}.willow{filter:grayscale(.5) contrast(.95) brightness(.9)}.willow::before{background-image:radial-gradient(circle,40%, #d4a9af 55%,#000 150%);mix-blend-mode:overlay}.rise{filter:brightness(1.05) sepia(.2) contrast(.9) saturate(.9)}.rise::after{background:radial-gradient(circle,rgba(232,197,152,.8),transparent 90%);mix-blend-mode:overlay;opacity:.6}.rise::before{background:radial-gradient(circle,rgba(236,205,169,.15) 55%,rgba(50,30,7,.4));mix-blend-mode:multiply}._1977:after,._1977:before,rs-pzimg-wrap.aden:after,.aden:before,.brooklyn:after,.brooklyn:before,.clarendon:after,.clarendon:before,.earlybird:after,.earlybird:before,.gingham:after,.gingham:before,.hudson:after,.hudson:before,.inkwell:after,.inkwell:before,.lark:after,.lark:before,.lofi:after,.lofi:before,.mayfair:after,.mayfair:before,.moon:after,.moon:before,.nashville:after,.nashville:before,.perpetua:after,.perpetua:before,.reyes:after,.reyes:before,.rise:after,.rise:before,.slumber:after,.slumber:before,.toaster:after,.toaster:before,.walden:after,.walden:before,.willow:after,.willow:before,.xpro2:after,.xpro2:before{content:'';display:block;height:100%;width:100%;top:0;left:0;position:absolute;pointer-events:none}._1977,.aden,.brooklyn,.clarendon,.earlybird,.gingham,.hudson,.inkwell,.lark,.lofi,.mayfair,.moon,.nashville,.perpetua,.reyes,.rise,.slumber,.toaster,.walden,.willow,.xpro2{position:absolute;}._1977:before,.aden:before,.brooklyn:before,.clarendon:before,.earlybird:before,.gingham:before,.hudson:before,.inkwell:before,.lark:before,.lofi:before,.mayfair:before,.moon:before,.nashville:before,.perpetua:before,.reyes:before,.rise:before,.slumber:before,.toaster:before,.walden:before,.willow:before,.xpro2:before{z-index:30}._1977:after,.aden:after,.brooklyn:after,.clarendon:after,.earlybird:after,.gingham:after,.hudson:after,.inkwell:after,.lark:after,.lofi:after,.mayfair:after,.moon:after,.nashville:after,.perpetua:after,.reyes:after,.rise:after,.slumber:after,.toaster:after,.walden:after,.willow:after,.xpro2:after{z-index:40}.slumber{filter:saturate(.66) brightness(1.05)}.slumber::after{background:rgba(125,105,24,.5);mix-blend-mode:soft-light}.slumber::before{background:rgba(69,41,12,.4);mix-blend-mode:lighten}
+.willow::after{background-color:#d8cdcb;mix-blend-mode:color}
+/* SAFARI BUG FIX ON COLOR BLEND MODE */
+@media not all and (min-resolution:.001dpcm) {
+ @supports (-webkit-appearance:none) {
+ .willow{filter:grayscale(1) contrast(.95) brightness(.9)}
+ .willow::after{background-color:transparent;}
+}}
+rs-pzimg-wrap.perpetua:before,rs-pzimg-wrap.perpetua:after,rs-pzimg-wrap.nashville:before,rs-pzimg-wrap.nashville:after,rs-pzimg-wrap.xpro2:before,rs-pzimg-wrap.xpro2:after,rs-pzimg-wrap._1977:after,rs-pzimg-wrap._1977:before,rs-pzimg-wrap.aden:after,rs-pzimg-wrap.aden:before,rs-pzimg-wrap.brooklyn:after,rs-pzimg-wrap.brooklyn:before,rs-pzimg-wrap.clarendon:after,rs-pzimg-wrap.clarendon:before,rs-pzimg-wrap.earlybird:after,rs-pzimg-wrap.earlybird:before,rs-pzimg-wrap.gingham:after,rs-pzimg-wrap.gingham:before,rs-pzimg-wrap.hudson:after,rs-pzimg-wrap.hudson:before,rs-pzimg-wrap.inkwell:after,rs-pzimg-wrap.inkwell:before,rs-pzimg-wrap.lark:after,rs-pzimg-wrap.lark:before,rs-pzimg-wrap.lofi:after,rs-pzimg-wrap.lofi:before,rs-pzimg-wrap.mayfair:after,rs-pzimg-wrap.mayfair:before,rs-pzimg-wrap.moon:after,rs-pzimg-wrap.moon:before,rs-pzimg-wrap.reyes:after,rs-pzimg-wrap.reyes:before,rs-pzimg-wrap.rise:after,rs-pzimg-wrap.rise:before,rs-pzimg-wrap.slumber:after,rs-pzimg-wrap.slumber:before,rs-pzimg-wrap.toaster:after,rs-pzimg-wrap.toaster:before,rs-pzimg-wrap.walden:after,rs-pzimg-wrap.walden:before,rs-pzimg-wrap.willow:after,rs-pzimg-wrap.willow:before,rs-pzimg-wrap:before,rs-pzimg-wrap:after {height:500%;width:500%}
+
+
+
+/**
+new spinners
+**/
+rs-loader.spinner6{width:40px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner6 .rs-spinner-inner{width:100%;height:100%;display:inline-block;-webkit-animation:rs-revealer-6 1.4s linear infinite;animation:rs-revealer-6 1.4s linear infinite}rs-loader.spinner6 .rs-spinner-inner span{position:absolute;vertical-align:top;border-radius:100%;display:inline-block;width:8px;height:8px;margin-left:16px;transform-origin:center 20px;-webkit-transform-origin:center 20px}rs-loader.spinner6 .rs-spinner-inner span:nth-child(2){transform:rotate(36deg);-webkit-transform:rotate(36deg);opacity:.1}rs-loader.spinner6 .rs-spinner-inner span:nth-child(3){transform:rotate(72deg);-webkit-transform:rotate(72deg);opacity:.2}rs-loader.spinner6 .rs-spinner-inner span:nth-child(4){transform:rotate(108deg);-webkit-transform:rotate(108deg);opacity:.3}rs-loader.spinner6 .rs-spinner-inner span:nth-child(5){transform:rotate(144deg);-webkit-transform:rotate(144deg);opacity:.4}rs-loader.spinner6 .rs-spinner-inner span:nth-child(6){transform:rotate(180deg);-webkit-transform:rotate(180deg);opacity:.5}rs-loader.spinner6 .rs-spinner-inner span:nth-child(7){transform:rotate(216deg);-webkit-transform:rotate(216deg);opacity:.6}rs-loader.spinner6 .rs-spinner-inner span:nth-child(8){transform:rotate(252deg);-webkit-transform:rotate(252deg);opacity:.7}rs-loader.spinner6 .rs-spinner-inner span:nth-child(9){transform:rotate(288deg);-webkit-transform:rotate(288deg);opacity:.8}rs-loader.spinner6 .rs-spinner-inner span:nth-child(10){transform:rotate(324deg);-webkit-transform:rotate(324deg);opacity:.9}@keyframes rs-revealer-6{from{transform:rotate(0)}to{transform:rotate(360deg)}}@-webkit-keyframes rs-revealer-6{from{-webkit-transform:rotate(0)}to{-webkit-transform:rotate(360deg)}}rs-loader.spinner7{width:35px;height:35px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner7 .rs-spinner-inner{width:100%;height:100%;display:inline-block;padding:0;border-radius:100%;border:2px solid;-webkit-animation:rs-revealer-7 .8s linear infinite;animation:rs-revealer-7 .8s linear infinite}@keyframes rs-revealer-7{from{transform:rotate(0)}to{transform:rotate(360deg)}}@-webkit-keyframes rs-revealer-7{from{-webkit-transform:rotate(0)}to{-webkit-transform:rotate(360deg)}}rs-loader.spinner8{width:50px;height:50px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner8 .rs-spinner-inner{width:100%;height:100%;display:inline-block;padding:0;text-align:left}rs-loader.spinner8 .rs-spinner-inner span{position:absolute;display:inline-block;width:100%;height:100%;border-radius:100%;-webkit-animation:rs-revealer-8 1.6s linear infinite;animation:rs-revealer-8 1.6s linear infinite}rs-loader.spinner8 .rs-spinner-inner span:last-child{animation-delay:-.8s;-webkit-animation-delay:-.8s}@keyframes rs-revealer-8{0%{transform:scale(0,0);opacity:.5}100%{transform:scale(1,1);opacity:0}}@-webkit-keyframes rs-revealer-8{0%{-webkit-transform:scale(0,0);opacity:.5}100%{-webkit-transform:scale(1,1);opacity:0}}rs-loader.spinner9{width:40px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner9 .rs-spinner-inner span{display:block;width:100%;height:100%;border-radius:50%;opacity:.6;position:absolute;top:0;left:0;-webkit-animation:rs-revealer-9 2s infinite ease-in-out;animation:rs-revealer-9 2s infinite ease-in-out}rs-loader.spinner9 .rs-spinner-inner span:last-child{-webkit-animation-delay:-1s;animation-delay:-1s}@-webkit-keyframes rs-revealer-9{0%,100%{-webkit-transform:scale(0)}50%{-webkit-transform:scale(1)}}@keyframes rs-revealer-9{0%,100%{transform:scale(0);-webkit-transform:scale(0)}50%{transform:scale(1);-webkit-transform:scale(1)}}rs-loader.spinner10{width:54px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner10 .rs-spinner-inner{width:100%;height:100%;text-align:center;font-size:10px}rs-loader.spinner10 .rs-spinner-inner span{display:block;height:100%;width:6px;display:inline-block;-webkit-animation:rs-revealer-10 1.2s infinite ease-in-out;animation:rs-revealer-10 1.2s infinite ease-in-out}rs-loader.spinner10 .rs-spinner-inner span:nth-child(2){-webkit-animation-delay:-1.1s;animation-delay:-1.1s}rs-loader.spinner10 .rs-spinner-inner span:nth-child(3){-webkit-animation-delay:-1s;animation-delay:-1s}rs-loader.spinner10 .rs-spinner-inner span:nth-child(4){-webkit-animation-delay:-.9s;animation-delay:-.9s}rs-loader.spinner10 .rs-spinner-inner span:nth-child(5){-webkit-animation-delay:-.8s;animation-delay:-.8s}@-webkit-keyframes rs-revealer-10{0%,100%,40%{-webkit-transform:scaleY(.4)}20%{-webkit-transform:scaleY(1)}}@keyframes rs-revealer-10{0%,100%,40%{transform:scaleY(.4);-webkit-transform:scaleY(.4)}20%{transform:scaleY(1);-webkit-transform:scaleY(1)}}rs-loader.spinner11{width:40px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner11 .rs-spinner-inner{width:100%;height:100%}rs-loader.spinner11 .rs-spinner-inner span{display:block;width:33%;height:33%;background-color:#333;float:left;-webkit-animation:rs-revealer-11 1.3s infinite ease-in-out;animation:rs-revealer-11 1.3s infinite ease-in-out}rs-loader.spinner11 .rs-spinner-inner span:nth-child(1){-webkit-animation-delay:.2s;animation-delay:.2s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(2){-webkit-animation-delay:.3s;animation-delay:.3s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(3){-webkit-animation-delay:.4s;animation-delay:.4s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(4){-webkit-animation-delay:.1s;animation-delay:.1s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(5){-webkit-animation-delay:.2s;animation-delay:.2s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(6){-webkit-animation-delay:.3s;animation-delay:.3s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(7){-webkit-animation-delay:0s;animation-delay:0s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(8){-webkit-animation-delay:.1s;animation-delay:.1s}rs-loader.spinner11 .rs-spinner-inner span:nth-child(9){-webkit-animation-delay:.2s;animation-delay:.2s}@-webkit-keyframes rs-revealer-11{0%,100%,70%{-webkit-transform:scale3D(1,1,1);transform:scale3D(1,1,1)}35%{-webkit-transform:scale3D(0,0,1);transform:scale3D(0,0,1)}}@keyframes rs-revealer-11{0%,100%,70%{-webkit-transform:scale3D(1,1,1);transform:scale3D(1,1,1)}35%{-webkit-transform:scale3D(0,0,1);transform:scale3D(0,0,1)}}rs-loader.spinner12{width:35px;height:35px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner12 .rs-spinner-inner{width:100%;height:100%;-webkit-animation:rs-revealer-12 1s infinite linear;animation:rs-revealer-12 1s infinite linear}@-webkit-keyframes rs-revealer-12{0%{-webkit-transform:rotate(0)}100%{-webkit-transform:rotate(360deg)}}@keyframes rs-revealer-12{0%{transform:rotate(0)}100%{transform:rotate(360deg)}}rs-loader.spinner13{width:40px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner13 .rs-spinner-inner{width:100%;height:100%}rs-loader.spinner13 .rs-spinner-inner span{display:block;width:40%;height:40%;position:absolute;border-radius:50%;-webkit-animation:rs-revealer-13 2s ease infinite;animation:rs-revealer-13 2s ease infinite}rs-loader.spinner13 .rs-spinner-inner span:nth-child(1){animation-delay:-1.5s;-webkit-animation-delay:-1.5s}rs-loader.spinner13 .rs-spinner-inner span:nth-child(2){animation-delay:-1s;-webkit-animation-delay:-1s}rs-loader.spinner13 .rs-spinner-inner span:nth-child(3){animation-delay:-.5s;-webkit-animation-delay:-.5s}@keyframes rs-revealer-13{0%,100%{transform:translate(0)}25%{transform:translate(160%)}50%{transform:translate(160%,160%)}75%{transform:translate(0,160%)}}@-webkit-keyframes rs-revealer-13{0%,100%{-webkit-transform:translate(0)}25%{-webkit-transform:translate(160%)}50%{-webkit-transform:translate(160%,160%)}75%{-webkit-transform:translate(0,160%)}}rs-loader.spinner14{width:40px;height:40px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner14 .rs-spinner-inner{width:100%;height:100%;animation:rs-revealer-14 1s infinite linear}rs-loader.spinner14 .rs-spinner-inner span{display:block;position:absolute;top:50%;left:50%;width:16px;height:16px;border-radius:50%;margin:-8px}rs-loader.spinner14 .rs-spinner-inner span:nth-child(1){-webkit-animation:rs-revealer-14-1 2s infinite;animation:rs-revealer-14-1 2s infinite}rs-loader.spinner14 .rs-spinner-inner span:nth-child(2){-webkit-animation:rs-revealer-14-2 2s infinite;animation:rs-revealer-14-2 2s infinite}rs-loader.spinner14 .rs-spinner-inner span:nth-child(3){-webkit-animation:rs-revealer-14-3 2s infinite;animation:rs-revealer-14-3 2s infinite}rs-loader.spinner14 .rs-spinner-inner span:nth-child(4){-webkit-animation:rs-revealer-14-4 2s infinite;animation:rs-revealer-14-4 2s infinite}@-webkit-keyframes rs-revealer-14-1{0%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(80%,80%,0)}80%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(80%,80%,0)}100%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@-webkit-keyframes rs-revealer-14-2{0%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(80%,-80%,0)}80%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(80%,-80%,0)}100%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@-webkit-keyframes rs-revealer-14-3{0%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(-80%,-80%,0)}80%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(-80%,-80%,0)}100%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@-webkit-keyframes rs-revealer-14-4{0%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{-webkit-transform:rotate3d(0,0,1,0deg) translate3d(-80%,80%,0)}80%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(-80%,80%,0)}100%{-webkit-transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@keyframes rs-revealer-14-1{0%{transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{transform:rotate3d(0,0,1,0deg) translate3d(80%,80%,0)}80%{transform:rotate3d(0,0,1,360deg) translate3d(80%,80%,0)}100%{transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@keyframes rs-revealer-14-2{0%{transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{transform:rotate3d(0,0,1,0deg) translate3d(80%,-80%,0)}80%{transform:rotate3d(0,0,1,360deg) translate3d(80%,-80%,0)}100%{transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@keyframes rs-revealer-14-3{0%{transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{transform:rotate3d(0,0,1,0deg) translate3d(-80%,-80%,0)}80%{transform:rotate3d(0,0,1,360deg) translate3d(-80%,-80%,0)}100%{transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}@keyframes rs-revealer-14-4{0%{transform:rotate3d(0,0,1,0deg) translate3d(0,0,0)}20%{transform:rotate3d(0,0,1,0deg) translate3d(-80%,80%,0)}80%{transform:rotate3d(0,0,1,360deg) translate3d(-80%,80%,0)}100%{transform:rotate3d(0,0,1,360deg) translate3d(0,0,0)}}rs-loader.spinner15{width:40px;height:40px;margin-top:-4px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}rs-loader.spinner15 .rs-spinner-inner{width:100%;height:100%}rs-loader.spinner15 .rs-spinner-inner span{display:block;width:20px;height:20px;position:absolute;top:0;left:0;-webkit-animation:rs-revealer-15 1.8s infinite ease-in-out;animation:rs-revealer-15 1.8s infinite ease-in-out}rs-loader.spinner15 .rs-spinner-inner:last-child{-webkit-animation-delay:-.9s;animation-delay:-.9s}@-webkit-keyframes rs-revealer-15{25%{-webkit-transform:translateX(30px) rotate(-90deg) scale(.5)}50%{-webkit-transform:translateX(30px) translateY(30px) rotate(-180deg)}75%{-webkit-transform:translateX(0) translateY(30px) rotate(-270deg) scale(.5)}100%{-webkit-transform:rotate(-360deg)}}@keyframes rs-revealer-15{25%{transform:translateX(30px) rotate(-90deg) scale(.5);-webkit-transform:translateX(30px) rotate(-90deg) scale(.5)}50%{transform:translateX(30px) translateY(30px) rotate(-179deg);-webkit-transform:translateX(30px) translateY(30px) rotate(-179deg)}50.1%{transform:translateX(30px) translateY(30px) rotate(-180deg);-webkit-transform:translateX(30px) translateY(30px) rotate(-180deg)}75%{transform:translateX(0) translateY(30px) rotate(-270deg) scale(.5);-webkit-transform:translateX(0) translateY(30px) rotate(-270deg) scale(.5)}100%{transform:rotate(-360deg);-webkit-transform:rotate(-360deg)}}
+
+
+
+/* NEW CANVAS ANIMATIONS ON SLIDE BG'S */
+.bgcanvas { display: none; position: absolute; overflow: hidden; }
+
+
+/* way the hell off screen */
+.RSscrollbar-measure {
+ width: 100px;
+ height: 100px;
+ overflow: scroll;
+ position: absolute;
+ top: -9999px;
+}
+
+/* AVADA SCROLL FIX */
+.avada-has-rev-slider-styles .rev_slider_wrapper {
+ transform:none;
+}
+
+@charset "UTF-8";#start-resizable-editor-section{display:none}.wp-block-audio{margin:0 0 1em}.wp-block-audio figcaption{margin-top:.5em;margin-bottom:1em}.wp-block-audio audio{width:100%;min-width:300px}.wp-block-button__link{color:#fff;background-color:#32373c;border-radius:9999px;box-shadow:none;cursor:pointer;display:inline-block;font-size:1.125em;padding:calc(.667em + 2px) calc(1.333em + 2px);text-align:center;text-decoration:none;overflow-wrap:break-word;box-sizing:border-box}.wp-block-button__link:active,.wp-block-button__link:focus,.wp-block-button__link:hover,.wp-block-button__link:visited{color:#fff}.wp-block-button__link.aligncenter{text-align:center}.wp-block-button__link.alignright{text-align:right}.wp-block-buttons>.wp-block-button.has-custom-width{max-width:none}.wp-block-buttons>.wp-block-button.has-custom-width .wp-block-button__link{width:100%}.wp-block-buttons>.wp-block-button.has-custom-font-size .wp-block-button__link{font-size:inherit}.wp-block-buttons>.wp-block-button.wp-block-button__width-25{width:calc(25% - .5em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-50{width:calc(50% - .5em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-75{width:calc(75% - .5em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-100{width:calc(100% - .5em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-100:only-child{margin-right:0;width:100%}@supports (column-gap:0.5em){.wp-block-buttons.is-content-justification-right>.wp-block-button.wp-block-button,.wp-block-buttons>.wp-block-button.wp-block-button{margin-right:0;margin-left:0}.wp-block-buttons>.wp-block-button.wp-block-button__width-25{width:calc(25% - .375em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-50{width:calc(50% - .25em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-75{width:calc(75% - .125em)}.wp-block-buttons>.wp-block-button.wp-block-button__width-100{width:auto;flex-basis:100%}}.wp-block-button.is-style-squared,.wp-block-button__link.wp-block-button.is-style-squared{border-radius:0}.wp-block-button.no-border-radius,.wp-block-button__link.no-border-radius{border-radius:0!important}.is-style-outline>.wp-block-button__link,.wp-block-button__link.is-style-outline{border:2px solid;padding:.667em 1.333em}.is-style-outline>.wp-block-button__link:not(.has-text-color),.wp-block-button__link.is-style-outline:not(.has-text-color){color:currentColor}.is-style-outline>.wp-block-button__link:not(.has-background),.wp-block-button__link.is-style-outline:not(.has-background){background-color:transparent}.wp-block-buttons{display:flex;flex-direction:row;flex-wrap:wrap;column-gap:.5em}.wp-block-buttons.is-vertical{flex-direction:column}.wp-block-buttons.is-vertical>.wp-block-button{margin-right:0}.wp-block-buttons.is-vertical>.wp-block-button:last-child{margin-bottom:0}.wp-block-buttons>.wp-block-button{display:inline-block;margin-left:0;margin-right:.5em;margin-bottom:.5em}.wp-block-buttons>.wp-block-button:last-child{margin-right:0}.wp-block-buttons.is-content-justification-left{justify-content:flex-start}.wp-block-buttons.is-content-justification-left.is-vertical{align-items:flex-start}.wp-block-buttons.is-content-justification-center{justify-content:center}.wp-block-buttons.is-content-justification-center.is-vertical{align-items:center}.wp-block-buttons.is-content-justification-right{justify-content:flex-end}.wp-block-buttons.is-content-justification-right>.wp-block-button{margin-left:.5em;margin-right:0}.wp-block-buttons.is-content-justification-right>.wp-block-button:first-child{margin-left:0}.wp-block-buttons.is-content-justification-right.is-vertical{align-items:flex-end}.wp-block-buttons.is-content-justification-space-between{justify-content:space-between}.wp-block-buttons.aligncenter{text-align:center}.wp-block-buttons.alignleft .wp-block-button{margin-left:0;margin-right:.5em}.wp-block-buttons.alignleft .wp-block-button:last-child{margin-right:0}.wp-block-buttons.alignright .wp-block-button{margin-right:0;margin-left:.5em}.wp-block-buttons.alignright .wp-block-button:first-child{margin-left:0}.wp-block-buttons:not(.is-content-justification-space-between,.is-content-justification-right,.is-content-justification-left,.is-content-justification-center) .wp-block-button.aligncenter{margin-left:auto;margin-right:auto;margin-bottom:.5em;width:100%}.wp-block-button.aligncenter,.wp-block-calendar{text-align:center}.wp-block-calendar tbody td,.wp-block-calendar th{padding:.25em;border:1px solid #ddd}.wp-block-calendar tfoot td{border:none}.wp-block-calendar table{width:100%;border-collapse:collapse}.wp-block-calendar table th{font-weight:400;background:#ddd}.wp-block-calendar a{text-decoration:underline}.wp-block-calendar table caption,.wp-block-calendar table tbody{color:#40464d}.wp-block-categories.alignleft{margin-right:2em}.wp-block-categories.alignright{margin-left:2em}.wp-block-code code{display:block;white-space:pre-wrap;overflow-wrap:break-word}.wp-block-columns{display:flex;margin-bottom:1.75em;box-sizing:border-box;flex-wrap:wrap}@media (min-width:782px){.wp-block-columns{flex-wrap:nowrap}}.wp-block-columns.has-background{padding:1.25em 2.375em}.wp-block-columns.are-vertically-aligned-top{align-items:flex-start}.wp-block-columns.are-vertically-aligned-center{align-items:center}.wp-block-columns.are-vertically-aligned-bottom{align-items:flex-end}.wp-block-column{flex-grow:1;min-width:0;word-break:break-word;overflow-wrap:break-word}@media (max-width:599px){.wp-block-column{flex-basis:100%!important}}@media (min-width:600px) and (max-width:781px){.wp-block-column:not(:only-child){flex-basis:calc(50% - 1em)!important;flex-grow:0}.wp-block-column:nth-child(2n){margin-left:2em}}@media (min-width:782px){.wp-block-column{flex-basis:0;flex-grow:1}.wp-block-column[style*=flex-basis]{flex-grow:0}.wp-block-column:not(:first-child){margin-left:2em}}.wp-block-column.is-vertically-aligned-top{align-self:flex-start}.wp-block-column.is-vertically-aligned-center{align-self:center}.wp-block-column.is-vertically-aligned-bottom{align-self:flex-end}.wp-block-column.is-vertically-aligned-bottom,.wp-block-column.is-vertically-aligned-center,.wp-block-column.is-vertically-aligned-top{width:100%}.wp-block-cover,.wp-block-cover-image{position:relative;background-size:cover;background-position:50%;min-height:430px;width:100%;display:flex;justify-content:center;align-items:center;padding:1em;box-sizing:border-box}.wp-block-cover-image.has-parallax,.wp-block-cover.has-parallax{background-attachment:fixed}@supports (-webkit-overflow-scrolling:touch){.wp-block-cover-image.has-parallax,.wp-block-cover.has-parallax{background-attachment:scroll}}@media (prefers-reduced-motion:reduce){.wp-block-cover-image.has-parallax,.wp-block-cover.has-parallax{background-attachment:scroll}}.wp-block-cover-image.is-repeated,.wp-block-cover.is-repeated{background-repeat:repeat;background-size:auto}.wp-block-cover-image.has-background-dim:not([class*=-background-color]),.wp-block-cover.has-background-dim:not([class*=-background-color]){background-color:#000}.wp-block-cover-image.has-background-dim:before,.wp-block-cover.has-background-dim:before{content:"";background-color:inherit}.wp-block-cover-image.has-background-dim:not(.has-background-gradient):before,.wp-block-cover-image .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim:not(.has-background-gradient):before,.wp-block-cover .wp-block-cover__gradient-background{position:absolute;top:0;left:0;bottom:0;right:0;z-index:1;opacity:.5}.wp-block-cover-image.has-background-dim.has-background-dim-10 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-10:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-10 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-10:not(.has-background-gradient):before{opacity:.1}.wp-block-cover-image.has-background-dim.has-background-dim-20 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-20:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-20 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-20:not(.has-background-gradient):before{opacity:.2}.wp-block-cover-image.has-background-dim.has-background-dim-30 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-30:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-30 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-30:not(.has-background-gradient):before{opacity:.3}.wp-block-cover-image.has-background-dim.has-background-dim-40 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-40:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-40 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-40:not(.has-background-gradient):before{opacity:.4}.wp-block-cover-image.has-background-dim.has-background-dim-50 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-50:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-50 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-50:not(.has-background-gradient):before{opacity:.5}.wp-block-cover-image.has-background-dim.has-background-dim-60 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-60:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-60 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-60:not(.has-background-gradient):before{opacity:.6}.wp-block-cover-image.has-background-dim.has-background-dim-70 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-70:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-70 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-70:not(.has-background-gradient):before{opacity:.7}.wp-block-cover-image.has-background-dim.has-background-dim-80 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-80:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-80 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-80:not(.has-background-gradient):before{opacity:.8}.wp-block-cover-image.has-background-dim.has-background-dim-90 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-90:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-90 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-90:not(.has-background-gradient):before{opacity:.9}.wp-block-cover-image.has-background-dim.has-background-dim-100 .wp-block-cover__gradient-background,.wp-block-cover-image.has-background-dim.has-background-dim-100:not(.has-background-gradient):before,.wp-block-cover.has-background-dim.has-background-dim-100 .wp-block-cover__gradient-background,.wp-block-cover.has-background-dim.has-background-dim-100:not(.has-background-gradient):before{opacity:1}.wp-block-cover-image.alignleft,.wp-block-cover-image.alignright,.wp-block-cover.alignleft,.wp-block-cover.alignright{max-width:420px;width:100%}.wp-block-cover-image:after,.wp-block-cover:after{display:block;content:"";font-size:0;min-height:inherit}@supports (position:sticky){.wp-block-cover-image:after,.wp-block-cover:after{content:none}}.wp-block-cover-image.aligncenter,.wp-block-cover-image.alignleft,.wp-block-cover-image.alignright,.wp-block-cover.aligncenter,.wp-block-cover.alignleft,.wp-block-cover.alignright{display:flex}.wp-block-cover-image .wp-block-cover__inner-container,.wp-block-cover .wp-block-cover__inner-container{width:100%;z-index:1;color:#fff}.wp-block-cover-image h1:not(.has-text-color),.wp-block-cover-image h2:not(.has-text-color),.wp-block-cover-image h3:not(.has-text-color),.wp-block-cover-image h4:not(.has-text-color),.wp-block-cover-image h5:not(.has-text-color),.wp-block-cover-image h6:not(.has-text-color),.wp-block-cover-image p:not(.has-text-color),.wp-block-cover h1:not(.has-text-color),.wp-block-cover h2:not(.has-text-color),.wp-block-cover h3:not(.has-text-color),.wp-block-cover h4:not(.has-text-color),.wp-block-cover h5:not(.has-text-color),.wp-block-cover h6:not(.has-text-color),.wp-block-cover p:not(.has-text-color){color:inherit}.wp-block-cover-image.is-position-top-left,.wp-block-cover.is-position-top-left{align-items:flex-start;justify-content:flex-start}.wp-block-cover-image.is-position-top-center,.wp-block-cover.is-position-top-center{align-items:flex-start;justify-content:center}.wp-block-cover-image.is-position-top-right,.wp-block-cover.is-position-top-right{align-items:flex-start;justify-content:flex-end}.wp-block-cover-image.is-position-center-left,.wp-block-cover.is-position-center-left{align-items:center;justify-content:flex-start}.wp-block-cover-image.is-position-center-center,.wp-block-cover.is-position-center-center{align-items:center;justify-content:center}.wp-block-cover-image.is-position-center-right,.wp-block-cover.is-position-center-right{align-items:center;justify-content:flex-end}.wp-block-cover-image.is-position-bottom-left,.wp-block-cover.is-position-bottom-left{align-items:flex-end;justify-content:flex-start}.wp-block-cover-image.is-position-bottom-center,.wp-block-cover.is-position-bottom-center{align-items:flex-end;justify-content:center}.wp-block-cover-image.is-position-bottom-right,.wp-block-cover.is-position-bottom-right{align-items:flex-end;justify-content:flex-end}.wp-block-cover-image.has-custom-content-position.has-custom-content-position .wp-block-cover__inner-container,.wp-block-cover.has-custom-content-position.has-custom-content-position .wp-block-cover__inner-container{margin:0;width:auto}.wp-block-cover-image img.wp-block-cover__image-background,.wp-block-cover-image video.wp-block-cover__video-background,.wp-block-cover img.wp-block-cover__image-background,.wp-block-cover video.wp-block-cover__video-background{position:absolute;top:0;left:0;right:0;bottom:0;margin:0;padding:0;width:100%;height:100%;max-width:none;max-height:none;-o-object-fit:cover;object-fit:cover;outline:none;border:none;box-shadow:none}.wp-block-cover__image-background,.wp-block-cover__video-background{z-index:0}.wp-block-cover-image-text,.wp-block-cover-image-text a,.wp-block-cover-image-text a:active,.wp-block-cover-image-text a:focus,.wp-block-cover-image-text a:hover,.wp-block-cover-text,.wp-block-cover-text a,.wp-block-cover-text a:active,.wp-block-cover-text a:focus,.wp-block-cover-text a:hover,section.wp-block-cover-image h2,section.wp-block-cover-image h2 a,section.wp-block-cover-image h2 a:active,section.wp-block-cover-image h2 a:focus,section.wp-block-cover-image h2 a:hover{color:#fff}.wp-block-cover-image .wp-block-cover.has-left-content{justify-content:flex-start}.wp-block-cover-image .wp-block-cover.has-right-content{justify-content:flex-end}.wp-block-cover-image.has-left-content .wp-block-cover-image-text,.wp-block-cover.has-left-content .wp-block-cover-text,section.wp-block-cover-image.has-left-content>h2{margin-left:0;text-align:left}.wp-block-cover-image.has-right-content .wp-block-cover-image-text,.wp-block-cover.has-right-content .wp-block-cover-text,section.wp-block-cover-image.has-right-content>h2{margin-right:0;text-align:right}.wp-block-cover-image .wp-block-cover-image-text,.wp-block-cover .wp-block-cover-text,section.wp-block-cover-image>h2{font-size:2em;line-height:1.25;z-index:1;margin-bottom:0;max-width:840px;padding:.44em;text-align:center}.wp-block-embed.alignleft,.wp-block-embed.alignright,.wp-block[data-align=left]>[data-type="core/embed"],.wp-block[data-align=right]>[data-type="core/embed"]{max-width:360px;width:100%}.wp-block-embed.alignleft .wp-block-embed__wrapper,.wp-block-embed.alignright .wp-block-embed__wrapper,.wp-block[data-align=left]>[data-type="core/embed"] .wp-block-embed__wrapper,.wp-block[data-align=right]>[data-type="core/embed"] .wp-block-embed__wrapper{min-width:280px}.wp-block-cover .wp-block-embed{min-width:320px;min-height:240px}.wp-block-embed{margin:0 0 1em}.wp-block-embed figcaption{margin-top:.5em;margin-bottom:1em}.wp-block-embed iframe{max-width:100%}.wp-block-embed__wrapper{position:relative}.wp-embed-responsive .wp-has-aspect-ratio .wp-block-embed__wrapper:before{content:"";display:block;padding-top:50%}.wp-embed-responsive .wp-has-aspect-ratio iframe{position:absolute;top:0;right:0;bottom:0;left:0;height:100%;width:100%}.wp-embed-responsive .wp-embed-aspect-21-9 .wp-block-embed__wrapper:before{padding-top:42.85%}.wp-embed-responsive .wp-embed-aspect-18-9 .wp-block-embed__wrapper:before{padding-top:50%}.wp-embed-responsive .wp-embed-aspect-16-9 .wp-block-embed__wrapper:before{padding-top:56.25%}.wp-embed-responsive .wp-embed-aspect-4-3 .wp-block-embed__wrapper:before{padding-top:75%}.wp-embed-responsive .wp-embed-aspect-1-1 .wp-block-embed__wrapper:before{padding-top:100%}.wp-embed-responsive .wp-embed-aspect-9-16 .wp-block-embed__wrapper:before{padding-top:177.77%}.wp-embed-responsive .wp-embed-aspect-1-2 .wp-block-embed__wrapper:before{padding-top:200%}.wp-block-file{margin-bottom:1.5em}.wp-block-file.aligncenter{text-align:center}.wp-block-file.alignright{text-align:right}.wp-block-file .wp-block-file__embed{margin-bottom:1em}.wp-block-file .wp-block-file__button{background:#32373c;border-radius:2em;color:#fff;font-size:.8em;padding:.5em 1em}.wp-block-file a.wp-block-file__button{text-decoration:none}.wp-block-file a.wp-block-file__button:active,.wp-block-file a.wp-block-file__button:focus,.wp-block-file a.wp-block-file__button:hover,.wp-block-file a.wp-block-file__button:visited{box-shadow:none;color:#fff;opacity:.85;text-decoration:none}.wp-block-file *+.wp-block-file__button{margin-left:.75em}.blocks-gallery-grid,.wp-block-gallery{display:flex;flex-wrap:wrap;list-style-type:none;padding:0;margin:0}.blocks-gallery-grid .blocks-gallery-image,.blocks-gallery-grid .blocks-gallery-item,.wp-block-gallery .blocks-gallery-image,.wp-block-gallery .blocks-gallery-item{margin:0 1em 1em 0;display:flex;flex-grow:1;flex-direction:column;justify-content:center;position:relative;align-self:flex-start;width:calc(50% - 1em)}.blocks-gallery-grid .blocks-gallery-image:nth-of-type(2n),.blocks-gallery-grid .blocks-gallery-item:nth-of-type(2n),.wp-block-gallery .blocks-gallery-image:nth-of-type(2n),.wp-block-gallery .blocks-gallery-item:nth-of-type(2n){margin-right:0}.blocks-gallery-grid .blocks-gallery-image figure,.blocks-gallery-grid .blocks-gallery-item figure,.wp-block-gallery .blocks-gallery-image figure,.wp-block-gallery .blocks-gallery-item figure{margin:0;height:100%}@supports (position:sticky){.blocks-gallery-grid .blocks-gallery-image figure,.blocks-gallery-grid .blocks-gallery-item figure,.wp-block-gallery .blocks-gallery-image figure,.wp-block-gallery .blocks-gallery-item figure{display:flex;align-items:flex-end;justify-content:flex-start}}.blocks-gallery-grid .blocks-gallery-image img,.blocks-gallery-grid .blocks-gallery-item img,.wp-block-gallery .blocks-gallery-image img,.wp-block-gallery .blocks-gallery-item img{display:block;max-width:100%;height:auto;width:100%}@supports (position:sticky){.blocks-gallery-grid .blocks-gallery-image img,.blocks-gallery-grid .blocks-gallery-item img,.wp-block-gallery .blocks-gallery-image img,.wp-block-gallery .blocks-gallery-item img{width:auto}}.blocks-gallery-grid .blocks-gallery-image figcaption,.blocks-gallery-grid .blocks-gallery-item figcaption,.wp-block-gallery .blocks-gallery-image figcaption,.wp-block-gallery .blocks-gallery-item figcaption{position:absolute;bottom:0;width:100%;max-height:100%;overflow:auto;padding:3em .77em .7em;color:#fff;text-align:center;font-size:.8em;background:linear-gradient(0deg,rgba(0,0,0,.7),rgba(0,0,0,.3) 70%,transparent);box-sizing:border-box;margin:0}.blocks-gallery-grid .blocks-gallery-image figcaption img,.blocks-gallery-grid .blocks-gallery-item figcaption img,.wp-block-gallery .blocks-gallery-image figcaption img,.wp-block-gallery .blocks-gallery-item figcaption img{display:inline}.blocks-gallery-grid figcaption,.wp-block-gallery figcaption{flex-grow:1}.blocks-gallery-grid.is-cropped .blocks-gallery-image,.blocks-gallery-grid.is-cropped .blocks-gallery-item,.wp-block-gallery.is-cropped .blocks-gallery-image,.wp-block-gallery.is-cropped .blocks-gallery-item{align-self:inherit}.blocks-gallery-grid.is-cropped .blocks-gallery-image a,.blocks-gallery-grid.is-cropped .blocks-gallery-image img,.blocks-gallery-grid.is-cropped .blocks-gallery-item a,.blocks-gallery-grid.is-cropped .blocks-gallery-item img,.wp-block-gallery.is-cropped .blocks-gallery-image a,.wp-block-gallery.is-cropped .blocks-gallery-image img,.wp-block-gallery.is-cropped .blocks-gallery-item a,.wp-block-gallery.is-cropped .blocks-gallery-item img{width:100%}@supports (position:sticky){.blocks-gallery-grid.is-cropped .blocks-gallery-image a,.blocks-gallery-grid.is-cropped .blocks-gallery-image img,.blocks-gallery-grid.is-cropped .blocks-gallery-item a,.blocks-gallery-grid.is-cropped .blocks-gallery-item img,.wp-block-gallery.is-cropped .blocks-gallery-image a,.wp-block-gallery.is-cropped .blocks-gallery-image img,.wp-block-gallery.is-cropped .blocks-gallery-item a,.wp-block-gallery.is-cropped .blocks-gallery-item img{height:100%;flex:1;-o-object-fit:cover;object-fit:cover}}.blocks-gallery-grid.columns-1 .blocks-gallery-image,.blocks-gallery-grid.columns-1 .blocks-gallery-item,.wp-block-gallery.columns-1 .blocks-gallery-image,.wp-block-gallery.columns-1 .blocks-gallery-item{width:100%;margin-right:0}@media (min-width:600px){.blocks-gallery-grid.columns-3 .blocks-gallery-image,.blocks-gallery-grid.columns-3 .blocks-gallery-item,.wp-block-gallery.columns-3 .blocks-gallery-image,.wp-block-gallery.columns-3 .blocks-gallery-item{width:calc(33.33333% - .66667em);margin-right:1em}.blocks-gallery-grid.columns-4 .blocks-gallery-image,.blocks-gallery-grid.columns-4 .blocks-gallery-item,.wp-block-gallery.columns-4 .blocks-gallery-image,.wp-block-gallery.columns-4 .blocks-gallery-item{width:calc(25% - .75em);margin-right:1em}.blocks-gallery-grid.columns-5 .blocks-gallery-image,.blocks-gallery-grid.columns-5 .blocks-gallery-item,.wp-block-gallery.columns-5 .blocks-gallery-image,.wp-block-gallery.columns-5 .blocks-gallery-item{width:calc(20% - .8em);margin-right:1em}.blocks-gallery-grid.columns-6 .blocks-gallery-image,.blocks-gallery-grid.columns-6 .blocks-gallery-item,.wp-block-gallery.columns-6 .blocks-gallery-image,.wp-block-gallery.columns-6 .blocks-gallery-item{width:calc(16.66667% - .83333em);margin-right:1em}.blocks-gallery-grid.columns-7 .blocks-gallery-image,.blocks-gallery-grid.columns-7 .blocks-gallery-item,.wp-block-gallery.columns-7 .blocks-gallery-image,.wp-block-gallery.columns-7 .blocks-gallery-item{width:calc(14.28571% - .85714em);margin-right:1em}.blocks-gallery-grid.columns-8 .blocks-gallery-image,.blocks-gallery-grid.columns-8 .blocks-gallery-item,.wp-block-gallery.columns-8 .blocks-gallery-image,.wp-block-gallery.columns-8 .blocks-gallery-item{width:calc(12.5% - .875em);margin-right:1em}.blocks-gallery-grid.columns-1 .blocks-gallery-image:nth-of-type(1n),.blocks-gallery-grid.columns-1 .blocks-gallery-item:nth-of-type(1n),.blocks-gallery-grid.columns-2 .blocks-gallery-image:nth-of-type(2n),.blocks-gallery-grid.columns-2 .blocks-gallery-item:nth-of-type(2n),.blocks-gallery-grid.columns-3 .blocks-gallery-image:nth-of-type(3n),.blocks-gallery-grid.columns-3 .blocks-gallery-item:nth-of-type(3n),.blocks-gallery-grid.columns-4 .blocks-gallery-image:nth-of-type(4n),.blocks-gallery-grid.columns-4 .blocks-gallery-item:nth-of-type(4n),.blocks-gallery-grid.columns-5 .blocks-gallery-image:nth-of-type(5n),.blocks-gallery-grid.columns-5 .blocks-gallery-item:nth-of-type(5n),.blocks-gallery-grid.columns-6 .blocks-gallery-image:nth-of-type(6n),.blocks-gallery-grid.columns-6 .blocks-gallery-item:nth-of-type(6n),.blocks-gallery-grid.columns-7 .blocks-gallery-image:nth-of-type(7n),.blocks-gallery-grid.columns-7 .blocks-gallery-item:nth-of-type(7n),.blocks-gallery-grid.columns-8 .blocks-gallery-image:nth-of-type(8n),.blocks-gallery-grid.columns-8 .blocks-gallery-item:nth-of-type(8n),.wp-block-gallery.columns-1 .blocks-gallery-image:nth-of-type(1n),.wp-block-gallery.columns-1 .blocks-gallery-item:nth-of-type(1n),.wp-block-gallery.columns-2 .blocks-gallery-image:nth-of-type(2n),.wp-block-gallery.columns-2 .blocks-gallery-item:nth-of-type(2n),.wp-block-gallery.columns-3 .blocks-gallery-image:nth-of-type(3n),.wp-block-gallery.columns-3 .blocks-gallery-item:nth-of-type(3n),.wp-block-gallery.columns-4 .blocks-gallery-image:nth-of-type(4n),.wp-block-gallery.columns-4 .blocks-gallery-item:nth-of-type(4n),.wp-block-gallery.columns-5 .blocks-gallery-image:nth-of-type(5n),.wp-block-gallery.columns-5 .blocks-gallery-item:nth-of-type(5n),.wp-block-gallery.columns-6 .blocks-gallery-image:nth-of-type(6n),.wp-block-gallery.columns-6 .blocks-gallery-item:nth-of-type(6n),.wp-block-gallery.columns-7 .blocks-gallery-image:nth-of-type(7n),.wp-block-gallery.columns-7 .blocks-gallery-item:nth-of-type(7n),.wp-block-gallery.columns-8 .blocks-gallery-image:nth-of-type(8n),.wp-block-gallery.columns-8 .blocks-gallery-item:nth-of-type(8n){margin-right:0}}.blocks-gallery-grid .blocks-gallery-image:last-child,.blocks-gallery-grid .blocks-gallery-item:last-child,.wp-block-gallery .blocks-gallery-image:last-child,.wp-block-gallery .blocks-gallery-item:last-child{margin-right:0}.blocks-gallery-grid.alignleft,.blocks-gallery-grid.alignright,.wp-block-gallery.alignleft,.wp-block-gallery.alignright{max-width:420px;width:100%}.blocks-gallery-grid.aligncenter .blocks-gallery-item figure,.wp-block-gallery.aligncenter .blocks-gallery-item figure{justify-content:center}.wp-block-group{box-sizing:border-box}h1.has-background,h2.has-background,h3.has-background,h4.has-background,h5.has-background,h6.has-background{padding:1.25em 2.375em}.wp-block-image{margin:0 0 1em}.wp-block-image img{max-width:100%}.wp-block-image:not(.is-style-rounded) img{border-radius:inherit}.wp-block-image.aligncenter{text-align:center}.wp-block-image.alignfull img,.wp-block-image.alignwide img{width:100%}.wp-block-image .aligncenter,.wp-block-image .alignleft,.wp-block-image .alignright{display:table}.wp-block-image .aligncenter>figcaption,.wp-block-image .alignleft>figcaption,.wp-block-image .alignright>figcaption{display:table-caption;caption-side:bottom}.wp-block-image .alignleft{float:left;margin:.5em 1em .5em 0}.wp-block-image .alignright{float:right;margin:.5em 0 .5em 1em}.wp-block-image .aligncenter{margin-left:auto;margin-right:auto}.wp-block-image figcaption{margin-top:.5em;margin-bottom:1em}.wp-block-image.is-style-circle-mask img,.wp-block-image.is-style-rounded img{border-radius:9999px}@supports ((-webkit-mask-image:none) or (mask-image:none)) or (-webkit-mask-image:none){.wp-block-image.is-style-circle-mask img{-webkit-mask-image:url('data:image/svg+xml;utf8,');mask-image:url('data:image/svg+xml;utf8,');mask-mode:alpha;-webkit-mask-repeat:no-repeat;mask-repeat:no-repeat;-webkit-mask-size:contain;mask-size:contain;-webkit-mask-position:center;mask-position:center;border-radius:0}}.wp-block-image figure{margin:0}ol.wp-block-latest-comments{margin-left:0}.wp-block-latest-comments .wp-block-latest-comments{padding-left:0}.wp-block-latest-comments__comment{line-height:1.1;list-style:none;margin-bottom:1em}.has-avatars .wp-block-latest-comments__comment{min-height:2.25em;list-style:none}.has-avatars .wp-block-latest-comments__comment .wp-block-latest-comments__comment-excerpt,.has-avatars .wp-block-latest-comments__comment .wp-block-latest-comments__comment-meta{margin-left:3.25em}.has-dates .wp-block-latest-comments__comment,.has-excerpts .wp-block-latest-comments__comment{line-height:1.5}.wp-block-latest-comments__comment-excerpt p{font-size:.875em;line-height:1.8;margin:.36em 0 1.4em}.wp-block-latest-comments__comment-date{display:block;font-size:.75em}.wp-block-latest-comments .avatar,.wp-block-latest-comments__comment-avatar{border-radius:1.5em;display:block;float:left;height:2.5em;margin-right:.75em;width:2.5em}.wp-block-latest-posts.alignleft{margin-right:2em}.wp-block-latest-posts.alignright{margin-left:2em}.wp-block-latest-posts.wp-block-latest-posts__list{list-style:none;padding-left:0}.wp-block-latest-posts.wp-block-latest-posts__list li{clear:both}.wp-block-latest-posts.is-grid{display:flex;flex-wrap:wrap;padding:0}.wp-block-latest-posts.is-grid li{margin:0 1.25em 1.25em 0;width:100%}@media (min-width:600px){.wp-block-latest-posts.columns-2 li{width:calc(50% - .625em)}.wp-block-latest-posts.columns-2 li:nth-child(2n){margin-right:0}.wp-block-latest-posts.columns-3 li{width:calc(33.33333% - .83333em)}.wp-block-latest-posts.columns-3 li:nth-child(3n){margin-right:0}.wp-block-latest-posts.columns-4 li{width:calc(25% - .9375em)}.wp-block-latest-posts.columns-4 li:nth-child(4n){margin-right:0}.wp-block-latest-posts.columns-5 li{width:calc(20% - 1em)}.wp-block-latest-posts.columns-5 li:nth-child(5n){margin-right:0}.wp-block-latest-posts.columns-6 li{width:calc(16.66667% - 1.04167em)}.wp-block-latest-posts.columns-6 li:nth-child(6n){margin-right:0}}.wp-block-latest-posts__post-author,.wp-block-latest-posts__post-date{display:block;color:#555;font-size:.8125em}.wp-block-latest-posts__post-excerpt{margin-top:.5em;margin-bottom:1em}.wp-block-latest-posts__featured-image a{display:inline-block}.wp-block-latest-posts__featured-image img{height:auto;width:auto;max-width:100%}.wp-block-latest-posts__featured-image.alignleft{margin-right:1em}.wp-block-latest-posts__featured-image.alignright{margin-left:1em}.wp-block-latest-posts__featured-image.aligncenter{margin-bottom:1em;text-align:center}.block-editor-image-alignment-control__row .components-base-control__field{display:flex;justify-content:space-between;align-items:center}.block-editor-image-alignment-control__row .components-base-control__field .components-base-control__label{margin-bottom:0}ol.has-background,ul.has-background{padding:1.25em 2.375em}.wp-block-media-text{
+ /*!rtl:begin:ignore*/direction:ltr;
+ /*!rtl:end:ignore*/display:grid;grid-template-columns:50% 1fr;grid-template-rows:auto}.wp-block-media-text.has-media-on-the-right{grid-template-columns:1fr 50%}.wp-block-media-text.is-vertically-aligned-top .wp-block-media-text__content,.wp-block-media-text.is-vertically-aligned-top .wp-block-media-text__media{align-self:start}.wp-block-media-text.is-vertically-aligned-center .wp-block-media-text__content,.wp-block-media-text.is-vertically-aligned-center .wp-block-media-text__media,.wp-block-media-text .wp-block-media-text__content,.wp-block-media-text .wp-block-media-text__media{align-self:center}.wp-block-media-text.is-vertically-aligned-bottom .wp-block-media-text__content,.wp-block-media-text.is-vertically-aligned-bottom .wp-block-media-text__media{align-self:end}.wp-block-media-text .wp-block-media-text__media{
+ /*!rtl:begin:ignore*/grid-column:1;grid-row:1;
+ /*!rtl:end:ignore*/margin:0}.wp-block-media-text .wp-block-media-text__content{direction:ltr;
+ /*!rtl:begin:ignore*/grid-column:2;grid-row:1;
+ /*!rtl:end:ignore*/padding:0 8%;word-break:break-word}.wp-block-media-text.has-media-on-the-right .wp-block-media-text__media{
+ /*!rtl:begin:ignore*/grid-column:2;grid-row:1
+ /*!rtl:end:ignore*/}.wp-block-media-text.has-media-on-the-right .wp-block-media-text__content{
+ /*!rtl:begin:ignore*/grid-column:1;grid-row:1
+ /*!rtl:end:ignore*/}.wp-block-media-text__media img,.wp-block-media-text__media video{max-width:unset;width:100%;vertical-align:middle}.wp-block-media-text.is-image-fill .wp-block-media-text__media{height:100%;min-height:250px;background-size:cover}.wp-block-media-text.is-image-fill .wp-block-media-text__media>a{display:block;height:100%}.wp-block-media-text.is-image-fill .wp-block-media-text__media img{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);border:0}@media (max-width:600px){.wp-block-media-text.is-stacked-on-mobile{grid-template-columns:100%!important}.wp-block-media-text.is-stacked-on-mobile .wp-block-media-text__media{grid-column:1;grid-row:1}.wp-block-media-text.is-stacked-on-mobile .wp-block-media-text__content{grid-column:1;grid-row:2}}.wp-block-navigation{position:relative}.wp-block-navigation ul,.wp-block-navigation ul li{list-style:none;padding:0}.wp-block-navigation .wp-block-navigation-link,.wp-block-navigation .wp-block-pages-list__item{display:flex;align-items:center;position:relative}.wp-block-navigation .wp-block-navigation-link .wp-block-navigation-link__container:empty,.wp-block-navigation .wp-block-pages-list__item .wp-block-navigation-link__container:empty{display:none}.wp-block-navigation .wp-block-navigation-link__content,.wp-block-navigation .wp-block-pages-list__item__link{color:inherit;display:block}.wp-block-navigation[style*=text-decoration] .wp-block-navigation-link,.wp-block-navigation[style*=text-decoration] .wp-block-navigation-link__container,.wp-block-navigation[style*=text-decoration] .wp-block-navigation-link__content,.wp-block-navigation[style*=text-decoration] .wp-block-navigation-link__content:active,.wp-block-navigation[style*=text-decoration] .wp-block-navigation-link__content:focus,.wp-block-navigation[style*=text-decoration] .wp-block-pages-list__item,.wp-block-navigation[style*=text-decoration] .wp-block-pages-list__item__link,.wp-block-navigation[style*=text-decoration] .wp-block-pages-list__item__link:active,.wp-block-navigation[style*=text-decoration] .wp-block-pages-list__item__link:focus{text-decoration:inherit}.wp-block-navigation:not([style*=text-decoration]) .wp-block-navigation-link__content,.wp-block-navigation:not([style*=text-decoration]) .wp-block-navigation-link__content:active,.wp-block-navigation:not([style*=text-decoration]) .wp-block-navigation-link__content:focus,.wp-block-navigation:not([style*=text-decoration]) .wp-block-pages-list__item__link,.wp-block-navigation:not([style*=text-decoration]) .wp-block-pages-list__item__link:active,.wp-block-navigation:not([style*=text-decoration]) .wp-block-pages-list__item__link:focus{text-decoration:none}.wp-block-navigation .wp-block-navigation-link__submenu-icon,.wp-block-navigation .wp-block-page-list__submenu-icon{height:inherit}.wp-block-navigation .wp-block-navigation-link__submenu-icon svg,.wp-block-navigation .wp-block-page-list__submenu-icon svg{stroke:currentColor}.wp-block-navigation .wp-block-navigation-link .wp-block-navigation-link__content.wp-block-navigation-link__content.wp-block-navigation-link__content,.wp-block-navigation .wp-block-pages-list__item .wp-block-pages-list__item__link{padding:0}.wp-block-navigation .has-child>.wp-block-navigation-link__content,.wp-block-navigation .has-child>.wp-block-pages-list__item__link{margin-right:.5em}.wp-block-navigation .has-child .submenu-container,.wp-block-navigation .has-child .wp-block-navigation-link__container{background-color:inherit;color:inherit;position:absolute;z-index:2;flex-direction:column;align-items:normal;min-width:200px;display:none;opacity:0;transition:opacity .1s linear;visibility:hidden}.wp-block-navigation .has-child .submenu-container>.wp-block-navigation-link>.wp-block-navigation-link__content,.wp-block-navigation .has-child .submenu-container>.wp-block-navigation-link>.wp-block-pages-list__item__link,.wp-block-navigation .has-child .submenu-container>.wp-block-pages-list__item>.wp-block-navigation-link__content,.wp-block-navigation .has-child .submenu-container>.wp-block-pages-list__item>.wp-block-pages-list__item__link,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-navigation-link>.wp-block-navigation-link__content,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-navigation-link>.wp-block-pages-list__item__link,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-pages-list__item>.wp-block-navigation-link__content,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-pages-list__item>.wp-block-pages-list__item__link{flex-grow:1}.wp-block-navigation .has-child .submenu-container>.wp-block-navigation-link>.wp-block-navigation-link__submenu-icon,.wp-block-navigation .has-child .submenu-container>.wp-block-navigation-link>.wp-block-page-list__submenu-icon,.wp-block-navigation .has-child .submenu-container>.wp-block-pages-list__item>.wp-block-navigation-link__submenu-icon,.wp-block-navigation .has-child .submenu-container>.wp-block-pages-list__item>.wp-block-page-list__submenu-icon,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-navigation-link>.wp-block-navigation-link__submenu-icon,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-navigation-link>.wp-block-page-list__submenu-icon,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-pages-list__item>.wp-block-navigation-link__submenu-icon,.wp-block-navigation .has-child .wp-block-navigation-link__container>.wp-block-pages-list__item>.wp-block-page-list__submenu-icon{padding-right:.5em}@media (min-width:782px){.wp-block-navigation .has-child .submenu-container .submenu-container:before,.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link__container:before,.wp-block-navigation .has-child .wp-block-navigation-link__container .submenu-container:before,.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container:before{content:"";position:absolute;right:100%;height:100%;display:block;width:.5em;background:transparent}.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link__submenu-icon svg,.wp-block-navigation .has-child .submenu-container .wp-block-page-list__submenu-icon svg,.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link__submenu-icon svg,.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-page-list__submenu-icon svg{transform:rotate(-90deg)}}.wp-block-navigation .has-child:hover>.wp-block-navigation-link__container{display:flex;visibility:visible;opacity:1}.wp-block-navigation .has-child:focus-within>.wp-block-navigation-link__container{display:flex;visibility:visible;opacity:1}.wp-block-navigation .has-child:hover{cursor:pointer}.wp-block-navigation .has-child:hover>.submenu-container{display:flex;visibility:visible;opacity:1}.wp-block-navigation .has-child:focus-within{cursor:pointer}.wp-block-navigation .has-child:focus-within>.submenu-container{display:flex;visibility:visible;opacity:1}.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .wp-block-navigation-link__container{left:auto;right:0}.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.submenu-container .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-right>.wp-block-navigation__container .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.submenu-container>.has-child:last-child .wp-block-navigation-link__container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.items-justified-space-between>.wp-block-navigation__container>.has-child:last-child .wp-block-navigation-link__container .wp-block-navigation-link__container{left:auto;right:100%}.wp-block-navigation.wp-block-navigation .wp-block-navigation__container>.wp-block-navigation-link,.wp-block-navigation.wp-block-navigation .wp-block-page-list,.wp-block-navigation.wp-block-navigation .wp-block-page-list>.wp-block-pages-list__item{margin:0 2em 0 0}.wp-block-navigation.wp-block-navigation .wp-block-navigation__container>.wp-block-navigation-link:last-child,.wp-block-navigation.wp-block-navigation .wp-block-page-list:last-child,.wp-block-navigation.wp-block-navigation .wp-block-page-list>.wp-block-pages-list__item:last-child{margin-right:0}.wp-block-navigation.wp-block-navigation.has-background .wp-block-navigation__container>.wp-block-navigation-link,.wp-block-navigation.wp-block-navigation.has-background .wp-block-page-list,.wp-block-navigation.wp-block-navigation.has-background .wp-block-page-list>.wp-block-pages-list__item{margin:0 .5em 0 0}.wp-block-navigation.wp-block-navigation.has-background .wp-block-navigation__container .wp-block-navigation-link__content,.wp-block-navigation.wp-block-navigation.has-background .wp-block-page-list .wp-block-pages-list__item__link{padding:.5em 1em}.wp-block-navigation.wp-block-navigation .has-child .submenu-container,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container{left:-1em;top:100%}.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link,.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-pages-list__item,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-pages-list__item{margin:0}.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link__content,.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-pages-list__item__link,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link__content,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-pages-list__item__link{padding:.5em 1em}.wp-block-navigation.wp-block-navigation .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container{left:-1px}@media (min-width:782px){.wp-block-navigation.wp-block-navigation .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container{left:100%;top:-1px}}.wp-block-navigation.wp-block-navigation.has-background .has-child .submenu-container,.wp-block-navigation.wp-block-navigation.has-background .has-child .wp-block-navigation-link__container{left:0;top:100%}.wp-block-navigation.wp-block-navigation.has-background .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.has-background .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.has-background .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.has-background .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container{left:0}@media (min-width:782px){.wp-block-navigation.wp-block-navigation.has-background .has-child .submenu-container .submenu-container,.wp-block-navigation.wp-block-navigation.has-background .has-child .submenu-container .wp-block-navigation-link__container,.wp-block-navigation.wp-block-navigation.has-background .has-child .wp-block-navigation-link__container .submenu-container,.wp-block-navigation.wp-block-navigation.has-background .has-child .wp-block-navigation-link__container .wp-block-navigation-link__container{left:100%;top:0}}.wp-block-navigation:not(.has-background) .submenu-container,.wp-block-navigation:not(.has-background) .wp-block-navigation__container .wp-block-navigation-link__container{background-color:#fff;color:#000;border:1px solid rgba(0,0,0,.15)}.wp-block-navigation__container{align-items:center;list-style:none;margin:0;padding-left:0}.wp-block-navigation__container .is-responsive{display:none}@media (min-width:600px){.wp-block-navigation__container{display:flex;flex-wrap:wrap}.is-vertical .wp-block-navigation__container{display:block;flex-direction:column;align-items:flex-start}}.items-justified-center .wp-block-navigation__container{justify-content:center}.items-justified-right .wp-block-navigation__container{justify-content:flex-end}.items-justified-space-between .wp-block-navigation__container{justify-content:space-between}.is-vertical.items-justified-center>ul{align-items:center}.is-vertical.items-justified-right>ul{align-items:flex-end}.is-vertical.items-justified-right>ul .wp-block-navigation-link,.is-vertical.items-justified-right>ul .wp-block-pages-list__item{margin-right:0;justify-content:flex-end}.wp-block-navigation__responsive-container{display:none;position:fixed;top:0;left:0;right:0;bottom:0;z-index:1;align-items:flex-start;justify-content:flex-start}.wp-block-navigation__responsive-container.is-menu-open{display:flex;flex-direction:column;overflow:auto;z-index:100000;padding:24px;background-color:inherit}.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__container{display:flex;flex-direction:column;margin-left:auto;margin-right:auto;align-items:flex-start;line-height:48px;padding:0}.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__container .wp-block-page-list{flex-direction:column}.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation-link,.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation-link .wp-block-navigation-link__container,.wp-block-navigation__responsive-container.is-menu-open .wp-block-pages-list__item,.wp-block-navigation__responsive-container.is-menu-open .wp-block-pages-list__item .submenu-container{background:transparent!important}@media (min-width:600px){.wp-block-navigation__responsive-container:not(.is-menu-open){display:flex;flex-direction:row;position:relative;background-color:inherit}.wp-block-navigation__responsive-container:not(.is-menu-open) .wp-block-navigation__responsive-container-close{display:none}.wp-block-navigation__responsive-container.is-menu-open .submenu-container.submenu-container.submenu-container.submenu-container,.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation-link__container.wp-block-navigation-link__container.wp-block-navigation-link__container.wp-block-navigation-link__container{left:0}}.wp-block-navigation:not(.has-background) .wp-block-navigation__responsive-container.is-menu-open{background-color:#fff;color:#000}.wp-block-navigation__responsive-container-close,.wp-block-navigation__responsive-container-open{vertical-align:middle;cursor:pointer;color:currentColor;background:transparent;border:none;margin:0;padding:0}.wp-block-navigation__responsive-container-close svg,.wp-block-navigation__responsive-container-open svg{fill:currentColor;pointer-events:none;display:block;width:24px;height:24px}.wp-block-navigation__responsive-container-open{display:flex}@media (min-width:600px){.wp-block-navigation__responsive-container-open{display:none}}.items-justified-left .wp-block-navigation__responsive-container-open{margin-left:0;margin-right:auto}.items-justified-center .wp-block-navigation__responsive-container-open{margin-left:auto;margin-right:auto}.items-justified-right .wp-block-navigation__responsive-container-open{margin-left:auto;margin-right:0}.wp-block-navigation__responsive-container-close{position:absolute;top:24px;right:24px;z-index:2}.wp-block-navigation__responsive-close{width:100%}.is-menu-open .wp-block-navigation__responsive-close,.is-menu-open .wp-block-navigation__responsive-container-content,.is-menu-open .wp-block-navigation__responsive-dialog{width:100%;height:100%}.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation-link__submenu-icon,.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .wp-block-page-list__submenu-icon{display:none}.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .has-child .submenu-container,.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .has-child .wp-block-navigation-link__container{position:relative;opacity:1;visibility:visible;padding:0 0 0 32px;border:none}.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation-link,.wp-block-navigation .wp-block-navigation__responsive-container.is-menu-open .wp-block-pages-list__item{flex-direction:column;align-items:flex-start}html.has-modal-open{overflow:hidden}.wp-block-navigation .wp-block-navigation-link__label{word-break:normal;overflow-wrap:break-word}.wp-block-navigation .wp-block-home-link__content{color:inherit;display:block;padding:.5em 1em}.wp-block-navigation[style*=text-decoration] .wp-block-home-link,.wp-block-navigation[style*=text-decoration] .wp-block-home-link__content,.wp-block-navigation[style*=text-decoration] .wp-block-home-link__content:active,.wp-block-navigation[style*=text-decoration] .wp-block-home-link__content:focus{text-decoration:inherit}.wp-block-navigation:not([style*=text-decoration]) .wp-block-home-link__content,.wp-block-navigation:not([style*=text-decoration]) .wp-block-home-link__content:active,.wp-block-navigation:not([style*=text-decoration]) .wp-block-home-link__content:focus{text-decoration:none}.wp-block-navigation:not(.has-background) .wp-block-navigation__container .wp-block-home-link__container{background-color:#fff;color:#000;border:1px solid rgba(0,0,0,.15)}.wp-block-navigation:not(.has-background) .wp-block-navigation__container .wp-block-home-link__container .wp-block-home-link__container{top:-1px}.wp-block-navigation .wp-block-page-list{display:flex;flex-wrap:wrap;background-color:inherit}.wp-block-navigation .wp-block-pages-list__item{background-color:inherit}.wp-block-navigation .wp-block-page-list__submenu-icon{display:none}.is-open .wp-block-navigation__container .wp-block-page-list,.is-vertical .wp-block-navigation__container .wp-block-page-list,.wp-block-navigation .show-submenu-icons .wp-block-page-list__submenu-icon{display:block}@media (min-width:480px){.is-open .wp-block-navigation__container .wp-block-page-list{display:flex}}.items-justified-space-between .wp-block-page-list{display:contents}.is-small-text{font-size:.875em}.is-regular-text{font-size:1em}.is-large-text{font-size:2.25em}.is-larger-text{font-size:3em}.has-drop-cap:not(:focus):first-letter{float:left;font-size:8.4em;line-height:.68;font-weight:100;margin:.05em .1em 0 0;text-transform:uppercase;font-style:normal}p.has-drop-cap.has-background{overflow:hidden}p.has-background{padding:1.25em 2.375em}p.has-text-color a{color:inherit}.wp-block-post-author{display:flex;flex-wrap:wrap}.wp-block-post-author__byline{width:100%;margin-top:0;margin-bottom:0;font-size:.5em}.wp-block-post-author__avatar{margin-right:1em}.wp-block-post-author__bio{margin-bottom:.7em;font-size:.7em}.wp-block-post-author__content{flex-grow:1;flex-basis:0}.wp-block-post-author__name{font-weight:700;margin:0}.wp-block-post-comments .commentlist{list-style:none;margin:0;padding:0}.wp-block-post-comments .commentlist .comment{min-height:2.25em;padding-left:3.25em}.wp-block-post-comments .commentlist .comment p{font-size:.875em;line-height:1.8;margin:.36em 0 1.4em}.wp-block-post-comments .commentlist .children{list-style:none;margin:0;padding:0}.wp-block-post-comments .comment-author{line-height:1.5;margin-left:-3.25em}.wp-block-post-comments .comment-author .avatar{border-radius:1.5em;display:block;float:left;height:2.5em;margin-right:.75em;width:2.5em}.wp-block-post-comments .comment-author cite{font-style:normal}.wp-block-post-comments .comment-meta{line-height:1.5;margin-left:-3.25em}.wp-block-post-comments .comment-body .commentmetadata{font-size:.75em}.wp-block-post-comments .comment-form-author label,.wp-block-post-comments .comment-form-comment label,.wp-block-post-comments .comment-form-email label,.wp-block-post-comments .comment-form-url label{display:block}.wp-block-post-comments .comment-form-comment textarea{box-sizing:border-box;width:100%}.wp-block-post-comments .reply{font-size:.75em;margin-bottom:1.4em}.wp-block-post-comments input,.wp-block-post-comments textarea{border:1px solid #949494}.wp-block-post-comments-form input[type=submit]{border:none;box-shadow:none;cursor:pointer;display:inline-block;text-align:center;overflow-wrap:break-word}.wp-block-post-excerpt__more-link,.wp-block-post-title a{display:inline-block}.wp-block-preformatted{white-space:pre-wrap}.wp-block-preformatted.has-background{padding:1.25em 2.375em}.wp-block-pullquote{margin:0 0 1em;padding:3em 0;text-align:center}.wp-block-pullquote.alignleft,.wp-block-pullquote.alignright{max-width:420px}.wp-block-pullquote.alignleft p,.wp-block-pullquote.alignright p{font-size:1.25em}.wp-block-pullquote p{font-size:1.75em;line-height:1.6}.wp-block-pullquote cite,.wp-block-pullquote footer{position:relative}.wp-block-pullquote .has-text-color a{color:inherit}.wp-block-pullquote:not(.is-style-solid-color){background:none}.wp-block-pullquote.is-style-solid-color{border:none}.wp-block-pullquote.is-style-solid-color blockquote{margin-left:auto;margin-right:auto;text-align:left;max-width:60%}.wp-block-pullquote.is-style-solid-color blockquote p{margin-top:0;margin-bottom:0;font-size:2em}.wp-block-pullquote.is-style-solid-color blockquote cite{text-transform:none;font-style:normal}.wp-block-pullquote cite{color:inherit}.wp-block-post-template,.wp-block-query-loop{max-width:100%;list-style:none;padding:0}.wp-block-post-template li,.wp-block-query-loop li{clear:both}.wp-block-post-template.is-flex-container,.wp-block-query-loop.is-flex-container{flex-direction:row;display:flex;flex-wrap:wrap}.wp-block-post-template.is-flex-container li,.wp-block-query-loop.is-flex-container li{margin:0 0 1.25em;width:100%}@media (min-width:600px){.wp-block-post-template.is-flex-container li,.wp-block-query-loop.is-flex-container li{margin-right:1.25em}.wp-block-post-template.is-flex-container.is-flex-container.columns-2>li,.wp-block-query-loop.is-flex-container.is-flex-container.columns-2>li{width:calc(50% - .625em)}.wp-block-post-template.is-flex-container.is-flex-container.columns-2>li:nth-child(2n),.wp-block-query-loop.is-flex-container.is-flex-container.columns-2>li:nth-child(2n){margin-right:0}.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li,.wp-block-query-loop.is-flex-container.is-flex-container.columns-3>li{width:calc(33.33333% - .83333em)}.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li:nth-child(3n),.wp-block-query-loop.is-flex-container.is-flex-container.columns-3>li:nth-child(3n){margin-right:0}.wp-block-post-template.is-flex-container.is-flex-container.columns-4>li,.wp-block-query-loop.is-flex-container.is-flex-container.columns-4>li{width:calc(25% - .9375em)}.wp-block-post-template.is-flex-container.is-flex-container.columns-4>li:nth-child(4n),.wp-block-query-loop.is-flex-container.is-flex-container.columns-4>li:nth-child(4n){margin-right:0}.wp-block-post-template.is-flex-container.is-flex-container.columns-5>li,.wp-block-query-loop.is-flex-container.is-flex-container.columns-5>li{width:calc(20% - 1em)}.wp-block-post-template.is-flex-container.is-flex-container.columns-5>li:nth-child(5n),.wp-block-query-loop.is-flex-container.is-flex-container.columns-5>li:nth-child(5n){margin-right:0}.wp-block-post-template.is-flex-container.is-flex-container.columns-6>li,.wp-block-query-loop.is-flex-container.is-flex-container.columns-6>li{width:calc(16.66667% - 1.04167em)}.wp-block-post-template.is-flex-container.is-flex-container.columns-6>li:nth-child(6n),.wp-block-query-loop.is-flex-container.is-flex-container.columns-6>li:nth-child(6n){margin-right:0}}.wp-block-query-pagination{display:flex;flex-direction:row;flex-wrap:wrap}.wp-block-query-pagination>.wp-block-query-pagination-next,.wp-block-query-pagination>.wp-block-query-pagination-numbers,.wp-block-query-pagination>.wp-block-query-pagination-previous{display:inline-block;margin-right:.5em;margin-bottom:.5em}.wp-block-query-pagination>.wp-block-query-pagination-next:last-child,.wp-block-query-pagination>.wp-block-query-pagination-numbers:last-child,.wp-block-query-pagination>.wp-block-query-pagination-previous:last-child{margin-right:0}.wp-block-quote.is-large,.wp-block-quote.is-style-large{margin-bottom:1em;padding:0 1em}.wp-block-quote.is-large p,.wp-block-quote.is-style-large p{font-size:1.5em;font-style:italic;line-height:1.6}.wp-block-quote.is-large cite,.wp-block-quote.is-large footer,.wp-block-quote.is-style-large cite,.wp-block-quote.is-style-large footer{font-size:1.125em;text-align:right}.wp-block-rss.wp-block-rss{box-sizing:border-box}.wp-block-rss.alignleft{margin-right:2em}.wp-block-rss.alignright{margin-left:2em}.wp-block-rss.is-grid{display:flex;flex-wrap:wrap;padding:0;list-style:none}.wp-block-rss.is-grid li{margin:0 1em 1em 0;width:100%}@media (min-width:600px){.wp-block-rss.columns-2 li{width:calc(50% - 1em)}.wp-block-rss.columns-3 li{width:calc(33.33333% - 1em)}.wp-block-rss.columns-4 li{width:calc(25% - 1em)}.wp-block-rss.columns-5 li{width:calc(20% - 1em)}.wp-block-rss.columns-6 li{width:calc(16.66667% - 1em)}}.wp-block-rss__item-author,.wp-block-rss__item-publish-date{display:block;color:#555;font-size:.8125em}.wp-block-search .wp-block-search__button{background:#f7f7f7;border:1px solid #ccc;padding:.375em .625em;color:#32373c;margin-left:.625em;word-break:normal}.wp-block-search .wp-block-search__button.has-icon{line-height:0}.wp-block-search .wp-block-search__button svg{min-width:1.5em;min-height:1.5em}.wp-block-search .wp-block-search__inside-wrapper{display:flex;flex:auto;flex-wrap:nowrap;max-width:100%}.wp-block-search .wp-block-search__label{width:100%}.wp-block-search .wp-block-search__input{flex-grow:1;min-width:3em;border:1px solid #949494}.wp-block-search.wp-block-search__button-only .wp-block-search__button{margin-left:0}.wp-block-search.wp-block-search__button-inside .wp-block-search__inside-wrapper{padding:4px;border:1px solid #949494}.wp-block-search.wp-block-search__button-inside .wp-block-search__inside-wrapper .wp-block-search__input{border-radius:0;border:none;padding:0 0 0 .25em}.wp-block-search.wp-block-search__button-inside .wp-block-search__inside-wrapper .wp-block-search__input:focus{outline:none}.wp-block-search.wp-block-search__button-inside .wp-block-search__inside-wrapper .wp-block-search__button{padding:.125em .5em}.wp-block-search.aligncenter .wp-block-search__inside-wrapper{margin:auto}.wp-block-separator{border-top:1px solid;border-bottom:1px solid}.wp-block-separator.is-style-wide{border-bottom-width:1px}.wp-block-separator.is-style-dots{background:none!important;border:none;text-align:center;width:none;line-height:1;height:auto}.wp-block-separator.is-style-dots:before{content:"···";color:currentColor;font-size:1.5em;letter-spacing:2em;padding-left:2em;font-family:serif}.wp-block-site-logo{line-height:0}.wp-block-site-logo a{display:inline-block}.wp-block-site-logo.is-default-size img{width:120px;height:auto}.wp-block-site-logo .aligncenter{display:table}.wp-block-site-logo.is-style-rounded img{border-radius:9999px}.wp-block-social-links{display:flex;flex-wrap:wrap;padding-left:0;padding-right:0;text-indent:0;margin-left:0}.wp-block-social-links .wp-social-link a,.wp-block-social-links .wp-social-link a:hover{text-decoration:none;border-bottom:0;box-shadow:none}.wp-block-social-links .wp-social-link.wp-social-link.wp-social-link{margin:4px 8px 4px 0}.wp-block-social-links .wp-social-link a{padding:.25em}.wp-block-social-links .wp-social-link svg{width:1em;height:1em}.wp-block-social-links.has-small-icon-size{font-size:16px}.wp-block-social-links,.wp-block-social-links.has-normal-icon-size{font-size:24px}.wp-block-social-links.has-large-icon-size{font-size:36px}.wp-block-social-links.has-huge-icon-size{font-size:48px}.wp-block-social-links.aligncenter{justify-content:center;display:flex}.wp-block-social-links.alignright{justify-content:flex-end}.wp-block-social-link{display:block;border-radius:9999px;transition:transform .1s ease;height:auto}@media (prefers-reduced-motion:reduce){.wp-block-social-link{transition-duration:0s;transition-delay:0s}}.wp-block-social-link a{display:block;line-height:0;transition:transform .1s ease}.wp-block-social-link:hover{transform:scale(1.1)}.wp-block-social-links .wp-block-social-link .wp-block-social-link-anchor,.wp-block-social-links .wp-block-social-link .wp-block-social-link-anchor:active,.wp-block-social-links .wp-block-social-link .wp-block-social-link-anchor:hover,.wp-block-social-links .wp-block-social-link .wp-block-social-link-anchor:visited,.wp-block-social-links .wp-block-social-link .wp-block-social-link-anchor svg{color:currentColor;fill:currentColor}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link{background-color:#f0f0f0;color:#444}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-amazon{background-color:#f90;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-bandcamp{background-color:#1ea0c3;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-behance{background-color:#0757fe;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-codepen{background-color:#1e1f26;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-deviantart{background-color:#02e49b;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-dribbble{background-color:#e94c89;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-dropbox{background-color:#4280ff;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-etsy{background-color:#f45800;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-facebook{background-color:#1778f2;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-fivehundredpx{background-color:#000;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-flickr{background-color:#0461dd;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-foursquare{background-color:#e65678;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-github{background-color:#24292d;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-goodreads{background-color:#eceadd;color:#382110}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-google{background-color:#ea4434;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-instagram{background-color:#f00075;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-lastfm{background-color:#e21b24;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-linkedin{background-color:#0d66c2;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-mastodon{background-color:#3288d4;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-medium{background-color:#02ab6c;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-meetup{background-color:#f6405f;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-patreon{background-color:#ff424d;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-pinterest{background-color:#e60122;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-pocket{background-color:#ef4155;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-reddit{background-color:#fe4500;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-skype{background-color:#0478d7;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-snapchat{background-color:#fefc00;color:#fff;stroke:#000}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-soundcloud{background-color:#ff5600;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-spotify{background-color:#1bd760;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-telegram{background-color:#2aabee;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-tiktok{background-color:#000;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-tumblr{background-color:#011835;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-twitch{background-color:#6440a4;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-twitter{background-color:#1da1f2;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-vimeo{background-color:#1eb7ea;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-vk{background-color:#4680c2;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-wordpress{background-color:#3499cd;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-yelp{background-color:#d32422;color:#fff}.wp-block-social-links:not(.is-style-logos-only) .wp-social-link-youtube{background-color:red;color:#fff}.wp-block-social-links.is-style-logos-only .wp-social-link{background:none;padding:4px}.wp-block-social-links.is-style-logos-only .wp-social-link-amazon{color:#f90}.wp-block-social-links.is-style-logos-only .wp-social-link-bandcamp{color:#1ea0c3}.wp-block-social-links.is-style-logos-only .wp-social-link-behance{color:#0757fe}.wp-block-social-links.is-style-logos-only .wp-social-link-codepen{color:#1e1f26}.wp-block-social-links.is-style-logos-only .wp-social-link-deviantart{color:#02e49b}.wp-block-social-links.is-style-logos-only .wp-social-link-dribbble{color:#e94c89}.wp-block-social-links.is-style-logos-only .wp-social-link-dropbox{color:#4280ff}.wp-block-social-links.is-style-logos-only .wp-social-link-etsy{color:#f45800}.wp-block-social-links.is-style-logos-only .wp-social-link-facebook{color:#1778f2}.wp-block-social-links.is-style-logos-only .wp-social-link-fivehundredpx{color:#000}.wp-block-social-links.is-style-logos-only .wp-social-link-flickr{color:#0461dd}.wp-block-social-links.is-style-logos-only .wp-social-link-foursquare{color:#e65678}.wp-block-social-links.is-style-logos-only .wp-social-link-github{color:#24292d}.wp-block-social-links.is-style-logos-only .wp-social-link-goodreads{color:#382110}.wp-block-social-links.is-style-logos-only .wp-social-link-google{color:#ea4434}.wp-block-social-links.is-style-logos-only .wp-social-link-instagram{color:#f00075}.wp-block-social-links.is-style-logos-only .wp-social-link-lastfm{color:#e21b24}.wp-block-social-links.is-style-logos-only .wp-social-link-linkedin{color:#0d66c2}.wp-block-social-links.is-style-logos-only .wp-social-link-mastodon{color:#3288d4}.wp-block-social-links.is-style-logos-only .wp-social-link-medium{color:#02ab6c}.wp-block-social-links.is-style-logos-only .wp-social-link-meetup{color:#f6405f}.wp-block-social-links.is-style-logos-only .wp-social-link-patreon{color:#ff424d}.wp-block-social-links.is-style-logos-only .wp-social-link-pinterest{color:#e60122}.wp-block-social-links.is-style-logos-only .wp-social-link-pocket{color:#ef4155}.wp-block-social-links.is-style-logos-only .wp-social-link-reddit{color:#fe4500}.wp-block-social-links.is-style-logos-only .wp-social-link-skype{color:#0478d7}.wp-block-social-links.is-style-logos-only .wp-social-link-snapchat{color:#fff;stroke:#000}.wp-block-social-links.is-style-logos-only .wp-social-link-soundcloud{color:#ff5600}.wp-block-social-links.is-style-logos-only .wp-social-link-spotify{color:#1bd760}.wp-block-social-links.is-style-logos-only .wp-social-link-telegram{color:#2aabee}.wp-block-social-links.is-style-logos-only .wp-social-link-tiktok{color:#000}.wp-block-social-links.is-style-logos-only .wp-social-link-tumblr{color:#011835}.wp-block-social-links.is-style-logos-only .wp-social-link-twitch{color:#6440a4}.wp-block-social-links.is-style-logos-only .wp-social-link-twitter{color:#1da1f2}.wp-block-social-links.is-style-logos-only .wp-social-link-vimeo{color:#1eb7ea}.wp-block-social-links.is-style-logos-only .wp-social-link-vk{color:#4680c2}.wp-block-social-links.is-style-logos-only .wp-social-link-wordpress{color:#3499cd}.wp-block-social-links.is-style-logos-only .wp-social-link-yelp{color:#d32422}.wp-block-social-links.is-style-logos-only .wp-social-link-youtube{color:red}.wp-block-social-links.is-style-pill-shape .wp-social-link{width:auto}.wp-block-social-links.is-style-pill-shape .wp-social-link a{padding-left:.66667em;padding-right:.66667em}.wp-block-spacer{clear:both}.wp-block-tag-cloud.aligncenter{text-align:center}.wp-block-tag-cloud.alignfull{padding-left:1em;padding-right:1em}.wp-block-table{margin:0 0 1em;overflow-x:auto}.wp-block-table table{border-collapse:collapse;width:100%}.wp-block-table .has-fixed-layout{table-layout:fixed;width:100%}.wp-block-table .has-fixed-layout td,.wp-block-table .has-fixed-layout th{word-break:break-word}.wp-block-table.aligncenter,.wp-block-table.alignleft,.wp-block-table.alignright{display:table;width:auto}.wp-block-table.aligncenter td,.wp-block-table.aligncenter th,.wp-block-table.alignleft td,.wp-block-table.alignleft th,.wp-block-table.alignright td,.wp-block-table.alignright th{word-break:break-word}.wp-block-table .has-subtle-light-gray-background-color{background-color:#f3f4f5}.wp-block-table .has-subtle-pale-green-background-color{background-color:#e9fbe5}.wp-block-table .has-subtle-pale-blue-background-color{background-color:#e7f5fe}.wp-block-table .has-subtle-pale-pink-background-color{background-color:#fcf0ef}.wp-block-table.is-style-stripes{border-spacing:0;border-collapse:inherit;background-color:transparent;border-bottom:1px solid #f0f0f0}.wp-block-table.is-style-stripes tbody tr:nth-child(odd){background-color:#f0f0f0}.wp-block-table.is-style-stripes.has-subtle-light-gray-background-color tbody tr:nth-child(odd){background-color:#f3f4f5}.wp-block-table.is-style-stripes.has-subtle-pale-green-background-color tbody tr:nth-child(odd){background-color:#e9fbe5}.wp-block-table.is-style-stripes.has-subtle-pale-blue-background-color tbody tr:nth-child(odd){background-color:#e7f5fe}.wp-block-table.is-style-stripes.has-subtle-pale-pink-background-color tbody tr:nth-child(odd){background-color:#fcf0ef}.wp-block-table.is-style-stripes td,.wp-block-table.is-style-stripes th{border-color:transparent}.wp-block-table .has-border-color>*,.wp-block-table .has-border-color td,.wp-block-table .has-border-color th,.wp-block-table .has-border-color tr{border-color:inherit}.wp-block-table table[style*=border-style]>*,.wp-block-table table[style*=border-style] td,.wp-block-table table[style*=border-style] th,.wp-block-table table[style*=border-style] tr{border-style:inherit}.wp-block-table table[style*=border-width]>*,.wp-block-table table[style*=border-width] td,.wp-block-table table[style*=border-width] th,.wp-block-table table[style*=border-width] tr{border-width:inherit}.wp-block-text-columns,.wp-block-text-columns.aligncenter{display:flex}.wp-block-text-columns .wp-block-column{margin:0 1em;padding:0}.wp-block-text-columns .wp-block-column:first-child{margin-left:0}.wp-block-text-columns .wp-block-column:last-child{margin-right:0}.wp-block-text-columns.columns-2 .wp-block-column{width:50%}.wp-block-text-columns.columns-3 .wp-block-column{width:33.33333%}.wp-block-text-columns.columns-4 .wp-block-column{width:25%}pre.wp-block-verse{font-family:inherit;overflow:auto;white-space:pre-wrap}.wp-block-video{margin:0 0 1em}.wp-block-video video{width:100%}@supports (position:sticky){.wp-block-video [poster]{-o-object-fit:cover;object-fit:cover}}.wp-block-video.aligncenter{text-align:center}.wp-block-video figcaption{margin-top:.5em;margin-bottom:1em}.wp-block-post-featured-image{margin-left:0;margin-right:0}.wp-block-post-featured-image a{display:inline-block}.wp-block-post-featured-image img{max-width:100%;height:auto}.wp-block-post-featured-image.alignfull img,.wp-block-post-featured-image.alignwide img{width:100%}:root .has-pale-pink-background-color{background-color:#f78da7}:root .has-vivid-red-background-color{background-color:#cf2e2e}:root .has-luminous-vivid-orange-background-color{background-color:#ff6900}:root .has-luminous-vivid-amber-background-color{background-color:#fcb900}:root .has-light-green-cyan-background-color{background-color:#7bdcb5}:root .has-vivid-green-cyan-background-color{background-color:#00d084}:root .has-pale-cyan-blue-background-color{background-color:#8ed1fc}:root .has-vivid-cyan-blue-background-color{background-color:#0693e3}:root .has-vivid-purple-background-color{background-color:#9b51e0}:root .has-white-background-color{background-color:#fff}:root .has-very-light-gray-background-color{background-color:#eee}:root .has-cyan-bluish-gray-background-color{background-color:#abb8c3}:root .has-very-dark-gray-background-color{background-color:#313131}:root .has-black-background-color{background-color:#000}:root .has-pale-pink-color{color:#f78da7}:root .has-vivid-red-color{color:#cf2e2e}:root .has-luminous-vivid-orange-color{color:#ff6900}:root .has-luminous-vivid-amber-color{color:#fcb900}:root .has-light-green-cyan-color{color:#7bdcb5}:root .has-vivid-green-cyan-color{color:#00d084}:root .has-pale-cyan-blue-color{color:#8ed1fc}:root .has-vivid-cyan-blue-color{color:#0693e3}:root .has-vivid-purple-color{color:#9b51e0}:root .has-white-color{color:#fff}:root .has-very-light-gray-color{color:#eee}:root .has-cyan-bluish-gray-color{color:#abb8c3}:root .has-very-dark-gray-color{color:#313131}:root .has-black-color{color:#000}:root .has-vivid-cyan-blue-to-vivid-purple-gradient-background{background:linear-gradient(135deg,#0693e3,#9b51e0)}:root .has-vivid-green-cyan-to-vivid-cyan-blue-gradient-background{background:linear-gradient(135deg,#00d084,#0693e3)}:root .has-light-green-cyan-to-vivid-green-cyan-gradient-background{background:linear-gradient(135deg,#7adcb4,#00d082)}:root .has-luminous-vivid-amber-to-luminous-vivid-orange-gradient-background{background:linear-gradient(135deg,#fcb900,#ff6900)}:root .has-luminous-vivid-orange-to-vivid-red-gradient-background{background:linear-gradient(135deg,#ff6900,#cf2e2e)}:root .has-very-light-gray-to-cyan-bluish-gray-gradient-background{background:linear-gradient(135deg,#eee,#a9b8c3)}:root .has-cool-to-warm-spectrum-gradient-background{background:linear-gradient(135deg,#4aeadc,#9778d1 20%,#cf2aba 40%,#ee2c82 60%,#fb6962 80%,#fef84c)}:root .has-blush-light-purple-gradient-background{background:linear-gradient(135deg,#ffceec,#9896f0)}:root .has-blush-bordeaux-gradient-background{background:linear-gradient(135deg,#fecda5,#fe2d2d 50%,#6b003e)}:root .has-purple-crush-gradient-background{background:linear-gradient(135deg,#34e2e4,#4721fb 50%,#ab1dfe)}:root .has-luminous-dusk-gradient-background{background:linear-gradient(135deg,#ffcb70,#c751c0 50%,#4158d0)}:root .has-hazy-dawn-gradient-background{background:linear-gradient(135deg,#faaca8,#dad0ec)}:root .has-pale-ocean-gradient-background{background:linear-gradient(135deg,#fff5cb,#b6e3d4 50%,#33a7b5)}:root .has-electric-grass-gradient-background{background:linear-gradient(135deg,#caf880,#71ce7e)}:root .has-subdued-olive-gradient-background{background:linear-gradient(135deg,#fafae1,#67a671)}:root .has-atomic-cream-gradient-background{background:linear-gradient(135deg,#fdd79a,#004a59)}:root .has-nightshade-gradient-background{background:linear-gradient(135deg,#330968,#31cdcf)}:root .has-midnight-gradient-background{background:linear-gradient(135deg,#020381,#2874fc)}.has-small-font-size{font-size:.8125em}.has-normal-font-size,.has-regular-font-size{font-size:1em}.has-medium-font-size{font-size:1.25em}.has-large-font-size{font-size:2.25em}.has-huge-font-size,.has-larger-font-size{font-size:2.625em}.has-text-align-center{text-align:center}.has-text-align-left{text-align:left}.has-text-align-right{text-align:right}#end-resizable-editor-section{display:none}.aligncenter{clear:both}.items-justified-left{justify-content:flex-start}.items-justified-center{justify-content:center}.items-justified-right{justify-content:flex-end}.items-justified-space-between{justify-content:space-between}.screen-reader-text{border:0;clip:rect(1px,1px,1px,1px);-webkit-clip-path:inset(50%);clip-path:inset(50%);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px;word-wrap:normal!important}.screen-reader-text:focus{background-color:#ddd;clip:auto!important;-webkit-clip-path:none;clip-path:none;color:#444;display:block;font-size:1em;height:auto;left:5px;line-height:normal;padding:15px 23px 14px;text-decoration:none;top:5px;width:auto;z-index:100000}
+
+:root{--cyan:#17a2b8;--orange:#ff7e4a;--light-orange:#f89e5c;--teal:#5ab9ae;--white:#fff;--gray-light:#f2f2f2;--gray:#6c757d;--gray-dark:#2a2a2a;--primary:#ff7e4a;--secondary:#5ab9ae;--success:#28a745;--info:#17a2b8;--warning:#ffc107;--danger:#dc3545;--light:#f2f2f2;--pink:#a9215c;--dark-teal:#378178;--dark:#2a2a2a;--breakpoint-xs:0;--breakpoint-sm:576px;--breakpoint-md:768px;--breakpoint-lg:992px;--breakpoint-xl:1200px;--font-family-sans-serif:Open Sans,Open-Sans,Open_Sans,OpenSans,"Open Sans","Open-Sans","Open_sans",Arial,-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--font-family-monospace:Raleway,"Raleway",SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}html{font-family:sans-serif;line-height:1.15;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;-ms-overflow-style:scrollbar;-webkit-tap-highlight-color:rgba(0,0,0,0)}@-ms-viewport{width:device-width}article,aside,figcaption,figure,footer,header,hgroup,main,nav,section{display:block}body{margin:0;font-family:Open Sans,Open-Sans,Open_Sans,OpenSans,Open_sans,Arial,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,sans-serif;font-size:1rem;font-weight:400;line-height:1.5;color:#212529;text-align:left;background-color:#fff}[tabindex="-1"]:focus{outline:0!important}hr{-webkit-box-sizing:content-box;box-sizing:content-box;height:0;overflow:visible}h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem}p{margin-top:0;margin-bottom:1.5rem}abbr[data-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;border-bottom:0}address{font-style:normal;line-height:inherit}address,dl,ol,ul{margin-bottom:1rem}dl,ol,ul{margin-top:0}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}dfn{font-style:italic}b,strong{font-weight:bolder}small{font-size:80%}sub,sup{position:relative;font-size:75%;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#ff7e4a;text-decoration:none;background-color:transparent;-webkit-text-decoration-skip:objects}a:hover{color:#fd4900;text-decoration:underline}a:not([href]):not([tabindex]),a:not([href]):not([tabindex]):focus,a:not([href]):not([tabindex]):hover{color:inherit;text-decoration:none}a:not([href]):not([tabindex]):focus{outline:0}code,kbd,pre,samp{font-family:Raleway,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-size:1em}pre{margin-top:0;margin-bottom:1rem;overflow:auto;-ms-overflow-style:scrollbar}figure{margin:0 0 1rem}img{border-style:none}img,svg{vertical-align:middle}svg{overflow:hidden}table{border-collapse:collapse}caption{padding-top:.75rem;padding-bottom:.75rem;color:#adb5bd;text-align:left;caption-side:bottom}th{text-align:inherit}label{display:inline-block;margin-bottom:.5rem}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{padding:0;border-style:none}input[type=checkbox],input[type=radio]{-webkit-box-sizing:border-box;box-sizing:border-box;padding:0}input[type=date],input[type=datetime-local],input[type=month],input[type=time]{-webkit-appearance:listbox}textarea{overflow:auto;resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{display:block;width:100%;max-width:100%;padding:0;margin-bottom:.5rem;font-size:1.5rem;line-height:inherit;color:inherit;white-space:normal}progress{vertical-align:baseline}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:none}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}summary{display:list-item;cursor:pointer}template{display:none}[hidden]{display:none!important}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-bottom:.5rem;font-family:Raleway,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;font-weight:500;line-height:1.2;color:inherit}.h1,h1{font-size:2.5rem}.h2,h2{font-size:2rem}.h3,h3{font-size:1.75rem}.h4,h4{font-size:1.5rem}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:6rem}.display-1,.display-2{font-weight:300;line-height:1.2}.display-2{font-size:5.5rem}.display-3{font-size:4.5rem}.display-3,.display-4{font-weight:300;line-height:1.2}.display-4{font-size:3.5rem}hr{margin-top:1rem;margin-bottom:1rem;border:0;border-top:1px solid rgba(0,0,0,.1)}.small,small{font-size:80%;font-weight:400}.mark,mark{padding:.2em;background-color:#fcf8e3}.list-inline,.list-unstyled{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:90%;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote-footer{display:block;font-size:80%;color:#6c757d}.blockquote-footer:before{content:"\2014 \A0"}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #dee2e6}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:90%;color:#6c757d}.container{width:100%;padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}@media (min-width:576px){.container{max-width:540px}}@media (min-width:768px){.container{max-width:720px}}@media (min-width:992px){.container{max-width:960px}}@media (min-width:1200px){.container{max-width:1140px}}.container-fluid{width:100%;padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}.row{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-right:-15px;margin-left:-15px}.no-gutters{margin-right:0;margin-left:0}.no-gutters>.col,.no-gutters>[class*=col-]{padding-right:0;padding-left:0}.col,.col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12,.col-auto,.col-lg,.col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12,.col-lg-auto,.col-md,.col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12,.col-md-auto,.col-sm,.col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12,.col-sm-auto,.col-xl,.col-xl-1,.col-xl-2,.col-xl-3,.col-xl-4,.col-xl-5,.col-xl-6,.col-xl-7,.col-xl-8,.col-xl-9,.col-xl-10,.col-xl-11,.col-xl-12,.col-xl-auto{position:relative;width:100%;min-height:1px;padding-right:15px;padding-left:15px}.col{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;max-width:100%}.col-auto{-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:none}.col-1,.col-auto{-webkit-box-flex:0}.col-1{-ms-flex:0 0 8.33333%;flex:0 0 8.33333%;max-width:8.33333%}.col-2{-ms-flex:0 0 16.66667%;flex:0 0 16.66667%;max-width:16.66667%}.col-2,.col-3{-webkit-box-flex:0}.col-3{-ms-flex:0 0 25%;flex:0 0 25%;max-width:25%}.col-4{-ms-flex:0 0 33.33333%;flex:0 0 33.33333%;max-width:33.33333%}.col-4,.col-5{-webkit-box-flex:0}.col-5{-ms-flex:0 0 41.66667%;flex:0 0 41.66667%;max-width:41.66667%}.col-6{-ms-flex:0 0 50%;flex:0 0 50%;max-width:50%}.col-6,.col-7{-webkit-box-flex:0}.col-7{-ms-flex:0 0 58.33333%;flex:0 0 58.33333%;max-width:58.33333%}.col-8{-ms-flex:0 0 66.66667%;flex:0 0 66.66667%;max-width:66.66667%}.col-8,.col-9{-webkit-box-flex:0}.col-9{-ms-flex:0 0 75%;flex:0 0 75%;max-width:75%}.col-10{-ms-flex:0 0 83.33333%;flex:0 0 83.33333%;max-width:83.33333%}.col-10,.col-11{-webkit-box-flex:0}.col-11{-ms-flex:0 0 91.66667%;flex:0 0 91.66667%;max-width:91.66667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 100%;flex:0 0 100%;max-width:100%}.order-first{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.order-last{-webkit-box-ordinal-group:14;-ms-flex-order:13;order:13}.order-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-9{-webkit-box-ordinal-group:10;-ms-flex-order:9;order:9}.order-10{-webkit-box-ordinal-group:11;-ms-flex-order:10;order:10}.order-11{-webkit-box-ordinal-group:12;-ms-flex-order:11;order:11}.order-12{-webkit-box-ordinal-group:13;-ms-flex-order:12;order:12}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}@media (min-width:576px){.col-sm{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;max-width:100%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:none}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 8.33333%;flex:0 0 8.33333%;max-width:8.33333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 16.66667%;flex:0 0 16.66667%;max-width:16.66667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 25%;flex:0 0 25%;max-width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 33.33333%;flex:0 0 33.33333%;max-width:33.33333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 41.66667%;flex:0 0 41.66667%;max-width:41.66667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 50%;flex:0 0 50%;max-width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 58.33333%;flex:0 0 58.33333%;max-width:58.33333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 66.66667%;flex:0 0 66.66667%;max-width:66.66667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 75%;flex:0 0 75%;max-width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 83.33333%;flex:0 0 83.33333%;max-width:83.33333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 91.66667%;flex:0 0 91.66667%;max-width:91.66667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 100%;flex:0 0 100%;max-width:100%}.order-sm-first{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.order-sm-last{-webkit-box-ordinal-group:14;-ms-flex-order:13;order:13}.order-sm-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-sm-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-sm-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-sm-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-sm-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-sm-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-sm-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-sm-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-sm-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-sm-9{-webkit-box-ordinal-group:10;-ms-flex-order:9;order:9}.order-sm-10{-webkit-box-ordinal-group:11;-ms-flex-order:10;order:10}.order-sm-11{-webkit-box-ordinal-group:12;-ms-flex-order:11;order:11}.order-sm-12{-webkit-box-ordinal-group:13;-ms-flex-order:12;order:12}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}}@media (min-width:768px){.col-md{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;max-width:100%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:none}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 8.33333%;flex:0 0 8.33333%;max-width:8.33333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 16.66667%;flex:0 0 16.66667%;max-width:16.66667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 25%;flex:0 0 25%;max-width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 33.33333%;flex:0 0 33.33333%;max-width:33.33333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 41.66667%;flex:0 0 41.66667%;max-width:41.66667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 50%;flex:0 0 50%;max-width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 58.33333%;flex:0 0 58.33333%;max-width:58.33333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 66.66667%;flex:0 0 66.66667%;max-width:66.66667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 75%;flex:0 0 75%;max-width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 83.33333%;flex:0 0 83.33333%;max-width:83.33333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 91.66667%;flex:0 0 91.66667%;max-width:91.66667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 100%;flex:0 0 100%;max-width:100%}.order-md-first{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.order-md-last{-webkit-box-ordinal-group:14;-ms-flex-order:13;order:13}.order-md-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-md-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-md-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-md-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-md-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-md-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-md-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-md-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-md-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-md-9{-webkit-box-ordinal-group:10;-ms-flex-order:9;order:9}.order-md-10{-webkit-box-ordinal-group:11;-ms-flex-order:10;order:10}.order-md-11{-webkit-box-ordinal-group:12;-ms-flex-order:11;order:11}.order-md-12{-webkit-box-ordinal-group:13;-ms-flex-order:12;order:12}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}}@media (min-width:992px){.col-lg{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;max-width:100%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:none}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 8.33333%;flex:0 0 8.33333%;max-width:8.33333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 16.66667%;flex:0 0 16.66667%;max-width:16.66667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 25%;flex:0 0 25%;max-width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 33.33333%;flex:0 0 33.33333%;max-width:33.33333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 41.66667%;flex:0 0 41.66667%;max-width:41.66667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 50%;flex:0 0 50%;max-width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 58.33333%;flex:0 0 58.33333%;max-width:58.33333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 66.66667%;flex:0 0 66.66667%;max-width:66.66667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 75%;flex:0 0 75%;max-width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 83.33333%;flex:0 0 83.33333%;max-width:83.33333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 91.66667%;flex:0 0 91.66667%;max-width:91.66667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 100%;flex:0 0 100%;max-width:100%}.order-lg-first{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.order-lg-last{-webkit-box-ordinal-group:14;-ms-flex-order:13;order:13}.order-lg-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-lg-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-lg-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-lg-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-lg-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-lg-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-lg-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-lg-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-lg-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-lg-9{-webkit-box-ordinal-group:10;-ms-flex-order:9;order:9}.order-lg-10{-webkit-box-ordinal-group:11;-ms-flex-order:10;order:10}.order-lg-11{-webkit-box-ordinal-group:12;-ms-flex-order:11;order:11}.order-lg-12{-webkit-box-ordinal-group:13;-ms-flex-order:12;order:12}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}}@media (min-width:1200px){.col-xl{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;max-width:100%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:none}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 8.33333%;flex:0 0 8.33333%;max-width:8.33333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 16.66667%;flex:0 0 16.66667%;max-width:16.66667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 25%;flex:0 0 25%;max-width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 33.33333%;flex:0 0 33.33333%;max-width:33.33333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 41.66667%;flex:0 0 41.66667%;max-width:41.66667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 50%;flex:0 0 50%;max-width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 58.33333%;flex:0 0 58.33333%;max-width:58.33333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 66.66667%;flex:0 0 66.66667%;max-width:66.66667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 75%;flex:0 0 75%;max-width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 83.33333%;flex:0 0 83.33333%;max-width:83.33333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 91.66667%;flex:0 0 91.66667%;max-width:91.66667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 100%;flex:0 0 100%;max-width:100%}.order-xl-first{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.order-xl-last{-webkit-box-ordinal-group:14;-ms-flex-order:13;order:13}.order-xl-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-xl-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-xl-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-xl-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-xl-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-xl-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-xl-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-xl-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-xl-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-xl-9{-webkit-box-ordinal-group:10;-ms-flex-order:9;order:9}.order-xl-10{-webkit-box-ordinal-group:11;-ms-flex-order:10;order:10}.order-xl-11{-webkit-box-ordinal-group:12;-ms-flex-order:11;order:11}.order-xl-12{-webkit-box-ordinal-group:13;-ms-flex-order:12;order:12}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}}.table{width:100%;margin-bottom:1rem;background-color:transparent}.table td,.table th{padding:.75rem;vertical-align:top;border-top:1px solid #dee2e6}.table thead th{vertical-align:bottom;border-bottom:2px solid #dee2e6}.table tbody+tbody{border-top:2px solid #dee2e6}.table .table{background-color:#fff}.table-sm td,.table-sm th{padding:.3rem}.table-bordered,.table-bordered td,.table-bordered th{border:1px solid #dee2e6}.table-bordered thead td,.table-bordered thead th{border-bottom-width:2px}.table-borderless tbody+tbody,.table-borderless td,.table-borderless th,.table-borderless thead th{border:0}.table-striped tbody tr:nth-of-type(odd){background-color:rgba(0,0,0,.05)}.table-hover tbody tr:hover{background-color:rgba(0,0,0,.075)}.table-primary,.table-primary>td,.table-primary>th{background-color:#ffdbcc}.table-hover .table-primary:hover,.table-hover .table-primary:hover>td,.table-hover .table-primary:hover>th{background-color:#ffc9b3}.table-secondary,.table-secondary>td,.table-secondary>th{background-color:#d1ebe8}.table-hover .table-secondary:hover,.table-hover .table-secondary:hover>td,.table-hover .table-secondary:hover>th{background-color:#bfe3df}.table-success,.table-success>td,.table-success>th{background-color:#c3e6cb}.table-hover .table-success:hover,.table-hover .table-success:hover>td,.table-hover .table-success:hover>th{background-color:#b1dfbb}.table-info,.table-info>td,.table-info>th{background-color:#bee5eb}.table-hover .table-info:hover,.table-hover .table-info:hover>td,.table-hover .table-info:hover>th{background-color:#abdde5}.table-warning,.table-warning>td,.table-warning>th{background-color:#ffeeba}.table-hover .table-warning:hover,.table-hover .table-warning:hover>td,.table-hover .table-warning:hover>th{background-color:#ffe8a1}.table-danger,.table-danger>td,.table-danger>th{background-color:#f5c6cb}.table-hover .table-danger:hover,.table-hover .table-danger:hover>td,.table-hover .table-danger:hover>th{background-color:#f1b0b7}.table-light,.table-light>td,.table-light>th{background-color:#fbfbfb}.table-hover .table-light:hover,.table-hover .table-light:hover>td,.table-hover .table-light:hover>th{background-color:#eee}.table-pink,.table-pink>td,.table-pink>th{background-color:#e7c1d1}.table-hover .table-pink:hover,.table-hover .table-pink:hover>td,.table-hover .table-pink:hover>th{background-color:#e0afc3}.table-dark-teal,.table-dark-teal>td,.table-dark-teal>th{background-color:#c7dcd9}.table-hover .table-dark-teal:hover,.table-hover .table-dark-teal:hover>td,.table-hover .table-dark-teal:hover>th{background-color:#b7d2ce}.table-dark,.table-dark>td,.table-dark>th{background-color:#c3c3c3}.table-hover .table-dark:hover,.table-hover .table-dark:hover>td,.table-hover .table-dark:hover>th{background-color:#b6b6b6}.table-active,.table-active>td,.table-active>th,.table-hover .table-active:hover,.table-hover .table-active:hover>td,.table-hover .table-active:hover>th{background-color:rgba(0,0,0,.075)}.table .thead-dark th{color:#fff;background-color:#212529;border-color:#32383e}.table .thead-light th{color:#4d4d4d;background-color:#e9ecef;border-color:#dee2e6}.table-dark{color:#fff;background-color:#212529}.table-dark td,.table-dark th,.table-dark thead th{border-color:#32383e}.table-dark.table-bordered{border:0}.table-dark.table-striped tbody tr:nth-of-type(odd){background-color:hsla(0,0%,100%,.05)}.table-dark.table-hover tbody tr:hover{background-color:hsla(0,0%,100%,.075)}@media (max-width:575.98px){.table-responsive-sm{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch;-ms-overflow-style:-ms-autohiding-scrollbar}.table-responsive-sm>.table-bordered{border:0}}@media (max-width:767.98px){.table-responsive-md{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch;-ms-overflow-style:-ms-autohiding-scrollbar}.table-responsive-md>.table-bordered{border:0}}@media (max-width:991.98px){.table-responsive-lg{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch;-ms-overflow-style:-ms-autohiding-scrollbar}.table-responsive-lg>.table-bordered{border:0}}@media (max-width:1199.98px){.table-responsive-xl{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch;-ms-overflow-style:-ms-autohiding-scrollbar}.table-responsive-xl>.table-bordered{border:0}}.table-responsive{display:block;width:100%;overflow-x:auto;-webkit-overflow-scrolling:touch;-ms-overflow-style:-ms-autohiding-scrollbar}.table-responsive>.table-bordered{border:0}.form-control{display:block;width:100%;height:calc(2.25rem + 2px);padding:.375rem .75rem;font-size:1rem;line-height:1.5;color:#4d4d4d;background-color:#fff;background-clip:padding-box;border:1px solid #ced4da;border-radius:0;-webkit-transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media screen and (prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control::-ms-expand{background-color:transparent;border:0}.form-control:focus{color:#4d4d4d;background-color:#fff;border-color:#ffd9ca;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 .2rem rgba(255,126,74,.25)}.form-control::-webkit-input-placeholder{color:#6c757d;opacity:1}.form-control::-ms-input-placeholder{color:#6c757d;opacity:1}.form-control::placeholder{color:#6c757d;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#e9ecef;opacity:1}select.form-control:focus::-ms-value{color:#4d4d4d;background-color:#fff}.form-control-file,.form-control-range{display:block;width:100%}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.5}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem;line-height:1.5}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem;line-height:1.5}.form-control-plaintext{display:block;width:100%;padding-top:.375rem;padding-bottom:.375rem;margin-bottom:0;line-height:1.5;color:#212529;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-right:0;padding-left:0}.form-control-sm{height:calc(1.8125rem + 2px);padding:.25rem .5rem;font-size:.875rem;line-height:1.5}.form-control-lg{height:calc(2.875rem + 2px);padding:.5rem 1rem;font-size:1.25rem;line-height:1.5}select.form-control[multiple],select.form-control[size],textarea.form-control{height:auto}.form-group{margin-bottom:1rem}.form-text{display:block;margin-top:.25rem}.form-row{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-right:-5px;margin-left:-5px}.form-row>.col,.form-row>[class*=col-]{padding-right:5px;padding-left:5px}.form-check{position:relative;display:block;padding-left:1.25rem}.form-check-input{position:absolute;margin-top:.3rem;margin-left:-1.25rem}.form-check-input:disabled~.form-check-label{color:#adb5bd}.form-check-label{margin-bottom:0}.form-check-inline{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding-left:0;margin-right:.75rem}.form-check-inline .form-check-input{position:static;margin-top:0;margin-right:.3125rem;margin-left:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:80%;color:#28a745}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;line-height:1.5;color:#fff;background-color:rgba(40,167,69,.9)}.custom-select.is-valid,.form-control.is-valid,.was-validated .custom-select:valid,.was-validated .form-control:valid{border-color:#28a745}.custom-select.is-valid:focus,.form-control.is-valid:focus,.was-validated .custom-select:valid:focus,.was-validated .form-control:valid:focus{border-color:#28a745;-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.25);box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.custom-select.is-valid~.valid-feedback,.custom-select.is-valid~.valid-tooltip,.form-control-file.is-valid~.valid-feedback,.form-control-file.is-valid~.valid-tooltip,.form-control.is-valid~.valid-feedback,.form-control.is-valid~.valid-tooltip,.was-validated .custom-select:valid~.valid-feedback,.was-validated .custom-select:valid~.valid-tooltip,.was-validated .form-control-file:valid~.valid-feedback,.was-validated .form-control-file:valid~.valid-tooltip,.was-validated .form-control:valid~.valid-feedback,.was-validated .form-control:valid~.valid-tooltip{display:block}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#28a745}.form-check-input.is-valid~.valid-feedback,.form-check-input.is-valid~.valid-tooltip,.was-validated .form-check-input:valid~.valid-feedback,.was-validated .form-check-input:valid~.valid-tooltip{display:block}.custom-control-input.is-valid~.custom-control-label,.was-validated .custom-control-input:valid~.custom-control-label{color:#28a745}.custom-control-input.is-valid~.custom-control-label:before,.was-validated .custom-control-input:valid~.custom-control-label:before{background-color:#71dd8a}.custom-control-input.is-valid~.valid-feedback,.custom-control-input.is-valid~.valid-tooltip,.was-validated .custom-control-input:valid~.valid-feedback,.was-validated .custom-control-input:valid~.valid-tooltip{display:block}.custom-control-input.is-valid:checked~.custom-control-label:before,.was-validated .custom-control-input:valid:checked~.custom-control-label:before{background-color:#34ce57}.custom-control-input.is-valid:focus~.custom-control-label:before,.was-validated .custom-control-input:valid:focus~.custom-control-label:before{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(40,167,69,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(40,167,69,.25)}.custom-file-input.is-valid~.custom-file-label,.was-validated .custom-file-input:valid~.custom-file-label{border-color:#28a745}.custom-file-input.is-valid~.custom-file-label:after,.was-validated .custom-file-input:valid~.custom-file-label:after{border-color:inherit}.custom-file-input.is-valid~.valid-feedback,.custom-file-input.is-valid~.valid-tooltip,.was-validated .custom-file-input:valid~.valid-feedback,.was-validated .custom-file-input:valid~.valid-tooltip{display:block}.custom-file-input.is-valid:focus~.custom-file-label,.was-validated .custom-file-input:valid:focus~.custom-file-label{-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.25);box-shadow:0 0 0 .2rem rgba(40,167,69,.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:80%;color:#dc3545}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;line-height:1.5;color:#fff;background-color:rgba(220,53,69,.9)}.custom-select.is-invalid,.form-control.is-invalid,.was-validated .custom-select:invalid,.was-validated .form-control:invalid{border-color:#dc3545}.custom-select.is-invalid:focus,.form-control.is-invalid:focus,.was-validated .custom-select:invalid:focus,.was-validated .form-control:invalid:focus{border-color:#dc3545;-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.25);box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.custom-select.is-invalid~.invalid-feedback,.custom-select.is-invalid~.invalid-tooltip,.form-control-file.is-invalid~.invalid-feedback,.form-control-file.is-invalid~.invalid-tooltip,.form-control.is-invalid~.invalid-feedback,.form-control.is-invalid~.invalid-tooltip,.was-validated .custom-select:invalid~.invalid-feedback,.was-validated .custom-select:invalid~.invalid-tooltip,.was-validated .form-control-file:invalid~.invalid-feedback,.was-validated .form-control-file:invalid~.invalid-tooltip,.was-validated .form-control:invalid~.invalid-feedback,.was-validated .form-control:invalid~.invalid-tooltip{display:block}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#dc3545}.form-check-input.is-invalid~.invalid-feedback,.form-check-input.is-invalid~.invalid-tooltip,.was-validated .form-check-input:invalid~.invalid-feedback,.was-validated .form-check-input:invalid~.invalid-tooltip{display:block}.custom-control-input.is-invalid~.custom-control-label,.was-validated .custom-control-input:invalid~.custom-control-label{color:#dc3545}.custom-control-input.is-invalid~.custom-control-label:before,.was-validated .custom-control-input:invalid~.custom-control-label:before{background-color:#efa2a9}.custom-control-input.is-invalid~.invalid-feedback,.custom-control-input.is-invalid~.invalid-tooltip,.was-validated .custom-control-input:invalid~.invalid-feedback,.was-validated .custom-control-input:invalid~.invalid-tooltip{display:block}.custom-control-input.is-invalid:checked~.custom-control-label:before,.was-validated .custom-control-input:invalid:checked~.custom-control-label:before{background-color:#e4606d}.custom-control-input.is-invalid:focus~.custom-control-label:before,.was-validated .custom-control-input:invalid:focus~.custom-control-label:before{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(220,53,69,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(220,53,69,.25)}.custom-file-input.is-invalid~.custom-file-label,.was-validated .custom-file-input:invalid~.custom-file-label{border-color:#dc3545}.custom-file-input.is-invalid~.custom-file-label:after,.was-validated .custom-file-input:invalid~.custom-file-label:after{border-color:inherit}.custom-file-input.is-invalid~.invalid-feedback,.custom-file-input.is-invalid~.invalid-tooltip,.was-validated .custom-file-input:invalid~.invalid-feedback,.was-validated .custom-file-input:invalid~.invalid-tooltip{display:block}.custom-file-input.is-invalid:focus~.custom-file-label,.was-validated .custom-file-input:invalid:focus~.custom-file-label{-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.25);box-shadow:0 0 0 .2rem rgba(220,53,69,.25)}.form-inline{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.form-inline .form-check{width:100%}@media (min-width:576px){.form-inline label{-ms-flex-align:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.form-inline .form-group,.form-inline label{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;align-items:center;margin-bottom:0}.form-inline .form-group{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap;-ms-flex-align:center}.form-inline .form-control{display:inline-block;width:auto;vertical-align:middle}.form-inline .form-control-plaintext{display:inline-block}.form-inline .custom-select,.form-inline .input-group{width:auto}.form-inline .form-check{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:auto;padding-left:0}.form-inline .form-check-input{position:relative;margin-top:0;margin-right:.25rem;margin-left:0}.form-inline .custom-control{-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.form-inline .custom-control-label{margin-bottom:0}}.btn{display:inline-block;font-weight:600;text-align:center;white-space:nowrap;vertical-align:middle;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;padding:.625rem 3rem;font-size:1rem;line-height:1.5;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media screen and (prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:focus,.btn:hover{text-decoration:none}.btn.focus,.btn:focus{outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 .2rem rgba(255,126,74,.25)}.btn.disabled,.btn:disabled{opacity:.65}.btn:not(:disabled):not(.disabled){cursor:pointer}a.btn.disabled,fieldset:disabled a.btn{pointer-events:none}.btn-primary{color:#212529;background-color:#ff7e4a;border-color:#ff7e4a}.btn-primary:hover{color:#fff;background-color:#ff6324;border-color:#ff5a17}.btn-primary.focus,.btn-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.5);box-shadow:0 0 0 .2rem rgba(255,126,74,.5)}.btn-primary.disabled,.btn-primary:disabled{color:#212529;background-color:#ff7e4a;border-color:#ff7e4a}.btn-primary:not(:disabled):not(.disabled).active,.btn-primary:not(:disabled):not(.disabled):active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#ff5a17;border-color:#ff510a}.btn-primary:not(:disabled):not(.disabled).active:focus,.btn-primary:not(:disabled):not(.disabled):active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.5);box-shadow:0 0 0 .2rem rgba(255,126,74,.5)}.btn-secondary{color:#212529;background-color:#5ab9ae;border-color:#5ab9ae}.btn-secondary:hover{color:#fff;background-color:#47a69b;border-color:#439d93}.btn-secondary.focus,.btn-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(90,185,174,.5);box-shadow:0 0 0 .2rem rgba(90,185,174,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#212529;background-color:#5ab9ae;border-color:#5ab9ae}.btn-secondary:not(:disabled):not(.disabled).active,.btn-secondary:not(:disabled):not(.disabled):active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#439d93;border-color:#3f948a}.btn-secondary:not(:disabled):not(.disabled).active:focus,.btn-secondary:not(:disabled):not(.disabled):active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(90,185,174,.5);box-shadow:0 0 0 .2rem rgba(90,185,174,.5)}.btn-success{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:hover{color:#fff;background-color:#218838;border-color:#1e7e34}.btn-success.focus,.btn-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.5);box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:not(:disabled):not(.disabled).active,.btn-success:not(:disabled):not(.disabled):active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#1e7e34;border-color:#1c7430}.btn-success:not(:disabled):not(.disabled).active:focus,.btn-success:not(:disabled):not(.disabled):active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.5);box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-info{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:hover{color:#fff;background-color:#138496;border-color:#117a8b}.btn-info.focus,.btn-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(23,162,184,.5);box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-info:not(:disabled):not(.disabled).active,.btn-info:not(:disabled):not(.disabled):active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#117a8b;border-color:#10707f}.btn-info:not(:disabled):not(.disabled).active:focus,.btn-info:not(:disabled):not(.disabled):active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(23,162,184,.5);box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-warning{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:hover{color:#212529;background-color:#e0a800;border-color:#d39e00}.btn-warning.focus,.btn-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,193,7,.5);box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:not(:disabled):not(.disabled).active,.btn-warning:not(:disabled):not(.disabled):active,.show>.btn-warning.dropdown-toggle{color:#212529;background-color:#d39e00;border-color:#c69500}.btn-warning:not(:disabled):not(.disabled).active:focus,.btn-warning:not(:disabled):not(.disabled):active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,193,7,.5);box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-danger{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:hover{color:#fff;background-color:#c82333;border-color:#bd2130}.btn-danger.focus,.btn-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.5);box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-danger:not(:disabled):not(.disabled).active,.btn-danger:not(:disabled):not(.disabled):active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#bd2130;border-color:#b21f2d}.btn-danger:not(:disabled):not(.disabled).active:focus,.btn-danger:not(:disabled):not(.disabled):active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.5);box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-light{color:#212529;background-color:#f2f2f2;border-color:#f2f2f2}.btn-light:hover{color:#212529;background-color:#dfdfdf;border-color:#d9d9d9}.btn-light.focus,.btn-light:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5)}.btn-light.disabled,.btn-light:disabled{color:#212529;background-color:#f2f2f2;border-color:#f2f2f2}.btn-light:not(:disabled):not(.disabled).active,.btn-light:not(:disabled):not(.disabled):active,.show>.btn-light.dropdown-toggle{color:#212529;background-color:#d9d9d9;border-color:#d2d2d2}.btn-light:not(:disabled):not(.disabled).active:focus,.btn-light:not(:disabled):not(.disabled):active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5)}.btn-pink{color:#fff;background-color:#a9215c;border-color:#a9215c}.btn-pink:hover{color:#fff;background-color:#891b4b;border-color:#7e1945}.btn-pink.focus,.btn-pink:focus{-webkit-box-shadow:0 0 0 .2rem rgba(169,33,92,.5);box-shadow:0 0 0 .2rem rgba(169,33,92,.5)}.btn-pink.disabled,.btn-pink:disabled{color:#fff;background-color:#a9215c;border-color:#a9215c}.btn-pink:not(:disabled):not(.disabled).active,.btn-pink:not(:disabled):not(.disabled):active,.show>.btn-pink.dropdown-toggle{color:#fff;background-color:#7e1945;border-color:#74173f}.btn-pink:not(:disabled):not(.disabled).active:focus,.btn-pink:not(:disabled):not(.disabled):active:focus,.show>.btn-pink.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(169,33,92,.5);box-shadow:0 0 0 .2rem rgba(169,33,92,.5)}.btn-dark-teal{color:#fff;background-color:#378178;border-color:#378178}.btn-dark-teal:hover{color:#fff;background-color:#2c665f;border-color:#285d57}.btn-dark-teal.focus,.btn-dark-teal:focus{-webkit-box-shadow:0 0 0 .2rem rgba(55,129,120,.5);box-shadow:0 0 0 .2rem rgba(55,129,120,.5)}.btn-dark-teal.disabled,.btn-dark-teal:disabled{color:#fff;background-color:#378178;border-color:#378178}.btn-dark-teal:not(:disabled):not(.disabled).active,.btn-dark-teal:not(:disabled):not(.disabled):active,.show>.btn-dark-teal.dropdown-toggle{color:#fff;background-color:#285d57;border-color:#24544e}.btn-dark-teal:not(:disabled):not(.disabled).active:focus,.btn-dark-teal:not(:disabled):not(.disabled):active:focus,.show>.btn-dark-teal.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(55,129,120,.5);box-shadow:0 0 0 .2rem rgba(55,129,120,.5)}.btn-dark{color:#fff;background-color:#2a2a2a;border-color:#2a2a2a}.btn-dark:hover{color:#fff;background-color:#171717;border-color:#111}.btn-dark.focus,.btn-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(42,42,42,.5);box-shadow:0 0 0 .2rem rgba(42,42,42,.5)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#2a2a2a;border-color:#2a2a2a}.btn-dark:not(:disabled):not(.disabled).active,.btn-dark:not(:disabled):not(.disabled):active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#111;border-color:#0a0a0a}.btn-dark:not(:disabled):not(.disabled).active:focus,.btn-dark:not(:disabled):not(.disabled):active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(42,42,42,.5);box-shadow:0 0 0 .2rem rgba(42,42,42,.5)}.btn-outline-primary{color:#ff7e4a;background-color:transparent;background-image:none;border-color:#ff7e4a}.btn-outline-primary:hover{color:#212529;background-color:#ff7e4a;border-color:#ff7e4a}.btn-outline-primary.focus,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.5);box-shadow:0 0 0 .2rem rgba(255,126,74,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#ff7e4a;background-color:transparent}.btn-outline-primary:not(:disabled):not(.disabled).active,.btn-outline-primary:not(:disabled):not(.disabled):active,.show>.btn-outline-primary.dropdown-toggle{color:#212529;background-color:#ff7e4a;border-color:#ff7e4a}.btn-outline-primary:not(:disabled):not(.disabled).active:focus,.btn-outline-primary:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.5);box-shadow:0 0 0 .2rem rgba(255,126,74,.5)}.btn-outline-secondary{color:#5ab9ae;background-color:transparent;background-image:none;border-color:#5ab9ae}.btn-outline-secondary:hover{color:#212529;background-color:#5ab9ae;border-color:#5ab9ae}.btn-outline-secondary.focus,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(90,185,174,.5);box-shadow:0 0 0 .2rem rgba(90,185,174,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#5ab9ae;background-color:transparent}.btn-outline-secondary:not(:disabled):not(.disabled).active,.btn-outline-secondary:not(:disabled):not(.disabled):active,.show>.btn-outline-secondary.dropdown-toggle{color:#212529;background-color:#5ab9ae;border-color:#5ab9ae}.btn-outline-secondary:not(:disabled):not(.disabled).active:focus,.btn-outline-secondary:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(90,185,174,.5);box-shadow:0 0 0 .2rem rgba(90,185,174,.5)}.btn-outline-success{color:#28a745;background-color:transparent;background-image:none;border-color:#28a745}.btn-outline-success:hover{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success.focus,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.5);box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#28a745;background-color:transparent}.btn-outline-success:not(:disabled):not(.disabled).active,.btn-outline-success:not(:disabled):not(.disabled):active,.show>.btn-outline-success.dropdown-toggle{color:#fff;background-color:#28a745;border-color:#28a745}.btn-outline-success:not(:disabled):not(.disabled).active:focus,.btn-outline-success:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(40,167,69,.5);box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-outline-info{color:#17a2b8;background-color:transparent;background-image:none;border-color:#17a2b8}.btn-outline-info:hover{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info.focus,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(23,162,184,.5);box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#17a2b8;background-color:transparent}.btn-outline-info:not(:disabled):not(.disabled).active,.btn-outline-info:not(:disabled):not(.disabled):active,.show>.btn-outline-info.dropdown-toggle{color:#fff;background-color:#17a2b8;border-color:#17a2b8}.btn-outline-info:not(:disabled):not(.disabled).active:focus,.btn-outline-info:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(23,162,184,.5);box-shadow:0 0 0 .2rem rgba(23,162,184,.5)}.btn-outline-warning{color:#ffc107;background-color:transparent;background-image:none;border-color:#ffc107}.btn-outline-warning:hover{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning.focus,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,193,7,.5);box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffc107;background-color:transparent}.btn-outline-warning:not(:disabled):not(.disabled).active,.btn-outline-warning:not(:disabled):not(.disabled):active,.show>.btn-outline-warning.dropdown-toggle{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-outline-warning:not(:disabled):not(.disabled).active:focus,.btn-outline-warning:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,193,7,.5);box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}.btn-outline-danger{color:#dc3545;background-color:transparent;background-image:none;border-color:#dc3545}.btn-outline-danger:hover{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger.focus,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.5);box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#dc3545;background-color:transparent}.btn-outline-danger:not(:disabled):not(.disabled).active,.btn-outline-danger:not(:disabled):not(.disabled):active,.show>.btn-outline-danger.dropdown-toggle{color:#fff;background-color:#dc3545;border-color:#dc3545}.btn-outline-danger:not(:disabled):not(.disabled).active:focus,.btn-outline-danger:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(220,53,69,.5);box-shadow:0 0 0 .2rem rgba(220,53,69,.5)}.btn-outline-light{color:#f2f2f2;background-color:transparent;background-image:none;border-color:#f2f2f2}.btn-outline-light:hover{color:#212529;background-color:#f2f2f2;border-color:#f2f2f2}.btn-outline-light.focus,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#f2f2f2;background-color:transparent}.btn-outline-light:not(:disabled):not(.disabled).active,.btn-outline-light:not(:disabled):not(.disabled):active,.show>.btn-outline-light.dropdown-toggle{color:#212529;background-color:#f2f2f2;border-color:#f2f2f2}.btn-outline-light:not(:disabled):not(.disabled).active:focus,.btn-outline-light:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,95%,.5)}.btn-outline-pink{color:#a9215c;background-color:transparent;background-image:none;border-color:#a9215c}.btn-outline-pink:hover{color:#fff;background-color:#a9215c;border-color:#a9215c}.btn-outline-pink.focus,.btn-outline-pink:focus{-webkit-box-shadow:0 0 0 .2rem rgba(169,33,92,.5);box-shadow:0 0 0 .2rem rgba(169,33,92,.5)}.btn-outline-pink.disabled,.btn-outline-pink:disabled{color:#a9215c;background-color:transparent}.btn-outline-pink:not(:disabled):not(.disabled).active,.btn-outline-pink:not(:disabled):not(.disabled):active,.show>.btn-outline-pink.dropdown-toggle{color:#fff;background-color:#a9215c;border-color:#a9215c}.btn-outline-pink:not(:disabled):not(.disabled).active:focus,.btn-outline-pink:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-pink.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(169,33,92,.5);box-shadow:0 0 0 .2rem rgba(169,33,92,.5)}.btn-outline-dark-teal{color:#378178;background-color:transparent;background-image:none;border-color:#378178}.btn-outline-dark-teal:hover{color:#fff;background-color:#378178;border-color:#378178}.btn-outline-dark-teal.focus,.btn-outline-dark-teal:focus{-webkit-box-shadow:0 0 0 .2rem rgba(55,129,120,.5);box-shadow:0 0 0 .2rem rgba(55,129,120,.5)}.btn-outline-dark-teal.disabled,.btn-outline-dark-teal:disabled{color:#378178;background-color:transparent}.btn-outline-dark-teal:not(:disabled):not(.disabled).active,.btn-outline-dark-teal:not(:disabled):not(.disabled):active,.show>.btn-outline-dark-teal.dropdown-toggle{color:#fff;background-color:#378178;border-color:#378178}.btn-outline-dark-teal:not(:disabled):not(.disabled).active:focus,.btn-outline-dark-teal:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-dark-teal.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(55,129,120,.5);box-shadow:0 0 0 .2rem rgba(55,129,120,.5)}.btn-outline-dark{color:#2a2a2a;background-color:transparent;background-image:none;border-color:#2a2a2a}.btn-outline-dark:hover{color:#fff;background-color:#2a2a2a;border-color:#2a2a2a}.btn-outline-dark.focus,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(42,42,42,.5);box-shadow:0 0 0 .2rem rgba(42,42,42,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#2a2a2a;background-color:transparent}.btn-outline-dark:not(:disabled):not(.disabled).active,.btn-outline-dark:not(:disabled):not(.disabled):active,.show>.btn-outline-dark.dropdown-toggle{color:#fff;background-color:#2a2a2a;border-color:#2a2a2a}.btn-outline-dark:not(:disabled):not(.disabled).active:focus,.btn-outline-dark:not(:disabled):not(.disabled):active:focus,.show>.btn-outline-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(42,42,42,.5);box-shadow:0 0 0 .2rem rgba(42,42,42,.5)}.btn-link{font-weight:400;color:#ff7e4a;background-color:transparent}.btn-link:hover{color:#fd4900;background-color:transparent}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:underline;border-color:transparent}.btn-link.focus,.btn-link:focus{-webkit-box-shadow:none;box-shadow:none}.btn-link.disabled,.btn-link:disabled{color:#6c757d;pointer-events:none}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;font-size:1.25rem;line-height:1.5;border-radius:0}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;font-size:.875rem;line-height:1.5;border-radius:0}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}input[type=button].btn-block,input[type=reset].btn-block,input[type=submit].btn-block{width:100%}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media screen and (prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{position:relative;height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media screen and (prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropleft,.dropright,.dropup{position:relative}.dropdown-toggle:after{display:inline-block;width:0;height:0;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;float:left;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15)}.dropdown-menu-right{right:0;left:auto}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;width:0;height:0;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle:after{display:inline-block;width:0;height:0;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-toggle:after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle:after{display:inline-block;width:0;height:0;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropleft .dropdown-toggle:before{display:inline-block;width:0;height:0;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty:after{margin-left:0}.dropleft .dropdown-toggle:before{vertical-align:0}.dropdown-menu[x-placement^=bottom],.dropdown-menu[x-placement^=left],.dropdown-menu[x-placement^=right],.dropdown-menu[x-placement^=top]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #e9ecef}.dropdown-item{display:block;width:100%;padding:.25rem 1.5rem;clear:both;font-weight:400;color:#212529;text-align:inherit;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#16181b;text-decoration:none;background-color:#f2f2f2}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#ff7e4a}.dropdown-item.disabled,.dropdown-item:disabled{color:#6c757d;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1.5rem;margin-bottom:0;font-size:.875rem;color:#6c757d;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1.5rem;color:#212529}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto}.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-group-vertical .btn+.btn,.btn-group-vertical .btn+.btn-group,.btn-group-vertical .btn-group+.btn,.btn-group-vertical .btn-group+.btn-group,.btn-group .btn+.btn,.btn-group .btn+.btn-group,.btn-group .btn-group+.btn,.btn-group .btn-group+.btn-group{margin-left:-1px}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:first-child{margin-left:0}.dropdown-toggle-split{padding-right:2.25rem;padding-left:2.25rem}.dropdown-toggle-split:after,.dropright .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-left:0}.dropleft .dropdown-toggle-split:before{margin-right:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical .btn,.btn-group-vertical .btn-group{width:100%}.btn-group-vertical>.btn+.btn,.btn-group-vertical>.btn+.btn-group,.btn-group-vertical>.btn-group+.btn,.btn-group-vertical>.btn-group+.btn-group{margin-top:-1px;margin-left:0}.btn-group-toggle>.btn,.btn-group-toggle>.btn-group>.btn{margin-bottom:0}.btn-group-toggle>.btn-group>.btn input[type=checkbox],.btn-group-toggle>.btn-group>.btn input[type=radio],.btn-group-toggle>.btn input[type=checkbox],.btn-group-toggle>.btn input[type=radio]{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.custom-file,.input-group>.custom-select,.input-group>.form-control{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;margin-bottom:0}.input-group>.custom-file+.custom-file,.input-group>.custom-file+.custom-select,.input-group>.custom-file+.form-control,.input-group>.custom-select+.custom-file,.input-group>.custom-select+.custom-select,.input-group>.custom-select+.form-control,.input-group>.form-control+.custom-file,.input-group>.form-control+.custom-select,.input-group>.form-control+.form-control{margin-left:-1px}.input-group>.custom-file .custom-file-input:focus~.custom-file-label,.input-group>.custom-select:focus,.input-group>.form-control:focus{z-index:3}.input-group>.custom-file .custom-file-input:focus{z-index:4}.input-group>.custom-file{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.input-group-append,.input-group-prepend,.input-group>.custom-file{display:-webkit-box;display:-ms-flexbox;display:flex}.input-group-append .btn,.input-group-prepend .btn{position:relative;z-index:2}.input-group-append .btn+.btn,.input-group-append .btn+.input-group-text,.input-group-append .input-group-text+.btn,.input-group-append .input-group-text+.input-group-text,.input-group-prepend .btn+.btn,.input-group-prepend .btn+.input-group-text,.input-group-prepend .input-group-text+.btn,.input-group-prepend .input-group-text+.input-group-text{margin-left:-1px}.input-group-prepend{margin-right:-1px}.input-group-append{margin-left:-1px}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;margin-bottom:0;font-size:1rem;font-weight:400;line-height:1.5;color:#4d4d4d;text-align:center;white-space:nowrap;background-color:#e9ecef;border:1px solid #ced4da}.input-group-text input[type=checkbox],.input-group-text input[type=radio]{margin-top:0}.input-group-lg>.form-control,.input-group-lg>.input-group-append>.btn,.input-group-lg>.input-group-append>.input-group-text,.input-group-lg>.input-group-prepend>.btn,.input-group-lg>.input-group-prepend>.input-group-text{height:calc(2.875rem + 2px);padding:.5rem 1rem;font-size:1.25rem;line-height:1.5}.input-group-sm>.form-control,.input-group-sm>.input-group-append>.btn,.input-group-sm>.input-group-append>.input-group-text,.input-group-sm>.input-group-prepend>.btn,.input-group-sm>.input-group-prepend>.input-group-text{height:calc(1.8125rem + 2px);padding:.25rem .5rem;font-size:.875rem;line-height:1.5}.custom-control{position:relative;display:block;min-height:1.5rem;padding-left:1.5rem}.custom-control-inline{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;margin-right:1rem}.custom-control-input{position:absolute;z-index:-1;opacity:0}.custom-control-input:checked~.custom-control-label:before{color:#fff;background-color:#ff7e4a}.custom-control-input:focus~.custom-control-label:before{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25)}.custom-control-input:active~.custom-control-label:before{color:#fff;background-color:#fffdfd}.custom-control-input:disabled~.custom-control-label{color:#6c757d}.custom-control-input:disabled~.custom-control-label:before{background-color:#e9ecef}.custom-control-label{position:relative;margin-bottom:0}.custom-control-label:before{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:#dee2e6}.custom-control-label:after,.custom-control-label:before{position:absolute;top:.25rem;left:-1.5rem;display:block;width:1rem;height:1rem;content:""}.custom-control-label:after{background-repeat:no-repeat;background-position:50%;background-size:50% 50%}.custom-checkbox .custom-control-input:checked~.custom-control-label:before{background-color:#ff7e4a}.custom-checkbox .custom-control-input:checked~.custom-control-label:after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3E%3C/svg%3E")}.custom-checkbox .custom-control-input:indeterminate~.custom-control-label:before{background-color:#ff7e4a}.custom-checkbox .custom-control-input:indeterminate~.custom-control-label:after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 4'%3E%3Cpath stroke='%23fff' d='M0 2h4'/%3E%3C/svg%3E")}.custom-checkbox .custom-control-input:disabled:checked~.custom-control-label:before{background-color:rgba(255,126,74,.5)}.custom-checkbox .custom-control-input:disabled:indeterminate~.custom-control-label:before{background-color:rgba(255,126,74,.5)}.custom-radio .custom-control-label:before{border-radius:50%}.custom-radio .custom-control-input:checked~.custom-control-label:before{background-color:#ff7e4a}.custom-radio .custom-control-input:checked~.custom-control-label:after{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.custom-radio .custom-control-input:disabled:checked~.custom-control-label:before{background-color:rgba(255,126,74,.5)}.custom-select{display:inline-block;width:100%;height:calc(2.25rem + 2px);padding:.375rem 1.75rem .375rem .75rem;line-height:1.5;color:#4d4d4d;vertical-align:middle;background:#fff url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 5'%3E%3Cpath fill='%232A2A2A' d='M2 0L0 2h4zm0 5L0 3h4z'/%3E%3C/svg%3E") no-repeat right .75rem center;background-size:8px 10px;border:1px solid #ced4da;border-radius:0;-webkit-appearance:none;-moz-appearance:none;appearance:none}.custom-select:focus{border-color:#ffd9ca;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(255,217,202,.5);box-shadow:0 0 0 .2rem rgba(255,217,202,.5)}.custom-select:focus::-ms-value{color:#4d4d4d;background-color:#fff}.custom-select[multiple],.custom-select[size]:not([size="1"]){height:auto;padding-right:.75rem;background-image:none}.custom-select:disabled{color:#6c757d;background-color:#e9ecef}.custom-select::-ms-expand{opacity:0}.custom-select-sm{height:calc(1.8125rem + 2px);font-size:75%}.custom-select-lg,.custom-select-sm{padding-top:.375rem;padding-bottom:.375rem}.custom-select-lg{height:calc(2.875rem + 2px);font-size:125%}.custom-file{display:inline-block;margin-bottom:0}.custom-file,.custom-file-input{position:relative;width:100%;height:calc(2.25rem + 2px)}.custom-file-input{z-index:2;margin:0;opacity:0}.custom-file-input:focus~.custom-file-label{border-color:#ffd9ca;-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 .2rem rgba(255,126,74,.25)}.custom-file-input:focus~.custom-file-label:after{border-color:#ffd9ca}.custom-file-input:disabled~.custom-file-label{background-color:#e9ecef}.custom-file-input:lang(en)~.custom-file-label:after{content:"Browse"}.custom-file-label{left:0;z-index:1;height:calc(2.25rem + 2px);background-color:#fff;border:1px solid #ced4da}.custom-file-label,.custom-file-label:after{position:absolute;top:0;right:0;padding:.375rem .75rem;line-height:1.5;color:#4d4d4d}.custom-file-label:after{bottom:0;z-index:3;display:block;height:2.25rem;content:"Browse";background-color:#e9ecef;border-left:1px solid #ced4da}.custom-range{width:100%;padding-left:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.custom-range:focus{outline:none}.custom-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25)}.custom-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25)}.custom-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(255,126,74,.25)}.custom-range::-moz-focus-outer{border:0}.custom-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#ff7e4a;border:0;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media screen and (prefers-reduced-motion:reduce){.custom-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.custom-range::-webkit-slider-thumb:active{background-color:#fffdfd}.custom-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#dee2e6;border-color:transparent}.custom-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#ff7e4a;border:0;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media screen and (prefers-reduced-motion:reduce){.custom-range::-moz-range-thumb{-webkit-transition:none;transition:none}}.custom-range::-moz-range-thumb:active{background-color:#fffdfd}.custom-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#dee2e6;border-color:transparent}.custom-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#ff7e4a;border:0;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;appearance:none}@media screen and (prefers-reduced-motion:reduce){.custom-range::-ms-thumb{-webkit-transition:none;transition:none}}.custom-range::-ms-thumb:active{background-color:#fffdfd}.custom-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.custom-range::-ms-fill-lower{background-color:#dee2e6}.custom-range::-ms-fill-upper{margin-right:15px;background-color:#dee2e6}.custom-control-label:before,.custom-file-label,.custom-select{-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media screen and (prefers-reduced-motion:reduce){.custom-control-label:before,.custom-file-label,.custom-select{-webkit-transition:none;transition:none}}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem}.nav-link:focus,.nav-link:hover{text-decoration:none}.nav-link.disabled{color:#6c757d}.nav-tabs{border-bottom:1px solid #dee2e6}.nav-tabs .nav-item{margin-bottom:-1px}.nav-tabs .nav-link{border:1px solid transparent}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#e9ecef #e9ecef #dee2e6}.nav-tabs .nav-link.disabled{color:#6c757d;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#4d4d4d;background-color:#fff;border-color:#dee2e6 #dee2e6 #fff}.nav-tabs .dropdown-menu{margin-top:-1px}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#ff7e4a}.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;padding:.5rem 3.75rem}.navbar,.navbar>.container,.navbar>.container-fluid{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{display:inline-block;padding-top:.3125rem;padding-bottom:.3125rem;margin-right:3.75rem;font-size:1.25rem;line-height:inherit;white-space:nowrap}.navbar-brand:focus,.navbar-brand:hover{text-decoration:none}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static;float:none}.navbar-text{display:inline-block;padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-ms-flex-preferred-size:100%;flex-basis:100%;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent}.navbar-toggler:focus,.navbar-toggler:hover{text-decoration:none}.navbar-toggler:not(:disabled):not(.disabled){cursor:pointer}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;content:"";background:no-repeat 50%;background-size:100% 100%}@media (max-width:575.98px){.navbar-expand-sm>.container,.navbar-expand-sm>.container-fluid{padding-right:0;padding-left:0}}@media (min-width:576px){.navbar-expand-sm{-ms-flex-flow:row nowrap;flex-flow:row nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm,.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal}.navbar-expand-sm .navbar-nav{-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-expand-sm>.container,.navbar-expand-sm>.container-fluid{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important;-ms-flex-preferred-size:auto;flex-basis:auto}.navbar-expand-sm .navbar-toggler{display:none}}@media (max-width:767.98px){.navbar-expand-md>.container,.navbar-expand-md>.container-fluid{padding-right:0;padding-left:0}}@media (min-width:768px){.navbar-expand-md{-ms-flex-flow:row nowrap;flex-flow:row nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md,.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal}.navbar-expand-md .navbar-nav{-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-expand-md>.container,.navbar-expand-md>.container-fluid{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important;-ms-flex-preferred-size:auto;flex-basis:auto}.navbar-expand-md .navbar-toggler{display:none}}@media (max-width:991.98px){.navbar-expand-lg>.container,.navbar-expand-lg>.container-fluid{padding-right:0;padding-left:0}}@media (min-width:992px){.navbar-expand-lg{-ms-flex-flow:row nowrap;flex-flow:row nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg,.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal}.navbar-expand-lg .navbar-nav{-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-expand-lg>.container,.navbar-expand-lg>.container-fluid{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important;-ms-flex-preferred-size:auto;flex-basis:auto}.navbar-expand-lg .navbar-toggler{display:none}}@media (max-width:1199.98px){.navbar-expand-xl>.container,.navbar-expand-xl>.container-fluid{padding-right:0;padding-left:0}}@media (min-width:1200px){.navbar-expand-xl{-ms-flex-flow:row nowrap;flex-flow:row nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl,.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal}.navbar-expand-xl .navbar-nav{-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-expand-xl>.container,.navbar-expand-xl>.container-fluid{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important;-ms-flex-preferred-size:auto;flex-basis:auto}.navbar-expand-xl .navbar-toggler{display:none}}.navbar-expand{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row nowrap;flex-flow:row nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand>.container,.navbar-expand>.container-fluid{padding-right:0;padding-left:0}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-expand>.container,.navbar-expand>.container-fluid{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important;-ms-flex-preferred-size:auto;flex-basis:auto}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.5)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .active>.nav-link,.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .nav-link.show,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.5);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(0,0,0,0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.5)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.5)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .active>.nav-link,.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .nav-link.show,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.5);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255,255,255,0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.5)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125)}.card>hr{margin-right:0;margin-left:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1.25rem}.card-title{margin-bottom:.75rem}.card-subtitle{margin-top:-.375rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1.25rem}.card-header{padding:.75rem 1.25rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header+.list-group .list-group-item:first-child{border-top:0}.card-footer{padding:.75rem 1.25rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-header-tabs{margin-bottom:-.75rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-right:-.625rem;margin-left:-.625rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1.25rem}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-deck{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.card-deck .card{margin-bottom:15px}@media (min-width:576px){.card-deck{-webkit-box-orient:horizontal;-ms-flex-flow:row wrap;flex-flow:row wrap;margin-right:-15px;margin-left:-15px}.card-deck,.card-deck .card{-webkit-box-direction:normal}.card-deck .card{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;-webkit-box-orient:vertical;-ms-flex-direction:column;flex-direction:column;margin-right:15px;margin-bottom:0;margin-left:15px}}.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.card-group>.card{margin-bottom:15px}@media (min-width:576px){.card-group{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}}.card-columns .card{margin-bottom:.75rem}@media (min-width:576px){.card-columns{-webkit-column-count:3;column-count:3;-webkit-column-gap:1.25rem;column-gap:1.25rem;orphans:1;widows:1}.card-columns .card{display:inline-block;width:100%}}.accordion .card:not(:first-of-type):not(:last-of-type){border-bottom:0;border-radius:0}.accordion .card:not(:first-of-type) .card-header:first-child{border-radius:0}.accordion .card:first-of-type{border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion .card:last-of-type{border-top-left-radius:0;border-top-right-radius:0}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.75rem 1rem;margin-bottom:1rem;list-style:none;background-color:#e9ecef}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{display:inline-block;padding-right:.5rem;color:#6c757d;content:"/"}.breadcrumb-item+.breadcrumb-item:hover:before{text-decoration:underline;text-decoration:none}.breadcrumb-item.active{color:#6c757d}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;padding:.5rem .75rem;margin-left:-1px;line-height:1.25;color:#ff7e4a;background-color:#fff;border:1px solid #dee2e6}.page-link:hover{z-index:2;color:#fd4900;text-decoration:none;background-color:#e9ecef;border-color:#dee2e6}.page-link:focus{z-index:2;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(255,126,74,.25);box-shadow:0 0 0 .2rem rgba(255,126,74,.25)}.page-link:not(:disabled):not(.disabled){cursor:pointer}.page-item:first-child .page-link{margin-left:0}.page-item.active .page-link{z-index:1;color:#fff;background-color:#ff7e4a;border-color:#ff7e4a}.page-item.disabled .page-link{color:#6c757d;pointer-events:none;cursor:auto;background-color:#fff;border-color:#dee2e6}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem;line-height:1.5}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem;line-height:1.5}.badge{display:inline-block;padding:.25em .4em;font-size:75%;font-weight:700;line-height:1;text-align:center;white-space:nowrap;vertical-align:baseline}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.badge-pill{padding-right:.6em;padding-left:.6em}.badge-primary{color:#212529;background-color:#ff7e4a}.badge-primary[href]:focus,.badge-primary[href]:hover{color:#212529;text-decoration:none;background-color:#ff5a17}.badge-secondary{color:#212529;background-color:#5ab9ae}.badge-secondary[href]:focus,.badge-secondary[href]:hover{color:#212529;text-decoration:none;background-color:#439d93}.badge-success{color:#fff;background-color:#28a745}.badge-success[href]:focus,.badge-success[href]:hover{color:#fff;text-decoration:none;background-color:#1e7e34}.badge-info{color:#fff;background-color:#17a2b8}.badge-info[href]:focus,.badge-info[href]:hover{color:#fff;text-decoration:none;background-color:#117a8b}.badge-warning{color:#212529;background-color:#ffc107}.badge-warning[href]:focus,.badge-warning[href]:hover{color:#212529;text-decoration:none;background-color:#d39e00}.badge-danger{color:#fff;background-color:#dc3545}.badge-danger[href]:focus,.badge-danger[href]:hover{color:#fff;text-decoration:none;background-color:#bd2130}.badge-light{color:#212529;background-color:#f2f2f2}.badge-light[href]:focus,.badge-light[href]:hover{color:#212529;text-decoration:none;background-color:#d9d9d9}.badge-pink{color:#fff;background-color:#a9215c}.badge-pink[href]:focus,.badge-pink[href]:hover{color:#fff;text-decoration:none;background-color:#7e1945}.badge-dark-teal{color:#fff;background-color:#378178}.badge-dark-teal[href]:focus,.badge-dark-teal[href]:hover{color:#fff;text-decoration:none;background-color:#285d57}.badge-dark{color:#fff;background-color:#2a2a2a}.badge-dark[href]:focus,.badge-dark[href]:hover{color:#fff;text-decoration:none;background-color:#111}.alert{position:relative;padding:.75rem 1.25rem;margin-bottom:1rem;border:1px solid transparent}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:4rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:.75rem 1.25rem;color:inherit}.alert-primary{color:#854226;background-color:#ffe5db;border-color:#ffdbcc}.alert-primary hr{border-top-color:#ffc9b3}.alert-primary .alert-link{color:#5d2e1b}.alert-secondary{color:#2f605a;background-color:#def1ef;border-color:#d1ebe8}.alert-secondary hr{border-top-color:#bfe3df}.alert-secondary .alert-link{color:#1e3e3a}.alert-success{color:#155724;background-color:#d4edda;border-color:#c3e6cb}.alert-success hr{border-top-color:#b1dfbb}.alert-success .alert-link{color:#0b2e13}.alert-info{color:#0c5460;background-color:#d1ecf1;border-color:#bee5eb}.alert-info hr{border-top-color:#abdde5}.alert-info .alert-link{color:#062c33}.alert-warning{color:#856404;background-color:#fff3cd;border-color:#ffeeba}.alert-warning hr{border-top-color:#ffe8a1}.alert-warning .alert-link{color:#533f03}.alert-danger{color:#721c24;background-color:#f8d7da;border-color:#f5c6cb}.alert-danger hr{border-top-color:#f1b0b7}.alert-danger .alert-link{color:#491217}.alert-light{color:#7e7e7e;background-color:#fcfcfc;border-color:#fbfbfb}.alert-light hr{border-top-color:#eee}.alert-light .alert-link{color:#656565}.alert-pink{color:#581130;background-color:#eed3de;border-color:#e7c1d1}.alert-pink hr{border-top-color:#e0afc3}.alert-pink .alert-link{color:#2d0919}.alert-dark-teal{color:#1d433e;background-color:#d7e6e4;border-color:#c7dcd9}.alert-dark-teal hr{border-top-color:#b7d2ce}.alert-dark-teal .alert-link{color:#0e1f1d}.alert-dark{color:#161616;background-color:#d4d4d4;border-color:#c3c3c3}.alert-dark hr{border-top-color:#b6b6b6}.alert-dark .alert-link{color:#000}.media{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start}.media-body{-webkit-box-flex:1;-ms-flex:1;flex:1}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0}.list-group-item-action{width:100%;color:#4d4d4d;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{color:#4d4d4d;text-decoration:none;background-color:#f2f2f2}.list-group-item-action:active{color:#212529;background-color:#e9ecef}.list-group-item{position:relative;display:block;padding:.75rem 1.25rem;margin-bottom:-1px;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:last-child{margin-bottom:0}.list-group-item:focus,.list-group-item:hover{z-index:1;text-decoration:none}.list-group-item.disabled,.list-group-item:disabled{color:#6c757d;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#ff7e4a;border-color:#ff7e4a}.list-group-flush .list-group-item{border-right:0;border-left:0}.list-group-flush:first-child .list-group-item:first-child{border-top:0}.list-group-flush:last-child .list-group-item:last-child{border-bottom:0}.list-group-item-primary{color:#854226;background-color:#ffdbcc}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#854226;background-color:#ffc9b3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#854226;border-color:#854226}.list-group-item-secondary{color:#2f605a;background-color:#d1ebe8}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#2f605a;background-color:#bfe3df}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#2f605a;border-color:#2f605a}.list-group-item-success{color:#155724;background-color:#c3e6cb}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#155724;background-color:#b1dfbb}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#155724;border-color:#155724}.list-group-item-info{color:#0c5460;background-color:#bee5eb}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#0c5460;background-color:#abdde5}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#0c5460;border-color:#0c5460}.list-group-item-warning{color:#856404;background-color:#ffeeba}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#856404;background-color:#ffe8a1}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#856404;border-color:#856404}.list-group-item-danger{color:#721c24;background-color:#f5c6cb}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#721c24;background-color:#f1b0b7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#721c24;border-color:#721c24}.list-group-item-light{color:#7e7e7e;background-color:#fbfbfb}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#7e7e7e;background-color:#eee}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7e7e7e;border-color:#7e7e7e}.list-group-item-pink{color:#581130;background-color:#e7c1d1}.list-group-item-pink.list-group-item-action:focus,.list-group-item-pink.list-group-item-action:hover{color:#581130;background-color:#e0afc3}.list-group-item-pink.list-group-item-action.active{color:#fff;background-color:#581130;border-color:#581130}.list-group-item-dark-teal{color:#1d433e;background-color:#c7dcd9}.list-group-item-dark-teal.list-group-item-action:focus,.list-group-item-dark-teal.list-group-item-action:hover{color:#1d433e;background-color:#b7d2ce}.list-group-item-dark-teal.list-group-item-action.active{color:#fff;background-color:#1d433e;border-color:#1d433e}.list-group-item-dark{color:#161616;background-color:#c3c3c3}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#161616;background-color:#b6b6b6}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#161616;border-color:#161616}.close{float:right;font-size:1.5rem;font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:not(:disabled):not(.disabled){cursor:pointer}.close:not(:disabled):not(.disabled):focus,.close:not(:disabled):not(.disabled):hover{color:#000;text-decoration:none;opacity:.75}button.close{padding:0;background-color:transparent;border:0;-webkit-appearance:none}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;right:0;bottom:0;left:0;z-index:1050;display:none;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-25%);transform:translateY(-25%)}@media screen and (prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:translate(0);transform:translate(0)}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-dialog-centered:before{display:block;height:calc(100vh - 1rem);content:""}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);outline:0}.modal-backdrop{position:fixed;top:0;right:0;bottom:0;left:0;z-index:1040;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e9ecef}.modal-header .close{padding:1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.5}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:1rem;border-top:1px solid #e9ecef}.modal-footer>:not(:first-child){margin-left:.25rem}.modal-footer>:not(:last-child){margin-right:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-dialog-centered:before{height:calc(100vh - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width:992px){.modal-lg{max-width:800px}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:Open Sans,Open-Sans,Open_Sans,OpenSans,Open_sans,Arial,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,sans-serif;font-style:normal;font-weight:400;line-height:1.5;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[x-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[x-placement^=top] .arrow,.bs-tooltip-top .arrow{bottom:0}.bs-tooltip-auto[x-placement^=top] .arrow:before,.bs-tooltip-top .arrow:before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[x-placement^=right],.bs-tooltip-right{padding:0 .4rem}.bs-tooltip-auto[x-placement^=right] .arrow,.bs-tooltip-right .arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=right] .arrow:before,.bs-tooltip-right .arrow:before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-auto[x-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[x-placement^=bottom] .arrow,.bs-tooltip-bottom .arrow{top:0}.bs-tooltip-auto[x-placement^=bottom] .arrow:before,.bs-tooltip-bottom .arrow:before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[x-placement^=left],.bs-tooltip-left{padding:0 .4rem}.bs-tooltip-auto[x-placement^=left] .arrow,.bs-tooltip-left .arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=left] .arrow:before,.bs-tooltip-left .arrow:before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000}.popover{top:0;left:0;z-index:1060;max-width:276px;font-family:Open Sans,Open-Sans,Open_Sans,OpenSans,Open_sans,Arial,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,sans-serif;font-style:normal;font-weight:400;line-height:1.5;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2)}.popover,.popover .arrow{position:absolute;display:block}.popover .arrow{width:1rem;height:.5rem;margin:0 .3rem}.popover .arrow:after,.popover .arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[x-placement^=top],.bs-popover-top{margin-bottom:.5rem}.bs-popover-auto[x-placement^=top] .arrow,.bs-popover-top .arrow{bottom:calc((.5rem + 1px) * -1)}.bs-popover-auto[x-placement^=top] .arrow:after,.bs-popover-auto[x-placement^=top] .arrow:before,.bs-popover-top .arrow:after,.bs-popover-top .arrow:before{border-width:.5rem .5rem 0}.bs-popover-auto[x-placement^=top] .arrow:before,.bs-popover-top .arrow:before{bottom:0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=top] .arrow:after,.bs-popover-top .arrow:after{bottom:1px;border-top-color:#fff}.bs-popover-auto[x-placement^=right],.bs-popover-right{margin-left:.5rem}.bs-popover-auto[x-placement^=right] .arrow,.bs-popover-right .arrow{left:calc((.5rem + 1px) * -1);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=right] .arrow:after,.bs-popover-auto[x-placement^=right] .arrow:before,.bs-popover-right .arrow:after,.bs-popover-right .arrow:before{border-width:.5rem .5rem .5rem 0}.bs-popover-auto[x-placement^=right] .arrow:before,.bs-popover-right .arrow:before{left:0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=right] .arrow:after,.bs-popover-right .arrow:after{left:1px;border-right-color:#fff}.bs-popover-auto[x-placement^=bottom],.bs-popover-bottom{margin-top:.5rem}.bs-popover-auto[x-placement^=bottom] .arrow,.bs-popover-bottom .arrow{top:calc((.5rem + 1px) * -1)}.bs-popover-auto[x-placement^=bottom] .arrow:after,.bs-popover-auto[x-placement^=bottom] .arrow:before,.bs-popover-bottom .arrow:after,.bs-popover-bottom .arrow:before{border-width:0 .5rem .5rem}.bs-popover-auto[x-placement^=bottom] .arrow:before,.bs-popover-bottom .arrow:before{top:0;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=bottom] .arrow:after,.bs-popover-bottom .arrow:after{top:1px;border-bottom-color:#fff}.bs-popover-auto[x-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f7f7f7}.bs-popover-auto[x-placement^=left],.bs-popover-left{margin-right:.5rem}.bs-popover-auto[x-placement^=left] .arrow,.bs-popover-left .arrow{right:calc((.5rem + 1px) * -1);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=left] .arrow:after,.bs-popover-auto[x-placement^=left] .arrow:before,.bs-popover-left .arrow:after,.bs-popover-left .arrow:before{border-width:.5rem 0 .5rem .5rem}.bs-popover-auto[x-placement^=left] .arrow:before,.bs-popover-left .arrow:before{right:0;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=left] .arrow:after,.bs-popover-left .arrow:after{right:1px;border-left-color:#fff}.popover-header{padding:.5rem .75rem;margin-bottom:0;font-size:1rem;color:inherit;background-color:#f7f7f7;border-bottom:1px solid #ebebeb}.popover-header:empty{display:none}.popover-body{padding:.5rem .75rem;color:#212529}.carousel{position:relative}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-item{position:relative;display:none;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-perspective:1000px;perspective:1000px}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block;-webkit-transition:-webkit-transform .6s ease;transition:-webkit-transform .6s ease;transition:transform .6s ease;transition:transform .6s ease,-webkit-transform .6s ease}@media screen and (prefers-reduced-motion:reduce){.carousel-item-next,.carousel-item-prev,.carousel-item.active{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev{position:absolute;top:0}.carousel-item-next.carousel-item-left,.carousel-item-prev.carousel-item-right{-webkit-transform:translateX(0);transform:translateX(0)}@supports ((-webkit-transform-style:preserve-3d) or (transform-style:preserve-3d)){.carousel-item-next.carousel-item-left,.carousel-item-prev.carousel-item-right{-webkit-transform:translateZ(0);transform:translateZ(0)}}.active.carousel-item-right,.carousel-item-next{-webkit-transform:translateX(100%);transform:translateX(100%)}@supports ((-webkit-transform-style:preserve-3d) or (transform-style:preserve-3d)){.active.carousel-item-right,.carousel-item-next{-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.active.carousel-item-left,.carousel-item-prev{-webkit-transform:translateX(-100%);transform:translateX(-100%)}@supports ((-webkit-transform-style:preserve-3d) or (transform-style:preserve-3d)){.active.carousel-item-left,.carousel-item-prev{-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.carousel-fade .carousel-item{opacity:0;-webkit-transition-duration:.6s;transition-duration:.6s;-webkit-transition-property:opacity;transition-property:opacity}.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right,.carousel-fade .carousel-item.active{opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{opacity:0}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-prev,.carousel-fade .carousel-item-next,.carousel-fade .carousel-item-prev,.carousel-fade .carousel-item.active{-webkit-transform:translateX(0);transform:translateX(0)}@supports ((-webkit-transform-style:preserve-3d) or (transform-style:preserve-3d)){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-prev,.carousel-fade .carousel-item-next,.carousel-fade .carousel-item-prev,.carousel-fade .carousel-item.active{-webkit-transform:translateZ(0);transform:translateZ(0)}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:20px;height:20px;background:transparent no-repeat 50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E")}.carousel-control-next-icon{background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E")}.carousel-indicators{position:absolute;right:0;bottom:10px;left:0;z-index:15;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{position:relative;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:hsla(0,0%,100%,.5)}.carousel-indicators li:before{top:-10px}.carousel-indicators li:after,.carousel-indicators li:before{position:absolute;left:0;display:inline-block;width:100%;height:10px;content:""}.carousel-indicators li:after{bottom:-10px}.carousel-indicators .active{background-color:#fff}.carousel-caption{position:absolute;right:15%;bottom:20px;left:15%;z-index:10;padding-top:20px;padding-bottom:20px;color:#fff;text-align:center}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.bg-primary{background-color:#ff7e4a!important}a.bg-primary:focus,a.bg-primary:hover,button.bg-primary:focus,button.bg-primary:hover{background-color:#ff5a17!important}.bg-secondary{background-color:#5ab9ae!important}a.bg-secondary:focus,a.bg-secondary:hover,button.bg-secondary:focus,button.bg-secondary:hover{background-color:#439d93!important}.bg-success{background-color:#28a745!important}a.bg-success:focus,a.bg-success:hover,button.bg-success:focus,button.bg-success:hover{background-color:#1e7e34!important}.bg-info{background-color:#17a2b8!important}a.bg-info:focus,a.bg-info:hover,button.bg-info:focus,button.bg-info:hover{background-color:#117a8b!important}.bg-warning{background-color:#ffc107!important}a.bg-warning:focus,a.bg-warning:hover,button.bg-warning:focus,button.bg-warning:hover{background-color:#d39e00!important}.bg-danger{background-color:#dc3545!important}a.bg-danger:focus,a.bg-danger:hover,button.bg-danger:focus,button.bg-danger:hover{background-color:#bd2130!important}.bg-light{background-color:#f2f2f2!important}a.bg-light:focus,a.bg-light:hover,button.bg-light:focus,button.bg-light:hover{background-color:#d9d9d9!important}.bg-pink{background-color:#a9215c!important}a.bg-pink:focus,a.bg-pink:hover,button.bg-pink:focus,button.bg-pink:hover{background-color:#7e1945!important}.bg-dark-teal{background-color:#378178!important}a.bg-dark-teal:focus,a.bg-dark-teal:hover,button.bg-dark-teal:focus,button.bg-dark-teal:hover{background-color:#285d57!important}.bg-dark{background-color:#2a2a2a!important}a.bg-dark:focus,a.bg-dark:hover,button.bg-dark:focus,button.bg-dark:hover{background-color:#111!important}.bg-white{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.border{border:1px solid #dee2e6!important}.border-top{border-top:1px solid #dee2e6!important}.border-right{border-right:1px solid #dee2e6!important}.border-bottom{border-bottom:1px solid #dee2e6!important}.border-left{border-left:1px solid #dee2e6!important}.border-0{border:0!important}.border-top-0{border-top:0!important}.border-right-0{border-right:0!important}.border-bottom-0{border-bottom:0!important}.border-left-0{border-left:0!important}.border-primary{border-color:#ff7e4a!important}.border-secondary{border-color:#5ab9ae!important}.border-success{border-color:#28a745!important}.border-info{border-color:#17a2b8!important}.border-warning{border-color:#ffc107!important}.border-danger{border-color:#dc3545!important}.border-light{border-color:#f2f2f2!important}.border-pink{border-color:#a9215c!important}.border-dark-teal{border-color:#378178!important}.border-dark{border-color:#2a2a2a!important}.border-white{border-color:#fff!important}.rounded{border-radius:.25rem!important}.rounded-top{border-top-left-radius:.25rem!important}.rounded-right,.rounded-top{border-top-right-radius:.25rem!important}.rounded-bottom,.rounded-right{border-bottom-right-radius:.25rem!important}.rounded-bottom,.rounded-left{border-bottom-left-radius:.25rem!important}.rounded-left{border-top-left-radius:.25rem!important}.rounded-circle{border-radius:50%!important}.rounded-0{border-radius:0!important}.clearfix:after{display:block;clear:both;content:""}.d-none{display:none!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}@media (min-width:576px){.d-sm-none{display:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}@media (min-width:768px){.d-md-none{display:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}@media (min-width:992px){.d-lg-none{display:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}@media (min-width:1200px){.d-xl-none{display:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}@media print{.d-print-none{display:none!important}.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}.embed-responsive{position:relative;display:block;width:100%;padding:0;overflow:hidden}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;bottom:0;left:0;width:100%;height:100%;border:0}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}@media (min-width:576px){.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}}@media (min-width:768px){.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}}@media (min-width:992px){.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}}@media (min-width:1200px){.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}}.float-left{float:left!important}.float-right{float:right!important}.float-none{float:none!important}@media (min-width:576px){.float-sm-left{float:left!important}.float-sm-right{float:right!important}.float-sm-none{float:none!important}}@media (min-width:768px){.float-md-left{float:left!important}.float-md-right{float:right!important}.float-md-none{float:none!important}}@media (min-width:992px){.float-lg-left{float:left!important}.float-lg-right{float:right!important}.float-lg-none{float:none!important}}@media (min-width:1200px){.float-xl-left{float:left!important}.float-xl-right{float:right!important}.float-xl-none{float:none!important}}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:-webkit-sticky!important;position:sticky!important}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;right:0;left:0;z-index:1030}.fixed-bottom{bottom:0}@supports ((position:-webkit-sticky) or (position:sticky)){.sticky-top{position:-webkit-sticky;position:sticky;top:0;z-index:1020}}.sr-only{position:absolute;width:1px;height:1px;padding:0;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;overflow:visible;clip:auto;white-space:normal}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mw-100{max-width:100%!important}.mh-100{max-height:100%!important}.m-0{margin:0!important}.mt-0,.my-0{margin-top:0!important}.mr-0,.mx-0{margin-right:0!important}.mb-0,.my-0{margin-bottom:0!important}.ml-0,.mx-0{margin-left:0!important}.m-1{margin:.25rem!important}.mt-1,.my-1{margin-top:.25rem!important}.mr-1,.mx-1{margin-right:.25rem!important}.mb-1,.my-1{margin-bottom:.25rem!important}.ml-1,.mx-1{margin-left:.25rem!important}.m-2{margin:.5rem!important}.mt-2,.my-2{margin-top:.5rem!important}.mr-2,.mx-2{margin-right:.5rem!important}.mb-2,.my-2{margin-bottom:.5rem!important}.ml-2,.mx-2{margin-left:.5rem!important}.m-3{margin:1rem!important}.mt-3,.my-3{margin-top:1rem!important}.mr-3,.mx-3{margin-right:1rem!important}.mb-3,.my-3{margin-bottom:1rem!important}.ml-3,.mx-3{margin-left:1rem!important}.m-4{margin:1.5rem!important}.mt-4,.my-4{margin-top:1.5rem!important}.mr-4,.mx-4{margin-right:1.5rem!important}.mb-4,.my-4{margin-bottom:1.5rem!important}.ml-4,.mx-4{margin-left:1.5rem!important}.m-5{margin:3rem!important}.mt-5,.my-5{margin-top:3rem!important}.mr-5,.mx-5{margin-right:3rem!important}.mb-5,.my-5{margin-bottom:3rem!important}.ml-5,.mx-5{margin-left:3rem!important}.p-0{padding:0!important}.pt-0,.py-0{padding-top:0!important}.pr-0,.px-0{padding-right:0!important}.pb-0,.py-0{padding-bottom:0!important}.pl-0,.px-0{padding-left:0!important}.p-1{padding:.25rem!important}.pt-1,.py-1{padding-top:.25rem!important}.pr-1,.px-1{padding-right:.25rem!important}.pb-1,.py-1{padding-bottom:.25rem!important}.pl-1,.px-1{padding-left:.25rem!important}.p-2{padding:.5rem!important}.pt-2,.py-2{padding-top:.5rem!important}.pr-2,.px-2{padding-right:.5rem!important}.pb-2,.py-2{padding-bottom:.5rem!important}.pl-2,.px-2{padding-left:.5rem!important}.p-3{padding:1rem!important}.pt-3,.py-3{padding-top:1rem!important}.pr-3,.px-3{padding-right:1rem!important}.pb-3,.py-3{padding-bottom:1rem!important}.pl-3,.px-3{padding-left:1rem!important}.p-4{padding:1.5rem!important}.pt-4,.py-4{padding-top:1.5rem!important}.pr-4,.px-4{padding-right:1.5rem!important}.pb-4,.py-4{padding-bottom:1.5rem!important}.pl-4,.px-4{padding-left:1.5rem!important}.p-5{padding:3rem!important}.pt-5,.py-5{padding-top:3rem!important}.pr-5,.px-5{padding-right:3rem!important}.pb-5,.py-5{padding-bottom:3rem!important}.pl-5,.px-5{padding-left:3rem!important}.m-auto{margin:auto!important}.mt-auto,.my-auto{margin-top:auto!important}.mr-auto,.mx-auto{margin-right:auto!important}.mb-auto,.my-auto{margin-bottom:auto!important}.ml-auto,.mx-auto{margin-left:auto!important}@media (min-width:576px){.m-sm-0{margin:0!important}.mt-sm-0,.my-sm-0{margin-top:0!important}.mr-sm-0,.mx-sm-0{margin-right:0!important}.mb-sm-0,.my-sm-0{margin-bottom:0!important}.ml-sm-0,.mx-sm-0{margin-left:0!important}.m-sm-1{margin:.25rem!important}.mt-sm-1,.my-sm-1{margin-top:.25rem!important}.mr-sm-1,.mx-sm-1{margin-right:.25rem!important}.mb-sm-1,.my-sm-1{margin-bottom:.25rem!important}.ml-sm-1,.mx-sm-1{margin-left:.25rem!important}.m-sm-2{margin:.5rem!important}.mt-sm-2,.my-sm-2{margin-top:.5rem!important}.mr-sm-2,.mx-sm-2{margin-right:.5rem!important}.mb-sm-2,.my-sm-2{margin-bottom:.5rem!important}.ml-sm-2,.mx-sm-2{margin-left:.5rem!important}.m-sm-3{margin:1rem!important}.mt-sm-3,.my-sm-3{margin-top:1rem!important}.mr-sm-3,.mx-sm-3{margin-right:1rem!important}.mb-sm-3,.my-sm-3{margin-bottom:1rem!important}.ml-sm-3,.mx-sm-3{margin-left:1rem!important}.m-sm-4{margin:1.5rem!important}.mt-sm-4,.my-sm-4{margin-top:1.5rem!important}.mr-sm-4,.mx-sm-4{margin-right:1.5rem!important}.mb-sm-4,.my-sm-4{margin-bottom:1.5rem!important}.ml-sm-4,.mx-sm-4{margin-left:1.5rem!important}.m-sm-5{margin:3rem!important}.mt-sm-5,.my-sm-5{margin-top:3rem!important}.mr-sm-5,.mx-sm-5{margin-right:3rem!important}.mb-sm-5,.my-sm-5{margin-bottom:3rem!important}.ml-sm-5,.mx-sm-5{margin-left:3rem!important}.p-sm-0{padding:0!important}.pt-sm-0,.py-sm-0{padding-top:0!important}.pr-sm-0,.px-sm-0{padding-right:0!important}.pb-sm-0,.py-sm-0{padding-bottom:0!important}.pl-sm-0,.px-sm-0{padding-left:0!important}.p-sm-1{padding:.25rem!important}.pt-sm-1,.py-sm-1{padding-top:.25rem!important}.pr-sm-1,.px-sm-1{padding-right:.25rem!important}.pb-sm-1,.py-sm-1{padding-bottom:.25rem!important}.pl-sm-1,.px-sm-1{padding-left:.25rem!important}.p-sm-2{padding:.5rem!important}.pt-sm-2,.py-sm-2{padding-top:.5rem!important}.pr-sm-2,.px-sm-2{padding-right:.5rem!important}.pb-sm-2,.py-sm-2{padding-bottom:.5rem!important}.pl-sm-2,.px-sm-2{padding-left:.5rem!important}.p-sm-3{padding:1rem!important}.pt-sm-3,.py-sm-3{padding-top:1rem!important}.pr-sm-3,.px-sm-3{padding-right:1rem!important}.pb-sm-3,.py-sm-3{padding-bottom:1rem!important}.pl-sm-3,.px-sm-3{padding-left:1rem!important}.p-sm-4{padding:1.5rem!important}.pt-sm-4,.py-sm-4{padding-top:1.5rem!important}.pr-sm-4,.px-sm-4{padding-right:1.5rem!important}.pb-sm-4,.py-sm-4{padding-bottom:1.5rem!important}.pl-sm-4,.px-sm-4{padding-left:1.5rem!important}.p-sm-5{padding:3rem!important}.pt-sm-5,.py-sm-5{padding-top:3rem!important}.pr-sm-5,.px-sm-5{padding-right:3rem!important}.pb-sm-5,.py-sm-5{padding-bottom:3rem!important}.pl-sm-5,.px-sm-5{padding-left:3rem!important}.m-sm-auto{margin:auto!important}.mt-sm-auto,.my-sm-auto{margin-top:auto!important}.mr-sm-auto,.mx-sm-auto{margin-right:auto!important}.mb-sm-auto,.my-sm-auto{margin-bottom:auto!important}.ml-sm-auto,.mx-sm-auto{margin-left:auto!important}}@media (min-width:768px){.m-md-0{margin:0!important}.mt-md-0,.my-md-0{margin-top:0!important}.mr-md-0,.mx-md-0{margin-right:0!important}.mb-md-0,.my-md-0{margin-bottom:0!important}.ml-md-0,.mx-md-0{margin-left:0!important}.m-md-1{margin:.25rem!important}.mt-md-1,.my-md-1{margin-top:.25rem!important}.mr-md-1,.mx-md-1{margin-right:.25rem!important}.mb-md-1,.my-md-1{margin-bottom:.25rem!important}.ml-md-1,.mx-md-1{margin-left:.25rem!important}.m-md-2{margin:.5rem!important}.mt-md-2,.my-md-2{margin-top:.5rem!important}.mr-md-2,.mx-md-2{margin-right:.5rem!important}.mb-md-2,.my-md-2{margin-bottom:.5rem!important}.ml-md-2,.mx-md-2{margin-left:.5rem!important}.m-md-3{margin:1rem!important}.mt-md-3,.my-md-3{margin-top:1rem!important}.mr-md-3,.mx-md-3{margin-right:1rem!important}.mb-md-3,.my-md-3{margin-bottom:1rem!important}.ml-md-3,.mx-md-3{margin-left:1rem!important}.m-md-4{margin:1.5rem!important}.mt-md-4,.my-md-4{margin-top:1.5rem!important}.mr-md-4,.mx-md-4{margin-right:1.5rem!important}.mb-md-4,.my-md-4{margin-bottom:1.5rem!important}.ml-md-4,.mx-md-4{margin-left:1.5rem!important}.m-md-5{margin:3rem!important}.mt-md-5,.my-md-5{margin-top:3rem!important}.mr-md-5,.mx-md-5{margin-right:3rem!important}.mb-md-5,.my-md-5{margin-bottom:3rem!important}.ml-md-5,.mx-md-5{margin-left:3rem!important}.p-md-0{padding:0!important}.pt-md-0,.py-md-0{padding-top:0!important}.pr-md-0,.px-md-0{padding-right:0!important}.pb-md-0,.py-md-0{padding-bottom:0!important}.pl-md-0,.px-md-0{padding-left:0!important}.p-md-1{padding:.25rem!important}.pt-md-1,.py-md-1{padding-top:.25rem!important}.pr-md-1,.px-md-1{padding-right:.25rem!important}.pb-md-1,.py-md-1{padding-bottom:.25rem!important}.pl-md-1,.px-md-1{padding-left:.25rem!important}.p-md-2{padding:.5rem!important}.pt-md-2,.py-md-2{padding-top:.5rem!important}.pr-md-2,.px-md-2{padding-right:.5rem!important}.pb-md-2,.py-md-2{padding-bottom:.5rem!important}.pl-md-2,.px-md-2{padding-left:.5rem!important}.p-md-3{padding:1rem!important}.pt-md-3,.py-md-3{padding-top:1rem!important}.pr-md-3,.px-md-3{padding-right:1rem!important}.pb-md-3,.py-md-3{padding-bottom:1rem!important}.pl-md-3,.px-md-3{padding-left:1rem!important}.p-md-4{padding:1.5rem!important}.pt-md-4,.py-md-4{padding-top:1.5rem!important}.pr-md-4,.px-md-4{padding-right:1.5rem!important}.pb-md-4,.py-md-4{padding-bottom:1.5rem!important}.pl-md-4,.px-md-4{padding-left:1.5rem!important}.p-md-5{padding:3rem!important}.pt-md-5,.py-md-5{padding-top:3rem!important}.pr-md-5,.px-md-5{padding-right:3rem!important}.pb-md-5,.py-md-5{padding-bottom:3rem!important}.pl-md-5,.px-md-5{padding-left:3rem!important}.m-md-auto{margin:auto!important}.mt-md-auto,.my-md-auto{margin-top:auto!important}.mr-md-auto,.mx-md-auto{margin-right:auto!important}.mb-md-auto,.my-md-auto{margin-bottom:auto!important}.ml-md-auto,.mx-md-auto{margin-left:auto!important}}@media (min-width:992px){.m-lg-0{margin:0!important}.mt-lg-0,.my-lg-0{margin-top:0!important}.mr-lg-0,.mx-lg-0{margin-right:0!important}.mb-lg-0,.my-lg-0{margin-bottom:0!important}.ml-lg-0,.mx-lg-0{margin-left:0!important}.m-lg-1{margin:.25rem!important}.mt-lg-1,.my-lg-1{margin-top:.25rem!important}.mr-lg-1,.mx-lg-1{margin-right:.25rem!important}.mb-lg-1,.my-lg-1{margin-bottom:.25rem!important}.ml-lg-1,.mx-lg-1{margin-left:.25rem!important}.m-lg-2{margin:.5rem!important}.mt-lg-2,.my-lg-2{margin-top:.5rem!important}.mr-lg-2,.mx-lg-2{margin-right:.5rem!important}.mb-lg-2,.my-lg-2{margin-bottom:.5rem!important}.ml-lg-2,.mx-lg-2{margin-left:.5rem!important}.m-lg-3{margin:1rem!important}.mt-lg-3,.my-lg-3{margin-top:1rem!important}.mr-lg-3,.mx-lg-3{margin-right:1rem!important}.mb-lg-3,.my-lg-3{margin-bottom:1rem!important}.ml-lg-3,.mx-lg-3{margin-left:1rem!important}.m-lg-4{margin:1.5rem!important}.mt-lg-4,.my-lg-4{margin-top:1.5rem!important}.mr-lg-4,.mx-lg-4{margin-right:1.5rem!important}.mb-lg-4,.my-lg-4{margin-bottom:1.5rem!important}.ml-lg-4,.mx-lg-4{margin-left:1.5rem!important}.m-lg-5{margin:3rem!important}.mt-lg-5,.my-lg-5{margin-top:3rem!important}.mr-lg-5,.mx-lg-5{margin-right:3rem!important}.mb-lg-5,.my-lg-5{margin-bottom:3rem!important}.ml-lg-5,.mx-lg-5{margin-left:3rem!important}.p-lg-0{padding:0!important}.pt-lg-0,.py-lg-0{padding-top:0!important}.pr-lg-0,.px-lg-0{padding-right:0!important}.pb-lg-0,.py-lg-0{padding-bottom:0!important}.pl-lg-0,.px-lg-0{padding-left:0!important}.p-lg-1{padding:.25rem!important}.pt-lg-1,.py-lg-1{padding-top:.25rem!important}.pr-lg-1,.px-lg-1{padding-right:.25rem!important}.pb-lg-1,.py-lg-1{padding-bottom:.25rem!important}.pl-lg-1,.px-lg-1{padding-left:.25rem!important}.p-lg-2{padding:.5rem!important}.pt-lg-2,.py-lg-2{padding-top:.5rem!important}.pr-lg-2,.px-lg-2{padding-right:.5rem!important}.pb-lg-2,.py-lg-2{padding-bottom:.5rem!important}.pl-lg-2,.px-lg-2{padding-left:.5rem!important}.p-lg-3{padding:1rem!important}.pt-lg-3,.py-lg-3{padding-top:1rem!important}.pr-lg-3,.px-lg-3{padding-right:1rem!important}.pb-lg-3,.py-lg-3{padding-bottom:1rem!important}.pl-lg-3,.px-lg-3{padding-left:1rem!important}.p-lg-4{padding:1.5rem!important}.pt-lg-4,.py-lg-4{padding-top:1.5rem!important}.pr-lg-4,.px-lg-4{padding-right:1.5rem!important}.pb-lg-4,.py-lg-4{padding-bottom:1.5rem!important}.pl-lg-4,.px-lg-4{padding-left:1.5rem!important}.p-lg-5{padding:3rem!important}.pt-lg-5,.py-lg-5{padding-top:3rem!important}.pr-lg-5,.px-lg-5{padding-right:3rem!important}.pb-lg-5,.py-lg-5{padding-bottom:3rem!important}.pl-lg-5,.px-lg-5{padding-left:3rem!important}.m-lg-auto{margin:auto!important}.mt-lg-auto,.my-lg-auto{margin-top:auto!important}.mr-lg-auto,.mx-lg-auto{margin-right:auto!important}.mb-lg-auto,.my-lg-auto{margin-bottom:auto!important}.ml-lg-auto,.mx-lg-auto{margin-left:auto!important}}@media (min-width:1200px){.m-xl-0{margin:0!important}.mt-xl-0,.my-xl-0{margin-top:0!important}.mr-xl-0,.mx-xl-0{margin-right:0!important}.mb-xl-0,.my-xl-0{margin-bottom:0!important}.ml-xl-0,.mx-xl-0{margin-left:0!important}.m-xl-1{margin:.25rem!important}.mt-xl-1,.my-xl-1{margin-top:.25rem!important}.mr-xl-1,.mx-xl-1{margin-right:.25rem!important}.mb-xl-1,.my-xl-1{margin-bottom:.25rem!important}.ml-xl-1,.mx-xl-1{margin-left:.25rem!important}.m-xl-2{margin:.5rem!important}.mt-xl-2,.my-xl-2{margin-top:.5rem!important}.mr-xl-2,.mx-xl-2{margin-right:.5rem!important}.mb-xl-2,.my-xl-2{margin-bottom:.5rem!important}.ml-xl-2,.mx-xl-2{margin-left:.5rem!important}.m-xl-3{margin:1rem!important}.mt-xl-3,.my-xl-3{margin-top:1rem!important}.mr-xl-3,.mx-xl-3{margin-right:1rem!important}.mb-xl-3,.my-xl-3{margin-bottom:1rem!important}.ml-xl-3,.mx-xl-3{margin-left:1rem!important}.m-xl-4{margin:1.5rem!important}.mt-xl-4,.my-xl-4{margin-top:1.5rem!important}.mr-xl-4,.mx-xl-4{margin-right:1.5rem!important}.mb-xl-4,.my-xl-4{margin-bottom:1.5rem!important}.ml-xl-4,.mx-xl-4{margin-left:1.5rem!important}.m-xl-5{margin:3rem!important}.mt-xl-5,.my-xl-5{margin-top:3rem!important}.mr-xl-5,.mx-xl-5{margin-right:3rem!important}.mb-xl-5,.my-xl-5{margin-bottom:3rem!important}.ml-xl-5,.mx-xl-5{margin-left:3rem!important}.p-xl-0{padding:0!important}.pt-xl-0,.py-xl-0{padding-top:0!important}.pr-xl-0,.px-xl-0{padding-right:0!important}.pb-xl-0,.py-xl-0{padding-bottom:0!important}.pl-xl-0,.px-xl-0{padding-left:0!important}.p-xl-1{padding:.25rem!important}.pt-xl-1,.py-xl-1{padding-top:.25rem!important}.pr-xl-1,.px-xl-1{padding-right:.25rem!important}.pb-xl-1,.py-xl-1{padding-bottom:.25rem!important}.pl-xl-1,.px-xl-1{padding-left:.25rem!important}.p-xl-2{padding:.5rem!important}.pt-xl-2,.py-xl-2{padding-top:.5rem!important}.pr-xl-2,.px-xl-2{padding-right:.5rem!important}.pb-xl-2,.py-xl-2{padding-bottom:.5rem!important}.pl-xl-2,.px-xl-2{padding-left:.5rem!important}.p-xl-3{padding:1rem!important}.pt-xl-3,.py-xl-3{padding-top:1rem!important}.pr-xl-3,.px-xl-3{padding-right:1rem!important}.pb-xl-3,.py-xl-3{padding-bottom:1rem!important}.pl-xl-3,.px-xl-3{padding-left:1rem!important}.p-xl-4{padding:1.5rem!important}.pt-xl-4,.py-xl-4{padding-top:1.5rem!important}.pr-xl-4,.px-xl-4{padding-right:1.5rem!important}.pb-xl-4,.py-xl-4{padding-bottom:1.5rem!important}.pl-xl-4,.px-xl-4{padding-left:1.5rem!important}.p-xl-5{padding:3rem!important}.pt-xl-5,.py-xl-5{padding-top:3rem!important}.pr-xl-5,.px-xl-5{padding-right:3rem!important}.pb-xl-5,.py-xl-5{padding-bottom:3rem!important}.pl-xl-5,.px-xl-5{padding-left:3rem!important}.m-xl-auto{margin:auto!important}.mt-xl-auto,.my-xl-auto{margin-top:auto!important}.mr-xl-auto,.mx-xl-auto{margin-right:auto!important}.mb-xl-auto,.my-xl-auto{margin-bottom:auto!important}.ml-xl-auto,.mx-xl-auto{margin-left:auto!important}}.text-monospace{font-family:Raleway,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace}.text-justify{text-align:justify!important}.text-nowrap{white-space:nowrap!important}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.text-left{text-align:left!important}.text-right{text-align:right!important}.text-center{text-align:center!important}@media (min-width:576px){.text-sm-left{text-align:left!important}.text-sm-right{text-align:right!important}.text-sm-center{text-align:center!important}}@media (min-width:768px){.text-md-left{text-align:left!important}.text-md-right{text-align:right!important}.text-md-center{text-align:center!important}}@media (min-width:992px){.text-lg-left{text-align:left!important}.text-lg-right{text-align:right!important}.text-lg-center{text-align:center!important}}@media (min-width:1200px){.text-xl-left{text-align:left!important}.text-xl-right{text-align:right!important}.text-xl-center{text-align:center!important}}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.font-weight-light{font-weight:300!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-italic{font-style:italic!important}.text-white{color:#fff!important}.text-primary{color:#ff7e4a!important}a.text-primary:focus,a.text-primary:hover{color:#ff5a17!important}.text-secondary{color:#5ab9ae!important}a.text-secondary:focus,a.text-secondary:hover{color:#439d93!important}.text-success{color:#28a745!important}a.text-success:focus,a.text-success:hover{color:#1e7e34!important}.text-info{color:#17a2b8!important}a.text-info:focus,a.text-info:hover{color:#117a8b!important}.text-warning{color:#ffc107!important}a.text-warning:focus,a.text-warning:hover{color:#d39e00!important}.text-danger{color:#dc3545!important}a.text-danger:focus,a.text-danger:hover{color:#bd2130!important}.text-light{color:#f2f2f2!important}a.text-light:focus,a.text-light:hover{color:#d9d9d9!important}.text-pink{color:#a9215c!important}a.text-pink:focus,a.text-pink:hover{color:#7e1945!important}.text-dark-teal{color:#378178!important}a.text-dark-teal:focus,a.text-dark-teal:hover{color:#285d57!important}.text-dark{color:#2a2a2a!important}a.text-dark:focus,a.text-dark:hover{color:#111!important}.text-body{color:#212529!important}.text-muted{color:#adb5bd!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-hide{font:0/0 a;color:transparent;text-shadow:none;background-color:transparent;border:0}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media print{*,:after,:before{text-shadow:none!important;-webkit-box-shadow:none!important;box-shadow:none!important}a:not(.btn){text-decoration:underline}abbr[title]:after{content:" (" attr(title) ")"}pre{white-space:pre-wrap!important}blockquote,pre{border:1px solid #adb5bd;page-break-inside:avoid}thead{display:table-header-group}img,tr{page-break-inside:avoid}h2,h3,p{orphans:3;widows:3}h2,h3{page-break-after:avoid}@page{size:a3}.container,body{min-width:992px!important}.navbar{display:none}.badge{border:1px solid #000}.table{border-collapse:collapse!important}.table td,.table th{background-color:#fff!important}.table-bordered td,.table-bordered th{border:1px solid #dee2e6!important}.table-dark{color:inherit}.table-dark tbody+tbody,.table-dark td,.table-dark th,.table-dark thead th{border-color:#dee2e6}.table .thead-dark th{color:inherit;border-color:#dee2e6}}.twentytwenty-horizontal .twentytwenty-handle:after,.twentytwenty-horizontal .twentytwenty-handle:before,.twentytwenty-vertical .twentytwenty-handle:after,.twentytwenty-vertical .twentytwenty-handle:before{content:" ";display:block;background:#fff;position:absolute;z-index:30;-webkit-box-shadow:0 0 12px rgba(51,51,51,.5);box-shadow:0 0 12px rgba(51,51,51,.5)}.twentytwenty-horizontal .twentytwenty-handle:after,.twentytwenty-horizontal .twentytwenty-handle:before{width:3px;height:9999px;left:50%;margin-left:-1.5px}.twentytwenty-vertical .twentytwenty-handle:after,.twentytwenty-vertical .twentytwenty-handle:before{width:9999px;height:3px;top:50%;margin-top:-1.5px}.twentytwenty-after-label,.twentytwenty-before-label,.twentytwenty-overlay{position:absolute;top:0;width:100%;height:100%;-webkit-transition-duration:.5s;transition-duration:.5s}.twentytwenty-after-label,.twentytwenty-before-label{-webkit-transition-property:opacity;transition-property:opacity}.twentytwenty-after-label:before,.twentytwenty-before-label:before{color:#fff;font-size:13px;letter-spacing:.1em;position:absolute;background:hsla(0,0%,100%,.2);line-height:38px;padding:0 20px;border-radius:2px}.twentytwenty-horizontal .twentytwenty-after-label:before,.twentytwenty-horizontal .twentytwenty-before-label:before{top:50%;margin-top:-19px}.twentytwenty-vertical .twentytwenty-after-label:before,.twentytwenty-vertical .twentytwenty-before-label:before{left:50%;margin-left:-45px;text-align:center;width:90px}.twentytwenty-down-arrow,.twentytwenty-left-arrow,.twentytwenty-right-arrow,.twentytwenty-up-arrow{width:0;height:0;border:6px inset transparent;position:absolute}.twentytwenty-left-arrow,.twentytwenty-right-arrow{top:50%;margin-top:-6px}.twentytwenty-down-arrow,.twentytwenty-up-arrow{left:50%;margin-left:-6px}.twentytwenty-container{-webkit-box-sizing:content-box;box-sizing:content-box;z-index:0;overflow:hidden;position:relative;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none}.twentytwenty-container img{max-width:100%;position:absolute;top:0;display:block}.twentytwenty-container.active .twentytwenty-overlay,.twentytwenty-container.active :hover.twentytwenty-overlay{background:transparent}.twentytwenty-container.active .twentytwenty-overlay .twentytwenty-after-label,.twentytwenty-container.active .twentytwenty-overlay .twentytwenty-before-label,.twentytwenty-container.active :hover.twentytwenty-overlay .twentytwenty-after-label,.twentytwenty-container.active :hover.twentytwenty-overlay .twentytwenty-before-label{opacity:0}.twentytwenty-container *{-webkit-box-sizing:content-box;box-sizing:content-box}.twentytwenty-before-label{opacity:0}.twentytwenty-before-label:before{content:attr(data-content)}.twentytwenty-after-label{opacity:0}.twentytwenty-after-label:before{content:attr(data-content)}.twentytwenty-horizontal .twentytwenty-before-label:before{left:10px}.twentytwenty-horizontal .twentytwenty-after-label:before{right:10px}.twentytwenty-vertical .twentytwenty-before-label:before{top:10px}.twentytwenty-vertical .twentytwenty-after-label:before{bottom:10px}.twentytwenty-overlay{-webkit-transition-property:background;transition-property:background;background:transparent;z-index:25}.twentytwenty-overlay:hover{background:rgba(0,0,0,.5)}.twentytwenty-overlay:hover .twentytwenty-after-label,.twentytwenty-overlay:hover .twentytwenty-before-label{opacity:1}.twentytwenty-before{z-index:20}.twentytwenty-after{z-index:10}.twentytwenty-handle{height:38px;width:38px;position:absolute;left:50%;top:50%;margin-left:-22px;margin-top:-22px;border:3px solid #fff;border-radius:1000px;-webkit-box-shadow:0 0 12px rgba(51,51,51,.5);box-shadow:0 0 12px rgba(51,51,51,.5);z-index:40;cursor:pointer}.twentytwenty-horizontal .twentytwenty-handle:before{bottom:50%;margin-bottom:22px;-webkit-box-shadow:0 3px 0 #fff,0 0 12px rgba(51,51,51,.5);box-shadow:0 3px 0 #fff,0 0 12px rgba(51,51,51,.5)}.twentytwenty-horizontal .twentytwenty-handle:after{top:50%;margin-top:22px;-webkit-box-shadow:0 -3px 0 #fff,0 0 12px rgba(51,51,51,.5);box-shadow:0 -3px 0 #fff,0 0 12px rgba(51,51,51,.5)}.twentytwenty-vertical .twentytwenty-handle:before{left:50%;margin-left:22px;-webkit-box-shadow:3px 0 0 #fff,0 0 12px rgba(51,51,51,.5);box-shadow:3px 0 0 #fff,0 0 12px rgba(51,51,51,.5)}.twentytwenty-vertical .twentytwenty-handle:after{right:50%;margin-right:22px;-webkit-box-shadow:-3px 0 0 #fff,0 0 12px rgba(51,51,51,.5);box-shadow:-3px 0 0 #fff,0 0 12px rgba(51,51,51,.5)}.twentytwenty-left-arrow{border-right:6px solid #fff;left:50%;margin-left:-17px}.twentytwenty-right-arrow{border-left:6px solid #fff;right:50%;margin-right:-17px}.twentytwenty-up-arrow{border-bottom:6px solid #fff;top:50%;margin-top:-17px}.twentytwenty-down-arrow{border-top:6px solid #fff;bottom:50%;margin-bottom:-17px}
+
+/*# sourceMappingURL=vendor-c40e5d9fbb1f381dd091.min.css.map*/
+.glide{position:relative;width:100%;-webkit-box-sizing:border-box;box-sizing:border-box}.glide *{-webkit-box-sizing:inherit;box-sizing:inherit}.glide__slides,.glide__track{overflow:hidden}.glide__slides{position:relative;width:100%;list-style:none;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform-style:preserve-3d;transform-style:preserve-3d;-ms-touch-action:pan-Y;touch-action:pan-Y;padding:0;white-space:nowrap;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:nowrap;flex-wrap:nowrap;will-change:transform}.glide__slide,.glide__slides--dragging{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.glide__slide{width:100%;height:100%;-ms-flex-negative:0;flex-shrink:0;white-space:normal;-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent}.glide__slide a{-webkit-user-select:none;user-select:none;-webkit-user-drag:none;-moz-user-select:none;-ms-user-select:none}.glide__arrows,.glide__bullets{-webkit-touch-callout:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.glide--rtl{direction:rtl}
+
+/*# sourceMappingURL=vendor-static-88a8f75ae56fb32a0f8a.min.css.map*/
\ No newline at end of file
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/check_icon.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/check_icon.png.webp
new file mode 100644
index 00000000..0960f2cd
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/check_icon.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/icon_On_Prem.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/icon_On_Prem.png.webp
new file mode 100644
index 00000000..f771b32e
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/icon_On_Prem.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_brother_white_500.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_brother_white_500.png.webp
new file mode 100644
index 00000000..6d303b79
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_brother_white_500.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_hyland_white_500.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_hyland_white_500.png.webp
new file mode 100644
index 00000000..c1fb2c4f
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_hyland_white_500.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_opentext_white_500.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_opentext_white_500.png.webp
new file mode 100644
index 00000000..f73bfb68
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_opentext_white_500.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_uspto_white_500.png.webp b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_uspto_white_500.png.webp
new file mode 100644
index 00000000..df3e64ef
Binary files /dev/null and b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/logo_uspto_white_500.png.webp differ
diff --git a/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/tag.aspx b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/tag.aspx
new file mode 100644
index 00000000..888d95b4
--- /dev/null
+++ b/Accusoft Website UI/Accusoft _ PDF API _ View, Annotate, Convert, & Compress._files/tag.aspx
@@ -0,0 +1,4 @@
+/*! For license information please see tag.js.LICENSE.txt */
+/* Version: 2.5.1.2-v2.5.1-1279d70 */
+!function(){"use strict";var t={628:function(t,e,n){var r=n(479),i=n(764);r.Browser.prototype.createVisitation=function(t,e){var n=this;return new i.Visitation(t,e,(function(t,e){return n.storage.setItem(t,e)}),(function(t){return n.storage.getItem(t)}))}},892:function(t,e){Object.defineProperty(e,"__esModule",{value:!0}),e.utSyncUrlLw=e.informerTag=e.delayTimer=e.mL314Tag=e.mL314EmailSync=e.iMBlackList=e.iMWhiteList=e.iMSyncUrl=e.eventCachePingPeriod=e.sessionExpiration=e.version=void 0,e.version="2.5.1.2",e.sessionExpiration=9e4,e.eventCachePingPeriod=15,e.iMSyncUrl="https://ml314.com/imsync.ashx?pi={pi}&data={data}",e.iMWhiteList="all",e.iMBlackList="",e.mL314EmailSync="https://ml314.com/etsync.ashx?eid={eid}&pub={pub}&adv={adv}&pi={pi}&clid={clid}&he={he}&dm={dm}&cb={random}",e.mL314Tag="https://ml314.com/utsync.ashx?pub={pub}&adv={adv}&et={et}&eid={eid}&ct=js&pi={pi}&fp={fp}&clid={clid}{consent}{ie}{if}&ps={ps}&cl={cl}&mlt={mlt}&data={data}&{extraqs}&cp={cp}&pv={pv}&bl={bl}&cb={random}&return={redirect}&ht={ht}&d={d}&dc={dc}&si={si}&cid={cid}&s={s}&rp={rp}",e.delayTimer=2e3,e.informerTag="https://in.ml314.com/ud.ashx?topiclimit={informer.topicLimit}&cb={curdate}",e.utSyncUrlLw="https://ml314.com/utsync.ashx"},792:function(t,e){Object.defineProperty(e,"__esModule",{value:!0}),e.BomboraConsent=void 0;var n=function(t,e){this.gdpr=t,this.ccpa=e};e.BomboraConsent=n},123:function(t,e){Object.defineProperty(e,"__esModule",{value:!0}),e.Cmp=void 0;var n=function(t){this.gdpr=!1,this.ccpa=!1,this.gdpr_consent="",this.us_privacy="",this.bomboraConsent=!1,Object.assign(this,t)};e.Cmp=n},314:function(t,e,n){var r,i=this&&this.__extends||(r=function(t,e){return(r=Object.setPrototypeOf||{__proto__:[]}instanceof Array&&function(t,e){t.__proto__=e}||function(t,e){for(var n in e)Object.prototype.hasOwnProperty.call(e,n)&&(t[n]=e[n])})(t,e)},function(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Class extends value "+String(e)+" is not a constructor or null");function n(){this.constructor=t}r(t,e),t.prototype=null===e?Object.create(e):(n.prototype=e.prototype,new n)});Object.defineProperty(e,"__esModule",{value:!0}),e.ConsentService=void 0;var o=n(479),a=n(792),c=n(123),s=function(){function t(t){this.activeTcfEventListener=!1,this.bomboraConsentObject=new a.BomboraConsent(!1,!0),this.callId=0,this.ccpaFrameworkCheckComplete=!1,this.gdprFrameworkCheckComplete=!1,this.timedOut=!1,this.trackStarted=!1,this._browser=null!=t?t:new o.Browser,this._tcfFramework=new l(this._browser),this._uspFramework=new f(this._browser),this.cmp=new c.Cmp}return t.prototype.getConsent=function(t){var e=this;try{if(this.trackCallback=t,this._uspFramework.executeApiCommand("getUSPData",1,(function(t,n){return e.uspApiCallback(t,n)})),this.activeTcfEventListener=!0,this._tcfFramework.executeApiCommand("addEventListener",2,(function(t,n){return e.tcfApiEventListenerCallback(t,n)}))||(this.activeTcfEventListener=!1),this.ccpaFrameworkCheckComplete&&(this.gdprFrameworkCheckComplete||this.activeTcfEventListener))return;this._browser.inIframe?(this.ccpaFrameworkCheckComplete||this.checkUspInIFrame(),this.gdprFrameworkCheckComplete||this.activeTcfEventListener||this.checkTcfInIFrame()):this.activeTcfEventListener?this.attemptToStartTrack("CCPA"):this.startTrack()}catch(t){this.startTrack()}},t.prototype.checkUspInIFrame=function(){var t=this;if(this._uspFramework.frame){var e={__uspapiCall:{command:"getUSPData",version:1,callId:"iframe:"+ ++this.callId}};this.iFrameUspTimeOut=setTimeout((function(){return t.timeOutTrack()}),3e3),this._browser.addEventListener("message",(function(e){return t.handleUspIFrameCallbackMessage(e)})),this._uspFramework.frame.postMessage(e,"*")}else this.attemptToStartTrack("CCPA")},t.prototype.checkTcfInIFrame=function(){var t=this;if(this._tcfFramework.frame){var e={__tcfapiCall:{callId:"iframe"+ ++this.callId,command:"ping"}};this.iFrameTcfTimeOut=setTimeout((function(){return t.timeOutTrack()}),3e3),this._browser.addEventListener("message",(function(e){return t.handleTcfIFrameCallbackMessage(e)})),this._tcfFramework.frame.postMessage(e,"*")}else this.attemptToStartTrack("GDPR")},t.prototype.processTcDataResponse=function(t){if("tcloaded"===t.eventStatus&&null!=t.tcString){if(this._browser.inIframe&&null!=this._tcfFramework.frame){var e={__tcfapiCall:{command:"removeEventListener",parameter:t.listenerId,version:2,callId:"iframe:"+ ++this.callId}};this._tcfFramework.frame.postMessage(e,"*")}else this._tcfFramework.executeApiCommand("removeEventListener",2,(function(t){}),t.listenerId);this.setConsentParamsTcf(t),this.attemptToStartTrack("GDPR")}else"cmpuishown"===t.eventStatus&&t.tcString?t.purposeOneTreatment&&(this.setConsentParamsTcf(t),this.attemptToStartTrack("GDPR")):"useractioncomplete"===t.eventStatus&&t.tcString&&(this.setConsentParamsTcf(t),this.attemptToStartTrack("GDPR"))},t.prototype.attemptToStartTrack=function(t){switch(void 0===t&&(t=void 0),t){case"CCPA":if(this.ccpaFrameworkCheckComplete)return;this.ccpaFrameworkCheckComplete=!0;break;case"GDPR":if(this.gdprFrameworkCheckComplete)return;this.gdprFrameworkCheckComplete=!0,this.activeTcfEventListener=!1}this.ccpaFrameworkCheckComplete&&this.gdprFrameworkCheckComplete&&!this.activeTcfEventListener&&this.startTrack()},t.prototype.startTrack=function(){var t;this.trackStarted||(this.cmp.bomboraConsent=this.aggregateBomboraConsent(),this.trackStarted=!0,null===(t=this.trackCallback)||void 0===t||t.call(this,this.cmp))},t.prototype.handleTcfIFrameCallbackMessage=function(t){var e,n,r,i=this;if((null===(e=null==t?void 0:t.data)||void 0===e?void 0:e.__tcfapiReturn)&&!this.timedOut){var o=t.data.__tcfapiReturn;if(!1===o.success&&this.attemptToStartTrack("GDPR"),o.callId===this.eventListenerCallId&&(this.eventListenerId=o.returnValue.listenerId),void 0!==o.returnValue.cmpLoaded){clearTimeout(this.iFrameTcfTimeOut),this.iFrameTcfTimeOut=setTimeout((function(){return i.timeOutTrack()}),6e3);var a={__tcfapiCall:{command:"addEventListener",version:2,callId:"iframe:"+ ++this.callId}};this.eventListenerCallId="iframe:"+this.callId,this.activeTcfEventListener=!0,null===(n=this._tcfFramework.frame)||void 0===n||n.postMessage(a,"*")}else if(void 0===o.returnValue.gdprApplies||o.returnValue.gdprApplies)void 0!==o.returnValue.tcString&&""!==o.returnValue.tcString&&this.processTcDataResponse(o.returnValue);else{clearTimeout(this.iFrameTcfTimeOut);var c={__tcfapiCall:{command:"removeEventListener",parameter:this.eventListenerId,version:2,callId:"iframe:"+ ++this.callId}};null===(r=this._tcfFramework.frame)||void 0===r||r.postMessage(c,"*"),this.attemptToStartTrack("GDPR")}}},t.prototype.handleUspIFrameCallbackMessage=function(t){t&&t.data&&t.data.__uspapiReturn&&!this.timedOut&&(clearTimeout(this.iFrameUspTimeOut),t.data.__uspapiReturn.success&&this.setConsentParamsCcpa(t.data.__uspapiReturn.returnValue),this.attemptToStartTrack("CCPA"))},t.prototype.uspApiCallback=function(t,e){e&&this.setConsentParamsCcpa(t),this.attemptToStartTrack("CCPA")},t.prototype.tcfApiEventListenerCallback=function(t,e){e&&t.gdprApplies?(this.eventListenerId=t.listenerId,this.processTcDataResponse(t)):(this._tcfFramework.executeApiCommand("removeEventListener",2,(function(t){}),t.listenerId),this.attemptToStartTrack("GDPR"))},t.prototype.setConsentParamsTcf=function(e){var n;e&&e.gdprApplies&&(this.iFrameTcfTimeOut&&clearTimeout(this.iFrameTcfTimeOut),this.cmp.gdpr=e.gdprApplies,this.bomboraConsentObject.gdpr=t.getTcfBomboraConsent(e),this.cmp.gdpr_consent=null!==(n=e.tcString)&&void 0!==n?n:"")},t.prototype.setConsentParamsCcpa=function(e){e&&(this.cmp.ccpa="1---"!==e.uspString,this.cmp.us_privacy=this.cmp.ccpa?e.uspString:"",this.bomboraConsentObject.ccpa=t.getCcpaBomboraConsent(e.uspString))},t.prototype.aggregateBomboraConsent=function(){return this.cmp.gdpr&&this.cmp.ccpa?this.bomboraConsentObject.ccpa&&this.bomboraConsentObject.gdpr:this.cmp.gdpr?this.bomboraConsentObject.gdpr:!!this.cmp.ccpa&&this.bomboraConsentObject.ccpa},t.getCcpaBomboraConsent=function(e){return"Y"!==t.getCcpaOptOutCharacter(e)},t.getTcfBomboraConsent=function(t){var e=!1;return t&&t.gdprApplies&&t.purpose.consents&&t.vendor.consents&&t.purpose.consents[1]&&t.vendor.consents[163]&&(e=!0),e},t.getCcpaOptOutCharacter=function(t){return null!=t&&t.length>=3?t.charAt(2).toUpperCase():null},t.prototype.timeOutTrack=function(){if(this.timedOut=!0,null!=this.eventListenerId&&this._tcfFramework.frame){var t={__tcfapiCall:{command:"removeEventListener",parameter:this.eventListenerId,version:2,callId:"iframe:"+ ++this.callId}};this._tcfFramework.frame.postMessage(t,"*")}else null!=this.eventListenerId&&this._tcfFramework.executeApiCommand("removeEventListener",2,(function(t){}),this.eventListenerId);this.startTrack()},t}();e.ConsentService=s;var u=function(){function t(t){this._browser=t}return Object.defineProperty(t.prototype,"frame",{get:function(){return this._frame||(this._frame=this._browser.findFrame(this.frameName)),this._frame},enumerable:!1,configurable:!0}),Object.defineProperty(t.prototype,"api",{get:function(){return this._api||(this._api=this._browser.findGlobalFunction(this.apiFunctionName)),this._api},enumerable:!1,configurable:!0}),t.prototype.executeApiCommand=function(t,e,n,r){void 0===r&&(r=null);try{if(this.api){var i=[t,e,n];return r&&i.push(r),this.api.apply(void 0,i),!0}return!1}catch(t){return!1}},t}(),l=function(t){function e(e){var n=t.call(this,e)||this;return n.apiFunctionName="__tcfapi",n.frameName="__tcfapiLocator",n}return i(e,t),e}(u),f=function(t){function e(e){var n=t.call(this,e)||this;return n.apiFunctionName="__uspapi",n.frameName="__uspapiLocator",n}return i(e,t),e}(u)},252:function(t,e){Object.defineProperty(e,"__esModule",{value:!0}),e.decode=e.decodeUtf8=e.encode=e.encodeUtf8=void 0;var n="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";function r(t){t=t.replace(/\r\n/g,"\n");for(var e="",n=0;n127&&r<2048?(e+=String.fromCharCode(r>>6|192),e+=String.fromCharCode(63&r|128)):(e+=String.fromCharCode(r>>12|224),e+=String.fromCharCode(r>>6&63|128),e+=String.fromCharCode(63&r|128))}return e}function i(t){for(var e="",n=0,r=0,i=0,o=0;n191&&r<224?(i=t.charCodeAt(n+1),e+=String.fromCharCode((31&r)<<6|63&i),n+=2):(i=t.charCodeAt(n+1),o=t.charCodeAt(n+2),e+=String.fromCharCode((15&r)<<12|(63&i)<<6|63&o),n+=3);return e}e.encodeUtf8=r,e.encode=function(t){var e,i,o,a,c,s,u,l="",f=0;for(t=r(t);f>2,c=(3&e)<<4|(i=t.charCodeAt(f++))>>4,s=(15&i)<<2|(o=t.charCodeAt(f++))>>6,u=63&o,isNaN(i)?s=u=64:isNaN(o)&&(u=64),l=l+n.charAt(a)+n.charAt(c)+n.charAt(s)+n.charAt(u);return l},e.decodeUtf8=i,e.decode=function(t){var e,r,o,a,c,s,u="",l=0;for(t=t.replace(/[^A-Za-z0-9+/=]/g,"");l>4,r=(15&a)<<4|(c=n.indexOf(t.charAt(l++)))>>2,o=(3&c)<<6|(s=n.indexOf(t.charAt(l++))),u+=String.fromCharCode(e),64!=c&&(u+=String.fromCharCode(r)),64!=s&&(u+=String.fromCharCode(o));return u=i(u)}},479:function(t,e,n){Object.defineProperty(e,"__esModule",{value:!0}),e.BrowserStorage=e.Browser=void 0;var r=n(326),i=function(){function t(t){this._window=null!=t?t:window,this._storage=new o(this._window)}return Object.defineProperty(t.prototype,"inIframe",{get:function(){return this._inIframe||(this._inIframe=this._window.location!=this._window.parent.location),this._inIframe},enumerable:!1,configurable:!0}),Object.defineProperty(t.prototype,"storage",{get:function(){return this._storage},enumerable:!1,configurable:!0}),Object.defineProperty(t.prototype,"browserLanguage",{get:function(){var t,e,n,r;if(!this._browserLanguage){var i=this._window.navigator;this._browserLanguage=(null!==(r=null!==(n=null!==(e=null!==(t=null==i?void 0:i.language)&&void 0!==t?t:null==i?void 0:i.userLanguage)&&void 0!==e?e:null==i?void 0:i.browserLanguage)&&void 0!==n?n:null==i?void 0:i.systemLanguage)&&void 0!==r?r:"").toLowerCase()}return this._browserLanguage},enumerable:!1,configurable:!0}),t.prototype.findFrame=function(t){for(var e=this._window;e;){try{if(e.frames[t])return e}catch(t){}if(e===this._window.top)break;e=e.parent}},t.prototype.findGlobalFunction=function(t){var e=this._window[t];return r.isFunction(e)?e:void 0},t.prototype.addEventListener=function(t,e){this._window.addEventListener(t,e)},t}();e.Browser=i;var o=function(){function t(t){var e=this;this.win=t,this.getItem=function(t){return e._hasLocalStorage?e.win.localStorage.getItem(t)||"":e.findCookieValue(t)},this._hasLocalStorage=this.localStorageAvailable()}return t.prototype.localStorageAvailable=function(){var t="_ml_temp_";try{return this.win.localStorage.setItem(t,t),this.win.localStorage.removeItem(t),!0}catch(t){return!1}},t.prototype.setItem=function(t,e){this._hasLocalStorage?this.win.localStorage.setItem(t,e):this.setCookie(t,e,365)},t.prototype.findCookieValue=function(t){for(var e=t+"=",n=this.win.document.cookie.split(";"),r=0;r>>29),y.push(b<<3&4294967295),e=0;e>>32-e};function o(t){var e,n="";for(e=7;e>=0;e--)n+=(t>>>4*e&15).toString(16);return n}},764:function(t,e,n){Object.defineProperty(e,"__esModule",{value:!0}),e.Visitation=void 0;var r=n(664),i=function(){function t(t,e,n,i){this.key=t,this.expiration=e,this.store=n,this.retrieve=i,this._id="",this._sessionId=void 0,this.generateId=function(){return r.getCurrentTime()+"_"+Math.random().toString(36).substr(2,9)},this.refreshVisitationId()}return Object.defineProperty(t.prototype,"id",{get:function(){return this._id},enumerable:!1,configurable:!0}),Object.defineProperty(t.prototype,"sessionId",{get:function(){var t;return null!==(t=this._sessionId)&&void 0!==t?t:""},enumerable:!1,configurable:!0}),t.prototype.refreshVisitationId=function(){this._id=this.generateId()},t.prototype.startOrRejoinSession=function(){var t;this._sessionId=null!==(t=this.loadExistingSession(this.key,this.expiration))&&void 0!==t?t:this._id,this.store(this.key,this._sessionId+"|"+r.getCurrentTime())},t.prototype.loadExistingSession=function(t,e){var n=this.retrieve(t);if(""!=n)try{var i=n.split("|");if(i.length>0&&e>=r.timeDiff(new Date(parseInt(i[1]))))return i[0]}catch(t){}},t}();e.Visitation=i},276:function(t,e,n){function r(t){var e=window.document,n=[],r=[],i="complete"==e.readyState||"loaded"==e.readyState||"interactive"==e.readyState,o=null,a=function(t){try{t.apply(this,r)}catch(t){null!==o&&o.call(this,t)}},c=function(){var t;for(i=!0,t=0;t-1;if("#"===t.charAt(0))return this.id===t.slice(1);if(t.indexOf("input[name=")>-1){var e=t.match(/"(.*?)"/);return e=e?e[1]:"",this.tagName==="input".toUpperCase()&&this.name===e}return this.tagName===t.toUpperCase()},t.cancel=function(t){t.preventDefault&&t.preventDefault(),t.stopPropagation&&t.stopPropagation(),t.returnValue=!1,t.cancelBubble=!0}}n.r(e),n.d(e,{gatorInit:function(){return r},gatorLegacyInit:function(){return i}})},80:function(t,e,n){n.r(e),n.d(e,{tagInit:function(){return l}});var r=n(664),i=n(153),o=n(683),a=n(252),c=n(326);function s(t,e){var n,r,i,o=null,a=0,c=function(){a=new Date,o=null,i=t.apply(n,r)};return function(){var s=new Date;a||(a=s);var u=e-(s-a);return n=this,r=arguments,u<=0?(clearTimeout(o),o=null,a=s,i=t.apply(n,r)):o||(o=setTimeout(c,u)),i}}n(628);var u=n(734);function l(t,e,n,l){var f=window,d="undefined",p=document,h="_ccminf",m="_ccmaid",g=new Date,v=""+g.getDate()+g.getMonth()+g.getFullYear(),C="",b=!1,y=p.URL,F=p.referrer,_=encodeURIComponent,w=decodeURIComponent,k=n.createVisitation("_ccmsi",e.sessionExpiration),T=p.head||p.documentElement;t.informerQueue=t.informerQueue||[],t.informerDataRdy=typeof t.informerDataRdy!=d&&t.informerDataRdy;var I={};!function(n,i,a){var c,u,l,f,d,p,h="scroll",m=i.body,g=i.documentElement,v=void 0!==n.pageXOffset,C="CSS1Compat"===(i.compatMode||""),b=0,y=0,F=0,_=0,w=0,T=0,I=0,S=0,L="",O=1e3*parseInt(e.eventCachePingPeriod),x=!1,D=!1,A=!1,P=!0,j="unset",M="active",R={},B="",U=e.iMSyncUrl,N=t.eid&&""!=t.eid?t.eid:t.pub,V=e.iMWhiteList,z=e.iMBlackList,q=(f="addEventListener",d="attachEvent",p=!1,function(t,e,n){return p||(p=t[f]?function(t,e,n){return t[f](e,n,!1)}:t[d]?function(t,e,n){return t[d]("on"+e,n,!1)}:function(t,e,n){return t["on"+e]=n}),p(t,e,n)});function H(){return Math.round(Math.max(m.scrollHeight,m.offsetHeight,g.clientHeight,g.scrollHeight,g.offsetHeight))}function G(){return Math.round(n.innerHeight||g.clientHeight)}function J(){b>y&&(y=b,R.sd=Math.round(y))}function W(){return v?n.pageYOffset:C?g.scrollTop:m.scrollTop}function Q(){return clearTimeout(x),"active"!==M&&(M="active",S=r.getCurrentTime()),x=setTimeout((function(){"active"===M&&(M="idle")}),3e4)}function Y(){M="hidden"}function Z(){A=setInterval((function(){"active"===M&&(P||"unset"!=j&&!j)&&R.dt<300&&(P=!1,function(){try{for(var e in R)R.hasOwnProperty(e)&&null==R[e]&&(R[e]=0);var n=function(e,n){-1!=e.indexOf("{")&&(e=e.replace(/{subdomain}/gi,B).replace(/{pi}/gi,t.fpi||"").replace(/{data}/gi,n.data||""));return e}(U,{data:encodeURIComponent(E(JSON.stringify(R)))});t.processTag({url:n,type:"script"})}catch(t){}}())}),O)}function X(){P=!0,j="unset",S=r.getCurrentTime(),b=W()+G(),R.ph=H(),R.wh=G(),R.tbs=0,R.dt=0,R.pid=k.id,J(),clearInterval(A),clearInterval(D),D=setInterval((function(){"active"===M&&(R.dt+=1)}),1e3),Z(),Q()}function $(){var t;q(n,h,s((function(t){Q();var e=W()+G();e!=b&&(!function(t){var e=r.getCurrentTime(),n=0;t>b?(n=o.JD((t-b)/500*1e3),_+=n,T++,R.sds=o.JD(_/T)):(n=o.JD((b-t)/500*1e3),F+=n,w++,R.sus=o.JD(F/w)),I+=(e-S)/1e3,R.tbs=o.JD(I/(w+T)),S=e}(e),b=W()+G(),R.ph=H(),R.wh=G(),J())}),500)),!1===c?(t="blur",l<9&&(t="focusout"),q(n,t,(function(){Y()})),q(n,"focus",(function(){Q()}))):q(i,u,(function(){i[c]?Y():Q()}),!1),q(i,"mousemove",s((function(t){try{var e=t.pageX+"x"+t.pageY;L!=e&&(L=e,Q())}catch(t){Q()}}),2e3)),q(i,"keyup",s((function(){Q()}),2e3))}l=function(){var t,e,n,r;for(void 0,r=3,n=i.createElement("div"),t=n.getElementsByTagName("i"),e=function(){return n.innerHTML="\x3c!--[if gt IE "+ ++r+"]>4?r:void 0}(),a.setStatus=function(t){j=t,t&&(clearInterval(A),clearInterval(D))},a.isWL=function(){return"all"==V||V.split(",").indexOf(N)>-1},a.isBL=function(){return z.split(",").indexOf(N)>-1},a.setLbDm=function(t){B=t},a.restart=function(){a.isWL()&&!a.isBL()&&X()},a.init=function(){c=!1,u=void 0,void 0!==i.hidden?(c="hidden",u="visibilitychange"):void 0!==i.mozHidden?(c="mozHidden",u="mozvisibilitychange"):void 0!==i.msHidden?(c="msHidden",u="msvisibilitychange"):void 0!==i.webkitHidden&&(c="webkitHidden",u="webkitvisibilitychange"),X(),$()}}(window,document,I);var S={url:[e.mL314EmailSync],tryCap:2,tryCount:0,parseList:function(e){if(e&&e.length)for(var n,r,i=0,o=e.length;i0){var e=t.shift();L[e]&&L[e].apply(null,t)}}function E(t){return typeof btoa!=d?btoa(t):a.encode(t)}function x(){t.informer&&t.informer.enable&&(t.setInformer=function(e){if(""!=e||t.informer.callbackAlways){if(n.storage.setItem("_ccmdt",e),function(t){var e="",n="",r=0;if(c.isEmptyObj(f._ml.us)&&(f._ml.us={},(r=(e=w(t).split("||")).length)>0))for(;r--;)(n=e[r].split("=")).length>1&&(n[1].indexOf(";;")>-1?(f._ml.us[n[0]]=n[1].split(";;"),f._ml.us[n[0]].pop()):f._ml.us[n[0]]=n[1])}(e),c.isFunction(t.informer.callback)){var r=!0;t.informer.frequencyCap&&!isNaN(t.informer.frequencyCap)&&(c.isEmptyObj(t.us)||""!=getCookie(h)?r=!1:setCookie(h,"1",t.informer.frequencyCap)),t.informer.callback.call(null,"set","send",r)}for(t.informerDataRdy=!0;t.informerQueue.length>0;)try{t.informerQueue.shift().call()}catch(t){}}})}function D(r){return-1!=r.indexOf("{")&&(t.em&&(t.extraqs="em="+t.em),r=r.replace(/{pub}/gi,t.pub||"").replace(/{data}/gi,t.data||"").replace(/{redirect}/gi,t.redirect||"").replace(/{adv}/gi,t.adv||"").replace(/{et}/gi,typeof t.ec!=d?null!=t.ec?t.ec:"":"0").replace(/{cl}/gi,t.cl||"").replace(/{ht}/gi,t.ht||"").replace(/{d}/gi,t.dabExtId||"").replace(/{dc}/gi,t.dabCustomId||"").replace(/{bl}/gi,n.browserLanguage).replace(/{extraqs}/gi,t.extraqs||"").replace(/{mlt}/gi,t.mlt||"").replace(/{cp}/gi,y||"").replace(/{random}/gi,typeof C!=d?C:"").replace(/{eid}/gi,t.eid||"").replace(/{clid}/gi,t.clid||"").replace(/{pv}/gi,k.id).replace(/{consent}/gi,function(t){let e="";return t.gdpr&&(e="&gdpr="+c.boolToInt(t.gdpr)+"&gdpr_consent="+t.gdpr_consent),t.ccpa&&(e+="&us_privacy="+t.us_privacy),(t.gdpr||t.ccpa)&&(e+="&cbo="+c.boolToInt(t.bomboraConsent)),e}(t.CMP)).replace(/{ie}/gi,typeof t.ie!=d?"&ie="+t.ie:"").replace(/{if}/gi,"&if="+c.boolToInt(n.inIframe)).replace(/{si}/gi,k.sessionId).replace(/{s}/gi,screen.width+"x"+screen.height).replace(/{cid}/gi,t.cid||"").replace(/{fp}/gi,t.fp||"").replace(/{pi}/gi,t.fpi||"").replace(/{ps}/gi,t.ps||""),t.informer&&t.informer.enable&&(r=r.replace(/{informer.topicLimit}/gi,t.informer.topicLimit||"").replace(/{curdate}/gi,v)),r=r.replace(/{rp}/gi,r.length+F.length<2e3?F:""),r+="&v="+e.version),r}var A={delayTimer:e.delayTimer,tagList:[],makeImgRequest:function(t){var e=new Image(1,1);e.src=t.url,c.isFunction(t.onLoadCallBack)&&(e.onload=t.onLoadCallBack)},makeScriptRequest:function(t){var e;(e=p.createElement("script")).async=!0,e.src=t.url,e.onload=e.onreadystatechange=function(n,r){(r||!e.readyState||/loaded|complete/.test(e.readyState))&&(e.onload=e.onreadystatechange=null,e.parentNode&&e.parentNode.removeChild(e),e=null,r||c.isFunction(t.onLoadCallBack)&&t.onLoadCallBack())},T.insertBefore(e,T.firstChild)},processTag:function(t){t.url=D(t.url),"img"===t.type&&this.makeImgRequest(t),"script"===t.type&&this.makeScriptRequest(t)},loopTags:function(){C=o.O1();for(var t=0,e=this.tagList.length;t0;)"track"!=(e=n.shift())[0]&&O(e);t.q={push:O}}(),A.init(),t.setIM=function(t){I.setStatus(t)},I.isWL()&&!I.isBL())try{I.init()}catch(t){}var r=t.CMP.gdpr&&t.CMP.bomboraConsent;!(t.ef&&t.ef.length)||t.CMP.gdpr&&!r||t.domReady((function(){S.init()})),x()}catch(t){}}t.CMP=t.CMP||{gdpr:0,gdpr_consent:"",ccpa:0,us_privacy:"",bomboraConsent:0},function(){var e=!1;try{t.optOut&&n.storage.findCookieValue(t.optOut.cookieName)==t.optOut.optOutValue&&(e=!0)}catch(t){}return e}()?t.addToList=function(){}:t.hasAInit||(t.hasAInit=!0,l.getConsent((t=>P(t))))}}},e={};function n(r){var i=e[r];if(void 0!==i)return i.exports;var o=e[r]={exports:{}};return t[r].call(o.exports,o,o.exports,n),o.exports}n.d=function(t,e){for(var r in e)n.o(e,r)&&!n.o(t,r)&&Object.defineProperty(t,r,{enumerable:!0,get:e[r]})},n.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},n.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})};var r,i,o,a,c,s,u;r=n(892),i=n(276),o=n(363),a=n(80),c=n(479),s=n(314),u=window._ml||{},i.domReadyInit(u),o.gatorInit(u),o.gatorLegacyInit(u.ED),a.tagInit(u,r,new c.Browser,new s.ConsentService)}();
+//# sourceMappingURL=http://localhost:8080/sourcemaps/tag.js.map
\ No newline at end of file
diff --git a/Accusoft Website UI/index.html b/Accusoft Website UI/index.html
new file mode 100644
index 00000000..ff9b9ae8
--- /dev/null
+++ b/Accusoft Website UI/index.html
@@ -0,0 +1,1529 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Accusoft | PDF API | View, Annotate, Convert, & Compress.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Accusoft uses cookies to understand how you use our website and to improve your experience. This includes personalizing content and advertising. To learn more, click here. By continuing to use our site, you accept our use of cookies and revised Privacy Policy.
+
+
+
+
+
+
+
+
PDF Solutions - APIs
+
+
+
+ Discover how you can view, edit, and process PDFs in your application with our PDF application solutions.
+
+
+
+
+
+
+
+
+
PDF API Solutions to Fit Your Needs
+
PrizmDoc Viewer’s collection of REST APIs makes it easy to incorporate PDF functions into existing applications so developers can quickly create tools that are versatile, creative, and effective. Ready to get started? Try It Now.
+
Looking for our PDF SDKs? Find them here.
+
+
+
+
+

+
+
+
+
+
+
+
+
+
Different Deployment Options to Suit Your Project's Needs
+
+
+
+
+
+
+

+
+
PrizmDoc Viewer Self-Hosted
+
For companies who need data to remain internal, we offer several on-premises options including ready-to-run Docker images and Windows and Linux installers.
+
+
+
+
+
+
+
+

+
+
PrizmDoc Viewer Cloud-Hosted
+
For companies who do not want to install any server-side software, we offer a cloud option where we will host PrizmDoc Server for you. Get started with 300 free transactions.
+
+
+
+
+
+
+
+
+
+
+
Innovative companies trust Accusoft
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Tech Stack Used 
+
+  +
+  +
+
+
+# Preview.
+
+[Animated-Earth](https://animated-earth.vercel.app/)
diff --git a/Animated Earth/images/earth-day.jpg b/Animated Earth/images/earth-day.jpg
new file mode 100644
index 00000000..9c1b14dd
Binary files /dev/null and b/Animated Earth/images/earth-day.jpg differ
diff --git a/Animated Earth/images/earth-night.jpg b/Animated Earth/images/earth-night.jpg
new file mode 100644
index 00000000..7da6a9dc
Binary files /dev/null and b/Animated Earth/images/earth-night.jpg differ
diff --git a/Animated Earth/index.html b/Animated Earth/index.html
new file mode 100644
index 00000000..44ba7b21
--- /dev/null
+++ b/Animated Earth/index.html
@@ -0,0 +1,18 @@
+
+
+
+
+
+
+ Animated Earth
+
+
+
+
+
+
+
+
diff --git a/Animated Earth/style.css b/Animated Earth/style.css
new file mode 100644
index 00000000..9f911aa5
--- /dev/null
+++ b/Animated Earth/style.css
@@ -0,0 +1,61 @@
+* {
+ margin: 0;
+ padding: 0;
+}
+
+html {
+ font-size: 62.5%;
+}
+
+body {
+ height: 100vh;
+ width: 100%;
+}
+
+.wrapper {
+ width: 80rem;
+ aspect-ratio: 1;
+ border-radius: 50%;
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+}
+
+.wrapper::before {
+ content: "";
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ z-index: 10;
+ border-radius: 50%;
+ box-shadow: -1rem -1rem 2rem #444, 1rem 1rem 2rem #444,
+ inset 10rem 0 5rem #000, inset -1rem 0 2rem #c3c3c3;
+}
+
+.earth {
+ width: 100%;
+ aspect-ratio: 1;
+ position: absolute;
+ border-radius: 50%;
+ animation: earthAnim 25s linear infinite;
+}
+
+.day {
+ background-image: url("images/earth-day.jpg");
+}
+
+.night {
+ background-image: url("images/earth-night.jpg");
+ clip-path: polygon(0 0, 50% 0, 50% 100%, 0 100%);
+}
+
+@keyframes earthAnim {
+ 0% {
+ background-position: 0 center;
+ }
+
+ 100% {
+ background-position: 192rem center;
+ }
+}
diff --git a/Animated_new_year/README.md b/Animated_new_year/README.md
new file mode 100644
index 00000000..b6a93bf5
--- /dev/null
+++ b/Animated_new_year/README.md
@@ -0,0 +1,8 @@
+# Animated New Year countdown
+
+ Tech Stack Used 
+ 


+
+# Preview
+
+ diff --git a/Animated_new_year/index.html b/Animated_new_year/index.html
new file mode 100644
index 00000000..2e1e8b6b
--- /dev/null
+++ b/Animated_new_year/index.html
@@ -0,0 +1,37 @@
+
+
+
+
+
+
+ New_year_countdown
+
+
+
+
+
diff --git a/Animated_new_year/index.html b/Animated_new_year/index.html
new file mode 100644
index 00000000..2e1e8b6b
--- /dev/null
+++ b/Animated_new_year/index.html
@@ -0,0 +1,37 @@
+
+
+
+
+
+
+ New_year_countdown
+
+
+
+
+ New Year Countdown
+
+
+
+
00
+ days
+
+
+
00
+ hours
+
+
+
00
+ minutes
+
+
+
00
+ seconds
+
+
 +
+
+
+
diff --git a/Animated_new_year/newYear.png b/Animated_new_year/newYear.png
new file mode 100644
index 00000000..0f8bfabf
Binary files /dev/null and b/Animated_new_year/newYear.png differ
diff --git a/Animated_new_year/script.js b/Animated_new_year/script.js
new file mode 100644
index 00000000..64de724f
--- /dev/null
+++ b/Animated_new_year/script.js
@@ -0,0 +1,39 @@
+const days = document.getElementById("days");
+const hours = document.getElementById("hours");
+const minutes = document.getElementById("minutes");
+const seconds = document.getElementById("seconds");
+const countdown = document.getElementById("countdown");
+const loading = document.getElementById("loading");
+const year = document.getElementById("year");
+
+const currentYear = new Date().getFullYear();
+
+const newYearTime = new Date(`Januarry 01 ${currentYear + 1} 00:00:00`);
+
+// Set background Year
+year.innerText = currentYear + 1;
+
+// Update countdown time
+function UpdateCountdown() {
+ const currentTime = new Date();
+ const diff = newYearTime - currentTime;
+
+ const d = Math.floor(diff / 1000 / 60 / 60 / 24);
+ const h = Math.floor(diff / 1000 / 60 / 60) % 24;
+ const m = Math.floor(diff / 1000 / 60) % 60;
+ const s = Math.floor(diff / 1000) % 60;
+
+ // Add value to DOM
+ days.innerHTML = d;
+ hours.innerHTML = h < 10 ? "0" + h : h;
+ minutes.innerHTML = m < 10 ? "0" + m : m;
+ seconds.innerHTML = s < 10 ? "0" + s : s;
+}
+// show spinner before countdown
+setTimeout(() => {
+ loading.remove();
+ countdown.style.display = "flex";
+}, 1000);
+
+// Run every second
+setInterval(UpdateCountdown, 1000);
diff --git a/Animated_new_year/spinner.gif b/Animated_new_year/spinner.gif
new file mode 100644
index 00000000..9faf6c6e
Binary files /dev/null and b/Animated_new_year/spinner.gif differ
diff --git a/Animated_new_year/style.css b/Animated_new_year/style.css
new file mode 100644
index 00000000..70177d6f
--- /dev/null
+++ b/Animated_new_year/style.css
@@ -0,0 +1,89 @@
+@import url("https://fonts.googleapis.com/css?family=Lato&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background: url("https://images.unsplash.com/photo-1546271876-af6caec5fae5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bmV3JTIweWVhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: cover;
+ height: 100vh;
+ color: #fff;
+ font-family: "Lato", sans-serif;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ text-align: center;
+ margin: 0;
+ overflow: hidden;
+}
+
+/* Add a dark overlay */
+body::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+
+body * {
+ z-index: 1;
+}
+
+h1 {
+ font-size: 60px;
+ margin: -80px 0 40px;
+}
+
+.year {
+ z-index: -1;
+ font-size: 200px;
+ opacity: 0.2;
+ position: absolute;
+ bottom: 20px;
+ left: 50%;
+ transform: translateX(-50%);
+}
+
+.countdown {
+ /* display: flex; */
+ display: none;
+ transform: scale(2);
+}
+
+.time {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ margin: 15px;
+}
+
+.time h2 {
+ margin: 0 0 5px;
+}
+
+@media (max-width: 500px) {
+ h1 {
+ font-size: 45px;
+ }
+
+ .time {
+ margin: 5px;
+ }
+
+ .time h2 {
+ font-size: 12px;
+ margin: 0;
+ }
+
+ .time small {
+ font-size: 10px;
+ }
+}
diff --git a/Anime App/README.md b/Anime App/README.md
new file mode 100644
index 00000000..e6763ea5
--- /dev/null
+++ b/Anime App/README.md
@@ -0,0 +1,9 @@
+## Tech Stacks Used
+
+
+
+
+
+
diff --git a/Animated_new_year/newYear.png b/Animated_new_year/newYear.png
new file mode 100644
index 00000000..0f8bfabf
Binary files /dev/null and b/Animated_new_year/newYear.png differ
diff --git a/Animated_new_year/script.js b/Animated_new_year/script.js
new file mode 100644
index 00000000..64de724f
--- /dev/null
+++ b/Animated_new_year/script.js
@@ -0,0 +1,39 @@
+const days = document.getElementById("days");
+const hours = document.getElementById("hours");
+const minutes = document.getElementById("minutes");
+const seconds = document.getElementById("seconds");
+const countdown = document.getElementById("countdown");
+const loading = document.getElementById("loading");
+const year = document.getElementById("year");
+
+const currentYear = new Date().getFullYear();
+
+const newYearTime = new Date(`Januarry 01 ${currentYear + 1} 00:00:00`);
+
+// Set background Year
+year.innerText = currentYear + 1;
+
+// Update countdown time
+function UpdateCountdown() {
+ const currentTime = new Date();
+ const diff = newYearTime - currentTime;
+
+ const d = Math.floor(diff / 1000 / 60 / 60 / 24);
+ const h = Math.floor(diff / 1000 / 60 / 60) % 24;
+ const m = Math.floor(diff / 1000 / 60) % 60;
+ const s = Math.floor(diff / 1000) % 60;
+
+ // Add value to DOM
+ days.innerHTML = d;
+ hours.innerHTML = h < 10 ? "0" + h : h;
+ minutes.innerHTML = m < 10 ? "0" + m : m;
+ seconds.innerHTML = s < 10 ? "0" + s : s;
+}
+// show spinner before countdown
+setTimeout(() => {
+ loading.remove();
+ countdown.style.display = "flex";
+}, 1000);
+
+// Run every second
+setInterval(UpdateCountdown, 1000);
diff --git a/Animated_new_year/spinner.gif b/Animated_new_year/spinner.gif
new file mode 100644
index 00000000..9faf6c6e
Binary files /dev/null and b/Animated_new_year/spinner.gif differ
diff --git a/Animated_new_year/style.css b/Animated_new_year/style.css
new file mode 100644
index 00000000..70177d6f
--- /dev/null
+++ b/Animated_new_year/style.css
@@ -0,0 +1,89 @@
+@import url("https://fonts.googleapis.com/css?family=Lato&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background: url("https://images.unsplash.com/photo-1546271876-af6caec5fae5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bmV3JTIweWVhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: cover;
+ height: 100vh;
+ color: #fff;
+ font-family: "Lato", sans-serif;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ text-align: center;
+ margin: 0;
+ overflow: hidden;
+}
+
+/* Add a dark overlay */
+body::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+
+body * {
+ z-index: 1;
+}
+
+h1 {
+ font-size: 60px;
+ margin: -80px 0 40px;
+}
+
+.year {
+ z-index: -1;
+ font-size: 200px;
+ opacity: 0.2;
+ position: absolute;
+ bottom: 20px;
+ left: 50%;
+ transform: translateX(-50%);
+}
+
+.countdown {
+ /* display: flex; */
+ display: none;
+ transform: scale(2);
+}
+
+.time {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ margin: 15px;
+}
+
+.time h2 {
+ margin: 0 0 5px;
+}
+
+@media (max-width: 500px) {
+ h1 {
+ font-size: 45px;
+ }
+
+ .time {
+ margin: 5px;
+ }
+
+ .time h2 {
+ font-size: 12px;
+ margin: 0;
+ }
+
+ .time small {
+ font-size: 10px;
+ }
+}
diff --git a/Anime App/README.md b/Anime App/README.md
new file mode 100644
index 00000000..e6763ea5
--- /dev/null
+++ b/Anime App/README.md
@@ -0,0 +1,9 @@
+## Tech Stacks Used
+
+ Tech Stack Used 
+ 


+
+### Preview
+
+Preview
+ diff --git a/Anime App/anime.png.png b/Anime App/anime.png.png
new file mode 100644
index 00000000..63b2314a
Binary files /dev/null and b/Anime App/anime.png.png differ
diff --git a/Anime App/index.html b/Anime App/index.html
new file mode 100644
index 00000000..5c1795b0
--- /dev/null
+++ b/Anime App/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+ Anime Profile Pic genrator
+
+
+
+
+
+
diff --git a/Anime App/anime.png.png b/Anime App/anime.png.png
new file mode 100644
index 00000000..63b2314a
Binary files /dev/null and b/Anime App/anime.png.png differ
diff --git a/Anime App/index.html b/Anime App/index.html
new file mode 100644
index 00000000..5c1795b0
--- /dev/null
+++ b/Anime App/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+ Anime Profile Pic genrator
+
+
+
+
+
+
+
+
+
Anime pics Generator
+
Generates random anime profile pics
+
+
+
+
+
+
![hero-img]()
+
+
+
+
+
+
+
+
+
+
BMI CALCULATOR
+
+ HEIGHT
+ 175 cm
+
+
+
+
+ WEIGHT
+ 65 kg
+
+
+
+
+
+
Your Result
+ Normal Weight
+ 21.2
+ Normal BMI range
+ 18.5 - 25 kg/m2
+ You are in the Normal Weight range.
+
+
+
+  +
+
+
+
+Battry Shower
+
+
+ Show your battry percentage
+
+
+
+
+## Description:
+
+This is a battery Shower app which is used to know battery percentage of the system.
+---
+
+## Tech Stack Used:
+HTML5,CSS3,JavaScript
+
+---
+
+## It Look's Like:
+
+
+
+.png)
+
+---
+
+
+## **Quick Start**
+- Clone this repository
+
+```
+git clone https://github.com/Dezenix/frontend-html-css-js
+```
+- Change Directory
+
+```
+cd Change Battry Shower
+```
+
+```
+cd index.html
+```
+> open ```index.html``` file in your default Browser.
+---
+## **Installation and Dependencies**
+- Install any Code Editors like : VS Code, Atom, etc.
+- Then follow the ```Quick Start``` steps given above and open the
+Change Battry Shower in your Code Editor.
+- Then open ```index.html``` file then edit and save it .
\ No newline at end of file
diff --git a/Battery shower/css/style.css b/Battery shower/css/style.css
new file mode 100644
index 00000000..94ccf900
--- /dev/null
+++ b/Battery shower/css/style.css
@@ -0,0 +1,133 @@
+* {
+ margin: 0;
+ padding: 0;
+}
+
+body {
+ background-image: linear-gradient(317.2deg, #1a0000 51%, #00ffff -48%);
+ background-repeat: no-repeat;
+ background-size: 120vw 120vh;
+}
+
+progress {
+ appearance: none;
+ border: none;
+ border-radius: 20px;
+ background-color: #fff;
+ color: rgb(20, 80, 205);
+ /*height: 20px;
+width: 100%;*/
+}
+
+progress::-webkit-progress-bar {
+ background-color: #fff;
+ border: 3px solid #fff;
+ border-radius: 10px;
+}
+
+progress::-webkit-progress-value {
+ background-color: #000;
+ border-radius: 5px;
+}
+
+.batr {
+ height: 200px;
+ width: 360px;
+ transform: rotate(-90deg);
+ position: absolute;
+ top: 50vh;
+ left: 34vw;
+}
+
+.after {
+ height: 30px;
+ width: 100px;
+ position: relative;
+ top: 43vh;
+ left: 47vw;
+ background-color: #fff;
+}
+
+#bater {
+ color: #fff;
+ z-index: 2;
+ background: transparent;
+ border: none;
+ position: absolute;
+ bottom: 24vh;
+ left: 50vw;
+ font-size: 45px;
+}
+
+#btn {
+ height: 110px;
+ width: 320px;
+ text-decoration: none;
+ position: absolute;
+ bottom: 10vh;
+ left: 36vw;
+ background-image: linear-gradient(317.2deg, #1a0000 51%, #00ffff -48%);
+ border-radius: 40px;
+ border-right: 0.01px solid #fff;
+ border-style: solid;
+ border-width: 0.001px;
+}
+
+a {
+ text-decoration: none;
+ font-size: 3rem;
+ color: #fff;
+ font-family: 'Modak', cursive;
+}
+
+s {
+ color: #000;
+}
+
+@media(max-width:500px) {
+ .batr {
+ height: 100px;
+ width: 190px;
+ transform: rotate(-90deg);
+ position: absolute;
+ top: 40vh;
+ left: 25vw;
+ }
+ .after {
+ height: 15px;
+ width: 60px;
+ position: relative;
+ top: 29vh;
+ left: 42.5vw;
+ background-color: #fff;
+ }
+ #bater {
+ color: #fff;
+ z-index: 2;
+ background: transparent;
+ border: none;
+ position: absolute;
+ bottom: 23vh;
+ left: 46vw;
+ font-size: 21px;
+ }
+ #btn {
+ height: 60px;
+ width: 160px;
+ text-decoration: none;
+ position: absolute;
+ bottom: 7vh;
+ left: 30vw;
+ border-right: 0.01px solid #fff;
+ background-image: linear-gradient(317.2deg, #1a0000 51%, #00ffff -48%);
+ border-radius: 40px;
+ border-style: solid;
+ border-width: 0.001px;
+ }
+ a {
+ text-decoration: none;
+ font-size: 1.5rem;
+ color: #fff;
+ font-family: 'Modak', cursive;
+ }
+}
\ No newline at end of file
diff --git a/Battery shower/img/256px-Icon-notepad.svg.png b/Battery shower/img/256px-Icon-notepad.svg.png
new file mode 100644
index 00000000..a56fc8ef
Binary files /dev/null and b/Battery shower/img/256px-Icon-notepad.svg.png differ
diff --git a/Battery shower/img/Screenshot 2022-05-30 133137(2).png b/Battery shower/img/Screenshot 2022-05-30 133137(2).png
new file mode 100644
index 00000000..18c663c6
Binary files /dev/null and b/Battery shower/img/Screenshot 2022-05-30 133137(2).png differ
diff --git a/Battery shower/img/Screenshot 2022-05-30 133137.png b/Battery shower/img/Screenshot 2022-05-30 133137.png
new file mode 100644
index 00000000..feb791e7
Binary files /dev/null and b/Battery shower/img/Screenshot 2022-05-30 133137.png differ
diff --git a/Battery shower/index.html b/Battery shower/index.html
new file mode 100644
index 00000000..1f6725bb
--- /dev/null
+++ b/Battery shower/index.html
@@ -0,0 +1,21 @@
+
+
+
+
+ Battery Shower
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Battery shower/js/script.js b/Battery shower/js/script.js
new file mode 100644
index 00000000..58304825
--- /dev/null
+++ b/Battery shower/js/script.js
@@ -0,0 +1,30 @@
+setInterval(() => {
+ navigator.getBattery()
+ .then(function(battery) {
+ var bater = document.getElementById("bater").value = battery.level * 100 + "%";
+
+
+
+
+ });
+
+ navigator.getBattery().then(function(battery) {
+ var bat = document.getElementById("bat");
+ bat.value = battery.level * 100;
+
+
+ });
+
+}, 1000);
+
+navigator.getBattery().then(function(battery) {
+
+ if (battery.level < 0.20) {
+ console.log(" keep your device for charge!");
+
+
+ } else {
+ console.log("battery percentage updating...")
+ }
+
+});
\ No newline at end of file
diff --git a/Blur Image Loader/1626442057935.jpg b/Blur Image Loader/1626442057935.jpg
new file mode 100644
index 00000000..359b3342
Binary files /dev/null and b/Blur Image Loader/1626442057935.jpg differ
diff --git a/Blur Image Loader/README.md b/Blur Image Loader/README.md
new file mode 100644
index 00000000..ad970e12
--- /dev/null
+++ b/Blur Image Loader/README.md
@@ -0,0 +1,20 @@
+
+# Blur DOM Loader
+CSS animation and JS power ...giving it an effect of blur fading when website is loaded
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Blur Image Loader/index.html b/Blur Image Loader/index.html
new file mode 100644
index 00000000..cf184a4a
--- /dev/null
+++ b/Blur Image Loader/index.html
@@ -0,0 +1,15 @@
+
+
+
+
+
+
+ Blur Loader
+
+
+
+
+ 0%
+
+
+
\ No newline at end of file
diff --git a/Blur Image Loader/script.js b/Blur Image Loader/script.js
new file mode 100644
index 00000000..9d8f5b8f
--- /dev/null
+++ b/Blur Image Loader/script.js
@@ -0,0 +1,20 @@
+const percentage = document.querySelector('.percentage');
+const image = document.querySelector('.image');
+
+let load = 0
+let int = setInterval(blurring, 30)
+
+function blurring(){
+ load ++
+
+ if (load >99){
+ clearInterval(int)
+ }
+percentage.innerText = `${load}`
+percentage.style.opacity = scale(load,0,100,1,0)
+ image.style.filter = `blur(${scale(load,0,100,30,0)}px)`
+}
+
+function scale (number, inMin, inMax, outMin, outMax) {
+ return (number - inMin) * (outMax - outMin) / (inMax - inMin) + outMin;
+}
\ No newline at end of file
diff --git a/Blur Image Loader/style.css b/Blur Image Loader/style.css
new file mode 100644
index 00000000..6d0ca584
--- /dev/null
+++ b/Blur Image Loader/style.css
@@ -0,0 +1,29 @@
+*{
+ box-sizing: border-box;
+}
+
+body{
+display: flex;
+/* flex-direction: column; */
+align-items: center;
+justify-content: center;
+height: 100vh;
+overflow: hidden;
+margin: 0;
+}
+
+.image{
+ background:url('1626442057935.jpg') no-repeat center center/cover;
+ position: absolute;
+ top: -30px;
+ left: -30px;
+ width: calc(100vw + 60px);
+ height: calc(100vh + 60px);
+ z-index: -1;
+ filter: blur(0px);
+}
+
+.percentage{
+ font-size: 50px;
+ color: aliceblue;
+}
\ No newline at end of file
diff --git a/Buttons/Button Hover Effects/README.md b/Buttons/Button Hover Effects/README.md
new file mode 100644
index 00000000..6d67f4f1
--- /dev/null
+++ b/Buttons/Button Hover Effects/README.md
@@ -0,0 +1,8 @@
+## Button Hover Effects
+
+ Tech Stack Used 
+ 

+
+## Preview
+https://user-images.githubusercontent.com/77191007/151104522-6c49ed6a-4081-4e9e-a94c-f25ff261cbd6.mp4
+
diff --git a/Buttons/Button Hover Effects/code/index.html b/Buttons/Button Hover Effects/code/index.html
new file mode 100644
index 00000000..e3b57876
--- /dev/null
+++ b/Buttons/Button Hover Effects/code/index.html
@@ -0,0 +1,33 @@
+
+
+
+
+
+
+
+
+ Button Hover Effects
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Button Hover Effects/code/style.css b/Buttons/Button Hover Effects/code/style.css
new file mode 100644
index 00000000..120b036f
--- /dev/null
+++ b/Buttons/Button Hover Effects/code/style.css
@@ -0,0 +1,607 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.main-container {
+ width: 100vw;
+ height: 100vh;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background: #e0e5ec;
+}
+.container {
+ margin: auto;
+ text-align: center;
+}
+.btn {
+ width: 130px;
+ height: 40px;
+ padding: 10px 25px;
+ border: 2px solid #000;
+ font-family: sans-serif;
+ background: transparent;
+ cursor: pointer;
+ margin: 20px;
+ outline: none;
+ transition: all 0.3s ease;
+ position: relative;
+ display: inline-block;
+}
+
+.btn-1:hover {
+ box-shadow: -7px -7px 20px 0px #fff9, -4px -4px 5px 0px #fff9,
+ 5px 5px 5px 2px #0005, 5px 5px 5px 2px #0005;
+}
+
+.btn-2:after {
+ position: absolute;
+ content: "";
+ top: 4px;
+ left: 3.5px;
+ width: 92%;
+ height: 72%;
+ border: 1.5px solid #000;
+ opacity: 0;
+ transition: all 0.3s ease;
+}
+.btn-2:hover:after {
+ opacity: 1;
+}
+
+.btn-3 {
+ line-height: 39px;
+ padding: 0;
+}
+.btn-3:hover {
+ background: transparent;
+ color: #000;
+}
+.btn-3 span {
+ position: relative;
+ display: block;
+ width: 100%;
+ height: 100%;
+}
+.btn-3:before,
+.btn-3:after {
+ position: absolute;
+ content: "";
+ left: 0;
+ top: 0;
+ background: #000;
+ transition: all 0.3s ease;
+}
+.btn-3:before {
+ height: 0%;
+ width: 2px;
+}
+.btn-3:after {
+ width: 0%;
+ height: 2px;
+}
+.btn-3:hover:before {
+ height: 100%;
+}
+.btn-3:hover:after {
+ width: 100%;
+}
+.btn-3 span:before,
+.btn-3 span:after {
+ position: absolute;
+ content: "";
+ right: 0;
+ bottom: 0;
+ background: #000;
+ transition: all 0.3s ease;
+}
+.btn-3 span:before {
+ width: 2px;
+ height: 0%;
+}
+.btn-3 span:after {
+ width: 0%;
+ height: 2px;
+}
+.btn-3 span:hover:before {
+ height: 100%;
+}
+.btn-3 span:hover:after {
+ width: 100%;
+}
+
+.btn-4 {
+ position: relative;
+ color: #000;
+ z-index: 2;
+ line-height: 40px;
+ padding: 0;
+}
+.btn-4:hover {
+ border: none;
+}
+.btn-4:before,
+.btn-4:after {
+ position: absolute;
+ content: "";
+ width: 0%;
+ height: 0%;
+ border: 2px solid;
+ z-index: -1;
+ transition: all 0.3s ease;
+}
+.btn-4:before {
+ top: 0;
+ left: 0;
+ border-bottom-color: transparent;
+ border-right-color: transparent;
+ border-top-color: #000;
+ border-left-color: #000;
+}
+.btn-4:after {
+ bottom: 0;
+ right: 0;
+ border-top-color: transparent;
+ border-left-color: transparent;
+ border-bottom-color: #000;
+ border-right-color: #000;
+}
+.btn-4:hover:before,
+.btn-4:hover:after {
+ border-color: #000;
+ height: 100%;
+ width: 100%;
+}
+
+.btn-5 {
+ background: #000;
+ color: #fff;
+ line-height: 42px;
+ padding: 0;
+ border: none;
+}
+.btn-5:hover {
+ background: transparent;
+ color: #000;
+ box-shadow: -7px -7px 20px 0px #fff9, -4px -4px 5px 0px #fff9,
+ 7px 7px 20px 0px #0002, 4px 4px 5px 0px #0001;
+}
+.btn-5:before,
+.btn-5:after {
+ content: "";
+ position: absolute;
+ top: 0;
+ right: 0;
+ height: 2px;
+ width: 0;
+ background: #000;
+ transition: 400ms ease all;
+}
+.btn-5:after {
+ right: inherit;
+ top: inherit;
+ left: 0;
+ bottom: 0;
+}
+.btn-5:hover:before,
+.btn-5:hover:after {
+ width: 100%;
+ transition: 800ms ease all;
+}
+
+.btn-6 {
+ background: #000;
+ color: #fff;
+ line-height: 42px;
+ padding: 0;
+ border: none;
+}
+.btn-6 span {
+ position: relative;
+ display: block;
+ width: 100%;
+ height: 100%;
+}
+.btn-6:before,
+.btn-6:after {
+ position: absolute;
+ content: "";
+ height: 0%;
+ width: 2px;
+ background: #000;
+}
+.btn-6:before {
+ right: 0;
+ top: 0;
+ transition: all 500ms ease;
+}
+.btn-6:after {
+ left: 0;
+ bottom: 0;
+ transition: all 500ms ease;
+}
+.btn-6:hover {
+ color: #000;
+ background: transparent;
+}
+.btn-6:hover:before {
+ transition: all 500ms ease;
+ height: 100%;
+}
+.btn-6:hover:after {
+ transition: all 500ms ease;
+ height: 100%;
+}
+.btn-6 span:before,
+.btn-6 span:after {
+ position: absolute;
+ content: "";
+ background: #000;
+}
+.btn-6 span:before {
+ left: 0;
+ top: 0;
+ width: 0%;
+ height: 2px;
+ transition: all 500ms ease;
+}
+.btn-6 span:after {
+ right: 0;
+ bottom: 0;
+ width: 0%;
+ height: 2px;
+ transition: all 500ms ease;
+}
+.btn-6 span:hover:before {
+ width: 100%;
+}
+.btn-6 span:hover:after {
+ width: 100%;
+}
+
+.btn-7 {
+ background: #000;
+ color: #fff;
+ line-height: 42px;
+ padding: 0;
+ border: none;
+ z-index: 1;
+ -webkit-transition: all 0.3s linear;
+ transition: all 0.3s linear;
+}
+.btn-7:hover {
+ background: transparent;
+ color: #000;
+}
+.btn-7:before,
+.btn-7:after {
+ position: absolute;
+ content: "";
+ left: 0;
+ width: 100%;
+ height: 50%;
+ right: 0;
+ z-index: -1;
+ background: #000;
+ transition: all 0.3s ease;
+}
+.btn-7:before {
+ top: 0;
+}
+.btn-7:after {
+ bottom: 0;
+}
+.btn-7:hover:before,
+.btn-7:hover:after {
+ height: 0;
+ background-color: #000;
+}
+
+.btn-8 {
+ line-height: 40px;
+ padding: 0;
+ background: transparent;
+ position: relative;
+ z-index: 2;
+ color: #fff;
+ -webkit-perspective: 300px;
+ perspective: 300px;
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+}
+.btn-8:hover {
+ color: #000;
+}
+.btn-8:after {
+ position: absolute;
+ content: "";
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: #000;
+ z-index: -1;
+ -webkit-transform-origin: center bottom;
+ transform-origin: center bottom;
+ -webkit-transform: rotateX(0);
+ transform: rotateX(0);
+ transition: all 0.3s ease;
+}
+.btn-8:hover:after {
+ -webkit-transform: rotateX(-180deg);
+ transform: rotateX(-180deg);
+}
+
+.btn-9 {
+ z-index: 2;
+ transition: all 0.3s ease;
+ overflow: hidden;
+}
+.btn-9:after {
+ position: absolute;
+ content: " ";
+ z-index: -1;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ transition: all 0.3s ease;
+}
+.btn-9:hover {
+ box-shadow: 4px 4px 6px 0 rgba(255, 255, 255, 0.5),
+ -4px -4px 6px 0 rgba(116, 125, 136, 0.2),
+ inset -4px -4px 6px 0 rgba(255, 255, 255, 0.5),
+ inset 4px 4px 6px 0 rgba(116, 125, 136, 0.3);
+ color: #fff;
+}
+.btn-9:hover:after {
+ -webkit-transform: scale(2) rotate(180deg);
+ transform: scale(2) rotate(180deg);
+ background: #000;
+ box-shadow: 4px 4px 6px 0 rgba(255, 255, 255, 0.5),
+ -4px -4px 6px 0 rgba(116, 125, 136, 0.2),
+ inset -4px -4px 6px 0 rgba(255, 255, 255, 0.5),
+ inset 4px 4px 6px 0 rgba(116, 125, 136, 0.3);
+}
+
+.btn-10 {
+ transition: all 0.3s ease;
+ overflow: hidden;
+}
+.btn-10:after {
+ position: absolute;
+ content: " ";
+ top: 0;
+ left: 0;
+ z-index: -1;
+ width: 100%;
+ height: 100%;
+ transition: all 0.3s ease;
+ -webkit-transform: scale(0.1);
+ transform: scale(0.1);
+}
+.btn-10:hover {
+ color: #fff;
+}
+.btn-10:hover:after {
+ background: #000;
+ -webkit-transform: scale(1);
+ transform: scale(1);
+}
+
+.btn-11 {
+ overflow: hidden;
+ transition: all 0.3s ease;
+}
+.btn-11:hover {
+ background: #000;
+ color: #fff;
+}
+.btn-11:before {
+ position: absolute;
+ content: "";
+ display: inline-block;
+ top: -180px;
+ left: 0;
+ width: 30px;
+ height: 100%;
+ background-color: #fff;
+ animation: shiny-btn 3s ease-in-out infinite;
+}
+.btn-11:active {
+ box-shadow: 4px 4px 6px 0 rgba(255, 255, 255, 0.3),
+ -4px -4px 6px 0 rgba(116, 125, 136, 0.2),
+ inset -4px -4px 6px 0 rgba(255, 255, 255, 0.2),
+ inset 4px 4px 6px 0 rgba(0, 0, 0, 0.2);
+}
+
+@keyframes shiny-btn {
+ 0% {
+ -webkit-transform: scale(0) rotate(45deg);
+ opacity: 0;
+ }
+ 80% {
+ -webkit-transform: scale(0) rotate(45deg);
+ opacity: 0.5;
+ }
+ 81% {
+ -webkit-transform: scale(4) rotate(45deg);
+ opacity: 1;
+ }
+ 100% {
+ -webkit-transform: scale(50) rotate(45deg);
+ opacity: 0;
+ }
+}
+
+.btn-12 {
+ position: relative;
+ right: 20px;
+ bottom: 25px;
+ border: none;
+ width: 130px;
+ height: 40px;
+ line-height: 40px;
+ -webkit-perspective: 230px;
+ perspective: 230px;
+}
+.btn-12 span {
+ display: block;
+ position: absolute;
+ width: 130px;
+ height: 40px;
+ border: 2px solid #000;
+ margin: 0;
+ text-align: center;
+ -webkit-transition: all 0.3s;
+ transition: all 0.3s;
+}
+.btn-12 span:nth-child(1) {
+ box-shadow: -7px -7px 20px 0px #fff9, -4px -4px 5px 0px #fff9,
+ 7px 7px 20px 0px #0005, 4px 4px 5px 0px #0005;
+ -webkit-transform: rotateX(90deg);
+ -moz-transform: rotateX(90deg);
+ transform: rotateX(90deg);
+ -webkit-transform-origin: 50% 50% -20px;
+ -moz-transform-origin: 50% 50% -20px;
+ transform-origin: 50% 50% -20px;
+}
+.btn-12 span:nth-child(2) {
+ -webkit-transform: rotateX(0deg);
+ -moz-transform: rotateX(0deg);
+ transform: rotateX(0deg);
+ -webkit-transform-origin: 50% 50% -20px;
+ -moz-transform-origin: 50% 50% -20px;
+ transform-origin: 50% 50% -20px;
+}
+.btn-12:hover span:nth-child(1) {
+ -webkit-transform: rotateX(0deg);
+ -moz-transform: rotateX(0deg);
+ transform: rotateX(0deg);
+}
+.btn-12:hover span:nth-child(2) {
+ background: #e0e5ec;
+ color: #e0e5ec;
+ -webkit-transform: rotateX(-90deg);
+ -moz-transform: rotateX(-90deg);
+ transform: rotateX(-90deg);
+}
+
+.btn-13 {
+ background: #000;
+ color: #fff;
+ z-index: 1;
+}
+.btn-13:after {
+ position: absolute;
+ content: "";
+ width: 100%;
+ height: 0;
+ bottom: 0;
+ left: 0;
+ z-index: -1;
+ background: #e0e5ec;
+ transition: all 0.3s ease;
+}
+.btn-13:hover {
+ color: #000;
+}
+.btn-13:hover:after {
+ top: 0;
+ height: 100%;
+}
+.btn-13:active {
+ top: 2px;
+}
+
+.btn-14 {
+ background: #000;
+ color: #fff;
+ z-index: 1;
+}
+.btn-14:after {
+ position: absolute;
+ content: "";
+ width: 100%;
+ height: 0;
+ top: 0;
+ left: 0;
+ z-index: -1;
+ background: #e0e5ec;
+ transition: all 0.3s ease;
+}
+.btn-14:hover {
+ color: #000;
+}
+.btn-14:hover:after {
+ top: auto;
+ bottom: 0;
+ height: 100%;
+}
+.btn-14:active {
+ top: 2px;
+}
+
+.btn-15 {
+ background: #000;
+ color: #fff;
+ z-index: 1;
+}
+.btn-15:after {
+ position: absolute;
+ content: "";
+ width: 0;
+ height: 100%;
+ top: 0;
+ right: 0;
+ z-index: -1;
+ background: #e0e5ec;
+ transition: all 0.3s ease;
+}
+.btn-15:hover {
+ color: #000;
+}
+.btn-15:hover:after {
+ left: 0;
+ width: 100%;
+}
+.btn-15:active {
+ top: 2px;
+}
+
+.btn-16 {
+ background: #000;
+ color: #fff;
+ z-index: 1;
+}
+.btn-16:after {
+ position: absolute;
+ content: "";
+ width: 0;
+ height: 100%;
+ top: 0;
+ left: 0;
+ direction: rtl;
+ z-index: -1;
+ background: #e0e5ec;
+ transition: all 0.3s ease;
+}
+.btn-16:hover {
+ color: #000;
+}
+.btn-16:hover:after {
+ left: auto;
+ right: 0;
+ width: 100%;
+}
+.btn-16:active {
+ top: 2px;
+}
+
+@media screen and (max-width: 720px) {
+ .container {
+ width: 70%;
+ box-sizing: content-box;
+ }
+}
diff --git a/Buttons/Button with Progress Bar/README.md b/Buttons/Button with Progress Bar/README.md
new file mode 100644
index 00000000..1eb757fb
--- /dev/null
+++ b/Buttons/Button with Progress Bar/README.md
@@ -0,0 +1,8 @@
+# Music Player
+ Tech Stack Used 
+ 
 +
+
+
+
+### Preview
+
diff --git a/Buttons/Button with Progress Bar/code/index.html b/Buttons/Button with Progress Bar/code/index.html
new file mode 100644
index 00000000..a9d1db68
--- /dev/null
+++ b/Buttons/Button with Progress Bar/code/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+
+ Button with Progressbar
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Button with Progress Bar/code/script.js b/Buttons/Button with Progress Bar/code/script.js
new file mode 100644
index 00000000..6aeebc4a
--- /dev/null
+++ b/Buttons/Button with Progress Bar/code/script.js
@@ -0,0 +1,4 @@
+const btn = document.querySelector("[data-btn]");
+btn.addEventListener("click", () => {
+ btn.classList.add("animating");
+});
diff --git a/Buttons/Button with Progress Bar/code/style.css b/Buttons/Button with Progress Bar/code/style.css
new file mode 100644
index 00000000..69ba330d
--- /dev/null
+++ b/Buttons/Button with Progress Bar/code/style.css
@@ -0,0 +1,147 @@
+*{
+ margin: 0;
+ padding: 0;
+}
+.body {
+ background-color: black;
+ min-height: 100vh;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ margin: 0;
+}
+
+:root {
+ --squish-animation-time: 500ms;
+ --progress-animation-time: 1000ms;
+ --circle-animation-time: 300ms;
+ --checkmark-animation-time: 300ms;
+ --btn-width: 125px;
+ --btn-height: 40px;
+}
+
+.btn {
+ position: relative;
+ background-color: #2b2d2f;
+ color: #71dfbe;
+ border: none;
+ border-radius: 0.125em;
+ width: var(--btn-width);
+ height: var(--btn-height);
+ font-weight: bold;
+ cursor: pointer;
+ padding: 0;
+}
+
+.btn.animating {
+ background-color: transparent;
+ color: transparent;
+ user-select: none;
+ cursor: default;
+ animation: hide 0ms
+ calc(var(--squish-animation-time) + var(--progress-animation-time)) forwards;
+}
+
+.btn::before {
+ content: "";
+ display: none;
+ position: absolute;
+ background-color: #2b2d2f;
+ inset: 0;
+ border-radius: 0.125em;
+ animation: squish var(--squish-animation-time)
+ cubic-bezier(0.26, 0.6, 0.46, 1.7);
+ animation-fill-mode: forwards;
+}
+
+.btn::after {
+ content: "";
+ display: none;
+ position: absolute;
+ background-color: #aaa;
+ left: 51%;
+ right: 51%;
+ top: 45%;
+ bottom: 45%;
+ border-radius: 0.25em;
+ animation: progress var(--progress-animation-time)
+ var(--squish-animation-time);
+ animation-fill-mode: forwards;
+}
+
+.btn.animating::before,
+.btn.animating::after {
+ display: block;
+}
+
+.btn.animating + .checkmark-container {
+ background-color: #2b2d2f;
+ border-radius: 0.25em;
+ width: 0;
+ height: 0;
+ animation: circle var(--circle-animation-time)
+ calc(var(--squish-animation-time) + var(--progress-animation-time)) forwards
+ cubic-bezier(0.26, 0.6, 0.46, 1.7);
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+
+.btn.animating + .checkmark-container .checkmark-svg {
+ stroke: white;
+ width: 25px;
+ stroke-dashoffset: 40.84104919433594;
+ stroke-dasharray: 40.84104919433594;
+ stroke-linecap: round;
+ stroke-linejoin: round;
+ stroke-width: 3px;
+ animation: checkmark var(--circle-animation-time)
+ calc(
+ var(--squish-animation-time) + var(--progress-animation-time) +
+ var(--circle-animation-time)
+ )
+ forwards;
+}
+
+@keyframes squish {
+ 100% {
+ left: -25%;
+ right: -25%;
+ top: 45%;
+ bottom: 45%;
+ border-radius: 0.25em;
+ }
+}
+
+@keyframes progress {
+ 100% {
+ left: -25%;
+ right: -25%;
+ }
+}
+
+@keyframes hide {
+ 100% {
+ width: 0;
+ height: 0;
+ }
+}
+
+@keyframes circle {
+ 0% {
+ width: calc(var(--btn-width) * 1.5);
+ height: calc(var(--btn-height) * 0.1);
+ }
+ 100% {
+ background-color: #71dfbe;
+ width: 50px;
+ height: 50px;
+ border-radius: 100%;
+ }
+}
+
+@keyframes checkmark {
+ 100% {
+ stroke-dashoffset: 0;
+ }
+}
diff --git a/Buttons/Button_to_email_field/Code/index.html b/Buttons/Button_to_email_field/Code/index.html
new file mode 100644
index 00000000..7a02a9fb
--- /dev/null
+++ b/Buttons/Button_to_email_field/Code/index.html
@@ -0,0 +1,16 @@
+
+
+
+
+
+
+
+
Document
+
+
+
+
+
+
+
+
diff --git a/Buttons/Button_to_email_field/Code/script.js b/Buttons/Button_to_email_field/Code/script.js
new file mode 100644
index 00000000..44e42526
--- /dev/null
+++ b/Buttons/Button_to_email_field/Code/script.js
@@ -0,0 +1,13 @@
+function sub() {
+ var input = document.createElement("input");
+ var button = document.getElementById("emailsub");
+ input.setAttribute("type", "email");
+ input.setAttribute("id", "input");
+ input.setAttribute("placeholder", "Email");
+ var send = document.createElement("button");
+ send.setAttribute("id", "send");
+ send.innerHTML = "send";
+ // document.getElementById("sub ").innerHTML = " ";
+ document.getElementById("button").replaceChild(input, button);
+ document.getElementById("button").appendChild(send);
+ }
diff --git a/Buttons/Button_to_email_field/Code/style.css b/Buttons/Button_to_email_field/Code/style.css
new file mode 100644
index 00000000..e238fe8b
--- /dev/null
+++ b/Buttons/Button_to_email_field/Code/style.css
@@ -0,0 +1,53 @@
+.emailbutton {
+ background-color: rgb(130 231 255);
+ }
+
+ #emailsub {
+ background-color: white;
+ color: rgb(30, 196, 238);
+ padding: 15px;
+ border: none;
+ border-radius: 50px;
+ cursor: pointer;
+ width: 100%;
+ transition: 1s;
+ }
+
+ #input {
+ margin: 0px;
+ padding: 10px;
+ width: 100%;
+ outline: none;
+ height: 30px;
+ border-radius: 50px;
+ color: black;
+ border: none;
+ background-color: white;
+ }
+
+ #send {
+ position: absolute;
+ border-radius: 18px;
+ right: -15px;
+ z-index: 2;
+ top: 5px;
+ border: none;
+ width: 32%;
+ padding: 12px;
+ border: none;
+ cursor: pointer;
+ color: white;
+ background-color: skyblue;
+ box-shadow: -6px 5px 11px white inset;
+ transform: translateX(2px);
+ }
+
+ #button {
+ position: absolute;
+ top: 5px;
+ border-radius: 5px;
+ z-index: 2;
+ border: none;
+ cursor: pointer;
+ color: white;
+ }
diff --git a/Buttons/Button_to_email_field/Readme.md b/Buttons/Button_to_email_field/Readme.md
new file mode 100644
index 00000000..a6f244cf
--- /dev/null
+++ b/Buttons/Button_to_email_field/Readme.md
@@ -0,0 +1,12 @@
+# Button to Email field
+
Tech Stack Used 
+

 +
+
+
+
+### Preview
+
+https://user-images.githubusercontent.com/89654310/150933376-f4f5fa37-654e-4a88-8e0d-0e4fb59b8eff.mp4
+
+
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_01/README.md b/Buttons/Social Media Buttons/Social_Media_Buttons_01/README.md
new file mode 100644
index 00000000..f2817a43
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_01/README.md
@@ -0,0 +1,7 @@
+## Social Media Buttons
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/index.html b/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/index.html
new file mode 100644
index 00000000..83b54f51
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
Social Media Buttons
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/style.css b/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/style.css
new file mode 100644
index 00000000..280fb45e
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_01/code/style.css
@@ -0,0 +1,99 @@
+@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
+
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ height: 100vh;
+ width: 100vw;
+ display: grid;
+ place-items: center;
+ font-family: "Poppins", sans-serif;
+ background: linear-gradient(315deg, #ffffff, #d7e1ec);
+}
+.wrapper {
+ display: inline-flex;
+}
+.wrapper .icon {
+ position: relative;
+ background-color: #ffffff;
+ border-radius: 50%;
+ padding: 15px;
+ margin: 10px;
+ width: 50px;
+ height: 50px;
+ font-size: 20px;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ flex-direction: column;
+ box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1);
+ cursor: pointer;
+ transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55);
+}
+.wrapper .popup {
+ position: absolute;
+ top: 0;
+ font-size: 14px;
+ background-color: #ffffff;
+ color: #ffffff;
+ padding: 5px 8px;
+ border-radius: 5px;
+ box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1);
+ opacity: 0;
+ pointer-events: none;
+ transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
+}
+.wrapper .popup::before {
+ position: absolute;
+ content: "";
+ height: 8px;
+ width: 8px;
+ background-color: #ffffff;
+ bottom: -3px;
+ left: 50%;
+ transform: translate(-50%) rotate(45deg);
+ transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
+}
+.wrapper .icon:hover .popup {
+ top: -45px;
+ opacity: 1;
+ visibility: visible;
+ pointer-events: auto;
+}
+.wrapper .icon:hover span,
+.wrapper .icon:hover .popup {
+ text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1);
+}
+.wrapper .facebook:hover,
+.wrapper .facebook:hover .popup,
+.wrapper .facebook:hover .popup::before {
+ background-color: #3b5999;
+ color: #ffffff;
+}
+.wrapper .twitter:hover,
+.wrapper .twitter:hover .popup,
+.wrapper .twitter:hover .popup::before {
+ background-color: #46c1f6;
+ color: #ffffff;
+}
+.wrapper .instagram:hover,
+.wrapper .instagram:hover .popup,
+.wrapper .instagram:hover .popup::before {
+ background-color: #e1306c;
+ color: #ffffff;
+}
+.wrapper .github:hover,
+.wrapper .github:hover .popup,
+.wrapper .github:hover .popup::before {
+ background-color: #333333;
+ color: #ffffff;
+}
+.wrapper .linkedin:hover,
+.wrapper .linkedin:hover .popup,
+.wrapper .linkedin:hover .popup::before {
+ background-color: #0077b5;
+ color: #ffffff;
+}
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_02/README.md b/Buttons/Social Media Buttons/Social_Media_Buttons_02/README.md
new file mode 100644
index 00000000..dcff7dc4
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_02/README.md
@@ -0,0 +1,7 @@
+## Social Media Buttons
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/index.html b/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/index.html
new file mode 100644
index 00000000..14287254
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
+
+
+
Social Media Buttons
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/style.css b/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/style.css
new file mode 100644
index 00000000..a903729a
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_02/code/style.css
@@ -0,0 +1,62 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ height: 100vh;
+ width: 100vw;
+ display: grid;
+ place-items: center;
+ background: #dedede;
+}
+.social-icons {
+ display:flex;
+}
+.social-icons li {
+ list-style: none;
+}
+.social-icons li a {
+ position: relative;
+ width: 60px;
+ height: 60px;
+ display: block;
+ text-align: center;
+ margin: 0 10px;
+ border-radius: 50%;
+ padding: 6px;
+ text-decoration: none;
+ box-shadow: 0 10px 15px rgba(0,0,0,0.3);
+ background: linear-gradient(0deg, #ddd, #fff);
+ transition: .5s;
+}
+.social-icons li a:hover {
+ box-shadow: 0 2px 5px rgba(0,0,0,0.3);
+ text-decoration: none;
+}
+.social-icons li a .icon {
+ width: 100%;
+ height: 100%;
+ display: block;
+ background: linear-gradient(0deg, #fff, #ddd);
+ border-radius: 50%;
+ line-height: calc(60px - 12px);
+ font-size: 24px;
+ color: #262626;
+ transition: .5s;
+}
+.social-icons li:nth-child(1) a:hover .icon {
+ color: #3b5999;
+}
+.social-icons li:nth-child(2) a:hover .icon {
+ color: #00aced;
+}
+.social-icons li:nth-child(3) a:hover .icon {
+ color: #e4405f;
+}
+.social-icons li:nth-child(4) a:hover .icon {
+ color: #333333;
+}
+.social-icons li:nth-child(5) a:hover .icon {
+ color: #0077b5;
+}
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_03/README.md b/Buttons/Social Media Buttons/Social_Media_Buttons_03/README.md
new file mode 100644
index 00000000..11eacc6f
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_03/README.md
@@ -0,0 +1,7 @@
+## Social Media Buttons
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/index.html b/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/index.html
new file mode 100644
index 00000000..383eb6e3
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/index.html
@@ -0,0 +1,22 @@
+
+
+
+
+
+
+
+
+
Social Media Buttons
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/style.css b/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/style.css
new file mode 100644
index 00000000..194ff93d
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_03/code/style.css
@@ -0,0 +1,85 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ width: 100vw;
+ height: 100vh;
+ display: grid;
+ place-items: center;
+ background: #0A122A;
+}
+.wrapper {
+ width: 400px;
+}
+.wrapper ul {
+ list-style: none;
+}
+.wrapper ul li {
+ width: 60px;
+ height: 60px;
+ line-height: 60px;
+ margin: 0 10px;
+ text-align: center;
+ cursor: pointer;
+ border-radius: 50%;
+ border: 3px solid #D8E2DC;
+ float: left;
+ transition: all 0.5s ease;
+}
+.wrapper ul li .icon {
+ color: #D8E2DC;
+ font-size: 20px;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover.facebook {
+ border: 3px solid #3b5998;
+ box-shadow: 0 0 15px #3b5998;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover .fa-facebook {
+ color: #3b5998;
+ text-shadow: 0 0 15px #3b5998;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover.twitter {
+ border: 3px solid #00aced;
+ box-shadow: 0 0 15px #00aced;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover .fa-twitter {
+ color: #00aced;
+ text-shadow: 0 0 15px #00aced;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover.instagram {
+ border: 3px solid #bc2a8d;
+ box-shadow: 0 0 15px #bc2a8d;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover .fa-instagram {
+ color: #bc2a8d;
+ text-shadow: 0 0 15px #bc2a8d;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover.google {
+ border: 3px solid #dd4b39;
+ box-shadow: 0 0 15px #dd4b39;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover .fa-google {
+ color: #dd4b39;
+ text-shadow: 0 0 15px #dd4b39;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover.linkedin {
+ border: 3px solid #0077b5;
+ box-shadow: 0 0 15px #0077b5;
+ transition: all 0.5s ease;
+}
+.wrapper ul li:hover .fa-linkedin {
+ color: #0077b5;
+ text-shadow: 0 0 15px #0077b5;
+ transition: all 0.5s ease;
+}
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_04/README.md b/Buttons/Social Media Buttons/Social_Media_Buttons_04/README.md
new file mode 100644
index 00000000..0495a26e
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_04/README.md
@@ -0,0 +1,7 @@
+## Social Media Buttons
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/index.html b/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/index.html
new file mode 100644
index 00000000..296f6da0
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
Social Media Buttons
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/style.css b/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/style.css
new file mode 100644
index 00000000..1975c0a0
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_04/code/style.css
@@ -0,0 +1,84 @@
+@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Poppins', sans-serif;
+}
+html,body{
+ display: grid;
+ height: 100%;
+ width: 100%;
+ place-items: center;
+ background: linear-gradient(315deg, #ffffff 0%, #d7e1ec 74%);
+}
+.wrapper .button{
+ display: inline-block;
+ height: 60px;
+ width: 60px;
+ margin: 0 5px;
+ overflow: hidden;
+ background: #fff;
+ border-radius: 50px;
+ cursor: pointer;
+ box-shadow: 0px 10px 10px rgba(0,0,0,0.1);
+ transition: all 0.3s ease-out;
+}
+.wrapper .button:hover{
+ width: 180px;
+}
+.wrapper .button .icon{
+ display: inline-block;
+ height: 60px;
+ width: 60px;
+ text-align: center;
+ border-radius: 50px;
+ box-sizing: border-box;
+ line-height: 60px;
+ transition: all 0.3s ease-out;
+}
+.wrapper .button:nth-child(1):hover .icon{
+ background: #4267B2;
+}
+.wrapper .button:nth-child(2):hover .icon{
+ background: #1DA1F2;
+}
+.wrapper .button:nth-child(3):hover .icon{
+ background: #E1306C;
+}
+.wrapper .button:nth-child(4):hover .icon{
+ background: #333;
+}
+.wrapper .button:nth-child(5):hover .icon{
+ background: #0077b5;
+}
+.wrapper .button .icon i{
+ font-size: 25px;
+ line-height: 60px;
+ transition: all 0.3s ease-out;
+}
+.wrapper .button:hover .icon i{
+ color: #fff;
+}
+.wrapper .button span{
+ font-size: 20px;
+ font-weight: 500;
+ line-height: 60px;
+ margin-left: 10px;
+ transition: all 0.3s ease-out;
+}
+.wrapper .button:nth-child(1) span{
+ color: #4267B2;
+}
+.wrapper .button:nth-child(2) span{
+ color: #1DA1F2;
+}
+.wrapper .button:nth-child(3) span{
+ color: #E1306C;
+}
+.wrapper .button:nth-child(4) span{
+ color: #333;
+}
+.wrapper .button:nth-child(5) span{
+ color: #0077b5;
+}
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_05/README.md b/Buttons/Social Media Buttons/Social_Media_Buttons_05/README.md
new file mode 100644
index 00000000..1afb99ad
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_05/README.md
@@ -0,0 +1,7 @@
+## Social Media Buttons
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/index.html b/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/index.html
new file mode 100644
index 00000000..14287254
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
+
+
+
Social Media Buttons
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/style.css b/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/style.css
new file mode 100644
index 00000000..9efbee5c
--- /dev/null
+++ b/Buttons/Social Media Buttons/Social_Media_Buttons_05/code/style.css
@@ -0,0 +1,59 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ height: 100vh;
+ width: 100vw;
+ display: grid;
+ place-items: center;
+ background: linear-gradient(315deg, #ffffff, #d7e1ec);
+}
+.wrapper {
+ width: 400px;
+}
+.social-icons {
+ padding: 0;
+ list-style: none;
+ margin: 1em;
+}
+.social-icons li {
+ display: inline-block;
+ margin: 0.15em;
+ position: relative;
+ font-size: 1.2em;
+ }
+.icon {
+ color: #fff;
+ position: absolute;
+ top: 18px;
+ left: 18px;
+ font-size: 25px;
+ transition: all 250ms ease-out;
+}
+a {
+ display: inline-block;
+}
+a:before {
+ transform: scale(1);
+ content: " ";
+ width: 60px;
+ height: 60px;
+ border-radius: 100%;
+ display: block;
+ background: linear-gradient(45deg, #00B5F5, #002A8F);
+ transition: all 250ms ease-out;
+}
+a:hover:before {
+ transform: scale(0);
+ transition: all 250ms ease-in;
+}
+a:hover i {
+ transform: scale(2.2);
+ color: #00B5F5;
+ background: -webkit-linear-gradient(45deg, #00B5F5, #002A8F);
+ -webkit-background-clip: text;
+ -webkit-text-fill-color: transparent;
+ transition: all 250ms ease-in;
+}
\ No newline at end of file
diff --git a/Buttons/Toggle buttons_01/README.md b/Buttons/Toggle buttons_01/README.md
new file mode 100644
index 00000000..68f5c976
--- /dev/null
+++ b/Buttons/Toggle buttons_01/README.md
@@ -0,0 +1,7 @@
+# Neumorphic Toggle Buttons
+
Tech Stack Used 
+


+
+
+### Preview
+
\ No newline at end of file
diff --git a/Buttons/Toggle buttons_01/assets/preview.gif b/Buttons/Toggle buttons_01/assets/preview.gif
new file mode 100644
index 00000000..3cc1379b
Binary files /dev/null and b/Buttons/Toggle buttons_01/assets/preview.gif differ
diff --git a/Buttons/Toggle buttons_01/code/index.html b/Buttons/Toggle buttons_01/code/index.html
new file mode 100644
index 00000000..03c8e797
--- /dev/null
+++ b/Buttons/Toggle buttons_01/code/index.html
@@ -0,0 +1,50 @@
+
+
+
+
+
+
+
+
+
Toggle Buttons
+
+
+
+
+
+
+
+ Bluetooth
+
+
+
+
+
+
+
+
+
+
+
+
+ Location
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Buttons/Toggle buttons_01/code/style.css b/Buttons/Toggle buttons_01/code/style.css
new file mode 100644
index 00000000..cb8c28a3
--- /dev/null
+++ b/Buttons/Toggle buttons_01/code/style.css
@@ -0,0 +1,96 @@
+@import url(https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0);
+
+*{
+ box-shadow: none;
+}
+
+.parent{
+ font-family: 'Poppins', sans-serif;
+ margin: 0;
+ width: 100%;
+ height: 100vh;
+ background-color: #d1dad3;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 17px;
+ font-weight: 400;
+}
+
+.container{
+ max-width: 1000px;
+ width: 100%;
+ display: flex;
+ align-items: center;
+ justify-content: space-around;
+ flex-wrap: wrap;
+}
+
+.switch-holder{
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ padding: 10px 20px;
+ border-radius: 10px;
+ margin-bottom: 30px;
+ box-shadow: -8px -8px 15px rgba(255,255,255,0.7),
+ 10px 10px 10px rgba(0,0,0,0.3),
+ inset 8px 8px 15px rgba(255,255,255,0.7),
+ inset 10px 10px 10px rgba(0,0,0,0.3);
+}
+
+.switch-label{
+ width: 150px;
+}
+
+.switch-label i{
+ margin-right: 5px;
+}
+
+.switch-toggle{
+ height:40px;
+}
+
+.switch-toggle input[type="checkbox"]{
+ position: absolute;
+ opacity: 0;
+ z-index: -2;
+}
+
+.switch-toggle input[type="checkbox"]+label{
+ position: relative;
+ display: inline-block;
+ width: 100px;
+ height: 40px;
+ border-radius: 20px;
+ margin: 0;
+ cursor: pointer;
+ box-shadow: inset -8px -8px 15px rgba(255,255,255,0.6),
+ inset 10px 10px 10px rgba(0,0,0,0.25);
+}
+
+.switch-toggle input[type="checkbox"]+label::before{
+ position: absolute;
+ content: "OFF";
+ font-size: 13px;
+ text-align: center;
+ line-height: 25px;
+ top: 8px;
+ left: 8px;
+ width: 45px;
+ height: 25px;
+ border-radius: 20px;
+ background-color: #d1dad3;
+ box-shadow: -3px -3px 5px rgba(255,255,255,0.5),
+ 3px 3px 5px rgba(0,0,0,0.25);
+ transition: 0.3s ease-in-out;
+}
+
+.switch-toggle input[type="checkbox"]:checked+label::before{
+ left: 50%;
+ content: "ON";
+ color: #1f1f1f ;
+ background-color: #00ff22;
+ box-shadow: -3px -3px 5px rgba(255,255,255,0.5),
+ 3px 3px 5px #00ff22;
+}
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Akash.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Akash.png
new file mode 100644
index 00000000..aa20e7ca
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Akash.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Carousel-Image-01.jpeg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Carousel-Image-01.jpeg
new file mode 100644
index 00000000..d13622b1
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Carousel-Image-01.jpeg differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Devananda.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Devananda.png
new file mode 100644
index 00000000..9fc4ef63
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Devananda.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Financial_Carousel1.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Financial_Carousel1.png
new file mode 100644
index 00000000..7946b07b
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Financial_Carousel1.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Fun-Activities_Carousel.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Fun-Activities_Carousel.png
new file mode 100644
index 00000000..1ffa0b62
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Fun-Activities_Carousel.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Harshita.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Harshita.png
new file mode 100644
index 00000000..35b98e23
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Harshita.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/IAS.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/IAS.png
new file mode 100644
index 00000000..c50d67d9
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/IAS.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Manav.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Manav.png
new file mode 100644
index 00000000..f93f3626
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Manav.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Mercury_Carousel1.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Mercury_Carousel1.png
new file mode 100644
index 00000000..6a2ec870
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Mercury_Carousel1.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Quiz_Carousel1.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Quiz_Carousel1.png
new file mode 100644
index 00000000..bfb9c305
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Quiz_Carousel1.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Razorpay.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Razorpay.svg
new file mode 100644
index 00000000..20c7939f
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Razorpay.svg
@@ -0,0 +1,16 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/SearchIcon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/SearchIcon.svg
new file mode 100644
index 00000000..387e2029
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/SearchIcon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Sharukh-min.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Sharukh-min.png
new file mode 100644
index 00000000..0f9d6452
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Sharukh-min.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Shopse.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Shopse.svg
new file mode 100644
index 00000000..38fe23a2
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Shopse.svg
@@ -0,0 +1,9 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Social-Skills_Carousel_1.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Social-Skills_Carousel_1.png
new file mode 100644
index 00000000..06606314
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Social-Skills_Carousel_1.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Souradip.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Souradip.png
new file mode 100644
index 00000000..c70698fd
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/Souradip.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/afternoon-slot-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/afternoon-slot-icon.svg
new file mode 100644
index 00000000..bc2e398f
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/afternoon-slot-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/amazon-pay-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/amazon-pay-icon.svg
new file mode 100644
index 00000000..a2cdc097
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/amazon-pay-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/atri.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/atri.png
new file mode 100644
index 00000000..d69f91f0
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/atri.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bhim-pay-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bhim-pay-icon.svg
new file mode 100644
index 00000000..1a772628
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bhim-pay-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bj-ias-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bj-ias-icon.svg
new file mode 100644
index 00000000..82df558b
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/bj-ias-icon.svg
@@ -0,0 +1,55 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/btla.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/btla.png
new file mode 100644
index 00000000..6f99da08
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/btla.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus-classes-tutor-img.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus-classes-tutor-img.png
new file mode 100644
index 00000000..d41cc4f7
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus-classes-tutor-img.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_classes_2_line_logo.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_classes_2_line_logo.png
new file mode 100644
index 00000000..f690cf4f
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_classes_2_line_logo.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_disney_logo.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_disney_logo.svg
new file mode 100644
index 00000000..101bbd62
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_disney_logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_india_svg_darktm.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_india_svg_darktm.svg
new file mode 100644
index 00000000..cb348f4d
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_india_svg_darktm.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_learningapp_logo.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_learningapp_logo.svg
new file mode 100644
index 00000000..a81e5863
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_learningapp_logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_logo.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_logo.svg
new file mode 100644
index 00000000..fff1b8f9
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/byjus_logo.svg
@@ -0,0 +1,70 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/call.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/call.svg
new file mode 100644
index 00000000..a274b6b1
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/call.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/concept-clarity.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/concept-clarity.png
new file mode 100644
index 00000000..a8f6ef25
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/concept-clarity.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dbel.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dbel.png
new file mode 100644
index 00000000..4a03b2d9
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dbel.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dropdown-yellow-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dropdown-yellow-icon.svg
new file mode 100644
index 00000000..d4cb45a0
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/dropdown-yellow-icon.svg
@@ -0,0 +1,4 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/evening-slot-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/evening-slot-icon.svg
new file mode 100644
index 00000000..51ccb766
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/evening-slot-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/facebook-white-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/facebook-white-icon.svg
new file mode 100644
index 00000000..dc312f9e
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/facebook-white-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/fast-tag-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/fast-tag-icon.svg
new file mode 100644
index 00000000..7b969db2
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/fast-tag-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/finserv-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/finserv-icon.svg
new file mode 100644
index 00000000..3a29c603
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/finserv-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/google-pay.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/google-pay.svg
new file mode 100644
index 00000000..e47611a2
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/google-pay.svg
@@ -0,0 +1,35 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/green-round-check.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/green-round-check.svg
new file mode 100644
index 00000000..ae1ca804
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/green-round-check.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/home.min.css b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/home.min.css
new file mode 100644
index 00000000..22dbcd22
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/home.min.css
@@ -0,0 +1,1640 @@
+body,html{overflow-x:hidden;width:100%}.bj-advantages .bj-adv-list .bj-adv-item{text-align:center;margin-bottom:40px}.bj-advantages .bj-adv-list .bj-adv-item img{width:200px;height:auto}.bj-advantages .bj-adv-list .bj-adv-item p{font-size:20px;line-height:22px;color:#333;margin:0 auto;margin-top:15px;max-width:250px}@media (min-width:768px){.bj-advantages .bj-adv-list .bj-adv-item p{max-width:none}}@media (min-width:992px){.bj-advantages{padding-top:30px!important}.bj-advantages .bj-adv-list .bj-adv-item img{width:250px}.bj-advantages .bj-adv-list .bj-adv-item p{font-size:22px;line-height:24px}}@media (min-width:1024px){.bj-advantages .bj-adv-list .bj-adv-item img{width:300px}.bj-advantages .bj-adv-list .bj-adv-item p{font-size:26px;line-height:32px;margin-top:20px}}@media (min-width:1600px){.bj-advantages .bj-adv-list .bj-adv-item img{width:350px}}.bj-students-parents,.footer-curve{padding-top:50px!important;padding-bottom:80px!important;position:relative}.footer-curve:after{content:"";display:block;position:absolute;background:url(https://cdn1.byjus.com/byjusweb/img/home/svg/footer_wave_bottom.svg) no-repeat;background-size:100%;background-position:left bottom;left:0;right:0;bottom:-5px;width:100vw;height:100%;z-index:100}.bj-students-parents .bj-sp-content{z-index:1000;position:relative}.bj-students-parents .stats-block{text-align:center;margin-bottom:30px}.bj-students-parents .stats-block img{display:inline-block;margin-bottom:20px;width:auto;height:30px}.bj-students-parents .stats-block .count{color:#813588;font-size:22px}.bj-students-parents .stats-block .name{font-size:14px;line-height:15px;color:#333}.bj-students-parents .right-10{right:10px}.bj-students-parents .bjTmCarousel{padding-left:35px;padding-right:35px}.bj-students-parents .slick-list.draggable{overflow-x:auto;scroll-behavior:smooth;scrollbar-width:none;-ms-overflow-style:none;scrollbar-width:none}.bj-students-parents .slick-list.draggable::-webkit-scrollbar{display:none}.bj-students-parents .testimonial-item{text-align:center}.bj-students-parents .testimonial-item .testimonial-img-block{position:relative;display:inline-block;margin-bottom:18px;text-align:center;cursor:pointer}.bj-students-parents .testimonial-item .testimonial-img-block .testimonial-img{display:inline-block;max-width:136px;height:136px}.bj-students-parents .testimonial-item .testimonial-img-block .testimonial-play-btn{display:block;position:absolute;right:0;bottom:5px;max-width:80px;height:50px}.bj-students-parents .testimonial-item .testimonial-desc{font-size:13px;line-height:20px;margin-bottom:15px;color:#333}.bj-students-parents .testimonial-item .testimonial-name{font-size:18px;line-height:26px;font-weight:700;margin-bottom:2px;color:#333}.bj-students-parents .testimonial-item .testimonial-as-a{font-size:12px;line-height:16px;color:#666}.bj-students-parents img{vertical-align:middle}.bj-sp-left-arrow{margin-left:-50px}.bj-sp-right-arrow{margin-left:30px}@media (max-width:767.98px){.bj-sp-left-arrow{margin-left:-25px}.bj-sp-right-arrow{margin-left:25px}}.bj-students-parents .carousel-controles{position:absolute;z-index:1;width:40px;height:50px;border-radius:50%;line-height:44px;margin-top:-25px;top:50%;cursor:pointer;text-align:center}.bj-students-parents .carousel-controles>img{width:15px;height:auto}.bj-students-parents .carousel-controles.left{left:0;top:40%}.bj-students-parents .carousel-controles.left>img{transform:rotate(-180deg)}.bj-students-parents .carousel-controles.right{top:40%;right:0}.bj-students-parents .carousel-indicators{position:relative}.bj-students-parents .carousel-indicators li{width:10px;height:10px;background-color:#6236ff;border-radius:100%;margin:0 5px}.bj-students-parents .review-btn{text-align:center;margin-top:60px}.bj-students-parents .review-btn .btn{font-size:20px}.yt-video-player{background-color:rgba(0,0,0,.8)}.yt-video-player.show{display:table!important}.yt-video-player .modal-dialog{display:inline-block;vertical-align:middle;width:100%;height:100%}.yt-video-player .modal-dialog .modal-content{background-color:#000;width:90%;margin:30px auto}.yt-video-player .modal-dialog .modal-content .modal-body{position:relative;padding-bottom:56.2637%}.yt-video-player .modal-dialog .modal-content .modal-body iframe{position:absolute;top:0;left:0;width:100%;height:100%}.yt-video-player .close{position:absolute;right:15px;top:15px;z-index:1024;opacity:1;padding:10px;line-height:1;font-size:12px}.yt-video-player .close:active,.yt-video-player .close:focus{outline:0;border:none}.yt-video-player .close svg{width:30px;height:30px;fill:#fff}@media (min-width:300px){.yt-video-player .modal-dialog .modal-content{width:90%}}@media (min-width:768px){.bj-students-parents .stats-block{margin-bottom:90px}.bj-students-parents .stats-block img{height:42px}.bj-students-parents .stats-block .count{font-size:24px}.bj-students-parents .stats-block .name{font-size:14px;line-height:18px}}@media (min-width:992px){.bj-students-parents .stats-block .count{font-size:30px;line-height:26px}.bj-students-parents .stats-block .name{font-size:18px;line-height:26px}.yt-video-player .modal-dialog .modal-content{width:95%}}@media (min-width:1024px){.bj-students-parents{padding-bottom:100px!important}.bj-students-parents .carousel-indicators li{width:15px;height:15px}.bj-students-parents .testimonial-item .testimonial-desc{font-size:14px;line-height:20px}.bj-students-parents .testimonial-item .testimonial-name{font-size:16px;line-height:24px}.bj-students-parents .testimonial-item .testimonial-as-a{font-size:12px;line-height:16px}.bj-students-parents .carousel-controles>img{width:30px;height:auto}.bj-students-parents .carousel-controles.left{top:50%;left:-10px}.bj-students-parents .carousel-controles.right{top:50%;right:-10px}.yt-video-player .modal-dialog{width:100%}.yt-video-player .modal-dialog .modal-content{width:900px}}body{font-size:14px;color:#fff;overflow:hidden;overflow-y:auto;position:relative}body::-webkit-scrollbar{width:3px}body::-webkit-scrollbar-track{box-shadow:inset 0 0 3px rgba(0,0,0,.2)}body::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);outline:0}.visible-sm,.visible-xs{display:none}.container{height:100%}.bj-btn{font-size:14px;background-image:linear-gradient(to right,#5c72ff,#8c3fff);border-radius:30px;padding:10px 25px;color:#fff;border:none;outline:0;min-width:170px}.bj-btn:focus{outline:0}.bj-btn .btn-arrow{margin-left:10px}.demo-shade{background-image:linear-gradient(to right,#8c3fff,#5c72ff)}.register-shade{background-image:linear-gradient(to right,#fc6076,#ff9231)}.explore-shade{background-image:linear-gradient(to right,#0a72d1,#01b6e1);margin-top:-4px}.review-shade{background-image:linear-gradient(to right,#9752ff,#5e93ff)}.bj-section{padding:5px 0}.section-header{font-size:26px;color:#333;text-align:center;margin-bottom:50px}a:active,a:hover,a:link,a:visited{color:inherit;text-decoration:none;font-weight:400;outline:0;border:none}@media (min-width:300px){.visible-xs{display:inline-block}.tb-block{display:none}.mb-block{display:block}}@media (min-width:576px){.visible-sm{display:inline-block}.tb-block{display:none}.mb-block{display:block}}@media (min-width:992px){.section-header{font-size:30px}.tb-block{display:none}.mb-block{display:block}}@media (min-width:1024px){.tb-block{display:block}.mb-block{display:none}.bj-btn{font-size:15px}.section-header{font-size:33px}.section-content{margin-top:30px}}@media (min-width:1600px){.section-header{font-size:36px}}[data-aos^=fade][data-aos^=fade]{opacity:1;transform:translateZ(0)}@media (max-width:500px){.yt-video-player .modal-dialog .modal-content{margin:0!important;width:92%;margin-top:40px}.modal-dialog{padding-top:90px}}a.bj-btn{display:inline-block}.bj-banner .card .card-text{margin-bottom:.1rem}.bj-banner .card .bj-btn{margin-bottom:.4rem}.bj-banner{height:100%;position:relative;background-color:#f5f2f5}.bj-banner:after{content:"";display:block;position:absolute;background:url(https://cdn1.byjus.com/byjusweb/img/home/svg/banner_wave_mob.svg) no-repeat;background-size:100%;background-position:left bottom;left:-1px;bottom:-104px;width:calc(100% + 5px);height:inherit;z-index:1009}.bj-banner .bj-banner-bg{position:absolute;width:100vw;height:100%;object-fit:cover;z-index:1000;display:none;height:auto;min-width:100%;min-height:100%;right:50%;transform:translate(50%,0);bottom:2px;top:0}.bj-banner .bj-srk{position:absolute;width:800px;height:auto;left:0;bottom:2px;z-index:1008;display:none}.bj-banner .bj-banner-wave{position:absolute;width:100%;height:100px;object-fit:cover;left:0;bottom:0;z-index:1020}.bj-banner .bj-banner-content{position:relative;padding-top:0!important;width:100%;z-index:1012}.bj-form{background-color:#f5f2f5;color:#333;margin-top:40px;width:100%;text-align:center}@media (max-width:1199.98px){.bj-form{margin-top:1.5rem}}@media (min-width:768px) and (max-width:991.98px){.bj-form{max-width:500px;margin-left:auto;margin-right:auto}}.bj-form .bj-btn{margin:10px 0;text-transform:uppercase;min-height:40px}.bj-form .header{font-family:Roboto;font-weight:700;font-size:20px;text-align:center;display:block;letter-spacing:-.1px}.bj-form .sub-header{font-family:Roboto;font-weight:300;font-size:12px;line-height:1rem;letter-spacing:-.1px;text-align:center;display:block;color:#666}.bj-form .bj-promo-txt{font-family:Roboto;font-weight:500;font-size:12px;color:#641d6b}.bj-form .form-section{margin-top:1rem}.bj-form .form-section .form-row .col{position:relative;margin-bottom:20px}.bj-form .form-section .form-row .grade-field{margin-bottom:1rem}.bj-form .form-section .form-row .col.no-margin{margin:0}.bj-form .form-section .form-row .bj-icon{position:absolute;top:8px;left:12px;z-index:1030;width:1rem;vertical-align:middle}.bj-form .form-section .form-row .bj-icon.mobile{width:1.2rem;left:10px}.bj-form .form-section .form-row .form-select-dd:invalid{color:#b18eb5}.bj-form .form-section .form-row .form-control{border:.8px solid #b18eb5;border-radius:8px;font-size:14px;height:40px;position:relative;padding-left:40px;transition:all .3s linear 0s}.bj-form .form-section .form-row .form-control:focus{border:.8px solid rgba(100,29,107,.8)!important;box-shadow:0 4px 6px 0 rgba(100,29,107,.2)!important}.bj-form .form-section .form-row .form-control[type=checkbox]{width:auto;height:auto;padding:0;display:inline-block;top:5px;width:1.5rem;height:1rem;margin-right:10px;border-radius:10px}.bj-form .form-section .form-row .form-control[type=checkbox]+span{display:inline-block}.bj-form .label-whatsappUpdates,.checkbox-whatsapp-update{cursor:pointer;font-weight:300;margin-bottom:0}.bj-form .bj-whatsapp-updates{position:relative;font-size:12px;line-height:20px;color:#7b5b7e}.bj-form ::placeholder{color:rgba(100,29,107,.5);opacity:1}.bj-form :-ms-input-placeholder{color:rgba(100,29,107,.5)}.bj-form ::-ms-input-placeholder{color:rgba(100,29,107,.5)}.bj-form .form-footer{text-align:center}.bj-form .form-footer .bj-know-more{font-family:Roboto;font-weight:500;font-size:13px;color:#5b70ff;display:inline-block;text-align:center;text-decoration:underline}.bj-form .form-footer .bj-agree-policy{font-family:Roboto;font-weight:300;display:block;margin-top:20px;text-align:center;color:#999;font-size:10px}.bj-form .form-footer .bj-agree-policy .bj-spl-txt{font-family:Roboto;font-weight:300;color:#363636}.bj-form .bj-otp-container{display:none;transition:display .3s linear 0s;text-align:left}.bj-form .bj-otp-container .bj-otp-msg{font-family:Roboto;font-weight:300;font-size:12px;color:#3aaa1e;display:block;margin:5px 0 0 5px;visibility:hidden;min-height:18px}.bj-form .bj-otp-container .bj-otp-msg .spl-txt{font-family:Roboto;font-weight:700}.bj-form .bj-otp-container #otp{display:none;padding:.375rem .75rem!important;width:70px}.bj-form .bj-otp-container .otp-btn{min-width:107px!important}.bj-form .bj-otp-container .bj-btn{min-width:fit-content;padding:10px 15px!important;text-transform:initial;transition:all .3s linear 0s;background-image:linear-gradient(to right,#fc6076,#ff9231);font-family:Roboto;font-weight:300;width:auto}.bj-form .bj-otp-container .bj-btn.voice-call{padding:5px 10px!important;background-color:transparent;border:1px solid #5870ff;background-image:none;color:#5870ff;font-family:Roboto;font-weight:300;font-size:12px;margin-left:5px}.bj-form .bj-otp-container .bj-otp-sec{display:flex;flex-direction:row;align-items:flex-start;min-height:70px;margin-top:10px}.bj-form .bj-otp-container .bj-otp-sec .voice-call-msg{flex-grow:1;font-family:Roboto;font-weight:300;font-size:12px;line-height:18px;color:#666;display:none}.bj-form .bj-otp-container .bj-otp-sec>*{margin-left:15px}.bj-form .bj-otp-container .bj-otp-sec>:first-child{margin:0}.bj-form .bj-otp-container.otp-sent .bj-otp-msg{visibility:visible}.bj-form .bj-otp-container.otp-sent #otp{display:inline-block}.bj-form .bj-otp-container.otp-sent .voice-call-msg{display:inline-block}.bj-form #mobileNumber.bj-is-valid+.feedback-icon{display:block!important}.help-block.with-errors{text-align:left;font-family:Roboto;font-weight:300;font-size:12px;color:#db4d4d;padding-left:5px;margin:0}.has-error .form-control:focus{border-color:none;box-shadow:none}@media (min-width:768px){.bj-banner:after{bottom:-156px}.bj-banner .bj-banner-content{padding-top:80px}}@media (min-width:992px){.bj-banner:after{bottom:-175px}}@media (min-width:1100px) and (max-width:1199.98px){.bj-banner .bj-srk{width:540px;left:25px}.bj-banner-content-right-col{width:45%;float:right}}@media (min-width:992px) and (max-width:1099.98px){.bj-banner .bj-srk{width:540px;left:30px}.bj-banner-content-right-col{width:45%;float:right}}@media (min-width:1200px){.bj-banner .bj-banner-content{height:800px}}@media (min-width:992px){.bj-banner{height:100%;position:relative}.bj-banner:after{background:url(https://cdn1.byjus.com/byjusweb/img/home/svg/whitewave.svg) no-repeat;background-size:100%;background-position:left bottom;bottom:-1px}.bj-banner .bj-form{background-color:#fcfcfc;border-radius:16px;box-shadow:0 0 20px rgba(0,0,0,.14);padding:15px 25px 25px 25px;max-width:500px;float:right}.bj-banner .bj-form .bj-btn{padding:10px 40px}.bj-banner .bj-form .header{font-size:28px}.bj-banner .bj-form .sub-header{margin-top:10px;font-size:14px}.bj-banner .bj-form .form-footer .bj-know-more{font-size:15px}.bj-banner .bj-form .form-footer .bj-agree-policy{font-size:12px}.bj-banner .bj-otp-container .bj-otp-sec .voice-call-msg{line-height:10px}.bj-banner .bj-banner-bg{display:inline-flex}.bj-banner .bj-srk{display:block}.bj-banner .bj-banner-content-left-col{display:block}}@media (max-width:768px){.bj-banner .bj-banner-content{height:auto}}@media (min-width:1600px){.bj-banner .bj-srk{left:calc(50% - 700px)}}.bj-program{height:auto;position:relative;color:#fff;background:#fff;padding-top:30px;z-index:1001}.bj-program .header-content{text-align:center;font-family:Roboto;font-weight:700;font-size:18px;line-height:22px;margin:0 auto;color:#333}.bj-program .header-content .sub-header{font-family:Roboto;font-weight:500;font-size:12px;line-height:18px;columns:#666}.bj-program .card{width:100%;max-width:300px;background:#fff;box-shadow:0 0 20px rgba(0,0,0,.14);margin:0 auto;height:100%;border-radius:10px;margin-top:100px;position:relative;display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-clip:border-box}.bj-program .card:first-child{margin-top:0}.bj-program .card .card-img-top{width:auto;height:140px;position:absolute;left:0;right:0;margin:auto;top:-70px}.bj-program .card .card-img-top+.card-body{margin-top:70px}.bj-program .card .card-img-top.micky{top:-45px}.bj-program .card .bj-card-byjus-logo{width:150px;height:auto}.bj-program .card .card-text{font-family:Roboto;font-weight:500;font-size:14px;line-height:20px;color:#454545;width:70%;text-align:center;margin:20px auto;display:flex;align-items:center}.bj-program .card .bj-btn{margin:10px 0 20px 0}.bj-program .card .card-footer{border-radius:0 0 10px 10px;padding:12px 20px}.bj-program .card .card-footer span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.bj-program .bj-program-content{position:relative;padding-top:60px;width:100%;z-index:1010}.bj-program .bj-card-content{position:relative;text-align:center}.bj-program .bj-card-list{margin-top:30px}.show-lg{display:none}.pointer{color:#070500;width:45px;height:30px;position:relative;background:#fec004;padding:5px;font-weight:700;right:-125px;top:-20px;box-shadow:-5px -5px 5px 0 #d3d3d3;border-top-right-radius:5px;border-bottom-right-radius:5px}.pointer:before{content:"";position:absolute;right:-20px;bottom:0;width:0;height:0;border-top:15px solid transparent;border-bottom:15px solid transparent}.pointer:after{content:"";position:absolute;left:-20px;bottom:0;width:0;height:0;border-right:20px solid #fec004;border-top:15px solid transparent;border-bottom:15px solid transparent}@media (max-width:991.98px){.pointer{right:-155px}}@media (max-width:489.98px){.pointer{right:-105px;top:-10px}}@media (max-width:345px){.pointer{right:-60px;top:-10px}}@media (min-width:300px){.bj-program .bj-card-list .col-sm-12{padding:50px 0}}@media (min-width:768px){.bj-program{padding-top:100px}.bj-program .header-content{font-size:34px;line-height:44px;top:130px;width:600px}.bj-program .header-content .sub-header{font-size:18px;line-height:26px;padding:0 50px}.bj-program .card{max-width:400px;margin:0 auto;margin-top:50px}.bj-program .card .card-img-top{height:200px;top:-100px}.bj-program .card .card-img-top+.card-body{margin-top:100px}.bj-program .card .card-img-top.micky{top:-45px}.bj-program .card .bj-card-byjus-logo{width:170px}.bj-program .card .card-text{min-height:135px}.bj-program .card .card-text{font-size:20px;line-height:26px}.bj-program .bj-card-list{margin-top:70px}.bj-program .bj-card-list .col-md-12{padding:70px 0;text-align:center}.bj-program .bj-program-content{padding-top:50px}}@media (min-width:992px){.bj-program{padding-top:120px}.bj-program .card{max-width:300px}}@media (min-width:1024px){.bj-program{padding-top:20px}.bj-program .card{max-width:350px}.bj-program .card .card-text{min-height:100px}.bj-program .card .card-footer span{font-size:18px}}@media (min-width:1600px){.bj-program{background-size:100% 798px}.bj-program .header-content{font-size:33px;line-height:37px;top:130px;width:1040px}.bj-program .header-content .sub-header{font-size:20px;line-height:32px;margin-top:30px;padding:0 100px}.show-lg{display:block}}*{margin:0;padding:0}body{font-family:Roboto;font-weight:300;font-size:14px;color:#fff;overflow:hidden;overflow-y:auto;position:relative;overflow-x:hidden;width:100%}body::-webkit-scrollbar{width:3px}body::-webkit-scrollbar-track{box-shadow:inset 0 0 3px rgba(0,0,0,.2)}body::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);outline:0}.visible-sm,.visible-xs{display:none}.bj-btn{font-family:Roboto;font-weight:700;font-size:14px;background-image:linear-gradient(to right,#5c72ff,#8c3fff);border-radius:30px;padding:10px 25px;color:#fff;border:none;outline:0;min-width:170px}.bj-btn:focus{outline:0}.bj-btn .btn-arrow{margin-left:10px}.demo-shade{background-image:linear-gradient(to right,#8c3fff,#5c72ff)}.register-shade{background-image:linear-gradient(to right,#fc6076,#ff9231)}.explore-shade{background-image:linear-gradient(to right,#0a72d1,#01b6e1)}.review-shade{background-image:linear-gradient(to right,#9752ff,#5e93ff);font-size:13px}.bj-section{padding:30px 0}.section-header{font-family:Roboto;font-weight:700;font-size:26px;color:#333;text-align:center;margin-bottom:50px}a:active,a:hover,a:link,a:visited{color:inherit;text-decoration:none;font-weight:400;outline:0;border:none}.invalid-feedback{text-align:left}.was-validated .form-control:valid{background-image:none}.was-validated .form-control:invalid{background-image:none}.feedback-icon{display:none;transition:display .3s linear 0s;position:absolute;top:0;right:0}.feedback-icon img{position:absolute;width:15px;height:auto;top:13px;right:10px}.show{display:block!important}.visible{visibility:visible}.form-group{margin:0;position:relative}@media (min-width:300px){.visible-xs{display:inline-block}}@media (min-width:576px){.visible-sm{display:inline-block}}@media (min-width:992px){.section-header{font-size:30px}}@media (min-width:1024px){.bj-btn{font-size:15px}.section-header{font-size:33px}.section-content{margin-top:30px}}@media (min-width:1600px){.section-header{font-size:36px}}@media (max-width:1199.98px){.navbar-fixed-top.top-navbar{top:0;background-color:#813588}}.free-class-form .input-error-msg{font-size:11px}.otp-mobile-number .send-otp-cta{position:absolute;top:0;bottom:0;right:0;color:#fff;font-size:.9rem;text-decoration:none;min-width:8rem;border:.06rem solid #813588;padding:.5rem .8rem;background-color:#813588;height:40px;font-weight:500;border-bottom-right-radius:.5rem;border-top-right-radius:.5rem;border-top-left-radius:0;border-bottom-left-radius:0;opacity:.5}.otp-mobile-number input.input-valid~.send-otp-cta{opacity:1}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:80%;color:#28a745}.d-none{display:none}.otp-input-field-voice-call-option{position:relative;text-align:left}.otp-input-field{width:5rem;display:inline-block;vertical-align:top;position:relative}.otp-on-voice-call{display:inline-block;color:#6f6f6f;font-size:.6rem;margin-left:.5rem;margin-top:.3rem;vertical-align:top}.otp-on-voice-call p{margin:0}.otp-on-voice-call button{color:#5870ff;border:.06rem solid #5870ff;padding:.1rem .3rem;border-radius:1rem;font-weight:500;font-size:.6rem;width:4.5rem}.otp-on-voice-call button:focus,.otp-on-voice-call button:hover{color:#5870ff;border:.06rem solid #5870ff;background-color:#fff;outline:0}.otp-on-voice-call svg{width:.8rem;height:.8rem}svg{overflow:hidden;vertical-align:middle}.bj-form .form-section .form-row .form-control.otp-input-field{padding-left:15px}.form-control.otp-verified~.feedback-icon img{display:block}.feedback-icon img{position:absolute;width:15px;height:auto;top:12px;right:10px}.form-control.otp-verified~.feedback-icon img,.form-control.otp-verified~.valid-feedback{display:block}@media screen and (-ms-high-contrast:active),(-ms-high-contrast:none){.bj-banner .bj-banner-bg{top:-10px;height:100%}}select::-ms-expand{display:none}@media(max-width:767.98px){.otp-mobile-number .send-otp-cta{min-width:6rem}}.profile-form{display:none}.profile-form .form-group.select-form-group:before{content:"";background:url(https://cdn1.byjus.com/byjusweb/img/home/svg/down_arrow.svg) no-repeat;background-size:30px 30px;position:absolute;top:0;bottom:0;right:15px;margin:auto;display:inline-block;z-index:100;width:30px;height:30px;opacity:.4;-khtml-opacity:.4;-moz-opacity:.4}.form-control option{padding-top:.2rem;padding-bottom:.2rem;font-size:1.2rem}.form-group.select-form-group:before{content:"";background:url(https://cdn1.byjus.com/byjusweb/img/home/svg/down_arrow.svg) no-repeat;background-size:30px 30px;position:absolute;top:0;bottom:0;right:0;margin:auto;display:inline-block;z-index:0;width:30px;height:30px;opacity:.4;-khtml-opacity:.4;-moz-opacity:.4}.form-select-dd.form-control{background-color:transparent}.mtop15{margin-top:15px}.mtop10{margin-top:10px}.mtop8{margin-top:8px}.program-section{height:auto;position:relative;color:#fff;background:#fff;padding-top:30px;z-index:1001}.program-section .header-content{text-align:center;font-family:Roboto;font-weight:700;font-size:18px;line-height:22px;margin:0 auto;color:#333}.program-section .header-content .header{font-weight:900;font-stretch:normal;font-style:normal;line-height:1.18;letter-spacing:normal;text-align:center;color:#2c2c2c;margin-bottom:10px!important}@media(max-width:767.98px){.program-section .header-content .header{margin-bottom:5px!important}}.program-section .header-content .sub-header{font-stretch:normal;font-style:normal;line-height:1.15;letter-spacing:normal;text-align:center;color:#2c2c2c}.program-section .card{width:100%;background:#f2f2f2;box-shadow:0 27px 20px -15px rgba(122,62,134,.31);margin:0 auto;height:100%;border-radius:10px;position:relative;display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-clip:border-box;margin:20px 0}.program-section .early-learn-card{max-width:850px}.program-section .card .card-content{padding:0;text-align:center}.program-section .card .card-header{border-radius:0 10px 0 10px;padding:6px 12px;min-width:150px;float:right;margin:0 15px}.program-section .card .card-header span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.program-section .card .card-byjus-logo{max-width:140px;height:auto;text-align:left;margin-left:-10px}.program-section .card .card-text{font-family:Roboto;font-weight:500;font-size:20px;line-height:1.2;color:#2c2c2d;text-align:left;display:flex;margin:15px 0 15px 0}.program-section .card .card-img-top{height:240px;top:100px}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:18px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:15px 30px;color:#fff;border:none;outline:0;min-width:170px;text-align:center}.program-section .card-body .know-more-link{font-family:Roboto;font-size:18px;font-weight:500;font-stretch:normal;font-style:normal;line-height:1.21;letter-spacing:normal;text-align:left;color:#464749;margin-top:15px}.program-section .jeeNeet-card{height:160px;padding:10px}.program-section .jeeNeet-card .card-img-top{height:125px}.program-section .jeeNeet-card .card-text{font-size:14px;margin:10px 0 10px 0}.program-section .jeeNeet-card .bj-btn{font-size:14px;padding:5px 10px}.program-section .ias-card{height:160px;padding:10px}.program-section .ias-card .card-img-top{height:125px}.program-section .ias-card .card-text{font-size:14px;margin:10px 0 10px 0}.program-section .ias-card .bj-btn{font-size:14px;padding:5px 10px}@media (min-width:300px) and (max-width:467px){.program-section{padding-top:115px}.program-section .header-content{position:relative;font-size:16px}.program-section .header-content .header{font-size:16px}.program-section .header-content .sub-header{font-size:11px;font-weight:500}.flex-container{display:flex;flex-direction:row;font-size:30px;text-align:center}.flex-item-left{flex:50%;margin-right:20px}.flex-item-right{flex:50%}.program-section .card .card-body{display:flex;flex-direction:column;align-items:start;margin-left:10px}.program-section .card .card-img-top{height:175px;top:100px;padding:10px 15px}.program-section .card .card-byjus-logo{display:block;position:relative;max-width:85px;margin:0;text-align:left;padding-top:5px}.program-section .card .card-text{font-size:13px;margin:5px 0 10px 0}.program-section .early-learn-card .card-content{padding:10px}.program-section .early-learn-card .card-img-top{height:150px;padding:5px;max-width:165px}.program-section .early-learn-card .card-byjus-logo{display:block;position:relative;text-align:left;max-width:114px;margin-left:-20px}.program-section .jeeNeet-card{height:270px;padding:0}.program-section .jeeNeet-card .card-body{display:flex;flex-direction:column;align-items:center;margin:auto}.program-section .jeeNeet-card .card-text{font-size:12px;margin:10px 0 10px 0;text-align:center}.program-section .jeeNeet-card .card-img-top{height:140px;padding:10px 12px}.program-section .jeeNeet-card .card-byjus-logo{display:block;position:relative;max-width:120px;margin:0;text-align:center}.program-section .jeeNeet-card .bj-btn{margin-top:15px;font-size:14px;padding:5px 10px}.program-section .ias-card{height:270px;padding:0}.program-section .ias-card .card-body{display:flex;flex-direction:column;align-items:center;margin:auto}.program-section .ias-card .card-text{font-size:12px;margin:10px 0 10px 0;text-align:center}.program-section .ias-card .card-img-top{height:140px;padding:10px 12px}.program-section .ias-card .card-byjus-logo{display:block;position:relative;max-width:95px;margin:0;text-align:center}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:12px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:8px 10px;color:#fff;border:none;outline:0;min-width:110px;text-align:center}.program-section .card-body .know-more-link{font-size:14px;margin-top:10px}}@media (min-width:465px) and (max-width:540.98px){.program-section .jeeNeet-card .bj-btn{margin-top:8px!important}}@media (min-width:411px) and (max-width:468.98px){.program-section .jeeNeet-card .bj-btn{margin-top:0}}@media (min-width:400px) and (max-width:410px){.program-section .jeeNeet-card .bj-btn{margin-top:2px;font-size:14px;padding:5px 10px}}@media (min-width:468px) and (max-width:767px){.program-section{padding-top:115px}.program-section .header-content{position:relative;font-size:16px}.program-section .header-content .header{font-size:25px}.program-section .header-content .sub-header{font-size:18px;font-weight:500}.flex-container{display:flex;flex-direction:row;font-size:30px;text-align:center}.flex-item-left{flex:50%;margin-right:20px}.flex-item-right{flex:50%}.program-section .card .card-body{display:flex;flex-direction:column;align-items:start;margin-left:10px}.program-section .card .card-img-top{height:220px;padding-left:20px}.program-section .card .card-byjus-logo{display:block;position:relative;max-width:150px;margin:0;text-align:left;padding-top:5px}.program-section .card .card-text{font-size:18px;margin:15px 0 15px 0}.program-section .early-learn-card .card-content{padding:10px}.program-section .early-learn-card .card-img-top{height:230px;max-width:240px;padding:5px}.program-section .early-learn-card .card-byjus-logo{display:block;position:relative;text-align:left;max-width:160px;margin-left:-20px}.program-section .jeeNeet-card{height:270px;padding:0}.program-section .jeeNeet-card .card-body{display:flex;flex-direction:column;align-items:center;margin:auto}.program-section .jeeNeet-card .card-text{font-size:13px;margin:10px 0 10px 0;text-align:center}.program-section .jeeNeet-card .card-img-top{height:140px;padding:10px 12px}.program-section .jeeNeet-card .card-byjus-logo{display:block;position:relative;max-width:160px;margin:0;text-align:center}.program-section .jeeNeet-card .bj-btn{margin-top:22px;font-size:14px;padding:5px 10px}.program-section .ias-card{height:270px;padding:0}.program-section .ias-card .card-body{display:flex;flex-direction:column;align-items:center;margin:auto}.program-section .ias-card .card-text{font-size:14px;margin:10px 0 10px 0;text-align:center}.program-section .ias-card .card-img-top{height:140px;padding:10px 12px}.program-section .ias-card .card-byjus-logo{display:block;position:relative;max-width:145px;margin:0;text-align:center}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:18px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:8px 10px;color:#fff;border:none;outline:0;min-width:110px;text-align:center}.program-section .card-body .know-more-link{font-size:18px;margin-top:10px}}@media (min-width:768px){.program-section{padding-top:140px}.program-section .header-content{text-align:center;font-family:Roboto;font-weight:700;font-size:18px;line-height:22px;margin:0 auto;color:#333}.program-section .header-content .sub-header{font-family:Roboto;font-weight:500;font-size:12px;line-height:18px;columns:#666}.program-section .card{min-height:305px;margin-bottom:10px}.program-section .card .card-content{padding:20px;text-align:left}.program-section .card .card-header{border-radius:0 10px 0 10px;padding:6px 12px;min-width:150px;float:right;margin:0 15px}.program-section .card .card-header span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.program-section .card .card-byjus-logo{max-width:120px;height:auto;text-align:left}.program-section .card .card-text{font-size:15px;margin:10px 0 10px 0}.program-section .card .card-img-top{width:100%;height:200px}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:13px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:12px 15px;color:#fff;border:none;outline:0;min-width:135px;text-align:center}.program-section .card-body .know-more-link{font-size:15px;margin-top:10px}.program-section .early-learn-card{max-width:745px;min-height:342px}.program-section .early-learn-card .card-img-top{width:100%;min-width:190px;height:220px}.program-section .early-learn-card .card-byjus-logo{max-width:185px;margin-left:-25px}.program-section .early-learn-card .bj-btn{margin-top:10px}.program-section .jeeNeet-card{min-height:0;max-width:287px;padding:20px 30px;margin-bottom:0;margin-left:10px}.program-section .jeeNeet-card .card-content{padding:0}.program-section .jeeNeet-card .card-img-top{height:125px}.program-section .jeeNeet-card .card-text{font-size:11px;width:109px;margin:10px -10px 10px -15px}.program-section .jeeNeet-card .card-byjus-logo{max-width:100px;height:auto;text-align:left;margin-left:-15px}.program-section .jeeNeet-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center;margin-left:-15px}.program-section .ias-card{min-height:0;max-width:287px;padding:20px 30px;margin-bottom:10px;margin-left:10px}.program-section .ias-card .card-content{padding:0}.program-section .ias-card .card-img-top{height:125px}.program-section .ias-card .card-text{font-size:10px;width:109px;margin:10px -10px 10px -15px}.program-section .ias-card .card-byjus-logo{max-width:100px;height:auto;text-align:left;margin-left:-15px}.program-section .ias-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center;margin-left:-15px}}@media (min-width:992px) and (max-width:1199px){.mtop{margin-top:4px}.program-section{height:auto;position:relative;color:#fff;background:#fff;padding-top:30px;z-index:1001}.program-section .header-content{text-align:center;font-family:Roboto;font-weight:700;font-size:18px;line-height:22px;margin:0 auto;color:#333}.program-section .header-content .header{font-size:24px}.program-section .header-content .sub-header{font-size:15px;margin-bottom:30px}.program-section .card{width:100%;max-height:315px;background:#f2f2f2;box-shadow:0 27px 20px -15px rgba(122,62,134,.31);margin:0 auto;border-radius:10px;position:relative;display:flex;-ms-flex-direction:column;flex-direction:column;word-wrap:break-word;background-clip:border-box;margin-bottom:30px}.program-section .early-learn-card{max-width:745px;min-height:350px}.program-section .card .card-content{padding:20px;text-align:left}.program-section .card .card-header{border-radius:0 10px 0 10px;padding:6px 12px;min-width:150px;float:right;margin:0 15px}.program-section .card .card-header span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.program-section .card .card-byjus-logo{max-width:122px;height:65px;text-align:left}.program-section .card .card-text{font-family:Roboto;font-weight:500;font-size:17px;line-height:1.2;color:#2c2c2d;text-align:left;display:flex;margin:15px 0 15px 0}.program-section .card .card-img-top{width:100%;height:240px;top:100px;max-width:340px;max-height:240px}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:16px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:15px 30px;color:#fff;border:none;outline:0;min-width:170px;text-align:center}.program-section .card-body .know-more-link{font-family:Roboto;font-size:18px;font-weight:500;font-stretch:normal;font-style:normal;line-height:1.21;letter-spacing:normal;text-align:left;color:#464749;margin-top:15px}.program-section .jeeNeet-card{max-width:380px}.program-section .jeeNeet-card .card-content{padding:5px}.program-section .jeeNeet-card .card-img-top{height:125px;width:auto}.program-section .jeeNeet-card .card-text{font-size:14px;margin:10px 0 10px -15px;min-width:160px}.program-section .jeeNeet-card .card-byjus-logo{max-width:122px;height:auto;text-align:left}.program-section .jeeNeet-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center}.program-section .ias-card{max-width:380px}.program-section .ias-card .card-content{padding:5px}.program-section .ias-card .card-img-top{height:125px;width:auto}.program-section .ias-card .card-text{font-size:14px;margin:10px 0 10px -15px;min-width:160px}.program-section .ias-card .card-byjus-logo{max-width:122px;height:auto;text-align:left}.program-section .ias-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center}}@media (min-width:1200px){.mtop{margin-top:10px}.program-section{height:auto;position:relative;color:#fff;background:#fff;padding-top:30px;z-index:1001}.program-section .header-content{text-align:center;font-family:Roboto;font-weight:700;font-size:18px;line-height:22px;margin:0 auto;color:#333}.program-section .header-content .header{font-size:24px}.program-section .header-content .sub-header{font-size:15px;margin-bottom:30px}.program-section .card{width:100%;max-height:315px;background:#f2f2f2;box-shadow:0 27px 20px -15px rgba(122,62,134,.31);margin:0 auto;border-radius:10px;position:relative;display:flex;-ms-flex-direction:column;flex-direction:column;word-wrap:break-word;background-clip:border-box;margin-bottom:30px}.program-section .early-learn-card{max-width:745px;min-height:350px}.program-section .card .card-content{padding:20px;text-align:left}.program-section .card .card-header{border-radius:0 10px 0 10px;padding:6px 12px;min-width:150px;float:right;margin:0 15px}.program-section .card .card-header span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.program-section .card .card-byjus-logo{max-width:122px;height:65px;text-align:left}.program-section .card .card-text{font-family:Roboto;font-weight:500;font-size:21px;line-height:1.2;color:#2c2c2d;text-align:left;display:flex;margin:5px 0}.program-section .card .card-img-top{width:100%;height:240px;top:100px;max-width:340px;max-height:240px}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:16px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:15px 30px;color:#fff;border:none;outline:0;min-width:170px;text-align:center}.program-section .card-body .know-more-link{font-family:Roboto;font-size:18px;font-weight:500;font-stretch:normal;font-style:normal;line-height:1.21;letter-spacing:normal;text-align:left;color:#464749;margin-top:15px}.program-section .jeeNeet-card{max-width:460px}.program-section .jeeNeet-card .card-content{padding:5px}.program-section .jeeNeet-card .card-img-top{height:125px;width:auto}.program-section .jeeNeet-card .card-text{font-size:14px;margin:10px 0 10px -15px;min-width:160px}.program-section .jeeNeet-card .card-byjus-logo{max-width:122px;height:auto;text-align:left}.program-section .jeeNeet-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center}.program-section .ias-card{max-width:460px}.program-section .ias-card .card-content{padding:5px}.program-section .ias-card .card-img-top{height:125px;width:auto}.program-section .ias-card .card-text{font-size:14px;margin:10px 0 10px -15px;min-width:160px}.program-section .ias-card .card-byjus-logo{max-width:122px;height:auto;text-align:left}.program-section .ias-card .bj-btn{font-size:12px;padding:5px 10px;min-width:100px;text-align:center}}@media (min-width:1400px){.mtop{margin-top:10px}.program-section{position:relative}.program-section .header-content{font-size:18px;line-height:22px;margin:0 auto;color:#333}.program-section .header-content .sub-header{font-weight:500;font-size:15px;line-height:18px;columns:#666}.program-section .card{width:100%;max-height:330px;background:#f2f2f2;box-shadow:0 27px 20px -19px rgba(122,62,134,.31);margin:0 auto;border-radius:10px;position:relative;display:flex;-ms-flex-direction:column;flex-direction:column;word-wrap:break-word;background-clip:border-box;margin-bottom:30px}.program-section .card .card-content{padding:0;text-align:left}.program-section .card .card-header{border-radius:0 10px 0 10px;padding:4px 30px;min-width:180px;float:right;margin:0 15px}.program-section .card .card-header span{font-family:Roboto;font-weight:700;font-size:16px;color:#fff}.program-section .card .card-byjus-logo{max-width:130px;height:65px;text-align:left}.program-section .card .card-text{font-family:Roboto;font-size:23px;font-weight:400;font-stretch:normal;font-style:normal;line-height:1.2;letter-spacing:normal;text-align:left;color:#2c2c2d;margin:10px 0 10px 0}.program-section .card .card-img-top{margin-top:15px;min-width:270px;height:273px;padding:0 20px}.program-section .early-learn-card{min-width:680px;min-height:360px}.program-section .early-learn-card .card-img-top{min-width:360px;min-height:260px;padding-top:20px;height:auto}.program-section .early-learn-card .card-byjus-logo{max-width:190px;height:115px;text-align:left;margin-left:-30px}.program-section .demo-shade{background-image:linear-gradient(to right,#5c72ff,#8c3fff)}.program-section .bj-btn{font-size:15px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:15px 30px;color:#fff;border:none;outline:0;min-width:170px;text-align:center}.program-section .card-body .know-more-link{font-family:Roboto;font-size:16px;font-weight:500;font-stretch:normal;font-style:normal;line-height:1.21;letter-spacing:normal;text-align:left;color:#464749;margin-top:10px}.program-section .jeeNeet-card{min-width:432px;max-width:425px;height:170px;margin-left:40px;margin-bottom:20px}.program-section .jeeNeet-card .card-content{padding:0}.program-section .jeeNeet-card .card-img-top{height:145px;min-width:122px;padding:0 10px 10px 0}.program-section .jeeNeet-card .card-byjus-logo{max-width:165px;height:auto;margin-left:0;text-align:left}.program-section .jeeNeet-card .card-body{margin-left:-40px}.program-section .jeeNeet-card .card-text{font-size:16px;width:140px}.program-section .jeeNeet-card .bj-btn{font-size:15px;padding:7px 10px;min-width:100px;text-align:center;margin-left:0}.program-section .ias-card{min-width:432px;max-width:425px;height:170px;margin-left:40px}.program-section .ias-card .card-content{padding:0}.program-section .ias-card .card-img-top{height:145px;min-width:122px;padding:0 10px 10px 0}.program-section .ias-card .card-body{margin-left:-40px}.program-section .ias-card .card-byjus-logo{max-width:130px;height:auto;margin-left:0;text-align:left}.program-section .ias-card .card-text{font-size:16px;width:220px}.program-section .ias-card .bj-btn{font-size:15px;padding:7px 10px;min-width:100px;text-align:center;margin-left:0}}@media (min-width:1600px){.program-section{background-size:100% 798px}.program-section .header-content{font-size:33px;line-height:37px;top:130px;width:1040px}.program-section .header-content .header{font-size:35px;line-height:37px;width:1040px}.program-section .header-content .sub-header{font-size:20px;line-height:25px;margin-bottom:30px;padding:0 100px}.program-section .jeeNeet-card{max-width:365px;min-height:0;width:100%;height:170px;padding:15px 50px;margin-bottom:20px}.program-section .ias-card{max-width:365px;min-height:0;width:100%;height:170px;padding:15px 50px;margin-bottom:20px}.show-lg{display:block}}.footer-top{padding-top:0!important;padding-bottom:50px!important}.bj-blog-item{position:relative}.bj-blog-card:first-child{margin-left:0}.bj-blog-card:last-child{margin-right:0}.bj-blog-container{padding:0 0 40px;white-space:nowrap;overflow:hidden;scroll-behavior:smooth;scrollbar-width:none;-ms-overflow-style:none;scrollbar-width:none;overflow-x:auto;position:relative}.bj-blog-container::-webkit-scrollbar{display:none}.bj-blog-card{width:250px;background-color:#f2f2f2;box-shadow:0 27px 20px -15px rgb(122 62 134 / 31%);margin:0 12px;border-radius:10px;display:inline-flex;flex-direction:column;white-space:normal;position:relative}.blog-logo{display:flex;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;justify-content:center;-moz-justify-content:center;-ms-justify-content:center;-o-justify-content:center;-webkit-box-pack:center;-ms-flex-pack:center;margin-bottom:10px}.blog-logo img{width:298px;height:88px}.blog-header{margin-bottom:30px}.blog-header .heading{text-align:center;line-height:1.4;font-size:22px;color:#2c2c2c;font-size:22px;margin-top:0}.bj-card-details{padding:15px}.bj-img-block .img-style{width:220px;height:220px}.bj-content-block .blog-short-title{color:#84378a;font-weight:600}.bj-content-block .blog-title{color:#2c2c2c;font-weight:600;line-height:1.44}.bj-content-block .blog-desc{color:#2c2c2c;line-height:1.44;margin-top:-6px}.bj-anchor-text{color:#84378a!important;font-weight:600!important;font-size:16px;margin-bottom:0;margin-top:25px}.bj-content-block a{color:#84378a}.bj-hr-style{margin-top:0;margin-bottom:12px;border-top:2px solid #84378a;width:76px}.bj-bottom{margin-bottom:50px}.bj-content-block .blog-desc,.bj-content-block .blog-short-title,.bj-content-block .blog-title{font-size:16px}.bj-arrow{position:absolute}.right-arrow{right:0;margin-right:-22px;top:43%}.left-arrow{margin-left:-22px;transform:rotate(180deg);-webkit-transform:rotate(180deg);top:42%}.arrow-section .disable{opacity:.3}.explore-button{margin-top:16px;text-align:center}.explore-button .text{font-size:18px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);border-radius:10px;padding:15px 55px;color:#fff;text-align:center;font-weight:500}@media(min-width:375px){.bj-content-block .blog-desc{display:block}.bj-content-block .blog-desc.small-devices{display:none}}@media(max-width:767.98px){.bj-blog-container{padding:0 0 15px}.bj-blog-card{width:inherit;display:block;margin:0 0 25px 0;box-shadow:0 24px 20px -15px rgb(122 62 134 / 31%)}.bj-card-details{display:flex;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;padding:15px 8px 15px 12px}.bj-content-block .text-block{height:auto}.bj-card-details .card-link{display:flex;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;align-items:center;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center}.bj-img-block .img-style{width:125px;height:125px}.bj-content-block{padding-left:12px}.bj-content-block .blog-desc,.bj-content-block .blog-short-title,.bj-content-block .blog-title{font-size:12px;margin-top:0;margin-bottom:5px}.bj-content-block .blog-title{margin-bottom:6px}.bj-anchor-text{font-size:12px}.bj-hr-style{margin-top:0;width:60px;border-top:1.5px solid #84378a;margin-bottom:0}.bj-content-block{height:auto}.blog-logo img{width:202px;height:60px}.blog-header{margin-bottom:20px}.blog-header .heading{font-size:18px;margin-top:0}.bj-content-block .blog-desc{height:auto}.bj-content-block .blog-desc{line-height:1.33}.explore-button .text{font-size:16px;padding:12px 40px}}@media(min-width:992px){.bj-arrow{width:24px;height:34px}.right-arrow{margin-right:-35px}.left-arrow{margin-left:-35px}}@media(min-width:768px) and (max-width:991.98px){.bj-blog-card{margin:0 14px}.bj-content-block .blog-desc,.bj-content-block .blog-short-title,.bj-content-block .blog-title{font-size:14px}.bj-anchor-text{font-size:14px}.bj-hr-style{margin-top:0;width:69px;margin-bottom:10px}.explore-button .text{font-size:16px;padding:13px 40px}.bj-img-block .img-style{width:198px;height:198px}.bj-blog-card{width:228px}.bj-sp-right-arrow{margin-left:0}.bj-sp-left-arrow{margin-left:0}}@media(max-width:374.98px){.bj-img-block .img-style{width:115px;height:115px}.bj-content-block .blog-desc,.bj-content-block .blog-short-title,.bj-content-block .blog-title{margin-bottom:4px;font-size:12px}.bj-content-block .blog-desc{display:none}.bj-content-block .blog-desc.small-devices{display:block}.blog-header .heading{font-size:16px}.blog-header{margin:0 0 20px 0}}.bj-blog-container::-webkit-scrollbar{display:none}@media(min-width:1600px){.bj-content-block .blog-desc,.bj-content-block .blog-short-title,.bj-content-block .blog-title{font-size:18px}.bj-img-block .img-style{width:268px;height:268px}.bj-blog-card{width:318px}.bj-card-details{padding:25px}.bj-anchor-text{font-size:18px}.bj-hr-style{width:85px}.explore-button .text{font-size:22px;padding:18px 65px}.explore-button{margin-top:50px}.right-arrow{top:47%}.left-arrow{top:46%}}li.primary-search{display:inline-block!important}.primary-search-mobile{display:none;margin-top:2px}@media (min-width:767.99px){.navbar-right{width:83%!important}.primary-search-mobile{display:none;margin-top:2px}}@media(max-width:767.98px){li.primary-search{display:none!important}.primary-search-mobile{display:inline-block!important;margin-top:3px}.primary-top-navbar .primary-navbar-header{width:113%!important}}@media (min-width:300px) and (max-width:350px){.primary-login-btn-mobile{margin-left:1em!important}}@media (min-width:350px) and (max-width:400px){.primary-login-btn-mobile{margin-left:3.5em!important}}@media (min-width:400px) and (max-width:450px){.primary-login-btn-mobile{margin-left:7.5em!important}}@media (min-width:450px) and (max-width:500px){.primary-login-btn-mobile{margin-left:10em!important}}@media (min-width:500px) and (max-width:550px){.primary-login-btn-mobile{margin-left:13em!important}}@media (min-width:550px) and (max-width:600px){.primary-login-btn-mobile{margin-left:15em!important}}@media (min-width:600px) and (max-width:650px){.primary-login-btn-mobile{margin-left:20em!important}}@media (min-width:651px) and (max-width:700px){.primary-login-btn-mobile{margin-left:23em!important}}@media (min-width:701px) and (max-width:767.98px){.primary-login-btn-mobile{margin-left:28em!important}}.bfc-learning-prg-section{border-radius:10px;background-color:#f2f2f2;padding:50px 20px;position:relative;box-shadow:0 27px 20px -19px rgb(122 62 134 / 31%);height:320px}.bfc-learning-prg-title{position:absolute;top:0;left:50%;transform:translateX(-50%);padding:5px 20px;background-image:linear-gradient(to right,#5c72ff,#8c3fff);font-weight:700;border-radius:0 0 10px 10px;width:150px;text-align:center;font-size:16px}.bfc-learning-prg-card{display:flex;justify-content:space-evenly;align-items:center;position:relative}.bfc-left-img-card img{max-width:220px}.card-byjus-logo{max-width:140px}.bfc-learning-prg-card p{color:#2c2c2d}.vline{position:absolute;width:1px;height:130px;top:45%;transform:translateY(-45%);left:50%;color:#d9d9d9;display:block;box-shadow:#cac6c6 2px 0;background:#fff}.bfs-btn-blk a.bj-btn{position:absolute;bottom:20px;left:50%;transform:translateX(-50%)}.jee-neet-img{width:220px;display:inline-block}.explore-btn,.program-section .bj-btn-jee,.program-section .bj-btn-neet{font-size:15px;background-image:linear-gradient(to right,#ff9234,#fc6274 100%);color:#fff;min-width:170px;text-align:center;border-radius:10px;padding:15px 30px;border-width:initial;border-style:none;border-color:initial;border-image:initial;outline:0;display:inline-block}.mtop.explore-btn{display:inline-block;margin-top:20px}.akash-img{width:100%;display:inline-block;position:relative}.akash-vertical-row{position:absolute;width:2px;height:80px;top:150px;left:50%;color:#d9d9d9;display:block;box-shadow:#cac6c6 2px 0;background:#fff}.bj-home-revamp .card-body{text-align:center}.bfc-learning-prg-card p,.program-section .bj-home-revamp .card .card-text{text-align:center;font-size:16px;display:block;font-weight:400;font-stretch:normal;font-style:normal;line-height:1.2;letter-spacing:normal;color:#2c2c2d;margin:10px 0 10px 0}.program-section .bj-home-revamp .card-body .know-more-link{text-align:center}.early-learn-logo{width:120px}.program-section .bj-home-revamp .card .card-header{float:inherit;margin:auto;border-radius:0 0 10px 10px;width:150px;position:absolute;left:50%;top:0;transform:translateX(-50%)}.program-section .bj-home-revamp .card .card-img-top{min-width:270px;height:150px}.program-section .bj-home-revamp .card .card-content{display:flex;justify-content:center;align-items:center}.program-section .bj-home-revamp .card .card-content:last-child{padding-top:40px}.program-section .bj-home-revamp .card .card-img-top.ias-top-img{min-width:210px;height:201px}.byjus-ias-logo{width:130px;margin-top:0;height:auto}.program-section .bj-home-revamp .card{display:flex;justify-content:center;align-items:center}@media (max-width:1440px){.bfc-learning-prg-section{height:310px}}@media (max-width:1199.98px){.jee-neet-prg-sec{height:330px}.program-section .bj-home-revamp .card .card-img-top{min-width:220px}.program-section .bj-home-revamp .card .card-text br{display:none}}@media (max-width:991.98px){.bfc-learning-prg-section{height:600px}.bfc-learning-prg-section .bfc-learning-prg-card{margin-top:20px;justify-content:space-evenly}.bfc-learning-prg-card.right{margin-top:40px}.vline{width:300px;height:2px;top:48%;left:50%;transform:translateX(-50%);display:block;box-shadow:rgb(202 198 198) 0 2px;background:#fff}.akash-img{width:100px;position:inherit}.jee-neet-img{width:300px;height:200px}.jee-neet-card-mobile{display:flex;justify-content:space-evenly;align-items:center}.jee-neet-prg-sec .bfc-learning-prg-card{display:inherit}.jee-neet-left{width:50%}.jee-neet-right{display:flex;justify-content:center;flex-direction:column;align-items:center;width:50%}.bfc-learning-prg-card p{color:#2c2c2d;line-height:1.1;margin:10px 0}.explore-btn,.program-section .bj-btn-jee,.program-section .bj-btn-neet{padding:12px 15px;font-size:13px;min-width:135px}.jee-neet-prg-sec.bfc-learning-prg-section{height:560px}.jee-neet-prg-sec.bfc-learning-prg-section .bfc-learning-prg-card{margin-top:40px}.akash-img{margin-top:-20px}.horline{position:absolute;width:300px;height:2px;top:52%;left:50%;transform:translateX(-50%);display:block;box-shadow:rgb(202 198 198) 0 2px;background:#fff}.program-section .bj-home-revamp .card .card-img-top{width:160px;height:auto}.program-section .bj-home-revamp .card .card-content{text-align:center}.program-section .bj-home-revamp .card{height:270px}.program-section .bj-home-revamp .card .card-body{align-items:center}}@media (max-width:767.98px){.jee-neet-img{width:224px;height:160px}.akash-img{width:60px}.jee-neet-prg-sec.bfc-learning-prg-section{height:490px}.bfs-btn-blk a.bj-btn,.explore-btn,.program-section .bj-btn-jee,.program-section .bj-btn-neet{padding:6px 12px;font-size:18px;min-width:140px}}@media (max-width:479.98px){.bfc-left-img-card img{max-width:160px}.bfc-learning-prg-section{padding:50px 0;height:520px}.program-section .bj-home-revamp .card .card-content{padding-top:20px;padding-bottom:20px}.jee-neet-img{width:180px;height:auto}.jee-neet-prg-sec.bfc-learning-prg-section{height:460px}}@media (max-width:440.98px){.early-learn-logo{width:94px}.program-section .bj-home-revamp .card .card-text{padding:0 10px}.program-section .bj-home-revamp .card .card-text{font-size:14px}.card-byjus-logo{max-width:100px}.program-section .bj-home-revamp .card .card-body{margin-left:inherit}}@media (max-width:425.98px){.jee-neet-prg-sec.bfc-learning-prg-section{height:400px}.jee-neet-prg-sec.bfc-learning-prg-section .bfc-learning-prg-card{margin-top:30px}.bfc-learning-prg-card p{font-size:12px;padding-right:5px}.bfc-learning-prg-card p br{display:none}.bfs-btn-blk a.bj-btn,.explore-btn,.program-section .bj-btn-jee,.program-section .bj-btn-neet{padding:6px 12px;font-size:14px;min-width:100px}.program-section .bj-home-revamp .card .card-img-top{width:170px;min-width:inherit}.program-section .bj-home-revamp .card .card-img-top.ias-top-img{width:170px;min-width:inherit;height:auto}.program-section .bj-home-revamp .card .card-text{font-size:12px}.mtop.explore-btn{margin-top:10px}.program-section .bj-home-revamp .card{height:250px}.horline,.vline{width:230px}.jee-neet-img{width:145px;height:auto}.horline{top:53%}.jee-neet-card-mobile.last{margin-top:80px}}@media (max-width:360px){.jee-neet-img{width:140px;height:auto}.jee-neet-prg-sec.bfc-learning-prg-section{height:400px}.bfc-learning-prg-card p{font-size:10px;padding:0 5px}.byjus-ias-logo{width:84px;margin-top:0;height:auto}.program-section .bj-home-revamp .card{margin-top:0;margin-bottom:30px}}@media (min-width :361px) and (max-width :766px){.classes-card-space{margin-bottom:40px!important}}@media (min-width :361px) and (max-width :766px){.jee-neet-card-space{margin-bottom:20px!important}}@media (min-width :766px) and (max-width :992px){.jee-neet-card-space{margin-bottom:15px!important}}@media (min-width :992px){.byjus-ias-logo{width:130px;margin-top:30px!important;height:auto;margin-bottom:20px}}.byjus-exam-prep-cls{display:block!important}img.kids-safe-img{max-width:125px}.kids-safe-home{text-align:center;margin-top:-10px}img.kids-safe-img-footer{display:none!important}@media (min-width:768px){.bj-blog-item{display:flex;flex-wrap:wrap}}@media (min-width:768px){.bj-blog-card{height:100%}}
+
+/* Geo country selection popup */
+.top {
+ top: 60px;
+ border-width: 0 0 1px;
+ background-color: #813588;
+}
+
+.geo-country-selection-popup.hidden + .top {
+ top: 0px;
+}
+
+.geo-country-selection-popup {
+ position: relative;
+ width: 100%;
+ z-index: 99999;
+ background: #444;
+ color: #fff;
+}
+
+.geo-country-selection-popup .geo-country-selection-text {
+ color: #fff;
+ padding: 24px 0;
+ font-size: 13px;
+ text-align: left;
+}
+
+.geo-country-selection-popup .geo-country-selection-dropdown {
+ margin-bottom: 0;
+ padding: 15px;
+}
+
+.geo-country-selection-popup .geo-country-selection-dropdown .form-group{
+ margin-bottom: 0;
+}
+
+.geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ background: #444;
+ color: #fff;
+ padding-left: 10px;
+ font-size: 15px;
+ border: 1px solid #707070;
+ border-radius: 4px;
+ background-color: #575757;
+ min-width: 345px;
+}
+
+/* The container must be positioned fixed: */
+.geo-country-selection-dropdown select {
+ cursor: pointer;
+}
+
+
+.geo-country-selection-popup .select-selected {
+ background-color: #575757;
+ min-width: 330px;
+ height: 35px;
+ border-radius: 5px;
+ }
+
+ /* Style the arrow inside the select element: */
+.geo-country-selection-popup .select-selected:after {
+ position: absolute;
+ content: "";
+ top: 13px;
+ right: 10px;
+ width: 0;
+ height: 0;
+ border: 6px solid transparent;
+ border-color: #fff transparent transparent transparent;
+ }
+
+ /* Point the arrow upwards when the select box is open (active): */
+.geo-country-selection-popup .select-selected.select-arrow-active:after {
+ border-color: transparent transparent #fff transparent;
+ top: 10px;
+ }
+
+ /* style the items (options), including the selected item: */
+.geo-country-selection-popup .select-items div,.select-selected {
+ color: #ffffff;
+ padding: 5px 16px;
+ border: 1px solid transparent;
+ border-color: transparent transparent rgba(0, 0, 0, 0.1) transparent;
+ cursor: pointer;
+ text-align: left;
+ }
+
+ /* Style items (options): */
+.geo-country-selection-popup .select-items {
+ position: absolute;
+ text-align: left;
+ background-color: #575757;
+ top: 100%;
+ left: 0;
+ right: 0;
+ z-index: 99;
+ }
+
+ /* Hide the items when the select box is closed: */
+.geo-country-selection-popup .select-hide {
+ display: none;
+ }
+
+.geo-country-selection-popup .select-items div:hover,.geo-country-selection-popup .same-as-selected {
+ background-color: rgba(0, 0, 0, 0.1);
+ }
+
+.geo-country-selection-popup .countinue-btn {
+ margin: 14px 0;
+ margin-left: -100px;
+ font-size: 17px;
+ line-height: 1.52947;
+ font-weight: 500;
+ letter-spacing: -.021em;
+ font-family: "SF Pro Text","Myriad Set Pro",system-ui,-apple-system,BlinkMacSystemFont,"Segoe UI","SF Pro Icons","Apple Legacy Icons","Helvetica Neue","Helvetica","Arial",sans-serif;
+ background-color: #0070c9;
+ background: -webkit-linear-gradient(#42a1ec, #0070c9);
+ background: linear-gradient(#42a1ec, #0070c9);
+ border-color: #07c;
+ border-width: 1px;
+ border-style: solid;
+ border-radius: 4px;
+ color: #fff;
+ cursor: pointer;
+ display: inline-block;
+ min-width: 30px;
+ padding-left: 15px;
+ padding-right: 15px;
+ padding-top: 3px;
+ padding-bottom: 4px;
+ text-align: center;
+ white-space: nowrap;
+}
+
+.geo-country-selection-popup .close {
+ position: absolute;
+ right: 60px;
+ top: 15px;
+ width: 32px;
+ height: 32px;
+ opacity: 1;
+ cursor: pointer;
+}
+.geo-country-selection-popup .close:hover {
+ opacity: 1;
+}
+.geo-country-selection-popup .close:before,.geo-country-selection-popup .close:after {
+ position: absolute;
+ top: 5px;
+ left: 15px;
+ content: ' ';
+ height: 20px;
+ width: 2px;
+ background-color: #999;
+}
+.geo-country-selection-popup .close:before {
+ transform: rotate(45deg);
+}
+.geo-country-selection-popup .close:after {
+ transform: rotate(-45deg);
+}
+
+.geo-country-selection-popup div.open > a > span {
+ border-top: 0px !important;
+ border-bottom: 4px dashed !important;
+ }
+
+@media(min-width:320px) and (max-width:467.98px) {
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ min-width: 160px;
+ }
+ .geo-country-selection-popup .geo-country-selection-dropdown {
+ padding-left: 10px;
+ }
+ .geo-country-selection-popup .geo-country-selection-text {
+ color: #fff;
+ padding: 15px 0px 0px 10px;
+ font-size: 14px;
+ text-align: left;
+ max-width: 100%;
+ padding-right: 40px;
+ }
+ .geo-country-selection-popup .close {
+ position: absolute;
+ right: 14px;
+ width: 32px;
+ height: 32px;
+ opacity: 1;
+ }
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group {
+ margin-bottom: 0;
+ width: 100%;
+ }
+ .geo-country-selection-popup .select-selected {
+ background-color: #575757;
+ min-width: 170px;
+ height: 35px;
+ border-radius: 5px;
+ margin-left: -5px;
+ }
+ .geo-country-selection-popup .select-items {
+ margin-left: -5px;
+ }
+
+ .geo-country-selection-popup .countinue-btn {
+ margin-left: -25px;
+ width: 100px;
+ }
+}
+@media(min-width:468px) and (max-width:767.98px) {
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ min-width: 250px;
+ }
+ .geo-country-selection-popup .geo-country-selection-text {
+ text-align: left;
+ width: 100%;
+ padding-left: 16px;
+ padding-bottom: 0px;
+ }
+ .geo-country-selection-popup .close {
+ position: absolute;
+ right: 0px;
+ top: 0px;
+ width: 32px;
+ height: 32px;
+ opacity: 1;
+ }
+ .geo-country-selection-popup .countinue-btn {
+ margin-left: inherit;
+ width: 100%;
+ }
+ .geo-country-selection-popup .select-selected {
+ background-color: #575757;
+ min-width: 245px;
+ height: 35px;
+ border-radius: 5px;
+ }
+
+}
+@media(min-width:768px) and (max-width:991.98px) {
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ max-width: 170px;
+ min-width: 0px;
+ }
+ .geo-country-selection-popup .geo-country-selection-text {
+ color: #fff;
+ padding: 13px 20px;
+ font-size: 14px;
+ text-align: left;
+ }
+ .geo-country-selection-popup .select-selected {
+ min-width: 165px;
+ }
+ .geo-country-selection-popup .close {
+ right: 22px;
+ top: 15px;
+ }
+
+}
+@media(min-width:992px) and (max-width:1199.98px) {
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ max-width: 260px;
+ min-width: 0px;
+ }
+ .geo-country-selection-popup .geo-country-selection-text {
+ color: #fff;
+ padding: 10px 20px;
+ font-size: 14px;
+ text-align: left;
+ }
+ .geo-country-selection-popup .select-selected {
+ background-color: #575757;
+ min-width: 250px;
+ height: 35px;
+ border-radius: 5px;
+ }
+ .geo-country-selection-popup .close {
+ right: 30px;
+ top: 15px;
+ }
+
+}
+@media(min-width:1200px) and (max-width:1498.98px) {
+ .geo-country-selection-popup .geo-country-selection-dropdown .form-group .form-control {
+ max-width: 330px;
+ }
+}
+
+/* country-popup for us */
+.country-popup-dialog-for-us {
+ top: 50%;
+ transform: translateY(-50%)!important;
+ font-family: Roboto,sans-serif;
+ max-width: 400px;
+}
+.modal-body.country-popup-body {
+ padding: 30px 20px;
+ text-align: center;
+}
+p.choose-region-text {
+ margin-bottom: 30px;
+ font-size: 20px;
+ color: #707070;
+ line-height: 1.2;
+}
+p.choose-region-text span {
+ font-weight: bold;
+}
+
+.form-group-us-country {text-align: center;}
+.country-popup-for-us .form-group-us-country select {
+ position: relative;
+ width: 80%;
+ height: 45px;
+ margin-left: auto;
+ margin-right: auto;
+ border: 1px solid #494949;
+ color: #494949;
+ text-align: center;
+ font-weight: bold;
+ border-radius: 5px;
+ font-size: 20px;
+ appearance: inherit;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+ background: transparent;
+ background-image: url("data:image/svg+xml;utf8,
");
+ background-repeat: no-repeat;
+ background-position-x: 98%;
+ background-position-y: 8px;
+ margin-bottom: 30px;
+}
+
+.country-popup-for-us .countinue-btn {
+ border-radius: 30px;
+ padding: 12px 70px;
+ color: white;
+ background: #94419c;
+ font-size: 18px;
+ box-shadow: 0 0 13.3px 0 rgb(0 0 0 / 25%);
+ outline: none;
+}
+.country-popup-for-us .countinue-btn:hover,
+.country-popup-for-us .countinue-btn:focus
+.country-popup-for-us .countinue-btn:active,
+.country-popup-for-us .countinue-btn:visited,
+.country-popup-for-us .countinue-btn:target,
+.country-popup-for-us .countinue-btn:focus-within {
+ color: white;
+ background: #94419c;
+ outline: none;
+}
+@media(max-width: 340px) {
+ p.choose-region-text {
+ font-size: 18px;
+ }
+ .country-popup-for-us .form-group-us-country select {
+ height: 40px;
+ background-position-y: 5px;
+ }
+ .country-popup-for-us .countinue-btn {
+ padding: 10px 57px;
+ font-size: 18px;
+ }
+}
+
+.country-popup-for-us .modal-dialog {
+ display: block;
+ position: relative;
+ margin: auto;
+}
+
+.country-popup-for-us .modal-content {
+ margin: 10px;
+}
+/*!
+ * Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
+ * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
+ */@font-face{font-family:'FontAwesome';src:url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.eot');src:url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.woff2') format('woff2'),url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.woff') format('woff'),url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.ttf') format('truetype'),url('https://cdn1.byjus.com/byjusweb/fonts/font-awesome-4.7.0/fonts/fontawesome-webfont.svg#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-resistance:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-buysellads:before{content:"\f20d"}.fa-connectdevelop:before{content:"\f20e"}.fa-dashcube:before{content:"\f210"}.fa-forumbee:before{content:"\f211"}.fa-leanpub:before{content:"\f212"}.fa-sellsy:before{content:"\f213"}.fa-shirtsinbulk:before{content:"\f214"}.fa-simplybuilt:before{content:"\f215"}.fa-skyatlas:before{content:"\f216"}.fa-cart-plus:before{content:"\f217"}.fa-cart-arrow-down:before{content:"\f218"}.fa-diamond:before{content:"\f219"}.fa-ship:before{content:"\f21a"}.fa-user-secret:before{content:"\f21b"}.fa-motorcycle:before{content:"\f21c"}.fa-street-view:before{content:"\f21d"}.fa-heartbeat:before{content:"\f21e"}.fa-venus:before{content:"\f221"}.fa-mars:before{content:"\f222"}.fa-mercury:before{content:"\f223"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-transgender-alt:before{content:"\f225"}.fa-venus-double:before{content:"\f226"}.fa-mars-double:before{content:"\f227"}.fa-venus-mars:before{content:"\f228"}.fa-mars-stroke:before{content:"\f229"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-neuter:before{content:"\f22c"}.fa-genderless:before{content:"\f22d"}.fa-facebook-official:before{content:"\f230"}.fa-pinterest-p:before{content:"\f231"}.fa-whatsapp:before{content:"\f232"}.fa-server:before{content:"\f233"}.fa-user-plus:before{content:"\f234"}.fa-user-times:before{content:"\f235"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-viacoin:before{content:"\f237"}.fa-train:before{content:"\f238"}.fa-subway:before{content:"\f239"}.fa-medium:before{content:"\f23a"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-optin-monster:before{content:"\f23c"}.fa-opencart:before{content:"\f23d"}.fa-expeditedssl:before{content:"\f23e"}.fa-battery-4:before,.fa-battery:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-mouse-pointer:before{content:"\f245"}.fa-i-cursor:before{content:"\f246"}.fa-object-group:before{content:"\f247"}.fa-object-ungroup:before{content:"\f248"}.fa-sticky-note:before{content:"\f249"}.fa-sticky-note-o:before{content:"\f24a"}.fa-cc-jcb:before{content:"\f24b"}.fa-cc-diners-club:before{content:"\f24c"}.fa-clone:before{content:"\f24d"}.fa-balance-scale:before{content:"\f24e"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hourglass:before{content:"\f254"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-trademark:before{content:"\f25c"}.fa-registered:before{content:"\f25d"}.fa-creative-commons:before{content:"\f25e"}.fa-gg:before{content:"\f260"}.fa-gg-circle:before{content:"\f261"}.fa-tripadvisor:before{content:"\f262"}.fa-odnoklassniki:before{content:"\f263"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-get-pocket:before{content:"\f265"}.fa-wikipedia-w:before{content:"\f266"}.fa-safari:before{content:"\f267"}.fa-chrome:before{content:"\f268"}.fa-firefox:before{content:"\f269"}.fa-opera:before{content:"\f26a"}.fa-internet-explorer:before{content:"\f26b"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-contao:before{content:"\f26d"}.fa-500px:before{content:"\f26e"}.fa-amazon:before{content:"\f270"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-industry:before{content:"\f275"}.fa-map-pin:before{content:"\f276"}.fa-map-signs:before{content:"\f277"}.fa-map-o:before{content:"\f278"}.fa-map:before{content:"\f279"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-houzz:before{content:"\f27c"}.fa-vimeo:before{content:"\f27d"}.fa-black-tie:before{content:"\f27e"}.fa-fonticons:before{content:"\f280"}.fa-reddit-alien:before{content:"\f281"}.fa-edge:before{content:"\f282"}.fa-credit-card-alt:before{content:"\f283"}.fa-codiepie:before{content:"\f284"}.fa-modx:before{content:"\f285"}.fa-fort-awesome:before{content:"\f286"}.fa-usb:before{content:"\f287"}.fa-product-hunt:before{content:"\f288"}.fa-mixcloud:before{content:"\f289"}.fa-scribd:before{content:"\f28a"}.fa-pause-circle:before{content:"\f28b"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle:before{content:"\f28d"}.fa-stop-circle-o:before{content:"\f28e"}.fa-shopping-bag:before{content:"\f290"}.fa-shopping-basket:before{content:"\f291"}.fa-hashtag:before{content:"\f292"}.fa-bluetooth:before{content:"\f293"}.fa-bluetooth-b:before{content:"\f294"}.fa-percent:before{content:"\f295"}.fa-gitlab:before{content:"\f296"}.fa-wpbeginner:before{content:"\f297"}.fa-wpforms:before{content:"\f298"}.fa-envira:before{content:"\f299"}.fa-universal-access:before{content:"\f29a"}.fa-wheelchair-alt:before{content:"\f29b"}.fa-question-circle-o:before{content:"\f29c"}.fa-blind:before{content:"\f29d"}.fa-audio-description:before{content:"\f29e"}.fa-volume-control-phone:before{content:"\f2a0"}.fa-braille:before{content:"\f2a1"}.fa-assistive-listening-systems:before{content:"\f2a2"}.fa-asl-interpreting:before,.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-deafness:before,.fa-hard-of-hearing:before,.fa-deaf:before{content:"\f2a4"}.fa-glide:before{content:"\f2a5"}.fa-glide-g:before{content:"\f2a6"}.fa-signing:before,.fa-sign-language:before{content:"\f2a7"}.fa-low-vision:before{content:"\f2a8"}.fa-viadeo:before{content:"\f2a9"}.fa-viadeo-square:before{content:"\f2aa"}.fa-snapchat:before{content:"\f2ab"}.fa-snapchat-ghost:before{content:"\f2ac"}.fa-snapchat-square:before{content:"\f2ad"}.fa-pied-piper:before{content:"\f2ae"}.fa-first-order:before{content:"\f2b0"}.fa-yoast:before{content:"\f2b1"}.fa-themeisle:before{content:"\f2b2"}.fa-google-plus-circle:before,.fa-google-plus-official:before{content:"\f2b3"}.fa-fa:before,.fa-font-awesome:before{content:"\f2b4"}.fa-handshake-o:before{content:"\f2b5"}.fa-envelope-open:before{content:"\f2b6"}.fa-envelope-open-o:before{content:"\f2b7"}.fa-linode:before{content:"\f2b8"}.fa-address-book:before{content:"\f2b9"}.fa-address-book-o:before{content:"\f2ba"}.fa-vcard:before,.fa-address-card:before{content:"\f2bb"}.fa-vcard-o:before,.fa-address-card-o:before{content:"\f2bc"}.fa-user-circle:before{content:"\f2bd"}.fa-user-circle-o:before{content:"\f2be"}.fa-user-o:before{content:"\f2c0"}.fa-id-badge:before{content:"\f2c1"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-drivers-license-o:before,.fa-id-card-o:before{content:"\f2c3"}.fa-quora:before{content:"\f2c4"}.fa-free-code-camp:before{content:"\f2c5"}.fa-telegram:before{content:"\f2c6"}.fa-thermometer-4:before,.fa-thermometer:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-shower:before{content:"\f2cc"}.fa-bathtub:before,.fa-s15:before,.fa-bath:before{content:"\f2cd"}.fa-podcast:before{content:"\f2ce"}.fa-window-maximize:before{content:"\f2d0"}.fa-window-minimize:before{content:"\f2d1"}.fa-window-restore:before{content:"\f2d2"}.fa-times-rectangle:before,.fa-window-close:before{content:"\f2d3"}.fa-times-rectangle-o:before,.fa-window-close-o:before{content:"\f2d4"}.fa-bandcamp:before{content:"\f2d5"}.fa-grav:before{content:"\f2d6"}.fa-etsy:before{content:"\f2d7"}.fa-imdb:before{content:"\f2d8"}.fa-ravelry:before{content:"\f2d9"}.fa-eercast:before{content:"\f2da"}.fa-microchip:before{content:"\f2db"}.fa-snowflake-o:before{content:"\f2dc"}.fa-superpowers:before{content:"\f2dd"}.fa-wpexplorer:before{content:"\f2de"}.fa-meetup:before{content:"\f2e0"}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}
+
+
+html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0}article,aside,details,figcaption,figure,footer,header,hgroup,main,menu,nav,section,summary{display:block}audio,canvas,progress,video{display:inline-block;vertical-align:baseline}audio:not([controls]){display:none;height:0}[hidden],template{display:none}a{background-color:transparent}a:active,a:hover{outline:0}abbr[title]{border-bottom:none;text-decoration:underline;-webkit-text-decoration:underline dotted;-moz-text-decoration:underline dotted;text-decoration:underline dotted}b,strong{font-weight:bold}dfn{font-style:italic}h1{font-size:2em;margin:0.67em 0}mark{background:#ff0;color:#000}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sup{top:-0.5em}sub{bottom:-0.25em}img{border:0}svg:not(:root){overflow:hidden}figure{margin:1em 40px}hr{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box;height:0}pre{overflow:auto}code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0}button{overflow:visible}button,select{text-transform:none}button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer}button[disabled],html input[disabled]{cursor:default}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}input{line-height:normal}input[type="checkbox"],input[type="radio"]{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;padding:0}input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button{height:auto}input[type="search"]{-webkit-appearance:textfield;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box}input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none}fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em}legend{border:0;padding:0}textarea{overflow:auto}optgroup{font-weight:bold}table{border-collapse:collapse;border-spacing:0}td,th{padding:0}@media print{*,*:before,*:after{color:#000!important;text-shadow:none!important;background:transparent!important;-webkit-box-shadow:none!important;box-shadow:none!important}a,a:visited{text-decoration:underline}a[href]:after{content:" ("attr(href) ")"}abbr[title]:after{content:" ("attr(title) ")"}a[href^="#"]:after,a[href^="javascript:"]:after{content:""}pre,blockquote{border:1px solid #999;page-break-inside:avoid}thead{display:table-header-group}tr,img{page-break-inside:avoid}img{max-width:100%!important}p,h2,h3{orphans:3;widows:3}h2,h3{page-break-after:avoid}.navbar{display:none}.btn > .caret,.dropup > .btn > .caret{border-top-color:#000!important}.label{border:1px solid #000}.table{border-collapse:collapse!important}.table td,.table th{background-color:#fff!important}.table-bordered th,.table-bordered td{border:1px solid #ddd!important}}
+
+* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
+*:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
+html { font-size: 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
+body { font-family: "GothamSSm Book", Arial, sans-serif; font-size: 14px; line-height: 1.6; color: #666666; background-color: #fff; overflow-x: hidden; }
+body.popup-open { overflow: hidden; padding-right: 17px; }
+body.popup-open .top-navbar { -webkit-transition: none; -moz-transition: none; -o-transition: none; transition: none; right: 17px; }
+
+.ffgs{ font-family: GothamSSm, Arial, sans-serif; }
+.ffgb{ font-family: "GothamSSm Book", Arial, sans-serif; }
+input, button, select, textarea { font-family: inherit; font-size: inherit; line-height: inherit; }
+a { color: #337ab7; text-decoration: none; }
+a:hover, a:focus { color: #23527c; text-decoration: underline; }
+a:focus { outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }
+figure { margin: 0; }
+img { vertical-align: middle; }
+
+figure { margin: 0; }
+img { vertical-align: middle; }
+.img-responsive { display: block; max-width: 100%; height: auto; }
+hr { margin-top: 20px; margin-bottom: 20px; border: 0; border-top: 1px solid #eeeeee; }
+[role="button"] { cursor: pointer; }
+
+h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 { font-family: inherit; font-weight: 500; line-height: 1.1; color: inherit; }
+h1 small, h2 small, h3 small, h4 small, h5 small, h6 small, .h1 small, .h2 small, .h3 small, .h4 small, .h5 small, .h6 small, h1 .small, h2 .small, h3 .small, h4 .small, h5 .small, h6 .small, .h1 .small, .h2 .small, .h3 .small, .h4 .small, .h5 .small, .h6 .small { font-weight: 400; line-height: 1; color: #777777; }
+h1, .h1, h2, .h2, h3, .h3 { margin-top: 20px; margin-bottom: 10px; }
+h1 small, .h1 small, h2 small, .h2 small, h3 small, .h3 small, h1 .small, .h1 .small, h2 .small, .h2 .small, h3 .small, .h3 .small { font-size: 65%; }
+h4, .h4, h5, .h5, h6, .h6 { margin-top: 10px; margin-bottom: 10px; }
+h4 small, .h4 small, h5 small, .h5 small, h6 small, .h6 small, h4 .small, .h4 .small, h5 .small, .h5 .small, h6 .small, .h6 .small { font-size: 75%; }
+h1, .h1 { font-size: 36px; }
+h2, .h2 { font-size: 30px; }
+h3, .h3 { font-size: 24px; }
+h4, .h4 { font-size: 18px; }
+h5, .h5 { font-size: 14px; }
+h6, .h6 { font-size: 12px; }
+p { margin: 0 0 10px; }
+
+.text-left { text-align: left; }
+.text-right { text-align: right; }
+.text-center { text-align: center; }
+.text-justify { text-align: justify; }
+.text-nowrap { white-space: nowrap; }
+.text-lowercase { text-transform: lowercase; }
+.text-uppercase { text-transform: uppercase; }
+.text-capitalize { text-transform: capitalize; }
+
+ul, ol { margin-top: 0; margin-bottom: 10px; }
+ul ul, ol ul, ul ol, ol ol { margin-bottom: 0; }
+.list-unstyled { padding-left: 0; list-style: none; }
+.list-inline { padding-left: 0; list-style: none; margin-left: -5px; }
+.list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }
+dl { margin-top: 0; margin-bottom: 20px; }
+dt, dd { line-height: 1.42857143; }
+dt { font-weight: 700; }
+dd { margin-left: 0; }
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll;
+}
+.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
+
+.home-payments-icon img{
+ border: 1px solid;
+ padding: 10px;
+ border-radius: 4px;
+ margin-bottom: 10px;
+ margin-right: 10px;
+ width: 90px;
+ height: 40px;
+ }
+@media(max-width: 479px) {
+ .home-payments-icon { text-align: center; }
+ .home-payments-icon img{height: 40px; width: 80px;}
+}
+@media (min-width: 768px) {
+ .container { width: 750px; }
+}
+@media (min-width: 992px) {
+ .container { width: 970px; }
+}
+@media (min-width: 1200px) {
+ .container { width: 1170px; }
+}
+@media(min-width: 1441px) {
+ .home-payments-icon img {
+ height: 50px;
+ }
+}
+.container-fluid{padding-right:15px;padding-left:15px;margin-right:auto;margin-left:auto}.row{margin-right:-15px;margin-left:-15px}.row-no-gutters{margin-right:0;margin-left:0}.row-no-gutters [class*="col-"]{padding-right:0;padding-left:0}.col-xs-1,.col-sm-1,.col-md-1,.col-lg-1,.col-xs-2,.col-sm-2,.col-md-2,.col-lg-2,.col-xs-3,.col-sm-3,.col-md-3,.col-lg-3,.col-xs-4,.col-sm-4,.col-md-4,.col-lg-4,.col-xs-5,.col-sm-5,.col-md-5,.col-lg-5,.col-xs-6,.col-sm-6,.col-md-6,.col-lg-6,.col-xs-7,.col-sm-7,.col-md-7,.col-lg-7,.col-xs-8,.col-sm-8,.col-md-8,.col-lg-8,.col-xs-9,.col-sm-9,.col-md-9,.col-lg-9,.col-xs-10,.col-sm-10,.col-md-10,.col-lg-10,.col-xs-11,.col-sm-11,.col-md-11,.col-lg-11,.col-xs-12,.col-sm-12,.col-md-12,.col-lg-12{position:relative;min-height:1px;padding-right:15px;padding-left:15px}.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9,.col-xs-10,.col-xs-11,.col-xs-12{float:left}.col-xs-12{width:100%}.col-xs-11{width:91.66666667%}.col-xs-10{width:83.33333333%}.col-xs-9{width:75%}.col-xs-8{width:66.66666667%}.col-xs-7{width:58.33333333%}.col-xs-6{width:50%}.col-xs-5{width:41.66666667%}.col-xs-4{width:33.33333333%}.col-xs-3{width:25%}.col-xs-2{width:16.66666667%}.col-xs-1{width:8.33333333%}.col-xs-pull-12{right:100%}.col-xs-pull-11{right:91.66666667%}.col-xs-pull-10{right:83.33333333%}.col-xs-pull-9{right:75%}.col-xs-pull-8{right:66.66666667%}.col-xs-pull-7{right:58.33333333%}.col-xs-pull-6{right:50%}.col-xs-pull-5{right:41.66666667%}.col-xs-pull-4{right:33.33333333%}.col-xs-pull-3{right:25%}.col-xs-pull-2{right:16.66666667%}.col-xs-pull-1{right:8.33333333%}.col-xs-pull-0{right:auto}.col-xs-push-12{left:100%}.col-xs-push-11{left:91.66666667%}.col-xs-push-10{left:83.33333333%}.col-xs-push-9{left:75%}.col-xs-push-8{left:66.66666667%}.col-xs-push-7{left:58.33333333%}.col-xs-push-6{left:50%}.col-xs-push-5{left:41.66666667%}.col-xs-push-4{left:33.33333333%}.col-xs-push-3{left:25%}.col-xs-push-2{left:16.66666667%}.col-xs-push-1{left:8.33333333%}.col-xs-push-0{left:auto}.col-xs-offset-12{margin-left:100%}.col-xs-offset-11{margin-left:91.66666667%}.col-xs-offset-10{margin-left:83.33333333%}.col-xs-offset-9{margin-left:75%}.col-xs-offset-8{margin-left:66.66666667%}.col-xs-offset-7{margin-left:58.33333333%}.col-xs-offset-6{margin-left:50%}.col-xs-offset-5{margin-left:41.66666667%}.col-xs-offset-4{margin-left:33.33333333%}.col-xs-offset-3{margin-left:25%}.col-xs-offset-2{margin-left:16.66666667%}.col-xs-offset-1{margin-left:8.33333333%}.col-xs-offset-0{margin-left:0%}@media (min-width:768px){.col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12{float:left}.col-sm-12{width:100%}.col-sm-11{width:91.66666667%}.col-sm-10{width:83.33333333%}.col-sm-9{width:75%}.col-sm-8{width:66.66666667%}.col-sm-7{width:58.33333333%}.col-sm-6{width:50%}.col-sm-5{width:41.66666667%}.col-sm-4{width:33.33333333%}.col-sm-3{width:25%}.col-sm-2{width:16.66666667%}.col-sm-1{width:8.33333333%}.col-sm-pull-12{right:100%}.col-sm-pull-11{right:91.66666667%}.col-sm-pull-10{right:83.33333333%}.col-sm-pull-9{right:75%}.col-sm-pull-8{right:66.66666667%}.col-sm-pull-7{right:58.33333333%}.col-sm-pull-6{right:50%}.col-sm-pull-5{right:41.66666667%}.col-sm-pull-4{right:33.33333333%}.col-sm-pull-3{right:25%}.col-sm-pull-2{right:16.66666667%}.col-sm-pull-1{right:8.33333333%}.col-sm-pull-0{right:auto}.col-sm-push-12{left:100%}.col-sm-push-11{left:91.66666667%}.col-sm-push-10{left:83.33333333%}.col-sm-push-9{left:75%}.col-sm-push-8{left:66.66666667%}.col-sm-push-7{left:58.33333333%}.col-sm-push-6{left:50%}.col-sm-push-5{left:41.66666667%}.col-sm-push-4{left:33.33333333%}.col-sm-push-3{left:25%}.col-sm-push-2{left:16.66666667%}.col-sm-push-1{left:8.33333333%}.col-sm-push-0{left:auto}.col-sm-offset-12{margin-left:100%}.col-sm-offset-11{margin-left:91.66666667%}.col-sm-offset-10{margin-left:83.33333333%}.col-sm-offset-9{margin-left:75%}.col-sm-offset-8{margin-left:66.66666667%}.col-sm-offset-7{margin-left:58.33333333%}.col-sm-offset-6{margin-left:50%}.col-sm-offset-5{margin-left:41.66666667%}.col-sm-offset-4{margin-left:33.33333333%}.col-sm-offset-3{margin-left:25%}.col-sm-offset-2{margin-left:16.66666667%}.col-sm-offset-1{margin-left:8.33333333%}.col-sm-offset-0{margin-left:0%}}@media (min-width:992px){.col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12{float:left}.col-md-12{width:100%}.col-md-11{width:91.66666667%}.col-md-10{width:83.33333333%}.col-md-9{width:75%}.col-md-8{width:66.66666667%}.col-md-7{width:58.33333333%}.col-md-6{width:50%}.col-md-5{width:41.66666667%}.col-md-4{width:33.33333333%}.col-md-3{width:25%}.col-md-2{width:16.66666667%}.col-md-1{width:8.33333333%}.col-md-pull-12{right:100%}.col-md-pull-11{right:91.66666667%}.col-md-pull-10{right:83.33333333%}.col-md-pull-9{right:75%}.col-md-pull-8{right:66.66666667%}.col-md-pull-7{right:58.33333333%}.col-md-pull-6{right:50%}.col-md-pull-5{right:41.66666667%}.col-md-pull-4{right:33.33333333%}.col-md-pull-3{right:25%}.col-md-pull-2{right:16.66666667%}.col-md-pull-1{right:8.33333333%}.col-md-pull-0{right:auto}.col-md-push-12{left:100%}.col-md-push-11{left:91.66666667%}.col-md-push-10{left:83.33333333%}.col-md-push-9{left:75%}.col-md-push-8{left:66.66666667%}.col-md-push-7{left:58.33333333%}.col-md-push-6{left:50%}.col-md-push-5{left:41.66666667%}.col-md-push-4{left:33.33333333%}.col-md-push-3{left:25%}.col-md-push-2{left:16.66666667%}.col-md-push-1{left:8.33333333%}.col-md-push-0{left:auto}.col-md-offset-12{margin-left:100%}.col-md-offset-11{margin-left:91.66666667%}.col-md-offset-10{margin-left:83.33333333%}.col-md-offset-9{margin-left:75%}.col-md-offset-8{margin-left:66.66666667%}.col-md-offset-7{margin-left:58.33333333%}.col-md-offset-6{margin-left:50%}.col-md-offset-5{margin-left:41.66666667%}.col-md-offset-4{margin-left:33.33333333%}.col-md-offset-3{margin-left:25%}.col-md-offset-2{margin-left:16.66666667%}.col-md-offset-1{margin-left:8.33333333%}.col-md-offset-0{margin-left:0%}}@media (min-width:1200px){.col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12{float:left}.col-lg-12{width:100%}.col-lg-11{width:91.66666667%}.col-lg-10{width:83.33333333%}.col-lg-9{width:75%}.col-lg-8{width:66.66666667%}.col-lg-7{width:58.33333333%}.col-lg-6{width:50%}.col-lg-5{width:41.66666667%}.col-lg-4{width:33.33333333%}.col-lg-3{width:25%}.col-lg-2{width:16.66666667%}.col-lg-1{width:8.33333333%}.col-lg-pull-12{right:100%}.col-lg-pull-11{right:91.66666667%}.col-lg-pull-10{right:83.33333333%}.col-lg-pull-9{right:75%}.col-lg-pull-8{right:66.66666667%}.col-lg-pull-7{right:58.33333333%}.col-lg-pull-6{right:50%}.col-lg-pull-5{right:41.66666667%}.col-lg-pull-4{right:33.33333333%}.col-lg-pull-3{right:25%}.col-lg-pull-2{right:16.66666667%}.col-lg-pull-1{right:8.33333333%}.col-lg-pull-0{right:auto}.col-lg-push-12{left:100%}.col-lg-push-11{left:91.66666667%}.col-lg-push-10{left:83.33333333%}.col-lg-push-9{left:75%}.col-lg-push-8{left:66.66666667%}.col-lg-push-7{left:58.33333333%}.col-lg-push-6{left:50%}.col-lg-push-5{left:41.66666667%}.col-lg-push-4{left:33.33333333%}.col-lg-push-3{left:25%}.col-lg-push-2{left:16.66666667%}.col-lg-push-1{left:8.33333333%}.col-lg-push-0{left:auto}.col-lg-offset-12{margin-left:100%}.col-lg-offset-11{margin-left:91.66666667%}.col-lg-offset-10{margin-left:83.33333333%}.col-lg-offset-9{margin-left:75%}.col-lg-offset-8{margin-left:66.66666667%}.col-lg-offset-7{margin-left:58.33333333%}.col-lg-offset-6{margin-left:50%}.col-lg-offset-5{margin-left:41.66666667%}.col-lg-offset-4{margin-left:33.33333333%}.col-lg-offset-3{margin-left:25%}.col-lg-offset-2{margin-left:16.66666667%}.col-lg-offset-1{margin-left:8.33333333%}.col-lg-offset-0{margin-left:0%}}
+
+fieldset { min-width: 0; padding: 0; margin: 0; border: 0; }
+legend { display: block; width: 100%; padding: 0; margin-bottom: 20px; font-size: 21px; line-height: inherit; color: #333333; border: 0; border-bottom: 1px solid #e5e5e5; }
+label { display: inline-block; max-width: 100%; margin-bottom: 5px; font-weight: 700; }
+input[type="search"] { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-appearance: none; -moz-appearance: none; appearance: none; }
+input[type="radio"], input[type="checkbox"] { margin: 4px 0 0; margin-top: 1px \9; line-height: normal; }
+input[type="radio"][disabled], input[type="checkbox"][disabled], input[type="radio"].disabled, input[type="checkbox"].disabled, fieldset[disabled] input[type="radio"], fieldset[disabled] input[type="checkbox"] { cursor: not-allowed; }
+input[type="file"] { display: block; }
+input[type="range"] { display: block; width: 100%; }
+select[multiple], select[size] { height: auto; }
+input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }
+output { display: block; padding-top: 7px; font-size: 14px; line-height: 1.42857143; color: #555555; }
+.form-control { display: block; width: 100%; height: 36px; padding: 6px 12px; font-size: 13px; line-height: 1.42857143; color: #555555; background-color: #fff; background-image: none; border: 1px solid rgba(129, 53, 136, 0.4); border-radius: 8px; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); -webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; -webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; }
+.form-control:focus { border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6); }
+.form-control::-moz-placeholder { color: #b4b4b4; opacity: 1; }
+.form-control:-ms-input-placeholder { color: #b4b4b4; }
+.form-control::-webkit-input-placeholder { color: #b4b4b4; }
+.form-control::-ms-expand { background-color: transparent; border: 0; }
+.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { background-color: #eeeeee; opacity: 1; }
+.form-control[disabled], fieldset[disabled] .form-control { cursor: not-allowed; }
+textarea.form-control { height: auto; }
+@media screen and (-webkit-min-device-pixel-ratio:0) {
+ input[type="date"].form-control, input[type="time"].form-control, input[type="datetime-local"].form-control, input[type="month"].form-control { line-height: 34px; }
+ input[type="date"].input-sm, input[type="time"].input-sm, input[type="datetime-local"].input-sm, input[type="month"].input-sm, .input-group-sm input[type="date"], .input-group-sm input[type="time"], .input-group-sm input[type="datetime-local"], .input-group-sm input[type="month"] { line-height: 30px; }
+ input[type="date"].input-lg, input[type="time"].input-lg, input[type="datetime-local"].input-lg, input[type="month"].input-lg, .input-group-lg input[type="date"], .input-group-lg input[type="time"], .input-group-lg input[type="datetime-local"], .input-group-lg input[type="month"] { line-height: 46px; }
+}
+.form-group { margin-bottom: 15px; }
+.form-group-icon { position: relative; }
+.form-group-icon .form-control{ padding-left: 50px; }
+.form-group-icon .form-icon{ position: absolute; left: 12px; width: 22px; display: block; top:50%; transform: translateY(-50%); -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%);}
+
+.radio, .checkbox { position: relative; display: block; margin-top: 10px; margin-bottom: 10px; }
+.radio.disabled label, .checkbox.disabled label, fieldset[disabled] .radio label, fieldset[disabled] .checkbox label { cursor: not-allowed; }
+.radio label, .checkbox label { min-height: 20px; padding-left: 20px; margin-bottom: 0; font-weight: 400; cursor: pointer; }
+.radio input[type="radio"], .radio-inline input[type="radio"], .checkbox input[type="checkbox"], .checkbox-inline input[type="checkbox"] { position: absolute; margin-top: 4px \9; margin-left: -20px; }
+.radio + .radio, .checkbox + .checkbox { margin-top: -5px; }
+.radio-inline, .checkbox-inline { position: relative; display: inline-block; padding-left: 20px; margin-bottom: 0; font-weight: 400; vertical-align: middle; cursor: pointer; }
+.radio-inline.disabled, .checkbox-inline.disabled, fieldset[disabled] .radio-inline, fieldset[disabled] .checkbox-inline { cursor: not-allowed; }
+.radio-inline + .radio-inline, .checkbox-inline + .checkbox-inline { margin-top: 0; margin-left: 10px; }
+
+.btn { display: inline-block; margin-bottom: 0; font-weight: normal; text-align: center; white-space: nowrap; vertical-align: middle; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; background-image: none; border: 1px solid transparent; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; border-radius: 4px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
+.btn:focus, .btn:active:focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn.active.focus { outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }
+.btn:hover, .btn:focus, .btn.focus { color: #333; text-decoration: none; }
+.btn:active, .btn.active { background-image: none; outline: 0; }
+.btn.disabled, .btn[disabled], fieldset[disabled] .btn { cursor: not-allowed; filter: alpha(opacity=65); opacity: 0.65; -webkit-box-shadow: none; box-shadow: none; }
+a.btn.disabled, fieldset[disabled] a.btn { pointer-events: none; }
+
+.highlight-dot{ display: inline-block;width: 8px;height: 8px;background-color: yellow;border-radius: 50%;margin-right: 7px;line-height: 1;transform: translateY(-1px);-webkit-transform: translateY(-1px);-o-transform: translateY(-1px);}
+
+.nav { padding-left: 0; margin-bottom: 0; list-style: none; }
+.nav > li { position: relative; display: block; }
+.nav > li > a { position: relative; display: block; padding: 10px 15px; }
+.nav > li > a:hover, .nav > li > a:focus { text-decoration: none; background-color: #eeeeee; }
+.nav > li.disabled > a { color: #777777; }
+.nav > li.disabled > a:hover, .nav > li.disabled > a:focus { color: #777777; text-decoration: none; cursor: not-allowed; background-color: transparent; }
+.nav .nav-divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5; }
+.nav > li > a > img { max-width: none; }
+
+.navbar { position: relative; min-height: 50px; margin-bottom: 20px; border: 1px solid transparent; }
+@media (min-width: 768px) {
+ .navbar { border-radius: 4px; }
+ .navbar-header { float: left; }
+}
+.navbar-collapse { padding-right: 15px; padding-left: 15px; overflow-x: visible; border-top: 1px solid transparent; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1); -webkit-overflow-scrolling: touch; }
+.navbar-collapse.in { overflow-y: auto; }
+@media (min-width: 768px) {
+ .navbar-collapse { width: auto; border-top: 0; -webkit-box-shadow: none; box-shadow: none; }
+ .navbar-collapse.collapse { display: block !important; height: auto !important; padding-bottom: 0; overflow: visible !important; }
+ .navbar-collapse.in { overflow-y: visible; }
+ .navbar-fixed-top .navbar-collapse, .navbar-static-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { padding-right: 0; padding-left: 0; }
+}
+
+.navbar-fixed-top, .navbar-fixed-bottom { position: fixed; right: 0; left: 0; z-index: 1030; }
+.navbar-fixed-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { max-height: 340px; }
+@media (max-device-width:480px) and (orientation:landscape) {
+ .navbar-fixed-top .navbar-collapse, .navbar-fixed-bottom .navbar-collapse { max-height: 200px; }
+}
+@media (min-width: 768px) {
+ .navbar-fixed-top, .navbar-fixed-bottom { border-radius: 0; }
+}
+.navbar-fixed-top { top: 0; border-width: 0 0 1px; }
+.navbar-fixed-bottom { bottom: 0; margin-bottom: 0; border-width: 1px 0 0; }
+
+.navbar-toggle { position: relative; float: right; padding: 9px 10px; margin-right: 15px; margin-top: 8px; margin-bottom: 8px; background-color: transparent; background-image: none; border: 1px solid transparent; border-radius: 4px; }
+.navbar-toggle:focus { outline: 0; }
+.navbar-toggle .icon-bar { display: block; width: 22px; height: 2px; border-radius: 1px; }
+.navbar-toggle .icon-bar + .icon-bar { margin-top: 4px; }
+@media (min-width: 768px) {
+ .navbar-toggle { display: none; }
+}
+.navbar-nav { margin: 7.5px -15px; }
+.navbar-nav > li > a { padding-top: 10px; padding-bottom: 10px; line-height: 20px; }
+@media (min-width: 768px) {
+ .navbar-nav { float: left; margin: 0; }
+ .navbar-nav > li { float: left; }
+ .navbar-nav > li > a { padding-top: 0px; padding-bottom: 0px; }
+}
+
+@media (min-width: 768px) {
+ .navbar-left { float: left !important; }
+ .navbar-right { float: right !important; margin-right: -15px; }
+ .navbar-right ~ .navbar-right { margin-right: 0; }
+}
+
+.dropdown-header { display: block; padding: 3px 20px; font-size: 12px; line-height: 1.42857143; color: #777777; white-space: nowrap; }
+.dropdown-backdrop { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 990; }
+.dropup .caret, .navbar-fixed-bottom .dropdown .caret { content: ""; border-top: 0; border-bottom: 4px dashed; border-bottom: 4px solid \9; }
+
+.hidden{ display: none!important; }
+
+.clearfix:before, .clearfix:after, .dl-horizontal dd:before, .dl-horizontal dd:after, .container:before, .container:after, .container-fluid:before, .container-fluid:after, .row:before, .row:after, .form-horizontal .form-group:before, .form-horizontal .form-group:after, .btn-toolbar:before, .btn-toolbar:after, .btn-group-vertical > .btn-group:before, .btn-group-vertical > .btn-group:after, .nav:before, .nav:after, .navbar:before, .navbar:after, .navbar-header:before, .navbar-header:after, .navbar-collapse:before, .navbar-collapse:after, .pager:before, .pager:after, .panel-body:before, .panel-body:after, .modal-header:before, .modal-header:after, .modal-footer:before, .modal-footer:after { display: table; content: " "; }
+.clearfix:after, .dl-horizontal dd:after, .container:after, .container-fluid:after, .row:after, .form-horizontal .form-group:after, .btn-toolbar:after, .btn-group-vertical > .btn-group:after, .nav:after, .navbar:after, .navbar-header:after, .navbar-collapse:after, .pager:after, .panel-body:after, .modal-header:after, .modal-footer:after { clear: both; }
+.center-block { display: block; margin-right: auto; margin-left: auto; }
+.pull-right { float: right !important; }
+.pull-left { float: left !important; }
+.hide { display: none !important; }
+.show { display: block !important; }
+.invisible { visibility: hidden; }
+.text-hide { font: 0/0 a; color: transparent; text-shadow: none; background-color: transparent; border: 0; }
+.hidden { display: none !important; }
+.affix { position: fixed; }
+
+@-ms-viewport{width:device-width}.visible-xs,.visible-sm,.visible-md,.visible-lg{display:none!important}.visible-xs-block,.visible-xs-inline,.visible-xs-inline-block,.visible-sm-block,.visible-sm-inline,.visible-sm-inline-block,.visible-md-block,.visible-md-inline,.visible-md-inline-block,.visible-lg-block,.visible-lg-inline,.visible-lg-inline-block{display:none!important}@media (max-width:767px){.visible-xs{display:block!important}table.visible-xs{display:table!important}tr.visible-xs{display:table-row!important}th.visible-xs,td.visible-xs{display:table-cell!important}}@media (max-width:767px){.visible-xs-block{display:block!important}}@media (max-width:767px){.visible-xs-inline{display:inline!important}}@media (max-width:767px){.visible-xs-inline-block{display:inline-block!important}}@media (min-width:768px) and (max-width:991px){.visible-sm{display:block!important}table.visible-sm{display:table!important}tr.visible-sm{display:table-row!important}th.visible-sm,td.visible-sm{display:table-cell!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-block{display:block!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-inline{display:inline!important}}@media (min-width:768px) and (max-width:991px){.visible-sm-inline-block{display:inline-block!important}}@media (min-width:992px) and (max-width:1199px){.visible-md{display:block!important}table.visible-md{display:table!important}tr.visible-md{display:table-row!important}th.visible-md,td.visible-md{display:table-cell!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-block{display:block!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-inline{display:inline!important}}@media (min-width:992px) and (max-width:1199px){.visible-md-inline-block{display:inline-block!important}}@media (min-width:1200px){.visible-lg{display:block!important}table.visible-lg{display:table!important}tr.visible-lg{display:table-row!important}th.visible-lg,td.visible-lg{display:table-cell!important}}@media (min-width:1200px){.visible-lg-block{display:block!important}}@media (min-width:1200px){.visible-lg-inline{display:inline!important}}@media (min-width:1200px){.visible-lg-inline-block{display:inline-block!important}}@media (max-width:767px){.hidden-xs{display:none!important}}@media (min-width:768px) and (max-width:991px){.hidden-sm{display:none!important}}@media (min-width:992px) and (max-width:1199px){.hidden-md{display:none!important}}@media (min-width:1200px){.hidden-lg{display:none!important}}.visible-print{display:none!important}@media print{.visible-print{display:block!important}table.visible-print{display:table!important}tr.visible-print{display:table-row!important}th.visible-print,td.visible-print{display:table-cell!important}}.visible-print-block{display:none!important}@media print{.visible-print-block{display:block!important}}.visible-print-inline{display:none!important}@media print{.visible-print-inline{display:inline!important}}.visible-print-inline-block{display:none!important}@media print{.visible-print-inline-block{display:inline-block!important}}@media print{.hidden-print{display:none!important}}
+
+/* block to inlin-block */
+@media (max-width: 767px) {
+ .xs-inline-block{
+ display:inline-block;
+ }
+}
+
+/* Announcement home page banner */
+.alert.announcement-banner-wrap {
+ padding-top: 0;
+ padding-bottom: 0;
+ text-align: center;
+ height: auto;
+}
+.announcement-banner {
+ position: relative;
+ z-index: 1010;
+ text-align: center;
+ display: inline-block;
+ border-radius: 10px;
+ overflow: hidden;
+ margin: 15px 0;
+}
+.announcement-banner picture img {
+ width: 1140px;
+}
+.announcement-banner .close {
+ width: 20px;
+ height: 20px;
+ border-radius: 50%;
+ background-color: #fff;
+ line-height: 20px;
+ color: #000;
+ font-weight: 700;
+ position: absolute;
+ opacity: 1;
+ top: 15px;
+ right: 15px;
+ font-size: 20px;
+ vertical-align: middle;
+ border: 0;
+}
+.announcement-banner .close:hover {
+ opacity: 0.5;
+}
+@media (min-width: 992px) {
+ .me-announcement-banner-desktop {
+ margin-bottom: -50px;
+ }
+}
+@media (max-width: 767.98px) {
+ .announcement-banner {
+ margin: 15px 10px;
+ }
+ .announcement-banner picture img {
+ width: 430px;
+ }
+}
+
+
+.slick-slider{position:relative;display:block;box-sizing:border-box;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-touch-callout:none;-khtml-user-select:none;-ms-touch-action:pan-y;touch-action:pan-y;-webkit-tap-highlight-color:transparent}.slick-list{position:relative;display:block;overflow:hidden;margin:0;padding:0}.slick-list:focus{outline:0}.slick-list.dragging{cursor:pointer;cursor:hand}.slick-slider .slick-list,.slick-slider .slick-track{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);-ms-transform:translate3d(0,0,0);-o-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}.slick-track{position:relative;top:0;left:0;display:block;margin-left:auto;margin-right:auto}.slick-track:after,.slick-track:before{display:table;content:''}.slick-track:after{clear:both}.slick-loading .slick-track{visibility:hidden}.slick-slide{display:none;float:left;height:100%;min-height:1px}[dir=rtl] .slick-slide{float:right}.slick-slide img{display:block}.slick-slide.slick-loading img{display:none}.slick-slide.dragging img{pointer-events:none}.slick-initialized .slick-slide{display:block}.slick-loading .slick-slide{visibility:hidden}.slick-vertical .slick-slide{display:block;height:auto;border:1px solid transparent}.slick-arrow.slick-hidden{display:none}.slick-slide img{padding:0;-webkit-transition:padding .3s ease-in-out 0s;-moz-transition:padding .3s ease-in-out 0s;-o-transition:padding .3s ease-in-out 0s;-ms-transition:padding .3s ease-in-out 0s;transition:padding .3s ease-in-out 0s}.slick-slide:focus{outline:0}.slick-slide.slick-active.slick-center img{padding:0}.item-content{padding:0 20px}.slick-next,.slick-prev{font-size:0;line-height:0;position:absolute;top:50%;display:block;width:20px;height:20px;padding:0;-webkit-transform:translate(0,-50%);-ms-transform:translate(0,-50%);transform:translate(0,-50%);cursor:pointer;color:transparent;border:none;outline:0;background:0 0}.slick-next:focus,.slick-next:hover,.slick-prev:focus,.slick-prev:hover{color:transparent;outline:0;background:0 0}.slick-next:focus:before,.slick-next:hover:before,.slick-prev:focus:before,.slick-prev:hover:before{opacity:1}.slick-next.slick-disabled:before,.slick-prev.slick-disabled:before{opacity:.25}.slick-next:before,.slick-prev:before{font-family:slick;font-size:20px;line-height:1;opacity:.75;color:#fff;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.slick-prev{left:-25px}[dir=rtl] .slick-prev{right:-25px;left:auto}.slick-prev:before{content:'←'}[dir=rtl] .slick-prev:before{content:'→'}.slick-next{right:-25px}[dir=rtl] .slick-next{right:auto;left:-25px}.slick-next:before{content:'→'}[dir=rtl] .slick-next:before{content:'←'}.slick-dotted.slick-slider{margin-bottom:30px}.slick-dots{position:absolute;bottom:-25px;display:block;width:100%;padding:0;margin:0;list-style:none;text-align:center}.slick-dots li{position:relative;display:inline-block;border-radius:100%;margin:0 5px;width:15px;height:15px;margin:0 5px;padding:0;background-color:#6236ff;opacity:.6;cursor:pointer}.slick-dots li button{font-size:0;line-height:0;display:block;width:20px;height:20px;padding:5px;cursor:pointer;color:transparent;border:0;outline:0;background:0 0}.slick-dots li button:focus,.slick-dots li button:hover{outline:0}.slick-dots li button:focus:before,.slick-dots li button:hover:before{opacity:1}.slick-dots li button:before{font-family:slick;font-size:6px;line-height:20px;position:absolute;top:0;left:0;width:20px;height:20px;content:'•';text-align:center;opacity:.25;color:#000;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.slick-dots li.slick-active button:before{opacity:.75;color:#000}.slick-dots li.slick-active{background-color:#6236ff;opacity:1}@media (max-width:600px){.slick-dots li button{width:10px;height:10px}.slick-dots li{width:10px;height:10px}}
+
+/* b4 support */
+.hidden {
+ display: none !important;
+}
+
+.trial-form .input-error-msg {
+ position: absolute;
+}
+
+.trial-form .form-group {
+ display: table;
+ width: 100%;
+}
+
+/* end */
+
+.trial-form {
+ padding-top: 0.5rem;
+ color: #333;
+ text-align: center;
+}
+
+
+.trial-form-title {
+ color: #2B2B2B;
+ font-size: 1.4rem;
+ margin-top: 0;
+}
+
+.trial-form-title-sub-desc {
+ font-size: 0.8rem;
+ color: #666;
+}
+
+.trial-form-indicators {
+ margin-bottom: 0.5rem;
+ font-size: 0.7rem;
+ line-height: 1.6;
+ display: none;
+}
+
+.trial-form-indicators ul {
+ padding: 0;
+ margin: 0;
+ display: inline-block;
+ vertical-align: middle;
+}
+
+.trial-form-indicators li {
+ list-style-type: none;
+ width: 1.25rem;
+ height: 1.25rem;
+ border-radius: 50%;
+ border: 1px solid #7DBDFD;
+ background-color: #fff;
+ color: rgba(0, 128, 255, 0.5);
+ position: relative;
+ letter-spacing: 0;
+ float: left;
+ z-index: 1;
+}
+
+.trial-form-indicators li.dash {
+ width: 1.2rem;
+ height: 0.5rem;
+ background-color: #7DBDFD;
+ display: block;
+ border-radius: 0;
+ margin-top: 0.35rem;
+ margin-right: -0.1rem;
+ margin-left: -0.1rem;
+ z-index: 0;
+}
+
+.trial-form-indicators li.active {
+ background-color: #0080FF;
+ border-color: #0080FF;
+ color: #fff;
+}
+
+.trial-form-section {
+ position: relative;
+}
+
+.trial-form-section>.input-error-msg {
+ top: 100.5%;
+}
+
+.trial-form-sub-title {
+ font-size: 1rem;
+ font-weight: 600;
+ margin-bottom: 1rem;
+ position: relative;
+ margin-top: 0;
+}
+
+.trial-form-sub-title:before,
+.trial-form-sub-title:after {
+ content: '';
+ position: absolute;
+ width: 33%;
+ height: 0.0625rem;
+ background-color: rgba(112, 112, 112, 0.1);
+ top: 50%;
+ left: 0;
+}
+
+.trial-form-sub-title:after {
+ right: 0;
+ left: auto;
+}
+
+.trial-form-sub-desc {
+ font-size: 0.75rem;
+ color: rgba(43, 43, 43, 0.6);
+ margin-top: -0.5rem;
+}
+
+.trial-form .form-group {
+ margin: 0;
+ position: relative;
+}
+
+.trial-form .form-control.input-valid {
+ border-color: green;
+}
+
+.trial-form .form-control.input-error {
+ border-color: red;
+}
+
+.trial-form .form-control~.input-error-msg {
+ bottom: 0.4rem;
+}
+
+@media (max-width: 767.98px) {
+ .trial-form .form-control {
+ margin-bottom: 1.3rem;
+ }
+
+ .trial-form .rl-phone-send-otp .form-control~.input-error-msg,
+ .trial-form .rl-otp-resend .form-control~.input-error-msg {
+ bottom: 0.4rem;
+ }
+}
+
+.trial-form .form-control {
+ border-color: #BCBCBC;
+ padding: 0.5rem 1rem;
+ height: auto;
+ min-height: 2.4rem;
+ margin-bottom: 1.5rem;
+ position: relative;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+ z-index: 0;
+}
+
+.trial-form .form-control:focus {
+ box-shadow: none;
+}
+
+.trial-form .required-asterisk {
+ position: relative;
+}
+
+.trial-form .required-asterisk span {
+ display: inline-block;
+ position: absolute;
+ right: -0.3rem;
+ font-weight: 700;
+ top: -0.4rem;
+ color: #db4d4d;
+ font-size: 10px;
+}
+
+.trial-form .input-placeholder {
+ position: absolute;
+ color: rgba(112, 112, 112, 0.6);
+ z-index: 1;
+ font-size: 0.9rem;
+ line-height: 1;
+ overflow: hidden;
+ background-color: #fff;
+ top: 0.75rem;
+ left: 1rem;
+ z-index: 1;
+ pointer-events: none;
+ transition: 0.2s ease all;
+ -webkit-transition: 0.2s ease all;
+ -moz-transition: 0.2s ease all;
+ -o-transition: 0.2s ease all;
+ -ms-transition: 0.2s ease all;
+ min-width: 3rem;
+ text-align: left;
+}
+
+.trial-form .form-control:focus~.input-placeholder,
+.trial-form .form-control:not(:focus):valid~.input-placeholder,
+.trial-form .form-control:disabled~.input-placeholder {
+ font-size: 0.75rem;
+ top: -0.375rem;
+ left: 0.5rem;
+ padding: 0rem 0.5rem;
+ line-height: 1;
+ overflow: hidden;
+ border-radius: 0.25rem;
+ background-color: transparent;
+}
+
+.trial-form .form-control:focus~.input-placeholder:after,
+.trial-form .form-control:focus~.input-placeholder:before,
+.trial-form .form-control:disabled~.input-placeholder:after,
+.trial-form .form-control:disabled~.input-placeholder:before,
+.trial-form .form-control:not(:focus):valid~.input-placeholder:after,
+.trial-form .form-control:not(:focus):valid~.input-placeholder:before {
+ content: '';
+ top: 50%;
+ bottom: 0;
+ right: 0;
+ left: 0;
+ background-color: #fff;
+ display: block;
+ position: absolute;
+}
+
+.trial-form .form-control:focus~.input-placeholder:before,
+.trial-form .form-control:disabled~.input-placeholder:before,
+.trial-form .form-control:not(:focus):valid~.input-placeholder:before {
+ bottom: 50%;
+ top: 0;
+ background-color: #fcfcfc;
+}
+
+.trial-form .form-control:focus~.input-placeholder span,
+.trial-form .form-control:disabled~.input-placeholder span,
+.trial-form .form-control:not(:focus):valid~.input-placeholder span {
+ display: inline-block;
+ position: relative;
+ z-index: 1;
+}
+
+.trial-form .whatsapp-updates {
+ margin-bottom: 0.4rem;
+}
+
+.trial-form .whatsapp-updates label {
+ cursor: pointer;
+ font-weight: 400;
+ font-size: 0.8rem;
+ line-height: 1;
+}
+
+.trial-form .whatsapp-updates input {
+ vertical-align: bottom;
+}
+
+.trial-form .select-input-box {
+ position: relative;
+ background-color: #fff;
+}
+
+.trial-form .select-input-box>select {
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+}
+
+.trial-form .select-input-box:before {
+ content: '';
+ display: block;
+ position: absolute;
+ border: 0.3rem solid #555;
+ border-bottom: 0;
+ border-right-color: transparent;
+ border-left-color: transparent;
+ right: 0.5rem;
+ margin-top: -0.2rem;
+ top: 50%;
+}
+
+.trial-form .select-input-box .form-control {
+ background-color: transparent;
+ cursor: pointer;
+ padding-right: 1.4rem;
+ z-index: 1;
+}
+
+.trial-form .select-input-box .form-control[disabled] {
+ background-color: rgba(238, 238, 238, 0.5);
+}
+
+.trial-form .select-input-box .form-control~.input-error-msg {
+ bottom: -1.15rem;
+}
+
+.trial-form .form-checkbox-control {
+ margin-top: -0.8rem;
+ margin-bottom: 1rem;
+}
+
+.trial-form .ws-phone-otp .form-control {
+ padding-right: 8rem;
+}
+
+.trial-form .ws-phone-otp button {
+ color: #fff;
+ background-color: #5C72FF;
+ background-image: linear-gradient(to right, #5C72FF, #8C3FFF);
+ position: absolute;
+ right: 0;
+ top: 0;
+ bottom: 1.5rem;
+}
+
+.trial-form .ws-phone-otp button:hover,
+.trial-form .ws-phone-otp button:focus {
+ color: #fff;
+ background-color: #5C72FF;
+ background-image: linear-gradient(to right, #5C72FF, #8C3FFF);
+}
+
+.trial-form .ws-phone-otp img {
+ position: absolute;
+ right: 0.5rem;
+ top: 0.575rem;
+}
+
+.trial-form .book-now-btn {
+ width: 100%;
+ border-radius: 0.25rem;
+ font-weight: 500;
+ background-color: #FF8E32;
+ background-image: linear-gradient(to right, #FF8E32, #FF5263);
+ color: #fff;
+ line-height: 1.2;
+ font-size: 1.5rem;
+ font-weight: 600;
+ padding: 0.6rem 1rem;
+}
+
+.trial-form input[data-mobile-input].form-control.input-valid:not(.phone-valid) {
+ border-color: #5c72ff;
+}
+
+.trial-form .otp-active-timer {
+ font-size: 0.9rem;
+}
+
+.trial-form .otp-active-timer span {
+ font-weight: 500;
+}
+
+@media (max-width: 399.98px) {
+ .trial-form .otp-mobile-number .send-otp-cta {
+ font-size: 0.8rem;
+ min-width: 6rem;
+ padding: 0.5rem;
+ }
+
+ .trial-form .form-control~.input-error-msg {
+ bottom: 0.4rem;
+ }
+
+ .input-error-msg {
+ font-size: 10px;
+ }
+
+
+ .trial-form .otp-active-timer {
+ font-size: 0.6rem;
+ }
+}
+
+.trial-form .otp-input-field-voice-call-option {
+ position: relative;
+ text-align: left;
+}
+
+.trial-form .otp-input-field-voice-call-option .input-error-msg {
+ position: absolute;
+}
+
+.trial-form .otp-input-field {
+ width: 5rem;
+ display: inline-block;
+ vertical-align: top;
+}
+
+.trial-form .otp-on-voice-call {
+ display: inline-block;
+ color: #6f6f6f;
+ font-size: 0.6rem;
+ margin-left: 0.5rem;
+ margin-top: 0.3rem;
+ vertical-align: top;
+}
+
+.trial-form .otp-on-voice-call p {
+ color: #6f6f6f;
+ margin: 0;
+}
+
+.trial-form .otp-on-voice-call svg {
+ width: 0.8rem;
+ vertical-align: middle;
+}
+
+.trial-form .otp-on-voice-call button {
+ color: #6f6f6f;
+ border: 0.06rem solid #6f6f6f;
+ padding: 0.1rem 0.3rem;
+ border-radius: 1rem;
+ font-weight: 500;
+ font-size: 0.6rem;
+ width: 4.5rem;
+ height: 1.3rem;
+}
+
+.trial-form .otp-on-voice-call button:hover {
+ color: #020202;
+}
+
+.trial-form .otp-on-voice-call button:disabled {
+ opacity: 1;
+}
+
+.trial-form .grades {
+ font-size: 0.75rem;
+ line-height: 1.1rem;
+ display: flex;
+ align-items: center;
+ flex-wrap: wrap;
+ margin-left: 0.25rem;
+ margin-right: -0.25rem;
+ justify-content: center;
+}
+
+@media (max-width: 359.98px) {
+ .trial-form .grades {
+ font-size: 0.7rem;
+ }
+}
+
+.trial-form .grades input {
+ width: 0;
+ height: 0;
+ overflow: hidden;
+ position: absolute;
+ display: none;
+}
+
+.trial-form .grades input:checked+label {
+ color: #fff;
+ background-color: #0080FF;
+}
+
+.trial-form .grades>div {
+ padding: 0rem 0.25rem 0.5rem;
+ width: 16.666%;
+ height: 100%;
+}
+
+.trial-form .grades label {
+ margin: 0;
+ border: 0.0625rem solid #BCBCBC;
+ padding: 0.2rem;
+ border-radius: 0.25rem;
+ color: #B2AFAF;
+ cursor: pointer;
+ width: 100%;
+ height: 100%;
+ display: block;
+}
+
+.trial-form .trial-item-carousel-block {
+ margin-bottom: 1.5rem;
+}
+
+.trial-form .trial-item-carousel {
+ margin: 0rem 2rem;
+}
+
+.trial-form .carousel-control {
+ display: block;
+ position: absolute;
+ top: 0;
+ background-color: #fff;
+ bottom: 0.1rem;
+ box-shadow: 0 0.1rem 0.25rem 0 rgba(0, 0, 0, 0.3);
+ padding: 0.25rem;
+ line-height: 1;
+ border-radius: 0.25rem;
+ width: 1.5rem;
+ background-image: none;
+}
+
+.trial-form .carousel-control svg {
+ position: absolute;
+ top: 50%;
+ margin-top: -0.375rem;
+ left: 50%;
+ margin-left: -0.2rem;
+}
+
+.trial-form .carousel-control.left {
+ margin-left: -2rem;
+}
+
+.trial-form .carousel-control.right {
+ margin-right: -2rem;
+ right: 0;
+ left: auto;
+}
+
+.trial-form .profiles-row {
+ margin-right: -0.5rem;
+ margin-left: -0.5rem;
+ display: -webkit-box;
+ display: -webkit-flex;
+ display: -ms-flexbox;
+ flex-wrap: wrap;
+ display: flex;
+ padding-bottom: 0.1rem;
+}
+
+.trial-form .profiles-row>div {
+ padding-left: 0.5rem;
+ padding-right: 0.5rem;
+
+ /* Safari 6.1+ */
+
+ /* IE 10 */
+}
+
+.trial-form .toggle-card {
+ height: 100%;
+}
+
+.trial-form .toggle-card label {
+ background-color: #fff;
+ border: 0.0625rem solid #BCBCBC;
+ border-radius: 0.25rem;
+ padding: 0.25rem;
+ line-height: 1;
+ width: 100%;
+ cursor: pointer;
+ margin: 0;
+ height: 100%;
+ align-items: center;
+ display: flex;
+ text-align: center;
+ flex-flow: column;
+ display: -webkit-box;
+ display: -webkit-flex;
+ display: -ms-flexbox;
+ justify-content: center;
+}
+
+.trial-form .toggle-card h4 {
+ color: #000;
+ margin: 0;
+ font-size: 0.9rem;
+ font-weight: 600;
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ width: 100%;
+ margin-bottom: 0.25rem;
+}
+
+.trial-form .toggle-card p {
+ color: #B2AFAF;
+ font-size: 0.75rem;
+ margin: 0;
+ width: 100%;
+}
+
+.trial-form .toggle-card input {
+ width: 0;
+ height: 0;
+ overflow: hidden;
+ position: absolute;
+ display: none;
+}
+
+.trial-form .toggle-card input:checked+label {
+ color: #fff;
+ background-color: #0080FF;
+}
+
+.trial-form .toggle-card input:checked+label p {
+ color: inherit;
+}
+
+.trial-form .toggle-card input:checked+label h4 {
+ color: #fff;
+}
+
+.trial-form .time-slots {
+ margin-top: 1.2rem;
+}
+
+.trial-form .time-slots+.input-error-msg {
+ top: auto;
+ bottom: -0.5rem;
+}
+
+.trial-form .time-slots>ul {
+ padding: 0;
+ margin-bottom: 1rem;
+ display: inline-block;
+ border-bottom: 0.0625rem solid rgba(112, 112, 112, 0.25);
+}
+
+.trial-form .time-slots>ul>li {
+ list-style-type: none;
+ display: inline-block;
+ margin-right: 1.5rem;
+ position: relative;
+ padding-bottom: 0.2rem;
+}
+
+.trial-form .time-slots>ul>li.active {
+ color: #0080FF;
+}
+
+.trial-form .time-slots>ul>li.active:before {
+ content: '';
+ position: absolute;
+ border: 0.3rem solid #0080FF;
+ border-top: 0;
+ border-left-color: transparent;
+ border-right-color: transparent;
+ bottom: 0;
+ left: 50%;
+ margin-left: -0.15rem;
+}
+
+.trial-form .time-slots>ul>li.active:after {
+ content: '';
+ position: absolute;
+ width: 100%;
+ height: 0.1rem;
+ background-color: #0080FF;
+ bottom: -0.1rem;
+ left: 0;
+}
+
+.trial-form .time-slots>ul>li:last-child {
+ margin-right: 0;
+}
+
+.trial-form .time-slots>ul>li .badge {
+ display: inline-block;
+ background-color: #FF9100;
+ color: #fff;
+ border-radius: 2rem;
+ font-size: 0.625rem;
+ padding: 0.15rem 0.25rem;
+ position: absolute;
+ top: -1.2rem;
+ left: 50%;
+ margin-left: -2.1rem;
+ width: 4.2rem;
+}
+
+.trial-form .time-slots>ul>li .badge img {
+ width: auto;
+ height: 0.8rem;
+ margin-right: 0.2rem;
+}
+
+.trial-form .time-slots>ul>li>a {
+ color: #333;
+ text-decoration: none;
+ font-weight: normal;
+ outline: none;
+ border: none;
+}
+
+.trial-form .time-slots>ul>li.active>a,
+.trial-form .time-slots>ul>li.active>a:link,
+.trial-form .time-slots>ul>li.active>a:visited,
+.trial-form .time-slots>ul>li.active>a:active,
+.trial-form .time-slots>ul>li.active>a:hover {
+ color: inherit;
+ text-decoration: none;
+ font-weight: normal;
+ outline: none;
+ border: none;
+}
+
+.trial-form .time-slots .tab-pane {
+ display: none;
+}
+
+.trial-form .time-slots .tab-pane.active {
+ display: block;
+}
+
+.trial-form .slot-time-section {
+ display: flex;
+ width: 100%;
+ margin-bottom: 0.5rem;
+ align-items: flex-start;
+}
+
+.trial-form .slot-time-section>div {
+ width: 100%;
+}
+
+.trial-form .slot-time-section .slot-card-time {
+ border-radius: 2rem;
+ background-color: #FFE1A5;
+ padding: 0.55rem 0.8rem 0.55rem 2rem;
+ font-size: 0.625rem;
+ line-height: 1;
+ position: relative;
+ width: 7rem;
+}
+
+.trial-form .slot-time-section .slot-card-time.afternoon {
+ background-color: #DEFFFC;
+}
+
+.trial-form .slot-time-section .slot-card-time.evening {
+ background-color: #DEE0FF;
+}
+
+.trial-form .slot-time-section .slot-card-time img {
+ height: 1rem;
+ margin-right: 0.1rem;
+ display: block;
+ left: 0.8rem;
+ position: absolute;
+ margin-top: -0.5rem;
+ top: 50%;
+}
+
+.trial-form .slot-time-section>div:first-child {
+ margin-right: 1rem;
+}
+
+.trial-form .slot-time-section .slot-card {
+ cursor: pointer;
+ position: relative;
+ color: #656565;
+ font-size: 0.75rem;
+ float: left;
+ margin-right: 0.5rem;
+ margin-bottom: 0.5rem;
+}
+
+.trial-form .slot-time-section .slot-card:last-child {
+ margin-right: 0;
+}
+
+.trial-form .slot-time-section .slot-card label {
+ cursor: pointer;
+ padding: 0.25rem 0.5rem;
+ border-radius: 0.25rem;
+ background-color: #E8E8E8;
+ font-weight: 500;
+}
+
+.trial-form .slot-time-section .slot-card.full {
+ position: relative;
+ color: #656565;
+ cursor: default;
+}
+
+.trial-form .slot-time-section .slot-card.full:before {
+ content: 'Full';
+ position: absolute;
+ top: -0.5rem;
+ left: 50%;
+ background-color: #C2C2C2;
+ color: #000;
+ padding: 0.1rem 0.3rem;
+ line-height: 1;
+ border-radius: 0.25rem;
+ width: 2rem;
+ margin-left: -1rem;
+ font-size: 0.6rem;
+}
+
+.trial-form .slot-time-section .slot-card.full label {
+ background-color: rgba(232, 232, 232, 0.5);
+ color: rgba(101, 101, 101, 0.6);
+ cursor: default;
+}
+
+.trial-form .slot-time-section .slot-card input {
+ width: 0;
+ height: 0;
+ overflow: hidden;
+ position: absolute;
+ display: none;
+}
+
+.trial-form .slot-time-section .slot-card input:checked+label {
+ background-color: #0080FF;
+ color: #fff;
+}
+
+@media (max-width: 349.98px) {
+ .trial-form .otp-input-field {
+ width: 4rem;
+ }
+
+ .trial-form .otp-on-voice-call {
+ font-size: 0.55rem;
+ }
+}
+
+/* IE 9,10 */
+@media screen and (min-width: 0\0) {
+
+ .trial-form .select-input-box:before,
+ .trial-form .select-input-box::before {
+ display: none !important;
+ }
+
+ .trial-form .select-input-box .form-control {
+ padding-right: 0.5rem;
+ }
+
+ .trial-form .slot-time-section>div {
+ width: 80%;
+ }
+}
+
+/* IE10+ */
+@media screen and (-ms-high-contrast: active),
+(-ms-high-contrast: none) {
+
+ .trial-form .select-input-box:before,
+ .trial-form .select-input-box::before {
+ display: none !important;
+ }
+
+ .trial-form .select-input-box .form-control {
+ padding-right: 0.5rem;
+ }
+}
+
+.s-hidden {
+ visibility: hidden;
+ padding-right: 10px;
+}
+
+.select {
+ cursor: pointer;
+ display: inline-block;
+ position: relative;
+ font: normal 11px/22px Arial, Sans-Serif;
+ color: black;
+ border: 1px solid #ccc;
+}
+
+.class-sel {
+ max-height: 0;
+ z-index: 1 !important;
+}
+
+.styledSelect {
+ position: absolute;
+ top: 0.4rem;
+ right: 0;
+ bottom: 0;
+ left: 1rem;
+ background-color: transparent;
+ /* padding: 0 10
+px
+; */
+ /* font-weight: bold; */
+ position: absolute;
+ color: rgba(112, 112, 112, 0.6);
+ z-index: 1;
+ font-size: 0.9rem;
+ /* line-height: 1; */
+ overflow: hidden;
+ /* background-color: #fff; */
+ /* top: 0.75rem;
+ left: 1rem; */
+ z-index: 1;
+ /* pointer-events: none; */
+ transition: 0.2s ease all;
+ -webkit-transition: 0.2s ease all;
+ -moz-transition: 0.2s ease all;
+ -o-transition: 0.2s ease all;
+ -ms-transition: 0.2s ease all;
+ min-width: 3rem;
+ text-align: left;
+}
+
+.styledSelect:after {
+ content: "";
+ width: 0;
+ height: 0;
+ border: 5px solid transparent;
+ border-color: black transparent transparent transparent;
+ position: absolute;
+ top: 9px;
+ right: 6px;
+}
+
+.styledSelect:active,
+.styledSelect.active {
+ background-color: transparent;
+}
+
+.options {
+ display: none;
+ position: absolute;
+ top: 100%;
+ right: 0;
+ left: 0;
+ z-index: 999;
+ margin: 0 0;
+ padding: 0 0;
+ list-style: none;
+ border-radius: 8px;
+ -webkit-backdrop-filter: blur(8px);
+ backdrop-filter: blur(8px);
+ box-shadow: 0 8px 8px 0 rgb(0 0 0 / 20%);
+ border: solid 1px #e5e5e5;
+ background-color: rgba(232, 232, 232, 0.5);
+ -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
+ font-family: Roboto;
+ padding-top: 6px;
+ padding-bottom: 6px;
+ font-size: 12px;
+ font-weight: 500;
+ font-stretch: normal;
+ font-style: normal;
+ /* line-height: 1.5; */
+ letter-spacing: normal;
+ text-align: center;
+ color: #090909;
+}
+
+.options li {
+ padding: 0 6px;
+ margin: 0 0;
+ padding: 0 10px;
+}
+
+.options li:hover {
+ background-color: #39f;
+ color: white;
+}
+
+.grad-stl {
+ display: none;
+ list-style: none;
+ border-radius: 8 px;
+ -webkit-backdrop-filter: blur(8px);
+ backdrop-filter: blur(8 px);
+ box-shadow: 0 8px 8px 0 rgb(0 0 0 / 20%);
+ border: solid 1 px #e5e5e5;
+ background-color: rgba(232, 232, 232, 0.5);
+ -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
+ font-family: Roboto;
+ padding-top: 6 px;
+ padding-bottom: 6 px;
+ font-size: 12px;
+ font-weight: 500;
+ font-stretch: normal;
+ font-style: normal;
+ /* line-height: 1.5; */
+ letter-spacing: normal;
+ text-align: center;
+ color: #090909;
+}
+
+.dblock{display:block}.p10{padding:10px}.p20{padding:20px}.px10{padding-left:10px;padding-right:10px}.py10{padding-top:10px;padding-bottom:10px}.p30{padding:30px}.px30{padding-left:30px;padding-right:30px}.py30{padding-top:30px;padding-bottom:30px}.pt60{padding-top:60px}@media (max-width:767px){.pm15{padding:15px}}.mb30{margin-bottom:30px}.my30{margin-top:30px;margin-bottom:30px}.mb10{margin-bottom:10px}.m20{margin:20px}.mb20{margin-bottom:20px}.mb50{margin-bottom:50px}.mt0{margin-top:0;text-align:center}.mb0{margin-bottom:0}.br15{border-radius:15px}.z-depth-0{-webkit-box-shadow:none!important;box-shadow:none!important}.z-depth-1{-webkit-box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.12),0 1px 5px 0 rgba(0,0,0,.2);box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.12),0 1px 5px 0 rgba(0,0,0,.2)}.z-depth-2{-webkit-box-shadow:0 4px 5px 0 rgba(0,0,0,.14),0 1px 10px 0 rgba(0,0,0,.12),0 2px 4px -1px rgba(0,0,0,.3);box-shadow:0 4px 5px 0 rgba(0,0,0,.14),0 1px 10px 0 rgba(0,0,0,.12),0 2px 4px -1px rgba(0,0,0,.3)}.z-depth-3{-webkit-box-shadow:0 8px 17px 2px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12),0 5px 5px -3px rgba(0,0,0,.2);box-shadow:0 8px 17px 2px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12),0 5px 5px -3px rgba(0,0,0,.2)}.z-depth-4{-webkit-box-shadow:0 16px 24px 2px rgba(0,0,0,.14),0 6px 30px 5px rgba(0,0,0,.12),0 8px 10px -7px rgba(0,0,0,.2);box-shadow:0 16px 24px 2px rgba(0,0,0,.14),0 6px 30px 5px rgba(0,0,0,.12),0 8px 10px -7px rgba(0,0,0,.2)}.z-depth-5{-webkit-box-shadow:0 24px 38px 3px rgba(0,0,0,.14),0 9px 46px 8px rgba(0,0,0,.12),0 11px 15px -7px rgba(0,0,0,.2);box-shadow:0 24px 38px 3px rgba(0,0,0,.14),0 9px 46px 8px rgba(0,0,0,.12),0 11px 15px -7px rgba(0,0,0,.2)}.input-error-msg{font-size:12px;color:red;position:absolute}.input-error{border-color:red}.input-valid{border-color:green}.gutter-0{margin-right:0;margin-left:0}.gutter-0>div[class|=col]{padding-left:0;padding-right:0}.gutter-5{margin-right:-5px;margin-left:-5px}.gutter-5>div[class|=col]{padding-left:5px;padding-right:5px}.gutter-10{margin-right:-10px;margin-left:-10px}.gutter-10>div[class|=col]{padding-left:10px;padding-right:10px}@media (min-width:992px){.row-flex-md{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;flex-wrap:wrap;display:-webkit-box;display:flex}.row-flex-md>.col-flex-md{-webkit-flex:1;-ms-flex:1;flex:1}}@media (min-width:768px){.row-flex-sm{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;flex-wrap:wrap;display:-webkit-box;display:flex}.row-flex-sm>.col-flex-sm{-webkit-flex:1;-ms-flex:1;flex:1}}.modal.modal-middle{text-align:center}.modal.modal-middle:before{display:inline-block;vertical-align:middle;content:" ";height:100%}.modal.modal-middle .modal-dialog{display:inline-block;text-align:left;vertical-align:middle;margin-top:15px;margin-bottom:15px}@media screen and (max-width:767px){.modal.modal-middle .modal-dialog{width:94%}}.youtube-video{position:relative;padding-top:60%;cursor:pointer;overflow:hidden}.youtube-video iframe,.youtube-video img{position:absolute;top:0;left:0;right:0;width:100%;height:100%}.youtube-video svg{position:absolute;width:60px;height:60px;left:50%;top:50%;margin-left:-30px;margin-top:-30px}.youtube-video img{-webkit-transition:all .7s ease;transition:all .7s ease;overflow:hidden}.youtube-video:hover img{-webkit-transform:scale(1.1);transform:scale(1.1)}.yt-video-player{background-color:rgba(0,0,0,.2);z-index:1049}.yt-video-player .close{position:absolute;right:15px;top:15px;z-index:1024;opacity:1;padding:10px;line-height:1;font-size:12px}.yt-video-player .close svg{width:30px;height:30px;fill:#fff}.yt-video-player .modal-content{background-color:#000}.yt-video-player .modal-container{position:relative;padding-bottom:56.2637%}.yt-video-player .modal-container iframe{position:absolute;top:0;width:100%;height:100%}.yt-multiple-video-player{background-color:rgba(0,0,0,.2);z-index:1049}.yt-multiple-video-player .close{position:absolute;right:15px;top:15px;z-index:1024;opacity:1;padding:10px;line-height:1;font-size:12px}.yt-multiple-video-player .close svg{width:30px;height:30px;fill:#fff}.yt-multiple-video-player .modal-content{background-color:#000}.yt-multiple-video-player .modal-container{position:relative;padding-bottom:56.2637%}.yt-multiple-video-player-carousel{position:absolute;top:0;width:100%;height:100%}.yt-multiple-video-player-carousel .carousel-inner,.yt-multiple-video-player-carousel .item,.yt-multiple-video-player-carousel iframe{height:100%;width:100%}.mid-side-by-side-slider{position:relative}.mid-side-by-side-slider-content{margin:-10px auto;overflow:hidden}.mid-side-by-side-slider-content:after{content:'';display:table;clear:both}.mid-side-by-side-slider-content .item{padding-left:10px;padding-right:10px;float:left}.mid-side-by-side-slider-content .item.active .item-content{border-color:#00376f}.mid-side-by-side-slider-content .item-content{border-radius:50%;width:90px;height:90px;border:1px solid #ddd;background-repeat:no-repeat;background-size:cover;background-position:center}.mid-side-by-side-slider-controles{position:absolute;z-index:1;width:60px;height:60px;border-radius:50%;line-height:60px;margin-top:-30px;top:50%;cursor:pointer}.mid-side-by-side-slider-controles.left{left:0}.mid-side-by-side-slider-controles.right{right:0}.toast-message-alert{position:fixed;background-color:#000;border-radius:2px;padding:10px 45px 10px 15px;color:#fff;z-index:1051;max-width:300px;transition:.2s all ease-in-out;-webkit-transition:.2s all ease-in-out;-moz-transition:.2s all ease-in-out;-o-transition:.2s all ease-in-out}.toast-message-alert.bottom{bottom:20px;z-index:2147484639}.toast-message-alert.left{left:20px}.toast-message-alert-close{font-size:30px;position:absolute;right:0;top:0;opacity:.8;padding:5px 10px;line-height:1;cursor:pointer}@media (max-width:767px){.toast-message-alert{padding:5px 30px 5px 10px;font-size:12px}.toast-message-alert.left{left:15px}.toast-message-alert-close{font-size:20px;padding:4px 10px}}@media (max-width:320px){.toast-message-alert{max-width:90%;right:5%}.toast-message-alert.left{left:5%}}
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/homebannerbg.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/homebannerbg.svg
new file mode 100644
index 00000000..5ab9ad4c
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/homebannerbg.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-app rating.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-app rating.svg
new file mode 100644
index 00000000..a81c422f
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-app rating.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-cities.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-cities.svg
new file mode 100644
index 00000000..2df5b5e4
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-cities.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-play.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-play.svg
new file mode 100644
index 00000000..3db8e371
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-play.svg
@@ -0,0 +1,21 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-time.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-time.svg
new file mode 100644
index 00000000..e5af20e2
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic-time.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic_downloads.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic_downloads.svg
new file mode 100644
index 00000000..bdffa719
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/ic_downloads.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/jeeTeaching.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/jeeTeaching.png
new file mode 100644
index 00000000..847db2f7
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/jeeTeaching.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/linkedin-white-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/linkedin-white-icon.svg
new file mode 100644
index 00000000..8345af87
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/linkedin-white-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/morning-slot-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/morning-slot-icon.svg
new file mode 100644
index 00000000..42c6bdab
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/morning-slot-icon.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/neet_teaching_web.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/neet_teaching_web.png
new file mode 100644
index 00000000..e45fb276
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/neet_teaching_web.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pay-u-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pay-u-icon.svg
new file mode 100644
index 00000000..adc59f00
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pay-u-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/paytm-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/paytm-icon.svg
new file mode 100644
index 00000000..9b43e8c6
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/paytm-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/personalised-learning.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/personalised-learning.png
new file mode 100644
index 00000000..9283fcf5
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/personalised-learning.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pine-lab-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pine-lab-icon.svg
new file mode 100644
index 00000000..0958ec95
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/pine-lab-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-angle.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-angle.svg
new file mode 100644
index 00000000..4e798c57
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-angle.svg
@@ -0,0 +1,22 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-tick-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-tick-icon.svg
new file mode 100644
index 00000000..56cd6732
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/right-tick-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/rupay-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/rupay-icon.svg
new file mode 100644
index 00000000..0a8bda95
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/rupay-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/suraj-peela.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/suraj-peela.png
new file mode 100644
index 00000000..8800ec41
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/suraj-peela.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/the-learning-tree.jpg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/the-learning-tree.jpg
new file mode 100644
index 00000000..f71c5eb4
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/the-learning-tree.jpg differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/unmatched-attention.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/unmatched-attention.png
new file mode 100644
index 00000000..b35f9bda
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/unmatched-attention.png differ
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/upi-pay-icon.svg b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/upi-pay-icon.svg
new file mode 100644
index 00000000..77dde501
--- /dev/null
+++ b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/upi-pay-icon.svg
@@ -0,0 +1,3 @@
+
diff --git a/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/us_announcement_banner_new.png b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/us_announcement_banner_new.png
new file mode 100644
index 00000000..b11b1549
Binary files /dev/null and b/Byjus Clone/BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams_files/us_announcement_banner_new.png differ
diff --git a/Byjus Clone/index.html b/Byjus Clone/index.html
new file mode 100644
index 00000000..98f3fd28
--- /dev/null
+++ b/Byjus Clone/index.html
@@ -0,0 +1,1987 @@
+
+
+
+
+
+
+
+
BYJU'S Online learning Programs For K3, K10, K12, NEET, JEE, UPSC & Bank Exams
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ +
+ +
+
+
+
+
+
+
+
+
+
+
+
+
Classes 4 - 10
+
+
+
+
+

+
+
+
+

+
Personalised learning app
to learn anytime, anywhere
+
Know more >
+
+
+
+
+
+
+
+
+
+

+
+
+
NEW
+
+

+
Personalised online tutoring
program with a unique two
teacher model
+
Know more >
+
+
+
+
+
+
+
+
+
+
JEE/NEET
+
+
+
+
+
+

+
Comprehensive learning program for JEE preparation
+
Explore JEE
+
+
+
+
+
+

+
+
+
+
+
+
+

+
Comprehensive learning program for NEET aspirants
+
Explore NEET
+
+
+
+
+
+
+
+
JEE/NEET
+
+
+
+
+
+
+
+

+
+
+

+
Comprehensive learning program
for JEE preparation
+
Explore JEE
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+

+
Comprehensive learning program
for NEET aspirants
+
Explore NEET
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+

+
Specially crafted
early learning program
for young minds
+
Explore
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+

+
Personalised learning program
+for the leaders of tomorrow
+
Explore
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
Conceptual clarity
through visualisation
+
+
+

+
Personalised learning
programs
+
+
+

+
Unmatched individual
attention
+
+
+
+
+
+
+
+
+
+
+

+
150+ Million
+
downloads
+
+
+
+
+

+
4.7+ Star
+
app rating
+
+
+
+
+

+
1701+ Cities
+
worldwide
+
+
+
+
+

+
71 mins avg.
+
time spent daily
+
+
+
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S helped Manav pick up his learning pace in
+Science
+
Father of Manav
+
Class 9 | Bangalore
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S videos have helped me understand Math
+better and be confident.
+
Harshita
+
Class 4 | Mumbai
+
+
+
+
+
+
+ +
+ +
+
+
I can balance my studies and sports well with
+BYJU'S - The Learning App
+
Atri
+
Class 9 | Kolkata
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S is the best app for my daughter to
+strengthen her Science basics.
+
Mother of Devananda
+
Class 6 | Bangalore
+
+
+
+
+
+
+ +
+ +
+
+
My son understands Math better with BYJU'S
+
Father of Souradip
+
Class 6 | Kolkata
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S helped me understand the concepts through
+real-life examples
+
Suraj Peela
+
Class 11 | Hyderabad
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S helped Manav pick up his learning pace in
+Science
+
Father of Manav
+
Class 9 | Bangalore
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S videos have helped me understand Math
+better and be confident.
+
Harshita
+
Class 4 | Mumbai
+
+
+
+
+
+
+ +
+ +
+
+
I can balance my studies and sports well with
+BYJU'S - The Learning App
+
Atri
+
Class 9 | Kolkata
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S is the best app for my daughter to
+strengthen her Science basics.
+
Mother of Devananda
+
Class 6 | Bangalore
+
+
+
+
+
+
+ +
+ +
+
+
My son understands Math better with BYJU'S
+
Father of Souradip
+
Class 6 | Kolkata
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S helped me understand the concepts through
+real-life examples
+
Suraj Peela
+
Class 11 | Hyderabad
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S helped Manav pick up his learning pace in
+Science
+
Father of Manav
+
Class 9 | Bangalore
+
+
+
+
+
+
+ +
+ +
+
+
BYJU'S videos have helped me understand Math
+better and be confident.
+
Harshita
+
Class 4 | Mumbai
+
+
+
+
+
+
+ +
+ +
+
+
I can balance my studies and sports well with
+BYJU'S - The Learning App
+
Atri
+
Class 9 | Kolkata
+
+
+
+
+
+
+
+
+
+
+ +
+
+
+ +
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Processing the data, please give it a few seconds...
+
\ No newline at end of file
diff --git a/Byjus Clone/readme.md b/Byjus Clone/readme.md
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/Byjus Clone/readme.md
@@ -0,0 +1 @@
+
diff --git a/CSS Arts/Snowman/index.html b/CSS Arts/Snowman/index.html
new file mode 100644
index 00000000..1c37c84a
--- /dev/null
+++ b/CSS Arts/Snowman/index.html
@@ -0,0 +1,43 @@
+
+
+
+
+
+
+
+
SnowMan
+
+
+
+
+
+
+
diff --git a/CSS Arts/Snowman/style.css b/CSS Arts/Snowman/style.css
new file mode 100644
index 00000000..5900561d
--- /dev/null
+++ b/CSS Arts/Snowman/style.css
@@ -0,0 +1,200 @@
+body {
+ background-color: #9ed2ec;
+ margin: 0;
+ padding: 0;
+}
+.container {
+ /* background-color: white; */
+ height: 510px;
+ width: 350px;
+ position: absolute;
+ margin: auto;
+ left: 0;
+ right: 0;
+ /* top: 0; */
+ bottom: 0;
+}
+
+.snowman {
+ position: relative;
+ left: 5px;
+ top: 53px;
+}
+
+.face {
+ background-color: white;
+ height: 120px;
+ width: 120px;
+ border-radius: 50%;
+ position: relative;
+ top: 100px;
+ left: 110px;
+}
+
+.leye,.reye {
+ background-color: #000000;
+ height: 15px;
+ width: 15px;
+ border-radius: 50px;
+ position: relative;
+}
+
+.leye {
+ top: 40px;
+ left: 35px;
+}
+
+.reye {
+ top: 25px;
+ left: 75px;
+}
+
+.nose {
+ height: 0;
+ width: 0;
+ border-top: 30px solid #f7880f;
+ border-right: 6px solid transparent;
+ border-left: 6px solid transparent;
+ position: relative;
+ top: 35px;
+ left: 57px;
+}
+
+.hat {
+ background-color: #2b303a;
+ height: 10px;
+ width: 120px;
+ position: relative;
+ bottom: 50px;
+ left: 15px;
+ border-radius: 4px;
+ transform: rotate(20deg);
+}
+.hat-top {
+ height: 0;
+ width: 60px;
+ border-bottom: 43px solid #2b303a;
+ border-right: 10px solid transparent;
+ border-left: 10px solid transparent;
+position: relative;
+bottom: 42px;
+left: 24px;
+}
+
+.body {
+ background-color: white;
+ height: 200px;
+ width: 200px;
+ position: relative;
+ border-radius: 50%;
+ top: 90px;
+ left: 70px;
+}
+
+.b1,.b2,.b3 {
+ height: 15px;
+ width: 15px;
+ background-color: #2b303a;
+ border-radius: 50%;
+ margin-bottom: 20px;
+}
+
+.buttons {
+ position: relative;
+ top: 60px;
+ left: 90px;
+}
+
+.l-hand {
+ background-color: #84382a;
+ height: 5px;
+ width: 100px;
+ position: relative;
+ bottom: 68px;
+ transform: rotate(25deg);
+ right: 67px;
+}
+
+.s1 {
+ background-color: #84382a;
+ height: 5px;
+ width: 30px;
+ position: relative;
+ bottom: 10px;
+ transform: rotate(45deg);
+ left: 5px;
+}
+
+.r-hand {
+ background-color: #84382a;
+ height: 5px;
+ width: 100px;
+ position: relative;
+ bottom: 73px;
+ transform: rotate(-25deg);
+ left: 168px;
+}
+
+.s2 {
+ background-color: #84382a;
+ height: 5px;
+ width: 30px;
+ position: relative;
+ bottom: 10px;
+ transform: rotate(-45deg);
+ left: 65px;
+}
+
+.scarf {
+ height: 0;
+ width: 20px;
+ border-bottom: 50px solid #e63c33;
+ border-left: 8px solid transparent;
+ border-right: 8px solid transparent;
+ position: relative;
+ bottom: 90px;
+ left: 195px;
+ transform: rotate(-15deg);
+}
+
+.sc1 {
+ background-color: #e74339;
+ height: 35px;
+ width: 120px;
+ position: relative;
+ bottom: 35px;
+ right: 85px;
+ border-radius: 10px;
+ transform: rotate(15deg);
+}
+
+.sc2 {
+ /* background-color: #e74339; */
+ height: 0px;
+ width: 20px;
+ border-bottom: 50px solid #e63c33;
+ border-left: 8px solid transparent;
+ border-right: 8px solid transparent;
+ position: relative;
+ right: 25px;
+ bottom: 45px;
+ border-radius: 10px;
+ transform: rotate(0deg);
+}
+
+.snow {
+ background-color: white;
+ height: 50px;
+ width: 100vw;
+ position: absolute;
+ bottom: 0;
+}
+
+.snowfall {
+/* background: url('https://us.123rf.com/450wm/shaiith/shaiith1801/shaiith180100223/93445009-milky-way-and-tatras-mountains-in-winter-at-night-poland.jpg?ver=6') ; */
+ background-size: 70rem;
+ height: 100vh;
+ width: 100vw;
+
+ background-repeat: repeat;
+}
diff --git a/Calendar/Calendar_01/README.md b/Calendar/Calendar_01/README.md
new file mode 100644
index 00000000..f80bb5c2
--- /dev/null
+++ b/Calendar/Calendar_01/README.md
@@ -0,0 +1,10 @@
+# Calendar Design
+
+
Tech Stack Used 
+
+  +
+  +
+
+
+### Preview
+
diff --git a/Calendar/Calendar_01/assets/pic1.jpg b/Calendar/Calendar_01/assets/pic1.jpg
new file mode 100644
index 00000000..b59758c2
Binary files /dev/null and b/Calendar/Calendar_01/assets/pic1.jpg differ
diff --git a/Calendar/Calendar_01/code/index.html b/Calendar/Calendar_01/code/index.html
new file mode 100644
index 00000000..5f9d5505
--- /dev/null
+++ b/Calendar/Calendar_01/code/index.html
@@ -0,0 +1,29 @@
+
+
+
+
+
+
+
Calendar UI Design
+
+
+
+
+
+
+
+
+
+
Mon
+
Tue
+
Wed
+
Thu
+
Fri
+
Sat
+
Sun
+
+
+
+
+
+
diff --git a/Calendar/Calendar_01/code/moment.min.js b/Calendar/Calendar_01/code/moment.min.js
new file mode 100644
index 00000000..57cd2d4f
--- /dev/null
+++ b/Calendar/Calendar_01/code/moment.min.js
@@ -0,0 +1,2 @@
+!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):e.moment=t()}(this,function(){"use strict";var e,i;function f(){return e.apply(null,arguments)}function o(e){return e instanceof Array||"[object Array]"===Object.prototype.toString.call(e)}function u(e){return null!=e&&"[object Object]"===Object.prototype.toString.call(e)}function m(e,t){return Object.prototype.hasOwnProperty.call(e,t)}function l(e){if(Object.getOwnPropertyNames)return 0===Object.getOwnPropertyNames(e).length;for(var t in e)if(m(e,t))return;return 1}function r(e){return void 0===e}function h(e){return"number"==typeof e||"[object Number]"===Object.prototype.toString.call(e)}function a(e){return e instanceof Date||"[object Date]"===Object.prototype.toString.call(e)}function d(e,t){for(var n=[],s=0;s
>>0,s=0;sFe(e)?(r=e+1,a-Fe(e)):(r=e,a);return{year:r,dayOfYear:o}}function Ae(e,t,n){var s,i,r=Ge(e.year(),t,n),a=Math.floor((e.dayOfYear()-r-1)/7)+1;return a<1?s=a+je(i=e.year()-1,t,n):a>je(e.year(),t,n)?(s=a-je(e.year(),t,n),i=e.year()+1):(i=e.year(),s=a),{week:s,year:i}}function je(e,t,n){var s=Ge(e,t,n),i=Ge(e+1,t,n);return(Fe(e)-s+i)/7}C("w",["ww",2],"wo","week"),C("W",["WW",2],"Wo","isoWeek"),L("week","w"),L("isoWeek","W"),A("week",5),A("isoWeek",5),ce("w",te),ce("ww",te,Q),ce("W",te),ce("WW",te,Q),ge(["w","ww","W","WW"],function(e,t,n,s){t[s.substr(0,1)]=Z(e)});function Ie(e,t){return e.slice(t,7).concat(e.slice(0,t))}C("d",0,"do","day"),C("dd",0,0,function(e){return this.localeData().weekdaysMin(this,e)}),C("ddd",0,0,function(e){return this.localeData().weekdaysShort(this,e)}),C("dddd",0,0,function(e){return this.localeData().weekdays(this,e)}),C("e",0,0,"weekday"),C("E",0,0,"isoWeekday"),L("day","d"),L("weekday","e"),L("isoWeekday","E"),A("day",11),A("weekday",11),A("isoWeekday",11),ce("d",te),ce("e",te),ce("E",te),ce("dd",function(e,t){return t.weekdaysMinRegex(e)}),ce("ddd",function(e,t){return t.weekdaysShortRegex(e)}),ce("dddd",function(e,t){return t.weekdaysRegex(e)}),ge(["dd","ddd","dddd"],function(e,t,n,s){var i=n._locale.weekdaysParse(e,s,n._strict);null!=i?t.d=i:y(n).invalidWeekday=e}),ge(["d","e","E"],function(e,t,n,s){t[s]=Z(e)});var Ze="Sunday_Monday_Tuesday_Wednesday_Thursday_Friday_Saturday".split("_"),ze="Sun_Mon_Tue_Wed_Thu_Fri_Sat".split("_"),$e="Su_Mo_Tu_We_Th_Fr_Sa".split("_"),qe=de,Be=de,Je=de;function Qe(){function e(e,t){return t.length-e.length}for(var t,n,s,i,r=[],a=[],o=[],u=[],l=0;l<7;l++)t=_([2e3,1]).day(l),n=me(this.weekdaysMin(t,"")),s=me(this.weekdaysShort(t,"")),i=me(this.weekdays(t,"")),r.push(n),a.push(s),o.push(i),u.push(n),u.push(s),u.push(i);r.sort(e),a.sort(e),o.sort(e),u.sort(e),this._weekdaysRegex=new RegExp("^("+u.join("|")+")","i"),this._weekdaysShortRegex=this._weekdaysRegex,this._weekdaysMinRegex=this._weekdaysRegex,this._weekdaysStrictRegex=new RegExp("^("+o.join("|")+")","i"),this._weekdaysShortStrictRegex=new RegExp("^("+a.join("|")+")","i"),this._weekdaysMinStrictRegex=new RegExp("^("+r.join("|")+")","i")}function Xe(){return this.hours()%12||12}function Ke(e,t){C(e,0,0,function(){return this.localeData().meridiem(this.hours(),this.minutes(),t)})}function et(e,t){return t._meridiemParse}C("H",["HH",2],0,"hour"),C("h",["hh",2],0,Xe),C("k",["kk",2],0,function(){return this.hours()||24}),C("hmm",0,0,function(){return""+Xe.apply(this)+T(this.minutes(),2)}),C("hmmss",0,0,function(){return""+Xe.apply(this)+T(this.minutes(),2)+T(this.seconds(),2)}),C("Hmm",0,0,function(){return""+this.hours()+T(this.minutes(),2)}),C("Hmmss",0,0,function(){return""+this.hours()+T(this.minutes(),2)+T(this.seconds(),2)}),Ke("a",!0),Ke("A",!1),L("hour","h"),A("hour",13),ce("a",et),ce("A",et),ce("H",te),ce("h",te),ce("k",te),ce("HH",te,Q),ce("hh",te,Q),ce("kk",te,Q),ce("hmm",ne),ce("hmmss",se),ce("Hmm",ne),ce("Hmmss",se),ye(["H","HH"],Me),ye(["k","kk"],function(e,t,n){var s=Z(e);t[Me]=24===s?0:s}),ye(["a","A"],function(e,t,n){n._isPm=n._locale.isPM(e),n._meridiem=e}),ye(["h","hh"],function(e,t,n){t[Me]=Z(e),y(n).bigHour=!0}),ye("hmm",function(e,t,n){var s=e.length-2;t[Me]=Z(e.substr(0,s)),t[De]=Z(e.substr(s)),y(n).bigHour=!0}),ye("hmmss",function(e,t,n){var s=e.length-4,i=e.length-2;t[Me]=Z(e.substr(0,s)),t[De]=Z(e.substr(s,2)),t[Se]=Z(e.substr(i)),y(n).bigHour=!0}),ye("Hmm",function(e,t,n){var s=e.length-2;t[Me]=Z(e.substr(0,s)),t[De]=Z(e.substr(s))}),ye("Hmmss",function(e,t,n){var s=e.length-4,i=e.length-2;t[Me]=Z(e.substr(0,s)),t[De]=Z(e.substr(s,2)),t[Se]=Z(e.substr(i))});var tt=z("Hours",!0);var nt,st={calendar:{sameDay:"[Today at] LT",nextDay:"[Tomorrow at] LT",nextWeek:"dddd [at] LT",lastDay:"[Yesterday at] LT",lastWeek:"[Last] dddd [at] LT",sameElse:"L"},longDateFormat:{LTS:"h:mm:ss A",LT:"h:mm A",L:"MM/DD/YYYY",LL:"MMMM D, YYYY",LLL:"MMMM D, YYYY h:mm A",LLLL:"dddd, MMMM D, YYYY h:mm A"},invalidDate:"Invalid date",ordinal:"%d",dayOfMonthOrdinalParse:/\d{1,2}/,relativeTime:{future:"in %s",past:"%s ago",s:"a few seconds",ss:"%d seconds",m:"a minute",mm:"%d minutes",h:"an hour",hh:"%d hours",d:"a day",dd:"%d days",w:"a week",ww:"%d weeks",M:"a month",MM:"%d months",y:"a year",yy:"%d years"},months:Te,monthsShort:Ne,week:{dow:0,doy:6},weekdays:Ze,weekdaysMin:$e,weekdaysShort:ze,meridiemParse:/[ap]\.?m?\.?/i},it={},rt={};function at(e){return e?e.toLowerCase().replace("_","-"):e}function ot(e){for(var t,n,s,i,r=0;r=t&&function(e,t){for(var n=Math.min(e.length,t.length),s=0;s=t-1)break;t--}r++}return nt}function ut(t){var e;if(void 0===it[t]&&"undefined"!=typeof module&&module&&module.exports)try{e=nt._abbr,require("./locale/"+t),lt(e)}catch(e){it[t]=null}return it[t]}function lt(e,t){var n;return e&&((n=r(t)?dt(e):ht(e,t))?nt=n:"undefined"!=typeof console&&console.warn&&console.warn("Locale "+e+" not found. Did you forget to load it?")),nt._abbr}function ht(e,t){if(null===t)return delete it[e],null;var n,s=st;if(t.abbr=e,null!=it[e])Y("defineLocaleOverride","use moment.updateLocale(localeName, config) to change an existing locale. moment.defineLocale(localeName, config) should only be used for creating a new locale See http://momentjs.com/guides/#/warnings/define-locale/ for more info."),s=it[e]._config;else if(null!=t.parentLocale)if(null!=it[t.parentLocale])s=it[t.parentLocale]._config;else{if(null==(n=ut(t.parentLocale)))return rt[t.parentLocale]||(rt[t.parentLocale]=[]),rt[t.parentLocale].push({name:e,config:t}),null;s=n._config}return it[e]=new x(b(s,t)),rt[e]&&rt[e].forEach(function(e){ht(e.name,e.config)}),lt(e),it[e]}function dt(e){var t;if(e&&e._locale&&e._locale._abbr&&(e=e._locale._abbr),!e)return nt;if(!o(e)){if(t=ut(e))return t;e=[e]}return ot(e)}function ct(e){var t,n=e._a;return n&&-2===y(e).overflow&&(t=n[ve]<0||11xe(n[pe],n[ve])?ke:n[Me]<0||24je(n,r,a)?y(e)._overflowWeeks=!0:null!=u?y(e)._overflowWeekday=!0:(o=Ee(n,s,i,r,a),e._a[pe]=o.year,e._dayOfYear=o.dayOfYear)}(e),null!=e._dayOfYear&&(r=St(e._a[pe],s[pe]),(e._dayOfYear>Fe(r)||0===e._dayOfYear)&&(y(e)._overflowDayOfYear=!0),n=Ve(r,0,e._dayOfYear),e._a[ve]=n.getUTCMonth(),e._a[ke]=n.getUTCDate()),t=0;t<3&&null==e._a[t];++t)e._a[t]=u[t]=s[t];for(;t<7;t++)e._a[t]=u[t]=null==e._a[t]?2===t?1:0:e._a[t];24===e._a[Me]&&0===e._a[De]&&0===e._a[Se]&&0===e._a[Ye]&&(e._nextDay=!0,e._a[Me]=0),e._d=(e._useUTC?Ve:function(e,t,n,s,i,r,a){var o;return e<100&&0<=e?(o=new Date(e+400,t,n,s,i,r,a),isFinite(o.getFullYear())&&o.setFullYear(e)):o=new Date(e,t,n,s,i,r,a),o}).apply(null,u),i=e._useUTC?e._d.getUTCDay():e._d.getDay(),null!=e._tzm&&e._d.setUTCMinutes(e._d.getUTCMinutes()-e._tzm),e._nextDay&&(e._a[Me]=24),e._w&&void 0!==e._w.d&&e._w.d!==i&&(y(e).weekdayMismatch=!0)}}function Ot(e){if(e._f!==f.ISO_8601)if(e._f!==f.RFC_2822){e._a=[],y(e).empty=!0;for(var t,n,s,i,r,a,o,u=""+e._i,l=u.length,h=0,d=H(e._f,e._locale).match(N)||[],c=0;cn.valueOf():n.valueOf()"}),pn.toJSON=function(){return this.isValid()?this.toISOString():null},pn.toString=function(){return this.clone().locale("en").format("ddd MMM DD YYYY HH:mm:ss [GMT]ZZ")},pn.unix=function(){return Math.floor(this.valueOf()/1e3)},pn.valueOf=function(){return this._d.valueOf()-6e4*(this._offset||0)},pn.creationData=function(){return{input:this._i,format:this._f,locale:this._locale,isUTC:this._isUTC,strict:this._strict}},pn.eraName=function(){for(var e,t=this.localeData().eras(),n=0,s=t.length;nthis.clone().month(0).utcOffset()||this.utcOffset()>this.clone().month(5).utcOffset()},pn.isLocal=function(){return!!this.isValid()&&!this._isUTC},pn.isUtcOffset=function(){return!!this.isValid()&&this._isUTC},pn.isUtc=At,pn.isUTC=At,pn.zoneAbbr=function(){return this._isUTC?"UTC":""},pn.zoneName=function(){return this._isUTC?"Coordinated Universal Time":""},pn.dates=n("dates accessor is deprecated. Use date instead.",fn),pn.months=n("months accessor is deprecated. Use month instead",Ue),pn.years=n("years accessor is deprecated. Use year instead",Le),pn.zone=n("moment().zone is deprecated, use moment().utcOffset instead. http://momentjs.com/guides/#/warnings/zone/",function(e,t){return null!=e?("string"!=typeof e&&(e=-e),this.utcOffset(e,t),this):-this.utcOffset()}),pn.isDSTShifted=n("isDSTShifted is deprecated. See http://momentjs.com/guides/#/warnings/dst-shifted/ for more information",function(){if(!r(this._isDSTShifted))return this._isDSTShifted;var e,t={};return v(t,this),(t=bt(t))._a?(e=(t._isUTC?_:Tt)(t._a),this._isDSTShifted=this.isValid()&&0 Tech Stack Used  +
+ 
 +
+# Preview.
+
+
+
+# Preview.
+
+ diff --git a/CarWebPage/car-bg.jpg b/CarWebPage/car-bg.jpg
new file mode 100644
index 00000000..124cd466
Binary files /dev/null and b/CarWebPage/car-bg.jpg differ
diff --git a/CarWebPage/index.html b/CarWebPage/index.html
new file mode 100644
index 00000000..bd92d31b
--- /dev/null
+++ b/CarWebPage/index.html
@@ -0,0 +1,61 @@
+
+
+
diff --git a/CarWebPage/car-bg.jpg b/CarWebPage/car-bg.jpg
new file mode 100644
index 00000000..124cd466
Binary files /dev/null and b/CarWebPage/car-bg.jpg differ
diff --git a/CarWebPage/index.html b/CarWebPage/index.html
new file mode 100644
index 00000000..bd92d31b
--- /dev/null
+++ b/CarWebPage/index.html
@@ -0,0 +1,61 @@
+
+
+
+
+
+
+
+
+ Automative car
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/CarWebPage/preview.png b/CarWebPage/preview.png
new file mode 100644
index 00000000..0fa70df8
Binary files /dev/null and b/CarWebPage/preview.png differ
diff --git a/CarWebPage/style.css b/CarWebPage/style.css
new file mode 100644
index 00000000..4f9d4a37
--- /dev/null
+++ b/CarWebPage/style.css
@@ -0,0 +1,123 @@
+@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background-color: #fff;
+ font-family: "Roboto", sans-serif;
+ margin: 0;
+}
+
+.container {
+ padding: 1rem;
+ margin: 0 auto;
+ max-width: 100%;
+ width: 1000px;
+}
+
+header {
+ background-image: url(car-bg.jpg);
+ background-size: cover;
+ background-position: center;
+ color: white;
+ display: flex;
+ flex-direction: column;
+ align-items: flex-start;
+ min-height: calc(100vh - 102px);
+}
+
+.content {
+ font-size: 2rem;
+ margin: auto;
+ max-width: 100%;
+}
+
+.content h1 {
+ color: #00c2ff;
+ margin-bottom: 0;
+}
+
+nav {
+ display: flex;
+ justify-content: space-between;
+}
+
+nav.logo {
+ font-size: 2.5rem;
+}
+
+nav ul {
+ display: flex;
+ list-style-type: none;
+ padding: 0;
+}
+
+nav li a {
+ color: white;
+ padding: 1rem;
+ text-decoration: none;
+}
+
+.selected {
+ font-weight: bold;
+}
+
+.highlight {
+ background-color: #00c2ff;
+ color: white;
+ padding: 1rem;
+ text-decoration: none;
+}
+
+footer {
+ background-color: #000;
+ color: white;
+ padding: 1rem;
+}
+
+footer ul {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ list-style-type: none;
+ padding: 0;
+}
+
+footer strong {
+ color: #00c2ff;
+}
+
+footer p {
+ padding: 0;
+}
+
+@media screen and (max-width: 700px) {
+ .content {
+ font-size: 1.4rem;
+ margin: 2rem auto 0;
+ }
+
+ nav ul {
+ flex-direction: column;
+ }
+
+ nav li:not(:last-child) {
+ margin-bottom: 1rem;
+ }
+
+ nav .highlight {
+ display: none;
+ }
+
+ footer ul {
+ flex-direction: column;
+ justify-content: center;
+ }
+
+ footer li {
+ margin: 1rem;
+ text-align: center;
+ }
+}
diff --git a/Card-content-reveal/Readme.md b/Card-content-reveal/Readme.md
new file mode 100644
index 00000000..b932d513
--- /dev/null
+++ b/Card-content-reveal/Readme.md
@@ -0,0 +1,23 @@
+**Project title**
+Card-content-reveal
+
+
+**Project Description**
+
+### How does it work
+While loading the page you will have the container with watch images when you will hover on it then it will reveal the hiding text.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+
+
+for more details please refer to the attached images.
+
+
+
+https://user-images.githubusercontent.com/73521123/170862835-bbf19d69-9b33-4a20-9145-110b9d119691.mp4
+
+
diff --git a/Card-content-reveal/bg.jpg b/Card-content-reveal/bg.jpg
new file mode 100644
index 00000000..12f1fdb2
Binary files /dev/null and b/Card-content-reveal/bg.jpg differ
diff --git a/Card-content-reveal/index.html b/Card-content-reveal/index.html
new file mode 100644
index 00000000..0c355cd9
--- /dev/null
+++ b/Card-content-reveal/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
+ Card content reveal
+
+
+
+
+
+
+
+
+
Rolex
+
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae, reprehenderit! Neque
+ consequatur velit...
+
+
+
Alex
+
FullStack Developer
+
+
+
Riya
+
UI/UX Designer
+
+
+
Vikram
+
Software Engg.
+
Tech Stack Used 
+
+  +
+  +
+
+
+### Preview
+
+
diff --git a/Cards/Personal Profile Card/code/index.html b/Cards/Personal Profile Card/code/index.html
new file mode 100644
index 00000000..b4662d0c
--- /dev/null
+++ b/Cards/Personal Profile Card/code/index.html
@@ -0,0 +1,43 @@
+
+
+
+
+
+ Profile Card
+
+
+
+
+
+
+

+
+
Sulagna Dutta
+
Front-end Developer
+
+
+
+
+
+
Skills
+
+
Html
+
Css
+
Javascript
+
React
+
+
+
+
+
+
+
+
+
+
+
+
+
Tech Stack Used 
+
+  +
+  +
+
+
+### Preview
+
\ No newline at end of file
diff --git a/Cards/Weather Widget Card/assets/3.png b/Cards/Weather Widget Card/assets/3.png
new file mode 100644
index 00000000..a78b5959
Binary files /dev/null and b/Cards/Weather Widget Card/assets/3.png differ
diff --git a/Cards/Weather Widget Card/assets/mumbai1.png b/Cards/Weather Widget Card/assets/mumbai1.png
new file mode 100644
index 00000000..238b7d48
Binary files /dev/null and b/Cards/Weather Widget Card/assets/mumbai1.png differ
diff --git a/Cards/Weather Widget Card/code/index.html b/Cards/Weather Widget Card/code/index.html
new file mode 100644
index 00000000..38c885b8
--- /dev/null
+++ b/Cards/Weather Widget Card/code/index.html
@@ -0,0 +1,33 @@
+
+
+
+
+
+
+ Weather Widget UI
+
+
+
+
+
+
+
+
+
+
+ Monday, 20 Aug 2018
+
+
+ Mumbai
+
+
+

+ 27°
+
+
+
+

+
+
Tech Stack Used 
+ 

+
+
+
diff --git a/Carousels/3D Carousel_01/code/index.html b/Carousels/3D Carousel_01/code/index.html
new file mode 100644
index 00000000..b60e1011
--- /dev/null
+++ b/Carousels/3D Carousel_01/code/index.html
@@ -0,0 +1,27 @@
+
+
+
+
+
+
+
+ 3D Carousel
+
+
+
+
+
+
Sample Text 1
+
Sample Text 2
+
Sample Text 3
+
Sample Text 4
+
Sample Text 5
+
Sample Text 6
+
Sample Text 7
+
Sample Text 8
+
Sample Text 9
+
+
Tech Stack Used 
+ 


+
+### Preview
+
+ \ No newline at end of file
diff --git a/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg
new file mode 100644
index 00000000..0fa6cc10
Binary files /dev/null and b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg differ
diff --git a/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg
new file mode 100644
index 00000000..df1ba7fc
Binary files /dev/null and b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg differ
diff --git a/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg
new file mode 100644
index 00000000..feb6c341
Binary files /dev/null and b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg differ
diff --git a/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg
new file mode 100644
index 00000000..4c4ae004
Binary files /dev/null and b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg differ
diff --git a/Carousels/3D Carousel_02/images/download.jpg b/Carousels/3D Carousel_02/images/download.jpg
new file mode 100644
index 00000000..87f19f30
Binary files /dev/null and b/Carousels/3D Carousel_02/images/download.jpg differ
diff --git a/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif
new file mode 100644
index 00000000..0c08e408
Binary files /dev/null and b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif differ
diff --git a/Carousels/3D Carousel_02/images/images.jpg b/Carousels/3D Carousel_02/images/images.jpg
new file mode 100644
index 00000000..c9e7a904
Binary files /dev/null and b/Carousels/3D Carousel_02/images/images.jpg differ
diff --git a/Carousels/3D Carousel_02/index.html b/Carousels/3D Carousel_02/index.html
new file mode 100644
index 00000000..fdf71f43
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+ 3D carousel
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/index.js b/Carousels/3D Carousel_02/index.js
new file mode 100644
index 00000000..58460897
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.js
@@ -0,0 +1,98 @@
+var radius = 240;
+ var autoRotate = true;
+ var rotateSpeed = -60;
+ var imgWidth = 120;
+ var imgHeight = 170;
+
+ var bgMusicURL = 'https://api.soundcloud.com/tracks/143041228/stream?client_id=587aa2d384f7333a886010d5f52f302a';
+ var bgMusicControls = true;
+
+
+ setTimeout(init, 1000);
+ var odrag = document.getElementById('drag-container');
+ var ospin = document.getElementById('spin-container');
+ var aImg = ospin.getElementsByTagName('img');
+ var aVid = ospin.getElementsByTagName('video');
+ var aEle = [...aImg, ...aVid];
+
+ ospin.style.width = imgWidth + "px";
+ ospin.style.height = imgHeight + "px";
+
+ var ground = document.getElementById('ground');
+ ground.style.width = radius * 3 + "px";
+ ground.style.height = radius * 3 + "px";
+ function init(delayTime) {
+ for (var i = 0; i < aEle.length; i++) {
+ aEle[i].style.transform = "rotateY(" + (i * (360 / aEle.length)) + "deg) translateZ(" + radius + "px)";
+ aEle[i].style.transition = "transform 1s";
+ aEle[i].style.transitionDelay = delayTime || (aEle.length - i) / 4 + "s";
+ }
+ }
+ function applyTranform(obj) {
+
+ if(tY > 180) tY = 180;
+ if(tY < 0) tY = 0;
+
+ obj.style.transform = "rotateX(" + (-tY) + "deg) rotateY(" + (tX) + "deg)";
+ }
+ function playSpin(yes) {
+ ospin.style.animationPlayState = (yes?'running':'paused');
+ }
+ var sX, sY, nX, nY, desX = 0,
+ desY = 0,
+ tX = 0,
+ tY = 10;
+
+ if (autoRotate) {
+ var animationName = (rotateSpeed > 0 ? 'spin' : 'spinRevert');
+ ospin.style.animation = `${animationName} ${Math.abs(rotateSpeed)}s infinite linear`;
+ }
+
+ if (bgMusicURL) {
+ document.getElementById('music-container').innerHTML += `
+
+ `;
+ }
+
+ document.onpointerdown = function (e) {
+ clearInterval(odrag.timer);
+ e = e || window.event;
+ var sX = e.clientX,
+ sY = e.clientY;
+ this.onpointermove = function (e) {
+ e = e || window.event;
+ var nX = e.clientX,
+ nY = e.clientY;
+ desX = nX - sX;
+ desY = nY - sY;
+ tX += desX * 0.1;
+ tY += desY * 0.1;
+ applyTranform(odrag);
+ sX = nX;
+ sY = nY;
+ };
+ this.onpointerup = function (e) {
+ odrag.timer = setInterval(function () {
+ desX *= 0.95;
+ desY *= 0.95;
+ tX += desX * 0.1;
+ tY += desY * 0.1;
+ applyTranform(odrag);
+ playSpin(false);
+ if (Math.abs(desX) < 0.5 && Math.abs(desY) < 0.5) {
+ clearInterval(odrag.timer);
+ playSpin(true);
+ }
+ }, 17);
+ this.onpointermove = this.onpointerup = null;
+ };
+ return false;
+ };
+ document.onmousewheel = function(e) {
+ e = e || window.event;
+ var d = e.wheelDelta / 20 || -e.detail;
+ radius += d;
+ init(1);
+ };
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/styles.css b/Carousels/3D Carousel_02/styles.css
new file mode 100644
index 00000000..bab4fb4f
--- /dev/null
+++ b/Carousels/3D Carousel_02/styles.css
@@ -0,0 +1,112 @@
+* {
+ margin: 0;
+ padding: 0;
+ }
+ html,
+ body {
+ height: 100%;
+ /* for touch screen */
+ touch-action: none;
+ }
+ body {
+ overflow: hidden;
+ display: -webkit-box;
+ display: -ms-flexbox;
+ display: flex;
+ background: #111;
+ -webkit-perspective: 1000px;
+ perspective: 1000px;
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ }
+ #drag-container, #spin-container {
+ position: relative;
+ display: -webkit-box;
+ display: -ms-flexbox;
+ display: flex;
+ margin: auto;
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ -webkit-transform: rotateX(-10deg);
+ transform: rotateX(-10deg);
+ }
+ #drag-container img, #drag-container video {
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 100%;
+ height: 100%;
+ line-height: 200px;
+ font-size: 50px;
+ text-align: center;
+ -webkit-box-shadow: 0 0 8px #fff;
+ box-shadow: 0 0 8px #fff;
+ -webkit-box-reflect: below 10px linear-gradient(transparent, transparent, #0005);
+ }
+ #drag-container img:hover, #drag-container video:hover {
+ -webkit-box-shadow: 0 0 15px #fffd;
+ box-shadow: 0 0 15px #fffd;
+ -webkit-box-reflect: below 10px linear-gradient(transparent, transparent, #0007);
+ }
+ #drag-container p {
+ font-family: Serif;
+ position: absolute;
+ top: 100%;
+ left: 50%;
+ -webkit-transform: translate(-50%,-50%) rotateX(90deg);
+ transform: translate(-50%,-50%) rotateX(90deg);
+ color: #fff;
+ }
+ #ground {
+ width: 900px;
+ height: 900px;
+ position: absolute;
+ top: 100%;
+ left: 50%;
+ -webkit-transform: translate(-50%,-50%) rotateX(90deg);
+ transform: translate(-50%,-50%) rotateX(90deg);
+ background: -webkit-radial-gradient(center center, farthest-side , #9993, transparent);
+ }
+ #music-container {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+ @-webkit-keyframes spin {
+ from{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ } to{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ }
+ }
+ @keyframes spin {
+ from{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ } to{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ }
+ }
+ @-webkit-keyframes spinRevert {
+ from{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ } to{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ }
+ }
+ @keyframes spinRevert {
+ from{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ } to{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ }
+ }
\ No newline at end of file
diff --git a/Charging Animation/README.md b/Charging Animation/README.md
new file mode 100644
index 00000000..deeebdd9
--- /dev/null
+++ b/Charging Animation/README.md
@@ -0,0 +1,21 @@
+
+# Charging animation
+battery Animation using css
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Charging Animation/index.html b/Charging Animation/index.html
new file mode 100644
index 00000000..faacc1df
--- /dev/null
+++ b/Charging Animation/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+ Battery Charging Animation
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Charging Animation/style.css b/Charging Animation/style.css
new file mode 100644
index 00000000..54967c89
--- /dev/null
+++ b/Charging Animation/style.css
@@ -0,0 +1,78 @@
+body{
+ background-color: rgb(7, 7, 7);
+ overflow: hidden;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ margin-top: 10%;
+}
+
+.nib{
+ height: 20px;
+ width: 60px;
+ /* background: black; */
+ border-top-right-radius: 8px;
+ border-top-left-radius: 8px;
+ border: 5px solid grey;
+ margin: 0 auto;
+}
+
+.case{
+ width: 200px;
+ height: 350px;
+ background: black;
+ border-radius: 20px;
+ margin: 0 auto;
+ position: relative;
+ border: 4px solid grey;
+}
+
+i.fa-bolt{
+ color: whitesmoke;
+ z-index: 1;
+ top: 30px;
+ left: 40%;
+ font-size: 40px;
+ position: absolute;
+ animation: symbol 2s linear infinite;
+}
+
+.charge{
+ width: 100%;
+ position: absolute;
+ bottom: 0;
+ border-radius: 14px;
+ animation: charging 6s linear infinite;
+}
+
+@keyframes symbol{
+ 50%{
+ transform: scale(1.2);
+ }
+ 100%{
+ transform: scale(1);
+ }
+}
+
+@keyframes charging{
+ 0%{
+ height:0%;
+ background-color:red;
+ }
+ 25%{
+ height:25%;
+ background-color:orange;
+ }
+ 50%{
+ height:50%;
+ background-color:yellow;
+ }
+ 75%{
+ height:75%;
+ background-color:yellow-green;
+ }
+ 100%{
+ height:100%;
+ background-color:green;
+ }
+}
\ No newline at end of file
diff --git a/Check the special number/Readme.md b/Check the special number/Readme.md
new file mode 100644
index 00000000..4a4833f4
--- /dev/null
+++ b/Check the special number/Readme.md
@@ -0,0 +1,27 @@
+**Project title**
+Check the special number of property
+
+**Project Description**
+### The idea behind this project
+This is just a number entering play game in which you just need to enter the random number and check its special property.
+
+### How does it work
+Here special number property defines that if your entered number is equal to the sum and product of its all digit then it is a special number that is a spy number.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] JavaScript
+
+for more details please refer to the attached images.
+
+https://user-images.githubusercontent.com/73521123/170327151-65cfc2ce-807e-45a4-863b-0e7b2eebf17b.mp4
+
+
+
+
+
+
+
diff --git a/Check the special number/index.html b/Check the special number/index.html
new file mode 100644
index 00000000..2d4c3ac9
--- /dev/null
+++ b/Check the special number/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+ Spy Number Checker
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Check the special number/script.js b/Check the special number/script.js
new file mode 100644
index 00000000..5c5b5c8c
--- /dev/null
+++ b/Check the special number/script.js
@@ -0,0 +1,68 @@
+const txtInput = document.querySelector(".inputs input"),
+checkBtn = document.querySelector(".inputs button"),
+infoTxt = document.querySelector(".info-txt");
+let filterInput;
+
+
+// javascript program to check if x is a perfect square
+
+// A utility function that returns true if x is perfect square
+function isPerfectSquare( x)
+{
+ let s = parseInt(Math.sqrt(x));
+ return (s * s == x);
+}
+
+// Returns true if n is a Fibonacci Number, else false
+function isFibonacci( n)
+{
+
+ // n is Fibonacci if one of 5*n*n + 4 or 5*n*n - 4 or both
+ // is a perfect square
+ return isPerfectSquare(5 * n * n + 4) ||
+ isPerfectSquare(5 * n * n - 4);
+}
+function spy(value) {
+
+ sum = 0;
+ prod=1;
+
+while (value) {
+ sum += value % 10;
+ prod=prod*value%10;
+ value = Math.floor(value / 10);
+}
+return (sum==prod);
+}
+// A utility function to test above functions
+function isString(value) {
+ return typeof value === 'string' || value instanceof String;
+}
+
+
+
+checkBtn.addEventListener("click", () => {
+ let n = filterInput;
+ console.log(typeof n);
+
+ console.log(isFibonacci(n));
+ infoTxt.style.display = "block";
+ // if(isString(n)===true){
+ // return infoTxt.innerHTML = `Enter a valid input`
+ // }
+ // else{
+ if(spy(n)===true) {
+ return infoTxt.innerHTML = `Yes, '${txtInput.value}' is Spy number`;
+ }
+ infoTxt.innerHTML = `NO, '${txtInput.value}' is not a Spy number`;
+
+});
+
+txtInput.addEventListener("keyup", () => {
+ filterInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, "");
+ if(filterInput) {
+ return checkBtn.classList.add("active");
+ }
+ infoTxt.style.display = "none";
+ checkBtn.classList.remove("active");
+});
\ No newline at end of file
diff --git a/Check the special number/style.css b/Check the special number/style.css
new file mode 100644
index 00000000..edf055ed
--- /dev/null
+++ b/Check the special number/style.css
@@ -0,0 +1,116 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Poppins', sans-serif;
+}
+body{
+ display: flex;
+ padding: 0 10px;
+ background: #090222;
+ align-items: center;
+ justify-content: center;
+ min-height: 100vh;
+ /* background: #AA57CC; */
+ margin-top: 200px;
+overflow: hidden;
+
+}
+::selection{
+ color: #fff;
+ background: rgb(170,87,204,0.8);
+}
+.wrapper{
+ max-width: 500px;
+ background: #fff;
+ border-radius: 7px;
+ padding: 20px 25px 15px;
+ box-shadow: 0 15px 40px rgba(0,0,0,0.12);
+ margin-block-end: auto;
+
+}
+header h1{
+ font-size: 27px;
+ font-weight: 500;
+ text-align: center;
+}
+header p{
+ margin-top: 5px;
+ font-size: 18px;
+ color: #474747;
+}
+.inputs{
+ margin: 20px 0 27px;
+}
+.inputs input{
+ width: 100%;
+ height: 60px;
+ outline: none;
+ padding: 0 17px;
+ font-size: 19px;
+ border-radius: 5px;
+ border: 1px solid #999;
+ transition: 0.1s ease;
+}
+.inputs input::placeholder{
+ color: #999999;
+}
+.inputs input:focus{
+ box-shadow: 0 3px 6px rgba(0,0,0,0.13);
+}
+.inputs input:focus::placeholder{
+ color: #bebebe;
+}
+.inputs button{
+ width: 100%;
+ height: 56px;
+ border: none;
+ opacity: 0.7;
+ outline: none;
+ color: #fff;
+ cursor: pointer;
+ font-size: 17px;
+ margin-top: 20px;
+ border-radius: 5px;
+ pointer-events: none;
+ transition: opacity 0.15s ease;
+ background: #090221;
+}
+.inputs button.active{
+ opacity: 1;
+ pointer-events: auto;
+}
+.info-txt{
+ display: none;
+ font-size: 19px;
+ text-align: center;
+ margin-bottom: 18px;
+}
+.info-txt span{
+ color: #AA57CC;
+}
+
+@media (max-width: 520px) {
+ .wrapper{
+ padding: 17px 20px 10px;
+ }
+ header h1{
+ font-size: 25px;
+ }
+ header p{
+ font-size: 16px;
+ }
+ .inputs input{
+ height: 54px;
+ font-size: 17px;
+ }
+ .inputs button{
+ height: 50px;
+ font-size: 16px;
+ margin-top: 17px;
+ }
+ .info-txt{
+ font-size: 18px;
+ }
+}
diff --git a/Clash of Clan/README.md b/Clash of Clan/README.md
new file mode 100644
index 00000000..8b68c77c
--- /dev/null
+++ b/Clash of Clan/README.md
@@ -0,0 +1,20 @@
+
+# Clash Of Clans Website Clone
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Clash of Clan/Screenshot (371).png b/Clash of Clan/Screenshot (371).png
new file mode 100644
index 00000000..cbd416e3
Binary files /dev/null and b/Clash of Clan/Screenshot (371).png differ
diff --git a/Clash of Clan/index.html b/Clash of Clan/index.html
new file mode 100644
index 00000000..5862ab6b
--- /dev/null
+++ b/Clash of Clan/index.html
@@ -0,0 +1,128 @@
+
+
+
+
+
+
+
+ Clash of Clans
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg
new file mode 100644
index 00000000..0fa6cc10
Binary files /dev/null and b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg differ
diff --git a/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg
new file mode 100644
index 00000000..df1ba7fc
Binary files /dev/null and b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg differ
diff --git a/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg
new file mode 100644
index 00000000..feb6c341
Binary files /dev/null and b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg differ
diff --git a/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg
new file mode 100644
index 00000000..4c4ae004
Binary files /dev/null and b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg differ
diff --git a/Carousels/3D Carousel_02/images/download.jpg b/Carousels/3D Carousel_02/images/download.jpg
new file mode 100644
index 00000000..87f19f30
Binary files /dev/null and b/Carousels/3D Carousel_02/images/download.jpg differ
diff --git a/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif
new file mode 100644
index 00000000..0c08e408
Binary files /dev/null and b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif differ
diff --git a/Carousels/3D Carousel_02/images/images.jpg b/Carousels/3D Carousel_02/images/images.jpg
new file mode 100644
index 00000000..c9e7a904
Binary files /dev/null and b/Carousels/3D Carousel_02/images/images.jpg differ
diff --git a/Carousels/3D Carousel_02/index.html b/Carousels/3D Carousel_02/index.html
new file mode 100644
index 00000000..fdf71f43
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+ 3D carousel
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/index.js b/Carousels/3D Carousel_02/index.js
new file mode 100644
index 00000000..58460897
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.js
@@ -0,0 +1,98 @@
+var radius = 240;
+ var autoRotate = true;
+ var rotateSpeed = -60;
+ var imgWidth = 120;
+ var imgHeight = 170;
+
+ var bgMusicURL = 'https://api.soundcloud.com/tracks/143041228/stream?client_id=587aa2d384f7333a886010d5f52f302a';
+ var bgMusicControls = true;
+
+
+ setTimeout(init, 1000);
+ var odrag = document.getElementById('drag-container');
+ var ospin = document.getElementById('spin-container');
+ var aImg = ospin.getElementsByTagName('img');
+ var aVid = ospin.getElementsByTagName('video');
+ var aEle = [...aImg, ...aVid];
+
+ ospin.style.width = imgWidth + "px";
+ ospin.style.height = imgHeight + "px";
+
+ var ground = document.getElementById('ground');
+ ground.style.width = radius * 3 + "px";
+ ground.style.height = radius * 3 + "px";
+ function init(delayTime) {
+ for (var i = 0; i < aEle.length; i++) {
+ aEle[i].style.transform = "rotateY(" + (i * (360 / aEle.length)) + "deg) translateZ(" + radius + "px)";
+ aEle[i].style.transition = "transform 1s";
+ aEle[i].style.transitionDelay = delayTime || (aEle.length - i) / 4 + "s";
+ }
+ }
+ function applyTranform(obj) {
+
+ if(tY > 180) tY = 180;
+ if(tY < 0) tY = 0;
+
+ obj.style.transform = "rotateX(" + (-tY) + "deg) rotateY(" + (tX) + "deg)";
+ }
+ function playSpin(yes) {
+ ospin.style.animationPlayState = (yes?'running':'paused');
+ }
+ var sX, sY, nX, nY, desX = 0,
+ desY = 0,
+ tX = 0,
+ tY = 10;
+
+ if (autoRotate) {
+ var animationName = (rotateSpeed > 0 ? 'spin' : 'spinRevert');
+ ospin.style.animation = `${animationName} ${Math.abs(rotateSpeed)}s infinite linear`;
+ }
+
+ if (bgMusicURL) {
+ document.getElementById('music-container').innerHTML += `
+
+ `;
+ }
+
+ document.onpointerdown = function (e) {
+ clearInterval(odrag.timer);
+ e = e || window.event;
+ var sX = e.clientX,
+ sY = e.clientY;
+ this.onpointermove = function (e) {
+ e = e || window.event;
+ var nX = e.clientX,
+ nY = e.clientY;
+ desX = nX - sX;
+ desY = nY - sY;
+ tX += desX * 0.1;
+ tY += desY * 0.1;
+ applyTranform(odrag);
+ sX = nX;
+ sY = nY;
+ };
+ this.onpointerup = function (e) {
+ odrag.timer = setInterval(function () {
+ desX *= 0.95;
+ desY *= 0.95;
+ tX += desX * 0.1;
+ tY += desY * 0.1;
+ applyTranform(odrag);
+ playSpin(false);
+ if (Math.abs(desX) < 0.5 && Math.abs(desY) < 0.5) {
+ clearInterval(odrag.timer);
+ playSpin(true);
+ }
+ }, 17);
+ this.onpointermove = this.onpointerup = null;
+ };
+ return false;
+ };
+ document.onmousewheel = function(e) {
+ e = e || window.event;
+ var d = e.wheelDelta / 20 || -e.detail;
+ radius += d;
+ init(1);
+ };
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/styles.css b/Carousels/3D Carousel_02/styles.css
new file mode 100644
index 00000000..bab4fb4f
--- /dev/null
+++ b/Carousels/3D Carousel_02/styles.css
@@ -0,0 +1,112 @@
+* {
+ margin: 0;
+ padding: 0;
+ }
+ html,
+ body {
+ height: 100%;
+ /* for touch screen */
+ touch-action: none;
+ }
+ body {
+ overflow: hidden;
+ display: -webkit-box;
+ display: -ms-flexbox;
+ display: flex;
+ background: #111;
+ -webkit-perspective: 1000px;
+ perspective: 1000px;
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ }
+ #drag-container, #spin-container {
+ position: relative;
+ display: -webkit-box;
+ display: -ms-flexbox;
+ display: flex;
+ margin: auto;
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ -webkit-transform: rotateX(-10deg);
+ transform: rotateX(-10deg);
+ }
+ #drag-container img, #drag-container video {
+ -webkit-transform-style: preserve-3d;
+ transform-style: preserve-3d;
+ position: absolute;
+ left: 0;
+ top: 0;
+ width: 100%;
+ height: 100%;
+ line-height: 200px;
+ font-size: 50px;
+ text-align: center;
+ -webkit-box-shadow: 0 0 8px #fff;
+ box-shadow: 0 0 8px #fff;
+ -webkit-box-reflect: below 10px linear-gradient(transparent, transparent, #0005);
+ }
+ #drag-container img:hover, #drag-container video:hover {
+ -webkit-box-shadow: 0 0 15px #fffd;
+ box-shadow: 0 0 15px #fffd;
+ -webkit-box-reflect: below 10px linear-gradient(transparent, transparent, #0007);
+ }
+ #drag-container p {
+ font-family: Serif;
+ position: absolute;
+ top: 100%;
+ left: 50%;
+ -webkit-transform: translate(-50%,-50%) rotateX(90deg);
+ transform: translate(-50%,-50%) rotateX(90deg);
+ color: #fff;
+ }
+ #ground {
+ width: 900px;
+ height: 900px;
+ position: absolute;
+ top: 100%;
+ left: 50%;
+ -webkit-transform: translate(-50%,-50%) rotateX(90deg);
+ transform: translate(-50%,-50%) rotateX(90deg);
+ background: -webkit-radial-gradient(center center, farthest-side , #9993, transparent);
+ }
+ #music-container {
+ position: absolute;
+ top: 0;
+ left: 0;
+ }
+ @-webkit-keyframes spin {
+ from{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ } to{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ }
+ }
+ @keyframes spin {
+ from{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ } to{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ }
+ }
+ @-webkit-keyframes spinRevert {
+ from{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ } to{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ }
+ }
+ @keyframes spinRevert {
+ from{
+ -webkit-transform: rotateY(360deg);
+ transform: rotateY(360deg);
+ } to{
+ -webkit-transform: rotateY(0deg);
+ transform: rotateY(0deg);
+ }
+ }
\ No newline at end of file
diff --git a/Charging Animation/README.md b/Charging Animation/README.md
new file mode 100644
index 00000000..deeebdd9
--- /dev/null
+++ b/Charging Animation/README.md
@@ -0,0 +1,21 @@
+
+# Charging animation
+battery Animation using css
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Charging Animation/index.html b/Charging Animation/index.html
new file mode 100644
index 00000000..faacc1df
--- /dev/null
+++ b/Charging Animation/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+ Battery Charging Animation
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Charging Animation/style.css b/Charging Animation/style.css
new file mode 100644
index 00000000..54967c89
--- /dev/null
+++ b/Charging Animation/style.css
@@ -0,0 +1,78 @@
+body{
+ background-color: rgb(7, 7, 7);
+ overflow: hidden;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ margin-top: 10%;
+}
+
+.nib{
+ height: 20px;
+ width: 60px;
+ /* background: black; */
+ border-top-right-radius: 8px;
+ border-top-left-radius: 8px;
+ border: 5px solid grey;
+ margin: 0 auto;
+}
+
+.case{
+ width: 200px;
+ height: 350px;
+ background: black;
+ border-radius: 20px;
+ margin: 0 auto;
+ position: relative;
+ border: 4px solid grey;
+}
+
+i.fa-bolt{
+ color: whitesmoke;
+ z-index: 1;
+ top: 30px;
+ left: 40%;
+ font-size: 40px;
+ position: absolute;
+ animation: symbol 2s linear infinite;
+}
+
+.charge{
+ width: 100%;
+ position: absolute;
+ bottom: 0;
+ border-radius: 14px;
+ animation: charging 6s linear infinite;
+}
+
+@keyframes symbol{
+ 50%{
+ transform: scale(1.2);
+ }
+ 100%{
+ transform: scale(1);
+ }
+}
+
+@keyframes charging{
+ 0%{
+ height:0%;
+ background-color:red;
+ }
+ 25%{
+ height:25%;
+ background-color:orange;
+ }
+ 50%{
+ height:50%;
+ background-color:yellow;
+ }
+ 75%{
+ height:75%;
+ background-color:yellow-green;
+ }
+ 100%{
+ height:100%;
+ background-color:green;
+ }
+}
\ No newline at end of file
diff --git a/Check the special number/Readme.md b/Check the special number/Readme.md
new file mode 100644
index 00000000..4a4833f4
--- /dev/null
+++ b/Check the special number/Readme.md
@@ -0,0 +1,27 @@
+**Project title**
+Check the special number of property
+
+**Project Description**
+### The idea behind this project
+This is just a number entering play game in which you just need to enter the random number and check its special property.
+
+### How does it work
+Here special number property defines that if your entered number is equal to the sum and product of its all digit then it is a special number that is a spy number.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] JavaScript
+
+for more details please refer to the attached images.
+
+https://user-images.githubusercontent.com/73521123/170327151-65cfc2ce-807e-45a4-863b-0e7b2eebf17b.mp4
+
+
+
+
+
+
+
diff --git a/Check the special number/index.html b/Check the special number/index.html
new file mode 100644
index 00000000..2d4c3ac9
--- /dev/null
+++ b/Check the special number/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+ Spy Number Checker
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Check the special number/script.js b/Check the special number/script.js
new file mode 100644
index 00000000..5c5b5c8c
--- /dev/null
+++ b/Check the special number/script.js
@@ -0,0 +1,68 @@
+const txtInput = document.querySelector(".inputs input"),
+checkBtn = document.querySelector(".inputs button"),
+infoTxt = document.querySelector(".info-txt");
+let filterInput;
+
+
+// javascript program to check if x is a perfect square
+
+// A utility function that returns true if x is perfect square
+function isPerfectSquare( x)
+{
+ let s = parseInt(Math.sqrt(x));
+ return (s * s == x);
+}
+
+// Returns true if n is a Fibonacci Number, else false
+function isFibonacci( n)
+{
+
+ // n is Fibonacci if one of 5*n*n + 4 or 5*n*n - 4 or both
+ // is a perfect square
+ return isPerfectSquare(5 * n * n + 4) ||
+ isPerfectSquare(5 * n * n - 4);
+}
+function spy(value) {
+
+ sum = 0;
+ prod=1;
+
+while (value) {
+ sum += value % 10;
+ prod=prod*value%10;
+ value = Math.floor(value / 10);
+}
+return (sum==prod);
+}
+// A utility function to test above functions
+function isString(value) {
+ return typeof value === 'string' || value instanceof String;
+}
+
+
+
+checkBtn.addEventListener("click", () => {
+ let n = filterInput;
+ console.log(typeof n);
+
+ console.log(isFibonacci(n));
+ infoTxt.style.display = "block";
+ // if(isString(n)===true){
+ // return infoTxt.innerHTML = `Enter a valid input`
+ // }
+ // else{
+ if(spy(n)===true) {
+ return infoTxt.innerHTML = `Yes, '${txtInput.value}' is Spy number`;
+ }
+ infoTxt.innerHTML = `NO, '${txtInput.value}' is not a Spy number`;
+
+});
+
+txtInput.addEventListener("keyup", () => {
+ filterInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, "");
+ if(filterInput) {
+ return checkBtn.classList.add("active");
+ }
+ infoTxt.style.display = "none";
+ checkBtn.classList.remove("active");
+});
\ No newline at end of file
diff --git a/Check the special number/style.css b/Check the special number/style.css
new file mode 100644
index 00000000..edf055ed
--- /dev/null
+++ b/Check the special number/style.css
@@ -0,0 +1,116 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Poppins', sans-serif;
+}
+body{
+ display: flex;
+ padding: 0 10px;
+ background: #090222;
+ align-items: center;
+ justify-content: center;
+ min-height: 100vh;
+ /* background: #AA57CC; */
+ margin-top: 200px;
+overflow: hidden;
+
+}
+::selection{
+ color: #fff;
+ background: rgb(170,87,204,0.8);
+}
+.wrapper{
+ max-width: 500px;
+ background: #fff;
+ border-radius: 7px;
+ padding: 20px 25px 15px;
+ box-shadow: 0 15px 40px rgba(0,0,0,0.12);
+ margin-block-end: auto;
+
+}
+header h1{
+ font-size: 27px;
+ font-weight: 500;
+ text-align: center;
+}
+header p{
+ margin-top: 5px;
+ font-size: 18px;
+ color: #474747;
+}
+.inputs{
+ margin: 20px 0 27px;
+}
+.inputs input{
+ width: 100%;
+ height: 60px;
+ outline: none;
+ padding: 0 17px;
+ font-size: 19px;
+ border-radius: 5px;
+ border: 1px solid #999;
+ transition: 0.1s ease;
+}
+.inputs input::placeholder{
+ color: #999999;
+}
+.inputs input:focus{
+ box-shadow: 0 3px 6px rgba(0,0,0,0.13);
+}
+.inputs input:focus::placeholder{
+ color: #bebebe;
+}
+.inputs button{
+ width: 100%;
+ height: 56px;
+ border: none;
+ opacity: 0.7;
+ outline: none;
+ color: #fff;
+ cursor: pointer;
+ font-size: 17px;
+ margin-top: 20px;
+ border-radius: 5px;
+ pointer-events: none;
+ transition: opacity 0.15s ease;
+ background: #090221;
+}
+.inputs button.active{
+ opacity: 1;
+ pointer-events: auto;
+}
+.info-txt{
+ display: none;
+ font-size: 19px;
+ text-align: center;
+ margin-bottom: 18px;
+}
+.info-txt span{
+ color: #AA57CC;
+}
+
+@media (max-width: 520px) {
+ .wrapper{
+ padding: 17px 20px 10px;
+ }
+ header h1{
+ font-size: 25px;
+ }
+ header p{
+ font-size: 16px;
+ }
+ .inputs input{
+ height: 54px;
+ font-size: 17px;
+ }
+ .inputs button{
+ height: 50px;
+ font-size: 16px;
+ margin-top: 17px;
+ }
+ .info-txt{
+ font-size: 18px;
+ }
+}
diff --git a/Clash of Clan/README.md b/Clash of Clan/README.md
new file mode 100644
index 00000000..8b68c77c
--- /dev/null
+++ b/Clash of Clan/README.md
@@ -0,0 +1,20 @@
+
+# Clash Of Clans Website Clone
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Clash of Clan/Screenshot (371).png b/Clash of Clan/Screenshot (371).png
new file mode 100644
index 00000000..cbd416e3
Binary files /dev/null and b/Clash of Clan/Screenshot (371).png differ
diff --git a/Clash of Clan/index.html b/Clash of Clan/index.html
new file mode 100644
index 00000000..5862ab6b
--- /dev/null
+++ b/Clash of Clan/index.html
@@ -0,0 +1,128 @@
+
+
+
+
+
+
+
+ Clash of Clans
+
+
+
+
+
+
+
+

+

+
+

+
+
LEAD YOUR CLAN TO VICTORY!
+
+
Answer the call of the mustache! Join the international fray that is Clash of Clans. Customize your
+ village, build an army and crush your opponents. Like using friendship to strike fear into your enemies?
+ Join a Clan, or establish a Clashing legacy by creating your own. The choice is yours in this
+ millions-strong community of Barbarians. Download for free and Clash on, Chief!
+
+
+
+
+
+
+
+
CONSTANTLY EVOLVING
+
+
Clash of Clans has been constantly evolving to offer more user-friendly, consistent and fun online experiences for Supercell gamers. There have been countless updates since the game launched in 2012.
+
+
.png)
+
+
+

+

+
+
+
SEE THE LATEST
+
+
+
To stay on top of your game, keep an eye on the in-game News section. Follow us on social media for the latest chatter and sneak peeks on what the team is working on. Don’t be a stranger and join the conversation.
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Clash of Clan/style.css b/Clash of Clan/style.css
new file mode 100644
index 00000000..0f06e987
--- /dev/null
+++ b/Clash of Clan/style.css
@@ -0,0 +1,211 @@
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
+ /* overflow:hidden; */
+}
+img{
+ cursor: pointer;
+}
+#logo{
+ width: 4rem;
+}
+
+nav{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ background-color: black;
+ width: 80%;
+ height: 80px;
+ margin: 0 auto;
+ z-index: 5;
+ position: fixed;
+ left: 10%;
+}
+nav ul{
+ display: flex;
+ justify-content: space-around;
+ align-items: center;
+ /* background-color: rgb(132, 56, 56); */
+ width: 40%;
+}
+nav ul li {
+ list-style: none;
+ color: rgb(181, 181, 181);
+ cursor: pointer;
+}
+nav ul li:hover {
+ color: white;
+}
+nav ul li img{
+ width: 30px;
+}
+.one{
+ height: 80vh;
+ /* background-color: rgb(193, 123, 32); */
+ position: relative;
+}
+.one img{
+ width: 100%;
+ position: relative;
+}
+#coc{
+ position: absolute;
+ top: 50%;
+ width: 9rem;
+ left: 45%;
+}
+.two{
+ /* background-color: aquamarine; */
+position: relative;
+margin-top: 13rem;
+height: 80vh;
+}
+#half{
+ position: absolute;
+ width: 922px;
+ height: 458px;
+ left: -260px;
+ margin-top: 3rem;
+}
+.wording{
+ /* background-color: blue; */
+ height: 12rem;
+ margin-left: 42rem;
+ margin-top: 4rem;
+ /* text-align: center; */
+}
+.wording p{
+ margin-top: 40px;
+ font-size: 1.1rem;
+ color: black;
+}
+h1{
+ margin-left: 90px;
+}
+.butts{
+ display: flex;
+ /* background-color: blue; */
+ margin-left: 42rem;
+ margin-top: 8rem;
+}
+.butts img{
+ width: 12rem;
+margin-right: 30px;
+}
+.three{
+ /* background-color: aqua; */
+ margin-top: 7rem;
+ padding: 0 10%;
+}
+.wording2{
+ /* background-color: blue; */
+ height: 12rem;
+ margin-top: 4rem;
+ width: 40%;
+}
+.wording2 p{
+ margin-top: 40px;
+ font-size: 1.1rem;
+
+ color: black;
+}
+.three img{
+ width: 80vw;
+}
+.four{
+ /* background-color: purple; */
+ margin-top: 29rem;
+ height: 80vh;
+ position: relative;
+}
+.four img{
+ width: 100%;
+ height: 100%;
+}
+
+.wording3{
+ /* background-color: blue; */
+ height: 12rem;
+ margin-left: 45rem;
+ position: absolute;
+ top: 15%;
+width: 40%;
+color: aliceblue;
+}
+.wording3 p{
+ margin-top: 40px;
+ font-size: 1.1rem;
+
+ color: rgb(255, 255, 255);
+}
+.five{
+ padding: 6rem 7rem;
+}
+
+
+/* $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ footer */
+
+footer{
+ height: 80vh;
+ background-color: rgb(0, 0, 0);
+ padding: 1rem 15rem;
+ height: 60vh;
+ /* display: flex; */
+}
+
+.icons i{
+ margin: 30px 20px;
+ font-size: 30px;
+ color: rgb(255, 255, 255);
+}
+
+.linkks{
+ display: flex;
+ margin:40px 100px;
+ color: white;
+}
+.linkks ul{
+list-style: none;
+margin-left: 40px;
+display: flex;
+flex-direction: row;
+}
+.linkks ul li{
+ display: flex;
+ flex-direction: row;
+ margin-left: 20px;
+ line-height: 50px;
+ color: rgb(255, 255, 255);
+}
+.linkks ul li:hover{
+
+ cursor: pointer;
+}
+p{
+ margin-top: 120px;
+ width: 60%;
+ margin-left: 100px;
+ color: grey;
+ font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
+}
+.icons2{
+ position: absolute;
+ right: 10px;
+ /* bottom: 10px; */
+ font-size: 30px;
+}
+
+.icons2 img{
+ margin: 30px 20px;
+ /* font-size: 30px; */
+ width: 40px;
+ color: grey;
+}
+
+.buttss img{
+ width: 10rem;
+
+}
\ No newline at end of file
diff --git a/Clock/Analog_Clock/Code/index.html b/Clock/Analog_Clock/Code/index.html
new file mode 100644
index 00000000..b858be40
--- /dev/null
+++ b/Clock/Analog_Clock/Code/index.html
@@ -0,0 +1,80 @@
+
+
+
+
+
+ Analog Clock
+
+
+
+
+
+
+ -
+ 1
+
+ -
+ 2
+
+ -
+
+ 3
+
+
+ -
+
+ 4
+
+
+ -
+
+ 5
+
+
+ -
+
+ 6
+
+
+ -
+
+ 7
+
+
+ -
+
+ 8
+
+
+ -
+
+ 9
+
+
+ -
+ 10
+
+ -
+ 11
+
+ -
+
+ 12
+
+
+
+
+
+
+
+
+
Tech Stack Used 
+ 


+
+### Preview
+
+
diff --git a/Clock/Analog_Clock/assets/Analog-clock-demo.gif b/Clock/Analog_Clock/assets/Analog-clock-demo.gif
new file mode 100644
index 00000000..88fa3abf
Binary files /dev/null and b/Clock/Analog_Clock/assets/Analog-clock-demo.gif differ
diff --git a/Clock/Digital_Clock/README.md b/Clock/Digital_Clock/README.md
new file mode 100644
index 00000000..b473d251
--- /dev/null
+++ b/Clock/Digital_Clock/README.md
@@ -0,0 +1,10 @@
+# Digital Clock
+
+ Tech Stack Used 
+ 


+
+### Preview
+
+
+=======
+
diff --git a/Clock/Digital_Clock/assets/Digital-clock-demo.gif b/Clock/Digital_Clock/assets/Digital-clock-demo.gif
new file mode 100644
index 00000000..cfc220ac
Binary files /dev/null and b/Clock/Digital_Clock/assets/Digital-clock-demo.gif differ
diff --git a/Clock/Digital_Clock/code/index.html b/Clock/Digital_Clock/code/index.html
new file mode 100644
index 00000000..6eb909d0
--- /dev/null
+++ b/Clock/Digital_Clock/code/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+ Glassmorphism Digital Clock Design
+
+
+
+
+
+
+
00
+ :
+ 00
+ :
+ 00
+ AM
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
We are the Force behind
your technology staffing needs!!
+
+
+
+
+
+
+
We are CodeForce 360
+
+
+
+
+
+
We are the force behind fortune enterprises, major system integrators, leading managed service providers and technology companies facing challenges in their IT sourcing. By leveraging technology and human intelligence, we delivered more than 3400 qualified consultants across our customers in North America. Forbes recognized us as “America’s Most Promising Companies” and SIA recognizes CodeForce as “Fastest Growing Staffing Companies” in 2016 and 2017
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
What We Do
+
We connect people and organizations. We help people get the right & deserving job and organizations fill their empty seats.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Video Player
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Centers of Excellence
+
+
+
+
+
+
SAP CoE
+
SalesForce CoE
+
Cyber Security
+
Data Science & Analytics
+
Mobility
+
ServiceNow
+
Workday
+
+
+
+
+
+
+
+
+
+
+
+
USA - Atlanta
3970 Old Milton Parkway,
Suite #200, Alpharetta,
GA 30005
+
+
+
+
+
+
Contact
+
info@codeforce.com
Phone: 770-410-7770
Fax: 855-414-2865
+
+
+
+
+
+
+
+
+
+
+
+
India Delivery Centers
+
+
+
+
+
+
India - Hyderabad
5th Floor, Sri Durga Towers,
Above UCO Bank, Road No 10,
Banjara Hills,
Hyderabad - 500034
Telangana, India
+
+
+
+
+
+
+
+
+
+
+
+
+
Canada
+
+
11911 Maitland Ave
+
Windsor Ontario N8P 0B9
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it.Ok
+
+
+

+
+
+

+
One Pound Coin
+
+

+
Two Face Coin (DC Comics)
+
+

+
Flip a Coin
+
+
+
. . .
+
+
+
+ D
+ E
+ Z
+ E
+ N
+ I
+ X
+
+
+
\ No newline at end of file
diff --git a/Cross fade animation/style.css b/Cross fade animation/style.css
new file mode 100644
index 00000000..8a30925a
--- /dev/null
+++ b/Cross fade animation/style.css
@@ -0,0 +1,66 @@
+
+body{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ margin-top: 20%;
+}
+.container{
+ position: absolute;
+ margin: auto;
+ width: 100%;
+ text-align: center;
+ height: fit-content;
+ font-size:80px;
+}
+
+.container span{
+ display: inline-block;
+ color: transparent;
+ text-shadow: 0px 0px 0px black;
+ animation-duration: 5s;
+ animation-iteration-count: infinite;
+}
+
+.container span:nth-child(1){
+ animation-name: fadeleft;
+}
+.container span:nth-child(2){
+ animation-name: faderight;
+ animation-delay: .5s;
+}
+.container span:nth-child(3){
+ animation-name: fadeleft;
+ animation-delay: .8s;
+}
+.container span:nth-child(4){
+ animation-name: fadeleft;
+ animation-delay: 1.1s;
+}
+.container span:nth-child(5){
+ animation-name: faderight;
+ animation-delay: 1.4s;
+}
+.container span:nth-child(6){
+ animation-name: fadeleft;
+ animation-delay: 1.7s;
+}
+.container span:nth-child(7){
+ animation-name: faderight;
+ animation-delay: 2s;
+}
+
+@keyframes fadeleft{
+ 50%{
+ transform: skew(50deg) translateY(-200%);
+ text-shadow: 0px 0px 50px;
+ opacity: 0;
+ }
+}
+@keyframes faderight{
+ 50%{
+ transform: skew(-50deg) translateY(-200%);
+ text-shadow: 0px 0px 50px;
+ opacity: 0;
+ }
+}
\ No newline at end of file
diff --git a/Custom _Input_Fields/README.md b/Custom _Input_Fields/README.md
new file mode 100644
index 00000000..499c71b3
--- /dev/null
+++ b/Custom _Input_Fields/README.md
@@ -0,0 +1,7 @@
+## Custom Input Field
+
+ Tech Stack Used 
+ 

+
+### Preview
+
\ No newline at end of file
diff --git a/Custom _Input_Fields/assets/Preview.gif b/Custom _Input_Fields/assets/Preview.gif
new file mode 100644
index 00000000..868c0166
Binary files /dev/null and b/Custom _Input_Fields/assets/Preview.gif differ
diff --git a/Custom _Input_Fields/code/index.html b/Custom _Input_Fields/code/index.html
new file mode 100644
index 00000000..1ae5ea98
--- /dev/null
+++ b/Custom _Input_Fields/code/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
+ Custom Input Field
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Custom _Input_Fields/code/index.js b/Custom _Input_Fields/code/index.js
new file mode 100644
index 00000000..393fc48d
--- /dev/null
+++ b/Custom _Input_Fields/code/index.js
@@ -0,0 +1,94 @@
+(function () {
+ 'use strict';
+
+ function ctrls() {
+ var _this = this;
+
+ this.counter = 0;
+ this.els = {
+ decrement: document.querySelector('.ctrl__button--decrement'),
+ counter: {
+ container: document.querySelector('.ctrl__counter'),
+ num: document.querySelector('.ctrl__counter-num'),
+ input: document.querySelector('.ctrl__counter-input')
+ },
+ increment: document.querySelector('.ctrl__button--increment')
+ };
+
+ this.decrement = function () {
+ var counter = _this.getCounter();
+ var nextCounter = (_this.counter > 0) ? --counter : counter;
+ _this.setCounter(nextCounter);
+ };
+
+ this.increment = function () {
+ var counter = _this.getCounter();
+ var nextCounter = (counter < 9999999999) ? ++counter : counter;
+ _this.setCounter(nextCounter);
+ };
+
+ this.getCounter = function () {
+ return _this.counter;
+ };
+
+ this.setCounter = function (nextCounter) {
+ _this.counter = nextCounter;
+ };
+
+ this.debounce = function (callback) {
+ setTimeout(callback, 100);
+ };
+
+ this.render = function (hideClassName, visibleClassName) {
+ _this.els.counter.num.classList.add(hideClassName);
+
+ setTimeout(function () {
+ _this.els.counter.num.innerText = _this.getCounter();
+ _this.els.counter.input.value = _this.getCounter();
+ _this.els.counter.num.classList.add(visibleClassName);
+ }, 100);
+
+ setTimeout(function () {
+ _this.els.counter.num.classList.remove(hideClassName);
+ _this.els.counter.num.classList.remove(visibleClassName);
+ }, 1100);
+ };
+
+ this.ready = function () {
+ _this.els.decrement.addEventListener('click', function () {
+ _this.debounce(function () {
+ _this.decrement();
+ _this.render('is-decrement-hide', 'is-decrement-visible');
+ });
+ });
+
+ _this.els.increment.addEventListener('click', function () {
+ _this.debounce(function () {
+ _this.increment();
+ _this.render('is-increment-hide', 'is-increment-visible');
+ });
+ });
+
+ _this.els.counter.input.addEventListener('input', function (e) {
+ var parseValue = parseInt(e.target.value);
+ if (!isNaN(parseValue) && parseValue >= 0) {
+ _this.setCounter(parseValue);
+ _this.render();
+ }
+ });
+
+ _this.els.counter.input.addEventListener('focus', function (e) {
+ _this.els.counter.container.classList.add('is-input');
+ });
+
+ _this.els.counter.input.addEventListener('blur', function (e) {
+ _this.els.counter.container.classList.remove('is-input');
+ _this.render();
+ });
+ };
+ };
+
+ // init
+ var controls = new ctrls();
+ document.addEventListener('DOMContentLoaded', controls.ready);
+})();
\ No newline at end of file
diff --git a/Custom _Input_Fields/code/style.css b/Custom _Input_Fields/code/style.css
new file mode 100644
index 00000000..a4cdcb5b
--- /dev/null
+++ b/Custom _Input_Fields/code/style.css
@@ -0,0 +1,195 @@
+* {
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+ box-sizing: border-box;
+}
+
+.main {
+ height: 100vh;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ background-color: #EDF1F6;
+ -webkit-appearance: none !important;
+ -moz-appearance: none !important;
+ appearance: none !important;
+ -webkit-backface-visibility: hidden;
+ backface-visibility: hidden;
+ -webkit-font-smoothing: antialiased;
+ -moz-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+ -webkit-overflow-scrolling: touch;
+ text-rendering: optimizelegibility;
+}
+
+.ctrl {
+ flex: 0 0 auto;
+ display: flex;
+ align-items: center;
+ border-bottom: 1px solid #D5DCE6;
+ background-color: #fff;
+ border-radius: 5px;
+ font-size: 30px;
+}
+
+.ctrl__counter {
+ position: relative;
+ width: 200px;
+ height: 100px;
+ color: #333C48;
+ text-align: center;
+ overflow: hidden;
+}
+
+.ctrl__counter.is-input .ctrl__counter-num {
+ opacity: 0;
+ transition: opacity 100ms ease-in;
+}
+
+.ctrl__counter.is-input .ctrl__counter-input {
+ opacity: 1;
+ transition: opacity 100ms ease-in;
+}
+
+.ctrl__counter-input {
+ width: 100%;
+ margin: 0;
+ padding: 0;
+ position: relative;
+ z-index: 2;
+ box-shadow: none;
+ outline: none;
+ border: none;
+ color: #333C48;
+ font-size: 30px;
+ line-height: 100px;
+ text-align: center;
+ opacity: 0;
+ transition: opacity 100ms ease-in;
+}
+
+.ctrl__counter-num {
+ position: absolute;
+ z-index: 1;
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ line-height: 100px;
+ opacity: 1;
+ transition: opacity 1000ms ease-in;
+}
+
+.ctrl__counter-num.is-increment-hide {
+ opacity: 0;
+ transform: translateY(-50px);
+ -webkit-animation: increment-prev 100ms ease-in;
+ animation: increment-prev 100ms ease-in;
+}
+
+.ctrl__counter-num.is-increment-visible {
+ opacity: 1;
+ transform: translateY(0);
+ -webkit-animation: increment-next 100ms ease-out;
+ animation: increment-next 100ms ease-out;
+}
+
+.ctrl__counter-num.is-decrement-hide {
+ opacity: 0;
+ transform: translateY(50px);
+ -webkit-animation: decrement-prev 100ms ease-in;
+ animation: decrement-prev 100ms ease-in;
+}
+
+.ctrl__counter-num.is-decrement-visible {
+ opacity: 1;
+ transform: translateY(0);
+ -webkit-animation: decrement-next 100ms ease-out;
+ animation: decrement-next 100ms ease-out;
+}
+
+.ctrl__button {
+ width: 100px;
+ line-height: 100px;
+ text-align: center;
+ color: #fff;
+ cursor: pointer;
+ background-color: #8498a7;
+ transition: background-color 100ms ease-in;
+}
+
+.ctrl__button:hover {
+ background-color: #90a2b0;
+ transition: background-color 100ms ease-in;
+}
+
+.ctrl__button:active {
+ background-color: #778996;
+ transition: background-color 100ms ease-in;
+}
+
+.ctrl__button--decrement {
+ border-radius: 5px 0 0 5px;
+}
+
+.ctrl__button--increment {
+ border-radius: 0 5px 5px 0;
+}
+
+@-webkit-keyframes decrement-prev {
+ from {
+ opacity: 1;
+ transform: translateY(0);
+ }
+}
+
+@keyframes decrement-prev {
+ from {
+ opacity: 1;
+ transform: translateY(0);
+ }
+}
+
+@-webkit-keyframes decrement-next {
+ from {
+ opacity: 0;
+ transform: translateY(-50px);
+ }
+}
+
+@keyframes decrement-next {
+ from {
+ opacity: 0;
+ transform: translateY(-50px);
+ }
+}
+
+@-webkit-keyframes increment-prev {
+ from {
+ opacity: 1;
+ transform: translateY(0);
+ }
+}
+
+@keyframes increment-prev {
+ from {
+ opacity: 1;
+ transform: translateY(0);
+ }
+}
+
+@-webkit-keyframes increment-next {
+ from {
+ opacity: 0;
+ transform: translateY(50px);
+ }
+}
+
+@keyframes increment-next {
+ from {
+ opacity: 0;
+ transform: translateY(50px);
+ }
+}
\ No newline at end of file
diff --git a/DRag and Drop Uploads/README.md b/DRag and Drop Uploads/README.md
new file mode 100644
index 00000000..1cd616be
--- /dev/null
+++ b/DRag and Drop Uploads/README.md
@@ -0,0 +1,22 @@
+
+# Drag And Drop Uploads
+Drag And Drop Uploads can be used as a utility app for dragging file to the hotspot and upload it.
+It can be integrated with any website to use it .
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
+
diff --git a/DRag and Drop Uploads/icons8-open-file-folder-48.png b/DRag and Drop Uploads/icons8-open-file-folder-48.png
new file mode 100644
index 00000000..07343a55
Binary files /dev/null and b/DRag and Drop Uploads/icons8-open-file-folder-48.png differ
diff --git a/DRag and Drop Uploads/index.html b/DRag and Drop Uploads/index.html
new file mode 100644
index 00000000..19514a01
--- /dev/null
+++ b/DRag and Drop Uploads/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+ Drag And Drop Uploads
+
+
+
+
+
+
+

+
+ Drag and drop your files here.
+
+
+
+ OR
+
+
+
+
+
+
+
+  +
+
+
+
+Decimal To Binary converter
+
+
+ convert decimal to binary
+
+
+
+
+## Description:
+
+This is a Decimal To Binary converter app which convert decimal to binary.
+---
+
+## Tech Stack Used:
+HTML5,CSS3,JavaScript
+
+---
+
+## It Look's Like:
+
+
+
+---
+
+
+## **Quick Start**
+- Clone this repository
+
+```
+git clone https://github.com/Dezenix/frontend-html-css-js
+```
+- Change Directory
+
+```
+cd Change Decimal To Binary converter
+```
+
+```
+cd index.html
+```
+> open ```index.html``` file in your default Browser.
+---
+## **Installation and Dependencies**
+- Install any Code Editors like : VS Code, Atom, etc.
+- Then follow the ```Quick Start``` steps given above and open the
+Change Decimal To Binary converter in your Code Editor.
+- Then open ```index.html``` file then edit and save it .
\ No newline at end of file
diff --git a/Decimal To Binary Converter/css/style.css b/Decimal To Binary Converter/css/style.css
new file mode 100644
index 00000000..72685d96
--- /dev/null
+++ b/Decimal To Binary Converter/css/style.css
@@ -0,0 +1,88 @@
+* {
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+}
+
+body {
+ background-color: #d8dede;
+ background-image: linear-gradient(315deg, #d8dede 0%, #e5bdf6 74%);
+ min-height: 100vh;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-family: sans-serif;
+}
+
+form {
+ background: #fff0f0;
+ /* background: rgba(255, 255, 255, 0.4); */
+ padding: 30px;
+ border-radius: 10px;
+}
+
+h1,
+h2 {
+ text-align: center;
+}
+
+h1 {
+ text-transform: uppercase;
+ margin-bottom: 5px;
+ font-size: 30px;
+}
+
+h2 {
+ margin-bottom: 20px;
+ color: #ff9800;
+ font-size: 20px;
+ font-weight: 400;
+}
+
+label,
+input,
+button {
+ display: block;
+ font-size: 14px;
+ outline: none;
+}
+
+label {
+ padding: 5px 0;
+}
+
+.btn-group {
+ display: flex;
+}
+
+input {
+ border: 1px solid #ccc;
+ border-right: none;
+ border-radius: 3px 0 0 3px;
+ width: 100%;
+ padding: 10px;
+}
+
+button {
+ padding: 10px 14px;
+ background-color: #3D5A80;
+ border: none;
+ border-radius: 0 3px 3px 0;
+ color: #fefefe;
+ cursor: pointer;
+}
+
+.output {
+ margin-top: 10px;
+ background-color: #EE6C4D;
+ padding: 15px;
+ color: #fefefe;
+ text-align: center;
+ max-width: 330px;
+ word-wrap: break-word;
+ border-radius: 3px;
+}
+
+.hidden {
+ display: none;
+}
\ No newline at end of file
diff --git a/Decimal To Binary Converter/img/256px-Icon-notepad.svg.png b/Decimal To Binary Converter/img/256px-Icon-notepad.svg.png
new file mode 100644
index 00000000..a56fc8ef
Binary files /dev/null and b/Decimal To Binary Converter/img/256px-Icon-notepad.svg.png differ
diff --git a/Decimal To Binary Converter/img/Screenshot 2022-05-30 130351.png b/Decimal To Binary Converter/img/Screenshot 2022-05-30 130351.png
new file mode 100644
index 00000000..54d869d1
Binary files /dev/null and b/Decimal To Binary Converter/img/Screenshot 2022-05-30 130351.png differ
diff --git a/Decimal To Binary Converter/index.html b/Decimal To Binary Converter/index.html
new file mode 100644
index 00000000..5cca3f3a
--- /dev/null
+++ b/Decimal To Binary Converter/index.html
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+
+
+ Convert Decimal to Binary
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Decimal To Binary Converter/js/script.js b/Decimal To Binary Converter/js/script.js
new file mode 100644
index 00000000..201a8ea8
--- /dev/null
+++ b/Decimal To Binary Converter/js/script.js
@@ -0,0 +1,10 @@
+document.querySelector('form').onsubmit = (e) => {
+ e.preventDefault()
+
+ let number = parseInt(document.querySelector('#txtNumber').value),
+ output = document.querySelector('.output')
+
+ result = number.toString(2)
+ output.classList.remove("hidden")
+ output.innerHTML = 'Binary Value: ' + result
+}
\ No newline at end of file
diff --git a/Deisel/README.md b/Deisel/README.md
new file mode 100644
index 00000000..749124c2
--- /dev/null
+++ b/Deisel/README.md
@@ -0,0 +1,20 @@
+
+# Diesel Clone
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Deisel/index.html b/Deisel/index.html
new file mode 100644
index 00000000..cd049688
--- /dev/null
+++ b/Deisel/index.html
@@ -0,0 +1,201 @@
+
+
+
+
+
+
+ Diesel
+
+
+
+
+
+
+
+
+
+
+
+
+
NEW IN
+ MEN | WOMEN
+
+
+
+
+
+

+

+
+

+
ORDER BY PHONE
+
Don't worry, you can call our client service and they'll do the ordering for you.
+

+
FREE RETURN
+
You can change your mind , 30-days free return.
+

+
FLEXIBLE & SECURE PAYMENTS
+
Pay it safe with our secure online systems.
+

+
+
FOR RESPONSIBLE LIVING
+
Diesel commits to implement a responsible business that is respectful of people and the environment. Building upon our philosophy and positively disruptive outlook, our sustainability strategy is called Diesel For Responsible Living.
+
+
+
+
+
+
Sign up to never miss an update
+
+
+
+
+
Connect with us on social media
+
+
+
+
+
DEZENIX
+
We are on a mission to make things easy and convenient for all the users who just want to save their
+ time. This repository consists of all the development components that are being used while coding an end
+ to end website along with fully coded components in HTML, CSS and JS. The main goal is to save your time
+ by providing the complete code snippet with a fully responsive design of all the components that you may
+ use in your development journey.
+
+
 +
+
+
diff --git a/Dice Roller/app/script.js b/Dice Roller/app/script.js
new file mode 100644
index 00000000..047ba2fd
--- /dev/null
+++ b/Dice Roller/app/script.js
@@ -0,0 +1,34 @@
+document.addEventListener("DOMContentLoaded", function() {
+
+ var dice = document.querySelector("img");
+ var sound = new Audio("a/roll.mp3");
+ var colors = [
+ "255, 87, 34",
+ "76, 175, 80",
+ "33, 150, 243",
+ "63, 81, 181",
+ "244, 143, 177",
+ "121, 85, 72"
+ ];
+
+ function roll() {
+ if (dice.style.animation) return;
+ var number = Math.ceil(6 * Math.random());
+
+ dice.style.animation = "roll 1s";
+ sound.play();
+
+ setTimeout(function() {
+ dice.style.animation = "";
+ dice.src = "a/" + number + ".svg";
+ dice.alt = number;
+ document.body.style.background = "rgb(" + colors[number - 1] + ")";
+ }, 1000);
+ }
+
+ document.addEventListener("keydown", roll);
+ document.addEventListener("click", roll);
+
+ sound.load();
+
+});
diff --git a/Dice Roller/app/style.css b/Dice Roller/app/style.css
new file mode 100644
index 00000000..ce25bc03
--- /dev/null
+++ b/Dice Roller/app/style.css
@@ -0,0 +1,22 @@
+body {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ padding: 32px;
+ background: #555;
+ user-select: none;
+ overflow: hidden;
+ cursor: pointer;
+ transition: 1s background;
+}
+
+img {
+ width: 256px;
+ height: 256px;
+}
+
+@keyframes roll {
+ 25% { transform: rotate(95deg) }
+ 50% { transform: rotate(180deg) }
+ 75% { transform: rotate(-95deg) }
+}
diff --git a/Dice Roller/ico/icon.png b/Dice Roller/ico/icon.png
new file mode 100644
index 00000000..4d4529a4
Binary files /dev/null and b/Dice Roller/ico/icon.png differ
diff --git a/Dice Roller/readme b/Dice Roller/readme
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/Dice Roller/readme
@@ -0,0 +1 @@
+
diff --git a/Dictionary_App/index.html b/Dictionary_App/index.html
new file mode 100644
index 00000000..8902d181
--- /dev/null
+++ b/Dictionary_App/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
+ Dictionary
+
+
+
+
+
+
+
diff --git a/Dice Roller/app/script.js b/Dice Roller/app/script.js
new file mode 100644
index 00000000..047ba2fd
--- /dev/null
+++ b/Dice Roller/app/script.js
@@ -0,0 +1,34 @@
+document.addEventListener("DOMContentLoaded", function() {
+
+ var dice = document.querySelector("img");
+ var sound = new Audio("a/roll.mp3");
+ var colors = [
+ "255, 87, 34",
+ "76, 175, 80",
+ "33, 150, 243",
+ "63, 81, 181",
+ "244, 143, 177",
+ "121, 85, 72"
+ ];
+
+ function roll() {
+ if (dice.style.animation) return;
+ var number = Math.ceil(6 * Math.random());
+
+ dice.style.animation = "roll 1s";
+ sound.play();
+
+ setTimeout(function() {
+ dice.style.animation = "";
+ dice.src = "a/" + number + ".svg";
+ dice.alt = number;
+ document.body.style.background = "rgb(" + colors[number - 1] + ")";
+ }, 1000);
+ }
+
+ document.addEventListener("keydown", roll);
+ document.addEventListener("click", roll);
+
+ sound.load();
+
+});
diff --git a/Dice Roller/app/style.css b/Dice Roller/app/style.css
new file mode 100644
index 00000000..ce25bc03
--- /dev/null
+++ b/Dice Roller/app/style.css
@@ -0,0 +1,22 @@
+body {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ padding: 32px;
+ background: #555;
+ user-select: none;
+ overflow: hidden;
+ cursor: pointer;
+ transition: 1s background;
+}
+
+img {
+ width: 256px;
+ height: 256px;
+}
+
+@keyframes roll {
+ 25% { transform: rotate(95deg) }
+ 50% { transform: rotate(180deg) }
+ 75% { transform: rotate(-95deg) }
+}
diff --git a/Dice Roller/ico/icon.png b/Dice Roller/ico/icon.png
new file mode 100644
index 00000000..4d4529a4
Binary files /dev/null and b/Dice Roller/ico/icon.png differ
diff --git a/Dice Roller/readme b/Dice Roller/readme
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/Dice Roller/readme
@@ -0,0 +1 @@
+
diff --git a/Dictionary_App/index.html b/Dictionary_App/index.html
new file mode 100644
index 00000000..8902d181
--- /dev/null
+++ b/Dictionary_App/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
+
+ Dictionary
+
+
+
+
+
Dictionary App
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Dictionary_App/script.js b/Dictionary_App/script.js
new file mode 100644
index 00000000..327a988d
--- /dev/null
+++ b/Dictionary_App/script.js
@@ -0,0 +1,38 @@
+const url = "https://api.dictionaryapi.dev/api/v2/entries/en/";
+const result = document.getElementById("result");
+const sound = document.getElementById("sound");
+const btn = document.getElementById("search-btn");
+
+btn.addEventListener("click", () => {
+ let inpWord = document.getElementById("inp-word").value;
+ fetch(`${url}${inpWord}`)
+ .then((response) => response.json())
+ .then((data) => {
+ console.log(data);
+ result.innerHTML = `
+
+
${inpWord}
+
+
+
+
${data[0].meanings[0].partOfSpeech}
+
/${data[0].phonetic}/
+
+ ${data[0].meanings[0].definitions[0].definition}
+
+
+ ${data[0].meanings[0].definitions[0].example || ""}
+
`;
+ sound.setAttribute("src", `${data[0].phonetics[0].audio}`);
+
+ })
+ .catch(() => {
+ result.innerHTML = `Couldn't Find The Word
`;
+ });
+});
+function playSound() {
+ sound.play();
+}
\ No newline at end of file
diff --git a/Dictionary_App/styles.css b/Dictionary_App/styles.css
new file mode 100644
index 00000000..af0c488c
--- /dev/null
+++ b/Dictionary_App/styles.css
@@ -0,0 +1,124 @@
+* {
+ padding: 0;
+ margin: 0;
+ box-sizing: border-box;
+}
+
+*:not(i) {
+ font-family: "Poppins", sans-serif;
+}
+
+body {
+ background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
+ background-size: 400% 400%;
+ animation: gradient 15s ease infinite;
+ height: 100vh;
+}
+
+
+.container {
+ background-color: #ffffff;
+ width: 90vmin;
+ position: absolute;
+ transform: translate(-50%, -50%);
+ top: 50%;
+ left: 50%;
+ padding: 80px 50px;
+ border-radius: 10px;
+ box-shadow: 0 20px 40px rgba(38, 33, 61, 0.2);
+}
+
+.search-box {
+ width: 100%;
+ display: flex;
+ justify-content: space-between;
+}
+
+.search-box input {
+ padding: 5px;
+ width: 70%;
+ border: none;
+ outline: none;
+ border-bottom: 3px solid #61daef;
+ font-size: 16px;
+}
+
+.search-box button {
+ padding: 15px 0;
+ width: 25%;
+ background-color: #61daef;
+ border: none;
+ outline: none;
+ color: #ffffff;
+ border-radius: 5px;
+}
+
+.result {
+ position: relative;
+}
+
+.result h3 {
+ font-size: 30px;
+ color: #1f194c;
+}
+
+.result .word {
+ display: flex;
+ justify-content: space-between;
+ margin-top: 80px;
+}
+
+.result button {
+ background-color: transparent;
+ color: #61daef;
+ border: none;
+ outline: none;
+ font-size: 18px;
+}
+
+.result .details {
+ display: flex;
+ gap: 10px;
+ color: #b3b6d4;
+ margin: 5px 0 20px 0;
+ font-size: 14px;
+}
+
+.word-meaning {
+ color: #575a7b;
+}
+
+.word-example {
+ color: #575a7b;
+ font-style: italic;
+ border-left: 5px solid #61daef;
+ padding-left: 20px;
+ margin-top: 30px;
+}
+
+.error {
+ margin-top: 80px;
+ text-align: center;
+}
+
+.heading {
+ display: flex;
+ justify-content: center;
+ padding-top: 150px;
+ font-size: large;
+ color: whitesmoke;
+}
+
+@keyframes gradient {
+ 0% {
+ background-position: 0% 50%;
+ }
+
+ 50% {
+ background-position: 100% 50%;
+ }
+
+ 100% {
+ background-position: 0% 50%;
+ }
+}
\ No newline at end of file
diff --git a/Drum/README.md b/Drum/README.md
new file mode 100644
index 00000000..1bc43a54
--- /dev/null
+++ b/Drum/README.md
@@ -0,0 +1,51 @@
+
+  +
+
+
+
+DRUM
+
+
+ Play different sound with different button
+
+
+
+
+## Description:
+
+Drum is a Drum set where you get all the set of drum with there sound
+---
+
+## Tech Stack Used:
+HTML5,CSS3,JavaScript
+
+---
+
+## It Look's Like:
+
+
+
+---
+
+
+## **Quick Start**
+- Clone this repository
+
+```
+git clone https://github.com/Dezenix/frontend-html-css-js
+```
+- Change Directory
+
+```
+cd Change Drum
+```
+
+```
+cd index.html
+```
+> open ```index.html``` file in your default Browser.
+---
+## **Installation and Dependencies**
+- Install any Code Editors like : VS Code, Atom, etc.
+- Then follow the ```Quick Start``` steps given above and open the
+Change Drum in your Code Editor.
+- Then open ```index.html``` file then edit and save it .
\ No newline at end of file
diff --git a/Drum/css/style.css b/Drum/css/style.css
new file mode 100644
index 00000000..c26f0039
--- /dev/null
+++ b/Drum/css/style.css
@@ -0,0 +1,86 @@
+body {
+ text-align: center;
+ background-color: #283149;
+}
+
+h1 {
+ font-size: 5rem;
+ color: #DBEDF3;
+ font-family: "Arvo", cursive;
+ text-shadow: 3px 0 #DA0463;
+}
+
+footer {
+ color: #DBEDF3;
+ font-family: sans-serif;
+}
+
+.w {
+ background-image: url("../images/tom1.png");
+}
+
+.a {
+ background-image: url("../images/tom2.png");
+}
+
+.s {
+ background-image: url("../images/tom3.png");
+}
+
+.d {
+ background-image: url("../images/tom4.png");
+}
+
+.j {
+ background-image: url("../images/crash.png");
+}
+
+.k {
+ background-image: url("../images/kick.png");
+}
+
+.l {
+ background-image: url("../images/snare.png");
+}
+
+.set {
+ margin: 10% auto;
+}
+
+.game-over {
+ background-color: red;
+ opacity: 0.8;
+}
+
+.pressed {
+ box-shadow: 0 3px 4px 0 #DBEDF3;
+ opacity: 0.5;
+}
+
+.red {
+ color: red;
+}
+
+.drum {
+ outline: none;
+ border: 10px solid #404B69;
+ font-size: 5rem;
+ font-family: 'Arvo', cursive;
+ line-height: 2;
+ font-weight: 900;
+ color: #DA0463;
+ text-shadow: 3px 0 #DBEDF3;
+ border-radius: 15px;
+ display: inline-block;
+ width: 150px;
+ height: 150px;
+ text-align: center;
+ margin: 10px;
+ background-color: white;
+}
+
+.footer-icon {
+ color: #fff;
+ margin-right: 1%;
+ font-size: 1.2rem;
+}
\ No newline at end of file
diff --git a/Drum/images/256px-Icon-notepad.svg.png b/Drum/images/256px-Icon-notepad.svg.png
new file mode 100644
index 00000000..a56fc8ef
Binary files /dev/null and b/Drum/images/256px-Icon-notepad.svg.png differ
diff --git a/Drum/images/Web capture_29-5-2022_122746_127.0.0.1.jpeg b/Drum/images/Web capture_29-5-2022_122746_127.0.0.1.jpeg
new file mode 100644
index 00000000..f2d726cc
Binary files /dev/null and b/Drum/images/Web capture_29-5-2022_122746_127.0.0.1.jpeg differ
diff --git a/Drum/images/crash.png b/Drum/images/crash.png
new file mode 100644
index 00000000..a992fa0f
Binary files /dev/null and b/Drum/images/crash.png differ
diff --git a/Drum/images/kick.png b/Drum/images/kick.png
new file mode 100644
index 00000000..b64877e7
Binary files /dev/null and b/Drum/images/kick.png differ
diff --git a/Drum/images/snare.png b/Drum/images/snare.png
new file mode 100644
index 00000000..1e089bac
Binary files /dev/null and b/Drum/images/snare.png differ
diff --git a/Drum/images/tom1.png b/Drum/images/tom1.png
new file mode 100644
index 00000000..855b2111
Binary files /dev/null and b/Drum/images/tom1.png differ
diff --git a/Drum/images/tom2.png b/Drum/images/tom2.png
new file mode 100644
index 00000000..3e9f3636
Binary files /dev/null and b/Drum/images/tom2.png differ
diff --git a/Drum/images/tom3.png b/Drum/images/tom3.png
new file mode 100644
index 00000000..762cbf85
Binary files /dev/null and b/Drum/images/tom3.png differ
diff --git a/Drum/images/tom4.png b/Drum/images/tom4.png
new file mode 100644
index 00000000..e79c49e1
Binary files /dev/null and b/Drum/images/tom4.png differ
diff --git a/Drum/index.html b/Drum/index.html
new file mode 100644
index 00000000..493bf544
--- /dev/null
+++ b/Drum/index.html
@@ -0,0 +1,30 @@
+
+
+
+
+
+ Drum
+
+
+
+
+
+
+
+
+ Drum
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Drum/js/script.js b/Drum/js/script.js
new file mode 100644
index 00000000..b885cc8f
--- /dev/null
+++ b/Drum/js/script.js
@@ -0,0 +1,70 @@
+var drumButton = document.querySelectorAll("button");
+
+for (var i = 0; i < drumButton.length; i++) {
+ drumButton[i].addEventListener("click", function() {
+ var buttonInnerHTML = this.innerHTML;
+ makeSound(buttonInnerHTML);
+ buttonAnimation(buttonInnerHTML);
+
+ });
+
+}
+
+
+
+document.addEventListener("keydown", function(event) {
+ makeSound(event.key);
+ buttonAnimation(event.key);
+})
+
+
+
+
+function makeSound(key) {
+ switch (key) {
+ case "w":
+ var tom1 = new Audio("sounds/tom-1.mp3");
+ tom1.play();
+ break;
+
+ case "a":
+ var tom2 = new Audio("sounds/tom-2.mp3");
+ tom2.play();
+ break;
+
+ case "s":
+ var tom3 = new Audio("sounds/tom-3.mp3");
+ tom3.play();
+ break;
+
+ case "d":
+ var tom4 = new Audio("sounds/tom-4.mp3");
+ tom4.play();
+ break;
+
+ case "j":
+ var crash = new Audio("sounds/crash.mp3");
+ crash.play();
+ break;
+
+ case "k":
+ var kick = new Audio("sounds/kick-bass.mp3");
+ kick.play();
+ break
+
+ case "l":
+ var snare = new Audio("sounds/snare.mp3");
+ snare.play();
+ break;
+ }
+}
+
+function buttonAnimation(currentKey) {
+ var activeButton = document.querySelector("." + currentKey);
+ activeButton.classList.add("pressed");
+
+ setTimeout(function() {
+ activeButton.classList.remove("pressed");
+ }, 100);
+
+}
\ No newline at end of file
diff --git a/Drum/sounds/crash.mp3 b/Drum/sounds/crash.mp3
new file mode 100644
index 00000000..d5680626
Binary files /dev/null and b/Drum/sounds/crash.mp3 differ
diff --git a/Drum/sounds/kick-bass.mp3 b/Drum/sounds/kick-bass.mp3
new file mode 100644
index 00000000..faf06c6c
Binary files /dev/null and b/Drum/sounds/kick-bass.mp3 differ
diff --git a/Drum/sounds/snare.mp3 b/Drum/sounds/snare.mp3
new file mode 100644
index 00000000..e7cf5b84
Binary files /dev/null and b/Drum/sounds/snare.mp3 differ
diff --git a/Drum/sounds/tom-1.mp3 b/Drum/sounds/tom-1.mp3
new file mode 100644
index 00000000..7dc3003d
Binary files /dev/null and b/Drum/sounds/tom-1.mp3 differ
diff --git a/Drum/sounds/tom-2.mp3 b/Drum/sounds/tom-2.mp3
new file mode 100644
index 00000000..f3c04855
Binary files /dev/null and b/Drum/sounds/tom-2.mp3 differ
diff --git a/Drum/sounds/tom-3.mp3 b/Drum/sounds/tom-3.mp3
new file mode 100644
index 00000000..38060330
Binary files /dev/null and b/Drum/sounds/tom-3.mp3 differ
diff --git a/Drum/sounds/tom-4.mp3 b/Drum/sounds/tom-4.mp3
new file mode 100644
index 00000000..58b04beb
Binary files /dev/null and b/Drum/sounds/tom-4.mp3 differ
diff --git a/Error 404/README.md b/Error 404/README.md
new file mode 100644
index 00000000..8abf7dcc
--- /dev/null
+++ b/Error 404/README.md
@@ -0,0 +1,8 @@
+## NEON 404 ERROR
+
+ Tech Stack Used 
+ 

+
+### Preview
+
+
diff --git a/Error 404/assets/preview.gif b/Error 404/assets/preview.gif
new file mode 100644
index 00000000..443130c9
Binary files /dev/null and b/Error 404/assets/preview.gif differ
diff --git a/Error 404/index.html b/Error 404/index.html
new file mode 100644
index 00000000..8a47212b
--- /dev/null
+++ b/Error 404/index.html
@@ -0,0 +1,41 @@
+
+
+
+
+
+
+ Neon 404 Error
+
+
+
+
+
+
+
+
+
+Page Not Found
+
+
\ No newline at end of file
diff --git a/Error 404/style.css b/Error 404/style.css
new file mode 100644
index 00000000..9204e9cd
--- /dev/null
+++ b/Error 404/style.css
@@ -0,0 +1,168 @@
+.main{
+ position: absolute;
+ top: 0%;
+ left: 0%;
+ height: 100%;
+ width: 100%;
+ margin: 0px;
+ background: radial-gradient(circle, #240015 0%, #12000b 100%);
+ overflow: hidden;
+}
+
+.wrap{
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ transform: translate(-50%, -50%);
+}
+
+#text{
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ margin-top: 150px;
+ font-size: 32px;
+ text-transform: uppercase;
+ transform: translate(-50%, -50%);
+ display: block;
+ color: #12000a;
+ font-weight: 300;
+ font-family: Audiowide;
+ text-shadow: 0px 0px 4px #12000a;
+ animation: fadeInText 3s ease-in 3.5s forwards, flicker4 5s linear 7.5s infinite, hueRotate 6s ease-in-out 3s infinite;
+}
+
+#svgWrap_1,
+#svgWrap_2{
+ position: absolute;
+ height: auto;
+ width: 600px;
+ max-width: 100%;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+}
+
+#svgWrap_1,
+#svgWrap_2,
+.main{
+ animation: hueRotate 6s ease-in-out 3s infinite;
+}
+
+#id1_1,
+#id2_1,
+#id3_1{
+ stroke: #ff005d;
+ stroke-width: 3px;
+ fill: transparent;
+ filter: url(#glow);
+}
+
+#id1_2,
+#id2_2,
+#id3_2{
+ stroke: #12000a;
+ stroke-width: 3px;
+ fill: transparent;
+ filter: url(#glow);
+}
+
+#id3_1{
+ stroke-dasharray: 940px;
+ stroke-dashoffset: -940px;
+ animation: drawLine3 2.5s ease-in-out 0s forwards, flicker3 4s linear 4s infinite;
+}
+
+#id2_1{
+ stroke-dasharray: 735px;
+ stroke-dashoffset: -735px;
+ animation: drawLine2 2.5s ease-in-out 0.5s forwards, flicker2 4s linear 4.5s infinite;
+}
+
+#id1_1{
+ stroke-dasharray: 940px;
+ stroke-dashoffset: -940px;
+ animation: drawLine1 2.5s ease-in-out 1s forwards, flicker1 4s linear 5s infinite;
+}
+
+@keyframes drawLine1 {
+ 0% {stroke-dashoffset: -940px;}
+ 100%{stroke-dashoffset: 0px;}
+}
+
+@keyframes drawLine2 {
+ 0% {stroke-dashoffset: -735px;}
+ 100%{stroke-dashoffset: 0px;}
+}
+
+@keyframes drawLine3 {
+ 0% {stroke-dashoffset: -940px;}
+ 100%{stroke-dashoffset: 0px;}
+}
+
+@keyframes flicker1{
+ 0% {stroke: #ff005d;}
+ 1% {stroke: transparent;}
+ 3% {stroke: transparent;}
+ 4% {stroke: #ff005d;}
+ 6% {stroke: #ff005d;}
+ 7% {stroke: transparent;}
+ 13% {stroke: transparent;}
+ 14% {stroke: #ff005d;}
+ 100%{stroke: #ff005d;}
+}
+
+@keyframes flicker2{
+ 0% {stroke: #ff005d;}
+ 50% {stroke: #ff005d;}
+ 51% {stroke: transparent;}
+ 61% {stroke: transparent;}
+ 62% {stroke: #ff005d;}
+ 100%{stroke: #ff005d;}
+}
+
+@keyframes flicker3{
+ 0% {stroke: #ff005d;}
+ 1% {stroke: transparent;}
+ 10% {stroke: transparent;}
+ 11% {stroke: #ff005d;}
+ 40% {stroke: #ff005d;}
+ 41% {stroke: transparent;}
+ 45% {stroke: transparent;}
+ 46% {stroke: #ff005d;}
+ 100%{stroke: #ff005d;}
+}
+
+@keyframes flicker4{
+ 0% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 30% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 31% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 32% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 36% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 37% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 41% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 42% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 85% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 86% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 95% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 96% {color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+ 100%{color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+}
+
+@keyframes fadeInText{
+ 1% {color: #12000a;text-shadow:0px 0px 4px #12000a;}
+ 70% {color: #ff005d;text-shadow:0px 0px 14px #ff005d;}
+ 100%{color: #ff005d;text-shadow:0px 0px 4px #ff005d;}
+}
+
+@keyframes hueRotate{
+ 0% {
+ filter: hue-rotate(0deg);
+ }
+ 50% {
+ filter: hue-rotate(-120deg);
+ }
+ 100% {
+ filter: hue-rotate(0deg);
+ }
+}
\ No newline at end of file
diff --git a/Exictel Website UI/Excitel.html b/Exictel Website UI/Excitel.html
new file mode 100644
index 00000000..2f6e7c45
--- /dev/null
+++ b/Exictel Website UI/Excitel.html
@@ -0,0 +1,3540 @@
+
+
+
+
+
+
+
+
+
+
+
+Fiber - Excitel
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Excitel brings to you the all new Excitel Fiber with ultra-high speeds up to 1 Gigabit/s designed specially for your home, delivered through end-to-end fiber optical network. Faster, smoother and better than any other internet connection you’ve ever experienced!
+
+
+
+
+
Get Set Game
+
+
+
Hitting the high scores is a piece of cake thanks to minimum latency. Enjoy all the latest games at speed up to 1 Gigabit/s along with a stable latency for an overall better gaming experience.
+
+
+
+
+
Downloading Happiness
+
+
+
Got a big appetite for downloading data? Excitel has got you covered! No matter how big a file or a movie, with reliable and hyper fast speeds at up to 1 Gigabit/s, Excitel is here to save the day. You may run out of storage space on your devices but you’ll never run out on your download limits.
+
+
+
+
+
Streaming in 4K
+
+
+
Every night is a movie night when you have an awesome Wi-Fi connection at home. Your whole family can binge on HD videos at the same time without any connection drops or lag. What’s even better is that you never have to put up with annoying buffering screens again.
+
+
+
It doesn’t get faster than this
+
+
+
+
Tell us where you live
+
+
+
+
+
+
Fiber First
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- No Installation charges on Excitel FTTH connection.
+- A refundable security deposit of Rs.2000 for ONU is levied additionally.
+- The 100 Mbps plan for 9 Months is exclusive to new subscribers.
+- Prices as mentioned, are on a per month basis.
+- Prices as mentioned are exclusive of taxes.
+- For all the terms and conditions, visit https://www.excitel.com/excitel-tnc/
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+200 Mbps |
+300 Mbps |
+400 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+592 |
+799 |
+899 |
+
+
+| 6 |
+522 |
+545 |
+600 |
+
+
+| 12 |
+423 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- No Installation charges on Excitel FTTH connection.
+- A refundable security deposit of Rs.2000 for ONU is levied additionally.
+- Prices as mentioned, are on a per month basis.
+- Prices as mentioned are exclusive of taxes.
+- For all the terms and conditions, visit https://www.excitel.com/excitel-tnc/
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+- Promo plans or introductory offer plans are for a limited period and may be withdrawn without any prior information. These are not available on renewal and are one time onboarding plans.
+- Mentioned introductory offer is valid only on 3 months duration plan.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
+
+
+
+
+
+
+| PREPAID MONTHS |
+For streamers100 Mbps |
+For downloaders200 Mbps |
+For gamers300 Mbps |
+
+
+| 1 |
+699 |
+799 |
+899 |
+
+
+| 3 |
+565 |
+732 |
+752 |
+
+
+| 4 |
+508 |
+572 |
+636 |
+
+
+| 6 |
+490 |
+545 |
+600 |
+
+
+| 9 |
+424 |
+471 |
+533 |
+
+
+| 12 |
+399 |
+449 |
+499 |
+
+
+
+
+
+
+
+
+
+
+
+- Prices are exclusive of taxes.
+- No Installation charges on the Fiber connection.
+- A refundable security deposit of Rs.2000 for ONU device levied additionally.
+- Mentioned rates are on a per monthly basis.
+- The 100 Mbps plan for 9 Months and 200 Mbps for 3 months is available only for new subscribers.
+- All product and company names are trademarks ™ or registered® trademarks of their respective holders.
+
+
+
+
+
+
+
Fiber NY Bonanza 300
+3,389
+
+
+
+
+
+
Fiber Festive Bonanza 100
+3,389
+
+
+
Step into the Future with Fiber:
+
+
+
The real upgrade your home needs is an Excitel Fiber upgrade.
+Dreaming about hyper fast internet? Then switch to a seamless connection with Fiber’s unlimited speeds up to 1 Gigabit/s.
+Say goodbye to loading screens, buffering and all your other internet woes!
+
+
+
Unlimited in EVERY way:
+
+
+
Excitel Fiber provides NO FUP speeds starting from 100 Mbps and up to 1 Gigabit/s which enables unlimited 4K videos without buffering. This lets you stream and download all your favourite movies, series in HD without ever running out of data.
+
+
+
A connection you can trust:
+
+
+
Excitels’ pure Fiber To the Home (FTTH) technology combines unimaginable speeds with high stability of the connection that doesn’t depend on the weather conditions and power fluctuations.
+
+
+
Stream anywhere, anytime:
+
+
+
You can’t hide from Excitel’s powerful and super fast internet speeds. Excitel Fiber guarantees a seamless experience that meets you in every corner of your home. So get ready to binge on all your favourite series without any interruptions!
+
+
+
DO try this at home!
+
+
+
Excitel is rolling out Fiber To The Home Infrastructure. Localities with high customer demand will be served first.
+
Are you ready to join the future with the new ultra-fast and stable Excitel Fiber service?
+Apply for a FREE upgrade to Excitel Fiber and we will get in touch once your locality is ready.
+Do it now, to speed up the rollout in your locality!
+
+
+
+
+
Our network coverage
Find your preferred network area
+
+
+
+
+
+
+
+
+
+
+
+
Got a few questions on your mind? We’ve got the answers!
+
+
+
We mean it when we say UNLIMITED!
+No, there is no data limit or “Fair Usage Policies” to impose a restriction on your internet connection.
+The connection speed never drops during the entire month, irrespective of the amount of data used.
+Unlike other providers, we don’t have a Fair Usage Policy or enforce Traffic Management – that means we don’t artificially slow down your connection to allow other users to access our network, which would in turn make your speeds slower.
+
+
+
+
+
+
Excitel offers an online payment option available on our “My Excitel” Mobile App for both, iOS and Android, via the Web portal at my.excitel.com, where the account can be renewed within seconds. You may raise a request for payment pickup from your residence or by contacting the number provided in the SMS you get as a notification for renewal.
+
+
+
+
+
+
Existing customers can check if your locality is Fiber Enabled through “My Excitel” Mobile App for both, iOS and Android.
+New customers can inquire on the following number ( Your City Code ) 33-44-77-88
+
+
+
+
+
+
Terms and Conditions:
+*Prices are exclusive of taxes.
+*Refundable security deposit based on router device selected.
+*All Speeds advertised are guaranteed only on Wired Connectivity (Ethernet cable) to the Router. Speed over WIFI might vary based on the wireless interference and distance from Fiber Router
+*Excitel Fiber is intended to be used for Home Broadband only. We don’t limit the number of devices you can use, but our services are truly unlimited for a single household.
+
+
+
+
+
Our network coverage
Find your preferred network area
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Anime x sliders
+
+
+
+
Kamado Tanjiro
+
+
+
+
Mushoku Tensei
+
+
+
+
Dragon Ball Z
+
+
+
+
Naruto
+
+
Tech Stack Used 
+ 
 +
+
+
+
+# Preview
+
+ diff --git a/FAQ/index.html b/FAQ/index.html
new file mode 100644
index 00000000..8b6684fb
--- /dev/null
+++ b/FAQ/index.html
@@ -0,0 +1,64 @@
+
+
+
+
+
+
+ FAQ App
+
+
+
+
+
diff --git a/FAQ/index.html b/FAQ/index.html
new file mode 100644
index 00000000..8b6684fb
--- /dev/null
+++ b/FAQ/index.html
@@ -0,0 +1,64 @@
+
+
+
+
+
+
+ FAQ App
+
+
+
+
+ Frequently Asked Questions.
+
+
+
How to become a front end developer
+
+
By learning the technologies..
+
+
+
+
+
+
+ Which skills requires to become a front-end dev?
+
+
HTML5, CSS3, JavaScript.
+
+
+
+
+
+
tips to become the best coder in 24hrs
+
Nobody knows.
+
+
+
+
+
Frontend vs backend which on is the best?
+
Both are best.
+
+
+
Tech Stack Used 
+ 
 +
+# preview.
+
+
+
+# preview.
+
+ diff --git a/Fashion_webpage/index.html b/Fashion_webpage/index.html
new file mode 100644
index 00000000..ff0d2977
--- /dev/null
+++ b/Fashion_webpage/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+ FashionPage
+
+
+
+
+
diff --git a/Fashion_webpage/index.html b/Fashion_webpage/index.html
new file mode 100644
index 00000000..ff0d2977
--- /dev/null
+++ b/Fashion_webpage/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+ FashionPage
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
New Clothing line
+
View 2020 Designs today
+
+

+
+
+
+
+
Tech Stack Used 
+ 


+
+### Preview
+
+Preview
+ diff --git a/Feedback-Popups/Feedback-UI/feedback.png b/Feedback-Popups/Feedback-UI/feedback.png
new file mode 100644
index 00000000..0cafc731
Binary files /dev/null and b/Feedback-Popups/Feedback-UI/feedback.png differ
diff --git a/Feedback-Popups/Feedback-UI/index.html b/Feedback-Popups/Feedback-UI/index.html
new file mode 100644
index 00000000..c06c2e23
--- /dev/null
+++ b/Feedback-Popups/Feedback-UI/index.html
@@ -0,0 +1,51 @@
+
+
+
+
+
+
+ Feedback UI
+
+
+
+
+
diff --git a/Feedback-Popups/Feedback-UI/feedback.png b/Feedback-Popups/Feedback-UI/feedback.png
new file mode 100644
index 00000000..0cafc731
Binary files /dev/null and b/Feedback-Popups/Feedback-UI/feedback.png differ
diff --git a/Feedback-Popups/Feedback-UI/index.html b/Feedback-Popups/Feedback-UI/index.html
new file mode 100644
index 00000000..c06c2e23
--- /dev/null
+++ b/Feedback-Popups/Feedback-UI/index.html
@@ -0,0 +1,51 @@
+
+
+
+
+
+
+ Feedback UI
+
+
+
+
+
+
How statisfied are you with our
+ customer service
+
+
+

+
Unhappy
+
+
+
+

+
Neutral
+
+
+
+

+
statisfied
+
+
+
+
+ Feedback: ${selectedRating}
+ We'll use your feedback to improve our customer support
+ `;
+});
+
+function removeActive() {
+ for (i = 0; i < ratings.length; i++) {
+ ratings[i].classList.remove("active");
+ }
+}
diff --git a/Feedback-Popups/Feedback-UI/style.css b/Feedback-Popups/Feedback-UI/style.css
new file mode 100644
index 00000000..8ed97691
--- /dev/null
+++ b/Feedback-Popups/Feedback-UI/style.css
@@ -0,0 +1,87 @@
+@import url("https://fonts.googleapis.com/css?family=Montserrat&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background-color: #fef9f2;
+ font-family: "Montserrat", sans-serif;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ height: 100vh;
+ overflow: hidden;
+ margin: 0;
+}
+
+.panel-container {
+ background-color: #fff;
+ box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
+ border-radius: 4px;
+ font-size: 90%;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ text-align: center;
+ padding: 30px;
+ max-width: 400px;
+}
+
+.panel-container strong {
+ line-height: 20px;
+}
+
+.ratings-container {
+ display: flex;
+ margin: 20px 0;
+}
+
+.rating {
+ flex: 1;
+ cursor: pointer;
+ padding: 20px;
+ margin: 10px 5px;
+}
+
+.rating:hover,
+.rating:active {
+ border-radius: 4px;
+ box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
+}
+
+.rating img {
+ width: 40px;
+}
+
+.rating small {
+ color: #555;
+ display: inline-block;
+ margin: 10px 0 0;
+}
+
+.rating:hover small,
+.rating:active small {
+ color: #111;
+}
+
+.btn {
+ background-color: #302d2d;
+ color: #fff;
+ border: none;
+ outline: none;
+ border-radius: 5px;
+ padding: 12px 30px;
+ cursor: pointer;
+}
+
+.btn:active {
+ transform: scale(0.98);
+}
+
+.fa-heart {
+ color: red;
+ font-size: 30px;
+ margin-bottom: 10px;
+}
diff --git a/File downloader/Readme.md b/File downloader/Readme.md
new file mode 100644
index 00000000..018a0ada
--- /dev/null
+++ b/File downloader/Readme.md
@@ -0,0 +1,31 @@
+**Project title**
+File downloader
+
+**Project Description**
+### The idea behind this project
+When we need to download we click the download button so ideas is from there only
+
+### How does it work
+We have a container with input filed you just need to enter the any URL of photos and video and hit the download button.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] JavaScript
+
+for more details please refer to the attached images.
+
+
+
+
+
+
+https://user-images.githubusercontent.com/73521123/170865906-d292d486-96ec-4345-a4f4-77595e9b5c8a.mp4
+
+
+
+
+
+
diff --git a/FingerPrint Loader/README.md b/FingerPrint Loader/README.md
new file mode 100644
index 00000000..49352d1e
--- /dev/null
+++ b/FingerPrint Loader/README.md
@@ -0,0 +1,20 @@
+
+# FingerPrint Animation Loader
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/FingerPrint Loader/index.html b/FingerPrint Loader/index.html
new file mode 100644
index 00000000..948b6371
--- /dev/null
+++ b/FingerPrint Loader/index.html
@@ -0,0 +1,23 @@
+
+
+
+
+
+
+
+ Finger Print Animation loader
+
+
+
+
+
\ No newline at end of file
diff --git a/FingerPrint Loader/style.css b/FingerPrint Loader/style.css
new file mode 100644
index 00000000..b439af01
--- /dev/null
+++ b/FingerPrint Loader/style.css
@@ -0,0 +1,94 @@
+
+body{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ height: 100vh;
+ background-color: black;
+}
+.container,
+.container * {
+ box-sizing: border-box;
+}
+
+.container {
+ height: 15rem;
+ width: 15rem;
+ padding: 2px;
+ overflow: hidden;
+ position: relative;
+}
+
+.container .line {
+ position: absolute;
+ border-radius: 50%;
+ border: 2px solid transparent;
+ border-top-color: #44ff00;
+ margin: auto;
+ animation: animate 4s
+ cubic-bezier(0.8, -0.9, 0.5, 1.9) infinite forwards;
+ bottom: 0;
+ left: 0;
+ right: 0;
+ top: 0;
+}
+
+.container .line:nth-child(1) {
+ height: calc(60px / 9 + 0 * 60px / 9);
+ width: calc(60px / 9 + 0 * 60px / 9);
+ animation-delay: calc(500ms * 1);
+}
+
+.container .line:nth-child(2) {
+ height: calc(60px / 9 + 1 * 60px / 9);
+ width: calc(60px / 9 + 1 * 60px / 9);
+ animation-delay: calc(500ms * 2);
+}
+
+.container .line:nth-child(3) {
+ height: calc(60px / 9 + 2 * 60px / 9);
+ width: calc(60px / 9 + 2 * 60px / 9);
+ animation-delay: calc(500ms * 3);
+}
+
+.container .line:nth-child(4) {
+ height: calc(60px / 9 + 3 * 60px / 9);
+ width: calc(60px / 9 + 3 * 60px / 9);
+ animation-delay: calc(500ms * 4);
+}
+
+.container .line:nth-child(5) {
+ height: calc(60px / 9 + 4 * 60px / 9);
+ width: calc(60px / 9 + 4 * 60px / 9);
+ animation-delay: calc(500ms * 5);
+}
+
+.container .line:nth-child(6) {
+ height: calc(60px / 9 + 5 * 60px / 9);
+ width: calc(60px / 9 + 5 * 60px / 9);
+ animation-delay: calc(500ms * 6);
+}
+
+.container .line:nth-child(7) {
+ height: calc(60px / 9 + 6 * 60px / 9);
+ width: calc(60px / 9 + 6 * 60px / 9);
+ animation-delay: calc(500ms * 7);
+}
+
+.container .line:nth-child(8) {
+ height: calc(60px / 9 + 7 * 60px / 9);
+ width: calc(60px / 9 + 7 * 60px / 9);
+ animation-delay: calc(500ms * 8);
+}
+
+.container .line:nth-child(9) {
+ height: calc(60px / 9 + 8 * 60px / 9);
+ width: calc(60px / 9 + 8 * 60px / 9);
+ animation-delay: calc(500ms * 9);
+}
+
+@keyframes animate {
+ 100% {
+ transform: rotate(360deg);
+ }
+}
\ No newline at end of file
diff --git a/Fingerprint scanner animation/README.md b/Fingerprint scanner animation/README.md
new file mode 100644
index 00000000..3a1e0df7
--- /dev/null
+++ b/Fingerprint scanner animation/README.md
@@ -0,0 +1,10 @@
+# Fingerprint scanner animation
+## tech stack
+- HTML
+- CSS
+
+## LOOK
+
+
+https://user-images.githubusercontent.com/91176055/171032177-4b6fac64-e2ef-4d7c-a7f7-a41fba8e5f6a.mp4
+
diff --git a/Fingerprint scanner animation/fingerPrint_01.png b/Fingerprint scanner animation/fingerPrint_01.png
new file mode 100644
index 00000000..ab7f7e48
Binary files /dev/null and b/Fingerprint scanner animation/fingerPrint_01.png differ
diff --git a/Fingerprint scanner animation/fingerPrint_02.png b/Fingerprint scanner animation/fingerPrint_02.png
new file mode 100644
index 00000000..605d54c4
Binary files /dev/null and b/Fingerprint scanner animation/fingerPrint_02.png differ
diff --git a/Fingerprint scanner animation/index.html b/Fingerprint scanner animation/index.html
new file mode 100644
index 00000000..3674fd35
--- /dev/null
+++ b/Fingerprint scanner animation/index.html
@@ -0,0 +1,16 @@
+
+
+
+
+
+
+ fingerprint scanner
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Fingerprint scanner animation/style.css b/Fingerprint scanner animation/style.css
new file mode 100644
index 00000000..de46e2b2
--- /dev/null
+++ b/Fingerprint scanner animation/style.css
@@ -0,0 +1,97 @@
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: consolas;
+}
+body
+{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ min-height: 100vh;
+ background: #111;
+}
+.scan{
+ position: relative;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+}
+.scan .fingerprint
+{
+position: relative;
+width: 300px;
+height: 380px;
+background: url(fingerPrint_01.png);
+background-size: 300px;
+}
+.scan .fingerprint::before
+{
+ content: '';
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background: url(fingerPrint_02.png);
+ background-size: 300px;
+ animation: animate 4.001s ease-in-out infinite;
+
+}
+@keyframes animate
+{
+ 0%,100%
+ {
+ height: 0%;
+ }
+ 50%
+ {
+ height: 100%;
+ }
+}
+.scan .fingerprint::after
+{
+ content: '';
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 8px;
+ background: #3fefef;
+ border-radius: 8px;
+ filter: drop-shadow(0 0 20px #3fefef)
+ drop-shadow(0 0 60px #3fefef);
+ animation: animate_line 4s ease-in-out infinite;
+}
+@keyframes animate_line
+{
+ 0%,100%
+ {
+ top: 0%;
+ }
+ 50%
+ {
+ top: 100%;
+ }
+}
+.scan h3{
+ text-transform: uppercase;
+ font-size: 2em;
+ letter-spacing: 2px;
+ margin-top: 20px;
+ color: #3fefef; filter: drop-shadow(0 0 20px #3fefef)
+ drop-shadow(0 0 60px #3fefef);
+ animation: animate_text 0.5s steps(1) infinite;
+}
+@keyframes animate_text
+{
+ 0%,100%
+ {
+ opacity: 0;
+ }
+ 50%
+ {
+ opacity: 1;
+ }
+}
\ No newline at end of file
diff --git a/Flip Book/README.md b/Flip Book/README.md
new file mode 100644
index 00000000..35c97d80
--- /dev/null
+++ b/Flip Book/README.md
@@ -0,0 +1,26 @@
+
+# Flip Book Of Mathematics Short Tricks
+it'll be a digital book with 50 pages of maths short tricks ...
+the app is made keeping in mind the optimization of the Code.
+all the data and content of the book is fetching from JSON API made by me only which contains images of the book which is photoshopped to attach the photos to the pages ....if one has to change the content of the book .... you just have to change the data of JSON .
+it also has secret games in between .... who doesn't like surprises
+
+HTML CSS JS
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Flip Book/chapters/1.jpg b/Flip Book/chapters/1.jpg
new file mode 100644
index 00000000..e07530bf
Binary files /dev/null and b/Flip Book/chapters/1.jpg differ
diff --git a/Flip Book/chapters/10.jpg b/Flip Book/chapters/10.jpg
new file mode 100644
index 00000000..c0ee2f45
Binary files /dev/null and b/Flip Book/chapters/10.jpg differ
diff --git a/Flip Book/chapters/11.jpg b/Flip Book/chapters/11.jpg
new file mode 100644
index 00000000..b6fbfc65
Binary files /dev/null and b/Flip Book/chapters/11.jpg differ
diff --git a/Flip Book/chapters/12.jpg b/Flip Book/chapters/12.jpg
new file mode 100644
index 00000000..214d584f
Binary files /dev/null and b/Flip Book/chapters/12.jpg differ
diff --git a/Flip Book/chapters/13.jpg b/Flip Book/chapters/13.jpg
new file mode 100644
index 00000000..c1879427
Binary files /dev/null and b/Flip Book/chapters/13.jpg differ
diff --git a/Flip Book/chapters/14.jpg b/Flip Book/chapters/14.jpg
new file mode 100644
index 00000000..a3f56ca5
Binary files /dev/null and b/Flip Book/chapters/14.jpg differ
diff --git a/Flip Book/chapters/15.jpg b/Flip Book/chapters/15.jpg
new file mode 100644
index 00000000..f9899e0a
Binary files /dev/null and b/Flip Book/chapters/15.jpg differ
diff --git a/Flip Book/chapters/16.jpg b/Flip Book/chapters/16.jpg
new file mode 100644
index 00000000..132c99a7
Binary files /dev/null and b/Flip Book/chapters/16.jpg differ
diff --git a/Flip Book/chapters/17.jpg b/Flip Book/chapters/17.jpg
new file mode 100644
index 00000000..fe62e1d6
Binary files /dev/null and b/Flip Book/chapters/17.jpg differ
diff --git a/Flip Book/chapters/18.jpg b/Flip Book/chapters/18.jpg
new file mode 100644
index 00000000..a8f14f7f
Binary files /dev/null and b/Flip Book/chapters/18.jpg differ
diff --git a/Flip Book/chapters/19.jpg b/Flip Book/chapters/19.jpg
new file mode 100644
index 00000000..a05c9022
Binary files /dev/null and b/Flip Book/chapters/19.jpg differ
diff --git a/Flip Book/chapters/2.jpg b/Flip Book/chapters/2.jpg
new file mode 100644
index 00000000..e0546d50
Binary files /dev/null and b/Flip Book/chapters/2.jpg differ
diff --git a/Flip Book/chapters/20.jpg b/Flip Book/chapters/20.jpg
new file mode 100644
index 00000000..487c7fe0
Binary files /dev/null and b/Flip Book/chapters/20.jpg differ
diff --git a/Flip Book/chapters/21.jpg b/Flip Book/chapters/21.jpg
new file mode 100644
index 00000000..51fdf503
Binary files /dev/null and b/Flip Book/chapters/21.jpg differ
diff --git a/Flip Book/chapters/22.jpg b/Flip Book/chapters/22.jpg
new file mode 100644
index 00000000..f2f84459
Binary files /dev/null and b/Flip Book/chapters/22.jpg differ
diff --git a/Flip Book/chapters/23.jpg b/Flip Book/chapters/23.jpg
new file mode 100644
index 00000000..cd56138f
Binary files /dev/null and b/Flip Book/chapters/23.jpg differ
diff --git a/Flip Book/chapters/24.jpg b/Flip Book/chapters/24.jpg
new file mode 100644
index 00000000..03d6cc90
Binary files /dev/null and b/Flip Book/chapters/24.jpg differ
diff --git a/Flip Book/chapters/25.jpg b/Flip Book/chapters/25.jpg
new file mode 100644
index 00000000..9039486e
Binary files /dev/null and b/Flip Book/chapters/25.jpg differ
diff --git a/Flip Book/chapters/26.jpg b/Flip Book/chapters/26.jpg
new file mode 100644
index 00000000..5f42e521
Binary files /dev/null and b/Flip Book/chapters/26.jpg differ
diff --git a/Flip Book/chapters/27.jpg b/Flip Book/chapters/27.jpg
new file mode 100644
index 00000000..d282052a
Binary files /dev/null and b/Flip Book/chapters/27.jpg differ
diff --git a/Flip Book/chapters/28.jpg b/Flip Book/chapters/28.jpg
new file mode 100644
index 00000000..d282052a
Binary files /dev/null and b/Flip Book/chapters/28.jpg differ
diff --git a/Flip Book/chapters/29.jpg b/Flip Book/chapters/29.jpg
new file mode 100644
index 00000000..da0d5b4b
Binary files /dev/null and b/Flip Book/chapters/29.jpg differ
diff --git a/Flip Book/chapters/3.jpg b/Flip Book/chapters/3.jpg
new file mode 100644
index 00000000..69b64cc9
Binary files /dev/null and b/Flip Book/chapters/3.jpg differ
diff --git a/Flip Book/chapters/30.jpg b/Flip Book/chapters/30.jpg
new file mode 100644
index 00000000..2fe36867
Binary files /dev/null and b/Flip Book/chapters/30.jpg differ
diff --git a/Flip Book/chapters/31.jpg b/Flip Book/chapters/31.jpg
new file mode 100644
index 00000000..6a52c61a
Binary files /dev/null and b/Flip Book/chapters/31.jpg differ
diff --git a/Flip Book/chapters/32.jpg b/Flip Book/chapters/32.jpg
new file mode 100644
index 00000000..b82af0a9
Binary files /dev/null and b/Flip Book/chapters/32.jpg differ
diff --git a/Flip Book/chapters/33.jpg b/Flip Book/chapters/33.jpg
new file mode 100644
index 00000000..7d2d28bb
Binary files /dev/null and b/Flip Book/chapters/33.jpg differ
diff --git a/Flip Book/chapters/34.jpg b/Flip Book/chapters/34.jpg
new file mode 100644
index 00000000..b86a576e
Binary files /dev/null and b/Flip Book/chapters/34.jpg differ
diff --git a/Flip Book/chapters/35.jpg b/Flip Book/chapters/35.jpg
new file mode 100644
index 00000000..2d8b1487
Binary files /dev/null and b/Flip Book/chapters/35.jpg differ
diff --git a/Flip Book/chapters/36.jpg b/Flip Book/chapters/36.jpg
new file mode 100644
index 00000000..143c50ae
Binary files /dev/null and b/Flip Book/chapters/36.jpg differ
diff --git a/Flip Book/chapters/37.jpg b/Flip Book/chapters/37.jpg
new file mode 100644
index 00000000..65dcdd99
Binary files /dev/null and b/Flip Book/chapters/37.jpg differ
diff --git a/Flip Book/chapters/38.jpg b/Flip Book/chapters/38.jpg
new file mode 100644
index 00000000..5d4d9641
Binary files /dev/null and b/Flip Book/chapters/38.jpg differ
diff --git a/Flip Book/chapters/39.jpg b/Flip Book/chapters/39.jpg
new file mode 100644
index 00000000..f34d1727
Binary files /dev/null and b/Flip Book/chapters/39.jpg differ
diff --git a/Flip Book/chapters/4.jpg b/Flip Book/chapters/4.jpg
new file mode 100644
index 00000000..75917f5a
Binary files /dev/null and b/Flip Book/chapters/4.jpg differ
diff --git a/Flip Book/chapters/40.jpg b/Flip Book/chapters/40.jpg
new file mode 100644
index 00000000..3de284be
Binary files /dev/null and b/Flip Book/chapters/40.jpg differ
diff --git a/Flip Book/chapters/41.jpg b/Flip Book/chapters/41.jpg
new file mode 100644
index 00000000..441c50f6
Binary files /dev/null and b/Flip Book/chapters/41.jpg differ
diff --git a/Flip Book/chapters/42.jpg b/Flip Book/chapters/42.jpg
new file mode 100644
index 00000000..4969ee80
Binary files /dev/null and b/Flip Book/chapters/42.jpg differ
diff --git a/Flip Book/chapters/43.jpg b/Flip Book/chapters/43.jpg
new file mode 100644
index 00000000..ffcd5d57
Binary files /dev/null and b/Flip Book/chapters/43.jpg differ
diff --git a/Flip Book/chapters/44.jpg b/Flip Book/chapters/44.jpg
new file mode 100644
index 00000000..bd6f4603
Binary files /dev/null and b/Flip Book/chapters/44.jpg differ
diff --git a/Flip Book/chapters/45.jpg b/Flip Book/chapters/45.jpg
new file mode 100644
index 00000000..7d055650
Binary files /dev/null and b/Flip Book/chapters/45.jpg differ
diff --git a/Flip Book/chapters/46.jpg b/Flip Book/chapters/46.jpg
new file mode 100644
index 00000000..2db6b8b8
Binary files /dev/null and b/Flip Book/chapters/46.jpg differ
diff --git a/Flip Book/chapters/47.jpg b/Flip Book/chapters/47.jpg
new file mode 100644
index 00000000..8c1ee78b
Binary files /dev/null and b/Flip Book/chapters/47.jpg differ
diff --git a/Flip Book/chapters/48.jpg b/Flip Book/chapters/48.jpg
new file mode 100644
index 00000000..a5be95c4
Binary files /dev/null and b/Flip Book/chapters/48.jpg differ
diff --git a/Flip Book/chapters/49.jpg b/Flip Book/chapters/49.jpg
new file mode 100644
index 00000000..abf50f2c
Binary files /dev/null and b/Flip Book/chapters/49.jpg differ
diff --git a/Flip Book/chapters/5.jpg b/Flip Book/chapters/5.jpg
new file mode 100644
index 00000000..677e6ab6
Binary files /dev/null and b/Flip Book/chapters/5.jpg differ
diff --git a/Flip Book/chapters/6.jpg b/Flip Book/chapters/6.jpg
new file mode 100644
index 00000000..dee56568
Binary files /dev/null and b/Flip Book/chapters/6.jpg differ
diff --git a/Flip Book/chapters/7.jpg b/Flip Book/chapters/7.jpg
new file mode 100644
index 00000000..b66255ec
Binary files /dev/null and b/Flip Book/chapters/7.jpg differ
diff --git a/Flip Book/chapters/8.jpg b/Flip Book/chapters/8.jpg
new file mode 100644
index 00000000..94133d72
Binary files /dev/null and b/Flip Book/chapters/8.jpg differ
diff --git a/Flip Book/chapters/9.jpg b/Flip Book/chapters/9.jpg
new file mode 100644
index 00000000..cf8b3334
Binary files /dev/null and b/Flip Book/chapters/9.jpg differ
diff --git a/Flip Book/chapters/pngwing.com (1).png b/Flip Book/chapters/pngwing.com (1).png
new file mode 100644
index 00000000..19a58ca8
Binary files /dev/null and b/Flip Book/chapters/pngwing.com (1).png differ
diff --git a/Flip Book/chapters/pngwing.com.png b/Flip Book/chapters/pngwing.com.png
new file mode 100644
index 00000000..df754bcb
Binary files /dev/null and b/Flip Book/chapters/pngwing.com.png differ
diff --git a/Flip Book/game/cactus.png b/Flip Book/game/cactus.png
new file mode 100644
index 00000000..b1c104d1
Binary files /dev/null and b/Flip Book/game/cactus.png differ
diff --git a/Flip Book/game/index.html b/Flip Book/game/index.html
new file mode 100644
index 00000000..5c3556a1
--- /dev/null
+++ b/Flip Book/game/index.html
@@ -0,0 +1,29 @@
+
+
+
+
+
+
+
+
+ Dino Game
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Flip Book/game/scripts.js b/Flip Book/game/scripts.js
new file mode 100644
index 00000000..b4220108
--- /dev/null
+++ b/Flip Book/game/scripts.js
@@ -0,0 +1,63 @@
+const dino = document.getElementById("dino");
+const cactus = document.getElementById("cactus")
+const txt = document.getElementById("txt")
+const butt = document.getElementById("btn")
+function jump() {
+ if (dino.classList != "jump") {
+ dino.classList.add("jump");
+
+ setTimeout(function () {
+ dino.classList.remove("jump");
+ }, 300)
+ }
+}
+
+let isAlive = setInterval(() => {
+ //get current dino Y position
+ let dinoTop = parseInt(window.getComputedStyle(dino).getPropertyValue("top"));
+ //get current cactus X position
+ let cactusLeft = parseInt(window.getComputedStyle(cactus).getPropertyValue("left"));
+
+ // detect collision
+ if (cactusLeft < 50 && cactusLeft > 0 && dinoTop >= 140) {
+ // collision
+ // console.log("collision");
+ cactus.style.animation = "none"
+ txt.style.display = "block"
+ btn.style.display = "block"
+
+
+
+
+ btn.addEventListener('click', function butt() {
+ var text;
+ var str = document.getElementById("txt").value;
+ // SPEED REMAINS SAME
+ if (str == "7") {
+ text = "Right Answer";
+ dis.style.color = "blue"
+ txt.style.display = "none"
+ btn.style.display = "none"
+ cactus.style.animation = " block 2s linear infinite";
+
+
+ // SPEED DOUBLES
+ } else {
+ text = "Wrong Answer";
+ cactus.style.animation = " block 1s linear infinite";
+ dis.style.color = "red"
+ txt.style.display = "none"
+ btn.style.display = "none"
+ }
+ document.getElementById("dis").innerHTML = text;
+ })
+
+ }
+
+
+}, 10);
+
+
+document.addEventListener("keydown", (event) => {
+ jump();
+})
\ No newline at end of file
diff --git a/Flip Book/game/style.css b/Flip Book/game/style.css
new file mode 100644
index 00000000..900a251c
--- /dev/null
+++ b/Flip Book/game/style.css
@@ -0,0 +1,87 @@
+*{
+ padding: 0;
+ margin: 0;
+}
+.game {
+/* width: 3000px;
+height: 1000px; */
+width: 600px;
+height: 200px;
+border: 2px solid black;
+margin: auto;
+}
+#dino{
+width: 50px;
+height: 50px;
+background-image: url(trex.png);
+background-size:50px 50px;
+background-repeat: no-repeat;
+position: relative;
+top:150px;
+}
+.jump{
+ animation: jump 0.3s linear;
+
+}
+@keyframes jump{
+ 0%{
+ top: 150px;
+ }
+ 30%{
+ top: 130px;
+ }
+ 50%{
+ top: 80px;
+ }
+ 80%{
+ top: 130px;
+ }
+ 100%{
+ top: 150px;
+ }
+}
+
+#cactus{
+width: 20px;
+height: 40px;
+background-image: url(cactus.png);
+background-size:20px 40px;
+background-repeat: no-repeat;
+position: relative;
+top:110px ;
+left:580px ;
+animation: block 2s linear infinite ;
+}
+@keyframes block{
+ 0%{
+ left:580px ;
+ }
+ 100%{
+ left: -20px;
+ }
+}
+#txt{
+ display: block;
+ margin:auto ;
+ margin-top: 100px;
+ padding: 15px 15px;
+ font-size: 20px;
+ display: none;
+}
+#btn{
+ display: block;
+ margin:auto ;
+ margin-top: 20px;
+ padding: 2px 5px;
+ font-size: 20px;
+ cursor: pointer;
+ display: none;
+}
+#dis{
+ display: block;
+ margin:auto ;
+ margin-top: 100px;
+ padding: 25px 125px;
+ font-size: 90px;
+ text-align: center;
+}
\ No newline at end of file
diff --git a/Flip Book/game/trex.png b/Flip Book/game/trex.png
new file mode 100644
index 00000000..60f46653
Binary files /dev/null and b/Flip Book/game/trex.png differ
diff --git a/Flip Book/index.html b/Flip Book/index.html
new file mode 100644
index 00000000..5e7b1798
--- /dev/null
+++ b/Flip Book/index.html
@@ -0,0 +1,446 @@
+
+
+
+
+
+
+
+ Flip Book
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Flip Book/script.js b/Flip Book/script.js
new file mode 100644
index 00000000..49f8df2f
--- /dev/null
+++ b/Flip Book/script.js
@@ -0,0 +1,121 @@
+
+
+fetch('words.json')
+ .then((res) => {
+ return res.json();
+ })
+ .then((data) => {
+
+ document.getElementById('cover').getElementsByTagName('img')[0].src = data.cVal.image
+
+ document.getElementById('p1front').getElementsByTagName('img')[0].src = data.p1FrontVal.image
+
+ document.getElementById('p1back').getElementsByTagName('img')[0].src = data.p1BackVal.image
+
+ document.getElementById('p2front').getElementsByTagName('img')[0].src = data.p2FrontVal.image
+
+ document.getElementById('p2back').getElementsByTagName('img')[0].src = data.p2BackVal.image
+
+ document.getElementById('p3front').getElementsByTagName('img')[0].src = data.p3FrontVal.image
+
+ document.getElementById('p3back').getElementsByTagName('img')[0].src = data.p3BackVal.image
+
+ document.getElementById('p4front').getElementsByTagName('img')[0].src = data.p4FrontVal.image
+
+ document.getElementById('p4back').getElementsByTagName('img')[0].src = data.p4BackVal.image
+
+ document.getElementById('p5front').getElementsByTagName('img')[0].src = data.p5FrontVal.image
+
+ document.getElementById('p5back').getElementsByTagName('img')[0].src = data.p5BackVal.image
+
+ document.getElementById('p6front').getElementsByTagName('img')[0].src = data.p6FrontVal.image
+
+ document.getElementById('p6back').getElementsByTagName('img')[0].src = data.p6BackVal.image
+
+ document.getElementById('p7front').getElementsByTagName('img')[0].src = data.p7FrontVal.image
+
+ document.getElementById('p7back').getElementsByTagName('img')[0].src = data.p7BackVal.image
+
+ document.getElementById('p8front').getElementsByTagName('img')[0].src = data.p8FrontVal.image
+
+ document.getElementById('p8back').getElementsByTagName('img')[0].src = data.p8BackVal.image
+
+ document.getElementById('p9front').getElementsByTagName('img')[0].src = data.p9FrontVal.image
+
+ document.getElementById('p9back').getElementsByTagName('img')[0].src = data.p9BackVal.image
+
+ document.getElementById('p10front').getElementsByTagName('img')[0].src = data.p10FrontVal.image
+
+ document.getElementById('p10back').getElementsByTagName('img')[0].src = data.p10BackVal.image
+
+ document.getElementById('p11front').getElementsByTagName('img')[0].src = data.p11FrontVal.image
+
+ document.getElementById('p11back').getElementsByTagName('img')[0].src = data.p11BackVal.image
+
+ document.getElementById('p12front').getElementsByTagName('img')[0].src = data.p12FrontVal.image
+
+ document.getElementById('p12back').getElementsByTagName('img')[0].src = data.p12BackVal.image
+
+ document.getElementById('p13front').getElementsByTagName('img')[0].src = data.p13FrontVal.image
+
+ document.getElementById('p13back').getElementsByTagName('img')[0].src = data.p13BackVal.image
+
+ document.getElementById('p14front').getElementsByTagName('img')[0].src = data.p14FrontVal.image
+
+ document.getElementById('p14back').getElementsByTagName('img')[0].src = data.p14BackVal.image
+
+ document.getElementById('p15front').getElementsByTagName('img')[0].src = data.p15FrontVal.image
+
+ document.getElementById('p15back').getElementsByTagName('img')[0].src = data.p15BackVal.image
+
+ document.getElementById('p16front').getElementsByTagName('img')[0].src = data.p16FrontVal.image
+
+ document.getElementById('p16back').getElementsByTagName('img')[0].src = data.p16BackVal.image
+
+ document.getElementById('p17front').getElementsByTagName('img')[0].src = data.p17FrontVal.image
+
+ document.getElementById('p17back').getElementsByTagName('img')[0].src = data.p17BackVal.image
+
+ document.getElementById('p18front').getElementsByTagName('img')[0].src = data.p18FrontVal.image
+
+ document.getElementById('p18back').getElementsByTagName('img')[0].src = data.p18BackVal.image
+
+ document.getElementById('p19front').getElementsByTagName('img')[0].src = data.p19FrontVal.image
+
+ document.getElementById('p19back').getElementsByTagName('img')[0].src = data.p19BackVal.image
+
+ document.getElementById('p20front').getElementsByTagName('img')[0].src = data.p20FrontVal.image
+
+ document.getElementById('p20back').getElementsByTagName('img')[0].src = data.p20BackVal.image
+
+ document.getElementById('p21front').getElementsByTagName('img')[0].src = data.p21FrontVal.image
+
+ document.getElementById('p21back').getElementsByTagName('img')[0].src = data.p21BackVal.image
+
+ document.getElementById('p22front').getElementsByTagName('img')[0].src = data.p22FrontVal.image
+
+ document.getElementById('p22back').getElementsByTagName('img')[0].src = data.p22BackVal.image
+
+ document.getElementById('p23front').getElementsByTagName('img')[0].src = data.p23FrontVal.image
+
+ document.getElementById('p23back').getElementsByTagName('img')[0].src = data.p23BackVal.image
+
+ document.getElementById('p24front').getElementsByTagName('img')[0].src = data.p24FrontVal.image
+
+ document.getElementById('p24back').getElementsByTagName('img')[0].src = data.p24BackVal.image
+
+ document.getElementById('p25front').getElementsByTagName('img')[0].src = data.p25FrontVal.image
+
+ document.getElementById('p25back').getElementsByTagName('img')[0].src = data.p25BackVal.image
+
+ })
+
+
+
+// GAME 2
+ gameWindow2=()=>{
+ window.open('T-Rex-Runner-game-/index.html','_self')
+ }
+
+ document.getElementById('c17').onclick=()=>{gameWindow2()}
+
\ No newline at end of file
diff --git a/Flip Book/style.css b/Flip Book/style.css
new file mode 100644
index 00000000..57d88ef7
--- /dev/null
+++ b/Flip Book/style.css
@@ -0,0 +1,435 @@
+@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
+body{
+ margin: 0;
+ padding: 0;
+ height: 100vh;
+ display: flex;
+ justify-content: center;
+ align-items: center; font-family: "Roboto", sans-serif;
+
+
+ background: linear-gradient(46deg, #9800ff, #ff00ea, #ff6700, #00c5ff);
+ background-size: 800% 800%;
+
+ -webkit-animation: AnimationName 20s ease infinite;
+ -moz-animation: AnimationName 20s ease infinite;
+ animation: AnimationName 20s ease infinite;
+}
+
+@-webkit-keyframes AnimationName {
+ 0%{background-position:49% 0%}
+ 50%{background-position:52% 100%}
+ 100%{background-position:49% 0%}
+}
+@-moz-keyframes AnimationName {
+ 0%{background-position:49% 0%}
+ 50%{background-position:52% 100%}
+ 100%{background-position:49% 0%}
+}
+@keyframes AnimationName {
+ 0%{background-position:49% 0%}
+ 50%{background-position:52% 100%}
+ 100%{background-position:49% 0%}
+}
+
+.pg{
+ position: absolute;
+ bottom: 0px;
+ left: 0px;
+ padding: 0.37rem 1.5rem;
+ background-color: black;
+ color: white;
+ border-radius: 100px;
+ font-size: 4rem;
+}
+input{
+ display: none;
+}
+img{
+ width: 100%;
+ height: 100%;
+}
+.book{
+ display: flex;
+}
+#cover{
+ position: relative;
+ border-radius: 2rem;
+ width: 140rem;
+ height:180rem;
+ box-sizing: border-box;
+ padding: 0 13px;
+}
+img{
+ border-radius: 10px
+}
+.covImg{
+ width: 140rem;
+ height:180rem;
+}
+
+.flip-book{
+ width: 140rem;
+ height:180rem;
+ position: relative;
+ perspective: 410rem;
+}
+.flip{
+ width: 100%;
+ height: 100%;
+ position: absolute;
+ top: 0;
+ left: 0;
+ transform-origin: left;
+ transform-style: preserve-3d;
+ transform: rotateY(0deg);
+ transition: 1s;
+ color: #000;
+}
+
+.header{
+border: .125rem solid greenyellow;
+margin: .625rem 1.25rem;
+padding: 0.3125rem .0625rem ;
+font-size: 4.25rem;
+color: aquamarine;
+display: flex;
+justify-content: center;
+}
+
+.bodyy{
+ border: .125rem solid greenyellow;
+ margin: .625rem 1.25rem;
+ padding: 0.3125rem .0625rem ;
+ font-size: 4.25rem;
+ display: flex;
+ justify-content: center;
+ height: 75vh;
+ }
+ .footer{
+ border: .125rem solid greenyellow;
+ margin: .625rem 1.25rem;
+ padding: 0.3125rem .0625rem ;
+ font-size: 4.25rem;
+ display: flex;
+ justify-content: center;
+ }
+
+ p{
+ font-size: 0.875rem;
+ line-height: 1.5rem;
+}
+.front{
+ border-radius: 2rem;
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ left: 0;
+ background-color:antiquewhite;
+ box-sizing: border-box;
+ padding: 0 .8125rem;
+ box-shadow: inset 20px 0 50px rgba(0,0,0,0.5) 0 2px 5px rgba(0,0,0,.5);
+ text-align: center;
+}
+.back{
+ border-radius: 2rem;
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ top: 0;
+ left: 0;
+ z-index: 99;
+ transform: rotateY(180deg);
+ backface-visibility: hidden;
+ background:antiquewhite;
+ text-align: center;
+}
+.front-btn{
+ position: absolute;
+ bottom: .8125rem;
+ right: .8125rem;
+ cursor: pointer;
+ color: rgb(0, 0, 0);
+ font-size: 3.125rem;
+}
+.back-btn{
+ position: absolute;
+ bottom: .8125rem;
+ right: .8125rem;
+ cursor: pointer;
+ color: rgb(0, 0, 0);
+ font-size: 3.125rem;
+}
+#p1{
+ z-index: 25;
+}
+#p2{
+ z-index: 24;
+}
+#p3{
+ z-index: 23;
+}
+#p4{
+ z-index: 22;
+}
+#p5{
+ z-index: 21;
+}
+#p6{
+ z-index: 20;
+}
+#p7{
+ z-index: 19;
+}
+#p8{
+ z-index: 18;
+}
+#p9{
+ z-index: 17;
+}
+#p10{
+ z-index: 16;
+}
+#p11{
+ z-index: 15;
+}
+#p12{
+ z-index: 14;
+}
+#p13{
+ z-index: 13;
+}
+#p14{
+ z-index: 12;
+}
+#p15{
+ z-index: 11;
+}
+#p16{
+ z-index: 10;
+}
+#p17{
+ z-index: 9;
+}
+#p18{
+ z-index: 8;
+}
+#p19{
+ z-index: 7;
+}
+#p20{
+ z-index: 6;
+}
+#p21{
+ z-index: 5;
+}
+#p22{
+ z-index: 4;
+}
+#p23{
+ z-index: 3;
+}
+#p24{
+ z-index: 2;
+}
+#p25{
+ z-index: 1;
+}
+
+
+#c1:checked ~ .flip-book #p1{
+ transform: rotateY(-180deg);
+ z-index: 1;
+}
+#c2:checked ~ .flip-book #p2{
+ transform: rotateY(-180deg);
+ z-index: 2;
+}
+#c3:checked ~ .flip-book #p3{
+ transform: rotateY(-180deg);
+ z-index: 3;
+}
+#c4:checked ~ .flip-book #p4{
+ transform: rotateY(-180deg);
+ z-index: 4;
+}
+#c5:checked ~ .flip-book #p5{
+ transform: rotateY(-180deg);
+ z-index: 5;
+}
+#c6:checked ~ .flip-book #p6{
+ transform: rotateY(-180deg);
+ z-index: 6;
+}
+#c7:checked ~ .flip-book #p7{
+ transform: rotateY(-180deg);
+ z-index: 7;
+}
+#c8:checked ~ .flip-book #p8{
+ transform: rotateY(-180deg);
+ z-index: 8;
+}
+#c9:checked ~ .flip-book #p9{
+ transform: rotateY(-180deg);
+ z-index: 9;
+}
+#c10:checked ~ .flip-book #p10{
+ transform: rotateY(-180deg);
+ z-index: 10;
+}
+#c11:checked ~ .flip-book #p11{
+ transform: rotateY(-180deg);
+ z-index: 11;
+}
+#c12:checked ~ .flip-book #p12{
+ transform: rotateY(-180deg);
+ z-index: 12;
+}
+#c13:checked ~ .flip-book #p13{
+ transform: rotateY(-180deg);
+ z-index: 13;
+}
+#c14:checked ~ .flip-book #p14{
+ transform: rotateY(-180deg);
+ z-index: 14;
+}
+#c15:checked ~ .flip-book #p15{
+ transform: rotateY(-180deg);
+ z-index: 15;
+}
+#c16:checked ~ .flip-book #p16{
+ transform: rotateY(-180deg);
+ z-index: 16;
+}
+#c17:checked ~ .flip-book #p17{
+ transform: rotateY(-180deg);
+ z-index: 17;
+}
+#c18:checked ~ .flip-book #p18{
+ transform: rotateY(-180deg);
+ z-index: 18;
+}
+#c19:checked ~ .flip-book #p19{
+ transform: rotateY(-180deg);
+ z-index: 19;
+}
+#c20:checked ~ .flip-book #p20{
+ transform: rotateY(-180deg);
+ z-index: 20;
+}
+#c21:checked ~ .flip-book #p21{
+ transform: rotateY(-180deg);
+ z-index: 21;
+}
+#c22:checked ~ .flip-book #p22{
+ transform: rotateY(-180deg);
+ z-index: 22;
+}
+#c23:checked ~ .flip-book #p23{
+ transform: rotateY(-180deg);
+ z-index: 23;
+}
+#c24:checked ~ .flip-book #p24{
+ transform: rotateY(-180deg);
+ z-index: 24;
+}
+#c25:checked ~ .flip-book #p25{
+ transform: rotateY(-180deg);
+ z-index: 25;
+}
+
+
+#cover{
+ background-color:antiquewhite;
+ font-size: 5rem;
+ text-align: center;
+}
+
+.backpg{
+ background-color: antiquewhite;
+ font-size: 4rem;
+ text-align: center;
+ width: 140rem;
+ height:180rem;
+}
+.frontpg{
+ font-size: 4rem;
+ text-align: center;
+ /* width: 100%;
+ height: 100%; */
+ width: 140rem;
+ height:180rem;
+}
+
+/* *******************************MEDIA QUERIES**************************** */
+ /* 33%zoom */
+ @media (max-width:4700px) {
+ html{
+ font-size: 78%;
+ }
+}
+
+@media (max-width:4600px) {
+
+}
+
+@media (max-width:3700px) {
+
+}
+/*50 */
+@media (max-width:3100px) {
+ html{
+ font-size: 52%;
+ }
+}
+/* 67% zoom */
+@media (max-width:2500px) {
+ html{
+ font-size: 39%;
+ }
+}
+
+ /* 75% zoom */
+ @media (max-width:2100px) {
+ html{
+ font-size: 34.5%;
+ }
+ }
+
+
+
+@media (max-width:2000px) {
+ html{
+ font-size: 32.5%;
+ }
+}
+/* 90% zoom*/
+@media (max-width:1800px) {
+ html{
+ font-size: 29%;
+ }
+}
+
+
+@media (max-width:1600px) {
+ html{
+ font-size: 26%;
+ }
+}
+
+
+@media (max-width:1200px) {
+
+}
+@media (max-width:1000px) {
+
+}
+
+@media (max-width:700px) {
+
+}
+
+@media (max-width:420px){
+
+}
\ No newline at end of file
diff --git a/Flip Book/words.json b/Flip Book/words.json
new file mode 100644
index 00000000..c080e304
--- /dev/null
+++ b/Flip Book/words.json
@@ -0,0 +1,257 @@
+{
+ "cVal":
+ {
+ "image": "chapters/pngwing.com.png"
+ }
+ ,
+ "p1BackVal":
+ {
+ "image": "chapters/2.jpg"
+ }
+ ,
+ "p1FrontVal":
+ {
+ "image": "chapters/1.jpg"
+ }
+ ,
+ "p2BackVal":
+ {
+ "image": "chapters/4.jpg"
+ }
+ ,
+ "p2FrontVal":
+ {
+ "image": "chapters/3.jpg"
+ }
+ ,
+ "p3BackVal":
+ {
+ "image": "chapters/6.jpg"
+ }
+ ,
+ "p3FrontVal":
+ {
+ "image": "chapters/5.jpg"
+ }
+ ,
+ "p4BackVal":
+ {
+ "image": "chapters/8.jpg"
+ }
+ ,
+ "p4FrontVal":
+ {
+ "image": "chapters/7.jpg"
+ }
+ ,
+ "p5FrontVal":
+ {
+ "image": "chapters/9.jpg"
+ }
+ ,
+ "p5BackVal":
+ {
+ "image": "chapters/10.jpg"
+ }
+ ,
+ "p6FrontVal":
+ {
+ "image": "chapters/11.jpg"
+ }
+ ,
+ "p6BackVal":
+ {
+ "image": "chapters/12.jpg"
+ }
+ ,
+ "p7FrontVal":
+ {
+ "image": "chapters/13.jpg"
+ }
+ ,
+ "p7BackVal":
+ {
+ "image": "chapters/14.jpg"
+ }
+ ,
+ "p8FrontVal":
+ {
+ "image": "chapters/15.jpg"
+ }
+ ,
+ "p8BackVal":
+ {
+ "image": "chapters/16.jpg"
+ }
+ ,
+ "p9FrontVal":
+ {
+ "image": "chapters/17.jpg"
+ }
+ ,
+ "p9BackVal":
+ {
+ "image": "chapters/18.jpg"
+ }
+ ,
+ "p10FrontVal":
+ {
+ "image": "chapters/19.jpg"
+ }
+ ,
+ "p10BackVal":
+ {
+ "image": "chapters/20.jpg"
+ }
+ ,
+ "p11FrontVal":
+ {
+ "image": "chapters/21.jpg"
+ }
+ ,
+ "p11BackVal":
+ {
+ "image": "chapters/22.jpg"
+ }
+ ,
+ "p12FrontVal":
+ {
+ "image": "chapters/23.jpg"
+ }
+ ,
+ "p12BackVal":
+ {
+ "image": "chapters/24.jpg"
+ }
+ ,
+ "p13FrontVal":
+ {
+ "image": "chapters/25.jpg"
+ }
+ ,
+ "p13BackVal":
+ {
+ "image": "chapters/26.jpg"
+ }
+ ,
+ "p14FrontVal":
+ {
+ "image": "chapters/27.jpg"
+ }
+ ,
+ "p14BackVal":
+ {
+ "image": "chapters/28.jpg"
+ }
+ ,
+ "p15FrontVal":
+ {
+ "image": "chapters/29.jpg"
+ }
+ ,
+ "p15BackVal":
+ {
+ "image": "chapters/30.jpg"
+ }
+ ,
+ "p16FrontVal":
+ {
+ "image": "chapters/31.jpg"
+ }
+ ,
+ "p16BackVal":
+ {
+ "image": "chapters/32.jpg"
+ }
+ ,
+ "p17FrontVal":
+ {
+ "image": "chapters/33.jpg"
+ }
+ ,
+ "p17BackVal":
+ {
+ "image": "chapters/34.jpg"
+ }
+ ,
+ "p18FrontVal":
+ {
+ "image": "chapters/35.jpg"
+ }
+ ,
+ "p18BackVal":
+ {
+ "image": "chapters/36.jpg"
+ }
+ ,
+ "p19FrontVal":
+ {
+ "image": "chapters/37.jpg"
+ }
+ ,
+ "p19BackVal":
+ {
+ "image": "chapters/38.jpg"
+ }
+ ,
+ "p20FrontVal":
+ {
+ "image": "chapters/39.jpg"
+ }
+ ,
+ "p20BackVal":
+ {
+ "image": "chapters/40.jpg"
+ }
+ ,
+ "p21FrontVal":
+ {
+ "image": "chapters/41.jpg"
+ }
+ ,
+ "p21BackVal":
+ {
+ "image": "chapters/42.jpg"
+ }
+ ,
+ "p22FrontVal":
+ {
+ "image": "chapters/43.jpg"
+ }
+ ,
+ "p22BackVal":
+ {
+ "image": "chapters/44.jpg"
+ }
+ ,
+ "p23FrontVal":
+ {
+ "image": "chapters/45.jpg"
+ }
+ ,
+ "p23BackVal":
+ {
+ "image": "chapters/46.jpg"
+ }
+ ,
+ "p24FrontVal":
+ {
+ "image": "chapters/47.jpg"
+ }
+ ,
+ "p24BackVal":
+ {
+ "image": "chapters/48.jpg"
+ }
+ ,
+ "p25FrontVal":
+ {
+ "image": "chapters/49.jpg"
+ }
+ ,
+ "p25BackVal":
+ {
+ "image": "chapters/pngwing.com (1).png"
+ }
+
+}
\ No newline at end of file
diff --git a/Floating Cards Animation/README.md b/Floating Cards Animation/README.md
new file mode 100644
index 00000000..4ef574ad
--- /dev/null
+++ b/Floating Cards Animation/README.md
@@ -0,0 +1,21 @@
+
+# Floating Cards
+Using Css Animation and Transition
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Floating Cards Animation/index.html b/Floating Cards Animation/index.html
new file mode 100644
index 00000000..9d8ad57e
--- /dev/null
+++ b/Floating Cards Animation/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+ Floating Cards Animation
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Floating Cards Animation/style.css b/Floating Cards Animation/style.css
new file mode 100644
index 00000000..92e3b645
--- /dev/null
+++ b/Floating Cards Animation/style.css
@@ -0,0 +1,53 @@
+html {
+ background-color: #000000;
+ font-size: 10rem;
+ box-sizing: border-box;
+ }
+ .container {
+ margin-top: 12vh;
+ display: flex;
+ justify-content: center;
+ }
+
+ .card {
+ width: 300px;
+ height: 400px;
+ perspective: 600px;
+ background-color: transparent;
+ }
+
+ .card-inner {
+ position: relative;
+ width: 100%;
+ height: 100%;
+ text-align: center;
+ animation: rotate 5s linear forwards infinite;
+ transform-style: preserve-3d;
+ }
+
+ .card-fs,
+ .card-bs {
+ width: 100%;
+ height: 100%;
+ position: absolute;
+ backface-visibility: hidden;
+ }
+
+ .card-fs {
+ background-color: rgb(147, 134, 218);
+ }
+
+ .card-bs {
+ background-color: rgb(33, 224, 147);
+ transform: rotateY(180deg);
+ }
+
+
+ @keyframes rotate {
+ from {
+ transform: rotateY(0deg);
+ }
+ to {
+ transform: rotateY(360deg);
+ }
+ }
\ No newline at end of file
diff --git a/Flying plan/Readme.md b/Flying plan/Readme.md
new file mode 100644
index 00000000..55e3b3dd
--- /dev/null
+++ b/Flying plan/Readme.md
@@ -0,0 +1,25 @@
+**Project title**
+plan flying animation.
+
+**Project Description**
+
+### How does it work
+While loading the page you will have the container with city images with some cloud and a plan and boat all are will be in the moving mode.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+
+
+for more details please refer to the attached images.
+
+
+https://user-images.githubusercontent.com/73521123/169347099-c071e782-8580-4e27-9acc-fd027b65bace.mp4
+
+
+
+
+
+
diff --git a/Flying plan/boat.png b/Flying plan/boat.png
new file mode 100644
index 00000000..81f0813c
Binary files /dev/null and b/Flying plan/boat.png differ
diff --git a/Flying plan/cloud.png b/Flying plan/cloud.png
new file mode 100644
index 00000000..6dbc098b
Binary files /dev/null and b/Flying plan/cloud.png differ
diff --git a/Flying plan/index.html b/Flying plan/index.html
new file mode 100644
index 00000000..bde09673
--- /dev/null
+++ b/Flying plan/index.html
@@ -0,0 +1,28 @@
+
+
+
+
+
+
+
+ Image animation sequence
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Flying plan/newyork.png b/Flying plan/newyork.png
new file mode 100644
index 00000000..0b11dab9
Binary files /dev/null and b/Flying plan/newyork.png differ
diff --git a/Flying plan/plane.png b/Flying plan/plane.png
new file mode 100644
index 00000000..ba85ed1f
Binary files /dev/null and b/Flying plan/plane.png differ
diff --git a/Flying plan/style.css b/Flying plan/style.css
new file mode 100644
index 00000000..94f813fa
--- /dev/null
+++ b/Flying plan/style.css
@@ -0,0 +1,101 @@
+/* ======================== */
+/*
+ Ignore the following styles. They are not important to achieve the effect.
+ I'm only using them for looks (overall page background/font styles/centering content).
+*/
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
+
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+body {
+ font-family: 'Poppins', sans-serif;
+ background-color: #090221;
+ display: grid;
+ place-content: center;
+ height: 100vh;
+ padding: 5px;
+ color: #fff;
+}
+
+/* ======================== */
+
+.scene {
+ width: 230px;
+ height: 200px;
+ background-color: #4695ea;
+ border-radius: 4px;
+ position: relative;
+ overflow: hidden;
+}
+
+.scene img {
+ position: absolute;
+}
+
+.city {
+ bottom: -3px;
+ width: 100%;
+ height: 50%;
+ object-fit: cover;
+}
+
+.plane {
+ top: 50px;
+ left: -50px;
+ width: 45%;
+ animation: plane-move 15s linear forwards;
+}
+
+.cloud {
+ animation: clouds-move 22s linear forwards;
+}
+
+.cloud-1 {
+ width: 70px;
+ top: 0;
+ left: 30px;
+}
+
+.cloud-2 {
+ width: 35px;
+ top: 20px;
+ left: 125px;
+}
+
+.cloud-3 {
+ width: 45px;
+ top: 55px;
+ left: 145px;
+}
+
+.boat {
+ width: 30%;
+ bottom: 0;
+ right: -50px;
+ animation: boat-move 20s linear forwards;
+}
+
+@keyframes plane-move {
+ to {
+ transform:
+ translate(300px, -100px);
+ }
+}
+
+@keyframes clouds-move {
+ to {
+ transform:
+ translateX(-25px);
+ }
+}
+
+@keyframes boat-move {
+ to {
+ transform:
+ translateX(-300px);
+ }
+}
\ No newline at end of file
diff --git a/Food Panda Website Clone/foodpanda _ food and more, delivered.html b/Food Panda Website Clone/foodpanda _ food and more, delivered.html
new file mode 100644
index 00000000..f4704e61
--- /dev/null
+++ b/Food Panda Website Clone/foodpanda _ food and more, delivered.html
@@ -0,0 +1,629 @@
+
+
+ foodpanda | food and more, delivered
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Choose your location:
+
+
+
+
+
+
+
Choose your location
+
+
+
+
+
+
+
+
About us
+
For us, it's not just about bringing you good food from your favourite restaurants. It's about making a connection, which is why we sit down with the chefs, dreaming up menus that will arrive fresh and full of flavour. Try us!
+
+
+
+
+
+
+
+
Careers
+
Hungry to make a difference? There's always room at our table. Pull up a seat.
+
+
+
+
+
+
+
+
Press
+
We've become one of the leading players in 15 markets worldwide across Europe, Canada, Australia and Asia. Find out why the press is buzzing about our work.
+
+
+
+
+
+
+
+
Contact
+
It's food lovers like you who inspire us to do what we do. Your comments, ideas and questions push us to go that extra mile, every time. So drop us a line!
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Tech Stack Used 
+ 

+
+## Preview
\ No newline at end of file
diff --git a/Footers/Footer_01/code/index.html b/Footers/Footer_01/code/index.html
new file mode 100644
index 00000000..6e8d7650
--- /dev/null
+++ b/Footers/Footer_01/code/index.html
@@ -0,0 +1,81 @@
+
+
+
+
+
+
+
+
+
+ Footer
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Footers/Footer_01/code/style.css b/Footers/Footer_01/code/style.css
new file mode 100644
index 00000000..06cb71fd
--- /dev/null
+++ b/Footers/Footer_01/code/style.css
@@ -0,0 +1,87 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.footer {
+ width: 100%;
+ display: block;
+ margin-top: 20px;
+ font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
+}
+.social-media {
+ width: 100%;
+ display: flex;
+ justify-content: space-between;
+ padding: 1.5rem;
+ color: rgb(255, 255, 255);
+ background-color: #21D192;
+}
+.icon {
+ margin-right: 1.5rem;
+ color: rgb(255, 255, 255);
+}
+.inner-footer {
+ width: 100%;
+ padding: 30px 50px;
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: center;
+ background: #ECEFF1;
+}
+.footer-items {
+ width: 25%;
+ padding: 10px 45px;
+ color: rgb(38, 38, 38);
+}
+.footer-items p {
+ font-size: 15px;
+ line-height: 1.5;
+}
+.border {
+ height: 2px;
+ width: 60px;
+ opacity: 0.8;
+ background-color: #9470f8;
+ border: 0px;
+ margin: 5px 0 35px 0;
+}
+ul {
+ list-style: none;
+ font-size: 15px;
+}
+ul a, .footer-bottom a {
+ text-decoration: underline;
+ color: rgb(38, 38, 38);
+}
+ul a:hover {
+ color: dimgray;
+ transition: .2s ease-out;
+}
+ul li {
+ margin: 10px 0;
+ height: 25px;
+}
+li i {
+ margin-right: 5px;
+}
+.footer-bottom {
+ padding: 10px;
+ font-size: 15px;
+ text-align: center;
+ background-color: rgba(0, 0, 0, 0.2);
+}
+@media screen and (max-width: 1275px) {
+ .footer-items {
+ width: 50%;
+ }
+}
+@media screen and (max-width: 660px) {
+ .footer-items {
+ width: 100%;
+ }
+}
+
+
+
+
diff --git a/Footers/Footer_02/README.md b/Footers/Footer_02/README.md
new file mode 100644
index 00000000..66ec7761
--- /dev/null
+++ b/Footers/Footer_02/README.md
@@ -0,0 +1,10 @@
+## Footer
+
+ Tech Stack Used 
+ 

+
+## Preview
+
+.png)
+
+
\ No newline at end of file
diff --git a/Footers/Footer_02/assets/preview02(1).png b/Footers/Footer_02/assets/preview02(1).png
new file mode 100644
index 00000000..a53b8e2e
Binary files /dev/null and b/Footers/Footer_02/assets/preview02(1).png differ
diff --git a/Footers/Footer_02/assets/preview02.png b/Footers/Footer_02/assets/preview02.png
new file mode 100644
index 00000000..e64e5c06
Binary files /dev/null and b/Footers/Footer_02/assets/preview02.png differ
diff --git a/Footers/Footer_02/code/index.html b/Footers/Footer_02/code/index.html
new file mode 100644
index 00000000..952ffb8b
--- /dev/null
+++ b/Footers/Footer_02/code/index.html
@@ -0,0 +1,47 @@
+
+
+
+
+
+
+
+
+ Footer
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Footers/Footer_02/code/style.css b/Footers/Footer_02/code/style.css
new file mode 100644
index 00000000..ea4aa816
--- /dev/null
+++ b/Footers/Footer_02/code/style.css
@@ -0,0 +1,134 @@
+*,
+*:after,
+*::before {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ height: fit-content;
+ list-style-type: none;
+}
+#body{
+ height: 100vh;
+ display: flex;
+ align-items: flex-end;
+}
+.footer {
+ display: flex;
+ width: 100vw;
+ background-color: rgb(222, 93, 131);
+ color: white;
+ align-items: center;
+ justify-content: flex-start;
+ align-content: center;
+}
+.icon {
+ padding: 30px;
+ color:white;
+}
+.cc-rockmenu {
+ text-align:center;
+}
+
+.cc-rockmenu .rolling {
+ display: inline-block;
+ cursor:pointer;
+ width: 52px;
+ height: 52px;
+ text-align:left;
+ overflow: hidden;
+ background: white;
+ transition: all 0.4s ease-out;
+ white-space: nowrap;
+}
+.cc-rockmenu .rolling:hover {
+ width: 300px;
+}
+.cc-rockmenu .rolling .rolling_icon {
+ float:left;
+ z-index: 9;
+ width: 52px;
+ background-color: rgb(222, 93, 131);
+ height: 52px;
+ margin: 0 10px 0 0;
+}
+
+.cc-rockmenu .rolling .rolling_icon:hover .rolling {
+ width: 300px;
+}
+
+.cc-rockmenu .rolling i.fa {
+ font-size: 24px;
+ padding: 15px;
+}
+.cc-rockmenu .rolling span {
+ color: black;
+ display: block;
+ font-weight: bold;
+ padding: 5px 10px 5px;
+}
+.cc-rockmenu .rolling li {
+ display: inline-block;
+}
+.cc-rockmenu .rolling li a {
+ color: black;
+ padding-right: 5px;
+ text-decoration: none;
+}
+.cc-rockmenu .rolling li a:hover{
+ color:rgb(222, 93, 131);
+}
+
+.cc-rockmenu .rolling li a:before{
+ content:"\00bb";
+}
+
+.cc-rockmenu .rolling p {
+ margin:0;
+}
+
+/* Rolling Animated Menu*/
+.rollingAnimated ul {
+ display: block;
+ height: 50px;
+ margin: 0 auto;
+ overflow: hidden;
+ padding: 0;
+ text-align: center;
+ width: 44%;
+}
+.rollingAnimated ul li {
+ float:left;
+ list-style: outside none none;
+ margin: 0 25px 0 0;
+}
+
+.rollingAnimated a {
+ color: #fff;
+ display: inline-block;
+ font-family: "Lato",Arial,sans-serif;
+ font-size: 1.2em;
+ font-weight: bold;
+ letter-spacing: 0;
+ line-height: 65px;
+ margin-top: 0;
+ text-decoration: none;
+ text-transform: uppercase;
+ transition: all 0.3s cubic-bezier(0.1, 0.1, 0.5, 1.4) 0s;
+}
+
+.rollingAnimated a:hover {
+ margin-top: -65px;
+}
+
+.rolling_icon:hover{
+ background: cornflowerblue !important;
+}
+
+.rollingAnimated a:after {
+ content: attr(data-text);
+ display: block;
+ color: #11decd;
+}
\ No newline at end of file
diff --git a/Footers/Footer_03/Code/index.html b/Footers/Footer_03/Code/index.html
new file mode 100644
index 00000000..7ecc327d
--- /dev/null
+++ b/Footers/Footer_03/Code/index.html
@@ -0,0 +1,54 @@
+
+
+
+
+
+
+ Responsive Footer UI
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Footers/Footer_03/Code/script.js b/Footers/Footer_03/Code/script.js
new file mode 100644
index 00000000..39677b8b
--- /dev/null
+++ b/Footers/Footer_03/Code/script.js
@@ -0,0 +1,57 @@
+window.onload =function (){
+ $(document).ready(function(){
+
+ $('#menu').click(function(){
+ $(this).toggleClass('fa-times');
+ $('.navbar').toggleClass('nav-toggle');
+ });
+
+ $(window).on('scroll load',function(){
+
+ $('#menu').removeClass('fa-times');
+ $('.navbar').removeClass('nav-toggle');
+
+ if($(window).scrollTop() > 0){
+ $('.scroll-top').show();
+ }else{
+ $('.scroll-top').hide();
+ }
+
+ // scroll spy
+
+
+ $('section').each(function(){
+
+ let height = $(this).height();
+ let offset = $(this).offset().top - 200;
+ let id = $(this).attr('id');
+ let top = $(window).scrollTop();
+
+ if(top > offset && top < offset + height){
+ $('.navbar ul li a').removeClass('active')
+ $('.navbar').find(`[href="#${id}"]`).addClass('active');
+ }
+
+ });
+
+ });
+
+ // smooth scrolling
+
+ $('a[href*="#"]').on('click',function(e){
+
+ e.preventDefault();
+
+ $('html, body').animate({
+
+ scrollTop : $($(this).attr('href')).offset().top,
+
+ },
+ 500,
+ 'linear'
+ )
+
+ })
+
+ });
+ }
\ No newline at end of file
diff --git a/Footers/Footer_03/Code/style.css b/Footers/Footer_03/Code/style.css
new file mode 100644
index 00000000..ae5aa3b3
--- /dev/null
+++ b/Footers/Footer_03/Code/style.css
@@ -0,0 +1,178 @@
+@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400&display=swap');
+
+:root{
+ --red: grey;
+}
+
+*{
+ font-family: 'Roboto', sans-serif;
+ margin:0; padding:0;
+ box-sizing: border-box;
+ outline: none; border:none;
+ text-decoration: none;
+ transition:all .3s cubic-bezier(.16,.8,.62,1.52);
+ text-transform: capitalize;
+}
+
+*::selection{
+ background:var(--red);
+ color:#fff;
+}
+
+html{
+ font-size: 62.5%;
+ overflow-x: hidden;
+}
+
+html::-webkit-scrollbar{
+ width:1.3rem;
+}
+
+html::-webkit-scrollbar-track{
+ background: #000;
+}
+
+html::-webkit-scrollbar-thumb{
+ background: var(--red);
+}
+
+body{
+ background:#f9f9f9;
+}
+
+section{
+ min-height: 100vh;
+ padding:0 7%;
+ padding-top: 9rem;
+}
+
+.scroll-top{
+ position: fixed;
+ bottom: 7rem;
+ right: 2rem;
+ z-index: 100;
+ display: none;
+}
+.scroll-top i{
+ color: #000;
+ background-color: #fff;
+ font-size: 30px;
+}
+
+.footer{
+ min-height: auto;
+ padding-top: 0;
+ background: #333;
+}
+
+.footer .box-container{
+ display: flex;
+ justify-content: center;
+ flex-wrap: wrap;
+}
+
+.footer .box-container .box{
+ flex:1 1 25rem;
+ margin:2rem;
+}
+
+.footer .box-container .box h3{
+ font-size: 2.5rem;
+ color:#fff;
+ padding-bottom: 2rem;
+ font-weight: normal;
+}
+
+.footer .box-container .box p{
+ font-size: 1.5rem;
+ color:#ccc;
+ padding:1rem 0;
+}
+
+.footer .box-container .box p i{
+ padding-right: 1rem;
+ color:var(--red);
+}
+
+.footer .box-container .box a{
+ font-size: 1.5rem;
+ color:#ccc;
+ padding:1rem 0;
+ display: block;
+}
+
+.footer .box-container .box a:hover{
+ color:var(--red);
+}
+
+.footer .box-container .box .share{
+ display: flex;
+ flex-wrap: wrap;
+ padding:1rem 0;
+}
+
+.footer .box-container .box .share a{
+ height:4rem;
+ width:4rem;
+ line-height: 2rem;
+ text-align: center;
+ border-radius: 5rem;
+ border:.1rem solid #fff;
+ margin-right: 1rem;
+}
+
+.footer .box-container .box .share a:hover{
+ background:#fff;
+}
+
+.footer .credit{
+ padding:2rem 1rem;
+ text-align: center;
+ color:#fff;
+ font-weight: normal;
+ font-size: 2rem;
+ border-top: .1rem solid #fff;
+}
+
+.footer .credit a{
+ color: #fff;
+}
+
+.scroll-top{
+ position: fixed;
+ bottom:7.5rem;
+ right:2rem;
+ z-index: 100;
+ display: none;
+}
+
+.scroll-top img{
+ height: 7rem;
+}
+
+
+/* media queries */
+
+@media (max-width:991px){
+ html{
+ font-size: 55%;
+ }
+}
+@media (max-width:768px){
+ .footer .box-container .box {
+ text-align: center;
+ justify-content: space-around;
+ }
+ .footer .box-container .box{
+ flex-direction: column;
+ }
+}
+@media (max-width:500px){
+ html{
+ font-size: 50%;
+ }
+ section{
+ padding:0 3%;
+ padding-top: 9rem;
+ }
+}
\ No newline at end of file
diff --git a/Footers/Footer_03/Readme.md b/Footers/Footer_03/Readme.md
new file mode 100644
index 00000000..aa2f4226
--- /dev/null
+++ b/Footers/Footer_03/Readme.md
@@ -0,0 +1,12 @@
+## Responsive Footer UI
+
+
Tech Stack Used 
+ 
 +
+ +
+
+
+
+## Preview
+
+
+
diff --git a/Forms/Contact Us Form_01/README.md b/Forms/Contact Us Form_01/README.md
new file mode 100644
index 00000000..5d87f1fd
--- /dev/null
+++ b/Forms/Contact Us Form_01/README.md
@@ -0,0 +1,8 @@
+# Music Player
+ Tech Stack Used 
+ 
 +
+
+
+
+### Preview
+
diff --git a/Forms/Contact Us Form_01/assets/preview.gif b/Forms/Contact Us Form_01/assets/preview.gif
new file mode 100644
index 00000000..f083d8a0
Binary files /dev/null and b/Forms/Contact Us Form_01/assets/preview.gif differ
diff --git a/Forms/Contact Us Form_01/code/index.html b/Forms/Contact Us Form_01/code/index.html
new file mode 100644
index 00000000..342bbd51
--- /dev/null
+++ b/Forms/Contact Us Form_01/code/index.html
@@ -0,0 +1,107 @@
+
+
+
+
+
+
+
+ Contact Us Form
+
+
+
+
+
+
+
+
+
Connect
+
+
+
other way
+
+ abc@gmail.com
+
+
(+91)9999999999
+
+
+
+
Fortune Teller Crystal Ball
+
Ask me ... What do you wanna know?
+
+
+
+

+
+
+
+
Tech Stack Used 
+ 

+
+# preview
+
+ diff --git a/FyloLandingPage/images/avatar-testimonial.jpg b/FyloLandingPage/images/avatar-testimonial.jpg
new file mode 100644
index 00000000..994039e9
Binary files /dev/null and b/FyloLandingPage/images/avatar-testimonial.jpg differ
diff --git a/FyloLandingPage/images/bg-curve-desktop.svg b/FyloLandingPage/images/bg-curve-desktop.svg
new file mode 100644
index 00000000..6242c6a1
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-desktop.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/bg-curve-mobile.svg b/FyloLandingPage/images/bg-curve-mobile.svg
new file mode 100644
index 00000000..15fbf64f
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-mobile.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/favicon-32x32.png b/FyloLandingPage/images/favicon-32x32.png
new file mode 100644
index 00000000..1e2df7f0
Binary files /dev/null and b/FyloLandingPage/images/favicon-32x32.png differ
diff --git a/FyloLandingPage/images/icon-arrow.svg b/FyloLandingPage/images/icon-arrow.svg
new file mode 100644
index 00000000..af2140fe
--- /dev/null
+++ b/FyloLandingPage/images/icon-arrow.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-email.svg b/FyloLandingPage/images/icon-email.svg
new file mode 100644
index 00000000..7c6a74c0
--- /dev/null
+++ b/FyloLandingPage/images/icon-email.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-phone.svg b/FyloLandingPage/images/icon-phone.svg
new file mode 100644
index 00000000..1e91bf7c
--- /dev/null
+++ b/FyloLandingPage/images/icon-phone.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-quotes.svg b/FyloLandingPage/images/icon-quotes.svg
new file mode 100644
index 00000000..04947829
--- /dev/null
+++ b/FyloLandingPage/images/icon-quotes.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-1.svg b/FyloLandingPage/images/illustration-1.svg
new file mode 100644
index 00000000..3e8bce6e
--- /dev/null
+++ b/FyloLandingPage/images/illustration-1.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-2.svg b/FyloLandingPage/images/illustration-2.svg
new file mode 100644
index 00000000..3e151b57
--- /dev/null
+++ b/FyloLandingPage/images/illustration-2.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/logo.svg b/FyloLandingPage/images/logo.svg
new file mode 100644
index 00000000..2eef3c31
--- /dev/null
+++ b/FyloLandingPage/images/logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/index.html b/FyloLandingPage/index.html
new file mode 100644
index 00000000..08048984
--- /dev/null
+++ b/FyloLandingPage/index.html
@@ -0,0 +1,172 @@
+
+
+
+
+
+
+ Fylo Landing page.
+
+
+
+
+
+
+
diff --git a/FyloLandingPage/images/avatar-testimonial.jpg b/FyloLandingPage/images/avatar-testimonial.jpg
new file mode 100644
index 00000000..994039e9
Binary files /dev/null and b/FyloLandingPage/images/avatar-testimonial.jpg differ
diff --git a/FyloLandingPage/images/bg-curve-desktop.svg b/FyloLandingPage/images/bg-curve-desktop.svg
new file mode 100644
index 00000000..6242c6a1
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-desktop.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/bg-curve-mobile.svg b/FyloLandingPage/images/bg-curve-mobile.svg
new file mode 100644
index 00000000..15fbf64f
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-mobile.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/favicon-32x32.png b/FyloLandingPage/images/favicon-32x32.png
new file mode 100644
index 00000000..1e2df7f0
Binary files /dev/null and b/FyloLandingPage/images/favicon-32x32.png differ
diff --git a/FyloLandingPage/images/icon-arrow.svg b/FyloLandingPage/images/icon-arrow.svg
new file mode 100644
index 00000000..af2140fe
--- /dev/null
+++ b/FyloLandingPage/images/icon-arrow.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-email.svg b/FyloLandingPage/images/icon-email.svg
new file mode 100644
index 00000000..7c6a74c0
--- /dev/null
+++ b/FyloLandingPage/images/icon-email.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-phone.svg b/FyloLandingPage/images/icon-phone.svg
new file mode 100644
index 00000000..1e91bf7c
--- /dev/null
+++ b/FyloLandingPage/images/icon-phone.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-quotes.svg b/FyloLandingPage/images/icon-quotes.svg
new file mode 100644
index 00000000..04947829
--- /dev/null
+++ b/FyloLandingPage/images/icon-quotes.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-1.svg b/FyloLandingPage/images/illustration-1.svg
new file mode 100644
index 00000000..3e8bce6e
--- /dev/null
+++ b/FyloLandingPage/images/illustration-1.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-2.svg b/FyloLandingPage/images/illustration-2.svg
new file mode 100644
index 00000000..3e151b57
--- /dev/null
+++ b/FyloLandingPage/images/illustration-2.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/logo.svg b/FyloLandingPage/images/logo.svg
new file mode 100644
index 00000000..2eef3c31
--- /dev/null
+++ b/FyloLandingPage/images/logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/index.html b/FyloLandingPage/index.html
new file mode 100644
index 00000000..08048984
--- /dev/null
+++ b/FyloLandingPage/index.html
@@ -0,0 +1,172 @@
+
+
+
+
+
+
+ Fylo Landing page.
+
+
+
+
+
+
+
+
+
+
+
+
All your files in one secure location, accessible anywhere
+
+ Fylo stores your most important files in one secure location.
+ Access them wherever you need, share and collaborate with friends,
+ family, and co-workers.
+
+
+
+
+

+
+
+
+
+
+
Stay productive, wherever you are
+
+ never let location be an issue when accessing your files. You
+ covered for all of yur file storage needs.
+
+
+ Securely share files and folders with friends, family and
+ collegues for live collabaration. No email attachments required!
+
+
+ see how fylo works  +
+
+
+

+
+ Fylo has improved our team productivity by an order of
+ magnitude. Since making the switch our team has become a
+ well-oiled collaboration machine.
+
+
+
+

+
+
+
Kyle Burton
+ Founder & CEO, Huddle
+
+
+
+
+
+

+
+
+
+
+
+
Get early access today.
+
+ It only takes a minute to sign up and our free starter tier is
+ extremely generous. if you have any question, our support Team
+ would be happy to help
+
+
+
+
+
+
+
+
+
+
+
1
+
2
+
3
+
4
+
5
+
6
+
7
+
8
+
9
+
+
Tech Stack Used 
+ 


+
+### Preview
+https://user-images.githubusercontent.com/77191007/148008759-f8e66260-7707-45fc-b56e-f4286900685e.mp4
+
diff --git a/Games/Game_02/code/index.html b/Games/Game_02/code/index.html
new file mode 100644
index 00000000..54121809
--- /dev/null
+++ b/Games/Game_02/code/index.html
@@ -0,0 +1,97 @@
+
+
+
+
+
+
+
+
+
+ Memory Game
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
You Lose!! 🙁";
+ }
+
+ this.classList.add('flip');
+
+ if (!hasFlippedCard) {
+ hasFlippedCard = true;
+ firstCard = this;
+ return;
+ }
+ secondCard = this;
+
+ checkForMatch();
+}
+
+function checkForMatch() {
+ let isMatch = firstCard.dataset.framework === secondCard.dataset.framework;
+ isMatch ? disableCards() : unflipCards();
+
+ if(isMatch) match++;
+ if(match === 8){
+ document.querySelector(".popup").style.display="flex";
+ document.querySelector(".popup > div > h2").innerHTML="Congratulations...
You Won!! 😃"
+ }
+}
+
+function disableCards() {
+ firstCard.removeEventListener('click', flipCard);
+ secondCard.removeEventListener('click', flipCard);
+
+ resetBoard();
+}
+
+function unflipCards() {
+ lockBoard = true;
+ setTimeout(() => {
+ firstCard.classList.remove('flip');
+ secondCard.classList.remove('flip');
+ resetBoard();
+ }, 1000);
+}
+
+function resetBoard() {
+ [hasFlippedCard, lockBoard] = [false, false];
+ [firstCard, secondCard] = [null, null];
+}
+
+(function shuffle() {
+ cards.forEach(card => {
+ let ramdomPos = Math.floor(Math.random() * 12);
+ card.style.order = ramdomPos;
+ });
+})();
+
+cards.forEach(card => card.addEventListener('click', flipCard));
+
diff --git a/Games/Game_02/code/style.css b/Games/Game_02/code/style.css
new file mode 100644
index 00000000..adde28c8
--- /dev/null
+++ b/Games/Game_02/code/style.css
@@ -0,0 +1,154 @@
+@import url('https://fonts.googleapis.com/css2?family=Nosifer&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+body{
+ height: 100vh;
+ width: 100vw;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ background-color: #dde1e7;
+}
+.header {
+ margin: 20px 10px;
+}
+#title {
+ display: block;
+ position: absolute;
+ left: 3%;
+ font-size: 40px;
+ line-height: 1.2;
+ font-family: 'Nosifer', cursive;
+}
+#stats {
+ display: block;
+ position: absolute;
+ top: 4%;
+ right: 3%;
+ font-size: 26px;
+ border: 2px solid black;
+ border-radius: 10px;
+ padding: 10px;
+ font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
+}
+.container{
+ width: fit-content;
+ margin: auto;
+ display: grid;
+ grid-template-columns: repeat(4, auto);
+ grid-template-rows: repeat(4, auto);
+ grid-gap: 15px;
+ padding: 20px;
+ border-radius: 10px;
+ box-shadow: -3px -3px 5px #ffffff, 3px 3px 10px #000000;
+ perspective: 1000px;
+}
+.card {
+ height: 90px;
+ width: 70px;
+ background: #dde1e7;
+ border-radius: 5px;
+ cursor: pointer;
+ box-shadow: -3px -3px 5px #ffffff, 3px 3px 10px #000000;
+ transform: scale(1);
+ transform-style: preserve-3d;
+ transition: transform .5s;
+}
+.frontface, .backface{
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ text-align: center;
+ line-height: 90px;
+ backface-visibility: hidden;
+}
+.card:hover{
+ transform: scale(1.1);
+}
+.card:active {
+ transform: scale(0.97);
+ transition: transform .2s;
+}
+.card.flip {
+ transform: rotateY(180deg);
+}
+.backface {
+ transform: rotateY(180deg);
+}
+.popup{
+ height: 100vh;
+ width: 100vw;
+ position: absolute;
+ background: rgba(255, 255, 255, 0.1);
+ backdrop-filter: blur(5px);
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ display: none;
+}
+.popup > div {
+ width: fit-content;
+ padding: 20px;
+ background-color: #dde1e7;
+ border-radius: 10px;
+ box-shadow: -3px -3px 5px #ffffff, 3px 3px 10px #000000;
+}
+.popup > div > h2{
+ display: flex;
+ justify-content: center;
+ font-family: sans-serif;
+ font-size: x-large;
+}
+.btn {
+ width: 150px;
+ height: 50px;
+ border: none;
+ outline: none;
+ margin: 10px 50px;
+ background: #dde1e7;
+ border-radius: 30px;
+ font-size: larger;
+ font-weight: bold;
+ cursor: pointer;
+ transition: all 0.1s ease-in-out;
+ box-shadow: -6px -6px 10px rgba(255, 255, 255, 0.8),
+ 6px 6px 10px rgba(0, 0, 0, 0.2);
+}
+.btn:hover {
+ cursor: pointer;
+ opacity: 0.5;
+ box-shadow: -6px -6px 10px rgba(255, 255, 255, 0.8),
+ 6px 6px 10px rgba(0, 0, 0, 0.2);
+}
+.btn:active {
+ opacity: 1;
+ box-shadow: inset -4px -4px 8px rgba(255, 255, 255, 0.5),
+ inset 8px 8px 16px rgba(0, 0, 0, 0.1);
+}
+@media screen and (max-width: 900px) {
+ #title {
+ font-size: 30px;
+ }
+ .header {
+ margin-bottom: 60px;
+ }
+}
+
+@media screen and (max-width: 550px) {
+ #title {
+ font-size: 25px;
+ }
+ #stats {
+ font-size: 20px;
+ }
+ .card {
+ height: 80px;
+ width: 60px;
+ }
+ .frontface, .backface {
+ line-height: 80px;
+ }
+}
\ No newline at end of file
diff --git a/Games/Game_03/README.md b/Games/Game_03/README.md
new file mode 100644
index 00000000..509394d1
--- /dev/null
+++ b/Games/Game_03/README.md
@@ -0,0 +1,6 @@
+## Tic Tac Toe
+
+ Tech Stack Used 
+ 


+
+### Preview
\ No newline at end of file
diff --git a/Games/Game_03/code/index.html b/Games/Game_03/code/index.html
new file mode 100644
index 00000000..33c17d80
--- /dev/null
+++ b/Games/Game_03/code/index.html
@@ -0,0 +1,47 @@
+
+
+
+
+
+
+
+
+ Tic Tac Toe
+
+
+
+
+ TIC TAC TOE
+ Pick your side
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Games/Game_03/code/script.js b/Games/Game_03/code/script.js
new file mode 100644
index 00000000..de6bb64f
--- /dev/null
+++ b/Games/Game_03/code/script.js
@@ -0,0 +1,141 @@
+let origBoard;
+let huPlayer = 'O';
+let aiPlayer = 'X';
+const winCombos = [
+ [0, 1, 2],
+ [3, 4, 5],
+ [6, 7, 8],
+ [0, 4, 8],
+ [6, 4, 2],
+ [2, 5, 8],
+ [1, 4, 7],
+ [0, 3, 6]
+];
+
+const cells = document.querySelectorAll('.cell');
+
+function selectSym(sym) {
+ huPlayer = sym;
+ aiPlayer = sym === 'O' ? 'X' : 'O';
+ origBoard = Array.from(Array(9).keys());
+ for (let i = 0; i < cells.length; i++) {
+ cells[i].addEventListener('click', turnClick, false);
+ }
+ if (aiPlayer === 'X') {
+ turn(bestSpot(), aiPlayer);
+ }
+ document.querySelector('.selectSym').style.display = "none";
+ document.querySelector('.game-container').style.display = "flex";
+}
+
+function turnClick(square) {
+ if (typeof origBoard[square.target.id] === 'number') {
+ turn(square.target.id, huPlayer);
+ if (!checkWin(origBoard, huPlayer) && !checkTie())
+ turn(bestSpot(), aiPlayer);
+ }
+}
+
+function turn(squareId, player) {
+ origBoard[squareId] = player;
+ if (player == "X") {
+ document.getElementById(squareId).innerHTML = "x";
+ document.getElementById(squareId).classList.add("x");
+ } else {
+ document.getElementById(squareId).innerHTML = "o";
+ document.getElementById(squareId).classList.add("o");
+ }
+ let gameWon = checkWin(origBoard, player);
+ if (gameWon) gameOver(gameWon);
+ checkTie();
+}
+
+function checkWin(board, player) {
+ let plays = board.reduce((a, e, i) => (e === player) ? a.concat(i) : a, []);
+ let gameWon = null;
+ for (let [index, win] of winCombos.entries()) {
+ if (win.every(elem => plays.indexOf(elem) > -1)) {
+ gameWon = { index: index, player: player };
+ break;
+ }
+ }
+ return gameWon;
+}
+
+function gameOver(gameWon) {
+ for (let index of winCombos[gameWon.index]) {
+ document.getElementById(index).style.backgroundColor =
+ gameWon.player === "X" ? "red" : "grey";
+ }
+ declareWinner(gameWon.player === huPlayer ? "You Win! 🎉" : "You Lose! 💔");
+}
+
+function declareWinner(who) {
+ document.querySelector(".endgame").style.display = "flex";
+ document.querySelector(".endgame .text").innerText = who;
+}
+function emptySquares() {
+ return origBoard.filter((elm, i) => i === elm);
+}
+
+function bestSpot() {
+ return minimax(origBoard, aiPlayer).index;
+}
+
+function checkTie() {
+ if (emptySquares().length === 0) {
+ declareWinner("Draw!");
+ return true;
+ }
+ return false;
+}
+
+function minimax(newBoard, player) {
+ var availSpots = emptySquares(newBoard);
+
+ if (checkWin(newBoard, huPlayer)) {
+ return { score: -10 };
+ } else if (checkWin(newBoard, aiPlayer)) {
+ return { score: 10 };
+ } else if (availSpots.length === 0) {
+ return { score: 0 };
+ }
+
+ var moves = [];
+ for (let i = 0; i < availSpots.length; i++) {
+ var move = {};
+ move.index = newBoard[availSpots[i]];
+ newBoard[availSpots[i]] = player;
+
+ if (player === aiPlayer)
+ move.score = minimax(newBoard, huPlayer).score;
+ else
+ move.score = minimax(newBoard, aiPlayer).score;
+ newBoard[availSpots[i]] = move.index;
+ if ((player === aiPlayer && move.score === 10) || (player === huPlayer && move.score === -10))
+ return move;
+ else
+ moves.push(move);
+ }
+
+ let bestMove, bestScore;
+ if (player === aiPlayer) {
+ bestScore = -1000;
+ for (let i = 0; i < moves.length; i++) {
+ if (moves[i].score > bestScore) {
+ bestScore = moves[i].score;
+ bestMove = i;
+ }
+ }
+ } else {
+ bestScore = 1000;
+ for (let i = 0; i < moves.length; i++) {
+ if (moves[i].score < bestScore) {
+ bestScore = moves[i].score;
+ bestMove = i;
+ }
+ }
+ }
+
+ return moves[bestMove];
+}
\ No newline at end of file
diff --git a/Games/Game_03/code/style.css b/Games/Game_03/code/style.css
new file mode 100644
index 00000000..dc7ce4de
--- /dev/null
+++ b/Games/Game_03/code/style.css
@@ -0,0 +1,159 @@
+@import url('https://fonts.googleapis.com/css2?family=Luckiest+Guy&display=swap');
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.body-container {
+ height: 100vh;
+ width: 100vw;
+ display: flex;
+ flex-direction: column;
+ justify-content: space-around;
+ align-items: center;
+ background: -webkit-linear-gradient(135deg, #fff6b7 10%, #f6416c 100%);
+}
+.container {
+ height: 100%;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: space-evenly;
+}
+.heading {
+ font-size: 70px;
+ color: white;
+ font-family: "Courier New", Courier, monospace;
+}
+.pick-msg {
+ font-size: 40px;
+ color: #fff6b7;
+ font-family: "Courier New", Courier, monospace;
+}
+.pick-x, .pick-o {
+ height: 180px;
+ width: 180px;
+ font-size: 9em;;
+ text-align: center;
+ line-height: 180px;
+ border-radius: 15px;
+ cursor: pointer;
+ border: none;
+ outline: none;
+ background-color: rgba(255, 255, 255, 0.25);
+ font-family: 'Luckiest Guy', cursive;
+}
+.pick-x:hover, .pick-o:hover {
+ background-color: rgba(255, 255, 255, 0.5);
+ box-shadow: 15px 15px 40px -6px rgba(0, 0, 0, 0.2);
+}
+.pick-x {
+ margin-right: 20px;
+ color: #F85032;
+ text-shadow: 3px 8px 10px #da4a08;
+}
+.pick-o {
+ color: grey;
+ text-shadow: 3px 8px 5px #474747;
+}
+.game-container {
+ display: none;
+}
+.board {
+ width: 350px;
+ height: 350px;
+ display: grid;
+ grid-template-columns: repeat(3, 1fr);
+ grid-gap: 8px;
+ cursor: pointer;
+}
+.cell {
+ height: 110px;
+ font-size: 70px;
+ font-family: 'Luckiest Guy', cursive;
+ border-radius: 15px;
+ background-color: rgba(255, 255, 255, 0.25);
+ text-align: center;
+ line-height: 110px;
+}
+.cell:hover {
+ background-color: rgba(255, 255, 255, 0.5);
+ border-left: 2px solid rgba(255, 255, 255, 0.8);
+ border-right: 2px solid rgba(255, 255, 255, 0.8);
+ box-shadow: 15px 15px 40px -6px rgba(0, 0, 0, 0.2);
+}
+.cell.x {
+ color: #F85032;
+ text-shadow: 3px 5px 5px #da4a08;
+ cursor: not-allowed;
+}
+.cell.o {
+ color: grey;
+ text-shadow: 3px 5px 5px #474747;
+ cursor: not-allowed;
+}
+.endgame {
+ height: 100vh;
+ width: 100vw;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ position: absolute;
+ background: rgba(255, 255, 255, 0.4);
+ backdrop-filter: blur(5px);
+ -webkit-backdrop-filter: blur(5px);
+ display: none;
+}
+.message {
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ flex-direction: column;
+ font-size: 30px;
+ width: 300px;
+ height: 200px;
+ border-radius: 30px;
+ background-color: linen;
+ box-shadow: 6px 7px 42px 0px rgba(0, 0, 0, 0.9);
+ font-weight: bold;
+ text-shadow: 1px 1px 3px rgba(82, 80, 80, 0.473);
+}
+.endgame .text{
+ color: maroon;
+ font-family: "Courier New", Courier, monospace;
+}
+.message button {
+ color: rgb(141, 41, 41);
+ margin-top: 30px;
+ padding: 10px 12px;
+ font-size: 20px;
+ font-weight: bold;
+ border-radius: 10px;
+ cursor: pointer;
+}
+.endgame button {
+ background: -webkit-linear-gradient(100deg, #fff6b7 10%, #f6416c 150%);
+ box-shadow: 1px 1px 5px 2px rgba(128, 128, 128, 0.596);
+ border: none;
+}
+.endgame button:active {
+ transform: scale(0.8);
+}
+@media screen and (max-width: 550px) {
+ .heading {
+ font-size: 50px;
+ }
+ .pick-msg {
+ font-size: 30px;
+ }
+ .pick-options {
+ flex-direction: column;
+ }
+ .pick-x, .pick-o {
+ height: 160px;
+ width: 160px;
+ font-size: 7em;
+ line-height: 160px;
+ margin-bottom: 20px;
+ }
+}
\ No newline at end of file
diff --git a/Games/Snake_Game/README.md b/Games/Snake_Game/README.md
new file mode 100644
index 00000000..543f96ee
--- /dev/null
+++ b/Games/Snake_Game/README.md
@@ -0,0 +1,8 @@
+## Snake Game
+
+ Tech Stack Used 
+ 


+
+### Preview
+
+ diff --git a/Games/Snake_Game/images/apple1.png b/Games/Snake_Game/images/apple1.png
new file mode 100644
index 00000000..ab16c81a
Binary files /dev/null and b/Games/Snake_Game/images/apple1.png differ
diff --git a/Games/Snake_Game/images/mango.png b/Games/Snake_Game/images/mango.png
new file mode 100644
index 00000000..b60d39e9
Binary files /dev/null and b/Games/Snake_Game/images/mango.png differ
diff --git a/Games/Snake_Game/images/pear.png b/Games/Snake_Game/images/pear.png
new file mode 100644
index 00000000..ff83ccc6
Binary files /dev/null and b/Games/Snake_Game/images/pear.png differ
diff --git a/Games/Snake_Game/images/wp2409705.jpg b/Games/Snake_Game/images/wp2409705.jpg
new file mode 100644
index 00000000..a9e41de6
Binary files /dev/null and b/Games/Snake_Game/images/wp2409705.jpg differ
diff --git a/Games/Snake_Game/index.html b/Games/Snake_Game/index.html
new file mode 100644
index 00000000..8fcc0237
--- /dev/null
+++ b/Games/Snake_Game/index.html
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+ Document
+
+
+
+ Level:
+
+
+
+
+
+
diff --git a/Games/Snake_Game/images/apple1.png b/Games/Snake_Game/images/apple1.png
new file mode 100644
index 00000000..ab16c81a
Binary files /dev/null and b/Games/Snake_Game/images/apple1.png differ
diff --git a/Games/Snake_Game/images/mango.png b/Games/Snake_Game/images/mango.png
new file mode 100644
index 00000000..b60d39e9
Binary files /dev/null and b/Games/Snake_Game/images/mango.png differ
diff --git a/Games/Snake_Game/images/pear.png b/Games/Snake_Game/images/pear.png
new file mode 100644
index 00000000..ff83ccc6
Binary files /dev/null and b/Games/Snake_Game/images/pear.png differ
diff --git a/Games/Snake_Game/images/wp2409705.jpg b/Games/Snake_Game/images/wp2409705.jpg
new file mode 100644
index 00000000..a9e41de6
Binary files /dev/null and b/Games/Snake_Game/images/wp2409705.jpg differ
diff --git a/Games/Snake_Game/index.html b/Games/Snake_Game/index.html
new file mode 100644
index 00000000..8fcc0237
--- /dev/null
+++ b/Games/Snake_Game/index.html
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+ Document
+
+
+
+ Level:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/Games/Snake_Game/preview.png b/Games/Snake_Game/preview.png
new file mode 100644
index 00000000..18fcad42
Binary files /dev/null and b/Games/Snake_Game/preview.png differ
diff --git a/Games/Snake_Game/script.js b/Games/Snake_Game/script.js
new file mode 100644
index 00000000..7cb20f56
--- /dev/null
+++ b/Games/Snake_Game/script.js
@@ -0,0 +1,183 @@
+var gameStart = null,
+ gameSpeed = null,
+ gameArea = null,
+ gameAreaContext = null,
+ gameAreaWidth = 0,
+ gameAreaHeight = 0,
+ cellWidth = 0,
+ playerScore = 0,
+ snake = null,
+ snakeFood = null,
+ snakeDirection = null,
+ speedSize = 0,
+ timer = null,
+ fruits = ["images/apple1.png", "images/mango.png", "images/pear.png"],
+ randomFruit = null,
+ fruitEaten = false,
+ imageIndex = Math.floor(Math.random() * 1000) % 3;
+
+/*
+ In this method we have initialized variables
+*/
+function initialize() {
+ gameStart = document.querySelector("#gameStart");
+ gameSpeed = document.querySelector("#gameSpeed");
+ gameArea = document.querySelector("#gameArea");
+ gameAreaContext = gameArea.getContext("2d"); // made a 2-D canvas
+ gameAreaWidth = 600;
+ gameAreaHeight = 400;
+ cellWidth = 20;
+ gameArea.width = gameAreaWidth;
+ gameArea.height = gameAreaHeight;
+ localStorage.setItem("maxScore",0);
+
+ gameStart.onclick = function () {
+ this.disabled = true;
+ startGame();
+ };
+ document.addEventListener("keypress", (e)=>{
+ if(e.key === "Enter"){
+ this.disabled = true;
+ startGame();
+ }
+ })
+}
+
+function startGame() {
+ playerScore = 0;
+ playerMaxScore = localStorage.getItem("maxScore");
+ snakeDirection = "right";
+ speedSize = parseInt(gameSpeed.value);
+
+ if (speedSize > 9) speedSize = 9;
+ else if (speedSize < 0) speedSize = 1;
+
+ snake = [{ x: 0, y: cellWidth - 1 }];
+
+ gameAreaContext.fillStyle = "#fff";
+ gameAreaContext.fillRect(0, 0, gameAreaWidth, gameAreaHeight);
+ gameAreaContext.strokeStyle = "#CCC";
+ gameAreaContext.strokeRect(0, 0, gameAreaWidth, gameAreaHeight);
+ createFood();
+ createFruit(snakeFood.x, snakeFood.y);
+ clearInterval(timer);
+ timer = setInterval(createGameArea, 500 / speedSize);
+}
+
+function createFood() {
+ snakeFood = {
+ x: Math.round((Math.random() * (gameAreaWidth - cellWidth)) / cellWidth),
+ y: Math.round((Math.random() * (gameAreaHeight - cellWidth)) / cellWidth),
+ };
+}
+
+function createGameArea() {
+ // snake current head
+ var snakeX = snake[0].x;
+ var snakeY = snake[0].y;
+
+ //Snake next head
+ if (snakeDirection == "right") snakeX++;
+ else if (snakeDirection == "left") snakeX--;
+ else if (snakeDirection == "down") snakeY++;
+ else if (snakeDirection == "up") snakeY--;
+
+ // if we lost the game
+ // if the snake encounters a boundry.
+ if (
+ snakeX == -1 ||
+ snakeX == gameAreaWidth / cellWidth ||
+ snakeY == -1 ||
+ snakeY == gameAreaHeight / cellWidth ||
+ Control(snakeX, snakeY, snake)
+ ) {
+ writeScore();
+ clearInterval(timer);
+ gameStart.disabled = false;
+ return;
+ }
+
+ // we have to implement - increase the size of snake body
+ if (snakeX == snakeFood.x && snakeY == snakeFood.y) {
+ var newHead = { x: snakeX, y: snakeY };
+ playerScore += speedSize;
+ createFood();
+ fruitEaten = true;
+ createFruit(snakeFood.x, snakeFood.y);
+ } else {
+ var newHead = snake.pop();
+ createWhite(newHead.x, newHead.y);
+ newHead.x = snakeX; // current headX
+ newHead.y = snakeY; // current headY
+ }
+ snake.unshift(newHead);
+ for (var i = 0; i < snake.length; i++) {
+ createSquare(snake[i].x, snake[i].y);
+ }
+}
+
+function createWhite(x, y) {
+ gameAreaContext.fillStyle = "#fff";
+ gameAreaContext.fillRect(x * cellWidth, y * cellWidth, cellWidth, cellWidth);
+ gameAreaContext.strokeStyle = "#fff";
+ gameAreaContext.strokeRect(
+ x * cellWidth,
+ y * cellWidth,
+ cellWidth,
+ cellWidth
+ );
+}
+
+// to check the overlapping of snake body
+function Control(x, y, array) {
+ for (var i = 0; i < array.length; i++) {
+ if (array[i].x == x && array[i].y == y) return true;
+ }
+ return false;
+}
+
+function writeScore() {
+ gameAreaContext.font = "50px sans-serif";
+ gameAreaContext.fillStyle = "#FFF333";
+ gameAreaContext.fillText(
+ "Score " + playerScore,
+ gameAreaWidth / 2 - 100,
+ gameAreaHeight / 2
+ );
+ if(localStorage.getItem("maxScore") (s.innerHTML = `Score : ` + playerScore), 100);
+setInterval(() => (ms.innerHTML = `MaxScore ${localStorage.getItem("maxScore")}`), 100);
diff --git a/Games/Snake_Game/style.css b/Games/Snake_Game/style.css
new file mode 100644
index 00000000..7bd0e3cc
--- /dev/null
+++ b/Games/Snake_Game/style.css
@@ -0,0 +1,33 @@
+.body {
+ font-family: Arial, Helvetica, sans-serif;
+ margin: 20px auto;
+ text-align: center;
+ font-size: 150%;
+ background-image: url(./images/wp2409705.jpg);
+ background-color: green;
+ height: 800px;
+ background-position: center;
+ background-repeat: no-repeat;
+ background-size: cover;
+ height: 60vh;
+ width: 100vw;
+ overflow: hidden;
+}
+
+.speed,.start-btn {
+ font-size: 100%;
+ text-align: center;
+ padding: 5px 7px;
+}
+
+.canvas {
+ background-color: white;
+ border-radius: 20px;
+ box-shadow: 3px 5px 6px black;
+ margin-right: 40px;
+}
+#score,#maxScore {
+ color: #fff333;
+ font-family: sans-serif;
+ margin-left: 50px;
+}
diff --git a/Games/Tic-Tac-Toe/.vscode/settings.json b/Games/Tic-Tac-Toe/.vscode/settings.json
new file mode 100644
index 00000000..f673a71b
--- /dev/null
+++ b/Games/Tic-Tac-Toe/.vscode/settings.json
@@ -0,0 +1,3 @@
+{
+ "liveServer.settings.port": 5502
+}
\ No newline at end of file
diff --git a/Games/Tic-Tac-Toe/code.html b/Games/Tic-Tac-Toe/code.html
new file mode 100644
index 00000000..a91c9ad4
--- /dev/null
+++ b/Games/Tic-Tac-Toe/code.html
@@ -0,0 +1,22 @@
+
+
+
+
+
+
+ Tic Tac Toe
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Games/Tic-Tac-Toe/file.js b/Games/Tic-Tac-Toe/file.js
new file mode 100644
index 00000000..caebf460
--- /dev/null
+++ b/Games/Tic-Tac-Toe/file.js
@@ -0,0 +1,113 @@
+// TIC TAC TOE
+const tic_tac_toe = {
+
+ // ATTRIBUTES
+ board: ['','','','','','','','',''],
+ symbols: {
+ options: ['O','X'],
+ turn_index: 0,
+ change(){
+ this.turn_index = ( this.turn_index === 0 ? 1:0 );
+ }
+ },
+
+ container_element: null,
+ gameover: false,
+ winning_sequences: [
+ [0,1,2],
+ [3,4,5],
+ [6,7,8],
+ [0,3,6],
+ [1,4,7],
+ [2,5,8],
+ [0,4,8],
+ [2,4,6]
+ ],
+
+ // FUNCTIONS
+ init(container) {
+ this.container_element = container;
+ },
+
+ make_play(position) {
+ if (this.gameover || this.board[position] !== '') return false; //agar gameover hai ya phir box me already likha hhua hai to div(box) pr click krne pr make_play wali function run nhi hogi return false kr jayegi
+
+ const currentSymbol = this.symbols.options[this.symbols.turn_index]; //o ya x ko store karega
+ this.board[position] = currentSymbol;
+ this.draw();
+
+ const winning_sequences_index = this.check_winning_sequences(currentSymbol);
+ if (this.is_game_over()){
+ this.game_is_over();
+ }
+ if (winning_sequences_index >= 0) {
+ this.game_is_over();
+ this.stylize_winner_sequence(this.winning_sequences[winning_sequences_index]);
+ } else {
+ this.symbols.change();
+ // alert('Now next player turn');
+ }
+
+ return true;
+ },
+
+ stylize_winner_sequence(winner_sequence) {
+ winner_sequence.forEach((position) => {
+ this
+ .container_element
+ .querySelector(`div:nth-child(${position + 1})`)
+ .classList.add('winner');
+ });
+ },
+
+ check_winning_sequences(symbol) {
+
+ for ( i in this.winning_sequences ) {
+ if (this.board[ this.winning_sequences[i][0] ] == symbol &&
+ this.board[ this.winning_sequences[i][1] ] == symbol &&
+ this.board[ this.winning_sequences[i][2] ] == symbol) {
+ var music = new Audio('game_over.wav');
+ music.play();
+ console.log('winning sequences INDEX:' + i);
+ return i;
+ }
+ };
+ return -1;
+ },
+
+ game_is_over() {
+ this.gameover = true;
+ console.log('GAME OVER');
+ },
+
+ is_game_over() {
+ return !this.board.includes('');
+ },
+
+ start() {
+ var music = new Audio('start.wav');
+ music.play();
+ alert("Game Started \nFirst Player click on any box");
+ this.gameover = false;
+ this.board.fill('');
+ this.draw();
+
+ },
+
+ restart() {
+
+ if (this.is_game_over() || this.gameover) {
+ this.start();
+ console.log('this game has been restarted!')
+ } else if (confirm('Are you sure you want to restart this game?')) {
+ this.start();
+ console.log('this game has been restarted!')
+ }
+ },
+
+ draw() {
+ // alert('Now its second player turn');
+ this.container_element.innerHTML = this.board.map((element, index) => ` ${element}
`).reduce((content, current) => content + current);
+
+ },
+};
\ No newline at end of file
diff --git a/Games/Tic-Tac-Toe/game-over).wav b/Games/Tic-Tac-Toe/game-over).wav
new file mode 100644
index 00000000..57c8275a
Binary files /dev/null and b/Games/Tic-Tac-Toe/game-over).wav differ
diff --git a/Games/Tic-Tac-Toe/game_over.wav b/Games/Tic-Tac-Toe/game_over.wav
new file mode 100644
index 00000000..00ec94f4
Binary files /dev/null and b/Games/Tic-Tac-Toe/game_over.wav differ
diff --git a/Games/Tic-Tac-Toe/start.wav b/Games/Tic-Tac-Toe/start.wav
new file mode 100644
index 00000000..d29deea9
Binary files /dev/null and b/Games/Tic-Tac-Toe/start.wav differ
diff --git a/Games/Tic-Tac-Toe/style.css b/Games/Tic-Tac-Toe/style.css
new file mode 100644
index 00000000..904b0f72
--- /dev/null
+++ b/Games/Tic-Tac-Toe/style.css
@@ -0,0 +1,75 @@
+body {
+ margin: 0;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ background-image:url(tic_tac_toe_wallpaper.jpg);
+ background-position: center;
+ background-size: cover;
+ }
+
+ .game {
+ width: 100vw;
+ height: 100vw;
+ margin: 0 auto;
+ background-color: #34495e;
+ color: #fff;
+ display: grid;
+ grid-template: repeat(3, 1fr) / repeat(3, 1fr)
+ }
+
+ .game>div {
+ border: 6px solid #2c3e50;
+ font-family: Helvetica;
+ font-weight: bold;
+ font-size: 4em;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ }
+
+ .btn {
+ font-family: "Times New Roman";
+ font-weight: bold;
+ font-size: 40px;
+ color: #090;
+ text-align: center;
+ border: 5px solid #090;
+ background-color: white;
+ margin-top: 10px;
+ padding: 10px 20px;
+ transition: 500ms linear;
+ }
+ .btn:hover{
+ background-color:#090;
+ color:white;
+ transform: scale(1.1);
+ border: 5px solid white;
+ }
+
+ .game > div.winner {
+ background: yellow;
+ }
+
+ .game > div.winner > span {
+ color: blue;
+ }
+
+ @media (min-width: 600px) {
+ .game {
+ width: 600px;
+ height: 600px;
+ border-radius: 10px;
+ border: 6px solid #2c3e50;
+ }
+
+ .game>div {
+ border-radius: 2px;
+ }
+ }
+
+ @media (min-width: 1024px) {
+ .btn {
+ cursor: pointer
+ }
+ }
\ No newline at end of file
diff --git a/Games/Tic-Tac-Toe/tic_tac_toe_wallpaper.jpg b/Games/Tic-Tac-Toe/tic_tac_toe_wallpaper.jpg
new file mode 100644
index 00000000..f9f4d784
Binary files /dev/null and b/Games/Tic-Tac-Toe/tic_tac_toe_wallpaper.jpg differ
diff --git a/Gangsta Glowers/README.md b/Gangsta Glowers/README.md
new file mode 100644
index 00000000..a7e9f911
--- /dev/null
+++ b/Gangsta Glowers/README.md
@@ -0,0 +1,21 @@
+
+# Gangsta Glowers
+This is a cool css effects using animation colorfully shadows and font awesome library icons.
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Gangsta Glowers/index.html b/Gangsta Glowers/index.html
new file mode 100644
index 00000000..a3a35292
--- /dev/null
+++ b/Gangsta Glowers/index.html
@@ -0,0 +1,21 @@
+
+
+
+
+
+
+ Gangsta Glowers
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Gangsta Glowers/style.css b/Gangsta Glowers/style.css
new file mode 100644
index 00000000..b7b3e6b9
--- /dev/null
+++ b/Gangsta Glowers/style.css
@@ -0,0 +1,53 @@
+* {
+ margin: 0;
+ padding: 0;
+ }
+ body {
+ height: 100vh;
+ width: 100vw;
+ background: #121316;
+ }
+ .box {
+ height: 100vh;
+ width: 100vw;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ }
+ #skull,
+ #bomb,
+ #virus,
+ #bike {
+ border-radius: 10px;
+ padding: 20px 20px;
+ margin: 0 60px;
+ font-size: 10rem;
+ background-color: #000000;
+ color: #fff;
+ box-shadow: 4px 4px 4px #00000080, 10px 1px 17px #00000080,
+ 4px 4px 10px #00000080, 4px 4px 3px #00000080, inset 4px 4px 10px #00000080,
+ inset 4px 4px 10px #00000080, inset 4px 4px 10px #00000080,
+ inset 4px 4px 10px #00000080;
+ text-shadow: 0 0 50px #0a78ff, 0 0 100px #0073ff, 0 0 150px #0073ff,
+ 0 0 200px #0073ff;
+ animation: blink 2s linear infinite;
+ }
+ #bomb {
+ animation-delay: 0.4s;
+ }
+ #virus {
+ animation-delay: 0.6s;
+ }
+ #bike {
+ animation-delay: 0.2s;
+ }
+
+ @keyframes blink {
+ from {
+ filter: hue-rotate(0deg);
+ }
+ to {
+ filter: hue-rotate(360deg);
+ }
+ }
+
\ No newline at end of file
diff --git a/Get-Your-GitHub profile/Readme.md b/Get-Your-GitHub profile/Readme.md
new file mode 100644
index 00000000..31aa6bd3
--- /dev/null
+++ b/Get-Your-GitHub profile/Readme.md
@@ -0,0 +1,25 @@
+**Project title**
+Get Your Github profile
+
+**Project Description**
+### The idea behind this project
+IT is based on simple functionality which is searched and gotten.
+
+### How does it work
+While loading the page you will have the container with some messages and a search box. In the search box, you just need to enter your git profile name. You will have it with your GitHub account.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] JavaScript
+
+for more details please refer to the attached images.
+
+
+https://user-images.githubusercontent.com/73521123/167451922-cfbaac1f-9f16-46a1-92b4-022f6b9dfe26.mp4
+
+
+
+
diff --git a/Get-Your-GitHub profile/index.html b/Get-Your-GitHub profile/index.html
new file mode 100644
index 00000000..dece301b
--- /dev/null
+++ b/Get-Your-GitHub profile/index.html
@@ -0,0 +1,22 @@
+
+
+
+
+
+ Github Profiles
+
+
+
+
+
+
+ Search for a Github Profile !
+
+
Github Profile
+
+
+
+
\ No newline at end of file
diff --git a/Get-Your-GitHub profile/script.js b/Get-Your-GitHub profile/script.js
new file mode 100644
index 00000000..62e302cc
--- /dev/null
+++ b/Get-Your-GitHub profile/script.js
@@ -0,0 +1,39 @@
+const apiUrl = 'https://api.github.com/users/';
+const main = document.querySelector('main');
+const search = document.querySelector('#search');
+const form = document.querySelector('form');
+
+// Fteching Data from the Api.
+function searchProfile(url){
+ fetch(url)
+ .then(res => res.json())
+ .then(function(data){
+
+ // Creating Elements.
+ const img = document.createElement('img');
+ const h3 = document.createElement('h3');
+ const h2 = document.createElement('h2');
+ const p = document.createElement('p');
+// Appending those Elements to the main Element.
+ main.appendChild(img);
+ main.appendChild(h3);
+ main.appendChild(h2);
+ main.appendChild(p);
+ img.src = `${data.avatar_url}`;
+ // Putting the Api data on the elements.
+ h3.innerHTML = ` Login : ${data.login}`;
+ h2.innerHTML = ` Name : ${data.name}`;
+ p.innerHTML = `Bio : ${data.bio}`
+ });
+}
+// The search form .
+form.addEventListener("submit", (e) => {
+ e.preventDefault();
+ main.innerHTML = '';
+
+ const searchTerm = search.value;
+ if (searchTerm) {
+ searchProfile(apiUrl + searchTerm);
+ search.value = "";
+ }
+});
\ No newline at end of file
diff --git a/Get-Your-GitHub profile/style.css b/Get-Your-GitHub profile/style.css
new file mode 100644
index 00000000..336ebe0f
--- /dev/null
+++ b/Get-Your-GitHub profile/style.css
@@ -0,0 +1,72 @@
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+body{
+ min-height: 100vh;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ background-color: #090221;
+}
+.container{
+ width: 800px;
+ max-width: 600px;
+ height: 550px;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ background-color: #ed5151;
+ border: 1px solid #d959f9;
+}
+form{
+ margin: 25px 0;
+}
+form #search{
+ width: 250px;
+ height: 40px;
+ padding-left: 15px;
+ border-radius: 20px;
+ background:#ffffff;
+ outline: none;
+ border: 1px solid #090221;
+ font-size: 17px;
+ margin: 0 10px;
+}
+form button{
+ border: none;
+ outline: none;
+ background:#090221;
+ color: white;
+ border-radius: 30px;
+ padding: 13px 28px;
+ cursor: pointer;
+ font-size: 17px;
+ font-weight: bold;
+}
+main{
+ padding: 20px;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+}
+main img{
+ width: 200px;
+ height: 200px;
+ border-radius: 50%;
+ margin: 10px;
+}
+main h3, main h2 , main p,h1{
+ font-family: sans-serif;
+ margin: 5px 0;
+ color:#090221;
+}
+main p{
+ width: 400px;
+ text-align: center;
+ line-height: 27.5px;
+}
+main a {
+ color:#ffffff;
+}
\ No newline at end of file
diff --git a/Github_fetch/README.md b/Github_fetch/README.md
new file mode 100644
index 00000000..d74c9cff
--- /dev/null
+++ b/Github_fetch/README.md
@@ -0,0 +1,10 @@
+# Github Fetch
+
+ Tech Stack Used 
+ 
 +
+
+
+
+ # Preview
+
+  diff --git a/Github_fetch/index.html b/Github_fetch/index.html
new file mode 100644
index 00000000..ea27fa43
--- /dev/null
+++ b/Github_fetch/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+ Github Fetch
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/Github_fetch/preview.png b/Github_fetch/preview.png
new file mode 100644
index 00000000..1ac705b0
Binary files /dev/null and b/Github_fetch/preview.png differ
diff --git a/Github_fetch/script.js b/Github_fetch/script.js
new file mode 100644
index 00000000..97cd3623
--- /dev/null
+++ b/Github_fetch/script.js
@@ -0,0 +1,62 @@
+const APIURL = "https://api.github.com/users/";
+
+const form = document.getElementById("form");
+const search = document.getElementById("search");
+const main = document.getElementById("main");
+
+async function getUser(username) {
+ try {
+ const { data } = await axios(APIURL + username);
+
+ createUserCard(data);
+ } catch (err) {
+ if (err.response.status === 404) {
+ createErrorCard("No profile with this userName");
+ }
+ }
+}
+
+function createUserCard(user) {
+ const cardHTML = `
+
diff --git a/Github_fetch/index.html b/Github_fetch/index.html
new file mode 100644
index 00000000..ea27fa43
--- /dev/null
+++ b/Github_fetch/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+ Github Fetch
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/Github_fetch/preview.png b/Github_fetch/preview.png
new file mode 100644
index 00000000..1ac705b0
Binary files /dev/null and b/Github_fetch/preview.png differ
diff --git a/Github_fetch/script.js b/Github_fetch/script.js
new file mode 100644
index 00000000..97cd3623
--- /dev/null
+++ b/Github_fetch/script.js
@@ -0,0 +1,62 @@
+const APIURL = "https://api.github.com/users/";
+
+const form = document.getElementById("form");
+const search = document.getElementById("search");
+const main = document.getElementById("main");
+
+async function getUser(username) {
+ try {
+ const { data } = await axios(APIURL + username);
+
+ createUserCard(data);
+ } catch (err) {
+ if (err.response.status === 404) {
+ createErrorCard("No profile with this userName");
+ }
+ }
+}
+
+function createUserCard(user) {
+ const cardHTML = `
+
+
+

+
+
+
${user.name}
+
+ ${user.bio}
+
+
+ - ${user.followers}Followers
+ - ${user.following}following
+ - ${user.public_repos}Repos
+
+
+
+
${msg}
+
+ `;
+
+ main.innerHTML = cardHTML;
+}
+
+form.addEventListener("submit", (e) => {
+ e.preventDefault();
+
+ const user = search.value;
+
+ if (user) {
+ getUser(user);
+
+ search.value = "";
+ }
+});
diff --git a/Github_fetch/style.css b/Github_fetch/style.css
new file mode 100644
index 00000000..b5204c08
--- /dev/null
+++ b/Github_fetch/style.css
@@ -0,0 +1,114 @@
+@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background-color: rgba(0, 0, 0.808);
+ color: #fff;
+ font-family: "Poppins", sans-serif;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ height: 100vh;
+ overflow: hidden;
+ margin: 0;
+}
+
+.user-form {
+ width: 100%;
+ max-width: 700px;
+}
+
+.user-form input {
+ width: 100%;
+ padding: 1rem;
+ margin-bottom: 2rem;
+ display: block;
+ border: none;
+ border-radius: 5px;
+ font-weight: 300;
+ font-family: inherit;
+ font-size: 1rem;
+ box-shadow: 0 5px 10px rgba(154, 160, 105, 0.5),
+ 0 15px 40px rgba(0, 0, 0, 0.1);
+}
+
+.user-form input::placeholder {
+ color: #000;
+}
+
+.user-form input:focus {
+ outline: none;
+}
+
+.card {
+ max-width: 800px;
+ background-color: #fff;
+ color: #000;
+ border-radius: 20px;
+ box-shadow: 0 5px 10px rgba(154, 160, 105, 0.5),
+ 0 15px 40px rgba(0, 0, 0, 0.1);
+ display: flex;
+ padding: 3rem;
+ margin: 0 1.5rem;
+}
+
+.avatar {
+ border-radius: 50%;
+ border: 10px solid #12a4d9;
+ height: 150px;
+ width: 150px;
+}
+
+.user-info {
+ color: #000;
+ margin-left: 2rem;
+}
+
+.user-info h2 {
+ margin-top: 0;
+}
+
+.user-info ul {
+ display: flex;
+ list-style-type: none;
+ justify-content: space-between;
+ padding: 0;
+ max-width: 400px;
+}
+
+.user-info ul li {
+ display: flex;
+ align-items: center;
+}
+
+.user-info ul li strong {
+ font-size: 1rem;
+ margin-left: 0.5rem;
+ font-weight: 600;
+}
+
+.repo {
+ text-decoration: none;
+ color: #000;
+ background-color: #fff;
+ display: inline-block;
+ font-size: 0.7rem;
+ padding: 0.25rem 0.5rem;
+ margin-right: 0.5rem;
+ margin-bottom: 0.5rem;
+}
+
+@media (max-width: 500px) {
+ .card {
+ flex-direction: column;
+ align-items: center;
+ }
+
+ .user-form {
+ max-width: 400px;
+ }
+}
diff --git a/Google Meet UI/Google Meet_files/google_meet_horizontal_wordmark_2020q4_1x_icon_124_40_2373e79660dabbf194273d27aa7ee1f5.png b/Google Meet UI/Google Meet_files/google_meet_horizontal_wordmark_2020q4_1x_icon_124_40_2373e79660dabbf194273d27aa7ee1f5.png
new file mode 100644
index 00000000..83acfaab
Binary files /dev/null and b/Google Meet UI/Google Meet_files/google_meet_horizontal_wordmark_2020q4_1x_icon_124_40_2373e79660dabbf194273d27aa7ee1f5.png differ
diff --git a/Google Meet UI/Google Meet_files/security_shield_356739b7c38934eec8fb0c8e93de8543.svg b/Google Meet UI/Google Meet_files/security_shield_356739b7c38934eec8fb0c8e93de8543.svg
new file mode 100644
index 00000000..3851eded
--- /dev/null
+++ b/Google Meet UI/Google Meet_files/security_shield_356739b7c38934eec8fb0c8e93de8543.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Google Meet UI/Google Meet_files/unnamed.png b/Google Meet UI/Google Meet_files/unnamed.png
new file mode 100644
index 00000000..3db26dda
Binary files /dev/null and b/Google Meet UI/Google Meet_files/unnamed.png differ
diff --git a/Google Meet UI/Google Meet_files/user_edu_brady_bunch_light_81fa864771e5c1dd6c75abe020c61345.svg b/Google Meet UI/Google Meet_files/user_edu_brady_bunch_light_81fa864771e5c1dd6c75abe020c61345.svg
new file mode 100644
index 00000000..d65c9ee6
--- /dev/null
+++ b/Google Meet UI/Google Meet_files/user_edu_brady_bunch_light_81fa864771e5c1dd6c75abe020c61345.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Google Meet UI/Google Meet_files/user_edu_get_a_link_light_90698cd7b4ca04d3005c962a3756c42d.svg b/Google Meet UI/Google Meet_files/user_edu_get_a_link_light_90698cd7b4ca04d3005c962a3756c42d.svg
new file mode 100644
index 00000000..ade1ab4d
--- /dev/null
+++ b/Google Meet UI/Google Meet_files/user_edu_get_a_link_light_90698cd7b4ca04d3005c962a3756c42d.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Google Meet UI/Google Meet_files/user_edu_safety_light_e04a2bbb449524ef7e49ea36d5f25b65.svg b/Google Meet UI/Google Meet_files/user_edu_safety_light_e04a2bbb449524ef7e49ea36d5f25b65.svg
new file mode 100644
index 00000000..edac7bab
--- /dev/null
+++ b/Google Meet UI/Google Meet_files/user_edu_safety_light_e04a2bbb449524ef7e49ea36d5f25b65.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Google Meet UI/Google Meet_files/user_edu_scheduling_light_b352efa017e4f8f1ffda43e847820322.svg b/Google Meet UI/Google Meet_files/user_edu_scheduling_light_b352efa017e4f8f1ffda43e847820322.svg
new file mode 100644
index 00000000..f770cb6b
--- /dev/null
+++ b/Google Meet UI/Google Meet_files/user_edu_scheduling_light_b352efa017e4f8f1ffda43e847820322.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Google Meet UI/index.html b/Google Meet UI/index.html
new file mode 100644
index 00000000..29e87970
--- /dev/null
+++ b/Google Meet UI/index.html
@@ -0,0 +1,3054 @@
+Google Meet
- Help
- Terms of Service
- Privacy Policy
- Terms summary
Premium video meetings. Now free for everyone.
We re-engineered the service we built for secure business meetings, Google Meet, to make it free and available for all.
- linkCreate a meeting for later
- addStart an instant meeting
- calendar_todaySchedule in Google Calendar

Your meeting is safe
No one can join a meeting unless invited or admitted by the host

Get a link you can share
Click New meeting to get a link you can send to people you want to meet with

See everyone together
To see more people at the same time, go to Change layout in the More options menu

Plan ahead
Click New meeting to schedule meetings in Google Calendar and send invites to participants

Your meeting is safe
No one can join a meeting unless invited or admitted by the host
From your Google Calendar account: eswarbhageerath2@gmail.com
Main menu
Google apps
Google Account
Eswar Bhageerath
eswarbhageerath2@gmail.com
About this pageinfo
Recommended based on your browsing
FOR YOU
Press this button to see more results. Recommended based on your browsing
FOR YOU
Press this button to scroll to the next page in the list Press this button to see more results. Press this button to scroll to the next page in the list Press this button to see more results. Press this button to see more results. Press this button to see more results. Press this button to see more results. Press this button to scroll to the next page in the list Madhurawada, Visakhapatnam, Andhra Pradesh, India - Based on your past activity -
Learn more 
Google apps
Google Account
Eswar Bhageerath
eeswarbhageerath2@gmail.com
ID Card Generator
+
+
+
+
+
![]()
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/ID Card Generator DEZENIX/script.js b/ID Card Generator DEZENIX/script.js
new file mode 100644
index 00000000..7c275e69
--- /dev/null
+++ b/ID Card Generator DEZENIX/script.js
@@ -0,0 +1,24 @@
+const firstname = document.getElementById('firstname');
+const college = document.getElementById('college');
+const num = document.getElementById('num');
+const link = document.getElementById('link');
+const idback = document.getElementById('idback');
+const head1 =document.getElementById('head1');
+const head2 =document.getElementById('head2');
+const head3 =document.getElementById('head3');
+const head4 =document.getElementById('head4');
+const anchor =document.getElementById('anchor');
+const img = document.getElementById("image");
+ const pic = document.getElementById("pic")
+
+const generate = ()=>{
+ head1.innerText = firstname.value;
+ head2.innerText = college.value;
+ head3.innerText = num.value;
+ let a = link.value
+ anchor.setAttribute("href",
+ `${a}`);
+ anchor.textContent = `${head1.innerText}.com`;
+const b = pic.value
+ img.src = `${b}`;
+}
\ No newline at end of file
diff --git a/ID Card Generator DEZENIX/style.css b/ID Card Generator DEZENIX/style.css
new file mode 100644
index 00000000..a1eb8730
--- /dev/null
+++ b/ID Card Generator DEZENIX/style.css
@@ -0,0 +1,114 @@
+body {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ background: #0f0c29;
+ background: -webkit-linear-gradient(to right, #24243e, #302b63, #0f0c29);
+ background: linear-gradient(to right, #24243e, #302b63, #0f0c29);
+}
+
+.id-card {
+ width: 300px;
+ height: 400px;
+ perspective: 1000px;
+ border-radius: 60px;
+}
+
+.id-content {
+ position: relative;
+ width: 100%;
+ height: 100%;
+ transform-style: preserve-3d;
+ text-align: center;
+ box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
+ border-radius: 40px;
+ transition: transform 2s;
+
+}
+
+.id-card:hover .id-content {
+ transform: rotateY(180deg);
+}
+
+.idfront,
+.idback {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ -webkit-backface-visibility: hidden;
+ backface-visibility: hidden;
+ border-radius: 40px;
+}
+
+.idfront {
+ background-color: rgb(0, 0, 0);
+}
+
+.idback {
+ background-color: rgb(232, 229, 225);
+ transform: rotateY(180deg);
+ font-family: 'Cinzel', serif;
+ line-height: 70px;
+}
+
+
+#form {
+ text-align: center;
+ background-color: rgb(53, 33, 109);
+ height: 300px;
+ width: 300px;
+ margin-top: 20px;
+ text-align: center;
+ border-radius: 30px;
+ background: #0F2027;
+ background: -webkit-linear-gradient(to right, #2C5364, #203A43, #0F2027);
+ background: linear-gradient(to right, #2C5364, #203A43, #0F2027);
+}
+
+img {
+ border-radius: 40px;
+}
+
+.input {
+ border: 2px solid rgb(196, 118, 131);
+ margin-top: 20px;
+ padding: 3px;
+ background-color: #c2fbd7;
+ border-radius: 5px;
+}
+
+.input::placeholder {
+ color: rgb(0, 130, 26);
+}
+
+#myfile {
+ background-color: #c2fbd7;
+ color: #286900;
+ border-radius: 20px;
+}
+
+.submit {
+ margin-top: 20px;
+ background-color: #c2fbd7;
+ border-radius: 100px;
+ box-shadow: rgba(44, 187, 99, .2) 0 -25px 18px -14px inset, rgba(44, 187, 99, .15) 0 1px 2px, rgba(44, 187, 99, .15) 0 2px 4px, rgba(44, 187, 99, .15) 0 4px 8px, rgba(44, 187, 99, .15) 0 8px 16px, rgba(44, 187, 99, .15) 0 16px 32px;
+ color: green;
+ cursor: pointer;
+ display: inline-block;
+ font-family: CerebriSans-Regular, -apple-system, system-ui, Roboto, sans-serif;
+ padding: 7px 20px;
+ text-align: center;
+ text-decoration: none;
+ transition: all 250ms;
+ border: 0;
+ font-size: 16px;
+ user-select: none;
+ -webkit-user-select: none;
+ touch-action: manipulation;
+}
+
+.submit:hover {
+ box-shadow: rgba(44, 187, 99, .35) 0 -25px 18px -14px inset, rgba(44, 187, 99, .25) 0 1px 2px, rgba(44, 187, 99, .25) 0 2px 4px, rgba(44, 187, 99, .25) 0 4px 8px, rgba(44, 187, 99, .25) 0 8px 16px, rgba(44, 187, 99, .25) 0 16px 32px;
+ transform: scale(1.05) rotate(-1deg);
+}
\ No newline at end of file
diff --git a/Image-Filter-App/Image-Filter-App.png b/Image-Filter-App/Image-Filter-App.png
new file mode 100644
index 00000000..37645fb7
Binary files /dev/null and b/Image-Filter-App/Image-Filter-App.png differ
diff --git a/Image-Filter-App/README.md b/Image-Filter-App/README.md
new file mode 100644
index 00000000..6c026551
--- /dev/null
+++ b/Image-Filter-App/README.md
@@ -0,0 +1,33 @@
+Image Filter App
+
+An Awesome Image Filter App written in HTML, CSS, JavaScript and CamanJS .
+
+### Use of the Project:
+
+A Image Filter App helps to apply filters to your image as well modify different image characteristics like brightness etc.
+
+Used Technologies
+
+ - HTML5
+ - CSS3
+ - JavaScript
+ - CamanJS
+
+
+#### Steps to Use:
+
+---
+
+- Download or clone the repository
+- Go to the directory
+- Run the index.html file
+- Upload The Image
+- Apply Filter to it
+- Download the Modifed Image by clicking On Download Button.
+- And Here you have Awesome Modified Image
+
+ ScreenShots
+ +
+
+
+
+
diff --git a/Image-Filter-App/index.html b/Image-Filter-App/index.html
new file mode 100644
index 00000000..d266b7a3
--- /dev/null
+++ b/Image-Filter-App/index.html
@@ -0,0 +1,128 @@
+
+
+
+
+
+
+ Image Filter App
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Filters
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Effects
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Image-Filter-App/script.js b/Image-Filter-App/script.js
new file mode 100644
index 00000000..d037b4e3
--- /dev/null
+++ b/Image-Filter-App/script.js
@@ -0,0 +1,156 @@
+const canvas = document.getElementById("canvas");
+const ctx = canvas.getContext("2d");
+
+let img = new Image();
+let fileName = "";
+
+const downloadBtn = document.getElementById("download-btn");
+const uploadFile = document.getElementById("upload-file");
+const revertBtn = document.getElementById("revert-btn");
+
+// Filter & Effect Handlers
+document.addEventListener("click", (e) => {
+ if (e.target.classList.contains("filter-btn")) {
+ if (e.target.classList.contains("brightness-add")) {
+ Caman("#canvas", img, function () {
+ this.brightness(5).render();
+ });
+ } else if (e.target.classList.contains("brightness-remove")) {
+ Caman("#canvas", img, function () {
+ this.brightness(-5).render();
+ });
+ } else if (e.target.classList.contains("contrast-add")) {
+ Caman("#canvas", img, function () {
+ this.contrast(5).render();
+ });
+ } else if (e.target.classList.contains("contrast-remove")) {
+ Caman("#canvas", img, function () {
+ this.contrast(-5).render();
+ });
+ } else if (e.target.classList.contains("saturation-add")) {
+ Caman("#canvas", img, function () {
+ this.saturation(5).render();
+ });
+ } else if (e.target.classList.contains("saturation-remove")) {
+ Caman("#canvas", img, function () {
+ this.saturation(-5).render();
+ });
+ } else if (e.target.classList.contains("vibrance-add")) {
+ Caman("#canvas", img, function () {
+ this.vibrance(5).render();
+ });
+ } else if (e.target.classList.contains("vibrance-remove")) {
+ Caman("#canvas", img, function () {
+ this.vibrance(-5).render();
+ });
+ } else if (e.target.classList.contains("vintage-add")) {
+ Caman("#canvas", img, function () {
+ this.vintage().render();
+ });
+ } else if (e.target.classList.contains("lomo-add")) {
+ Caman("#canvas", img, function () {
+ this.lomo().render();
+ });
+ } else if (e.target.classList.contains("clarity-add")) {
+ Caman("#canvas", img, function () {
+ this.clarity().render();
+ });
+ } else if (e.target.classList.contains("sincity-add")) {
+ Caman("#canvas", img, function () {
+ this.sinCity().render();
+ });
+ } else if (e.target.classList.contains("crossprocess-add")) {
+ Caman("#canvas", img, function () {
+ this.crossProcess().render();
+ });
+ } else if (e.target.classList.contains("pinhole-add")) {
+ Caman("#canvas", img, function () {
+ this.pinhole().render();
+ });
+ } else if (e.target.classList.contains("nostalgia-add")) {
+ Caman("#canvas", img, function () {
+ this.nostalgia().render();
+ });
+ } else if (e.target.classList.contains("hermajesty-add")) {
+ Caman("#canvas", img, function () {
+ this.herMajesty().render();
+ });
+ }
+ }
+});
+
+// Revert Filters
+revertBtn.addEventListener("click", (e) => {
+ Caman("#canvas", img, function () {
+ this.revert();
+ });
+});
+
+// Upload File
+uploadFile.addEventListener("change", () => {
+ // Get File
+ const file = document.getElementById("upload-file").files[0];
+ // Init FileReader API
+ const reader = new FileReader();
+
+ // Check for file
+ if (file) {
+ // Set file name
+ fileName = file.name;
+ // Read data as URL
+ reader.readAsDataURL(file);
+ }
+
+ // Add image to canvas
+ reader.addEventListener(
+ "load",
+ () => {
+ // Create image
+ img = new Image();
+ // Set image src
+ img.src = reader.result;
+ // On image load add to canvas
+ img.onload = function () {
+ canvas.width = img.width;
+ canvas.height = img.height;
+ ctx.drawImage(img, 0, 0, img.width, img.height);
+ canvas.removeAttribute("data-caman-id");
+ };
+ },
+ false
+ );
+});
+
+// Download Event
+downloadBtn.addEventListener("click", () => {
+ // Get ext
+ const fileExtension = fileName.slice(-4);
+
+ // Init new filename
+ let newFilename;
+
+ // Check image type
+ if (fileExtension === ".jpg" || fileExtension === ".png") {
+ // new filename
+ newFilename = fileName.substring(0, fileName.length - 4) + "-edited.jpg";
+ }
+
+ // Call download
+ download(canvas, newFilename);
+});
+
+// Download
+function download(canvas, filename) {
+ // Init event
+ let e;
+ // Create link
+ const link = document.createElement("a");
+
+ // Set props
+ link.download = filename;
+ link.href = canvas.toDataURL("image/jpeg", 0.8);
+ // New mouse event
+ e = new MouseEvent("click");
+ // Dispatch event
+ link.dispatchEvent(e);
+}
diff --git a/Image-Filter-App/style.css b/Image-Filter-App/style.css
new file mode 100644
index 00000000..82435856
--- /dev/null
+++ b/Image-Filter-App/style.css
@@ -0,0 +1,23 @@
+#canvas{
+ margin: auto;
+ background: #ececec;
+ width: 100%;
+}
+.navbar-brand{
+ margin: 0 auto;
+}
+
+
+
+.footer {
+ margin: 15px 0 5px;
+ padding: 0.1rem !important;
+ border-color: inherit;
+ border-style: solid;
+ border-width: 0;
+ background-color: #212529 !important;
+ }
+ .footer h4 {
+ color: white;
+ text-align: center;
+ }
\ No newline at end of file
diff --git a/Interactive Animated LoginSignup Form/README.md b/Interactive Animated LoginSignup Form/README.md
new file mode 100644
index 00000000..b8d42e49
--- /dev/null
+++ b/Interactive Animated LoginSignup Form/README.md
@@ -0,0 +1,22 @@
+
+# Interactive Animated Login/Signup Form
+
+used css and jquery to give a normal looking boring login/signup page an amazing animation look
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Interactive Animated LoginSignup Form/index.html b/Interactive Animated LoginSignup Form/index.html
new file mode 100644
index 00000000..be4aa19f
--- /dev/null
+++ b/Interactive Animated LoginSignup Form/index.html
@@ -0,0 +1,35 @@
+
+
+
+
+
+
+
+
Interactive Animated Login/Signup Form
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Interactive Animated LoginSignup Form/script.js b/Interactive Animated LoginSignup Form/script.js
new file mode 100644
index 00000000..30111cc1
--- /dev/null
+++ b/Interactive Animated LoginSignup Form/script.js
@@ -0,0 +1,17 @@
+
+// HERE I AM ADDING AND REMOVING CLASSES DYNAMICALLY USING JQUERY
+
+// THIS IS FOR THE SIGNUP SECTION WHICH WILL BE AT THE BACK IN THE START
+$(".back").click(function(){
+ $(".logIn").removeClass("activeClass1");
+ $(".signUp").addClass("activeClass2");
+ $(".logIn").addClass("activeClass3");
+ $(".signUp").removeClass("activeClass4");
+});
+// THIS IS FIOR THE LOGIN SECTION
+$(".log-in").click(function(){
+ $(".logIn").addClass("activeClass1");
+ $(".signUp").removeClass("activeClass2");
+ $(".logIn").removeClass("activeClass3");
+ $(".signUp").addClass("activeClass4");
+});
\ No newline at end of file
diff --git a/Interactive Animated LoginSignup Form/style.css b/Interactive Animated LoginSignup Form/style.css
new file mode 100644
index 00000000..e492ff1f
--- /dev/null
+++ b/Interactive Animated LoginSignup Form/style.css
@@ -0,0 +1,220 @@
+@import 'https://fonts.googleapis.com/css?family=Dosis|Roboto:300,400';
+
+* {
+ margin: 0;
+ padding: 0;
+}
+
+body {
+ background-color: #267871;
+}
+
+.container {
+ position: absolute;
+ left: calc(50% - 160px);
+ width: auto;
+ height: auto;
+ top: calc(50% - 240px);
+}
+
+form {
+ position: absolute;
+ text-align: center;
+ background: #136a8a;
+ background: -webkit-linear-gradient(to right, #267871, #136a8a);
+ background: linear-gradient(to right, #267871, #136a8a);
+
+ width: 400px;
+ height: 500px;
+ border-radius: 100px;
+ padding: 30px 20px 0 20px;
+ box-shadow: 0 10px 50px 0 rgba(0, 0, 0, 0.25);
+ box-sizing: border-box;
+}
+
+h3 {
+ font-family: 'Dosis';
+ font-size: 35px;
+ text-transform: uppercase;
+ color: #b5aea8;
+ margin-bottom: 30px;
+}
+
+input,
+button {
+ outline: none !important;
+
+}
+
+button.form-btn {
+ position: absolute;
+ width: 50%;
+ height: 60px;
+ bottom: 0;
+ border: 0;
+ font-family: 'Dosis';
+ font-size: 24px;
+ text-transform: uppercase;
+ cursor: pointer;
+}
+
+button.form-btn.si {
+ right: 0;
+ border-radius: 0 0 5px 0;
+ background-color: #ff7d00;
+ color: #fff;
+ border-bottom-left-radius: 100px;
+
+}
+
+button.form-btn.lg {
+ left: 0;
+ background-color: rgba(102, 96, 90, 0.35);
+ color: rgb(147, 135, 70);
+ /* border-radius: 100px; */
+ transition: all 0.3s linear;
+ border-bottom-left-radius: 100px;
+}
+
+button.form-btn.lg:hover {
+ background-color: rgba(255, 125, 0, 0.65);
+ color: rgb(215, 197, 89);
+}
+
+button.form-btn.lg.back {
+ background-color: rgba(0, 0, 0, 0.15);
+ transition: all 0.3s linear;
+}
+
+button.form-btn.lg.back:hover {
+ background-color: rgba(0, 0, 0, 0.35);
+}
+
+
+
+input {
+ margin-bottom: 25px;
+ width: 85%;
+ font-size: 25px;
+ text-align: center;
+ border-radius: 30px;
+ border: none;
+ border-bottom: 5px solid #e67300;
+ color: #ee8a20;
+}
+
+::-webkit-input-placeholder {
+ color: #000000;
+ font-family: 'Roboto';
+ font-weight: 100;
+}
+
+
+.logIn input,
+.signUp .ema {
+ width: 100%;
+}
+
+.logIn {
+ z-index: 1;
+ transform: perspective(100px) translate3d(100px, 0px, -40px);
+ opacity: 0.5;
+}
+
+.signUp {
+ z-index: 2;
+}
+
+.activeClass1 {
+ animation-name: mainView;
+ animation-duration: 2s;
+ animation-fill-mode: forwards;
+}
+
+.activeClass2 {
+ animation-name: main;
+ animation-duration: 2s;
+ animation-fill-mode: forwards;
+}
+
+.activeClass3 {
+ animation-name: backView;
+ animation-duration: 2s;
+ animation-fill-mode: forwards;
+}
+
+.activeClass4 {
+ animation-name: back;
+ animation-duration: 2s;
+ animation-fill-mode: forwards;
+}
+
+@keyframes backView {
+ 0% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(0px, 0px, 0px);
+ opacity: 1;
+ box-shadow: 0 10px 50px 0 rgba(0, 0, 0, 0.25);
+ }
+
+ 100% {
+ z-index: 1;
+ transform: perspective(100px) translate3d(100px, 0px, -30px);
+ opacity: 0.5;
+ box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25);
+ }
+}
+
+@keyframes back {
+ 0% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(0px, 0px, 0px);
+ opacity: 1;
+ box-shadow: 0 10px 50px 0 rgba(0, 0, 0, 0.25);
+ }
+
+ 100% {
+ z-index: 1;
+ transform: perspective(100px) translate3d(-100px, 0px, -30px);
+ opacity: 0.5;
+ box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.25);
+ }
+}
+
+@keyframes mainView {
+ 0% {
+ z-index: 1;
+ transform: perspective(100px) translate3d(100px, 0px, -40px);
+ opacity: 0.5;
+ }
+
+ 50% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(450px, 0px, -40px);
+ }
+
+ 100% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(0px, 0px, 0px);
+ opacity: 1;
+ }
+}
+
+@keyframes main {
+ 0% {
+ z-index: 1;
+ transform: perspective(100px) translate3d(-100px, 0px, -40px);
+ opacity: 0.5;
+ }
+
+ 50% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(-450px, 0px, -40px);
+ }
+
+ 100% {
+ z-index: 2;
+ transform: perspective(100px) translate3d(0px, 0px, 0px);
+ opacity: 1;
+ }
+}
\ No newline at end of file
diff --git a/Ip Tracker/Readme.md b/Ip Tracker/Readme.md
new file mode 100644
index 00000000..25e8db30
--- /dev/null
+++ b/Ip Tracker/Readme.md
@@ -0,0 +1,8 @@
+## Responsive Ip Tracker
+
+
Tech Stack Used 
+



+
+### Preview
+
+
diff --git a/Ip Tracker/code/index.html b/Ip Tracker/code/index.html
new file mode 100644
index 00000000..ec16937d
--- /dev/null
+++ b/Ip Tracker/code/index.html
@@ -0,0 +1,19 @@
+
+
+
+
+
+
Responsive Ip Tracker
+
+
+
+
+
Ip Address Tracker:
+ Location:
+ Geo Location:
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Ip Tracker/code/script.js b/Ip Tracker/code/script.js
new file mode 100644
index 00000000..7d856b25
--- /dev/null
+++ b/Ip Tracker/code/script.js
@@ -0,0 +1,17 @@
+const lookupBtn = document.querySelector(".lookup");
+const ipDisplay = document.querySelector(".display");
+const locationDisplay = document.querySelector(".location");
+const geo = document.querySelector(".geoDisplay");
+
+
+lookupBtn.addEventListener("click", () => {
+ axios.get("https://ipapi.co/json/").then((response) => {
+ ipDisplay.textContent = `IP: ${response.data.ip}`;
+
+ locationDisplay.textContent = `Location: ${response.data.city}, ${response.data.region},
+ ${response.data.country_name}`;
+
+ geo.textContent = `Geo Location: ${response.data.latitude}, ${response.data.longitude}`;
+
+ });
+});
\ No newline at end of file
diff --git a/Ip Tracker/code/style.css b/Ip Tracker/code/style.css
new file mode 100644
index 00000000..f6135611
--- /dev/null
+++ b/Ip Tracker/code/style.css
@@ -0,0 +1,47 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+
+body {
+ background: #fafafa;
+}
+
+.main-container {
+ min-height: 100vh;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ flex-direction: column;
+}
+h1 {
+ margin: 1rem;
+}
+h2 {
+ margin: 1rem;
+}
+.display , .location {
+ font-size: 20px;
+}
+
+.lookup {
+ border: none;
+ background: rgb(5, 30, 53);
+ color: #fff;
+ font-size: 1.5rem;
+ font-weight: 700;
+ padding: 1rem 1rem;
+ cursor: pointer;
+ margin-top: 10px;
+ transition: opacity 250ms linear;
+}
+
+.lookup:hover {
+ opacity: 0.8;
+}
+
+.geoDisplay {
+ font-size: 20px;
+}
\ No newline at end of file
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Doctors.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Doctors.jpg
new file mode 100644
index 00000000..8c3ea50d
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Doctors.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Flights.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Flights.jpg
new file mode 100644
index 00000000..89eca6d2
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/Flights.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/app_familybg.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/app_familybg.jpg
new file mode 100644
index 00000000..29255473
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/app_familybg.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/automobile.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/automobile.jpg
new file mode 100644
index 00000000..66844ee9
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/automobile.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/cfonts.css b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/cfonts.css
new file mode 100644
index 00000000..1adf6683
--- /dev/null
+++ b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/cfonts.css
@@ -0,0 +1 @@
+@font-face{font-family:'Roboto';font-style:normal;font-weight:300;src:url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.eot);src:local('Roboto Light'),local(Roboto-Light),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-300.svg#Roboto) format("svg")}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.eot);src:local(Roboto),local(Roboto-Regular),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-regular.svg#Roboto) format("svg")}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.eot);src:local('Roboto Bold'),local(Roboto-Bold),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-v15-latin-700.svg#Roboto) format("svg")}@font-face{font-family:'Roboto Slab';font-style:normal;font-weight:300;src:url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.eot);src:local('Roboto Slab Light'),local(RobotoSlab-Light),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-300.svg#RobotoSlab) format("svg")}@font-face{font-family:'Roboto Slab';font-style:normal;font-weight:400;src:url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.eot);src:local('Roboto Slab Regular'),local(RobotoSlab-Regular),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-regular.svg#RobotoSlab) format("svg")}@font-face{font-family:'Roboto Slab';font-style:normal;font-weight:700;src:url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.eot);src:local('Roboto Slab Bold'),local(RobotoSlab-Bold),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.eot?#iefix) format("embedded-opentype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.woff2) format("woff2"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.woff) format("woff"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.ttf) format("truetype"),url(//static.127777.com/public/fonts/roboto/roboto-slab-v6-latin-700.svg#RobotoSlab) format("svg")}
\ No newline at end of file
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/daily.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/daily.jpg
new file mode 100644
index 00000000..e1a83428
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/daily.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/easymytrip_logo.png b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/easymytrip_logo.png
new file mode 100644
index 00000000..52ef4811
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/easymytrip_logo.png differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/flower.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/flower.jpg
new file mode 100644
index 00000000..4fbe1e07
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/flower.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdlogosvg.svg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdlogosvg.svg
new file mode 100644
index 00000000..65fa95ca
--- /dev/null
+++ b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdlogosvg.svg
@@ -0,0 +1,32 @@
+
+
+
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdmart-banner.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdmart-banner.jpg
new file mode 100644
index 00000000..2b0e5fbf
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jdmart-banner.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jobs-compressor.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jobs-compressor.jpg
new file mode 100644
index 00000000..3b5b2fad
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/jobs-compressor.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/loans.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/loans.jpg
new file mode 100644
index 00000000..3ec94e0b
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/loans.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/logistic-banner-web.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/logistic-banner-web.jpg
new file mode 100644
index 00000000..fa190798
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/logistic-banner-web.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/ondemand.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/ondemand.jpg
new file mode 100644
index 00000000..ef46cd2d
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/ondemand.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/personal_care.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/personal_care.jpg
new file mode 100644
index 00000000..a8b352c2
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/personal_care.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/real_estate.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/real_estate.jpg
new file mode 100644
index 00000000..db5b0ff3
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/real_estate.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/repairs.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/repairs.jpg
new file mode 100644
index 00000000..338462f2
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/repairs.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/restaurant.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/restaurant.jpg
new file mode 100644
index 00000000..e5702ee0
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/restaurant.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/shopfront.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/shopfront.jpg
new file mode 100644
index 00000000..50e09c64
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/shopfront.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/tickmark.png b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/tickmark.png
new file mode 100644
index 00000000..e26c01c1
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/tickmark.png differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/travel.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/travel.jpg
new file mode 100644
index 00000000..e90f11f6
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/travel.jpg differ
diff --git a/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/wedding.jpg b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/wedding.jpg
new file mode 100644
index 00000000..4ae9e602
Binary files /dev/null and b/Just Dial Website Clone/Justdial - Local Search, Social, News, Videos, Shopping_files/wedding.jpg differ
diff --git a/Just Dial Website Clone/index.html b/Just Dial Website Clone/index.html
new file mode 100644
index 00000000..d314f1e2
--- /dev/null
+++ b/Just Dial Website Clone/index.html
@@ -0,0 +1,1848 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Justdial - Local Search, Social, News, Videos, Shopping
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Business & Services
+
+
+
+
+
+
+
+
+
+ Be a part of our family &
get everything in your pocket
+ Download the Justdial App
+
+
+ Also Available on Windows & Blackberry
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Invalid Credentials
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ +91
+
+
+
+
+
+
+
+
+
+
+
Unable to view the image, to reload
+ click here
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
Your password has been changed successfully
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Switching Profile...
+
+
+
x
+
You are now logged in as Vendor ...
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Enter the verification code that we have sent to you
+
+
+ Your number is in NDNC (National Do Not Call Registry), we have sent a verification code via SMS. Please enter the verification code in the box below and click SEND.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Android Application
+
+
+
+
+
Thank you for your information. SMS Sent.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Android Application
+
+
+
+
+
+ You have reached your maximum limit of attempts for the day.Please try again later.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Just Dial Website Clone/readme.md b/Just Dial Website Clone/readme.md
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/Just Dial Website Clone/readme.md
@@ -0,0 +1 @@
+
diff --git a/Know-your-number/Readme.md b/Know-your-number/Readme.md
new file mode 100644
index 00000000..1b88d909
--- /dev/null
+++ b/Know-your-number/Readme.md
@@ -0,0 +1,26 @@
+### Description
+
+**Project title**
+Know-your-number
+
+**Project Description**
+
+### How does it work
+It is an awesome project in javascript you just need to enter numbers between 0 to 300 and click on the get fact you will be able to get the fact about your entered number.
+If you dint want to enter any number then just click on the get the fact button you will be able to get the random number along with facts related to the number.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] Javascript
+
+
+
+### Screenshots
+
+https://user-images.githubusercontent.com/73521123/169664472-a03ba658-a7e8-4290-941a-ba9c730af33b.mp4
+
+
+
diff --git a/Landing Page/Landing Page 2/Readme.md b/Landing Page/Landing Page 2/Readme.md
new file mode 100644
index 00000000..8ecf4bd1
--- /dev/null
+++ b/Landing Page/Landing Page 2/Readme.md
@@ -0,0 +1,12 @@
+## Landing Page (food website)
+
+
Tech Stack Used 
+


+
+### Preview
+
Dextop View
+

+
+
+
Mobile View
+

\ No newline at end of file
diff --git a/Landing Page/Landing Page 2/css/food.css b/Landing Page/Landing Page 2/css/food.css
new file mode 100644
index 00000000..50fe5a80
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food.css
@@ -0,0 +1,382 @@
+* {
+ box-sizing: border-box;
+}
+html{
+ scroll-behavior: smooth;
+}
+body {
+ margin: 0;
+ padding: 0;
+ background-color: black;
+ color: white;
+ height: 4000px;
+ font-family: 'Libre Franklin', sans-serif;
+}
+
+.container::before {
+ background-color: black;
+ background: url(https://images.pexels.com/photos/1095550/pexels-photo-1095550.jpeg?cs=srgb&dl=pexels-daria-shevtsova-1095550.jpg&fm=jpg) no-repeat center
+ center/cover;
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 384px;
+ z-index: -1;
+ opacity: 0.4;
+}
+.navbar {
+ padding: 18px 9px;
+ position: fixed;
+ top: 0px;
+ left: 0px;
+ z-index: 20000;
+}
+.navbar a {
+ text-decoration: none;
+ padding: 22px;
+ color: white;
+ border-radius: 5px;
+ font-family: "Quicksand", sans-serif;
+ transition: background-color 0.3s ease-in-out 0s;
+}
+.navbar #left {
+ position: relative;
+ top: 0px;
+ /* left: 680px; */
+ left: 98%;
+}
+.navbar a:hover,
+.navbar a#visited {
+ border: 1px solid rgba(32, 32, 32, 0.795);
+ background-color: rgb(32, 32, 32);
+ cursor: pointer;
+}
+.heading {
+ width: 100%;
+ display: flex;
+ flex-direction: column;
+
+ align-items: center;
+ position: absolute;
+ top: 165px;
+ left: 0px;
+ font-family: "Quicksand", sans-serif;
+}
+
+.heading h1 {
+ font-size: 4em;
+ margin: 10px 0px;
+ position: relative;
+ animation-name: pogo1;
+ animation-duration: 3s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo1 {
+ from {
+ /* top: -50px; */
+ transform: scale(0);
+ }
+ to {
+ /* top: 0px; */
+ transform: scale(1);
+ }
+}
+.heading p {
+ position: relative;
+ margin: 0;
+ position: relative;
+ animation-name: pogo2;
+ animation-duration: 4s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo2 {
+ from {
+ top: 70px;
+ }
+ to {
+ top: 0px;
+ }
+}
+.heading2 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 430px;
+ text-transform: capitalize;
+ font-size: 50px;
+ animation: pogo3 3s ease-in-out 6s;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+@keyframes pogo3 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+
+.ab,
+.cd {
+ position: relative;
+ top: 428px;
+ margin: 0px 340px;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+
+.ab,
+.cd {
+ animation: pogo4 3s ease-in-out 4s;
+}
+@keyframes pogo4 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+.chefscol {
+ display: flex;
+ /* flex-direction: column; */
+ width: 100%;
+ height: 550px;
+ flex-wrap: wrap;
+ position: relative;
+ top: 355px;
+ left: 0px;
+ justify-content: space-evenly;
+ align-items: center;
+ background-color: white;
+
+}
+.box {
+ border: 1px solid rgb(165, 165, 165);
+ width: 300px;
+ height: 350px;
+ padding: 10px;
+ background-color: rgb(201, 201, 201);
+ /* box-shadow: 8px 7px rgb(90, 90, 90); */
+ border-radius: 20px;
+ color: black;
+
+}
+.box img {
+ height: 150px;
+ width: 150px;
+ border: 2px solid black;
+}
+.intro {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 5px;
+ margin-left: 64px;
+ font-weight: bold;
+}
+.name {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 8px;
+ margin-left: 150px;
+}
+#sp {
+ margin-top: 0px;
+}
+.ef {
+ margin: 0px 60px;
+ position: relative;
+ top: 447px;
+}
+.container3 {
+ width: 100%;
+ height: 600px;
+ padding-top: 70px;
+ display: flex;
+ flex-flow: row wrap;
+ position: relative;
+ top: 468px;
+ left: 0px;
+ align-items: center;
+ justify-content: space-evenly;
+ background-color: whitesmoke;
+}
+.recipes {
+ width: 300px;
+ height: 400px;
+ background-color: rgb(255, 217, 0);
+ color: black;
+ border: 1px solid rgb(255, 187, 0);
+ border-radius: 5px;
+}
+.heading3 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 558px;
+ text-transform: capitalize;
+ font-size: 50px;
+ color: black;
+ z-index: 2;
+}
+.gh,
+.ij {
+ position: relative;
+ top:560px;
+ z-index: 2;
+ color: black;
+ margin: 0px 340px;
+}
+.inboximg {
+ width: 200px;
+ height: 200px;
+ margin-left: 51px;
+ margin-top: 8px;
+ border: 1px solid rgb(255, 187, 0) ;
+ box-shadow: 15px 10px rgba(255, 255, 255, 0.87);
+}
+.inboxpara {
+ width: 282px;
+ height: 138px;
+ padding: 8px;
+ margin: 18px 8px 8px 8px;
+ background-color: rgb(255, 187, 0);
+ border-radius: 10px;
+ font-size:14.5px;
+ text-align: center;
+ line-height: 2;
+ font-weight: 500;
+}
+.btn1 {
+ border: none;
+ width: 50%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+}
+.btn1:hover{
+ background-color: rgb(106, 187, 0);
+ cursor: pointer;
+}
+.paraheading{
+ /* margin:0px 0px 0px 113px ; */
+ font-weight:bold;
+ text-decoration: underline black 1px;
+ font-size: 15.5px;
+ text-transform: capitalize;
+}
+.container4{
+ width: 100% ;
+ height:375px ;
+ position: relative;
+ top: 600px;
+ padding:0px 10px;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ background-color: maroon;
+
+}
+.container4::before{
+ content: "";
+ position: absolute;
+ background-color: rgba(82, 0, 0, 0.918);
+ height: 350px;
+ width: 98%;
+ border-radius: 24px;
+ box-shadow: 3px 3px 5px black;
+}
+.container4 #about_name{
+ text-align: center;
+ font-weight: bold;
+ text-decoration: underline;
+ z-index: 2;
+
+}
+.container4 #about_para{
+ display: flex;
+ text-align: center;
+ font-size: 15px;
+ z-index: 2;
+}
+#owner_img{
+ height: 175px;
+ width: 175px;
+ clip-path: circle(50% at 50% 50%);
+}
+.kl{
+ margin: 0px 60px;
+ position: relative;
+ top: 531px;
+}
+
+.contactform{
+ margin: auto;
+ width: 68%;
+ height: 370px;
+ position: relative;
+ top:750px ;
+ border: 1px solid cyan;
+ text-align: center;
+ padding: 10px;
+ border-radius: 10px;
+ background-color:#ccc;
+}
+/* .contactform::before{
+ content: "";
+ position: absolute;
+ top: 10px;
+ left:10px;
+ width:98%;
+ height:350px ;
+ background-color: rgba(26, 25, 25, 0.747);
+ z-index: -1;
+ border-radius: 24px;
+} */
+.contactform form input{
+ padding: 10px 8px;
+ width: 45%;
+ border: none;
+
+}
+.contactform form p{
+ /* padding: 10px; */
+ margin: 0px;
+
+
+}
+#contact_heading{
+ font-size: 30px;
+ font-weight: bold;
+ margin:20px 0px;
+ color: rgb(87, 87, 87);
+
+}
+.btn2 {
+ border: none;
+ width: 40%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+ background-color: rgb(160, 160, 160);
+}
+.btn2:hover{
+ cursor:pointer;
+ background-color: rgb(95, 95, 95);
+ color: white;
+}
+.mn{
+ margin: 0px 60px;
+ position: relative;
+ top: 670px;
+}
diff --git a/Landing Page/Landing Page 2/css/food_responsive.css b/Landing Page/Landing Page 2/css/food_responsive.css
new file mode 100644
index 00000000..0d1bfcb4
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food_responsive.css
@@ -0,0 +1,70 @@
+.navbar{
+ position:absolute;
+ top:352px;
+ left: 0px;
+ padding: 0px;
+ margin: auto;
+
+}
+.navbar a{
+ padding: 10px;
+}
+.navbar #left{
+ display: none;
+}
+.container::before {
+ width: 100%;
+ height: 340px;
+}
+.heading p{
+ display: none;
+}
+.heading h1{
+ font-size: 3.5rem;
+ animation: none;
+}
+.heading2{
+ font-size:2.5rem ;
+ color: rgb(0, 0, 0);
+ background-color:rgb(201,201,201) ;
+ border:1px solid rgb(78, 78, 78) ;
+ animation: none;
+ font-weight: 500;
+}
+.ab,.cd{
+ /* color: rgb(44, 44, 44); */
+ color: rgb(0, 0, 0);
+
+}
+.chefscol{
+ /* flex-wrap: nowrap; */
+ flex-direction: column;
+ /* justify-content: space-evenly; */
+ overflow-x: scroll;
+
+}
+.box{
+ margin:100px 20px;
+}
+.container3{
+ flex-direction: column;
+ overflow-x: scroll;
+
+}
+.recipes{
+ margin: 0px 20px;
+}
+#owner_img{
+ height: 100px;
+ width: 100px;
+}
+.container4::before{
+ width: 97%;
+}
+.contactform form input{
+ width: 80%;
+ margin: -3px;
+}
+.btn2{
+ margin: 0px 77px;
+}
diff --git a/Landing Page/Landing Page 2/food page.html b/Landing Page/Landing Page 2/food page.html
new file mode 100644
index 00000000..56fc4b8d
--- /dev/null
+++ b/Landing Page/Landing Page 2/food page.html
@@ -0,0 +1,138 @@
+
+
+
+
+
+
+
The Art of Cooking
+
+
+
+
+
+
+
+
+
+
+
+
+
+
The Art Of Cooking
+
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos illo
+ fugiat animi? Repellat quis placeat libero excepturi facere
+ consequuntur dicta.
+
+
+
+
+
+
iconic chefs of India
+
+
+
+
+

+
iconic Chef,Host of Khana Khajana.
+ "Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum,
+ minima tempora adipisci"
+
~ Sanjeev Kapoor
+
+
+

+
iconic Chef,Rasturanter.
+ "Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum,
+ minima tempora adipisci"
+
~ Vikas Khanna
+
+
+

+
iconic Chef,resturenter,host of many tv shows.
+ "Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nostrum,
+ minima tempora adipisci"
+
~ Ranveer Brar
+
+
+
+
+
+
Recipes
+
+
+
+

+
+ name
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo
+ asperiores deleniti beatae soluta tempore ut sequi pariatur.
+
+
+
+
+

+
+ name
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo
+ asperiores deleniti beatae soluta tempore ut sequi pariatur.
+
+
+
+
+

+
+ name
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo
+ asperiores deleniti beatae soluta tempore ut sequi pariatur.
+
+
+
+
+
+
+

+
Name
+
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias quasi
+ non ullam cum asperiores porro exercitationem suscipit quibusdam beatae
+ possimus, blanditiis sunt? Tempore autem quibusdam voluptates! Dicta
+ molestias eius aliquid veritatis praesentium harum ea atque quis.
+ Consequuntur impedit aliquid, ipsa quibusdam ea veniam mollitia odio.
+ Dicta distinctio deserunt iste beatae!
+
+
+
+
+
+
+
diff --git a/Landing Page/Landing Page 2/img/096_Ranveer Brar.jpg b/Landing Page/Landing Page 2/img/096_Ranveer Brar.jpg
new file mode 100644
index 00000000..43dc78cd
Binary files /dev/null and b/Landing Page/Landing Page 2/img/096_Ranveer Brar.jpg differ
diff --git a/Landing Page/Landing Page 2/img/Chef-ranveer-resized-891x1024.jpg b/Landing Page/Landing Page 2/img/Chef-ranveer-resized-891x1024.jpg
new file mode 100644
index 00000000..b12bf67b
Binary files /dev/null and b/Landing Page/Landing Page 2/img/Chef-ranveer-resized-891x1024.jpg differ
diff --git a/Landing Page/Landing Page 2/img/box1img.jpg b/Landing Page/Landing Page 2/img/box1img.jpg
new file mode 100644
index 00000000..969acf60
Binary files /dev/null and b/Landing Page/Landing Page 2/img/box1img.jpg differ
diff --git a/Landing Page/Landing Page 2/img/box2img.jpeg b/Landing Page/Landing Page 2/img/box2img.jpeg
new file mode 100644
index 00000000..dd3c1bca
Binary files /dev/null and b/Landing Page/Landing Page 2/img/box2img.jpeg differ
diff --git a/Landing Page/Landing Page 2/img/box3img.jpeg b/Landing Page/Landing Page 2/img/box3img.jpeg
new file mode 100644
index 00000000..19ae2b30
Binary files /dev/null and b/Landing Page/Landing Page 2/img/box3img.jpeg differ
diff --git a/Landing Page/Landing Page 2/img/content6977.jpg b/Landing Page/Landing Page 2/img/content6977.jpg
new file mode 100644
index 00000000..bc53b22f
Binary files /dev/null and b/Landing Page/Landing Page 2/img/content6977.jpg differ
diff --git a/Landing Page/Landing Page 2/img/foodPage-dextop.png b/Landing Page/Landing Page 2/img/foodPage-dextop.png
new file mode 100644
index 00000000..c0af5a04
Binary files /dev/null and b/Landing Page/Landing Page 2/img/foodPage-dextop.png differ
diff --git a/Landing Page/Landing Page 2/img/foodPage-mobile.png b/Landing Page/Landing Page 2/img/foodPage-mobile.png
new file mode 100644
index 00000000..2b845ab5
Binary files /dev/null and b/Landing Page/Landing Page 2/img/foodPage-mobile.png differ
diff --git a/Landing Page/Landing Page 2/img/pexels-daria-shevtsova-1095550.jpg b/Landing Page/Landing Page 2/img/pexels-daria-shevtsova-1095550.jpg
new file mode 100644
index 00000000..06a2ea1b
Binary files /dev/null and b/Landing Page/Landing Page 2/img/pexels-daria-shevtsova-1095550.jpg differ
diff --git a/Landing Page/Landing Page 2/img/pexels-photo-1435735 copy.jpeg b/Landing Page/Landing Page 2/img/pexels-photo-1435735 copy.jpeg
new file mode 100644
index 00000000..2fdcccbe
Binary files /dev/null and b/Landing Page/Landing Page 2/img/pexels-photo-1435735 copy.jpeg differ
diff --git a/Landing Page/Landing Page 2/img/pexels-photo-1435735.jpeg b/Landing Page/Landing Page 2/img/pexels-photo-1435735.jpeg
new file mode 100644
index 00000000..2fdcccbe
Binary files /dev/null and b/Landing Page/Landing Page 2/img/pexels-photo-1435735.jpeg differ
diff --git a/Landing Page/Landing Page 2/img/pexels-photo-842571.jpeg b/Landing Page/Landing Page 2/img/pexels-photo-842571.jpeg
new file mode 100644
index 00000000..0a1bd61f
Binary files /dev/null and b/Landing Page/Landing Page 2/img/pexels-photo-842571.jpeg differ
diff --git a/Landing Page/Landing Page 2/img/vikas-khanna-bccl.jpg b/Landing Page/Landing Page 2/img/vikas-khanna-bccl.jpg
new file mode 100644
index 00000000..4980ecf2
Binary files /dev/null and b/Landing Page/Landing Page 2/img/vikas-khanna-bccl.jpg differ
diff --git a/Landing Page/Landing Page 2/img/wJdHEVJv_400x400.jpg b/Landing Page/Landing Page 2/img/wJdHEVJv_400x400.jpg
new file mode 100644
index 00000000..91d92fed
Binary files /dev/null and b/Landing Page/Landing Page 2/img/wJdHEVJv_400x400.jpg differ
diff --git a/Landing Page/Landing Page 1/Code/index.html b/Landing Page/Landing Page 1/Code/index.html
new file mode 100644
index 00000000..86b7a8f2
--- /dev/null
+++ b/Landing Page/Landing Page 1/Code/index.html
@@ -0,0 +1,81 @@
+
+
+
+
+
+
+
+
+
+
+
+
Landing Page
+
+
+
+
+
+
+
+
+
+
+
+
+ Create
+ Like
+ Never
+ Before.
+
+
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis iure
+ dolor quasi.
+
+
+
+
+
+
+
+
+

+
+
+
+
diff --git a/Landing Page/Landing Page 1/Code/index.js b/Landing Page/Landing Page 1/Code/index.js
new file mode 100644
index 00000000..75ac4aa4
--- /dev/null
+++ b/Landing Page/Landing Page 1/Code/index.js
@@ -0,0 +1,17 @@
+let dropDownMenu = document.getElementsByClassName('dropDown-Menu')[0];
+let dropDownBtn = document.getElementById('dropDown');
+let menuBtn = document.getElementsByClassName('menuBtn')[0];
+let navMenu = document.getElementsByClassName('navLinks')[0];
+let hideMenu = document.getElementsByClassName('hideMenu')[0];
+dropDownBtn.addEventListener('mouseover', ()=>{
+ dropDownMenu.classList.add('show');
+})
+dropDownBtn.addEventListener("mouseout", ()=>{
+ dropDownMenu.classList.remove('show');
+})
+menuBtn.addEventListener("click" , ()=>{
+ navMenu.setAttribute('style', 'display:flex;');
+})
+hideMenu.addEventListener('click', ()=>{
+ navMenu.removeAttribute('style');
+})
\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/Code/style.css b/Landing Page/Landing Page 1/Code/style.css
new file mode 100644
index 00000000..6c4dedf9
--- /dev/null
+++ b/Landing Page/Landing Page 1/Code/style.css
@@ -0,0 +1,293 @@
+*,
+*::before,
+*::after{
+ margin: 0;
+ padding: 0;
+}
+:root{
+ --clr-bg-main : #5a56e9;
+ --clr-bg-btn : #fab8c4;
+ --clr-bg-btn-deep : #dfa1ac;
+ --clr-text : rgb(96 96 96);
+ --margin-navEle : 4rem;
+}
+body{
+ box-sizing: border-box;
+ font-family: 'Manrope', sans-serif;
+ overflow: hidden;
+}
+.navbar{
+ width: 100vw;
+ padding: 1.6rem 0;
+ position: fixed;
+ top: 0;
+ left: 0;
+ background-color: transparent;
+}
+.logo{
+ display: flex;
+ align-items: center;
+ column-gap: 10px;
+}
+.logoImg{
+ width: 30px;
+ height: 30px;
+ border-radius: 50%;
+ object-fit: cover;
+}
+.elements{
+ width: 100%;
+ max-width: 100%;
+ display: flex;
+ flex-direction: row;
+ justify-content: space-between;
+ align-items: center;
+}
+.leftElements{
+ display: flex;
+ flex-direction: row;
+ align-items: center;
+ margin-left: var(--margin-navEle);
+}
+.navLinks{
+ text-decoration: none;
+ margin-left: 3rem;
+}
+.leftElements .navLinks .nav-link-items{
+ display: inline;
+ margin-right: 1.8rem;
+ padding: 0.8rem;
+ color: var(--clr-text) ;
+ cursor: pointer;
+}
+.leftElements .navLinks .nav-link-items:hover{
+ border-bottom: 4px solid var(--clr-bg-main);
+ color: black;
+}
+.leftElements .logo .name{
+ font-size: 1.6rem;
+ font-weight: 600;
+}
+
+.rightElements{
+ margin-right: var(--margin-navEle);
+}
+.btn{
+ padding: 20px 25px;
+ border: none;
+ border-radius: 10px;
+ cursor: pointer;
+}
+.navBtn{
+ background-color: var(--clr-bg-btn);
+}
+.navBtn:hover{
+ background-color: var(--clr-bg-btn-deep);
+
+}
+.menuBtn{
+ display: none;
+}
+#dropDown{
+ position: relative;
+}
+.dropDown-Menu{
+ padding: 10px;
+ width: 245px;
+ position: absolute;
+ top: 100%;
+ left: 0;
+ border-radius: 8px;
+ background-color: #5b56e9f3;
+ display: none;
+}
+.show{
+ display: block;
+}
+.dropDown-Menu .dropdown-Menu-list{
+ text-decoration: none;
+}
+.dropDown-Menu .dropdown-Menu-list .dropdown-item{
+ list-style: none;
+ text-decoration: none;
+ margin-top: 10px;
+ padding: 5px 5px;
+ border-radius: 8px;
+}
+.dropdown-item:hover {
+ background-color:#0701bd ;
+}
+.dropDown-Menu .dropdown-Menu-list .dropdown-item a{
+ text-decoration: none;
+ color: #ffff;
+}
+.hideMenu{
+ display: none;
+}
+.main{
+ width: 100%;
+ height: 100vh;
+ display: grid;
+ grid-template-columns: 1fr 1fr;
+ place-items: center;
+ overflow: hidden;
+}
+.heading{
+ font-size: 4.3rem;
+ font-weight: 600;
+ line-height: 1.1;
+}
+.curve-Main{
+ height: 130vh;
+ width: 70%;
+ position: absolute;
+ top: -8rem;
+ right: -28rem;
+ border-radius: 50%;
+ background-color: var(--clr-bg-main);
+ z-index: -1;
+
+}
+.main-Content {
+ padding-top: 5rem;
+}
+.main-Content .text{
+ color: var(--clr-text);
+ max-width: 20rem;
+ margin: 20px 0;
+}
+.head-btn1{
+ background-color: var(--clr-bg-main);
+ color: #ffff;
+}
+.illusImage{
+ width: 50vw;
+}
+.underLine{
+ display: inline-block;
+ height: 6px;
+ width: 65px;
+ background-color: var(--clr-bg-main);
+ margin-left: 10px;
+}
+.circle{
+ border-radius: 50%;
+ position: absolute;
+ z-index: -1;
+}
+.circle1, .circle2{
+ width: 200px;
+ height: 200px;
+ top: -90px;
+ left: -90px;
+ background-color: var(--clr-bg-main);
+}
+.circle2{
+ top: 40%;
+ left: 0;
+ border-radius: 0 50% 50% 0;
+ background-color: #fdc302;
+}
+.circle3{
+ width: 80px;
+ height: 80px;
+ top: 34%;
+ right: 39%;
+ background-color: #fdc302;
+}
+.circle4{
+ width: 20px;
+ height: 20px;
+ background-color: #fab8c4;
+ top: 15%;
+ left: 50%;
+}
+.circle5{
+ width: 100px;
+ height: 100px;
+ background-color: #fab8c4;
+ bottom: -7%;
+ left: 30%;
+}
+@media (max-width:425px){
+ :root{
+ --margin-navEle : 1.6rem;
+ }
+ .navBtn,.circle5{
+ display: none;
+ }
+ .main{
+ display: flex;
+ flex-direction: column;
+ justify-content: space-evenly;
+ align-items: center;
+ width: 100%;
+ }
+ .navLinks{
+ padding-left: 0rem;
+ background-color: #fdc302;
+ margin: 0;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ position: absolute;
+ top: -120%;
+ right: -149px;
+ border-radius: 50%;
+ height: 25rem;
+ width: 25rem;
+ display: none;
+ }
+ .dropdown-item{
+ padding-right: 6rem;
+ }
+ .hideMenu{
+ display: block;
+ position: absolute;
+ top: 28%;
+ left: 25%;
+ background-color: transparent;
+ }
+ #dropDown{
+ display: none;
+ }
+ .curve-Main{
+ height: 65vh;
+ width: 100%;
+ border-radius: 50%;
+ bottom: -43%;
+ left: 0;
+ top: auto;
+ right: auto;
+ }
+ .main-Content{
+ text-align: center;
+ }
+ .heading{
+ font-size: 2.5rem;
+ }
+ .btn{
+ padding: 12px 18px;
+ }
+ .menuBtn{
+ display: block;
+ background-color: #fdc302;
+ }
+ .navbar{
+ padding: 1rem 0;
+ }
+ .leftElements .logo .name{
+ font-size: 1rem;
+ }
+ .illusImage{
+ width: 70vw;
+ }
+ .underLine{
+ width: 1rem;
+ }
+ .circle3{
+ top: 20%;
+ right: 10%;
+ }
+}
diff --git a/Landing Page/Landing Page 1/Readme.md b/Landing Page/Landing Page 1/Readme.md
new file mode 100644
index 00000000..f9f16961
--- /dev/null
+++ b/Landing Page/Landing Page 1/Readme.md
@@ -0,0 +1,12 @@
+## Landing Page
+
+
Tech Stack Used 
+



+
+### Preview
+
Dextop View
+

+
+
+
Mobile View
+

\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/251.svg b/Landing Page/Landing Page 1/assets/251.svg
new file mode 100644
index 00000000..7439c43b
--- /dev/null
+++ b/Landing Page/Landing Page 1/assets/251.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/dextopView.png b/Landing Page/Landing Page 1/assets/dextopView.png
new file mode 100644
index 00000000..b75f5d10
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/dextopView.png differ
diff --git a/Landing Page/Landing Page 1/assets/mobileView.png b/Landing Page/Landing Page 1/assets/mobileView.png
new file mode 100644
index 00000000..50272712
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/mobileView.png differ
diff --git a/Lee/README.md b/Lee/README.md
new file mode 100644
index 00000000..5c503ec8
--- /dev/null
+++ b/Lee/README.md
@@ -0,0 +1,21 @@
+
+# Lee Clone
+Lee clone using HTML CSS and internal JS
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Lee/index.html b/Lee/index.html
new file mode 100644
index 00000000..06b4e4a2
--- /dev/null
+++ b/Lee/index.html
@@ -0,0 +1,267 @@
+
+
+
+
+
+
+
+
Lee
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
fit guide
+
+
+
+
+
SHOP THE LOOK | ADITYA ROY KAPUR
+ To Stand Tall is to raise your head with pride. Pride in your creation, your imagination and vision. At Lee, we celebrate this fiery spirit and offer the freedom of comfort and flexibility to all the creators making their way up the pedestal. We are proud to present Aditya Roy Kapur standing tall with Lee.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Lee/style.css b/Lee/style.css
new file mode 100644
index 00000000..debd28aa
--- /dev/null
+++ b/Lee/style.css
@@ -0,0 +1,261 @@
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+
+nav{
+ background-color: rgb(255, 255, 255);
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ height: 130px;
+ position: fixed;
+ width: 100%;
+ z-index: 3;
+ top: 0;
+}
+.uno2 img{
+ width:4rem;
+}
+.uno{
+ /* background-color: beige; */
+ display: flex;
+ align-items: center;
+ justify-content: flex-end;
+ width: 100%;
+ /* margin-left: 43rem; */
+
+}
+.uno li{
+ list-style: none;
+ margin-left: 20px;
+ font-size: 20px;
+ cursor: pointer;
+
+}
+.uno li i{
+ margin-right: 5px;
+ cursor: pointer;
+}
+.uno2{
+ /* background-color: azure; */
+ display: flex;
+ align-items: center;
+ justify-content: flex-start;
+ font-size: 20px;
+ margin-top: 20px;
+}
+.uno2 li{
+ list-style: none;
+ margin-left: 50px;
+ cursor: pointer;
+
+}
+/* ####################################################### */
+.swiper {
+ width: 100%;
+ height: 100%;
+ }
+.mySwiper{
+ margin-top: 9rem;
+}
+ .swiper-slide {
+ text-align: center;
+ font-size: 18px;
+ /* background: rgb(203, 11, 11); */
+/* height: 70rem; */
+ /* Center slide text vertically */
+ display: -webkit-box;
+ display: -ms-flexbox;
+ display: -webkit-flex;
+ display: flex;
+ -webkit-box-pack: center;
+ -ms-flex-pack: center;
+ -webkit-justify-content: center;
+ justify-content: center;
+ -webkit-box-align: center;
+ -ms-flex-align: center;
+ -webkit-align-items: center;
+ align-items: center;
+ }
+
+ .swiper-slide img {
+ display: block;
+ width: 100%;
+ height: 100%;
+ object-fit: cover;
+ }
+ /* ############################################ */
+
+ .picSec1{
+ /* background-color: blue; */
+ display: flex;
+ margin-top: 20px;
+ /* margin-top: 100vh; */
+ }
+ .p1 img{
+ width: 30rem;
+ margin-left: 20px;
+ }
+ /* ########################################## */
+ .picSec2{
+ /* background-color: green; */
+ display: flex;
+ }
+ .p2 img{
+ width: 46rem;
+ margin-left: 20px;
+}
+/* ############################## */
+.p3 img{
+ width: 100%;
+}
+
+/* ############################# SWIPER 2 */
+h1{
+ text-align: center;
+ margin-bottom: 2rem;
+}
+ .hh{
+ width: 1rem;
+ }
+ /* ################################################# */
+
+ .picSec5{
+ /* background-color: blue; */
+ display: flex;
+}
+
+#butt{
+ background-color: rgb(0, 0, 0);
+ /* margin-left: 50%; */
+ margin: 20px 46%;
+ width: 8rem;
+ font-size: 1rem;
+ border: none;
+ color: white;
+ padding: 10px 20px;
+ font-weight: bold;
+}
+
+.p5 img{
+ width: 30rem;
+ margin-left: 20px;
+}
+.p5 img:hover{
+ opacity: .8;
+ cursor: pointer;
+}
+/* ################################################## */
+.picSec6{
+ display: flex;
+ /* background-color: aquamarine; */
+ width: 100%;
+}
+.picSec6 img{
+ width: 18rem;
+ margin-right: 15px;
+}
+.picSec6 img:hover{
+ cursor: pointer;
+}
+ h1{
+ margin-top: 20px;
+text-transform: uppercase;
+}
+/* ############################################### */
+.strip{
+ background-color: #000000;
+ color: white;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 100%;
+}
+
+.reg1{
+ border: 1px solid white;
+ background-color: black;
+ color: #f8f8f8;
+ padding: 10px 10px;
+ margin-left: 20px;
+ font-weight: 900;
+}
+.reg{
+ border: 1px solid white;
+ background-color: black;
+ color: #f8f8f8;
+ padding: 10px 10px;
+ margin-left: 20px;
+ font-weight: 900;
+}
+
+.reg:hover{
+ background-color: white;
+ color: #000000;
+}
+#footer-main {
+ background-color: #f8f8f8;
+ /* border: solid 1px #333; */
+ padding: 60px;
+ margin-top: 80px;
+ }
+ .ppp{
+ /* background-color: rgb(85, 139, 186); */
+ width: 33rem;
+ margin-right: 30px;
+
+ }
+ h4{
+ letter-spacing: 2px;
+ margin-bottom: 30px;
+
+ }
+ .footer-grid {
+ display: grid;
+ grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
+ grid-auto-rows: auto;
+ grid-gap: 10px;
+ margin: 30px auto;
+ max-width: 100%;
+ /* padding-left: 180px; */
+ }
+.footer-grid p {
+ cursor: pointer;
+}
+.footer-grid p:hover{
+ text-decoration: underline;
+}
+ .footer-grid img{
+ width: 60px;
+ }
+
+ .footer-3{
+ line-height: 30px;
+ }
+ .footer-4{
+ display: flex;
+ flex-direction: row;
+ }
+
+ .footer-4 img{
+ width: 2rem;
+
+ }
+
+ .heki{
+ height: 80vh;
+ background-color: #000000;
+ }
+ button{
+ cursor: pointer;
+ }
+ .picSec7{
+ margin-top: 120px;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ }
diff --git a/Linktree/README.md b/Linktree/README.md
new file mode 100644
index 00000000..817ae1a7
--- /dev/null
+++ b/Linktree/README.md
@@ -0,0 +1,52 @@
+
+  +
+
+
+
+
Link Tree
+
+
+ Save Your all links at ones
+
+
+
+
+## Description:
+
+Link Tree helps you to save all links at one place
+---
+
+## Tech Stack Used:
+HTML5,CSS3
+
+---
+
+## It Look's Like:
+
+
+
+---
+
+
+## **Quick Start**
+- Clone this repository
+
+```
+git clone https://github.com/Dezenix/frontend-html-css-js
+```
+- Change Directory
+
+```
+cd Change Linktree
+```
+
+```
+cd index.html
+```
+> open ```index.html``` file in your default Browser.
+---
+
+## **Installation and Dependencies**
+- Install any Code Editors like : VS Code, Atom, etc.
+- Then follow the ```Quick Start``` steps given above and open the
+Change Linktree in your Code Editor.
+- Then open ```index.html``` file then edit or add your
social media links and save it .
\ No newline at end of file
diff --git a/Linktree/asset/256px-Icon-notepad.svg.png b/Linktree/asset/256px-Icon-notepad.svg.png
new file mode 100644
index 00000000..a56fc8ef
Binary files /dev/null and b/Linktree/asset/256px-Icon-notepad.svg.png differ
diff --git a/Linktree/asset/Screenshot 2022-05-29 110030.png b/Linktree/asset/Screenshot 2022-05-29 110030.png
new file mode 100644
index 00000000..29223713
Binary files /dev/null and b/Linktree/asset/Screenshot 2022-05-29 110030.png differ
diff --git a/Linktree/asset/discord-new-20218785-removebg-preview.png b/Linktree/asset/discord-new-20218785-removebg-preview.png
new file mode 100644
index 00000000..27362760
Binary files /dev/null and b/Linktree/asset/discord-new-20218785-removebg-preview.png differ
diff --git a/Linktree/asset/github.png b/Linktree/asset/github.png
new file mode 100644
index 00000000..a30abda1
Binary files /dev/null and b/Linktree/asset/github.png differ
diff --git a/Linktree/asset/instagram (1).png b/Linktree/asset/instagram (1).png
new file mode 100644
index 00000000..6181afa8
Binary files /dev/null and b/Linktree/asset/instagram (1).png differ
diff --git a/Linktree/asset/linkedin.png b/Linktree/asset/linkedin.png
new file mode 100644
index 00000000..1e1c85a0
Binary files /dev/null and b/Linktree/asset/linkedin.png differ
diff --git a/Linktree/asset/telegram.png b/Linktree/asset/telegram.png
new file mode 100644
index 00000000..05ec2845
Binary files /dev/null and b/Linktree/asset/telegram.png differ
diff --git a/Linktree/asset/whatsapp (1).png b/Linktree/asset/whatsapp (1).png
new file mode 100644
index 00000000..e856b128
Binary files /dev/null and b/Linktree/asset/whatsapp (1).png differ
diff --git a/Linktree/asset/ylang.mp3 b/Linktree/asset/ylang.mp3
new file mode 100644
index 00000000..f2da955a
Binary files /dev/null and b/Linktree/asset/ylang.mp3 differ
diff --git a/Linktree/asset/youtube-featured-removebg-preview.png b/Linktree/asset/youtube-featured-removebg-preview.png
new file mode 100644
index 00000000..f7402bd8
Binary files /dev/null and b/Linktree/asset/youtube-featured-removebg-preview.png differ
diff --git a/Linktree/css/style.css b/Linktree/css/style.css
new file mode 100644
index 00000000..ad502a07
--- /dev/null
+++ b/Linktree/css/style.css
@@ -0,0 +1,163 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100&display=swap');
+* {
+ width: 100%;
+ padding: 0;
+}
+
+body {
+ background: rgb(26, 26, 26);
+ font-family: 'Poppins', sans-serif;
+ /* height: 110vh; */
+ overflow-x: hidden;
+ color: white;
+}
+
+img {
+ width: 80%;
+ float: left;
+}
+
+.container .kotak .ytb-logo {
+ width: 250%;
+ margin-left: -3pc;
+ margin-top: -1.5pc;
+}
+
+.container .kotak .discord-logo {
+ width: 170%;
+ margin-left: -1.3pc;
+ margin-top: -1pc;
+}
+
+a {
+ text-decoration: none;
+ color: white;
+}
+
+.container button {
+ width: 5pc;
+ margin-top: 5pc;
+ position: absolute;
+}
+
+.container .title {
+ width: 15pc;
+ height: 7pc;
+ margin: auto;
+ overflow: hidden;
+}
+
+.container .title h1 {
+ text-align: center;
+ color: white;
+ text-transform: uppercase;
+ font-size: 2.5rem;
+}
+
+.container .title p {
+ text-align: center;
+ color: white;
+ text-transform: uppercase;
+ margin-top: -20px;
+ font-size: 0.8rem;
+ letter-spacing: 4px;
+}
+
+.container .link {
+ margin-top: 3.5pc;
+}
+
+.container .link .a {
+ /* border: 2px solid red; */
+ width: 40pc;
+ margin: auto;
+ /* margin-top: 2pc; */
+}
+
+.container .kotak {
+ border: 2px solid rgb(24, 24, 24);
+ background: rgb(24, 24, 24);
+ width: 40pc;
+ height: 4pc;
+ margin: auto;
+ margin-top: 2pc;
+ box-shadow: 5px 5px rgb(46, 46, 46);
+ transition: 0.5s;
+}
+
+.container .kotak:hover {
+ border: 2px solid rgb(255, 255, 255);
+ background: rgb(255, 255, 255);
+ box-shadow: 10px 10px rgb(87, 87, 87);
+ color: black;
+}
+
+.container .kotak .img {
+ width: 60px;
+ height: 60px;
+ /* border: 2px solid red; */
+ margin-top: 0.5pc;
+ margin-left: 0.5pc;
+ transition: 0.3s;
+}
+
+.container .kotak .img:hover {
+ transform: rotate(30deg);
+}
+
+.container .kotak .tautan {
+ width: 40pc;
+ height: 4.5pc;
+ /* border: 2px solid red; */
+ margin-left: 0pc;
+ margin-top: -4pc;
+ text-align: center;
+ font-size: 1rem;
+ letter-spacing: 5px;
+ text-transform: uppercase;
+ font-weight: bolder;
+ transition: 0.5s;
+}
+
+.container .kotak .tautan p {
+ margin-left: -4pc;
+}
+
+.container .kotak .tautan .ytb {
+ margin-left: -7pc;
+}
+
+.container .kotak .tautan .dc {
+ margin-left: -5.5pc;
+}
+
+.container .kotak .tautan:hover {
+ letter-spacing: 20px;
+}
+
+.container .link .a .kotak .tautan .ig:hover {
+ color: red;
+}
+
+.container .link .a .kotak .tautan .sama:hover {
+ color: rgb(0, 99, 228);
+}
+
+.container .link .a .kotak .tautan .wa:hover {
+ color: green;
+}
+
+.container .link .a .kotak .tautan .ytb:hover {
+ color: rgb(255, 1, 77);
+ margin-top: 1pc;
+ margin-left: -3.4pc;
+}
+
+.container .link .a .kotak .tautan .dc:hover {
+ color: rgb(0, 204, 255);
+}
+
+footer {
+ text-align: center;
+ margin-top: 6pc;
+}
\ No newline at end of file
diff --git a/Linktree/index.html b/Linktree/index.html
new file mode 100644
index 00000000..bbd68446
--- /dev/null
+++ b/Linktree/index.html
@@ -0,0 +1,117 @@
+
+
+
+
+
+
+
+
Linktree
+
+
+
+
+
+
+
+
Link Tree
+
Programmer
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Liquid Text/README.md b/Liquid Text/README.md
new file mode 100644
index 00000000..4c0f7d4a
--- /dev/null
+++ b/Liquid Text/README.md
@@ -0,0 +1,21 @@
+
+# Liquid Text Animation
+using CSS giving liquidy wave to the text
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Liquid Text/index.html b/Liquid Text/index.html
new file mode 100644
index 00000000..93322e53
--- /dev/null
+++ b/Liquid Text/index.html
@@ -0,0 +1,16 @@
+
+
+
+
+
+
+
Liquid Text Animation
+
+
+
+
+
DEZENIX
+ DEZENIX
+
+
+
\ No newline at end of file
diff --git a/Liquid Text/style.css b/Liquid Text/style.css
new file mode 100644
index 00000000..92e909cf
--- /dev/null
+++ b/Liquid Text/style.css
@@ -0,0 +1,57 @@
+body{
+ display: flex;
+ background: BLACK;
+ height: 74vh;
+ align-items: center;
+ justify-content: center;
+}
+
+.container{
+ position: relative;
+}
+
+.container h1{
+ letter-spacing: 10px;
+ color: aliceblue;
+ font-size: 10rem;
+ position: absolute;
+ transform: translate(-50%,-50%);
+}
+
+.container h1:nth-child(1){
+ color: transparent;
+ -webkit-text-stroke: 3px rgb(0, 255, 157);
+}
+.container h1:nth-child(2){
+ color: rgb(183, 255, 0);
+ animation: float 2s ease-in-out infinite;
+}
+
+@keyframes float{
+ 0%,100%{
+ clip-path: polygon(
+ 0% 35%,
+ 14% 48%,
+ 35% 60%,
+ 54% 66%,
+ 70% 61%,
+ 84% 59%,
+ 100% 52%,
+ 100% 100%,
+ 0% 100%
+ );
+ }
+ 50%{
+ clip-path: polygon(
+ 0% 60%,
+ 15% 65%,
+ 34% 66%,
+ 51% 62%,
+ 67% 50%,
+ 84% 45%,
+ 100% 33%,
+ 100% 100%,
+ 0% 100%
+ )
+ }
+}
diff --git a/Liquify capsule/README.md b/Liquify capsule/README.md
new file mode 100644
index 00000000..f94b89a8
--- /dev/null
+++ b/Liquify capsule/README.md
@@ -0,0 +1,21 @@
+
+# Liquify capsule
+css animation giving an amazing liquifies waves in airpods case
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Liquify capsule/index.html b/Liquify capsule/index.html
new file mode 100644
index 00000000..cfcbf2d5
--- /dev/null
+++ b/Liquify capsule/index.html
@@ -0,0 +1,17 @@
+
+
+
+
+
+
+
Liquified Button
+
+
+
+
+ hover to fill me up
+
+
+
+
+
\ No newline at end of file
diff --git a/Liquify capsule/style.css b/Liquify capsule/style.css
new file mode 100644
index 00000000..c2425063
--- /dev/null
+++ b/Liquify capsule/style.css
@@ -0,0 +1,84 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+body {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ background: #000000;
+ min-height: 100vh;
+}
+
+a {
+ position: relative;
+ text-transform: uppercase;
+ height: 200px;
+ padding: 20px 50px;
+ text-decoration: none;
+ display: block;
+ border-radius: 50px;
+ overflow: hidden;
+ width: 300px;
+}
+
+a span {
+ color: #710909;
+ z-index: 1;
+ position: relative;
+ font-size: 20px;
+ font-weight: 600;
+}
+
+a .liquify {
+ position: absolute;
+ left: 0;
+ top: -40px;
+ width: 300px;
+ height: 350px;
+ background: #710909;
+ transition: 1s;
+ box-shadow: inset 0 0 30px rgba(0, 0, 0, .8);
+}
+
+a .liquify::after,
+a .liquify::before {
+ position: absolute;
+ content: '';
+ top: 0;
+ left: 50%;
+ width: 200%;
+ height: 180%;
+ background: #000;
+ transform: translate(-90%, -95%);
+}
+
+a .liquify::before {
+
+ border-radius: 45%;
+ background: rgb(26, 25, 25);
+ animation: flow 6s linear infinite;
+}
+
+a .liquify::after {
+
+ border-radius: 40%;
+ background: rgba(0, 0, 0, 0.1);
+ animation: flow 6s linear infinite;
+}
+
+a:hover .liquify{
+ top: -140px;
+}
+
+@keyframes flow {
+ 0% {
+ transform: translate(-50%, -75%) rotate(0deg);
+ }
+
+ 100% {
+ transform: translate(-50%, -75%) rotate(360deg);
+ }
+}
\ No newline at end of file
diff --git a/Loader/Loader_03/README.md b/Loader/Loader_03/README.md
new file mode 100644
index 00000000..50a3be14
--- /dev/null
+++ b/Loader/Loader_03/README.md
@@ -0,0 +1,7 @@
+## Pre Loader Animation
+
+
Tech Stack Used 
+


+
+### Preview
+
\ No newline at end of file
diff --git a/Loader/Loader_03/assets/Loader_3.gif b/Loader/Loader_03/assets/Loader_3.gif
new file mode 100644
index 00000000..6cdbbb8e
Binary files /dev/null and b/Loader/Loader_03/assets/Loader_3.gif differ
diff --git a/Loader/Loader_03/code/index.html b/Loader/Loader_03/code/index.html
new file mode 100644
index 00000000..b35b6ef2
--- /dev/null
+++ b/Loader/Loader_03/code/index.html
@@ -0,0 +1,39 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
Pre Loader Animation
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Loader/Loader_03/code/style.css b/Loader/Loader_03/code/style.css
new file mode 100644
index 00000000..127f182c
--- /dev/null
+++ b/Loader/Loader_03/code/style.css
@@ -0,0 +1,80 @@
+.main {
+
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 100vw;
+ height: 100vh;
+ background-color: rgba(202, 240, 248, 1);
+}
+
+.box {
+
+ width: 250px;
+ height: 250px;
+ background: rgba(3, 4, 94, 1);
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ box-shadow: 4px 4px 20px rgba(0, 0, 0, 0.3);
+}
+
+.container {
+
+ height: 15px;
+ width: 105px;
+ display: flex;
+ position: relative;
+ /* flex-wrap: wrap; */
+}
+
+.circle {
+
+ width: 15px;
+ height: 15px;
+ border-radius: 50%;
+ background-color: white;
+ animation: circulate 500ms linear 0ms infinite;
+ margin-right: 30px;
+}
+
+.circle:first-child {
+
+ position: absolute;
+ top: 0;
+ left: 0;
+ animation: pop-out 500ms linear 0ms infinite;
+}
+
+.circle:last-child {
+
+ position: absolute;
+ top: 0;
+ right: 0;
+ margin-right: 0;
+ animation: pop-out 500ms linear 0s infinite reverse;
+}
+
+@keyframes pop-out {
+
+ from {
+
+ transform: scale(0, 0);
+ opacity: 0;
+ } to {
+
+ transform: scale(1, 1);
+ opacity: 1;
+ }
+}
+
+@keyframes circulate {
+
+ from {
+
+ transform: translateX(0px);
+ } to {
+
+ transform: translateX(45px);
+ }
+}
diff --git a/Loader/Loader_04/README.md b/Loader/Loader_04/README.md
new file mode 100644
index 00000000..5bb4e5ab
--- /dev/null
+++ b/Loader/Loader_04/README.md
@@ -0,0 +1,7 @@
+## Pre Loader Animation
+
+
Tech Stack Used 
+


+
+### Preview
+
diff --git a/Loader/Loader_04/code/index.html b/Loader/Loader_04/code/index.html
new file mode 100644
index 00000000..9474ff0f
--- /dev/null
+++ b/Loader/Loader_04/code/index.html
@@ -0,0 +1,13 @@
+
+
+
+
+
+
+
+
Loading Animation
+
+
+
+
+
\ No newline at end of file
diff --git a/Loader/Loader_04/code/style.css b/Loader/Loader_04/code/style.css
new file mode 100644
index 00000000..4966e63d
--- /dev/null
+++ b/Loader/Loader_04/code/style.css
@@ -0,0 +1,84 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ height: 100vh;
+ width: 100vw;
+ background: #1D1F20;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+.loader {
+ height: 50px;
+ width: 50px;
+ animation: rotate 1s infinite;
+}
+.loader:before,
+.loader:after {
+ height: 20px;
+ width: 20px;
+ border-radius: 50%;
+ content: '';
+ display: block;
+}
+.loader:before {
+ animation: ball1 1s infinite;
+ background-color: #cb2025;
+ box-shadow: 30px 0 0 #f8b334;
+ margin-bottom: 10px;
+}
+.loader:after {
+ animation: ball2 1s infinite;
+ background-color: #00a096;
+ box-shadow: 30px 0 0 #97bf0d;
+}
+
+@keyframes rotate {
+ 0% {
+ -webkit-transform: rotate(0deg) scale(0.8);
+ -moz-transform: rotate(0deg) scale(0.8);
+ }
+ 50% {
+ -webkit-transform: rotate(360deg) scale(1.2);
+ -moz-transform: rotate(360deg) scale(1.2);
+ }
+ 100% {
+ -webkit-transform: rotate(720deg) scale(0.8);
+ -moz-transform: rotate(720deg) scale(0.8);
+ }
+}
+
+@keyframes ball1 {
+ 0% {
+ box-shadow: 30px 0 0 #f8b334;
+ }
+ 50% {
+ box-shadow: 0 0 0 #f8b334;
+ margin-bottom: 0;
+ -webkit-transform: translate(15px,15px);
+ -moz-transform: translate(15px, 15px);
+ }
+ 100% {
+ box-shadow: 30px 0 0 #f8b334;
+ margin-bottom: 10px;
+ }
+}
+
+@keyframes ball2 {
+ 0% {
+ box-shadow: 30px 0 0 #97bf0d;
+ }
+ 50% {
+ box-shadow: 0 0 0 #97bf0d;
+ margin-top: -20px;
+ -webkit-transform: translate(15px,15px);
+ -moz-transform: translate(15px, 15px);
+ }
+ 100% {
+ box-shadow: 30px 0 0 #97bf0d;
+ margin-top: 0;
+ }
+}
\ No newline at end of file
diff --git a/Loader/Loader_05/README.md b/Loader/Loader_05/README.md
new file mode 100644
index 00000000..6843a74c
--- /dev/null
+++ b/Loader/Loader_05/README.md
@@ -0,0 +1,7 @@
+## Pre Loader Animation
+
+
Tech Stack Used 
+


+
+### Preview
+
diff --git a/Loader/Loader_05/code/index.html b/Loader/Loader_05/code/index.html
new file mode 100644
index 00000000..41ece0dc
--- /dev/null
+++ b/Loader/Loader_05/code/index.html
@@ -0,0 +1,23 @@
+
+
+
+
+
+
+
+
+
Loading Animation
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Loader/Loader_05/code/style.css b/Loader/Loader_05/code/style.css
new file mode 100644
index 00000000..d94ce66e
--- /dev/null
+++ b/Loader/Loader_05/code/style.css
@@ -0,0 +1,49 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ width: 100vw;
+ height: 100vh;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+.loader {
+ height: 40px;
+ width: 140px;
+}
+.dot {
+ width: 16px;
+ height: 16px;
+ position: relative;
+ top: 12px;
+ background: #000;
+ border-radius: 50%;
+ animation: dot 2.8s infinite;
+}
+.dots {
+ margin-top: 12px;
+ margin-left: 31px;
+ animation: dots 2.8s infinite;
+}
+span {
+ display: block;
+ float: left;
+ width: 16px;
+ height: 16px;
+ margin-left: 16px;
+ background: #000;
+ border-radius: 50%;
+}
+@keyframes dot {
+ 50% {
+ transform: translateX(96px);
+ }
+}
+@keyframes dots {
+ 50% {
+ transform: translateX(-31px);
+ }
+}
\ No newline at end of file
diff --git a/Loader/Loader_06/README.md b/Loader/Loader_06/README.md
new file mode 100644
index 00000000..516b3773
--- /dev/null
+++ b/Loader/Loader_06/README.md
@@ -0,0 +1,7 @@
+## Pre Loader Animation
+
+
Tech Stack Used 
+


+
+### Preview
+
diff --git a/Loader/Loader_06/code/index.html b/Loader/Loader_06/code/index.html
new file mode 100644
index 00000000..25fbbaf4
--- /dev/null
+++ b/Loader/Loader_06/code/index.html
@@ -0,0 +1,17 @@
+
+
+
+
+
+
+
+
Loading Animation
+
+
+
+
+
\ No newline at end of file
diff --git a/Loader/Loader_06/code/style.css b/Loader/Loader_06/code/style.css
new file mode 100644
index 00000000..8ee1adfc
--- /dev/null
+++ b/Loader/Loader_06/code/style.css
@@ -0,0 +1,65 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ width: 100vw;
+ height: 100vh;
+ background: #000;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
+.loader {
+ width: 4rem;
+ height: 4rem;
+ transform-style: preserve-3d;
+ perspective: 800px;
+}
+.arc {
+ position: absolute;
+ content: "";
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ border-radius: 50%;
+ border-bottom: 3px solid hsl(196, 78%, 61%);
+}
+.arc:nth-child(1) {
+ animation: rotate1 1.15s linear infinite;
+ animation-delay: -0.8s;
+}
+.arc:nth-child(2) {
+ animation: rotate2 1.15s linear infinite;
+ animation-delay: -0.4s;
+}
+.arc:nth-child(3) {
+ animation: rotate3 1.15s linear infinite;
+ animation-delay: 0s;
+}
+@keyframes rotate1 {
+ from {
+ transform: rotateX(35deg) rotateY(-45deg) rotateZ(0);
+ }
+ to {
+ transform: rotateX(35deg) rotateY(-45deg) rotateZ(1turn);
+ }
+}
+@keyframes rotate2 {
+ from {
+ transform: rotateX(50deg) rotateY(10deg) rotateZ(0);
+ }
+ to {
+ transform: rotateX(50deg) rotateY(10deg) rotateZ(1turn);
+ }
+}
+@keyframes rotate3 {
+ from {
+ transform: rotateX(35deg) rotateY(55deg) rotateZ(0);
+ }
+ to {
+ transform: rotateX(35deg) rotateY(55deg) rotateZ(1turn);
+ }
+}
\ No newline at end of file
diff --git a/Log-In&Sign-Up/assets/img1.jpg b/Log-In&Sign-Up/assets/img1.jpg
new file mode 100644
index 00000000..ae97243e
Binary files /dev/null and b/Log-In&Sign-Up/assets/img1.jpg differ
diff --git a/Log-In&Sign-Up/index.html b/Log-In&Sign-Up/index.html
new file mode 100644
index 00000000..7087949e
--- /dev/null
+++ b/Log-In&Sign-Up/index.html
@@ -0,0 +1,72 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
diff --git a/Log-In&Sign-Up/style.css b/Log-In&Sign-Up/style.css
new file mode 100644
index 00000000..c7af93b2
--- /dev/null
+++ b/Log-In&Sign-Up/style.css
@@ -0,0 +1,229 @@
+
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: "Poppins" , sans-serif;
+}
+body{
+ min-height: 100vh;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ background: #cdc2dd;
+ padding: 30px;
+}
+.container{
+ position: relative;
+ max-width: 850px;
+ width: 100%;
+ background: #fff;
+ padding: 40px 30px;
+ box-shadow: 0 5px 10px rgba(0,0,0,0.2);
+ perspective: 2700px;
+}
+.container .cover{
+ position: absolute;
+ top: 0;
+ left: 50%;
+ height: 100%;
+ width: 50%;
+ z-index: 98;
+ transition: all 1s ease;
+ transform-origin: left;
+ transform-style: preserve-3d;
+}
+.container #flip:checked ~ .cover{
+ transform: rotateY(-180deg);
+}
+ .container .cover .front,
+ .container .cover .back{
+ position: absolute;
+ top: 0;
+ left: 0;
+ height: 100%;
+ width: 100%;
+}
+
+.back{
+ display: flex;
+ padding-left: 320px;
+
+}
+.back .button{
+ display: flex;
+ background-color: #7d2ae8;
+ border: none;
+ color: white;
+ padding: 5px 15px;
+ text-align: center;
+ text-decoration: none;
+ display: inline-block;
+ font-size: 10px;
+ margin: 4px 2px;
+ cursor: pointer;
+ border-radius: 5px;
+}
+
+.cover .back{
+ transform: rotateY(180deg);
+ backface-visibility: hidden;
+}
+.container .cover::before,
+.container .cover::after{
+ content: '';
+ position: absolute;
+ height: 100%;
+ width: 100%;
+ background: #b391df;
+ opacity: 0.75;
+ z-index: 12;
+}
+.container .cover::after{
+ opacity: 0.3;
+ transform: rotateY(180deg);
+ backface-visibility: hidden;
+}
+.container .cover img{
+ position: absolute;
+ height: 100%;
+ width: 100%;
+ object-fit: cover;
+ z-index: 10;
+}
+.container .cover .text{
+ position: absolute;
+ z-index: 130;
+ height: 100%;
+ width: 100%;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+}
+
+
+.container .forms{
+ height: 100%;
+ width: 100%;
+ background: #fff;
+}
+.container .form-content{
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.form-content .login-form,
+.form-content .signup-form{
+ width: calc(100% / 2 - 25px);
+}
+.forms .form-content .title{
+ position: relative;
+ font-size: 24px;
+ font-weight: 500;
+ color: #333;
+}
+.forms .form-content .title:before{
+ content: '';
+ position: absolute;
+ left: 0;
+ bottom: 0;
+ height: 3px;
+ width: 25px;
+ background: #7d2ae8;
+}
+.forms .signup-form .title:before{
+ width: 20px;
+}
+.forms .form-content .input-boxes{
+ margin-top: 30px;
+}
+.forms .form-content .inputBox{
+ display: flex;
+ align-items: center;
+ height: 50px;
+ width: 100%;
+ margin: 10px 0;
+ position: relative;
+}
+.form-content .inputBox input{
+ height: 100%;
+ width: 100%;
+ outline: none;
+ border: none;
+ padding: 0 30px;
+ font-size: 16px;
+ font-weight: 500;
+ border-bottom: 2px solid rgba(0,0,0,0.2);
+ transition: all 0.3s ease;
+}
+.form-content .inputBox input:focus,
+.form-content .inputBox input:valid{
+ border-color: #7d2ae8;
+}
+.form-content .inputBox i{
+ position: absolute;
+ color: #7d2ae8;
+ font-size: 17px;
+}
+.forms .form-content .text{
+ font-size: 14px;
+ font-weight: 500;
+ color: #333;
+}
+.forms .form-content .text a{
+ text-decoration: none;
+}
+.forms .form-content .text a:hover{
+ text-decoration: underline;
+}
+.forms .form-content .button{
+ color: #fff;
+ margin-top: 40px;
+}
+.forms .form-content .button input{
+ color: #fff;
+ background: #7d2ae8;
+ border-radius: 6px;
+ padding: 0;
+ cursor: pointer;
+ transition: all 0.4s ease;
+}
+.forms .form-content .button input:hover{
+ background: #5b13b9;
+}
+.forms .form-content label{
+ color: #5b13b9;
+ cursor: pointer;
+}
+.forms .form-content label:hover{
+ text-decoration: underline;
+}
+.forms .form-content .login-text,
+.forms .form-content .sign-up-text{
+ text-align: center;
+ margin-top: 25px;
+}
+.container #flip{
+ display: none;
+}
+@media (max-width: 730px) {
+ .container .cover{
+ display: none;
+ }
+ .form-content .login-form,
+ .form-content .signup-form{
+ width: 100%;
+ }
+ .form-content .signup-form{
+ display: none;
+ }
+ .container #flip:checked ~ .forms .signup-form{
+ display: block;
+ }
+ .container #flip:checked ~ .forms .login-form{
+ display: none;
+ }
+}
+
diff --git a/Login Form Fip/README.md b/Login Form Fip/README.md
new file mode 100644
index 00000000..692d48c2
--- /dev/null
+++ b/Login Form Fip/README.md
@@ -0,0 +1,21 @@
+
+# Login/Signup Form Flip Card
+Login/Signup Form Flip Card
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Login Form Fip/index.html b/Login Form Fip/index.html
new file mode 100644
index 00000000..6946dc4b
--- /dev/null
+++ b/Login Form Fip/index.html
@@ -0,0 +1,51 @@
+
+
+
+
+
+
+
+
Form Flip Fill
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Login Form Fip/script.js b/Login Form Fip/script.js
new file mode 100644
index 00000000..6e3a9547
--- /dev/null
+++ b/Login Form Fip/script.js
@@ -0,0 +1,7 @@
+const form = document.getElementById("form")
+ const Flip =()=>{
+ form.style.transform = "rotateY(-180deg)";
+ }
+ const FlipBack =()=>{
+ form.style.transform = "rotateY(0deg)";
+ }
\ No newline at end of file
diff --git a/Login Form Fip/style.css b/Login Form Fip/style.css
new file mode 100644
index 00000000..a01fae48
--- /dev/null
+++ b/Login Form Fip/style.css
@@ -0,0 +1,121 @@
+body {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ background: #EECDA3;
+ background: -webkit-linear-gradient(to right, #EF629F, #EECDA3);
+ background: linear-gradient(to right, #EF629F, #EECDA3);
+}
+
+.card {
+ width: 500px;
+ height: 600px;
+ perspective: 1000px;
+ border-radius: 60px;
+}
+
+#form {
+ position: relative;
+ width: 100%;
+ height: 100%;
+ transform-style: preserve-3d;
+ text-align: center;
+ box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
+ border-radius: 40px;
+ transition: transform 2s;
+
+}
+
+
+
+.front,
+.back {
+ position: absolute;
+ width: 100%;
+ height: 100%;
+ -webkit-backface-visibility: hidden;
+ backface-visibility: hidden;
+ border-radius: 40px;
+ line-height: 70px;
+}
+
+.front {
+ background-color: rgb(13, 36, 121);
+}
+
+.back {
+ background-color: rgb(13, 36, 121);
+ transform: rotateY(180deg);
+ font-family: 'Cinzel', serif;
+ line-height: 70px;
+
+}
+input{
+ padding: 20px 40px;
+ margin-top: 30px;
+ border-radius: 30px;
+ background-color:#03e9f4;
+ color: white;
+ font-size: 20px;
+ border: none;
+}
+
+input::placeholder{
+ color: #574fad;
+}
+
+input:hover{
+ background: #03e9f4;
+ border: 3px solid pink;
+ color: #fff;
+ transition: .5s;
+ border-radius: 5px;
+ box-shadow: 0 0 5px #03e9f4,
+ 0 0 25px #03e9f4,
+ 0 0 50px #03e9f4,
+ 0 0 100px #03e9f4;
+ }
+
+
+.subButt{
+ background: #03e9f4;
+ color: #fff;
+ padding: 10px 20px;
+ color: #03e9f4;
+ font-size: 16px;
+ transition: .5s;
+ border-radius: 30px;
+ margin-top: 50px;
+ border: 3px solid pink;
+
+}
+.subButt:hover{
+ background: #03e9f4;
+ color: #fff;
+ border-radius: 5px;
+ border: 3px solid pink;
+ box-shadow: 0 0 5px #03e9f4,
+ 0 0 25px #03e9f4,
+ 0 0 50px #03e9f4,
+ 0 0 100px #03e9f4;
+}
+
+span{
+ color: white;
+ font-size: 20px;
+}
+a{
+ color: white;
+ font-size: 20px;
+ text-decoration: none;
+}
+
+a:hover{
+ text-decoration: line-through;
+ background-color: pink;
+ box-shadow: 0 0 5px #03e9f4,
+ 0 0 25px #03e9f4,
+ 0 0 50px #03e9f4,
+ 0 0 100px #03e9f4;
+}
\ No newline at end of file
diff --git a/Login_Forms/Animated_submit/README.md b/Login_Forms/Animated_submit/README.md
new file mode 100644
index 00000000..5f1971bb
--- /dev/null
+++ b/Login_Forms/Animated_submit/README.md
@@ -0,0 +1,9 @@
+## Animated Login Form
+
+
Tech Stack Used 
+
+


+
+### Preview
+
+
\ No newline at end of file
diff --git a/Login_Forms/Animated_submit/code/index.html b/Login_Forms/Animated_submit/code/index.html
new file mode 100644
index 00000000..da370282
--- /dev/null
+++ b/Login_Forms/Animated_submit/code/index.html
@@ -0,0 +1,35 @@
+
+
+
+
+
+
+
Login
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Login_Forms/Animated_submit/code/style.css b/Login_Forms/Animated_submit/code/style.css
new file mode 100644
index 00000000..bfc2b3f5
--- /dev/null
+++ b/Login_Forms/Animated_submit/code/style.css
@@ -0,0 +1,164 @@
+@import url('https://fonts.googleapis.com/css2?family=Urbanist:wght@100;300;500&display=swap');
+
+#login_box {
+ width: 330px;
+ height: 230px;
+ background-color: #2b1710;
+ border-radius: 10px;
+ margin: auto;
+ margin-top: 100px;
+ padding: 20px;
+ box-shadow: 5px 5px 5px grey, -5px 5px 5px grey;
+ font-family: 'Urbanist',Arial, Helvetica, sans-serif;
+}
+
+#login_box h1 {
+ color: #fff;
+ text-align: center;
+}
+
+#login_box .txt_field label{
+ color: #fff;
+ position: absolute;
+ transform: translateY(-250%);
+}
+
+#login_box .txt_field input{
+ border: none;
+ outline: none;
+ width: 100%;
+ height: 20px;
+ color: #fff;
+ background-color: #2b1710;
+ margin-bottom: 23px;
+ border-bottom: solid 2px #2691d9;
+}
+
+#login_box .txt_field input:focus ~ label,
+#login_box .txt_field input:valid ~ label{
+ transform: translateY(-400%);
+ color: #2691d9;
+ font-size: 13px;
+ transition: 0.4s;
+}
+
+#login_box .submit {
+ margin-top: 5px;
+ margin-left: 20px;
+ transform: translateX(-10%);
+ padding: 0 0;
+ position: relative;
+ width: 30%;
+ height: 30px;
+}
+
+#login_box .submit .border{
+ padding: 2px 2px;
+ height: 100%;
+ width: 100%;
+ position: relative;
+ overflow: hidden;
+}
+
+#login_box .submit #login_box_submit{
+ transform: translateY(-105%);
+ margin-left: 2px;
+ width: 100%;
+ height: 30px;
+ background-color: #2b1710;
+ color: white;
+ border: 3px solid transparent;
+ outline: none;
+ align-items: center;
+}
+
+#login_box .submit #login_box_submit:hover{
+ background-color: #0099ff;
+ box-shadow: 0 0 20px #0099ff, 0 0 30px #0099ff, 0 0 40px #0099ff;
+}
+
+
+#login_box .submit span{
+ width: 100%;
+ height: 100%;
+ position: absolute;
+ overflow: hidden;
+ display: block;
+}
+
+#login_box .submit #sp1{
+ top: 0;
+ left: -100%;
+ width: 100%;
+ height: 4px;
+ background: linear-gradient(90deg, transparent, #0099ff);
+ animation: btn_anm1 1s linear infinite;
+}
+
+@keyframes btn_anm1 {
+ 0% {
+ left: -100%;
+ }
+ 50%,
+ 100%{
+ left: 100%;
+ }
+}
+
+#login_box .submit #sp2{
+ top: -100%;
+ right: 0;
+ width: 4px;
+ height: 100%;
+ background: linear-gradient(180deg, transparent, #0099ff);
+ animation: btn_anm2 1s linear infinite;
+}
+
+@keyframes btn_anm2 {
+ 0%,
+ 25% {
+ top: -100%;
+ }
+ 75%,
+ 100%{
+ top: 100%;
+ }
+}
+
+#login_box .submit #sp3{
+ bottom: 0;
+ right: -100%;
+ width: 100%;
+ height: 4px;
+ background: linear-gradient(270deg, transparent, #009afa);
+ animation: btn_anm3 1s linear infinite;
+}
+
+@keyframes btn_anm3 {
+ 0%,
+ 50% {
+ right: -100%;
+ }
+ 100%{
+ right: 100%;
+ }
+}
+
+#login_box .submit #sp4{
+ left: 0;
+ bottom: 100%;
+ width: 5px;
+ height: 100%;
+ background: linear-gradient(360deg, transparent, #2693d9);
+ animation: btn_anm4 1s linear infinite;
+}
+
+@keyframes btn_anm4 {
+ 0%,
+ 75% {
+ bottom: -100%;
+ }
+ 100%{
+ bottom: 100%;
+ }
+}
diff --git a/Login_Forms/Glassmorphism_Form/README.md b/Login_Forms/Glassmorphism_Form/README.md
new file mode 100644
index 00000000..51b71fc2
--- /dev/null
+++ b/Login_Forms/Glassmorphism_Form/README.md
@@ -0,0 +1,7 @@
+## Glassmorphism Login Form
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Login_Forms/Glassmorphism_Form/code/index.html b/Login_Forms/Glassmorphism_Form/code/index.html
new file mode 100644
index 00000000..527cce41
--- /dev/null
+++ b/Login_Forms/Glassmorphism_Form/code/index.html
@@ -0,0 +1,39 @@
+
+
+
+
Form
+
+
+
+
+
+
diff --git a/Login_Forms/Glassmorphism_Form/code/style.css b/Login_Forms/Glassmorphism_Form/code/style.css
new file mode 100644
index 00000000..b78cfd2a
--- /dev/null
+++ b/Login_Forms/Glassmorphism_Form/code/style.css
@@ -0,0 +1,188 @@
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+body{
+ overflow: hidden;
+}
+.content{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ min-height: 100vh;
+ background-color: linear-gradient(to bottom ,#f1f4f9,#dff1ff);
+
+}
+.color{
+ position: absolute;
+ filter: blur(150px);
+}
+.color:nth-child(1)
+{
+ top: -350px;
+ width: 700px;
+ height: 700px;
+ background: #ff359b;
+}
+.color:nth-child(2)
+{
+ bottom: -100px;
+ left: 300px;
+ width: 600px;
+ height: 600px;
+ background: #ffdd87;
+}
+.color:nth-child(3)
+{
+ bottom: 50px;
+ right: 400px;
+ width: 400px;
+ height: 400px;
+ background: #00d2ff;
+}
+.box{
+ position: relative;
+}
+
+.container{
+ position: relative;
+ width: 400px;
+ min-height: 400px;
+ background: rgba(255,255,255,0.1);
+ border-radius: 10px;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ backdrop-filter:blur(5px);
+ box-shadow: 0 25px 45px rgba(0,0,0,0.1);
+ border:1px solid rgba(255,255,255,0.5);
+ border-bottom:1px solid rgba(255,255,255,0.5);
+ border-right: :1px solid rgba(255,255,255,0.5);
+}
+
+
+.form{
+ position: relative;
+ width: 100%;
+ height: 100%;
+ padding:40px;
+}
+.heading{
+ position: relative;
+ color: #fff;
+ font-size: 24px;
+ letter-spacing: 1px;
+ margin-bottom: 40px;
+}
+.heading::before{
+ content: '';
+ position: absolute;
+ left: 0;
+ bottom:-10px;
+ width: 80px;
+ height: 4px;
+ background: #fff;
+
+
+}
+.inputbox{
+ width: 100%;
+ margin-top: 20px;
+
+}
+.input{
+ width: 100%;
+ background: rgba(255,255,255,0.2);
+ border:none;
+ outline: none;
+ padding: 10px 20px;
+ border-radius: 35px;
+ border:1px solid rgba(255,255,255,0.5);
+ border-bottom:1px solid rgba(255,255,255,0.2);
+ border-right: :1px solid rgba(255,255,255,0.2);
+ font-size: 16px;
+ letter-spacing: 1px;
+ color: #fff;
+ box-shadow: 0 5px 15px rgba(0,0,0,0.05);
+
+}
+
+.input::placeholder{
+ color: #fff;
+}
+.input[type="submit"]{
+ background: #fff;
+ color: #666;
+ max-width: 100px;
+ cursor: pointer;
+ margin-bottom: 20px;
+ font-weight: 600;
+}
+.forget{
+ margin-top: 5px;
+ color:#fff;
+
+}
+.link{
+ color:#fff;
+ font-weight: 600;
+}
+.square{
+ position: absolute;
+ backdrop-filter:blur(5px);
+ box-shadow: 0 25px 45px rgba(0,0,0,0.1);
+ border:1px solid rgba(255,255,255,0.5);
+ border-bottom:1px solid rgba(255,255,255,0.5);
+ border-right: :1px solid rgba(255,255,255,0.5);
+ background: rgba(255,255,255,0.1);
+ border-radius: 10px;
+ animation: animate 10s linear infinite;
+ animation-delay: calc(-1s*var(--i));
+
+}
+@keyframes animate{
+ 0%,100%{
+ transform: translateY(-40px);
+ }
+ 50%{
+ transform: translateY(40px);
+ }
+}
+.square:nth-child(1){
+ top:-50px;
+ right: -60px;
+ width: 100px;
+ height: 100px;
+
+}
+.square:nth-child(2){
+ top:150px;
+ left: -100px;
+ width: 120px;
+ height: 120px;
+ z-index: 2;
+
+}
+.square:nth-child(3){
+ bottom: 50px;
+ right: -60px;
+ width: 80px;
+ height: 80px;
+ z-index: 2;
+
+}
+.square:nth-child(4){
+ bottom: -80px;
+ left: -60px;
+ width: 50px;
+ height: 50px;
+
+
+}
+.square:nth-child(5){
+ top :-80px;
+ left: 140px;
+ width: 60px;
+ height: 60px;
+}
diff --git a/Login_Forms/Neumorphism_Form/Code/index.html b/Login_Forms/Neumorphism_Form/Code/index.html
new file mode 100644
index 00000000..204ea913
--- /dev/null
+++ b/Login_Forms/Neumorphism_Form/Code/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
+
+
Neumorphism Login Form
+
+
+
+
+ Login Form
+
+
+
+
+
diff --git a/Login_Forms/Neumorphism_Form/Code/style.css b/Login_Forms/Neumorphism_Form/Code/style.css
new file mode 100644
index 00000000..cd0928ab
--- /dev/null
+++ b/Login_Forms/Neumorphism_Form/Code/style.css
@@ -0,0 +1,122 @@
+*
+{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Monserrat',sans-serif;
+}
+html,body{
+ height: 100%;
+}
+body{
+ display: grid;
+ place-items: center;
+ text-align: center;
+}
+.content {
+ width: 330px;
+ background-color: #dde1e7;
+ box-shadow: -3px -3px 7px #babecc,
+ 2px 2px 5px rgba(94,104,121);
+ border-radius: 10px;
+ padding: 40px 30px;
+}
+.content .text{
+ font-size: 33px;
+ font-weight: 600;
+ margin-bottom: 35px;
+ color: #595959;
+}
+
+.content .field {
+ height: 50px;
+ width: 100%;
+ display: flex;
+ position: relative;
+}
+
+.field input {
+ width: 100%;
+ height: 100%;
+ padding-left: 45px;
+ font-size: 18px;
+ outline: none;
+ background: #dde1e7;
+ border-radius: 25px;
+ box-shadow: inset 2px 2px 5px #babecc,
+ inset -5px -5px 2px 10px #ffffff73;
+ border: none;
+ color: #595959;
+}
+
+.field:nth-child(2) {
+ margin-top: 20px;
+}
+
+
+.field span{
+ position: absolute;
+ width: 50px;
+ line-height: 50px;
+ color: #595959;
+}
+
+.field label {
+ position: absolute;
+ top: 50%;
+ left: 45px;
+ pointer-events: none;
+ transform: translateY(-50%);
+ color: #666666;
+}
+.field input:focus ~ label {
+ box-shadow: inset 1px 1px 2px #babecc,
+ inset -1px -1px 2px 10px #ffffff73;
+}
+
+.field input:valid ~ label {
+ opacity: 0;
+}
+
+.forgot-pass{
+ text-align: left;
+ margin: 10px 0 10px 5px;
+}
+.forgot-pass a {
+ font-size: 16px;
+ color: #3498db;
+ text-decoration: none;
+}
+
+.forgot-pass:hover a {
+ text-decoration: underline;
+}
+#btn {
+ margin: 10px 0;
+ width: 100%;
+ height: 50px;
+ font-size: 18px;
+ font-weight: 600;
+ background: #dde1e7;
+ border: none;
+ cursor: pointer;
+ box-shadow: 1px 1px 2px #babecc,
+ -1px -1px 2px 10px #ffffff73;
+ color: #595959;
+ border-radius: 25px;
+ outline: none;
+}
+
+.signup{
+ font-size: 16px;
+ color: #595959;
+ margin: 10px 0;
+}
+
+.signup a {
+ color: #3498db;
+ text-decoration: none;
+}
+.signup a:hover {
+ text-decoration: underline;
+}
diff --git a/Login_Forms/Neumorphism_Form/README.md b/Login_Forms/Neumorphism_Form/README.md
new file mode 100644
index 00000000..d36a7ed4
--- /dev/null
+++ b/Login_Forms/Neumorphism_Form/README.md
@@ -0,0 +1,15 @@
+## Neumorphism Login Form
+
+
Tech Stack Used 
+


+
+
+
+
+
+
+
+
+
+
+
diff --git a/Login_Forms/Simple Login Form/README.md b/Login_Forms/Simple Login Form/README.md
new file mode 100644
index 00000000..97c6a441
--- /dev/null
+++ b/Login_Forms/Simple Login Form/README.md
@@ -0,0 +1,7 @@
+## Simple Login Form
+
+
Tech Stack Used 
+


+
+## Preview
+
diff --git a/Login_Forms/Simple Login Form/code/index.html b/Login_Forms/Simple Login Form/code/index.html
new file mode 100644
index 00000000..d4149979
--- /dev/null
+++ b/Login_Forms/Simple Login Form/code/index.html
@@ -0,0 +1,29 @@
+
+
+
+
+
+
+
+
+
Login Form
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Login_Forms/Simple Login Form/code/style.css b/Login_Forms/Simple Login Form/code/style.css
new file mode 100644
index 00000000..0fb1f132
--- /dev/null
+++ b/Login_Forms/Simple Login Form/code/style.css
@@ -0,0 +1,75 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.container {
+ width: 360px;
+ margin: 100px auto;
+ color: #212529;
+ font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
+}
+.login-form {
+ margin-bottom: 20px;
+ background: #f7f7f7;
+ box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
+ padding: 40px 30px;
+ }
+.heading {
+ font-size: 2rem;
+ font-weight: 500;
+ line-height: 1.2;
+ text-align: center;
+ margin-bottom: 25px;
+}
+.login-form .input {
+ display: block;
+ width: 100%;
+ height: 2.8rem;
+ margin-bottom: 1.2rem;
+ padding: 0.375rem 0.75rem;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5;
+ color: #495057;
+ background-color: #fff;
+ border: 1px solid #ced4da;
+ border-radius: 0.25rem;
+ outline: none;
+}
+.btn {
+ min-height: 38px;
+ border-radius: 2px;
+ font-size: 15px;
+ font-weight: bold;
+ display: block;
+ width: 100%;
+ color: #fff;
+ background-color: #007bff;
+ border-color: #007bff;
+ text-align: center;
+ cursor: pointer;
+ border: 1px solid transparent;
+ padding: 0.375rem 0.75rem;
+ line-height: 1.5;
+}
+.btn:hover {
+ background-color: #0268d4;
+}
+.row {
+ display: block;
+ margin-top: 20px;
+}
+.checkbox {
+ float: left;
+}
+.forgot-pass {
+ float: right;
+ text-decoration: none;
+}
+.signUp {
+ text-align: center;
+}
+.signUp a {
+ text-decoration: none;
+}
\ No newline at end of file
diff --git a/Meme_generator/README.md b/Meme_generator/README.md
new file mode 100644
index 00000000..e9f64c0e
--- /dev/null
+++ b/Meme_generator/README.md
@@ -0,0 +1,9 @@
+# Meme_generator.
+
+
Tech Stack Used 
+
+



+
+# Preview
+
+

diff --git a/Meme_generator/index.html b/Meme_generator/index.html
new file mode 100644
index 00000000..ee75d829
--- /dev/null
+++ b/Meme_generator/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
Indian Memes
+
+
+
+
+
+
+
Feeling Bored?
+
Let's see some Indian memes
+
+
+
+
+
![]()
+
+
+
+
diff --git a/Meme_generator/preview.png b/Meme_generator/preview.png
new file mode 100644
index 00000000..0f8783c3
Binary files /dev/null and b/Meme_generator/preview.png differ
diff --git a/Meme_generator/script.js b/Meme_generator/script.js
new file mode 100644
index 00000000..a051eeab
--- /dev/null
+++ b/Meme_generator/script.js
@@ -0,0 +1,30 @@
+const memesSrc = [
+ "https://resize.indiatvnews.com/en/resize/newbucket/715_-/2017/09/main-qimg-171482e27ebfc7e262bfbabeb07b9ece-1504253531.jpg",
+ "https://static.langimg.com/thumb/msid-67268236,width-680,resizemode-3/navbharat-times.jpg",
+ "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQHNpAwPPPim-RN4_DjSYt9ZIzFfjhDdA1tvttXLiouFJ-B0dIGSwAITtyT8LMogSoNu4Y&usqp=CAU",
+ "https://tweakindia.com/wp-content/uploads/2020/07/2.png",
+ "https://qph.fs.quoracdn.net/main-qimg-d3e293e694b270bcd9ff499f0deede15-lq",
+ "https://i.pinimg.com/originals/30/ef/07/30ef075b1a6a289b5dac4d031832eb72.jpg",
+ "https://getsethappy.com/wp-content/uploads/2019/01/gully-boys-memes-1080x600.jpg",
+ "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSs0TmftlNOhn2jN9D95IRBmVv9UhbrvNKiIQ&usqp=CAU",
+ "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRm3w9On31QwjIbk_GPmVPMPTJIrjm6dr46-A&usqp=CAU",
+ "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ_-BveXtt73oa2x0hUtj5h2yK7xEB3gAxwGpF-lwgmTo6cddUDtI8RZT7PuvlGX6hRZYM&usqp=CAU",
+ "https://1.bp.blogspot.com/-UlFIpSZcNS0/YJIgP1BEzmI/AAAAAAAAETE/zWEtrl3PqmgjSwJx9ccIlqM3yW_toEZOgCLcBGAsYHQ/s2048/very-funny-indian-memes.jpg",
+ "https://1.bp.blogspot.com/-gwaDLFVz8Uc/YNtP0yBouaI/AAAAAAAAB5w/10SEpkv0LIAlvUAv_kCKN58u6wa_auURQCNcBGAsYHQ/s1079/Indian%2Bmemes%2Bin%2Bhindi%2Btrending%2BIndian%2Bmemes18-min.webp",
+ "https://images.news18.com/ibnlive/uploads/2021/09/cheese-butter.png",
+ "https://images.news18.com/ibnlive/uploads/2014/07/engineeringmemes1.jpg?impolicy=website&width=510&height=356",
+ "https://www.ohyaaro.com/wp-content/uploads/2021/05/funny-memes00.jpg",
+ "https://memezila.com/wp-content/When-its-raining-but-the-electricity-doesnt-go-Miracle-miracle-meme-2239.png",
+];
+
+const memeImg = document.querySelector(".meme");
+const getBtn = document.getElementById("btn");
+const container = document.querySelector(".img-container");
+
+container.style.display = "none";
+
+getBtn.addEventListener("click", function () {
+ const randomMeme = Math.floor(Math.random() * memesSrc.length);
+ memeImg.src = memesSrc[randomMeme];
+ container.style.display = "block";
+});
diff --git a/Meme_generator/style.css b/Meme_generator/style.css
new file mode 100644
index 00000000..e4146dd7
--- /dev/null
+++ b/Meme_generator/style.css
@@ -0,0 +1,80 @@
+@import url("https://fonts.googleapis.com/css2?family=Rubik:ital,wght@0,300;0,400;1,300;1,400&display=swap");
+
+* {
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+}
+
+html {
+ font-size: 62.5%;
+}
+
+body {
+ background-image: url("https://img.freepik.com/free-vector/hand-painted-watercolor-pastel-sky-background_23-2148902771.jpg?w=2000");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: cover;
+ font-family: "Rubik", sans-serif;
+ display: flex;
+ height: 100vh;
+ align-items: center;
+ justify-content: center;
+ flex-direction: column;
+ overflow: hidden;
+}
+
+.container {
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+}
+
+.text {
+ text-align: center;
+}
+
+h1 {
+ font-size: 4rem;
+ margin-bottom: 2rem;
+ font-weight: 300;
+}
+
+p {
+ font-size: 3rem;
+ font-weight: 200;
+ margin-bottom: 2rem;
+ text-transform: capitalize;
+}
+
+#btn {
+ background-color: #000;
+ color: #fff;
+ padding: 1rem 2rem;
+ margin-bottom: 4rem;
+ cursor: pointer;
+ border-radius: 7px;
+ font-size: 2rem;
+}
+
+img {
+ width: 450px;
+ height: 450px;
+}
+
+.img-container {
+ padding: 1rem 2rem;
+ border: 2px solid #fff;
+ border-radius: 3px;
+}
+
+@media (max-width: 700px) {
+ body {
+ overflow: scroll;
+ }
+
+ img {
+ width: 200px;
+ }
+}
diff --git a/Minecraft Spider Loader/README.md b/Minecraft Spider Loader/README.md
new file mode 100644
index 00000000..34589d19
--- /dev/null
+++ b/Minecraft Spider Loader/README.md
@@ -0,0 +1,20 @@
+
+# Miecraft Sider Spinner
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+-https://github.com/Dezenix/frontend-html-css-js
diff --git a/Minecraft Spider Loader/index.html b/Minecraft Spider Loader/index.html
new file mode 100644
index 00000000..a8a0472b
--- /dev/null
+++ b/Minecraft Spider Loader/index.html
@@ -0,0 +1,15 @@
+
+
+
+
+
+
+
+
MineCraft Spider Loader
+
+
+
+
+
diff --git a/Minecraft Spider Loader/style.css b/Minecraft Spider Loader/style.css
new file mode 100644
index 00000000..7cdfccd8
--- /dev/null
+++ b/Minecraft Spider Loader/style.css
@@ -0,0 +1,35 @@
+body{
+ background-color: black;
+}
+.crust {
+ margin-top: 20%;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+
+.crust .core {
+ width: calc(170px / 7);
+ height: calc(70px / 7);
+ background-color: #acff1d;
+ color: #acff1d;
+ box-shadow: 20px 20px 0 0, -20px -20px 0 0, 20px -20px 0 0, -20px 20px 0 0,
+ 0 20px 0 0, 20px 0 0 0, -20px 0 0 0, 0 -20px 0 0;
+ animation: revolve 4s linear infinite;
+}
+
+@keyframes revolve {
+ 50% {
+ box-shadow: 20px 20px 0px 0px, -20px -20px 0px 0px, 20px -20px 0px 0px,
+ -20px 20px 0px 0px, 0px 10px 0px 0px, 10px 0px 0px 0px, -10px 0px 0px 0px,
+ 0px -10px 0px 0px;
+ }
+ 75% {
+ box-shadow: 20px 20px 0px 0px, -20px -20px 0px 0px, 20px -20px 0px 0px,
+ -20px 20px 0px 0px, 0px 10px 0px 0px, 10px 0px 0px 0px, -10px 0px 0px 0px,
+ 0px -10px 0px 0px;
+ }
+ 100% {
+ transform: rotate(360deg);
+ }
+}
\ No newline at end of file
diff --git a/Mole Attack/README.md b/Mole Attack/README.md
new file mode 100644
index 00000000..949ae1ce
--- /dev/null
+++ b/Mole Attack/README.md
@@ -0,0 +1,51 @@
+
+  +
+
+
+
+
Mole Attack
+
+
+ Attack mole to gain points
+
+
+
+
+## Description:
+Mole Attack is a game where you have to attack the mole to gain points
+
+---
+
+## Tech Stack Used:
+HTML5,CSS3,JavaScript
+
+---
+
+## It Look's Like:
+
+
+
+---
+
+
+## **Quick Start**
+- Clone this repository
+
+```
+git clone https://github.com/Dezenix/frontend-html-css-js
+```
+- Change Directory
+
+```
+cd Change Mole Attack
+```
+
+```
+cd index.html
+```
+> open ```index.html``` file in your default Browser.
+---
+## **Installation and Dependencies**
+- Install any Code Editors like : VS Code, Atom, etc.
+- Then follow the ```Quick Start``` steps given above and open the
+Change Mole Attack in your Code Editor.
+- Then open ```index.html``` file then edit and save it .
\ No newline at end of file
diff --git a/Mole Attack/css/style.css b/Mole Attack/css/style.css
new file mode 100644
index 00000000..f67660fc
--- /dev/null
+++ b/Mole Attack/css/style.css
@@ -0,0 +1,21 @@
+.body {
+ background-color: aqua;
+}
+
+.grid {
+ width: 606px;
+ height: 606px;
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.square {
+ height: 200px;
+ width: 200px;
+ border: solid black 1px;
+}
+
+.mole {
+ background-image: url("../img/mole.jpg");
+ background-size: cover;
+}
\ No newline at end of file
diff --git a/Mole Attack/img/256px-Icon-notepad.svg.png b/Mole Attack/img/256px-Icon-notepad.svg.png
new file mode 100644
index 00000000..a56fc8ef
Binary files /dev/null and b/Mole Attack/img/256px-Icon-notepad.svg.png differ
diff --git a/Mole Attack/img/Screenshot 2022-05-30 075521.png b/Mole Attack/img/Screenshot 2022-05-30 075521.png
new file mode 100644
index 00000000..6d64dd20
Binary files /dev/null and b/Mole Attack/img/Screenshot 2022-05-30 075521.png differ
diff --git a/Mole Attack/img/mole.jpg b/Mole Attack/img/mole.jpg
new file mode 100644
index 00000000..fbf28c5f
Binary files /dev/null and b/Mole Attack/img/mole.jpg differ
diff --git a/Mole Attack/index.html b/Mole Attack/index.html
new file mode 100644
index 00000000..13fab996
--- /dev/null
+++ b/Mole Attack/index.html
@@ -0,0 +1,34 @@
+
+
+
+
+
+
+
mole attack
+
+
+
+
+
+
Your score:
+
0
+
+
Time Left:
+
60
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Mole Attack/js/script.js b/Mole Attack/js/script.js
new file mode 100644
index 00000000..b3aa4743
--- /dev/null
+++ b/Mole Attack/js/script.js
@@ -0,0 +1,50 @@
+const squares = document.querySelectorAll('.square')
+const mole = document.querySelector('.mole')
+const timeLeft = document.querySelector('#time-left')
+const score = document.querySelector('#score')
+
+let result = 0
+let hitPosition
+let currentTime = 60
+let timerId = null
+
+function randomSquare() {
+ squares.forEach(square => {
+ square.classList.remove('mole')
+ })
+
+ let randomSquare = squares[Math.floor(Math.random() * 9)]
+ randomSquare.classList.add('mole')
+
+ hitPosition = randomSquare.id
+}
+
+squares.forEach(square => {
+ square.addEventListener('mousedown', () => {
+ if (square.id == hitPosition) {
+ result++
+ score.textContent = result
+ hitPosition = null
+ }
+ })
+})
+
+function moveMole() {
+ timerId = setInterval(randomSquare, 500)
+}
+
+moveMole()
+
+function countDown() {
+ currentTime--
+ timeLeft.textContent = currentTime
+
+ if (currentTime == 0) {
+ clearInterval(countDownTimerId)
+ clearInterval(timerId)
+ alert('GAME OVER! Your final score is ' + result)
+ }
+
+}
+
+let countDownTimerId = setInterval(countDown, 1000)
\ No newline at end of file
diff --git a/Moon Eclipse Animation/README.md b/Moon Eclipse Animation/README.md
new file mode 100644
index 00000000..8637cc75
--- /dev/null
+++ b/Moon Eclipse Animation/README.md
@@ -0,0 +1,21 @@
+
+# Moon Eclipse Animation
+Amazing css animation to give moon eclipse view
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Moon Eclipse Animation/index.html b/Moon Eclipse Animation/index.html
new file mode 100644
index 00000000..f2686d9b
--- /dev/null
+++ b/Moon Eclipse Animation/index.html
@@ -0,0 +1,17 @@
+
+
+
+
+
+
+
Moon Eclipse Animation
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Moon Eclipse Animation/style.css b/Moon Eclipse Animation/style.css
new file mode 100644
index 00000000..a5e1d116
--- /dev/null
+++ b/Moon Eclipse Animation/style.css
@@ -0,0 +1,59 @@
+body{
+ background-color: rgb(255, 255, 255);
+ animation: trance 10s infinite 1.5s;
+}
+
+.container{
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%);
+ display: block;
+}
+
+.moon{
+ height: 250px;
+ width: 259px;
+ border-radius: 50%;
+ background-color: gold;
+ border: 3px solid gold;
+}
+
+.rays{
+ height: 270px;
+ width: 270px;
+ border-radius: 50%;
+ background-color: white;
+ top: -5px;
+ left: 0px;
+ animation: shadows 10s infinite 1.5s;
+}
+
+@keyframes trance{
+ 0%{
+
+ background-color: white;
+ }
+ 50%{
+
+ background-color: black;
+ }
+ 100%{
+
+ background-color: white;
+ }
+}
+@keyframes shadows{
+ 0%{
+ transform: translateX(250px);
+ background-color: white;
+ }
+ 50%{
+ transform: translateX(-20px);
+ background-color: black;
+ }
+ 100%{
+ transform: translateX(-270px);
+ background-color: white;
+ }
+}
diff --git a/Movie-Search-App/Movie-Search-App.png b/Movie-Search-App/Movie-Search-App.png
new file mode 100644
index 00000000..7563d238
Binary files /dev/null and b/Movie-Search-App/Movie-Search-App.png differ
diff --git a/Movie-Search-App/README.md b/Movie-Search-App/README.md
new file mode 100644
index 00000000..3e933747
--- /dev/null
+++ b/Movie-Search-App/README.md
@@ -0,0 +1,29 @@
+
Movie Search App
+
+
Simple Movie Search App in HTML, CSS, and JavaScript using the APIs for fetching movies information.
+
+
Used Technologies
+
+ - HTML5
+ - CSS3
+ - JavaScript
+
+
+
Used APIs
+
+
+#### Steps to Use:
+---
+
+- Download or clone the repository
+- Go to the directory
+- Run the index.html file
+- Just Type the movie name you want to know the details of, and then press Enter.
+- After that it will automatically display Details and TMDB rating.
+
+
+ ScreenShots
+ +
+
diff --git a/Movie-Search-App/index.html b/Movie-Search-App/index.html
new file mode 100644
index 00000000..ee06a649
--- /dev/null
+++ b/Movie-Search-App/index.html
@@ -0,0 +1,33 @@
+
+
+
+
+
+
+ Movie Search App
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/Movie-Search-App/script.js b/Movie-Search-App/script.js
new file mode 100644
index 00000000..01d198d1
--- /dev/null
+++ b/Movie-Search-App/script.js
@@ -0,0 +1,109 @@
+const API_KEY = "api_key=1cf50e6248dc270629e802686245c2c8";
+const BASE_URL = "https://api.themoviedb.org/3";
+const API_URL = BASE_URL + "/discover/movie?sort_by=popularity.desc&" + API_KEY;
+const IMG_URL = "https://image.tmdb.org/t/p/w500";
+const searchURL = BASE_URL + "/search/movie?" + API_KEY;
+const recommendationsHeader = document.getElementById("recommendations-header");
+let movieId = "";
+let recommendationsURL = "";
+const main = document.getElementById("main");
+const recommendations = document.getElementById("recommendations");
+const form = document.getElementById("form");
+const search = document.getElementById("search");
+
+getMovies(API_URL);
+function getMovies(url) {
+ fetch(url)
+ .then((res) => res.json())
+ .then((data) => {
+ showMovies(data.results);
+ });
+}
+
+function getRecommendations(url) {
+ fetch(url)
+ .then((res) => res.json())
+ .then((data) => {
+ movieId = data.results[0].id;
+ recommendationsURL =
+ BASE_URL +
+ `/movie/${movieId}/recommendations?` +
+ API_KEY +
+ "&language=en-US&page=1";
+ fetch(recommendationsURL)
+ .then((res) => res.json())
+ .then((data) => {
+ showRecommendations(data.results);
+ });
+ });
+}
+
+function showMovies(data) {
+ main.innerHTML = "";
+ data.forEach((movie) => {
+ const { title, poster_path, vote_average, overview } = movie;
+ const movieEl = document.createElement("div");
+ movieEl.classList.add("movie");
+ movieEl.innerHTML = `
+  +
+
+
${title}
+ ${
+ Math.round(vote_average * 10) / 10
+ }
+
+
+
Overview
+ ${overview}
+
+ `;
+
+ main.appendChild(movieEl);
+ });
+}
+
+function showRecommendations(data) {
+ recommendations.innerHTML = "";
+ data.forEach((movie) => {
+ const { title, poster_path, vote_average, overview } = movie;
+ const movieEl = document.createElement("div");
+ movieEl.classList.add("movie");
+ movieEl.innerHTML = `
+  +
+
+
${title}
+ ${
+ Math.round(vote_average * 10) / 10
+ }
+
+
+
Overview
+ ${overview}
+
+ `;
+
+ recommendations.appendChild(movieEl);
+ });
+}
+
+function getColor(vote) {
+ if (vote >= 8) {
+ return "green";
+ } else if (vote >= 5) {
+ return "orange";
+ } else {
+ return "red";
+ }
+}
+
+form.addEventListener("submit", (e) => {
+ e.preventDefault();
+ const searchTerm = search.value;
+ if (searchTerm) {
+ getMovies(searchURL + "&query=" + searchTerm);
+ getRecommendations(searchURL + "&query=" + searchTerm);
+ recommendationsHeader.hidden = false;
+ } else {
+ getMovies(API_URL);
+ }
+});
diff --git a/Movie-Search-App/style.css b/Movie-Search-App/style.css
new file mode 100644
index 00000000..5bd87184
--- /dev/null
+++ b/Movie-Search-App/style.css
@@ -0,0 +1,110 @@
+@import url("https://fonts.googleapis.com/css2?family=Benne&display=swap");
+* {
+ box-sizing: border-box;
+}
+:root {
+ --primary-color: #22254b;
+ --secondary-color: #373b69;
+}
+body {
+ background-color: var(--primary-color);
+ font-family: "Benne", serif;
+ margin: 0;
+}
+
+.logo {
+ font-family: inherit;
+}
+header {
+ padding: 1rem;
+ display: flex;
+ justify-content: space-evenly;
+ background-color: var(--secondary-color);
+}
+.search {
+ background-color: transparent;
+ border: 2px solid var(--primary-color);
+ padding: 0.5rem 1rem;
+ border-radius: 50px;
+ font-size: 1rem;
+ color: #fff;
+ font-family: inherit;
+ margin-top: 10px;
+}
+.search:focus {
+ outline: 0;
+ background-color: var(--primary-color);
+}
+.search::placeholder {
+ color: #7378c5;
+}
+main,
+#recommendations {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: center;
+}
+.movie {
+ width: 300px;
+ margin: 1rem;
+ border-radius: 3px;
+ box-shadow: 0.2px 4px 5px rgba(0, 0, 0, 1);
+ background-color: var(--secondary-color);
+ position: relative;
+ overflow: hidden;
+}
+.movie img {
+ width: 100%;
+}
+.movie-info {
+ color: #eee;
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ padding: 0.5rem 1rem 1rem;
+ letter-spacing: 0.5px;
+}
+.movie-info h3 {
+ margin-top: 0;
+}
+.movie-info span {
+ background-color: var(--primary-color);
+ padding: 0.25rem 0.5rem;
+ border-radius: 3px;
+ font-weight: bold;
+}
+.movie-info span.green {
+ color: lightgreen;
+}
+.movie-info span.orange {
+ color: orange;
+}
+.movie-info span.red {
+ color: red;
+}
+.overview {
+ position: absolute;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ background-color: #fff;
+ padding: 1rem;
+ max-height: 100%;
+ transform: translateY(101%);
+ transition: transform 0.3s ease-in-out;
+}
+.movie:hover .overview {
+ transform: translateY(0);
+}
+.footer {
+ padding: 0.4rem !important;
+ margin: 10px;
+ border-color: inherit;
+ border-style: solid;
+ border-width: 0;
+ background-color: #212529 !important;
+}
+.footer h4 {
+ color: white;
+ text-align: center;
+}
diff --git a/Moving space animation/Readme.md b/Moving space animation/Readme.md
new file mode 100644
index 00000000..015e5990
--- /dev/null
+++ b/Moving space animation/Readme.md
@@ -0,0 +1,25 @@
+### What would you like to share?
+
+**Project title**
+Moving space animation.
+
+**Project Description**
+### The idea behind this project
+This is an animation project based on CSS
+
+### How does it work
+While loading the page you will have the container with some components such as a moon, star, an astronaut, or a beautiful background.
+
+**Stack**:
+And in order to tick the check box just put x inside them for example - [x] like this. Please delete options that are not relevant.
+
+- [x] Html
+- [x] CSS
+- [x] JavaScript
+
+for more details please refer to the attached images.
+
+https://user-images.githubusercontent.com/73521123/169348343-a15c5937-0b80-4dab-98f5-71d6649d9548.mp4
+
+
+
diff --git a/Moving space animation/astronaut.png b/Moving space animation/astronaut.png
new file mode 100644
index 00000000..84c16928
Binary files /dev/null and b/Moving space animation/astronaut.png differ
diff --git a/Moving space animation/background.jpg b/Moving space animation/background.jpg
new file mode 100644
index 00000000..20ca6cfe
Binary files /dev/null and b/Moving space animation/background.jpg differ
diff --git a/Moving space animation/comet.png b/Moving space animation/comet.png
new file mode 100644
index 00000000..0681dca3
Binary files /dev/null and b/Moving space animation/comet.png differ
diff --git a/Moving space animation/index.html b/Moving space animation/index.html
new file mode 100644
index 00000000..b850d0f6
--- /dev/null
+++ b/Moving space animation/index.html
@@ -0,0 +1,27 @@
+
+
+
+
+
+
+
+ Space Image animation
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Moving space animation/moon.png b/Moving space animation/moon.png
new file mode 100644
index 00000000..22c0c8be
Binary files /dev/null and b/Moving space animation/moon.png differ
diff --git a/Moving space animation/space_ship.png b/Moving space animation/space_ship.png
new file mode 100644
index 00000000..d89bf046
Binary files /dev/null and b/Moving space animation/space_ship.png differ
diff --git a/Moving space animation/stars.png b/Moving space animation/stars.png
new file mode 100644
index 00000000..fe646dab
Binary files /dev/null and b/Moving space animation/stars.png differ
diff --git a/Moving space animation/style.css b/Moving space animation/style.css
new file mode 100644
index 00000000..a29765ec
--- /dev/null
+++ b/Moving space animation/style.css
@@ -0,0 +1,101 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300&display=swap');
+
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+body {
+ font-family: 'Poppins', sans-serif;
+ background-color: #151515;
+ display: grid;
+ place-content: center;
+ height: 100vh;
+ padding: 5px;
+ color: #fff;
+}
+
+/* ======================== */
+
+.scene {
+ width: 230px;
+ height: 200px;
+ background: url('./background.jpg') center no-repeat;
+ background-size: cover;
+ border: 5px solid #191919;
+ border-radius: 20px;
+ position: relative;
+ overflow: hidden;
+}
+
+.scene img {
+ position: absolute;
+}
+
+.stars {
+ width: 100%;
+ height: 100%;
+ object-fit: cover;
+ animation: stars-rotate 100s linear forwards;
+}
+
+.astronaut {
+ top: 40px;
+ right: 10px;
+ width: 40px;
+ animation: astronaut-move 20s forwards;
+}
+
+.ship {
+ top: 60px;
+ left: 120px;
+ width: 50px;
+ transform: scale(0);
+ animation: ship-move 15s 3s forwards;
+}
+
+.comet {
+ top: 150px;
+ left: -250px;
+ width: 150px;
+ animation: comet-move 20s 5s forwards;
+}
+
+.moon {
+ bottom: -50px;
+ right: -50px;
+ width: 150px;
+}
+
+@keyframes astronaut-move {
+ to {
+ transform:
+ translate(-300px, -150px) rotate(-360deg);
+ }
+}
+
+@keyframes ship-move {
+ 25% {
+ transform: scale(.5) translate(-170px, -25px);
+ }
+
+ 50%,
+ 100% {
+ transform: scale(4) translate(250px, 300px);
+ }
+}
+
+@keyframes stars-rotate {
+ to {
+ transform: rotate(360deg);
+ }
+}
+
+@keyframes comet-move {
+ to {
+ transform:
+ translate(500px, -150px);
+ filter: hue-rotate(360deg);
+ }
+}
\ No newline at end of file
diff --git a/Music Player/README.md b/Music Player/README.md
new file mode 100644
index 00000000..7a3f3242
--- /dev/null
+++ b/Music Player/README.md
@@ -0,0 +1,8 @@
+# Music Player
+ Tech Stack Used 
+ 
 +
+
+
+
+### Preview
+
\ No newline at end of file
diff --git a/Music Player/assets/images/music-1.jpg b/Music Player/assets/images/music-1.jpg
new file mode 100644
index 00000000..dc9d282f
Binary files /dev/null and b/Music Player/assets/images/music-1.jpg differ
diff --git a/Music Player/assets/images/music-2.jpg b/Music Player/assets/images/music-2.jpg
new file mode 100644
index 00000000..00c508d5
Binary files /dev/null and b/Music Player/assets/images/music-2.jpg differ
diff --git a/Music Player/assets/images/music-3.jpg b/Music Player/assets/images/music-3.jpg
new file mode 100644
index 00000000..57953449
Binary files /dev/null and b/Music Player/assets/images/music-3.jpg differ
diff --git a/Music Player/assets/images/music-4.jpg b/Music Player/assets/images/music-4.jpg
new file mode 100644
index 00000000..b9db2074
Binary files /dev/null and b/Music Player/assets/images/music-4.jpg differ
diff --git a/Music Player/assets/images/music-5.jpg b/Music Player/assets/images/music-5.jpg
new file mode 100644
index 00000000..9203124d
Binary files /dev/null and b/Music Player/assets/images/music-5.jpg differ
diff --git a/Music Player/assets/images/music-6.jpg b/Music Player/assets/images/music-6.jpg
new file mode 100644
index 00000000..db06b51b
Binary files /dev/null and b/Music Player/assets/images/music-6.jpg differ
diff --git a/Music Player/assets/preview.gif b/Music Player/assets/preview.gif
new file mode 100644
index 00000000..d9db6983
Binary files /dev/null and b/Music Player/assets/preview.gif differ
diff --git a/Music Player/assets/songs/music-1.mp3 b/Music Player/assets/songs/music-1.mp3
new file mode 100644
index 00000000..b3ab4b10
Binary files /dev/null and b/Music Player/assets/songs/music-1.mp3 differ
diff --git a/Music Player/assets/songs/music-2.mp3 b/Music Player/assets/songs/music-2.mp3
new file mode 100644
index 00000000..78534d80
Binary files /dev/null and b/Music Player/assets/songs/music-2.mp3 differ
diff --git a/Music Player/assets/songs/music-3.mp3 b/Music Player/assets/songs/music-3.mp3
new file mode 100644
index 00000000..b5c62c68
Binary files /dev/null and b/Music Player/assets/songs/music-3.mp3 differ
diff --git a/Music Player/assets/songs/music-4.mp3 b/Music Player/assets/songs/music-4.mp3
new file mode 100644
index 00000000..3a8bfb44
Binary files /dev/null and b/Music Player/assets/songs/music-4.mp3 differ
diff --git a/Music Player/assets/songs/music-5.mp3 b/Music Player/assets/songs/music-5.mp3
new file mode 100644
index 00000000..a91af82f
Binary files /dev/null and b/Music Player/assets/songs/music-5.mp3 differ
diff --git a/Music Player/assets/songs/music-6.mp3 b/Music Player/assets/songs/music-6.mp3
new file mode 100644
index 00000000..05a6f4d8
Binary files /dev/null and b/Music Player/assets/songs/music-6.mp3 differ
diff --git a/Music Player/code/index.html b/Music Player/code/index.html
new file mode 100644
index 00000000..c758be89
--- /dev/null
+++ b/Music Player/code/index.html
@@ -0,0 +1,61 @@
+
+
+
+
+
+
Music Player
+
+
+
+
+
+
+
+ expand_more
+ Now Playing
+ more_horiz
+
+
+
![]()
+
+
+
+
+
repeat
+
skip_previous
+
+ play_arrow
+
+
skip_next
+
queue_music
+
+
+
+
+
+
+
+
diff --git a/Music Player/code/js/music-list.js b/Music Player/code/js/music-list.js
new file mode 100644
index 00000000..b35fbee6
--- /dev/null
+++ b/Music Player/code/js/music-list.js
@@ -0,0 +1,56 @@
+// To add more song, just copy the following code and paste inside the array
+
+// {
+// name: "Here is the music name",
+// artist: "Here is the artist name",
+// img: "image name here - remember img must be in .jpg formate and it's inside the images folder of this project folder",
+// src: "music name here - remember img must be in .mp3 formate and it's inside the songs folder of this project folder"
+// }
+
+//paste it inside the array as more as you want music then you don't need to do any other thing
+
+let allMusic = [
+ {
+ name: "Harley Bird - Home",
+ artist: "Jordan Schor",
+ img: "music-1",
+ src: "music-1"
+ },
+ {
+ name: "Ikson Anywhere – Ikson",
+ artist: "Audio Library",
+ img: "music-2",
+ src: "music-2"
+ },
+ {
+ name: "Beauz & Jvna - Crazy",
+ artist: "Beauz & Jvna",
+ img: "music-3",
+ src: "music-3"
+ },
+ {
+ name: "Hardwind - Want Me",
+ artist: "Mike Archangelo",
+ img: "music-4",
+ src: "music-4"
+ },
+ {
+ name: "Jim - Sun Goes Down",
+ artist: "Jim Yosef x Roy",
+ img: "music-5",
+ src: "music-5"
+ },
+ {
+ name: "Lost Sky - Vision NCS",
+ artist: "NCS Release",
+ img: "music-6",
+ src: "music-6"
+ },
+ // like this paste it and remember to give comma after ending of this bracket }
+ // {
+ // name: "Here is the music name",
+ // artist: "Here is the artist name",
+ // img: "image name here - remember img must be in .jpg formate and it's inside the images folder of this project folder",
+ // src: "music name here - remember img must be in .mp3 formate and it's inside the songs folder of this project folder"
+ // }
+];
\ No newline at end of file
diff --git a/Music Player/code/js/script.js b/Music Player/code/js/script.js
new file mode 100644
index 00000000..947aed74
--- /dev/null
+++ b/Music Player/code/js/script.js
@@ -0,0 +1,234 @@
+const wrapper = document.querySelector(".wrapper"),
+musicImg = wrapper.querySelector(".img-area img"),
+musicName = wrapper.querySelector(".song-details .name"),
+musicArtist = wrapper.querySelector(".song-details .artist"),
+playPauseBtn = wrapper.querySelector(".play-pause"),
+prevBtn = wrapper.querySelector("#prev"),
+nextBtn = wrapper.querySelector("#next"),
+mainAudio = wrapper.querySelector("#main-audio"),
+progressArea = wrapper.querySelector(".progress-area"),
+progressBar = progressArea.querySelector(".progress-bar"),
+musicList = wrapper.querySelector(".music-list"),
+moreMusicBtn = wrapper.querySelector("#more-music"),
+closemoreMusic = musicList.querySelector("#close");
+
+let musicIndex = Math.floor((Math.random() * allMusic.length) + 1);
+isMusicPaused = true;
+
+window.addEventListener("load", ()=>{
+ loadMusic(musicIndex);
+ playingSong();
+});
+
+function loadMusic(indexNumb){
+ musicName.innerText = allMusic[indexNumb - 1].name;
+ musicArtist.innerText = allMusic[indexNumb - 1].artist;
+ musicImg.src = `/assets/images/${allMusic[indexNumb - 1].src}.jpg`;
+ mainAudio.src = `/assets/songs/${allMusic[indexNumb - 1].src}.mp3`;
+}
+
+//play music function
+function playMusic(){
+ wrapper.classList.add("paused");
+ playPauseBtn.querySelector("i").innerText = "pause";
+ mainAudio.play();
+}
+
+//pause music function
+function pauseMusic(){
+ wrapper.classList.remove("paused");
+ playPauseBtn.querySelector("i").innerText = "play_arrow";
+ mainAudio.pause();
+}
+
+//prev music function
+function prevMusic(){
+ musicIndex--; //decrement of musicIndex by 1
+ //if musicIndex is less than 1 then musicIndex will be the array length so the last music play
+ musicIndex < 1 ? musicIndex = allMusic.length : musicIndex = musicIndex;
+ loadMusic(musicIndex);
+ playMusic();
+ playingSong();
+}
+
+//next music function
+function nextMusic(){
+ musicIndex++; //increment of musicIndex by 1
+ //if musicIndex is greater than array length then musicIndex will be 1 so the first music play
+ musicIndex > allMusic.length ? musicIndex = 1 : musicIndex = musicIndex;
+ loadMusic(musicIndex);
+ playMusic();
+ playingSong();
+}
+
+// play or pause button event
+playPauseBtn.addEventListener("click", ()=>{
+ const isMusicPlay = wrapper.classList.contains("paused");
+ //if isPlayMusic is true then call pauseMusic else call playMusic
+ isMusicPlay ? pauseMusic() : playMusic();
+ playingSong();
+});
+
+//prev music button event
+prevBtn.addEventListener("click", ()=>{
+ prevMusic();
+});
+
+//next music button event
+nextBtn.addEventListener("click", ()=>{
+ nextMusic();
+});
+
+// update progress bar width according to music current time
+mainAudio.addEventListener("timeupdate", (e)=>{
+ const currentTime = e.target.currentTime; //getting playing song currentTime
+ const duration = e.target.duration; //getting playing song total duration
+ let progressWidth = (currentTime / duration) * 100;
+ progressBar.style.width = `${progressWidth}%`;
+
+ let musicCurrentTime = wrapper.querySelector(".current-time"),
+ musicDuartion = wrapper.querySelector(".max-duration");
+ mainAudio.addEventListener("loadeddata", ()=>{
+ // update song total duration
+ let mainAdDuration = mainAudio.duration;
+ let totalMin = Math.floor(mainAdDuration / 60);
+ let totalSec = Math.floor(mainAdDuration % 60);
+ if(totalSec < 10){ //if sec is less than 10 then add 0 before it
+ totalSec = `0${totalSec}`;
+ }
+ musicDuartion.innerText = `${totalMin}:${totalSec}`;
+ });
+ // update playing song current time
+ let currentMin = Math.floor(currentTime / 60);
+ let currentSec = Math.floor(currentTime % 60);
+ if(currentSec < 10){ //if sec is less than 10 then add 0 before it
+ currentSec = `0${currentSec}`;
+ }
+ musicCurrentTime.innerText = `${currentMin}:${currentSec}`;
+});
+
+// update playing song currentTime on according to the progress bar width
+progressArea.addEventListener("click", (e)=>{
+ let progressWidth = progressArea.clientWidth; //getting width of progress bar
+ let clickedOffsetX = e.offsetX; //getting offset x value
+ let songDuration = mainAudio.duration; //getting song total duration
+
+ mainAudio.currentTime = (clickedOffsetX / progressWidth) * songDuration;
+ playMusic(); //calling playMusic function
+ playingSong();
+});
+
+//change loop, shuffle, repeat icon onclick
+const repeatBtn = wrapper.querySelector("#repeat-plist");
+repeatBtn.addEventListener("click", ()=>{
+ let getText = repeatBtn.innerText; //getting this tag innerText
+ switch(getText){
+ case "repeat":
+ repeatBtn.innerText = "repeat_one";
+ repeatBtn.setAttribute("title", "Song looped");
+ break;
+ case "repeat_one":
+ repeatBtn.innerText = "shuffle";
+ repeatBtn.setAttribute("title", "Playback shuffled");
+ break;
+ case "shuffle":
+ repeatBtn.innerText = "repeat";
+ repeatBtn.setAttribute("title", "Playlist looped");
+ break;
+ }
+});
+
+//code for what to do after song ended
+mainAudio.addEventListener("ended", ()=>{
+ // we'll do according to the icon means if user has set icon to
+ // loop song then we'll repeat the current song and will do accordingly
+ let getText = repeatBtn.innerText; //getting this tag innerText
+ switch(getText){
+ case "repeat":
+ nextMusic(); //calling nextMusic function
+ break;
+ case "repeat_one":
+ mainAudio.currentTime = 0; //setting audio current time to 0
+ loadMusic(musicIndex); //calling loadMusic function with argument, in the argument there is a index of current song
+ playMusic(); //calling playMusic function
+ break;
+ case "shuffle":
+ let randIndex = Math.floor((Math.random() * allMusic.length) + 1); //genereting random index/numb with max range of array length
+ do{
+ randIndex = Math.floor((Math.random() * allMusic.length) + 1);
+ }while(musicIndex == randIndex); //this loop run until the next random number won't be the same of current musicIndex
+ musicIndex = randIndex; //passing randomIndex to musicIndex
+ loadMusic(musicIndex);
+ playMusic();
+ playingSong();
+ break;
+ }
+});
+
+//show music list onclick of music icon
+moreMusicBtn.addEventListener("click", ()=>{
+ musicList.classList.toggle("show");
+});
+closemoreMusic.addEventListener("click", ()=>{
+ moreMusicBtn.click();
+});
+
+const ulTag = wrapper.querySelector("ul");
+// let create li tags according to array length for list
+for (let i = 0; i < allMusic.length; i++) {
+ //let's pass the song name, artist from the array
+ let liTag = `
+
+
${allMusic[i].name}
+
${allMusic[i].artist}
+
`;
+ ulTag.insertAdjacentHTML("beforeend", liTag); //inserting the li inside ul tag
+
+ let liAudioDuartionTag = ulTag.querySelector(`#${allMusic[i].src}`);
+ let liAudioTag = ulTag.querySelector(`.${allMusic[i].src}`);
+ liAudioTag.addEventListener("loadeddata", ()=>{
+ let duration = liAudioTag.duration;
+ let totalMin = Math.floor(duration / 60);
+ let totalSec = Math.floor(duration % 60);
+ if(totalSec < 10){ //if sec is less than 10 then add 0 before it
+ totalSec = `0${totalSec}`;
+ };
+ liAudioDuartionTag.innerText = `${totalMin}:${totalSec}`; //passing total duation of song
+ liAudioDuartionTag.setAttribute("t-duration", `${totalMin}:${totalSec}`); //adding t-duration attribute with total duration value
+ });
+}
+
+//play particular song from the list onclick of li tag
+function playingSong(){
+ const allLiTag = ulTag.querySelectorAll("li");
+
+ for (let j = 0; j < allLiTag.length; j++) {
+ let audioTag = allLiTag[j].querySelector(".audio-duration");
+
+ if(allLiTag[j].classList.contains("playing")){
+ allLiTag[j].classList.remove("playing");
+ let adDuration = audioTag.getAttribute("t-duration");
+ audioTag.innerText = adDuration;
+ }
+
+ //if the li tag index is equal to the musicIndex then add playing class in it
+ if(allLiTag[j].getAttribute("li-index") == musicIndex){
+ allLiTag[j].classList.add("playing");
+ audioTag.innerText = "Playing";
+ }
+
+ allLiTag[j].setAttribute("onclick", "clicked(this)");
+ }
+}
+
+//particular li clicked function
+function clicked(element){
+ let getLiIndex = element.getAttribute("li-index");
+ musicIndex = getLiIndex; //updating current song index with clicked li index
+ loadMusic(musicIndex);
+ playMusic();
+ playingSong();
+}
\ No newline at end of file
diff --git a/Music Player/code/style.css b/Music Player/code/style.css
new file mode 100644
index 00000000..cfdb66d6
--- /dev/null
+++ b/Music Player/code/style.css
@@ -0,0 +1,244 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+:root{
+ --pink: #ff74a4;
+ --violet: #9f6ea3;
+ --lightblack: #515C6F;
+ --white: #ffffff;
+ --darkwhite: #cecaca;
+ --pinkshadow: #ffcbdd;
+ --lightbshadow: rgba(0,0,0,0.15);
+}
+
+.parent{
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ min-height: 100vh;
+ background: linear-gradient(var(--pink) 0%, var(--violet) 100%);
+ font-family: "Poppins", sans-serif;
+}
+
+.wrapper{
+ width: 380px;
+ padding: 25px 30px;
+ overflow: hidden;
+ position: relative;
+ border-radius: 15px;
+ background: var(--white);
+ box-shadow: 0px 6px 15px var(--lightbshadow);
+}
+.wrapper i{
+ cursor: pointer;
+}
+.top-bar, .progress-area .song-timer,
+.controls, .music-list .header, .music-list ul li{
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.top-bar i{
+ font-size: 30px;
+ color: var(--lightblack);
+}
+.top-bar i:first-child{
+ margin-left: -7px;
+}
+.top-bar span{
+ font-size: 18px;
+ margin-left: -3px;
+ color: var(--lightblack);
+}
+.img-area{
+ width: 100%;
+ height: 256px;
+ overflow: hidden;
+ margin-top: 25px;
+ border-radius: 15px;
+ box-shadow: 0px 6px 12px var(--lightbshadow);
+}
+.img-area img{
+ width: 100%;
+ height: 100%;
+ object-fit: cover;
+}
+.song-details{
+ text-align: center;
+ margin: 30px 0;
+}
+.song-details p{
+ color: var(--lightblack);
+}
+.song-details .name{
+ font-size: 21px;
+}
+.song-details .artist{
+ font-size: 18px;
+ opacity: 0.9;
+ line-height: 35px;
+}
+.progress-area{
+ height: 6px;
+ width: 100%;
+ border-radius: 50px;
+ background: #f0f0f0;
+ cursor: pointer;
+}
+.progress-area .progress-bar{
+ height: inherit;
+ width: 0%;
+ position: relative;
+ border-radius: inherit;
+ background: linear-gradient(90deg, var(--pink) 0%, var(--violet) 100%);
+}
+.progress-bar::before{
+ content: "";
+ position: absolute;
+ height: 12px;
+ width: 12px;
+ border-radius: 50%;
+ top: 50%;
+ right: -5px;
+ z-index: 2;
+ opacity: 0;
+ pointer-events: none;
+ transform: translateY(-50%);
+ background: inherit;
+ transition: opacity 0.2s ease;
+}
+.progress-area:hover .progress-bar::before{
+ opacity: 1;
+ pointer-events: auto;
+}
+.progress-area .song-timer{
+ margin-top: 2px;
+}
+.song-timer span{
+ font-size: 13px;
+ color: var(--lightblack);
+}
+.controls{
+ margin: 40px 0 5px 0;
+}
+.controls i{
+ font-size: 28px;
+ user-select: none;
+ background: linear-gradient(var(--pink) 0%, var(--violet) 100%);
+ background-clip: text;
+ -webkit-background-clip: text;
+ -webkit-text-fill-color: transparent;
+}
+.controls i:nth-child(2),
+.controls i:nth-child(4){
+ font-size: 43px;
+}
+.controls #prev{
+ margin-right: -13px;
+}
+.controls #next{
+ margin-left: -13px;
+}
+.controls .play-pause{
+ height: 54px;
+ width: 54px;
+ display: flex;
+ cursor: pointer;
+ align-items: center;
+ justify-content: center;
+ border-radius: 50%;
+ background: linear-gradient(var(--white) 0%, var(--darkwhite) 100%);
+ box-shadow: 0px 0px 5px var(--pink);
+}
+.play-pause::before{
+ position: absolute;
+ content: "";
+ height: 43px;
+ width: 43px;
+ border-radius: inherit;
+ background: linear-gradient(var(--pink) 0%, var(--violet) 100%);
+}
+.play-pause i{
+ height: 43px;
+ width: 43px;
+ line-height: 43px;
+ text-align: center;
+ background: inherit;
+ background-clip: text;
+ -webkit-background-clip: text;
+ -webkit-text-fill-color: transparent;
+ position: absolute;
+}
+
+.music-list{
+ position: absolute;
+ background: var(--white);
+ width: 100%;
+ left: 0;
+ bottom: -55%;
+ opacity: 0;
+ pointer-events: none;
+ z-index: 5;
+ padding: 15px 30px;
+ border-radius: 15px;
+ box-shadow: 0px -5px 10px rgba(0,0,0,0.1);
+ transition: all 0.15s ease-out;
+}
+.music-list.show{
+ bottom: 0;
+ opacity: 1;
+ pointer-events: auto;
+}
+.header .row{
+ display: flex;
+ align-items: center;
+ font-size: 19px;
+ color: var(--lightblack);
+}
+.header .row i{
+ cursor: default;
+}
+.header .row span{
+ margin-left: 5px;
+}
+.header #close{
+ font-size: 22px;
+ color: var(--lightblack);
+}
+.music-list ul{
+ margin: 10px 0;
+ max-height: 260px;
+ overflow: auto;
+}
+.music-list ul::-webkit-scrollbar{
+ width: 0px;
+}
+.music-list ul li{
+ list-style: none;
+ display: flex;
+ cursor: pointer;
+ padding-bottom: 10px;
+ margin-bottom: 5px;
+ color: var(--lightblack);
+ border-bottom: 1px solid #E5E5E5;
+}
+.music-list ul li:last-child{
+ border-bottom: 0px;
+}
+.music-list ul li .row span{
+ font-size: 17px;
+}
+.music-list ul li .row p{
+ opacity: 0.9;
+}
+ul li .audio-duration{
+ font-size: 16px;
+}
+ul li.playing{
+ pointer-events: none;
+ color: var(--violet);
+}
\ No newline at end of file
diff --git a/NFT Preview Card Component/README.md b/NFT Preview Card Component/README.md
new file mode 100644
index 00000000..ecb100fb
--- /dev/null
+++ b/NFT Preview Card Component/README.md
@@ -0,0 +1,18 @@
+## NFT Preview Card Component
+
+
Tech Stack Used 
+


+
+
+## Preview
+
+
+Desktop View :
+
+
+
+
+
+Mobile View :
+
+
diff --git a/NFT Preview Card Component/images/icon-clock.svg b/NFT Preview Card Component/images/icon-clock.svg
new file mode 100644
index 00000000..fa4e2c03
--- /dev/null
+++ b/NFT Preview Card Component/images/icon-clock.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/NFT Preview Card Component/images/icon-ethereum.svg b/NFT Preview Card Component/images/icon-ethereum.svg
new file mode 100644
index 00000000..a4348dd8
--- /dev/null
+++ b/NFT Preview Card Component/images/icon-ethereum.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/NFT Preview Card Component/images/icon-view.svg b/NFT Preview Card Component/images/icon-view.svg
new file mode 100644
index 00000000..ad1bd95d
--- /dev/null
+++ b/NFT Preview Card Component/images/icon-view.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/NFT Preview Card Component/images/new.gif b/NFT Preview Card Component/images/new.gif
new file mode 100644
index 00000000..6a20afd5
Binary files /dev/null and b/NFT Preview Card Component/images/new.gif differ
diff --git a/NFT Preview Card Component/images/vedantimg.png b/NFT Preview Card Component/images/vedantimg.png
new file mode 100644
index 00000000..3bfaad98
Binary files /dev/null and b/NFT Preview Card Component/images/vedantimg.png differ
diff --git a/NFT Preview Card Component/index.html b/NFT Preview Card Component/index.html
new file mode 100644
index 00000000..3b2d407e
--- /dev/null
+++ b/NFT Preview Card Component/index.html
@@ -0,0 +1,39 @@
+
+
+
+
+
+
+
+
Vedant Prac | NFT preview card component
+
+
+
+
+
+
+  +
+
+

+
+
+
+ Equilibrium #500
+ Our Equilibrium collection promotes balance and calm.
+
+
+  1 ETH
1 ETH 2 days left
2 days left
+
+
+
+  +
+ Creation of Vedant Oza
+
+
+
+
+
+
diff --git a/NFT Preview Card Component/styles.css b/NFT Preview Card Component/styles.css
new file mode 100644
index 00000000..a471928d
--- /dev/null
+++ b/NFT Preview Card Component/styles.css
@@ -0,0 +1,134 @@
+@import url("https://fonts.googleapis.com/css2?family=Outfit:wght@300;400;600&display=swap");
+
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+
+:root {
+ --soft-blue: hsl(215, 83%, 47%);
+ --cyan: hsl(208, 100%, 50%);
+
+ /* ### Neutral */
+
+ --main-bg: hsl(269, 68%, 23%);
+ --card-bg: hsla(269, 55%, 53%, 0.864);
+ --line: hsl(0, 0%, 100%);
+ --white: hsl(0, 0%, 100%);
+}
+
+body {
+ font-family: "Outfit", sans-serif;
+ font-size: 18px;
+ background-color: var(--main-bg);
+ color: hsl(0, 0%, 100%, 60%);
+ padding: 1.25rem;
+}
+
+.container {
+ padding: 1.25rem;
+ background-color: var(--card-bg);
+ border-radius: 0.5rem;
+ margin-bottom: 1rem;
+}
+
+.container .main-image {
+ position: relative;
+ max-width: 100%;
+}
+
+.container .main-image div {
+ position: absolute;
+ top: 0;
+ background-color: hsl(178, 100%, 50%, 60%);
+ width: 100%;
+ height: calc(100% - 4px);
+ z-index: 999;
+ opacity: 0;
+ transition: opacity 0.3s ease-in-out;
+}
+
+.container .main-image div:hover {
+ opacity: 1;
+ cursor: pointer;
+}
+
+.container .main-image div img {
+ position: absolute;
+ left: 50%;
+ top: 50%;
+ transform: translate(-50%, -50%);
+}
+
+.container h2 {
+ color: var(--white);
+ margin: 1rem 0.5rem 0.5rem 0;
+}
+
+.container h2:hover {
+ color: var(--cyan);
+ cursor: pointer;
+}
+
+.container ul {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ padding: 2rem 0;
+ border-bottom: 1px solid var(--line);
+}
+
+.container ul li {
+ display: flex;
+ align-items: center;
+}
+
+.container ul li:first-child {
+ color: var(--cyan);
+}
+
+.container ul li img {
+ margin-right: 0.5rem;
+}
+
+.container .avatar {
+ display: flex;
+ align-items: center;
+ justify-content: start;
+ padding-top: 2rem;
+}
+
+.container .avatar img {
+ width: 3.5rem;
+ border: 2px solid var(--white);
+ border-radius: 50%;
+ margin-right: 1rem;
+}
+
+.container .avatar p span {
+ color: var(--white);
+ font-weight: 1000;
+
+}
+
+.container .avatar p span:hover {
+ color: var(--cyan);
+ cursor: pointer;
+}
+
+.attribution {
+ font-size: 16px;
+ text-align: center;
+}
+
+.attribution a {
+ color: hsl(228, 45%, 44%);
+}
+
+@media (min-width: 500px) {
+ .container {
+ width: 450px;
+ margin: 0 auto 1rem;
+ }
+}
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/1649323913104_ganga.jpg1_.jpg b/NSS Website Clone/Home _ National Service Scheme_files/1649323913104_ganga.jpg1_.jpg
new file mode 100644
index 00000000..4e73496e
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/1649323913104_ganga.jpg1_.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/400X300.jpg b/NSS Website Clone/Home _ National Service Scheme_files/400X300.jpg
new file mode 100644
index 00000000..09a891d9
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/400X300.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/FB_IMG_1643385282118_0.jpg b/NSS Website Clone/Home _ National Service Scheme_files/FB_IMG_1643385282118_0.jpg
new file mode 100644
index 00000000..eb629b4a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/FB_IMG_1643385282118_0.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220126-WA0011_0.jpg b/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220126-WA0011_0.jpg
new file mode 100644
index 00000000..24d182d9
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220126-WA0011_0.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220128-WA0014_1.jpg b/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220128-WA0014_1.jpg
new file mode 100644
index 00000000..d705fcfa
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/IMG-20220128-WA0014_1.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/IndianRedCrossSociety.png b/NSS Website Clone/Home _ National Service Scheme_files/IndianRedCrossSociety.png
new file mode 100644
index 00000000..8e5c113e
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/IndianRedCrossSociety.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/Manual_cover - Copy.jpg b/NSS Website Clone/Home _ National Service Scheme_files/Manual_cover - Copy.jpg
new file mode 100644
index 00000000..6b89f0e7
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/Manual_cover - Copy.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/athakur.jpg b/NSS Website Clone/Home _ National Service Scheme_files/athakur.jpg
new file mode 100644
index 00000000..5423c606
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/athakur.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/bharat scouts and guides.png b/NSS Website Clone/Home _ National Service Scheme_files/bharat scouts and guides.png
new file mode 100644
index 00000000..f59a493a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/bharat scouts and guides.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/cmf-logo.png b/NSS Website Clone/Home _ National Service Scheme_files/cmf-logo.png
new file mode 100644
index 00000000..48792970
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/cmf-logo.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/data-gov.png b/NSS Website Clone/Home _ National Service Scheme_files/data-gov.png
new file mode 100644
index 00000000..e7434f51
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/data-gov.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/download_2.jpg b/NSS Website Clone/Home _ National Service Scheme_files/download_2.jpg
new file mode 100644
index 00000000..3b314d9a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/download_2.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/facebook.png b/NSS Website Clone/Home _ National Service Scheme_files/facebook.png
new file mode 100644
index 00000000..3c5297aa
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/facebook.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_2626406453.jpg b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_2626406453.jpg
new file mode 100644
index 00000000..dd2b82aa
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_2626406453.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_7308790992.jpg b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_7308790992.jpg
new file mode 100644
index 00000000..2f69bb75
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_1_7308790992.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/imageedit_3_5213179193.jpg b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_3_5213179193.jpg
new file mode 100644
index 00000000..6d5c613c
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/imageedit_3_5213179193.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/incredible-india.png b/NSS Website Clone/Home _ National Service Scheme_files/incredible-india.png
new file mode 100644
index 00000000..11a6bceb
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/incredible-india.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/india-gov.png b/NSS Website Clone/Home _ National Service Scheme_files/india-gov.png
new file mode 100644
index 00000000..32f15620
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/india-gov.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/logo-black.png b/NSS Website Clone/Home _ National Service Scheme_files/logo-black.png
new file mode 100644
index 00000000..2d4b488a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/logo-black.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/logo.png b/NSS Website Clone/Home _ National Service Scheme_files/logo.png
new file mode 100644
index 00000000..6954330a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/logo.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul3_0.png b/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul3_0.png
new file mode 100644
index 00000000..f9dec7f8
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul3_0.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul5.png b/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul5.png
new file mode 100644
index 00000000..a2cdf7b5
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/moca_crasoul5.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/moefnew.png b/NSS Website Clone/Home _ National Service Scheme_files/moefnew.png
new file mode 100644
index 00000000..f4dec3bb
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/moefnew.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/mygov.png b/NSS Website Clone/Home _ National Service Scheme_files/mygov.png
new file mode 100644
index 00000000..7e574e4a
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/mygov.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/ncc_logo.png b/NSS Website Clone/Home _ National Service Scheme_files/ncc_logo.png
new file mode 100644
index 00000000..03eb9960
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/ncc_logo.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/nyf2022 1180.jpg b/NSS Website Clone/Home _ National Service Scheme_files/nyf2022 1180.jpg
new file mode 100644
index 00000000..bc21b8b7
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/nyf2022 1180.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/pariksha pr charcha.jpg b/NSS Website Clone/Home _ National Service Scheme_files/pariksha pr charcha.jpg
new file mode 100644
index 00000000..45acc985
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/pariksha pr charcha.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/partner04.jpg b/NSS Website Clone/Home _ National Service Scheme_files/partner04.jpg
new file mode 100644
index 00000000..da5c9e78
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/partner04.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/partner08.jpg b/NSS Website Clone/Home _ National Service Scheme_files/partner08.jpg
new file mode 100644
index 00000000..64b706ff
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/partner08.jpg differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/styles.css b/NSS Website Clone/Home _ National Service Scheme_files/styles.css
new file mode 100644
index 00000000..398fe59b
--- /dev/null
+++ b/NSS Website Clone/Home _ National Service Scheme_files/styles.css
@@ -0,0 +1,3731 @@
+/**
+ * @file
+ * Styles are organized using the SMACSS technique. @see http://smacss.com/book/
+ *
+ * When you turn on CSS aggregation at admin/config/development/performance, all
+ * of these @include files will be combined into a single file.
+ */
+
+/* HTML element (SMACSS base) rules */
+@import "normalize.css";
+
+/* Layout rules */
+@import "layouts/responsive.css";
+
+/* Component (SMACSS module) rules */
+@import "components/misc.css";
+/* Optionally, add your own components here. */
+@import "print.css";
+
+/* SMACSS theme rules */
+/* @import "theme-A.css"; */
+/* @import "theme-B.css"; */
+
+
+/* My css starts here.*/
+
+
+@charset "utf-8";
+/* CSS Document */
+@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic);
+@import url(http://fonts.googleapis.com/css?family=PT+Sans:400,400italic,700,700italic);
+@import url(http://fonts.googleapis.com/css?family=Lato:400,100,100italic,300italic,300,400italic,700,700italic,900,900italic);
+@import url(http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,200,300,700);
+* {
+ padding:0;
+ margin:0;
+ border:none;
+}
+body {
+ font-family: 'Open Sans', sans-serif;
+ font-size:14px;
+
+}
+a {
+ text-decoration:none;
+ color:#2849db;
+}
+a:focus{text-decoration: none;}
+ol, ul {
+ list-style: none;
+}
+.spacer {
+ display:block;
+ clear:both;
+ height:0;
+}
+hr {
+ background:#94d0be;
+ border: 0;
+ height: 1px;
+ margin:12px 0 15px;
+}
+p {
+ /*font-size:87.5%;
+ line-height:150.0%;*/
+ color:#000;
+}
+
+h2{
+ font-family:'Open Sans', sans-serif
+ font-weight:normal;
+}
+
+h2 a {
+ font-family: 'Open Sans', sans-serif
+ font-weight:normal;
+ color:#48494d;
+}
+
+h3 a {
+ font-family: 'Open Sans', sans-serif
+ font-weight:normal;
+ color:#48494d;
+}
+@charset "utf-8";
+*, *:before, *:after {
+ box-sizing: border-box;
+ margin: 0;
+ padding: 0;
+}
+html {
+ -webkit-text-size-adjust: 100%;
+ -ms-text-size-adjust: 100%;
+}
+article, aside, details, figcaption, figure, footer, header, hgroup, nav, section {
+ display: block;
+ box-sizing:border-box;
+}
+audio, canvas, video {
+ display: inline-block;
+ *display: inline;
+ *zoom: 1;
+}
+audio:not([controls]) {
+ display: none;
+}
+a {
+ margin: 0;
+ padding: 0;
+ vertical-align: baseline;
+ text-decoration: none;
+ outline: none;
+ /*-- CSS3 Transition --*/
+ transition:all 0.2s ease-in-out;
+ -moz-transition:all 0.2s ease-in-out;
+ -webkit-transition:all 0.2s ease-in-out;
+}
+a:focus, a:hover, a:active {
+ outline: none;
+}
+/* HTML5 display-role reset for older browsers */
+article, aside, figure, footer, header, hgroup, nav, section {
+ display: block;
+}
+object, embed {
+ max-width: 100%;
+}
+ul {
+ list-style: none;
+}
+blockquote, q {
+ quotes: none;
+}
+blockquote:before, blockquote:after, q:before, q:after {
+ content: '';
+ content: none;
+}
+img {
+ width: auto\9;
+ height: auto;
+ max-width: 100%;
+ vertical-align: middle;
+ border: 0;
+ -ms-interpolation-mode: bicubic;
+}
+del {
+ text-decoration: line-through;
+}
+abbr[title], dfn[title] {
+ border-bottom: 1px dotted #000;
+ cursor: help;
+}
+/* tables still need cellspacing="0" in the markup */
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+th {
+ font-weight: 700;
+ vertical-align: bottom;
+}
+td {
+ font-weight: normal;
+ vertical-align: top;
+}
+hr {
+ display: block;
+ height: 1px;
+ border: 0;
+ border-top: 1px solid #ccc;
+ margin: 1em 0;
+ padding: 0;
+}
+small {
+ font-size: 85%;
+}
+strong, th {
+ font-weight: bold;
+}
+td, td img {
+ vertical-align: top;
+}
+sub, sup {
+ font-size: 75%;
+ line-height: 0;
+ position: relative;
+}
+sup {
+ top: -0.2em;
+ *top: -0.3em;
+ font-weight: normal;
+}
+sub {
+ bottom: -0.25em;
+}
+/* standardize any monospaced elements */
+
+/* Corrects overflow displayed oddly in IE 9. */
+svg:not(:root) {
+ overflow: hidden;
+}
+/* Form Elements */
+input, select {
+ vertical-align: middle;
+}
+
+/* Placeholder configaration*/
+input:-moz-placeholder, textarea:-moz-placeholder {
+ color: #999999;
+}
+ input:-ms-input-placeholder, textarea:-ms-input-placeholder {
+ color: #999999;
+}
+ input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
+ color: #999999;
+}
+/* make buttons play nice in IE */
+button, html input[type="button"], input[type="reset"], input[type="submit"] {
+ -webkit-appearance: button;
+ cursor: pointer;
+ overflow: visible;
+}
+
+/*Removes inner padding and border in Firefox 4+.*/
+button::-moz-focus-inner, input::-moz-focus-inner {
+ border: 0;
+ padding: 0;
+}
+/* hand cursor on clickable elements */
+.clickable, label, select, button, input[type="button"], input[type="reset"], input[type="submit"], input[type="radio"], input[type="checkbox"] {
+ cursor: pointer;
+}
+.ie6 input {
+ vertical-align: text-bottom;
+}
+/*Re-set default cursor for disabled elements.*/
+button[disabled], input[disabled] {
+ cursor: default;
+}
+/* Webkit browsers add a 2px margin outside the chrome of form elements */
+button, input, select, textarea {
+ margin: 0;
+ vertical-align: top;
+ transition:all 0.2s ease-in-out;
+ -moz-transition:all 0.2s ease-in-out;
+ -webkit-transition:all 0.2s ease-in-out;
+}
+input[type="radio"] {
+ vertical-align: text-bottom;
+ box-sizing: border-box;
+ padding: 0;
+}
+input[type="checkbox"] {
+ vertical-align: text-bottom;
+ box-sizing: border-box;
+ padding: 0;
+}
+input[type="search"] {
+ -webkit-box-sizing: content-box;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ -webkit-appearance: textfield;
+}
+
+/* Removes inner padding and search cancel button in Safari 5 and Chrome*/
+input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button {
+ -webkit-appearance: none;
+}
+h1, h2, h3, h4, h5 {
+ margin:0;
+ padding:0;
+ line-height:normal;
+ font-weight:normal;
+ font-size:100%;
+}
+
+::selection {
+ background: rgba(0, 0, 0, .2); /* Safari */
+}
+::-moz-selection {
+ background: rgba(0, 0, 0, .2); /* Firefox */
+}
+/*===========Usefull CSS===========*/
+.clear {
+ clear: both;
+ display: block;
+}
+.clearfix {
+ *zoom: 1;
+}
+.clearfix:before, .clearfix:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.clearfix:after {
+ clear: both;
+}
+.row:before, .row:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.row:after {
+ clear: both;
+}
+.footer-top-wrapper ul:before, .footer-top-wrapper ul:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.footer-top-wrapper ul:after {
+ clear: both;
+}
+
+.float-element:before, .float-element:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.float-element:after {
+ clear: both;
+}
+
+
+
+
+
+/* Common Section
+----------------------------------*/
+body {
+ font-family: 'Open Sans', sans-serif;
+ font-weight: 400;
+ color: #686868;
+ font-size: 14px;
+ background: #ffffff;
+ overflow-x: hidden;
+}
+/*a{color: #686868;}*/
+
+.wrapper:before, .wrapper:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.wrapper:after {
+ clear: both;
+}
+.container:before, .container:after {
+ display: table;
+ line-height: 0;
+ content: "";
+}
+.container:after {
+ clear: both;
+}
+.top-wrapper {
+ background:#f7f7f7;
+ padding:8px 0px;
+ border-bottom:1px solid #eeeeee;
+}
+.top-left{float:left; height:27px;}
+.top-left a {
+ background:url(../images/flag.jpg) no-repeat 0px 0px;
+ display:inline-block;
+ line-height:27px;
+ padding:0px 0px 0px 48px;
+ font-size:85%;
+}
+.top-left a span {
+ display:inline-block;
+ width:10px;
+ height:10px;
+ background:url(../images/ico-link-dark.png) no-repeat;
+ margin-left:5px;
+}
+.accessibility{float:right;}
+.accessibility a.skip-cont{float:left; margin-top:4px;}
+ul.social-links{float:left; margin:2px 0px 0px 12px; font-size:100%;}
+ul.social-links li{float:left; margin-left:5px;}
+ul.social-links li:first-child{margin-left:0px;}
+ul.font-controll{float:left; margin:4px 0px 0px 15px;}
+ul.font-controll li{float:left; margin-left:10px;}
+ul.font-controll li:first-child{margin-left:0px;}
+/*.high-contrast{float:left; width:22px; height:22px; margin:2px 0px 0px 12px; line-height:22px; text-align:center; border-radius:1px; display:inline-block;}*/
+.high-contrast.dark{background:#363636 !important; color:#fff !important;}
+.high-contrast.light{background:#fff; color:#363636;}
+.lan{float:left; margin:2px 0 0 12px;}
+.lan select{width:90px; padding:0px 5px; height:22px; border:1px solid #dadada; color:#686868; border-radius:1px; }
+.lan select option{padding:2px 5px;}
+.header-wrapper{border-bottom:1px solid #fff;}
+.header-container{padding:8px 0px;}
+
+/*Logo*/
+.logo a{color:#000;}
+.logo a strong{font-weight:600; display:block; font-size:80%;}
+.logo a span{display:block; font-weight:900; font-size:110%;}
+
+
+/*Logo*/
+
+
+
+.header-right{float:right;}
+.float-element{float:left; margin-left:12px;}
+.inp-search{border:1px solid rgba(0, 0, 0, .2); height:31px; width:160px; padding:0px 35px 0 10px; border-radius:14px;}
+.search-area{position:relative;}
+
+
+
+.nav-wrapper{height:40px; background:#dddddd;}
+.body-container{padding:30px 0px 0px 0px;}
+.body-container p{padding-bottom:22px; line-height:170%;}
+.body-container ul.list{padding-bottom:22px; margin-left:2px;}
+.body-container ul.list li{display:block; padding:0px 0px 7px 15px; background:url(../images/blt.png) no-repeat 0px 6px;}
+.body-container ul.list li a{display:inline-block;}
+.body-container ul li a:hover{text-decoration:underline;}
+
+h2.title{font-size:205%; font-weight:300; padding-bottom:6px; line-height:120%;}
+h3.sub-title{font-size:180%; font-weight:300; padding-bottom:6px; line-height:120%;}
+h2.title.bold, h3.sub-title.bold{font-weight:700;}
+.carousel-wrapper{padding:0px 0 0px 0px; background:url(../images/carousel-bg.png) repeat; border-top:1px solid #d2d2d2;}
+.carousel-wrapper:after{position:absolute; content:''; top:0px; left:0px; height:10px; width:100%; background:url(../images/after-bg.png) repeat; z-index:10;}
+
+
+
+
+
+
+.carousel-wrapper h3{padding-bottom:15px;}
+/*.footer-wrapper{padding-top:50px;}*/
+
+.footer-top-wrapper ul{display:inline-block; padding:12px 0px 7px 0px;}
+.footer-top-wrapper ul li{float:left; color:#888888;}
+.footer-top-wrapper ul li:hover a,.footer-top-wrapper ul li.selected a{color:#fff;}
+.footer-top-wrapper ul li:before{content:'|';}
+.footer-top-wrapper ul li:first-child:before{content:'';}
+
+.footer-bottom-wrapper{background-image:url(../images/footer-bottom-bg.jpg); background-repeat:repeat; background-color:#333; padding:0px 0px; color:#b8b8b8; position:relative; text-align:center;}
+
+.footer-bottom-wrapper:after{position:absolute; content:''; top:0px; left:0px; height:4px; width:100%; background:url(../images/after-bottom-bg.png) repeat; z-index:10;}
+/*.logo-cmf{display:block; text-align:center;}
+.logo-cmf a{display:inline-block; padding:25px; border-left:1px solid rgba(0, 0, 0, .2); border-right:1px solid rgba(0, 0, 0, .2);}*/
+
+.logo-cmf a {
+ border-right: 1px solid rgba(0, 0, 0, 0.5);
+ display: inline-block;
+ margin: 0 25px;
+ padding-right: 25px;
+}
+
+
+.footer-content {
+ display: inline-block;
+ padding: 15px 0;
+}
+
+.logo-cmf {
+ float: left;
+ padding: 10px 0 0 0;
+ text-align: right;
+ width: auto;
+}
+
+.copyright-content {
+ color: #dadada;
+ float: right;
+ padding: 5px 85px 0px 0;
+ text-align: left;
+ width: auto;
+}
+
+.copyright-content span {
+ color: #888888;
+ display: block;
+}
+.footer-block{width:33.333%; float:left;}
+.footer-block .flt-left{float:left;}
+.footer-block .flt-right{float:right;}
+.footer-logo{float:left; position:relative;}
+.footer-logo span{display:block; padding:0px 0px 2px 0px;}
+.cmf-logo{text-align:left; padding-top:5px;}
+.cqw-logo{border-right:1px solid #333; margin-right:13px; padding:0px 13px 0px 0px; text-align:left;}
+.site-info{width:290px; margin:0 auto; text-align:center; font-size:95%;}
+.ft-lan{padding-bottom:8px; text-align:right;}
+.ft-lan select{width:90px; padding:0px 5px; height:25px; border:0px solid #dadada; color:#686868; border-radius:2px; overflow:hidden; }
+.ft-lan select option{padding:2px 5px;}
+.bttn{display:inline-block; padding:5px 10px; border-radius:3px; background:#dddddd;}
+.bttn:hover{background:#CCCCCC;}
+.right-content{padding-top:30px;}
+.toggle-nav-bar{display:none;}
+.content-block{display:block;}
+/*----Dropdown Menu----*/
+.sub-menu i{display:none;}
+ #nav ul {
+ margin-left: -9999px;
+}
+#nav li:hover>ul,
+#nav li.hover>ul,
+#nav a:focus+ul,
+#nav .hover a:focus {
+ margin-left: 0;
+ z-index:100;
+}
+#nav ul a:focus {
+ margin-left: 0px;
+}
+#side_nav ul {
+ margin-left: -9999px;
+}
+#side_nav li:hover>ul,
+#side_nav li.hover>ul,
+#side_nav a:focus+ul,
+#side_nav .hover a:focus {
+ margin-left: 0;
+ z-index:100;
+}
+#side_nav ul a:focus {
+ margin-left: 9999px;
+}
+/**/
+
+.nav-wrapper ul li {
+ display:block;
+ float:left;
+ position:relative;
+ border-left:1px solid rgba(0, 0, 0, .1);
+}
+
+
+.nav-wrapper{z-index:inherit;}
+.nav-wrapper ul li a {
+ padding:0px 13px !important;
+ display:block;
+ line-height:40px;
+}
+.nav-wrapper ul li:first-child a {padding:0px 23px 0px 23px !important;}
+
+.nav-wrapper ul li:hover a,
+.nav-wrapper ul li.hover a,
+.nav-wrapper ul li.active a {
+ background:#cdcdcd;
+}
+.nav-wrapper ul ul {
+ position:absolute;
+ z-index:1000;
+ top:100%;
+ left:0px;
+ background:#cdcdcd;
+ width:300px;
+}
+.nav-wrapper ul li:hover ul {
+ display:block;
+}
+.nav-wrapper ul ul li {
+ display:block;
+ float:none;
+ border-bottom:1px solid rgba(0, 0, 0, .1);
+ border-left:0px;
+}
+.nav-wrapper ul ul li a {
+ display:block;
+ padding:0px 15px;
+ line-height:35px;
+}
+.nav-wrapper ul ul li.active a,
+.nav-wrapper ul ul li.hover a,
+.nav-wrapper ul ul li a:hover {
+ background:#b3b3b3;
+}
+/*----Dropdown Menu----*/
+
+
+/*-----Responsive Table----*/
+table {
+ width: 100%;
+ border-collapse: collapse;
+ margin-bottom:22px;
+ }
+ /* Zebra striping */
+ tr:nth-of-type(odd) {
+ background: #f8f8f8;
+ }
+ th {
+ background: #303983;
+ color: white;
+ font-weight: bold;
+white-space:nowrap;
+
+ }
+ td, th {
+ padding: 10px;
+ border: 1px solid #e4e4e4;
+ text-align: left;
+ line-height:145%;
+ }
+
+.scroll-table1 {
+ overflow-x: auto;
+ padding-bottom: 0px;
+ margin-bottom:22px;
+
+}
+
+.guide-text{text-align:right; display:none;}
+ @media screen and (max-width: 767px) {
+ .guide-text{display:block; margin-bottom:22px; color:#333333; font-weight:600; font-size:13px;}
+ .guide-text i {
+ font-size: 14px;
+ vertical-align: text-bottom;
+}
+ .scroll-table1{margin-bottom:5px; }
+ }
+
+
+ /*Common wrapper*/
+ .common-wrapper{border-bottom:1px solid #eeeeee; background:#fbfbfb;}
+ .common-left ul li{float:left; line-height:132%; font-size:72%; font-weight:600; text-transform:uppercase; height:36px; padding-top:6px;}
+.common-left ul li.gov-india{text-align:right; }
+.common-left ul li span{display:block; font-size:120%;}
+.common-left ul li.ministry{padding-left:10px; margin-left:10px; border-left:1px solid #eeeeee; }
+
+
+.common-right ul li{float:left; position:relative; height:36px; padding:6px 7px; border-left:1px solid #eeeeee;}
+
+
+.common-right ul li a{display:block; width:24px; height:24px; font-size:90%;}
+
+.common-right ul li.ico-skip > a{background:url(../images/ico-skip.png) no-repeat; text-indent:-2000px;}
+.common-right ul li.ico-accessibility > a{background:url(../images/ico-accessibility.png) no-repeat; text-indent:-2000px;}
+.common-right ul li.ico-social > a{background:url(../images/ico-social.png) no-repeat; text-indent:-2000px;}
+.common-right ul li.ico-login > a{background:url(../images/ico-login.png) no-repeat; text-indent:-2000px;}
+.common-right ul li.ico-site-search > a{background:url(../images/ico-site-search.png) no-repeat; text-indent:-2000px;}
+.common-right ul li.ico-sitemap > a{background:url(../images/ico-sitemap.png) no-repeat; text-indent:-2000px;}
+
+.common-right ul li.hindi a{font-size:95%; font-weight:600;}
+.search-drop input[type='text']{border:1px solid #eeeeee; height:36px; padding:0px 40px 0px 8px; width:200px; }
+.skip-main a{width:auto !important; line-height:normal; display:inline-block; padding-top:3px;}
+
+
+.common-right ul li a{opacity:0.7;}
+.common-right ul li.hover a{opacity:1;}
+.common-right ul li.ico-accessibility ul,.common-right ul li.ico-social ul{position:absolute; top:37px; right:0px; z-index:9999; box-shadow:0 1px 2px rgba(0, 0, 0, 0.2); background:#fff; padding:9px 8px; visibility:hidden;}
+.common-right ul li ul{position:absolute; top:37px; right:0px; z-index:9999; box-shadow:0 1px 2px rgba(0, 0, 0, 0.2); background:#fff; padding:9px 8px; visibility:hidden;}
+.ico-site-search .search-drop{visibility:visible;position: absolute; right: 0; top: 36px; z-index: 1; display:none;}
+.common-right ul li ul li{float:none; position:relative; height:auto; padding:0px 0px; border-left:0px solid #eeeeee;}
+/*.common-right ul li.hover ul{visibility:visible;}*/
+
+ .common-right li:hover>ul,
+ .common-right li.hover>ul,
+ .common-right a:focus+ul,
+ .common-right .hover a:focus, .common-right ul li.hover ul{
+ visibility:visible;
+
+}
+
+.common-right ul li.ico-accessibility ul{height:132px;}
+/*.common-right ul li.ico-social ul{height:102px;}*/
+.common-right ul li.ico-accessibility ul li a {
+ background:#eeeeee;
+ color: #000;
+ display: inline-block;
+ height: 22px;
+ line-height: 22px;
+ margin-top: 9px;
+ width: 22px;
+ text-align:center;
+}
+.common-right ul li.ico-accessibility ul li:first-child a{margin-top:0px;}
+
+
+.common-right ul li.ico-social ul li a {
+ background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
+ display: inline-block;
+ height: 22px;
+ margin-top: 9px;
+ width: 22px;
+}
+
+.common-right ul li.ico-social ul li:first-child a{margin-top:0px;}
+
+
+
+
+
+
+.sw-logo{display:inline-block;}
+a:focus{outline:1px dotted #333;}
+.common-left ul li.gov-india a:hover
+{color:#000 !important;}
+.common-left ul li.gov-india a:focus
+{color:#000 !important;}
+.common-left a{display:inline-block;}
+.common-left a:focus{color:#000 !important;}
+
+
+
+
+.form-item .error {
+ border: 1px solid #f6aeae !important;
+}
+
+.gtranslate {
+ border-left: 1px solid rgba(0, 0, 0, 0.5);
+ float: right;
+ margin-top: 9px;
+ padding-left: 25px;
+}
+.gtranslate select {width:155px}
+
+.notdisplay{ text-indent:-2000px; height:0px; display:block;}
+
+
+/*----------------------- global css --------------------------*/
+/*Header top*/
+.toggleMenu{
+ width:96%;
+ display:none;
+ padding:1% 2%;
+ margin:0px auto;
+ color:#FFF;
+ background:#5e77e4 url(../images/toggle.png) 97% 42% no-repeat;
+ font-weight:bold;
+
+}
+
+.toggleMenu2 {
+ background: #14418a url("../images/toggle.png") no-repeat scroll 4% 38%;
+ box-sizing: border-box;
+ color: #fff;
+ display: none;
+ font-weight: bold;
+ margin: 5px 0;
+ padding: 1% 7px;
+ text-align: right;
+ width: 100%;
+}
+
+header .header_top_nav {
+ background:#eee;
+ width:100%;
+ clear:both;
+ padding:8px 0 5px;
+}
+header .header_top_nav_left {
+ float:left;
+}
+header .tophead_line1 {
+ float:left;
+}
+header .tophead_line2 {
+ padding:7px 0 0 8px;
+ color:#686868;
+ float:left;
+ font-family: 'PT Sans', sans-serif;
+ font-size:75.0%;
+}
+header .header_top_nav_right {
+ float:right;
+}
+.social {
+ float:left;
+}
+.social p {
+ color:#686868;
+ float:left;
+ line-height:125.0%;
+ font-weight:400;
+ margin-top:2px;
+ font-size:87.5%;
+}
+.social p a {
+ color:#686868;
+}
+.social ul {
+ float:left;
+ margin-left:12px;
+}
+.social li {
+ display:inline-block;
+ font-size:87.5%;
+ color:#686868;
+}
+.switch {
+ float:left;
+ /*margin-left:10px;*/
+ font-family: 'Lato', sans-serif;
+}
+.switch_text {
+ float:left;
+ margin-top:2px;
+}
+.switch_text li {
+ display:inline-block;
+ margin-left:8px;
+}
+.switch_text li a {
+ font-size:87.5%;
+ color:#686868;
+ line-height:125.0%;
+}
+.switch_color {
+ float:left;
+ margin:3px 0 0 8px;
+}
+.switch_color li {
+ display:inline-block;
+}
+.switch_color li a.dark {
+ font-size:87.5%;
+ color:#FFF;
+ line-height:125.0%;
+ background-color:#363636;
+ border:1px solid #363636;
+ padding:2px 5px;
+}
+.switch_color li a.light {
+ font-size:87.5%;
+ color:#363636;
+ line-height:125.0%;
+ background-color:#fff;
+ border:1px solid #363636;
+ padding:2px 5px;
+}
+.lang {
+ float:left;
+ position:relative;
+ margin:2px 0 0 10px;
+}
+/* lang drop*/
+span.select {
+ background: url(../images/tp-selectbox-bg.png) no-repeat 0 0 transparent;
+ top: 0;
+ left: 0;
+ height:22px;
+ overflow: hidden;
+ padding: 0 20px 0 5px!important;
+ position: absolute;
+ width:66px;
+ line-height:157.14%;
+ font-size:87.5%;
+ font-weight:400;
+ font-family:'Lato', sans-serif;
+ margin: 0;
+ text-shadow: none;
+ color:#7d7d7d!important;
+}
+select.styled {
+ background: none repeat scroll 0 0 transparent;
+ border: 0 none;
+ margin-right: 0;
+ top: 0px;
+ width:88px;
+ line-height:22px;
+ font-size:14px;
+ font-family: 'Lato', sans-serif;
+ font-weight:400;
+ height: 22px;
+ cursor: pointer;
+}
+select.styled option {
+ border: 0 none;
+ line-height: 1.5em;
+ font-size: 13px;
+ font-family: 'Lato', sans-serif;
+ font-weight:400;
+ font-style: normal;
+ letter-spacing: -0.2px;
+ padding: 2px 3px 2px;
+ background:#FFF;
+ border-bottom: 1px solid #d8ddd9;
+ color:#14418a;
+}
+@-moz-document url-prefix() {
+ select.styled {
+ background:none repeat scroll 0 0 transparent;
+ border:0 none;
+ margin-right:0;
+ top:0px;
+ width:88px;
+ font-family: 'Lato', sans-serif;
+ font-weight:normal;
+ font-size:14px;
+ height:22px;
+ font-style:normal;
+ display:block;
+ cursor:pointer;
+}
+}
+/*main header*/
+.main_header {
+ width:100%;
+ float:left;
+}
+
+.main_header .logo a {
+ float: left;
+}
+
+.main_header .logo a img {
+ float: left;
+}
+
+.main_header .logo p.maintitle {
+ padding: 4px 0 /*6px*/ 0px;
+ font-weight: 800;
+ font-size: /*141.5%*/ 114.5%;
+ line-height: 120.15%;
+ display: table;
+ width: 69%;
+ text-transform: uppercase;
+ color: #292929;
+}
+
+.main_header .logo p.maintitle span{
+ display:block;
+ color:#8d8d8d;
+ font-weight:400;
+ font-size:80.76%;
+}
+.main_headerRight{
+ float:right;
+ padding:48px 20px 38px 0;
+ border-right:1px solid #efefef;
+}
+.main_header .nav_search {
+ float:left;
+ border-radius: 20px;
+ border:1px solid #d6d6d6;
+ padding-left: 9px;
+}
+.main_header .nav_search input[ type=search] {
+ /*width:209px;*/
+ padding:0 0 0 10px;
+ height:35px;
+ border:none;
+ color:#717171;
+ background:inherit;
+}
+.main_header .nav_search input[ type=submit] {
+ height:35px;
+ width:40px;
+ float:right;
+ background:url(../images/search_icon.png) no-repeat center center;
+ cursor:pointer;
+ border:none;
+ text-indent: -9999px;
+}
+.main_header .nav_sitemap {
+float:left;
+margin-left:12px;
+margin-top:5px;
+}
+.main_header .nav_sitemap a {
+background:#e45e90;
+border-radius: 10px;
+padding:8px 15px;
+font-size:87.5%;
+font-family: 'Lato', sans-serif;
+color:#fff;
+}
+
+
+
+a {
+ margin: 0;
+ padding: 0;
+ vertical-align: baseline;
+ text-decoration: none;
+ outline: none;
+ /*-- CSS3 Transition --*/
+/* transition:all 0.2s ease-in-out;
+ -moz-transition:all 0.2s ease-in-out;
+ -webkit-transition:all 0.2s ease-in-out;*/
+}
+a:focus, a:hover, a:active {
+ outline: none;
+}
+
+.common-right li:hover > ul, .common-right li.hover > ul, .common-right a:focus + ul, .common-right .hover a:focus{visibility:visible; border:1px dotted #ccc; box-sizing:border-box; text-decoration:none;}
+
+
+/*Navigation csss*/
+.nav {
+ width:100%;
+ float: left;
+ background:#303983;
+ text-align: center;
+}
+.nav ul li {
+ display:inline-block;
+ font-weight:600;
+ position:relative;
+ margin-left: -5px;
+}
+.nav ul li a {
+ color: #fff;
+ padding: 15px 20px;
+ display: inline-block;
+ text-transform: uppercase;
+}
+.nav ul li a.active,
+.nav ul li.hover a .active,
+.nav ul li a:hover, .nav ul li a:focus{
+ background:#e53624;
+}
+
+.nav ul ul {position: absolute; top:100%; left:4px; z-index:9999; border-top:none;text-align: left;}
+.nav ul li:hover > li { display:inherit; background:#3a7c12; }
+.nav ul ul li a { margin-left: 0px;padding: 20px;width: 100%;}
+.nav ul ul li:hover { background:#3a7c12;}
+.nav ul ul li {width:280px; position:relative; line-height:0; background:#303983;}
+
+.nav ul ul ul li { position:relative; top:-45px; background:#071b95;}
+
+#nav ul, #nav :hover ul ul, #nav .hover ul ul, #nav .focus ul ul{margin-left:-9999px;}
+#nav li:hover > ul, #nav li.hover > ul, #nav li.focus > ul, #nav a:focus + ul, #nav ul ul, .noJS #nav .hover a:focus, .noJS #nav ul a:hover:focus, .noJS #nav .focus a:focus{margin-left:0;}
+#nav li > ul{opacity:0; -moz-transition:visibility 700ms, opacity 700ms; -webkit-transition:visibility 700ms, opacity 700ms; -ms-transition:visibility 700ms, opacity 700ms; transition:visibility 700ms, opacity 700ms;}
+#nav li:hover > ul, #nav li.focus > ul{opacity:1; -moz-transition-delay:0s; -webkit-transition-delay:0s; -ms-transition-delay:0s; transition-delay:0s;}
+#nav > li > a:hover, #nav > li.hover > a, #nav > li.active a, #nav > li.focus > a, #nav > li a.active, #nav li ul li > a.selected, #nav ul a:hover, .noJS #nav ul a:focus, #nav ul a.selected, #nav ul > li > a:hover, #nav ul > li.active a, #nav ul > li.focus > a, #nav ul > li a.active, #nav ul a:focus, #nav ul li.focus > a{color:#fff; background:#e53624;transition: all .5s ease;}
+.hasJS #nav a:focus + ul, .hasJS #nav li.focus > ul, .hasJS #nav li.hover > ul, .hasJS #nav li:hover > ul, .hasJS #nav ul ul{opacity:1;}
+
+#nav li:hover > a:hover{background: transparent;}
+#nav li:hover{background: #e53624;transition: all .6s ease;}
+/* star banner */
+.bannerLeft{
+ width:319px;
+ float:left;
+ background:url(../images/banner_left.jpg) no-repeat left top;
+ padding:18px 40px 27px 20px;min-height: 328px;
+}
+
+.bannerLeft .speech{
+ width: auto;
+ margin-top: 50px;
+}
+
+.minister-msg-font p{
+ font-size: 15px;
+}
+
+.bannerLeft .speech p{
+ margin-bottom: -15px;
+ width: 51%;
+
+}
+
+
+/* saf3+, chrome1+ */
+/*@media screen and (-webkit-min-device-pixel-ratio:0) {
+ .bannerLeft {
+ padding:48px 40px 30px 20px;
+ }
+}
+*/
+
+.bannerLeft p.titleText{
+ color:#000;
+ font-size:150.0%;
+ line-height:120%;
+ font-weight:300;
+ padding-bottom:20px;
+ font-family: 'Open Sans', sans-serif
+}
+a.pinkMoreBtn{
+ background:#e45e90;
+ padding:5px 14px;
+ border:0 none;
+ color:#fff;
+ font-size:87.5%;
+ -webkit-border-radius: 8px 8px 8px 8px;
+ border-radius: 8px 8px 8px 8px;
+ margin-bottom:25px;
+ display:inline-block;
+}
+a.pinkMoreBtn:hover{
+ background:#3e3c3d;
+}
+.bannerLeft h3{
+ color:#040404;
+ font-weight:700;
+ font-size:112.5%;
+}
+.bannerLeft p{
+ color:#222121;
+ font-weight:600;
+ font-size:88.8%;
+}
+.bannerRight{
+ width:100%;
+ float:left;
+}
+/* start greyBg **/
+.greyBg{width: 100%;float: left;}
+#block-block-37{width: 100%;float: left;}
+.greyBg li {
+ float: left;
+ margin: 0;
+ position: relative;
+ width: 32%;box-sizing: border-box;
+ padding-top: 60px;
+ margin-left: 3px;
+}
+
+.greyBg li:first-child{
+ margin:0;border-right: 1px solid #fff;
+}
+.greyBg li:nth-of-type(2){border-right: 1px solid #fff;}
+
+.greyBg li a {
+ font-family: 'Open Sans', sans-serif
+ color:#fff;
+ font-size:150.0%;
+}
+
+.greyBg li img{
+ display:block;width: 100%;
+}
+
+.greyBg_one span,.greyBg_two span,.greyBg_three span{
+ background:#e53624;
+ display:block;
+ text-align:center;
+ padding:10px 0;
+ font-size: 14px;
+ color: #fff;
+ text-decoration: none;
+}
+
+.greyBg li a:hover span{
+ background:#14418a;
+ color:#fff
+}
+
+/* social part */
+
+.social_main{
+ width:100%;
+}
+
+/* social 1st */
+
+.social_first{
+ width:364px;
+ float:left;
+ /*padding:32px 0 0px 0;*/
+}
+.social_main h2{
+ padding:8px 0 12px 42px;
+ font-size:187.5%;
+ color:#000000;line-height: 115%;
+ margin:0 0 18px 0;
+}
+
+.social_first h2{
+ background: #f7f7f7;
+ padding: 4px 15px;
+ color: #0595d2;
+ font-size: 22px;
+ position: relative;
+ border: 2px solid #e6e6e6;
+ height: 40px;
+}
+
+.social_text{
+ float:left;
+ padding:0 0 0 41px;
+}
+
+.social_text li{
+ padding:15px 0 15px 0;
+ border-top:1px solid #e2e2e2;
+ overflow:hidden;
+ font-size:87.5%;
+ line-height:/*143.86%*/162.86%
+}
+
+.social_text li:first-child{
+ border:none;
+ padding-top:0px;
+}
+
+.social_text li article p a{
+ color:#000;
+ font-weight:800;
+ margin-bottom:8px;
+}
+
+.social_text li article span{
+ font-size:78.57%;
+ line-height:150%;
+ margin:0px 0 0;
+ color:#484848;
+ display:block;
+}
+.social_text li h3 a{ color: #000;
+ font-family: "Open Sans",sans-serif; font-size: 84%;
+ font-weight: 600;
+ /* font-size: 75%;
+ font-weight: 800;*/}
+li .st_sharethis{font-size:11px !important;}
+li .st_sharethis span{float:left;margin: 0 5px 0 0 !important;}
+.more_social{
+ margin-top:5px;
+}
+.page-node-252 .node-minister img{width:100%; float:left;
+ box-sizing:border-box;
+ -moz-box-sizing:border-box;
+ -webkit-box-sizing:border-box;
+ border:3px solid #cccccc;
+ }
+
+.more_social li{
+ float:left;
+ padding:0 12px;
+ color:#677fe6;
+ border-left:1px solid #677fe6;
+ border-top:none;
+}
+
+.more_social li:first-child{
+ padding-left:0px;
+ border:none;
+}
+
+.more_social li a{
+ font-size:100%;
+ line-height:115.38%;
+ color:#677fe6;
+}
+
+/* social 1st */
+
+/* social 2nd */
+
+.social_sec{
+ width:380px;
+ float:left;
+ padding:32px 0 0px 0;
+ margin-left:2%;
+}
+
+.social_sec h2{
+ background:url(../images/management.png) left center no-repeat;background-color: #FFE497;
+}
+
+.social_sec ul{
+ padding-left:40px;
+}
+
+.social_sec ul li{
+ font-size:75%;
+ line-height:133.33%;
+ font-weight:800;
+ border-top:1px solid #e2e2e2;
+ padding:22px 0 20px 0px;
+}
+
+.social_sec ul li a{
+ color:#000000;
+ font-size: 12px;
+}
+
+.social_sec ul li:first-child{
+ padding-top:0px;
+ border:none;
+}
+
+/* social 2nd */
+
+/* social 3rd */
+.social_third{
+ float:right;
+ width:380px;
+}
+
+.social_third_one{
+ display:block;
+ background:#FFE497;
+ overflow:hidden;
+ padding:18px 0 18px 0;
+}
+
+.social_third_one img{
+ float:right;
+ margin-right:16px;
+}
+
+.social_third span{
+ font-size:140.5%;
+ color:#000;
+ font-family: 'Open Sans', sans-serif;
+}
+
+.social_third p{
+ font-size:81.25%;
+ color:#48494d;
+ display:block;
+}
+
+.social_third_one span{
+ padding:0 0 0 /*30px*/ 0px;
+}
+
+.social_third_one p{
+ padding:10px 0 0 30px;
+}
+
+
+.social_third_two{
+ display:block;
+ background:#d8dbe8;
+ overflow:hidden;
+ padding: 12px 0 10px;
+}
+
+.social_third_two img{
+ float:right;
+}
+
+.social_third_two span{
+ padding:10px 0 0 /*30px*/ 0px;
+}
+
+.social_third_two p{
+ padding:10px 0 0 30px;
+}
+
+
+.social_third_three{
+ display:block;
+ background:#eceef6;
+ overflow:hidden; border-bottom: 1px solid #fff;
+ padding: 12px 0 10px;
+}
+
+.social_third_three img{
+ float:right;
+}
+
+.social_third_three span{
+ padding:10px 0 0 /*30px*/ 0px;
+}
+
+.social_third_three p{
+ padding:10px 0 0 30px;
+}
+
+.social_third_three:hover span,.social_third_two:hover span,.social_third_one:hover span{
+ color:#666;
+}
+
+
+/* social 3rd */
+
+/* social part */
+
+
+/* partners */
+
+.partners{
+ width:100%;
+ padding:15px 0 60px 0px;
+}
+
+.partners h3{
+ text-align: center;
+ color: #303983;
+ width: 100%;
+ font-size: 28px;
+}
+
+.partners ul{
+ display:table;
+ margin:37px auto 0;
+}
+
+.partners ul li{
+ /*margin-left:36px;*/
+ float:left;
+}
+
+.partners ul li:first-child{
+ margin-left:0PX;
+}
+
+/* partners */
+
+
+
+/* footer part */
+
+footer{
+ width:100%;
+}
+
+
+/** footer **/
+
+
+
+.topFooter {
+ background: url(../images/banner-mid.jpg) repeat;
+ padding: 10px 0;
+ text-align:center;
+}
+.topFooter ul {
+ text-align:center;
+}
+.topFooter li {
+ display:inline-block;
+ padding-right:25px;
+ font-size:87.5%;
+ line-height:112.5%;
+ font-weight:400;
+}
+.topFooter li a {
+ color:#9c9c9c;
+ transition:all 0.3s ease;
+}
+.topFooter li a:hover {
+ color:#e1e1e1;
+}
+.botFooter {
+ background: url("../images/bg_for_bottom.png") repeat #2a2727;
+ padding:25px 0;
+ text-align:center;
+ color:#6c6c6c;
+ font-size:87.5%;
+ line-height:112.5%;
+ -webkit-font-smoothing: antialiased;
+ font-weight:600;
+}
+.botFooter a{
+ color:#6c6c6c;
+}
+.botFooter a:hover{
+ text-decoration:underline;
+}
+
+.fbtm_left{
+ float:left;
+}
+
+.fbtm_left ul li{
+ float:left;
+ border-left:1px solid #333333;
+ padding:0 12px;
+}
+
+.fbtm_left ul li:first-child{
+ border:none;
+}
+
+.fbtm_mid{
+ width:300px;
+ float:left;
+ margin-left:16%;
+ font-size:95.5%;
+}
+
+
+
+.lang2{
+ float:right;
+ position:relative;
+ margin-bottom:6px;
+ margin-right:7px;
+}
+
+.fbtm_right{
+ float:right;
+ width:140px;
+}
+
+/*footer*/
+
+/* footer part */
+
+
+
+/*====================================== inner page ==================================*/
+
+/* about page */
+
+.inner_body{
+ width:100%;
+ float: left;
+}
+.inner_body .wrapper{/*border-bottom: 1px solid #5e77e4;*/padding: 0 0 0px;}
+.inner_left{
+ float: left;
+ width: 21%;
+}
+
+.inner_right{
+ float: left;
+ width: 79%;
+ padding-left: 26px;
+}
+
+.about_cont{
+ width:771px;
+ float:right;
+}
+
+.about_cont h2{
+ color:#3e3e3e;
+ font-size:187.6%;
+ line-height:133.3%;
+ font-family: 'Open Sans', sans-serif;
+ padding:0 0 15px 0;
+}
+
+.about_cont p{
+ margin-bottom:30px;
+ font-size:87.5%;
+}
+
+.about_message{
+ width:771px;
+ float:right;
+}
+
+.about_message h2{
+ color:#3e3e3e;
+ font-size:30px;
+ line-height:40px;
+ font-family: 'Open Sans', sans-serif;
+ padding:0 0 15px 0;
+}
+
+.about_message p{
+ margin-bottom:30px;
+ font-size:87.5%;
+}
+
+.about_message img{
+ float:left;
+ margin:0 22px 14px 0;
+}
+
+.com_links ul li{
+ display:block;
+ border-top: 1px solid #ddd;
+}
+
+.com_links ul li a{
+ font-size: 14px;
+ color: #ffffff;
+ display: block;
+ padding: 10px 15px;
+ text-transform: capitalize;
+}
+
+.com_links ul li a:hover{
+ background: #e53624;
+ color:#fff;
+}
+
+.com_links ul li:first-child{
+ border-top:none;
+ padding-top:0px;
+}
+
+.inner_report{
+
+}
+
+.inner_report span{
+ display:block;
+ font-size: 157.5%;
+ color:#000;
+ font-family: 'Open Sans', sans-serif;
+}
+
+.inner_report p{
+ font-size:81.25%;
+ color:#48494d;
+ display:block;
+}
+
+.inner_report_one{
+ display:block;
+ background:#e4e6ef;
+ overflow:hidden;
+ padding:18px 0 18px 0;
+}
+
+.inner_report_one img{
+ float:right;
+ margin-right:16px;
+}
+
+.inner_report_one span{
+ padding:0 0 0 30px;
+}
+
+.inner_report_one p{
+ padding:10px 0 0 30px;
+}
+
+
+.inner_report_two {
+ display:block;
+ background:#d8dbe8;
+ overflow:hidden;
+ padding:12px 0 25px 0;
+}
+
+.inner_report_two img{
+ float:right;
+}
+
+.inner_report_two span{
+ padding:10px 0 0 30px;
+}
+
+.inner_report_two p{
+ padding:10px 0 0 30px;
+}
+
+
+.inner_report_three{
+ display:block;
+ background:#eceef6;
+ overflow:hidden;
+ padding:12px 0 25px 0;
+}
+
+.inner_report_three img{
+ float:right;
+}
+
+.inner_report_three span{
+ padding:10px 0 0 30px;
+}
+
+.inner_report_three p{
+ padding:10px 0 0 30px;
+}
+
+.inner_report_three:hover span,.inner_report_two:hover span,.inner_report_one:hover span{
+ color:#666;
+}
+
+/*user page */
+/*shakti work */
+
+.inner_right .form-item-name input{ border:1px solid #c6c6c6; min-height:30px; }
+
+.nolink:hover{
+background-color:#e45e90!important;
+ padding:12px 20px 12px 20px;
+}
+
+
+.inner_right .form-wrapper{ clear:both;
+}
+
+/* about page */
+
+
+
+
+
+
+
+
+
+/*vinod */
+.social a {
+font-size: inherit !important;
+padding: 2px 0 0 0 !important;
+font-size:90.5% !important;
+}
+.social {
+ padding-top: 2px !important;
+}
+.block-search { margin-bottom:0em !important;}
+.block-search .container-inline .form-item-search-block-form input { margin-top: 4px;
+ padding: 5px 5px 5px 5px;
+ outline: none;}
+.flexslider { border:none !important}
+.carousel-wrapper .flexslider{box-shadow: none;}
+.carousel-wrapper .flexslider .slides img{ height: 113px;
+ width: 143px;}
+.flexslider { border:none !important; margin:0 !important}
+.region-home-page-slider .block-views .view-home-flexslider .view-content .skin-default
+.flexslider_views_slideshow_main .flex-nav-container .flexslider .flex-control-nav {
+ width: 32%;
+ position: absolute;
+ bottom: 20px;
+ text-align: center;
+ z-index: 2;
+ padding: 10px 0px 0px 0px;
+ left: 34%;
+ border-radius: 5px;
+}
+
+.flex-control-paging li a.flex-active {
+ background: #e53624 !important;
+ background: rgba(0,0,0,0.9);
+ cursor: default;
+}
+.flex-control-paging li a { background:#303983!important}
+.region-banner-org {margin-top:-18px;}
+.region-banner-org ul li {float:left;padding:0px 0px 27px 16px}
+.region-banner-org ul li:first-child {float:left;padding:0px 0px 27px 0px}
+.region-banner-org ul li img {vertical-align:middle;}
+
+#block-webspeech-webspeech-block {padding-left:30px; padding-bottom: 10px;}
+#block-webspeech-webspeech-block #sideSprButton, #sideStopButton {padding:5px;cursor:pointer;background:#5e77e4;color:#ffffff;}
+.view-project span a {color:#3e3e3e;font-weight:bold;}
+.view-services .view-content .item-list ul li {border-bottom:1px solid #cccccc;padding-bottom:10px;padding-top:10px;}
+.view-services h2 a {color:#3e3e3e;}
+.view-services .view-content {line-height:1.7em;}
+.view-schemes .view-content {line-height:1.7em;}
+.view-schemes h2 a {color:#3e3e3e;}
+.view-schemes .views-row{padding-bottom:10px;padding-top:10px;border-bottom:1px solid #cccccc;}
+.view-schemes select {padding:5px;border:1px solid #cccccc;}
+.view-schemes input[type="submit"] {padding:5px;background:#5e77e4;color:#ffffff;}
+.view-schemes input {padding:5px;border:1px solid #cccccc;}
+.view-documents .view-content {line-height:1.7em;}
+.view-documents .view-content .item-list ul li {border-bottom:1px solid #cccccc; padding-bottom:10px; padding-top:10px;}
+.view-documents .view-content .item-list ul li a{display:table; font-size: 13px;}
+.view-documents .view-content .item-list ul li img{margin: 3px 0 0 4px; float:right;}
+/*
+.views-field-field-attached a{ float: left;
+ margin: 2px 0 0;}
+.views-field-field-attached a img{ float: right;
+ margin: 2px 2px 0 4px;}
+*/
+.view-documents .view-content .item-list ul li ul li {border:none;}
+.view-documents .item-list .pager { margin-top:20px; /*margin-bottom:25px;*/}
+.view-documents .item-list .pager .pager-next a , .pager-last a, .pager-first a , .pager-previous a {padding:4px;background:#e45e90;color:#ffffff;border-radius:4px;}
+.view-documents .item-list .pager .pager-current {padding:4px;background:#e45e90;color:#ffffff;}
+.view-documents .item-list .pager .pager-item a {padding:4px;border:1px solid #cccccc;transition: all 0.2s ease;}
+.view-documents .item-list .pager .pager-item a:hover {background:#333333;color:#ffffff;}
+
+
+.view-tender {font-size: 87.5%;}
+.view-tender .view-content { line-height:1.7em;}
+.view-tender table {
+ line-height:1.8em;
+ margin-bottom:10px;
+ margin-top:13px;float: left;
+ margin-right: 11px;
+ border-collapse:collapse;
+ width:100%;
+}
+.view-tender table thead tr th, td {border:1px solid #ddd;padding:10px;font-size:100%;vertical-align:top;}
+.view-tender table thead tr th, td:last-line a {
+ color:#4FD2D8 !important;
+}
+
+
+.view-tender .view-content table tbody tr td p {padding:0px !important;}
+.view-tender .view-content .views-field-field-attached {width:25%;}
+.view-tender .view-content .views-field-title {width:35%;}
+.pager { margin-top:20px; margin-bottom:20px;}
+.item-list .pager .pager-next a , .pager-last a, .pager-first a , .pager-previous a {cursor: pointer; padding: 4px 15px;background:#e53624;color:#fff;border-radius:4px;font-size: 16px;}
+
+.item-list .pager .pager-current {padding:5px 15px;background:#e53624;color:#ffffff;border-radius: 4px;}
+.item-list .pager .pager-item a {padding:5px 15px;border:1px solid #cccccc;transition:all 0.2s ease;color:#fff;background: #303983;border-radius: 4px;}
+.item-list .pager .pager-item a:hover {background:#333333;color:#ffffff;}
+
+th.views-field.views-field-title.active a {
+ color:#e45e90;
+}
+
+.view-public-greviance {font-size: 87.5%;}
+.view-public-greviance .view-content { line-height:1.7em;}
+.view-public-greviance h2 a { color:#3e3e3e;}
+
+.view-circulars input {
+ padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;
+ }
+.view-circulars .form-item-title input {
+ padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease; margin-top:24px;
+ }
+.view-circulars {font-size: 87.5%;}
+.view-circulars .view-content { line-height:1.7em;}
+.view-circulars h2 a { color:#3e3e3e;}
+.view-circulars .view-content .item-list ul li {
+ border-bottom:1px solid #cccccc; padding-bottom:10px; padding-top:10px;
+ }
+.view-circulars input[type="submit"] {
+ padding:5px;background:#5e77e4;color:#ffffff; cursor:pointer;
+ }
+
+.sidebar .menu a.active {
+background: #e53624;
+ color:#fff;
+}
+
+.view-photo-gallery {font-size: 87.5%;}
+
+.view-photo-gallery .view-content .item-list ul li {
+ float: left;
+ padding: 0;
+ width: 33%;
+}
+.view-photo-gallery .item-list .pager-next a{
+ padding:4px;background:#e45e90; color:#ffffff; border-radius:4px;
+ }
+.view-photo-gallery .item-list .pager-item a {
+ padding:4px;border:1px solid #cccccc; transition: all 0.2s ease; color:#000000
+ }
+.view-photo-gallery .item-list .pager-item a:hover {
+ background:#333333; color:#ffffff;
+ }
+.view-photo-gallery .item-list .pager-current {
+ padding:4px; background:#e45e90; color:#ffffff;
+ }
+.view-photo-gallery .item-list .pager {
+ padding-top:35px; clear:both;
+ }
+
+.form-textarea-wrapper textarea {
+ display: block;
+ margin: 0;
+ width: 100%;
+ -moz-box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ box-sizing: border-box;
+ border: 1px solid #cccccc !important;
+ }
+.view-mode-full .form-textarea-wrapper { margin-top:5px;}
+.view-mode-full input { border:1px solid #cccccc; padding:5px;}
+.view-mode-full select { border:1px solid #cccccc; padding:5px;}
+
+#user-login {font-size: 87.5%;}
+#user-login input[type=submit] {padding: 8px 15px;width:8%; border:none;color:#ffffff; transition: all 0.3s ease;}
+#user-login input{ padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease; width:29%;}
+#user-login input:focus{outline:none;border-color:#9ecaed;box-shadow: 0 0 10px #9ecaed;}
+
+.field-content { line-height:1.7em;}
+span.cust_dept {
+ cursor: default;
+ font-weight: bold;
+ color:#5e77e4;
+ font-size:154%;
+}
+
+#webform-client-form-7 #edit-submitted-your-name {margin-left:84px;border:1px solid #cccccc; transition: all 0.3s ease;}
+#webform-client-form-7 #edit-submitted-your-name:focus {outline:none;border-color:#9ecaed;box-shadow: 0 0 10px #9ecaed;}
+#webform-client-form-7 #edit-submitted-residential-address {margin-left:30px; border:1px solid #cccccc; trasition: all 0.3s ease;}
+#webform-client-form-7 #edit-submitted-residential-address:focus {outline:none;border-color:#9ecaed;box-shadow: 0 0 10px #9ecaed;}
+#webform-client-form-7 #edit-submitted-email-address {margin-left:66px; border:1px solid #cccccc; transition: all 0.3s ease;}
+#webform-client-form-7 #edit-submitted-email-address:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#webform-client-form-7 #edit-submitted-query-comments
+{border: 1px solid #cccccc;
+ float: left;
+ margin-left: 21%;
+ margin-right: 10%;
+ margin-top: -3%;
+ transition: all 0.3s ease 0s;
+ width: 388px;
+}
+#webform-client-form-7 #edit-submitted-query-comments:focus {
+ outline:none;border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;
+ }
+#webform-client-form-7 #edit-submit {
+ padding:8px 15px;background:#e45e90;font-size:87.5%;
+ font-family: 'Lato', sans-serif;
+ color:#fff;border-radius:10px;border:none;cursor:pointer;transition:all 0.3s ease;margin-left: 29.7%;
+ margin-top:2%;}
+.resizable-textarea .grippie {display:none;}
+
+
+.view-acts {font-size: 87.5%;}
+.view-acts .view-content {line-height:1.7em;}
+.view-acts .view-content .item-list ul li {border-bottom:1px solid #cccccc; padding-bottom:10px; padding-top:10px;}
+.view-acts .item-list .pager {margin-top:30px; margin-bottom:30px;}
+
+#user-register-form {font-size: 87.5%;}
+#user-register-form #edit-name {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease; margin-left:61px;}
+#user-register-form #edit-name:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-mail {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:32px;}
+#user-register-form #edit-mail:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-name-und-0-value {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:88px;}
+#user-register-form #edit-profile-main-field-name-und-0-value:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-age-und-0-value {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:102px;}
+#user-register-form #edit-profile-main-field-age-und-0-value:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-mobile-number-und-0-value {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:23px;}
+#user-register-form #edit-profile-main-field-mobile-number-und-0-value:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-pin-code-und-0-value {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:66px;}
+#user-register-form #edit-profile-main-field-pin-code-und-0-value:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-location-und-0-value {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:72px;}
+#user-register-form #edit-profile-main-field-location-und-0-value:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-country-und {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:72px;}
+#user-register-form #edit-profile-main-field-country-und:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-profile-main-field-state-district-und {padding:5px 10px; border:1px solid #cccccc; transition: all 0.3s ease;margin-left:51px;}
+#user-register-form #edit-profile-main-field-state-district-und:focus {outline:none; border-color:#9ecaed; box-shadow: 0 0 10px #9ecaed;}
+#user-register-form #edit-submit {padding:5px 10px; background:#5e77e4; color:#ffffff; border:none; cursor:pointer; transition: all 0.3s ease; margin-left:138px;}
+
+.profile {
+ font-size: 87.5%;
+ }
+.tabs-primary {
+ padding-left:24px !important;
+}
+
+.profile h3 {
+ border-bottom: 1px solid #ccc;
+ padding-bottom: 8px !important;
+}
+.profile dl {
+ margin: 8px 0 1.5em 0 !important;
+}
+
+.search-form input{padding:5px 10px; transition: all 0.3s ease; border:1px solid #cccccc;}
+.search-form input:focus {outline:none;border-color:#9ecaed;box-shadow: 0 0 10px #9ecaed;}
+.search-form input[type=submit] {padding:5px 10px;border:none;color:#ffffff; transition: all 0.3s ease; cursor:pointer;}
+
+.awards-img { float:left; width:51%;clear: both;}
+.awards-content { float:right; width:49%;}
+
+
+.view-press-release {font-size: 87.5%;}
+.view-press-release input { padding:4px 10px;border:1px solid #cccccc;transition: all 0.3s ease; }
+.view-press-release .form-item-title input {padding:4px 10px; border:1px solid #cccccc;transition: all 0.3s ease; margin-top:24px;}
+.view-press-release input[type="submit"] {padding:4px; background:#5e77e4;color:#ffffff; cursor:pointer;}
+.view-press-release .view-content ul li { border-bottom:1px solid #cccccc;padding-bottom:10px; padding-top:10px; }
+.view-press-release .pager { margin-top:30px; margin-bottom:30px; }
+.view-press-release .item-list .pager-next a{padding:4px; color:#ffffff; border-radius:4px;}
+.view-press-release .item-list .pager-item a {padding:4px; border:1px solid #cccccc; transition: all 0.2s ease;}
+.view-press-release .item-list .pager-item a:hover {background:#333333;color:#ffffff;}
+.view-press-release .item-list .pager-current {padding:5px; color:#ffffff;}
+
+.related-links ul li {
+ border-bottom: 1px solid #cccccc;
+ padding-bottom: 10px;
+ padding-top: 10px;}
+
+.related-links ul li a {
+ color:#48494d;
+ }
+
+.views-widget-filter-field_department_tid .views-widget .form-select {padding:5px 10px; border: 1px solid #cccccc;}
+.views-exposed-form .views-exposed-widget input[type="submit"] { background: #e45e90 none repeat scroll 0 0;border: medium none;
+ border-radius: 10px;
+ color: #fff;
+ cursor: pointer;
+ font-family: "Lato",sans-serif;
+ font-size: 87.5%;
+ margin: 22px 0 0 8px !important;
+ padding: 6px 15px;}
+.view .views-exposed-form .views-exposed-widget{ padding: 0.5em 0 0 0;}
+input[type="submit"] {background: #e45e90;
+ border-radius: 10px;
+ padding: 8px 15px;
+ font-size: 87.5%;
+ font-family: 'Lato', sans-serif;
+ color: #fff; cursor: pointer;}
+
+
+.sports h3 {
+ margin-top: 5px;
+ margin-bottom: 5px;
+ font-weight: 800;
+ color:#48494d;
+ font-size:87.5%;
+ }
+
+.clear-fix {clear:both;}
+
+
+.views-exposed-form .views-exposed-widget .form-submit {
+ margin-top: 1.3em !important;
+}
+
+
+td.active {
+ background-color: #CEF5F7 !important;
+ font-weight: bold;
+}
+
+
+tr.odd {
+ background-color: #E7FBFC !important;
+ border-bottom: 1px solid #ccc;
+ padding: 0.1em 0.6em ;
+}
+
+.region-language-dropdown .block-lang-dropdown .language .form-item-lang-dropdown-select select { border:1px solid #cccccc; }
+
+.winner table {
+ border-collapse:collapse;
+ margin-bottom:20px;
+ margin-top:15px;
+ }
+.winner table th {
+ border: 1px solid #B2EAED;
+ padding: 10px;
+ font-size: 100%;
+ vertical-align: top;
+ color:#2E8B90;
+ }
+
+.views-row .field-content ul li {
+/* font-size: 87.5%;*/
+ }
+
+.views-row .field-content ul ul li {
+ font-size: 100.5%;
+ }
+
+.inner_right h1,.inner_right h2{
+ color: #3e3e3e;
+ font-size: 32px;
+ font-weight:500;
+ margin-bottom: 15px;
+ }
+
+.view-Awards .view-content table { border-collapse:collapse; width:100%; font-size:87.5%;}
+.view-Awards .view-content table td { border:1px solid #CEF5F7; padding:7px 5px 7px 5px;}
+.view-Awards .view-content table td a { color:#2B989E;}
+.view-Awards .view-content table th {
+ border: 1px solid #CEF5F7;
+ font-weight:600;
+ padding: 9px;
+ color: #ffffff;
+ background-color: #40ACB2;
+ text-align:left;padding:7px 5px 7px 5px;
+}
+
+.node-schemes .field-name-field-attached .field-items table { border-collapse:collapse; width:100% !important; font-size:95.5%; margin-top:10px; margin-bottom:10px; }
+.node-schemes .field-name-field-attached .field-items table thead td { border:1px solid #CEF5F7;padding: 10px !important; }
+.node-schemes .field-name-field-attached .field-items table td a {color:#2B989E;}
+.node-schemes .field-name-field-attached .field-items table th {
+ border: 1px solid #CEF5F7;
+ font-weight:600;
+ padding: 9px;
+ color: #ffffff;
+ background-color: #40ACB2;
+ text-align:left;padding:7px 5px 7px 5px;
+}
+.node-schemes .field-name-field-attached .field-items table td:last-child {width:11%;}
+
+.search-results li {
+ margin-bottom: 1em;
+ border-bottom: 1px solid #cccccc;
+ padding-bottom: 12px;
+}
+.search-results .search-snippet-info {
+ padding-left:0em !important;
+}
+
+.social_main h2 a {
+ color:#000000;
+ }
+ .youth_sec2 a img {
+ padding: 5px;box-sizing: border-box;
+ border: 1px solid #cccccc;
+}
+
+.youth_sec a img {
+ padding: 5px;box-sizing: border-box;
+ border: 1px solid #cccccc;
+}
+
+.sopr-third h2 { background: url(../images/sport_img001.png) left center no-repeat; background-color: #FFE497; }
+.sopr-third { padding:32px 0 0px 0; }
+.sport-department-menu ul { margin:0;padding:0;list-style:none;}
+.sport-department-menu ul li {border-bottom: 1px solid #cccccc;padding: 0 10px;}
+.sport-department-menu ul li:hover {background:#5e77e4;}
+.sport-department-menu ul li a {background: url(../images/aro-sport-department.png) no-repeat 2px 9px;padding: 5px 0 4px 15px;display:block;color: #000000;}
+.sport-department-menu ul li:hover a {background: url(../images/aro-sport-department-hover.png) no-repeat 2px 9px; color: #ffffff;}
+.youth-third h2 {background:url(../images/youth-department.png) left center no-repeat;}
+.youth_sec h2 {background:url(../images/message-from-rgniyd.png) left center no-repeat;background-color: #FFE497;}
+.youth_sec2 h2 {background:url(../images/message-from-secretary-icon.png) left center no-repeat;background-color: #FFE497;margin-top: 20px;}
+.youth-third {padding:32px 0 0px 0;}
+.youth-department-menu ul {margin:0;padding:0;list-style:none;}
+.youth-department-menu ul li { border-bottom:1px solid #cccccc;padding:/*11px 10px 11px 10px*/10px 10px 9px 10px; }
+.youth-department-menu ul li:hover { background:#5e77e4;cursor:pointer; }
+.youth-department-menu ul li a { background:url(../images/aro-sport-department.png) no-repeat 2px 12px; padding:5px 0 4px 15px; color:#000000; }
+.youth-department-menu ul li:hover a {background:url(../images/aro-sport-department-hover.png) no-repeat 2px 12px #5e77e4; padding:5px 0 4px 15px; color:#ffffff;}
+
+
+
+.main_header .inner_page_logo a {
+ float: left;
+ width: 100%;
+}
+
+.main_header .inner_page_logo span.cust_dept {
+ cursor: default;
+ font-weight: bold;
+ color: #5e77e4; font-size:107.5%;
+ }
+
+.main_header .inner_page_logo p.maintitle {
+ display: table;
+ font-size: 101.5%;
+ font-weight: 800;
+ line-height: 127.15%;
+ padding: 5px 0 0;
+ text-transform: uppercase;
+ width: 200px;
+}
+
+.main_header .inner_page_logo span.cust_dept {
+ cursor:default;
+ font-weight: bold;
+ color: #5e77e4;
+ padding: 3px 0 6px;
+ font-size:160%;
+ line-height: 111%;
+ display: table;
+ width: auto;
+ text-transform: none;
+ }
+
+.field-collection-view {
+ margin: 0 !important;
+ }
+
+.more_inform {
+/* font-size:87.8%; */
+ }
+
+.view-parliament-q-a {font-size: 87.5%;}
+.view-parliament-q-a .view-content .item-list .field-content ul li {font-size:100.5%;}
+.view-parliament-q-a .view-content .item-list ul li {
+ padding-bottom: 5px;
+ padding-top: 5px;
+ }
+
+.image-slider h2{ margin-bottom:10px;}
+
+.view-latest-sag-news {
+height: 157px;
+overflow: hidden;
+border: 2px solid #ccc;
+padding: 8px;
+font-size: 12px;
+font-weight: bold;
+color: #000;
+margin-top: 17px;
+}
+
+.view-news .view-content .demo2 .news-item .views-field h1 {
+ font-size:136.1%;margin-bottom:-13px;
+ margin-top: 10px;}
+.view-news .view-content .demo2 ul li {border-bottom:1px solid #cccccc;padding-bottom:10px;margin-bottom:10px;}
+.spr-thrd-section {padding-left:30px;}
+
+table.awardees {width:100%;border-collapse:collapse;margin-top:10px;margin-bottom:10px;font-size:95%;}
+table.awardees tr:nth-child(even) {background:#DBF2F4;}
+.node-award table {
+ width:100%;
+ border-collapse:collapse;
+ margin-top:10px;
+ margin-bottom:10px;
+ font-size:95%;
+ }
+.node-award table thead th {
+ border-collapse:collapse;border:1px solid #B2EAED;padding:10px;
+ font-size:100%;
+ vertical-align:top;text-align:left; background:#40ACB2;color:#ffffff;
+ }
+.node-award table td a {color:#2B989E;}
+
+.view-photo-gallery .view-content .item-list ul li div .field-content a img {
+ padding: 20px;
+ background: url(../images/background_image.png);
+ background-position: center;
+ background-size: 255px 255px;
+ margin: 0 15px 0 0px;
+ width:204px;
+ height:204px;
+ }
+.view-photo-gallery .view-content .views-row .views-field-field-image .field-content .item-list ul li a img {
+ filter: grayscale(0);
+ -webkit-filter: grayscale(0);
+ -moz-filter: grayscale(0);
+ -o-filter: grayscale(0);
+ -ms-filter: grayscale(0);
+ transition:all 0.6s ease-in-out;
+ border: 6px solid #cccccc;
+ border-radius:5px;
+ }
+.view-photo-gallery .view-content .views-row .views-field-field-image .field-content .item-list ul li a img:hover {
+ box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
+ -moz-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
+ -webkit-box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
+ filter: grayscale(1);
+ -webkit-filter: grayscale(1);
+ -moz-filter: grayscale(1);
+ -o-filter: grayscale(1);
+ -ms-filter: grayscale(1);
+ border: 6px solid #ffffff;
+ border-radius:5px;
+ }
+
+.views-widget-filter-field_department_tid .views-widget .form-select {margin-top:10px;}
+input#edit-submit-documents {
+ margin-top: 28px !important;
+}
+.view-acts .views-exposed-form .views-exposed-widget input[type="submit"] {margin-top:28px !important;}
+.view-tender .views-exposed-form .views-exposed-widget input[type="submit"] {margin-top:28px !important;}
+
+.view-advice-sanction .view-content table {border-collapse:collapse;width:100%;font-size:87.5%; float: left; }
+.view-advice-sanction .view-content table thead tr th {
+ border:1px solid #B2EAED;
+ padding:7px;
+ background-color:#40ACB2;
+ text-align:left;
+ color:#ffffff;
+}
+.pager{float: left; width: auto; font-size:87.5% !important;}
+.pager li{float:left; margin: 0 4px 0 0;}
+body .inner_body .pager li a{float: left; }
+.view-advice-sanction .view-content table tbody tr td {padding:7px;}
+.view-advice-sanction .view-content table tbody tr td a {color:#2B989E;}
+#edit-field-advise-sanctions-year-tid-wrapper .views-widget .form-type-select select {
+ padding: 5px 10px;
+ border: 1px solid #cccccc;
+ margin-top:10px;
+ }
+.view-advice-sanction .view-filters .views-exposed-form .views-exposed-widgets .views-exposed-widget input[type=submit]{margin-top:29px !important}
+.node-advices-sanctions .field-name-field-attached .field-items table {width:100%;border-collapse:collapse;margin-top:10px;margin-bottom:10px;}
+.node-advices-sanctions .field-name-field-attached .field-items table tr th {background:#40ACB2;color:#ffffff;text-align:left;padding:7px;border:1px solid #B2EAED;}
+.node-advices-sanctions .field-name-field-attached .field-items table tr td a {color:#2B989E;}
+.node-advices-sanctions .field-name-field-attached .field-items table tr td {padding:7px;}
+.views-exposed-form label {font-weight:bold; height:18px; float:left; width:100%;}
+
+.view-documents .view-content .item-list ul li h2 , .view-documents .view-content .item-list ul li p, .view-acts .view-content .item-list ul li h2 , .view-acts .view-content .item-list ul li p, .view-circulars .view-content .item-list ul li h2 , .view-circulars .view-content .item-list ul li p , .view-press-release ul li h2 , .view-schemes .view-content .views-field h2, .view-schemes .view-content p {margin-bottom:0px; margin-top:0px;}
+
+.node-minister .field-name-field-image .field-items .field-item img {float:left;padding-right:16px;}
+
+.ninth-plan_inr { margin-top:10px;}
+.ninth_plan table { border-collapse:collapse;}
+.ninth_plan table tr:nth-child(even){background:#DBF2F4;}
+.ninth_plan table tr:first-child { font-weight:bold; color:#1F878C;}
+
+
+.logo-cmf a {
+ border-right: 1px solid rgba(0, 0, 0, 0.5);
+ display: inline-block;
+ margin: 0 25px;
+ padding-right: 25px;
+}
+
+.copyright-content {
+ color: #dadada;
+ float: left;
+ font-size: 76%;
+ line-height: 150%;
+ padding: 5px 0 0px 0;
+ text-align: left;
+ width: auto;
+}
+
+.footer-content {
+ display: inline-block;
+ padding: 15px 0; width: 1180px;
+}
+
+.footer-bottom-wrapper {
+ background-image: url(../images/footer-bottom-bg.jpg);
+ background-repeat: repeat;
+ background-color: #14418a;
+ padding: 0px 0px;
+ color: #b8b8b8;border-top: 4px solid #111;
+ position: relative;
+ text-align: center;
+}
+
+.logo-cmf {
+ float: left;
+ padding: 10px 0 0 0;
+ text-align: right;
+ width: auto;
+}
+
+.copyright-content span {
+ color: #888888;
+ display: block;
+}
+
+
+.common-wrapper {
+ border-bottom: 1px solid #eeeeee;
+ background: #fbfbfb;
+}
+
+.common-left{float:left;}
+.common-right{float:right;}
+.common-left ul li{
+float:left;
+line-height:132%;
+font-size: 71%;
+font-weight:600;
+text-transform:uppercase;
+height: 31px !important;
+padding-top:6px;
+}
+.common-left ul li.gov-india{text-align:right; }
+.common-left ul li.gov-india a,.common-left ul li span { color:#484848;}
+.common-left ul li span{display:block; font-size:120%;}
+.common-left ul li.ministry{padding-left:10px; margin-left:10px; border-left: 1px solid #eeeeee;}
+
+
+.common-right ul li{float:left; position:relative; padding:6px 7px;border-left: 1px solid #eeeeee;}
+
+
+.common-right ul li a{display:block; width:24px; height:24px; font-size:90%;}
+.common-right ul li.ico-skip > a{background:url(../images/ico-skip.png) no-repeat;}
+.common-right ul li.ico-accessibility > a{background:url(../images/ico-accessibility.png) no-repeat;}
+.common-right ul li.ico-social > a {background:url(../images/ico-social.png) no-repeat;}
+.common-right ul li.ico-login > a {background:url(../images/ico-login.png) no-repeat;}
+.common-right ul li.ico-site-search > a {background:url(../images/ico-site-search.png) no-repeat;}
+.common-right ul li.ico-sitemap > a {background:url(../images/ico-sitemap.png) no-repeat;}
+
+.common-right ul li.hindi a {font-size:95%; font-weight:600;}
+.search-drop input[type='text']{border:0px solid #eeeeee; height:36px; padding:0px 40px 0px 8px; width:200px; }
+.search-drop a{visibility:hidden;}
+.skip-main a{width:auto !important; line-height:normal; display:inline-block; padding-top:3px;}
+
+
+.common-right ul li a{opacity:0.7;}
+.common-right ul li a:hover{opacity:1;}
+.common-right ul li ul{position:absolute; top:100%; right:0px; z-index:9999; /*box-shadow:0 1px 2px rgba(0, 0, 0, 0.2);*/ background:#fff; padding:9px 8px; display:none;}
+.common-right ul li ul.search-drop{visibility:visible; display:none;}
+.common-right ul li ul li{
+float:none;
+position:relative;
+height:auto;
+padding:0px 0px;
+border-left:0px solid #eeeeee;
+}
+/*.common-right ul li.hover ul{visibility:visible;}*/
+
+ /*.common-right li:hover>ul,
+ .common-right li.hover>ul,
+ .common-right a:focus+ul,
+ .common-right .hover a:focus{
+ visibility:visible;
+}*/
+
+.common-right ul li.ico-accessibility ul li a .high-contrast.light { display:none; }
+
+.common-right ul li.ico-accessibility ul{ height:inherit; }
+.common-right ul li.ico-social ul{ height:inherit; }
+.common-right ul li.ico-accessibility ul li a {
+ background:#eeeeee;
+ color: #000;
+ display: inline-block;
+ height: 22px;
+ line-height: 22px;
+ margin-top: 9px;
+ width: 22px;
+ text-align:center;
+}
+
+.common-right ul li.ico-accessibility ul li:first-child a { margin-top:0px; }
+
+
+.common-right ul li.ico-social ul li a {
+ background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
+ display: inline-block;
+ height: 22px;
+ margin-top: 9px;
+ width: 22px;
+}
+
+.common-right ul li.ico-social ul li:first-child a{ margin-top:0px; }
+
+
+/*.common-right ul li.ico-site-search input[type="text"] {
+ border: 0 solid #eeeeee;
+ height: 36px;
+ padding: 0 40px 0 8px;
+ width: 200px;
+}*/
+
+input#edit-search-block-form--2 {
+ width: 209px;
+ padding: 0px 0px 0px 10px;
+ height: 35px;
+ border: medium none;
+ background: none repeat scroll 0% 0% #E7E7E7;
+ color: #717171;
+ font-style: italic;
+ font-size: 14px;
+}
+
+#header-nav .region.region-search {
+ background: none;
+ padding: 0px;
+}
+
+
+.common-right ul li.ico-site-search ul{ padding:0px;height:36px; }
+.bttn-search{
+ width:27px; height:27px;
+ cursor:pointer; border:0px;
+ background-color:#DDDDDD;
+ border-radius:100%;
+ line-height:27px;
+ text-align:center;
+ overflow:hidden;
+ text-indent:-200px;
+ font-size:1px;
+ background-image:url(../images/ico-search.png);
+ background-repeat:no-repeat;
+ position:absolute;
+ top:2px; right:3px;
+ }
+
+.bttn-search:hover{ background-color:#CCC; }
+
+.common-right ul li.hindi a {
+font-size: 95.5%;
+
+ color: #686868;
+}
+
+
+ul#menu-footer-menu {
+ font-size: 16px;
+}
+
+.high-contrast.dark {
+ background: #363636 !important;
+ color: #fff !important;
+}
+
+.float-element {
+ float: left;
+}
+
+.header-right {
+ float: right;
+}
+.related-links ul li a
+{
+ text-decoration: none;
+ color: #2849db;
+ font-size: 13px;
+}
+.related-links ul li a img { margin-bottom: -3px; }
+.view-documents .view-content .item-list ul li .views-field-field-attached .field-content span a img, .view-documents .view-content .item-list ul li ul li .project_details div a img, .view-acts .view-content .item-list ul li .views-field-field-attached a img, .view-tender .view-content table tr td a img { margin-bottom: -3px; }
+
+.region-search {
+/*background:#DDC7A8; */
+/*padding:10px; */
+/*border:1px solid #cccccc;*/
+}
+#edit-search-block-form--2 {margin-bottom: 15px;}
+
+.sopr a img {
+ border: 1px solid #cccccc;
+ box-sizing: border-box;
+ padding: 5px;
+ width: 100%;
+}
+
+ul#header-nav {
+/* padding-right: 25px;*/
+}
+
+.page-node-7 .form-item{float:left; width:100%;margin: 10px 0;}
+.page-node-7 .form-item label{float:left; width:30%;}
+.page-node-7 .form-item select{float:left; width: 62%;}
+.page-node-7 .form-item input{float:left; width:60%;margin: 0 !important;}
+.page-node-7 #webform-client-form-7 #edit-submitted-query-comments{
+ float:left;
+ width: 62%;
+ margin:0px;
+ }
+
+.views-exposed-widgets{ border: 1px solid #ddd;
+ box-sizing: border-box;
+ float: left;
+ padding: 5px 10px 10px;
+ width: 100%;}
+.views-exposed-widgets #edit-title-wrapper{float:left; width: 27%;}
+.view-press-release .views-exposed-widgets .views-exposed-widget:nth-of-type(2){float:left; width: 54%;}
+.view-circulars .views-exposed-widgets .views-exposed-widget:nth-of-type(2){float:left;width:54%;}
+.views-exposed-widgets .views-exposed-widget:nth-of-type(2) #edit-field-start-date-value-min-wrapper{ width:50%;float:left;}
+.views-exposed-widgets .views-exposed-widget:nth-of-type(2) label{width:100%;float:left;margin: 0 0 4px;margin-left: 18px;}
+.views-exposed-widgets .views-exposed-widget:nth-of-type(2) #edit-field-start-date-value-max-wrapper{width:50%; float:left;}
+.views-exposed-widgets #edit-title-wrapper input{ margin-top:4px;width: 87%; }
+.views-exposed-widgets .views-exposed-widget:nth-of-type(2) .form-type-textfield{width: 100%;}
+.views-exposed-widgets .views-exposed-widget:nth-of-type(2) .date-padding{width: 100%;}
+.last-update {
+ float: right;
+ font-size: 11px;
+ text-align: right;
+ margin: 14px 0 0;
+}
+.search-advanced .criterion:nth-of-type(1) label{
+ float: left;
+ font-weight: normal;
+ margin: 0 20px 0 0;
+ text-align: right;
+ width: 27%;}
+.search-advanced .criterion label{
+float:left;
+font-weight:bold;
+margin:0 0 10px 0;
+width: 100%;
+}
+.search-advanced .criterion label.option{
+ float:none; font-weight:normal; margin:0 0 0px 0;}
+.search-advanced .criterion {
+ float: left;
+ margin-right: 0;
+ width: 100%;
+}
+.page-search-node .form-type-checkboxes .form-type-checkbox{width:33%; float:left;}
+.page-search-node #edit-advanced .action{margin:10px 0 0 0;}
+#edit-advanced{margin:10px 0 0 0;}
+.title-outer {float:left; width:100%;}
+.title-outer .region-help{float:right; margin: 6px 6px 0 0;}
+.footer-bottom-outer{ margin: 0 auto; width: 58%;}
+.views-field-field-attached a{font-size:13px;}
+.inner_body .wrapper .view-content ul li:last-child{border:none;}
+.inner_right table{float:left;margin-bottom: 0px;}
+.section-about-minister .inner_right table{float:left;}
+.view-documents .view-filters .views-exposed-form .views-exposed-widgets .views-widget .form-type-select select {
+ padding: 5px 10px;
+ border: 1px solid #cccccc;
+ margin-top: 10px;
+}
+
+
+
+
+.wrapper .carousel-container .flex-direction-nav li.flex-nav-prev a{ background:url(../images/previous.png) no-repeat !important; text-indent:-9999px;margin: -20px 0 0 0px;}
+.wrapper .carousel-container .flex-direction-nav li.flex-nav-next a{ background:url(../images/next.png) no-repeat !important;text-align:inherit; text-indent:-9999px;margin: -20px 0 0 0px;}
+
+
+.wrapper.carousel-wrapper::after {
+ background: none;
+ content: "";
+ height: 10px;
+ left: 0;
+ position: absolute;
+ top: 0;
+ width: 100%;
+ z-index: 10;
+}
+
+.wrapper.carousel-wrapper {
+ background: none;
+ border-top:none;
+ padding: 0;
+}
+
+.wrapper.carousel-wrapper .flexslider {
+ background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
+ border: medium none;
+ border-radius: 4px;
+ box-shadow: none;
+ margin: 0;
+ position: relative;
+}
+
+
+.wrapper .carousel-container .flex-direction-nav { width:100%; }
+.wrapper .carousel-container .flex-direction-nav li { width:2%; float:left; margin-top:-59px; }
+.wrapper .carousel-container .flex-direction-nav li:last-child { width:2%; float:right;}
+.carousel-wrapper .carousel-container #flexCarousel .flex-viewport { margin-bottom: 17px;}
+
+.line{
+ background-color: #ddd;
+ height:3px;
+ margin-top:30px;
+ float: left;
+ width:100%;
+ margin-bottom:20px;
+}
+
+#logout #logoutconfirm-form { margin-top:10px;}
+
+
+
+#logoutconfirm-form input[type="submit"] {
+ background: #e45e90;
+ border-radius: 10px;
+ padding: 8px 15px;
+ font-size: 87.5%;
+ font-family: 'Lato', sans-serif;
+ color: #fff;
+ cursor: pointer;
+ margin-right:5px;
+}
+
+.messages, .messages--status, .messages--warning, .messages--error {margin: 4em 0 !important;}
+
+.logo a span {font-size:20px; color:#8d8d8d; text-transform:uppercase;}
+.logo a span strong { font-size:20px; color:#000000;text-transform:uppercase;}
+
+.logo a span.cust_dept {
+ cursor: default;
+ font-weight: bold;
+ color: #2849db;
+ font-size: 154%;
+ text-transform:none;
+}
+
+table.linktous{ border-collapse:collapse; width: 100%;}
+table.linktous tr td img { margin-right:5px;}
+table.linktous tr th { background:#303983; padding:5px 10px;border: 1px solid #303983;}
+
+.contact_us_section table { border-collapse:collapse; width:100%; margin-bottom:20px;}
+.contact_us_section table tr:first-child { text-align:center; background:#CEF5F7;}
+.contact_us_section table tr td { width:50%; }
+.contact_us_section table tr td h3 { font-weight:bold;}
+
+
+.ico-site-search .search-drop #edit-actions input {
+ background: rgba(0, 0, 0, 0) url("../images/ico-search.png") no-repeat scroll center center;
+ border-radius: 0;
+ margin:6px 5px 0 0;
+ text-indent: -9999px;
+}
+.ico-site-search .search-drop #edit-actions input:hover {background: url("../images/ico-search.png") no-repeat scroll center center #ccc;}
+.ico-site-search .search-drop #edit-actions {
+ position: absolute;
+ right: 0;
+ top: 0;
+}
+
+.ico-site-search .search-drop #edit-actions--2 input {
+ background: rgba(0, 0, 0, 0) url("../images/ico-search.png") no-repeat scroll center center;
+ border-radius: 0;
+ margin:6px 5px 0 0;
+ text-indent: -9999px;
+}
+.ico-site-search .search-drop #edit-actions--2 input:hover {background: url("../images/ico-search.png") no-repeat scroll center center #ccc;}
+.ico-site-search .search-drop #edit-actions--2 {
+ position: absolute;
+ right: 0;
+ top: 0;
+}
+
+
+input#edit-search-block-form--2 {
+ background: #ffffff;
+ border: 1px solid #ddd;
+ outline:none;
+}
+
+#nav li:hover>ul, #nav li.hover>ul, #nav a:focus+ul, #nav .hover a:focus{
+ display: block;
+ opacity: 1;
+}
+#nav ul a:focus {
+ display: block;
+}
+
+.sports-section-first li {line-height:183.86% !important;}
+
+.social_text li article span.view-all{
+ font-size: 78.57%;
+ line-height: 150%;
+ margin: 0px 0 0;
+ display: block;
+}
+
+
+.social_text li article span.view-all a{
+ float:right;
+}
+
+.view-id-news .view-content .news-list .news-item div img { margin-bottom:-3px; }
+.bannerLeft p.titleTextHi {
+ font-size: 18px;
+}
+
+.view-news .view-content .news-list ul li { border-bottom:1px solid #cccccc; margin-bottom:5px; padding-bottom: 1px;}
+.view-id-news .view-content .demo2 ul li { border-bottom:1px solid #cccccc !important;}
+.view-id-news .view-content .demo2 ul li div ul li { border-bottom:none !important; margin-bottom: 0px;
+ padding-bottom: 0px;}
+
+#block-cmf-content-header-region-block{margin-bottom: 0rem;}
+.main_header{margin: 5px 0px;}
+.field.field-name-field-album-image.field-type-image.field-label-hidden {float: left;margin-right: 10px;}
+.view-news .view-content .latest-news-list-section .news-item li .views-field-title h2 a { font-family:'Open Sans', sans-serif; font-weight:normal; color:#48494d; font-size:60%; line-height:1.5em;}
+.view-news .view-content .latest-news-list-section .news-item li .views-field-title h2.field-content { line-height: 1em; }
+
+.scheme-bullet {
+ padding-left: 35px;
+}
+
+.nolink {
+ color:#fff;
+ text-transform:uppercase;
+ padding:0 20px;
+ cursor:pointer;
+}
+.nolink:hover{background-color:#e45e90!important;padding:12px 20px 12px 20px;}
+.fa-long-arrow-right { background:url(../images/awsome-aro.jpg) no-repeat top right; width:14px; height:6px; }
+.field.field-name-field-album-image.field-type-image.field-label-hidden img { border:1px solid #ccc;}
+.bannerLeft p.titleTextHi, .bannerLeft p.titleText {font-size: 16px !important;}
+.social_text li { list-style:none !important;}
+select#edit-field-circular-section-tid {
+ border: 1px solid #ccc;
+ margin-top: 5px;
+ padding: 5px;
+}
+.views-exposed-widgets #edit-title-wrapper input {
+ border: 1px solid #ccc;
+ margin-left: 10px;
+ margin-top: 2px;
+ padding: 5px;
+ width: 87%;
+}
+
+.swatchbharatimg {
+ width: 187px;
+ height: 95px;
+ background: url("../images/swach-bharat.png");
+ background-repeat: no-repeat;
+ float: right;
+}
+.ajadikaamrit {
+ width: 208px;
+ height: 98px;
+ background: url("../images/akam.jpg");
+ background-repeat: no-repeat;
+ float: right;
+}
+
+
+
+
+.ico-site-search .search-drop {
+ visibility: visible;
+ position: absolute;
+ right: 0;
+ top: 36px;
+ z-index: 1;
+ display: none;
+}
+
+.common-right ul li.ico-site-search input[type="text"], .main-goi-form input[type="text"] {
+ border: 2px solid #aa2323;
+ height: 36px;
+ line-height: 34px;
+ padding: 0 40px 0 8px;
+ width: 270px !important;
+ background: url(../images/goi-search-bg.png) #fff no-repeat 8px 12px;
+ font-family: 'Lato', sans-serif;
+ font-weight: 600;
+}
+
+.find .bttn-search, .find .bttn-search:hover { border-radius:0px; top: 2px !important;}
+.find label.notdisplay {display: none;}
+.common-right ul li.ico-skip > a , .common-right ul li.ico-accessibility > a , .common-right ul li.ico-site-search > a , .common-right ul li.ico-sitemap > a{ text-indent: -2000px;}
+.header-top .wrapper { width: 100%;}
+.footer-top-wrapper{text-align:center; background:#303983;}
+.footer-top-wrapper ul{display:inline-block; padding:12px 0px 7px 0px;}
+.footer-top-wrapper ul li{float:left; color:#fff;}
+.footer-top-wrapper ul li a{padding:0px 12px; color:#fff;}
+.footer-top-wrapper ul li:hover a,.footer-top-wrapper ul li.selected a{color:#fff;}
+.footer-top-wrapper ul li:before{content:'|';}
+.footer-top-wrapper ul li:first-child:before{content:'';}
+
+.footer-bottom-wrapper{ background-repeat:repeat; background-color:#14418a; padding:0px 0px; color:#b8b8b8; position:relative; text-align:center;}
+
+.footer-bottom-wrapper:after{position:absolute; content:''; top:0px; left:0px; height:4px; width:100%; background:url(../images/after-bottom-bg.png) repeat; z-index:10;}
+.footer-bottom-wrapper .wrapper { width:100%;}
+.footer-top-wrapper ul li{ list-style:none !important;}
+.footer-top-container ul li a.active { color:#888888;}
+.footer-bottom-wrapper {
+ border-top: none !important;
+
+}
+
+.gtranslate {
+ border-left: 1px solid rgba(0, 0, 0, 0.5);
+ float: right;
+ margin-top: 9px;
+ padding-left: 25px;
+}
+
+.copyright-content {
+ color: #dadada;
+ float: right;
+ font-size: 76%;
+ line-height: 150%;
+ padding: 5px 25px 0px 0;
+ text-align: left;
+ width: auto;
+}
+
+.logo-cmf {
+ float: left;
+ padding: 10px 0 0 0;
+ text-align: right;
+ width: auto;
+}
+
+.container.footer-bottom-container {
+ position: relative;
+ margin: 0 auto;
+ display: block;
+ max-width: 1180px;
+}
+
+.footer-content {
+ display: inline-block;
+ padding: 15px 0; width:auto !important;
+}
+
+
+li.ico-accessibility.hover ul {
+ display: block !important;
+}
+
+.bannerLeft {
+width: 379px !important;
+min-height: 373px !important;
+}
+
+
+
+
+
+
+.bannerLeft h2 {
+color: #000;
+font-size: 21px;
+}
+
+.footer-bottom-wrapper::after { background:none !important; }
+.com_links {width: 100%;background: #303983;}
+.scroll-table1{ overflow-x: inherit !important; }
+.logo { background:none !important;}
+.greyBg li img{ height:311px;}
+.common-right ul li.ico-social ul{height:auto;}
+.common-right ul li ul{display:block;}
+
+.view-id-news .views_slideshow_cycle_slide span.field-content { padding: 15px 0 15px 0;
+
+ overflow: hidden;
+ font-size: 87.5%;
+ line-height:162.86%;
+ }
+
+
+
+.view-id-news .views_slideshow_cycle_slide .views-field-field-start-date { font-size:87.5%;}
+.view-id-news .view-footer { font-size:87.5%;
+ margin-top: -22px;}
+
+#block-views-latest-sag-news-block .social_third .region-home-left-block #block-views-latest-sag-news-block .flexslider{ padding:0px 10px !important;}
+#block-views-latest-sag-news-block .social_third span{ font-size: 104% !important;padding-left:10px !important;}
+#block-views-latest-sag-news-block h2{
+background: #e45e90 !important;
+color: white !important;padding-left:10px !important;margin-bottom:0px !important;font-size: 164%;padding-top:3px;padding-bottom:3px;
+}
+
+#block-views-latest-sag-news-block .field-content{ font-size:100%;}
+#block-views-latest-sag-news-block .flex-viewport{height:70px;padding-left:10px;}
+
+
+div#block-views-sag-2016-photo-gallery-block-1 h2 {
+font-size: 22px;
+color: #5E77E4;
+}
+
+div#block-views-podium-photographs-block h2 {
+font-size: 22px;
+color: #5E77E4;
+}
+
+div#block-views-sag-2016-video-gallery-block-1 h2 {
+font-size: 22px;
+color: #5E77E4;
+}
+block_1 .view-header {
+ float: right;
+ clear: both;
+ margin-top: -27px;
+}
+
+
+div#block-views-podium-photographs-block .view-header
+{
+
+clear: both;
+
+}
+
+#block-views-podium-photographs-block .view-content {
+ clear: both;
+}
+
+#block-views-sag-2016-photo-gallery-block-1 .view-content {
+ clear: both;
+ overflow:hidden;
+}
+
+.view.view-sag-2016-video-gallery.view-id-sag_2016_video_gallery.view-display-id-
+
+block_1 .view-header {
+ float: right;
+ clear: both;
+ margin-top: -27px;
+}
+
+
+.view.view-sag-2016-video-gallery.view-id-sag_2016_video_gallery.view-display-id-
+
+block_1 .view-content {
+ clear: both;
+}
+
+.grid-data {
+clear: both;
+text-align: justify;
+margin-bottom: 27px;
+min-height: 239px;
+border: 1px solid #CCC;
+}
+
+.grid-data a {
+float: left;
+padding-right: 10px;
+}
+
+.view-id-latest_sag_news .views-row-even, .view-id-latest_sag_news .views-row-odd {
+ border-bottom: 1px solid #e2e2e2;
+ margin-bottom: 13px;
+ padding-bottom: 11px;
+ padding-top: 0;
+}
+
+.region-home-page-latest-news p a {
+font-size: 12px;
+}
+
+.view-id-sag_2016_photo_gallery table tr td {
+width: 33.3%;
+}
+
+
+.view-id-sag_2016_photo_gallery table tr td img {
+margin-left: 16px;
+margin-top: 12px;
+}
+
+.grid-data img {
+padding-left: 7px;
+padding-top: 7px;
+}
+
+.view-id-sag_2016_photo_gallery span.field-content {
+margin-left: 16px;
+}
+
+.guide-text {
+display: none;
+}
+
+div#block-block-14 p a img {
+margin-top: 50px;
+}
+
+.view-id-sag_2016_photo_gallery .views-field.views-field-title {
+margin-left: 16px;
+}
+
+
+.view-id-sag_2016_photo_gallery span.field-content {
+margin-left: 0px !important;
+}
+
+.grid-data img {
+margin-left: 0px !important;
+margin-top: 0px !important;
+}
+
+.guide-text { display:none !important;}
+
+#flexslider-1 .flex-viewport {
+ background: url(../images/pattern_preview.png) repeat;
+}
+
+#flexslider-2 .flex-viewport {
+ background: url(../images/pattern_preview.png) repeat;
+}
+
+/* css for video gallery on photo gallery page*/
+a.cleanliness {
+ width: 100%;
+ float: left;
+ margin-top: 15px;
+ color: #686868;
+}
+/* for social icon */
+div#block-block-25 {
+ width: 1280px;
+ margin: 0 auto !important;
+ float: none;
+ padding: 0;
+ position: relative;
+}
+
+.social-head-youth {
+ position: absolute;
+ z-index: 999;
+ right: -22px;
+ top: 0;
+}
+.social-head-sport {
+ position: absolute;
+ z-index: 999;
+ right: 220px;
+ top: 25px;
+}
+.social-head-sport ul li {
+ display: inline-block;
+}
+.social-head ul li {
+ display: inline-block;
+}
+.social-head-sport ul {
+ display: inline-block; text-align:center;
+}
+
+
+.social-head-youth ul li {
+ display: inline-block;
+}
+.social-head-youth ul {
+ display: inline-block; text-align:center;
+}
+
+div#achiev-blink {
+ position: relative;
+ top: -20px;
+ padding: 40px;
+}
+div#block-block-32 {
+ position: relative;
+ top: 30px;
+ padding: 40px;
+}
+h3.paralympic {
+ color: darkorchid;
+ font-size: 25px;
+ margin-left: 80px;
+ position: relative;
+ margin-top: 1070px;
+}
+h3.schedule-para {
+ position: relative;
+ margin-top: 50px;
+ font-size: 30px;
+ color: #14418a;
+}
+h2.paralympic-rio {
+ margin-left: 220px;
+ font-size: 25px;
+ color: darkgreen;
+}
+
+span.text-achiev {
+ color: #8A659B;
+ font-size: 16px;
+ font-weight: 700;
+ font-family: 'Open Sans', sans-serif;
+}
+
+span.dept-head
+{
+ position: absolute;
+ left: 1226px;
+ background-color: #FFE497;
+ top: 47px;
+ font-size: 11px;
+}
+.social-head {
+ position: absolute;
+ z-index: 999;
+ right: 12px;
+ top: 50px;
+}
+
+.social-head-sports {
+ position: absolute;
+ z-index: 999;
+ right: 40px;
+ top: 111px;
+}
+
+.social-head-sports ul li {
+ display: inline-block;
+}
+
+span.dept-head-sports {
+ position: absolute;
+ left: 1246px;
+ background-color: #FFE497;
+ top: 109px;
+ font-size: 11px;
+}
+
+img.soc-sport {
+
+ width: 35px;
+}
+div#views_slideshow_cycle_teaser_section_advertiasment-block {
+ margin-top: 20px;
+}
+
+span.dept-head-hi {
+ position: absolute;
+ left: 1256px;
+ background-color: #FFE497;
+ top: 47px;
+ font-size: 11px;
+}
+
+span.dept-head-sports-hi {
+ position: absolute;
+ left: 1260px;
+ background-color: #FFE497;
+ top: 109px;
+ font-size: 11px;
+}
+
+h3.rio-head {
+ font-size: 25px;
+ color: #3e3e3e;
+}
+
+div#block-views-schedule-rio-olympic-2016-block {
+ padding-top: 90px;
+}
+
+h3.rio-home-head {
+ font-size: 25px;
+ color: #14418a;
+}
+
+h4.rio-body {
+ font-size: 20px;
+
+}
+
+
+#block-views-3da98e278d16fac7bf2f957048bce319 h3{
+ font-size: 30px;
+ color: #14418a;
+}
+
+div#block-views-3da98e278d16fac7bf2f957048bce319 {
+ padding-top: 1010px;
+}
+
+div#block-views-results-rio-olympic-2016-block {
+
+ padding-top: 295px;
+}
+
+div#block-views-results-rio-olympic-2016-block h3 {
+ font-size: 30px;
+ color: #14418a;
+ padding-bottom: 20px;
+}
+div#block-views-news-block-3 {
+ background-color: #ADD8E6;
+}
+
+span.news-archives-title {color: green;font-size: 14px;}
+
+.page-node-356 .sport-department-menu {
+ background-color: #EEE8AA;
+}
+
+h3.result-para-head {
+ position: relative;
+ margin-top: 370px;
+ font-size: 30px;
+ color: #14418a;
+}
+a.rti-online-fill {
+ color: blue;
+ font-size: 18px;
+}
+
+div#block-views-news-block-4 {
+ background-color: #ADD8E6;
+}
+
+img.pravashi {
+ margin-top: 40px;
+}
+
+img.hiprvashi {
+ margin-top: 20px;
+}
+
+.section-feedback-0 .messages--error {
+ display: none;
+}
+
+
+
+
+.page-node-add-activity-forum #edit-body-und-0-format {
+ display: none;
+}
+
+
+
+.page-node-add-activity-forum #edit-field-address-forum-und-0-format{
+ display:none;}
+
+
+
+
+
+
+#edit-field-select-forum-tid {
+ background-color: #DCDCDC;
+ border-style: solid;
+ border-color: #14418a;
+ border-width: 1px;
+ width: 180px;
+height: 35px;
+}
+
+
+#edit-submit-activity-details {
+background: #e53624;
+ border-radius: 10px;
+ padding: 8px 30px;
+ font-size: 16px;
+ color: #fff;
+ cursor: pointer;
+margin-top: 17px !important;
+border-radius: 4px;
+ }
+
+.page-activity-details th {
+ background: #303983
+}
+
+.page-node-1302 th {
+ background: #303983
+}
+.page-tenders th{
+ background: #303983
+}
+.page-notices th{
+ background: #303983
+}
+.page-node-1302 .form-type-item{
+ display: none;
+}
+.page-node-2962 .field-label{
+ display: none;
+}
+
+.page-node-2962 .form-type-item{
+ display: none;
+}
+.page-node-2932 .form-type-item{
+ display: none;
+}
+
+.page-node-2947 .field-label{
+ display: none;
+}
+.page-node-2947 .form-type-item{
+ display: none;
+}
+
+.page-node-2947 .field.field-name-body.field-type-text-with-summary.field-label-hidden {
+ margin-top: 30px;
+}
+
+.page-node-2946 .form-type-item{
+ display: none;
+}
+
+.page-node-2938 .form-type-item{
+ display: none;
+}
+.page-node-2945 .form-type-item{
+ display: none;
+}
+.page-node-2938 th {
+ background: #14418a;
+}
+
+#block-views-events-block {
+ float: left;
+ margin-left: 20px;
+ margin-right: 20px;
+}
+#block-views-events-block-1 {
+ float: left;
+ margin-left: 20px;
+ margin-right: 20px;
+}
+
+
+h2.block__title.block-title {font-size: 28px;}
+.what-nss-about a {text-decoration: underline;color: #ff7954;margin-left: 10px;}
+.what-nss-about a:hover {color: #fe4c26;}
+.main-about-block {float: right;border: 1px solid #303983;width: 100%;}
+.author-img {width: 120px;border-radius: 100%;-moz-border-radius: 100%;-webkit-border-radius: 100%;border: 3px solid #e9e9e9;overflow: hidden;margin: 0 auto;margin-top: 40px;}
+
+.author-name a {color: #fff;display: block;font-size: 16px;font-weight: 400;padding-top: 46px;text-align: center;}
+
+.author-name span {display: block;color: #fff;font-weight: 500;padding-top: 26px;line-height: 100%;text-align: center;font-size: 17px;}
+
+.event-text-mid a {color: #303983;}
+.event-text-mid {padding: 9px 20px;}
+
+.event-date-mid {float: left;padding: 6px 20px;border-right: 1px solid #dbdbdb;position: relative;top: 0px;left: 0px;font-weight: bold;color: #646464;}
+
+.event-top {background: #f7f7f7;padding: 10px 15px;color: #0595d2;font-size: 22px;position: relative;border: 1px solid #e6e6e6;}
+
+.event-view-all-btn {padding: 8px 20px;background: #e53624;text-align: center;cursor: pointer;}
+.event-view-all-btn a{color: #fff;}
+.event-view-all-btn a:hover {color: #fe4c26;}
+.event-view-all-min-btn:hover{background: #e53624;}
+.event-view-all-min-btn {background: #e53624;padding:8px 20px;font-size: 14px;position: relative;border: 1px solid #e6e6e6;width: 100%;margin-top: 64px;text-align: center;cursor: pointer;}
+.event-view-all-min-btn:hover{color: #e53624;}
+
+.event-view-all-min-btn a {color: #fff;}
+
+.event-view-all-news-btn a {color: #fff;}
+
+.event-view-all-news-btn {padding: 8px 20px;border-top: 1px solid #e6e6e6;border-bottom: 1px solid #e6e6e6;width: 27.1%;margin-left: -1px;float: left;position: absolute;margin-top: 365px;background: #e53624;text-align: center;cursor: pointer;}
+
+.news-icon{float: right;}
+.main-video-gall {position: relative;float: left;}
+.video-title {font-weight: bold;font-size: 13px;}
+.section-video-gallery #page-title{display: none;}
+.page-node-2931 .form-type-item{display: none;}
+.page-node-2931 .field-items {width: 100%;float: left;}
+.page-node-2931 .field-label{display: none;}
+.greyBg li:last-child {padding-top: 55px;}
+.page-node-2999 .panel-display{display: none;}
+map{margin-left: 180px;}
+#block-easy-breadcrumb-easy-breadcrumb {background-color: #e53624;padding: 10px 15px;color: #ffffff}
+.page-nss-directories-view table{margin-top: 20px;}
+.page-nss-directories-viewstable{margin-top: 20px;}
+.page-nss-directorie-views table{margin-top: 20px;}
+.page-nss-directories-view .form-select.simpler-select{background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;width: 70%;}
+.page-nss-directories-views .form-select.simpler-select{background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;width: 70%;}
+.page-nss-directorie-views .form-select.simpler-select{background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;width: 70%;}
+#edit-field-state-ut-centre-wise-tid {background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;}
+
+/* For Nss Directory Table*/
+.sec-nss {background: #6495ED !important;}
+.state-nss {background: #708090 !important;}
+.prg-nss {background: #87CEEB !important;}
+.nss-head {color: white;font-size: 17px;}
+.reg-head {background: #00008B !important;}
+#edit-field-eti-tid{ background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;}
+#edit-field-state-ut-tid{ background-color: #DCDCDC;border-style: solid;border-color: #14418a;border-width: 1px;height: 35px;margin-top: 6px;}
+#block-views-exp-nss-directory-page-2 {float: left;width: 100%;}
+#block-views-exp-nss-directory-page-1 {float: left;width: 100%;}
+.eti-span {color: white; font-size: 17px;}
+.eti-head {background: #B8860B !important;}
+#block-views-minister-slider-view-block {float: left;}
+.evnt_next{display: none;}
+.evnt_prev{display: none;}
+.h3{display: none;}
+
+#block-social-media-links-social-media-links h2{display: none;}
+
+.tender-not-present {
+ margin-top: 30px;
+ font-size: 18px;
+ font-weight: bold;
+}
+
+.page-node-add-activity-forum input[type=text],
+textarea,
+select,.webform-client-form input[type="text"],.webform-client-form textarea,.webform-client-form input[type="email"]{
+ box-sizing: border-box;
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ border:1px solid #BEBEBE;
+ padding: 7px;
+ margin:0px;
+ -webkit-transition: all 0.30s ease-in-out;
+ -moz-transition: all 0.30s ease-in-out;
+ -ms-transition: all 0.30s ease-in-out;
+ -o-transition: all 0.30s ease-in-out;
+ outline: none;
+ width: 100%;
+}
+
+.page-node-add-activity-forum input[type=text]:focus,
+textarea:focus,
+select:focus{-moz-box-shadow: 0 0 8px #88D5E9;
+ -webkit-box-shadow: 0 0 8px #88D5E9;
+ box-shadow: 0 0 8px #88D5E9;
+ border: 1px solid #88D5E9;}
+
+ .page-node-add-activity-forum label{
+ margin:0 0 3px 0;
+ padding:0px;
+ display:block;
+ font-weight: bold;
+}
+.page-node-add-activity-forum .captcha span{margin:0 0 3px 0;
+ padding:0px;
+ font-weight: bold;}
+
+.page-node-add-activity-forum select{
+ width: 100%;
+}
+.page-node-add-activity-forum .form-textarea{
+ width: 100%;
+ margin-bottom: 5px;
+ max-width: 100%;
+}
+.page-node-add-activity-forum #edit-title{
+ width: 100%;
+}
+.page-node-add-activity-forum #edit-captcha-response{
+ width: 100%;
+}
+
+.page-node-add-activity-forum input[type=submit], .page-node-add-activity-forum input[type=button]{
+ background: #e53624;
+ padding: 9px 20px;
+ border: none;
+ color: #fff;
+ border-radius: 6px;
+ font-size: 16px;
+}
+.page-node-add-activity-forum input[type=submit]:hover, .page-node-add-activity-forum input[type=button]{
+ background: #e53624
+ box-shadow:none;
+ -moz-box-shadow:none;
+ -webkit-box-shadow:none;
+}
+.banner .wrapper,.nav .wrapper{width: 100%;margin:0px;}
+.wrapper{margin: 0 auto;width: 1140px;}
+.what-nss-about {width: 76%; float: right;}
+.welcome-nss {color: #303983;font-size: 22px;float: left;}
+.welcome-nss span { font-size: 42px;color: #303983;display: block;font-weight: 500;padding-bottom: 5px;}
+.what-nss-about p{color: #000;}
+.region-home-page-about-nss #block-views-news-block-5{width:32%;float: left;border:1px solid #303983;}
+#block-views-news-block-5 h2{color: #fff;background: #303983;width: 100%;float: left;padding: 5px 15px 7px;font-size: 22px;}
+.js-marquee{width: 100%;float: left!important;margin-bottom: 0px!important;border-bottom: 1px solid #646464;padding-bottom: 10px!important;}
+.event-date-news,.event-date-mid{
+ width: 100%;
+ float: left;
+ padding: 6px 15px 0px;
+ font-weight: bold;
+ color: #646464;
+}
+
+.event-text-news,.event-text-mid {
+ padding: 0px 15px;
+ width: 100%;
+ float: left;
+}
+
+.event-top-news {
+ background: #f7f7f7;
+ padding: 10px 15px;
+ color: #0595d2;
+ font-size: 22px;
+ position: relative;
+ border: 1px solid #e6e6e6;
+ z-index: 10;
+}
+.container {
+ margin: 0 auto;
+ width: 1140px;
+}
+
+.event-text-news a {
+ color: #303983;
+}
+#block-views-events-block h2{color: #fff;
+ background: #303983;
+ width: 100%;
+ float: left;
+padding: 5px 15px 7px;font-size: 22px;}
+#block-views-events-block-1 h2{color: #fff;
+ background: #303983;
+ width: 100%;
+ float: left;
+padding: 5px 15px 7px;font-size: 22px;}
+.main_header h1{display: inline-block;}
+#block-views-events-block{width: 32%;border:1px solid #303983;}
+#block-views-events-block-1{width: 32%;border:1px solid #303983;}
+#block-views-events-block .view-content{height: 364px;}
+#block-views-events-block-1 .view-content{height: 364px;}
+#block-block-38{width: 32%;float: left;background:url(../images/athakur.jpg) no-repeat 0px 0px;}
+#block-block-41{width: 32%;float: left;background: #303983;}
+.event-icon{float: right;}
+.view-news{height: 358px;overflow: hidden;float: left;}
+.home-page-photo-gallery{width: 100%;float: left;background: #e4e6ef;padding: 22px 0 24px;margin: 20px 0px;}
+.region-home-page-photo-gallery ul li{width: 33%;float: left;padding-left: 20px;}
+.region-home-page-photo-gallery ul li:first-child{padding-left: 0px;}
+.region-home-page-photo-gallery ul li img{max-height: 258px;min-height: 258px;}
+.block{margin-bottom: 0px;}
+.what-nss-text{width: 24%;float: left;}
+.content-top{padding: 15px 0px;width: 100%;float: left;padding: 30px 0px;}
+.social_main{display: none;}
+.footer-bottom-wrapper .flex-direction-nav{top: 55px;width: 100%;}
+.footer-bottom-wrapper .flexslider .flex-direction-nav a,.footer-bottom-wrapper .flexslider .flex-direction-nav a{display: block;}
+.footer-bottom-wrapper .flex-direction-nav li.flex-nav-next .flex-next{float: right;}
+#block-social-media-links-social-media-links{position: relative;}
+.block-social-media-links ul.platforms{position: absolute;top: -32px;right: 34%;}
+.inner-banner-img img{width: 100%;}
+.inner-content-wrapper{margin-top: 25px;width: 100%;float: left;}
+.bread-crumb{margin-bottom: 20px;}
+#block-easy-breadcrumb-easy-breadcrumb a{color: #fff;}
+.inner_right h2 a{width: 100%;background:#e53624;color: #fff;float: left;text-align: center;padding: 10px 0px;font-size: 14px;font-family: 'Open Sans', sans-serif;}
+.views-field-field-album-image img{max-height: 195px;}
+.views-table td{background: #fff;}
+.views-table td span{color: #000;}
+.view-video-gallery .view-content .views-row{margin-bottom: 15px;float: left;width: 32%;margin-left: 10px;}
+.view-video-gallery .view-content .views-row:first-child{margin-left: 0px;}
+.view-video-gallery .view-content .views-row:nth-child(3n+1){margin-left: 0px;}
+.view-video-gallery .view-content .views-row .video-title{width: 100%;background: #e53624;color: #fff;float: left;text-align: center;padding: 10px 0px;font-size: 12px;margin-top: -6px;}
+
+.scroll-table tr td{background: #fff;color: #000;}
+.scroll-table tr td a{color: #303983;}
+.ui-accordion .ui-accordion-header{background: #303983;color: #fff;}
+.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited{color: #fff!important;}
+.scroll-table tr td .file a{color: #303983;font-size: 13px;}
+.page-downloads th {background: #303983;}
+.scroll-table,.scroll-table1{width: 100%;float: left;margin-bottom: 0px!important;}
+
+#sitemap ul li a{color: #303983;}
+.form-textarea-wrapper textarea{max-width: 100%;}
+.webform-client-form input[type="submit"],#edit-submit-nss-directory{background: #e53624;
+ padding: 9px 20px;
+ border: none;
+ color: #fff;
+ border-radius: 6px;
+ font-size: 16px;}
+
+.select-wrapper{margin-right: 0px!important;}
+.field-content img{margin-bottom: 10px;}
+.field-content p{margin-bottom: 10px;}
+.section-contactus .scroll-table{margin-top: 15px;}
+.section-contactus .scroll-table tr:first-child td{background: #303983;}
+.section-contactus .scroll-table tr:first-child p{color: #fff;margin-bottom: 0px;}
+
+.field-content img.imageicon{max-width: 100%;width: auto;margin-bottom: 0px;}
+.banner .flexslider{box-shadow: none;}
+.banner .flex-pauseplay a{bottom: 25px;color: #303983;}
+.banner .flex-direction-nav{display: none;}
+.scroll-table .field-content img{margin-bottom: 0px;}
+.scroll-table tr td h2{margin-bottom: 0px;color: #fff;}
+.scroll-table tr td h2 a{color: #fff;}
+.scroll-table .field-content a{color: #fff;}
+.responsive-menu{float: right;margin-right: 10px;}
+.bar1, .bar2, .bar3 {
+ width: 32px;
+ height: 4px;
+ background-color: #303983;
+ margin: 5px 0;
+ transition: 0.4s;
+}
+
+.change .bar1 {
+ -webkit-transform: rotate(-45deg) translate(-9px, 6px);
+ transform: rotate(-45deg) translate(-9px, 6px);
+}
+
+.change .bar2 {opacity: 0;}
+
+.change .bar3 {
+ -webkit-transform: rotate(45deg) translate(-6px, -4px);
+ transform: rotate(45deg) translate(-6px, -4px);
+}
+.main-nav{width: 100%;float: left;position: relative;}
+.responsive-menu{display: none;}
+.event-view-all-news-btn:hover,.event-view-all-btn:hover,.event-view-all-min-btn:hover,.greyBg_one span:hover,.greyBg_two span:hover,.greyBg_three span:hover,.inner_right h2 a:hover,.view-video-gallery .view-content .views-row .video-title:hover,.page-node-add-activity-forum input[type="submit"]:hover,#edit-submit-activity-details:hover{background: #FF4500;color: #fff;}
+.event-view-all-btn a:hover{color: #fff;}
+.footer-top-wrapper ul li a:hover{color: #FF4500;}
+.copyright-content a{color: #fff;}
+
+
+
+
+
+
+
+@media only screen and (max-width: 1140px){
+ .container,.wrapper{width: 98%;}
+ .nav ul li a{padding: 14px;font-size: 13px;}
+ .nav ul ul li a{padding: 15px 10px;}
+ .scroll-table{overflow-x: auto;}
+}
+
+@media only screen and (max-width: 1024px){
+ .event-view-all-news-btn{width: 31.5%;}
+ .block-social-media-links ul.platforms{right: 28%;}
+ .welcome-nss span{line-height: 42px;}
+ .welcome-nss{font-size: 20px;}
+ .goog-te-spinner-pos{display: none;}
+ .com_links ul li a{padding: 10px;}
+ .scroll-table tr td .field-content img{min-height: 150px;max-height: 150px;}
+ .view-photo-gallery .scroll-table tr td{width: 25%;}
+}
+
+@media only screen and (max-width: 992px){
+ .welcome-nss span{font-size: 30px;}
+ .welcome-nss{font-size: 14px;}
+ #block-views-events-block{margin-left: 15px;margin-right: 15px;}
+ #block-views-events-block-1{margin-left: 15px;margin-right: 15px;}
+ .author-img{margin-top: 30px;}
+ .author-name a{padding-top: 35px;}
+ .author-name span{padding-top: 24px;}
+ .region-home-page-photo-gallery ul li img{min-height: auto;max-height: 172px;}
+ .greyBg_one span, .greyBg_two span, .greyBg_three span{font-size: 13px;}
+ .logo-cmf a{margin: 0px!important;}
+ .block-social-media-links ul.platforms{right: 25%;}
+ .nav ul li a{padding:14px 8px;font-size: 11px;}
+ .copyright-content{padding: 5px 50px 0px 0;}
+ .scroll-table tr td .field-content img{min-height: 130px;max-height: 130px;}
+}
+
+@media only screen and (max-width: 767px){
+ .container,.wrapper{width: 96%;}
+ .common-left{display: block;}
+ .logo{padding: 0px;width: 100%;}
+ .right-content{padding-top: 0px;width: 100%;text-align: center;}
+ .float-element{float: none;margin-left: 0px;}
+ .swatchbharatimg{position: relative;right: 25%;top: -5px;}
+ .what-nss-text,.what-nss-about{width: 100%;}
+ .content-top{padding: 0px;}
+ .region-home-page-about-nss #block-views-news-block-5,#block-views-events-block{width: 100%;}
+ .region-home-page-about-nss #block-views-news-block-5,#block-views-events-block-1{width: 100%;}
+ #block-views-events-block{margin: 10px 0px;}
+ #block-views-events-block-1{margin: 10px 0px;}
+ .region-home-page-photo-gallery ul li:first-child{padding-top: 0px;}
+ .region-home-page-photo-gallery ul li{width: 100%;padding-left:0px;padding-top: 20px;}
+ .partners h3{font-size: 18px;}
+ .partners{padding: 0px 0 30px 0px;}
+ #block-block-38{width: 100%;}
+ #block-block-41{width: 100%;}
+ .author-name span{padding-top: 0px;}
+ .author-name a{padding-top: 15px;}
+ .event-view-all-min-btn{margin-top: 25px;}
+ #block-views-events-block .view-content{height: auto;}
+ #block-views-events-block-1 .view-content{height: auto;}
+ .event-view-all-btn{width: 100%;float: left;}
+ .event-text-mid{padding: 0px 15px 5px;}
+ .event-view-all-news-btn{width: 96%;}
+ .what-nss-about p{font-size: 13px;}
+ .what-nss-about{margin-bottom: 15px;}
+ #block-views-events-block h2,#block-views-news-block-5 h2{font-size: 18px;}
+ #block-views-events-block-1 h2,#block-views-news-block-5 h2{font-size: 18px;}
+ .welcome-nss span{font-size: 22px;line-height: 34px;}
+ .welcome-nss{margin-bottom: 5px;}
+ .footer-top-wrapper ul li a{padding: 0px 5px;}
+ .block-social-media-links ul.platforms{top: -75px;right: 20%;}
+ .gtranslate{position: absolute;bottom: 0;right: 5px;bottom: 5px;}
+ .responsive-menu{display: block;margin-top: -15px;cursor: pointer;}
+ .nav ul li{width: 100%;margin-left: 0px;text-align: center;}
+ .nav ul li a{padding: 10px 0px;width: 100%;}
+ .nav ul ul{width: 100%;left: 0;top: 0;}
+ .nav ul ul li,.nav ul ul li a{width: 100%;}
+ .nav{display: none;position: absolute;top: 0;left: 0;width: 100%;z-index: 9999;}
+ .region-home-page-slider .block-views .view-home-flexslider .view-content .skin-default .flexslider_views_slideshow_main .flex-nav-container .flexslider .flex-control-nav{left: 15%;width: 76%;}
+ .flexslider .slides img{min-height: 150px;}
+ .region-home-page-photo-gallery ul li img{max-height: auto;}
+ .inner_left,.inner_right{width: 100%;padding-left: 0px;}
+ .inner_right{margin-top: 20px;}
+ .inner_right h1, .inner_right h2{font-size: 22px;margin-bottom: 10px;}
+ .view-photo-gallery .scroll-table tr td{width: 100%;float: left;}
+ .scroll-table tr td .field-content img{min-height: auto;max-height: inherit;}
+ .scroll-table tr td h2 a{min-height: auto;}
+ .view-video-gallery .view-content .views-row{width: 100%;margin-left: 0px;margin-bottom: 0px;}
+ .view-video-gallery .view-content .views-row iframe{width: 100%;}
+ .inner-banner-img img{min-height: 110px;}
+ .com_links ul li a{padding: 8px 10px;}
+ .field-content p,.ui-accordion p{font-size: 13px;line-height: 21px;}
+ .field-content tr td p{margin-bottom: 5px;}
+ #block-easy-breadcrumb-easy-breadcrumb{padding: 10px 8px;}
+ .ui-accordion .ui-accordion-content{height: auto!important;}
+ .ui-accordion .ui-accordion-content{padding: 10px!important;}
+ .ui-accordion a{font-size: 14px;}
+ .section-site-map #sitemap ul li{padding: 2px 5px;}
+ #sitemap ul li a,.scroll-table tr td{font-size: 13px;}
+ .region-home-page-photo-gallery ul li img{width: 100%;}
+}
+
+.menu__item.is-leaf.last.leaf.menu-mlid-4043 {background-color: #FF0000;}
+a.nss-dir {
+ position: absolute;
+ background: #e53624;
+ padding: 8px 20px;
+ border: none;
+ color: #fff !important;
+ border-radius: 6px;
+ font-size: 16px;
+ text-decoration: none;
+
+}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/twitter.png b/NSS Website Clone/Home _ National Service Scheme_files/twitter.png
new file mode 100644
index 00000000..732822d7
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/twitter.png differ
diff --git a/NSS Website Clone/Home _ National Service Scheme_files/video.jpg b/NSS Website Clone/Home _ National Service Scheme_files/video.jpg
new file mode 100644
index 00000000..2f48821f
Binary files /dev/null and b/NSS Website Clone/Home _ National Service Scheme_files/video.jpg differ
diff --git a/NSS Website Clone/index.html b/NSS Website Clone/index.html
new file mode 100644
index 00000000..7e73018a
--- /dev/null
+++ b/NSS Website Clone/index.html
@@ -0,0 +1,1007 @@
+
+
+
+
+
+
Home | National Service Scheme
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ -
+
+
+ -
+
+
+ -
+
+
+ -
+
+
+ -
+
+
+ -
+
+
+
+
- 1
- 2
- 3
- 4
- 5
- 6
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Welcome toNational Service Scheme
+
+
+
The National Service Scheme (NSS) is a Central Sector Scheme of Government of India, Ministry of Youth Affairs & Sports. It provides opportunity to the student youth of 11th & 12th Class of schools at +2 Board level and student youth of Technical Institution, Graduate & Post Graduate at colleges and University level of India to take part in various government led community service activities & programmes.The sole aim of the NSS is to provide hands on experience to young students in delivering community service.Read More
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
SIMILAR ORGANISATIONS
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/NSS Website Clone/readme.md b/NSS Website Clone/readme.md
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/NSS Website Clone/readme.md
@@ -0,0 +1 @@
+
diff --git a/Navbars/Bubble_Navbar/README.md b/Navbars/Bubble_Navbar/README.md
new file mode 100644
index 00000000..217e0357
--- /dev/null
+++ b/Navbars/Bubble_Navbar/README.md
@@ -0,0 +1,8 @@
+## Bubble Navbar
+
+
Tech Stack Used 
+


+
+## Preview
+
+
diff --git a/Navbars/Bubble_Navbar/code/index.html b/Navbars/Bubble_Navbar/code/index.html
new file mode 100644
index 00000000..d3e50630
--- /dev/null
+++ b/Navbars/Bubble_Navbar/code/index.html
@@ -0,0 +1,29 @@
+
+
+
+
+
Navbar Animation
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Navbars/Bubble_Navbar/code/script.js b/Navbars/Bubble_Navbar/code/script.js
new file mode 100644
index 00000000..94f9b8ec
--- /dev/null
+++ b/Navbars/Bubble_Navbar/code/script.js
@@ -0,0 +1,11 @@
+menu=$("nav ul");
+toggle=$("nav ul .menu")
+toggle.on("click",function(){
+ if(menu.hasClass("active")){
+ menu.removeClass("active");
+
+ }
+ else{
+ menu.addClass("active");
+ }
+});
\ No newline at end of file
diff --git a/Navbars/Bubble_Navbar/code/style.css b/Navbars/Bubble_Navbar/code/style.css
new file mode 100644
index 00000000..4f05e1ab
--- /dev/null
+++ b/Navbars/Bubble_Navbar/code/style.css
@@ -0,0 +1,88 @@
+*{
+ margin: 0;
+ font-family: sans-serif;
+ box-sizing: border-box;
+ transition: all .5s ease-in-out;
+}
+
+.nav{
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 10;
+}
+
+
+.nav-list{
+ list-style: none;
+ width: 420px;
+ background-color: #eeaacc;
+ padding: 24px 0;
+ height: 100vh;
+ clip-path: circle(10% at 10% 5%);
+}
+.menu{
+ width: 48px;
+ height: 40px;
+ position: relative;
+ margin-bottom: 24px;
+ margin-left: 24px;
+ cursor: pointer;
+}
+.line{
+ position: absolute;
+ left: 0;
+ background-color: white;
+ padding: 2px;
+ width: 48px;
+ border-radius: 4px;
+}
+.line:nth-child(1){
+ top: 0;
+
+}
+.line:nth-child(2){
+ top: 18px;
+ width: 28px;
+}
+.line:nth-child(3){
+ bottom: 0px;
+ width: 40px;
+}
+.nav-list.active .line:nth-child(1){
+ top: 0;
+ left: 23px;
+ width: 4px;
+ height: 40px;
+}
+.nav-list.active .line:nth-child(2){
+ width: 40px;
+ left: 5px;
+}
+.nav-list.active .line:nth-child(3){
+ padding: 0px;
+ width: 0;
+}
+.nav-list.active .menu {
+ transform: rotateZ(45deg);
+}
+.nav-elements{
+ padding: 26px 47px;
+ color: white;
+ text-transform: uppercase;
+}
+
+.nav-elements:hover{
+ background-color: #dd99bb;
+ padding-left: 56px;
+}
+.nav-list.active{
+ clip-path: circle(100% at -45% 10%);
+
+}
+
+@media only screen and (max-width: 650px){
+ .nav-elements{
+ padding: 20px;
+ }
+}
\ No newline at end of file
diff --git a/Navbars/Circular navbar/README.md b/Navbars/Circular navbar/README.md
new file mode 100644
index 00000000..730db4e3
--- /dev/null
+++ b/Navbars/Circular navbar/README.md
@@ -0,0 +1,7 @@
+# Circular Navigation Bar
+
Tech Stack Used 
+


+
+
+### Preview
+
\ No newline at end of file
diff --git a/Navbars/Circular navbar/index.html b/Navbars/Circular navbar/index.html
new file mode 100644
index 00000000..0b9c7b04
--- /dev/null
+++ b/Navbars/Circular navbar/index.html
@@ -0,0 +1,68 @@
+
+
+
+
+
+
+
+
Custom Navigation
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Navbars/Circular navbar/preview.gif b/Navbars/Circular navbar/preview.gif
new file mode 100644
index 00000000..72fb98b4
Binary files /dev/null and b/Navbars/Circular navbar/preview.gif differ
diff --git a/Navbars/Circular navbar/style.css b/Navbars/Circular navbar/style.css
new file mode 100644
index 00000000..c321f334
--- /dev/null
+++ b/Navbars/Circular navbar/style.css
@@ -0,0 +1,69 @@
+
+.parent{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ height: 100vh;
+ background: linear-gradient(45deg, #8460ed, #ff1252);
+}
+
+.menu{
+ position: relative;
+ width: 200px;
+ height: 200px;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+}
+
+.menu li{
+ position: absolute;
+ left: 0;
+ list-style: none;
+ transform-origin: 100px;
+ transition: 0.5s;
+ transition-delay: calc(var(--i) * 0.1s);
+ transform: rotate(0deg) translateX(80px);
+}
+
+.menu.active li {
+ transform: rotate(calc(360deg / 8*var(--i)));
+}
+
+.menu li a{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ width: 40px;
+ height: 40px;
+ background: #fff;
+ border-radius: 50%;
+ transform: rotate(calc(360deg / -8*var(--i)));
+ box-shadow:0 3px 4px rgba(0,0,0,0.15);
+ color: #111;
+ transition: 0.5s;
+}
+
+.menu li a:hover{
+ color: #ff1252;
+}
+
+.toggle{
+ position: absolute;
+ width: 60px;
+ height: 60px;
+ background: #fff;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ z-index: 1;
+ border-radius: 50%;
+ cursor: pointer;
+ box-shadow: 0 0 4px rgba(0,0,0,0.15);
+ font-size: 2em;
+ transition: transform 1.25s;
+}
+
+.menu.active .toggle{
+ transform: rotate(315deg);
+}
\ No newline at end of file
diff --git a/Navbars/Fullscreen_Overlay_Navigation/README.md b/Navbars/Fullscreen_Overlay_Navigation/README.md
new file mode 100644
index 00000000..14ed9ca6
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation/README.md
@@ -0,0 +1,8 @@
+## Fullscreen Overlay Navigation
+
+
Tech Stack Used 
+



+
+### Preview
+
+
diff --git a/Navbars/Fullscreen_Overlay_Navigation/code/app.js b/Navbars/Fullscreen_Overlay_Navigation/code/app.js
new file mode 100644
index 00000000..10fac290
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation/code/app.js
@@ -0,0 +1,11 @@
+const container = document.querySelector('.container');
+const hamburger = document.querySelector('.hamburger');
+hamburger.addEventListener('click', (e) => {
+ if (container.classList.contains('active')) {
+ container.classList.remove('active');
+ container.classList.add('not-active');
+ } else {
+ container.classList.add('active');
+ container.classList.remove('not-active');
+ }
+});
diff --git a/Navbars/Fullscreen_Overlay_Navigation/code/css/style.css b/Navbars/Fullscreen_Overlay_Navigation/code/css/style.css
new file mode 100644
index 00000000..415ae33f
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation/code/css/style.css
@@ -0,0 +1,443 @@
+@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:ital@0;1&display=swap');
+*,
+*::before,
+*::after {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.parent--container {
+ font-family: 'Playfair Display', serif;
+ background: #fdfdea;
+ transition: all 2s ease;
+}
+.main--heading {
+ font-size: 4rem;
+ font-weight: 400;
+}
+.author--name {
+ font-size: 1.5em;
+}
+.container .nav--container {
+ background: #7c9c7a;
+ height: 10em;
+ width: 10em;
+ overflow: hidden;
+ position: fixed;
+ left: 50%;
+ top: 100%;
+ transform: translate(-50%, -50%) scale(0.2);
+ border-radius: 50%;
+ opacity: 0;
+ z-index: 1;
+}
+.container .nav--container nav {
+ height: 100%;
+ width: 100%;
+ position: relative;
+ opacity: 0;
+ transition: all 0.5s 1s ease;
+}
+.container .nav--container nav .nav--links--container {
+ height: 100%;
+ width: 100%;
+ position: relative;
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ flex-direction: column;
+ list-style: none;
+ margin: auto;
+ padding: 0;
+}
+.container .nav--container nav .nav--links--container .nav--links {
+ color: #fefefe;
+ font-size: 2em;
+ font-weight: 600;
+ padding: 0.5em;
+ transition: all 0.5s ease;
+ position: relative;
+ overflow: hidden;
+ opacity: 0;
+}
+.container .nav--container nav .nav--links--container .nav--links::after {
+ content: '';
+ position: absolute;
+ inset: 0 0 0 0;
+ width: 0%;
+ display: flex;
+ align-items: center;
+ justify-content: center;
+ height: 100%;
+ background: #fdfdea;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(1):hover {
+ color: #7c9c7a;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(1):hover::after {
+ content: 'Home';
+ width: 100%;
+ left: 0;
+ animation: afterAnime 0.3s forwards;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(2):hover {
+ color: #7c9c7a;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(2):hover::after {
+ content: 'Projects';
+ width: 100%;
+ transform: translateX(0%);
+ animation: afterAnime 0.3s forwards;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(3):hover {
+ color: #7c9c7a;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(3):hover::after {
+ content: 'About';
+ width: 100%;
+ transform: translateX(0%);
+ animation: afterAnime 0.3s forwards;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(4):hover {
+ color: #7c9c7a;
+}
+.container
+ .nav--container
+ nav
+ .nav--links--container
+ .nav--links:nth-child(4):hover::after {
+ content: 'Contacts';
+ width: 100%;
+ transform: translateX(-100%);
+ animation: afterAnime 0.3s forwards;
+}
+@keyframes afterAnime {
+ from {
+ left: 0;
+ opacity: 0;
+ width: 0%;
+ }
+ 50% {
+ left: 0;
+ opacity: 0;
+ width: 50%;
+ }
+ to {
+ left: 0;
+ opacity: 1;
+ width: 100%;
+ transform: translateX(0%);
+ }
+}
+.container .hamburger {
+ position: fixed;
+ top: 5px;
+ left: 4px;
+ cursor: pointer;
+ z-index: 10;
+ transition: all 0.5s 0.5s ease;
+}
+.container .hamburger .line {
+ height: 5px;
+ width: 0px;
+ margin: 5px;
+ border-radius: 20%;
+ background: #7c9c7a;
+}
+.container .hamburger .line--1 {
+ animation: hamLineAnim 0.3s forwards;
+}
+.container .hamburger .line--2 {
+ animation: hamLineAnim 0.3s 0.1s forwards;
+}
+.container .hamburger .line--3 {
+ animation: hamLineAnim 0.3s 0.2s forwards;
+}
+@keyframes hamLineAnim {
+ from {
+ width: 0px;
+ }
+ to {
+ width: 31px;
+ }
+}
+.container .content--container {
+ height: max-content;
+ min-height: 100vh;
+ width: 100vw;
+ max-width: 700px;
+ margin: 0 auto;
+ transform: scale(1);
+ transition: transform 0.5s ease;
+}
+.container .content--container header {
+ text-align: center;
+ margin: 3em auto;
+}
+.container .content--container header h3 {
+ margin: 1em;
+ font-weight: 200;
+}
+.container .content--container article {
+ text-align: left;
+ padding: 0 1em;
+ letter-spacing: 1.08px;
+}
+.container .content--container article .sub--content {
+ font-size: 0.9em;
+ font-style: italic;
+ word-spacing: 2px;
+ line-height: 20px;
+ padding: 1em;
+ background: #fefefe;
+ border-radius: 0.8em;
+ margin: 1.5em;
+}
+.container .content--container article main {
+ word-spacing: 5px;
+ line-height: 24px;
+}
+.active {
+ overflow: hidden;
+}
+.active .content--container {
+ animation: pageAnimation 0.8s 0.5s forwards;
+}
+.active .hamburger {
+ animation: burgerAnimation 2s forwards;
+ transition: all 0.3s ease;
+}
+.active .hamburger .line {
+ background: #fefefe;
+ transition: background 0.2s ease;
+}
+.active .hamburger .line--1 {
+ width: 25px;
+ transform: rotate(40deg);
+ transform-origin: left;
+}
+.active .hamburger .line--2 {
+ transform: translateX(0.2em);
+ opacity: 0;
+}
+.active .hamburger .line--3 {
+ width: 25px;
+ transform: rotate(-40deg);
+ transform-origin: left;
+}
+.active .nav--container {
+ animation: navAnimation 0.8s 0.5s forwards;
+}
+.active .nav--container nav {
+ opacity: 1;
+}
+.active .nav--container nav .nav--links--container .nav--links:nth-child(1) {
+ animation: opacityMove 0.5s 1.3s forwards;
+}
+.active .nav--container nav .nav--links--container .nav--links:nth-child(2) {
+ animation: opacityMove 0.5s 1.4s forwards;
+}
+.active .nav--container nav .nav--links--container .nav--links:nth-child(3) {
+ animation: opacityMove 0.5s 1.5s forwards;
+}
+.active .nav--container nav .nav--links--container .nav--links:nth-child(4) {
+ animation: opacityMove 0.5s 1.6s forwards;
+}
+@keyframes navAnimation {
+ 20% {
+ height: 30em;
+ width: 30em;
+ left: 50%;
+ top: 50%;
+ opacity: 1;
+ transform: translate(-50%, -50%) scale(0.1);
+ border-radius: 50%;
+ }
+ 30% {
+ height: 50em;
+ width: 50em;
+ left: 50%;
+ top: 50%;
+ opacity: 1;
+ transform: translate(-50%, -50%) scale(0.3);
+ border-radius: 50%;
+ }
+ 40% {
+ height: 80em;
+ width: 80em;
+ left: 50%;
+ top: 50%;
+ opacity: 1;
+ transform: translate(-50%, -50%) scale(0.2);
+ border-radius: 50%;
+ }
+ 80% {
+ height: 80em;
+ width: 80em;
+ border-radius: 50%;
+ opacity: 1;
+ }
+ to {
+ height: 100%;
+ width: 100%;
+ left: 50%;
+ top: 50%;
+ opacity: 1;
+ border-radius: 0;
+ transform: translate(-50%, -50%);
+ }
+}
+@keyframes burgerAnimation {
+ from {
+ opacity: 1;
+ }
+ 40% {
+ opacity: 0;
+ }
+ 40% {
+ transform: rotate(180deg);
+ transform-origin: 40%;
+ }
+ 50% {
+ opacity: 0.6;
+ }
+ 70% {
+ opacity: 1;
+ }
+ to {
+ transform: rotate(720deg);
+ transform-origin: 50%;
+ opacity: 1;
+ }
+}
+@keyframes pageAnimation {
+ 20% {
+ transform: scale(1.09);
+ }
+ to {
+ transform: scale(0.8);
+ }
+}
+@keyframes opacityMove {
+ from {
+ transform: translateY(30px);
+ opacity: 0;
+ }
+ to {
+ opacity: 1;
+ transform: translateY(0px);
+ }
+}
+.not-active .content--container {
+ animation: scaleOut 0.5s forwards;
+}
+@keyframes scaleOut {
+ from {
+ transform: scale(0.8);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+.not-active .nav--container {
+ animation: navOut 0.6s forwards;
+}
+@keyframes navOut {
+ from {
+ height: 100%;
+ width: 100%;
+ left: 50%;
+ top: 50%;
+ opacity: 1;
+ border-radius: 0;
+ transform: translate(-50%, -50%);
+ }
+ 30% {
+ height: 80em;
+ width: 80em;
+ opacity: 1;
+ top: 50%;
+ transform: translate(-50%, -50%) scale(1);
+ border-radius: 50%;
+ }
+ 50% {
+ border: 50%;
+ height: 80em;
+ width: 80em;
+ top: 50%;
+ opacity: 1;
+ transform: translate(-50%, -50%) scale(0.3);
+ border-radius: 50%;
+ }
+ 80% {
+ border: 50%;
+ height: 80em;
+ width: 80em;
+ top: 50%;
+ opacity: 1;
+ transform: translate(-50%, -50%) scale(0.2);
+ border-radius: 50%;
+ }
+ to {
+ border: 50%;
+ height: 10em;
+ width: 10em;
+ top: 100%;
+ opacity: 1;
+ transform: translate(-50%, 0%) scale(0.1);
+ border-radius: 50%;
+ }
+}
+.not-active .hamburger .line--1 {
+ animation: hamburgerOut 0.3s forwards;
+}
+.not-active .hamburger .line--2 {
+ animation: hamburgerOut 0.3s 0.1s forwards;
+}
+.not-active .hamburger .line--3 {
+ animation: hamburgerOut 0.3s 0.2s forwards;
+}
+@keyframes hamburgerOut {
+ 0% {
+ width: 0px;
+ opacity: 0;
+ }
+ 50% {
+ opacity: 1;
+ width: 1px;
+ }
+ 70% {
+ width: 10px;
+ }
+ to {
+ width: 31px;
+ }
+}
diff --git a/Navbars/Fullscreen_Overlay_Navigation/code/index.html b/Navbars/Fullscreen_Overlay_Navigation/code/index.html
new file mode 100644
index 00000000..268e19f2
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation/code/index.html
@@ -0,0 +1,87 @@
+
+
+
+
+
+
+
+
Document
+
+
+
+
+
+
+
+
+
+
+
+
+ This is an Article About Something
+ by Lorem Ipsum
+
+
+
+
+ Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo
+ repellat officia enim fuga dolorem quidem optio! Cumque enim quis
+ dignissimos distinctio aut perferendis assumenda, cum accusamus
+ molestias rem, modi quae.
+
+
+
+
+ Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aperiam
+ minus ratione delectus voluptate reiciendis dicta deserunt, iure
+ veritatis nesciunt, labore reprehenderit quos, commodi quo
+ quisquam quibusdam adipisci dolores quasi? Atque? Quod nihil illo
+ fugiat nulla tenetur maiores eum deleniti provident impedit
+ aspernatur ducimus exercitationem perspiciatis necessitatibus
+ minus ex repellendus odio in eligendi commodi eaque iure, itaque
+ corporis! Voluptatem, dolore neque! Cumque, odio quos facere
+ laudantium earum corporis pariatur culpa recusandae nesciunt
+ eligendi omnis ex dolor aliquid eum in quas dolorum neque quae
+ tenetur dolorem doloremque quidem reprehenderit maiores magnam!
+ Dicta?
+
+
+ Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita,
+ sint. Obcaecati odio, vitae possimus unde, sequi deleniti quos
+ quisquam ex accusantium soluta illo? Doloribus nemo perferendis
+ temporibus, ullam officia neque? Animi, rem repellat. Rem
+ reiciendis laborum beatae eius excepturi dolore architecto rerum
+ quos blanditiis voluptatum libero praesentium esse ullam, ipsum
+ possimus aspernatur consequatur tempore, pariatur ad dolor ab
+ optio repellat. Dolorum, possimus praesentium veniam dolor eaque a
+ quia explicabo dignissimos? Cumque sed tempore exercitationem
+ laborum voluptates consequuntur facilis modi assumenda! Mollitia,
+ in ipsum? Sequi unde perferendis sunt, rem impedit quibusdam.
+ Temporibus officiis incidunt numquam? Quisquam quo consectetur
+ quis natus ullam dignissimos at sed vitae iste temporibus optio
+ odio cumque, maiores, eaque quasi numquam rem quam vero
+ consequuntur voluptatum! Doloribus, accusantium. Reprehenderit
+ possimus facilis blanditiis cum porro eum vel, iusto laboriosam
+ neque enim suscipit at nihil veritatis, ab veniam fugiat
+ perferendis, rem repudiandae nemo delectus debitis amet voluptate
+ dignissimos. Iste, sit?
+
+
+
+
+
+
+
+
+
diff --git a/Navbars/Fullscreen_Overlay_Navigation_01/README.md b/Navbars/Fullscreen_Overlay_Navigation_01/README.md
new file mode 100644
index 00000000..7bae00af
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation_01/README.md
@@ -0,0 +1,8 @@
+## Fullscreen Overlay Navigation with Hover Effect
+
+
Tech Stack Used 
+


+
+### Preview
+
+https://user-images.githubusercontent.com/77065920/150981403-66ddc06d-74e2-4d7e-acff-f156c8d3a649.mp4
diff --git a/Navbars/Fullscreen_Overlay_Navigation_01/assets/1.jpg b/Navbars/Fullscreen_Overlay_Navigation_01/assets/1.jpg
new file mode 100644
index 00000000..5a57efd9
Binary files /dev/null and b/Navbars/Fullscreen_Overlay_Navigation_01/assets/1.jpg differ
diff --git a/Navbars/Fullscreen_Overlay_Navigation_01/assets/2.jpg b/Navbars/Fullscreen_Overlay_Navigation_01/assets/2.jpg
new file mode 100644
index 00000000..76e93ce6
Binary files /dev/null and b/Navbars/Fullscreen_Overlay_Navigation_01/assets/2.jpg differ
diff --git a/Navbars/Fullscreen_Overlay_Navigation_01/code/index.html b/Navbars/Fullscreen_Overlay_Navigation_01/code/index.html
new file mode 100644
index 00000000..f97cbc44
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation_01/code/index.html
@@ -0,0 +1,20 @@
+
+
+
+
+
+
+
List-Hover-Effect
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Navbars/Fullscreen_Overlay_Navigation_01/code/style.css b/Navbars/Fullscreen_Overlay_Navigation_01/code/style.css
new file mode 100644
index 00000000..f27781b0
--- /dev/null
+++ b/Navbars/Fullscreen_Overlay_Navigation_01/code/style.css
@@ -0,0 +1,83 @@
+*{
+ padding: 0;
+ margin: 0;
+ box-sizing: border-box;
+}
+.body{
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ min-height: 100vh;
+ overflow: hidden;
+ font-family: 'Poppins', sans-serif;
+}
+.list {
+ position: relative;
+ text-align: center;
+ list-style: none;
+ text-decoration: none;
+}
+a{
+ display:inline-block;
+ color: #333;
+ text-decoration: none;
+ font-size: 50px;
+ padding: 5px 10px;
+ font-weight: 800;
+}
+.Lists:hover li a {
+ color: #0002;
+}
+.Lists li:hover a {
+ color: #000;
+ background: rgba(255,255,255,1);
+ border-radius: 5px;
+}
+.Lists li a:hover:before {
+ content: attr(data-text);
+ opacity: 1;
+ left: 50%;
+ letter-spacing: 10px;
+ width: 2000px;
+ height: 2000px;
+}
+.Lists li a:before {
+ content: '';
+ opacity: 0;
+ position: absolute;
+ z-index: -2;
+ transform: translate(-50%,-50%);
+ display: flex;
+ justify-content: center;
+ align-items: center;
+ font-size: 200px;
+ color: rgba(0,0,0,.1);
+ border-radius: 100px;
+ font-weight: 900;
+ text-transform: uppercase;
+ letter-spacing: 300px;
+ transition: letter-spacing 0.5s,left 0.5s;
+}
+.Lists .list:nth-child(1) a:before {
+ background: #81ecec;
+ }
+
+.Lists .list:nth-child(2) a:before {
+ background: #ff7675;
+}
+
+.Lists .list:nth-child(3) a:before {
+ background: #55efc4;
+}
+
+.Lists .list:nth-child(4) a:before {
+ background: #a29bfe;
+}
+
+.Lists .list:nth-child(5) a:before {
+ background: #fd79a8;
+}
+
+.Lists .list:nth-child(6) a:before {
+ background: #ffeaa7;
+}
diff --git a/Navbars/Side_Navbar_02/README.md b/Navbars/Side_Navbar_02/README.md
new file mode 100644
index 00000000..3f43e2c5
--- /dev/null
+++ b/Navbars/Side_Navbar_02/README.md
@@ -0,0 +1,8 @@
+## Hamburger Navbar
+
+
Tech Stack Used 
+


+
+## Preview
+https://user-images.githubusercontent.com/77191007/147401842-8fa6a6e8-efc9-4927-89d0-43d384e9f7a2.mp4
+
diff --git a/Navbars/Side_Navbar_02/code/index.html b/Navbars/Side_Navbar_02/code/index.html
new file mode 100644
index 00000000..58edb413
--- /dev/null
+++ b/Navbars/Side_Navbar_02/code/index.html
@@ -0,0 +1,29 @@
+
+
+
+
+
+
+
+
Navbar Style
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Navbars/Side_Navbar_02/code/script.js b/Navbars/Side_Navbar_02/code/script.js
new file mode 100644
index 00000000..cb2d5dbc
--- /dev/null
+++ b/Navbars/Side_Navbar_02/code/script.js
@@ -0,0 +1,4 @@
+function openMenu() {
+ document.getElementById("icon").classList.toggle("change");
+ document.getElementById("menu").classList.toggle("open");
+}
\ No newline at end of file
diff --git a/Navbars/Side_Navbar_02/code/style.css b/Navbars/Side_Navbar_02/code/style.css
new file mode 100644
index 00000000..250dcec0
--- /dev/null
+++ b/Navbars/Side_Navbar_02/code/style.css
@@ -0,0 +1,100 @@
+* {
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+}
+.navbar {
+ margin: 30px;
+}
+.icon {
+ height: 60px;
+ width: 60px;
+ cursor: pointer;
+ padding: 20px 10px;
+ border: 2px solid #555555;
+ border-radius: 4px;
+}
+.bar {
+ height: 5px;
+ width: 100%;
+ background: #555555;
+ border-radius: 10px;
+ display: block;
+ transition: all .5s ease;
+}
+#bar1{
+ transform: translateY(-8px);
+}
+#bar3 {
+ transform: translateY(8px);
+}
+.change #bar1 {
+ width: 42px;
+ transform: rotateZ(45deg) translate(2px, 5px);
+}
+.change #bar2 {
+ opacity: 0;
+}
+.change #bar3 {
+ width: 42px;
+ transform: rotateZ(-45deg) translate(2px, -5px);
+}
+.menu {
+ width: fit-content;
+ border-radius: 5px;
+ background-color: darkgray;
+ font-size: 20px;
+ font-family: monospace;
+ box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.2);
+ margin-top: 10px;
+ animation: openMenu .5s ease-in-out forwards;
+ transform-origin: top center;
+ display: none;
+}
+.menu li {
+ list-style: none;
+ display: block;
+ margin: 10px 20px;
+ padding: 15px 25px;
+ border-bottom: 2px solid rgba(0, 0, 0, 0.1);
+ text-align: center;
+}
+.menu li a {
+ text-decoration: none;
+ color: rgb(55, 55, 55);
+}
+.menu li:nth-last-child(1) {
+ border-bottom: none;
+ padding-bottom: 20px;
+}
+.menu li:hover {
+ transform: scale(1.1);
+ transition: 0.2s ease;
+ color: rgb(35, 35, 35);
+}
+.open {
+ display: block;
+}
+@keyframes openMenu {
+ 0% {
+ transform: scaleY(0)
+ }
+ 80% {
+ transform: scaleY(1.1)
+ }
+ 100% {
+ transform: scaleY(1)
+ }
+}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/Netflix_landing/Money.jpg b/Netflix_landing/Money.jpg
new file mode 100644
index 00000000..32ae8e5a
Binary files /dev/null and b/Netflix_landing/Money.jpg differ
diff --git a/Netflix_landing/README.md b/Netflix_landing/README.md
new file mode 100644
index 00000000..6e4cfd50
--- /dev/null
+++ b/Netflix_landing/README.md
@@ -0,0 +1,8 @@
+# Netflix_landing
+
+

 +
+
+
+# Preview.
+
+

diff --git a/Netflix_landing/index.html b/Netflix_landing/index.html
new file mode 100644
index 00000000..d1210d4d
--- /dev/null
+++ b/Netflix_landing/index.html
@@ -0,0 +1,74 @@
+
+
+
+
+
+
+
Net Stream
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+

+
+
Money Hiest
+
+ Take the Netflix subscription for Making Your Weekend Adventures
+
+
Watch Now
+
+
+
+
+

+
+
Mr.Lucifer
+
+ Take the Netflix subscription for Making Your Weekend Adventures
+
+
Watch Now
+
+
+
+
+

+
+
Squid Game
+
+ Take the Netflix subscription for Making Your Weekend Adventures
+
+
Watch Now
+
+
+
+
+
+
diff --git a/Netflix_landing/luci.jpg b/Netflix_landing/luci.jpg
new file mode 100644
index 00000000..f44d3d3b
Binary files /dev/null and b/Netflix_landing/luci.jpg differ
diff --git a/Netflix_landing/preview.png b/Netflix_landing/preview.png
new file mode 100644
index 00000000..6b0c384d
Binary files /dev/null and b/Netflix_landing/preview.png differ
diff --git a/Netflix_landing/squid.jpg b/Netflix_landing/squid.jpg
new file mode 100644
index 00000000..bc48b5ba
Binary files /dev/null and b/Netflix_landing/squid.jpg differ
diff --git a/Netflix_landing/style.css b/Netflix_landing/style.css
new file mode 100644
index 00000000..d59125fb
--- /dev/null
+++ b/Netflix_landing/style.css
@@ -0,0 +1,100 @@
+@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background-color: #000;
+ color: #fff;
+ font-family: "Roboto", sans-serif;
+ margin: 0;
+}
+
+.container {
+ margin: 0 auto;
+ width: 1000px;
+ max-width: 100%;
+}
+
+.row {
+ display: flex;
+ flex-wrap: wrap;
+}
+
+.col {
+ font-size: 1.5rem;
+ padding: 2rem;
+ width: 33.33%;
+ text-align: center;
+}
+
+.col img {
+ max-width: 100%;
+}
+
+.img-container {
+ position: relative;
+}
+
+.img-container::after {
+ content: "\f04b";
+ border: 20px solid white;
+ border-left-color: transparent;
+ border-top-color: transparent;
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ transform: translate(-50%, -50%) rotate(-45deg);
+ width: 0;
+ height: 0;
+ z-index: 10;
+}
+
+nav {
+ border-bottom: 5px solid white;
+ display: flex;
+ justify-content: space-between;
+ text-align: center;
+ align-items: flex-end;
+ padding: 2rem 0;
+}
+
+.logo {
+ font-size: 2rem;
+}
+
+.logo i {
+ display: block;
+ font-size: 2.5rem;
+ margin-bottom: 1rem;
+}
+
+a {
+ background-color: #fff;
+ border: 0;
+ color: black;
+ font-size: 1.2rem;
+ font-weight: bold;
+ padding: 1rem 2rem;
+ text-decoration: none;
+}
+
+img {
+ width: 250px;
+ height: 150px;
+}
+
+@media screen and (max-width: 769px) {
+ nav bottom {
+ display: none;
+ }
+
+ nav {
+ justify-content: center;
+ }
+
+ .col {
+ width: 100%;
+ }
+}
diff --git a/Nike-shoe-design/README.md b/Nike-shoe-design/README.md
new file mode 100644
index 00000000..0ea6acbb
--- /dev/null
+++ b/Nike-shoe-design/README.md
@@ -0,0 +1,8 @@
+# Nike shoe design
+
+
Tech Stack Used 
+


+
+# preview
+
+

diff --git a/Nike-shoe-design/index.html b/Nike-shoe-design/index.html
new file mode 100644
index 00000000..00d7c301
--- /dev/null
+++ b/Nike-shoe-design/index.html
@@ -0,0 +1,45 @@
+
+
+
+
+
+
+
Nike Shoe-design
+
+
+
+
+
+
+
+
+
+
+
+
+
The best shoes
+
Find the right fit for you
+
+
+
+
+
diff --git a/Nike-shoe-design/shoe-1.jpg b/Nike-shoe-design/shoe-1.jpg
new file mode 100644
index 00000000..18ab8f4f
Binary files /dev/null and b/Nike-shoe-design/shoe-1.jpg differ
diff --git a/Nike-shoe-design/shoePreview.png b/Nike-shoe-design/shoePreview.png
new file mode 100644
index 00000000..421922b9
Binary files /dev/null and b/Nike-shoe-design/shoePreview.png differ
diff --git a/Nike-shoe-design/style.css b/Nike-shoe-design/style.css
new file mode 100644
index 00000000..37883961
--- /dev/null
+++ b/Nike-shoe-design/style.css
@@ -0,0 +1,118 @@
+@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700;900&display=swap");
+@import url("https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background-color: #cb021c;
+ font-family: "Roboto", sans-serif;
+ margin: 0;
+ transition: background 0.4s ease-in-out;
+}
+
+a {
+ color: white;
+ text-decoration: none;
+}
+
+.hamburger {
+ position: fixed;
+ top: 2rem;
+ left: 2rem;
+ font-size: 3rem;
+}
+
+.phone {
+ position: fixed;
+ top: 2rem;
+ right: 2rem;
+ font-size: 3rem;
+}
+
+.logo {
+ color: white;
+ font-size: 1.7rem;
+ margin: 2rem 0;
+ text-align: center;
+}
+
+.logo i {
+ font-size: 3rem;
+}
+
+.logo h2 {
+ font-weight: normal;
+ margin: 0;
+ font-family: "Nanum Gothic", sans-serif;
+}
+
+.logo p {
+ color: #1f1f1f;
+ font-weight: bold;
+ margin: 0;
+ font-family: "Nanum Gothic", sans-serif;
+}
+
+.carouse1-container {
+ overflow: hidden;
+ position: absolute;
+ height: 60vh;
+ width: 100vw;
+ margin-top: 10rem;
+}
+
+.carouse1 {
+ display: flex;
+ position: absolute;
+ left: 0;
+ top: 0;
+ transform: translateX(0);
+ transition: transform 0.4s ease-in-out;
+}
+
+.slide {
+ width: 100vw;
+ text-align: center;
+}
+
+.slide img {
+ object-fit: cover;
+ height: 400px;
+ width: 400px;
+}
+
+.slide h1 {
+ color: white;
+ font-size: 4rem;
+ margin-top: -2rem;
+ font-family: "Nanum Gothic", sans-serif;
+}
+
+.slide a {
+ background-color: #1f1f1f;
+ padding: 1rem 2rem;
+ font-size: 1.5rem;
+ border-radius: 4px;
+}
+
+.arrow {
+ background-color: transparent;
+ border: 0;
+ cursor: pointer;
+ position: absolute;
+ top: 30%;
+ transform: translateY(-50%);
+ font-size: 5rem;
+ color: black;
+ opacity: 0.5;
+}
+
+.left-arrow {
+ left: 2rem;
+}
+
+.right-arrow {
+ right: 2rem;
+}
diff --git a/Notes_app/index.html b/Notes_app/index.html
new file mode 100644
index 00000000..0a3bd379
--- /dev/null
+++ b/Notes_app/index.html
@@ -0,0 +1,44 @@
+
+
+
+
+
+
Notes App
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Notes_app/script.js b/Notes_app/script.js
new file mode 100644
index 00000000..c5687715
--- /dev/null
+++ b/Notes_app/script.js
@@ -0,0 +1,105 @@
+const addBox = document.querySelector(".add-box"),
+popupBox = document.querySelector(".popup-box"),
+popupTitle = popupBox.querySelector("header p"),
+closeIcon = popupBox.querySelector("header i"),
+titleTag = popupBox.querySelector("input"),
+descTag = popupBox.querySelector("textarea"),
+addBtn = popupBox.querySelector("button");
+
+const months = ["January", "February", "March", "April", "May", "June", "July",
+ "August", "September", "October", "November", "December"];
+const notes = JSON.parse(localStorage.getItem("notes") || "[]");
+let isUpdate = false, updateId;
+
+addBox.addEventListener("click", () => {
+ popupTitle.innerText = "Add a new Note";
+ addBtn.innerText = "Add Note";
+ popupBox.classList.add("show");
+ document.querySelector("body").style.overflow = "hidden";
+ if(window.innerWidth > 660) titleTag.focus();
+});
+
+closeIcon.addEventListener("click", () => {
+ isUpdate = false;
+ titleTag.value = descTag.value = "";
+ popupBox.classList.remove("show");
+ document.querySelector("body").style.overflow = "auto";
+});
+
+function showNotes() {
+ if(!notes) return;
+ document.querySelectorAll(".note").forEach(li => li.remove());
+ notes.forEach((note, id) => {
+ let filterDesc = note.description.replaceAll("\n", '
');
+ let liTag = `
+
+
${note.title}
+
${filterDesc}
+
`;
+ addBox.insertAdjacentHTML("afterend", liTag);
+ });
+}
+showNotes();
+
+function showMenu(elem) {
+ elem.parentElement.classList.add("show");
+ document.addEventListener("click", e => {
+ if(e.target.tagName != "I" || e.target != elem) {
+ elem.parentElement.classList.remove("show");
+ }
+ });
+}
+
+function deleteNote(noteId) {
+ let confirmDel = confirm("Are you sure you want to delete this note?");
+ if(!confirmDel) return;
+ notes.splice(noteId, 1);
+ localStorage.setItem("notes", JSON.stringify(notes));
+ showNotes();
+}
+
+function updateNote(noteId, title, filterDesc) {
+ let description = filterDesc.replaceAll('
', '\r\n');
+ updateId = noteId;
+ isUpdate = true;
+ addBox.click();
+ titleTag.value = title;
+ descTag.value = description;
+ popupTitle.innerText = "Update a Note";
+ addBtn.innerText = "Update Note";
+}
+
+addBtn.addEventListener("click", e => {
+ e.preventDefault();
+ let title = titleTag.value.trim(),
+ description = descTag.value.trim();
+
+ if(title || description) {
+ let currentDate = new Date(),
+ month = months[currentDate.getMonth()],
+ day = currentDate.getDate(),
+ year = currentDate.getFullYear();
+
+ let noteInfo = {title, description, date: `${month} ${day}, ${year}`}
+ if(!isUpdate) {
+ notes.push(noteInfo);
+ } else {
+ isUpdate = false;
+ notes[updateId] = noteInfo;
+ }
+ localStorage.setItem("notes", JSON.stringify(notes));
+ showNotes();
+ closeIcon.click();
+ }
+});
\ No newline at end of file
diff --git a/Notes_app/style.css b/Notes_app/style.css
new file mode 100644
index 00000000..d042fa56
--- /dev/null
+++ b/Notes_app/style.css
@@ -0,0 +1,254 @@
+@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
+*{
+ margin: 0;
+ padding: 0;
+ box-sizing: border-box;
+ font-family: 'Poppins', sans-serif;
+}
+body{
+ background: #1c1c1c;
+}
+::selection{
+ color: #fff;
+ background: #1c1c1c;
+}
+.wrapper{
+ margin: 50px;
+ display: grid;
+ gap: 25px;
+ grid-template-columns: repeat(auto-fill, 265px);
+}
+.wrapper li{
+ height: 250px;
+ list-style: none;
+ border-radius: 5px;
+ padding: 15px 20px 20px;
+ background: #000;
+ box-shadow: 0 4px 8px rgba(14, 1, 19, 0.534);
+}
+.add-box, .icon, .bottom-content,
+.popup, header, .settings .menu li{
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+}
+.add-box{
+ cursor: pointer;
+ flex-direction: column;
+ justify-content: center;
+}
+.add-box .icon{
+ height: 78px;
+ width: 78px;
+ color: #8708cb;
+ font-size: 40px;
+ border-radius: 50%;
+ justify-content: center;
+ border: 2px dashed #8708cb;
+}
+.add-box p{
+ color: #8708cb;
+ font-weight: 500;
+ margin-top: 20px;
+}
+.note{
+ display: flex;
+ flex-direction: column;
+ justify-content: space-between;
+}
+.note .details{
+ max-height: 165px;
+ overflow-y: auto;
+}
+.note .details::-webkit-scrollbar,
+.popup textarea::-webkit-scrollbar{
+ width: 0;
+}
+.note .details:hover::-webkit-scrollbar,
+.popup textarea:hover::-webkit-scrollbar{
+ width: 5px;
+}
+.note .details:hover::-webkit-scrollbar-track,
+.popup textarea:hover::-webkit-scrollbar-track{
+ background: #f1f1f1;
+ border-radius: 25px;
+}
+.note .details:hover::-webkit-scrollbar-thumb,
+.popup textarea:hover::-webkit-scrollbar-thumb{
+ background: #e6e6e6;
+ border-radius: 25px;
+}
+.note p{
+ font-size: 22px;
+ font-weight: 500;
+ color: #8708cb;
+}
+.note span{
+ display: block;
+ color: #f1f1f1;
+ font-size: 16px;
+ margin-top: 5px;
+}
+.note .bottom-content{
+ padding-top: 10px;
+ border-top: 1px solid #ccc;
+}
+.bottom-content span{
+ color: #6D6D6D;
+ font-size: 14px;
+}
+.bottom-content .settings{
+ position: relative;
+}
+.bottom-content .settings i{
+ color: #f1f1f1;
+ cursor: pointer;
+ font-size: 15px;
+}
+.settings .menu{
+ z-index: 1;
+ bottom: 0;
+ right: -5px;
+ padding: 5px 0;
+ background: #fff;
+ position: absolute;
+ border-radius: 4px;
+ transform: scale(0);
+ transform-origin: bottom right;
+ box-shadow: 0 0 6px rgba(0,0,0,0.15);
+ transition: transform 0.2s ease;
+}
+.settings.show .menu{
+ transform: scale(1);
+ background: #8708cb;}
+.settings .menu li{
+ height: 25px;
+ font-size: 16px;
+ margin-bottom: 2px;
+ padding: 17px 15px;
+ cursor: pointer;
+ box-shadow: none;
+ border-radius: 0;
+ justify-content: flex-start;
+ background: #8708cb;
+}
+.menu li:last-child{
+ margin-bottom: 0;
+}
+.menu li:hover{
+ background: #a408f8b1;
+}
+.menu li i{
+ padding-right: 8px;
+}
+.popup-box{
+ position: fixed;
+ top: 0;
+ left: 0;
+ z-index: 2;
+ height: 100%;
+ width: 100%;
+ background: rgba(0,0,0,0.4);
+}
+.popup-box .popup{
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ z-index: 3;
+ width: 100%;
+ max-width: 400px;
+ justify-content: center;
+ transform: translate(-50%, -50%) scale(0.95);
+}
+.popup-box, .popup{
+ opacity: 0;
+ pointer-events: none;
+ transition: all 0.25s ease;
+}
+.popup-box.show, .popup-box.show .popup{
+ opacity: 1;
+ pointer-events: auto;
+}
+.popup-box.show .popup{
+ transform: translate(-50%, -50%) scale(1);
+}
+.popup .content{
+ border-radius: 5px;
+ background: #8708cb;
+ width: calc(100% - 15px);
+ box-shadow: 0 0 15px rgba(0,0,0,0.1);
+}
+.content header{
+ padding: 15px 25px;
+ border-bottom: 1px solid #a408f8b1;
+}
+.content header p{
+ font-size: 20px;
+ font-weight: 500;
+}
+.content header i{
+ color: #f1f1f1;
+ cursor: pointer;
+ font-size: 23px;
+}
+.content form{
+ margin: 15px 25px 35px;
+}
+.content form .row{
+ margin-bottom: 20px;
+}
+form .row label{
+ font-size: 18px;
+ display: block;
+ margin-bottom: 6px;
+ color: #f1f1f1;
+}
+
+form :where(input, textarea){
+ height: 50px;
+ width: 100%;
+ outline: none;
+ font-size: 17px;
+ padding: 0 15px;
+ border-radius: 4px;
+ color: #f1f1f1;
+ border: 1px solid #999;
+}
+form :where(input, textarea):focus{
+ box-shadow: 0 2px 4px rgba(0,0,0,0.11);
+}
+form .row input{
+ background-color: #830ac5d3;
+ color: #f1f1f1;
+}
+form .row textarea{
+ height: 150px;
+ resize: none;
+ padding: 8px 15px;
+ color: #f1f1f1;
+ background-color: #830ac5d3;
+}
+form button{
+ width: 100%;
+ height: 50px;
+ color: #fff;
+ outline: none;
+ border: none;
+ cursor: pointer;
+ font-size: 17px;
+ border-radius: 4px;
+ background: #360153b1;
+}
+@media (max-width: 660px){
+ .wrapper{
+ margin: 15px;
+ gap: 15px;
+ grid-template-columns: repeat(auto-fill, 100%);
+ }
+ .popup-box .popup{
+ max-width: calc(100% - 15px);
+ }
+ .bottom-content .settings i{
+ font-size: 17px;
+ }
+}
\ No newline at end of file
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/amazon-appstore-logo.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/amazon-appstore-logo.png
new file mode 100644
index 00000000..c6f3d011
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/amazon-appstore-logo.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/app-store-logo.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/app-store-logo.png
new file mode 100644
index 00000000..e46d8790
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/app-store-logo.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/cert-vendor-logos.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/cert-vendor-logos.png
new file mode 100644
index 00000000..b1068736
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/cert-vendor-logos.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css1.css b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css1.css
new file mode 100644
index 00000000..9b3139bd
--- /dev/null
+++ b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css1.css
@@ -0,0 +1,186 @@
+@charset "UTF-8";
+
+/* The urw-typewriter font-face is available in thin, narrow, without additional weights or styles. */
+@font-face {
+ font-family: oreilly-urw-typewriter-narro;
+ font-weight: 400;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.svg#oreilly-urw-typewriter-narro) format("svg")
+}
+@font-face {
+ font-family: oreilly-urw-typewriter-narro;
+ font-weight: 400;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.svg#oreilly-urw-typewriter-narro) format("svg")
+}
+@font-face {
+ font-family: oreilly-urw-typewriter-narro;
+ font-weight: 700;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.svg#oreilly-urw-typewriter-narro) format("svg")
+}
+@font-face {
+ font-family: oreilly-urw-typewriter-narro;
+ font-weight: 700;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/URWTypewriter/urwtypewritertotthinnar-webfont.svg#oreilly-urw-typewriter-narro) format("svg")
+}
+
+/* The guardian-text-sans font-face is available in normal, medium, and bold weights each with normal and italic styles */
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 400;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Regular-Web.svg#Guardian) format("svg")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 400;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-RegularIt-Web.svg#Guardian) format("svg")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 500;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff) format("woff")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 500;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff) format("woff")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 600;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.svg#Guardian) format("svg")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 600;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.svg#Guardian) format("svg")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 700;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-Medium-Web.svg#Guardian) format("svg")
+}
+@font-face {
+ font-family: guardian-text-oreilly;
+ font-weight: 700;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.woff) format("woff"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.ttf) format("truetype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianTextSans-MediumIt-Web.svg#Guardian) format("svg")
+}
+
+/* The guardian-sans font-face is only bold, no italic, and should be reserved for headlines */
+@font-face {
+ font-family: guardian-oreilly;
+ font-weight: 400;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff) format("woff")
+}
+@font-face {
+ font-family: guardian-oreilly;
+ font-weight: 400;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff) format("woff")
+}
+@font-face {
+ font-family: guardian-oreilly;
+ font-weight: 700;
+ font-style: normal;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff) format("woff")
+}
+@font-face {
+ font-family: guardian-oreilly;
+ font-weight: 700;
+ font-style: italic;
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot);
+ src: url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.eot?#iefix) format("embedded-opentype"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff2) format("woff2"), url(https://cdn.oreillystatic.com/fonts/GuardianText/GuardianSans-Bold-Web.woff) format("woff")
+}
+
+/* The Gilroy font-face is available in light and semi bold, without additional weights or styles. */
+
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 300;
+ font-style: normal;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-Light.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-Light.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-Light.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-Light.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-Light.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 300;
+ font-style: italic;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-LightItalic.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-LightItalic.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-LightItalic.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-LightItalic.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-LightItalic.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 400;
+ font-style: normal;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 400;
+ font-style: italic;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 500;
+ font-style: normal;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 500;
+ font-style: italic;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 700;
+ font-style: normal;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBold.ttf') format('truetype');
+}
+@font-face {
+ font-family: 'gilroy';
+ font-weight: 700;
+ font-style: italic;
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot');
+ src: url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.eot?#iefix') format('embedded-opentype'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff2') format('woff2'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.woff') format('woff'),url('https://cdn.oreillystatic.com/fonts/Gilroy/Gilroy-SemiBoldItalic.ttf') format('truetype');
+}
+/* Font-family defaults */
+body, p, ol, ul, td, h1, h2, h3, h4 {
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-variant-ligatures: none;
+}
+.typewriter {
+ font-family: 'oreilly-urw-typewriter-narro', 'Courier New', serif;
+}
\ No newline at end of file
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css2.css b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css2.css
new file mode 100644
index 00000000..923f05e4
--- /dev/null
+++ b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/css2.css
@@ -0,0 +1,8460 @@
+/* Reset */
+html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
+ margin: 0;
+ padding: 0;
+ border: 0;
+ font-size: 100%;
+ vertical-align: baseline;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
+ display: block;
+}
+* {
+ box-sizing: border-box;
+}
+body {
+ line-height: 1.5em;
+ color: #222;
+}
+ol, ul {
+ list-style: none;
+}
+blockquote, q {
+ quotes: none;
+}
+blockquote:before, blockquote:after,
+q:before, q:after {
+ content: '';
+ content: none;
+}
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+a, a:active {
+ color: #222;
+ text-decoration: underline;
+}
+a:hover {
+ text-decoration: underline;
+}
+/* End Reset */
+
+
+/* Pure Utility */
+.nowrap {
+ white-space: nowrap;
+}
+.breakword {
+ word-wrap: break-word;
+ overflow-wrap: break-word;
+}
+.hidden {
+ display: none;
+}
+.content ul.bullet li {
+ list-style: disc;
+ margin-left: 1.2em;
+ margin-bottom: 8px;
+}
+.screen-reader-text {
+ clip: rect(1px, 1px, 1px, 1px);
+ height: 1px;
+ width: 1px;
+ overflow: hidden;
+ position: absolute !important;
+}
+.sectionBreak,
+.sectionBreakODot {
+ clear: both;
+ position: relative;
+}
+.sectionBreak:before,
+.sectionBreakODot:before {
+ content: "";
+ display: block;
+ position: absolute;
+ z-index: 0;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ max-height: 260px;
+ border-top: 1px solid #f4f4f4;
+ background: -moz-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: -webkit-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#f4f4f4",endColorstr="#ffffff",GradientType=1);
+}
+.sectionBreak .content,
+.sectionBreakODot .content {
+ position: relative;
+ z-index: 1;
+}
+@media (min-width:75em) { /* 1200px */
+ .sectionBreakODot:after {
+ content: "";
+ display: block;
+ position: absolute;
+ top: 0;
+ right: 0;
+ width: 1200px;
+ max-width: 100%;
+ height: 260px;
+ background: transparent url('https://cdn.oreillystatic.com/oreilly/images/odot_white_578x212.svg') right top no-repeat;
+ background-size: cover;
+ background-position: 120px 60px;
+ }
+}
+/* End Pure Utility */
+
+
+
+/* videoContainer */
+.videoContainer {
+ position: relative;
+ width: 100%;
+ height: 0;
+ padding-bottom: 56.25%;
+ box-sizing: content-box;
+ box-shadow: 0 0 4px rgba(0,0,0,.3);
+}
+.videoContainer.videoContainer-kaltura {
+ height: 36px;
+}
+.videoContainer.videoContainer-aspect8x5 {
+ padding-bottom: 62.5%;
+}
+.videoContainer.videoContainer-aspect4x3 {
+ padding-bottom: 75%;
+}
+.videoContainer video,
+.videoContainer iframe {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+}
+/* End videoContainer */
+
+
+
+/* textCTA */
+.textCTA-small {
+ color: #d30000;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 600;
+ text-decoration: none;
+}
+.textCTA-small:hover,
+.textCTA-small:active {
+ color: #d30000;
+ text-decoration: underline;
+}
+.textCTA-small:after {
+ content: "";
+ display: inline-block;
+ margin: -2px -2px 0 6px;
+ width: 13px;
+ height: 20px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+.textCTA-big {
+ color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.3em;
+ text-decoration: none;
+}
+.textCTA-big:hover,
+.textCTA-big:active {
+ color: #d30000;
+ text-decoration: underline;
+}
+.textCTA-big:after {
+ content: "";
+ display: inline-block;
+ margin: -2px -2px 0 10px;
+ width: 16px;
+ height: 24px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+@media (min-width: 40em) { /* 640px */
+ .textCTA-small {
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.4em;
+ }
+}
+/* end textCTA */
+
+
+
+/* skipToMain */
+.skipToMain {
+ position: relative;
+ z-index: 501;
+ width: 100%;
+}
+.skipToMain a {
+ position: absolute;
+ z-index: 0;
+ display: block;
+ padding: 8px 12px 0;
+ height: 41px;
+ margin: -41px 0 0 10px;
+ cursor: pointer;
+ background: #e5e6e7;
+ border-radius: 2px;
+ -webkit-transition: margin .2s ease-in-out;
+ transition: margin .2s ease-in-out;
+ color: #222;
+}
+.skipToMain a:focus {
+ margin-top: 10px;
+ -webkit-transition: margin .2s ease-in;
+ transition: margin .2s ease-in;
+}
+/* End skipToMain */
+
+
+
+/* Global Header */
+body > header {
+ position: fixed;
+ top: 0;
+ z-index: 500;
+ width: 100%;
+ max-width: 100%;
+ padding: 20px 0;
+ background-color: rgba(255,255,255,0.95);
+ backdrop-filter: saturate(200%) blur(16px);
+ border-bottom: 1px solid rgba(0,0,0,.1);
+}
+body > header .content {
+ width: 100%;
+ max-width: 1224px;
+ margin: 0 auto;
+ padding: 0 20px;
+}
+body > header nav:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+body > header .logo {
+ display: block;
+ width: 132px;
+ float: left;
+}
+body > header .logo img {
+ display: block;
+ max-width: 100%;
+}
+body > header .menuList-item-search button.navSearchButton,
+body > header .menuList-item-search form.searchForm button.navSearchCloseButton {
+ display: none;
+}
+body > header form.searchForm {
+ display: block;
+ margin: 0;
+ padding: 10px 20px;
+}
+body > header form.searchForm input#search {
+ -webkit-appearance: none;
+ position: relative;
+ display: block;
+ width: 100%;
+ max-width: 500px;
+ padding: 8px 8px 9px 36px;
+ border: 1px solid #ddd;
+ border-radius: 2px;
+ font-size: 15px;
+ font-size: 0.9375rem;
+ line-height: 1em;
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif !important;
+ font-variant-ligatures: none;
+ background: #fff url(https://cdn.oreillystatic.com/oreilly/images/search-icon-gray.svg) 8px center no-repeat;
+}
+body > header form.searchForm input#search:before {
+ display: block;
+ position: absolute;
+ left: 0;
+ top: 0;
+}
+@media (min-width: 32em) {
+ body > header .logo {
+ width: 154px;
+ margin: 4px 0;
+ }
+}
+@media (min-width: 72em) {
+ body > header {
+ padding: 24px 0 24px;
+ }
+ body > header form.searchForm {
+ visibility: hidden;
+ height: 0;
+ width: 0;
+ opacity: 0;
+ padding: 0;
+ transition: opacity 500ms;
+ }
+ body > header .menuList-item-search.overlay form.searchForm {
+ visibility: visible;
+ position: fixed;
+ z-index: 1000;
+ top: 0;
+ left: 0;
+ height: 100%;
+ width: 100%;
+ background-color: rgba(220,220,220,0.9);
+ backdrop-filter: saturate(200%) blur(16px);
+ opacity: 1;
+ }
+ body > header form.searchForm input#search:focus {
+ outline: none;
+ }
+ body > header .menuList-item-search.overlay form.searchForm input#search {
+ display: block;
+ margin: 23px auto 0;
+ width: 100%;
+ max-width: 500px;
+ border-radius: 8px;
+ border: 0 !important;
+ }
+ body > header .menuList-item-search button.navSearchButton {
+ display: block;
+ height: 36px;
+ width: 36px;
+ border: none;
+ cursor: pointer;
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/search-icon-gray.svg) center center no-repeat;
+ text-indent: -9999px;
+ overflow: hidden;
+ }
+ body > header .menuList-item-search form.searchForm button.navSearchCloseButton {
+ display: block;
+ position: absolute;
+ right: 20px;
+ top: calc(50% - 12px);
+ height: 24px;
+ width: 24px;
+ border: none;
+ cursor: pointer;
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/icon_close_16x16.svg) 0 0 no-repeat;
+ background-size: cover;
+ text-indent: -9999px;
+ overflow: hidden;
+ opacity: .5;
+ }
+}
+/* end Global Header */
+
+
+
+/* page layout */
+main .content,
+footer .content {
+ width: 100%;
+ max-width: 1224px;
+ padding: 0 20px;
+ margin: 0 auto;
+}
+body > main {
+ padding-top: 65px;
+}
+@media (min-width: 32em) {
+ body > main {
+ padding-top: 77px;
+ }
+}
+@media (min-width: 72em) {
+ body > main {
+ padding-top: 84px;
+ }
+}
+/* end page layout */
+
+
+/* mobileNavButton
+ * @author Jonathan Suh @jonsuh
+ * @site https://jonsuh.com/mobileNavButtons
+ * @link https://github.com/jonsuh/mobileNavButtons
+ */
+.mobileNavButton {
+ position: absolute;
+ z-index: 0;
+ right: 0;
+ top: 0;
+ padding: 10px 10px 10px;
+ display: block;
+ cursor: pointer;
+ transition-property: opacity, filter;
+ transition-duration: 0.15s;
+ transition-timing-function: linear;
+ font-family: 'gilroy', Arial, sans-serif;
+ color: inherit;
+ background-color: transparent;
+ border: 0;
+ margin: 0;
+ overflow: visible;
+ outline: none;
+}
+.mobileNavButton:hover {
+ opacity: 0.7;
+}
+.mobileNavButton-box {
+ width: 48px;
+ height: 42px;
+ display: block;
+ position: relative;
+ margin-top: 1px;
+}
+.mobileNavButton:focus .mobileNavButton-box {
+ outline: auto;
+ outline: -webkit-focus-ring-color auto 5px;
+}
+.mobileNavButton-inner {
+ display: block;
+ top: 50%;
+ left: 10px;
+ margin-top: -2px;
+}
+.mobileNavButton-inner,
+.mobileNavButton-inner:before,
+.mobileNavButton-inner:after {
+ width: 28px;
+ height: 4px;
+ background-color: #222;
+ position: absolute;
+ z-index: 0;
+ transition-property: transform;
+ transition-duration: 0.15s;
+ transition-timing-function: ease;
+}
+.mobileNavButton-inner:before,
+.mobileNavButton-inner:after {
+ content: "";
+ display: block;
+}
+.mobileNavButton-inner:before {
+ top: -9px;
+}
+.mobileNavButton-inner:after {
+ bottom: -9px;
+}
+.mobileNavButton--3dx .mobileNavButton-box {
+ perspective: 80px;
+}
+.mobileNavButton--3dx .mobileNavButton-inner {
+ transition: transform 0.15s cubic-bezier(0.645, 0.045, 0.355, 1), background-color 0s 0.1s cubic-bezier(0.645, 0.045, 0.355, 1);
+}
+.mobileNavButton--3dx .mobileNavButton-inner:before,
+.mobileNavButton--3dx .mobileNavButton-inner:after {
+ transition: transform 0s 0.1s cubic-bezier(0.645, 0.045, 0.355, 1);
+}
+.mobileNavButton--3dx.isActive .mobileNavButton-inner {
+ background-color: transparent;
+ transform: rotateY(180deg);
+}
+.mobileNavButton--3dx.isActive .mobileNavButton-inner:before {
+ transform: translate3d(0, 9px, 0) rotate(45deg);
+}
+.mobileNavButton--3dx.isActive .mobileNavButton-inner:after {
+ transform: translate3d(0, -9px, 0) rotate(-45deg);
+}
+@media (min-width: 32em) {
+ .mobileNavButton {
+ padding: 16px 10px;
+ }
+}
+@media (min-width: 72em) {
+ .mobileNavButton {
+ display: none;
+ }
+}
+/* end mobileNavButton */
+
+
+
+/* menuList aka Global Nav */
+.menuList {
+ position: absolute;
+ right: 0;
+ top: 64px;
+ z-index: 100;
+ width: 100%;
+}
+.menuList-itemsP1 {
+ padding: 10px 0;
+ background: rgba(247,247,247,.98);
+ border-bottom: 1px solid #fff;
+}
+.menuList.menuList-ctaHidden .menuList-itemsP1 {
+ display: none !important;
+}
+.menuList.menuList-ctaHidden .menuList-forMarketers {
+ display: none !important;
+}
+.menuList-itemsP2 {
+ padding: 10px 0;
+ background: rgba(247,247,247,.98);
+}
+.menuList-item > a,
+.menuList-subItem > a {
+ display: block;
+ padding:10px 20px 10px;
+ color: #222;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.4em;
+ text-decoration: none;
+}
+.menuList-item > a:hover,
+.menuList-subItem > a:active {
+ text-decoration: underline;
+}
+.menuList-subItem > a {
+ border-left: 2px solid #d1d1d1;
+ margin-left: 20px;
+}
+.menuList-item > a[aria-current="page"],
+.menuList-subItem > a[aria-current="page"] {
+ color: #d30000;
+}
+.menuList.mobileHidden .menuList-itemsP1,
+.menuList.mobileHidden .menuList-itemsP2 {
+ display: none;
+}
+
+@media (min-width: 39em) {
+ .menuList {
+ position: static;
+ right: auto;
+ top: auto;
+ z-index: auto;
+ float: left;
+ width: 75%;
+ width: calc(100% - 202px);
+ margin-left: 0;
+ }
+ .menuList .menuList-itemsP1 {
+ padding: 0;
+ background: none;
+ border-bottom: none;
+ }
+ .menuList.mobileHidden .menuList-itemsP1 {
+ display: block;
+ }
+ .menuList-itemsP1 {
+ float: right;
+ }
+ .menuList-itemsP2 {
+ position: absolute;
+ z-index: 100;
+ right: 0;
+ top: 76px;
+ width: 300px;
+ padding: 10px 0;
+ background: rgba(247,247,247,.98);
+ }
+ .menuList-signIn {
+ float: left;
+ margin-right: 16px;
+ }
+ .menuList-signIn > a {
+ display: block;
+ padding: 11px 0 0;
+ height: 30px;
+ font-size: 15px;
+ font-size: 0.9375rem;
+ font-weight: 600;
+ line-height: 1em;
+ color: #0071eb;
+ text-transform: uppercase;
+ letter-spacing: .02em;
+ text-decoration: none;
+ }
+ .menuList-signIn > a[aria-current="page"] {
+ color: #0071eb;
+ }
+ .menuList .menuList-signIn a:hover,
+ .menuList .menuList-signIn a:active {
+ text-decoration: none;
+ border-bottom: 2px solid #0071eb;
+ }
+ .menuList-signIn a[aria-current="page"]:hover,
+ .menuList-signIn a[aria-current="page"]:active {
+ border-bottom: 2px solid #0071eb;
+ }
+ .menuList-forBusiness {
+ float: left;
+ margin-right: 16px;
+ }
+ .menuList-forBusiness > a {
+ display: block;
+ padding: 11px 0 0;
+ height: 30px;
+ font-size: 15px;
+ font-size: 0.9375rem;
+ font-weight: 600;
+ line-height: 1em;
+ color: #0071eb;
+ text-transform: uppercase;
+ letter-spacing: .02em;
+ text-decoration: none;
+ }
+ .menuList .menuList-forBusiness a:hover,
+ .menuList .menuList-forBusiness a:active {
+ text-decoration: none;
+ border-bottom: 2px solid #0071eb;
+ }
+ .menuList-tryNow {
+ float: left;
+ margin-top: 0;
+ margin-right: 0;
+ }
+ .menuList-item .menuList-cta {
+ border-radius: 2px;
+ padding: 8px 16px 6px;
+ color: #fff;
+ background-color: #0071eb;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 600;
+ text-decoration: none;
+ }
+ .menuList .menuList-cta:hover,
+ .menuList .menuList-cta:active {
+ text-decoration: none;
+ border-bottom: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ }
+ .menuList-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -2px -2px 0 6px;
+ width: 13px;
+ height: 16px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+ }
+}
+@media (min-width: 72em) { /* 1152px */
+ .menuList {
+ position: relative;
+ width: calc(100% - 204px);
+ margin-left: 50px;
+ }
+ .menuList.mobileHidden .menuList-item,
+ .menuList.mobileHidden .menuList-itemsP2 {
+ display: block;
+ }
+ .menuList-itemsP2 {
+ position: static;
+ z-index: 0;
+ right: auto;
+ top: auto;
+ width: auto;
+ padding: 0;
+ background: none;
+ }
+ .menuList-itemsP2 .menuList-item {
+ position: relative;
+ display: block;
+ float: left;
+ margin-right: 24px;
+ }
+ .menuList-itemsP2 .menuList-item > a {
+ display: block;
+ padding: 12px 0 0;
+ height: 36px;
+ font-size: 15px;
+ font-size: 0.9375rem;
+ font-weight: 600;
+ line-height: 1em;
+ color: #222;
+ text-transform: uppercase;
+ letter-spacing: .02em;
+ text-decoration: none;
+ }
+ .menuList-itemsP2 .menuList-item > a[aria-current="page"] {
+ color: #d30000;
+ border-bottom: 2px solid #d30000;
+ }
+ .menuList-itemsP2 .menuList-item > a:hover,
+ .menuList-itemsP2 .menuList-item > a:active {
+ text-decoration: none;
+ }
+ .menuList-itemsP2 .menuList-item:hover > a {
+ border-bottom: 2px solid #222;
+ }
+ .menuList-itemsP2 .menuList-item:hover > a[aria-current="page"] {
+ border-bottom: 2px solid #d30000;
+ }
+ .menuList-itemsP2 .menuList-itemWithSub {
+ margin-right: 20px;
+ }
+ .menuList-itemsP2 .menuList-itemWithSub > a:after {
+ content: "";
+ display: block;
+ margin: 3px 0 0 6px;
+ float: right;
+ border: solid #ccc;
+ border-width: 0 2px 2px 0;
+ display: block;
+ padding: 2px;
+ transform: rotate(45deg);
+ -webkit-transform: rotate(45deg);
+ }
+ .menuList-itemsP2 .menuList-subList {
+ position: absolute;
+ z-index: 100;
+ top: 100%;
+ height: 1px;
+ opacity: 0;
+ overflow: hidden;
+ background: rgba(247,247,247,.98);
+ min-width: 220px;
+ padding:12px 0;
+ }
+ .menuList-itemsP2 .menuList-itemWithSub:hover .menuList-subList,
+ .menuList-itemsP2 .menuList-itemWithSub > a:focus ~ .menuList-subList,
+ .menuList-itemsP2 .menuList-itemWithSub .menuList-subList.isFocused {
+ height: auto;
+ opacity: 1;
+ }
+ .menuList-itemsP2 .menuList-item:focus-within .menuList-subList {
+ height: auto;
+ opacity: 1;
+ }
+ .menuList-itemsP2 .menuList-subItem a {
+ display: block;
+ padding:10px 20px 10px;
+ line-height: 1em;
+ color: #222;
+ border-left: 0;
+ margin-left: 0;
+ text-decoration: none;
+ }
+ .menuList-itemsP2 .menuList-subItem a:hover,
+ .menuList-itemsP2 .menuList-subItem a:active {
+ color: #222;
+ text-decoration: underline;
+ }
+ .menuList-itemsP2 .menuList-subList-conferences {
+ min-width: 340px;
+ }
+}
+/* end menuList aka Global Nav */
+
+
+
+/* footer */
+.footer {
+ background-color: #F1F1F1;
+ vertical-align: top;
+ color: #515151;
+ padding: 40px 0;
+}
+.footer .content:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.footer h2, .footer ul, .footer p {
+ font-size: 14px;
+ font-size: 0.875rem;
+ line-height: 2em;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+}
+.footer a {
+ color: #515151;
+ text-decoration: none;
+}
+.footer a:hover {
+ text-decoration: underline;
+}
+.footer h2 {
+ text-transform: uppercase;
+ font-weight: 500;
+}
+.footer-main {
+ margin-bottom: 20px;
+}
+.footer-main:after {
+ content: " ";
+ display: table;
+ clear: both;
+}
+.footer-upcoming,
+.footer-approach,
+.footer-solutions,
+.footer-contact,
+.footer-download,
+.footer-links {
+ margin-bottom: 20px;
+}
+.confName {
+ font-weight: 500;
+}
+.footer-contact svg {
+ width: 32px;
+ height: 32px;
+}
+.footer-upcoming li {
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+}
+.footer-download h2, .footer-downloadLinks, .footer-download p, .footer-download ul li {
+ line-height: 1.5;
+ margin-bottom: 8px;
+}
+.footer-downloadLinks a {
+ display: inline-block;
+}
+.footer-downloadLinks a img {
+ display: block;
+ height: 44px;
+}
+.footer-download ul {
+ list-style: disc;
+ padding-left: 1rem;
+}
+.footer-download ul li {
+ padding-left: .5rem;
+}
+.footer-donotsell {
+ clear: both;
+}
+.footer .footer-donotsell a {
+ text-decoration: underline;
+}
+.footer-subfooter {
+ clear: both;
+ border-top: 1px dashed #999;
+ padding-top: 40px;
+}
+.footer-subfooterLogo {
+ width: 118px;
+ height: 21px;
+ margin-bottom: 20px;
+}
+.footer-subfooter p {
+ font-size: 12px;
+ font-size: 0.75rem;
+ line-height: 1.5em;
+ margin-bottom: 4px;
+}
+.footer-subfooter p a {
+ font-weight: 500;
+}
+@media (max-width: 320px) {
+ .footer-upcoming li {
+ max-width: 272px;
+ }
+}
+@media (min-width: 37.5em) { /* 600px */
+ .footer-mainLeft {
+ width: 47.5%;
+ margin-right: 5%;
+ float: left;
+ }
+ .footer-download {
+ width: 47.5%;
+ float: left;
+ }
+}
+@media (min-width: 56.25em) { /* 900px */
+ .footer {
+ position: relative;
+ overflow: hidden;
+ }
+ .footer .content {
+ position: relative;
+ z-index: 1;
+ }
+ .footer:after {
+ content: "";
+ display: block;
+ position: absolute;
+ top: 0;
+ right: 0;
+ z-index: 0;
+ width: 800px;
+ max-width: 100%;
+ height: 800px;
+ background: transparent url('https://cdn.oreillystatic.com/oreilly/images/odot_white_578x212.svg') right top no-repeat;
+ background-size: contain;
+ background-position: 60px -30px;
+ opacity: .5;
+ }
+ .footer-mainLeft {
+ width: 55%;
+ margin-right: 5%;
+ }
+ .footer-mainLeftOne, .footer-mainLeftTwo {
+ float: left;
+ }
+ .footer-mainLeftOne {
+ margin-right: 11%;
+ width: 50.5%;
+ }
+ .footer-mainLeftTwo {
+ width: 38.5%;
+ }
+ .footer-download {
+ width: 40%;
+ }
+}
+@media (min-width: 75em) { /* 1200px */
+ .footer-mainLeft {
+ width: 60%;
+ }
+ .footer-download {
+ width: 35%;
+ }
+ .footer-mainLeftOne {
+ margin-right: 7.5%;
+ width: 28.3%;
+ }
+ .footer-mainLeftTwo {
+ width: 64.1%;
+ }
+ .footer-solutions, .footer-contact {
+ float: left;
+ }
+ .footer-solutions {
+ width: 44.15%;
+ margin-right: 11.7%;
+ }
+ .footer-contact {
+ width: 44.15%;
+ }
+}
+/* footer */
+
+
+/* hero */
+.hero {
+ position: relative;
+ z-index: 0;
+ clear: both;
+ background-repeat: no-repeat;
+ background-color: #eee;
+ color: #fff;
+ background-position: center top;
+ background-size: cover;
+ overflow: hidden;
+}
+.hero.hero-general {
+ background-color: #0071eb;
+ background: transparent linear-gradient(135deg, #0071EB 30%, #14D4D8 100%);
+ z-index: 1;
+}
+.hero.hero-inPerson {
+ overflow: hidden;
+ background: #0071eb url(https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg) center top no-repeat;
+ background-size: cover;
+}
+.hero.hero-home,
+.hero.hero-onlineLearning,
+.hero.hero-onlineLearning-individuals,
+.hero.hero-onlineLearning-teams,
+.hero.hero-onlineLearning-enterprise,
+.hero.hero-onlineLearning-government,
+.hero.hero-onlineLearning-academic,
+.hero.hero-onlineLearning-features,
+.hero.hero-ourApproach,
+.hero.hero-conferences,
+.hero.hero-blendedCourses,
+.hero.hero-blendedCourses-ds-series,
+.hero.hero-blendedCourses-ds-course,
+.hero.hero-velocitySoftwareArchitecture {
+ height: 580px;
+}
+.hero.hero-home:after,
+.hero.hero-onlineLearning:after,
+.hero.hero-onlineLearning-individuals:after,
+.hero.hero-onlineLearning-teams:after,
+.hero.hero-onlineLearning-enterprise:after,
+.hero.hero-onlineLearning-government:after,
+.hero.hero-onlineLearning-academic:after,
+.hero.hero-onlineLearning-features:after,
+.hero.hero-ourApproach:after,
+.hero.hero-conferences:after,
+.hero.hero-blendedCourses:after,
+.hero.hero-blendedCourses-ds-series:after,
+.hero.hero-blendedCourses-ds-course:after,
+.hero.hero-velocitySoftwareArchitecture:after {
+ content: "";
+ position: absolute;
+ z-index: 0;
+ bottom: 0;
+ left: 0;
+ width: 100%;
+ height: 70%;
+ background: -moz-linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,0.6) 100%);
+ background: -webkit-linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,0.6) 100%);
+ background: linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,0.6) 100%);
+}
+.hero.hero-home:before,
+.hero.hero-onlineLearning:before,
+.hero.hero-onlineLearning-individuals:before,
+.hero.hero-onlineLearning-teams:before,
+.hero.hero-onlineLearning-enterprise:before,
+.hero.hero-onlineLearning-government:before,
+.hero.hero-onlineLearning-academic:before,
+.hero.hero-onlineLearning-features:before,
+.hero.hero-ourApproach:before,
+.hero.hero-conferences:before,
+.hero.hero-blendedCourses:before,
+.hero.hero-blendedCourses-ds-series:before,
+.hero.hero-blendedCourses-ds-course:before,
+.hero.hero-velocitySoftwareArchitecture:before {
+ content: "";
+ display: block;
+ position: absolute;
+ z-index: 0;
+ height: 100%;
+ width: 100%;
+ background-color: #222;
+ background-size: cover;
+}
+.hero.hero-home:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_home_800x600.jpg');
+ background-position: center top;
+}
+.hero.hero-onlineLearning:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_online_training_800x600.jpg');
+ background-position: center top;
+}
+.hero.hero-onlineLearning-individuals:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_individuals_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-onlineLearning-teams:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_teams_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-onlineLearning-enterprise:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_enterprise_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-onlineLearning-government:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_government_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-onlineLearning-academic:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_academic_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-onlineLearning-features:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_features_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-ourApproach:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_our_approach_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-conferences:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_conferences_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-blendedCourses:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_academic_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-blendedCourses-ds-series:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_blended_courses_ds_series_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-blendedCourses-ds-course:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_blended_courses_ds_course_800x600.jpg');
+ background-position: right top;
+}
+.hero.hero-velocitySoftwareArchitecture:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/mobile_vl_sa_800x600.jpg');
+ background-position: right top;
+}
+
+.hero .content {
+ padding-top: 60px;
+ padding-bottom: 20px;
+ position: relative;
+ z-index: 1;
+ height: 100%;
+}
+.hero-extra {
+ position: absolute;
+ z-index: 1;
+ bottom: 40px;
+ width: calc(100% - 40px);
+}
+.hero-extra p:last-child {
+ margin-bottom: 0;
+}
+.hero-cta {
+ display: inline-block;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #d30000;
+ font-weight: 600;
+ text-decoration: none;
+}
+.hero-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+.hero-cta:hover,
+.hero-cta:active {
+ color: #d30000;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.hero-auto .hero-cta {
+ position: absolute;
+ bottom: 20px;
+ margin: 16px 0 20px;
+ background-color: #0071eb;
+ color: #fff;
+}
+.hero-auto .hero-cta:after {
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg) center center no-repeat;
+}
+.hero div.mobileHidden,
+.hero p.mobileHidden,
+.hero span.mobileHidden {
+ display: none;
+}
+.hero h1 {
+ margin: 0 0 8px;
+ font-size: 46px;
+ font-size: 2.875rem;
+ line-height: 1.08em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 600;
+ letter-spacing: 0;
+}
+.hero.hero-general > .content h1:last-child {
+ margin-bottom: 14px;
+}
+.hero p {
+ margin: 14px 0 20px 0;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.4em;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-weight: 400;
+}
+.hero.hero-inPerson p {
+ width: 100%;
+ max-width: 100%;
+ font-size: 16px;
+ font-size: 1rem;
+ margin: 0 0 8px;
+}
+.hero.hero-inPerson p:last-of-type {
+ margin-bottom: 20px;
+}
+.hero.hero-inPerson h1 a {
+ text-decoration: none;
+ color: #fff;
+}
+@media (min-width: 30em) {
+ .hero h1 {
+ max-width: 80%;
+ }
+ .hero p {
+ max-width: 80%;
+ }
+ .hero.hero-general h1 {
+ max-width: 100%;
+ }
+ .hero.hero-inPerson h1 {
+ max-width: 100%;
+ }
+ .hero-auto .hero-cta {
+ margin: 24px 0 20px;
+ }
+}
+@media (min-width: 40em) { /* 640px */
+ .hero {
+ background-size: cover;
+ }
+ .hero.hero-home,
+ .hero.hero-onlineLearning,
+ .hero.hero-onlineLearning-individuals,
+ .hero.hero-onlineLearning-teams,
+ .hero.hero-onlineLearning-enterprise,
+ .hero.hero-onlineLearning-government,
+ .hero.hero-onlineLearning-academic,
+ .hero.hero-onlineLearning-features,
+ .hero.hero-ourApproach,
+ .hero.hero-conferences,
+ .hero.hero-blendedCourses,
+ .hero.hero-blendedCourses-ds-series,
+ .hero.hero-blendedCourses-ds-course,
+ .hero.hero-velocitySoftwareArchitecture {
+ height: 400px;
+ }
+ .hero.hero-home:after,
+ .hero.hero-onlineLearning:after,
+ .hero.hero-onlineLearning-individuals:after,
+ .hero.hero-onlineLearning-teams:after,
+ .hero.hero-onlineLearning-enterprise:after,
+ .hero.hero-onlineLearning-government:after,
+ .hero.hero-onlineLearning-academic:after,
+ .hero.hero-onlineLearning-features:after,
+ .hero.hero-ourApproach:after,
+ .hero.hero-conferences:after,
+ .hero.hero-blendedCourses:after,
+ .hero.hero-blendedCourses-ds-series:after,
+ .hero.hero-blendedCourses-ds-course:after,
+ .hero.hero-velocitySoftwareArchitecture:after {
+ display: none;
+ }
+ .hero.hero-home:before,
+ .hero.hero-onlineLearning:before,
+ .hero.hero-onlineLearning-individuals:before,
+ .hero.hero-onlineLearning-teams:before,
+ .hero.hero-onlineLearning-enterprise:before,
+ .hero.hero-onlineLearning-government:before,
+ .hero.hero-onlineLearning-academic:before,
+ .hero.hero-onlineLearning-features:before,
+ .hero.hero-ourApproach:before,
+ .hero.hero-conferences:before,
+ .hero.hero-blendedCourses:before,
+ .hero.hero-blendedCourses-ds-series:before,
+ .hero.hero-blendedCourses-ds-course:before,
+ .hero.hero-velocitySoftwareArchitecture:before {
+ background-position: right top;
+ }
+ .hero h1 {
+ margin: 0 0 3px;
+ max-width: 60%;
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.125em;
+ }
+ .hero.hero-general h1 {
+ max-width: 100%;
+ }
+ .hero.hero-inPerson h1 {
+ max-width: 100%;
+ }
+ .hero p {
+ margin: 14px 0 0 0;
+ max-width: 60%;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.3em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ }
+ .hero.hero-general p {
+ max-width: 100%;
+ }
+ .hero.hero-inPerson p {
+ max-width: 100%;
+ font-size: 24px;
+ font-size: 1.5rem;
+ }
+ .hero.hero-auto {
+ height: auto;
+ }
+ .hero-auto .hero-cta {
+ position: static;
+ bottom: auto;
+ margin: 24px 0 60px;
+ }
+ .hero div.mobileHidden,
+ .hero p.mobileHidden {
+ display: block;
+ }
+ .hero span.mobileHidden {
+ display: inline;
+ }
+ .hero div.desktopHidden,
+ .hero p.desktopHidden,
+ .hero span.desktopHidden {
+ display: none;
+ }
+}
+
+@media (min-width: 50em) {
+ .hero.hero-general .content:after {
+ content: "";
+ position: absolute;
+ top: 0;
+ right: -60px;
+ z-index: 0;
+ width: 600px;
+ max-width: 100%;
+ height: 800px;
+ background: transparent url('https://cdn.oreillystatic.com/oreilly/images/odot_white_578x212.svg') right top no-repeat;
+ background-size: contain;
+ background-position: 0 -30px;
+ opacity: .2;
+ }
+ .hero.hero-inPerson .content:after {
+ content: "";
+ position: absolute;
+ top: 0;
+ right: -60px;
+ z-index: 0;
+ width: 600px;
+ max-width: 100%;
+ height: 800px;
+ background: transparent url('https://cdn.oreillystatic.com/oreilly/images/odot_white_578x212.svg') right top no-repeat;
+ background-size: contain;
+ background-position: 0 -30px;
+ opacity: .2;
+ }
+ .hero.hero-home:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_home_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_online_training_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-individuals:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_individuals_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-teams:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_teams_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-enterprise:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_enterprise_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-government:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_government_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-academic:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_academic_1368x605.jpg');
+ }
+ .hero.hero-onlineLearning-features:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_features_1368x605.jpg');
+ }
+ .hero.hero-ourApproach:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_our_approach_1368x605.jpg');
+ }
+ .hero.hero-conferences:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_conferences_1368x605.jpg');
+ }
+ .hero.hero-blendedCourses:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_academic_1368x605.jpg');
+ }
+ .hero.hero-blendedCourses-ds-series:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_blended_courses_ds_series_1368x605.jpg');
+ }
+ .hero.hero-blendedCourses-ds-course:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_blended_courses_ds_course_1368x605.jpg');
+ }
+ .hero.hero-velocitySoftwareArchitecture:before {
+ background-image: url('https://cdn.oreillystatic.com/oreilly/images/odot_vl_sa_1368x605.jpg');
+ }
+ .hero h1 {
+ margin: 0 0 3px;
+ max-width: 40%;
+ }
+ .hero p {
+ max-width: 40%;
+ }
+ .hero.hero-general h1 {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson h1 {
+ max-width: 66%;
+ }
+ .hero.hero-general p {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson p {
+ max-width: 66%;
+ }
+}
+
+@media (min-width: 65em) {
+ .hero.hero-home,
+ .hero.hero-onlineLearning,
+ .hero.hero-onlineLearning-individuals,
+ .hero.hero-onlineLearning-teams,
+ .hero.hero-onlineLearning-enterprise,
+ .hero.hero-onlineLearning-government,
+ .hero.hero-onlineLearning-academic,
+ .hero.hero-onlineLearning-features,
+ .hero.hero-ourApproach,
+ .hero.hero-conferences,
+ .hero.hero-blendedCourses,
+ .hero.hero-blendedCourses-ds-series,
+ .hero.hero-blendedCourses-ds-course,
+ .hero.hero-velocitySoftwareArchitecture {
+ height: 480px;
+ }
+ .hero.hero-home:before,
+ .hero.hero-onlineLearning:before,
+ .hero.hero-onlineLearning-individuals:before,
+ .hero.hero-onlineLearning-teams:before,
+ .hero.hero-onlineLearning-enterprise:before,
+ .hero.hero-onlineLearning-government:before,
+ .hero.hero-onlineLearning-academic:before,
+ .hero.hero-onlineLearning-features:before,
+ .hero.hero-ourApproach:before,
+ .hero.hero-conferences:before,
+ .hero.hero-blendedCourses:before,
+ .hero.hero-blendedCourses-ds-series:before,
+ .hero.hero-blendedCourses-ds-course:before,
+ .hero.hero-velocitySoftwareArchitecture:before {
+ background-size: cover;
+ background-position: right top;
+ }
+ .hero h1 {
+ margin: 0 0 3px;
+ max-width: 46%;
+ font-size: 64px;
+ font-size: 4rem;
+ line-height: 1.08em;
+ }
+ .hero.hero-general h1 {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson h1 {
+ max-width: 66%;
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.125em;
+ }
+ .hero p {
+ margin: 14px 0 0 0;
+ max-width: 46%;
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.12em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ }
+ .hero.hero-general p {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson p {
+ max-width: 66%;
+ font-size: 32px;
+ font-size: 2rem;
+ }
+ .hero-auto .hero-cta {
+ margin: 40px 0 60px;
+ }
+ .hero div.mobileHidden,
+ .hero p.mobileHidden {
+ display: block;
+ }
+ .hero div.desktopHidden,
+ .hero p.desktopHidden {
+ display: none;
+ }
+}
+
+@media (min-width: 85em) {
+ .hero.hero-home,
+ .hero.hero-onlineLearning,
+ .hero.hero-onlineLearning-individuals,
+ .hero.hero-onlineLearning-teams,
+ .hero.hero-onlineLearning-enterprise,
+ .hero.hero-onlineLearning-government,
+ .hero.hero-onlineLearning-academic,
+ .hero.hero-onlineLearning-features,
+ .hero.hero-ourApproach,
+ .hero.hero-conferences,
+ .hero.hero-blendedCourses,
+ .hero.hero-blendedCourses-ds-series,
+ .hero.hero-blendedCourses-ds-course,
+ .hero.hero-velocitySoftwareArchitecture {
+ height: 605px;
+ }
+ .hero h1 {
+ margin: 0 0 3px;
+ max-width: 46%;
+ font-size: 74px;
+ font-size: 4.625rem;
+ line-height: 1.08em;
+ }
+ .hero.hero-general h1 {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson h1 {
+ max-width: 66%;
+ font-size: 64px;
+ font-size: 4rem;
+ line-height: 1.1em;
+ }
+ .hero p {
+ margin: 14px 0 0 0;
+ max-width: 46%;
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.12em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ }
+ .hero.hero-general p {
+ max-width: 66%;
+ }
+ .hero.hero-inPerson p {
+ max-width: 100%;
+ }
+ .hero-auto .hero-cta {
+ margin: 40px 0 80px;
+ }
+}
+
+@media (min-width: 100em) {
+ .hero.hero-home:before,
+ .hero.hero-onlineLearning:before,
+ .hero.hero-onlineLearning-individuals:before,
+ .hero.hero-onlineLearning-teams:before,
+ .hero.hero-onlineLearning-enterprise:before,
+ .hero.hero-onlineLearning-government:before,
+ .hero.hero-onlineLearning-academic:before,
+ .hero.hero-onlineLearning-features:before,
+ .hero.hero-ourApproach:before,
+ .hero.hero-conferences:before,
+ .hero.hero-blendedCourses:before,
+ .hero.hero-blendedCourses-ds-series:before,
+ .hero.hero-blendedCourses-ds-course:before,
+ .hero.hero-velocitySoftwareArchitecture:before {
+ width: 1600px;
+ left: 50%;
+ margin-left: -800px;
+ background-size: 1600px;
+ background-position: center top;
+ }
+}
+/* end hero */
+
+
+/* experts */
+.experts {
+ padding: 36px 0 0;
+}
+.experts .content:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.experts h2 {
+ margin-bottom: 20px;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 600;
+}
+.experts-imageWrapper, .experts-textWrapper {
+ margin-bottom: 40px;
+}
+.experts-image {
+ margin: 0;
+ font-size: 0;
+}
+.experts-image-circle, .experts-image-caption {
+ vertical-align: middle;
+ display: inline-block;
+ box-sizing: border-box;
+}
+.experts-image-circle {
+ border-radius: 50%;
+ width: 33%;
+ box-shadow: 0 0 12px rgba(0,0,0,.5);
+}
+.experts-image-caption {
+ padding-left: 20px;
+ width: 67%;
+ font-size: 16px;
+ font-size: 1rem;
+}
+.experts-image:nth-of-type(even) div,
+.experts-image:nth-of-type(even) figcaption {
+ padding-left: 0;
+ padding-right: 20px;
+ text-align: right;
+}
+.experts-image-name,
+.experts-image-title {
+ display: block;
+}
+.experts-image-name {
+ font-weight: 600;
+ font-size: 1.25rem;
+ line-height: 1.4em;
+}
+.experts-image-title {
+ font-weight: 400;
+}
+@media (min-width: 37.5em) and (max-width: 56.25em) { /* 600px */
+ .experts-image:nth-child(n+2) {
+ margin-top: -32px;
+ }
+ .experts-image-circle {
+ width: 25%;
+ }
+ .experts-image-caption {
+ width: 75%;
+ }.experts-imageWrapper, .experts-textWrapper {
+ margin-bottom: 54px;
+ }
+}
+@media (min-width: 40em) {
+ .experts {
+ padding: 54px 0 0;
+ }
+ .experts-imageWrapper {
+ margin-bottom: 54px;
+ }
+ .experts p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+ }
+}
+@media (min-width: 53em) {
+ .experts {
+ padding: 94px 0 0;
+ }
+ .experts-imageWrapper {
+ margin-bottom: 94px;
+ }
+ .experts p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+ }
+}
+@media (min-width: 56.25em) { /* 900px */
+ .experts-textWrapper,
+ .experts-imageWrapper {
+ vertical-align: top;
+ float: left;
+ }
+ .experts-textWrapper {
+ margin-right: 5%;
+ width: 50%;
+ }
+ .experts-imageWrapper {
+ width: 45%;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .experts h2 {
+ margin-bottom: 20px;
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.2em;
+ }
+ .experts-textWrapper {
+ margin-right: 5%;
+ width: 60%;
+ }
+ .experts-imageWrapper {
+ width: 35%;
+ }
+ .experts-imageWrapper figure:nth-of-type(n + 1) .experts-image {
+ margin-top: -12px;
+ }
+}
+/* end experts */
+
+
+
+/* buildingFuture */
+.buildingFuture {
+ padding: 40px 0;
+}
+.buildingFuture:after {
+ content: " ";
+ display: table;
+ clear: both;
+}
+.buildingFuture h2 {
+ margin: 0 0 20px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1em;
+ font-weight: 600;
+ max-width: 880px;
+}
+.buildingFuture p {
+ margin: 0 0 16px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ font-weight: 400;
+ color: #222;
+ max-width: 880px;
+}
+.buildingFuture-footer {
+ padding-top: 20px;
+}
+@media (min-width: 40em) { /* 640px */
+ .buildingFuture {
+ padding: 54px 0;
+ }
+ .buildingFuture-footer {
+ padding-top: 40px;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .buildingFuture {
+ padding: 94px 0;
+ }
+ .buildingFuture-footer {
+ padding-top: 60px;
+ text-align: center;
+ }
+}
+/* end buildingFuture */
+
+
+
+/* subscriptionOptions */
+.subscriptionOptions {
+ padding: 20px 0 0;
+}
+.subscriptionOptions .content:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.subscriptionOptions-section {
+ margin-bottom: 40px;
+}
+.subscriptionOptions-section:last-of-type {
+ margin-bottom: 20px;
+}
+.subscriptionOptions h3 {
+ margin: 0 0 10px;
+ font-family: 'gilroy', Arial, sans-serif;
+ line-height: 1em;
+ font-size: 32px;
+ font-size: 2rem;
+ font-weight: 600;
+}
+.subscriptionOptions ul {
+ padding-left: 0;
+}
+.subscriptionOptions li {
+ position: relative;
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-weight: 400;
+ color: #222;
+}
+.subscriptionOptions li:before {
+ position: absolute;
+ left: 0;
+ top: 4px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check.svg');
+}
+@media (min-width: 37.5em) { /* 600px breakpoint */
+ .subscriptionOptions {
+ padding: 36px 0 0;
+ }
+ .subscriptionOptions h3 {
+ position: relative;
+ margin-left: 45px;
+ }
+ .subscriptionOptions h3:before {
+ position: absolute;
+ content: url(https://cdn.oreillystatic.com/images/icons/icon_odot.svg);
+ margin-right: 10px;
+ vertical-align: baseline;
+ left: -45px;
+ top: -5px;
+ }
+ .subscriptionOptions ul li {
+ padding-left: 45px;
+ }
+ .subscriptionOptions ul li:before {
+ left: 20px;
+ }
+ .subscriptionOptions .textCTA-small {
+ margin-left: 45px;
+ }
+}
+@media (min-width: 56.25em) { /* 900px breakpoint */
+ .subscriptionOptions-section {
+ vertical-align: top;
+ border-left: 1px solid #999;
+ padding-left: 20px;
+ float: left;
+ width: 33%;
+ padding-right: 40px;
+ margin-bottom: 0;
+ }
+ .subscriptionOptions-section:last-of-type {
+ margin-bottom: 0;
+ }
+ .subscriptionOptions div:last-of-type {
+ margin-right: 0;
+ }
+ @supports( display: flex ) {
+ .subscriptionOptions {
+ display: flex;
+ margin-bottom: 20px;
+ }
+ .subscriptionOptions-section {
+ display: flex;
+ flex-flow: column nowrap;
+ }
+ .subscriptionOptions-section .textCTA-small {
+ margin-top: auto;
+ }
+ }
+}
+/* end subscriptionOptions */
+
+
+
+/* signInOptions */
+.signInOptions {
+ padding: 0 0 20px;
+}
+.signInOptions .content:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.signInOptions-section {
+ margin-bottom: 40px;
+}
+.signInOptions-section:last-of-type {
+ margin-bottom: 20px;
+}
+.signInOptions h3 {
+ margin: 0 0 10px;
+ font-family: 'gilroy', Arial, sans-serif;
+ line-height: 1em;
+ font-size: 32px;
+ font-size: 2rem;
+ font-weight: 600;
+}
+.signInOptions p {
+ margin: 0 0 16px;
+ max-width: 400px;
+}
+.signInOptions-cta {
+ display: inline-block;
+ align-self: flex-start;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-align: center;
+ text-decoration: none;
+}
+.signInOptions-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.signInOptions-cta:hover,
+.signInOptions-cta:active {
+ color: #fff;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+p.signInOptions-extraCta {
+ font-size: 1rem;
+ margin: 8px 0 0;
+ color: #444;
+}
+@media (min-width: 37.5em) { /* 600px breakpoint */
+ .signInOptions {
+ padding: 24px 0 20px;
+ }
+}
+@media (min-width: 56.25em) { /* 900px breakpoint */
+ .signInOptions-section {
+ vertical-align: top;
+ border-left: 1px solid #999;
+ padding-left: 20px;
+ float: left;
+ width: 25%; /* early IE fallback */
+ width: calc(30% - 21px);
+ margin-right: 5%;
+ margin-bottom: 0;
+ }
+ .signInOptions-section:last-of-type {
+ margin-bottom: 0;
+ }
+ .signInOptions-section:nth-of-type(n + 2) .signInOptions-cta {
+ margin-bottom: 32px;
+ }
+ .signInOptions div:last-of-type {
+ margin-right: 0;
+ }
+ .signInOptions h3 {
+ margin: 0 0 16px;
+ }
+ .signInOptions p {
+ margin-bottom: 24px;
+ }
+ @supports( display: flex ) {
+ .signInOptions {
+ display: flex;
+ }
+ .signInOptions-section {
+ display: flex;
+ flex-flow: column nowrap;
+ }
+ .signInOptions-cta {
+ margin-top: auto;
+ }
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .signInOptions h3 {
+ font-size: 40px;
+ font-size: 2.25rem;
+ }
+ .signInOptions p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+ }
+}
+/* end signInOptions */
+
+
+
+/* plansPricing */
+.plansPricing {
+ padding-top: 22px;
+ padding-bottom: 100px;
+ color: #222;
+}
+.plansPricing .mobileHidden {
+ display: none;
+}
+.plansPricing h2 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ font-weight: 300;
+ line-height: 1.2em;
+ max-width: 880px;
+}
+.plansPricing p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ max-width: 880px;
+ margin-bottom: 20px;
+}
+.plansPricing-plan {
+ border-bottom: 1px solid #d1d1d1;
+ margin: 0 0;
+}
+.plansPricing-plan:last-of-type {
+ margin-bottom: 28px;
+}
+.plansPricing-plan-featureListComplete {
+ display: none;
+}
+.plansPricing-plan-header button {
+ position: relative;
+ display: block;
+ width: 100%;
+ padding: 26px 0 26px;
+ border: none;
+ text-align: left;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 30px;
+ font-size: 1.875rem;
+ line-height: 1em;
+ font-weight: 600;
+ color: #222;
+ text-transform: none;
+ overflow: visible;
+ outline: none;
+ -webkit-appearance: button;
+ background: transparent;
+}
+.plansPricing-plan-price {
+ display: block;
+ margin: 14px 0 0;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1em;
+ font-weight: 400;
+}
+.plansPricing-plan-header button svg {
+ position: absolute;
+ z-index: 0;
+ right: 0;
+ top: 50%;
+ margin-top: -8px;
+ width: 20px;
+ height: 20px;
+ fill: #222;
+}
+.plansPricing-plan-header button:hover svg,
+.plansPricing-plan-header button:focus svg {
+ border: 1px solid #d30000;
+ fill: #d30000;
+}
+.plansPricing-plan-header button[aria-expanded=true] svg .vert {
+ display: none;
+}
+.plansPricing-plan-cta {
+ display: block;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-align: center;
+ text-decoration: none;
+}
+.plansPricing-plan-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.plansPricing-plan-cta:hover,
+.plansPricing-plan-cta:active {
+ color: #fff;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.plansPricing-plan-featureList {
+ margin:26px 0;
+}
+.plansPricing-plan-featureList li {
+ position: relative;
+ display: block;
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ font-weight: 400;
+}
+.plansPricing-plan-featureList li:before {
+ width: 15px;
+ height: 27px;
+ position: absolute;
+ left: 0;
+ top: 2px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check_black.svg');
+}
+
+.plansPricing p.plansPricing-plan-descriptor {
+ margin: 14px 0 0;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1em;
+}
+
+@media (min-width: 25em) { /* 400px */
+ .plansPricing-plan-cta {
+ display: inline-block;
+ }
+}
+@media (min-width: 45em) { /* 720px */
+
+ .plansPricing {
+ padding-top: 73px;
+ }
+ .plansPricing h2 {
+ margin-bottom: 18px;
+ }
+ .plansPricing-planGroup {
+ margin: 46px 0 0;
+ position: relative;
+ }
+ @supports( display: flex ) {
+ .plansPricing-planGroup {
+ display: flex;
+ }
+ }
+ .plansPricing-planGroup:after {
+ content: "";
+ display: table;
+ clear: both;
+ }
+ .plansPricing-plan {
+ width: 30%;
+ width: calc(50% - 27px);
+ padding: 0;
+ float: left;
+ /* margin-right: 20px; */
+ border-bottom: 0;
+ }
+ .plansPricing-plan:last-of-type {
+ margin-right: 0;
+ margin-bottom: 0;
+ }
+ .plansPricing-plan:nth-of-type(even) {
+ background: #f7f7f7;
+ width: calc(50%);
+ padding: 0 20px;
+ }
+ .plansPricing .mobileHidden {
+ display: block;
+ }
+ .plansPricing .desktopHidden {
+ display: none;
+ }
+ .plansPricing-plan-header button svg {
+ display: none;
+ }
+ .plansPricing-plan-header button:hover,
+ .plansPricing-plan-header button:active,
+ .plansPricing-plan-header button:focus {
+ color: inherit;
+ }
+
+}
+@media (min-width: 60em) { /* 960px */
+ .plansPricing h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ }
+ .plansPricing p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .plansPricing-plan {
+ width: 33.33%;
+ text-align: center;
+ }
+ .plansPricing-plan:nth-of-type(even) {
+ width: 33.33%;
+ }
+ .plansPricing-plan h3 button {
+ text-align: center;
+ }
+ .plansPricing-plan:hover h3 button {
+ color: #d30000;
+ }
+ .plansPricing-plan-featureListComplete {
+ display: block;
+ float: left;
+ width: 33.33%;
+ padding-top: 206px;
+ }
+ @supports( display: flex ) {
+ .plansPricing-plan-featureListComplete {
+ flex-grow : 1;
+ float: none;
+ }
+ }
+ .plansPricing-plan-featureListComplete li {
+ display: block;
+ padding: 0;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ font-weight: 400;
+ line-height: 43px;
+ height: 43px;
+ width: 100%;
+ white-space: nowrap;
+ text-overflow: ellipsis;
+ }
+ .plansPricing-plan-featureListComplete li:after {
+ position: absolute;
+ z-index: 100;
+ display: block;
+ right: 0;
+ content: "";
+ height: 1px;
+ width: 66%;
+ background-color: #d1d1d1;
+ }
+ .plansPricing-plan .plansPricing-plan-featureList li {
+ width: 100%;
+ text-align: center;
+ padding: 8px 0;
+ margin: 0;
+ }
+ .plansPricing-plan .plansPricing-featureList-label {
+ display: block;
+ width: 1px;
+ height: 1.5em;
+ opacity: 0;
+ }
+ .plansPricing-plan-featureList {
+ margin: 18px 0 0;
+ }
+ .plansPricing-plan-featureList li:before {
+ left: 50%;
+ margin-left: -8px;
+ top: 50%;
+ margin-top: -13px;
+ }
+}
+@media (min-width: 85em) { /* 1360px */
+ .plansPricing {
+ padding-top: 93px;
+ }
+}
+/* end plansPricing */
+
+/* enterpriseCallout */
+.enterpriseCallout {
+ position: relative;
+ width: 100%;
+ margin-top: 73px;
+ padding: 34px 0 32px;
+ background: rgb(0,113,235) linear-gradient(135deg,rgb(0,113,235) 0%,rgb(142,34,167) 100%);
+ background-size: cover;
+ text-align: center;
+}
+
+.enterpriseCallout a.textCTA-big {
+ color: #fff;
+}
+
+.enterpriseCallout a.textCTA-big:after {
+ content: "";
+ display: inline-block;
+ margin: -2px -2px 0 10px;
+ width: 16px;
+ height: 24px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+/* enterpriseCallout */
+
+/* shortDescription */
+.shortDescription {
+ padding: 34px 0 16px;
+}
+.shortDescription .content:after {
+ content: '';
+ display: table;
+ clear: both;
+ height: 0;
+}
+.shortDescription .mobileHidden {
+ display: none;
+}
+.shortDescription > .content > h2,
+.shortDescription-col > h2 {
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.shortDescription > .content > h3,
+.shortDescription-col > h3 {
+ margin-top: 40px;
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 36px;
+ font-size: 2.25rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.shortDescription > .content > p,
+.shortDescription-col > p {
+ margin-bottom: 20px;
+ max-width: 880px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.shortDescription-featureList {
+ margin: 18px 0 40px;
+}
+.shortDescription-featureList li {
+ position: relative;
+ display: block;
+ margin-bottom: 10px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5em;
+}
+.shortDescription-featureList li:before {
+ position: absolute;
+ left: 0;
+ top: 2px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check_black.svg');
+}
+.shortDescription > .content > figure,
+.shortDescription-col > figure {
+ float: right;
+ margin-left: 20px;
+ margin-bottom: 24px;
+ height: 0;
+ width: 40%;
+ padding-bottom: 40%;
+ overflow: hidden;
+ border-radius: 50%;
+}
+.shortDescription > .content > figure img,
+.shortDescription-col > figure img {
+ width: 100%;
+}
+.shortDescription-cta {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ font-family: 'gilroy', Arial, sans-serif;
+ text-decoration: none;
+}
+.shortDescription-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.shortDescription-cta:hover,
+.shortDescription-cta:active {
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ color: #fff;
+}
+.shortDescription .trustedByClients h3 {
+ margin-top: 0;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 28px;
+ font-size: 1.75rem;
+ line-height: 1.5em;
+ font-weight: 300;
+}
+.shortDescription .trustedByClients figure {
+ float: none;
+ display: inline-block;
+ vertical-align: middle;
+ margin: 0 50px 24px 0;
+ height: auto;
+ width: auto;
+ padding: 0;
+ border-radius: 0;
+}
+.shortDescription .trustedByClients figure img {
+ display: block;
+ width: auto;
+ max-width: 200px;
+ max-height: 50px;
+}
+
+@media (min-width: 40em) { /* 640px */
+ .shortDescription {
+ padding: 54px 0 40px;
+ }
+ .shortDescription > .content > p:last-of-type,
+ .shortDescription-col > p:last-of-type {
+ margin-bottom: 40px;
+ }
+ .shortDescription > .content > .mobileHidden,
+ .shortDescription-col > .mobileHidden {
+ display: block;
+ }
+ .shortDescription > .content > figure,
+ .shortDescription-col > figure {
+ margin-left: 20px;
+ margin-bottom: 40px;
+ }
+ .shortDescription .shortDescription-cta.mobileHidden {
+ display: inline-block;
+ }
+ .shortDescription > .content > p,
+ .shortDescription-col > p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .shortDescription > .content > p.shortDescription-note,
+ .shortDescription-col > p.shortDescription-note {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .shortDescription-featureList li {
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-size: 18px;
+ font-size: 1.125rem;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .shortDescription {
+ padding: 94px 0 74px;
+ }
+ .shortDescription > .content > p:last-of-type,
+ .shortDescription-col > p:last-of-type {
+ margin-bottom: 20px;
+ }
+ .shortDescription-col:nth-of-type(odd) {
+ float: left;
+ padding-right: 100px;
+ width: 66%;
+ }
+ .shortDescription-col:nth-of-type(even) {
+ float: left;
+ width: 33%;
+ }
+ .shortDescription-cta {
+ margin-top: 6px;
+ }
+ .shortDescription .trustedByClients figure {
+ display: block;
+ margin: 50px 0;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .shortDescription > .content > h2,
+ .shortDescription-col > h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+ .shortDescription > .content > h3,
+ .shortDescription-col > h3 {
+ font-size: 46px;
+ font-size: 2.875rem;
+ line-height: 1.2em;
+ }
+ .shortDescription .trustedByClients h3 {
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.3em;
+ }
+}
+/* end shortDescription */
+
+
+
+/* longDescription */
+.longDescription {
+ padding: 34px 0 16px;
+}
+.longDescription .content:after {
+ content: '';
+ display: table;
+ clear: both;
+ height: 0;
+}
+.longDescription .mobileHidden {
+ display: none;
+}
+.longDescription h2 {
+ margin-bottom: 18px;
+ max-width: 976px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.longDescription h3 {
+ margin-top: 40px;
+ margin-bottom: 18px;
+ max-width: 976px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 36px;
+ font-size: 2.25rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.longDescription p {
+ margin-bottom: 20px;
+ max-width: 976px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.longDescription-featureList {
+ margin: 18px 0 40px;
+}
+.longDescription-featureList li {
+ position: relative;
+ display: block;
+ margin-bottom: 10px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5em;
+}
+.longDescription-featureList li:before {
+ position: absolute;
+ left: 0;
+ top: 2px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check_black.svg');
+}
+.longDescription ol {
+ list-style-type: decimal;
+}
+.longDescription ol li {
+ margin: 0 0 20px 1.8em;
+ padding: 0 0 0 16px;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+}
+.longDescription ol li {
+ margin: 0 0 20px 1.8em;
+ max-width: 976px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.longDescription figure {
+ float: right;
+ margin-left: 20px;
+ margin-bottom: 24px;
+ height: 0;
+ width: 40%;
+ padding-bottom: 40%;
+ overflow: hidden;
+ border-radius: 50%;
+}
+.longDescription figure img {
+ width: 100%;
+}
+.longDescription-cta {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.longDescription-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.longDescription-cta:hover,
+.longDescription-cta:active {
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ color: #fff;
+}
+
+@media (min-width: 40em) { /* 640px */
+ .longDescription {
+ padding: 54px 0 40px;
+ }
+ .longDescription p:last-of-type {
+ margin-bottom: 40px;
+ }
+ .longDescription .mobileHidden {
+ display: block;
+ }
+ .longDescription figure {
+ margin-left: 20px;
+ margin-bottom: 40px;
+ }
+ .longDescription .longDescription-cta.mobileHidden {
+ display: inline-block;
+ }
+ .longDescription p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .longDescription-featureList li {
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-size: 18px;
+ font-size: 1.125rem;
+ }
+ .longDescription ol li {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin: 0 0 24px 1.8em;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .longDescription {
+ padding: 94px 0 74px;
+ }
+ .longDescription p:last-of-type {
+ margin-bottom: 20px;
+ }
+ .longDescription-col:nth-of-type(odd) {
+ float: left;
+ padding-right: 100px;
+ width: 75%;
+ }
+ .longDescription-col:nth-of-type(even) {
+ float: left;
+ width: 25%;
+ }
+ .longDescription-cta {
+ margin-top: 40px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .longDescription h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+ .longDescription h3 {
+ font-size: 46px;
+ font-size: 2.875rem;
+ line-height: 1.2em;
+ }
+}
+/* end longDescription */
+
+
+
+/* sectionQuote */
+.sectionQuote {
+ padding: 34px 0 34px;
+}
+.sectionQuote:after {
+ content: '';
+ display: table;
+ clear: both;
+ height: 0;
+}
+.sectionQuote blockquote {
+ display: block;
+ margin-bottom: 18px;
+ padding: 0;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 36px;
+ font-size: 2.25rem;
+ font-weight: 300;
+ line-height: 1.2em;
+}
+.sectionQuote blockquote:before {
+ display: inline-block;
+ content: "“";
+ color: #d30000;
+ font-weight: 600;
+}
+.sectionQuote blockquote:after {
+ display: inline-block;
+ content: "”";
+ color: #d30000;
+ font-weight: 600;
+ margin-right: -.5em;
+}
+.sectionQuote cite {
+ display: block;
+ font-style: normal;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ padding: 0;
+}
+.sectionQuote cite .name {
+ font-weight: 500;
+}
+@media (min-width: 40em) { /* 640px */
+ .sectionQuote {
+ padding: 54px 0 54px;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .sectionQuote {
+ padding: 94px 0 94px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .sectionQuote blockquote {
+ font-size: 46px;
+ font-size: 2.875rem;
+ line-height: 1.2em;
+ }
+}
+@media (min-width: 78em) { /* 1248px */
+ .sectionQuote blockquote:before {
+ margin-left:-.41em;
+ }
+}
+/* end sectionQuote */
+
+
+
+/* learningTopics */
+.learningTopics-header {
+ width: 100%;
+ padding: 34px 0 94px;
+ background: #d30000 url('https://cdn.oreillystatic.com/oreilly/images/odot_gradient_red_1268x373.jpg') left top no-repeat;
+ background-size: cover;
+}
+.learningTopics h2 {
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+ color: #fff;
+}
+.learningTopics-topicList {
+ padding-bottom: 10px;
+}
+.learningTopics-topicList:after {
+ content: "";
+ display: table;
+ clear: both;
+ height: 0;
+}
+.learningTopics-topicList > li {
+ float: left;
+ width: 100%;
+}
+.learningTopics-topicList > li h3 {
+ display: block;
+ width: 100%;
+ height: 80px;
+ margin-top: -81px;
+ padding: 28px 20px;
+ background: #fff;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.4em;
+ font-weight: 400;
+}
+.learningTopics-topicList > li:nth-of-type(n + 2) h3 {
+ margin-top: 0;
+ background: #f4f4f4;
+ border-bottom: 1px solid #d30000;
+}
+.learningTopics-topicList > li > ul {
+ padding: 24px 20px;
+}
+.learningTopics-topicList > li li {
+ margin-bottom: 10px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+@media (min-width:32em) { /* 512px */
+ .learningTopics-topicList > li {
+ float: left;
+ width: 48%;
+ width: calc(50% - 10px);
+ margin-right: 20px;
+ }
+ .learningTopics-topicList > li:nth-of-type(even) {
+ margin-right: 0;
+ }
+ .learningTopics-topicList > li h3,
+ .learningTopics-topicList > li:nth-of-type(2) h3 {
+ margin-top: -81px;
+ background: #fff;
+ border-bottom: none;
+ }
+ .learningTopics-topicList > li:nth-of-type(n + 3) h3 {
+ display: block;
+ width: 100%;
+ margin-top: 0;
+ padding: 28px 20px;
+ background: #f4f4f4;
+ border-bottom: 1px solid #d30000;
+ font-weight: 300;
+ }
+}
+@media (min-width: 40em) { /* 640px */
+ .learningTopics-header {
+ padding: 54px 0 100px;
+ }
+ .learningTopics-topicList {
+ padding-bottom: 40px;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .learningTopics-header {
+ padding: 94px 0 100px;
+ }
+ .learningTopics-topicList {
+ padding-bottom: 74px;
+ }
+}
+@media (min-width: 60em) { /* 960px */
+ .learningTopics-header {
+ padding: 94px 0 100px;
+ }
+ .learningTopics-topicList > li {
+ float: left;
+ width: 22%;
+ width: calc(25% - 15px);
+ }
+ .learningTopics-topicList > li:nth-of-type(even) {
+ margin-right: 20px;
+ }
+ .learningTopics-topicList > li:last-of-type {
+ margin-right: 0;
+ }
+ .learningTopics-topicList > li h3,
+ .learningTopics-topicList > li:nth-of-type(n + 3) h3 {
+ margin-top: -81px;
+ background: #fff;
+ border-bottom: none;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .learningTopics h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end learningTopics */
+
+
+
+/* featureLists */
+.featureLists {
+ padding: 34px 0 20px;
+}
+.featureLists .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.featureLists h2,
+.featureLists h3 {
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ font-weight: 600;
+ line-height: 1.2em;
+}
+.featureLists-section {
+ margin-bottom: 34px;
+}
+.featureLists-section:last-of-type {
+ margin-bottom: 0;
+}
+.featureLists ul {
+ margin-bottom: 24px;
+}
+.featureLists li {
+ position: relative;
+ display: block;
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ font-weight: 400;
+}
+.featureLists li:before {
+ position: absolute;
+ left: 0;
+ top: 2px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check_black.svg');
+}
+.featureLists-cta {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.featureLists-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.featureLists-cta:hover,
+.featureLists-cta:active {
+ color: #fff;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+@media (min-width: 40em) { /* 640px */
+ .featureLists {
+ padding: 54px 0 40px;
+ }
+}
+@media (min-width:44em) { /* 704px */
+ .featureLists-section {
+ float: left;
+ width: 40%;
+ width: calc(50% - 30px);
+ margin-right: 60px;
+ margin-bottom: 0;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.4em;
+ }
+ .featureLists-section:nth-of-type(even) {
+ margin-right: 0;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .featureLists {
+ padding: 94px 0 80px;
+ }
+ .featureLists-section {
+ float: left;
+ width: 40%;
+ width: calc(50% - 50px);
+ margin-right: 100px;
+ }
+ .featureLists-section:nth-of-type(even) {
+ margin-right: 0;
+ }
+}
+@media (min-width: 71em) { /* 1136 */
+ .featureLists h2,
+ .featureLists h3 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+ .featureLists li {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ }
+}
+/* end featureLists */
+
+
+
+/* productList */
+.productList {
+ padding: 36px 0 0;
+}
+.productList .content:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.productList h3 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 28px;
+ font-size: 1.75rem;
+ line-height: 1.5em;
+ margin-bottom: 16px;
+}
+.productList-col {
+ margin: 0 0 36px;
+}
+.productList-col:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.productList-card {
+ display: block;
+ float: left;
+ width: 50%;
+ width: calc(50% - 12px);
+ max-width: 360px;
+ text-decoration: none;
+}
+.productList-card:hover {
+ text-decoration: none;
+}
+.productList-card:nth-of-type(even) {
+ float: right;
+}
+.productList-card-cover {
+ position: relative;
+ display: block;
+ background-color: #eee;
+ width: 100%;
+ padding-bottom: 100%;
+}
+.productList-card-cover-img {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-size: contain;
+ background-repeat: no-repeat;
+ background-position: center center;
+}
+.productList .productList-card-text {
+ margin: 20px 0 0 0;
+}
+.productList .productList-card-title {
+ display: block;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin: 0 0 4px;
+}
+.productList .productList-card-byline,
+.productList .productList-card-date {
+ display: block;
+ font-size: 14px;
+ font-size: .875rem;
+ line-height: 1.5em;
+}
+@media (min-width: 40em) { /* 640px */
+ .productList {
+ padding: 56px 0 20px;
+ }
+ .productList h3 {
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.3em;
+ margin-bottom: 20px;
+ }
+ .productList-col {
+ float: left;
+ width: 50%;
+ width: calc(50% - 12px);
+ margin: 0 24px 36px 0;
+ }
+ .productList-col:nth-of-type(2n) {
+ margin-right: 0;
+ }
+ .productList-col:nth-of-type(2n + 1) {
+ clear: both;
+ }
+ .productList-col.productList-col-noHeading {
+ padding-top: 41.6px;
+ padding-top: calc(2.6rem + 20px);
+ }
+}
+@media (min-width: 64em) { /* 1024px */
+ .productList-col {
+ width: 33%;
+ width: calc(33% - 16px);
+ }
+ .productList-col:nth-of-type(2n) {
+ margin-right: 24px;
+ }
+ .productList-col:nth-of-type(2n + 1) {
+ clear: none;
+ }
+ .productList-col:nth-of-type(3n) {
+ margin-right: 0;
+ }
+ .productList-col:nth-of-type(3n + 1) {
+ clear: both;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .productList {
+ padding: 94px 0 60px;
+ }
+ .productList .productList-card-title {
+ font-size: 18px;
+ font-size: 1.125rem;
+ }
+}
+/* end productList */
+
+
+
+/* conferences */
+.conferences {
+ padding: 40px 0 40px;
+}
+.conferences .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.conferences h2 {
+ margin-bottom: 8px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+}
+.conferences-seeAll {
+ display: inline-block;
+ margin-bottom: 40px;
+}
+.conferences-detail {
+ margin: 0 0 40px;
+ font-size: 0;
+}
+.conferences-detail:last-of-type {
+ margin: 0;
+}
+.conferences-detail figure {
+ display: block;
+ width: 25%;
+ max-width: 340px;
+ overflow: hidden;
+ border-radius: 100%;
+ margin: 0 0 8px;
+}
+.conferences-detail figure img {
+ display: block;
+ width: 100%;
+}
+.conferences-detail h3 {
+ margin-bottom: 0;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.conferences-detail-tagline {
+ margin-bottom: 0;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.2em;
+ font-weight: 600;
+}
+.conferences-detail-location,
+.conferences-detail-dates {
+ margin: 16px 0 4px;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.2em;
+ font-weight: 400;
+}
+.conferences-detail-dates {
+ margin: 4px 0 16px;
+}
+.conferences-detail dl {
+ margin: 0 0 8px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.conferences-detail dl:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.conferences-detail dt {
+ clear: both;
+ float: left;
+ font-weight: 600;
+}
+.conferences-detail dt:after {
+ content: ":";
+ display: inline-block;
+ width: .5em;
+}
+.conferences-detail dd {
+ float: left;
+ margin-bottom:4px;
+}
+.conferences-detail-presenter {
+ margin-bottom: 8px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-style: italic;
+}
+@media (min-width: 32em) { /* 512px */
+ .conferences-detail figure {
+ display: inline-block;
+ vertical-align: top;
+ margin: 4px 0 0;
+ }
+ .conferences-detail-info {
+ display: inline-block;
+ width: 75%;
+ padding-left: 24px;
+ }
+}
+@media (min-width: 40em) { /* 640px */
+ .conferences {
+ padding: 54px 0 54px;
+ }
+}
+@media (min-width: 50em) { /* 800px */
+ .conferences h2 {
+ margin-bottom: 8px;
+ }
+ .conferences-detail {
+ margin: 0 0 60px;
+ }
+ .conferences-detail figure {
+ display: inline-block;
+ vertical-align: middle;
+ width: 33%;
+ margin: 0;
+ }
+ .conferences-detail-info {
+ display: inline-block;
+ vertical-align: middle;
+ width: 66%;
+ padding-left: 60px;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .conferences {
+ padding: 94px 0 94px;
+ }
+ .conferences h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ .conferences-detail h3 {
+ font-size: 44px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ }
+ .conferences-detail-tagline {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 28px;
+ font-size: 1.75rem;
+ line-height: 1.2em;
+ font-weight: 600;
+ }
+ .conferences-detail-location,
+ .conferences-detail-dates {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ }
+}
+/* end conferences */
+
+
+
+/* featuresIndividuals */
+.featuresIndividuals-video .content {
+ position: relative;
+}
+.featuresIndividuals {
+ padding: 0;
+}
+.featuresIndividuals .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.featuresIndividuals .sectionBreak .content {
+ padding-top: 36px;
+ padding-bottom: 36px;
+}
+.featuresIndividuals h2 {
+ margin-bottom: 24px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+}
+.featuresIndividuals h3 {
+ margin-bottom: 16px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.featuresIndividuals p {
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 400;
+}
+.featuresIndividuals figure {
+ display: block;
+ max-width: 600px;
+ margin: 4px auto 40px;
+}
+.featuresIndividuals figure img {
+ display: block;
+ width: 100%;
+}
+.featuresIndividuals-figureBase {
+ border-bottom: 1px solid #eee;
+}
+@media (min-width: 32em) { /* 512px */
+ .featuresIndividuals .sectionBreak .content {
+ padding-top: 56px;
+ padding-bottom: 56px;
+ }
+ .featuresIndividuals h2 {
+ margin-bottom: 40px;
+ }
+ .featuresIndividuals h3 {
+ margin-bottom: 24px;
+ }
+ .featuresIndividuals p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+}
+@media (min-width: 40em) {
+ .featuresIndividuals-video .content {
+ display: flex;
+ justify-content: space-between;
+ flex-direction: row-reverse;
+ align-items: center;
+ padding-top: 0;
+ padding-bottom: 0;
+ font-size: 0;
+ }
+ .featuresIndividuals-videoPlayer {
+ width: 50%;
+ }
+ .featuresIndividuals-videoText {
+ max-width: 880px;
+ width: calc(50% - 80px);
+ }
+ .featuresIndividuals-videoText p:last-of-type{
+ margin-bottom: 0;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ p.featuresIndividuals-videoText-subtitle {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.4em;
+ }
+ .featuresIndividuals {
+ padding: 0;
+ }
+ .featuresIndividuals h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ .featuresIndividuals .sectionBreak .content {
+ padding-top: 94px;
+ padding-bottom: 94px;
+ }
+ .featuresIndividuals-text {
+ max-width: 44.25%;
+ float: left;
+ }
+ .featuresIndividuals .sectionBreak:nth-of-type(even) .featuresIndividuals-text {
+ float: right;
+ }
+ .featuresIndividuals .content {
+ position: relative;
+ }
+ .featuresIndividuals figure {
+ position: absolute;
+ z-index: 1;
+ right: 20px;
+ top: 50%;
+ transform: translateY(-50%);
+ width: 50.67%;
+ max-width: 600px;
+ margin: 0;
+ }
+ .featuresIndividuals .sectionBreak:nth-of-type(even) figure {
+ right: auto;
+ left: 20px;
+ }
+ .featuresIndividuals h3 {
+ margin-bottom: 36px;
+ font-size: 44px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ }
+}
+@media (min-width: 71em) {
+ .featuresIndividuals-videoPlayer {
+ width: 33%;
+ }
+ .featuresIndividuals-videoText {
+ width: calc(66% - 80px);
+ margin-bottom: 20px;
+ }
+}
+/* end featuresIndividuals */
+
+
+
+/* featuresEnterprise */
+.featuresEnterprise {
+ padding: 0;
+}
+.featuresEnterprise > .content {
+ padding-top: 34px;
+ padding-bottom: 34px;
+}
+.featuresEnterprise > .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.featuresEnterprise h2 {
+ margin-bottom: 10px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+ max-width: 880px;
+}
+.featuresEnterprise h3 {
+ margin-bottom: 16px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.featuresEnterprise p {
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 400;
+ max-width: 880px;
+}
+.featuresEnterprise-featureList li {
+ display: block;
+ font-size: 0;
+ padding-right: 40px;
+ width: 49%;
+ margin: 40px 0 0;
+}
+.featuresEnterprise-featureList li h4 {
+ display: inline-block;
+ vertical-align: middle;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.1em;
+ font-weight: 300;
+ max-width: calc(100% - 60px);
+}
+.featuresEnterprise-featureList-icon {
+ max-width: 48px;
+ max-height: 48px;
+ display: inline-block;
+ vertical-align: middle;
+ margin-right: 10px;
+}
+.featuresEnterprise .sectionBreak .content {
+ padding-top: 36px;
+ padding-bottom: 36px;
+}
+.featuresEnterprise figure {
+ display: block;
+ max-width: 400px;
+ margin: 4px auto 40px;
+}
+.featuresEnterprise .featuresEnterprise-deviceSection figure {
+ margin: -36px auto 0;
+}
+
+.featuresEnterprise figure img {
+ display: block;
+ width: 100%;
+}
+.featuresEnterprise-figureBase {
+ border-bottom: 1px solid #eee;
+}
+@media (min-width: 32em) { /* 512px */
+ .featuresEnterprise > .content {
+ padding-top: 56px;
+ padding-bottom: 56px;
+ }
+ .featuresEnterprise .sectionBreak .content {
+ padding-top: 56px;
+ padding-bottom: 56px;
+ }
+ .featuresEnterprise h2 {
+ margin-bottom: 16px;
+ }
+ .featuresEnterprise h3 {
+ margin-bottom: 24px;
+ }
+ .featuresEnterprise p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+ .featuresEnterprise-featureList li {
+ display: inline-block;
+ width: 49%;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .featuresEnterprise {
+ padding: 0;
+ }
+ .featuresEnterprise h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ .featuresEnterprise .sectionBreak .content {
+ display: flex;
+ justify-content: space-between;
+ flex-direction: row;
+ align-items: center;
+ padding-top: 0;
+ padding-bottom: 0;
+ font-size: 0;
+ }
+ .featuresEnterprise .sectionBreak .content:after {
+ content: none;
+ }
+ .featuresEnterprise .sectionBreak:nth-of-type(even) .content {
+ flex-direction: row-reverse;
+ }
+ .featuresEnterprise-text {
+ width: 44%;
+ padding: 54px 0;
+ }
+ .featuresEnterprise figure {
+ position: relative;
+ width: 46%;
+ max-width: 600px;
+ margin: 0;
+ }
+ .featuresEnterprise .featuresEnterprise-deviceSection figure {
+ margin: 0;
+ }
+ .featuresEnterprise h3 {
+ margin-bottom: 36px;
+ font-size: 44px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ }
+}
+@media (min-width: 71em) { /* 1136 */
+ .featuresEnterprise > .content {
+ padding-top: 94px;
+ padding-bottom: 94px;
+ }
+ .featuresEnterprise .sectionBreak .content {
+ padding-bottom: 100px;
+ }
+ .featuresEnterprise .sectionBreak .content.featuresEnterprise-deviceSection {
+ padding-bottom: 20px;
+ }
+ .featuresEnterprise figure {
+ width: 50.67%;
+ max-width: 600px;
+ }
+ .featuresEnterprise-text {
+ width: 40%;
+ }
+ .featuresEnterprise-featureList li {
+ padding-right: 60px;
+ max-width: 25%;
+ min-width: 20%;
+ width: auto;
+ }
+ .featuresEnterprise-featureList li h4 {
+ max-width: calc(100% - 60px);
+ }
+}
+/* end featuresEnterprise */
+
+
+
+/* ctaRow */
+.ctaRow {
+ padding: 40px 0;
+}
+.ctaRow:before {
+ max-height: 260px;
+ height: 100%;
+}
+.ctaRow-cta {
+ display: inline-block;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ letter-spacing: .02em;
+ text-align: center;
+ text-decoration: none;
+}
+.ctaRow-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.ctaRow-cta:hover,
+.ctaRow-cta:active {
+ color: #fff;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+@media (min-width: 32em) { /* 512px */
+ .ctaRow {
+ padding: 56px 0;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .ctaRow {
+ padding: 80px 0;
+ text-align: center;
+ }
+}
+/* end ctaRow */
+
+
+
+/* shapeTheWorkforce */
+.shapeTheWorkforce {
+ position: relative;
+ width: 100%;
+ padding: 34px 0 20px;
+ background: #0071eb url('https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg') center top no-repeat;
+ background-size: cover;
+}
+.shapeTheWorkforce .content {
+ position: relative;
+}
+.shapeTheWorkforce h2 {
+ color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin: 0 0 24px;
+}
+.shapeTheWorkforce-cta {
+ display: inline-block;
+ margin-bottom: 40px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #d30000;
+ font-weight: 600;
+ text-decoration: none;
+}
+.shapeTheWorkforce-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+.shapeTheWorkforce-cta:hover,
+.shapeTheWorkforce-cta:active {
+ color: #d30000;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.shapeTheWorkforce-logos {
+ font-size: 0;
+}
+.shapeTheWorkforce-logos:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.shapeTheWorkforce-logos img {
+ display: inline-block;
+ vertical-align: middle;
+ max-width:30%;
+ width: calc(25% - 30px);
+ margin-right: 40px;
+ margin-bottom:20px;
+}
+.shapeTheWorkforce-logos img:last-of-type {
+ margin-right: 0;
+}
+
+@media (min-width: 37.5em) { /* 600px */
+ .shapeTheWorkforce-logos img {
+ width: calc(25% - 75px);
+ margin-right: 100px;
+ margin-bottom:20px;
+ }
+}
+@media (min-width: 40em) { /* 640px */
+ .shapeTheWorkforce {
+ padding: 54px 0 40px;
+ }
+}
+@media (min-width: 50em) { /* 800px */
+ .shapeTheWorkforce-logos img {
+ width: calc(25% - 120px);
+ margin-right: 160px;
+ margin-bottom:20px;
+ }
+}
+@media (min-width: 56.25em) { /* 900px */
+ .shapeTheWorkforce-cta {
+ position: absolute;
+ right: 20px;
+ top: 4px;
+ margin-bottom: 0;
+ }
+ .shapeTheWorkforce h2 {
+ margin-right: 270px;
+ margin-bottom: 60px;
+ }
+ .shapeTheWorkforce-logos img {
+ width: calc(25% - 150px);
+ margin-right: 200px;
+ margin-bottom:20px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .shapeTheWorkforce {
+ padding: 94px 0 80px;
+ }
+ .shapeTheWorkforce h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end shapeTheWorkforce */
+
+
+
+/* nuanceVideo */
+.nuanceVideo {
+ position: relative;
+ width: 100%;
+ padding: 34px 0 20px;
+ background: #0071eb url('https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg') center top no-repeat;
+ background-size: cover;
+}
+.nuanceVideo .content {
+ position: relative;
+}
+.nuanceVideo-text {
+ max-width: 880px;
+ margin-bottom: 20px;
+}
+.nuanceVideo-player {
+ margin-bottom: 20px;
+}
+.nuanceVideo h2 {
+ color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 500;
+ margin: 0 0 8px;
+}
+.nuanceVideo p {
+ color: #fff;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin: 0;
+}
+@media (min-width: 40em) { /* 640px */
+ .nuanceVideo {
+ padding: 60px 0 40px;
+ }
+
+ @supports( display: flex ) {
+ .nuanceVideo .content {
+ display: flex;
+ justify-content: space-between;
+ flex-direction: row-reverse;
+ align-items: center;
+ padding-top: 0;
+ padding-bottom: 0;
+ font-size: 0;
+ }
+ .nuanceVideo-text {max-width: 880px;
+ width: calc(50% - 80px);
+ }
+ .nuanceVideo-player {
+ width: 50%;
+ }
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .nuanceVideo {
+ padding: 100px 0 80px;
+ }
+ .nuanceVideo h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+ .nuanceVideo p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ }
+
+ @supports( display: flex ) {
+ .nuanceVideo-text {max-width: 880px;
+ width: calc(66% - 80px);
+ }
+ .nuanceVideo-player {
+ width: 33%;
+ }
+ }
+}
+/* end nuanceVideo */
+
+
+
+/* agencyFedlinkGSA */
+.agencyFedlinkGSA {
+ position: relative;
+ width: 100%;
+ padding: 34px 0 40px;
+ background: #0071eb url('https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg') center top no-repeat;
+ background-size: cover;
+}
+.agencyFedlinkGSA .content {
+ position: relative;
+}
+.agencyFedlinkGSA-text {
+ margin: 0 0 24px;
+}
+.agencyFedlinkGSA h2 {
+ color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+ margin: 0;
+}
+.agencyFedlinkGSA p {
+ color: #fff;
+ margin: 0 0 24px;
+}
+.agencyFedlinkGSA .agencyFedlinkGSA-download {
+ display: inline-block;
+ vertical-align: middle;
+ color: #fff;
+ margin: 0 8px 0 0;
+ font-weight: 600;
+ width: 45%;
+ max-width: 220px;
+}
+.agencyFedlinkGSA-cta {
+ display: inline-block;
+ vertical-align: middle;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #d30000;
+ font-weight: 600;
+ text-decoration: none;
+}
+.agencyFedlinkGSA-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+.agencyFedlinkGSA-cta:hover,
+.agencyFedlinkGSA-cta:active {
+ color: #d30000;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.agencyFedlinkGSA-logos {
+ font-size: 0;
+}
+.agencyFedlinkGSA-logos:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.agencyFedlinkGSA-logos li {
+ display: inline-block;
+ vertical-align: middle;
+ width: calc(50% - 20px);
+ margin-right: 40px;
+}
+.agencyFedlinkGSA-logos li:last-of-type {
+ margin-right: 0;
+}
+.agencyFedlinkGSA-logos img {
+ width: 100%;
+ max-width: 160px;
+ max-height: 140px;
+}
+@media (min-width: 40em) { /* 640px */
+ .agencyFedlinkGSA-text {
+ margin: 0 0 40px;
+ }
+
+}
+@media (min-width: 50em) { /* 800px */
+ .agencyFedlinkGSA-text {
+ margin: 0;
+ }
+ .agencyFedlinkGSA h2 {
+ max-width: 50%;
+ }
+ .agencyFedlinkGSA p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.4em;
+ max-width: 50%;
+ }
+ .agencyFedlinkGSA-logos {
+ position: absolute;
+ right: 20px;
+ top: 50%;
+ transform: translateY(-50%);
+ width: 40%;
+ width: calc(40% - 80px);
+ }
+ .agencyFedlinkGSA-logos li {
+ display: inline-block;
+ vertical-align: middle;
+ width: calc(50% - 20px);
+ margin-right: 40px;
+ }
+ .agencyFedlinkGSA-logos li:last-of-type {
+ margin-right: 0;
+ }
+ .agencyFedlinkGSA-logos img {
+ width: 100%;
+ max-width: 160px;
+ max-height: 140px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .agencyFedlinkGSA {
+ padding: 94px 0 94px;
+ }
+ .agencyFedlinkGSA h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end agencyFedlinkGSA */
+
+
+
+/* proquest */
+.proquest {
+ position: relative;
+ width: 100%;
+ padding: 34px 0 40px;
+ background: #0071eb url('https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg') center top no-repeat;
+ background-size: cover;
+}
+.proquest .content {
+ position: relative;
+}
+.proquest-text {
+ margin: 0 0 40px;
+}
+.proquest h2 {
+ color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+ margin: 0;
+}
+.proquest p {
+ color: #fff;
+ margin: 0 0 24px;
+}
+.proquest .proquest-call {
+ color: #fff;
+ margin: 0 0 16px 0;
+ font-weight: 600;
+}
+.proquest-cta {
+ display: inline-block;
+ vertical-align: middle;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #fff;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #d30000;
+ font-weight: 600;
+ text-decoration: none;
+}
+.proquest-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg') center center no-repeat;
+ background-size: contain;
+}
+.proquest-cta:hover,
+.proquest-cta:active {
+ color: #d30000;
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.proquest-logo img {
+ display: block;
+ width: 100%;
+ max-width: 400px;
+ opacity: .5;
+ margin: 0 auto;
+}
+@media (min-width: 40em) { /* 640px */
+ .proquest-text {
+ margin: 0 0 40px;
+ }
+
+}
+@media (min-width: 50em) { /* 800px */
+ .proquest-text {
+ margin: 0;
+ }
+ .proquest h2 {
+ max-width: 40%;
+ }
+ .proquest p {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.4em;
+ max-width: 40%;
+ }
+ .proquest-logo {
+ position: absolute;
+ right: 20px;
+ top: 50%;
+ transform: translateY(-50%);
+ width: 60%;
+ width: calc(60% - 80px);
+ }
+ .proquest-logo img {
+ width: 100%;
+ max-height: 178px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .proquest {
+ padding: 94px 0 94px;
+ }
+ .proquest h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end proquest */
+
+
+
+/* trustedByAgencies */
+.trustedByAgencies {
+ padding: 34px 0 40px;
+}
+.trustedByAgencies h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin: 0 0 24px;
+}
+.trustedByAgencies li {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 8px;
+}
+@media (min-width: 40em) { /* 640px */
+ .trustedByAgencies ul {
+ column-count: 2;
+ column-gap: 40px;
+ }
+}
+@media (min-width: 50em) { /* 800px */
+ .trustedByAgencies li {
+ font-size: 18px;
+ font-size: 1.25rem;
+ line-height: 1.4em;
+ margin-bottom: 16px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .trustedByAgencies {
+ padding: 94px 0 94px;
+ }
+ .trustedByAgencies h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end trustedByAgencies */
+
+
+
+/* platformFeatures */
+.platformFeatures {
+ padding: 36px 0 0;
+}
+.platformFeatures h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin: 0 0 40px;
+}
+.platformFeatures-item {
+ vertical-align: top;
+ padding-left: 44px;
+ background: url('https://cdn.oreillystatic.com/assets/images/green-gradient-swatch-31x180.jpg') left 4px no-repeat;
+ background-size: 20px;
+ margin-bottom: 40px;
+}
+.platformFeatures-item:nth-of-type(even){
+ margin-right: 0;
+}
+.platformFeatures-item h3 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ margin-bottom: 16px;
+}
+.platformFeatures-item p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+@media (min-width: 40em) { /* 640px */
+ .platformFeatures {
+ padding: 56px 0 20px;
+ }
+ .platformFeatures-item {
+ display: inline-block;
+ width: 44%;
+ margin-right: 10.1%;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .platformFeatures {
+ padding: 94px 0 34px;
+ }
+ .platformFeatures h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ margin: 0 0 60px;
+ }
+ .platformFeatures-item {
+ padding-left: 62px;
+ background: url('https://cdn.oreillystatic.com/assets/images/green-gradient-swatch-31x180.jpg') left 4px no-repeat;
+ background-size: 31px;
+ margin-bottom: 60px;
+ }
+ .platformFeatures-item h3 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ margin-bottom: 20px;
+ }
+ .platformFeatures-item p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ }
+}
+/* end platformFeatures */
+
+
+
+/* freeReport */
+.freeReport {
+ padding: 40px 0;
+}
+.freeReport .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.freeReport figure {
+ width: 100%;
+ margin: 0 0 20px;
+}
+.freeReport figure img {
+ display: block;
+ width: 100%;
+ max-width: 320px;
+}
+.freeReport h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.1em;
+ font-weight: 300;
+ margin: 0 0 8px;
+}
+.freeReport .freeReport-subtitle {
+ font-size: 20px;
+ font-size: 1.25rem;
+ margin-bottom: 20px;
+}
+.freeReport p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 20px;
+}
+
+@media (min-width: 40em) { /* 640px */
+ .freeReport {
+ padding: 56px 0 60px;
+ }
+ .freeReport figure {
+ float: left;
+ width: 50%;
+ width: calc(50% - 20px);
+ margin: 0;
+ }
+ .freeReport figure img {
+ max-width: 500px;
+ }
+ .freeReport-text {
+ float: right;
+ width: 50%;
+ width: calc(50% - 10px);
+ }
+ .freeReport p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 20px;
+ }
+ .freeReport .freeReport-subtitle {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.4em;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .freeReport {
+ padding: 94px 0 100px;
+ }
+ .freeReport h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end freeReport */
+
+
+/* freeReport form */
+.freeReport-form {
+ max-width: 444px;
+}
+.freeReport-form input:not([type=checkbox]):not([type=radio]),
+.freeReport-form textarea,
+.freeReport-form select,
+.freeReport-form button,
+.freeReport-form label
+ {
+ font-family: 'guardian-text-oreilly', Arial, sans-serif !important;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+.freeReport-form form {
+ margin-bottom: 10px;
+ padding: 0;
+}
+.freeReport-form label {
+ float: none !important;
+ display: block !important;
+ margin: 0 0 4px !important;
+ padding: 0 !important;
+ color: #222;
+ font-weight: 400 !important;
+ font-size: 1rem;
+ line-height: 1em;
+}
+.freeReport-form label.error {
+ color: #d30000;
+}
+.freeReport-form input.error, .freeReport-form select.error {
+ border-color: #d30000;
+}
+.freeReport-form form,
+.freeReport-form .mktoFormRow,
+.freeReport-form .mktoFormCol,
+.freeReport-form .mktoFieldWrap,
+.freeReport-form .mktoLabel,
+.freeReport-form input:not([type=checkbox]):not([type=radio]),
+.freeReport-form select,
+.freeReport-form textarea,
+.freeReport-form .mktoButtonWrap,
+.freeReport-form .mktoButtonRow {
+ width:100% !important;
+ max-width:100% !important;
+}
+.freeReport-form input:not([type=checkbox]):not([type=radio]),
+.freeReport-form select,
+.freeReport-form textarea {
+ min-height: 40px !important;
+ font-size: 1rem !important;
+ line-height: 20px !important;
+ padding-left: 12px !important;
+}
+.freeReport-form input.error:-webkit-input-placeholder,
+.freeReport-form input.error:-moz-placeholder,
+.freeReport-form input.error:-ms-input-placeholder,
+.freeReport-form input.error:-moz-placeholder {
+ color: #d30000;
+}
+.freeReport-form label .label-error {
+ display: none;
+}
+.freeReport-form label .label,
+.freeReport-form label.error .label-error {
+ display: inline
+}
+.freeReport-form label .mktoAsterix {
+ display: none !important;
+}
+.freeReport-form label[for=industry_other] {
+ position: absolute;
+}
+.freeReport-form label[for="marketing_consent"] {
+ position: static;
+ display: block !important;
+ font-weight: normal !important;
+ margin: 16px 0 8px !important;
+ padding: 0 !important;
+ color: #222 !important;
+ line-height: 1.4em !important;
+}
+.freeReport-form .mktoRadioList {
+ padding: 0 !important;
+}
+.freeReport-form .mktoRadioList > label {
+ position: static;
+ display: inline-block !important;
+ float: none !important;
+ margin: 0 16px 0 0 !important;
+}
+.freeReport-form .mktoRadioList > input {
+ margin: 2px 6px 8px 0;
+ display: inline-block !important;
+ float: none;
+}
+.freeReport-form select.mbz {
+ margin-bottom: 0;
+ border-bottom: none;
+}
+.freeReport-form input:not([type=checkbox]):not([type=radio]),
+.freeReport-form select {
+ position: relative;
+ z-index: 1;
+ display: block;
+ width: 100%;
+ height: auto;
+ margin: 0 0 4px;
+ padding: 0.625em 0.65em !important;
+ border: .5px solid #8b889a;
+ border-radius: 0;
+ font-size: 0.875rem;
+ line-height: 1em;
+ color: #3D3B49;
+ white-space: normal;
+ background: none;
+ -webkit-box-sizing:border-box;
+ -moz-box-sizing:border-box;
+ box-sizing:border-box;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+}
+.freeReport-form select {
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/inbound-aisf-select-arrow.png) right center no-repeat !important;
+ color: #3D3B49 !important;
+}
+.freeReport-form .mktoButtonWrap {
+ margin: 0 !important;
+ width: auto !important;
+}
+.freeReport-form button {
+ width: auto !important;
+ display: inline-block !important;
+ margin: 8px 0 0 !important;
+ padding: 10px 20px !important;
+ border: none;
+ border-radius: 2px !important;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 1.125rem !important;
+ line-height: 1.333em !important;
+ font-weight: 600;
+ color: #fff;
+ white-space: normal !important;
+ background: #d30000 !important;
+ -webkit-box-sizing:border-box !important;
+ -moz-box-sizing:border-box !important;
+ box-sizing:border-box !important;
+ border: none !important;
+}
+.freeReport-form button:hover,
+.freeReport-form button:active {
+ background: #d30000;
+ cursor: pointer;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.freeReport-form button:focus {
+ outline: auto !important;
+ outline: -webkit-focus-ring-color auto 5px !important;
+}
+.freeReport-form-privacy {
+ display: inline-block;
+ font-size: 14px;
+ font-size: .875rem;
+ line-height: 1.5em;
+}
+.freeReport-form .mktoGutter,
+.freeReport-form .mktoOffset {
+ display: none !important;
+}
+@media (min-width: 33.75em) { /* 540px */
+ .freeReport-form p.form-info {
+ margin-bottom: 4px;
+ }
+ .freeReport-form form {
+ padding: 0;
+ }
+ .freeReport-form p {
+ margin: 0 0 20px;
+ }
+}
+@media (min-width: 46.25em) { /* 740px */
+ .freeReport-form .form-group {
+ clear: both;
+ }
+}
+@media (min-width: 55em) { /* 880px */
+ .mktoFormRow:nth-of-type(1),
+ .mktoFormRow:nth-of-type(2) {
+ width: 50% !important;
+ width: calc(50% - 10px) !important;
+ margin-right: 20px !important;
+ float: left !important;
+ clear: none !important;
+ }
+ .mktoFormRow:nth-of-type(2) {
+ margin-right: 0 !important;
+ }
+}
+/* freeReport-form end */
+
+
+/* demoForm */
+.demoForm, .demoForm-thankyou {
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ margin-top: 4px;
+}
+.demoForm {
+ max-width: 444px;
+}
+.demoForm-split, .demoForm-full {
+ width: 100%;
+ float: left;
+}
+.demoForm input, .demoForm label {
+ display: block;
+ font-family: inherit;
+ color: #222;
+}
+.demoForm label, .demoForm p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.demoForm input[type="text"],
+.demoForm input[type="email"],
+.demoForm textarea {
+ width: 100%;
+ border: 1px solid #8b889a;
+ padding: 10px;
+ font-size: 16px;
+ font-size: 1rem;
+ padding: 0.625em 0.65em;
+ margin: 2px 0 10px;
+ -webkit-appearance: none;
+}
+.demoForm .option-select input[type="radio"],
+.demoForm .option-select label {
+ display: inline-block;
+ margin-right: 8px;
+}
+.demoForm select {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/inbound-aisf-select-arrow.png) right center no-repeat;
+ color: #3D3B49;
+ padding: 0.625em 0.65em;
+ border: .5px solid #8b889a;
+ border-radius: 0;
+ min-height: 40px;
+ font-size: 1rem;
+ line-height: 20px;
+}
+.demoForm select,
+.demoForm .option-select {
+ width: 100%;
+ margin: 2px 0 10px;
+}
+.demoForm textarea {
+ height: auto;
+}
+.demoForm-cta {
+ display: inline-block;
+ margin: 10px 0;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ border: none;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+p.demoForm-fillout {
+ font-weight: bold;
+ margin-bottom: 8px;
+}
+p.demoForm-privacy {
+ font-size: 14px;
+ font-size: .875rem;
+}
+.demoForm-neg {
+ display: none;
+}
+.demoForm-thankyou h2 {
+ font-size: 32px;
+ font-size: 2rem;
+}
+
+@media (min-width: 28em ) and /* 448px */
+ (max-width: 37.5em ), /* 600px */
+ (min-width: 70em) { /* 1120px */
+ .demoForm-split {
+ float: left;
+ width: 100%;
+ width: calc(50% - 10px);
+ }
+ .demoForm-mr {
+ margin-right: 20px;
+ }
+}
+
+@media (min-width: 37.5em) { /* 600px */
+ .demoForm-text, .demoForm, .demoForm-thankyou {
+ float: left;
+ box-sizing: border-box;
+ width: 47.5%;
+ }
+ .demoForm-text {
+ margin-right: 5%;
+ }
+}
+
+@media (min-width: 56.25em) { /* 900px */
+ .demoForm-text {
+ width: 57.5%;
+ }
+ .demoForm, .demoForm-thankyou {
+ width: 37.5%;
+ }
+}
+/* demoForm error message styles */
+.demoForm input[type="text"].error,
+.demoForm input[type="email"].error,
+.demoForm select.error,
+.demoForm .option-select.error {
+ border-width: 2px;
+ border-color: #d30000;
+}
+.demoForm select.error,
+.demoForm .option-select.error {
+ background-color: #fae0de;
+}
+.demoForm label.error,
+.demoForm-errorMessage p,
+.demoForm .option-select.error legend {
+ padding-left: 28px;
+ color: #d30000;
+ position: relative;
+}
+.demoForm select.error {
+ color: #d30000;
+}
+.demoForm noscript {
+ font-weight: 600;
+ color: #d30000;
+ position: relative;
+}
+.demoForm noscript p {
+ padding-left: 28px;
+}
+.demoForm label.error:before,
+.demoForm-errorMessage p:before,
+.demoForm noscript p:before,
+.demoForm .option-select.error legend:before {
+ content: url('https://cdn.oreillystatic.com/images/icons/baseline-error_outline-24px.svg');
+ position: absolute;
+ left: 0;
+}
+.demoForm button[disabled],
+.demoForm input[disabled],
+.demoForm textarea[disabled],
+.demoForm select[disabled] {
+ opacity: 0.5;
+}
+
+/* end demoForm */
+
+
+
+/* rsvpForm */
+.rsvpForm {
+ max-width: 444px;
+}
+.rsvpForm-text h2 {
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.rsvpForm-text h3 {
+ margin-top: 40px;
+ margin-bottom: 18px;
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 36px;
+ font-size: 2.25rem;
+ line-height: 1.2em;
+ font-weight: 300;
+}
+.rsvpForm-text p {
+ margin-bottom: 20px;
+ max-width: 880px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.rsvpForm-image {
+ float: left;
+ width: 136px;
+ max-width: 33%;
+ margin: 10px 32px 32px 0;
+}
+.rsvpForm-image-circle {
+ display: block;
+ width: 100%;
+ border-radius: 50%;
+ overflow: hidden;
+}
+.rsvpForm input:not([type=checkbox]):not([type=radio]),
+.rsvpForm textarea,
+.rsvpForm select,
+.rsvpForm button,
+.rsvpForm label
+ {
+ font-family: 'guardian-text-oreilly', Arial, sans-serif !important;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+.rsvpForm form {
+ margin-bottom: 10px;
+ padding: 0;
+}
+.rsvpForm label {
+ float: none !important;
+ display: block !important;
+ margin: 0 0 4px !important;
+ padding: 0 !important;
+ color: #222;
+ font-weight: 400 !important;
+ font-size: 1rem;
+ line-height: 1em;
+}
+.rsvpForm label.error {
+ color: #d30000;
+}
+.rsvpForm input.error, .rsvpForm select.error {
+ border-color: #d30000;
+}
+.rsvpForm form,
+.rsvpForm .mktoFormRow,
+.rsvpForm .mktoFormCol,
+.rsvpForm .mktoFieldWrap,
+.rsvpForm .mktoLabel,
+.rsvpForm input:not([type=checkbox]):not([type=radio]),
+.rsvpForm select,
+.rsvpForm textarea,
+.rsvpForm .mktoButtonWrap,
+.rsvpForm .mktoButtonRow {
+ width:100% !important;
+ max-width:100% !important;
+}
+.rsvpForm input:not([type=checkbox]):not([type=radio]),
+.rsvpForm select,
+.rsvpForm textarea {
+ min-height: 40px !important;
+ font-size: 1rem !important;
+ line-height: 20px !important;
+ padding-left: 12px !important;
+}
+.rsvpForm input.error:-webkit-input-placeholder,
+.rsvpForm input.error:-moz-placeholder,
+.rsvpForm input.error:-ms-input-placeholder,
+.rsvpForm input.error:-moz-placeholder {
+ color: #d30000;
+}
+.rsvpForm label .label-error {
+ display: none;
+}
+.rsvpForm label .label,
+.rsvpForm label.error .label-error {
+ display: inline
+}
+.rsvpForm label .mktoAsterix {
+ display: none !important;
+}
+.rsvpForm label[for=industry_other] {
+ position: absolute;
+}
+.rsvpForm label[for="marketing_consent"] {
+ position: static;
+ display: block !important;
+ font-weight: normal !important;
+ margin: 16px 0 8px !important;
+ padding: 0 !important;
+ color: #222 !important;
+ line-height: 1.4em !important;
+}
+.rsvpForm .mktoRadioList {
+ padding: 0 !important;
+}
+.rsvpForm .mktoRadioList > label {
+ position: static;
+ display: inline-block !important;
+ float: none !important;
+ margin: 0 16px 0 0 !important;
+}
+.rsvpForm .mktoRadioList > input {
+ margin: 2px 6px 8px 0;
+ display: inline-block !important;
+ float: none;
+}
+.rsvpForm select.mbz {
+ margin-bottom: 0;
+ border-bottom: none;
+}
+.rsvpForm input:not([type=checkbox]):not([type=radio]),
+.rsvpForm select {
+ position: relative;
+ z-index: 1;
+ display: block;
+ width: 100%;
+ height: auto;
+ margin: 0 0 4px;
+ padding: 0.625em 0.65em !important;
+ border: .5px solid #8b889a;
+ border-radius: 0;
+ font-size: 0.875rem;
+ line-height: 1em;
+ color: #3D3B49;
+ white-space: normal;
+ background: none;
+ -webkit-box-sizing:border-box;
+ -moz-box-sizing:border-box;
+ box-sizing:border-box;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+}
+.rsvpForm select {
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/inbound-aisf-select-arrow.png) right center no-repeat !important;
+ color: #3D3B49 !important;
+}
+.rsvpForm .mktoButtonWrap {
+ margin: 0 !important;
+ width: auto !important;
+}
+.rsvpForm button {
+ width: auto !important;
+ display: inline-block !important;
+ margin: 8px 0 0 !important;
+ padding: 10px 20px !important;
+ border: none;
+ border-radius: 2px !important;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 1.125rem !important;
+ line-height: 1.333em !important;
+ font-weight: 600;
+ color: #fff;
+ white-space: normal !important;
+ background: #d30000 !important;
+ -webkit-box-sizing:border-box !important;
+ -moz-box-sizing:border-box !important;
+ box-sizing:border-box !important;
+ border: none !important;
+}
+.rsvpForm button:hover,
+.rsvpForm button:active {
+ background: #d30000;
+ cursor: pointer;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+}
+.rsvpForm button:focus {
+ outline: auto !important;
+ outline: -webkit-focus-ring-color auto 5px !important;
+}
+.rsvpForm-privacy {
+ display: inline-block;
+ font-size: 14px;
+ font-size: .875rem;
+ line-height: 1.5em;
+}
+.rsvpForm .mktoGutter,
+.rsvpForm .mktoOffset {
+ display: none !important;
+}
+.rsvpForm .rsvpForm-subtitle {
+ font-size: 20px;
+ font-size: 1.25rem;
+ margin-bottom: 12px;
+}
+@media (min-width: 40em) { /* 640px */
+ .rsvpForm-text p:last-of-type {
+ margin-bottom: 40px;
+ }
+ .rsvpForm-text p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .rsvpForm .rsvpForm-subtitle {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.4em;
+ }
+}
+@media (min-width: 46.25em) { /* 740px */
+ .rsvpForm-text, .rsvpForm, .rsvpForm-thankyou {
+ float: left;
+ box-sizing: border-box;
+ width: 47.5%;
+ }
+ .rsvpForm-text {
+ margin-right: 5%;
+ }
+ .rsvpForm form {
+ padding: 0;
+ }
+ .rsvpForm p {
+ margin: 0 0 20px;
+ }
+ .rsvpForm .form-group {
+ clear: both;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .rsvpForm-text p:last-of-type {
+ margin-bottom: 20px;
+ }
+}
+@media (min-width: 55em) { /* 880px */
+ .rsvpForm .mktoFormRow:nth-of-type(5),
+ .rsvpForm .mktoFormRow:nth-of-type(6) {
+ width: 50% !important;
+ width: calc(50% - 10px) !important;
+ margin-right: 20px !important;
+ float: left !important;
+ clear: none !important;
+ }
+ .rsvpForm .mktoFormRow:nth-of-type(6) {
+ margin-right: 0 !important;
+ }
+}
+@media (min-width: 56.25em) { /* 900px */
+ .rsvpForm-text {
+ width: 57.5%;
+ }
+ .rsvpForm, .rsvpForm-thankyou {
+ width: 37.5%;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .rsvpForm-text h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+ .rsvpForm-text h3 {
+ font-size: 46px;
+ font-size: 2.875rem;
+ line-height: 1.2em;
+ }
+}
+/* rsvpForm end */
+
+
+
+/* subscriptionOffer */
+.subscriptionOffer {
+ padding: 34px 0 16px;
+}
+.subscriptionOffer .content:after {
+ content: '';
+ display: table;
+ clear: both;
+ height: 0;
+}
+.subscriptionOffer .mobileHidden {
+ display: none;
+}
+.subscriptionOffer h2 {
+ margin-bottom: 10px;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.3em;
+}
+.subscriptionOffer p {
+ margin-bottom: 20px;
+ max-width: 880px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.subscriptionOffer .subscriptionOffer-code {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 700;
+ margin-bottom: 8px;
+}
+.subscriptionOffer .subscriptionOffer-satisfaction {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 400;
+ margin-bottom: 8px;
+}
+.subscriptionOffer .subscriptionOffer-expiration {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 400;
+}
+.subscriptionOffer-featureList {
+ margin: 18px 0 24px;
+}
+.subscriptionOffer-featureList li {
+ position: relative;
+ display: block;
+ margin-bottom: 10px;
+ padding-left: 24px;
+ font-family: 'guardian-text-oreilly', Arial, sans-serif;
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5em;
+}
+.subscriptionOffer-featureList li:before {
+ position: absolute;
+ left: 0;
+ top: 2px;
+ content: url('https://cdn.oreillystatic.com/images/icons/icon_check_black.svg');
+}
+.subscriptionOffer-cta {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.subscriptionOffer-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.subscriptionOffer-cta:hover,
+.subscriptionOffer-cta:active {
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ color: #fff;
+}
+
+@media (min-width: 40em) { /* 640px */
+ .subscriptionOffer {
+ padding: 54px 0 40px;
+ }
+ .subscriptionOffer p:last-of-type {
+ margin-bottom: 40px;
+ }
+ .subscriptionOffer .mobileHidden {
+ display: block;
+ }
+ .subscriptionOffer .subscriptionOffer-cta.mobileHidden {
+ display: inline-block;
+ }
+ .subscriptionOffer p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .subscriptionOffer-featureList li {
+ margin-bottom: 16px;
+ padding-left: 24px;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+ .subscriptionOffer .subscriptionOffer-code {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+ .subscriptionOffer .subscriptionOffer-satisfaction {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+ .subscriptionOffer .subscriptionOffer-expiration {
+ font-size: 18px;
+ font-size: 1.125rem;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .subscriptionOffer {
+ padding: 94px 0 74px;
+ }
+ .subscriptionOffer p:last-of-type {
+ margin-bottom: 20px;
+ }
+ .subscriptionOffer-featureList {
+ margin: 18px 0 40px;
+ }
+ .subscriptionOffer-col:nth-of-type(odd) {
+ float: left;
+ padding-right: 100px;
+ width: 60%;
+ }
+ .subscriptionOffer-col:nth-of-type(even) {
+ float: left;
+ width: 40%;
+ }
+ .subscriptionOffer-cta {
+ margin-top: 6px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .subscriptionOffer h2 {
+ margin-bottom: 16px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ }
+}
+/* end subscriptionOffer */
+
+
+/* inPersonDescription */
+.inPersonDescription {
+ padding: 40px 0;
+}
+.inPersonDescription .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.inPersonDescription figure {
+ display: none;
+ width: 100%;
+ margin: 0 0 20px;
+}
+.inPersonDescription figure img {
+ display: block;
+ width: 100%;
+ max-width: 320px;
+}
+.inPersonDescription h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.1em;
+ font-weight: 300;
+ margin: 0 0 8px;
+}
+.inPersonDescription .inPersonDescription-subtitle {
+ font-size: 20px;
+ font-size: 1.25rem;
+ margin-bottom: 20px;
+}
+.inPersonDescription h3 {
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 700;
+ line-height: 1.5em;
+ margin-bottom: 0;
+ overflow: hidden;
+}
+.inPersonDescription p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 20px;
+ overflow: hidden;
+}
+.inPersonDescription ul {
+ margin-bottom: 12px;
+ list-style-type: disc;
+ padding-left: 24px;
+}
+.inPersonDescription li {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 8px;
+}
+@media (min-width: 40em) { /* 640px */
+ .inPersonDescription {
+ padding: 56px 0 36px;
+ }
+ .inPersonDescription h3 {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 0;
+ }
+ .inPersonDescription p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .inPersonDescription ul {
+ margin-bottom: 16px;
+ }
+ .inPersonDescription li {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 8px;
+ }
+ p.inPersonDescription-text-small {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+ ul.inPersonDescription-text-small li {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+ .inPersonDescription .inPersonDescription-subtitle {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.4em;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .inPersonDescription {
+ padding: 94px 0 74px;
+ }
+ .inPersonDescription h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ .inPersonDescription figure {
+ display: block;
+ float: right;
+ width: 41.6%;
+ margin: 6px 0 26px 0;
+ }
+ .inPersonDescription figure img {
+ max-width: 500px;
+ float: right;
+ }
+ .inPersonDescription-text {
+ float: left;
+ width: 58.4%;
+ padding-right: 100px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .inPersonDescription h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end inPersonDescription */
+
+
+
+/* inPersonOffer */
+.inPersonOffer {
+ padding: 34px 0 16px;
+}
+.inPersonOffer .content:after {
+ content: '';
+ display: table;
+ clear: both;
+ height: 0;
+}
+.inPersonOffer .mobileHidden {
+ display: none;
+}
+.inPersonOffer h2 {
+ margin-bottom: 10px;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.3em;
+}
+.inPersonOffer p {
+ margin-bottom: 20px;
+ max-width: 880px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.inPersonOffer-cta {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.inPersonOffer-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url('https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg') center center no-repeat;
+ background-size: contain;
+}
+.inPersonOffer-cta:hover,
+.inPersonOffer-cta:active {
+ text-decoration: none;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ color: #fff;
+}
+.inPersonOffer .inPersonOffer-capacity {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 700;
+ margin-bottom: 0;
+}
+.inPersonOffer .inPersonOffer-expiration {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ font-weight: 400;
+ font-style: italic;
+}
+@media (min-width: 40em) { /* 640px */
+ .inPersonOffer {
+ padding: 54px 0 30px;
+ }
+ .inPersonOffer .mobileHidden {
+ display: block;
+ }
+ .inPersonOffer .inPersonOffer-cta.mobileHidden {
+ display: inline-block;
+ }
+ .inPersonOffer p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .inPersonOffer .inPersonOffer-capacity {
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+ .inPersonOffer .inPersonOffer-expiration {
+ font-size: 18px;
+ font-size: 1.125rem;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .inPersonOffer {
+ padding: 94px 0 74px;
+ }
+ .inPersonOffer p:last-of-type {
+ margin-bottom: 20px;
+ }
+ .inPersonOffer-col:nth-of-type(odd) {
+ float: left;
+ padding-right: 100px;
+ width: 60%;
+ }
+ .inPersonOffer-col:nth-of-type(even) {
+ float: left;
+ width: 40%;
+ }
+ .inPersonOffer-cta {
+ margin-top: 6px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .inPersonOffer h2 {
+ margin-bottom: 16px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ }
+}
+/* end inPersonOffer */
+
+
+/* inPersonPresenters */
+.inPersonPresenters {
+ padding: 40px 0 40px;
+}
+.inPersonPresenters .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.inPersonPresenters h2 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin-bottom: 40px;
+}
+.inPersonPresenters-detail {
+ margin: 0 0 40px;
+ font-size: 0;
+}
+.inPersonPresenters-detail:last-of-type {
+ margin: 0;
+}
+.inPersonPresenters-detail figure {
+ display: block;
+ width: 25%;
+ max-width: 340px;
+ overflow: hidden;
+ border-radius: 100%;
+ margin: 0 0 8px;
+}
+.inPersonPresenters-detail figure img {
+ display: block;
+ width: 100%;
+}
+.inPersonPresenters-detail-info p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 20;
+}
+.inPersonPresenters-detail-info p:last-of-type {
+ margin-bottom: 0;
+}
+@media (min-width: 32em) { /* 512px */
+ .inPersonPresenters-detail figure {
+ display: inline-block;
+ vertical-align: top;
+ margin: 4px 0 0;
+ }
+ .inPersonPresenters-detail-info {
+ display: inline-block;
+ width: 75%;
+ padding-left: 24px;
+ }
+}
+@media (min-width: 40em) { /* 640px */
+ .inPersonPresenters {
+ padding: 54px 0 54px;
+ }
+}
+@media (min-width: 50em) { /* 800px */
+ .inPersonPresenters-detail {
+ margin: 0 0 60px;
+ }
+ .inPersonPresenters-detail figure {
+ display: inline-block;
+ vertical-align: middle;
+ width: 33%;
+ margin: 0;
+ }
+ .inPersonPresenters-detail-info {
+ display: inline-block;
+ vertical-align: middle;
+ width: 66%;
+ padding-left: 60px;
+ }
+ .inPersonPresenters-detail-info p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+ .inPersonPresenters-detail-info p:last-of-type {
+ margin-bottom: 0;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .inPersonPresenters {
+ padding: 94px 0 94px;
+ }
+ .inPersonPresenters h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .inPersonPresenters h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end inPersonPresenters */
+
+
+/* inPersonSchedule */
+.inPersonSchedule {
+ padding: 40px 0 40px;
+}
+.inPersonSchedule .content:after {
+ content: "";
+ display: table;
+ height: 0;
+ clear: both;
+}
+.inPersonSchedule h2 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin-bottom: 0;
+}
+.inPersonSchedule h3 {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ font-weight: 700;
+ margin-bottom: 16px;
+}
+.inPersonSchedule ul {
+ margin: 0 0 40px;
+ padding: 24px;
+ background: #f4f4f4;
+ max-width: 800px;
+}
+.inPersonSchedule ul:last-of-type {
+ margin-bottom: 0;
+}
+.inPersonSchedule li {
+ margin: 0 0 20px;
+}
+.inPersonSchedule li:last-of-type {
+ margin-bottom: 0;
+}
+.inPersonSchedule li h4 {
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 700;
+ line-height: 1.5em;
+ margin-bottom: 0;
+}
+.inPersonSchedule li p {
+ font-size: 16px;
+ font-size: 1rem;
+ font-weight: 400;
+ line-height: 1.5em;
+ margin-bottom: 0;
+}
+.inPersonSchedule-time {
+ color: #ee0000;
+}
+.inPersonSchedule-time:after {
+ content: " | ";
+ color: #222;
+}
+@media (min-width: 40em) { /* 640px */
+ .inPersonSchedule {
+ padding: 54px 0 54px;
+ }
+}
+@media (min-width: 50em) { /* 800px */
+ .inPersonSchedule p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ margin-bottom: 24px;
+ }
+}
+@media (min-width: 53em) { /* 848px */
+ .inPersonSchedule {
+ padding: 94px 0 94px;
+ }
+ .inPersonSchedule h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .inPersonSchedule h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ }
+}
+/* end inPersonSchedule */
+
+
+
+/* reseller */
+.reseller-description {
+ padding: 34px 0;
+}
+.reseller-description p {
+ margin-bottom: 20px;
+ max-width: 976px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.reseller-description p:last-of-type {
+ margin-bottom: 0;
+}
+@media (min-width: 40em) {
+ .reseller-description p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .reseller-description {
+ padding: 54px 0;
+ }
+}
+@media (min-width: 53em) {
+ .reseller-description {
+ padding: 94px 0;
+ }
+}
+
+
+.reseller-become {
+ clear: both;
+ position: relative;
+ padding: 34px 0;
+}
+.reseller-become .content {
+ position: relative;
+ z-index: 1;
+}
+.reseller-become:before {
+ content: "";
+ display: block;
+ position: absolute;
+ z-index: 0;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ max-height: 260px;
+ border-top: 1px solid #f4f4f4;
+ background: -moz-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: -webkit-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#f4f4f4",endColorstr="#ffffff",GradientType=1);
+}
+.reseller-become:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.reseller-become h2 {
+ margin-bottom: 8px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+}
+.reseller-becomeText {
+ margin-bottom: 32px;
+}
+.reseller-become p {
+ margin-bottom: 20px;
+ max-width: 976px;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+p.reseller-becomePartnerListIntro {
+ font-family: 'gilroy', Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 24px;
+ font-size: 1.5rem;
+}
+.reseller-becomePartnerList li {
+ position: relative;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+ padding-left: 16px;
+ margin-bottom: 8px;
+ margin-bottom: .5rem;
+}
+.reseller-becomePartnerList li:before {
+ position: absolute;
+ content: "\2022 ";
+ left: 0;
+}
+.reseller-becomeAwardImages {
+ font-size: 0;
+}
+.reseller-becomeAwardImages li {
+ display: inline-block;
+ width: 45%;
+ width: calc(50% - 16px);
+ max-width: 200px;
+}
+.reseller-becomeAwardImages li:first-of-type {
+ margin-right: 32px;
+}
+.reseller-becomeAwardImages li img {
+ width: 100%;
+}
+
+@media (min-width: 40em) {
+ .reseller-become {
+ padding: 54px 0;
+ }
+ .reseller-become p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .reseller-become h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ p.reseller-becomePartnerListIntro {
+ font-size: 32px;
+ font-size: 2rem;
+ }
+ .reseller-becomeText, .reseller-becomeAwardImages {
+ display: inline-block;
+ vertical-align: top;
+ }
+ .reseller-becomeText {
+ width: 55%;
+ width: calc(100% - 200px);
+ max-width: 800px;
+ }
+ .reseller-becomePartnerList li {
+ font-size: 22px;
+ font-size: 1.375rem;
+ padding-left: 32px;
+ margin-bottom: 12px;
+ margin-bottom: .75rem;
+ }
+ .reseller-becomeAwardImages {
+ float: right;
+ }
+ .reseller-becomeAwardImages li {
+ display: block;
+ width: 100%;
+ max-width: 150px;
+ margin-bottom: 20px;
+ }
+ .reseller-becomeAwardImages li:first-of-type {
+ margin-right: 0;
+ }
+}
+@media (min-width: 40em) {
+ .reseller-become {
+ padding: 94px 0;
+ }
+ .reseller-becomeText,
+ .reseller-becomePartnerList li:last-of-type {
+ margin-bottom: 0;
+ }
+}
+
+@media (min-width: 75em) {
+ .reseller-become .content:after {
+ content: "";
+ display: block;
+ position: absolute;
+ top: 0;
+ right: 0;
+ width: 1200px;
+ max-width: 100%;
+ height: 260px;
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/odot_white_578x212.svg) right top no-repeat;
+ background-size: cover;
+ background-position: 120px 60px;
+ }
+ .reseller-becomeText{
+ width: 55%;
+ width: calc(100% - 250px);
+ max-width: 800px;
+ }
+ .reseller-becomeAwardImages li {
+ max-width: 200px;
+ margin-bottom: 40px;
+ }
+}
+
+.reseller-getInfo {
+ clear: both;
+ position: relative;
+ padding: 34px 0;
+}
+.reseller-getInfo .content {
+ position: relative;
+ z-index: 1;
+}
+.reseller-getInfo:before {
+ content: "";
+ display: block;
+ position: absolute;
+ z-index: 0;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ max-height: 260px;
+ border-top: 1px solid #f4f4f4;
+ background: -moz-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: -webkit-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#f4f4f4",endColorstr="#ffffff",GradientType=1);
+}
+.reseller-getInfo h2 {
+ margin-bottom: 8px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 600;
+}
+.resellerForm-wrapper {
+ margin-bottom: 32px;
+}
+.resellerForm,
+.resellerForm-thankyou {
+ margin-bottom: 20px;
+}
+.resellerForm-intro p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+}
+.resellerForm p:first-of-type {
+ margin-bottom: 8px;
+}
+.resellerForm-required,
+.resellerForm-privacy {
+ margin-bottom: 16px;
+}
+.resellerForm-neg {
+ display: none;
+}
+.resellerForm noscript {
+ font-weight: 600;
+ position: relative;
+}
+.resellerForm noscript p {
+ margin-bottom: 16px;
+ padding-left: 28px;
+ color: #d30000;
+}
+.resellerForm p {
+ color: #222;
+}
+.resellerForm-split,
+.resellerForm-full {
+ float: left;
+ width: 100%;
+}
+.resellerForm label {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.resellerForm input,
+.resellerForm label {
+ display: block;
+ font-family: inherit;
+ color: #222;
+}
+.resellerForm input[type="text"],
+.resellerForm input[type="email"],
+.resellerForm textarea,
+.resellerForm select,
+.resellerForm .option-select {
+ width: 100%;
+ font-size: 16px;
+ font-size: 1rem;
+ margin: 2px 0 10px;
+}
+.resellerForm input[type="text"],
+.resellerForm input[type="email"],
+.resellerForm textarea {
+ border: 1px solid #8b889a;
+ padding: 10px;
+ padding: 0.625em 0.65em;
+ margin: 2px 0 10px;
+ -webkit-appearance: none;
+}
+.resellerForm .option-select input[type="radio"],
+.resellerForm .option-select label {
+ display: inline-block;
+ margin-right: 8px;
+}
+.resellerForm select {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ -webkit-appearance: none;
+ -moz-appearance: none;
+ appearance: none;
+ background: transparent url(https://cdn.oreillystatic.com/oreilly/images/inbound-aisf-select-arrow.png) right center no-repeat;
+ color: #3D3B49;
+ padding: 0.625em 0.65em;
+ border: .5px solid #8b889a;
+ border-radius: 0;
+ min-height: 40px;
+ font-size: 1rem;
+ line-height: 20px;
+}
+.resellerForm-cta {
+ display: inline-block;
+ margin: 10px 0;
+ padding: 10px 20px 8px;
+ border-radius: 2px;
+ border: none;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.resellerForm p.resellerForm-privacy {
+ margin-bottom: 32px;
+}
+.resellerForm label.error,
+.resellerForm-errorMessage p,
+.resellerForm .option-select.error legend {
+ padding-left: 28px;
+ color: #d30000;
+ position: relative;
+}
+.resellerForm label.error:before,
+.resellerForm-errorMessage p:before,
+.resellerForm noscript p:before,
+.resellerForm .option-select.error legend:before {
+ content: url(https://cdn.oreillystatic.com/images/icons/baseline-error_outline-24px.svg);
+ position: absolute;
+ left: 0;
+}
+.resellerForm input[type="text"].error,
+.resellerForm input[type="email"].error,
+.resellerForm select.error,
+.resellerForm .option-select.error {
+ border-width: 2px;
+ border-color: #d30000;
+}
+.resellerForm select.error {
+ color: #d30000;
+}
+.resellerForm select.error,
+.resellerForm .option-select.error {
+ background-color: #fae0de;
+}
+.resellerForm button[disabled],
+.resellerForm input[disabled],
+.resellerForm select[disabled],
+.resellerForm textarea[disabled] {
+ opacity: 0.5;
+}
+.resellerForm-thankyou h2,
+.resellerForm-thankyou .agencyFedlinkGSA-download {
+ color: #222;
+}
+
+.resellerForm-image {
+ display: block;
+ max-width: 400px;
+ margin: 0 auto;
+}
+.resellerForm-image img {
+ display: block;
+ width: 100%;
+}
+
+@media (min-width: 40em) {
+ .reseller-getInfo {
+ padding: 54px 0;
+ }
+ .reseller-getInfo h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ line-height: 1.1em;
+ }
+ p.resellerForm-intro,
+ .resellerForm-thankyou p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5em;
+ }
+ .resellerForm-wrapper {
+ margin-bottom: 0;
+ }
+ .resellerForm {
+ max-width: 485px;
+ }
+ .resellerForm p.resellerForm-privacy {
+ margin-bottom: 0;
+ }
+ .resellerForm-image {
+ max-width: unset;
+ margin: 0;
+ }
+ @supports (display: flex) {
+ .resellerForm-flexWrapper {
+ display: flex;
+ align-items: center;
+ justify-content: space-between;
+ }
+ .resellerForm-wrapper {
+ flex-basis: 60%;
+ }
+ .resellerForm-image {
+ flex-basis: 35%;
+ }
+ }
+ @supports not (display: flex) {
+ .resellerForm-wrapper, .resellerForm-image {
+ display: inline-block;
+ vertical-align: top;
+ width: 45%;
+ }
+ .resellerForm-wrapper {
+ margin-right: 20px;
+ }
+ }
+}
+@media (min-width: 53em) {
+ .reseller-getInfo {
+ padding: 94px 0;
+ }
+ @supports (display: flex) {
+ .resellerForm-wrapper {
+ flex-basis: 50%;
+ }
+ .resellerForm-image {
+ flex-basis: 45%;
+ }
+ }
+}
+@media (max-width: 40em) and (min-width: 28em), (min-width: 53em) {
+ .resellerForm-mr {
+ margin-right: 20px;
+ }
+ .resellerForm-split {
+ width: calc(50% - 10px);
+ }
+}
+/* end reseller */
+
+/* Conferences page */
+
+/* shortDescription */
+.shortDescription-col ul {
+ font-size: 1rem;
+ line-height: 1.5em;
+ margin-bottom: 12px;
+ list-style-type: disc;
+ padding-left: 24px;
+}
+.shortDescription-col.subResources {
+ border-left: 1px solid #999;
+ padding-left: 40px;
+}
+.shortDescription-col.subResources h3 {
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: bold;
+ font-variant-ligatures: none;
+ font-size: 100%;
+ line-height: 1.5em;
+ margin: 0 0 8px 0;
+}
+.shortDescription-col.subResources ul {
+ font-size: 100%;
+ line-height: 1.5em;
+ list-style-type: none;
+ padding-left: 0;
+}
+.shortDescription-col.subResources ul li {
+ margin-bottom: 8px;
+}
+@media (min-width: 40em) { /* 640px */
+ .shortDescription-col ul {
+ font-size: 1.375rem;
+ }
+}
+/* end shortDescription */
+
+/* upcomingConferences */
+.upcomingConferences-item-dates {
+ margin-top: 4px;
+}
+.upcomingConferences-item-dates li {
+ display: block;
+}
+.upcomingConferences-item-dates li > span:first-child:before {
+ display: block;
+ content: "Coming soon";
+ color: #666;
+ font-style: italic;
+}
+.upcomingConferences-item-dates li a {
+ text-decoration: none;
+ display: inline-block;
+ position: relative;
+ padding-right: 24px;
+ margin-bottom: 18px;
+}
+.upcomingConferences-item-dates li a:hover {
+ text-decoration: underline;
+}
+.upcomingConferences-item-dates li span{
+ display: block;
+}
+.upcomingConferences-item-dates a:after {
+ content: "";
+ position: absolute;
+ display: block;
+ width: 10px;
+ height: 16px;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_black.svg) center center no-repeat;
+ opacity: .87;
+ background-size: contain;
+ top: 16px;
+ right: 0px;
+}
+.upcomingConferences {
+ padding: 34px 0 16px;
+}
+.upcomingConferences-item-description {
+ margin-bottom: 20px;
+}
+.upcomingConferences-item {
+ vertical-align: top;
+ padding-left: 44px;
+ background: url('https://cdn.oreillystatic.com/assets/images/sepGrad1.png') left 4px no-repeat;
+ background-size: 16px;
+ margin-bottom: 40px;
+}
+.upcomingConferences-item:nth-of-type(4n - 2) {
+ background: url('https://cdn.oreillystatic.com/assets/images/sepGrad2.png') left 4px no-repeat;
+}
+.upcomingConferences-item:nth-of-type(4n - 1) {
+ background: url('https://cdn.oreillystatic.com/assets/images/sepGrad3.png') left 4px no-repeat;
+}
+.upcomingConferences-item:nth-of-type(4n) {
+ background: url('https://cdn.oreillystatic.com/assets/images/sepGrad4.png') left 4px no-repeat;
+}
+.upcomingConferences-item:nth-of-type(even){
+ margin-right: 0;
+}
+.upcomingConferences-item h2 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 36px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ margin: 0;
+ padding-bottom: 10px;
+}
+.upcomingConferences-item h3 {
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ line-height: 1.6rem;
+ color: #ee0000;
+ text-transform: uppercase;
+ margin-bottom: 12px;
+}
+.upcomingConferences-item p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.upcomingConferences-item-dates li {
+ font-size: 1.125rem;
+ line-height: 1.4em;
+ display: inline-block;
+ margin-right: 40px;
+}
+.upcomingConferences-item-dates li:last-of-type {
+ margin-right: 0px;
+}
+.upcomingConferences-item-dates li span:first-of-type {
+ font-weight: 700;
+}
+@media (min-width: 40em) { /* 640px */
+ .upcomingConferences {
+ padding: 54px 0 40px;
+ }
+}
+@media (min-width: 53em) {
+ .upcomingConferences {
+ padding: 94px 0 74px;
+ }
+}
+@media (min-width: 71em) { /* 1136px */
+ .upcomingConferences-item-dates li:first-of-type {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.4em;
+ }
+ .upcomingConferences h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin: 0 0 40px;
+ }
+ .upcomingConferences-item h2 {
+ font-size: 50px;
+ font-size: 3.125rem;
+ line-height: 1em;
+ margin: 0;
+ padding-bottom: 20px;
+ }
+ .upcomingConferences-item {
+ background: url('https://cdn.oreillystatic.com/assets/images/sepGrad1.png') left 4px no-repeat;
+ background-size: 16px;
+ margin-bottom: 60px;
+ }
+ .upcomingConferences-item:after {
+ display: table;
+ content: "";
+ clear: both;
+ }
+ .upcomingConferences-item:last-of-type {
+ margin-bottom: 20px;
+ }
+ .upcomingConferences-item h3 {
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ line-height: 1.6rem;
+ color: #ee0000;
+ text-transform: uppercase;
+ margin-bottom: 12px;
+ }
+ .upcomingConferences-item p {
+ font-size: 20px;
+ font-size: 1.25rem;
+ }
+ .upcomingConferences-item-description {
+ width: 66.66%;
+ width: calc(66.66% - 40px);
+ float: left;
+ }
+ .upcomingConferences-item-dates {
+ width: 33.33%;
+ width: calc(33.33% - 40px);
+ float: right;
+ margin-top: 4px;
+ }
+ .upcomingConferences-item-dates li span{
+ display: block;
+ }
+
+ .upcomingConferences-item-dates li {
+ display: block;
+ }
+ .upcomingConferences-item-dates li a {
+ text-decoration: none;
+ display: inline-block;
+ position: relative;
+ padding-right: 24px;
+ margin-bottom: 18px;
+ }
+ .upcomingConferences-item-dates li a:hover {
+ text-decoration: underline;
+ }
+ .upcomingConferences-item-dates a:after {
+ content: "";
+ position: absolute;
+ display: block;
+ width: 10px;
+ height: 16px;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_black.svg) center center no-repeat;
+ opacity: .87;
+ background-size: contain;
+ top: 16px;
+ right: 0px;
+ }
+ .upcomingConferences-item-dates li:first-of-type a:after {
+ width: 15px;
+ height: 24px;
+ top: 18px;
+ right: -10px;
+ }
+}
+/* end upcomingConferences */
+
+/* contactUs */
+.contactUs {
+ padding: 36px 0 0;
+}
+.contactUs h2 {
+ max-width: 880px;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 40px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ font-weight: 300;
+ margin: 0 0 40px;
+}
+.contactUs-item {
+ vertical-align: top;
+ background-size: 20px;
+ margin-bottom: 40px;
+}
+.contactUs-item:nth-of-type(even){
+ margin-right: 0;
+}
+.contactUs-item h3 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.2em;
+ margin-bottom: 16px;
+}
+.contactUs-item p {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+
+@media (min-width: 40em) { /* 640px */
+ .contactUs {
+ padding: 56px 0 20px;
+ }
+}
+
+@media (min-width: 50em) { /* 640px */
+ .contactUs-item {
+ display: inline-block;
+ margin-right: 10.1%;
+ }
+}
+
+@media (min-width: 71em) { /* 1136px */
+ .contactUs {
+ padding: 94px 0 34px;
+ }
+ .contactUs h2 {
+ font-size: 36px;
+ font-size: 3.125rem;
+ line-height: 1.2em;
+ margin: 0 0 40px;
+ }
+ .contactUs-item {
+ margin-bottom: 50px;
+ }
+ .contactUs-item h3 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 40px;
+ font-size: 2.25rem;
+ line-height: 1.2em;
+ margin-bottom: 8px;
+ }
+ .contactUs-item p {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+}
+/* end contactUs */
+
+/* generic hero */
+.hero .hero-textWrap h1 {
+ margin: 0;
+ max-width: 100%
+}
+.hero .hero-textWrap {
+ margin: 16px 0 8px;
+}
+.hero-returnLink {
+ display: inline-block;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.5em;
+ margin-bottom: 8px;
+ color: #fff;
+ text-decoration: none;
+}
+.hero-returnLink:hover,
+.hero-returnLink:active {
+ color: #fff;
+ text-decoration: underline;
+}
+.hero-returnLink:before {
+ content: "";
+ display: inline-block;
+ margin: -8px 6px -6px 0;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_left_arrow_white.svg) center center no-repeat;
+ background-size: contain;
+}
+@media (min-width: 40em) {
+ .hero.hero-general .hero-textWrap {
+ margin: 60px 0 3px;
+ }
+ .hero-returnLink {
+ max-width: 60%;
+ font-size: 32px;
+ font-size: 2rem;
+ }
+}
+@media (min-width: 50em) {
+ .hero.hero-general .hero-textWrap {
+ max-width: 66%;
+ margin: 76px 0 3px;
+ }
+}
+/* end generic hero */
+
+
+/* generic textSection */
+.textSection {
+ padding: 34px 0 14px;
+}
+.textSection h2 {
+ font-family: 'gilroy', Helvetica, sans-serif;
+ font-size: 24px;
+ font-size: 1.5rem;
+ font-weight: 600;
+ line-height: 1.2em;
+}
+.textSection p,
+.textSection ul,
+.textSection ol,
+.textSection dl,
+.text-cta {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.textSection h2,
+.textSection h3,
+.textSection h4,
+.textSection p,
+.textSection ul,
+.textSection ol,
+.textSection dl,
+.textSection .videoWrapper,
+.text-cta {
+ max-width: 580px;
+ margin-bottom: 20px;
+}
+.textSection .textWide h2,
+.textSection .textWide h3,
+.textSection .textWide h4,
+.textSection .textWide p,
+.textSection .textWide ul,
+.textSection .textWide ol,
+.textSection .textWide dl,
+.textSection .textWide .videoWrapper,
+.textWide .text-cta {
+ max-width: 700px;
+}
+.textSection ul li,
+.textSection ol li {
+ margin-bottom: 8px;
+}
+.textSection ol li {
+ margin-bottom: 8px;
+}
+.textSection ol.number {
+ counter-reset: ol-counter;
+}
+.textSection ol.roman{
+ counter-reset: ol-counter-i;
+}
+.textSection ol.alpha {
+ counter-reset: ol-counter-a;
+}
+.textSection ol.number li,
+.textSection ol.alpha li {
+ position: relative;
+ padding-left: 2em;
+}
+.textSection ol.roman li {
+ position: relative;
+ padding-left: 1.9em;
+ margin-left: .1em;
+}
+.textSection ol.number li:before {
+ content: counter(ol-counter)'.';
+ counter-increment: ol-counter;
+}
+.textSection ol.roman li:before {
+ content: counter(ol-counter-i, upper-roman)'.';
+ counter-increment: ol-counter-i;
+}
+.textSection ol.alpha li:before {
+ content: counter(ol-counter-a, upper-alpha)'.';
+ counter-increment: ol-counter-a;
+}
+.textSection ol.number li:before,
+.textSection ol.roman li:before,
+.textSection ol.alpha li:before {
+ display: block;
+ position: absolute;
+ left: 0;
+}
+.textSection a:hover,
+.textSection a:active {
+ opacity: 0.8;
+}
+.text-cta {
+ display: inline-block;
+ font-weight: 600;
+ color: #d30000;
+ text-decoration: none;
+}
+.text-cta:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg) center center no-repeat;
+ background-size: contain;
+}
+.cta-button {
+ display: inline-block;
+ margin-bottom: 20px;
+ padding: 10px 20px;
+ border-radius: 2px;
+ border: none;
+ background-color: #d30000;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-size: 18px;
+ font-size: 1.125rem;
+ color: #fff;
+ font-weight: 600;
+ text-decoration: none;
+}
+.textSection .cta-button:hover,
+.textSection .cta-button:active {
+ cursor: pointer;
+ box-shadow: 0 1px 4px rgba(0,0,0,.3);
+ opacity: 1;
+}
+.cta-button.arrow-right:after {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg) center center no-repeat;
+ background-size: contain;
+}
+.cta-button.arrow-left:before {
+ content: "";
+ display: inline-block;
+ margin: -8px -2px -6px 6px;
+ width: 13px;
+ height: 22px;
+ vertical-align: middle;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_left_arrow_white.svg) center center no-repeat;
+ background-size: contain;
+}
+.textReverse .cta-button {
+ background-color: #fff;
+ color: #d30000;
+}
+.textReverse .cta-button.arrow-right:after {
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_red.svg) center center no-repeat;
+}
+.textReverse .cta-button.arrow-left:before {
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_left_arrow_red.svg) center center no-repeat;
+}
+.textReverse h2,
+.textReverse h3,
+.textReverse h4,
+.textReverse p,
+.textReverse ul,
+.textReverse ol,
+.textReverse dl,
+.textReverse .text-cta {
+ color: #fff;
+}
+.textReverse .text-cta:after {
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_white.svg) center center no-repeat;
+}
+.textSection:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+.textReverse-blueBackground {
+ position: relative;
+ width: 100%;
+ padding: 34px 0;
+ background: #0071eb url(https://cdn.oreillystatic.com/oreilly/images/odot_gradient_blue_rev_1268x559.jpg) center top no-repeat;
+ background-size: cover;
+}
+@media (min-width: 40em) {
+ .textSection {
+ padding: 54px 0 34px;
+ }
+ .textReverse-blueBackground {
+ padding: 54px 0;
+ }
+}
+@media (min-width: 53em) {
+ .textSection {
+ padding: 94px 0 74px;
+ }
+ .textSection h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ }
+ .textSection p,
+ .textSection ul,
+ .textSection ol,
+ .textSection dl,
+ .text-cta {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .textSection h2,
+ .textSection h3,
+ .textSection h4,
+ .textSection p,
+ .textSection ul,
+ .textSection ol,
+ .textSection dl,
+ .textSection .videoWrapper {
+ max-width: 800px;
+ }
+ .textSection .textWide h2,
+ .textSection .textWide p,
+ .textSection .textWide ul,
+ .textSection .textWide .videoWrapper {
+ max-width: 976px;
+ }
+ .textReverse-blueBackground {
+ padding: 74px 0;
+ }
+}
+.secondaryText h2 {
+ font-size: 32px;
+ font-size: 2rem;
+ font-weight: 300;
+ line-height: 1.2em;
+}
+@media (min-width: 40em) {
+ .secondaryText h2 {
+ font-size: 48px;
+ font-size: 3rem;
+ }
+ .secondaryText p {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+}
+
+/* about index */
+.about-tim {
+ background: #d30000 url(https://cdn.oreillystatic.com/oreilly/images/odot_gradient_red_1268x373.jpg) left top no-repeat;
+ background-size: cover;
+}
+.about-tim .content {
+ font-size: 0;
+}
+.about-tim-pic {
+ border-radius: 50%;
+ max-width: 100%;
+ margin: 20px auto;
+}
+@media (min-width: 40em) {
+ .about-tim-text,
+ .about-tim-pic {
+ vertical-align: middle;
+ }
+ .about-tim-text {
+ display: inline-block;
+ width: 65%;
+ }
+ .about-tim-pic {
+ display: inline-block;
+ width: 30%;
+ margin: 0 0 20px 5%;
+ }
+}
+@media (min-width: 63em) {
+ .about-tim-pic {
+ width: 25%;
+ margin-left: 10%
+ }
+}
+ul.about-press-releases {
+ max-width: 100%;
+}
+ul.about-press-releases li {
+ margin-bottom: 20px;
+}
+.about-press-release img,
+.about-press-release .pr-text {
+ display: inline-block;
+ vertical-align: top;
+}
+.about-press-release img {
+ width: 56px;
+ margin-top: 8px;
+ margin-right: 16px;
+}
+.about-press-release .pr-text {
+ width: 80%;
+ width: calc(100% - 88px);
+}
+.about-press-release .pr-category,
+.about-press-release .pr-date {
+ font-size: 12px;
+ font-size: .75rem;
+}
+.about-press-release a {
+ text-decoration: none;
+}
+.about-press-release .pr-category {
+ color: #d30000;
+ text-transform: uppercase;
+}
+@media (min-width: 40em) {
+ .about-press-releases li {
+ display: inline-block;
+ vertical-align: top;
+ width: 30%;
+ margin-right: 5%;
+ }
+ .about-press-release .pr-text {
+ width: 100%;
+ }
+ .about-press-release img,
+ .about-press-release span,
+ .about-press-release a {
+ display: block;
+ }
+ .about-press-release img {
+ margin-bottom: 20px;
+ width: auto;
+ }
+ .about-press-release .pr-category,
+ .about-press-release a {
+ margin-bottom: 8px;
+ }
+ .about-press-releases li:last-of-type {
+ margin-right: 0;
+ }
+}
+@media (min-width: 53em) {
+ .about-press-release .pr-category,
+ .about-press-release .pr-date {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+}
+.about-info a {
+ color: #d30000;
+}
+.about-info-editorial {
+ margin-bottom: 34px;
+}
+@media (min-width: 40em) {
+ .about-info .content {
+ font-size: 0;
+ }
+ .about-info-editorial,
+ .about-info-resources {
+ display: inline-block;
+ vertical-align: top;
+ width: 47.5%;
+ }
+ .about-info-editorial {
+ margin-right: 5%;
+ margin-bottom: 0;
+ }
+}
+@media (min-width: 53em) {
+ .about-info-editorial,
+ .about-info-resources {
+ width: 45%;
+ }
+ .about-info-editorial {
+ margin-right: 10%;
+ }
+}
+/* end about index */
+
+
+/* about resources */
+.about-resources .def {
+ margin-bottom: 20px;
+ line-height: 1.5em;
+}
+.about-resources dt {
+ font-weight: 600;
+}
+@media (min-width: 40em) {
+ .about-resources .content {
+ -moz-column-count: 2;
+ -webkit-column-count: 2;
+ column-count: 2;
+ -moz-column-gap: 5%;
+ -webkit-column-gap: 5%;
+ column-gap: 5%;
+ }
+ .about-resources .def {
+ -webkit-column-break-inside: avoid;
+ -moz-column-break-inside: avoid;
+ page-break-inside: avoid;
+ -o-column-break-inside: avoid;
+ -ms-column-break-inside: avoid;
+ break-inside: avoid;
+ }
+}
+@media (min-width: 53em) {
+ .about-resources dt {
+ font-size: 22px;
+ font-size: 1.375rem;
+ margin-bottom: 8px;
+ }
+}
+@media (min-width: 74em) {
+ .about-resources .content {
+ -moz-column-count: 3;
+ -webkit-column-count: 3;
+ column-count: 3;
+ }
+}
+/* end about resources */
+
+
+/* press pages */
+.press-section .content {
+ font-size: 0;
+}
+.press-section h3 {
+ font-family: 'gilroy', Helvetica, sans-serif;
+ font-size: 24px;
+ font-size: 1.5rem;
+ font-weight: 600;
+ line-height: 1.2em;
+ margin-bottom: 20px;
+}
+.press-main,
+.press-sidebar {
+ float:left;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.press-main {
+ margin-bottom: 12px;
+}
+.press-main ul li {
+ margin-left: 1em;
+ padding-left: .5em;
+ list-style: disc;
+}
+.press-sidebar section {
+ margin-bottom: 32px;
+}
+.press-sidebar .text-cta {
+ margin-bottom: 0;
+}
+@media (min-width: 40em) {
+ .press-main,
+ .press-sidebar {
+ vertical-align: top;
+ }
+ .press-main {
+ width: 63.333%;
+ margin-right: 5%;
+ margin-bottom: 0;
+ }
+ .press-sidebar {
+ float:right;
+ width: 31.666%;
+ margin-top: 2px;
+ }
+ .press-sidebar section {
+ margin-bottom: 40px;
+ }
+ .press-sidebar section:last-of-type {
+ margin-bottom: 20px;
+ }
+}
+@media (min-width: 53em) {
+ .press-main {
+ width: 60%;
+ margin-right: 10%;
+ }
+ .press-main {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .press-sidebar {
+ width: 30%;
+ margin-top: 6px;
+ }
+ .press-sidebar h2 {
+ font-size: 24px;
+ font-size: 1.5rem;
+ }
+ .press-sidebar p,
+ .press-sidebar ul,
+ .press-sidebar .text-cta {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+}
+/* media-odot.view */
+.media-title {
+ display: block;
+ font-size: 1rem;
+ line-height: 1.6rem;
+ font-weight: bold;
+}
+.media-results {
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-evenly;
+ margin: 20px -10px;
+}
+.media-item {
+ vertical-align: top;
+ flex: 1 0 180px;
+ padding: 15px 10px;
+ margin-bottom: 20px;
+}
+.media-item a.media-image {
+ border-bottom: none;
+}
+.media-results:after {
+ content: "";
+ flex: 1 0 180px;
+}
+/* press archive */
+.press-archive li {
+ margin-left: 0;
+ padding-left: 0;
+ list-style: none;
+ font-size: 0;
+}
+.press-archive-date,
+.press-archive-title {
+ display: inline-block;
+ vertical-align: top;
+ font-size: 16px;
+ font-size: 1rem;
+}
+.press-archive-date {
+ width: 30%;
+ max-width: 7em;
+ width: calc(5.5em);
+}
+.press-archive-title {
+ width: 70%;
+ width: calc(100% - 5.5em);
+}
+@media (min-width: 53em) {
+ .press-archive-date,
+ .press-archive-title {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+}
+@media (pointer:fine) {
+ .press-archive-title {
+ text-decoration: none;
+ }
+}
+/* presskit page at press/kit.html */
+.presskit-main {
+ margin-bottom: 0;
+}
+.presskit-subsection {
+ margin-bottom: 40px;
+}
+.presskit-subsection h2 {
+ clear: both;
+ font-size: 24px;
+ font-size: 1.5rem;
+}
+.presskit-image {
+ display: block;
+ max-width: 300px;
+ margin-bottom: 8px;
+}
+.presskit-image img {
+ width: 100%;
+}
+.presskit-event {
+ margin-bottom: 30px;
+}
+.presskit-event h3 {
+ font-weight: 300;
+}
+.presskit-event h3,
+.presskit-event p {
+ margin-bottom: 8px;
+}
+.presskit-video {
+ box-sizing: content-box;
+ overflow: hidden;
+ position: relative;
+ width: 100%;
+ padding-bottom: 56.5%;
+ margin-bottom: 20px;
+}
+.presskit-video iframe {
+ position: absolute;
+ height: 100%;
+ width: 100%;
+ top: 0;
+}
+@media (min-width: 20em) {
+ .presskit-image {
+ float: left;
+ width: 33%;
+ margin-right: 3%;
+ }
+ .presskit-event h3,
+ .presskit-event p {
+ margin-bottom: 8px;
+ padding-left: 36%;
+ }
+}
+@media (min-width: 53em) {
+ .presskit-main p {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+ .presskit-event h3,
+ .presskit-event p {
+ padding-left: 36%;
+ }
+}
+/* end press pages */
+
+
+/* directions pages: about/boston_directions.csp */
+/* about/sebastopol_directions.csp */
+.map {
+ box-sizing: content-box;
+ overflow: hidden;
+ position:relative;
+ width:100%;
+ margin-bottom:10px;
+}
+.about-directions .content {
+ font-size: 0;
+}
+.about-directions h3,
+.about-directions ol {
+ line-height: 1.5em;
+ font-size: 16px;
+ font-size: 1rem;
+ }
+.about-directions h3,
+.about-directions .directions-link {
+ margin-bottom: 8px;
+}
+.about-directions ol {
+ padding-left: 1em;
+ margin-bottom: 20px;
+}
+.about-directions ol li {
+ list-style: decimal;
+}
+@media (min-width: 40em) {
+ .about-directions h3,
+ .about-directions ol {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+ .about-directions h3,
+ .about-directions .directions-link {
+ margin-bottom: 16px;
+ }
+ .about-directions ol {
+ margin-bottom: 32px;
+ }
+}
+@media (min-width: 60em) {
+ .about-directions .map,
+ .about-directions .directions {
+ display: inline-block;
+ vertical-align: top;
+ width: 45%;
+ }
+ .about-directions .map {
+ margin-right: 10%
+ }
+ .about-directions h3,
+ .about-directions ol {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+}
+/* end directions pages */
+
+/* about contact page */
+ .about-contacts .contact-note {
+ display: block;
+ margin: 0 0 10px;
+ font-size: 12px;
+ font-size: .75rem;
+ line-height: 1.5em;
+ }
+ @media (min-width: 40em) {
+ .about-contacts .content {
+ -moz-column-count: 2;
+ -webkit-column-count: 2;
+ column-count: 2;
+ -moz-column-gap: 5%;
+ -webkit-column-gap: 5%;
+ column-gap: 5%;
+ }
+ .about-contacts .contact {
+ -webkit-column-break-inside: avoid;
+ -moz-column-break-inside: avoid;
+ page-break-inside: avoid;
+ -o-column-break-inside: avoid;
+ -ms-column-break-inside: avoid;
+ break-inside: avoid;
+ }
+ }
+ @media (min-width: 53em) {
+ .about-contacts .contact-note {
+ font-size: 14px;
+ font-size: .875rem;
+ }
+ .about-contacts .contact {
+ margin-bottom: 40px;
+ }
+ }
+ @media (min-width: 66em) {
+ .about-contacts .content {
+ -moz-column-count: 3;
+ -webkit-column-count: 3;
+ column-count: 3;
+ }
+ }
+ /* end about contact page */
+
+
+/* about contact page */
+.about-contacts .contact-note {
+ display: block;
+ margin: 0 0 10px;
+ font-size: 12px;
+ font-size: .75rem;
+ line-height: 1.5em;
+}
+@media (min-width: 40em) {
+ .about-contacts .content {
+ -moz-column-count: 2;
+ -webkit-column-count: 2;
+ column-count: 2;
+ -moz-column-gap: 5%;
+ -webkit-column-gap: 5%;
+ column-gap: 5%;
+ }
+ .about-contacts .contact {
+ -webkit-column-break-inside: avoid;
+ -moz-column-break-inside: avoid;
+ page-break-inside: avoid;
+ -o-column-break-inside: avoid;
+ -ms-column-break-inside: avoid;
+ break-inside: avoid;
+ }
+}
+@media (min-width: 53em) {
+ .about-contacts .contact-note {
+ font-size: 14px;
+ font-size: .875rem;
+ }
+ .about-contacts .contact {
+ margin-bottom: 40px;
+ }
+}
+@media (min-width: 66em) {
+ .about-contacts .content {
+ -moz-column-count: 3;
+ -webkit-column-count: 3;
+ column-count: 3;
+ }
+}
+/* end about contact page */
+
+/* legal pages - privacy, terms, cookies */
+.textSection.legal section {
+ margin-bottom: 20px;
+}
+.textSection.legal h2,
+.textSection.legal h3 {
+ margin-bottom: 10px;
+ text-transform: uppercase;
+}
+.textSection.legal h2 {
+ font-size: 21px;
+ font-size: 1.3rem;
+}
+.textSection.legal h3 {
+ font-family: 'gilroy', Helvetica, sans-serif;
+ font-size: 18px;
+ font-size: 1.1rem;
+}
+.textSection.legal ul li {
+ list-style: disc;
+ margin-left: 20px;
+}
+.textSection.legal ul.toc,
+.textSection.legal ol.toc {
+ text-transform: uppercase;
+}
+.textSection.legal ul.toc {
+ margin-bottom: 8px;
+}
+.textSection.legal ol.toc li,
+.textSection.legal ul.toc li {
+ list-style: none;
+ margin-left: 0;
+ padding-left: 2em;
+}
+.textSection.legal dl {
+ margin-bottom: 20px;
+ padding: 0 20px;
+}
+.textSection.legal dt {
+ font-weight: 600;
+}
+.textSection.legal dd {
+ margin-bottom: 8px;
+}
+.textSection.legal .truste {
+ display: inline-block;
+ margin-bottom: 20px;
+}
+.textSection.legal .truste:first-of-type {
+ margin-right: 40px;
+}
+.textSection.legal .truste p {
+ margin-bottom: 10px;
+}
+@media (min-width: 30em) {
+ .textSection.legal dl {
+ padding: 0 40px;
+ }
+ .textSection.legal dl:after {
+ content: "";
+ display: table;
+ clear: both;
+ }
+ .textSection.legal dt,
+ .textSection.legal dd {
+ float: left;
+ }
+ .textSection.legal dt {
+ clear: both;
+ width: 25%;
+ }
+ .textSection.legal dd {
+ width: 75%;
+ }
+}
+@media (min-width: 53em) {
+ .textSection.legal section,
+ .textSection.legal ol.toc {
+ margin-bottom: 40px;
+ }
+ .textSection.legal section:last-of-type {
+ margin-bottom: 20px;
+ }
+ .textSection.legal h2,
+ .textSection.legal h3 {
+ margin-bottom: 20px;
+ }
+ .textSection.legal h2 {
+ font-size: 28px;
+ font-size: 1.75rem;
+ }
+ .textSection.legal h3 {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.2em;
+ margin-top: 40px;
+ }
+ .textSection.legal h2 + h3 {
+ margin-top: 20px;
+ }
+ .textSection.legal dd {
+ margin-bottom: 12px;
+ }
+}
+/* end legal pages */
+
+/* privacy-cookies page */
+.privacy-cookies-table-wrapper {
+ overflow-x: scroll;
+}
+.privacy-cookies-table {
+ width: 100%;
+ margin-bottom: 20px;
+}
+.privacy-cookies-table thead {
+ background: #f1f1f1;
+}
+.privacy-cookies-table th,
+.privacy-cookies-table td {
+ padding: 10px;
+ border-left: 1px solid #f1f1f1;
+ border-bottom: 1px solid #f1f1f1;
+ text-align: left;
+}
+.privacy-cookies-table th:last-of-type,
+.privacy-cookies-table td:last-of-type {
+ border-right: 1px solid #f1f1f1;
+}
+.privacy-cookies-table td p {
+ font-size: 16px;
+ font-size: 1rem;
+}
+@media (min-width: 53em) {
+ .privacy-cookies-table {
+ margin-bottom: 40px;
+ }
+}
+/* end privacy-cookies page */
+
+/* terms of service */
+.textSection.legal.terms-of-service ul.toc {
+ margin-bottom: 40px;
+}
+.textSection.legal.terms-of-service ul.toc li {
+ padding-left: 0;
+}
+/* end terms of service */
+
+/* rights and permissions page - /rights/index.html */
+.ccc-link {
+ display: block;
+ margin-bottom: 20px;
+}
+.ccc-link img {
+ width: 100%;
+ max-width: 400px;
+}
+@media (min-width: 40em) {
+ .ccc-link {
+ float: right;
+ width: 30%;
+ margin-left: 10%;
+ }
+}
+/* end rights and permissions page */
+
+/* work with us page */
+.hero p.about-workwithus-subhead {
+ line-height: 1.3em;
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 24px;
+ font-size: 1.5rem;
+ margin: 0;
+}
+.about-workwithus-subhead a {
+ color: #fff;
+}
+.about-workwithus .videoWrapper {
+ margin-top: 20px;
+ margin-bottom: 20px;
+}
+@media (min-width: 53em) {
+ .hero p.about-workwithus-subhead {
+ font-size: 32px;
+ font-size: 2rem;
+ max-width: 100%;
+ margin: 8px 0 32px;
+ }
+ .about-workwithus .videoWrapper {
+ margin-top: 40px;
+ margin-bottom: 32px;
+ }
+}
+/* end work with us page */
+
+/* rss feeds page */
+@media (max-width: 40em) {
+ .rssSectionBreak {
+ clear: both;
+ position: relative;
+ }
+ .rssSectionBreak .content {
+ position: relative;
+ z-index: 1;
+ }
+ .rssSectionBreak:before {
+ content: "";
+ display: block;
+ position: absolute;
+ z-index: 0;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ max-height: 260px;
+ border-top: 1px solid #f4f4f4;
+ background: -moz-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: -webkit-linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ background: linear-gradient(180deg, rgba(247,247,247,1) 0%, rgba(255,255,255,1) 100%);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#f4f4f4",endColorstr="#ffffff",GradientType=1);
+ }
+}
+@media (min-width: 40em) {
+ .about-rss-feeds {
+ float: right;
+ margin-left: 3.5em;
+ margin-right: 1.25em;
+ width: 16.5em;
+ }
+ .about-rss-feeds .content {
+ padding: 20px;
+ background-color: #F1F1F1;
+ }
+ .about-rss-whatis {
+ float: left;
+ width: 45%;
+ width: calc(100% - 21.25em);
+ }
+}
+@media (min-width: 53em) {
+ .rss-wrapper {
+ width: 100%;
+ max-width: 1224px;
+ margin: 0 auto;
+ }
+ .about-rss-feeds {
+ float: right;
+ margin-left: 3.5em;
+ margin-right: 1.25em;
+ width: 22em;
+ }
+ .about-rss-feeds .content {
+ padding: 20px;
+ background-color: #F1F1F1;
+ }
+ .about-rss-whatis {
+ float: left;
+ width: 50%;
+ width: calc(100% - 26.75em);
+ }
+ .about-rss-feeds h2 {
+ font-size: 32px;
+ font-size: 2rem;
+ }
+}
+/* end rss feeds page */
+
+ /* about oreilly logo page */
+.about-logo-download {
+ background-color: #F1F1F1;
+}
+.about-logo img {
+ width: 800px;
+ max-width: 100%;
+}
+@media (min-width: 40em) {
+ .about-logo-download {
+ float: right;
+ width: 30%;
+ width: calc(15em);
+ margin-left: 10%;
+ margin-left: calc(3.5em);
+ margin-right: 20px;
+ background-color: #fff;
+ }
+ .about-logo-download .content {
+ background-color: #F1F1F1;
+ padding: 20px;
+ }
+ .about-logo {
+ width: 60%;
+ width: calc(100% - 18.5em);
+ }
+}
+@media (min-width: 53em) {
+ .about-logo-wrapper {
+ width: 100%;
+ max-width: 1224px;
+ margin: 0 auto;
+ }
+ .about-logo-download {
+ width: calc(22em);
+ }
+ .about-logo-download h2 {
+ font-size: 32px;
+ font-size: 2rem;
+ }
+ .about-logo {
+ width: calc(100% - 25.5em);
+ }
+}
+ /* end about oreilly logo page */
+
+/* tim pages */
+.hero .tim-contact {
+ margin-bottom: 20px;
+}
+.hero .tim-contact ul li {
+ display: inline-block;
+}
+.hero .tim-contact a {
+ color: #fff;
+}
+.tim-bio p,
+.tim-wtf p,
+.tim-bio ul,
+.tim-wtf ul {
+ margin-bottom: 8px;
+}
+.tim-bio,
+.tim-wtf {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: wrap;
+ justify-content: space-between;
+ margin-bottom: 40px;
+ padding-bottom: 20px;
+ border-bottom: 1px solid #ddd;
+}
+.tim-wtf {
+ flex-direction: row-reverse;
+}
+.tim-bio .tim-portrait,
+.tim-wtf .tim-wtf-booklink {
+ display: block;
+ width: calc(25% - 20px);
+}
+.tim-bio .tim-portrait figcaption {
+ font-size: 12px;
+ font-size: .75rem;
+ line-height: 1.4;
+ color: #515151;
+ margin-top: 8px;
+}
+.tim-bio .tim-portrait img {
+ display: block;
+ max-width: 100%;
+}
+.tim-wtf-booklink img {
+ display: block;
+ width: 100%;
+ height: auto;
+}
+.tim-bio .tim-intro-text,
+.tim-wtf .tim-wtf-booktext {
+ width: calc(75% - 20px);
+}
+.tim-contact ul li {
+ margin-right: 20px;
+}
+.tim-recent-text,
+.tim-recent-nav ul {
+ margin-bottom: 40px;
+}
+.tim-int {
+ margin-bottom: 20px;
+ max-width: 580px;
+}
+.tim-int:last-of-type {
+ margin-bottom: 0;
+}
+.tim-int p,
+.tim-int blockquote,
+.tim-int .videoContainer,
+.tim-int ul {
+ margin-bottom: 8px;
+}
+.tim-int blockquote,
+.tim-content blockquote {
+ font-style: italic;
+ padding: 0 20px;
+ line-height: 1.5;
+}
+.tim-int blockquote em,
+.tim-content blockquote em {
+ font-style: normal;
+}
+.tim-title {
+ font-weight: 600;
+}
+@media (min-width: 53em) {
+ .textSection .columns {
+ display: flex;
+ flex-direction: row;
+ flex-wrap: nowrap;
+ justify-content: space-between;
+ }
+ .textSection .columns > * {
+ width: 47.5%;
+ width: calc(50% - 40px);
+ }
+ .tim-int h2,
+ .tim-bio h2,
+ .tim-wtf h2,
+ .tim-recent h2 {
+ font-size: 24px;
+ font-size: 1.5rem;
+ }
+ .tim-bio p,
+ .tim-wtf p,
+ .tim-recent p,
+ .tim-int p,
+ .tim-bio ul,
+ .tim-wtf ul,
+ .tim-int ul {
+ font-size: 16px;
+ font-size: 1rem;
+ margin-bottom: 16px;
+ }
+ .tim-recent ul {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+ .tim-content blockquote {
+ font-size: 16px;
+ font-size: 1rem;
+ margin-bottom: 16px;
+ }
+ .tim-content .tim-int {
+ margin-bottom: 30px;
+ max-width: 800px;
+ }
+}
+
+/* tim long-bio chronology */
+
+dl.chrono {
+ font-size: 0;
+}
+.chrono dt,
+.chrono dd {
+ vertical-align: top;
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5;
+ margin-top: 20px;
+}
+.chrono dt {
+ font-weight: 600;
+ width: 4.5em;
+ float: left;
+}
+.chrono dt:first-of-type {
+ margin-top: 0;
+}
+.chrono dd {
+ margin-left: 4.5em;
+}
+.chrono dd + dd {
+ margin-top: 8px;
+}
+@media (min-width: 53em) {
+ dl.chrono {
+ margin: 40px 0;
+ }
+ .chrono dt,
+ .chrono dd {
+ font-size: 22px;
+ font-size: 1.375rem;
+ }
+}
+/* wtf-book page */
+#tim-wtf-intro figure,
+.wtf-tim-pic {
+ margin-bottom: 20px;
+}
+figure.tim-book img,
+.wtf-tim-pic figure img {
+ max-width: 100%;
+}
+#tim-wtf-intro figure img {
+ display: block;
+ margin: 0 auto 20px;
+ padding-right: 40px;
+}
+#tim-wtf-intro figure figcaption * {
+ text-align: center;
+ margin-bottom: 8px;
+ line-height: 1.5;
+ color: #515151;
+}
+#tim-wtf-intro figure figcaption p {
+ font-size: 12px;
+ font-size: .75rem;
+}
+.tim-wtf-videoWrapper {
+ margin-bottom: 20px;
+}
+.tim-wtf-videoWrapper,
+#tim-wtf-praise .content *,
+#tim-wtf-reviews .content * {
+ max-width: 580px;
+}
+#tim-wtf-praise blockquote,
+#tim-wtf-reviews blockquote {
+ padding: 0;
+ margin-bottom: 8px;
+}
+#tim-wtf-praise cite,
+#tim-wtf-reviews cite {
+ display: block;
+ font-style: normal;
+ margin-bottom: 20px;
+ font-weight: 600;
+}
+#tim-wtf-praise cite:before,
+#tim-wtf-reviews cite:before {
+ content: "“";
+}
+#tim-wtf-reviews h3 {
+ margin-bottom: 8px;
+}
+.tim-wtf-review {
+ margin-bottom: 20px;
+}
+.wtf-tim-pic figcaption {
+ font-size: 12px;
+ font-size: .75rem;
+ line-height: 1.4;
+ color: #515151;
+ margin-top: 8px;
+}
+@media (max-width: 22.5em) {
+ .wtf-book-hero h1 {
+ font-size: 40px;
+ font-size: 2.5rem;
+ }
+}
+@media (min-width: 28em) {
+ .wtf-tim-pic {
+ float:right;
+ max-width: 40%;
+ padding-left: 10%;
+ }
+}
+@media (min-width: 40em) {
+ figure.tim-book {
+ float:right;
+ max-width: 40%;
+ padding-left: 10%;
+ }
+ #tim-wtf-intro figure img {
+ padding-right: 0;
+ }
+ #tim-wtf-intro figure figcaption * {
+ text-align: right;
+ }
+}
+@media (min-width: 53em) {
+ #tim-wtf-intro figure figcaption {
+ padding-left: 10%;
+ }
+ .tim-wtf-videoWrapper,
+ #tim-wtf-praise .content *,
+ #tim-wtf-reviews .content * {
+ max-width: 800px;
+ }
+ #tim-wtf-praise cite,
+ .tim-wtf-review {
+ margin-bottom: 32px;
+ }
+ .tim-wtf-review h3 {
+ font-size: 22px;
+ font-size: 1.375rem;
+ line-height: 1.5;
+ }
+ .wtf-tim-pic {
+ max-width: 33%;
+ }
+}
+@media (min-width: 60em) {
+ figure.tim-book {
+ max-width: 33%;
+ }
+}
+/* frank herbert book pages */
+figure.fh-cover {
+ margin-bottom: 20px;
+}
+.fh-cover figcaption {
+ font-size: 12px;
+ font-size: .75rem;
+ line-height: 1.5;
+}
+figure.fh-cover img {
+ max-width: 100%;
+}
+.fh-contents {
+ margin-top: 32px;
+}
+.fh-index-nav li {
+ display: inline;
+ margin-right: 12px;
+ line-height: 2;
+}
+.fh-content .letter,
+.fh-notes-text h3 a {
+ text-decoration: none;
+ font-weight: 600;
+}
+.fh-content .letter {
+ padding-right: 8px;
+}
+.fh-content blockquote {
+ max-width: 580px;
+ margin-bottom: 20px;
+}
+p.fh-index-nav-intro {
+ margin-bottom: 0;
+}
+ul.fh-index-nav {
+ margin-bottom: 40px;
+}
+.fh-notes-text p,
+.fh-bibliography ol p {
+ margin-bottom: 8px
+}
+.fh-ch01 h3,
+.fh-ch03 h3,
+.fh-notes-text h3,
+.fh-bibliography h3 {
+ margin: 32px 0 20px;
+ font-family: 'gilroy', Helvetica, sans-serif;
+ font-size: 20px;
+ font-size: 1.25rem;
+}
+.fh-notes .content > p:last-of-type {
+ margin-top: 32px;
+}
+@media (min-width: 32.5em) {
+ figure.fh-cover img {
+ width: 100%;
+ }
+}
+@media (min-width: 32.5em) and (max-width: 40em) {
+ figure.fh-cover {
+ float: right;
+ width: 30%;
+ margin-left: 10%;
+ }
+}
+@media (min-width: 53em) {
+ .fh-content .top-link {
+ font-size: 12px;
+ font-size: .75rem;
+ }
+ .fh-cover figcaption,
+ .fh-content .top-link {
+ font-size: 16px;
+ font-size: 1rem;
+ }
+ .fh-ch01 h3,
+ .fh-ch03 h3,
+ .fh-notes-text h3,
+ .fh-bibliography h3 {
+ font-size: 28px;
+ font-size: 1.75em;
+ }
+ .fh-index-nav li {
+ margin-right: 8px;
+ line-height: 1.5;
+ }
+ .fh-content blockquote {
+ max-width: 800px;
+ }
+}
+/* end tim pages */
+
+/* webcast calendar */
+ul.webcast-calendar-days {
+ display: none;
+}
+.webcast-calendar a {
+ text-decoration: none;
+}
+.webcast-calendar .month {
+ padding: 0;
+ margin: 0;
+ width: 100%;
+}
+.webcast-calendar .day {
+ display: none;
+ float: left;
+ height: auto;
+ border: 1px solid #ededed;
+ width: 100%;
+ padding: 10px;
+ margin-bottom: -1px;
+ overflow: hidden;
+ box-sizing: border-box;
+}
+.webcast-calendar .day.day.has-event {
+ display: block;
+}
+.webcast-calendar .date {
+ text-align: center;
+ margin-bottom: 4px;
+ padding: 0 4px;
+ color: #404040;
+ float: none;
+ font-size: 13px;
+ overflow: hidden;
+ text-align: left;
+}
+.webcast-calendar .event {
+ background-color:#555;
+ position: relative;
+ clear: both;
+ display: block;
+ margin-bottom: 5px;
+ font-size: 13px;
+ line-height: 16px;
+ color: #fff;
+ text-decoration: none;
+ font-weight: bold;
+}
+.webcast-calendar .event:hover {
+ background-color:#444;
+}
+.webcast-calendar .event-desc a {
+ color: #fff;
+ font-weight: bold;
+ display: block;
+ padding: 4px 5px;
+}
+.webcast-calendar .event-desc {
+ margin: 3px 0 6px 0;
+ text-decoration: none;
+}
+.webcast-calendar .more-events {
+ display: none;
+}
+ul.webcast-calendar-days {
+ display: none;
+}
+@media (min-width: 48em) {
+ ul.webcast-calendar-days {
+ display: block;
+ width: 100%;
+ max-width: 100%;
+ }
+ ul.webcast-calendar-days li {
+ display: block;
+ float: left;
+ width: 20%;
+ padding: 4px 9px;
+ box-sizing: border-box;
+ border: 1px solid #ccc;
+ margin-right: -1px;
+ margin-bottom: -1px;
+ overflow: hidden;
+ color: #404040;
+ font-size: 13px;
+ font-weight: bold;
+ overflow: hidden;
+ }
+ .webcast-calendar {
+ clear: both;
+ }
+ .webcast-calendar .day {
+ display: block;
+ float: left;
+ width: 20%;
+ height: 10.5em;
+ padding: 4px;
+ border: 1px solid #ccc;
+ margin-right: -1px;
+ }
+ .webcast-calendar .date {
+ float: left;
+ }
+ /* If there are more than two events in a calendar day,
+ limit them to a single line of text */
+ .webcast-calendar .events.shorten .event a {
+ white-space: nowrap;
+ overflow: hidden;
+ text-overflow: ellipsis;
+ display: block;
+ }
+ .webcast-calendar .event.overflow {
+ display: block;
+ }
+ .webcast-calendar .month:nth-child(even) .day {
+ background: #f5f5f5;
+ }
+ /* If there are overflow events within a calendar day, hide the overflow events and show the more link */
+ .webcast-calendar .event.overflow {
+ display:none;
+ }
+ .webcast-calendar .more-events {
+ display: block;
+ padding: 4px;
+ font-size: 13px;
+ line-height: 16px;
+ font-weight:bold;
+ color: #2e90ea;
+ }
+ .webcast-calendar .more-events:hover {
+ cursor: pointer;
+ color: #2e90ea;
+ text-decoration: underline;
+ }
+ .webcast-calendar .more-events:before {
+ display: inline-block;
+ }
+ .webcast-calendar .day-overlay.transition {
+ -webkit-transition: all .25s ease-out;
+ transition: all .25s ease-out;
+ }
+ .webcast-calendar .day-overlay.big {
+ position:fixed;
+ z-index: 600;
+ top: 0 !important;
+ left: 0 !important;
+ width: 100% !important;
+ height: 100% !important;
+ background: #eee;
+ background: rgba(255,255,255,.95);
+ overflow-y: auto;
+ }
+ .webcast-calendar .day-overlay.big .day-elements {
+ width: 100%;
+ max-width: 30rem;
+ margin: 10% auto 0;
+ }
+ .webcast-calendar .day-overlay.big .date {
+ font-size: 24px;
+ line-height: 28px;
+ padding: 10px;
+ }
+ .webcast-calendar .day-overlay.big .event {
+ padding: 10px;
+ }
+ .webcast-calendar .day-overlay.big .event-desc {
+ font-size: 16px;
+ line-height: 20px;
+ margin-bottom: 5px;
+ }
+ .webcast-calendar .day-overlay.big .event-desc a {
+ font-weight: normal;
+ }
+ .webcast-calendar .day-overlay.big .overflow {
+ display: block;
+ }
+ .webcast-calendar .day-overlay.big .more-events {
+ display: none;
+ }
+ .webcast-calendar .day-overlay.big .events.shorten .event a {
+ white-space: normal;
+ }
+ .webcast-calendar .day-overlay.big:after {
+ content: "";
+ display: block;
+ width: 20px;
+ height: 20px;
+ position: fixed;
+ right: 10px;
+ top: 10px;
+ background: url(//cdn.oreillystatic.com/oreilly/images/mobile-menu-close-dark.png) 0 0 no-repeat;
+ background-size: 20px 20px;
+ z-index: 100;
+ cursor: pointer;
+ }
+}
+/* end webcast calendar */
+
+/* affilitate program page */
+.affiliates-cta-wrapper {
+ margin-bottom: 20px;
+ max-width: 19em;
+}
+.affiliates-cta {
+ padding: 20px 20px 12px;
+ background-color: #f1f1f1;
+ margin-bottom: 1px;
+}
+.affiliates-cta p,
+.affiliates-cta a {
+ margin-bottom: 8px;
+}
+@media (min-width: 40em) {
+ .affiliates-cta-wrapper {
+ float: right;
+ margin-left: 5%;
+ }
+}
+/* end affilitate program page */
+
+/* webcast calendar page */
+.upcomingWebcast {
+ vertical-align: top;
+ padding-left: 44px;
+ background: url(https://cdn.oreillystatic.com/assets/images/sepGrad1.png) left 4px no-repeat;
+ background-size: 16px;
+ margin-bottom: 40px;
+}
+.upcomingWebcast:nth-of-type(4n - 2) {
+ background: url(https://cdn.oreillystatic.com/assets/images/sepGrad2.png) left 4px no-repeat;
+}
+.upcomingWebcast:nth-of-type(4n - 1) {
+ background: url(https://cdn.oreillystatic.com/assets/images/sepGrad3.png) left 4px no-repeat;
+}
+.upcomingWebcast:nth-of-type(4n) {
+ background: url(https://cdn.oreillystatic.com/assets/images/sepGrad4.png) left 4px no-repeat;
+}
+.upcomingWebcast h2 {
+ font-family: 'gilroy', Arial, sans-serif;
+ font-weight: 300;
+ font-size: 36px;
+ font-size: 2.5rem;
+ line-height: 1.2em;
+ margin: 0;
+ padding-bottom: 10px;
+}
+.upcomingWebcast h3 {
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: 300;
+ font-size: 16px;
+ line-height: 1.6rem;
+ color: #ee0000;
+ text-transform: uppercase;
+ margin-bottom: 12px;
+}
+.upcomingWebcast li {
+ font-weight: 700;
+}
+.upcomingWebcastDateList.extraDatesHidden ul li:nth-of-type(n+5) {
+ display: none;
+}
+.upcomingWebcast li a {
+ text-decoration: none;
+ display: inline-block;
+ position: relative;
+ padding-right: 24px;
+}
+.upcomingWebcast li a:hover,
+.upcomingWebcast li a:active,
+.upcomingWebcast li a:focus {
+ text-decoration: underline;
+}
+.upcomingWebcast li a:after {
+ content: "";
+ position: absolute;
+ display: block;
+ width: 10px;
+ height: 16px;
+ background: transparent url(https://cdn.oreillystatic.com/images/icons/icon_right_arrow_black.svg) center center no-repeat;
+ opacity: .87;
+ background-size: contain;
+ top: .3em;
+ right: 0px;
+}
+.upcomingWebcastDateList button {
+ padding: 0;
+ border: none;
+ font: inherit;
+ font-size: 16px;
+ font-size: 1rem;
+ color: #515151;
+ background-color: transparent;
+ cursor: pointer;
+}
+.upcomingWebcastDateList button:hover,
+.upcomingWebcastDateList button:active {
+ color: #222;
+}
+.upcomingWebcastDateList.extraDatesHidden button:after {
+ content: "See more dates";
+}
+.upcomingWebcastDateList button:after {
+ content: "See fewer dates";
+}
+.upcomingWebcastType {
+ display: block;
+ font-weight: bold;
+ font-style: italic;
+ font-size: .75em;
+ line-height: 1.2em;
+}
+@media (min-width: 40em) {
+ .upcomingWebcast {
+ background: url(https://cdn.oreillystatic.com/assets/images/sepGrad1.png) left 4px no-repeat;
+ background-size: 16px;
+ margin-bottom: 60px;
+ }
+ .upcomingWebcast:after {
+ content: "";
+ display: table;
+ clear: both;
+ }
+ .upcomingWebcastText,
+ .upcomingWebcastDateList {
+ vertical-align: top;
+ }
+ .upcomingWebcastText {
+ width: 65%;
+ width: calc(70% - 40px);
+ margin-right: 40px;
+ float: left;
+ }
+ .upcomingWebcastDateList {
+ width: 30%;
+ width: calc(30% - 40px);
+ float: right;
+ }
+ .upcomingWebcast li a:after {
+ top: .4em;
+ }
+}
+/* end webcast calendar page */
+
+
+/* mkto confirmation page update */
+.hero .mktoConfirm h1 {
+ margin: 16px 0 8px;
+}
+.hero .mktoConfirm p {
+ margin: 14px 0 20px 0;
+ font-size: 18px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-variant-ligatures: none;
+ font-weight: normal;
+}
+@media (min-width: 40em) {
+ .hero .mktoConfirm h1 {
+ margin: 34px 0 3px;
+ }
+ .hero .mktoConfirm p {
+ margin: 14px 0 20px 0;
+ font-size: 20px;
+ font-size: 1.25rem;
+ line-height: 1.5em;
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: normal;
+ }
+}
+@media (min-width: 50em) {
+ .hero .mktoConfirm h1 {
+ margin: 54px 0 3px;
+ }
+}
+@media (min-width: 65em) {
+ .hero .mktoConfirm h1 {
+ margin: 54px 0 3px;
+ }
+ .hero .mktoConfirm p {
+ margin: 14px 0 20px 0;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.5em;
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: normal;
+ }
+}
+@media (min-width: 85em) {
+ .hero .mktoConfirm h1 {
+ margin: 54px 0 3px;
+ }
+ .hero .mktoConfirm p {
+ margin: 14px 0 20px 0;
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.5em;
+ font-family: 'guardian-text-oreilly', Helvetica, sans-serif;
+ font-weight: normal;
+ }
+}
+
+.features.mktoConfirm .featuresSection-columns-text {
+ width: 100%;
+ margin-bottom:20px;
+}
+.features.mktoConfirm .featuresSection-columns-figure {
+ width: 100%;
+ margin-bottom:26px;
+}
+.features.mktoConfirm .featuresSection-columns-figure img {
+ display: block;
+ width: 100%;
+ max-width: 800px;
+ box-shadow: 0 10px 20px rgba(0,0,0,.1);
+}
+.features.mktoConfirm .featuresSection h2 {
+ font-size: 24px;
+ font-size: 1.5rem;
+ line-height: 1.2em;
+}
+.features.mktoConfirm .featuresSection h2.hasSubContent {
+ margin-bottom: 0;
+}
+.features.mktoConfirm .featuresSection p,
+.features.mktoConfirm .featuresSection li {
+ font-size: 16px;
+ font-size: 1rem;
+ line-height: 1.5em;
+}
+.features.mktoConfirm .featuresSection p.featuresSection-note {
+ font-style: italic;
+}
+@media (min-width: 40em) {
+ .features.mktoConfirm .featuresSection-columns {
+ display: flex;
+ justify-content: space-between;
+ }
+ .features.mktoConfirm .featuresSection:nth-of-type(even) .featuresSection-columns {
+ flex-direction: row-reverse;
+ }
+ .features.mktoConfirm .featuresSection-columns-text {
+ flex-flow: column nowrap;
+ width: 45%;
+ width: calc(50% - 20px);
+ margin-bottom: 0;
+ }
+ .features.mktoConfirm .featuresSection-columns-figure {
+ flex-flow: column nowrap;
+ width: 45%;
+ width: calc(50% - 20px);
+ margin-bottom: 0;
+ }
+ .features.mktoConfirm .featuresSection h2 {
+ font-size: 32px;
+ font-size: 2rem;
+ line-height: 1.3em;
+ }
+ .features.mktoConfirm .featuresSection p,
+ .features.mktoConfirm .featuresSection li {
+ font-size: 20px;
+ font-size: 1.125rem;
+ line-height: 1.5em;
+ }
+}
+@media (min-width: 60em) {
+ .features.mktoConfirm .featuresSection-columns-text {
+ width: 35%;
+ width: calc(40% - 40px);
+ }
+ .features.mktoConfirm .featuresSection-columns-figure {
+ width: 55%;
+ width: calc(60% - 40px);
+ }
+}
+/* end confirmation page update */
\ No newline at end of file
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image1-800x600-20210224.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image1-800x600-20210224.jpg
new file mode 100644
index 00000000..a04d44c9
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image1-800x600-20210224.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image2-800x600-20220218.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image2-800x600-20220218.jpg
new file mode 100644
index 00000000..e20cf80b
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image2-800x600-20220218.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image3-800x600-20210224.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image3-800x600-20210224.jpg
new file mode 100644
index 00000000..7dd93a1f
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image3-800x600-20210224.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image4-800x600-20210224.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image4-800x600-20210224.jpg
new file mode 100644
index 00000000..905e7f34
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/device-image4-800x600-20210224.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/diversity_jobs_2021.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/diversity_jobs_2021.png
new file mode 100644
index 00000000..7d642310
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/diversity_jobs_2021.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/google-play-logo.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/google-play-logo.png
new file mode 100644
index 00000000..877c7028
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/google-play-logo.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/home_plot3_lot_600x600.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/home_plot3_lot_600x600.jpg
new file mode 100644
index 00000000..6b39c907
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/home_plot3_lot_600x600.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/homepage_cloud_blurb_1067x620.jpg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/homepage_cloud_blurb_1067x620.jpg
new file mode 100644
index 00000000..e21e3b7d
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/homepage_cloud_blurb_1067x620.jpg differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/oreilly_logo_mark_red.svg b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/oreilly_logo_mark_red.svg
new file mode 100644
index 00000000..a2da6b2c
--- /dev/null
+++ b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/oreilly_logo_mark_red.svg
@@ -0,0 +1,16 @@
+
+
\ No newline at end of file
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/roku-tv-logo.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/roku-tv-logo.png
new file mode 100644
index 00000000..c0f990f7
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/roku-tv-logo.png differ
diff --git a/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/the_cost_of_doing_nothing_screenshot.png b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/the_cost_of_doing_nothing_screenshot.png
new file mode 100644
index 00000000..5d3825f5
Binary files /dev/null and b/O'Reilly UI/O'Reilly Media - Technology and Business Training_files/the_cost_of_doing_nothing_screenshot.png differ
diff --git a/O'Reilly UI/index.html b/O'Reilly UI/index.html
new file mode 100644
index 00000000..ea2b058a
--- /dev/null
+++ b/O'Reilly UI/index.html
@@ -0,0 +1,2750 @@
+
+
+
+
+
O'Reilly Media - Technology and Business Training
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
The learning platform your tech teams need to stay ahead
+
More than 60% of all Fortune 100 companies trust O’Reilly to help their teams learn the technologies of today—and be ready for what’s next. We can help yours too.
+
+
+
+
+
+
+
Free Radar event • May 17 • Innovation in the Cloud
+
+
+
The learning platform your tech teams need to stay ahead
+
More than 60% of all Fortune 100 companies trust O’Reilly to help their teams learn the technologies of today—and be ready for what’s next. We can help yours too.
+
+
+
+
+
+
+
+  +
+
+
+
+
O’Reilly Radar
+
+
Join us on May 17 to discover how event-driven integration enables new organization strategies; see how security driven by zero trust and automation will transform your understanding of privacy, identity, and observability; and learn how to enable and nurture developers when experienced cloud developers are hard to find.
+
+
Register free
+
+
+
+  +
+
+
+
+
Invest in your teams.
Protect your bottom line.
+
+
What’s the cost of unexpected downtime or security breaches? Or not being first to market? How about talent retention? You can either invest in upskilling your tech teams to drive business, or you can cross your fingers and hope. But be aware—the cost of doing nothing can quickly add up.
+
+
Read more
+
+
+
+
Sharing the knowledge of innovators for over 40 years
+
+
From books to leading tech conferences to a groundbreaking online learning platform, we’ve focused on creating the best technical learning content for more than four decades. Your teams can benefit from that experience.
+
+
+
+
+
+
+
Learning by doing is the best way to grasp new technologies
+
+
With interactive learning, teams get hands-on experience with tech like Kubernetes, Python, Docker, Java, and more—in safe live dev environments. So they’re more comfortable putting it to work in real-world situations.
+
+
+
+
+
See how it works
+
+
+
Teams don’t get stuck when they have Answers they can trust
+
+
Anyone can use a search engine. But can they trust what they find? With Answers, your teams can ask any tech question and instantly get the best answers from O’Reilly’s renowned content. So they find trusted solutions they can put to work immediately.
+
+
+
+
+
+
+
Start learning smarter
+
+
+
Live training courses keep your organization ahead of what’s next
+
+
Your teams have access to nearly 1,000 live online courses and events every year, led by top experts in AI, software architecture, cloud, data, programming, and more. And they can ask questions along the way.
+
+
+
+
Learn from experts
+
+
+
+
Certified teams are teams you can count on
+
+
A certification means you can trust they’ve mastered the skills your organization needs. We help your people prep for their exams with direct paths to the official materials and interactive practice tests.
+
+
Help prove their proficiency
+
+
+
+
+
+
See how O’Reilly can help your tech teams stay ahead
+
+
+
+
+
+
Supporting diversity in tech delivers true innovation
+
+
We’re working to increase opportunities in technology for people from underrepresented groups by actively recruiting diverse speakers, authors, interactive developers, instructors, and more. Because we’ll all benefit from it.
+
+
Join us
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Privacy Preference Center
When you visit any website, it may store or retrieve information on your browser, mostly in the form of cookies. This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to. The information does not usually directly identify you, but it can give you a more personalized web experience. Because we respect your right to privacy, you can choose not to allow some types of cookies. Click on the different category headings to find out more and change our default settings. However, blocking some types of cookies may impact your experience of the site and the services we are able to offer.
+
More information Manage Consent Preferences
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services, such as setting your privacy preferences, logging in or filling in forms. You can set your browser to block or alert you about these cookies, but some parts of the site will not then work. These cookies do not store any personally identifiable information.
These cookies allow us to count visits and traffic sources so we can measure and improve the performance of our site. They help us to know which pages are the most and least popular and see how visitors move around the site. All information these cookies collect is aggregated and therefore anonymous. If you do not allow these cookies we will not know when you have visited our site, and will not be able to monitor its performance.
These cookies enable the website to provide enhanced functionality and personalisation. They may be set by us or by third party providers whose services we have added to our pages. If you do not allow these cookies then some or all of these services may not function properly.
These cookies may be set through our site by our advertising partners. They may be used by those companies to build a profile of your interests and show you relevant adverts on other sites. They do not store directly personal information, but are based on uniquely identifying your browser and internet device. If you do not allow these cookies, you will experience less targeted advertising.

+
+
+
\ No newline at end of file
diff --git a/O'Reilly UI/readme.md b/O'Reilly UI/readme.md
new file mode 100644
index 00000000..8b137891
--- /dev/null
+++ b/O'Reilly UI/readme.md
@@ -0,0 +1 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1565838_e54e_16.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1565838_e54e_16.jpg
new file mode 100644
index 00000000..9457459d
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1565838_e54e_16.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1754098_e0df_3.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1754098_e0df_3.jpg
new file mode 100644
index 00000000..7a92ab7e
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/1754098_e0df_3.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2196488_8fc7_8.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2196488_8fc7_8.jpg
new file mode 100644
index 00000000..49d776fc
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2196488_8fc7_8.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2776760_f176_10.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2776760_f176_10.jpg
new file mode 100644
index 00000000..4d46cb46
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/2776760_f176_10.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/394676_ce3d_5.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/394676_ce3d_5.jpg
new file mode 100644
index 00000000..ac71998c
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/394676_ce3d_5.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/396876_cc92_7.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/396876_cc92_7.jpg
new file mode 100644
index 00000000..d222bc8f
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/396876_cc92_7.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/405878_e5a0_3.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/405878_e5a0_3.jpg
new file mode 100644
index 00000000..e512a3ff
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/405878_e5a0_3.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/449532_2aa9_7.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/449532_2aa9_7.jpg
new file mode 100644
index 00000000..2da2c363
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/449532_2aa9_7.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/482754_7146_6.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/482754_7146_6.jpg
new file mode 100644
index 00000000..f5d3e7c7
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/482754_7146_6.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/4f8bb0a0-bacb-47b7-9dd5-cfe72681a0ea.png b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/4f8bb0a0-bacb-47b7-9dd5-cfe72681a0ea.png
new file mode 100644
index 00000000..5e74bc60
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/4f8bb0a0-bacb-47b7-9dd5-cfe72681a0ea.png differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/914296_3670_8.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/914296_3670_8.jpg
new file mode 100644
index 00000000..2ef13572
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/914296_3670_8.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/box-dark.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/box-dark.svg
new file mode 100644
index 00000000..3e10ee7a
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/box-dark.svg
@@ -0,0 +1,4 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/css1.css b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/css1.css
new file mode 100644
index 00000000..03ce12c3
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/css1.css
@@ -0,0 +1,11 @@
+body{min-width:60rem}.header--header--3sK1h{background:#fff;height:7.2rem;padding:0 2.4rem;position:relative;z-index:1010}.header--mobile-header--2E_HX{display:none}.header--mobile-header-placeholder--3-kbf{background:#fff;height:5.6rem}.header--flex-middle--2Xqjv{align-items:center;display:flex}.header--search-bar--1_mS0{flex-grow:1;height:4.8rem;border:1px solid #1c1d1f;border-radius:9999px;background-color:#f7f9fa;margin:0 1.2rem}.header--search-bar--1_mS0:hover{border-color:#000}.header--header--3sK1h .js-header-search-field{background-color:transparent}.header--header--3sK1h .udlite-search-form-autocomplete{max-width:none}.header--logo--bdAod{flex-shrink:0;padding-right:.8rem}.header--gap-button--3bIww .js-header-button{padding:0 1.2rem}.header--gap-auth-button--7KoL0{margin-left:.8rem}.header--dropdown-button-text--2jtIM{color:#1c1d1f}.header--dropdown-button--1BviY:hover .header--dropdown-button-text--2jtIM,.header--dropdown-button--1BviY:hover .udlite-icon,.udlite-popper-open .header--dropdown-button-text--2jtIM,.udlite-popper-open .header--dropdown-button--1BviY .udlite-icon{color:#5624d0}.header--dropdown-button--1BviY{margin:1.2rem 0}.header--dropdown--1e5fr>div>div{width:100%}.header--menu--3jznE{min-width:28.8rem}.header--header--3sK1h .header--dropdown-counter-badge--bsUVW,.header--header--3sK1h .header--dropdown-dot-badge--ni0x0{position:absolute;font-size:1.2rem;margin:0}.header--header--3sK1h .header--dropdown-counter-badge--bsUVW{top:0;left:50%}.header--header--3sK1h .header--dropdown-dot-badge--ni0x0{top:.8rem;right:.8rem}@media(max-width:67.5em){.header--group-a--2ZHik{display:none}}@media(max-width:57.5em){.header--group-b--2HJ8M{display:none}}@media(max-width:51.5em){.header--group-c--1BfJl{display:none}}@media(max-width:50em){.header--header--3sK1h{display:none}.header--mobile-header--2E_HX{display:block}}.udlite-in-udheavy .header--mobile-header--2E_HX .udlite-mobile-header-btn{margin:0}.list-menu--list-menu-container--21IlT .udlite-header-menu{min-width:26rem}.list-menu--list-menu-container--21IlT a:hover{color:#5624d0}.list-menu--heading--2IIS1{color:#6a6f73;padding:1.6rem 1.6rem 0}.list-menu--list-menu-container--21IlT .list-menu--section--BZ3j9.udlite-block-list{padding:.8rem 0}.list-menu--heading--2IIS1~.list-menu--heading--2IIS1,.list-menu--section--BZ3j9+.list-menu--section--BZ3j9{border-top:1px solid #d1d7dc}.list-menu--list-menu-container--21IlT .list-menu--section--BZ3j9 a,.list-menu--list-menu-container--21IlT .list-menu--section--BZ3j9 .list-menu--item--1crtM{padding:.8rem 1.6rem}.list-menu--beta--1KP1H{background:#d1d7dc;color:#3e4143;margin-left:.4rem;vertical-align:bottom}.browse-nav--nav-container--2QiNy{display:flex}.browse-nav--nav--1WzbY{border-left:1px solid #d1d7dc;padding:.8rem 0;position:relative;width:26rem;min-height:64rem}.browse-nav--nav--1WzbY:first-child{border-left:0}.panel-menu--panel--2bVgh{padding:1.6rem;text-align:center}.panel-menu--no-items--1w4aG{color:#6a6f73}.panel-menu--item--3U1oy{padding:1.6rem}.panel-menu--section-heading--3hpo_{display:flex;align-items:center;justify-content:space-between;flex-wrap:wrap;padding:1.6rem 1.6rem 0}.panel-menu--section-heading--3hpo_~.panel-menu--section-heading--3hpo_,.panel-menu--item--3U1oy+.panel-menu--item--3U1oy{border-top:1px solid #d1d7dc}.panel-menu--section-heading-title--13-VV{margin-right:1.6rem}.panel-menu--section-heading-link--MokLc{margin:.4rem 0}.panel-menu--footer--2dFGW{background:#fff;border-top:1px solid #d1d7dc;padding:1.6rem}.panel-menu--cta--3_5Yy{width:100%;white-space:nowrap}.panel-menu--gap-bottom--2CAzZ{margin-bottom:1.6rem}body.keyboard-navigation-in-use .item-card--item-card--2w9kx.udlite-custom-focus-visible:focus-within .udlite-focus-visible-target{outline:4px solid #e59819}.item-card--item-card--2w9kx{color:#1c1d1f!important;display:flex;position:relative}.item-card--image-wrapper--35CdO{width:6.4rem;height:6.4rem;overflow:hidden;position:relative}.item-card--item-card-title--3mNjL{color:#1c1d1f}.item-card--item-card-title--3mNjL:hover{color:#1c1d1f}.item-card--item-card-title--3mNjL::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.meter--meter-wrapper--R6ZCR{background:#d1d7dc;border-radius:9999px;height:.8rem;overflow:hidden}.meter--meter--27-bB{background:#5624d0;height:100%;transform-origin:left center;transition:transform 150ms cubic-bezier(.2,0,.38,.9)}.compact-course-progress-card--course-image--2KmeT{position:absolute;top:0;left:50%;width:auto;max-width:none;height:100%;transform:translateX(-50%)}.compact-course-progress-card--course-info--1pIcs{padding:0 .8rem;width:19.2rem}.compact-course-progress-card--course-title--C5LuH{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin-bottom:.4rem}.compact-course-progress-card--course-title-condensed--2AN5J{-webkit-line-clamp:2;max-height:3.4rem}.compact-course-progress-card--start-learning--2qYKT{color:#5624d0;display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.block--block--1b0nE{background:#d1d7dc;display:block}.skeleton--skeleton--1jc5m{position:relative;overflow:hidden}.skeleton--shine--2nD_V{position:absolute;top:0;left:0;width:100%;height:100%;transform:translateX(-8rem);animation:skeleton--shine--2nD_V 1200ms linear 1200ms infinite}.skeleton--shine--2nD_V:before{background-image:linear-gradient(to right,rgba(255,255,255,0),#fff);content:'';display:block;width:8rem;height:100%}@keyframes skeleton--shine--2nD_V{0%{transform:translateX(-8rem)}40%,100%{transform:translateX(100%)}}.course-card-skeleton--skeleton-fixed--2CulU{width:17.3rem}.course-card-skeleton--skeleton-flexible--2kmy6{max-width:37.5rem;min-width:17.3rem}.course-card-skeleton--line--Rgk8l{height:1.6rem}.course-card-skeleton--title--2NmeA{height:3.2rem;margin-bottom:.4rem}.course-card-skeleton--line--Rgk8l+.course-card-skeleton--line--Rgk8l{margin-top:.4rem}.course-card-skeleton--line--Rgk8l:last-child{width:54%}.course-card-skeleton--skeleton-small--23K3H,.course-card-skeleton--skeleton-large--2_0SA{display:flex;min-width:25.6rem;max-width:55.2rem}.course-card-skeleton--skeleton-small--23K3H .course-card-skeleton--image--1q8Ez,.course-card-skeleton--skeleton-large--2_0SA .course-card-skeleton--image--1q8Ez{width:6.4rem;height:6.4rem;margin-right:.8rem}.course-card-skeleton--skeleton-medium--1me15 .course-card-skeleton--image--1q8Ez{max-width:100%;padding-bottom:56.25%;margin-bottom:.8rem}@media(min-width:37.56em){.course-card-skeleton--skeleton-large--2_0SA{display:flex;min-width:50.8rem;max-width:129.2rem}.course-card-skeleton--skeleton-large--2_0SA .course-card-skeleton--image--1q8Ez{width:26.5rem;height:14.5rem;margin-right:.8rem}}.course-cards-skeleton--skeleton--2hHhP{overflow:hidden}.course-cards-skeleton--title--38exu{height:3.2rem;margin-bottom:1.6rem;max-width:48rem}.course-cards-skeleton--row--11eX3{display:flex}.course-cards-skeleton--row--11eX3>*+*{margin-left:1.6rem}.course-cards-skeleton--row--11eX3+.course-cards-skeleton--row--11eX3{margin-top:1.6rem}.compact-program-progress-card--program-info--3j966{padding:0 .8rem;width:19.2rem}.compact-program-progress-card--program-title--3Zvdx{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin-bottom:.4rem}.compact-program-progress-card--program-title-condensed--2cI6j{-webkit-line-clamp:2;max-height:3.4rem}.compact-program-progress-card--start-learning--3quuw{color:#5624d0;display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.carousel--container--37Pr-{position:relative}.carousel--scroll-port--EKRiq{scrollbar-width:none;display:flex;overflow:auto;overflow-y:hidden;scroll-snap-type:x mandatory;scroll-snap-stop:always;touch-action:manipulation;-webkit-overflow-scrolling:touch}.carousel--scroll-port--EKRiq::-webkit-scrollbar{display:none;width:0}.carousel--scroll-lock--38Od9{overflow-x:hidden}.carousel--scroll-item--1O-L9{min-width:.1rem;scroll-snap-align:start}.carousel--scroll-item--1O-L9:empty{display:none}.carousel--grid--35Xll{display:grid;grid-auto-columns:max-content;grid-auto-flow:column;grid-gap:1.6rem}.carousel--small-grid--2YkVN{grid-gap:.8rem}.carousel--button--3vRPI{position:absolute;transform:translateY(-50%);top:50%;border:1px solid #6a6f73;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08)}.carousel--button--3vRPI:disabled{display:none}.carousel--next-button--1vy3Z{right:-1.6rem}@media(min-width:83.81em){.carousel--next-button--1vy3Z{right:-2.4rem}}.carousel--prev-button--1bSdY{left:-1.6rem}@media(min-width:83.81em){.carousel--prev-button--1bSdY{left:-2.4rem}}.tabs--tabs-nav-buttons--1F1Dw{box-shadow:inset 0 -1px 0 0 #d1d7dc;position:relative}.tabs--nav-button-container--3q950{flex:1 1 auto}.tabs--full-width--BavbR .tabs--tabs-nav-buttons--1F1Dw{display:flex;justify-content:space-evenly}.tabs--tab-content--H7lhA{max-width:0;max-height:0;overflow:hidden;position:relative;visibility:hidden;cursor:auto;padding:0}.tabs--tab-content--H7lhA.tabs--active--1-fFl{padding-top:1.6rem;max-width:none;max-height:none;overflow:visible;visibility:visible}.tabs--tabs-container--2Kr0W .tabs--pagination-buttons--2zPsz{border:none;box-shadow:none;background:linear-gradient(to right,#fff 75%,rgba(255,255,255,0));color:#5624d0}.tabs--tabs-container--2Kr0W .tabs--pagination-buttons--2zPsz+.tabs--pagination-buttons--2zPsz{background:linear-gradient(to left,#fff 75%,rgba(255,255,255,0))}.tabs--gradient--2Jf9X{position:absolute;height:100%;width:4.8rem;top:0;right:0;background:linear-gradient(to left,#fff,rgba(255,255,255,0));pointer-events:none}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r{background:0 0;padding:.8rem .4rem;outline-offset:-.4rem!important;color:#6a6f73;position:relative;width:100%}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r.tabs--active--1-fFl{color:#1c1d1f;cursor:default}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r:hover{color:#1c1d1f}.tabs--nav-button-container--3q950.tabs--active--1-fFl{border-bottom:2px solid #1c1d1f}.notification-item--notification-info--9MyGi{padding:0 .8rem;width:26.4rem}.notification-item--notification-title--2L57Z{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin:0 .8rem .4rem 0}.notification-item--notification-timestamp--2jmPc{color:#6a6f73;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.notification-item--unread-dot--2vTRb{position:absolute;top:1.6rem;right:1.6rem}.notification-items--notification-items--TF_9x *[role=tabpanel]{padding:0!important}.notification-items--footer-btns--2yUoR{display:flex;flex-wrap:wrap;margin:0 -.8rem -.8rem}.notification-items--footer-btn-wrapper--1Y3nX{flex:1 0 auto;padding:0 .8rem .8rem;white-space:nowrap}.notification-items--panel--2ohYg{min-width:36rem}.price-text--container--103D9{align-items:center;color:#1c1d1f;display:flex;flex-direction:row;flex-wrap:wrap}.price-text--price-part--2npPm{line-height:1;padding:.4rem 0;margin-right:.8rem;white-space:nowrap}.price-text--price-part--2npPm:last-child{margin-right:0}.price-text--original-price--1sDdx{color:#6a6f73}.styles--add-to-cart__notification--vDZFC{font-size:13px}.shopping-item--buyable-info--1k-48{padding:0 .8rem;width:19.2rem}.shopping-item--buyable-title--2KNxh{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin-bottom:.4rem}.shopping-item--buyable-instructors--2sxEj{color:#6a6f73;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.shopping-items--scrollable--KU8-B{overflow:auto;position:relative}.shopping-items--item-wrapper--3tbnU>*+*{margin-top:.8rem}.shopping-items--sticky-footer--2YCMu{box-shadow:0 -2px 4px rgba(0,0,0,.08),0 -4px 12px rgba(0,0,0,.08);position:sticky;position:-webkit-sticky;bottom:0;left:0;width:100%}.shopping-items--total--20bPz{display:flex;align-items:center;margin-bottom:.8rem}.shopping-items--total--20bPz>*{line-height:1}.shopping-items--credit--17dVZ{background-color:#eceb98;padding:1.6rem;display:flex;justify-content:space-between;font-size:1.6rem;font-weight:700}.skip-to-content-button--skip-to-content--1MoIi{position:absolute;top:0;left:0;height:100%;z-index:1011;display:flex;flex-direction:column;justify-content:center}.skip-to-content-button--skip-to-content-btn--3Uakj{position:absolute;max-height:0;overflow:hidden}.skip-to-content-button--skip-to-content-btn--3Uakj:focus,.skip-to-content-button--skip-to-content-btn--3Uakj:active{max-height:none;overflow:visible;margin:0 1.6rem}.skip-to-content-button--skip-to-content-btn--3Uakj:focus .skip-to-content-button--skip-to-content-shadow--eBW6V,.skip-to-content-button--skip-to-content-btn--3Uakj:active .skip-to-content-button--skip-to-content-shadow--eBW6V{background:#fff;border:1px solid #d1d7dc;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);pointer-events:none;position:absolute;top:-10%;bottom:-10%;left:-1.6rem;right:-1.6rem;z-index:-1}.udlite-badge{display:inline-block;padding:.4rem .8rem;white-space:nowrap}.language-selector-menu-item--item-content--2v-JZ{flex:1;display:flex;justify-content:space-between}.language-selector-menu-item--item-content--2v-JZ:hover{color:#5624d0}.language-selector-menu-item--current-language--27XZT{color:#1c1d1f}.user-profile-dropdown--dropdown-button-avatar--Cbd6V{margin:.8rem}.user-profile-dropdown--user-section--2TYz1{border-bottom:1px solid #d1d7dc;color:#1c1d1f;display:flex;padding:1.6rem}.user-profile-dropdown--user-details--t_plO{flex:1;display:flex;align-items:center;margin-left:.8rem;min-width:1px;word-break:break-word}.user-profile-dropdown--email--x0zzy{display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;color:#6a6f73;margin-top:.4rem;max-width:15.4rem}.user-profile-dropdown--try-ufb-section--1w3Bj{border-top:1px solid #d1d7dc;color:#1c1d1f;display:flex;justify-content:space-between;padding:1.6rem}.user-profile-dropdown--try-ufb-subtitle--1eo81{color:#6a6f73;margin-top:.4rem}.user-profile-dropdown--subscription-menu-item--3rKqO{display:flex;justify-content:space-between;align-items:flex-start}.user-profile-dropdown--badge-personal-plan--2TSzp{background-color:#d1d7dc;margin-left:.8rem}
+
+.headline{display:none}@media(min-width:61.31em){.headline__main-text{max-width:80rem;font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:3.2rem;line-height:1.25;letter-spacing:-.05rem}}@media(max-width:61.25em){.headline__main-text{max-width:80rem;font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:2.4rem;line-height:1.35;letter-spacing:-.02rem}}.headline__sub-text{margin-top:.8rem;max-width:80rem}@media(min-width:37.56em){.headline{display:block}}.udlite-streamer{background-color:#3e4143;background-image:url(/staticx/udemy/js/webpack/ct-on-phone-small.85d3dc0f205736cfbe5a536b70e0bd29.jpg);background-position:center;background-repeat:no-repeat;background-size:cover;height:25vh;width:100%}.udlite-streamer__content{margin-top:1.6rem;margin-bottom:4.8rem}.udlite-streamer__headline{margin:.8rem 0}.udlite-streamer__text{margin-bottom:1.6rem}.non-student-cta-content-wrapper{padding:0 2.4rem}.non-student-cta{max-width:60rem;margin:0 auto;text-align:center}.non-student-cta__content{margin-bottom:1.6rem}.non-student-cta__header{margin-bottom:.8rem}.non-student-cta__link a{width:100%}.non-student-cta__text{text-align:center}.non-student-cta-image{display:block;margin:0 auto 2.4rem}@media(min-width:37.56em){.non-student-cta__header{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:3.2rem;line-height:1.25;letter-spacing:-.05rem}.non-student-cta__link a{width:unset}.non-student-cta__content{font-size:1.9rem}}@media(min-width:61.31em){.non-student-cta-content-wrapper{display:flex;padding:0}.non-student-cta-wrapper-reversed .non-student-cta-content-wrapper{flex-direction:row-reverse}.non-student-cta{display:flex;flex-direction:column;justify-content:center;max-width:40rem;text-align:left}.non-student-cta-image,.non-student-cta-wrapper-reversed .non-student-cta{margin:0 9.6rem 0 0}.non-student-cta-wrapper-reversed .non-student-cta-image{margin:0}.non-student-cta-bg{align-items:center;display:flex;justify-content:center;height:32rem}.non-student-cta-wrapper{padding:4rem 0}}.partners-container{padding:3.2rem 0}.partners{text-align:center}.partners .img{max-width:0}.partners__title{margin:0 0 .8rem;max-width:100%}.partners__logos-container{display:flex;flex-wrap:wrap;justify-content:space-evenly;margin:auto}@media screen and (min-width:37.56em){.partners{margin-bottom:-1.6rem}.partners__title{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:2.4rem;line-height:1.35;letter-spacing:-.02rem}}@media screen and (min-width:43.81em){.partners-container{margin-top:4.8rem}.partners{display:flex;justify-content:center;align-items:center;text-align:left;flex-direction:column}.partners__logos-container{width:auto;margin:unset}}.component-margin+.component-margin,.discovery-unit-empty-render+.component-margin{margin-top:4.8rem}@media(min-width:37.56em){.component-margin+.component-margin,.discovery-unit-empty-render+.component-margin{margin-top:4.8rem}}.udlite-page-wrapper{padding-top:3.2rem;padding-bottom:3.2rem}@media(min-width:37.56em){.udlite-page-wrapper{padding-top:4.8rem;padding-bottom:4.8rem}}.udlite-full-width-container{width:100vw;position:relative;left:50%;right:50%;margin-left:-50vw;margin-right:-50vw}.main-content{overflow-x:hidden}.component-margin:last-of-type{margin-bottom:0}.lohp-component-margin:last-of-type{margin-bottom:6.4rem}.logged-out-home-page .browse-value-props,.lohp-trending-topics,.partners-container{background:#f7f9fa;border:0}@media(min-width:61.31em){.lohp-component-margin:last-of-type{margin-bottom:9.6rem}.component-margin+.component-margin,.discovery-unit-empty-render+.component-margin{margin-top:6.4rem}}.billboard-banner--billboard--3GBV3{display:block;margin:0 auto;position:relative;width:100%;margin-bottom:2.4rem}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar-container--2c13r{display:flex;flex-direction:column;padding:1.6rem 2.4rem 0;max-width:80rem}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar-button--1_sS4{border:1px solid #1c1d1f;display:flex;color:#6a6f73}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar-button--1_sS4 span{left:1.2rem;position:absolute}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar-button--1_sS4 svg{right:1.2rem;position:absolute}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar--1w5LJ{border:1px solid #1c1d1f}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar--1w5LJ:hover{border-color:#000}.billboard-banner--billboard--3GBV3 .billboard-banner--image-container--2LVH-{margin-bottom:1.6rem}.billboard-banner--billboard--3GBV3 .billboard-banner--image-container--2LVH- img{object-fit:cover;height:25rem;object-position:center}.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB{display:flex;flex-direction:column;box-shadow:none;background:#fff;width:100vw}.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB h1{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;max-width:80rem;font-size:2.4rem;padding:0 2.4rem;margin-bottom:.8rem}.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB p{display:block!important;display:-webkit-box!important;-webkit-line-clamp:5;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;max-width:80rem;font-size:1.4rem;padding:0 2.4rem}.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB p.billboard-banner--short-subtitle--BY95O{font-size:1.6rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB h1{display:block!important;display:-webkit-box!important;-webkit-line-clamp:4;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.billboard-banner--billboard--3GBV3 .billboard-banner--search-bar-container--2c13r,.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB h1,.billboard-banner--billboard--3GBV3 .billboard-banner--content-box--2LhRB p,.billboard-banner--billboard--3GBV3 .billboard-banner--image-container--2LVH- img{min-width:32rem}@media(min-width:75.06em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ{max-width:134rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB{left:7.2rem;top:6.4rem;max-width:44rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1{font-size:3.2rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1 .billboard-banner--short-title--3HjCw{font-size:4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p{font-size:1.6rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p.billboard-banner--short-subtitle--BY95O{font-size:1.9rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ{margin-bottom:4.8rem}}@media(min-width:61.31em) and (max-width:75em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB{width:40rem;left:4.8rem;top:2.4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1{font-size:3.2rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p{font-size:1.6rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-text--e1ZpJ{margin-bottom:7.2rem}}@media(min-width:43.81em) and (max-width:61.25em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB{width:34rem;left:4.8rem;top:2.4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1{font-size:2.4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1.billboard-banner--short-title--3HjCw{font-size:3.2rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p{font-size:1.4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p.billboard-banner--short-subtitle--BY95O{font-size:1.6rem}}@media(min-width:52.56em) and (max-width:61.25em){[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-subtitle--4hp-Y{margin-bottom:5.6rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-text--e1ZpJ{margin-bottom:5.6rem}}@media(min-width:43.81em) and (max-width:52.5em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-text--e1ZpJ{margin-bottom:6.4rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-subtitle--4hp-Y{margin-bottom:9.6rem}[lang=ko-kr] .billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ.billboard-banner--long-text--e1ZpJ{margin-bottom:9.6rem}}@media(min-width:43.81em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ{margin-bottom:4.8rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--search-bar-container--2c13r,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--image-container--2LVH- img{min-width:initial}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--search-bar-container--2c13r{padding:1.6rem 0 0}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB{position:absolute;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);padding:2.4rem}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1{padding:0}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p{padding:0}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--image-container--2LVH-{margin-bottom:0}.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--image-container--2LVH- img{width:100vw;height:auto;object-fit:contain;object-position:initial}}@media(max-width:43.75em){.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--search-bar-container--2c13r,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB h1,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--content-box--2LhRB p,.billboard-banner--billboard--3GBV3.billboard-banner--is-desktop--1A0jQ .billboard-banner--image-container--2LVH- img{min-width:60rem}}.carousel--container--37Pr-{position:relative}.carousel--scroll-port--EKRiq{scrollbar-width:none;display:flex;overflow:auto;overflow-y:hidden;scroll-snap-type:x mandatory;scroll-snap-stop:always;touch-action:manipulation;-webkit-overflow-scrolling:touch}.carousel--scroll-port--EKRiq::-webkit-scrollbar{display:none;width:0}.carousel--scroll-lock--38Od9{overflow-x:hidden}.carousel--scroll-item--1O-L9{min-width:.1rem;scroll-snap-align:start}.carousel--scroll-item--1O-L9:empty{display:none}.carousel--grid--35Xll{display:grid;grid-auto-columns:max-content;grid-auto-flow:column;grid-gap:1.6rem}.carousel--small-grid--2YkVN{grid-gap:.8rem}.carousel--button--3vRPI{position:absolute;transform:translateY(-50%);top:50%;border:1px solid #6a6f73;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08)}.carousel--button--3vRPI:disabled{display:none}.carousel--next-button--1vy3Z{right:-1.6rem}@media(min-width:83.81em){.carousel--next-button--1vy3Z{right:-2.4rem}}.carousel--prev-button--1bSdY{left:-1.6rem}@media(min-width:83.81em){.carousel--prev-button--1bSdY{left:-2.4rem}}.auto-play-carousel--auto-play-carousel--1NY4i{grid-auto-columns:100%}.carousel-billboard--carousel-billboard-container--3ebkM{margin:0 auto;max-width:134rem;min-width:32rem}.carousel-billboard--carousel-billboard-container--3ebkM .carousel-billboard--carousel-item--cP_Bu{min-width:100%}.carousel-billboard--carousel-billboard-container--3ebkM .carousel-billboard--carousel-pager--529hJ:first-of-type{left:1.6rem}.carousel-billboard--carousel-billboard-container--3ebkM .carousel-billboard--carousel-pager--529hJ:last-of-type{right:1.6rem}.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8{min-width:60rem}@media(min-width:83.81em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:20rem}}@media(min-width:75.06em) and (max-width:83.75em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:20rem}}@media(min-width:61.31em) and (max-width:75em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:17.5rem}}@media(min-width:52.56em) and (max-width:61.25em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:15rem}}@media(min-width:43.81em) and (max-width:52.5em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:12.5rem}}@media(max-width:43.75em){.carousel-billboard--carousel-billboard-container--3ebkM.carousel-billboard--is-desktop--C8fR8 .carousel-billboard--carousel-pager--529hJ{top:12.5rem}}.udlite-badge{display:inline-block;padding:.4rem .8rem;white-space:nowrap}.udlite-badge-bestseller{background-color:#eceb98;color:#3d3c0a}.udlite-badge-highest-rated{background-color:#f3ca8c;color:#4d3105}.udlite-badge-hot-and-new{background-color:#fcaea0;color:#612012}.udlite-badge-new{background-color:#acd2cc;color:#113731}.udlite-badge-free{background-color:#fcaea0;color:#612012}.udlite-badge-updated-recently{background-color:#acd2cc;color:#113731}.udlite-play-overlay{color:#fff;display:flex;align-items:center;justify-content:center;position:absolute;top:0;left:0;height:100%;width:100%}.panel--panel--3uDOH{border-top:1px solid #d1d7dc}.panel--panel--3uDOH:last-child{border-bottom:1px solid #d1d7dc}.panel--panel-toggler--30J_B{color:#1c1d1f!important;display:block;text-align:left;white-space:normal;width:100%}.panel--panel-toggler--30J_B[aria-disabled=true]{cursor:inherit;opacity:1}.panel--outer-panel-toggler--3I6w6{display:flex;align-items:flex-start;justify-content:space-between;padding:1.6rem 0}.panel--panel--3uDOH .udlite-accordion-panel-heading,.panel--panel--3uDOH .udlite-accordion-panel-title{display:flex;flex:1}.panel--panel--3uDOH .panel--outer-panel-toggler--3I6w6 .panel--expand-icon--1ZzXo{margin-left:1.6rem;transition:transform 150ms linear}.panel--panel--3uDOH span[data-checked=checked]~.panel--outer-panel-toggler--3I6w6 .panel--expand-icon--1ZzXo{transform:rotate(-180deg)}.panel--content-wrapper--1g5eE{max-height:0;overflow:hidden;visibility:hidden}.panel--panel--3uDOH span[data-checked=checked]~.panel--content-wrapper--1g5eE,.panel--static-panel---qCn1 .panel--content-wrapper--1g5eE{max-height:none;overflow:visible;visibility:visible}.panel--content--2q9WW{padding:.8rem 0 1.6rem}.ajax-modal--ajax-error--xufYN{flex:1!important}.trending-topics--section--2alJr{padding:3.2rem 2.4rem}.trending-topics--section-title--3UH9I{margin-bottom:2.4rem}.trending-topics--title--kvhmu{margin-bottom:1.6rem}.trending-topics--container--a08Wq{display:flex;justify-content:space-between;flex-wrap:wrap}.trending-topics--category--1RwE6{display:inline-block;margin-bottom:2.4rem;width:50%}.trending-topics--category--1RwE6:nth-child(2n){padding-left:.8rem}.trending-topics--category--1RwE6:nth-child(2n+1){padding-right:.8rem}.trending-topics--topic--4UciM+.trending-topics--topic--4UciM{margin-top:1.6rem}.trending-topics--topic--4UciM>*+*{margin-top:.8rem}.trending-topics--link--2qohI{font-size:1.4rem;font-weight:700;text-decoration:underline}.trending-topics--cta--3lYUC{width:100%}.trending-topics--count--31-Lz{font-size:1.2rem;color:#6a6f73}@media(min-width:37.56em){.trending-topics--section--2alJr{padding:6.4rem 2.4rem}.trending-topics--category--1RwE6{width:calc(100%/4 - 1.6rem)}.trending-topics--title--kvhmu{font-size:1.9rem}.trending-topics--cta--3lYUC{width:auto}}@media(min-width:43.81em){.trending-topics--title--kvhmu{margin-bottom:2.4rem}.trending-topics--topic--4UciM+.trending-topics--topic--4UciM{margin-top:2.4rem}.trending-topics--link--2qohI{font-size:1.6rem}.trending-topics--count--31-Lz{font-size:1.4rem}}
+
+*{box-sizing:border-box;margin:0;padding:0}html{-webkit-font-smoothing:antialiased;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent;touch-action:manipulation;font-size:62.5%}body{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:1.6rem;color:#1c1d1f;margin:0}[lang=ko-kr] body{word-break:keep-all}body,.main-content-wrapper{display:flex;min-height:100vh;flex-direction:column}.main-content-wrapper,.main-content{flex:1 0 auto}img{max-width:100%;height:auto;vertical-align:middle}a{color:#5624d0;text-decoration:none}a:hover{color:#401b9c}p,h1,h2,h3,h4,h5,h6,ul,ol{font-size:inherit;font-weight:400;max-width:60rem}q,blockquote{quotes:'\201C' '\201D' '\2018' '\2019'}code,samp,kbd,pre{font-family:sfmono-regular,Consolas,liberation mono,Menlo,Courier,monospace}button,input{background-image:none}fieldset,legend{border:0}input,select{color:#1c1d1f}input[type=search]::-webkit-search-cancel-button,input[type=search]::-webkit-search-decoration{-webkit-appearance:none}input[disabled],select[disabled],textarea[disabled]{cursor:not-allowed}ul,ol{padding-left:2.4rem}li{padding-left:.8rem}li+li{margin-top:.4rem}p+p,p+ul,p+ol,ul+p,ul+ol,ol+ol,ol+p,ol+ul{margin-top:.8rem}.unstyled-list{list-style:none;margin:0;padding:0;max-width:none}.unstyled-list li{padding-left:0}.unstyled-list li+li{margin-top:0}*:focus,a:focus,input:focus,button:focus{outline:none}body.keyboard-navigation-in-use *:not(.udlite-custom-focus-visible):focus,body.keyboard-navigation-in-use .udlite-custom-focus-visible:focus .udlite-focus-visible-target{outline:4px solid #e59819}.udlite-heading-xs{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:1.2rem}.udlite-heading-sm{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:1.4rem}.udlite-heading-md{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:1.6rem}.udlite-heading-lg{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:1.9rem}.udlite-heading-xl{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:2.4rem}.udlite-heading-xxl{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:3.2rem}.udlite-heading-xxxl{font-family:udemy sans,sf pro display,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;line-height:1.2;letter-spacing:-.02rem;font-size:4rem}.udlite-heading-serif-lg{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:1.9rem;line-height:1.35;letter-spacing:-.02rem}.udlite-heading-serif-xl{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:2.4rem;line-height:1.35;letter-spacing:-.02rem}.udlite-heading-serif-xxl{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:3.2rem;line-height:1.25;letter-spacing:-.05rem}.udlite-heading-serif-xxxl{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:4rem;line-height:1.15;letter-spacing:-.05rem}.udlite-heading-serif-4xl{font-family:SuisseWorks,Georgia,Times,times new roman,serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:700;font-size:4.8rem;line-height:1.15;letter-spacing:-.05rem}.udlite-text-xs{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:1.2rem}.udlite-text-sm{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:1.4rem}.udlite-text-md{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:1.6rem}.udlite-text-lg{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:1.9rem}.udlite-text-xl{font-family:udemy sans,sf pro text,-apple-system,BlinkMacSystemFont,Roboto,segoe ui,Helvetica,Arial,sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;font-weight:400;line-height:1.4;font-size:2.4rem}.udlite-text-bold{font-weight:700}.udlite-sr-only{position:absolute!important;height:1px;width:1px;overflow:hidden;clip:rect(1px,1px,1px,1px)}.udlite-container{width:100%;max-width:134rem;margin-right:auto;margin-left:auto;padding-right:2.4rem;padding-left:2.4rem}.udlite-btn{position:relative;align-items:center;border:none;cursor:pointer;display:inline-flex;min-width:8rem;padding:0 1.2rem;justify-content:center;user-select:none;-webkit-user-select:none;vertical-align:bottom;white-space:nowrap}.udlite-btn:focus{color:#1c1d1f}.udlite-btn>:not(:first-child){margin-left:.4rem}.udlite-btn::-moz-focus-inner{border:0}.udlite-btn-xsmall{min-width:8rem;padding:0 .8rem;height:2.8rem}.udlite-btn-small{min-width:8rem;height:3.4rem}.udlite-btn-medium{height:4rem}.udlite-btn-large{height:4.8rem}.udlite-btn-round-xsmall{padding:0 1rem}.udlite-btn-primary,.udlite-btn-black-solid,.udlite-btn-white-outline,.udlite-btn-brand{color:#fff}.udlite-btn-primary:hover,.udlite-btn-black-solid:hover,.udlite-btn-white-outline:hover,.udlite-btn-brand:hover,.udlite-btn-primary:focus,.udlite-btn-black-solid:focus,.udlite-btn-white-outline:focus,.udlite-btn-brand:focus{color:#fff}.udlite-btn-primary:active,.udlite-btn-primary:hover{background-color:#000}.udlite-btn-primary,.udlite-btn-primary.udlite-btn-disabled{background-color:#1c1d1f}.udlite-btn-secondary:focus{color:#1c1d1f}.udlite-btn-secondary:active,.udlite-btn-secondary:hover{color:#1c1d1f;background-color:rgba(0,0,0,.04)}.udlite-btn-secondary,.udlite-btn-secondary.udlite-btn-disabled{color:#1c1d1f;background-color:transparent;border:1px solid #1c1d1f}.udlite-btn-white-outline:active,.udlite-btn-white-outline:hover{background-color:rgba(255,255,255,.08)}.udlite-btn-white-outline,.udlite-btn-white-outline.udlite-btn-disabled{background-color:transparent;border:1px solid #fff}.udlite-btn-white-solid:focus{color:#1c1d1f}.udlite-btn-white-solid:active,.udlite-btn-white-solid:hover{color:#1c1d1f;background-color:#e0e0e0}.udlite-btn-white-solid,.udlite-btn-white-solid.udlite-btn-disabled{color:#1c1d1f;background-color:#fff}.udlite-btn-ghost:focus,.udlite-btn-link:focus{color:#5624d0}.udlite-btn-ghost:active,.udlite-btn-link:active,.udlite-btn-ghost:hover,.udlite-btn-link:hover{color:#401b9c}.udlite-btn-ghost,.udlite-btn-ghost.udlite-btn-disabled,.udlite-btn-link,.udlite-btn-link.udlite-btn-disabled{color:#5624d0;background-color:transparent;min-width:auto;padding:0}.udlite-btn-link{height:auto;text-align:left;vertical-align:baseline;white-space:normal}.udlite-btn-black-solid:active,.udlite-btn-black-solid:hover{background-color:#393b3f}.udlite-btn-black-solid,.udlite-btn-black-solid.udlite-btn-disabled{background-color:#1c1d1f}.udlite-btn-brand:active,.udlite-btn-brand:hover{background-color:#8710d8}.udlite-btn-brand,.udlite-btn-brand.udlite-btn-disabled{background-color:#a435f0}.udlite-btn.udlite-btn-disabled{cursor:not-allowed;opacity:.5}.udlite-btn.udlite-btn-disabled:before{content:'';display:block;position:absolute;top:0;left:0;width:100%;height:100%}.udlite-btn .udlite-loader-overlay+*{margin-left:0}.udlite-btn .udlite-loader-overlay~*{visibility:hidden}.udlite-btn-round{border-radius:9999px;min-width:4rem}.udlite-btn-icon{min-width:auto}.udlite-btn-icon-xsmall{padding:0 .6rem;width:2.8rem}.udlite-btn-icon-small{padding:0 .6rem;width:3.4rem}.udlite-btn-icon-medium{padding:0 1rem;width:4rem}.udlite-btn-icon-large{padding:0 1.2rem;width:4.8rem}.udlite-btn-icon-round{border-radius:50%}.udlite-link-neutral{color:#1c1d1f}.udlite-link-neutral:focus,.udlite-link-neutral.udlite-btn-disabled{color:#1c1d1f}.udlite-link-neutral:active,.udlite-link-neutral:hover{color:#000}.udlite-link-underline,.udlite-text-with-links a{text-decoration:underline;text-underline-offset:.4rem}.udlite-block-list .udlite-block-list-item{display:flex;align-items:flex-start;width:100%;height:auto;text-align:left;letter-spacing:normal;white-space:normal}.udlite-block-list .udlite-block-list-item{padding:.8rem 0}.udlite-block-list .udlite-block-list-item-tight{padding:.4rem 0}.udlite-block-list .udlite-block-list-item-loose{padding:1.6rem 0}.udlite-block-list-item-small .udlite-block-list-item-icon,.udlite-block-list-item-small .udlite-block-list-item-content{min-height:1.96rem}.udlite-block-list-item-large .udlite-block-list-item-icon,.udlite-block-list-item-large .udlite-block-list-item-content{min-height:2.24rem}.udlite-block-list .udlite-block-list-item-link{color:#5624d0}.udlite-block-list .udlite-block-list-item-neutral{color:#1c1d1f}.udlite-block-list-item-content{flex:1;min-width:1px}.udlite-block-list-item-content-loading{background:#d1d7dc}.udlite-block-list-item-icon+.udlite-block-list-item-content{margin-left:1.6rem}.udlite-block-list-item-content+.udlite-block-list-item-icon{margin-left:.8rem}.udlite-block-list-item-icon.udlite-notification-counter{margin-top:-.25em}.udlite-icon{fill:currentColor;display:inline-block;flex-shrink:0}.udlite-icon-xsmall{width:1.6rem;height:1.6rem}.udlite-icon-small{width:2rem;height:2rem}.udlite-icon-medium{width:2.4rem;height:2.4rem}.udlite-icon-large{width:3.2rem;height:3.2rem}.udlite-icon-xlarge{width:4.8rem;height:4.8rem}.udlite-icon-xxlarge{width:6.4rem;height:6.4rem}.udlite-icon-xxxlarge{width:9.6rem;height:9.6rem}.udlite-icon-color-neutral{color:#1c1d1f}.udlite-icon-color-positive{color:#2d907f}.udlite-icon-color-negative{color:#e25d3f}.udlite-icon-color-info{color:#5624d0}.udlite-icon-color-warning{color:#e59819}.udlite-icon-color-subdued{color:#6a6f73}.udlite-icon-color-subdued-inverted{color:#d1d7dc}
+
+.value-props--props--3rEDV{display:flex;justify-content:space-between}@media(max-width:43.75em){.value-props--props--3rEDV{flex-direction:column}}.value-props--props--small--1ibzJ>*+*{margin:0 0 0 4.8rem}.value-props--props--small--1ibzJ .value-props--graphic--L3cnZ{margin-right:1.6rem}.value-props--props--small--1ibzJ .value-props--icon--3vlA0{background:#d1d7dc;height:4rem;width:4rem}.value-props--props--small--1ibzJ .value-props--body--B4Nqd{max-width:28.8rem}.value-props--props--small--1ibzJ.value-props--props--small-no-icons--2CYj- .value-props--body--B4Nqd{text-align:center}@media(max-width:43.75em){.value-props--props--small--1ibzJ>*+*{margin:2.4rem 0 0}.value-props--props--small--1ibzJ .value-props--body--B4Nqd{max-width:none}.value-props--props--small--1ibzJ.value-props--props--small-no-icons--2CYj-{align-items:center}}.value-props--props--large--3nTKe>*+*{margin:0 0 0 6.4rem}.value-props--props--large--3nTKe .value-props--prop--3sPME{flex-direction:column;align-items:center}.value-props--props--large--3nTKe .value-props--graphic--L3cnZ{margin-bottom:1.6rem}.value-props--props--large--3nTKe .value-props--icon--3vlA0{background:#f7f9fa;color:#5624d0;height:10rem;width:10rem}.value-props--props--large--3nTKe .value-props--body--B4Nqd{max-width:34rem;text-align:center}@media(max-width:43.75em){.value-props--props--large--3nTKe>*+*{margin:3.2rem 0 0}}.value-props--prop--3sPME{display:flex}.value-props--icon--3vlA0{border-radius:50%;display:flex;align-items:center;justify-content:center}.value-props--text--3K8xe{margin-top:.4rem}.value-props--cta--35HJM{margin-top:1.6rem}.value-props--centered--2SuNb{display:flex;align-items:center}.value-props--wrapper--2-saF{padding:2.4rem 0;border-top:1px solid #d1d7dc;border-bottom:1px solid #d1d7dc}@media screen and (max-width:37.5em){.value-props--wrapper--2-saF{padding:3.2rem 0}}.value-props--title--1JOa_{margin-top:0;margin-bottom:2.4rem;text-align:center}@media screen and (min-width:37.56em){.value-props--title--1JOa_{display:none}}.browse-carousel--container--full-width--1-SM6{padding-left:2.4rem;scroll-padding:2.4rem}.browse-carousel--item--full-width--1Bu6O:not(:only-child):last-of-type{padding-right:2.4rem}.brand-testimonials--testimonial-card--1Lqkb{white-space:normal;font-size:1.9rem;width:25.6rem}.brand-testimonials--testimonial-username--3mNIH{font-size:1.4rem;color:#6a6f73}.brand-testimonials--testimonial-content--2yNIm{margin-bottom:.8rem}.brand-testimonials--title--iVqz8{margin-top:0;margin-bottom:1.6rem}.price-text--container--103D9{align-items:center;color:#1c1d1f;display:flex;flex-direction:row;flex-wrap:wrap}.price-text--price-part--2npPm{line-height:1;padding:.4rem 0;margin-right:.8rem;white-space:nowrap}.price-text--price-part--2npPm:last-child{margin-right:0}.price-text--original-price--1sDdx{color:#6a6f73}.error-component--error-text--3T8RB{vertical-align:top}.error-component--error-container--1UfRg{align-items:center;color:#b32d0f;display:flex}.show-more--content--2BLF7{overflow:hidden;position:relative;width:100%}.show-more--full-width--1jT49{width:100%}.show-more--container--3W59b{display:flex;flex-direction:column;align-items:flex-start}.show-more--container--3W59b span[data-checked=checked]~.show-more--content--2BLF7{overflow:visible;max-height:none!important}.show-more--container--3W59b span[data-checked='']~.show-more--with-gradient--2hRXX.show-more--content--2BLF7{-webkit-mask-image:linear-gradient(#fff,#fff,rgba(255,255,255,0))}.show-more--container--3W59b span[data-checked=checked]~.show-more--focusable-label--3hlDG .show-more--show-more--2shcc{display:none}.show-more--container--3W59b span[data-checked='']~.show-more--focusable-label--3hlDG .show-more--show-less--1sOfy{display:none}.star-rating--star-wrapper--1QyBg{display:inline-flex;align-items:center}.star-rating--star-wrapper--1QyBg.star-rating--large--25176>svg{width:10rem;height:2rem}.star-rating--star-wrapper--1QyBg.star-rating--large--25176.star-rating--numeric--3fjC_>svg{width:2rem}.star-rating--star-wrapper--1QyBg.star-rating--large--25176 .star-rating--rating-number--2o8YM{line-height:1}.star-rating--star-wrapper--1QyBg.star-rating--medium--17tJo>svg{display:block;width:7rem;height:1.6rem}.star-rating--star-wrapper--1QyBg.star-rating--medium--17tJo.star-rating--numeric--3fjC_>svg{width:1.6rem}.star-rating--star-wrapper--1QyBg.star-rating--small--1Hbmb>svg{display:block;width:6.1rem;height:1.4rem}.star-rating--star-wrapper--1QyBg.star-rating--small--1Hbmb.star-rating--numeric--3fjC_>svg{width:1.4rem}.star-rating--star-filled--24lmQ{fill:#e59819}.star-rating--dark-background--3tENo .star-rating--star-filled--24lmQ{fill:#f3ca8c}.star-rating--star-bordered--1EkpX{stroke:#e59819}.star-rating--dark-background--3tENo .star-rating--star-bordered--1EkpX{stroke:#f3ca8c}.star-rating--rating-number--2o8YM{margin-right:.4rem;color:#b4690e}.star-rating--dark-background--3tENo .star-rating--rating-number--2o8YM{color:#f3ca8c}.save-to-list-popover--save-to-list-popover-content--3TgFL>div{margin-bottom:.8rem}.text-input-form--clear-button--1bxu4{border-top:1px solid #1c1d1f;border-bottom:1px solid #1c1d1f}.text-input-form--form-with-clear-button--2yLqs input{padding-right:0}.text-input-form--text-input-form--2SxVs{display:flex}.text-input-form--text-input-form--2SxVs input{border-right:0;flex:1}.text-input-form--text-input-form--2SxVs input:focus~.text-input-form--clear-button--1bxu4{border-color:#1c1d1f}.checkbox-with-loader--loader-state--3FxaP{align-items:center;cursor:pointer;display:flex;padding:.8rem 0;user-select:none;min-width:18rem;max-width:60rem}.checkbox-with-loader--loader-icon--3zSp-{margin-right:.8rem}.checkbox-group--container--23cJU{background-color:#f7f9fa;border:1px solid #d1d7dc;max-height:28.8rem;overflow-y:auto;padding:1.6rem;position:relative}.save-to-list-selection-form--new-list-button--BEmQu,.save-to-list-selection-form--new-list-form--3vV_P{margin-top:.8rem}.save-to-list-modal--save-to-list-modal--3X5QB .udlite-form-label:empty{min-height:auto;padding:0}.save-to-list-modal--alert-box--22Wgv{margin-bottom:.8rem}.course-comparison--content-container--NuO96{display:flex;flex-direction:column;position:relative}.course-comparison--content-container--NuO96>*:not(:last-child){border-bottom:1px solid #d1d7dc}.course-comparison--show-more--3YS6t{overflow-y:hidden;overflow-x:auto}.course-comparison--course-container--3h-HG{flex:1;display:flex;flex-direction:row;padding:1.6rem 0;position:relative}.course-comparison--course-container--3h-HG .course-comparison--hide-in-subscription--qh9yE{visibility:hidden}.course-comparison--main-content--B9SeZ{flex:4;display:flex;flex-direction:column;position:relative;min-width:18rem;margin:0 0 0 .8rem;white-space:nowrap}.course-comparison--course-title--V0Uad{color:#1c1d1f;display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.course-comparison--course-info--3uSaS{margin:.8rem 0 0;display:flex}.course-comparison--badge--GqbFA{margin:0 .8rem 0 0}.course-comparison--meta-items--WV51Z{display:flex}.course-comparison--meta-items--WV51Z .course-comparison--content-info--2vhHR{font-weight:700;color:#1e6055}.course-comparison--meta-items--WV51Z>*{display:flex;align-items:center}.course-comparison--meta-items--WV51Z>*:not(:last-child)::after{content:'\25CF';margin:0 .4rem;font-size:6px}.course-comparison--comparison-content--5S0Ub{flex:3;display:flex;align-items:flex-start;justify-content:space-between;margin:0 0 0 2.4rem}.course-comparison--num-students--3DG-p{display:flex;margin:0 3.2rem 0 2.4rem}.course-comparison--num-students--3DG-p span{margin:0 0 0 .4rem}.course-comparison--price-text-container--28CYv{display:flex;flex-direction:column;align-items:flex-end}.course-comparison--discount-price--1DIpR{margin:0 0 .4rem;padding:0}.course-comparison--list-price--1U3J3{margin:0;padding:0}.course-comparison--wishlist-content--2QYPO{margin:0 0 0 1.6rem;height:100%}.course-comparison--image-wrapper--3r835{order:-1}.course-comparison--course-image--11DSp{border:1px solid #d1d7dc;display:block;min-width:6.4rem}.course-comparison--whole-card-link--2MxVn{position:absolute;top:0;left:0;width:100%;height:100%}@media(max-width:37.5em){.course-comparison--course-container--3h-HG{flex-wrap:wrap;align-items:flex-start}.course-comparison--course-info--3uSaS{flex-direction:column;align-items:flex-start;margin-top:.4rem}.course-comparison--comparison-content--5S0Ub{margin-left:7.4rem;justify-content:flex-start;align-items:center;flex-wrap:wrap;margin-top:.4rem}.course-comparison--wishlist-content--2QYPO{display:none}.course-comparison--price-text-container--28CYv{flex-direction:revert;align-items:center;flex-basis:100%;margin-top:.4rem}.course-comparison--discount-price--1DIpR{margin:0 .4rem 0 0}.course-comparison--num-students--3DG-p{margin:0 .8rem}.course-comparison--badge--GqbFA{margin-bottom:.4rem}}.block--block--1b0nE{background:#d1d7dc;display:block}.skeleton--skeleton--1jc5m{position:relative;overflow:hidden}.skeleton--shine--2nD_V{position:absolute;top:0;left:0;width:100%;height:100%;transform:translateX(-8rem);animation:skeleton--shine--2nD_V 1200ms linear 1200ms infinite}.skeleton--shine--2nD_V:before{background-image:linear-gradient(to right,rgba(255,255,255,0),#fff);content:'';display:block;width:8rem;height:100%}@keyframes skeleton--shine--2nD_V{0%{transform:translateX(-8rem)}40%,100%{transform:translateX(100%)}}.course-card-skeleton--skeleton-fixed--2CulU{width:17.3rem}.course-card-skeleton--skeleton-flexible--2kmy6{max-width:37.5rem;min-width:17.3rem}.course-card-skeleton--line--Rgk8l{height:1.6rem}.course-card-skeleton--title--2NmeA{height:3.2rem;margin-bottom:.4rem}.course-card-skeleton--line--Rgk8l+.course-card-skeleton--line--Rgk8l{margin-top:.4rem}.course-card-skeleton--line--Rgk8l:last-child{width:54%}.course-card-skeleton--skeleton-small--23K3H,.course-card-skeleton--skeleton-large--2_0SA{display:flex;min-width:25.6rem;max-width:55.2rem}.course-card-skeleton--skeleton-small--23K3H .course-card-skeleton--image--1q8Ez,.course-card-skeleton--skeleton-large--2_0SA .course-card-skeleton--image--1q8Ez{width:6.4rem;height:6.4rem;margin-right:.8rem}.course-card-skeleton--skeleton-medium--1me15 .course-card-skeleton--image--1q8Ez{max-width:100%;padding-bottom:56.25%;margin-bottom:.8rem}@media(min-width:37.56em){.course-card-skeleton--skeleton-large--2_0SA{display:flex;min-width:50.8rem;max-width:129.2rem}.course-card-skeleton--skeleton-large--2_0SA .course-card-skeleton--image--1q8Ez{width:26.5rem;height:14.5rem;margin-right:.8rem}}body.keyboard-navigation-in-use .course-card--container--1QM2W h3:focus-within{outline:4px solid #e59819}.course-card--container--1QM2W{display:flex;align-items:flex-start;position:relative}.course-card--container--1QM2W h3[data-purpose=course-title-url] a{color:#1c1d1f;font-weight:inherit}.course-card--container--1QM2W h3[data-purpose=course-title-url] a:focus{outline:none!important}.course-card--container--1QM2W h3[data-purpose=course-title-url] a[href]::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.course-card--row--29Y0w{display:flex;align-items:center;flex-wrap:wrap}.course-card--main-content--2XqiY{color:#1c1d1f;white-space:nowrap;flex:1;min-width:1px}.course-card--main-content--2XqiY>*:not(:last-child){margin-bottom:.4rem}.course-card--instructor-list--nH1OC{color:#6a6f73;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.course-card--course-title--vVEjC{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.course-card--fixed--2TD2n{width:17.3rem}.course-card--course-image--3QvbQ{display:block;transition:opacity linear 100ms}.course-card--image-wrapper--1F9ny{background-color:#1c1d1f;border:1px solid #d1d7dc;overflow:hidden;position:relative}.course-card--reviews-text--1yloi{color:#6a6f73;margin-left:.4rem}.course-card--course-meta-info--2jTzN{color:#6a6f73}.course-card--course-meta-info--2jTzN>span:not(:first-child)::before{content:'\25CF';margin:0 .4rem;font-size:6px}.course-card--small--2R6G8,.course-card--large--2aYkn{min-width:22.2rem;max-width:55.2rem}.course-card--small--2R6G8 .course-card--image-wrapper--1F9ny,.course-card--large--2aYkn .course-card--image-wrapper--1F9ny{margin-right:.8rem}@media(min-width:23.5em){.course-card--small--2R6G8,.course-card--large--2aYkn{min-width:25.6rem}}.course-card--medium--Fdbz0{flex-direction:column;max-width:37.5rem;min-width:17.3rem}.course-card--medium--Fdbz0 .course-card--course-title--vVEjC{margin-top:.8rem}.course-card--medium--Fdbz0 .course-card--course-image--3QvbQ{position:absolute;width:100%;height:100%}.course-card--medium--Fdbz0 .course-card--image-wrapper--1F9ny{padding-bottom:56.25%;width:100%}.course-card--medium--Fdbz0 .course-card--main-content--2XqiY{width:100%}@media(min-width:37.56em){.course-card--large--2aYkn{min-width:50.8rem;max-width:129.2rem}.course-card--large--2aYkn .course-card--course-headline--2DAqq{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.course-card--large--2aYkn .course-card--price-text-container--XIYmk{position:absolute;top:0;right:0;display:block;text-align:right}.course-card--large--2aYkn .course-card--image-wrapper--1F9ny{margin-right:1.6rem}.course-card--large--2aYkn .course-card--main-content--2XqiY.course-card--has-price-text--1c0ze{padding-right:9.6rem}.course-card--large--2aYkn .course-card--discount-price--1bQ5Q,.course-card--large--2aYkn .course-card--list-price--3RTcj{padding:0;margin:0 0 .8rem}}@media(max-width:37.5em){.course-card--large--2aYkn .course-card--course-headline--2DAqq{display:none!important}.course-card--large--2aYkn .course-card--course-image--3QvbQ{object-fit:cover;width:6.4rem;height:6.4rem}}.personal-plan-badge--badge--27veA{background-color:#7325a3;color:#fff;left:0;position:absolute;top:0}.browse-course-card--link--3KIkQ:hover .browse-course-card--image--35hYN,.udlite-popper-open .browse-course-card--image--35hYN{transition:opacity linear 100ms;opacity:.8}.browse-course-card--course-card--2N6OW .udlite-play-overlay>svg{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);border-radius:50%;transition:transform 100ms cubic-bezier(.2,0,1,.9);will-change:transform}@media(min-width:37.56em){.browse-course-card--course-card--2N6OW .udlite-play-overlay:hover>svg{transition:transform 150ms cubic-bezier(0,0,.38,.9);transform:scale(1.1)}}.browse-course-card--course-card--2N6OW .browse-course-card--play-overlay-mobile--hLR4O>svg{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);border-radius:50%;transform:scale(.5)}.browse-course-card--opacity-overlay-light--31Lv7{background:rgba(28,29,31,.25);position:absolute;top:0;left:0;width:100%;height:100%}.browse-course-card--opacity-overlay-dark--2eHbz{background:rgba(28,29,31,.6);position:absolute;top:0;left:0;width:100%;height:100%}.browse-course-card--enrolled-play-overlay-mobile--22lhT>svg{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);border-radius:50%;transform:scale(.67)}.unit-title--container--EH-Rf.unit-title--has-title--1g2aA{margin-bottom:1.6rem}.unit-title--container--EH-Rf .unit-title--title-container--2f_ta{display:flex;justify-content:space-between;align-items:baseline}@media(max-width:37.5em){.unit-title--container--EH-Rf .unit-title--title-container--2f_ta{flex-direction:column}}.unit-title--container--EH-Rf .unit-title--title--2TQwd{max-width:80rem}.unit-title--container--EH-Rf .unit-title--subtitle--2Pn7y{margin-top:.8rem}.course-cards-skeleton--skeleton--2hHhP{overflow:hidden}.course-cards-skeleton--title--38exu{height:3.2rem;margin-bottom:1.6rem;max-width:48rem}.course-cards-skeleton--row--11eX3{display:flex}.course-cards-skeleton--row--11eX3>*+*{margin-left:1.6rem}.course-cards-skeleton--row--11eX3+.course-cards-skeleton--row--11eX3{margin-top:1.6rem}.course-unit--multi-row-container--36_1a{grid-template-rows:repeat(3,1fr)}.course-unit--grid--3KXpZ{grid-auto-columns:75%}@media screen and (min-width:37.56em){.course-unit--grid--3KXpZ{grid-auto-columns:calc((100% - (2 - 1) * 1.6rem)/2)}}@media screen and (min-width:43.81em){.course-unit--grid--3KXpZ{grid-auto-columns:calc((100% - (3 - 1) * 1.6rem)/3)}}@media screen and (min-width:61.31em){.course-unit--grid--3KXpZ{grid-auto-columns:calc((100% - (4 - 1) * 1.6rem)/4)}}@media screen and (min-width:75.06em){.course-unit--grid--3KXpZ{grid-auto-columns:calc((100% - (5 - 1) * 1.6rem)/5)}}.course-unit--pager-button--2mlVF{top:25%}.pill-group--pill-group--2D_7x{margin:-.8rem 0 0 -.8rem}.pill-group--pill-group--2D_7x>*,.pill-group--pill-group--2D_7x .pill-group--pill--1itS_{margin:.8rem 0 0 .8rem}.pill-group--pill-group--2D_7x .pill-group--pill--1itS_{display:inline-block}.gradient-scroll--gradient-container--zKM-f{position:relative}.gradient-scroll--gradient-left--1VhUK,.gradient-scroll--gradient-right--272pW{position:absolute;height:100%;width:4.8rem;top:0;pointer-events:none}.gradient-scroll--gradient-left--1VhUK{left:0;background:linear-gradient(to right,#fff,rgba(255,255,255,0))}.gradient-scroll--gradient-right--272pW{right:0;background:linear-gradient(to left,#fff,rgba(255,255,255,0))}.gradient-scroll--demo-container--1UH1t{overflow-x:scroll;width:100%;white-space:nowrap;padding-bottom:1}.gradient-scroll--demo-container-item--3KkEQ{margin-right:.6rem;display:inline-block;width:15rem;height:4rem;text-align:center;border:1px solid #d1d7dc;border-radius:3px;color:#fff;background:#a435f0;font-weight:700}.included-topics-unit--topics--lmgdt{overflow:auto;scroll-padding:2.4rem;touch-action:manipulation}.included-topics-unit--topics-row--1-WuS{white-space:nowrap}.included-topics-unit--topics-title--10UXk{margin-bottom:.8rem}.included-topics-unit--topics-title-skeleton--2FNVI{margin-bottom:.8rem;width:20%}.included-topics-unit--topics-title-skeleton-block--f_k7T{height:2.4rem}.included-topics-unit--topics-row-skeleton-block--3V2tV{height:3.2rem}.included-topics-unit--show-more-right--3oPbq{flex-direction:row}@media(min-width:37.56em){.included-topics-unit--topics--lmgdt{display:flex;padding-left:0}.included-topics-unit--topics--lmgdt>*:not(:last-child){margin-right:1.6rem}.included-topics-unit--topics-row--1-WuS{white-space:normal}}.video-card--wrapper--13uW2{display:inline-flex;flex-direction:column;width:18rem;height:22rem;border:1px solid #d1d7dc;padding:1.6rem;color:#1c1d1f!important}.video-card--wrapper--13uW2:hover{background-color:#f7f9fa}.video-card--play-icon--HxDKu{margin-bottom:2.4rem}.video-card--title--2occl{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin-bottom:.4rem}.video-card--topic--YdBB_{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.video-card--bottom-info-container--YZbNo{margin-top:auto}.tabs--tabs-nav-buttons--1F1Dw{box-shadow:inset 0 -1px 0 0 #d1d7dc;position:relative}.tabs--nav-button-container--3q950{flex:1 1 auto}.tabs--full-width--BavbR .tabs--tabs-nav-buttons--1F1Dw{display:flex;justify-content:space-evenly}.tabs--tab-content--H7lhA{max-width:0;max-height:0;overflow:hidden;position:relative;visibility:hidden;cursor:auto;padding:0}.tabs--tab-content--H7lhA.tabs--active--1-fFl{padding-top:1.6rem;max-width:none;max-height:none;overflow:visible;visibility:visible}.tabs--tabs-container--2Kr0W .tabs--pagination-buttons--2zPsz{border:none;box-shadow:none;background:linear-gradient(to right,#fff 75%,rgba(255,255,255,0));color:#5624d0}.tabs--tabs-container--2Kr0W .tabs--pagination-buttons--2zPsz+.tabs--pagination-buttons--2zPsz{background:linear-gradient(to left,#fff 75%,rgba(255,255,255,0))}.tabs--gradient--2Jf9X{position:absolute;height:100%;width:4.8rem;top:0;right:0;background:linear-gradient(to left,#fff,rgba(255,255,255,0));pointer-events:none}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r{background:0 0;padding:.8rem .4rem;outline-offset:-.4rem!important;color:#6a6f73;position:relative;width:100%}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r.tabs--active--1-fFl{color:#1c1d1f;cursor:default}.tabs--nav-button-container--3q950 .tabs--nav-button--2tJ8r:hover{color:#1c1d1f}.tabs--nav-button-container--3q950.tabs--active--1-fFl{border-bottom:2px solid #1c1d1f}.alternate-headline--title--1sUQT{margin:0 0 1.6rem;max-width:100%}.alternate-headline--title-compact--2AUIl{margin:0 0 1.6rem;max-width:100%;margin-bottom:.8rem}.alternate-headline--secondary-text--yJqPe,.alternate-headline--secondary-text-subdued--2bDoz{margin:0 0 1.6rem;max-width:80rem}.alternate-headline--secondary-text-subdued--2bDoz{color:#6a6f73}.alternate-headline--topic-page-title--3_Tgc{margin:0 0 1.6rem;max-width:100%}.alternate-headline--topic-page-title--3_Tgc h1{max-width:80rem}.alternate-headline--topic-page-secondary-text--1dCH2{max-width:80rem}.headshot-banner--banner-wrapper--A5R-w{display:none}@media(min-width:37.56em){.headshot-banner--banner-wrapper--A5R-w{display:block;margin-bottom:3.2rem}}.headshot-banner--content--38t9w{color:#1c1d1f;z-index:1}.headshot-banner--description--1eU68{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;margin-bottom:1.6rem;max-width:80rem}.headshot-banner--tagline--1lyQ8{margin-bottom:.8rem;max-width:80rem}.skills-hub-unit--mobile-course-unit--3EVAI{margin-bottom:1.6rem}.skills-hub-unit--with-banner-wrapper--1r9bj .udlite-tab-content{padding-top:0!important}.skills-hub-unit--with-banner-wrapper--1r9bj .udlite-tabs-nav-buttons{box-shadow:none}.skills-hub-unit--with-banner-wrapper--1r9bj .udlite-nav-button-container{border-bottom:none!important}.skills-hub-unit--with-banner-container--1lQ8b{border:1px solid #d1d7dc;padding:3.2rem}.next-topics-unit--button-style--221_3{width:100%;margin-top:1.6rem;text-align:center}.popular-topics-unit--carousel--33ueY{grid-template-rows:repeat(2,1fr);grid-gap:.8rem;grid-auto-columns:calc((100% - (2 - 1) * .8rem)/2)}.popular-topics-unit--carousel--33ueY.popular-topics-unit--single-row--1GI32{grid-template-rows:auto}@media screen and (min-width:43.81em){.popular-topics-unit--carousel--33ueY{grid-auto-columns:calc((100% - (3 - 1) * .8rem)/3)}}@media screen and (min-width:61.31em){.popular-topics-unit--carousel--33ueY{grid-auto-columns:calc((100% - (4 - 1) * .8rem)/4)}}@media screen and (min-width:75.06em){.popular-topics-unit--carousel--33ueY{grid-auto-columns:calc((100% - (5 - 1) * .8rem)/5)}}.popular-topics-unit--topic-tag--6fHd8{border:1px solid #d1d7dc;padding:.8rem 1.6rem;color:#1c1d1f;display:flex;justify-content:center;align-items:center;text-align:center;height:100%;min-height:5.6rem}.popular-topics-unit--topic-tag--6fHd8:hover,.popular-topics-unit--topic-tag--6fHd8:active{color:#1c1d1f;background-color:#f7f9fa}.popular-topics-unit--mobile-tags-container--3v9q9{overflow:auto;padding-left:2.4rem;scroll-padding:2.4rem;touch-action:manipulation}.popular-topics-unit--mobile-tags-row--1a6ua{white-space:nowrap}.popular-topics-unit--mobile-tags-row--1a6ua:last-of-type{margin-top:0}.occupation-modal--occupation-modal--2Mx_2.udlite-modal{padding:0}.occupation-unit--title-wrapper--1QPYq{display:flex;justify-content:flex-start;margin-bottom:0}@media(min-width:37.56em){.occupation-unit--title-wrapper--1QPYq .udlite-btn{margin-left:1.6rem}}.occupation-unit--bottom-margin--2kcxJ{margin-bottom:1.6rem}.occupation-unit--secondary-text--3ijtc{display:flex;align-items:center;margin-bottom:1.6rem;color:#6a6f73}.occupation-unit--secondary-text--3ijtc .udlite-badge{margin-right:.8rem}body.keyboard-navigation-in-use .item-card--item-card--2w9kx.udlite-custom-focus-visible:focus-within .udlite-focus-visible-target{outline:4px solid #e59819}.item-card--item-card--2w9kx{color:#1c1d1f!important;display:flex;position:relative}.item-card--image-wrapper--35CdO{width:6.4rem;height:6.4rem;overflow:hidden;position:relative}.item-card--item-card-title--3mNjL{color:#1c1d1f}.item-card--item-card-title--3mNjL:hover{color:#1c1d1f}.item-card--item-card-title--3mNjL::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.instructor-card--card-container--I_HS3{border:1px solid #d1d7dc;padding:1.6rem}.instructor-card--card-container--I_HS3:hover{background-color:#f7f9fa}.instructor-card--card-vertical--1s2HF{flex-direction:column}.instructor-card--card-vertical--1s2HF .instructor-card--details--1N3oj{margin-left:0;margin-top:.8rem}.instructor-card--label-container--2uiMO{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.instructor-card--details--1N3oj{flex:1;min-width:1px;margin-left:1.6rem}.instructor-card--details--1N3oj>*:not(:last-child){margin-bottom:.4rem}.instructor-card--rating-title--3iVl4{margin-left:.4rem;text-transform:capitalize}.instructor-card--rating-wrapper--1GzzC{color:#b4690e}.instructor-card--title--2uA1_{display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal;color:#1c1d1f}.popular-instructors-unit--unit-title--2fSDm{margin-bottom:1.6rem}.popular-instructors-unit--instructor-card-container--2fC_n{position:relative;height:100%}@media screen and (max-width:37.5em){.popular-instructors-unit--instructor-card-container--2fC_n{margin:.8rem 0}}.popular-instructors-unit--instructor-card-container--2fC_n+.popular-instructors-unit--instructor-card-container--2fC_n{margin-top:1.6rem}.popular-instructors-unit--button-sizing--15nwq{margin-top:1.6rem;width:100%}.popular-instructors-unit--instructor-grid-columns--JBKHz{grid-auto-columns:calc((100% - (2 - 1) * 1.6rem)/2)}@media screen and (min-width:43.81em){.popular-instructors-unit--instructor-grid-columns--JBKHz{grid-auto-columns:calc((100% - (3 - 1) * 1.6rem)/3)}}@media screen and (min-width:75.06em){.popular-instructors-unit--instructor-grid-columns--JBKHz{grid-auto-columns:calc((100% - (4 - 1) * 1.6rem)/4)}}.related-categories-unit--item-link--2TUxc{font-weight:700}.related-categories-unit--item-link--2TUxc+.related-categories-unit--item-link--2TUxc:before{content:', '}.occupation-stats--rating--2lCPi{align-items:center;display:flex}.occupation-stats--rating-icon--181oQ{color:#e59819;display:flex}.occupation-stats--stats--35L6E{display:grid;grid-template-columns:1fr 1fr 1fr;grid-gap:1.6rem;list-style:none;max-width:none;padding-left:0}.occupation-stats--stats--35L6E li{margin-top:0;padding-left:0}.occupation-stats--stat-large--38Ndd{size:1.4rem}.occupation-stats--stat-default--3Sffx{color:#6a6f73;font-size:1.4rem}.occupation-card--simple-occupation-card--wSRoL{border:1px solid #d1d7dc;min-width:25rem;padding:1.6rem;display:flex;flex-direction:column;column-gap:2.4rem;justify-content:space-between;position:relative}.occupation-card--simple-occupation-card--wSRoL:active,.occupation-card--simple-occupation-card--wSRoL:focus,.occupation-card--simple-occupation-card--wSRoL:hover{background-color:rgba(0,0,0,.04)}@media(min-width:37.56em){.occupation-card--simple-occupation-card--wSRoL{min-width:unset}}.occupation-card--occupation-title-container--bSE5K{margin-bottom:1.6rem}.occupation-card--personal-plan-text--Tt9Vb{color:#6a6f73;margin-bottom:.8rem}.occupation-card--occupation-title--1FD4e{color:#1c1d1f}.occupation-card--occupation-title--1FD4e::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.occupation-card--simple-courses-text--2y7OK{color:#6a6f73}.occupation-card--occupation-card--16bnr{border:1px solid #d1d7dc;min-width:25rem;padding:1.6rem;display:flex;flex-direction:column;column-gap:2.4rem;justify-content:space-between;position:relative}.occupation-card--occupation-card--16bnr:active,.occupation-card--occupation-card--16bnr:focus,.occupation-card--occupation-card--16bnr:hover{background-color:rgba(0,0,0,.04)}@media(min-width:37.56em){.occupation-card--occupation-card--16bnr{min-width:unset}}@media(min-width:61.31em){.occupation-card--occupation-card--16bnr{align-items:center;flex-direction:row;row-gap:1.6rem}}.occupation-card--occupation-title-container--bSE5K{margin-bottom:1.6rem}.occupation-card--personal-plan-text--Tt9Vb{color:#6a6f73;margin-bottom:.8rem}.occupation-card--occupation-title--1FD4e{color:#1c1d1f}.occupation-card--occupation-title--1FD4e::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.occupation-card--subtitle--3NWwU{display:none;color:#6a6f73;font-size:1.4rem;margin-top:.8rem}@media(min-width:61.31em){.occupation-card--subtitle--3NWwU{display:block}}.related-occupations-unit--trial-cta-container--2EQ9s{display:flex;flex-direction:column;background-color:#f7f9fa;border:1px solid #d1d7dc;padding:1.6rem;margin-top:.8rem}@media(min-width:61.31em){.related-occupations-unit--trial-cta-container--2EQ9s{flex-direction:row;align-items:center;text-align:center}}.related-occupations-unit--trial-cta-container--2EQ9s .related-occupations-unit--trial-text--oJB7Q{color:#6a6f73;font-size:1.4rem;margin-top:.8rem}@media(min-width:61.31em){.related-occupations-unit--trial-cta-container--2EQ9s .related-occupations-unit--trial-text--oJB7Q{margin-left:1.6rem}}.sequence-unit--secondary-header--1GnRo{padding-top:.8rem}.sequence-unit--wrapper--1l90-{border:1px solid #d1d7dc;padding:2.4rem;margin-top:2.4rem;position:relative}.sequence-unit--unit-title--1Go9m{padding-bottom:.8rem}.sequence-unit--explore-button--2NGsw{margin-top:1.6rem;flex-shrink:0}@media screen and (min-width:37.56em){.sequence-unit--explore-button--2NGsw{margin-left:2.4rem;margin-top:0}}.sequence-unit--courses-count--CVZyD{color:#6a6f73}.sequence-unit--description--snepY{padding-top:.8rem}.sequence-unit--grid--3Thf_{grid-auto-columns:65%}@media screen and (min-width:37.56em){.sequence-unit--grid--3Thf_{grid-auto-columns:calc((100% - (2 - 1) * 1.6rem)/2)}}@media screen and (min-width:61.31em){.sequence-unit--grid--3Thf_{grid-auto-columns:calc((100% - (3 - 1) * 1.6rem)/3)}}@media screen and (min-width:61.31em){.course-landing-page__main-content .sequence-unit--grid--3Thf_{grid-auto-columns:calc((100% - (2 - 1) * 1.6rem)/2)}}.sequence-unit--course-card--2JfcH{max-width:none}.sequence-unit--order-line--2lrfA{display:flex;align-items:center;padding-top:2.4rem;padding-bottom:.8rem}.sequence-unit--order--2jvxo{height:3.2rem;width:3.2rem;display:flex;justify-content:center;align-items:center;border-radius:50%;background-color:#d1d7dc}.sequence-unit--connector-bar--3bHNG{display:flex;align-items:center;margin-left:1.6rem;background-color:#d1d7dc;height:.3rem;flex-grow:1}.start-learning-label--start-learning-label--NzeOB{top:0;right:0;display:block;color:#5624d0;margin-top:.8rem}@media(min-width:83.81em){.start-learning-label--label-position--297Up{position:absolute;text-align:right;margin-top:auto}}.instructor-content--course-published-time--3yGdq{color:#1e6055}.single-course-unit--title--uPW5S{margin-top:0;margin-bottom:1.6rem}.single-course-unit--container--3Qoew{display:flex;flex-wrap:wrap;position:relative;height:100%}.single-course-unit--container--3Qoew:hover,.single-course-unit--container--3Qoew:active{background-color:#f7f9fa}.single-course-unit--container--3Qoew>*{margin-bottom:.8rem}@media(min-width:37.56em){.single-course-unit--container--3Qoew>*{margin-bottom:0}}@media(min-width:37.56em){.single-course-unit--container--3Qoew{border:1px solid #d1d7dc;flex-wrap:nowrap;align-items:flex-start;padding:2.4rem}}@media(min-width:61.31em){.single-course-unit--container--3Qoew{align-items:stretch}}.single-course-unit--container--3Qoew .udlite-play-overlay>svg{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);border-radius:50%;transition:transform 100ms cubic-bezier(.2,0,1,.9);will-change:transform}.single-course-unit--container--3Qoew .udlite-play-overlay:hover>svg{transition:transform 150ms cubic-bezier(0,0,.38,.9);transform:scale(1.1)}.single-course-unit--container--3Qoew:hover .single-course-unit--course-image--XinHF,.udlite-popper-open .single-course-unit--course-image--XinHF{transition:opacity linear 100ms;opacity:.8}.single-course-unit--main-content--1KOju{color:#1c1d1f;min-width:1px;max-width:48rem;position:relative;display:flex;flex-flow:column nowrap}.single-course-unit--main-content--1KOju>*:not(:last-child){margin-bottom:.4rem}@media(min-width:61.31em){.single-course-unit--main-content--1KOju>.price-text-container{margin-top:auto}}@media(min-width:61.31em){.single-course-unit--main-content--1KOju .list-price,.single-course-unit--main-content--1KOju .discount-price{font-size:1.9rem}}.single-course-unit--image-wrapper--5p5LJ{background-color:#1c1d1f;border:1px solid #d1d7dc;overflow:hidden;margin-left:0;max-width:48rem;position:relative}@media(min-width:37.56em){.single-course-unit--image-wrapper--5p5LJ{margin-right:2.4rem}}.single-course-unit--opacity-overlay-light--2bC9b{background:rgba(28,29,31,.25);position:absolute;top:0;left:0;width:100%;height:100%}.single-course-unit--info-row--2CJzm{display:flex;flex-wrap:wrap}.single-course-unit--info-row--2CJzm>*{margin-right:.8rem}.single-course-unit--course-image--XinHF{display:block;transition:opacity linear 100ms}@media(min-width:75.06em){.single-course-unit--course-title--3zlXu{font-size:2.4rem}}.single-course-unit--course-headline--2xXXh{display:block!important;display:-webkit-box!important;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}@media(min-width:75.06em){.single-course-unit--course-headline--2xXXh{font-size:1.6rem}}.single-course-unit--course-meta-info--1kreM{color:#6a6f73;display:flex;flex-direction:row}.single-course-unit--course-meta-info--1kreM>span{display:flex;align-items:center}.single-course-unit--course-meta-info--1kreM>span:not(:last-child)::after{content:'\25CF';margin:0 .4rem;font-size:6px}.single-course-unit--star-rating-wrapper--3Hh3J{display:flex;margin-top:.4rem}.single-course-unit--reviews-text--peAvH{color:#6a6f73;margin-left:.4rem}.single-course-unit--carousel-courses--2Rqg9{grid-auto-columns:100%}.single-course-unit--course-wrapper--3v4Je{width:37.5rem;max-width:90vw}.single-course-unit--course-wrapper__multi--3EDB9{max-width:85vw}.single-course-unit--instructor-titles--2wSne{color:#6a6f73}.window-shopping-card--course-title--3pPbz{color:#1c1d1f;margin-bottom:.4rem;display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.window-shopping-card--course-title--3pPbz:hover{color:#1c1d1f}.window-shopping-card--course-title--3pPbz::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.window-shopping-card--instructor-list--ruzOM{margin-bottom:.4rem;display:block!important;display:-webkit-box!important;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;text-overflow:ellipsis;white-space:normal}.window-shopping-card--num-students--1Z3Gv{color:#6a6f73;margin-bottom:.4rem}.window-shopping-card--reviews-text--teVUI{color:#6a6f73;margin-left:.4rem}.window-shopping-card--row--1fHv5{display:flex;align-items:center;flex-wrap:wrap;margin-bottom:.4rem}.window-shopping-card--card--2mC0M{position:relative}@media screen and (min-width:64em){.window-shopping-card--card--2mC0M{min-height:15.7rem}}.card-container--container--2DsfG{display:grid;grid-auto-rows:max-content;grid-row-gap:2.4rem}@media screen and (min-width:37.56em){.card-container--container--2DsfG{grid-template-columns:1fr 1fr;grid-gap:3.2rem}}.image-banner--image-container--38kIw{position:relative;width:100%;height:100%;overflow:hidden}.image-banner--banner-image--29SEo{position:absolute;height:100%;width:100%;object-fit:cover}@media screen and (max-width:63.94em){.image-banner--on-desktop--2BqAg{display:none}}@media screen and (min-width:64em){.image-banner--on-mobile--3Zgy1{display:none}}.window-shopping-unit--container--1c2Cn{display:grid;grid-gap:3.2rem;grid-template-rows:28.8rem 1fr}@media screen and (min-width:64em){.window-shopping-unit--container--1c2Cn{grid-template-columns:1fr 1fr;grid-template-rows:1fr}}.window-shopping-unit--card-container--1SOpD{margin-bottom:2.4rem}.window-shopping-unit--cta-wrapper--1sA3w{display:grid;border-top:1px solid #d1d7dc;padding-top:2.4rem;grid-template-columns:1fr;grid-gap:2.4rem}@media screen and (min-width:37.56em){.window-shopping-unit--cta-wrapper--1sA3w{grid-template-columns:auto auto;justify-content:space-between;align-items:center}}@media screen and (min-width:64em){.window-shopping-unit--cta-wrapper--1sA3w{margin-top:auto}}.window-shopping-unit--content-with-cta--ZBdZH{display:flex;flex-direction:column}@media screen and (min-width:64em){.window-shopping-unit--content-with-cta--ZBdZH{padding-top:2.4rem}}.window-shopping-unit--num-courses-text--2PMMV{color:#6a6f73;margin-bottom:1.6rem}@media screen and (min-width:37.56em){.window-shopping-unit--num-courses-text--2PMMV{margin-bottom:2.4rem}}.discovery-units-loading-skeleton--skeleton-units-container--2KZaA{height:70vh;overflow-y:hidden;position:relative}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--title--2PlKN{height:2.4rem;width:100%;background-color:#d1d7dc;margin-bottom:1.6rem}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--info-container--29N9c{flex-grow:1;margin-left:1.6rem}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--skeleton-card--1jEGo{display:flex}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--skeleton-card--1jEGo+.discovery-units-loading-skeleton--skeleton-card--1jEGo{margin-top:1.6rem}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--course-image--3g3kn{width:5rem;height:5rem;background-color:#d1d7dc;flex-grow:0}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--course-info--2Z30O{width:100%;height:1.4rem;background-color:#d1d7dc}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z .discovery-units-loading-skeleton--course-info--2Z30O+.discovery-units-loading-skeleton--course-info--2Z30O{margin-top:.4rem}.discovery-units-loading-skeleton--skeleton-unit--2Hl9z+.discovery-units-loading-skeleton--skeleton-unit--2Hl9z{margin-top:2.4rem}.discovery-units-container--learning-section--3UUzb{background-color:#f7f9fa;margin:0 -2.4rem;padding:2.4rem}.discovery-units-container--related-categories--24sFA{margin-bottom:1.6rem;max-width:80rem}.discovery-units-container--topic-labels--F8jgZ{margin-top:4.8rem;border-top:1px solid #d1d7dc;padding-top:2.4rem}.simple-occupation-card--simple-occupation-card--36HsO{border:1px solid #d1d7dc;min-width:25rem;padding:1.6rem;display:flex;flex-direction:column;column-gap:2.4rem;justify-content:space-between;position:relative}.simple-occupation-card--simple-occupation-card--36HsO:active,.simple-occupation-card--simple-occupation-card--36HsO:focus,.simple-occupation-card--simple-occupation-card--36HsO:hover{background-color:rgba(0,0,0,.04)}@media(min-width:37.56em){.simple-occupation-card--simple-occupation-card--36HsO{min-width:unset}}.simple-occupation-card--occupation-title-container--51H--{margin-bottom:1.6rem}.simple-occupation-card--personal-plan-text--Th5dz{color:#6a6f73;margin-bottom:.8rem}.simple-occupation-card--occupation-title--1cAIn{color:#1c1d1f}.simple-occupation-card--occupation-title--1cAIn::after{content:'';display:block;position:absolute;top:0;bottom:0;left:0;right:0}.simple-occupation-card--simple-courses-text--3utqX{color:#6a6f73}.occupation-landing-pages-entry-point--description--3LiTn{margin-bottom:.4rem}.occupation-landing-pages-entry-point--entry-point-intro--3bGuy{text-align:center;margin-bottom:2.4rem}.occupation-landing-pages-entry-point--occupation-cards-container--K7fmn{display:grid;grid-auto-rows:1fr;grid-template-columns:repeat(8,1fr);grid-gap:1.6rem;overflow:auto;touch-action:manipulation}.occupation-landing-pages-entry-point--personal-plan-link--3AlGG{text-decoration:underline}.occupation-landing-pages-entry-point--title--2wXX0{margin-bottom:.8rem}@media(min-width:37.56em){.occupation-landing-pages-entry-point--occupation-cards-container--K7fmn{overflow:unset;grid-template-columns:repeat(2,1fr)}}@media(min-width:43.81em){.occupation-landing-pages-entry-point--occupation-cards-container--K7fmn{grid-template-columns:repeat(3,1fr)}}@media(min-width:61.31em){.occupation-landing-pages-entry-point--occupation-cards-container--K7fmn{grid-template-columns:repeat(4,1fr)}}.subscribe-notice--heading-container--2VV9M{max-width:53.8rem;margin:0 auto;text-align:center}.subscribe-notice--heading-container--2VV9M .subscribe-notice--subtitle--2h8qH{margin-top:.8rem}.subscribe-notice--ctas-container--1aDNR{padding-top:2.4rem;display:flex;flex-direction:column;gap:2.4rem}@media(min-width:43.81em){.subscribe-notice--ctas-container--1aDNR{padding-top:3.2rem}}@media(min-width:61.31em){.subscribe-notice--ctas-container--1aDNR{flex-direction:row;gap:3.2rem}}.subscribe-notice--cta-card--in6eQ{background-color:#f7f9fa;padding:2.4rem;height:auto;display:grid;grid:'description' 1fr 'buttons' auto/100%}@media(min-width:43.81em){.subscribe-notice--cta-card--in6eQ{height:30rem;display:grid;grid:'description image' 1fr 'buttons image' auto/1fr auto}}.subscribe-notice--cta-card--in6eQ .subscribe-notice--heading--1oGYo{grid-area:description}.subscribe-notice--cta-card--in6eQ .subscribe-notice--heading--1oGYo .subscribe-notice--subtitle--2h8qH{margin-top:1.6rem}@media(min-width:43.81em){.subscribe-notice--cta-card--in6eQ .subscribe-notice--heading--1oGYo .subscribe-notice--subtitle--2h8qH{margin-top:.8rem}}.subscribe-notice--cta-card--in6eQ .subscribe-notice--buttons--1g0g1{grid-area:buttons;padding-top:2.4rem}.subscribe-notice--cta-card--in6eQ .subscribe-notice--buttons--1g0g1 .subscribe-notice--cta-button--35SL7{width:100%}.subscribe-notice--cta-card--in6eQ .subscribe-notice--buttons--1g0g1 .subscribe-notice--pp-terms-text--236qQ{margin-bottom:.8rem}@media(min-width:43.81em){.subscribe-notice--cta-card--in6eQ .subscribe-notice--buttons--1g0g1{padding-top:0}.subscribe-notice--cta-card--in6eQ .subscribe-notice--buttons--1g0g1 .subscribe-notice--cta-button--35SL7{width:auto}}.subscribe-notice--cta-card--in6eQ .subscribe-notice--image--2ESqL{grid-area:image;margin-left:2.4rem;display:flex;align-items:center;background-size:cover;visibility:hidden}@media(min-width:43.81em){.subscribe-notice--cta-card--in6eQ .subscribe-notice--image--2ESqL{visibility:visible}}.partner-logos--logo-item--wOVe_{justify-self:center;padding-left:0;margin-top:0}.partner-logos--logo-list--2YYqj{display:grid;grid-auto-flow:column;justify-content:space-between;align-self:normal;max-width:none;padding-left:0;margin-top:0;list-style:none}@media(max-width:61.25em){.partner-logos--logo-list--2YYqj{grid-auto-flow:initial;grid-template-columns:repeat(3,3fr);grid-gap:1.6rem}}.top-organizations-notice--root-container--H8lRO{padding-top:2.4rem;display:flex;flex-direction:column;align-items:center;text-align:center}@media(min-width:43.81em){.top-organizations-notice--root-container--H8lRO{padding-top:3.2rem}}.top-organizations-notice--partner-logos-container--3aXSi{width:100%;padding-top:2.4rem}.top-organizations-notice--ub-link--IOZwE{text-decoration:underline}.category-card--category-card--3x2z6{display:flex;flex-direction:column;max-width:calc(100%/3 - 1.6rem);position:relative}.category-card--img-wrapper--1cgGh{overflow:hidden}.category-card--category-card--3x2z6 img{background:#f7f9fa;display:block;object-fit:contain;transition:transform 100ms cubic-bezier(.2,0,1,.9)}.category-card--category-card--3x2z6 img:hover{transform:scale(1.05);transition:transform 150ms cubic-bezier(0,0,.38,.9)}.category-card--category-card-title--3BuKm{color:#1c1d1f;padding:.8rem 0 1.6rem}@media screen and (min-width:43.81em){.category-card--category-card--3x2z6{max-width:calc(100%/4 - 1.6rem)}}.top-categories--title--261i0{margin:0 0 2.4rem}.top-categories--desktop-top-categories--rjvJV{display:none}.top-categories--category-card--3gl2q{margin:0 1.6rem 1.6rem 0}@media(min-width:37.56em){.top-categories--desktop-top-categories--rjvJV{display:flex;flex-wrap:wrap;margin:0 -1.6rem -3.2rem 0}.top-categories--mobile-top-categories--3S-Ql{display:none}}@media(min-width:75.06em){.top-categories--desktop-top-categories--rjvJV{justify-content:space-between}}
+
+.tracker-debugger--panel--3mGr0{background:rgba(255,255,255,.9);border:1px solid #d1d7dc;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);position:fixed;top:1.6rem;z-index:9999}.tracker-debugger--debugger-panel--3lsyD{width:28.8rem}.tracker-debugger--left-debugger-panel--f7_2z{left:1.6rem}.tracker-debugger--left-debugger-panel--f7_2z .tracker-debugger--tooltip-panel--1b1FY{left:30.4rem}@media(max-width:37.5em){.tracker-debugger--left-debugger-panel--f7_2z .tracker-debugger--tooltip-panel--1b1FY{left:1.6rem}}.tracker-debugger--right-debugger-panel--31JJY{right:1.6rem}.tracker-debugger--right-debugger-panel--31JJY .tracker-debugger--tooltip-panel--1b1FY{right:30.4rem}@media(max-width:37.5em){.tracker-debugger--right-debugger-panel--31JJY .tracker-debugger--tooltip-panel--1b1FY{right:1.6rem}}.tracker-debugger--debugger-panel-header--3khac{border-bottom:1px solid #d1d7dc;padding:1.6rem;display:flex}.tracker-debugger--debugger-panel-header--3khac>*+*{margin-left:.4rem}.tracker-debugger--debugger-panel--3lsyD .tracker-debugger--debugger-panel-body--2bSJA{padding:1.6rem}.tracker-debugger--debugger-panel--3lsyD .tracker-debugger--blocklist-item--1zjVf:hover{background-color:#d1d7dc}.tracker-debugger--debugger-panel--3lsyD .tracker-debugger--blocklist-item--1zjVf:hover .tracker-debugger--tooltip-panel--1b1FY{display:block}.tracker-debugger--focused--2PJ7v{background-color:#d1d7dc}.tracker-debugger--focused--2PJ7v .tracker-debugger--item-text--12VwJ{color:#1c1d1f}.tracker-debugger--focused--2PJ7v .tracker-debugger--tooltip-panel--1b1FY{display:block}.tracker-debugger--tooltip-panel--1b1FY{display:none;max-width:48rem;padding:2.4rem}@media(max-width:37.5em){.tracker-debugger--tooltip-panel--1b1FY{position:absolute;top:100%}}.tracker-debugger--tooltip-panel-body--19zI0{background:0 0;border:0;margin-top:1.6rem;white-space:pre-wrap;word-wrap:break-word}.tracker-debugger--positive--2iFH0{color:#1e6055}.tracker-debugger--negative--2zcjL{color:#b32d0f}.tracker-debugger--subdued--1cqe3{color:#6a6f73}.tracker-debugger--control--2IcXC{border-color:#1c1d1f;color:#6a6f73;width:100%}.tracker-debugger--control--2IcXC:active,.tracker-debugger--control--2IcXC:hover{border-color:#000;color:#4d5053}.tracker-debugger--control--2IcXC:focus{color:#4d5053}.legal-notice--toast--btgk8{background:#1c1d1f;color:#fff;padding:1.6rem 5.6rem 1.6rem 2.4rem;position:fixed;bottom:0;left:0;width:100%;z-index:1040}.legal-notice--toast--btgk8 a{color:#fff;text-decoration:underline}.legal-notice--close-btn--2jcyP{position:absolute;top:.8rem;right:.8rem}.udlite-loader-block{display:flex;justify-content:center;align-items:center}.udlite-loader-overlay{position:absolute;top:0;left:0;width:100%;height:100%}.udlite-loader{display:inline-block;animation:udlite-loader-spin 800ms linear infinite}@keyframes udlite-loader-spin{from{transform:rotate(0deg)}to{transform:rotate(360deg)}}.lcp-candidate-white{background-size:cover;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAAH0CAIAAABEtEjdAAAEt2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS41LjAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iCiAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIKICAgIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIKICAgIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIKICAgIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIgogICAgeG1sbnM6c3RFdnQ9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZUV2ZW50IyIKICAgZXhpZjpQaXhlbFhEaW1lbnNpb249IjUwMCIKICAgZXhpZjpQaXhlbFlEaW1lbnNpb249IjUwMCIKICAgZXhpZjpDb2xvclNwYWNlPSIxIgogICB0aWZmOkltYWdlV2lkdGg9IjUwMCIKICAgdGlmZjpJbWFnZUxlbmd0aD0iNTAwIgogICB0aWZmOlJlc29sdXRpb25Vbml0PSIyIgogICB0aWZmOlhSZXNvbHV0aW9uPSI3Mi4wIgogICB0aWZmOllSZXNvbHV0aW9uPSI3Mi4wIgogICBwaG90b3Nob3A6Q29sb3JNb2RlPSIzIgogICBwaG90b3Nob3A6SUNDUHJvZmlsZT0ic1JHQiBJRUM2MTk2Ni0yLjEiCiAgIHhtcDpNb2RpZnlEYXRlPSIyMDIxLTA4LTExVDE2OjQxOjMxLTA1OjAwIgogICB4bXA6TWV0YWRhdGFEYXRlPSIyMDIxLTA4LTExVDE2OjQxOjMxLTA1OjAwIj4KICAgPHhtcE1NOkhpc3Rvcnk+CiAgICA8cmRmOlNlcT4KICAgICA8cmRmOmxpCiAgICAgIHN0RXZ0OmFjdGlvbj0icHJvZHVjZWQiCiAgICAgIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFmZmluaXR5IERlc2lnbmVyIDEuMTAuMCIKICAgICAgc3RFdnQ6d2hlbj0iMjAyMS0wOC0xMVQxNjo0MTozMS0wNTowMCIvPgogICAgPC9yZGY6U2VxPgogICA8L3htcE1NOkhpc3Rvcnk+CiAgPC9yZGY6RGVzY3JpcHRpb24+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+qp5pCgAAAYFpQ0NQc1JHQiBJRUM2MTk2Ni0yLjEAACiRdZHfK4NRGMc/G9qyiUK5cLGEK8TUwoWyJdSSZsqvm+3du03tx9v7bmm5VW5XlLjx64K/gFvlWikiJXfKNXGDXs+7qUn2nJ7zfM73nOfpnOeAPZxS0kZtP6QzOT004ffMLyx6HE84cdEKjEQUQxubmQlS1d5vsVnxuteqVf3cv+aKqYYCNqfwqKLpOeFJ4eBqTrN4S7hFSUZiwifCPbpcUPjG0qNlfrY4UeZPi/VwKAD2JmFP4hdHf7GS1NPC8nI606m88nMf6yVuNTM3K7FDvB2DEBP48TDFOAF8DDAss49evPTJiir5/aX8abKSq8isUUBnhQRJcvSImpfqqsS46KqMFAWr/3/7asQHveXqbj/UPZrmaxc4NuGraJofB6b5dQg1D3CeqeRn92HoTfRiRevcg8Z1OL2oaNFtONuAtnstokdKUo24PR6Hl2NoWIDmK6hfKvfsZ5+jOwivyVddws4udMv5xuVvTQNn2t22fqgAAAAJcEhZcwAACxMAAAsTAQCanBgAAAb0SURBVHic7dTBCQAgEMAwdf+dzyUEoSQT9NU9MwuAlvM7AID3zB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCzB0gyNwBgswdIMjcAYLMHSDI3AGCLiy5BuVaI/vOAAAAAElFTkSuQmCC)}@keyframes popper--pop-in--1HzdX{0%{opacity:0;transform:scale(.9)}100%{opacity:1;transform:scale(1)}}.popper--popper--2r2To{position:relative}.popper--popper-content--2tG0H{display:none;position:absolute;z-index:1000}.popper--popper-content--2tG0H.udlite-popper-open,.popper--popper-checkbox--Mq4kT[data-checked=checked]~.popper--popper-content--2tG0H{display:block}.popper--animation-wrapper--1uUMV{opacity:0;animation:popper--pop-in--1HzdX 100ms cubic-bezier(.2,0,.38,.9) forwards}.popover--popover--bps8g{position:relative;width:32rem;background-color:#fff;box-shadow:0 0 0 1px #d1d7dc,0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);color:#1c1d1f}.popover--popover--padding--gjkUL{padding:2.4rem}.popover--popover--bottom--2TCby{margin-top:.4rem}.popover--popover--bottom--arrow--25SFe{margin-top:2rem}.popover--popover--top--267wT{margin-bottom:.4rem}.popover--popover--top--arrow--1CAPy{margin-bottom:2rem}.popover--popover--left--r0qro{margin-right:.4rem}.popover--popover--left--arrow--teBCh{margin-right:2rem}.popover--popover--right--gKEZm{margin-left:.4rem}.popover--popover--right--arrow--2xmNM{margin-left:2rem}.popover--inner--1ZzRT{position:relative;z-index:1}.popover--arrow--1i7d4{position:absolute}.popover--arrow--1i7d4::before{content:'';box-sizing:border-box;display:block;height:2.26rem;width:2.26rem;background-color:#fff;border:1px solid #d1d7dc;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);position:absolute}.popover--arrow--bottom--22aSJ::before{transform:translateX(-1.2rem) translateY(-1.2rem) scaleX(.5) rotate(-45deg)}.popover--arrow--top--17Jzn::before{transform:translateX(-1.2rem) translateY(-1.2rem) scaleX(.5) rotate(-45deg)}.popover--arrow--left--35hGD::before{transform:translateX(-1.2rem) translateY(-1.2rem) scaleY(.5) rotate(-45deg)}.popover--arrow--right--2ySeP::before{transform:translateX(-1.2rem) translateY(-1.2rem) scaleY(.5) rotate(45deg)}.popover--arrow--1i7d4::after{content:'';display:block;background-color:#fff;position:absolute;height:2rem;width:2rem}.popover--arrow--bottom--22aSJ::after{transform:translateX(-1rem)}.popover--arrow--top--17Jzn::after{transform:translateX(-1rem) translateY(-2rem)}.popover--arrow--left--35hGD::after{transform:translateX(-2rem) translateY(-1rem)}.popover--arrow--right--2ySeP::after{transform:translateY(-1rem)}.udlite-popover-dropdown-menu>div>div{width:auto}.tooltip-wrapper--tooltip-title--1P-eN{font-weight:700;margin-bottom:.8rem}.tooltip-wrapper--tooltip-text--2WDjP{font-size:1.4rem}.tooltip-wrapper--tooltip-cta--1AtTg{margin-top:.8rem}.available-lectures--available-lectures--1whJ8{align-items:center;display:flex;margin:0 1.6rem}.available-lectures--available-lectures-indicators--2F8mi{display:none}@media(min-width:61.31em){.available-lectures--play-icon--2_gSS{margin-right:.4rem}.available-lectures--play-icon--used-lecture--bKRDQ{opacity:.3}}@media(min-width:75.06em){.available-lectures--available-lectures-indicators--2F8mi{display:flex;margin-left:1.6rem}}.full-page-overlay--full-page-overlay--6nQO3{background:rgba(28,29,31,.8);left:0;opacity:0;transform:scale(0);position:fixed;top:0;width:100%;height:100%;transition:opacity 100ms linear,transform 0ms linear 100ms;z-index:1030;margin:0}.full-page-overlay--unclickable--2Srvw{cursor:default}.full-page-overlay-checkbox[data-checked=checked]~.full-page-overlay--full-page-overlay--6nQO3,.full-page-overlay-checkbox[data-checked=checked]~.full-page-overlay-container .full-page-overlay--full-page-overlay--6nQO3{opacity:1;transform:scale(1);transition:opacity 100ms linear}.modal--dialog-container--N5oZ1{position:fixed;top:0;left:0;width:100%;height:100%;z-index:1030;overflow-y:auto}.modal--dialog-container--N5oZ1 .udlite-modal-title{padding:0 3.6rem 2.4rem 0;margin:0}.modal--dialog-container--N5oZ1 .modal--overlay--Ys0so{position:absolute}.modal--dialog--3wvl7{flex:1;background:#fff;padding:2.4rem;position:relative;z-index:1030}.modal--scroll-wrapper--hsV7p{min-height:100%;position:relative}.modal--title-spacer--1s4t3{min-height:4.8rem}.modal--close-button--wK-5V{position:absolute;top:1.6rem;right:1.6rem}.modal--full-size--3kTWQ,.modal--default-size--PTjsn{outline-offset:-4px;min-height:100vh}.modal--dialog-loading--3B4aD{background:0 0!important;color:#fff!important;flex:1!important;max-width:none!important;margin:0!important;outline-offset:-4px;padding:0!important;pointer-events:none!important}.modal--dialog-loading--3B4aD .modal--close-button--wK-5V{background:0 0!important}.modal--dialog-loading--3B4aD .modal--close-button--wK-5V .udlite-icon{color:#fff}.modal--dialog-loading--3B4aD .modal--loader--2yMGM{color:#fff;height:100vh}@media(min-width:37.56em){.modal--desktop-centered--1CdqA{display:flex;align-items:center;justify-content:center}.modal--default-size--PTjsn{max-width:60rem;min-height:0;margin:10vh 0;outline-offset:0}}@media(max-width:37.5em){.modal--dialog-container--N5oZ1 .modal--overlay--Ys0so{transition:none!important}.modal--dialog--3wvl7 .udlite-footer-btns{background:#fff;box-shadow:0 -2px 4px rgba(0,0,0,.08),0 -4px 12px rgba(0,0,0,.08);padding:1.6rem;position:fixed;bottom:0;left:0;right:0}.modal--dialog--3wvl7 .udlite-footer-btns-spacer{display:block;height:9.6rem}}.locked-lecture-modal--content--1Z4b4{align-items:center;display:flex;flex-direction:column;text-align:center;margin:4rem 0 4.8rem}.locked-lecture-modal--icon-container--3MpZ6{height:9.6rem;width:9.6rem;margin-bottom:2.4rem;position:relative}.locked-lecture-modal--play-icon--35bSk{height:100%;width:100%}.locked-lecture-modal--number-badge--3ZCHi{display:flex;align-items:center;justify-content:center;background-color:#fff;border-radius:50%;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);height:3.2rem;width:3.2rem;position:absolute;bottom:0;right:0;font-weight:700}.locked-lecture-modal--subtitle--2UwaQ{margin-bottom:2.4rem}.locked-lecture-modal--title--2wMuX{margin:0 0 .8rem}@media(min-width:37.56em){.locked-lecture-modal--content--1Z4b4{margin:4rem 4.8rem 4.8rem}}.unlock-button--buy-button--2E9CS.udlite-btn .unlock-button--button-text-small--2Vy7w{margin-left:0}.unlock-button--button-text-large--2DNUH{display:none}@media(min-width:61.31em){.unlock-button--button-text-large--2DNUH{display:block}.unlock-button--button-text-small--2Vy7w{display:none}}.udlite-footer-btns{margin-top:3.2rem}.udlite-footer-btns .udlite-btn+.udlite-btn{margin-left:1.6rem}.udlite-footer-btns .udlite-btn-ghost,.udlite-footer-btns .udlite-btn-ghost:focus{color:#1c1d1f}.udlite-footer-btns .udlite-btn-ghost:hover,.udlite-footer-btns .udlite-btn-ghost:active{color:#000}.udlite-footer-btns-spacer{display:none}.alert-banner--alert-banner--3n8c0{display:flex;padding:1.6rem}.alert-banner--alert-banner--3n8c0>*+*{margin-left:1.6rem}.alert-banner--alert-banner--3n8c0 h2,.alert-banner--alert-banner--3n8c0 p,.alert-banner--alert-banner--3n8c0 ul,.alert-banner--alert-banner--3n8c0 ol,.alert-banner--alert-banner--3n8c0 .alert-banner--body--1ucrB{max-width:80rem}.alert-banner--alert-banner-information--2uvUK{background:#fff;border:1px solid #d1d7dc}.alert-banner--alert-banner-success--1zNFE{background:#acd2cc}.alert-banner--alert-banner-error--1frXo{background:#fcaea0}.alert-banner--alert-banner-warning--3yG1b{background:#f3ca8c}.alert-banner--text-frame--ZMG8W{display:flex;flex-direction:column}.alert-banner--text-frame-with-icon--2t9qp{justify-content:center;min-height:3.2rem}.alert-banner--body--1ucrB{margin-top:.4rem}.alert-banner--cta-container--1bI3h{margin-top:1.6rem;display:flex;flex-wrap:wrap;margin-bottom:-.4rem}.alert-banner--cta-container--1bI3h>*{margin-bottom:.4rem}.alert-banner--button--3G4qm+.alert-banner--button--3G4qm{margin-left:1.6rem}.udlite-in-udheavy .alert-banner--alert-banner--3n8c0 h2,.udlite-in-udheavy .alert-banner--alert-banner--3n8c0 p{margin:0}.udlite-in-udheavy .alert-banner--alert-banner--3n8c0 p.alert-banner--body--1ucrB{margin-top:.4rem}.toast--container--3K001{width:100%;transform:translateX(100%);transition:transform 250ms cubic-bezier(0,0,.38,.9);box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08)}.toast--container--3K001.toast--visible--OUQRI{transform:translateX(0)}.udlite-form-group{min-width:18rem;max-width:60rem}.udlite-form-label{display:flex;align-items:center;margin:0;padding-bottom:.8rem;min-height:2.8rem}.udlite-form-label-tag,.udlite-form-note{color:#6a6f73}.udlite-form-label-tag{flex:1;text-align:right}.udlite-form-note{display:flex;align-items:center;padding-top:.8rem}.udlite-form-label-tag,.udlite-form-group-validation-icon{margin-left:.8rem}.udlite-form-group-error .udlite-form-label,.udlite-form-group-error .udlite-form-note{color:#b32d0f}.udlite-form-group-error .udlite-text-input:not(:focus),.udlite-form-group-error .udlite-text-input-container .udlite-text-input:not(:focus)~.udlite-text-input-box,.udlite-form-group-error select:not(:focus),.udlite-form-group-error textarea:not(:focus){border-color:#fcaea0;box-shadow:0 0 0 2px #fcaea0}.udlite-text-input{border:1px solid #1c1d1f;border-radius:0;-webkit-appearance:none;display:block;padding:0 1.6rem;width:100%}.udlite-text-input::-moz-placeholder{color:#6a6f73;opacity:1}.udlite-text-input::-webkit-input-placeholder{color:#6a6f73}.udlite-text-input:hover{border-color:#000}.udlite-text-input:focus{border-color:#1c1d1f}.udlite-text-input-small{height:3.4rem}.udlite-text-input-medium{height:4rem}.udlite-text-input-large{height:4.8rem}textarea.udlite-text-input-small{height:auto;padding:1rem 1.6rem}textarea.udlite-text-input-large{height:auto;padding:1.3rem 1.6rem}.udlite-toggle-input-container{cursor:pointer;display:flex;padding:.8rem 0;user-select:none;-webkit-user-select:none;min-width:18rem;max-width:60rem}.udlite-toggle-input-disabled{cursor:not-allowed;opacity:.5}.udlite-toggle-input-container:not(.udlite-toggle-input-disabled):hover .udlite-fake-toggle-input{border-color:#000}.udlite-toggle-input-container:not(.udlite-toggle-input-disabled):hover .udlite-real-toggle-input:checked~.udlite-fake-toggle-checkbox{border-color:#000;background:#000}.udlite-fake-toggle-input{border:.2rem solid #1c1d1f;margin-right:.8rem;position:relative;top:.2rem}.udlite-fake-toggle-checkbox{color:transparent}.udlite-fake-toggle-indeterminate-checkbox{color:#fff;background:#1c1d1f;border-color:#1c1d1f}.udlite-fake-toggle-radio{border-radius:50%;display:inline-block;flex-shrink:0}.udlite-fake-toggle-radio-small{width:1.6rem;height:1.6rem}.udlite-fake-toggle-radio-large{width:2rem;height:2rem}.udlite-real-toggle-input:checked~.udlite-fake-toggle-checkbox{background:#1c1d1f;border-color:#1c1d1f;color:#fff}.udlite-real-toggle-input:checked~.udlite-fake-toggle-radio-small{background:#1c1d1f;box-shadow:0 0 0 .2rem #fff inset}.udlite-real-toggle-input:checked~.udlite-fake-toggle-radio-large{background:#1c1d1f;box-shadow:0 0 0 .4rem #fff inset}body.keyboard-navigation-in-use .udlite-real-toggle-input:focus~.udlite-fake-toggle-input{outline:4px solid #e59819}.nudge-owner-modal--feedback-title---Mlfa{margin-top:0;margin-bottom:1.6rem}.nudge-owner-modal--radio-group--Di_ic{margin-bottom:2.4rem}.nudge-owner-modal--message-input--1V_T2{resize:vertical}.udlite-ufb-trial-footer .footer-section-main{padding-bottom:6.4rem}.limited-consumption-trial--logo--2EHkT{display:none}.limited-consumption-trial--trial-footer--3kxEz{align-items:center;box-shadow:0 -2px 4px rgba(0,0,0,.08),0 -4px 12px rgba(0,0,0,.08);display:flex;flex-direction:row;justify-content:space-between;width:100%;background:#fff;height:6.4rem;padding:0 2.4rem;position:fixed;bottom:0;z-index:1010}.udlite-ufb-fixed-message-container .limited-consumption-trial--trial-footer--3kxEz{position:static}.limited-consumption-trial--timer-container--pnF3o{align-items:center;display:flex}.limited-consumption-trial--timer-text--2BaSV{display:none}@media(min-width:37.56em){.limited-consumption-trial--logo--2EHkT{display:inline-block;width:auto;height:3.4rem}}@media(min-width:61.31em){.limited-consumption-trial--timer-text--2BaSV{align-items:center;display:block;margin-right:1.6rem}}.bai-banner--bai-banner--O6PZA{padding-top:1.6rem;padding-bottom:1.6rem}.bai-banner--subtitle--2W2gx,.bai-banner--button-container--cygpr{padding-top:.8rem}@media screen and (min-width:43.81em){.bai-banner--bai-banner--O6PZA{display:flex;justify-content:space-between;align-items:center}.bai-banner--button-container--cygpr{padding:0 0 0 .8rem}}.language-selector-button--button--1wgoL{justify-content:flex-start;padding:0 1.6rem;min-width:14rem}.language-list--single-column--3RJdh{display:flex;flex-direction:column}.language-list--multi-column--1ZNPI{display:flex;flex-flow:column wrap;max-height:26rem}.language-list--button--3LceY{color:#1c1d1f;justify-content:flex-start;padding-left:1.6rem}.language-list--active--3xx1E{border:1px solid #1c1d1f}.language-selector-modal-trigger--icon-button--3w9Mm,.language-selector-modal-trigger--icon-button--3w9Mm:active,.language-selector-modal-trigger--icon-button--3w9Mm:focus,.language-selector-modal-trigger--icon-button--3w9Mm:hover{border:1px solid #1c1d1f}.language-selector-modal-trigger--modal--3jcoz{padding:3.2rem}.ufb-notice--notice-row--37bdv{display:flex;justify-content:space-between;align-items:center;flex-wrap:wrap;padding:1.2rem 0}.ufb-notice--notice--1hN6h{flex:1;padding:1.2rem 2.4rem 1.2rem 0}.ufb-notice--notice--1hN6h a{font-weight:inherit}@media(min-width:37.56em){.ufb-notice--notice--1hN6h{min-width:40rem}}.ufb-notice--partner-logos--YyqeL img{margin:1.2rem 0;vertical-align:middle}.ufb-notice--partner-logos--YyqeL img:not(:last-child){margin-right:2.4rem}.udlite-footer-initially-hidden{display:none}body.main-content-ready .udlite-footer-initially-hidden{display:block}.udlite-footer .footer-section{background:#1c1d1f;border-top:1px solid #3e4143;color:#fff;padding-left:2.4rem;padding-right:2.4rem}.udlite-footer .language-selector-container{padding:2.4rem 0}.udlite-footer .language-selector-container .udlite-btn,.udlite-footer .language-selector-container .udlite-icon{border-color:#fff;color:#fff}.udlite-footer .logo-container{display:flex;align-items:center;padding:1.6rem 0}.udlite-footer .benesse-logo{margin:-.8rem 0 0 2.4rem}.udlite-footer .link{display:block;padding:.4rem 0;color:#1c1d1f}.udlite-footer .link:hover,.udlite-footer .link:active{color:#5624d0}.udlite-footer .white-link{color:#fff}.udlite-footer .white-link:hover,.udlite-footer .white-link:active{color:#fff;text-decoration:underline}.udlite-footer .inverted-link{color:#cec0fc}.udlite-footer .inverted-link:hover,.udlite-footer .inverted-link:active{color:#cec0fc;text-decoration:underline}.udlite-footer .logo-and-copyright{padding:1.6rem 0}.udlite-footer .copyright-container{color:#fff;padding-bottom:1.6rem}.udlite-footer .sanjieke{color:#fff;padding-bottom:3.2rem}.udlite-footer .sanjieke .spacing{padding:0 .4rem}.udlite-footer .udlite-ufb-fixed-message-container{position:fixed;bottom:0;width:100%;left:0;z-index:1009;transform:translate3d(0,0,0)}.udlite-footer .udlite-ufb-fixed-message-container .udlite-legal-notice{position:relative}.ud-component--course-landing-page-udlite.organization .udlite-footer .udlite-ufb-fixed-message-container{bottom:6.4rem}@media screen and (min-width:37.56em){.ud-component--course-landing-page-udlite.organization .udlite-footer .udlite-ufb-fixed-message-container{bottom:8rem}}@media screen and (min-width:67.5em){.ud-component--course-landing-page-udlite.organization .udlite-footer .udlite-ufb-fixed-message-container{bottom:0}}@media screen and (min-width:43.81em){.udlite-footer .footer-section-main{padding-top:2.4rem}.udlite-footer .links-and-language-selector{display:flex}.udlite-footer .language-selector-container{padding:0 0 2.4rem;order:1;flex-shrink:0;margin-left:auto}.udlite-footer .link-column{flex-basis:25.6rem;margin-right:1.6rem;margin-bottom:0}.udlite-footer .logo-and-copyright{display:flex;justify-content:space-between;align-items:center;padding:6.4rem 0 3.2rem}.udlite-footer .logo-container,.udlite-footer .copyright-container{padding:0}}@media screen and (min-width:61.31em){.udlite-footer .footer-section{padding-left:3.2rem;padding-right:3.2rem}}@media screen and (min-width:75.06em){.udlite-footer .footer-section{padding-left:4.8rem;padding-right:4.8rem}}.udlite-avatar{background:#1c1d1f;display:inline-flex;align-items:center;justify-content:center;border-radius:50%;object-fit:cover;color:#fff}.udlite-avatar-image{background:0 0;border:1px solid #d1d7dc}.udlite-search-form-autocomplete{position:relative}.udlite-search-form-autocomplete .udlite-search-form-autocomplete-input{border:0;flex:1}.udlite-search-form-autocomplete .udlite-search-form-autocomplete-suggestions{background:#fff;border:1px solid #d1d7dc;left:0;padding:1.6rem;margin-top:.4rem;position:absolute;right:0;top:100%;transform-origin:top;z-index:1000;overflow:auto}.udlite-search-form-autocomplete .udlite-search-form-autocomplete-suggestions-variant{background:#fff;border:1px solid #d1d7dc;left:0;padding:1.6rem;margin-top:.4rem;position:absolute;right:0;top:100%;transform-origin:top;z-index:1000;overflow:auto;padding:0;padding-top:.8rem;padding-bottom:.8rem}.udlite-search-form-autocomplete-title{display:flex;height:3.2rem;padding:1.2rem 1.2rem .8rem;align-items:center}.udlite-search-form-auto-complete-title-text,.udlite-search-form-auto-complete-title-action{width:100%}.udlite-search-form-auto-complete-title-action-text{float:right;cursor:pointer}.udlite-search-form-autocomplete-input-group{display:flex;align-items:center;height:100%;padding:0 2.4rem 0 0}.udlite-search-form-autocomplete-input-group-reversed{flex-direction:row-reverse}.udlite-search-form-autocomplete-input-group-reversed .udlite-search-form-autocomplete-input{padding:0 0 0 .4rem}.udlite-search-form-autocomplete-suggestion-block-list-item{padding-left:1.2rem;padding-right:.8rem}.udlite-search-form-autocomplete-suggestion-block-list-item:hover{background-color:#f7f9fa}@media(max-width:37.5em){.udlite-search-form-autocomplete-input-group{padding:0}.udlite-search-form-autocomplete-suggestions,.udlite-search-form-autocomplete-suggestions-variant{height:calc(100vh + 40vh - 6.4rem)}}@media(prefers-reduced-motion:no-preference){.udlite-search-form-autocomplete-suggestions,.udlite-search-form-autocomplete-suggestions-variant{animation:udlite-search-form-autocomplete-expand 150ms cubic-bezier(0,0,.38,.9)}.udlite-search-form-autocomplete-suggestion{animation:udlite-search-form-autocomplete-fade-in 150ms linear 150ms forwards;opacity:0}}.udlite-search-form-autocomplete-group{display:flex;align-items:center}.udlite-search-form-autocomplete-group-search{height:3.2rem}.udlite-search-form-autocomplete-group-icon{margin-top:.6rem;margin-left:.4rem;margin-right:2rem}.udlite-search-form-autocomplete-group-course-img{margin-right:1.6rem}.udlite-search-form-autocomplete-group-course-img img{border:1px solid #d1d7dc;max-width:none}.udlite-search-form-autocomplete-group-img{margin-right:1.6rem}.udlite-search-form-autocomplete-group-img img{max-width:none}.udlite-search-form-autocomplete-suggestion-details{display:flex;margin-top:.4rem;align-items:center;color:#6a6f73}.udlite-search-form-autocomplete-suggestion-instructor-name{padding-left:.8rem}.udlite-search-form-autocomplete-suggestion-focus{outline:4px solid #e59819}.udlite-search-form-autocomplete-suggestion-content{display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}@keyframes udlite-search-form-autocomplete-fade-in{from{opacity:0}to{opacity:1}}@keyframes udlite-search-form-autocomplete-expand{from{transform:scaleY(0)}to{transform:scaleY(1)}}.smart-bar--smart-bar--32jNQ{display:flex;position:relative;z-index:1010}.smart-bar--instructor-bar--purple--34JvV,.smart-bar--smart-bar--purple--2BIMb{color:#fff;background:#a435f0}.smart-bar--smart-bar--teal--1Hv2o{color:#fff;background:#5624d0}.smart-bar--smart-bar--yellow--3RXTf{color:#3d3c0a;background:#eceb98}.smart-bar--smart-bar--orange--14dyu{color:#1c1d1f;background:#f3ca8c}.smart-bar--smart-bar__action-url--29ljD{cursor:default;color:inherit}.smart-bar--smart-bar--32jNQ .smart-bar--smart-bar__close--2Xuuy{color:#fff;background:0 0;margin:.8rem}.smart-bar--smart-bar--orange--14dyu .smart-bar--smart-bar__close--2Xuuy{color:#1c1d1f}.smart-bar--smart-bar--yellow--3RXTf .smart-bar--smart-bar__close--2Xuuy{color:#3d3c0a}.smart-bar--smart-bar__content--3Y6xq{flex-basis:100%;padding-top:1.6rem;padding-bottom:1.6rem;padding-left:2.4rem}.smart-bar--smart-bar__subtitle--1MYlO a{color:inherit;text-decoration:underline}.smart-bar--smart-bar__title--3tKKr{font-weight:700;margin-right:.4rem}.smart-bar--smart-bar__title--3tKKr a{color:inherit;text-decoration:underline}.smart-bar--basic-bar-content--1cTYB{text-align:left}@media(min-width:43.81em){.smart-bar--basic-bar-content--1cTYB{font-size:1.6rem}.smart-bar--smart-bar-timer--PhazD{font-size:1.9rem}}@media(min-width:61.31em){.smart-bar--basic-bar-content--1cTYB{text-align:center}}@media(min-width:37.56em){.smart-bar--smart-bar-timer--PhazD{display:block}}.udlite-notification-badge{background:#a435f0;color:#fff;display:inline-block;font-weight:700;text-align:center}.udlite-notification-counter{border-radius:9999px;font-size:.9em;min-width:2em;padding:.4rem .8rem}.udlite-notification-dot{font-size:1.2rem;border-radius:50%;height:1em;width:1em}.close-button--close-btn--WPNQR{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);position:absolute}.side-drawer--dialog-container--3gzS7{position:absolute}.side-drawer--side-drawer--1QXis{display:block;position:fixed;top:0;width:28rem;max-width:78%;height:100%;background:#fff;z-index:1030;transition:transform 150ms cubic-bezier(.2,0,1,.9)}.side-drawer--side-drawer--1QXis .side-drawer--side-drawer--1QXis{position:absolute;max-width:100%;box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08)}.side-drawer--side-drawer--1QXis .side-drawer--close-btn---CqE2{top:0;margin:1.6rem;transform:scale(0);transition:transform 150ms cubic-bezier(.2,0,1,.9)}.side-drawer--main-drawer-checkbox--1v4Wv[data-checked=checked]~.side-drawer--side-drawer--1QXis,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]+.side-drawer--side-drawer--1QXis,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]~.side-drawer--side-drawer--1QXis:last-of-type+.side-drawer--drawer-radio--ZYUc8+.side-drawer--side-drawer--1QXis{transform:translateX(0);transition:transform 250ms cubic-bezier(0,0,.38,.9)}.side-drawer--main-drawer-checkbox--1v4Wv[data-checked=checked]~.side-drawer--side-drawer--1QXis .side-drawer--close-btn---CqE2,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]+.side-drawer--side-drawer--1QXis .side-drawer--close-btn---CqE2,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]~.side-drawer--side-drawer--1QXis:last-of-type+.side-drawer--drawer-radio--ZYUc8+.side-drawer--side-drawer--1QXis .side-drawer--close-btn---CqE2{transform:scale(1);transition:transform 100ms cubic-bezier(0,0,.38,.9) 400ms}.side-drawer--main-drawer-checkbox--1v4Wv[data-checked=checked]~.side-drawer--side-drawer--1QXis .side-drawer--drawer-container--3EpwM,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]+.side-drawer--side-drawer--1QXis .side-drawer--drawer-container--3EpwM,.side-drawer--side-drawer--1QXis .side-drawer--drawer-radio--ZYUc8[data-checked=checked]~.side-drawer--side-drawer--1QXis:last-of-type+.side-drawer--drawer-radio--ZYUc8+.side-drawer--side-drawer--1QXis .side-drawer--drawer-container--3EpwM{opacity:1;transition:opacity 250ms linear 250ms}.side-drawer--drawer-container--3EpwM{position:absolute;top:0;left:0;width:100%;height:100%;clip:rect(auto,auto,auto,auto);opacity:0;transition:opacity 150ms linear}.side-drawer--drawer-content--3yx-a{height:100%;overflow:auto;padding-bottom:3.2rem}.side-drawer--side-left--3Akhw{left:0;transform:translateX(-34.4rem)}.side-drawer--side-left--3Akhw .side-drawer--side-drawer--1QXis{transform:translateX(34.4rem)}.side-drawer--side-left--3Akhw .side-drawer--close-btn---CqE2{left:100%}.side-drawer--side-right--2lWzq{right:0;transform:translateX(34.4rem)}.side-drawer--side-right--2lWzq .side-drawer--side-drawer--1QXis{transform:translateX(34.4rem)}.side-drawer--side-right--2lWzq .side-drawer--close-btn---CqE2{right:100%}.side-drawer--main-drawer-checkbox--1v4Wv[data-checked='']~.side-drawer--side-drawer--1QXis .side-drawer--close-btn---CqE2,.side-drawer--main-drawer-checkbox--1v4Wv[data-checked='']~.side-drawer--side-drawer--1QXis .side-drawer--drawer-content--3yx-a,.side-drawer--drawer-radio--ZYUc8[data-checked='']+.side-drawer--side-drawer--1QXis>.side-drawer--drawer-content--3yx-a,.side-drawer--drawer-radio--ZYUc8[data-checked='']+.side-drawer--side-drawer--1QXis>.side-drawer--drawer-container--3EpwM>.side-drawer--drawer-content--3yx-a{visibility:hidden;transition:visibility 0ms linear 150ms}.language-selector-overlay--container--7fbLl{padding:2.4rem;animation:language-selector-overlay--fade-in--2Zhuk 250ms linear}@media(prefers-reduced-motion:reduce){.language-selector-overlay--container--7fbLl{animation:none}}@keyframes language-selector-overlay--fade-in--2Zhuk{0%{opacity:0}100%{opacity:1}}.mobile-nav--nav-item--1hfFJ{margin-bottom:0}.mobile-nav--nav--1brOS .mobile-nav--nav-item--1hfFJ{padding-left:1.6rem;padding-right:1.6rem}.mobile-nav--nav--1brOS .mobile-nav--nav-item--1hfFJ.mobile-nav--bold--P2i_i{font-weight:700}.mobile-nav--nav--1brOS .mobile-nav--highlighted--M1nGW{background:#f7f9fa}.mobile-nav--nav--1brOS .mobile-nav--underlined--ODjSi{border-bottom:1px solid #d1d7dc}.mobile-nav--nav-section--Fc5GU.udlite-block-list{padding:.8rem 0}.mobile-nav--nav--1brOS .mobile-nav--profile-section--22AiC .mobile-nav--nav-item--1hfFJ,.mobile-nav--profile-section-content---u4ow{display:flex;align-items:center}.mobile-nav--nav-section-heading--3OccJ{color:#6a6f73;padding:1.6rem 1.6rem 0;margin-bottom:-.4rem}.mobile-nav--nav-section--Fc5GU~.mobile-nav--nav-section-heading--3OccJ,.mobile-nav--nav-section--Fc5GU+.mobile-nav--nav-section--Fc5GU{border-top:1px solid #d1d7dc}.mobile-nav--profile-section-content---u4ow .mobile-nav--profile-badge--1EH_N{position:absolute;font-size:1.6rem;top:0;right:2%}.mobile-nav--profile-name--39fkZ{display:block;margin:0 .8rem 0 1.6rem;word-break:break-word}.mobile-nav--profile-welcome--Z65dC{color:#6a6f73;margin:0 .8rem 0 1.6rem}.mobile-nav--beta--3X6L4{background:#d1d7dc;color:#3e4143;margin-left:.4rem;vertical-align:bottom}.udlite-header{box-shadow:0 2px 4px rgba(0,0,0,.08),0 4px 12px rgba(0,0,0,.08);z-index:1010}.header--header--1ffLd{background:#fff;padding:.4rem;position:relative;z-index:1010}.header--row--29n3s{display:flex;align-items:center}.header--middle--F2ENI{flex:1;justify-content:center}.header--button-spacer--2-y_b{width:4.8rem;height:4.8rem;visibility:hidden}.header--search-bar--1M3Y7{background:#fff;position:absolute;top:0;left:0;height:100%;width:100%;overflow:auto;z-index:1011}.header--search-bar--1M3Y7 .header--search-bar-form--2OElp{padding:.4rem 5.6rem .4rem .4rem;max-width:none;border-bottom:1px solid #d1d7dc}.header--search-bar--1M3Y7 .header--search-bar-form--2OElp .udlite-search-form-autocomplete-suggestions{margin:0}.header--search-bar-close--WDisN{position:absolute;top:.4rem;right:.4rem;z-index:1}.header--full-page-overlay--QegYA{background-color:#fff}#header-toggle-search-bar[data-checked='']~.header--search-bar-layer--2Wow0{display:none}.header--header--1ffLd .header--cart-badge--Qq2Wb{position:absolute;font-size:1.2rem;margin:0 0 0 -.4rem;top:0;left:50%}.styles--show-cache-debug-container--f7q1j{right:.8rem;padding:.8rem;position:fixed;bottom:4.8rem;z-index:1041;background-color:#cec0fc;border:2px solid #1c1d1f}.toaster--toaster--11eZK{z-index:1040;position:fixed;right:0;bottom:3.2rem;margin:0 2.4rem 2.4rem;max-width:36.6rem;width:calc(100% - 2 * 2.4rem);display:flex;flex-direction:column-reverse}@media(min-width:37.56em){.toaster--toaster--11eZK{width:32rem}}.toaster--toaster--11eZK>*{margin-top:1.6rem}
+
+.styles--add-to-cart__notification--vDZFC{font-size:13px}.styles--btn--express-checkout--28jN4{white-space:nowrap;width:100%}.add-to-cart--add-to-cart__notification--3-a6T{font-size:1.4rem}.course-details-quick-view-box--popover-wrapper--3jFIa>div>div{width:34rem}.course-details-quick-view-box--title--1vjpJ{color:#1c1d1f}.course-details-quick-view-box--badge-container--1Qfpa{margin-top:.8rem;display:flex;align-items:baseline}.course-details-quick-view-box--badge--VCj8h{margin-right:.8rem}.course-details-quick-view-box--updated--2bmvS{color:#1e6055}.course-details-quick-view-box--stats--3pBYQ{margin-top:.8rem;color:#6a6f73}.course-details-quick-view-box--stats--3pBYQ>span:not(:last-child)::after{content:'\25CF';margin:0 .4rem;font-size:6px;vertical-align:middle}.course-details-quick-view-box--instructor--2fU4v{margin-top:.8rem;display:flex;flex-direction:row}.course-details-quick-view-box--instructor-main-content--1J0tu{min-width:1px;margin-left:.8rem;flex:1;display:flex;flex-direction:column;justify-content:center}.course-details-quick-view-box--instructor-title--1LpFK{display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.course-details-quick-view-box--instructor-headline--3Tqo9{display:block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin-top:.4rem}.course-details-quick-view-box--headline--GZKCw{margin-top:.8rem}.course-details-quick-view-box--objectives--3WCDQ{margin-top:.8rem;margin-bottom:1.6rem}.course-details-quick-view-box--cta--3BWQI{margin-top:.8rem;display:flex;justify-content:space-between}.course-details-quick-view-box--cta--3BWQI .course-details-quick-view-box--add-to-cart--2Vl6h{display:flex;flex-direction:column;width:100%}.course-details-quick-view-box--cta--3BWQI .course-details-quick-view-box--wishlist--3FYfn{margin-left:.8rem}.course-details-quick-view-box--cta--3BWQI .course-details-quick-view-box--learner-context-menu--3Q2pg{margin-left:.8rem}.course-details-quick-view-box--context-menu---Cm4g{margin-top:.8rem;margin-bottom:1.6rem}.course-details-quick-view-box--course-stats--1kxNc{margin:1.6rem 0}.course-details-quick-view-box--popover-interaction-btn--2NjRQ{max-height:0;overflow:hidden;position:absolute}.course-details-quick-view-box--popover-interaction-btn--2NjRQ:focus,.course-details-quick-view-box--popover-interaction-btn--2NjRQ:active{max-height:none;overflow:visible;position:relative}.course-objectives-quick-view-box--popover-wrapper--3rGCp{z-index:1010}.course-objectives-quick-view-box--popover-wrapper--3rGCp>div>div{width:40rem}.course-objectives-quick-view-box--content-header--2aTrj{margin-bottom:.8rem}.course-objectives-quick-view-box--cta-container--GJfow{display:flex;align-items:center;margin-top:1.6rem}.course-objectives-quick-view-box--cta-container--GJfow .course-objectives-quick-view-box--cta-button--2ZvlR{flex:1;width:100%}.course-objectives-quick-view-box--cta-container--GJfow .course-objectives-quick-view-box--wishlist--s2Mw2{margin-left:.8rem}.course-objectives-quick-view-box--purchase-info--38gk3{display:flex}.course-objectives-quick-view-box--purchase-info--38gk3 b{margin-left:1.6rem}
\ No newline at end of file
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/eventbrite-dark.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/eventbrite-dark.svg
new file mode 100644
index 00000000..cebbfad2
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/eventbrite-dark.svg
@@ -0,0 +1,20 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/instructor-1x-v3.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/instructor-1x-v3.jpg
new file mode 100644
index 00000000..105e31d9
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/instructor-1x-v3.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-ub.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-ub.svg
new file mode 100644
index 00000000..3f0e2232
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-ub.svg
@@ -0,0 +1 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy-inverted.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy-inverted.svg
new file mode 100644
index 00000000..cff90f9c
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy-inverted.svg
@@ -0,0 +1 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy.svg
new file mode 100644
index 00000000..ab7626d2
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/logo-udemy.svg
@@ -0,0 +1 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-business-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-business-v2.jpg
new file mode 100644
index 00000000..a0d5cc0c
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-business-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-design-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-design-v2.jpg
new file mode 100644
index 00000000..1c0c46e5
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-design-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-development-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-development-v2.jpg
new file mode 100644
index 00000000..4f6d429f
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-development-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-it-and-software-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-it-and-software-v2.jpg
new file mode 100644
index 00000000..29e45b5e
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-it-and-software-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-marketing-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-marketing-v2.jpg
new file mode 100644
index 00000000..17dd169c
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-marketing-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-music-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-music-v2.jpg
new file mode 100644
index 00000000..94c8b01c
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-music-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-personal-development-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-personal-development-v2.jpg
new file mode 100644
index 00000000..d38d2f3a
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-personal-development-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-photography-v2.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-photography-v2.jpg
new file mode 100644
index 00000000..17e24d7d
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/lohp-category-photography-v2.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/nasdaq-dark.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/nasdaq-dark.svg
new file mode 100644
index 00000000..e503a7ac
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/nasdaq-dark.svg
@@ -0,0 +1,29 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/netapp-dark.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/netapp-dark.svg
new file mode 100644
index 00000000..01907d86
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/netapp-dark.svg
@@ -0,0 +1,4 @@
+
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/transform-1x-v3.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/transform-1x-v3.jpg
new file mode 100644
index 00000000..60693e80
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/transform-1x-v3.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/ub-1x-v3.jpg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/ub-1x-v3.jpg
new file mode 100644
index 00000000..6caa1acf
Binary files /dev/null and b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/ub-1x-v3.jpg differ
diff --git a/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/volkswagen-dark.svg b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/volkswagen-dark.svg
new file mode 100644
index 00000000..4a3fbdfe
--- /dev/null
+++ b/Online Courses - Learn Anything, On Your Schedule _ Udemy_files/volkswagen-dark.svg
@@ -0,0 +1,3 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase1.webp b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase1.webp
new file mode 100644
index 00000000..c6016431
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase1.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase2.webp b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase2.webp
new file mode 100644
index 00000000..d7f7882e
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase2.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase3.webp b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase3.webp
new file mode 100644
index 00000000..a7e001a4
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/BenefitsSectionCase3.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationCoffeecupLight.webp b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationCoffeecupLight.webp
new file mode 100644
index 00000000..7771d726
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationCoffeecupLight.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationGlassLight.webp b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationGlassLight.webp
new file mode 100644
index 00000000..a499e535
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationGlassLight.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationNotebookLight.webp b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationNotebookLight.webp
new file mode 100644
index 00000000..98221c75
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationNotebookLight.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationToyLight.webp b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationToyLight.webp
new file mode 100644
index 00000000..bc54f948
Binary files /dev/null and b/Online Tutorial to Learn Java - CodeGym_files/HeroDecorationToyLight.webp differ
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionCodingLight.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionCodingLight.svg
new file mode 100644
index 00000000..c1120489
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionCodingLight.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionInstantVerificationLight.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionInstantVerificationLight.svg
new file mode 100644
index 00000000..792763d1
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionInstantVerificationLight.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionJavaManLight.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionJavaManLight.svg
new file mode 100644
index 00000000..6fdbbd09
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionJavaManLight.svg
@@ -0,0 +1,138 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPractice2Light.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPractice2Light.svg
new file mode 100644
index 00000000..11a5d67e
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPractice2Light.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPracticeLight.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPracticeLight.svg
new file mode 100644
index 00000000..2c5f4a7b
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionPracticeLight.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/InfoSectionTeachingLight.svg b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionTeachingLight.svg
new file mode 100644
index 00000000..d9f8fbd5
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/InfoSectionTeachingLight.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/app-store.svg b/Online Tutorial to Learn Java - CodeGym_files/app-store.svg
new file mode 100644
index 00000000..b1612914
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/app-store.svg
@@ -0,0 +1,27 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/google-play.svg b/Online Tutorial to Learn Java - CodeGym_files/google-play.svg
new file mode 100644
index 00000000..937e5410
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/google-play.svg
@@ -0,0 +1,47 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/huawei-app-gallery.svg b/Online Tutorial to Learn Java - CodeGym_files/huawei-app-gallery.svg
new file mode 100644
index 00000000..f2ce29f6
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/huawei-app-gallery.svg
@@ -0,0 +1,38 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/index-ce520308.css b/Online Tutorial to Learn Java - CodeGym_files/index-ce520308.css
new file mode 100644
index 00000000..39847d2c
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/index-ce520308.css
@@ -0,0 +1,22 @@
+.banner-donation.svelte-169gtx8.svelte-169gtx8{width:100%;max-width:1080px;margin-left:auto;margin-right:auto;margin-top:11px;overflow:hidden;position:relative;display:block;width:100%;border-radius:20px;box-shadow:0px -6px 16px -6px rgba(0, 0, 0, 0.0025), 0px 13px 27px -5px rgba(50, 50, 93, 0.25)}@media(min-width: 360px){.banner-donation.svelte-169gtx8.svelte-169gtx8{margin-top:15px}}@media(min-width: 576px){.banner-donation.svelte-169gtx8.svelte-169gtx8{margin-top:20px}}@media(min-width: 768px){.banner-donation.svelte-169gtx8.svelte-169gtx8{margin-top:25px}}@media(min-width: 1200px){.banner-donation.svelte-169gtx8.svelte-169gtx8{margin-top:30px}}.banner-donation__link.svelte-169gtx8.svelte-169gtx8{display:block;color:inherit}.banner-donation__container.svelte-169gtx8.svelte-169gtx8{position:relative;display:block}.banner-donation__container.svelte-169gtx8.svelte-169gtx8::before{content:"";display:block;width:100%;padding-bottom:var(--banner-padding-bottom);background:linear-gradient(85.04deg, rgba(0, 79, 249, 0.1) 22.48%, rgba(255, 249, 76, 0.1) 100%), #fff}.banner-donation__container--desktop.svelte-169gtx8.svelte-169gtx8{--banner-padding-bottom:29.4659300184%;display:none}@media(min-width: 576px){.banner-donation__container--desktop.svelte-169gtx8.svelte-169gtx8{display:block}}.banner-donation__container--mobile.svelte-169gtx8.svelte-169gtx8{--banner-padding-bottom:69.4444444444%;display:block}@media(min-width: 576px){.banner-donation__container--mobile.svelte-169gtx8.svelte-169gtx8{display:none}}.banner-donation__image.svelte-169gtx8.svelte-169gtx8{position:absolute;top:0;bottom:0;left:0;right:0;display:block;width:100%;height:auto}.banner-donation__close.svelte-169gtx8.svelte-169gtx8{position:absolute;top:0;right:0;display:flex;flex-direction:column;width:45px;height:45px}@media(min-width: 992px){.banner-donation__close.svelte-169gtx8.svelte-169gtx8{width:54px;height:54px}}.banner-donation__close.svelte-169gtx8 .close-svg-root.svelte-169gtx8{display:inline-flex;width:14px;height:14px}@media(min-width: 992px){.banner-donation__close.svelte-169gtx8 .close-svg-root.svelte-169gtx8{width:16.8px;height:16.8px}}.banner-donation__close.svelte-169gtx8 .close-svg-path.svelte-169gtx8{fill:#777}.banner-donation-close-button.svelte-169gtx8.svelte-169gtx8{opacity:0.35;cursor:pointer;flex:1;height:100%;padding:0;transition:opacity 0.1s;background:none;box-shadow:none;border:0}.banner-donation-close-button.svelte-169gtx8.svelte-169gtx8:hover,.banner-donation-close-button.svelte-169gtx8.svelte-169gtx8:focus{opacity:0.5;outline:none}.banner-donation-close-button.svelte-169gtx8.svelte-169gtx8:active{opacity:0.65;outline:none}
+.banner-university.svelte-1kocjwl.svelte-1kocjwl{--banner-padding-bottom-desktop:27.4401473297%;--banner-padding-bottom-mobile:66.6666666667%;--banner-bg:linear-gradient(45deg, #4279F1, #6C48FB, #7F31FF);width:100%;max-width:1080px;margin-left:auto;margin-right:auto;margin-top:11px;overflow:hidden;position:relative;display:block;width:100%;border-radius:16px;box-shadow:0px -6px 16px -6px rgba(0, 0, 0, 0.0025), 0px 13px 27px -5px rgba(50, 50, 93, 0.25)}@media(min-width: 360px){.banner-university.svelte-1kocjwl.svelte-1kocjwl{margin-top:15px}}@media(min-width: 576px){.banner-university.svelte-1kocjwl.svelte-1kocjwl{margin-top:20px}}@media(min-width: 768px){.banner-university.svelte-1kocjwl.svelte-1kocjwl{margin-top:25px}}@media(min-width: 1200px){.banner-university.svelte-1kocjwl.svelte-1kocjwl{margin-top:30px}}.banner-university--cg.svelte-1kocjwl.svelte-1kocjwl{--banner-padding-bottom-desktop:29.4659300184%;--banner-padding-bottom-mobile:69.4444444444%;--banner-bg:#2e2e52}.banner-university--zh.svelte-1kocjwl.svelte-1kocjwl{--banner-padding-bottom-mobile:75%}.banner-university__link.svelte-1kocjwl.svelte-1kocjwl{display:block;color:inherit}.banner-university__container.svelte-1kocjwl.svelte-1kocjwl{position:relative;display:block}.banner-university__container.svelte-1kocjwl.svelte-1kocjwl::before{content:"";display:block;width:100%;padding-bottom:var(--banner-padding-bottom);background:var(--banner-bg)}.banner-university__container--desktop.svelte-1kocjwl.svelte-1kocjwl{--banner-padding-bottom:var(--banner-padding-bottom-desktop);display:none}@media(min-width: 576px){.banner-university__container--desktop.svelte-1kocjwl.svelte-1kocjwl{display:block}}.banner-university__container--mobile.svelte-1kocjwl.svelte-1kocjwl{--banner-padding-bottom:var(--banner-padding-bottom-mobile);display:block}@media(min-width: 576px){.banner-university__container--mobile.svelte-1kocjwl.svelte-1kocjwl{display:none}}.banner-university__image.svelte-1kocjwl.svelte-1kocjwl{position:absolute;top:0;bottom:0;left:0;right:0;display:block;width:100%;height:auto}.banner-university__close.svelte-1kocjwl.svelte-1kocjwl{position:absolute;top:0;right:0;display:flex;flex-direction:column;width:38px;height:38px}@media(min-width: 576px){.banner-university__close.svelte-1kocjwl.svelte-1kocjwl{width:45px;height:45px}}@media(min-width: 992px){.banner-university__close.svelte-1kocjwl.svelte-1kocjwl{width:54px;height:54px}}.banner-university__close.svelte-1kocjwl .close-svg-root.svelte-1kocjwl{display:inline-flex;width:14px;height:14px}@media(min-width: 992px){.banner-university__close.svelte-1kocjwl .close-svg-root.svelte-1kocjwl{width:16.8px;height:16.8px}}.banner-university__close.svelte-1kocjwl .close-svg-path.svelte-1kocjwl{fill:#fff}.banner-university-close-button.svelte-1kocjwl.svelte-1kocjwl{opacity:0.35;cursor:pointer;flex:1;height:100%;padding:0;transition:opacity 0.1s;background:none;box-shadow:none;border:0}.banner-university-close-button.svelte-1kocjwl.svelte-1kocjwl:hover,.banner-university-close-button.svelte-1kocjwl.svelte-1kocjwl:focus{opacity:0.5;outline:none}.banner-university-close-button.svelte-1kocjwl.svelte-1kocjwl:active{opacity:0.65;outline:none}
+.guest-nav.svelte-23lj6o{padding-left:0;margin-bottom:0;list-style:none;display:flex;flex-direction:row;flex-wrap:nowrap;align-items:center;font-weight:400}.guest-nav__item.svelte-23lj6o{display:block;margin:0;padding-left:19px;padding-right:19px}.guest-nav__link.svelte-23lj6o{position:relative;display:block;line-height:1;color:#fff;font-size:14px;font-weight:600;text-decoration:none;text-transform:uppercase;letter-spacing:1px;white-space:nowrap;transition:color 0.15s;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.guest-nav__link.svelte-23lj6o:focus,.guest-nav__link.svelte-23lj6o:hover{text-decoration:underline}.light .site-header--main .guest-nav__link.svelte-23lj6o{color:#2b2b2b}
+.start-button{height:34px;line-height:24px;padding:4px 15px;font-size:12px;font-weight:600;letter-spacing:1px;text-transform:uppercase}@media(min-width: 375px){.start-button{height:38px;padding:6px 16px}}@media(min-width: 992px){.start-button{font-size:13px;padding:6px 22px}}@media(min-width: 1200px){.start-button{font-size:14px;padding-left:25px;padding-right:25px}}.start-button__label.svelte-1jxd4kt{display:none}@media(min-width: 1340px){.start-button__label.svelte-1jxd4kt{display:block}}@media(min-width: 1340px){.start-button__label-short.svelte-1jxd4kt{display:none}}.light .start-button--main{background-color:#ffd200;border-color:#ffd200;color:#2b2b2b}.light .start-button--main:focus,.light .start-button--main:hover{background-color:#e6bd00;border-color:#e6bd00}.light .start-button--main:focus{box-shadow:0 0 0 0.2rem rgba(217, 179, 0, 0.4)}.light .start-button--main:active{background-color:#f0c500;border-color:#f0c500}
+.site-header.svelte-1teipfl.svelte-1teipfl{position:relative;display:block;height:70px;box-shadow:0 0 2px rgba(16, 30, 39, 0.75), 0 1px 2px rgba(16, 30, 39, 0.2);background-color:#263339;background-image:radial-gradient(50% 13401.18% at 50% 50%, #074F6F 0%, #263339 100%);padding-left:10px;padding-right:10px}@media(min-width: 360px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:15px;padding-right:15px}}@media(min-width: 576px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:20px;padding-right:20px}}@media(min-width: 1260px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:25px;padding-right:25px}}@media(min-width: 1340px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:30px;padding-right:30px}}.site-header__container.svelte-1teipfl.svelte-1teipfl{display:flex;flex-direction:row;flex-wrap:nowrap;align-items:center;width:100%;max-width:1080px;height:70px;margin-left:auto;margin-right:auto}.site-header--main.svelte-1teipfl.svelte-1teipfl{position:absolute;width:100%;left:0;top:0;z-index:1;background:none !important;box-shadow:none}.site-header--guest.svelte-1teipfl .site-header__search.svelte-1teipfl{display:none}@media(min-width: 1200px){.site-header--guest.svelte-1teipfl .site-header__search.svelte-1teipfl{display:block}}.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{display:flex;justify-content:center;flex-direction:column;color:#fff;margin-left:-10px}@media(min-width: 360px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{margin-left:-15px}}@media(min-width: 576px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{margin-left:-20px}}@media(min-width: 1200px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{display:none}}.site-header__theme-switcher.svelte-1teipfl.svelte-1teipfl{display:none}@media(min-width: 576px){.site-header__theme-switcher.svelte-1teipfl.svelte-1teipfl{display:flex;align-items:center;margin-left:15px}}.site-header__logo.svelte-1teipfl.svelte-1teipfl{position:relative;width:115px;height:19px;margin-left:-1px}@media(min-width: 1200px){.site-header__logo.svelte-1teipfl.svelte-1teipfl{display:none}}.site-header__guest-nav.svelte-1teipfl.svelte-1teipfl{display:none}@media(min-width: 1340px){.site-header__guest-nav.svelte-1teipfl.svelte-1teipfl{display:block;margin-right:5px}}.site-header__start.svelte-1teipfl.svelte-1teipfl{margin-left:15px}@media(min-width: 768px){.site-header__start.svelte-1teipfl.svelte-1teipfl{margin-right:15px}}@media(min-width: 1200px){.site-header__start.svelte-1teipfl.svelte-1teipfl{margin-right:20px}}@media(min-width: 1260px){.site-header__start.svelte-1teipfl.svelte-1teipfl{margin-right:25px}}@media(min-width: 992px){}.site-header__title.svelte-1teipfl.svelte-1teipfl{overflow:hidden;max-width:305px;margin-left:1px}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}.site-header__title-and-search.svelte-1teipfl.svelte-1teipfl{display:flex;flex-direction:row;flex-wrap:nowrap;align-items:center;height:70px;flex-grow:1}@media(min-width: 576px){.site-header__title-and-search.svelte-1teipfl.svelte-1teipfl{position:relative}}@media(min-width: 768px){.site-header__title-and-search.svelte-1teipfl.svelte-1teipfl{margin-right:10px}}@media(min-width: 1200px){.site-header__title-and-search.svelte-1teipfl.svelte-1teipfl{margin-right:15px}}.site-header__search.svelte-1teipfl.svelte-1teipfl{display:block;width:40px;margin-left:auto}@media(min-width: 576px){.site-header__search.svelte-1teipfl.svelte-1teipfl{width:180px}}.light .site-header.svelte-1teipfl.svelte-1teipfl{background-color:#293d57;background-image:none;box-shadow:none}.light .site-header--main.svelte-1teipfl.svelte-1teipfl{background:none !important;box-shadow:none}
+.site-footer-nav-wrap.svelte-1b7ga64{flex:none;display:block;width:100%}.site-footer-nav.svelte-1b7ga64{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.site-footer-nav__head.svelte-1b7ga64{margin-bottom:30px;line-height:1.15;font-size:14px;font-weight:600;color:#ddd;text-transform:uppercase}.site-footer-nav__list.svelte-1b7ga64{list-style:none;margin:0;padding:0}.site-footer-nav__item.svelte-1b7ga64{margin-bottom:20px;line-height:1.15;font-size:14px}.site-footer-nav__item.svelte-1b7ga64:last-child{margin-bottom:0}.site-footer-nav__link.svelte-1b7ga64{cursor:pointer;color:#646468;text-decoration:none;transition:color 0.035s}.site-footer-nav__link.svelte-1b7ga64:hover,.site-footer-nav__link.svelte-1b7ga64:focus{color:#fff;text-decoration:none}.site-footer-nav__link.svelte-1b7ga64:active{color:#ddd;outline:none}.light .site-footer-nav__head.svelte-1b7ga64{color:#fff}.light .site-footer-nav__link.svelte-1b7ga64{color:#347aab}.light .site-footer-nav__link.svelte-1b7ga64:hover,.light .site-footer-nav__link.svelte-1b7ga64:focus{color:#fff}.light .site-footer-nav__link.svelte-1b7ga64:active{color:#ddd}.site-footer--programming-course .site-footer-nav__link.svelte-1b7ga64{color:#fff}
+.footer-acceptance.svelte-pdjtcc{display:flex;align-items:center}.footer-acceptance__item.svelte-pdjtcc{display:block;height:38px;width:auto;margin-right:15px}.footer-acceptance__item.svelte-pdjtcc:last-child{margin-right:0}.footer-acceptance__item--mastercard.svelte-pdjtcc{height:30px}.footer-acceptance__item--visa.svelte-pdjtcc{height:15px}
+.download-apps__head.svelte-sfx4on{margin-bottom:20px;line-height:1.15;font-size:14px;font-weight:600;color:#ddd;text-transform:uppercase;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.light .download-apps__head.svelte-sfx4on{color:#fff}.download-apps__list.svelte-sfx4on{display:flex;flex-direction:row;list-style:none;padding:0}.download-apps__item.svelte-sfx4on{margin-right:10px}.download-apps__item.svelte-sfx4on:last-child{margin-right:0}.download-apps__link.svelte-sfx4on{display:block}.download-apps__link--app-store.svelte-sfx4on{opacity:0.5}
+.footer-soc__head.svelte-1kq6tc7{margin-bottom:20px;line-height:1.15;font-size:14px;font-weight:600;color:#ddd;text-transform:uppercase;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.light .footer-soc__head.svelte-1kq6tc7{color:#fff}.footer-soc__list.svelte-1kq6tc7{display:grid;grid-template-columns:repeat(7, auto);justify-content:space-between;list-style:none;margin:0;padding:0}@media(min-width: 410px){.footer-soc__list.svelte-1kq6tc7{grid-gap:10px;justify-content:start}}.footer-soc__item.svelte-1kq6tc7{display:inline-block;width:38px;height:38px;vertical-align:middle}@media(min-width: 375px){.footer-soc__item.svelte-1kq6tc7{width:40px;height:40px}}.footer-soc__link.svelte-1kq6tc7{display:flex;width:100%;height:100%;justify-content:center;align-items:center;color:#fff;font-size:16px;transition:0.035s;border-radius:4px;background:#27282c;outline:none}.footer-soc__link.svelte-1kq6tc7:active{opacity:0.85}.footer-soc__link--vkontakte.svelte-1kq6tc7:focus,.footer-soc__link--vkontakte.svelte-1kq6tc7:hover{background:#4d7db3}.footer-soc__link--facebook.svelte-1kq6tc7:focus,.footer-soc__link--facebook.svelte-1kq6tc7:hover{background:#6179bb}.footer-soc__link--linkedin.svelte-1kq6tc7:focus,.footer-soc__link--linkedin.svelte-1kq6tc7:hover{background:#406caa}.footer-soc__link--twitter.svelte-1kq6tc7{font-size:18px}.footer-soc__link--twitter.svelte-1kq6tc7:focus,.footer-soc__link--twitter.svelte-1kq6tc7:hover{background:#22d4ff}.footer-soc__link--youtube.svelte-1kq6tc7{font-size:18px}.footer-soc__link--youtube.svelte-1kq6tc7:focus,.footer-soc__link--youtube.svelte-1kq6tc7:hover{background:#f44141}.footer-soc__link--instagram.svelte-1kq6tc7{font-size:18px}.footer-soc__link--instagram.svelte-1kq6tc7:focus,.footer-soc__link--instagram.svelte-1kq6tc7:hover{background:#8f54ef}.footer-soc__link--telegram.svelte-1kq6tc7:focus,.footer-soc__link--telegram.svelte-1kq6tc7:hover{background:#36ade9}.light .footer-soc__link.svelte-1kq6tc7:not(:hover):not(:focus){background:#1d354e}.site-footer--programming-course .footer-soc__link.svelte-1kq6tc7:not(:hover):not(:focus){background:#27273F}
+.site-footer.svelte-1sdthxw{--site-footer-side-panel-width:480px;padding-top:40px;padding-bottom:40px;background-color:#161719;padding-left:10px;padding-right:10px}@media(min-width: 1340px){.site-footer.svelte-1sdthxw{--site-footer-side-panel-width:528px}}@media(min-width: 360px){.site-footer.svelte-1sdthxw{padding-left:15px;padding-right:15px}}@media(min-width: 576px){.site-footer.svelte-1sdthxw{padding-left:20px;padding-right:20px}}@media(min-width: 1260px){.site-footer.svelte-1sdthxw{padding-left:25px;padding-right:25px}}@media(min-width: 1340px){.site-footer.svelte-1sdthxw{padding-left:30px;padding-right:30px}}@media(min-width: 576px){.site-footer.svelte-1sdthxw{padding-top:48px}}@media(min-width: 1200px){.site-footer.svelte-1sdthxw{padding-top:68px}}.site-footer__container.svelte-1sdthxw{display:flex;flex-direction:column;width:100%;height:100%;margin-left:auto;margin-right:auto}@media(min-width: 992px){.site-footer__container.svelte-1sdthxw{width:100%;max-width:1080px;margin-left:auto;margin-right:auto}}.site-footer--programming-course.svelte-1sdthxw{background-color:#1F1D33}.site-footer__row.svelte-1sdthxw{margin-top:40px}.site-footer__row.svelte-1sdthxw:first-child{margin-top:0}@media(min-width: 992px){.site-footer__row.svelte-1sdthxw{display:grid;grid-template-columns:auto var(--site-footer-side-panel-width)}}.site-footer__nav.svelte-1sdthxw{display:flex;flex-direction:row;flex-wrap:wrap;margin-bottom:45px}@media(min-width: 992px){.site-footer__nav.svelte-1sdthxw{margin-bottom:0}}.site-footer__nav-section.svelte-1sdthxw{width:100%;margin-bottom:40px}.site-footer__nav-section.svelte-1sdthxw:last-child{margin-bottom:0}@media(min-width: 768px){.site-footer__nav-section.svelte-1sdthxw{width:33.333%;padding-right:15px}}@media(min-width: 768px){.site-footer__soc.svelte-1sdthxw{flex-grow:1}}.site-footer__language.svelte-1sdthxw{margin-bottom:40px}@media(min-width: 768px){.site-footer__language.svelte-1sdthxw{margin-top:0;flex-grow:1;max-width:342px}}@media(min-width: 992px){.site-footer__language.svelte-1sdthxw{width:auto;margin-bottom:0}}.site-footer__desc-and-soc.svelte-1sdthxw{display:flex;flex-direction:column}.site-footer__logo.svelte-1sdthxw{display:block;height:30px;margin-bottom:21px}@media(min-width: 992px){.site-footer__logo.svelte-1sdthxw{margin-top:-10px}}.site-footer__desc.svelte-1sdthxw{margin-bottom:40px;flex:1;line-height:1.715;font-size:14px;color:#ddd;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.site-footer__copyright.svelte-1sdthxw{line-height:1.15;font-size:12px;color:#ddd;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;margin-top:40px}.site-footer__copyright--desktop.svelte-1sdthxw{display:none}@media(min-width: 992px){.site-footer__copyright--desktop.svelte-1sdthxw{display:block}}.site-footer__copyright--mobile.svelte-1sdthxw{margin-top:43px}@media(min-width: 992px){.site-footer__copyright--mobile.svelte-1sdthxw{display:none}}.site-footer__lang-and-copyright.svelte-1sdthxw{display:flex;flex-direction:column;justify-content:space-between}.site-footer__acceptance.svelte-1sdthxw{margin-top:40px}.light .site-footer.svelte-1sdthxw{background-color:#172437}.light .site-footer__desc.svelte-1sdthxw{color:#fff}.light .site-footer__copyright.svelte-1sdthxw{color:#fff}.light .site-footer--programming-course.svelte-1sdthxw{background-color:#1F1D33}
+.stock-header-nav-wrapper.svelte-2on4nv{display:none}@media(min-width: 768px){.stock-header-nav-wrapper.svelte-2on4nv{display:block}}.stock-header-nav.svelte-2on4nv{margin-left:-15px;margin-right:-15px}@media(min-width: 992px){.stock-header-nav.svelte-2on4nv{margin-left:-20px;margin-right:-20px}}@media(min-width: 1200px){.stock-header-nav.svelte-2on4nv{margin-left:-25px;margin-right:-25px}}.stock-header-nav__container.svelte-2on4nv{display:table;margin:0;padding:0;list-style:none}.stock-header-nav__item.svelte-2on4nv{display:table-cell;vertical-align:middle;white-space:nowrap;padding-left:13px;padding-right:13px}@media(min-width: 992px){.stock-header-nav__item.svelte-2on4nv{padding-left:18px;padding-right:18px}}@media(min-width: 1200px){.stock-header-nav__item.svelte-2on4nv{padding-left:22px;padding-right:22px}}.stock-header-nav__link.svelte-2on4nv{position:relative;display:block;padding:28px 1px 26px;line-height:1;color:var(--sale-header-nav-link-color, rgba(255, 255, 255, 0.5));font-size:13px;font-weight:600;text-decoration:none;transition:color 0.1s;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.stock-header-nav__link.svelte-2on4nv:hover,.stock-header-nav__link.svelte-2on4nv:focus{color:var(--sale-header-nav-link-active-color, #fff);text-decoration:none}.stock-header-nav__link.svelte-2on4nv:active{color:#62faff}.stock-header-nav__link.svelte-2on4nv::after{content:"";pointer-events:none;position:absolute;bottom:0;left:0;right:0;height:4px;opacity:0;background:var(--sale-header-nav-link-active-border-color, #62faff);transition:opacity 0.1s}@media(min-width: 768px){.stock-header-nav__link.svelte-2on4nv{font-size:14px}}@media(min-width: 992px){.stock-header-nav__link.svelte-2on4nv{font-size:15px}}@media(min-width: 1200px){.stock-header-nav__link.svelte-2on4nv{font-size:16px}}.stock-header-nav__link--active.svelte-2on4nv{color:var(--sale-header-nav-link-active-color, #fff)}.stock-header-nav__link--active.svelte-2on4nv::after{opacity:1}.light .stock-header-nav__link.svelte-2on4nv{color:var(--sale-header-nav-link-color--light, rgba(255, 255, 255, 0.5))}.light .stock-header-nav__link.svelte-2on4nv:hover{color:var(--sale-header-nav-link-active-color--light, #fff)}.light .stock-header-nav__link.svelte-2on4nv::after{background:var(--sale-header-nav-link-active-border-color--light, #4ad295)}.light .stock-header-nav__link--active.svelte-2on4nv{color:var(--sale-header-nav-link-active-color--light, #fff)}
+.site-header.svelte-1teipfl.svelte-1teipfl{position:relative;display:block;height:70px;box-shadow:0 0 2px rgba(16, 30, 39, 0.75), 0 1px 2px rgba(16, 30, 39, 0.2);background-color:#263339;background-image:radial-gradient(50% 13401.18% at 50% 50%, #074F6F 0%, #263339 100%);padding-left:10px;padding-right:10px}@media(min-width: 360px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:15px;padding-right:15px}}@media(min-width: 576px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:20px;padding-right:20px}}@media(min-width: 1260px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:25px;padding-right:25px}}@media(min-width: 1340px){.site-header.svelte-1teipfl.svelte-1teipfl{padding-left:30px;padding-right:30px}}.site-header__container.svelte-1teipfl.svelte-1teipfl{display:flex;flex-direction:row;flex-wrap:nowrap;align-items:center;width:100%;max-width:1080px;height:70px;margin-left:auto;margin-right:auto}@media(min-width: 1200px){}.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{display:flex;justify-content:center;flex-direction:column;color:#fff;margin-left:-10px}@media(min-width: 360px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{margin-left:-15px}}@media(min-width: 576px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{margin-left:-20px}}@media(min-width: 1200px){.site-header__toggle-menu.svelte-1teipfl.svelte-1teipfl{display:none}}.site-header__theme-switcher.svelte-1teipfl.svelte-1teipfl{display:none}@media(min-width: 576px){.site-header__theme-switcher.svelte-1teipfl.svelte-1teipfl{display:flex;align-items:center;margin-left:15px}}.site-header__logo.svelte-1teipfl.svelte-1teipfl{position:relative;width:115px;height:19px;margin-left:-1px}@media(min-width: 1200px){.site-header__logo.svelte-1teipfl.svelte-1teipfl{display:none}}@media(min-width: 1340px){}@media(min-width: 768px){}@media(min-width: 1200px){}@media(min-width: 1260px){}.site-header__nav.svelte-1teipfl.svelte-1teipfl{display:flex;justify-content:center;padding-left:15px;padding-right:15px;margin-left:auto;margin-right:auto}@media(min-width: 992px){.site-header__nav.svelte-1teipfl.svelte-1teipfl{margin-left:0;margin-right:0}}.site-header--fixed.svelte-1teipfl.svelte-1teipfl{position:fixed;top:0;left:0;right:0;z-index:0}@media(min-width: 1200px){.site-header--fixed.svelte-1teipfl.svelte-1teipfl{left:220px}}@media(min-width: 1200px){.compact-sidebar .site-header--fixed.svelte-1teipfl.svelte-1teipfl{left:70px}}@media(min-width: 1200px){.old-sidebar .site-header--fixed.svelte-1teipfl.svelte-1teipfl{left:100px}}.site-header--sale.svelte-1teipfl.svelte-1teipfl{position:fixed;top:0;left:0;right:0;z-index:2;width:auto;max-width:2560px;margin-left:auto;margin-right:auto;background-color:var(--sale-header-bg-color, #153042);background-image:var(--sale-header-bg-image, radial-gradient(50% 13401.18% at 50% 50%, #004f54 0%, #121212 100%));box-shadow:0 0 2px rgba(0, 0, 0, 0.4)}@media(min-width: 1200px){.site-header--sale.svelte-1teipfl.svelte-1teipfl{left:220px}}.site-header--sale.svelte-1teipfl .site-header__logo.svelte-1teipfl{display:flex}@media(min-width: 1200px){.site-header--sale.svelte-1teipfl .site-header__logo.svelte-1teipfl{display:none}}.site-header--sale.svelte-1teipfl .site-header__nav.svelte-1teipfl{margin-left:auto;margin-right:auto}@media(min-width: 1200px){.site-header--sale.svelte-1teipfl .site-header__nav.svelte-1teipfl{margin-left:0}}.site-header--sale.svelte-1teipfl .site-header__theme-switcher.svelte-1teipfl{display:block;margin-left:auto}@media(min-width: 1200px){.compact-sidebar .site-header--sale.svelte-1teipfl.svelte-1teipfl{left:70px}}@media(min-width: 1200px){.old-sidebar .site-header--sale.svelte-1teipfl.svelte-1teipfl{left:100px}}@media(min-width: 576px){}@media(min-width: 768px){}@media(min-width: 1200px){}@media(min-width: 576px){}.light .site-header.svelte-1teipfl.svelte-1teipfl{background-color:#293d57;background-image:none;box-shadow:none}.light .site-header--sale.svelte-1teipfl.svelte-1teipfl{background-color:var(--sale-header-bg-color--light, #293d57);background-image:var(--sale-header-bg-image--light, none)}
+svg.svelte-11ywuuq{position:absolute;left:0;right:0;top:0;bottom:0;width:100%;height:100%}
+.sidebar-nav-item.svelte-1myen61.svelte-1myen61{position:relative;display:flex;flex-direction:row;justify-content:center;width:100%;margin:0;padding:0;font-weight:400;color:#8d959b;transition:color 0.05s, background-color 0.025s}.sidebar-nav-item.svelte-1myen61.svelte-1myen61:hover,.sidebar-nav-item.svelte-1myen61.svelte-1myen61:focus{color:#fff;background-color:#1e313e}.sidebar-nav-item.svelte-1myen61.svelte-1myen61:active{background-color:#17242d}.sidebar.compact .sidebar-nav-item.svelte-1myen61.svelte-1myen61{flex-direction:column;justify-content:center}.sidebar-nav-item--almost-active.svelte-1myen61.svelte-1myen61{color:#fff}.sidebar-nav-item--active.svelte-1myen61.svelte-1myen61{color:#fff;font-weight:600;background-color:#213747 !important}.sidebar-nav-link.svelte-1myen61.svelte-1myen61{display:flex;width:100%;max-height:48px;min-height:32px;flex-direction:row;align-items:center;padding:8px 16px 8px 55px;line-height:16px;font-size:14px;color:inherit;text-align:left;text-decoration:none;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.sidebar-nav-link.svelte-1myen61.svelte-1myen61:hover,.sidebar-nav-link.svelte-1myen61.svelte-1myen61:focus,.sidebar-nav-link.svelte-1myen61.svelte-1myen61:active{color:inherit;text-decoration:none}div.sidebar-nav-link.svelte-1myen61.svelte-1myen61{cursor:default;user-select:none}.sidebar.compact .sidebar-nav-label.svelte-1myen61.svelte-1myen61{display:none}.sidebar.compact .sidebar-nav-link.svelte-1myen61.svelte-1myen61{padding-left:25px;padding-right:25px;justify-content:center}.sidebar.compact .sidebar-nav-link.svelte-1myen61:hover .sidebar-nav-label.svelte-1myen61,.sidebar.compact .sidebar-nav-link.svelte-1myen61:focus .sidebar-nav-label.svelte-1myen61{position:fixed;left:78px;display:block;padding:6px 8px;font-size:12px;line-height:12px;color:#fff;white-space:nowrap;background:#1c2c37;border-radius:4px}.sidebar.compact .sidebar-nav-unread-helper.svelte-1myen61.svelte-1myen61{position:static;padding:0}.sidebar.compact .sidebar-nav-unread-helper__label.svelte-1myen61.svelte-1myen61{display:none}.sidebar.compact .sidebar-nav-unread.svelte-1myen61.svelte-1myen61{position:absolute;top:7px;right:16px}.sidebar.compact .sidebar-nav-count.svelte-1myen61.svelte-1myen61{position:absolute;top:7px;right:16px;margin-left:4px;display:inline-block;line-height:6px;font-size:0}.sidebar.compact .count.svelte-1myen61.svelte-1myen61{width:6px;height:6px;line-height:6;min-width:0;padding:0;font-size:0;border-radius:3px}.sidebar-nav-icon.svelte-1myen61.svelte-1myen61{position:absolute;top:calc(50% - 9px);left:23px;display:flex;font-size:18px;text-align:center;pointer-events:none;user-select:none}.sidebar-nav-count.svelte-1myen61.svelte-1myen61{display:flex;position:absolute;top:calc(50% - 8px);right:15px;line-height:1;font-size:12px;opacity:0;animation:svelte-1myen61-countReveal 0.3s 0.3s ease-in-out forwards;pointer-events:none}.sidebar-nav-unread-helper.svelte-1myen61.svelte-1myen61{position:absolute;left:0;right:0;top:0;bottom:0;display:flex;padding:8px 16px 8px 55px;line-height:16px;font-size:14px;pointer-events:none;user-select:none}.sidebar-nav-unread-helper__label.svelte-1myen61.svelte-1myen61{visibility:hidden}.sidebar-nav-unread.svelte-1myen61.svelte-1myen61{margin-left:4px;width:6px;height:6px;border-radius:3px;background:#62faff;opacity:0;animation:svelte-1myen61-countReveal 0.3s 0.3s ease-in-out forwards}@keyframes svelte-1myen61-countReveal{0%{opacity:0;transform:translateY(-10px)}100%{opacity:1;transform:translateY(0)}}.sidebar-nav-beta-label.svelte-1myen61.svelte-1myen61{margin-left:5px;line-height:9px;pointer-events:none;user-select:none}.sidebar-nav-beta-label.svelte-1myen61 .icon{font-size:25px}.sidebar.compact .sidebar-nav-beta-label.svelte-1myen61.svelte-1myen61{display:none}.light .sidebar-nav-unread.svelte-1myen61.svelte-1myen61{background:#43aaeb}.light .sidebar-nav-item.svelte-1myen61.svelte-1myen61{color:#949eab}.light .sidebar-nav-item.svelte-1myen61.svelte-1myen61:hover,.light .sidebar-nav-item.svelte-1myen61.svelte-1myen61:focus{color:#fff;background-color:#2e4661}.light .sidebar-nav-item.svelte-1myen61.svelte-1myen61:active{color:#fff;background-color:#203149}.light .sidebar-nav-item--active.svelte-1myen61.svelte-1myen61{color:#fff;background-color:#344f6c !important}
+.sidebar-group.collapsed.svelte-s3eyim .sidebar-group-head__collapse-icon.svelte-s3eyim{transform:rotate(0deg)}.sidebar-group.collapsed.svelte-s3eyim .sidebar-group-items.svelte-s3eyim{display:none}.sidebar-group-head.svelte-s3eyim.svelte-s3eyim{--sidebar-group-head-bg-color:transparent;--sidebar-group-head-border-color:#254155;position:relative;display:flex;color:#fff;line-height:16px;font-size:14px;font-weight:600;text-align:left;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;box-shadow:0 1px 0 0 var(--sidebar-group-head-border-color);border-top:1px solid var(--sidebar-group-head-border-color);background-color:var(--sidebar-group-head-bg-color);transition:background-color 0.025s}.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:focus,.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:active{outline:none}.sidebar-group-head.svelte-s3eyim:hover .sidebar-group-head__collapse.svelte-s3eyim{visibility:visible}.sidebar-group-head.svelte-s3eyim:hover .sidebar-group-head__collapse-icon.svelte-s3eyim{opacity:0.5}.sidebar-group-head--programming-course.svelte-s3eyim.svelte-s3eyim{--sidebar-group-head-border-color:#32324A}.sidebar.compact .sidebar-group-head.svelte-s3eyim.svelte-s3eyim{display:none}.sidebar.compact .sidebar-group-head--sale.svelte-s3eyim.svelte-s3eyim{display:block;font-size:0}.sidebar.compact .sidebar-group-head--university.svelte-s3eyim.svelte-s3eyim{display:block;font-size:0}@media(min-width: 1200px){.sidebar-group-head.svelte-s3eyim.svelte-s3eyim{box-shadow:none}}.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:hover{box-shadow:0 1px 0 0 var(--sidebar-group-head-border-color)}.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:hover,.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:focus{--sidebar-group-head-bg-color:#1e313e}.sidebar-group-head.svelte-s3eyim.svelte-s3eyim:active{--sidebar-group-head-bg-color:#17242d}.sidebar-group-head--sale.svelte-s3eyim.svelte-s3eyim{position:relative;margin-bottom:-1px;box-shadow:none}.sidebar-group-head--active.svelte-s3eyim.svelte-s3eyim{--sidebar-group-head-bg-color:#213747;pointer-events:none}.sidebar-group-head--active.svelte-s3eyim .sidebar-group-head__link.svelte-s3eyim{cursor:default}.sidebar-group-head--has-collapse.svelte-s3eyim .sidebar-group-head__link.svelte-s3eyim{padding:10px 66px 10px 24px}.sidebar-group-head__link.svelte-s3eyim.svelte-s3eyim{cursor:pointer;display:flex;flex-direction:row;align-items:center;width:100%;height:56px;padding:10px 15px 10px 25px;color:#fff;text-decoration:none;user-select:none}.sidebar-group-head__link.svelte-s3eyim.svelte-s3eyim:hover,.sidebar-group-head__link.svelte-s3eyim.svelte-s3eyim:focus,.sidebar-group-head__link.svelte-s3eyim.svelte-s3eyim:active{color:#fff;text-decoration:none}.sidebar-group-head__icon.svelte-s3eyim.svelte-s3eyim{margin-left:-8px;margin-right:9px;font-size:32px}.sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim{position:absolute;top:0;bottom:0;right:0;cursor:pointer;display:flex;justify-content:center;align-items:center;width:56px;height:56px;padding:0;color:#fff;background:none;border:0;border-left:1px solid #254155;box-shadow:none;user-select:none;outline:none}@media(min-width: 1200px){.sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim{visibility:hidden}}.sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:hover,.sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:focus{background-color:#1e313e}.sidebar-group-head__collapse.svelte-s3eyim:hover .sidebar-group-head__collapse-icon.svelte-s3eyim,.sidebar-group-head__collapse.svelte-s3eyim:focus .sidebar-group-head__collapse-icon.svelte-s3eyim{opacity:1}.sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:active{background-color:#17242d}.sidebar-group-head__collapse-icon.svelte-s3eyim.svelte-s3eyim{opacity:0.5;transform:rotate(180deg);transition:transform 0.2s, opacity 0.05s}@media(min-width: 1200px){.sidebar-group-head__collapse-icon.svelte-s3eyim.svelte-s3eyim{opacity:0}}.sidebar-group-items.svelte-s3eyim.svelte-s3eyim{margin-top:1px;margin-bottom:20px}.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim{--sidebar-group-head-bg-color:transparent;--sidebar-group-head-border-color:#3b597a}.light .sidebar-group-head--programming-course.svelte-s3eyim.svelte-s3eyim{--sidebar-group-head-border-color:#32324A}@media(min-width: 1200px){.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim:not(.sidebar-group-head--sale){box-shadow:none}}.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim:not(.sidebar-group-head--sale):hover,.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim:not(.sidebar-group-head--sale):focus{--sidebar-group-head-bg-color:#2e4661}.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim:not(.sidebar-group-head--sale):active{--sidebar-group-head-bg-color:#203149}.light .sidebar-group-head.svelte-s3eyim.svelte-s3eyim:not(.sidebar-group-head--sale):hover{box-shadow:0 1px 0 0 var(--sidebar-group-head-border-color)}.light .sidebar-group-head--active.svelte-s3eyim .sidebar-group-head__link.svelte-s3eyim{background-color:#344f6c}.light .sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim{border-left-color:#3b597a}.light .sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:hover,.light .sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:focus{background-color:#2e4661}.light .sidebar-group-head__collapse.svelte-s3eyim.svelte-s3eyim:active{background-color:#203149}
+.sidebar.svelte-1s0ps0o.svelte-1s0ps0o{position:fixed;top:0;left:0;z-index:1;height:100%;display:none;width:260px;--scrollbar-thumb-color:rgba(255, 255, 255, 0.5);--scrollbar-thumb-color-hover:rgba(255, 255, 255, 0.6);--scrollbar-track-color:rgba(18, 28, 36, 0.8);--scrollbar-track-color-hover:#121c24}@media(min-width: 1200px){.sidebar.svelte-1s0ps0o.svelte-1s0ps0o{display:block;width:220px}}@media(min-width: 2800px){.sidebar.svelte-1s0ps0o.svelte-1s0ps0o{left:50%;transform:translateX(-1390px)}}.sidebar.compact.svelte-1s0ps0o.svelte-1s0ps0o{width:70px}@media(min-width: 2650px){.sidebar.compact.svelte-1s0ps0o.svelte-1s0ps0o{left:50%;transform:translateX(-1315px)}}.sidebar.compact.svelte-1s0ps0o .sidebar-nav__home.svelte-1s0ps0o{padding-left:0;padding-right:0}.sidebar.compact.svelte-1s0ps0o .sidebar-nav__logo-container.svelte-1s0ps0o{overflow:hidden;width:30px;margin-left:auto;margin-right:auto}.light{--scrollbar-thumb-color:rgba(255, 255, 255, 0.5);--scrollbar-thumb-color-hover:rgba(255, 255, 255, 0.6);--scrollbar-track-color:rgba(27, 43, 64, 0.8);--scrollbar-track-color-hover:#1b2b40}.sidebar-nav--programming-course{--scrollbar-track-color:rgba(39, 39, 63, 0.8);--scrollbar-track-color-hover:#27273F}.sidebar-nav.svelte-1s0ps0o.svelte-1s0ps0o{width:100%;height:100%;background:#1b2b37;-webkit-overflow-scrolling:touch}.sidebar-nav__logo.svelte-1s0ps0o.svelte-1s0ps0o{position:relative;display:block;max-width:none;width:147px;height:32px}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o{overflow-y:auto;position:relative;max-height:calc(100% - 70px + 1px);scrollbar-width:thin;scrollbar-color:var(--scrollbar-thumb-color) var(--scrollbar-track-color)}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o::-webkit-scrollbar{width:5px}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o::-webkit-scrollbar-track{opacity:0.6;background:var(--scrollbar-track-color)}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o::-webkit-scrollbar-track:hover{background-color:var(--scrollbar-track-color-hover)}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o::-webkit-scrollbar-thumb{opacity:0.6;background-color:transparent;border-radius:4px;border:1px solid transparent}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o::-webkit-scrollbar-thumb:hover{background-color:var(--scrollbar-thumb-color-hover)}.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o:hover::-webkit-scrollbar-thumb{background-color:var(--scrollbar-thumb-color)}@media(min-width: 768px){.sidebar-nav__sections.svelte-1s0ps0o.svelte-1s0ps0o{max-height:calc(100% - 70px - 45px + 1px)}}.sidebar-nav__home.svelte-1s0ps0o.svelte-1s0ps0o{position:relative;display:flex;align-items:center;justify-content:space-between;height:71px;padding-left:20px;padding-right:15px;user-select:none;box-shadow:0 1px 0 #254155}.sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o{position:fixed;bottom:0;display:none;width:220px;height:45px;padding:8px 18px;line-height:1;text-align:right;font-size:12px;color:#8d959b;box-shadow:none;border:0;border-top:1px solid #254155;outline:none;appearance:none;background:#17242d}@media(min-width: 1200px){.sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o{display:block}}.sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:hover,.sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:focus{color:#fff;background:#1a2b37;outline:0}.sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:active{color:#fff;background:#121c24}.sidebar-nav__toggle--programming-course.svelte-1s0ps0o.svelte-1s0ps0o{background:#27273F;border-top-color:#32324A}.sidebar-nav__toggle--active.svelte-1s0ps0o.svelte-1s0ps0o{width:70px;text-align:center}.sidebar-nav__toggle--active.svelte-1s0ps0o .sidebar-nav__toggle-icon.svelte-1s0ps0o .icon{transform:rotate(-90deg)}.sidebar-nav__toggle-icon.svelte-1s0ps0o .icon{transform:rotate(90deg)}.sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o{cursor:pointer;display:flex;justify-content:space-between;align-items:center;width:260px;height:44px;margin-bottom:0;padding:8px 18px;line-height:1;font-size:14px;color:#fff;user-select:none;outline:none;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:hover,.sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:focus{background-color:#1e313e}.sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:active{background-color:#17242d}@media(min-width: 576px){.sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o{display:none}}.sidebar.svelte-1s0ps0o.svelte-1s0ps0o{z-index:1}.sidebar-open .sidebar.svelte-1s0ps0o.svelte-1s0ps0o{display:block;z-index:50}.sidebar-nav--programming-course.svelte-1s0ps0o.svelte-1s0ps0o{background:#27273F}.sidebar-nav--programming-course.svelte-1s0ps0o .sidebar-nav__home.svelte-1s0ps0o{box-shadow:0 1px 0 #32324A;background:#27273F}.light .sidebar-nav.svelte-1s0ps0o.svelte-1s0ps0o{background:#293d57}.light .sidebar-nav__home.svelte-1s0ps0o.svelte-1s0ps0o{box-shadow:0 1px 0 #3b597a;background-color:#1b2b40}.light .sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o{cursor:pointer;color:#949eab;background:#1b2b40;border-top-color:#3b597a}.light .sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:hover,.light .sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:focus{color:#fff;background:#263851;outline:0}.light .sidebar-nav__toggle.svelte-1s0ps0o.svelte-1s0ps0o:active{color:#fff;background:#061630}.light .sidebar-nav__toggle--programming-course.svelte-1s0ps0o.svelte-1s0ps0o{background:#27273F;border-top-color:#32324A}.light .sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:hover,.light .sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:focus{background-color:#2e4661}.light .sidebar-nav__theme-switcher.svelte-1s0ps0o.svelte-1s0ps0o:active{background-color:#203149}.light .sidebar-nav--programming-course.svelte-1s0ps0o.svelte-1s0ps0o{background:#27273F}.light .sidebar-nav--programming-course.svelte-1s0ps0o .sidebar-nav__home.svelte-1s0ps0o{box-shadow:0 1px 0 #32324A;background:#27273F}img.svelte-1ve9xnx{max-width:100%;height:auto}
+
+.site-header.svelte-997ji7.svelte-997ji7{position:relative;display:block;height:70px;box-shadow:0 0 2px rgba(16, 30, 39, 0.75), 0 1px 2px rgba(16, 30, 39, 0.2);background-color:#263339;background-image:radial-gradient(50% 13401.18% at 50% 50%, #074F6F 0%, #263339 100%);padding-left:10px;padding-right:10px}@media(min-width: 360px){.site-header.svelte-997ji7.svelte-997ji7{padding-left:15px;padding-right:15px}}@media(min-width: 576px){.site-header.svelte-997ji7.svelte-997ji7{padding-left:20px;padding-right:20px}}@media(min-width: 1260px){.site-header.svelte-997ji7.svelte-997ji7{padding-left:25px;padding-right:25px}}@media(min-width: 1340px){.site-header.svelte-997ji7.svelte-997ji7{padding-left:30px;padding-right:30px}}.site-header.site-header--programming-course.svelte-997ji7.svelte-997ji7{background-color:#202136;background-image:none}.site-header__container.svelte-997ji7.svelte-997ji7{display:flex;flex-direction:row;flex-wrap:nowrap;align-items:center;width:100%;max-width:1080px;height:70px;margin-left:auto;margin-right:auto}.site-header__container.site-header__container--programming-course.svelte-997ji7.svelte-997ji7{justify-content:space-between}@media(min-width: 1200px){}.site-header__toggle-menu.svelte-997ji7.svelte-997ji7{display:flex;justify-content:center;flex-direction:column;color:#fff;margin-left:-10px}@media(min-width: 360px){.site-header__toggle-menu.svelte-997ji7.svelte-997ji7{margin-left:-15px}}@media(min-width: 576px){.site-header__toggle-menu.svelte-997ji7.svelte-997ji7{margin-left:-20px}}@media(min-width: 1200px){.site-header__toggle-menu.svelte-997ji7.svelte-997ji7{display:none}}@media(min-width: 576px){}.site-header__logo.svelte-997ji7.svelte-997ji7{position:relative;width:115px;height:19px;margin-left:-1px}@media(min-width: 1200px){.site-header__logo.svelte-997ji7.svelte-997ji7{display:none}}@media(min-width: 1340px){}@media(min-width: 768px){}@media(min-width: 1200px){}@media(min-width: 1260px){}.site-header__nav.svelte-997ji7.svelte-997ji7{display:flex;justify-content:center;padding-left:15px;padding-right:15px;margin-left:auto;margin-right:auto}@media(min-width: 992px){.site-header__nav.svelte-997ji7.svelte-997ji7{margin-left:0;margin-right:0}}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 1200px){}@media(min-width: 576px){}@media(min-width: 768px){}@media(min-width: 1200px){}@media(min-width: 576px){}.light .site-header.svelte-997ji7.svelte-997ji7{background-color:#293d57;background-image:none;box-shadow:none}.light .site-header.site-header--programming-course.svelte-997ji7.svelte-997ji7{background-color:#202136;background-image:none}.header-nav-list.svelte-997ji7.svelte-997ji7{display:none;font-family:"Montserrat", sans-serif;list-style:none;margin:0;padding:0}@media(min-width: 1200px){.header-nav-list.svelte-997ji7.svelte-997ji7{display:flex}}.header-nav-list__item.svelte-997ji7+.header-nav-list__item.svelte-997ji7{margin-left:40px}.header-nav-list__link.svelte-997ji7.svelte-997ji7{color:#D3D3DF;font-size:14px}.toggle-menu-button-and-logo.svelte-997ji7.svelte-997ji7{display:flex;align-items:center}
+:host{display:block;width:100%}.cookie-consent.svelte-rqz7sl{width:100%;background-color:#1b2b40;position:fixed;bottom:0;left:0;z-index:10000000000;box-shadow:0 0 18px rgba(0, 0, 0, 0.2);transform:translateY(0)}.cookie-consent.hidden.svelte-rqz7sl{display:none}.cookie-consent__content.svelte-rqz7sl{height:100%;display:flex;flex-direction:column;align-items:center;padding:18px 42px}@media(min-width: 576px){.cookie-consent__content.svelte-rqz7sl{flex-direction:row}}.cookie-consent__text.svelte-rqz7sl{font-size:14px;font-weight:400;line-height:21px;color:#ffffff;margin-bottom:16px}@media(min-width: 576px){.cookie-consent__text.svelte-rqz7sl{margin-right:20px;margin-bottom:0}}.cookie-consent__controls.svelte-rqz7sl{width:100%;margin-left:0}@media(min-width: 576px){.cookie-consent__controls.svelte-rqz7sl{width:auto;margin-left:auto}}
+.site.svelte-s5lgk3.svelte-s5lgk3{position:relative;display:block;width:100%;min-width:320px;max-width:calc(2560px + 220px);margin-left:auto;margin-right:auto}@media(min-width: 1200px){.site.svelte-s5lgk3.svelte-s5lgk3{padding-left:220px}}.site.old-sidebar.svelte-s5lgk3.svelte-s5lgk3{max-width:calc(2560px + 100px)}@media(min-width: 1200px){.site.old-sidebar.svelte-s5lgk3.svelte-s5lgk3{padding-left:100px}}.site.compact-sidebar.svelte-s5lgk3.svelte-s5lgk3{max-width:calc(2560px + 70px)}@media(min-width: 1200px){.site.compact-sidebar.svelte-s5lgk3.svelte-s5lgk3{padding-left:70px}}.sidebar-open.svelte-s5lgk3 .site-layout__overlay.svelte-s5lgk3{content:"";display:block;cursor:default;position:absolute;left:0;right:0;top:0;bottom:0;z-index:40;background:rgba(2, 11, 21, 0.75)}.sidebar-open.svelte-s5lgk3 .site-layout__overlay.svelte-s5lgk3 svg{position:absolute;top:27px;right:23px;color:rgba(255, 255, 255, 0.85);font-size:16px}@media(min-width: 360px){.sidebar-open.svelte-s5lgk3 .site-layout__overlay.svelte-s5lgk3 svg{right:27px}}@media(min-width: 576px){.sidebar-open.svelte-s5lgk3 .site-layout__overlay.svelte-s5lgk3 svg{right:33px}}.site.no-sidebar.svelte-s5lgk3.svelte-s5lgk3{padding-left:0}.site-layout.svelte-s5lgk3.svelte-s5lgk3{display:flex;flex-direction:column;flex-grow:1;flex-shrink:0;flex-basis:auto;width:100%;min-height:100vh;min-height:stretch}.site-layout__overlay.svelte-s5lgk3.svelte-s5lgk3{display:none}.site-layout__container.svelte-s5lgk3.svelte-s5lgk3{position:relative;flex-grow:1;width:100%;background-color:#1f2023}.site-layout--programming-course.svelte-s5lgk3 .site-layout__container.svelte-s5lgk3{background-color:#202136}.site-layout__main.svelte-s5lgk3.svelte-s5lgk3{position:relative;display:flex;width:100%;flex-direction:column}.site-layout__banner.svelte-s5lgk3.svelte-s5lgk3{position:relative;z-index:auto;padding-left:10px;padding-right:10px}@media(min-width: 360px){.site-layout__banner.svelte-s5lgk3.svelte-s5lgk3{padding-left:15px;padding-right:15px}}@media(min-width: 576px){.site-layout__banner.svelte-s5lgk3.svelte-s5lgk3{padding-left:20px;padding-right:20px}}@media(min-width: 1260px){.site-layout__banner.svelte-s5lgk3.svelte-s5lgk3{padding-left:25px;padding-right:25px}}@media(min-width: 1340px){.site-layout__banner.svelte-s5lgk3.svelte-s5lgk3{padding-left:30px;padding-right:30px}}.site-layout__content.svelte-s5lgk3.svelte-s5lgk3{position:relative;z-index:auto;display:flex;flex:1 0 auto;min-height:calc(100vh - 70px)}.site-layout__header.svelte-s5lgk3.svelte-s5lgk3{position:relative;height:70px}.site-layout__glare.svelte-s5lgk3.svelte-s5lgk3{position:absolute;top:0;left:0;right:0;height:100vw;min-height:250px;max-height:600px;pointer-events:none;transform:translateY(-50%)}@media(min-width: 768px){.site-layout__glare.svelte-s5lgk3.svelte-s5lgk3{min-height:400px;max-height:700px}}@media(min-width: 992px) and (min-height: 576px){.site-layout__glare.svelte-s5lgk3.svelte-s5lgk3{height:95vh;min-height:650px;max-height:1000px}}.site-layout__header-guest-fixed.svelte-s5lgk3.svelte-s5lgk3{position:fixed;z-index:2;top:0;left:0;right:0;transform:translateY(-100%);transition:transform 0.05s}@media(min-width: 1200px){.site-layout__header-guest-fixed.svelte-s5lgk3.svelte-s5lgk3{left:220px}}@media(min-width: 1200px){.old-sidebar.svelte-s5lgk3 .site-layout__header-guest-fixed.svelte-s5lgk3{left:100px}}@media(min-width: 1200px){.compact-sidebar.svelte-s5lgk3 .site-layout__header-guest-fixed.svelte-s5lgk3{left:70px}}.site-layout__header-guest-fixed--active.svelte-s5lgk3.svelte-s5lgk3{transform:translateY(0);transition:transform 0.225s 0.1s}.site-layout--press-page.svelte-s5lgk3 .site-layout__content.svelte-s5lgk3{background:#ffffff}.site-layout--edu-page.svelte-s5lgk3 .site-layout__content.svelte-s5lgk3{background:#ffffff;margin-top:-70px}.site-layout--about-page.svelte-s5lgk3 .site-layout__content.svelte-s5lgk3{background:#ffffff;margin-top:-70px}.light .site-layout__glare.svelte-s5lgk3.svelte-s5lgk3{display:none}.light .site-layout__container.svelte-s5lgk3.svelte-s5lgk3{background-color:#e8ebf1}.light .site-layout--post-page.svelte-s5lgk3 .site-layout__main.svelte-s5lgk3{background:#fff}.light .site-layout--programming-course.svelte-s5lgk3 .site-layout__container.svelte-s5lgk3{background-color:#202136}
+
+@import 'MainPage-1a4e95ce.css';
\ No newline at end of file
diff --git a/Online Tutorial to Learn Java - CodeGym_files/logo-cg--light.svg b/Online Tutorial to Learn Java - CodeGym_files/logo-cg--light.svg
new file mode 100644
index 00000000..864a7610
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/logo-cg--light.svg
@@ -0,0 +1,13 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/logo-cg-full.svg b/Online Tutorial to Learn Java - CodeGym_files/logo-cg-full.svg
new file mode 100644
index 00000000..7eb52756
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/logo-cg-full.svg
@@ -0,0 +1,16 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/mastercard.svg b/Online Tutorial to Learn Java - CodeGym_files/mastercard.svg
new file mode 100644
index 00000000..62c225e6
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/mastercard.svg
@@ -0,0 +1,7 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/sidebar-cg-logo.svg b/Online Tutorial to Learn Java - CodeGym_files/sidebar-cg-logo.svg
new file mode 100644
index 00000000..7c94e8f9
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/sidebar-cg-logo.svg
@@ -0,0 +1,19 @@
+
diff --git a/Online Tutorial to Learn Java - CodeGym_files/visa.svg b/Online Tutorial to Learn Java - CodeGym_files/visa.svg
new file mode 100644
index 00000000..0c4df988
--- /dev/null
+++ b/Online Tutorial to Learn Java - CodeGym_files/visa.svg
@@ -0,0 +1,3 @@
+
diff --git a/Otp Page/Assets/OTP Page - Google Chrome 07-04-2022 16_25_37.png b/Otp Page/Assets/OTP Page - Google Chrome 07-04-2022 16_25_37.png
new file mode 100644
index 00000000..b9b168a4
Binary files /dev/null and b/Otp Page/Assets/OTP Page - Google Chrome 07-04-2022 16_25_37.png differ
diff --git a/Otp Page/Assets/OTP Page - Google Chrome 2022-04-07 16-13-09.mp4 b/Otp Page/Assets/OTP Page - Google Chrome 2022-04-07 16-13-09.mp4
new file mode 100644
index 00000000..190bb479
Binary files /dev/null and b/Otp Page/Assets/OTP Page - Google Chrome 2022-04-07 16-13-09.mp4 differ
diff --git a/Otp Page/README.md b/Otp Page/README.md
new file mode 100644
index 00000000..36f34d17
--- /dev/null
+++ b/Otp Page/README.md
@@ -0,0 +1,10 @@
+## OTP Page
+
+
Tech Stack Used 
+
+



+
+### Preview
+
+

+
 +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ 













 diff --git a/Animated_new_year/index.html b/Animated_new_year/index.html
new file mode 100644
index 00000000..2e1e8b6b
--- /dev/null
+++ b/Animated_new_year/index.html
@@ -0,0 +1,37 @@
+
+
+
+
+
+
+
diff --git a/Animated_new_year/index.html b/Animated_new_year/index.html
new file mode 100644
index 00000000..2e1e8b6b
--- /dev/null
+++ b/Animated_new_year/index.html
@@ -0,0 +1,37 @@
+
+
+
+
+
+
+  +
+
+
+
diff --git a/Animated_new_year/newYear.png b/Animated_new_year/newYear.png
new file mode 100644
index 00000000..0f8bfabf
Binary files /dev/null and b/Animated_new_year/newYear.png differ
diff --git a/Animated_new_year/script.js b/Animated_new_year/script.js
new file mode 100644
index 00000000..64de724f
--- /dev/null
+++ b/Animated_new_year/script.js
@@ -0,0 +1,39 @@
+const days = document.getElementById("days");
+const hours = document.getElementById("hours");
+const minutes = document.getElementById("minutes");
+const seconds = document.getElementById("seconds");
+const countdown = document.getElementById("countdown");
+const loading = document.getElementById("loading");
+const year = document.getElementById("year");
+
+const currentYear = new Date().getFullYear();
+
+const newYearTime = new Date(`Januarry 01 ${currentYear + 1} 00:00:00`);
+
+// Set background Year
+year.innerText = currentYear + 1;
+
+// Update countdown time
+function UpdateCountdown() {
+ const currentTime = new Date();
+ const diff = newYearTime - currentTime;
+
+ const d = Math.floor(diff / 1000 / 60 / 60 / 24);
+ const h = Math.floor(diff / 1000 / 60 / 60) % 24;
+ const m = Math.floor(diff / 1000 / 60) % 60;
+ const s = Math.floor(diff / 1000) % 60;
+
+ // Add value to DOM
+ days.innerHTML = d;
+ hours.innerHTML = h < 10 ? "0" + h : h;
+ minutes.innerHTML = m < 10 ? "0" + m : m;
+ seconds.innerHTML = s < 10 ? "0" + s : s;
+}
+// show spinner before countdown
+setTimeout(() => {
+ loading.remove();
+ countdown.style.display = "flex";
+}, 1000);
+
+// Run every second
+setInterval(UpdateCountdown, 1000);
diff --git a/Animated_new_year/spinner.gif b/Animated_new_year/spinner.gif
new file mode 100644
index 00000000..9faf6c6e
Binary files /dev/null and b/Animated_new_year/spinner.gif differ
diff --git a/Animated_new_year/style.css b/Animated_new_year/style.css
new file mode 100644
index 00000000..70177d6f
--- /dev/null
+++ b/Animated_new_year/style.css
@@ -0,0 +1,89 @@
+@import url("https://fonts.googleapis.com/css?family=Lato&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background: url("https://images.unsplash.com/photo-1546271876-af6caec5fae5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bmV3JTIweWVhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: cover;
+ height: 100vh;
+ color: #fff;
+ font-family: "Lato", sans-serif;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ text-align: center;
+ margin: 0;
+ overflow: hidden;
+}
+
+/* Add a dark overlay */
+body::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+
+body * {
+ z-index: 1;
+}
+
+h1 {
+ font-size: 60px;
+ margin: -80px 0 40px;
+}
+
+.year {
+ z-index: -1;
+ font-size: 200px;
+ opacity: 0.2;
+ position: absolute;
+ bottom: 20px;
+ left: 50%;
+ transform: translateX(-50%);
+}
+
+.countdown {
+ /* display: flex; */
+ display: none;
+ transform: scale(2);
+}
+
+.time {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ margin: 15px;
+}
+
+.time h2 {
+ margin: 0 0 5px;
+}
+
+@media (max-width: 500px) {
+ h1 {
+ font-size: 45px;
+ }
+
+ .time {
+ margin: 5px;
+ }
+
+ .time h2 {
+ font-size: 12px;
+ margin: 0;
+ }
+
+ .time small {
+ font-size: 10px;
+ }
+}
diff --git a/Anime App/README.md b/Anime App/README.md
new file mode 100644
index 00000000..e6763ea5
--- /dev/null
+++ b/Anime App/README.md
@@ -0,0 +1,9 @@
+## Tech Stacks Used
+
+
+
+
+
+
diff --git a/Animated_new_year/newYear.png b/Animated_new_year/newYear.png
new file mode 100644
index 00000000..0f8bfabf
Binary files /dev/null and b/Animated_new_year/newYear.png differ
diff --git a/Animated_new_year/script.js b/Animated_new_year/script.js
new file mode 100644
index 00000000..64de724f
--- /dev/null
+++ b/Animated_new_year/script.js
@@ -0,0 +1,39 @@
+const days = document.getElementById("days");
+const hours = document.getElementById("hours");
+const minutes = document.getElementById("minutes");
+const seconds = document.getElementById("seconds");
+const countdown = document.getElementById("countdown");
+const loading = document.getElementById("loading");
+const year = document.getElementById("year");
+
+const currentYear = new Date().getFullYear();
+
+const newYearTime = new Date(`Januarry 01 ${currentYear + 1} 00:00:00`);
+
+// Set background Year
+year.innerText = currentYear + 1;
+
+// Update countdown time
+function UpdateCountdown() {
+ const currentTime = new Date();
+ const diff = newYearTime - currentTime;
+
+ const d = Math.floor(diff / 1000 / 60 / 60 / 24);
+ const h = Math.floor(diff / 1000 / 60 / 60) % 24;
+ const m = Math.floor(diff / 1000 / 60) % 60;
+ const s = Math.floor(diff / 1000) % 60;
+
+ // Add value to DOM
+ days.innerHTML = d;
+ hours.innerHTML = h < 10 ? "0" + h : h;
+ minutes.innerHTML = m < 10 ? "0" + m : m;
+ seconds.innerHTML = s < 10 ? "0" + s : s;
+}
+// show spinner before countdown
+setTimeout(() => {
+ loading.remove();
+ countdown.style.display = "flex";
+}, 1000);
+
+// Run every second
+setInterval(UpdateCountdown, 1000);
diff --git a/Animated_new_year/spinner.gif b/Animated_new_year/spinner.gif
new file mode 100644
index 00000000..9faf6c6e
Binary files /dev/null and b/Animated_new_year/spinner.gif differ
diff --git a/Animated_new_year/style.css b/Animated_new_year/style.css
new file mode 100644
index 00000000..70177d6f
--- /dev/null
+++ b/Animated_new_year/style.css
@@ -0,0 +1,89 @@
+@import url("https://fonts.googleapis.com/css?family=Lato&display=swap");
+
+* {
+ box-sizing: border-box;
+}
+
+body {
+ background: url("https://images.unsplash.com/photo-1546271876-af6caec5fae5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8bmV3JTIweWVhcnxlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60");
+ background-repeat: no-repeat;
+ background-position: center;
+ background-size: cover;
+ height: 100vh;
+ color: #fff;
+ font-family: "Lato", sans-serif;
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ text-align: center;
+ margin: 0;
+ overflow: hidden;
+}
+
+/* Add a dark overlay */
+body::after {
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 100%;
+ background-color: rgba(0, 0, 0, 0.5);
+}
+
+body * {
+ z-index: 1;
+}
+
+h1 {
+ font-size: 60px;
+ margin: -80px 0 40px;
+}
+
+.year {
+ z-index: -1;
+ font-size: 200px;
+ opacity: 0.2;
+ position: absolute;
+ bottom: 20px;
+ left: 50%;
+ transform: translateX(-50%);
+}
+
+.countdown {
+ /* display: flex; */
+ display: none;
+ transform: scale(2);
+}
+
+.time {
+ display: flex;
+ flex-direction: column;
+ align-items: center;
+ justify-content: center;
+ margin: 15px;
+}
+
+.time h2 {
+ margin: 0 0 5px;
+}
+
+@media (max-width: 500px) {
+ h1 {
+ font-size: 45px;
+ }
+
+ .time {
+ margin: 5px;
+ }
+
+ .time h2 {
+ font-size: 12px;
+ margin: 0;
+ }
+
+ .time small {
+ font-size: 10px;
+ }
+}
diff --git a/Anime App/README.md b/Anime App/README.md
new file mode 100644
index 00000000..e6763ea5
--- /dev/null
+++ b/Anime App/README.md
@@ -0,0 +1,9 @@
+## Tech Stacks Used
+
+ diff --git a/Anime App/anime.png.png b/Anime App/anime.png.png
new file mode 100644
index 00000000..63b2314a
Binary files /dev/null and b/Anime App/anime.png.png differ
diff --git a/Anime App/index.html b/Anime App/index.html
new file mode 100644
index 00000000..5c1795b0
--- /dev/null
+++ b/Anime App/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+
diff --git a/Anime App/anime.png.png b/Anime App/anime.png.png
new file mode 100644
index 00000000..63b2314a
Binary files /dev/null and b/Anime App/anime.png.png differ
diff --git a/Anime App/index.html b/Anime App/index.html
new file mode 100644
index 00000000..5c1795b0
--- /dev/null
+++ b/Anime App/index.html
@@ -0,0 +1,32 @@
+
+
+
+
+
+
+  +
+ +
+ +
+ +
+ +
+ +
+ +
+
+
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ diff --git a/CarWebPage/car-bg.jpg b/CarWebPage/car-bg.jpg
new file mode 100644
index 00000000..124cd466
Binary files /dev/null and b/CarWebPage/car-bg.jpg differ
diff --git a/CarWebPage/index.html b/CarWebPage/index.html
new file mode 100644
index 00000000..bd92d31b
--- /dev/null
+++ b/CarWebPage/index.html
@@ -0,0 +1,61 @@
+
+
+
diff --git a/CarWebPage/car-bg.jpg b/CarWebPage/car-bg.jpg
new file mode 100644
index 00000000..124cd466
Binary files /dev/null and b/CarWebPage/car-bg.jpg differ
diff --git a/CarWebPage/index.html b/CarWebPage/index.html
new file mode 100644
index 00000000..bd92d31b
--- /dev/null
+++ b/CarWebPage/index.html
@@ -0,0 +1,61 @@
+
+
+ 


 +
+  + 27°
+
+ 27°
+  +
+  \ No newline at end of file
diff --git a/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg
new file mode 100644
index 00000000..0fa6cc10
Binary files /dev/null and b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg differ
diff --git a/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg
new file mode 100644
index 00000000..df1ba7fc
Binary files /dev/null and b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg differ
diff --git a/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg
new file mode 100644
index 00000000..feb6c341
Binary files /dev/null and b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg differ
diff --git a/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg
new file mode 100644
index 00000000..4c4ae004
Binary files /dev/null and b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg differ
diff --git a/Carousels/3D Carousel_02/images/download.jpg b/Carousels/3D Carousel_02/images/download.jpg
new file mode 100644
index 00000000..87f19f30
Binary files /dev/null and b/Carousels/3D Carousel_02/images/download.jpg differ
diff --git a/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif
new file mode 100644
index 00000000..0c08e408
Binary files /dev/null and b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif differ
diff --git a/Carousels/3D Carousel_02/images/images.jpg b/Carousels/3D Carousel_02/images/images.jpg
new file mode 100644
index 00000000..c9e7a904
Binary files /dev/null and b/Carousels/3D Carousel_02/images/images.jpg differ
diff --git a/Carousels/3D Carousel_02/index.html b/Carousels/3D Carousel_02/index.html
new file mode 100644
index 00000000..fdf71f43
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg
new file mode 100644
index 00000000..0fa6cc10
Binary files /dev/null and b/Carousels/3D Carousel_02/images/818JxxUzo4L.jpg differ
diff --git a/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg
new file mode 100644
index 00000000..df1ba7fc
Binary files /dev/null and b/Carousels/3D Carousel_02/images/basketball-LeBron-James-Cleveland-Cavaliers-2018.jpg differ
diff --git a/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg
new file mode 100644
index 00000000..feb6c341
Binary files /dev/null and b/Carousels/3D Carousel_02/images/dcovnovcover_traehzlogo.jpg differ
diff --git a/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg
new file mode 100644
index 00000000..4c4ae004
Binary files /dev/null and b/Carousels/3D Carousel_02/images/doncic_luka1280-1-1040x572.jpg differ
diff --git a/Carousels/3D Carousel_02/images/download.jpg b/Carousels/3D Carousel_02/images/download.jpg
new file mode 100644
index 00000000..87f19f30
Binary files /dev/null and b/Carousels/3D Carousel_02/images/download.jpg differ
diff --git a/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif
new file mode 100644
index 00000000..0c08e408
Binary files /dev/null and b/Carousels/3D Carousel_02/images/ezgif.com-gif-maker.gif differ
diff --git a/Carousels/3D Carousel_02/images/images.jpg b/Carousels/3D Carousel_02/images/images.jpg
new file mode 100644
index 00000000..c9e7a904
Binary files /dev/null and b/Carousels/3D Carousel_02/images/images.jpg differ
diff --git a/Carousels/3D Carousel_02/index.html b/Carousels/3D Carousel_02/index.html
new file mode 100644
index 00000000..fdf71f43
--- /dev/null
+++ b/Carousels/3D Carousel_02/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ 


 +
+  +
+  +
+  +
+  +
+  +
+ .png) +
+  +
+  +
+
+
+  +
+ 

 +
+ 
 +
+  +
+ 

 +
+ 








 +
+  +
+





 +
+  +
+  +
+  +
+



 +
+ diff --git a/FAQ/index.html b/FAQ/index.html
new file mode 100644
index 00000000..8b6684fb
--- /dev/null
+++ b/FAQ/index.html
@@ -0,0 +1,64 @@
+
+
+
+
+
+
+
diff --git a/FAQ/index.html b/FAQ/index.html
new file mode 100644
index 00000000..8b6684fb
--- /dev/null
+++ b/FAQ/index.html
@@ -0,0 +1,64 @@
+
+
+
+
+
+
+  diff --git a/Fashion_webpage/index.html b/Fashion_webpage/index.html
new file mode 100644
index 00000000..ff0d2977
--- /dev/null
+++ b/Fashion_webpage/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+
diff --git a/Fashion_webpage/index.html b/Fashion_webpage/index.html
new file mode 100644
index 00000000..ff0d2977
--- /dev/null
+++ b/Fashion_webpage/index.html
@@ -0,0 +1,38 @@
+
+
+
+
+
+
+  +
+  +
+  diff --git a/Feedback-Popups/Feedback-UI/feedback.png b/Feedback-Popups/Feedback-UI/feedback.png
new file mode 100644
index 00000000..0cafc731
Binary files /dev/null and b/Feedback-Popups/Feedback-UI/feedback.png differ
diff --git a/Feedback-Popups/Feedback-UI/index.html b/Feedback-Popups/Feedback-UI/index.html
new file mode 100644
index 00000000..c06c2e23
--- /dev/null
+++ b/Feedback-Popups/Feedback-UI/index.html
@@ -0,0 +1,51 @@
+
+
+
+
+
+
+
diff --git a/Feedback-Popups/Feedback-UI/feedback.png b/Feedback-Popups/Feedback-UI/feedback.png
new file mode 100644
index 00000000..0cafc731
Binary files /dev/null and b/Feedback-Popups/Feedback-UI/feedback.png differ
diff --git a/Feedback-Popups/Feedback-UI/index.html b/Feedback-Popups/Feedback-UI/index.html
new file mode 100644
index 00000000..c06c2e23
--- /dev/null
+++ b/Feedback-Popups/Feedback-UI/index.html
@@ -0,0 +1,51 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  +
+ 


 +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  diff --git a/FyloLandingPage/images/avatar-testimonial.jpg b/FyloLandingPage/images/avatar-testimonial.jpg
new file mode 100644
index 00000000..994039e9
Binary files /dev/null and b/FyloLandingPage/images/avatar-testimonial.jpg differ
diff --git a/FyloLandingPage/images/bg-curve-desktop.svg b/FyloLandingPage/images/bg-curve-desktop.svg
new file mode 100644
index 00000000..6242c6a1
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-desktop.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/bg-curve-mobile.svg b/FyloLandingPage/images/bg-curve-mobile.svg
new file mode 100644
index 00000000..15fbf64f
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-mobile.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/favicon-32x32.png b/FyloLandingPage/images/favicon-32x32.png
new file mode 100644
index 00000000..1e2df7f0
Binary files /dev/null and b/FyloLandingPage/images/favicon-32x32.png differ
diff --git a/FyloLandingPage/images/icon-arrow.svg b/FyloLandingPage/images/icon-arrow.svg
new file mode 100644
index 00000000..af2140fe
--- /dev/null
+++ b/FyloLandingPage/images/icon-arrow.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-email.svg b/FyloLandingPage/images/icon-email.svg
new file mode 100644
index 00000000..7c6a74c0
--- /dev/null
+++ b/FyloLandingPage/images/icon-email.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-phone.svg b/FyloLandingPage/images/icon-phone.svg
new file mode 100644
index 00000000..1e91bf7c
--- /dev/null
+++ b/FyloLandingPage/images/icon-phone.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-quotes.svg b/FyloLandingPage/images/icon-quotes.svg
new file mode 100644
index 00000000..04947829
--- /dev/null
+++ b/FyloLandingPage/images/icon-quotes.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-1.svg b/FyloLandingPage/images/illustration-1.svg
new file mode 100644
index 00000000..3e8bce6e
--- /dev/null
+++ b/FyloLandingPage/images/illustration-1.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-2.svg b/FyloLandingPage/images/illustration-2.svg
new file mode 100644
index 00000000..3e151b57
--- /dev/null
+++ b/FyloLandingPage/images/illustration-2.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/logo.svg b/FyloLandingPage/images/logo.svg
new file mode 100644
index 00000000..2eef3c31
--- /dev/null
+++ b/FyloLandingPage/images/logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/index.html b/FyloLandingPage/index.html
new file mode 100644
index 00000000..08048984
--- /dev/null
+++ b/FyloLandingPage/index.html
@@ -0,0 +1,172 @@
+
+
+
+
+
+
+
diff --git a/FyloLandingPage/images/avatar-testimonial.jpg b/FyloLandingPage/images/avatar-testimonial.jpg
new file mode 100644
index 00000000..994039e9
Binary files /dev/null and b/FyloLandingPage/images/avatar-testimonial.jpg differ
diff --git a/FyloLandingPage/images/bg-curve-desktop.svg b/FyloLandingPage/images/bg-curve-desktop.svg
new file mode 100644
index 00000000..6242c6a1
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-desktop.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/bg-curve-mobile.svg b/FyloLandingPage/images/bg-curve-mobile.svg
new file mode 100644
index 00000000..15fbf64f
--- /dev/null
+++ b/FyloLandingPage/images/bg-curve-mobile.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/favicon-32x32.png b/FyloLandingPage/images/favicon-32x32.png
new file mode 100644
index 00000000..1e2df7f0
Binary files /dev/null and b/FyloLandingPage/images/favicon-32x32.png differ
diff --git a/FyloLandingPage/images/icon-arrow.svg b/FyloLandingPage/images/icon-arrow.svg
new file mode 100644
index 00000000..af2140fe
--- /dev/null
+++ b/FyloLandingPage/images/icon-arrow.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-email.svg b/FyloLandingPage/images/icon-email.svg
new file mode 100644
index 00000000..7c6a74c0
--- /dev/null
+++ b/FyloLandingPage/images/icon-email.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-phone.svg b/FyloLandingPage/images/icon-phone.svg
new file mode 100644
index 00000000..1e91bf7c
--- /dev/null
+++ b/FyloLandingPage/images/icon-phone.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/icon-quotes.svg b/FyloLandingPage/images/icon-quotes.svg
new file mode 100644
index 00000000..04947829
--- /dev/null
+++ b/FyloLandingPage/images/icon-quotes.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-1.svg b/FyloLandingPage/images/illustration-1.svg
new file mode 100644
index 00000000..3e8bce6e
--- /dev/null
+++ b/FyloLandingPage/images/illustration-1.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/illustration-2.svg b/FyloLandingPage/images/illustration-2.svg
new file mode 100644
index 00000000..3e151b57
--- /dev/null
+++ b/FyloLandingPage/images/illustration-2.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/images/logo.svg b/FyloLandingPage/images/logo.svg
new file mode 100644
index 00000000..2eef3c31
--- /dev/null
+++ b/FyloLandingPage/images/logo.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/FyloLandingPage/index.html b/FyloLandingPage/index.html
new file mode 100644
index 00000000..08048984
--- /dev/null
+++ b/FyloLandingPage/index.html
@@ -0,0 +1,172 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  diff --git a/Games/Snake_Game/images/apple1.png b/Games/Snake_Game/images/apple1.png
new file mode 100644
index 00000000..ab16c81a
Binary files /dev/null and b/Games/Snake_Game/images/apple1.png differ
diff --git a/Games/Snake_Game/images/mango.png b/Games/Snake_Game/images/mango.png
new file mode 100644
index 00000000..b60d39e9
Binary files /dev/null and b/Games/Snake_Game/images/mango.png differ
diff --git a/Games/Snake_Game/images/pear.png b/Games/Snake_Game/images/pear.png
new file mode 100644
index 00000000..ff83ccc6
Binary files /dev/null and b/Games/Snake_Game/images/pear.png differ
diff --git a/Games/Snake_Game/images/wp2409705.jpg b/Games/Snake_Game/images/wp2409705.jpg
new file mode 100644
index 00000000..a9e41de6
Binary files /dev/null and b/Games/Snake_Game/images/wp2409705.jpg differ
diff --git a/Games/Snake_Game/index.html b/Games/Snake_Game/index.html
new file mode 100644
index 00000000..8fcc0237
--- /dev/null
+++ b/Games/Snake_Game/index.html
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+
diff --git a/Games/Snake_Game/images/apple1.png b/Games/Snake_Game/images/apple1.png
new file mode 100644
index 00000000..ab16c81a
Binary files /dev/null and b/Games/Snake_Game/images/apple1.png differ
diff --git a/Games/Snake_Game/images/mango.png b/Games/Snake_Game/images/mango.png
new file mode 100644
index 00000000..b60d39e9
Binary files /dev/null and b/Games/Snake_Game/images/mango.png differ
diff --git a/Games/Snake_Game/images/pear.png b/Games/Snake_Game/images/pear.png
new file mode 100644
index 00000000..ff83ccc6
Binary files /dev/null and b/Games/Snake_Game/images/pear.png differ
diff --git a/Games/Snake_Game/images/wp2409705.jpg b/Games/Snake_Game/images/wp2409705.jpg
new file mode 100644
index 00000000..a9e41de6
Binary files /dev/null and b/Games/Snake_Game/images/wp2409705.jpg differ
diff --git a/Games/Snake_Game/index.html b/Games/Snake_Game/index.html
new file mode 100644
index 00000000..8fcc0237
--- /dev/null
+++ b/Games/Snake_Game/index.html
@@ -0,0 +1,26 @@
+
+
+
+
+
+
+  diff --git a/Github_fetch/index.html b/Github_fetch/index.html
new file mode 100644
index 00000000..ea27fa43
--- /dev/null
+++ b/Github_fetch/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+
diff --git a/Github_fetch/index.html b/Github_fetch/index.html
new file mode 100644
index 00000000..ea27fa43
--- /dev/null
+++ b/Github_fetch/index.html
@@ -0,0 +1,25 @@
+
+
+
+
+
+
+ 


.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
 +
+
+
+















 +
+  +
+ \ No newline at end of file
diff --git a/Landing Page/Landing Page 2/css/food.css b/Landing Page/Landing Page 2/css/food.css
new file mode 100644
index 00000000..50fe5a80
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food.css
@@ -0,0 +1,382 @@
+* {
+ box-sizing: border-box;
+}
+html{
+ scroll-behavior: smooth;
+}
+body {
+ margin: 0;
+ padding: 0;
+ background-color: black;
+ color: white;
+ height: 4000px;
+ font-family: 'Libre Franklin', sans-serif;
+}
+
+.container::before {
+ background-color: black;
+ background: url(https://images.pexels.com/photos/1095550/pexels-photo-1095550.jpeg?cs=srgb&dl=pexels-daria-shevtsova-1095550.jpg&fm=jpg) no-repeat center
+ center/cover;
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 384px;
+ z-index: -1;
+ opacity: 0.4;
+}
+.navbar {
+ padding: 18px 9px;
+ position: fixed;
+ top: 0px;
+ left: 0px;
+ z-index: 20000;
+}
+.navbar a {
+ text-decoration: none;
+ padding: 22px;
+ color: white;
+ border-radius: 5px;
+ font-family: "Quicksand", sans-serif;
+ transition: background-color 0.3s ease-in-out 0s;
+}
+.navbar #left {
+ position: relative;
+ top: 0px;
+ /* left: 680px; */
+ left: 98%;
+}
+.navbar a:hover,
+.navbar a#visited {
+ border: 1px solid rgba(32, 32, 32, 0.795);
+ background-color: rgb(32, 32, 32);
+ cursor: pointer;
+}
+.heading {
+ width: 100%;
+ display: flex;
+ flex-direction: column;
+
+ align-items: center;
+ position: absolute;
+ top: 165px;
+ left: 0px;
+ font-family: "Quicksand", sans-serif;
+}
+
+.heading h1 {
+ font-size: 4em;
+ margin: 10px 0px;
+ position: relative;
+ animation-name: pogo1;
+ animation-duration: 3s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo1 {
+ from {
+ /* top: -50px; */
+ transform: scale(0);
+ }
+ to {
+ /* top: 0px; */
+ transform: scale(1);
+ }
+}
+.heading p {
+ position: relative;
+ margin: 0;
+ position: relative;
+ animation-name: pogo2;
+ animation-duration: 4s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo2 {
+ from {
+ top: 70px;
+ }
+ to {
+ top: 0px;
+ }
+}
+.heading2 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 430px;
+ text-transform: capitalize;
+ font-size: 50px;
+ animation: pogo3 3s ease-in-out 6s;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+@keyframes pogo3 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+
+.ab,
+.cd {
+ position: relative;
+ top: 428px;
+ margin: 0px 340px;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+
+.ab,
+.cd {
+ animation: pogo4 3s ease-in-out 4s;
+}
+@keyframes pogo4 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+.chefscol {
+ display: flex;
+ /* flex-direction: column; */
+ width: 100%;
+ height: 550px;
+ flex-wrap: wrap;
+ position: relative;
+ top: 355px;
+ left: 0px;
+ justify-content: space-evenly;
+ align-items: center;
+ background-color: white;
+
+}
+.box {
+ border: 1px solid rgb(165, 165, 165);
+ width: 300px;
+ height: 350px;
+ padding: 10px;
+ background-color: rgb(201, 201, 201);
+ /* box-shadow: 8px 7px rgb(90, 90, 90); */
+ border-radius: 20px;
+ color: black;
+
+}
+.box img {
+ height: 150px;
+ width: 150px;
+ border: 2px solid black;
+}
+.intro {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 5px;
+ margin-left: 64px;
+ font-weight: bold;
+}
+.name {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 8px;
+ margin-left: 150px;
+}
+#sp {
+ margin-top: 0px;
+}
+.ef {
+ margin: 0px 60px;
+ position: relative;
+ top: 447px;
+}
+.container3 {
+ width: 100%;
+ height: 600px;
+ padding-top: 70px;
+ display: flex;
+ flex-flow: row wrap;
+ position: relative;
+ top: 468px;
+ left: 0px;
+ align-items: center;
+ justify-content: space-evenly;
+ background-color: whitesmoke;
+}
+.recipes {
+ width: 300px;
+ height: 400px;
+ background-color: rgb(255, 217, 0);
+ color: black;
+ border: 1px solid rgb(255, 187, 0);
+ border-radius: 5px;
+}
+.heading3 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 558px;
+ text-transform: capitalize;
+ font-size: 50px;
+ color: black;
+ z-index: 2;
+}
+.gh,
+.ij {
+ position: relative;
+ top:560px;
+ z-index: 2;
+ color: black;
+ margin: 0px 340px;
+}
+.inboximg {
+ width: 200px;
+ height: 200px;
+ margin-left: 51px;
+ margin-top: 8px;
+ border: 1px solid rgb(255, 187, 0) ;
+ box-shadow: 15px 10px rgba(255, 255, 255, 0.87);
+}
+.inboxpara {
+ width: 282px;
+ height: 138px;
+ padding: 8px;
+ margin: 18px 8px 8px 8px;
+ background-color: rgb(255, 187, 0);
+ border-radius: 10px;
+ font-size:14.5px;
+ text-align: center;
+ line-height: 2;
+ font-weight: 500;
+}
+.btn1 {
+ border: none;
+ width: 50%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+}
+.btn1:hover{
+ background-color: rgb(106, 187, 0);
+ cursor: pointer;
+}
+.paraheading{
+ /* margin:0px 0px 0px 113px ; */
+ font-weight:bold;
+ text-decoration: underline black 1px;
+ font-size: 15.5px;
+ text-transform: capitalize;
+}
+.container4{
+ width: 100% ;
+ height:375px ;
+ position: relative;
+ top: 600px;
+ padding:0px 10px;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ background-color: maroon;
+
+}
+.container4::before{
+ content: "";
+ position: absolute;
+ background-color: rgba(82, 0, 0, 0.918);
+ height: 350px;
+ width: 98%;
+ border-radius: 24px;
+ box-shadow: 3px 3px 5px black;
+}
+.container4 #about_name{
+ text-align: center;
+ font-weight: bold;
+ text-decoration: underline;
+ z-index: 2;
+
+}
+.container4 #about_para{
+ display: flex;
+ text-align: center;
+ font-size: 15px;
+ z-index: 2;
+}
+#owner_img{
+ height: 175px;
+ width: 175px;
+ clip-path: circle(50% at 50% 50%);
+}
+.kl{
+ margin: 0px 60px;
+ position: relative;
+ top: 531px;
+}
+
+.contactform{
+ margin: auto;
+ width: 68%;
+ height: 370px;
+ position: relative;
+ top:750px ;
+ border: 1px solid cyan;
+ text-align: center;
+ padding: 10px;
+ border-radius: 10px;
+ background-color:#ccc;
+}
+/* .contactform::before{
+ content: "";
+ position: absolute;
+ top: 10px;
+ left:10px;
+ width:98%;
+ height:350px ;
+ background-color: rgba(26, 25, 25, 0.747);
+ z-index: -1;
+ border-radius: 24px;
+} */
+.contactform form input{
+ padding: 10px 8px;
+ width: 45%;
+ border: none;
+
+}
+.contactform form p{
+ /* padding: 10px; */
+ margin: 0px;
+
+
+}
+#contact_heading{
+ font-size: 30px;
+ font-weight: bold;
+ margin:20px 0px;
+ color: rgb(87, 87, 87);
+
+}
+.btn2 {
+ border: none;
+ width: 40%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+ background-color: rgb(160, 160, 160);
+}
+.btn2:hover{
+ cursor:pointer;
+ background-color: rgb(95, 95, 95);
+ color: white;
+}
+.mn{
+ margin: 0px 60px;
+ position: relative;
+ top: 670px;
+}
diff --git a/Landing Page/Landing Page 2/css/food_responsive.css b/Landing Page/Landing Page 2/css/food_responsive.css
new file mode 100644
index 00000000..0d1bfcb4
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food_responsive.css
@@ -0,0 +1,70 @@
+.navbar{
+ position:absolute;
+ top:352px;
+ left: 0px;
+ padding: 0px;
+ margin: auto;
+
+}
+.navbar a{
+ padding: 10px;
+}
+.navbar #left{
+ display: none;
+}
+.container::before {
+ width: 100%;
+ height: 340px;
+}
+.heading p{
+ display: none;
+}
+.heading h1{
+ font-size: 3.5rem;
+ animation: none;
+}
+.heading2{
+ font-size:2.5rem ;
+ color: rgb(0, 0, 0);
+ background-color:rgb(201,201,201) ;
+ border:1px solid rgb(78, 78, 78) ;
+ animation: none;
+ font-weight: 500;
+}
+.ab,.cd{
+ /* color: rgb(44, 44, 44); */
+ color: rgb(0, 0, 0);
+
+}
+.chefscol{
+ /* flex-wrap: nowrap; */
+ flex-direction: column;
+ /* justify-content: space-evenly; */
+ overflow-x: scroll;
+
+}
+.box{
+ margin:100px 20px;
+}
+.container3{
+ flex-direction: column;
+ overflow-x: scroll;
+
+}
+.recipes{
+ margin: 0px 20px;
+}
+#owner_img{
+ height: 100px;
+ width: 100px;
+}
+.container4::before{
+ width: 97%;
+}
+.contactform form input{
+ width: 80%;
+ margin: -3px;
+}
+.btn2{
+ margin: 0px 77px;
+}
diff --git a/Landing Page/Landing Page 2/food page.html b/Landing Page/Landing Page 2/food page.html
new file mode 100644
index 00000000..56fc4b8d
--- /dev/null
+++ b/Landing Page/Landing Page 2/food page.html
@@ -0,0 +1,138 @@
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Landing Page/Landing Page 2/css/food.css b/Landing Page/Landing Page 2/css/food.css
new file mode 100644
index 00000000..50fe5a80
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food.css
@@ -0,0 +1,382 @@
+* {
+ box-sizing: border-box;
+}
+html{
+ scroll-behavior: smooth;
+}
+body {
+ margin: 0;
+ padding: 0;
+ background-color: black;
+ color: white;
+ height: 4000px;
+ font-family: 'Libre Franklin', sans-serif;
+}
+
+.container::before {
+ background-color: black;
+ background: url(https://images.pexels.com/photos/1095550/pexels-photo-1095550.jpeg?cs=srgb&dl=pexels-daria-shevtsova-1095550.jpg&fm=jpg) no-repeat center
+ center/cover;
+ content: "";
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 384px;
+ z-index: -1;
+ opacity: 0.4;
+}
+.navbar {
+ padding: 18px 9px;
+ position: fixed;
+ top: 0px;
+ left: 0px;
+ z-index: 20000;
+}
+.navbar a {
+ text-decoration: none;
+ padding: 22px;
+ color: white;
+ border-radius: 5px;
+ font-family: "Quicksand", sans-serif;
+ transition: background-color 0.3s ease-in-out 0s;
+}
+.navbar #left {
+ position: relative;
+ top: 0px;
+ /* left: 680px; */
+ left: 98%;
+}
+.navbar a:hover,
+.navbar a#visited {
+ border: 1px solid rgba(32, 32, 32, 0.795);
+ background-color: rgb(32, 32, 32);
+ cursor: pointer;
+}
+.heading {
+ width: 100%;
+ display: flex;
+ flex-direction: column;
+
+ align-items: center;
+ position: absolute;
+ top: 165px;
+ left: 0px;
+ font-family: "Quicksand", sans-serif;
+}
+
+.heading h1 {
+ font-size: 4em;
+ margin: 10px 0px;
+ position: relative;
+ animation-name: pogo1;
+ animation-duration: 3s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo1 {
+ from {
+ /* top: -50px; */
+ transform: scale(0);
+ }
+ to {
+ /* top: 0px; */
+ transform: scale(1);
+ }
+}
+.heading p {
+ position: relative;
+ margin: 0;
+ position: relative;
+ animation-name: pogo2;
+ animation-duration: 4s;
+ animation-iteration-count: 1;
+}
+@keyframes pogo2 {
+ from {
+ top: 70px;
+ }
+ to {
+ top: 0px;
+ }
+}
+.heading2 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 430px;
+ text-transform: capitalize;
+ font-size: 50px;
+ animation: pogo3 3s ease-in-out 6s;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+@keyframes pogo3 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+
+.ab,
+.cd {
+ position: relative;
+ top: 428px;
+ margin: 0px 340px;
+ z-index: 3;
+ color: rgb(107, 107, 107);
+}
+
+.ab,
+.cd {
+ animation: pogo4 3s ease-in-out 4s;
+}
+@keyframes pogo4 {
+ from {
+ transform: scale(0);
+ }
+ to {
+ transform: scale(1);
+ }
+}
+.chefscol {
+ display: flex;
+ /* flex-direction: column; */
+ width: 100%;
+ height: 550px;
+ flex-wrap: wrap;
+ position: relative;
+ top: 355px;
+ left: 0px;
+ justify-content: space-evenly;
+ align-items: center;
+ background-color: white;
+
+}
+.box {
+ border: 1px solid rgb(165, 165, 165);
+ width: 300px;
+ height: 350px;
+ padding: 10px;
+ background-color: rgb(201, 201, 201);
+ /* box-shadow: 8px 7px rgb(90, 90, 90); */
+ border-radius: 20px;
+ color: black;
+
+}
+.box img {
+ height: 150px;
+ width: 150px;
+ border: 2px solid black;
+}
+.intro {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 5px;
+ margin-left: 64px;
+ font-weight: bold;
+}
+.name {
+ font-weight: 550;
+ text-transform: capitalize;
+ margin-top: 8px;
+ margin-left: 150px;
+}
+#sp {
+ margin-top: 0px;
+}
+.ef {
+ margin: 0px 60px;
+ position: relative;
+ top: 447px;
+}
+.container3 {
+ width: 100%;
+ height: 600px;
+ padding-top: 70px;
+ display: flex;
+ flex-flow: row wrap;
+ position: relative;
+ top: 468px;
+ left: 0px;
+ align-items: center;
+ justify-content: space-evenly;
+ background-color: whitesmoke;
+}
+.recipes {
+ width: 300px;
+ height: 400px;
+ background-color: rgb(255, 217, 0);
+ color: black;
+ border: 1px solid rgb(255, 187, 0);
+ border-radius: 5px;
+}
+.heading3 {
+ margin: 0px;
+ display: flex;
+ justify-content: center;
+ position: relative;
+ top: 558px;
+ text-transform: capitalize;
+ font-size: 50px;
+ color: black;
+ z-index: 2;
+}
+.gh,
+.ij {
+ position: relative;
+ top:560px;
+ z-index: 2;
+ color: black;
+ margin: 0px 340px;
+}
+.inboximg {
+ width: 200px;
+ height: 200px;
+ margin-left: 51px;
+ margin-top: 8px;
+ border: 1px solid rgb(255, 187, 0) ;
+ box-shadow: 15px 10px rgba(255, 255, 255, 0.87);
+}
+.inboxpara {
+ width: 282px;
+ height: 138px;
+ padding: 8px;
+ margin: 18px 8px 8px 8px;
+ background-color: rgb(255, 187, 0);
+ border-radius: 10px;
+ font-size:14.5px;
+ text-align: center;
+ line-height: 2;
+ font-weight: 500;
+}
+.btn1 {
+ border: none;
+ width: 50%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+}
+.btn1:hover{
+ background-color: rgb(106, 187, 0);
+ cursor: pointer;
+}
+.paraheading{
+ /* margin:0px 0px 0px 113px ; */
+ font-weight:bold;
+ text-decoration: underline black 1px;
+ font-size: 15.5px;
+ text-transform: capitalize;
+}
+.container4{
+ width: 100% ;
+ height:375px ;
+ position: relative;
+ top: 600px;
+ padding:0px 10px;
+ display: flex;
+ flex-direction: column;
+ justify-content: center;
+ align-items: center;
+ background-color: maroon;
+
+}
+.container4::before{
+ content: "";
+ position: absolute;
+ background-color: rgba(82, 0, 0, 0.918);
+ height: 350px;
+ width: 98%;
+ border-radius: 24px;
+ box-shadow: 3px 3px 5px black;
+}
+.container4 #about_name{
+ text-align: center;
+ font-weight: bold;
+ text-decoration: underline;
+ z-index: 2;
+
+}
+.container4 #about_para{
+ display: flex;
+ text-align: center;
+ font-size: 15px;
+ z-index: 2;
+}
+#owner_img{
+ height: 175px;
+ width: 175px;
+ clip-path: circle(50% at 50% 50%);
+}
+.kl{
+ margin: 0px 60px;
+ position: relative;
+ top: 531px;
+}
+
+.contactform{
+ margin: auto;
+ width: 68%;
+ height: 370px;
+ position: relative;
+ top:750px ;
+ border: 1px solid cyan;
+ text-align: center;
+ padding: 10px;
+ border-radius: 10px;
+ background-color:#ccc;
+}
+/* .contactform::before{
+ content: "";
+ position: absolute;
+ top: 10px;
+ left:10px;
+ width:98%;
+ height:350px ;
+ background-color: rgba(26, 25, 25, 0.747);
+ z-index: -1;
+ border-radius: 24px;
+} */
+.contactform form input{
+ padding: 10px 8px;
+ width: 45%;
+ border: none;
+
+}
+.contactform form p{
+ /* padding: 10px; */
+ margin: 0px;
+
+
+}
+#contact_heading{
+ font-size: 30px;
+ font-weight: bold;
+ margin:20px 0px;
+ color: rgb(87, 87, 87);
+
+}
+.btn2 {
+ border: none;
+ width: 40%;
+ padding: 15px 10px;
+ margin: 0px 89px;
+ background-color: rgb(145, 255, 0);
+ border-radius: 8px;
+ font-weight: bold;
+ background-color: rgb(160, 160, 160);
+}
+.btn2:hover{
+ cursor:pointer;
+ background-color: rgb(95, 95, 95);
+ color: white;
+}
+.mn{
+ margin: 0px 60px;
+ position: relative;
+ top: 670px;
+}
diff --git a/Landing Page/Landing Page 2/css/food_responsive.css b/Landing Page/Landing Page 2/css/food_responsive.css
new file mode 100644
index 00000000..0d1bfcb4
--- /dev/null
+++ b/Landing Page/Landing Page 2/css/food_responsive.css
@@ -0,0 +1,70 @@
+.navbar{
+ position:absolute;
+ top:352px;
+ left: 0px;
+ padding: 0px;
+ margin: auto;
+
+}
+.navbar a{
+ padding: 10px;
+}
+.navbar #left{
+ display: none;
+}
+.container::before {
+ width: 100%;
+ height: 340px;
+}
+.heading p{
+ display: none;
+}
+.heading h1{
+ font-size: 3.5rem;
+ animation: none;
+}
+.heading2{
+ font-size:2.5rem ;
+ color: rgb(0, 0, 0);
+ background-color:rgb(201,201,201) ;
+ border:1px solid rgb(78, 78, 78) ;
+ animation: none;
+ font-weight: 500;
+}
+.ab,.cd{
+ /* color: rgb(44, 44, 44); */
+ color: rgb(0, 0, 0);
+
+}
+.chefscol{
+ /* flex-wrap: nowrap; */
+ flex-direction: column;
+ /* justify-content: space-evenly; */
+ overflow-x: scroll;
+
+}
+.box{
+ margin:100px 20px;
+}
+.container3{
+ flex-direction: column;
+ overflow-x: scroll;
+
+}
+.recipes{
+ margin: 0px 20px;
+}
+#owner_img{
+ height: 100px;
+ width: 100px;
+}
+.container4::before{
+ width: 97%;
+}
+.contactform form input{
+ width: 80%;
+ margin: -3px;
+}
+.btn2{
+ margin: 0px 77px;
+}
diff --git a/Landing Page/Landing Page 2/food page.html b/Landing Page/Landing Page 2/food page.html
new file mode 100644
index 00000000..56fc4b8d
--- /dev/null
+++ b/Landing Page/Landing Page 2/food page.html
@@ -0,0 +1,138 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ \ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/251.svg b/Landing Page/Landing Page 1/assets/251.svg
new file mode 100644
index 00000000..7439c43b
--- /dev/null
+++ b/Landing Page/Landing Page 1/assets/251.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/dextopView.png b/Landing Page/Landing Page 1/assets/dextopView.png
new file mode 100644
index 00000000..b75f5d10
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/dextopView.png differ
diff --git a/Landing Page/Landing Page 1/assets/mobileView.png b/Landing Page/Landing Page 1/assets/mobileView.png
new file mode 100644
index 00000000..50272712
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/mobileView.png differ
diff --git a/Lee/README.md b/Lee/README.md
new file mode 100644
index 00000000..5c503ec8
--- /dev/null
+++ b/Lee/README.md
@@ -0,0 +1,21 @@
+
+# Lee Clone
+Lee clone using HTML CSS and internal JS
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Lee/index.html b/Lee/index.html
new file mode 100644
index 00000000..06b4e4a2
--- /dev/null
+++ b/Lee/index.html
@@ -0,0 +1,267 @@
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/251.svg b/Landing Page/Landing Page 1/assets/251.svg
new file mode 100644
index 00000000..7439c43b
--- /dev/null
+++ b/Landing Page/Landing Page 1/assets/251.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/Landing Page/Landing Page 1/assets/dextopView.png b/Landing Page/Landing Page 1/assets/dextopView.png
new file mode 100644
index 00000000..b75f5d10
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/dextopView.png differ
diff --git a/Landing Page/Landing Page 1/assets/mobileView.png b/Landing Page/Landing Page 1/assets/mobileView.png
new file mode 100644
index 00000000..50272712
Binary files /dev/null and b/Landing Page/Landing Page 1/assets/mobileView.png differ
diff --git a/Lee/README.md b/Lee/README.md
new file mode 100644
index 00000000..5c503ec8
--- /dev/null
+++ b/Lee/README.md
@@ -0,0 +1,21 @@
+
+# Lee Clone
+Lee clone using HTML CSS and internal JS
+
+## 🚀 About Me
+I'm a full stack developer...you can follow me here -https://github.com/RAHULBAWA777
+
+
+## Run Locally
+
+Clone the project
+
+
+Start the live server
+
+
+## Used By
+
+This project is used by the following companies:
+
+- https://github.com/Dezenix/frontend-html-css-js
diff --git a/Lee/index.html b/Lee/index.html
new file mode 100644
index 00000000..06b4e4a2
--- /dev/null
+++ b/Lee/index.html
@@ -0,0 +1,267 @@
+
+
+
+
+
+
+
+  +
+ 






 +
+ 
















.png) +
+  +
+  +
+  +
+ .png) +
+  +
+  +
+  +
+
+
+  diff --git a/Meme_generator/index.html b/Meme_generator/index.html
new file mode 100644
index 00000000..ee75d829
--- /dev/null
+++ b/Meme_generator/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+
diff --git a/Meme_generator/index.html b/Meme_generator/index.html
new file mode 100644
index 00000000..ee75d829
--- /dev/null
+++ b/Meme_generator/index.html
@@ -0,0 +1,24 @@
+
+
+
+
+
+
+  +
+ +
+  +
+  +
+  +
+  +
+  +
+  +
+ 

 +
+ 


























 diff --git a/Netflix_landing/index.html b/Netflix_landing/index.html
new file mode 100644
index 00000000..d1210d4d
--- /dev/null
+++ b/Netflix_landing/index.html
@@ -0,0 +1,74 @@
+
+
+
+
+
+
+
diff --git a/Netflix_landing/index.html b/Netflix_landing/index.html
new file mode 100644
index 00000000..d1210d4d
--- /dev/null
+++ b/Netflix_landing/index.html
@@ -0,0 +1,74 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  diff --git a/Nike-shoe-design/index.html b/Nike-shoe-design/index.html
new file mode 100644
index 00000000..00d7c301
--- /dev/null
+++ b/Nike-shoe-design/index.html
@@ -0,0 +1,45 @@
+
+
+
+
+
+
+
diff --git a/Nike-shoe-design/index.html b/Nike-shoe-design/index.html
new file mode 100644
index 00000000..00d7c301
--- /dev/null
+++ b/Nike-shoe-design/index.html
@@ -0,0 +1,45 @@
+
+
+
+
+
+
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ 



 +
+