All notable changes to this project will be documented in this file.
Please keep one empty line before and after all headers. (This is required for git to produce a conflict when a release is made while a PR is open and the PR's changelog entry would go into the wrong section).
There are 5 types of changes:
Featuresfor new features.Changedfor changes in existing functionality.Fixedfor any bug fixes.Documentedfor any changes to the documentation.Breakingfor the detail of any backward incompatible changes.
Please only add new entries below the Unreleased header with the following format:
**crate or effect scope**: description of change (#pr @contributor)- When creating a pull request,
#prwill automatically update with the pull request number. - Replace
@contributorwith your GitHub username.
@Unreleased - @ReleaseDate
- core: The
keyframes!macro has been introduced to manage the intermediate steps of animation states. (#653 @M-Adoo) - core: Added
QueryIdas a replacement forTypeIdto facilitate querying types by Provider across different binaries. (#656 @M-Adoo) - widgets: Added
LinearProgressandSpinnerProgresswidgets along with their respective material themes. (#630 @wjian23 @M-Adoo)
- core: The size of the
Rootcontainer is too small, which could lead to potential missed hits. (#654 @M-Adoo) - core: The hit test for the
TransformWidgetis not applied at the correct position. (#654 @M-Adoo) - core: Switching to a style class may result in missing widgets. (#655 @M-Adoo)
0.4.0-alpha.15 - 2024-11-13
- macros: Every widget that derives
Declarewill automatically implement a macro with the same name to declare a function widget using it as the root widget. (#651 @M-Adoo) - core: Added the smooth widgets for transitioning the layout position and size. (#645 @M-Adoo)
- widgets: Added three widgets
FractionallyWidthBox,FractionallyHeightBox, andFractionallySizedBoxto enable fractional sizing of widgets. (#647 @M-Adoo) - widgets: Add widget of radio button (#649 @wjian23)
- core:
BuildCtx::get()andBuildCtx::get_mut()have been added to facilitate access from anywhere within a build context. (#650 @M-Adoo)
- core: The
Providermight be missing in a pipe class. (#648 @M-Adoo) - core: The child generated by the class may not be mounted. (#648 @M-Adoo)
- widgets: Changing the
flexofExpandeddoes not trigger a relayout. (#652 @M-Adoo)
- core:
ExpandedandKeyWidgetare not declared withFatObj, so they do not currently support built-in widgets. (#648 @M-Adoo) - core:
DeclareObj::finishdoes not accept aBuildCtxparameter. (#650 @M-Adoo) - core: function widget no longer requires a
&mut BuildCtxparameter. (#650 @M-Adoo) - macros: Removed the
ctx!macro. (#650 @M-Adoo)
0.4.0-alpha.14 - 2024-10-30
- macros: Added the
part_writer!macro to generate a partial writer from a mutable reference of a writer. (#642 @M-Adoo)
- core: Setting the theme before running the app results in the tree being constructed twice. (#637, @M-Adoo)
- core: Resolve a crash occurring in a class implementation with multiple children. (#637 @M-Adoo)
- core: Nodes created by a class implementation may not be disposed of when switching to another class. (#637 @M-Adoo)
- core: When merge multiple
MixBuiltinwidgets, there may be a premature dropping of the outerMixBuiltinbefore it should occur. (#639 @M-Adoo) - core:
watch!does not notify the initial value. (#640 @M-Adoo) - core: fix watch multi builtin events not work (#641 @wjian23)
- core: fix widget layout when h_algin and v_align are embedded in each other (#641 @wjian23)
- painter: fix elements may not be painted after window resize. (#644 @M-Adoo)
- macros: Using
@ $w { ... }will no longer automatically wrap aFatObjforw. (#639 @M-Adoo)
0.4.0-alpha.12 - 2024-10-09
- core: Added the built-in widget
TextStyleWidgetWidget, allowing any widget to easily configure the text style within it usingtext_style. (#635, @M-Adoo)
- text: Removed the
ribir_textcrate and integrated it into theribir_paintercrate. (#635 @M-Adoo)
0.4.0-alpha.11 - 2024-10-02
- core: Added the
PaintingStyleWidgetbuilt-in widget, enabling any widget to utilizepainting_styleto specify how shapes and paths should be painted within its descendants. (#633 @M-Adoo)
- text: Merge the
overflowfield to theTexStylestructure. (#629 @M-Adoo)
- text: Enhance the typography APIs by eliminating
FontSize,Pixel, andEm, and directly utilize only logical pixels represented byf32. (#629 @M-Adoo)
0.4.0-alpha.10 - 2024-09-25
- core: Added
WrapRenderfor a render widget that combines with its child as a single widget tree node. (#626 @M-Adoo) - core: Added
StateWriter::into_renderto covert writer to reader if no other writer exist. (#626 @M-Adoo) - core: Added the built-in widget
Foreground, enabling any widget to directly utilizeforegroundfor configuring the painter brush. (#628, @M-Adoo) - painter: Distinguishes between fill and stroke brushes, allowing the painter to have two default brushes. (#628, @M-Adoo)
- core: Merged boolean status widgets into a single widget
MixFlags, includingHasFocus,MouseHoverandPointerPressed. (#627 @M-Adoo) - core: Reimplemented
HAlignWidget,VAlignWidget,RelativeAnchor,BoxDecoration,ConstrainedBox,IgnorePoint,Opacity,Padding,TransformWidget, andVisibilityRenderasWrapRender. (#626 @M-Adoo)
- core: The
SplitWriterandMapWriterof the render widget may not be flagged as dirty. (#626, @M-Adoo)
- painter: Removed
Painter::brushandPainter::set_brush, now usingfill_brush,stroke_brush,set_fill_brush, andset_stroke_brushmethods instead. (#628 @M-Adoo)
0.4.0-alpha.9 - 2024-09-18
- core: Refactor the
LayoutCtxto eliminate the need for performing layout based on children order. (#625 @M-Adoo)
- core: The
Layouterhas been removed, so the render widget needs to adjust the APIs used accordingly. (#625, @M-Adoo)
0.4.0-alpha.8 - 2024-09-11
- core: The built-in widget
Classhas been added to enable the sharing of consistent styles across multiple elements and to allow widgets to have different actions and styles in different themes. (#624, @M-Adoo) - core: The widget
ConstrainedBoxhas been added as a built-in widget; nowclampcan be used as a built-in field. (#624 @M-Adoo) - core: Added
WindowFlagsto regulate the window behavior, with the option of utilizingWindowFlags::ANIMATIONSto toggle animations on or off. (#624 @M-Adoo) - theme/material: Define the constant variables of motion. (#624, @M-Adoo)
- dev_helper: Refine the widget test macros. (#624, @M-Adoo)
- widgets: Utilize
Classto implement theScrollbar. (#624, @M-Adoo)
- widgets:
ConstrainedBoxhas been relocated tocore. (#624, @M-Adoo) - widgets: Utilize
Scrollbarinstead of bothHScrollbar,VScrollbar, andBothScrollbar. (#624, @M-Adoo)
- macros: Declaring the variable parent with built-in fields as immutable is incorrect if its child uses it as mutable. (#623 @M-Adoo)
0.4.0-alpha.7 - 2024-09-04
- widgets: Flex may not decrease the gap for the second child during layout. (#622 @M-Adoo)
0.4.0-alpha.6 - 2024-08-21
-
core: Support for modifying the theme at runtime. (#618 @M-Adoo)

The code:
use ribir::prelude::*; let w = fn_widget! { @Text { on_tap: |e| { // Query the `Palette` of the application theme. let mut p = Palette::write_of(e); if p.brightness == Brightness::Light { p.brightness = Brightness::Dark; } else { p.brightness = Brightness::Light; } }, text : "Click me!" } }; App::run(w);
-
core: Added
Providerwidget to share data between sub-tree. (#618 @M-Adoo)Provider::new(Box::new(State::value(0i32))).with_child(fn_widget! { @SizedBox { size: Size::new(1.,1.), on_tap: |e| { // Access the provider in a callback. let mut v = Provider::write_of::<i32>(e).unwrap(); *v += 1; }, @Text { text: { // Access the provider in any descendants let v = Provider::of::<Stateful<i32>>(ctx!()); let v = v.unwrap().clone_writer(); pipe!($v.to_string()) } } } });
-
core: Added
Overlay::ofto allow querying the overlay in event callbacks. (#618 @M-Adoo) -
core: Added
WidgetCtx::query,WidgetCtx::query_write,WidgetCtx::query_of_widgetandWidgetCtx::query_write_of_widget. (#618 @M-Adoo)
- core: Removed
Overlay::new_with_handleandOverlayCloseHandle. (#618 @M-Adoo) - core:
GenWidget::gen_widgetno longer requires a&mut BuildCtxparameter. (#616 @M-Adoo) - core: Removed
FullThemeandInheritTheme, now only usingTheme. Any part of the theme, such asPalette, can be directly used to overwrite its corresponding theme component. (#618 @M-Adoo)
0.4.0-alpha.5 - 2024-08-14
- core:
PartData<T>now supportsT: ?Sized, allowing us to separate trait objects fromState.(#614 @M-Adoo)
- core: Removed unnecessary
Writersince it has the same capabilities asStateful. (#615 @M-Adoo)
0.4.0-alpha.4 - 2024-08-07
-
core: Introduced
IntoWidgetandIntoChild. (@M-Adoo #612)The
IntoWidgettrait allows for the conversion of any widget to the typeWidget. TheIntoChildtrait provides a way to convert a more general type into a child ofComposeChild.
core: The generation of a pipe widget from another pipe widget may potentially result in a crash. (#612, @M-Adoo)
-
core: Lazy build the widget tree. (#612, @M-Adoo)
-
core: Simplify the implementation of parent composition with child widgets. (#612, @M-Adoo)
Merge
SingleWithChild,MultiWithChild, andComposeWithChildinto a single trait called WithChild.
- Removed
WidgetCtx::query_widget_typeandWidgetCtx::query_type(#618 @M-Adoo) - Removed
ChildFromandFromAnothertraits (#612 @M-Adoo) - Removed
SingleParentandMultiParenttraits. (#612 @M-Adoo) - Removed
PairChildandPairWithChildtraits. User can use a generic type instead. (#612 @M-Adoo) - Removed the all builder traits such as WidgetBuilder and ComposeBuilder and so on. (#612 @M-Adoo)
- All implicit child conversions have been removed, except for conversions to Widget. (#612 @M-Adoo)
0.4.0-alpha.3 - 2024-06-26
0.4.0-alpha.2 - 2024-06-19
- core: Added support to query a
WriteReffrom a state, enabling users to modify the state after attaching it to a widget. (#601 @M-Adoo) - core: Introduced the
DeclareIntotrait for any type that implementsDeclareFrom. (#604 @M-Adoo) - macros: Improved widget declaration to allow specifying widget types via path. (#606 @M-Adoo)
// Previously, a widget type could only be specified using an identifier, requiring prior import of `Row`. use ribir::prelude::*; fn_widget! { @Row { ... } } // Now, the widget type can be specified using a path, removing the need for a prior import. fn_widget! { @ribir::prelude::Row { ... } }
- core: Render widgets no longer need to implement the
Querytrait. Data can only be queried if it's a state or wrapped withQueryable. (#601 @M-Adoo)
- core: Removed the infrequently used
StateFromtrait, as there's a more efficient alternative. (#604 @M-Adoo)
0.4.0-alpha.1 - 2024-06-12
- core: Removed the unused stamp checker for the split state. (#599 @M-Adoo)
0.3.0-beta.2 - 2024-06-05
We're thrilled to announce that Ribir now supports the Web platform! 🎉🎉🎉
Experience the power of compiling Rust code to wasm and rendering it with WebGPU or WebGL.
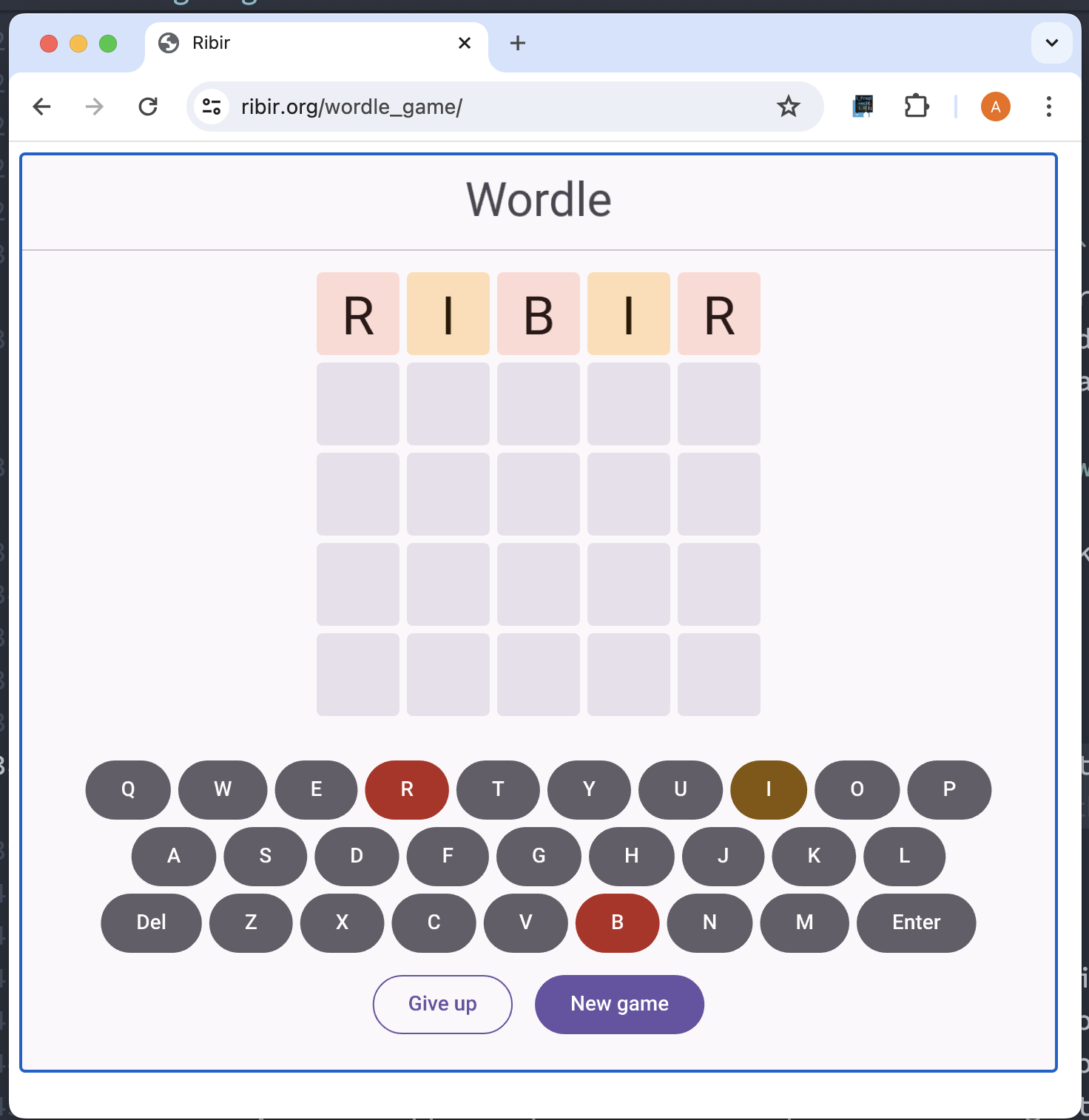
Check out our Wordle game demo, now running smoothly in your browser!
-
ribir: support stable Rust 1.77.0 (#552 @M-Adoo)
-
macros: Added a
include_crate_svg!macro to include the svg relative to current crate. (#552, @M-Adoo) -
ribir: Added a
nightlyfeature to enable functionalities that require nightly Rust. (#552, @M-Adoo)- The
include_crates_svg!macro can operate without thenightlyfeature. - The
include_svg!macro requires thenightlyfeature to be enabled.
- The
-
ribir: Introduced
AppRunGuardto allow app and window configuration prior to app startup. (#565, @M-Adoo) Previously, to configure the app and window before startup,App::runcouldn't be used:unsafe { AppCtx::set_app_theme(material::purple::light()); } App::new_window(root, None).set_title("Counter"); App::exec();
Now, with AppRunGuard, you can use
App::runand chain the configuration methods:App::run(root) .with_app_theme(material::purple::light()) .with_title("Counter");
-
core: The split functions in
StateReader::map_reader,StateWriter::map_writer, andStateWriter::split_writerno longer need to return a reference. (#568 @M-Adoo) -
core: Introduced
StateWatcherfor watching state modifies, which was previously the responsibility ofStateReader. This results in a cleaner and more compactStateReaderimplementation. (#556, @M-Adoo) -
gpu: Introduced
GPUBackendImpl::max_textures_per_drawto set a limit on textures per draw phase (#562 @M-Adoo) -
gpu: Updated the
wgpuimplementation of the GPU backend to support WebGL. (#578, @M-Adoo) -
ci: add wasm test (#583 @wjian23)
-
ci: wasm server watch file change (#586 @wjian23)
-
painter: Introduced support for
Resource<Path>for drawing. This indicates that thePathmay be shared with others, allowing the backend to cache it. (#589 @M-Adoo) -
painter: Introduced support for bundled commands, enabling the backend to process these commands as a single entity and cache the resulting output. (#589 @M-Adoo)
-
examples: fix crash issue in Storybook (#559 @M-Adoo)
-
ribir: Resolved the issue causing a black screen on the first frame. (#566, @M-Adoo)
-
gpu: Retrieve the texture limit size from the GPU instead of using a hardcoded value. (#578, @M-Adoo)
-
ribir: fixed the crash issue when the shell window is zero-sized at startup. (#582, @M-Adoo)
-
core: Enhanced panic location tracking during widget build (#559 @M-Adoo)
-
core: rename builtin field of delay_drop_until to keep_alive (#561 @wjian23)
-
macros: polish the compile error message of invalid filed in
@$var {}(#556 @M-Adoo) -
gpu: Removed dependency on the texture array feature of wgpu. (#562, @M-Adoo)
-
algo: removed
Resourceand renameShareResourcetoResource. (#564, @M-Adoo) -
dev-helper: Support specific the comparison of image tests. (#573 @M-Adoo)
-
dev-helper: If test images differ, both actual and difference images are saved with the expected image. (#573 @M-Adoo)
-
painter: Removed the AntiAliasing feature from the
painterpackage, This responsibility now lies with the painter backend. (#584 @M-Adoo) -
gpu: The GPU backend no longer relies on MSAA, which is dependent on the graphics API. Instead, it uses the alpha atlas to provide a solution similar to SSAA.(#584, @M-Adoo)
-
example: run example in web wasm (#571 @wjian23)
-
gpu: The GPU backend now only caches the path command if it is a
Resource. This change reduces GPU memory usage and accelerates cache detection. (#589 @M-Adoo) -
text: Implemented caching of the glyph path as a
Resourceto improve performance. (#589 @M-Adoo)
- core: Explained when to use
unsubscribewithwatch!. (#556, @M-Adoo)
-
ribir: compile wasm (#543 @wjian23)
-
ribir: Updated
App::new_windowto acceptWindowAttributesinstead of size as the second parameter. (#565, #566, @M-Adoo) -
ribir: The window creation APIs have been updated to use asynchronous methods, improving compatibility with browsers. (#565, @M-Adoo)
-
macros: removed
map_writer!andsplit_writer!macros. (#568, @M-Adoo) -
ribir:
StateWriter::map_writerandStateWriter::split_writernow only require a writer split function, enhancing both reader and writer split operations. (#568, @M-Adoo) -
core: The
StateReaderno longer supports watching its modifications. Use theStateWatchertrait instead for this functionality. (#556 @M-Adoo) -
painter: Changes to
BackendPainterAPIs. This only affects you if you've implemented a custom painter. (#562 @M-Adoo)
0.2.0 - 2024-05-29
- fix broken links and format the example code (#526 @M-Adoo)
- ribir: We no longer auto-generate the built-in list document, as
FatObjlists all. Its API documentation is sufficient. (#540 @M-Adoo) - ribir: Added guide "Using Ribir without 'DSL'" (#545 @M-Adoo)
- ribir: Added a roadmap. (#550, @M-Adoo)
While these are public APIs, they are typically not required for direct use in user code.
- core: removed
Stateful::on_state_dropandStateful::unsubscribe_on_drop(#539 @M-Adoo) - core: removed
AppCtx::add_trigger_taskandAppCtx::trigger_task(#539 @M-Adoo) - core: removed
FatObj::unzipandFatObj::from_host(#535 @M-Adoo) - core: removed
BuiltinObj. (#535 @M-Adoo) - core:
FatObj::new(host: T, builtin: BuiltinObj)->FatObj::new(host: T) - core: rename
DeclareBuildertoObjDeclarer(#547 @M-Adoo) - core: rename
DeclareBuilder::build_declaretoObjDeclarer::finish(#547 @M-Adoo) - core: rename
Declare::declare_buildertoDeclare::declarer(#547 @M-Adoo) - core: Renamed the
widget_buildmethod tobuildfor brevity, given its frequent usage. (#549 @M-Adoo)
-
Support the overlay (@wjian23).
This enhancement simplifies the creation of overlay widgets. It streamlines the addition of any widget to an overlay and offers a more user-friendly API for overlay management
-
macros: Generates documentation for the builder methods of members in
#[derive(Declare)], thus improving IDE support.(#538 @M-Adoo) -
core: All built-in widget abilities are now exported on
FatObj. (#535 @M-Adoo) You can directly useFatObjto configure built-in widget abilities such ason_click,on_key_down, etc.let _ = FatObj::new(Void) .margin(EdgeInsets::all(1.0)) .on_click(|_, _| { println!("click"); });
-
macros:
#[derive(Decalre)]now generates aFatObj<State<T>>instead ofState<T>, and supports initialization of all built-in widgets on its ObjBuilder. (#535 @M-Adoo) All pipes used to initialize the field will be unsubscribed when the FatObj is disposed.let row = Row::builder() .margin(...) .on_click(...) .finish(ctx);
-
macros: Introduced
simple_declaremacro for types that don't usePipefor initialization. (#535 @M-Adoo)
- core: StateReader now automatically unsubscribes when no writer is present (#532 @wjian23)
- core: Consolidated all listener and
FocusNodeinto aMixBuiltinwidget (#534 @M-Adoo)- The
MixBuiltinwidget reduces memory usage and allows users to utilize allon_xxxevent handlers, not only during the build declaration but also after the widget has been built.
- The
- core: removed
MixBuiltinDeclarer, which is no longer needed. (#538 @M-Adoo) - macros: removed crate
ribir_builtinthat is no longer needed. (#535 @M-Adoo)
0.1.0 - 2024-03-26
🎉🎉🎉 The first version of Ribir.
The goal of this version of Ribir is to finish the core framework and answer our questions about the feasibility of the design.
We use it to build examples and build some apps for our daily work. And we are satisfied with the experience of using it.
We are very happy to share it with you. We hope you can try it out and give us feedback. But we don't recommend you to use it in production environments yet.
- core: control the process of the entire view: compose, build, update, layout and render.
- declarative language: not a new language, but a set of Rust macros that easily interact with Rust.
- widgets compose system: has four kinds of widgets to support you can implement your own widget in different ways:
- function widget and
Compose, from other widgets composition. Render, implement your layout and paint anything you want.ComposeChild, control the compose logic between parent and child widgets and specify the template of child widgets.
- function widget and
- non-intrusive state: convert your data to a listenable state, and update the view according to the change of the state.
- layout system: learning and inspired by Flutter Sublinear layout, but not the same.
- event system: a composition event system, that supports event bubbling and capture. Allow to compose with any widget, and exists only if you use it.
- theme System: support full and inherit/partial theme, so you can use it to override or dynamically switch the theme of the subtree. Include palette, icons, animate transitions, the decoration widget of the widget, etc. In a very rough state and the API will be redesigned soon.
- animations: based on state but no side effect animation, it's almost stable in concept, but not many predefined animations yet.
- painter: convert the view to the 2D path.
- GPU render: GPU backend for the painter, do path tessellation, so that easy to render the triangles in any GPU render engine. A
wgpuimplementation is provided as the default GPU render engine. Tessellation base on lyon. - text: support basic text typography and IME input, in a usable but rough stage.
- widgets: the widgets library provides 20+ basic widgets, but all are in a rough stage, and the API is not stable yet.
- examples: counter, storybook, messages, todos, wordle_game, etc.
- introduction: add
introduction.mdto introduce Ribir and why choose it. - get started: add the
get_startedseries of tutorials to help users get started with Ribir.