- Replace model with controlnet and test it
- Make UI look nicer, maybe dark theme
- Redo landing page, remove testimonials and either make it dark mode or use another lp
- Fix issue with generations not working
- Add two dropdowns for what kind of room it is + dropdown for themes
- Deploy, assign domain, fix meta tags, add OG image with one of the genrated pics
- Send it to team/ai channel for feedback + tweet out a screenshot for hype
- Let replicate team know to keep it on when I launch
- Use new redis db?
- Some visual indication that it takes ~25s
- Sharability features - look at Replicate's project for inspo
- Add ability to generate shareable links
- Also use dynamic OGs to make this work as well
- Redo README
- Launch on Twitter
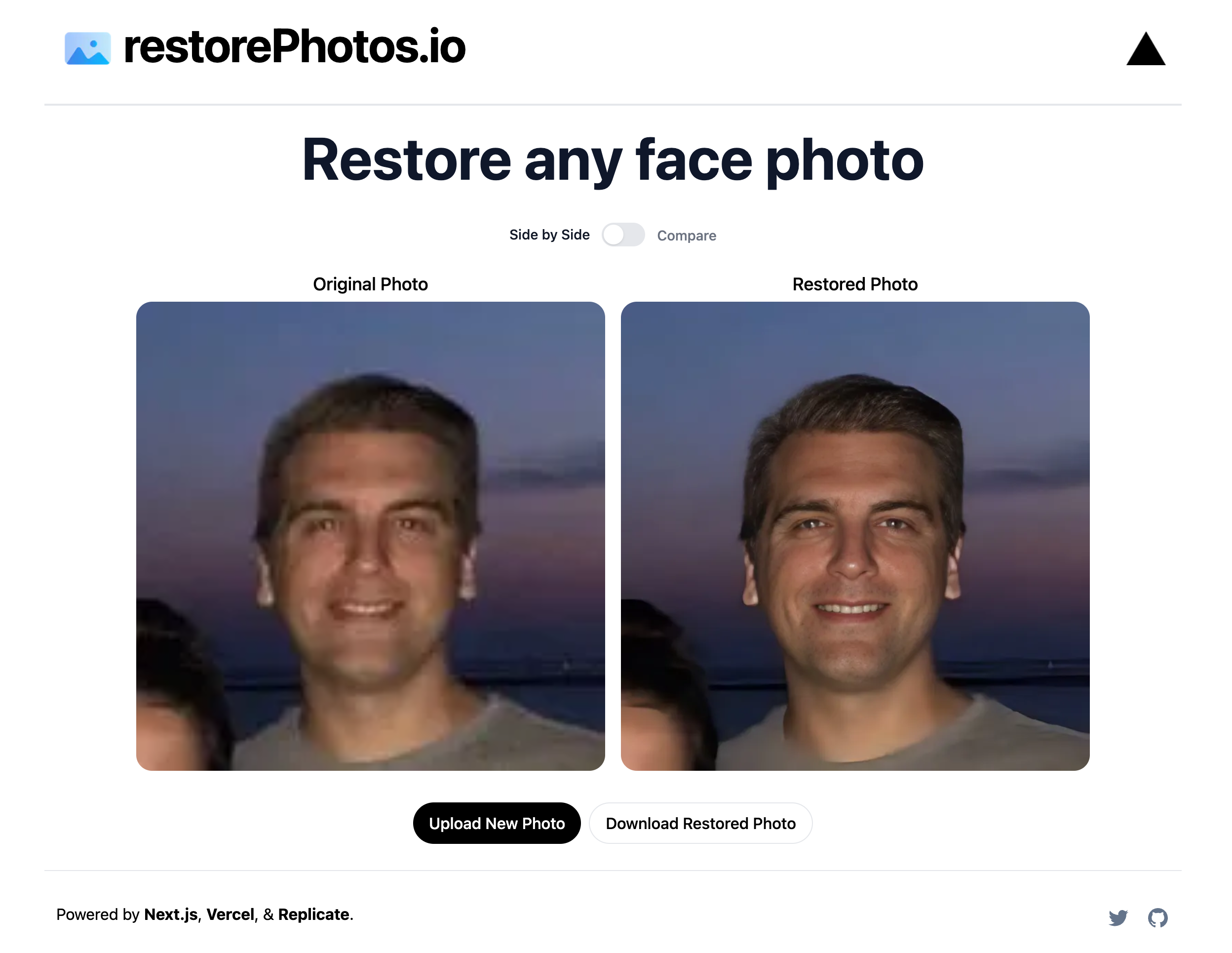
This project restores old face photos using AI. Watch the 4 minute explainer video to see how I built this or see the 15 second demo.
It uses an ML model from the Applied Research Center called GFPGAN on Replicate to restore face photos. This application gives you the ability to upload any photo, which will send it through this ML Model using a Next.js API route, and return your restored photo.
git clone- Go to Replicate to make an account.
- Click on your profile picture in the top right corner, and click on "Dashboard".
- Click on "Account" in the navbar. And, here you can find your API token, copy it.
Create a file in root directory of project with env. And store your API key in it, as shown in the .example.env file.
If you'd also like to do rate limiting, create an account on UpStash, create a Redis database, and populate the two environment variables in .env as well. If you don't want to do rate limiting, you don't need to make any changes.
npm installThen, run the application in the command line and it will be available at http://localhost:3000.
npm run devDeploy the example using Vercel: