A browser app (plus NodeJS server) to edit ZMK keymaps. This has been a solo project but in a workable state for quite a while now, and new features are in development all the time.
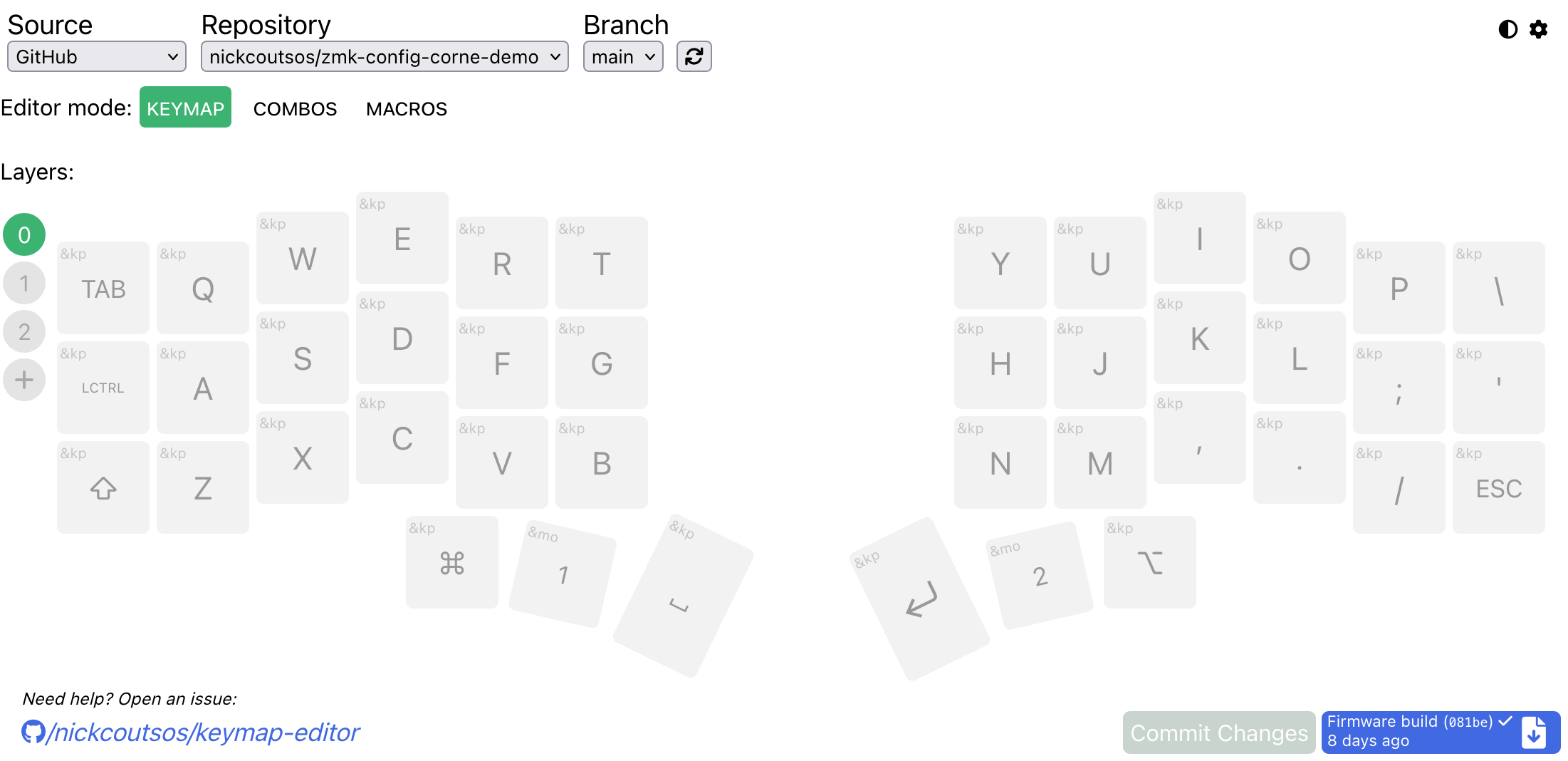
Try it live! Go to the keymap-editor and try it out with the built-in keymap-editor-demo-crkbd before setting up your own repo.
- WYSIWYG keymap editing
- Multiple keymap sources:
- GitHub repositories
- Clipboard
- Local file system (Chromium browsers only)
- Dark mode!
- Combo editing
- Macro editing
- Behavior editing
- Automatic layout generation for most keyboards available in the ZMK repo
- Rotary encoders
- Multiple keymaps
Read more: Wiki:Features
There's a great deal of functionality present at the moment. As long as you're not obscuring the devicetree syntax by using custom preprocessor macros you can parse most of ZMK's functionality.
Right now I'm working on cleaning up the codebase and refactoring to make the different pieces more reusable between the backend server and browser app.
- Keymap diagram export I'd like to be able to reference keymap diagrams in
the repository's
README.mdand have the editor update those diagrams upon comitting the changes. I'm searching for efficient ways to reuse the React components to generate SVG data instead but its tricky.
If you have thoughts on what needs to be fixed to support your keyboard or to make this a useful tool for users, let me know.
I'm not committing to taking this on myself, and as a hobbyist I don't have any commercially available keyboards to test out and provide specific support, but I'm happy to have discussions on where this (or another tool) can go.
Do you have an idea you'd like to see implemented that might not work for this specific use case? Talk to me. I went to a lot of trouble building this and I can share a lot of that experience. Even if we don't have the same needs a lot of things can be supported modularly.
You've got a couple of options:
You can clone this repo and your zmk-config and run the editor locally. Changes are saved to the keymap files in your local repository and you can commit and push them to as desired to trigger the GitHub Actions build.
Note The code you're looking at here is very out-of-date compared to the deployed web app. If you want to use this without depending on giving this app access to your GitHub repository you can choose the app's Clipboard or FileSystem keymap source.
Read more about local setup
In the editor you can choose the Clipboard keymap source and paste in the
contents of your ZMK .keymap file, and if you're using a Chromium-based web
browser you can alternatively use the FileSystem source to read and make
changes to select .keymap files directly.
This editor has a GitHub integration. You can load the web app and grant it access to your zmk-config repo. Changes to your keymap are committed right back to the repository so you only ever need to leave the app to download firmware.
Try it now:
- Make your own repo using the keymap-editor-demo-crkbd template on GitHub
- Go to keymap-editor and authorize it to access your own repo.
Read more about the GitHub integration
The code in this repo is available under the MIT license.
The collection of ZMK keycodes is taken from the ZMK documentation under the MIT license as well.