A simple todo app built with Appwrite and React
If you simply want to try out the App, go ahead and check out the demo at https://react-todo-mvc.vercel.app/
Follow our simple Installation Guide to get Appwrite up and running in no time. You can either deploy Appwrite on your local machine or, on any cloud provider of your choice.
Note: If you setup Appwrite on your local machine, you will need to create a public IP so that your hosted frontend can access it.
We need to make a few configuration changes to your Appwrite server.
-
Add a new Web App in Appwrite and enter the endpoint of your website (
localhost, <project-name>.vercel.app etc)
-
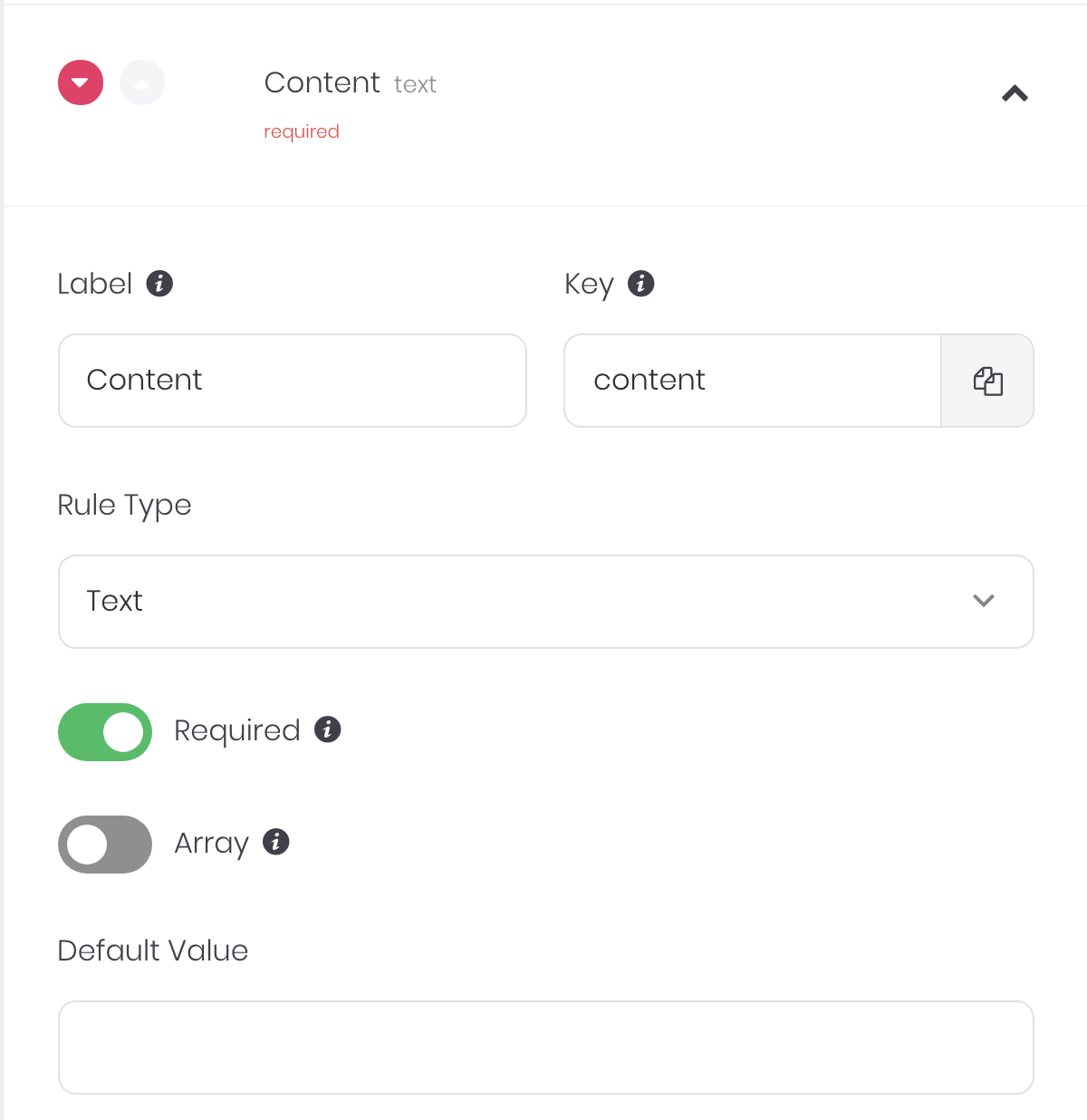
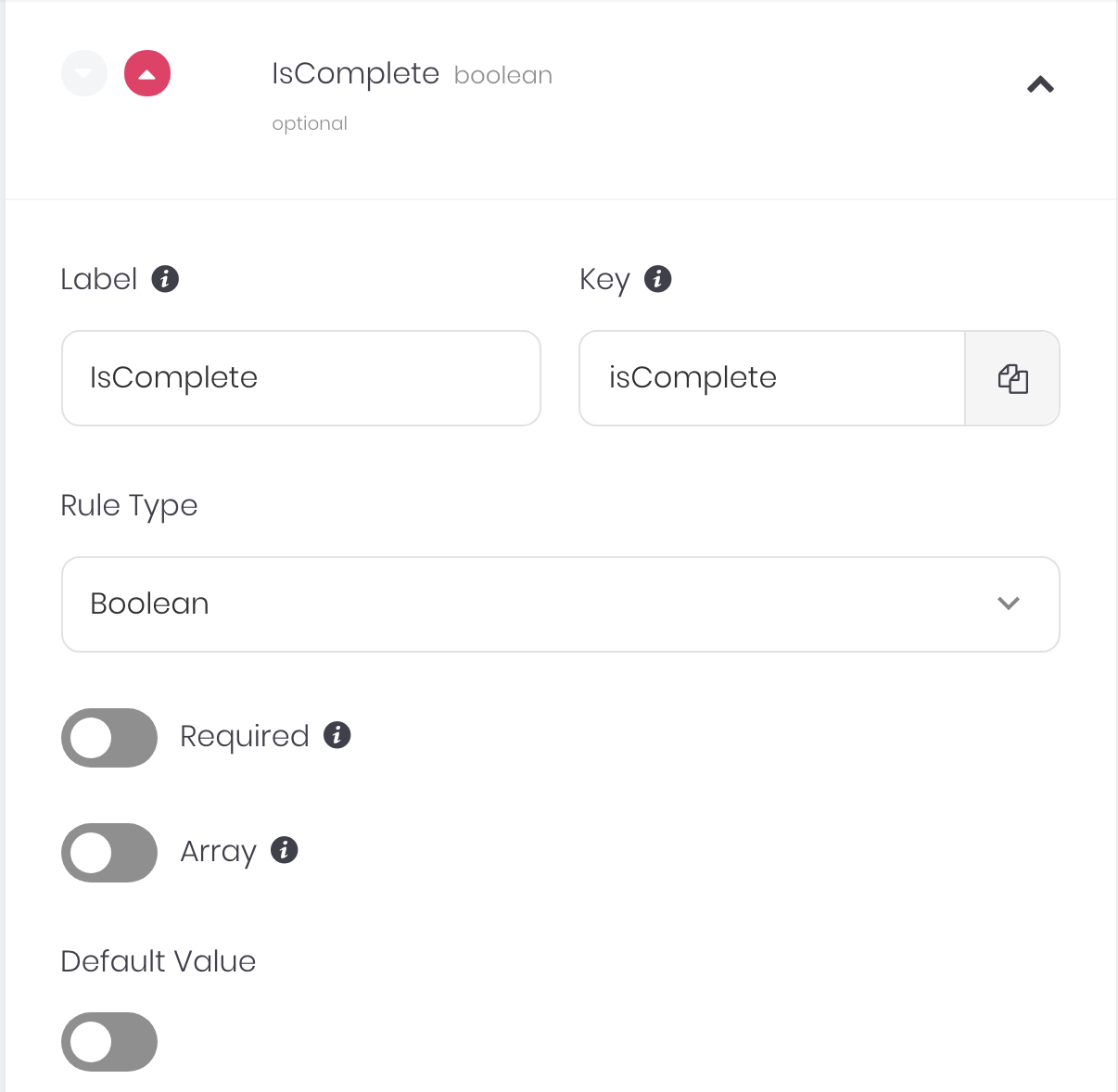
Create a new collection with the following properties
- Rules Add the following rules to the collection.
Make sure that your key exactly matches the key in the images
- Permissions Add the following permissions to your collections. These permissions ensure that only registered users can access the collection.
You have two options to deploy the front-end and we will cover both of them here. In either case, you will need to fill in these environment variables that help your frontend connect to Appwrite.
- REACT_APP_ENDPOINT - Your Appwrite endpoint
- REACT_APP_PROJECT - Your Appwrite project ID
- REACT_APP_COLLECTION_ID - Your Appwrite collection ID
Use the following buttons to deploy to your favourite hosting provider in one click! We support Vercel, Netlify and DigitalOcean
You will need to enter the environemnt variables we discussed above when prompted.
Follow these instructions to run the demo app locally
$ git clone https://github.com/appwrite/todo-with-react
$ cd todo-with-reactRun the following command to generate your .env vars
$ cp .env.example .envNow fill in the envrionment variables we discussed above in your .env
Now run the following commands and you should be good to go 💪🏼
$ npm install
$ npm start
If you get stuck anywhere, hop onto one of our support channels in discord and we'd be delighted to help you out 🤝