PassJava-Portal 基于vue、element-ui构建开发,实现 PassJava 后台管理前端功能,提供一套更优的前端解决方案。
Admin 管理后台的技术选型还是用的 Vue,所以需要使用 npm 工具来安装依赖。
使用 homebrew 安装 npm
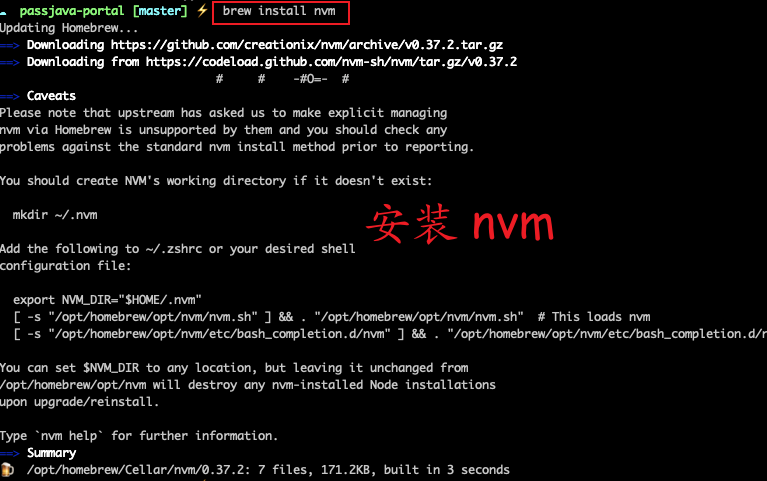
brew install npm使用 homebrew 安装 nvm
brew install nvm
运行结果如下:
默认的 npm 使用的是官方的镜像源,我们切换为国内的淘宝镜像源。
npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose仓库里面并没有将依赖包一起上传,因为依赖包太大了,所以可在本地通过如下命令安装依赖包,这个是一次性的,后面不需要再执行。
进入到 passjava-platform/passjava-portal 目录,执行如下命令来安装依赖:
cnpm install启动前端portal
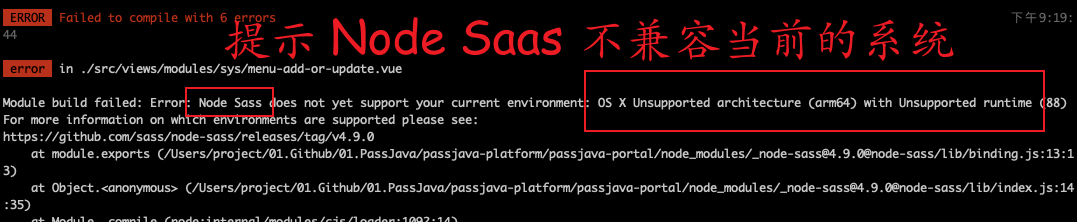
npm run dev报错,提示 Node Sass 不兼容当前的系统:
Node Sass does not yet support your current environment: OS X Unsupported architecture (arm64) with Unsupported runtime (88)根据网上提供的解决方案,要先卸载 Node Saas
cnpm uninstall node-sass但是又提示 chromedriver 安装失败(当前操作系统不兼容),根据网上的解决方案,单独安装,但依旧提示 64 位系统不兼容,于是我把 package.json 文件中的 "chromedriver": "2.27.2" 删掉了,问题迎刃而解!最新的代码已删除该依赖项配置。
先删除之前安装 node_modules
rm -rf ./node_modules/再次执行卸载 node-sass 的命令:
cnpm uninstall node-sass卸载成功后,安装 node-sass
cnpm install node-sass --unsafe-perm --save-dev重新安装依赖
cnpm install在根目录执行如下命令就可以启动后台了:
npm run dev启动成功后,会自动打开浏览器,访问的地址是 http://localhost:8081
账号密码都是 admin,输入验证码即可登录。注意:如果验证码没有出现,说明 RenrenApplication 微服务有异常,请查看 IDEA 中打印出的 log。
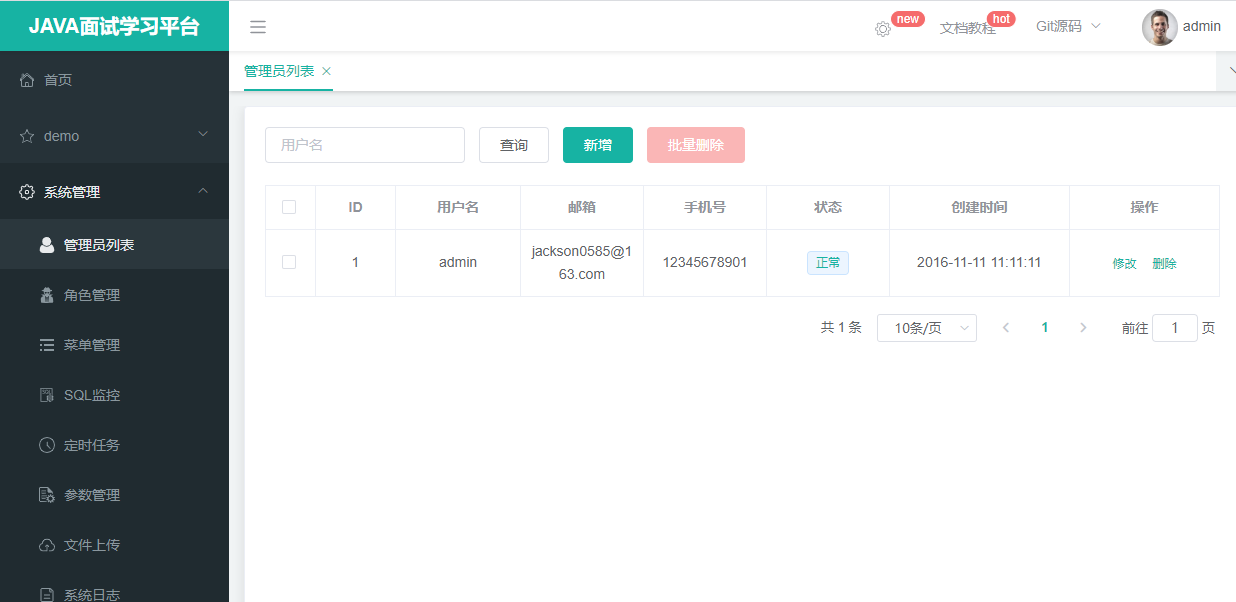
登录后台界面如下图所示:
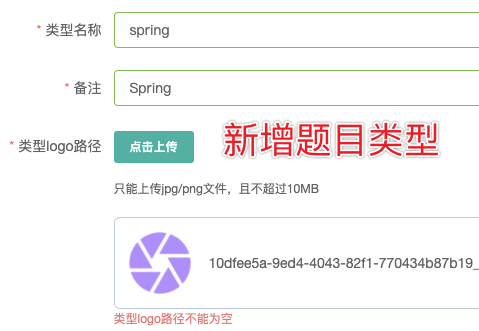
首先需要给题目进行分类,在后台点击新增类型,如下图所示:
注意:上传图片前需要启动 thirdparty 微服务,且 OSS 配置正确。