|
| 1 | +--- |
| 2 | +title: Web 实时消息推送详解 |
| 3 | +category: 系统设计 |
| 4 | +head: |
| 5 | + - - meta |
| 6 | + - name: keywords |
| 7 | + content: 消息推送,短轮询,长轮询,SSE,Websocket,MQTT |
| 8 | + - - meta |
| 9 | + - name: description |
| 10 | + content: 消息推送通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。 |
| 11 | +--- |
| 12 | + |
| 13 | +我有一个朋友做了一个小破站,现在要实现一个站内信 Web 消息推送的功能,对,就是下图这个小红点,一个很常用的功能。 |
| 14 | + |
| 15 | + |
| 16 | + |
| 17 | +不过他还没想好用什么方式做,这里我帮他整理了一下几种方案,并简单做了实现。 |
| 18 | + |
| 19 | +## 什么是消息推送? |
| 20 | + |
| 21 | +推送的场景比较多,比如有人关注我的公众号,这时我就会收到一条推送消息,以此来吸引我点击打开应用。 |
| 22 | + |
| 23 | +消息推送通常是指网站的运营工作等人员,通过某种工具对用户当前网页或移动设备 APP 进行的主动消息推送。 |
| 24 | + |
| 25 | +消息推送一般又分为 Web 端消息推送和移动端消息推送。 |
| 26 | + |
| 27 | +移动端消息推送示例 : |
| 28 | + |
| 29 | + |
| 30 | + |
| 31 | +Web 端消息推送示例: |
| 32 | + |
| 33 | + |
| 34 | + |
| 35 | +在具体实现之前,咱们再来分析一下前边的需求,其实功能很简单,只要触发某个事件(主动分享了资源或者后台主动推送消息),Web 页面的通知小红点就会实时的 `+1` 就可以了。 |
| 36 | + |
| 37 | +通常在服务端会有若干张消息推送表,用来记录用户触发不同事件所推送不同类型的消息,前端主动查询(拉)或者被动接收(推)用户所有未读的消息数。 |
| 38 | + |
| 39 | + |
| 40 | + |
| 41 | +消息推送无非是推(push)和拉(pull)两种形式,下边我们逐个了解下。 |
| 42 | + |
| 43 | +## 消息推送常见方案 |
| 44 | + |
| 45 | +### 短轮询 |
| 46 | + |
| 47 | +**轮询(polling)** 应该是实现消息推送方案中最简单的一种,这里我们暂且将轮询分为短轮询和长轮询。 |
| 48 | + |
| 49 | +短轮询很好理解,指定的时间间隔,由浏览器向服务器发出 HTTP 请求,服务器实时返回未读消息数据给客户端,浏览器再做渲染显示。 |
| 50 | + |
| 51 | +一个简单的 JS 定时器就可以搞定,每秒钟请求一次未读消息数接口,返回的数据展示即可。 |
| 52 | + |
| 53 | +```typescript |
| 54 | +setInterval(() => { |
| 55 | + // 方法请求 |
| 56 | + messageCount().then((res) => { |
| 57 | + if (res.code === 200) { |
| 58 | + this.messageCount = res.data |
| 59 | + } |
| 60 | + }) |
| 61 | +}, 1000); |
| 62 | +``` |
| 63 | + |
| 64 | +效果还是可以的,短轮询实现固然简单,缺点也是显而易见,由于推送数据并不会频繁变更,无论后端此时是否有新的消息产生,客户端都会进行请求,势必会对服务端造成很大压力,浪费带宽和服务器资源。 |
| 65 | + |
| 66 | +### 长轮询 |
| 67 | + |
| 68 | +长轮询是对上边短轮询的一种改进版本,在尽可能减少对服务器资源浪费的同时,保证消息的相对实时性。长轮询在中间件中应用的很广泛,比如 Nacos 和 Apollo 配置中心,消息队列 Kafka、RocketMQ 中都有用到长轮询。 |
| 69 | + |
| 70 | +[Nacos 配置中心交互模型是 push 还是 pull?](https://mp.weixin.qq.com/s/94ftESkDoZI9gAGflLiGwg)一文中我详细介绍过 Nacos 长轮询的实现原理,感兴趣的小伙伴可以瞅瞅。 |
| 71 | + |
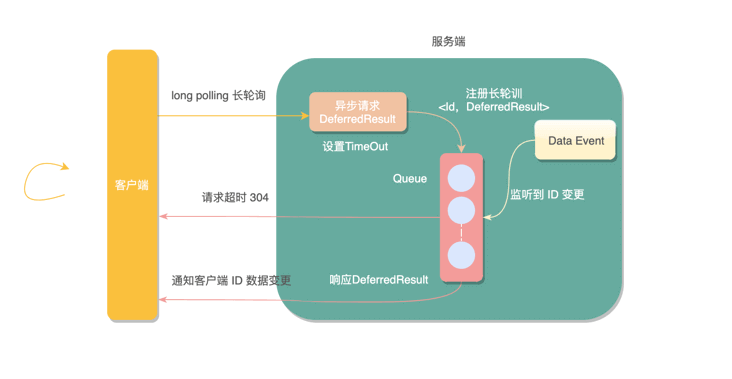
| 72 | +长轮询其实原理跟轮询差不多,都是采用轮询的方式。不过,如果服务端的数据没有发生变更,会 一直 hold 住请求,直到服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询。 |
| 73 | + |
| 74 | +这次我使用 Apollo 配置中心实现长轮询的方式,应用了一个类`DeferredResult`,它是在 Servelet3.0 后经过 Spring 封装提供的一种异步请求机制,直意就是延迟结果。 |
| 75 | + |
| 76 | + |
| 77 | + |
| 78 | +`DeferredResult`可以允许容器线程快速释放占用的资源,不阻塞请求线程,以此接受更多的请求提升系统的吞吐量,然后启动异步工作线程处理真正的业务逻辑,处理完成调用`DeferredResult.setResult(200)`提交响应结果。 |
| 79 | + |
| 80 | +下边我们用长轮询来实现消息推送。 |
| 81 | + |
| 82 | +因为一个 ID 可能会被多个长轮询请求监听,所以我采用了 Guava 包提供的`Multimap`结构存放长轮询,一个 key 可以对应多个 value。一旦监听到 key 发生变化,对应的所有长轮询都会响应。前端得到非请求超时的状态码,知晓数据变更,主动查询未读消息数接口,更新页面数据。 |
| 83 | + |
| 84 | +```java |
| 85 | +@Controller |
| 86 | +@RequestMapping("/polling") |
| 87 | +public class PollingController { |
| 88 | + |
| 89 | + // 存放监听某个Id的长轮询集合 |
| 90 | + // 线程同步结构 |
| 91 | + public static Multimap<String, DeferredResult<String>> watchRequests = Multimaps.synchronizedMultimap(HashMultimap.create()); |
| 92 | + |
| 93 | + /** |
| 94 | + * 设置监听 |
| 95 | + */ |
| 96 | + @GetMapping(path = "watch/{id}") |
| 97 | + @ResponseBody |
| 98 | + public DeferredResult<String> watch(@PathVariable String id) { |
| 99 | + // 延迟对象设置超时时间 |
| 100 | + DeferredResult<String> deferredResult = new DeferredResult<>(TIME_OUT); |
| 101 | + // 异步请求完成时移除 key,防止内存溢出 |
| 102 | + deferredResult.onCompletion(() -> { |
| 103 | + watchRequests.remove(id, deferredResult); |
| 104 | + }); |
| 105 | + // 注册长轮询请求 |
| 106 | + watchRequests.put(id, deferredResult); |
| 107 | + return deferredResult; |
| 108 | + } |
| 109 | + |
| 110 | + /** |
| 111 | + * 变更数据 |
| 112 | + */ |
| 113 | + @GetMapping(path = "publish/{id}") |
| 114 | + @ResponseBody |
| 115 | + public String publish(@PathVariable String id) { |
| 116 | + // 数据变更 取出监听ID的所有长轮询请求,并一一响应处理 |
| 117 | + if (watchRequests.containsKey(id)) { |
| 118 | + Collection<DeferredResult<String>> deferredResults = watchRequests.get(id); |
| 119 | + for (DeferredResult<String> deferredResult : deferredResults) { |
| 120 | + deferredResult.setResult("我更新了" + new Date()); |
| 121 | + } |
| 122 | + } |
| 123 | + return "success"; |
| 124 | + } |
| 125 | +``` |
| 126 | + |
| 127 | +当请求超过设置的超时时间,会抛出`AsyncRequestTimeoutException`异常,这里直接用`@ControllerAdvice`全局捕获统一返回即可,前端获取约定好的状态码后再次发起长轮询请求,如此往复调用。 |
| 128 | + |
| 129 | +```kotlin |
| 130 | +@ControllerAdvice |
| 131 | +public class AsyncRequestTimeoutHandler { |
| 132 | + |
| 133 | + @ResponseStatus(HttpStatus.NOT_MODIFIED) |
| 134 | + @ResponseBody |
| 135 | + @ExceptionHandler(AsyncRequestTimeoutException.class) |
| 136 | + public String asyncRequestTimeoutHandler(AsyncRequestTimeoutException e) { |
| 137 | + System.out.println("异步请求超时"); |
| 138 | + return "304"; |
| 139 | + } |
| 140 | +} |
| 141 | +``` |
| 142 | + |
| 143 | +我们来测试一下,首先页面发起长轮询请求`/polling/watch/10086`监听消息更变,请求被挂起,不变更数据直至超时,再次发起了长轮询请求;紧接着手动变更数据`/polling/publish/10086`,长轮询得到响应,前端处理业务逻辑完成后再次发起请求,如此循环往复。 |
| 144 | + |
| 145 | +长轮询相比于短轮询在性能上提升了很多,但依然会产生较多的请求,这是它的一点不完美的地方。 |
| 146 | + |
| 147 | +### iframe 流 |
| 148 | + |
| 149 | +iframe 流就是在页面中插入一个隐藏的`<iframe>`标签,通过在`src`中请求消息数量 API 接口,由此在服务端和客户端之间创建一条长连接,服务端持续向`iframe`传输数据。 |
| 150 | + |
| 151 | +传输的数据通常是 HTML、或是内嵌的JavaScript 脚本,来达到实时更新页面的效果。 |
| 152 | + |
| 153 | + |
| 154 | + |
| 155 | +这种方式实现简单,前端只要一个`<iframe>`标签搞定了 |
| 156 | + |
| 157 | +```html |
| 158 | +<iframe src="/iframe/message" style="display:none"></iframe> |
| 159 | +``` |
| 160 | + |
| 161 | +服务端直接组装 HTML、JS 脚本数据向 response 写入就行了 |
| 162 | + |
| 163 | +```java |
| 164 | +@Controller |
| 165 | +@RequestMapping("/iframe") |
| 166 | +public class IframeController { |
| 167 | + @GetMapping(path = "message") |
| 168 | + public void message(HttpServletResponse response) throws IOException, InterruptedException { |
| 169 | + while (true) { |
| 170 | + response.setHeader("Pragma", "no-cache"); |
| 171 | + response.setDateHeader("Expires", 0); |
| 172 | + response.setHeader("Cache-Control", "no-cache,no-store"); |
| 173 | + response.setStatus(HttpServletResponse.SC_OK); |
| 174 | + response.getWriter().print(" <script type=\"text/javascript\">\n" + |
| 175 | + "parent.document.getElementById('clock').innerHTML = \"" + count.get() + "\";" + |
| 176 | + "parent.document.getElementById('count').innerHTML = \"" + count.get() + "\";" + |
| 177 | + "</script>"); |
| 178 | + } |
| 179 | + } |
| 180 | +} |
| 181 | +``` |
| 182 | + |
| 183 | +iframe 流的服务器开销很大,而且IE、Chrome等浏览器一直会处于 loading 状态,图标会不停旋转,简直是强迫症杀手。 |
| 184 | + |
| 185 | + |
| 186 | + |
| 187 | +iframe 流非常不友好,强烈不推荐。 |
| 188 | + |
| 189 | +### SSE (我的方式) |
| 190 | + |
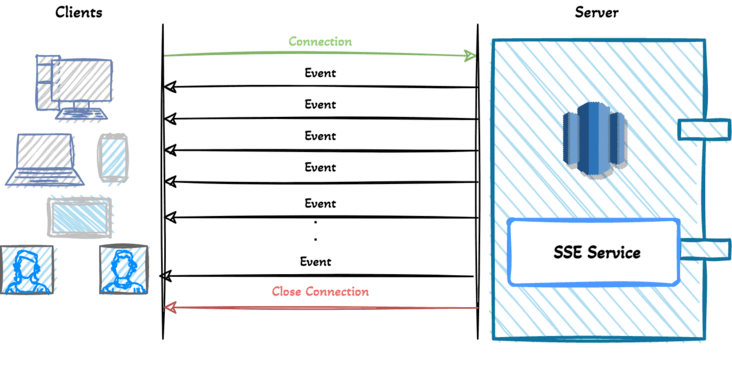
| 191 | +很多人可能不知道,服务端向客户端推送消息,其实除了可以用`WebSocket`这种耳熟能详的机制外,还有一种服务器发送事件(Server-Sent Events),简称 SSE。这是一种服务器端到客户端(浏览器)的单向消息推送。 |
| 192 | + |
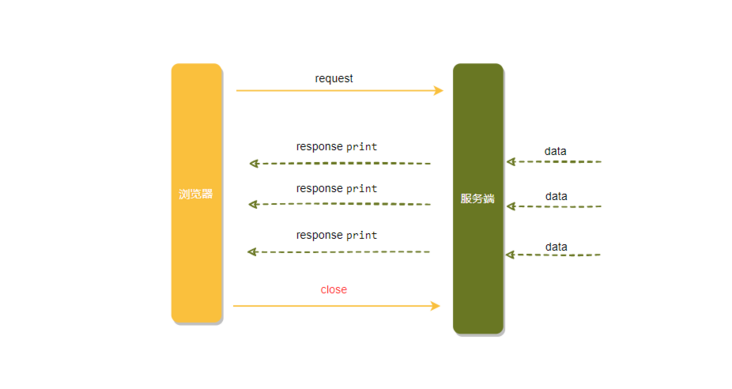
| 193 | +SSE 基于 HTTP 协议的,我们知道一般意义上的 HTTP 协议是无法做到服务端主动向客户端推送消息的,但 SSE 是个例外,它变换了一种思路。 |
| 194 | + |
| 195 | + |
| 196 | + |
| 197 | +SSE 在服务器和客户端之间打开一个单向通道,服务端响应的不再是一次性的数据包而是`text/event-stream`类型的数据流信息,在有数据变更时从服务器流式传输到客户端。 |
| 198 | + |
| 199 | +整体的实现思路有点类似于在线视频播放,视频流会连续不断的推送到浏览器,你也可以理解成,客户端在完成一次用时很长(网络不畅)的下载。 |
| 200 | + |
| 201 | + |
| 202 | + |
| 203 | +SSE 与 WebSocket 作用相似,都可以建立服务端与浏览器之间的通信,实现服务端向客户端推送消息,但还是有些许不同: |
| 204 | + |
| 205 | +- SSE 是基于 HTTP 协议的,它们不需要特殊的协议或服务器实现即可工作;WebSocket 需单独服务器来处理协议。 |
| 206 | +- SSE 单向通信,只能由服务端向客户端单向通信;WebSocket 全双工通信,即通信的双方可以同时发送和接受信息。 |
| 207 | +- SSE 实现简单开发成本低,无需引入其他组件;WebSocket 传输数据需做二次解析,开发门槛高一些。 |
| 208 | +- SSE 默认支持断线重连;WebSocket 则需要自己实现。 |
| 209 | +- SSE 只能传送文本消息,二进制数据需要经过编码后传送;WebSocket 默认支持传送二进制数据。 |
| 210 | + |
| 211 | +**SSE 与 WebSocket 该如何选择?** |
| 212 | + |
| 213 | +> 技术并没有好坏之分,只有哪个更合适 |
| 214 | + |
| 215 | +SSE 好像一直不被大家所熟知,一部分原因是出现了 WebSocket,这个提供了更丰富的协议来执行双向、全双工通信。对于游戏、即时通信以及需要双向近乎实时更新的场景,拥有双向通道更具吸引力。 |
| 216 | + |
| 217 | +但是,在某些情况下,不需要从客户端发送数据。而你只需要一些服务器操作的更新。比如:站内信、未读消息数、状态更新、股票行情、监控数量等场景,SEE 不管是从实现的难易和成本上都更加有优势。此外,SSE 具有 WebSocket 在设计上缺乏的多种功能,例如:自动重新连接、事件 ID 和发送任意事件的能力。 |
| 218 | + |
| 219 | +前端只需进行一次 HTTP 请求,带上唯一 ID,打开事件流,监听服务端推送的事件就可以了 |
| 220 | + |
| 221 | +```javascript |
| 222 | +<script> |
| 223 | + let source = null; |
| 224 | + let userId = 7777 |
| 225 | + if (window.EventSource) { |
| 226 | + // 建立连接 |
| 227 | + source = new EventSource('http://localhost:7777/sse/sub/'+userId); |
| 228 | + setMessageInnerHTML("连接用户=" + userId); |
| 229 | + /** |
| 230 | + * 连接一旦建立,就会触发open事件 |
| 231 | + * 另一种写法:source.onopen = function (event) {} |
| 232 | + */ |
| 233 | + source.addEventListener('open', function (e) { |
| 234 | + setMessageInnerHTML("建立连接。。。"); |
| 235 | + }, false); |
| 236 | + /** |
| 237 | + * 客户端收到服务器发来的数据 |
| 238 | + * 另一种写法:source.onmessage = function (event) {} |
| 239 | + */ |
| 240 | + source.addEventListener('message', function (e) { |
| 241 | + setMessageInnerHTML(e.data); |
| 242 | + }); |
| 243 | + } else { |
| 244 | + setMessageInnerHTML("你的浏览器不支持SSE"); |
| 245 | + } |
| 246 | +</script> |
| 247 | +``` |
| 248 | + |
| 249 | +服务端的实现更简单,创建一个`SseEmitter`对象放入`sseEmitterMap`进行管理 |
| 250 | + |
| 251 | +```java |
| 252 | +private static Map<String, SseEmitter> sseEmitterMap = new ConcurrentHashMap<>(); |
| 253 | + |
| 254 | +/** |
| 255 | + * 创建连接 |
| 256 | + */ |
| 257 | +public static SseEmitter connect(String userId) { |
| 258 | + try { |
| 259 | + // 设置超时时间,0表示不过期。默认30秒 |
| 260 | + SseEmitter sseEmitter = new SseEmitter(0L); |
| 261 | + // 注册回调 |
| 262 | + sseEmitter.onCompletion(completionCallBack(userId)); |
| 263 | + sseEmitter.onError(errorCallBack(userId)); |
| 264 | + sseEmitter.onTimeout(timeoutCallBack(userId)); |
| 265 | + sseEmitterMap.put(userId, sseEmitter); |
| 266 | + count.getAndIncrement(); |
| 267 | + return sseEmitter; |
| 268 | + } catch (Exception e) { |
| 269 | + log.info("创建新的sse连接异常,当前用户:{}", userId); |
| 270 | + } |
| 271 | + return null; |
| 272 | +} |
| 273 | + |
| 274 | +/** |
| 275 | + * 给指定用户发送消息 |
| 276 | + */ |
| 277 | +public static void sendMessage(String userId, String message) { |
| 278 | + |
| 279 | + if (sseEmitterMap.containsKey(userId)) { |
| 280 | + try { |
| 281 | + sseEmitterMap.get(userId).send(message); |
| 282 | + } catch (IOException e) { |
| 283 | + log.error("用户[{}]推送异常:{}", userId, e.getMessage()); |
| 284 | + removeUser(userId); |
| 285 | + } |
| 286 | + } |
| 287 | +} |
| 288 | +``` |
| 289 | + |
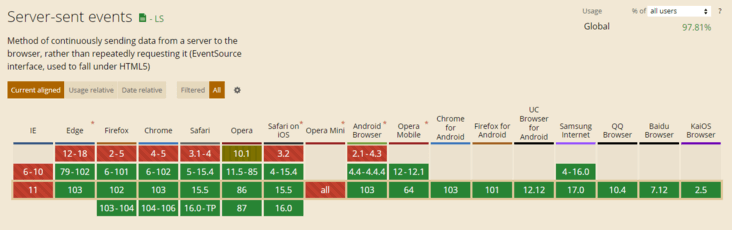
| 290 | +**注意:** SSE 不支持 IE 浏览器,对其他主流浏览器兼容性做的还不错。 |
| 291 | + |
| 292 | + |
| 293 | + |
| 294 | +### Websocket |
| 295 | + |
| 296 | +Websocket 应该是大家都比较熟悉的一种实现消息推送的方式,上边我们在讲 SSE 的时候也和 Websocket 进行过比较。 |
| 297 | + |
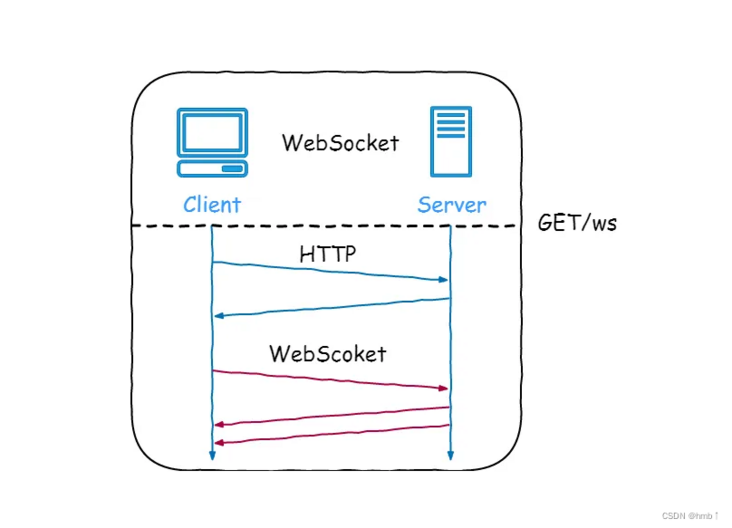
| 298 | +是一种在 TCP 连接上进行全双工通信的协议,建立客户端和服务器之间的通信渠道。浏览器和服务器仅需一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。 |
| 299 | + |
| 300 | + |
| 301 | + |
| 302 | +SpringBoot 整合 Websocket,先引入 Websocket 相关的工具包,和 SSE 相比额外的开发成本。 |
| 303 | + |
| 304 | +```xml |
| 305 | +<!-- 引入websocket --> |
| 306 | +<dependency> |
| 307 | + <groupId>org.springframework.boot</groupId> |
| 308 | + <artifactId>spring-boot-starter-websocket</artifactId> |
| 309 | +</dependency> |
| 310 | +``` |
| 311 | + |
| 312 | +服务端使用`@ServerEndpoint`注解标注当前类为一个 WebSocket 服务器,客户端可以通过`ws://localhost:7777/webSocket/10086`来连接到 WebSocket 服务器端。 |
| 313 | + |
| 314 | +```java |
| 315 | +@Component |
| 316 | +@Slf4j |
| 317 | +@ServerEndpoint("/websocket/{userId}") |
| 318 | +public class WebSocketServer { |
| 319 | + //与某个客户端的连接会话,需要通过它来给客户端发送数据 |
| 320 | + private Session session; |
| 321 | + private static final CopyOnWriteArraySet<WebSocketServer> webSockets = new CopyOnWriteArraySet<>(); |
| 322 | + // 用来存在线连接数 |
| 323 | + private static final Map<String, Session> sessionPool = new HashMap<String, Session>(); |
| 324 | + /** |
| 325 | + * 链接成功调用的方法 |
| 326 | + */ |
| 327 | + @OnOpen |
| 328 | + public void onOpen(Session session, @PathParam(value = "userId") String userId) { |
| 329 | + try { |
| 330 | + this.session = session; |
| 331 | + webSockets.add(this); |
| 332 | + sessionPool.put(userId, session); |
| 333 | + log.info("websocket消息: 有新的连接,总数为:" + webSockets.size()); |
| 334 | + } catch (Exception e) { |
| 335 | + } |
| 336 | + } |
| 337 | + /** |
| 338 | + * 收到客户端消息后调用的方法 |
| 339 | + */ |
| 340 | + @OnMessage |
| 341 | + public void onMessage(String message) { |
| 342 | + log.info("websocket消息: 收到客户端消息:" + message); |
| 343 | + } |
| 344 | + /** |
| 345 | + * 此为单点消息 |
| 346 | + */ |
| 347 | + public void sendOneMessage(String userId, String message) { |
| 348 | + Session session = sessionPool.get(userId); |
| 349 | + if (session != null && session.isOpen()) { |
| 350 | + try { |
| 351 | + log.info("websocket消: 单点消息:" + message); |
| 352 | + session.getAsyncRemote().sendText(message); |
| 353 | + } catch (Exception e) { |
| 354 | + e.printStackTrace(); |
| 355 | + } |
| 356 | + } |
| 357 | + } |
| 358 | +} |
| 359 | +``` |
| 360 | + |
| 361 | +前端初始化打开 WebSocket 连接,并监听连接状态,接收服务端数据或向服务端发送数据。 |
| 362 | + |
| 363 | +```javascript |
| 364 | +<script> |
| 365 | + var ws = new WebSocket('ws://localhost:7777/webSocket/10086'); |
| 366 | + // 获取连接状态 |
| 367 | + console.log('ws连接状态:' + ws.readyState); |
| 368 | + //监听是否连接成功 |
| 369 | + ws.onopen = function () { |
| 370 | + console.log('ws连接状态:' + ws.readyState); |
| 371 | + //连接成功则发送一个数据 |
| 372 | + ws.send('test1'); |
| 373 | + } |
| 374 | + // 接听服务器发回的信息并处理展示 |
| 375 | + ws.onmessage = function (data) { |
| 376 | + console.log('接收到来自服务器的消息:'); |
| 377 | + console.log(data); |
| 378 | + //完成通信后关闭WebSocket连接 |
| 379 | + ws.close(); |
| 380 | + } |
| 381 | + // 监听连接关闭事件 |
| 382 | + ws.onclose = function () { |
| 383 | + // 监听整个过程中websocket的状态 |
| 384 | + console.log('ws连接状态:' + ws.readyState); |
| 385 | + } |
| 386 | + // 监听并处理error事件 |
| 387 | + ws.onerror = function (error) { |
| 388 | + console.log(error); |
| 389 | + } |
| 390 | + function sendMessage() { |
| 391 | + var content = $("#message").val(); |
| 392 | + $.ajax({ |
| 393 | + url: '/socket/publish?userId=10086&message=' + content, |
| 394 | + type: 'GET', |
| 395 | + data: { "id": "7777", "content": content }, |
| 396 | + success: function (data) { |
| 397 | + console.log(data) |
| 398 | + } |
| 399 | + }) |
| 400 | + } |
| 401 | +</script> |
| 402 | +``` |
| 403 | + |
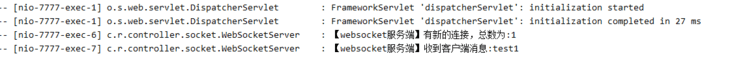
| 404 | +页面初始化建立 WebSocket 连接,之后就可以进行双向通信了,效果还不错。 |
| 405 | + |
| 406 | + |
| 407 | + |
| 408 | +### MQTT |
| 409 | + |
| 410 | +**什么是 MQTT 协议?** |
| 411 | + |
| 412 | +MQTT (Message Queue Telemetry Transport)是一种基于发布/订阅(publish/subscribe)模式的轻量级通讯协议,通过订阅相应的主题来获取消息,是物联网(Internet of Thing)中的一个标准传输协议。 |
| 413 | + |
| 414 | +该协议将消息的发布者(publisher)与订阅者(subscriber)进行分离,因此可以在不可靠的网络环境中,为远程连接的设备提供可靠的消息服务,使用方式与传统的 MQ 有点类似。 |
| 415 | + |
| 416 | + |
| 417 | + |
| 418 | +TCP 协议位于传输层,MQTT 协议位于应用层,MQTT 协议构建于 TCP/IP 协议上,也就是说只要支持 TCP/IP 协议栈的地方,都可以使用 MQTT 协议。 |
| 419 | + |
| 420 | +**为什么要用 MQTT 协议?** |
| 421 | + |
| 422 | +MQTT 协议为什么在物联网(IOT)中如此受偏爱?而不是其它协议,比如我们更为熟悉的 HTTP 协议呢? |
| 423 | + |
| 424 | +- 首先 HTTP 协议它是一种同步协议,客户端请求后需要等待服务器的响应。而在物联网(IOT)环境中,设备会很受制于环境的影响,比如带宽低、网络延迟高、网络通信不稳定等,显然异步消息协议更为适合 IOT 应用程序。 |
| 425 | +- HTTP 是单向的,如果要获取消息客户端必须发起连接,而在物联网(IOT)应用程序中,设备或传感器往往都是客户端,这意味着它们无法被动地接收来自网络的命令。 |
| 426 | +- 通常需要将一条命令或者消息,发送到网络上的所有设备上。HTTP 要实现这样的功能不但很困难,而且成本极高。 |
| 427 | + |
| 428 | +具体的 MQTT 协议介绍和实践,这里我就不再赘述了,大家可以参考我之前的两篇文章,里边写的也都很详细了。 |
| 429 | + |
| 430 | +- MQTT 协议的介绍:[我也没想到 SpringBoot + RabbitMQ 做智能家居,会这么简单](https://mp.weixin.qq.com/s/udFE6k9pPetIWsa6KeErrA) |
| 431 | +- MQTT 实现消息推送:[未读消息(小红点),前端 与 RabbitMQ 实时消息推送实践,贼简单~](https://mp.weixin.qq.com/s/U-fUGr9i1MVa4PoVyiDFCg) |
| 432 | + |
| 433 | +## 总结 |
| 434 | + |
| 435 | +> 以下内容为 JavaGuide 补充 |
| 436 | + |
| 437 | +| | 介绍 | 优点 | 缺点 | |
| 438 | +| --------- | ------------------------------------------------------------ | ---------------------- | ---------------------------------------------------- | |
| 439 | +| 短轮询 | 客户端定时向服务端发送请求,服务端直接返回响应数据(即使没有数据更新) | 简单、易理解、易实现 | 实时性太差,无效请求太多,频繁建立连接太耗费资源 | |
| 440 | +| 长轮询 | 与短轮询不同是,长轮询接收到客户端请求之后等到有数据更新才返回请求 | 减少了无效请求 | 挂起请求会导致资源浪费 | |
| 441 | +| iframe 流 | 服务端和客户端之间创建一条长连接,服务端持续向`iframe`传输数据。 | 简单、易理解、易实现 | 维护一个长连接会增加开销,效果太差(图标会不停旋转) | |
| 442 | +| SSE | 一种服务器端到客户端(浏览器)的单向消息推送。 | 简单、易实现,功能丰富 | 不支持双向通信 | |
| 443 | +| WebSocket | 除了最初建立连接时用 HTTP 协议,其他时候都是直接基于 TCP 协议进行通信的,可以实现客户端和服务端的全双工通信。 | 性能高、开销小 | 对开发人员要求更高,实现相对复杂一些 | |
| 444 | +| MQTT | 基于发布/订阅(publish/subscribe)模式的轻量级通讯协议,通过订阅相应的主题来获取消息。 | 成熟稳定,轻量级 | 对开发人员要求更高,实现相对复杂一些 | |
| 445 | + |
| 446 | + |
| 447 | + |
0 commit comments