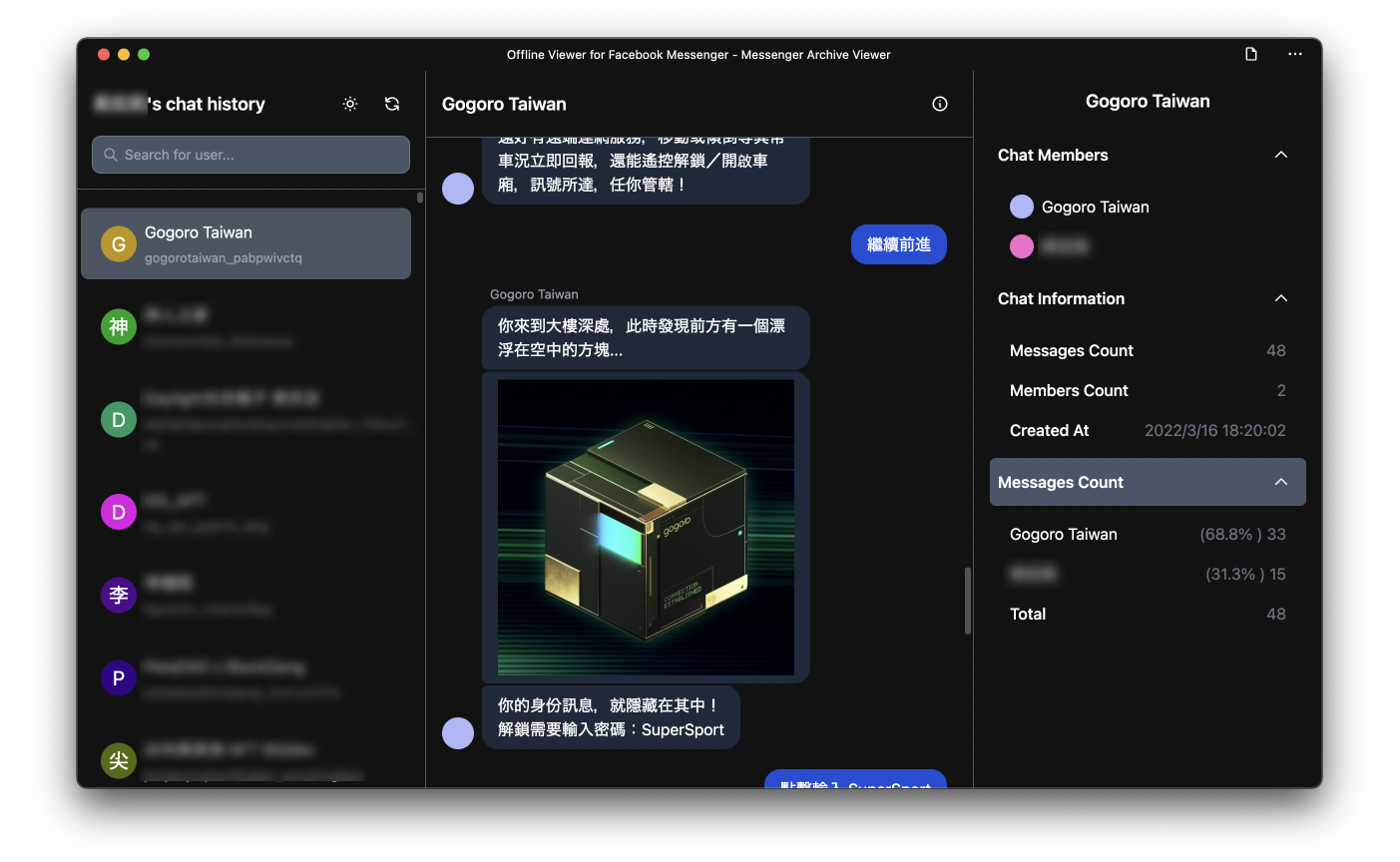
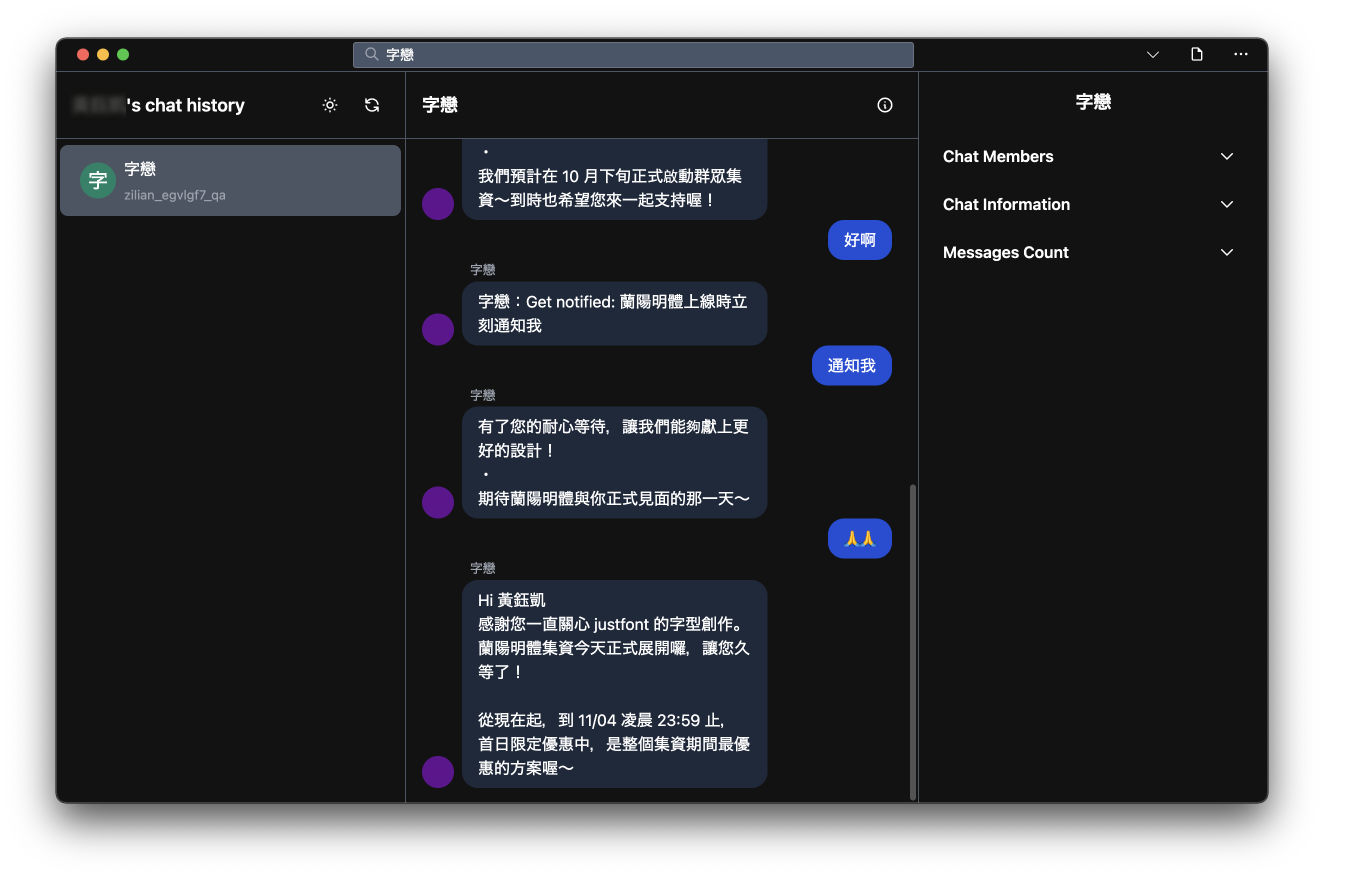
This is a simple tool to view Facebook Messenger exported JSON files. I made the UI into a Messenger clone, just for fun and to see what Tailwind CSS can do. Another reason is that I want to try out the File System Access API, knowing that it can be used to access the file in a folder just in the browser.
- Next.JS + TailwindCSS
- File System Access API
- Open the Tool
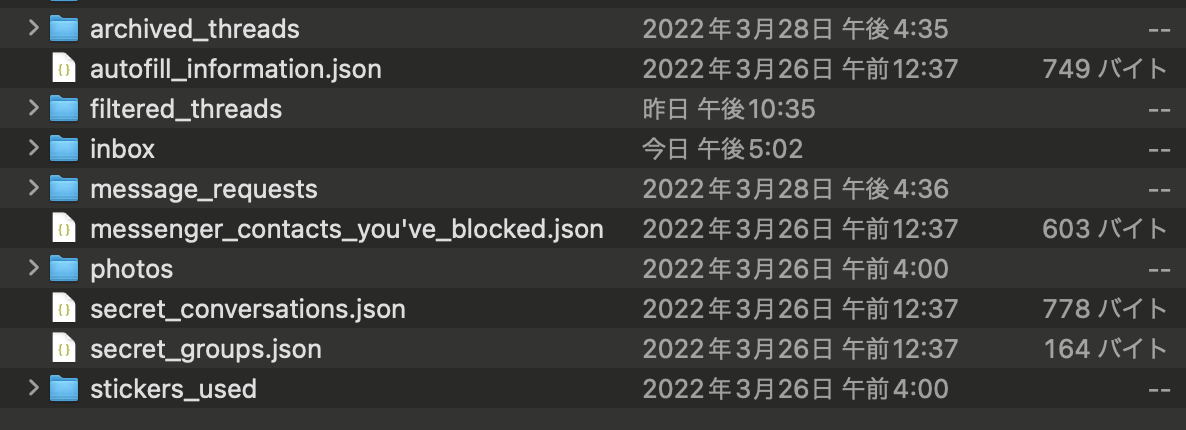
- Click the Button and select the folder you downloaded from Facebook.

- Wait a few seconds, sometimes it takes one minute to load.
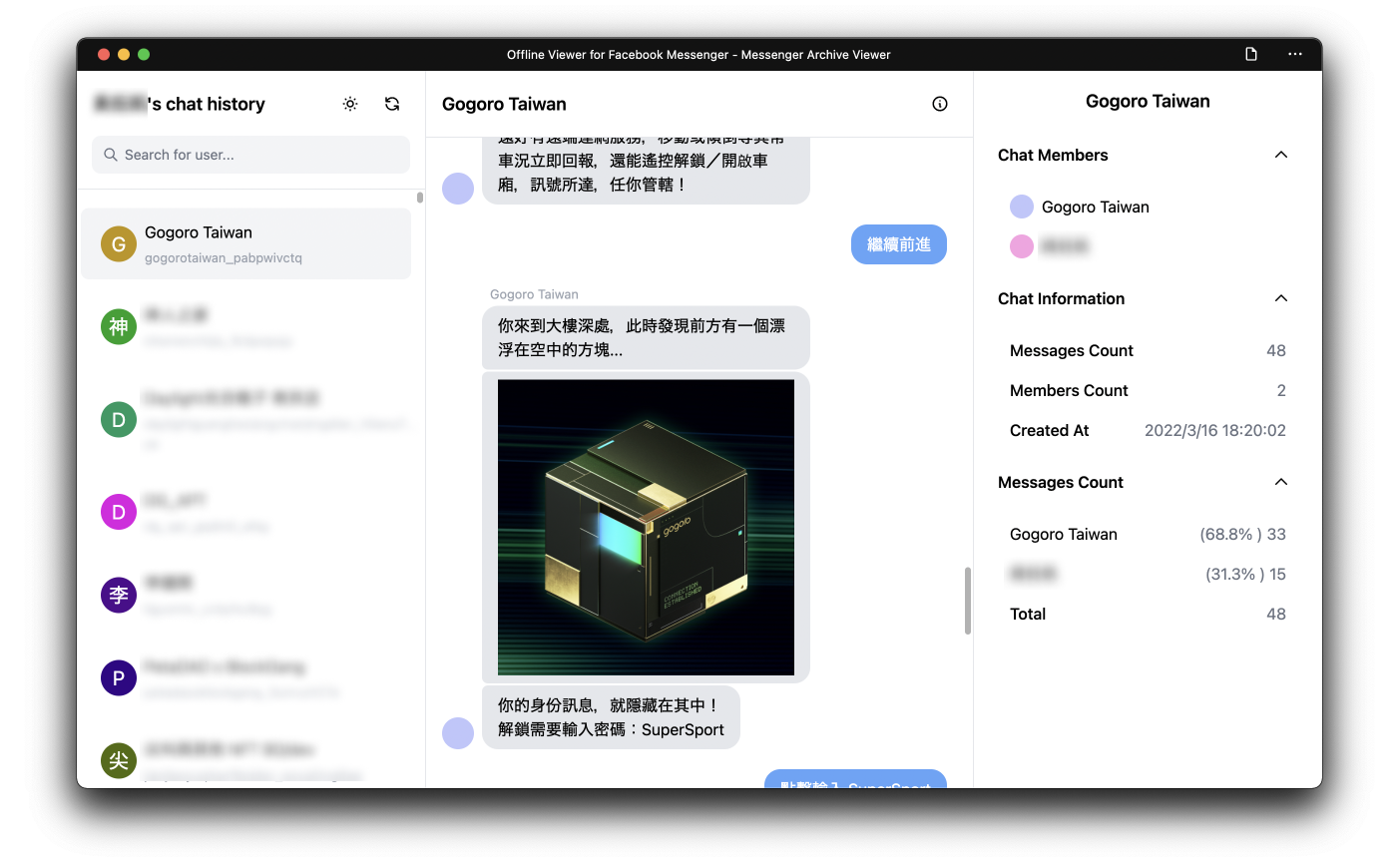
- Tada!

Before you start, make sure you have Node.js and Yarn installed.
First, clone the repository:
git clone https://github.com/Yukaii/messenger-JSON-viewer.gitThen, install the dependencies:
cd messenger-JSON-viewer
yarn installFinally, run the development server:
yarn devThe server should be running at http://localhost:3000.
If they should be done, then they will be done.
- Image type message
- Link
- Reactions
- Stickers
- Subscribe/Unsubscribe events
- Attachments
- Photos View
- Calendar to jump to specific date
- Date
- Sent at for each message
- Date/Time separator
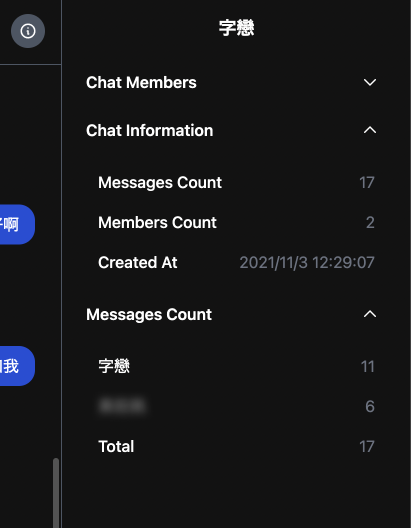
- Info Panel
- Statistic
- message count (from both side)
- Statistic
The application icon is modified from Heroicons.
翻閱數年前的訊息實在是不忍直視......