👩💻 Demo • 🦾 Examples • 🕸️ Website • 🤝 Contribute
Netrunner is a batteries included tool to implement secure AWS storage in Next.js apps. Unlike other tools, it also solves the problem of configuring S3 buckets in your AWS account. Here's how it works:
- Automatically configures an S3 bucket in your AWS account using best practice CORS and IAM policies.
- Implement file uploads in a couple lines of code through an npm package.
- View and manage files in a helpfull UI dashboard.
Make sure you have a Next.js app and AWS account at the ready. Let's get started!
First install the Netrunner npm package to handle file uploads.
npm install @netrunner/next-s3yarn add @netrunner/next-s3pnpm add @netrunner/nextjs-s3When using app router:
// app/upload-page.tsx or for page router: pages/upload-page.tsx
import { useFileUpload } from "netrunnerhq/next-s3-upload";
export default function UploadComponent() {
const { FileUploadInput, uploadFile } = useFileUpload();
return <FileUploadInput handleUpload={uploadFile} />;
}// app/upload/route.ts or for page router: pages/api/upload.ts
import { apiSignS3Url } from "@netrunnerhq/client";
export default async function handler(req, res) {
if (req.method !== "GET")
return res.status(405).json({ message: "Method not allowed" });
if (!req.query.filename || !req.query.filetype)
return res.status(400).json({ message: "Missing filename or filetype" });
try {
const { filename, filetype } = req.query;
const { signed_url } = await apiSignS3Url(filename, filetype);
res.status(200).json({ signed_url });
} catch (error) {
console.error(error);
res.status(500).json({ error: "An error occurred" });
}
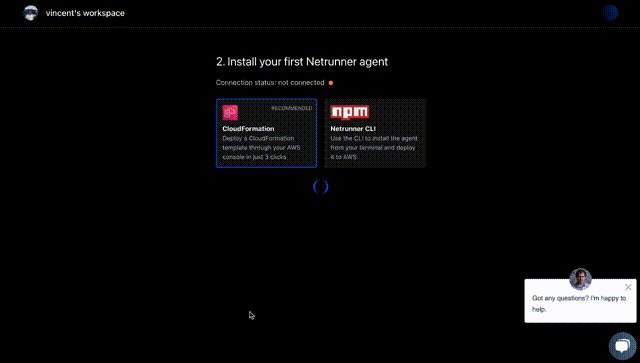
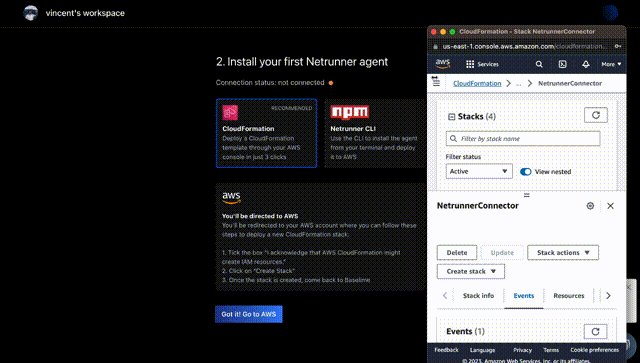
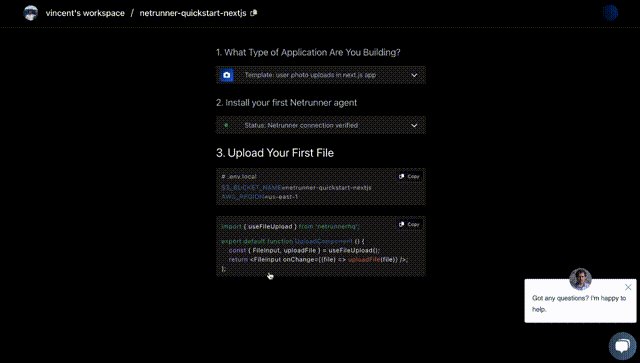
}Deploy an S3 bucket on your AWS account by logging in with GitHub and following the quickstart on netrunnerhq.com. Enter your AWS account ID that you can find on the right top of the AWS console. This will provide Netrunner with the required IAM permissions to deploy a secure S3 bucket for you with ready to use code snippets:
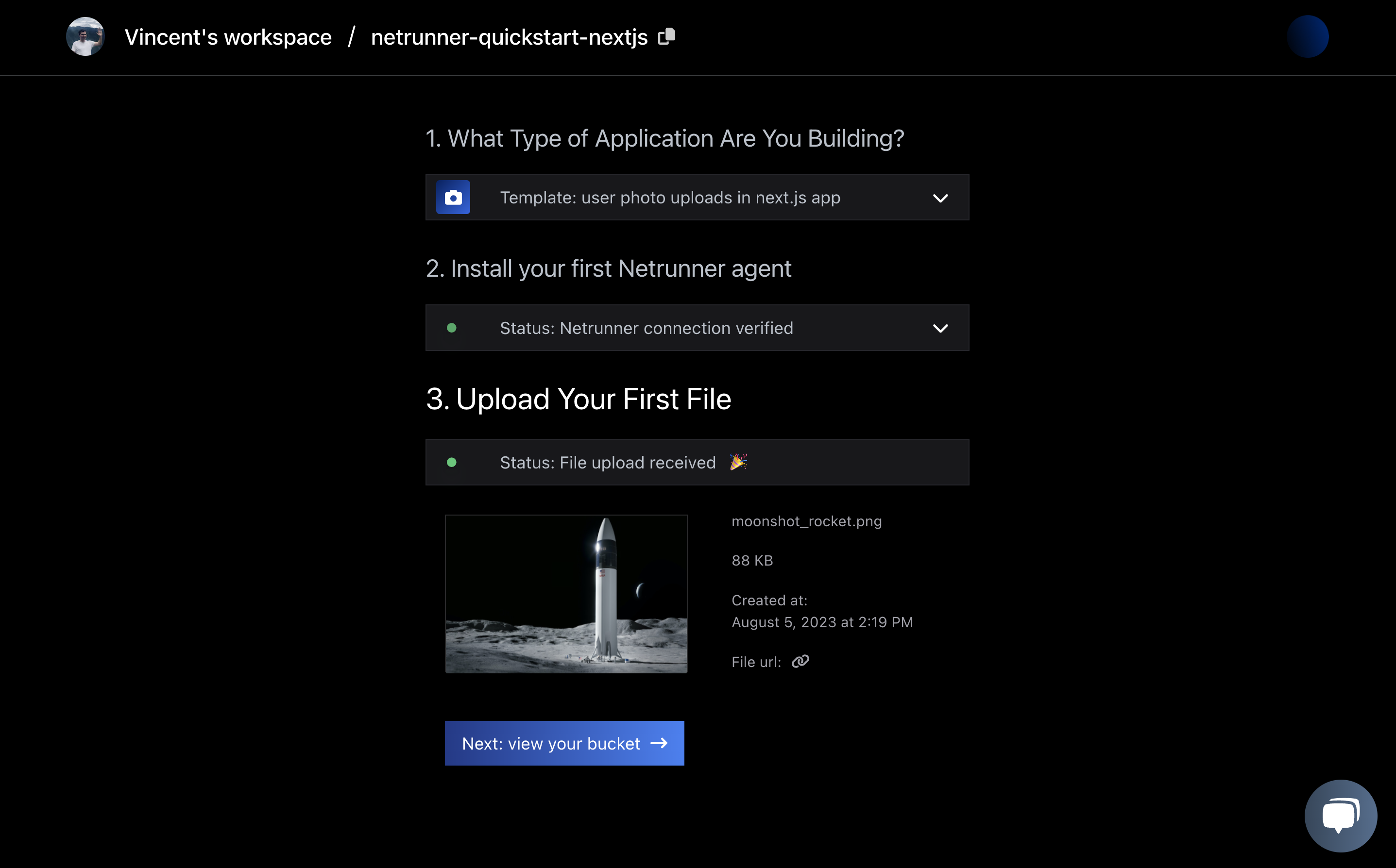
Verify in your AWS console if the bucket is deployed correctly in the S3 service page and upload a file as a last step:
Netrunner is being developed by Vincent Hus with the mission to enable JavaScript software engineers to transform their AWS cloud account into a personalised Firebase developer platform.
You can learn more by visiting our website or ping Vincent on twitter @jvf_hus