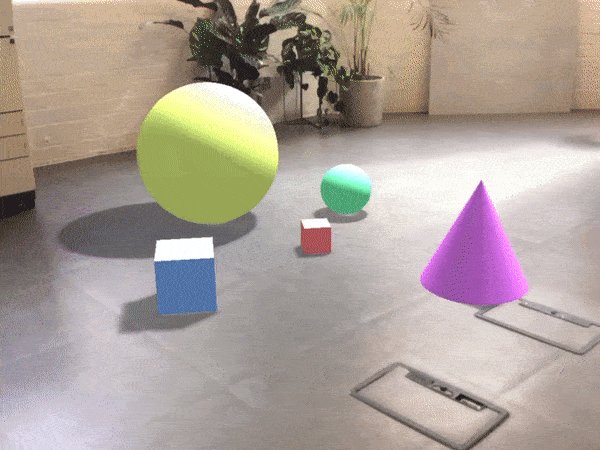
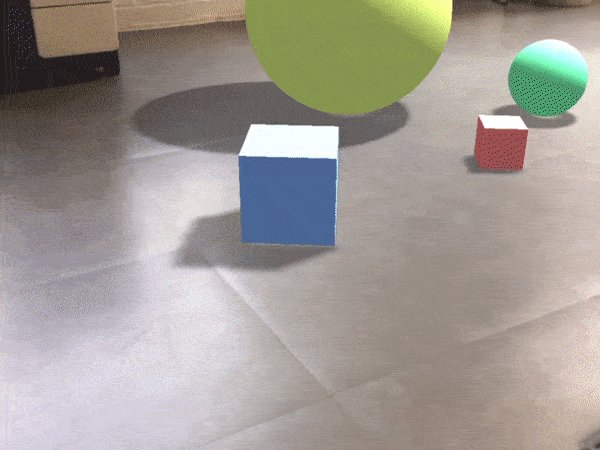
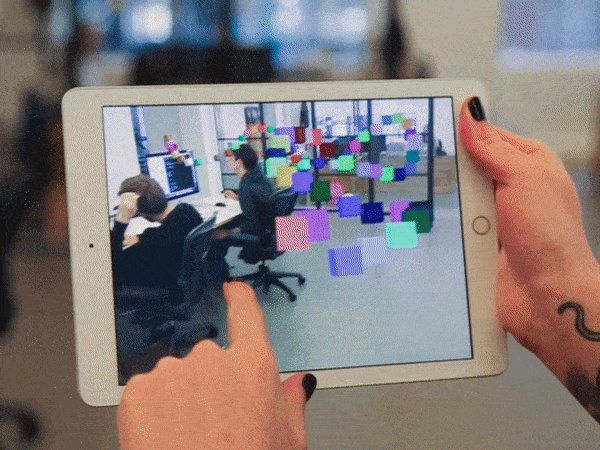
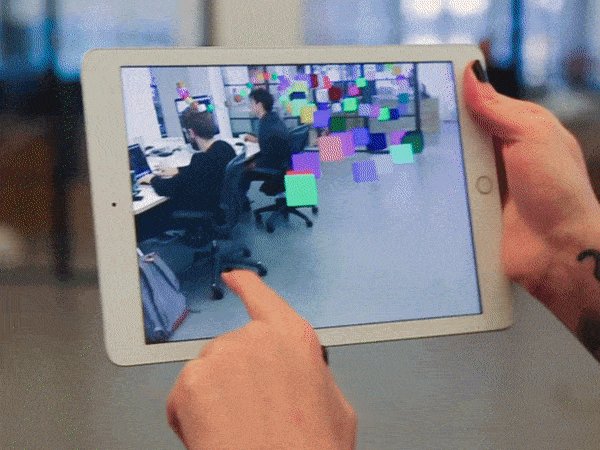
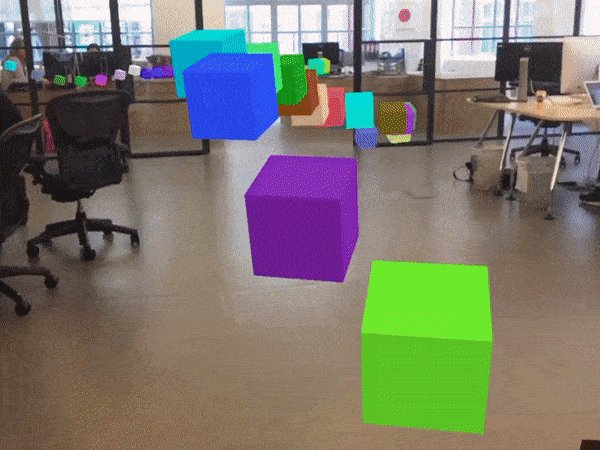
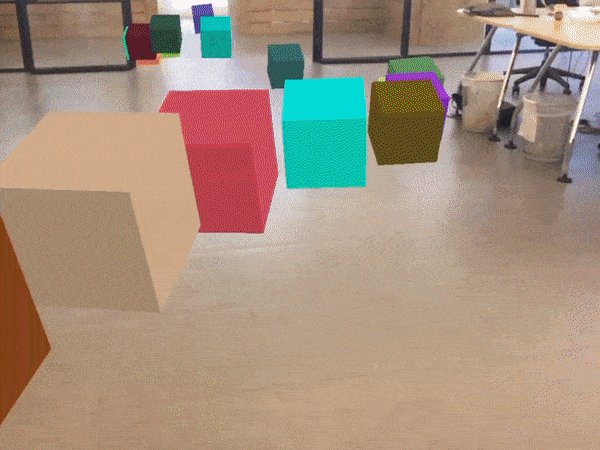
An experimental iOS app for rapidly prototyping ARKit experiences with WebGL.
- Metal rendering for Camera feed
- WebGL library free - use whatever graphics library you prefer
- Rapid prototyping using ngrok and Safari web inspector tools
- Simple JavaScript API for configuring ARKit and subscribing to events
import ARKit from './arkit/arkit';
import ARConfig from './arkit/config';
/* Turn on features */
ARConfig.imageFrame = true;
ARConfig.pointCloud = true;
/* Get latest frame data */
ARKit.on('frame', data => {});
- iOS11 (currently in beta and can be installed from here)
- A device which has A9 and A10 processors
We recommend any of the following devices: iPad (2017), iPad Pro, iPhone 7 and 7 Plus.
- ARPlaneAnchor
- ARAnchor
- ARLightEstimate
- ARHitTestResult
- ARPointCloud rawFeaturePoints
- ARSession remove(anchor:)
- Camera feed as base64 to WebGL texture
This project is comprised of two parts:
- A native iOS app that configures ARKit and exposes the frame data to a WKWebView layer.
- A series of demos showing the features of ARKit and how to utilise the data with threejs.
- Open your terminal and navigate to the
arkit-web/Demosdirectory - If you don't have
yarnglobally runnpm i yarn --global - Install the project dependencies by running
yarn
yarn start- Start the dev server.yarn tunnel- Start an ngrok connection for live development
Check Demos/package.json for the other available tasks.
Each demo contains instructions for setting up and running.
Use the Safari Technology Preview web inspector tools.