Alister allows to manage the content of any UITableView or UICollectionView.
The general idea is provide a layer that synchronizes data with the cell appearance for such operations like adding, moving, deleting and reordering.
Alister automatically handle UITableView and UICollectionView data source and delegates protocols and you can override them by subclassing from base controllers.
- Works with
UITableViewandUICollectionView - Supports all operations for sections and rows such as
Insert,Delete,Move,Reload - Supports
UISearchBarand provide search predicate - Supports custom header and footer views
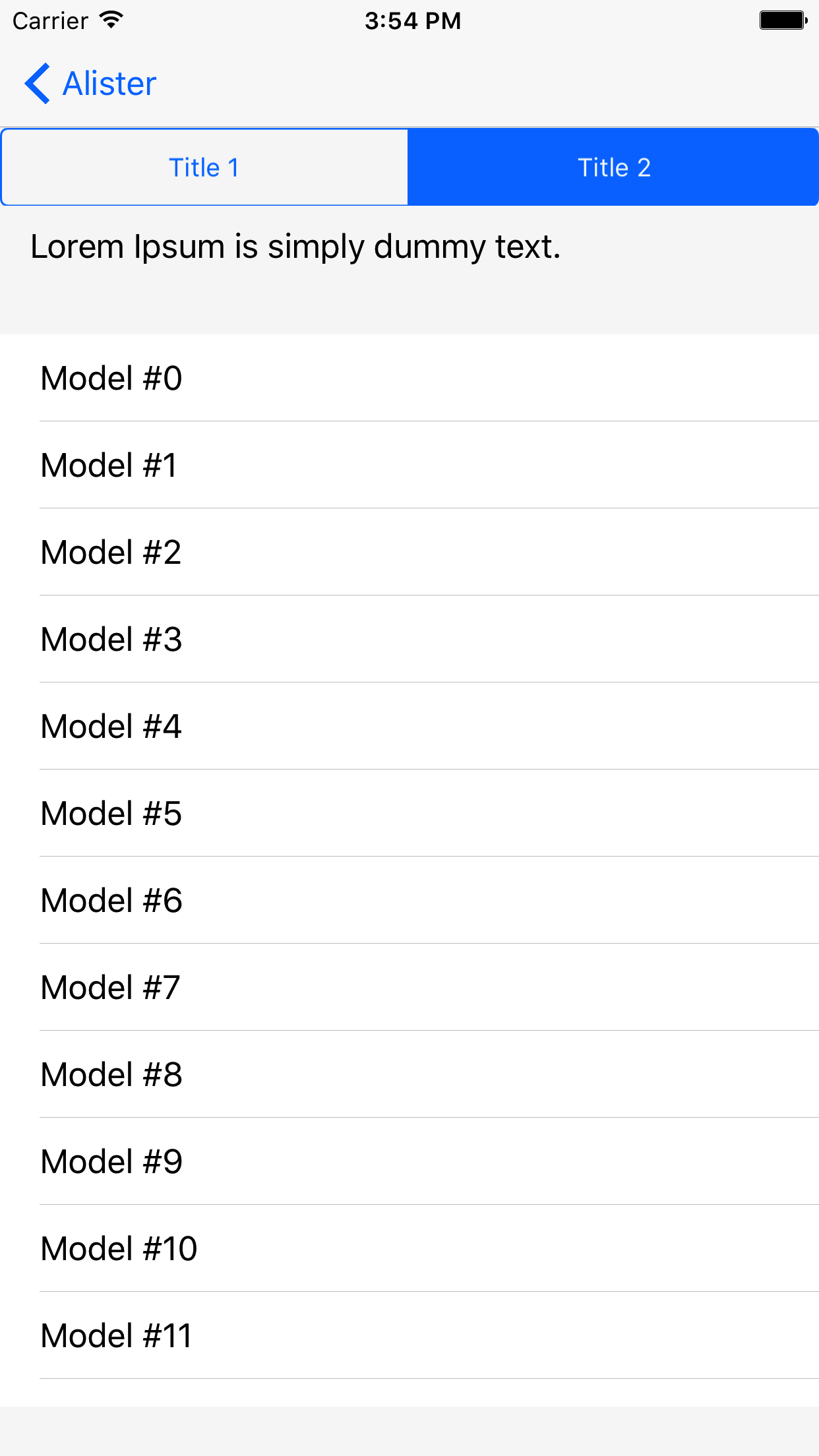
- Provides keyboard handling
- Provides bottom sticked footer as part of
ANTableView
Use ANTableController and ANCollectionController for UITableView and UICollectionView respectively.
self.storage = [ANStorage new];
self.tableController = [ANTableController controllerWithTableView:self.tableView];
[self.tableController attachStorage:self.storage];
self.collectionController = [ANCollectionController controllerWithCollectionView:self.collectionView];
[self.collectionController attachStorage:self.storage];You can register any views for any model classes.
[self.controller configureCellsWithBlock:^(id<ANListControllerReusableInterface> configurator) {
[configurator registerCellClass:[ANBaseTableViewCell class]
forModelClass:[ANBaseTableViewCellViewModel class]];
[configurator registerFooterClass:[ANBaseTableFooterView class]
forModelClass:[NSString class]];
[configurator registerHeaderClass:[ANBaseTableHeaderView class]
forModelClass:[NSString class]];
}];NSArray* models = [self generateModels];
[self.storage updateWithoutAnimationChangeBlock:^(id<ANStorageUpdatableInterface> storageController) {
[storageController addItems:models]; // items will be added to a first section by default
[storageController addItems:models toSection:10];
[storageController addItem:@"Title" atIndexPath:indexPath];
// Supplementary models
[storageController updateSectionHeaderModel:headerTitle forSectionIndex:0];
[storageController updateSectionFooterModel:footerTitle forSectionIndex:0];
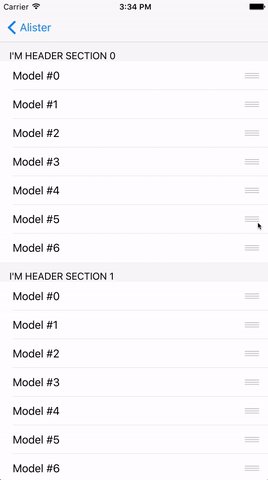
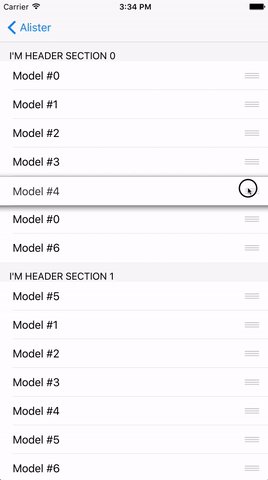
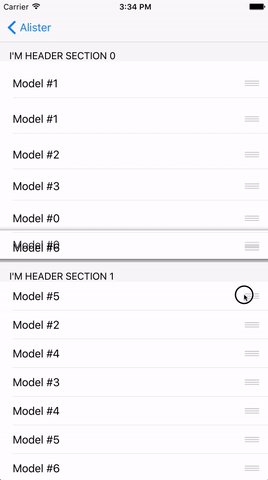
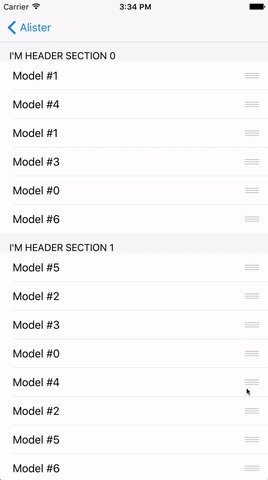
}];Here is an inline  .
.
 {:height="50px" width="90px"}
{:height="50px" width="90px"}
Alister will change order of cells and models in storage automatically.
Or you can change it manually:
[self.storage updateWithAnimationChangeBlock:^(id<ANStorageUpdatableInterface> storageController) {
[storageController moveItemFromIndexPath:fromIndexPath toIndexPath:toIndexPath];
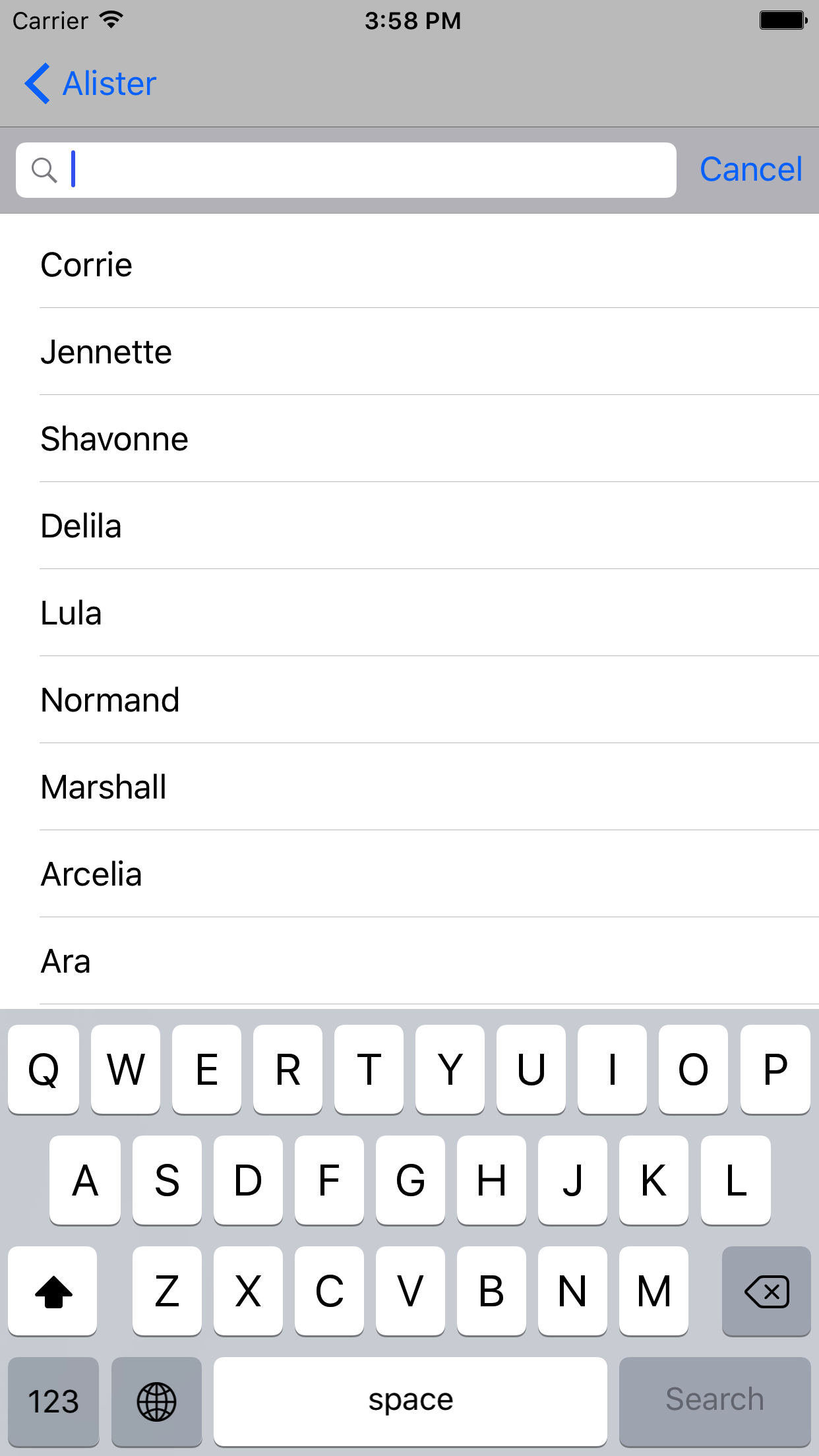
}];Alister provides an ablility to search in storage.
To use it, search bar and search predicate block must be set:
[self.controller attachSearchBar:self.searchBar];
[self.controller updateSearchingPredicateBlock:[self predicateBlock]];Where search predicate block is:
- (ANListControllerSearchPredicateBlock)predicateBlock
{
return ^NSPredicate* (NSString* searchString, NSInteger scope) {
NSPredicate* predicate = nil;
if (searchString)
{
predicate = [NSPredicate predicateWithFormat:@"self BEGINSWITH[cd] %@", searchString];
}
return predicate;
};
}Provide configureItemSelectionBlock: block for handling default cells selection.
[self.controller configureItemSelectionBlock:^(id model, NSIndexPath *indexPath) {
//Handle selection
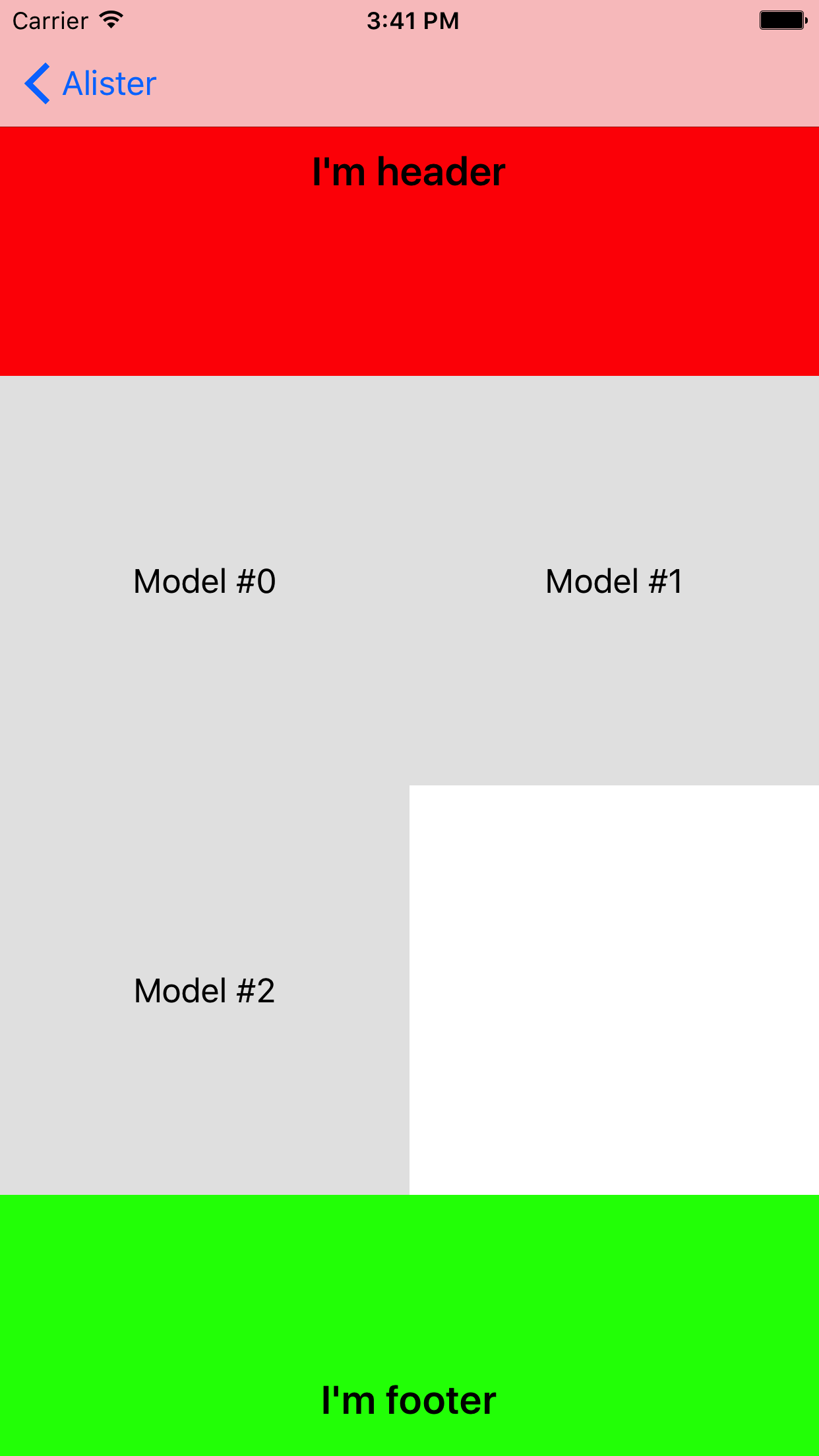
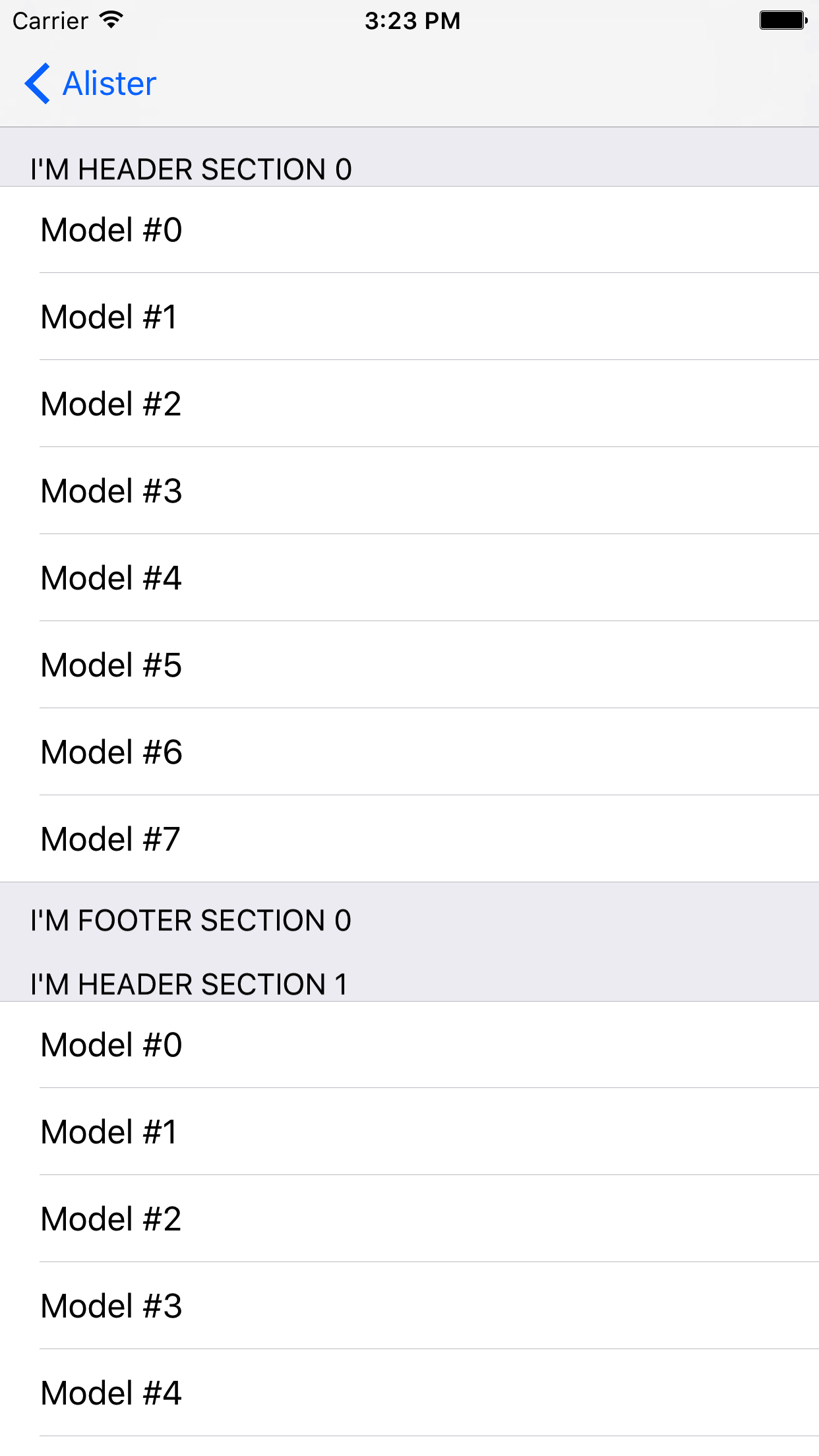
}];Provide custom header and footer for list views.
[self.storage updateWithAnimationChangeBlock:^(id<ANStorageUpdatableInterface> storageController) {
[storageController updateSectionHeaderModel:headerModel forSectionIndex:0];
[storageController updateSectionFooterModel:footerModel forSectionIndex:0];
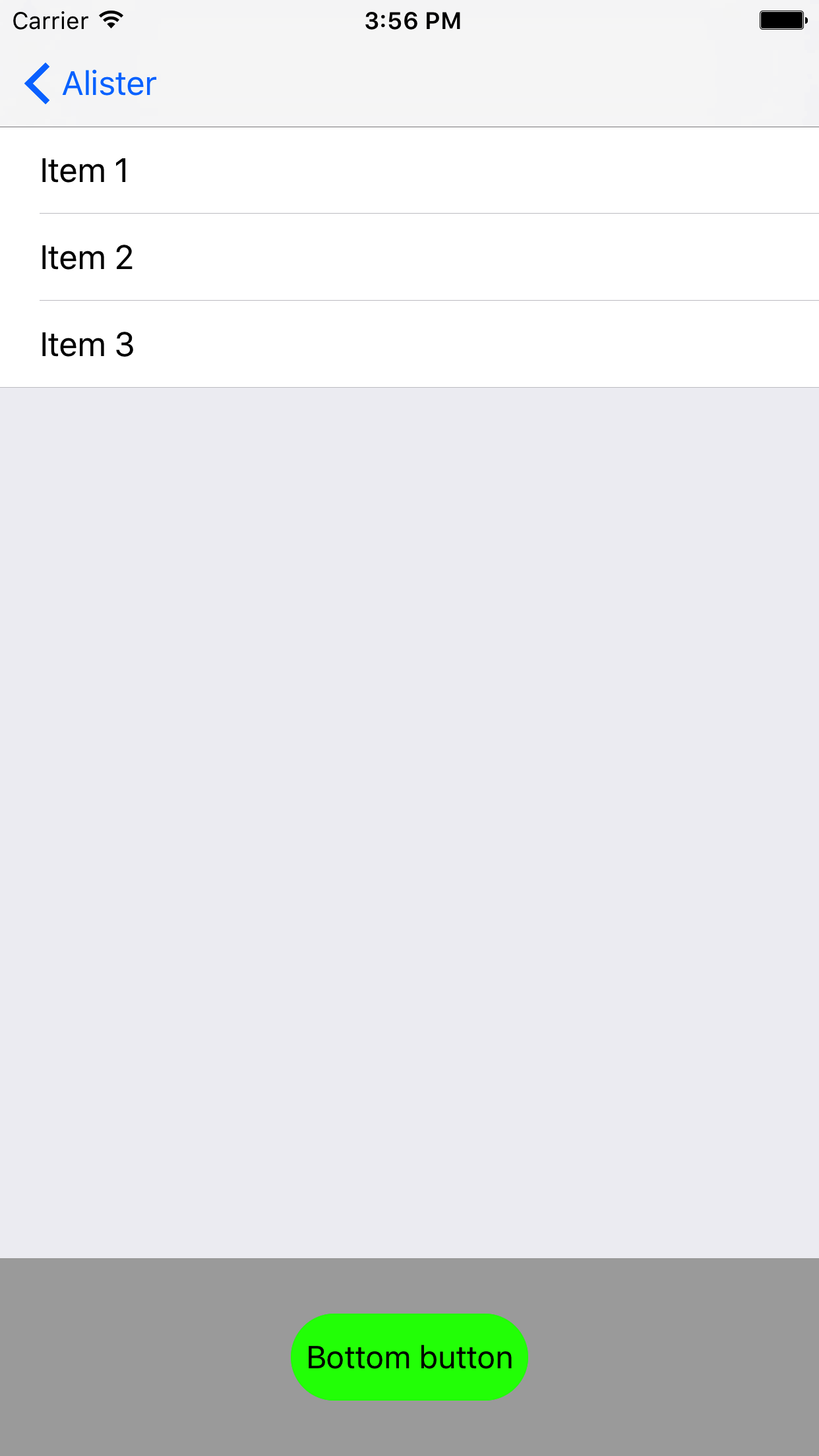
}];ANTableView provides an ability to set custom sticked footer.
[self.tableView addStickyFooter:self.footerView withFixedHeight:100];
[self.tableView updateStickerHeight:200];See projects example or use it by web (Appetize.io link)
To run the example project, clone the repo or download, and run pod install from the Example directory first.
Xcode 7.2 or higher iOS 9 or higher
Alister is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "Alister"renamed methods in ANStorage:
- setHeaderModel: sectionIndex:
- setFooterModel: sectionIndex:
to update ... model
Oksana Kovalchuk, [email protected]
Alister is available under the MIT license. See the LICENSE file for more info.