This project is part of the @thi.ng/umbrella monorepo.
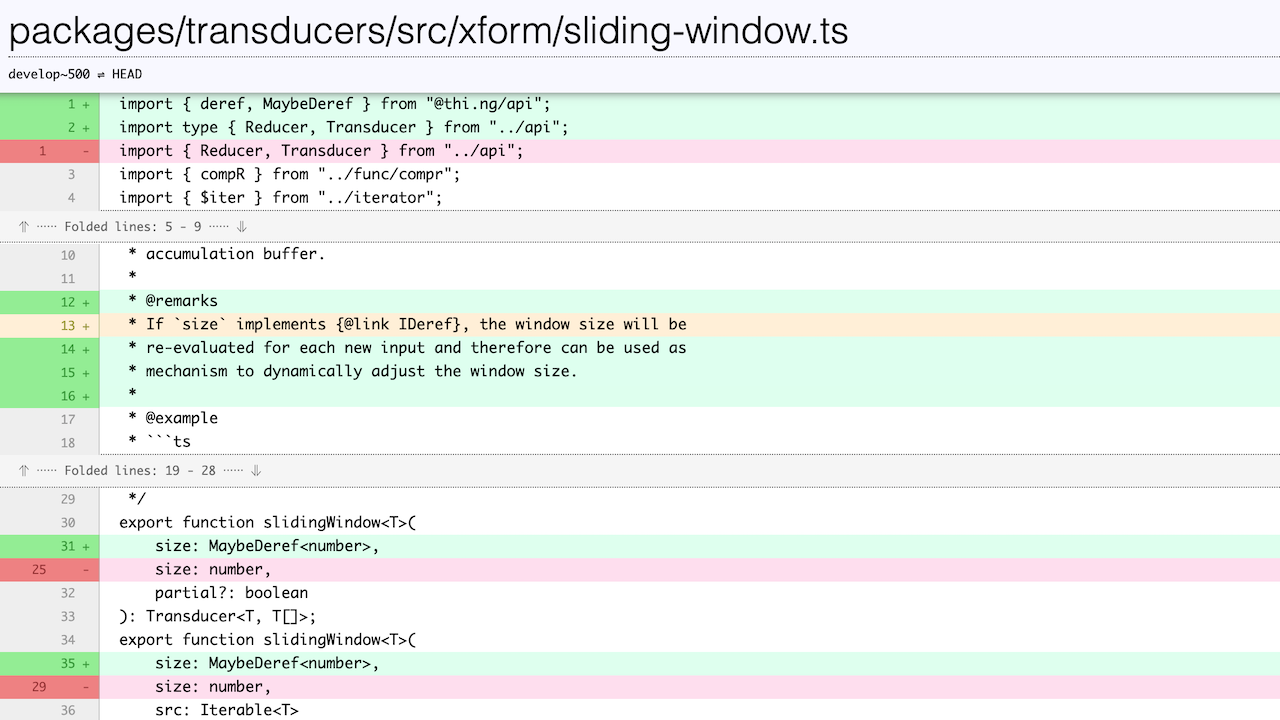
String diffing w/ hiccup output for further processing, e.g. with @thi.ng/hdom, @thi.ng/hiccup. Includes CLI util to generate HTML, with theme support and code folding.
ALPHA - bleeding edge / work-in-progress
Search or submit any issues for this package
yarn add @thi.ng/hdiff// ES module
<script type="module" src="https://unpkg.com/@thi.ng/hdiff?module" crossorigin></script>
// UMD
<script src="https://unpkg.com/@thi.ng/hdiff/lib/index.umd.js" crossorigin></script>Package sizes (gzipped, pre-treeshake): ESM: 1.57 KB / CJS: 1.64 KB / UMD: 1.68 KB
Current limitations:
- output always written to stdout only
- only single theme available for now (easy to add new ones, PRs welcome!)
npx @thi.ng/hdiff
# any text files
npx hdiff file-a.txt file-b.txt > diff.html
# git revisions for given file (in local repo)
# rev can be any commit-ish ID understood by git (sha1, tag, etc.)
npx hdiff rel-file-path rev1 rev2 > diff.html
# example
npx hdiff packages/webgl/src/shader.ts develop~500 HEAD > diff.htmlSignature: computeDiff(a: string, b: string) => any[]
Takes two strings and performs line-based diff, then formats result as tree of HTML elements in @thi.ng/hiccup format.
The generated format only uses the following data attributes:
data-diff: diff status for eachcodeline ("+","-"or" ")data-lnum: formatted line number for eachcodelinedata-fold: indicates foldedpre-blockdata-fold-range: line number range string
Signature: generateHtml(header: any[], body: any[], theme: Theme) => string
Takes two hiccup trees for header and body and an optional theme. Compiles theme into CSS, serializes hiccup trees and returns complete HTML document as string.
Signature: compileTheme(theme: Theme) => string
Compiles a theme config into a complete CSS stylesheet string (using @thi.ng/hiccup-css).
Karsten Schmidt
If this project contributes to an academic publication, please cite it as:
@misc{thing-hdiff,
title = "@thi.ng/hdiff",
author = "Karsten Schmidt",
note = "https://thi.ng/hdiff",
year = 2018
}© 2018 - 2021 Karsten Schmidt // Apache Software License 2.0