This directory contains a growing number (currently 177) of standalone example projects, including live online versions, build instructions and commented source code.
If you want to contribute an example, please get in touch via PR, issue tracker, email or twitter!
| # | Screenshot | Name | Description |
|---|---|---|---|
| 001 |  |
adaptive-threshold | Interactive image processing (adaptive threshold) |
| 002 |  |
ascii-raymarch | ASCII art raymarching with thi.ng/shader-ast & thi.ng/text-canvas |
| 003 | async-effect | Minimal demo using interceptors with an async side effect | |
| 004 |  |
big-font | Large ASCII font text generator using @thi.ng/rdom |
| 005 |  |
bitmap-font | Figlet-style bitmap font creation with transducers |
| 006 |  |
blurhash | Interactive & reactive image blurhash generator |
| 007 |  |
boid-basics | Basic 2D boid simulation and spatial indexing neighbor lookups |
| 008 |  |
canvas-dial | Canvas based dial widget |
| 009 |  |
canvas-recorder | Self-modifying, animated typographic grid with emergent complex patterns |
| 010 |  |
cellular-automata | 2D transducer based cellular automata |
| 011 |  |
color-themes | Probabilistic color theme generator |
| 012 |  |
commit-heatmap | Heatmap visualization of this mono-repo's commits |
| 013 |  |
commit-table-ssr | Filterable commit log UI w/ minimal server to provide commit history |
| 014 |  |
crypto-chart | Basic crypto-currency candle chart with multiple moving averages plots |
| 015 |  |
csp-bus | CSP channel-based event handling, async transducers & reactive UI components |
| 016 | devcards | BMI calculator in a devcards format | |
| 017 |  |
dominant-colors | Color palette generation via dominant color extraction from uploaded images |
| 018 |  |
ellipse-proximity | Interactive visualization of closest points on ellipses |
| 019 |  |
fft-synth | Interactive inverse FFT toy synth |
| 020 |  |
fiber-basics | Fiber-based cooperative multitasking basics |
| 021 |  |
geom-classify-point | Polygon point classification (inside/boundary/outside) |
| 022 |  |
geom-complex-poly | Shape conversions & operations using polygons with holes |
| 023 |  |
geom-convex-hull | Convex hull & shape clipping of 2D polygons |
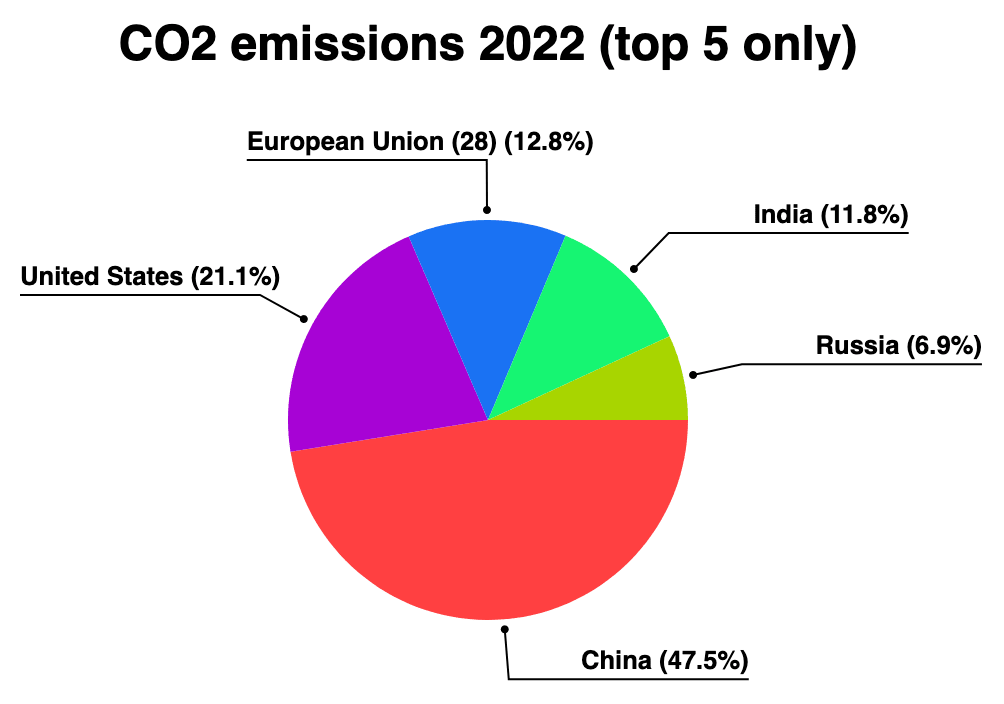
| 024 |  |
geom-csv-piechart | Piechart visualization of CSV data |
| 025 |  |
geom-extra-hiccup | Embedding thi.ng/hiccup data/elements in thi.ng/geom shape hierarchies |
| 026 |  |
geom-fuzz-basics | geom-fuzz basic shape & fill examples |
| 027 |  |
geom-hexgrid | Hex grid generation & tessellations |
| 028 |  |
geom-knn | Doodle w/ K-nearest neighbor search result visualization |
| 029 |  |
geom-knn-hash | K-nearest neighbor search in an hash grid |
| 030 |  |
geom-sdf-logo | (Re)Constructing the thi.ng logo using a 2D signed-distance field |
| 031 |  |
geom-sdf-path | SVG path to SDF, applying deformation and converting back to SVG |
| 032 |  |
geom-terrain-viz | 2.5D hidden line visualization of digital elevation files (DEM) |
| 033 |  |
geom-tessel | Animated, recursive polygon tessellations |
| 034 |  |
geom-unique-edges | Iterating the unique edges of a tessellation |
| 035 |  |
geom-voronoi-mst | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
| 036 |  |
geom-webgl-attrib-pool | Augmenting thi.ng/geom shapes for WebGL, using instancing & attribute buffers |
| 037 |  |
geom-webgl-basics | Converting thi.ng/geom shape types for WebGL |
| 038 |  |
gesture-analysis | Mouse gesture / stroke analysis, simplification, corner detection |
| 039 | gpgpu-reduce | GPU-based data reduction using thi.ng/shader-ast & WebGL multi-pass pipeline | |
| 040 |  |
grid-iterators | Visualization of different grid iterator strategies |
| 041 |  |
hdiff | Applying thi.ng/hdiff to generate static HTML diff output |
| 042 | hdom-basics | Minimal hdom usage example | |
| 043 |  |
hdom-benchmark | hdom update performance benchmark (old version) |
| 044 |  |
hdom-benchmark2 | hdom update performance benchmark w/ config options |
| 045 |  |
hdom-canvas-clock | Realtime analog clock demo |
| 046 |  |
hdom-canvas-draw | Interactive pattern drawing demo using transducers |
| 047 |  |
hdom-canvas-particles | 2D Bezier curve-guided particle system |
| 048 |  |
hdom-canvas-shapes | Various hdom-canvas shape drawing examples & SVG conversion / export |
| 049 | hdom-dropdown | Custom dropdown UI component for hdom | |
| 050 | hdom-dropdown-fuzzy | Custom dropdown UI component w/ fuzzy search | |
| 051 | hdom-dyn-context | Using custom hdom context for dynamic UI theming | |
| 052 | hdom-elm | Using hdom in an Elm-like manner | |
| 053 | hdom-inner-html | Higher-order component for rendering HTML strings | |
| 054 | hdom-local-render | Isolated, component-local DOM updates | |
| 055 | hdom-localstate | UI component w/ local state stored in hdom context | |
| 056 | hdom-skip | Skipping UI updates for selected component(s) | |
| 057 | hdom-skip-nested | Skipping UI updates for nested component(s) | |
| 058 | hdom-theme | Example for themed components proposal | |
| 059 |  |
hdom-toggle | Customizable slide toggle component demo |
| 060 | hdom-vscroller | Virtual scroller component for large tables / lists | |
| 061 |  |
hiccup-canvas-arcs | Animated arcs & drawing using hiccup-canvas |
| 062 |  |
hiccup-canvas-basics | Basic hiccup-based canvas drawing |
| 063 |  |
hiccup-css-image-transition | Generating pure CSS image transitions |
| 064 | hydrate-basics | Hiccup / hdom DOM hydration example | |
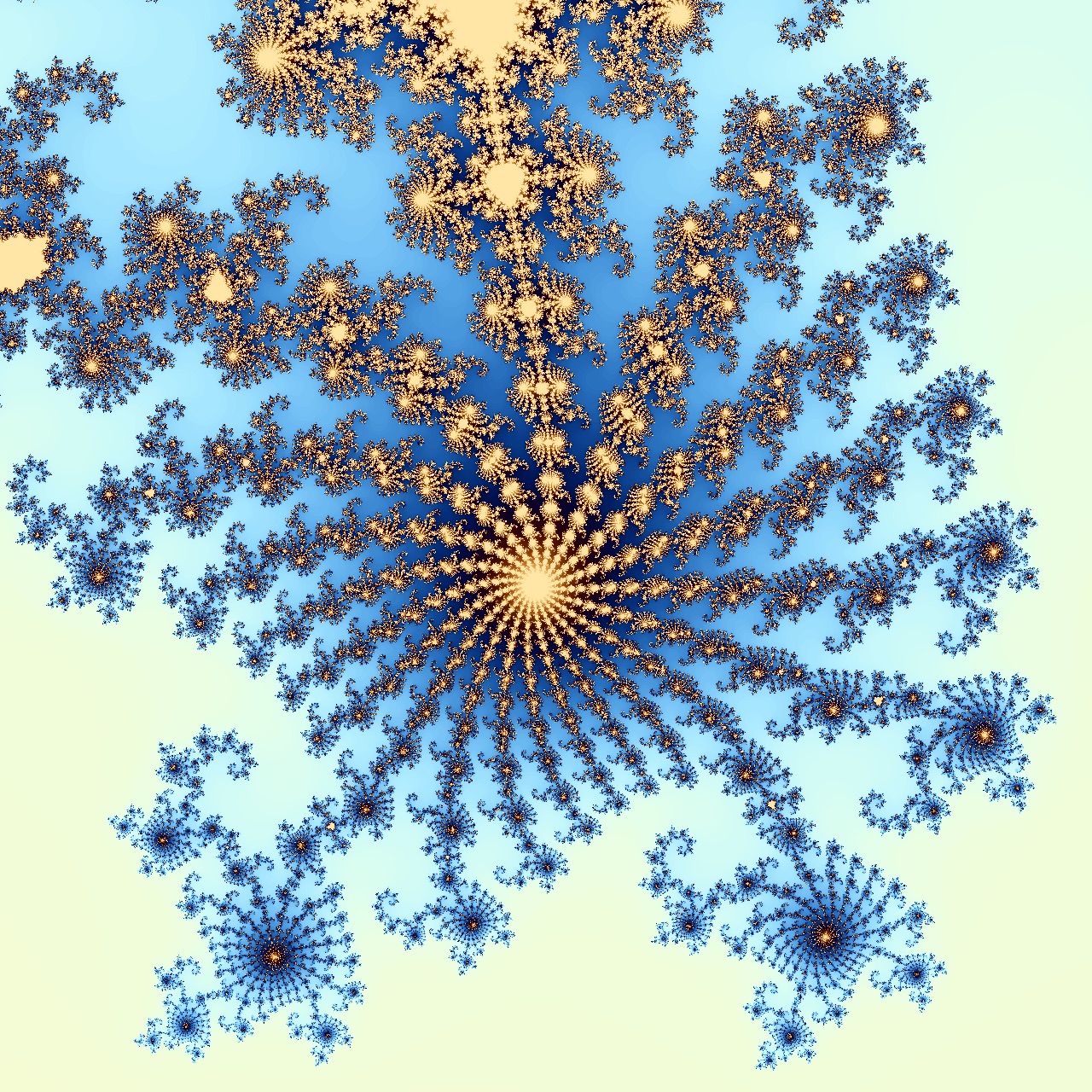
| 065 |  |
ifs-fractal | Barnsley fern IFS fractal renderer |
| 066 |  |
imgui | Canvas based Immediate Mode GUI components |
| 067 |  |
imgui-basics | Minimal IMGUI usage example |
| 068 | interceptor-basics | Event handling w/ interceptors and side effects | |
| 069 | interceptor-basics2 | Event handling w/ interceptors and side effects | |
| 070 |  |
iso-plasma | Animated sine plasma effect visualized using contour lines |
| 071 |  |
json-components | Transforming JSON into UI components |
| 072 |  |
kmeans-viz | k-means clustering visualization |
| 073 |  |
layout-gridgen | Randomized space-filling, nested grid layout generator |
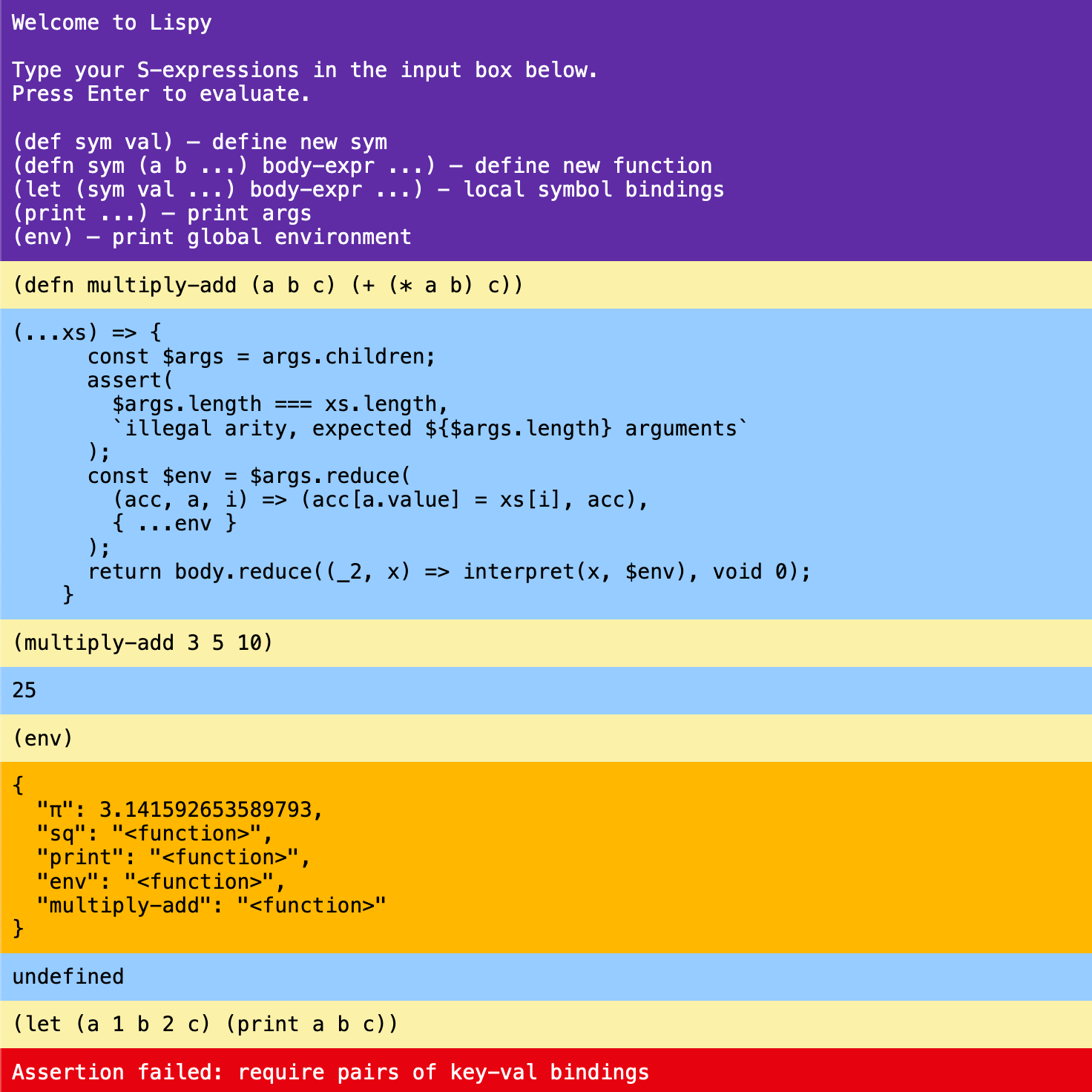
| 074 |  |
lispy-repl | Browser REPL for a Lispy S-expression based mini language |
| 075 | login-form | Basic SPA example with atom-based UI router | |
| 076 |  |
mandelbrot | Worker based, interactive Mandelbrot visualization |
| 077 |  |
markdown | Markdown to Hiccup to HTML parser / transformer |
| 078 |  |
mastodon-feed | Mastodon API feed reader with support for different media types, fullscreen media modal, HTML rewriting |
| 079 |  |
meta-css-basics | Basic thi.ng/meta-css usage & testbed |
| 080 | multitouch | Basic rstream-gestures multi-touch demo | |
| 081 |  |
package-stats | CLI util to visualize umbrella pkg stats |
| 082 |  |
parse-playground | Parser grammar livecoding editor/playground & codegen |
| 083 | pixel-basics | Pixel buffer manipulations | |
| 084 | pixel-colormatrix | Matrix-based image color adjustments | |
| 085 | pixel-dither | Showcase of various dithering algorithms | |
| 086 | pixel-gradients | Randomized 4-point 2D color gradient image generator | |
| 087 | pixel-indexed | Image dithering and remapping using indexed palettes | |
| 088 | pixel-normal-map | Normal map creation/conversion basics | |
| 089 | pixel-sorting | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | |
| 090 | pixel-waveform | RGB waveform image analysis | |
| 091 |  |
pointfree-geom | Live coding playground for 2D geometry generation using @thi.ng/pointfree-lang |
| 092 |  |
pointfree-svg | Generate SVG using pointfree DSL |
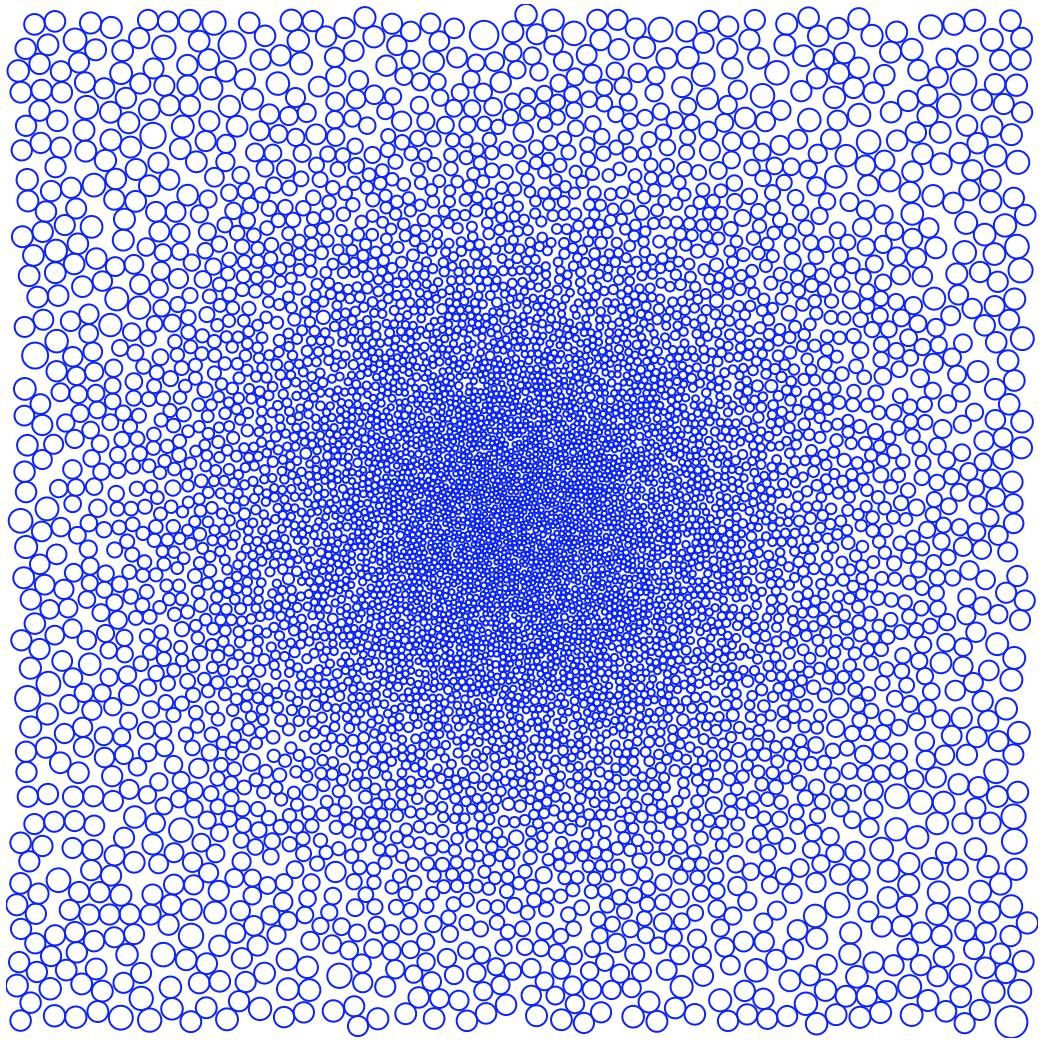
| 093 |  |
poisson-circles | 2D Poisson-disc sampler with procedural gradient map |
| 094 |  |
poisson-image | Image-based Poisson-disk sampling |
| 095 |  |
poly-spline | Polygon to cubic curve conversion & visualization |
| 096 |  |
poly-subdiv | Animated, iterative polygon subdivisions & visualization |
| 097 |  |
porter-duff | Port-Duff image compositing / alpha blending |
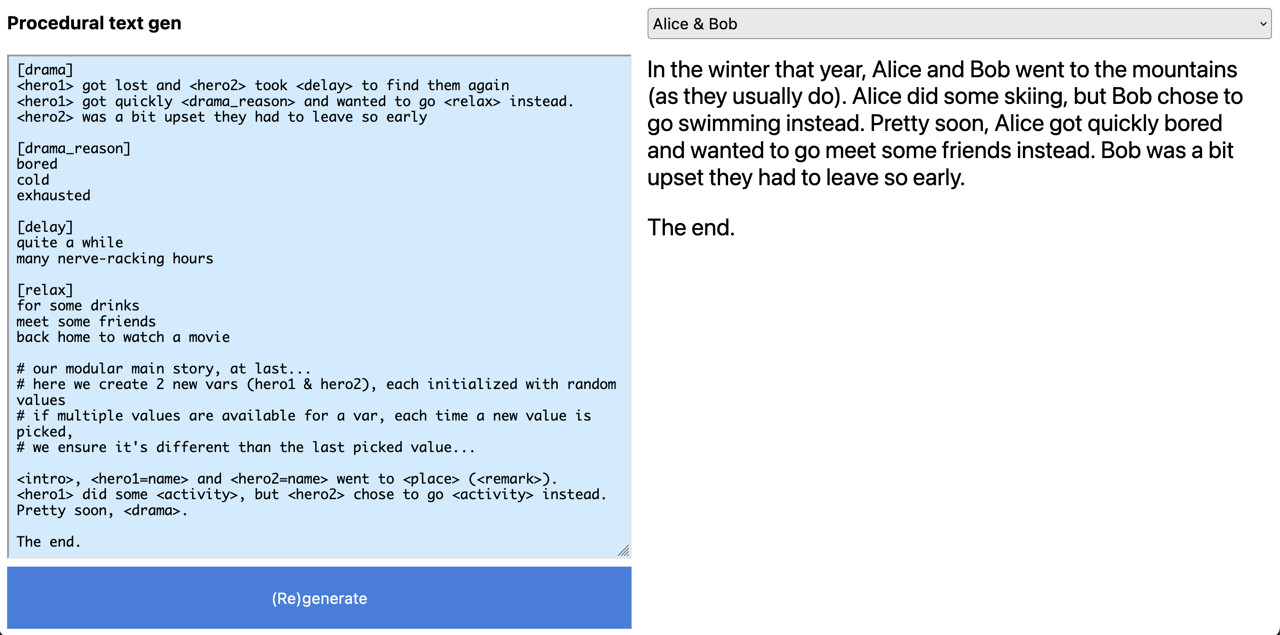
| 098 |  |
procedural-text | Procedural stochastic text generation via custom DSL, parse grammar & AST transformation |
| 099 |  |
quasi-lattice | Quasi-random lattice generator |
| 100 |  |
ramp-scroll-anim | Scroll-based, reactive, multi-param CSS animation basics |
| 101 |  |
ramp-synth | Unison wavetable synth with waveform editor |
| 102 |  |
rasterize-blend | Steering behavior drawing with alpha-blended shapes |
| 103 | rdom-async | Basic & barebones usage of async iterables in thi.ng/rdom | |
| 104 | rdom-basics | Demonstates various rdom usage patterns | |
| 105 |  |
rdom-canvas-basics | Minimal rdom-canvas animation |
| 106 |  |
rdom-delayed-update | Dynamically loaded images w/ preloader state |
| 107 |  |
rdom-dnd | rdom drag & drop example |
| 108 |  |
rdom-formgen | Basic usage of the declarative rdom-forms generator |
| 109 |  |
rdom-key-sequences | rstream & transducer-based FSM for converting key event sequences into high-level commands |
| 110 |  |
rdom-klist | Basic usage of thi.ng/rdom keyed list component wrapper |
| 111 |  |
rdom-lazy-load | Lazy loading components via @thi.ng/rdom |
| 112 |  |
rdom-lissajous | rdom & hiccup-canvas interop test |
| 113 |  |
rdom-reactive-svg | Animated SVG elements with reactive attributes |
| 114 |  |
rdom-router | Basic thi.ng/router usage with thi.ng/rdom components |
| 115 | rdom-search-docs | Full umbrella repo doc string search w/ paginated results | |
| 116 |  |
rdom-svg-nodes | rdom powered SVG graph with draggable nodes |
| 117 |  |
rdom-web-components | Defining & using basic Web Components (with shadow DOM) via @thi.ng/rdom & @thi.ng/meta-css |
| 118 |  |
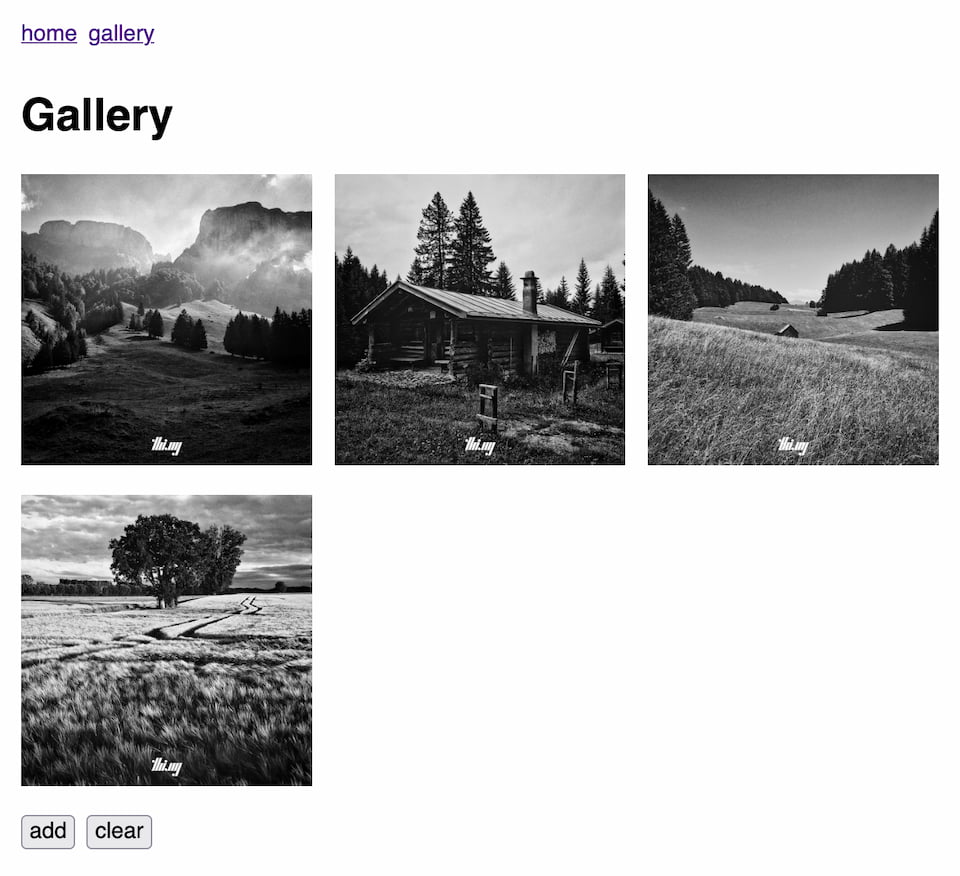
related-images | Responsive image gallery with tag-based Jaccard similarity ranking |
| 119 |  |
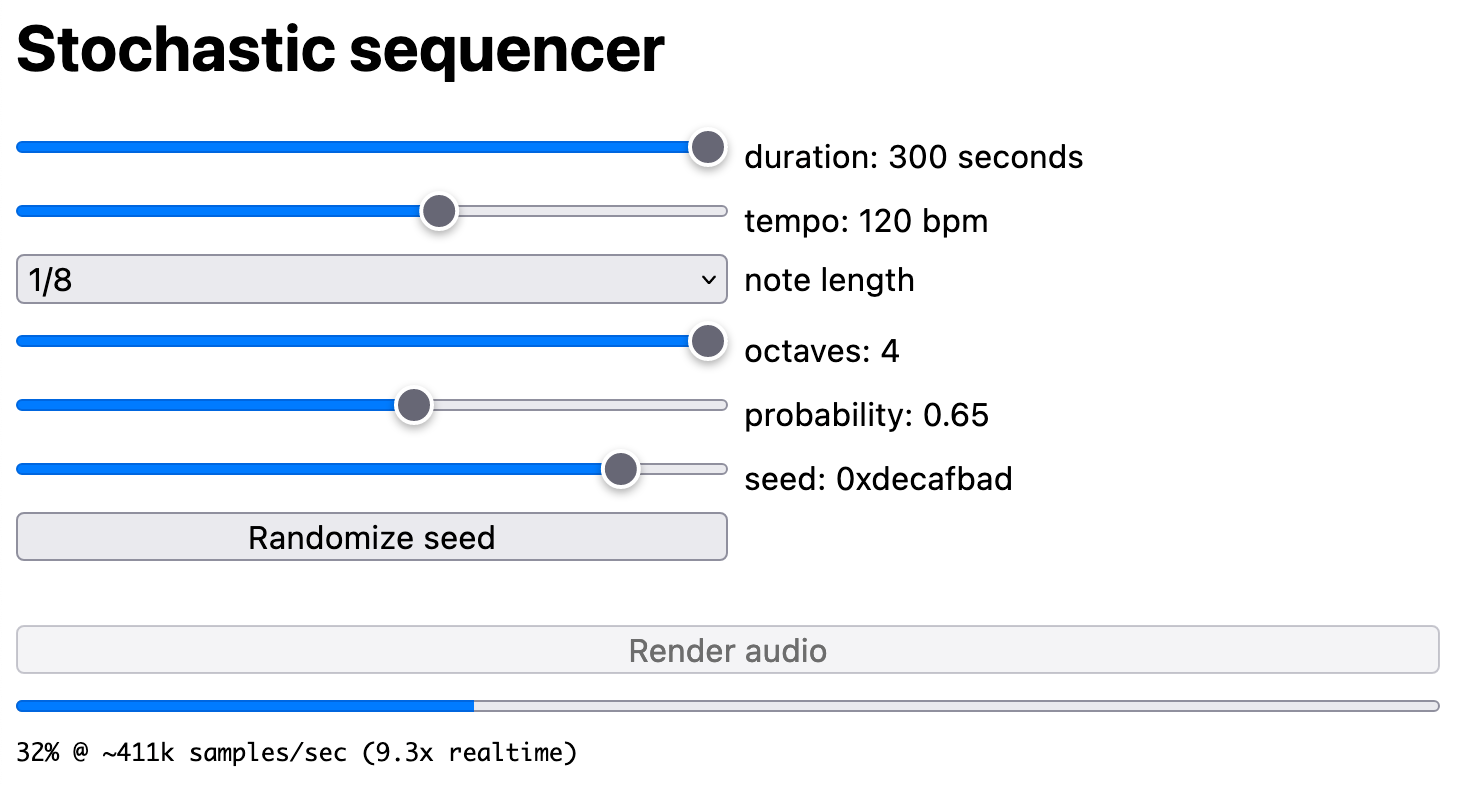
render-audio | Generative audio synth offline renderer and WAV file export |
| 120 |  |
rotating-voronoi | Animated Voronoi diagram, cubic splines & SVG download |
| 121 |  |
router-basics | Complete mini SPA app w/ router & async content loading |
| 122 | rstream-dataflow | Minimal rstream dataflow graph | |
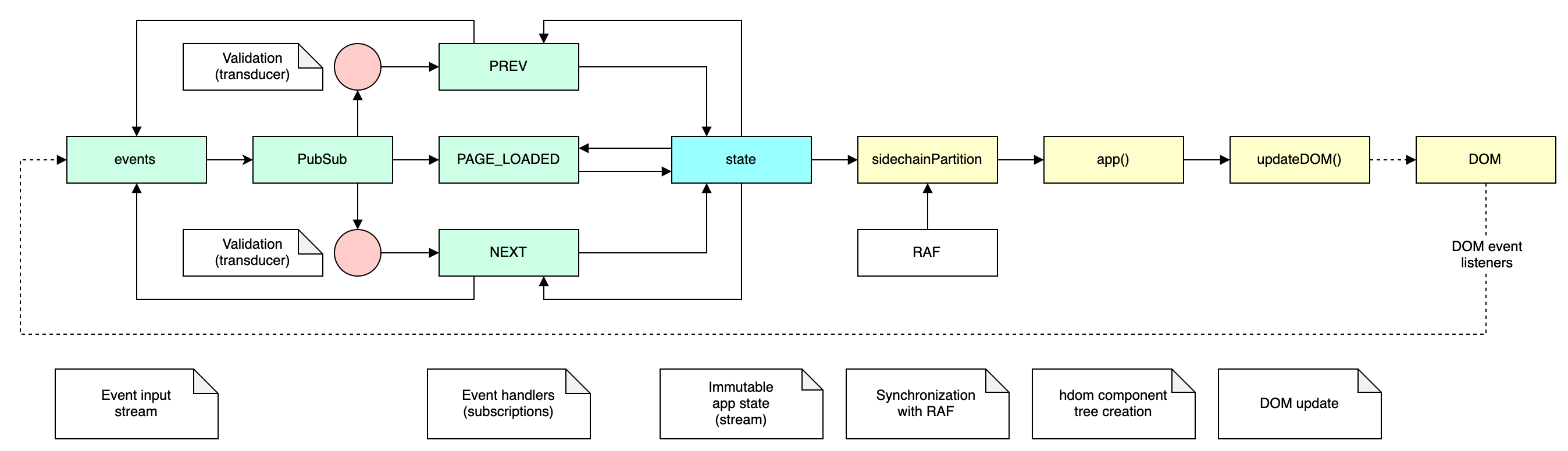
| 123 |  |
rstream-event-loop | Minimal demo of using rstream constructs to form an interceptor-style event loop |
| 124 |  |
rstream-grid | Interactive grid generator, SVG generation & export, undo/redo support |
| 125 | rstream-hdom | rstream based UI updates & state handling | |
| 126 |  |
rstream-spreadsheet | rstream based spreadsheet w/ S-expression formula DSL |
| 127 |  |
rstream-sync | Minimal rstream sync() example using rdom |
| 128 |  |
rstream-system-bus | Declarative component-based system with central rstream-based pubsub event bus |
| 129 |  |
scenegraph | 2D scenegraph & shape picking |
| 130 |  |
scenegraph-image | 2D scenegraph & image map based geometry manipulation |
| 131 |  |
shader-ast-canvas2d | 2D canvas shader emulation |
| 132 |  |
shader-ast-easings | Shader-AST meta-programming techniques for animated function plots |
| 133 |  |
shader-ast-evo | Evolutionary shader generation using genetic programming |
| 134 |  |
shader-ast-noise | HOF shader procedural noise function composition |
| 135 |  |
shader-ast-raymarch | WebGL & JS canvas2D raymarch shader cross-compilation |
| 136 |  |
shader-ast-sdf2d | WebGL & JS canvas 2D SDF |
| 137 |  |
shader-ast-tunnel | WebGL & Canvas2D textured tunnel shader |
| 138 |  |
shader-ast-workers | Fork-join worker-based raymarch renderer (JS/CPU only) |
| 139 |  |
shader-graph | Minimal shader graph developed during livestream #2 |
| 140 |  |
simd-plot | Fitting, transforming & plotting 10k data points per frame using SIMD |
| 141 |  |
soa-ecs | Entity Component System w/ 100k 3D particles |
| 142 |  |
spline-tangent | Compute cubic spline position & tangent using Dual Numbers |
| 143 |  |
stacked-layout | Responsive & reactively computed stacked column layout |
| 144 |  |
stratified-grid | 2D Stratified grid sampling example |
| 145 |  |
svg-barchart | Simplistic SVG bar chart component |
| 146 | svg-particles | Basic 2D particle system w/ SVG shapes | |
| 147 |  |
svg-resample | SVG path parsing & dynamic resampling |
| 148 |  |
svg-waveform | Additive waveform synthesis & SVG visualization with undo/redo |
| 149 |  |
talk-slides | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
| 150 |  |
text-canvas | 3D wireframe textmode demo |
| 151 |  |
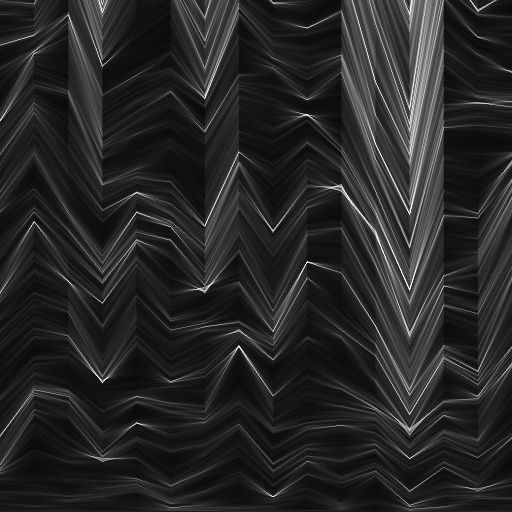
text-canvas-image | Textmode image warping w/ 16bit color output |
| 152 |  |
thing-browser | Tree-based UI to find & explore thi.ng projects via their associated keywords |
| 153 |  |
thing-packages-quiz | thi.ng/rdom & thi.ng/rstream based quiz to guess thi.ng package names |
| 154 |  |
todo-list | Obligatory to-do list example with undo/redo |
| 155 |  |
trace-bitmap | Multi-layer vectorization & dithering of bitmap images |
| 156 | transducers-hdom | Transducer & rstream based hdom UI updates | |
| 157 |  |
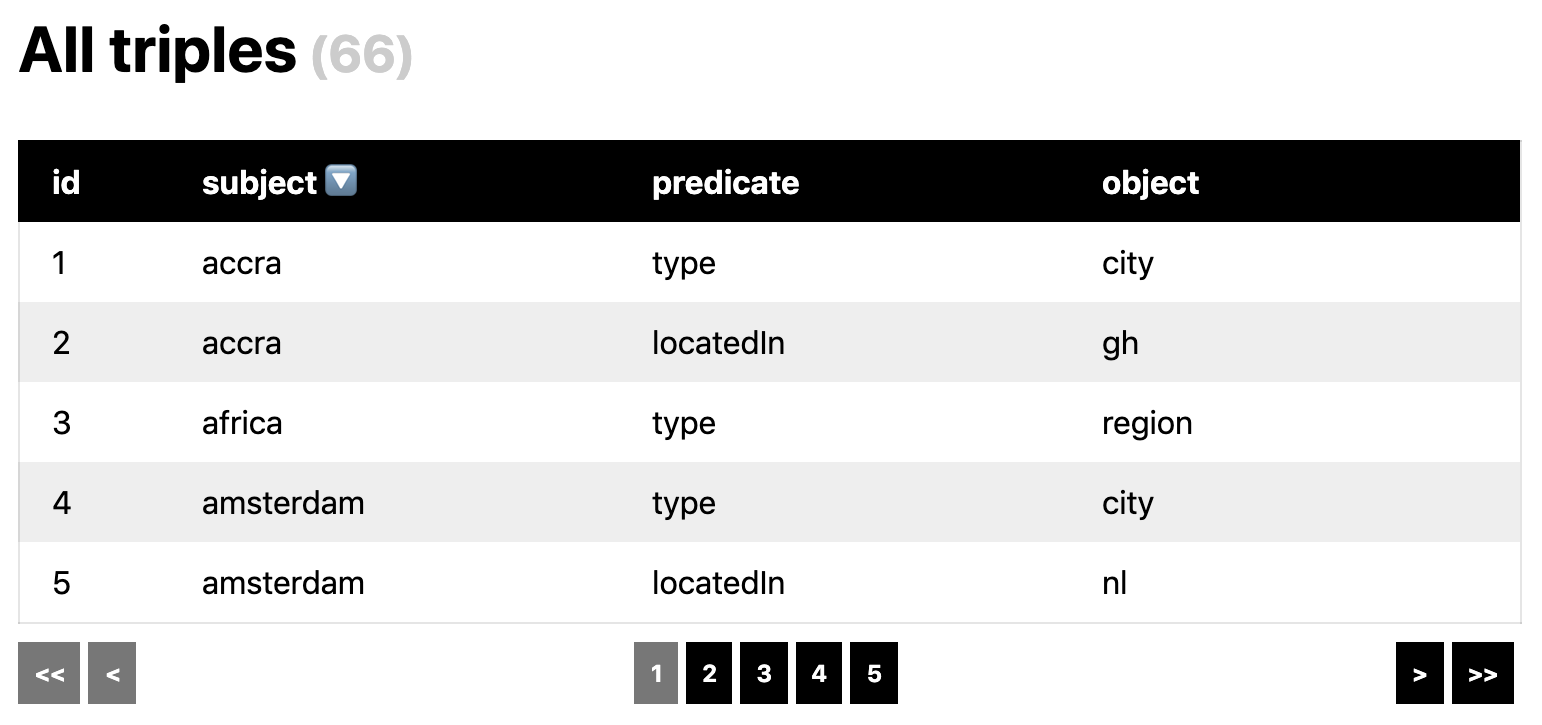
triple-query | Triple store query results & sortable table |
| 158 |  |
unbiased-normals | Visual comparison of biased vs. unbiased normal vectors projected on the surface of a sphere |
| 159 |  |
viz-ridge-lines | Interactive ridge-line plot |
| 160 |  |
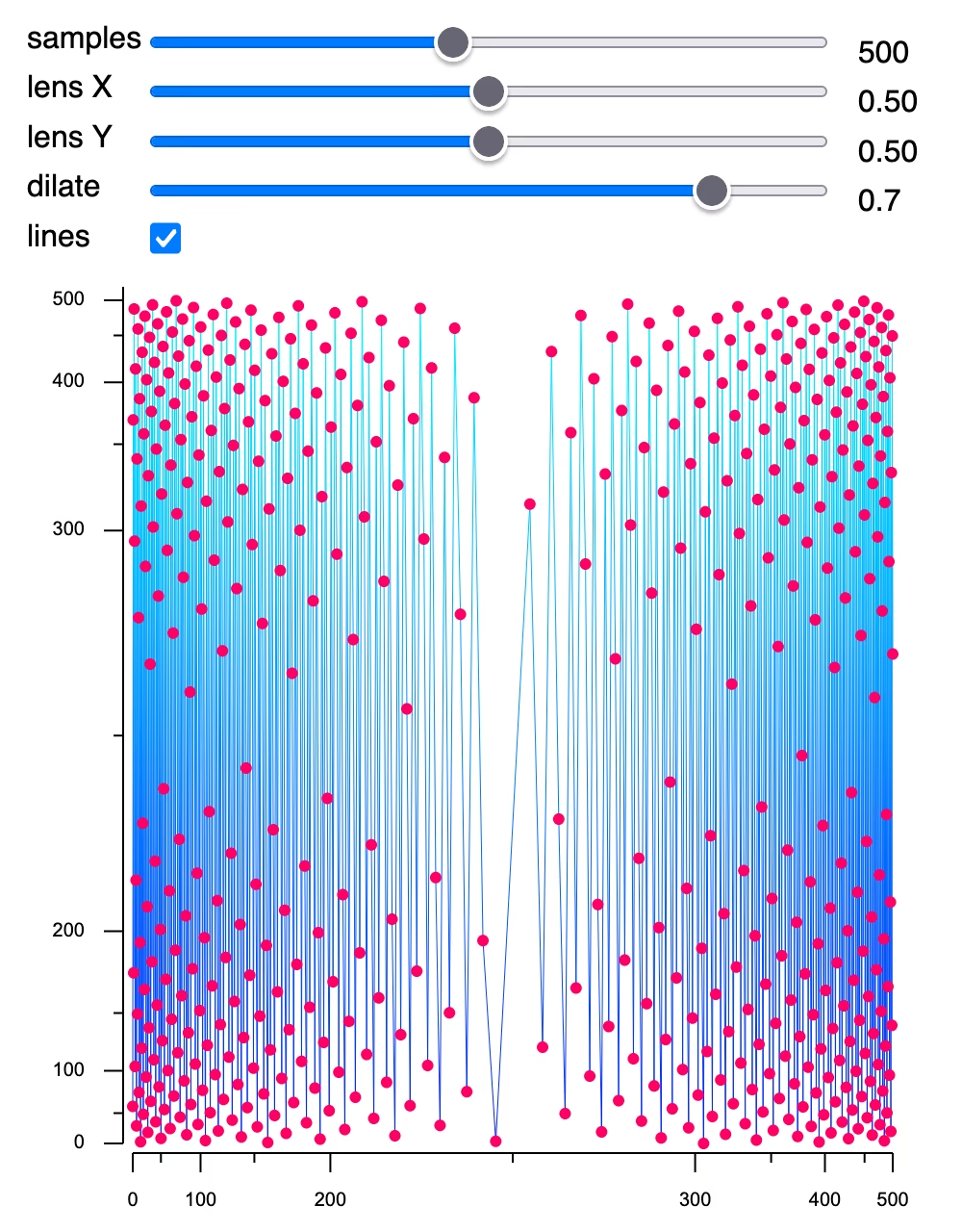
viz-scatter-plot | Interactive scatter & line plot of low-discrepancy samples |
| 161 |  |
webgl-channel-mixer | rdom & WebGL-based image channel editor |
| 162 |  |
webgl-cube | WebGL multi-colored cube mesh |
| 163 |  |
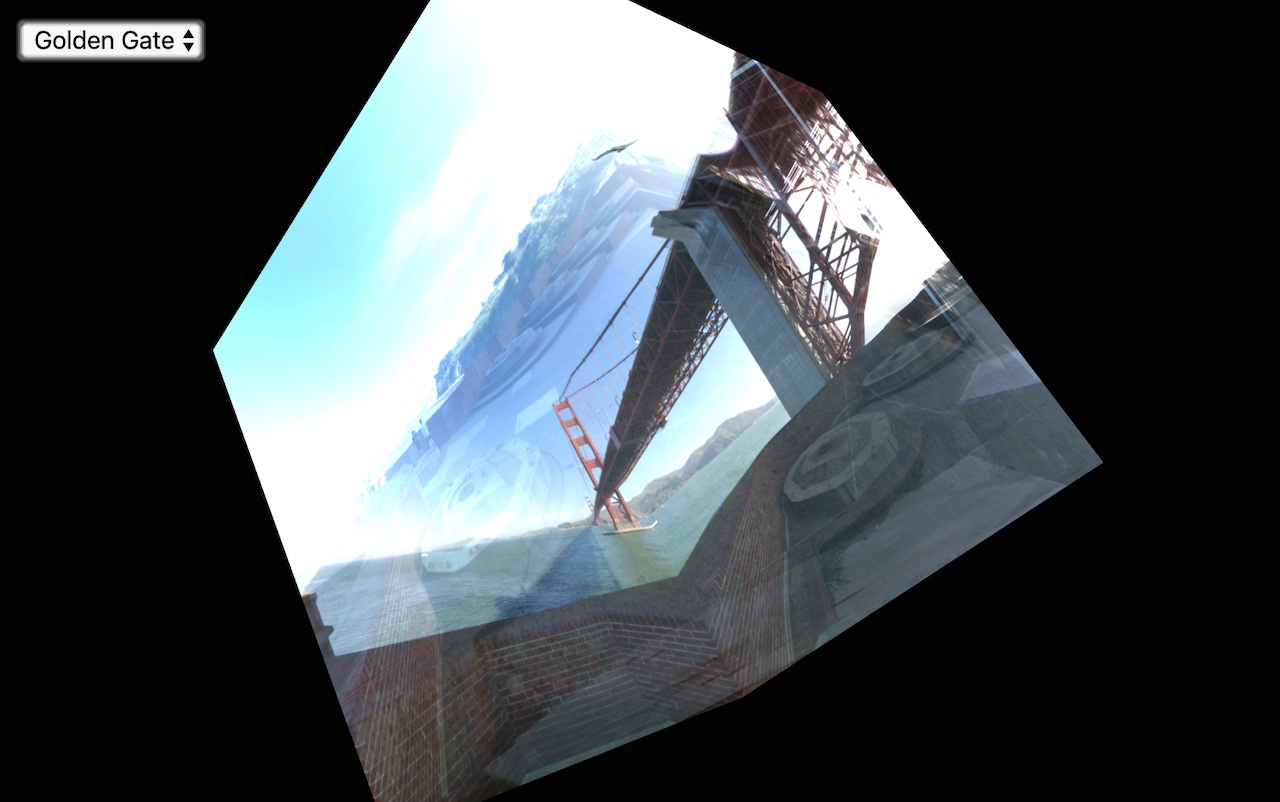
webgl-cubemap | WebGL cube maps with async texture loading |
| 164 |  |
webgl-float-fbo | Drawing to floating point offscreen / multi-pass shader pipeline |
| 165 |  |
webgl-game-of-life | Game of Life implemented as WebGL2 multi-pass shader pipeline |
| 166 |  |
webgl-grid | WebGL instancing, animated grid |
| 167 |  |
webgl-msdf | WebGL MSDF text rendering & particle system |
| 168 | webgl-multipass | Minimal multi-pass / GPGPU example | |
| 169 |  |
webgl-shadertoy | Shadertoy-like WebGL setup |
| 170 |  |
webgl-ssao | WebGL screenspace ambient occlusion |
| 171 |  |
webgl-texture-paint | Interactively drawing to & reading from a WebGL offscreen render texture |
| 172 |  |
wolfram | 1D Wolfram automata with OBJ point cloud export |
| 173 |  |
xml-converter | XML/HTML/SVG to hiccup/JS conversion |
| 174 |  |
zig-canvas | Zig-based DOM creation & canvas drawing app |
| 175 |  |
zig-cellular | Zig-based 2D multi-behavior cellular automata |
| 176 |  |
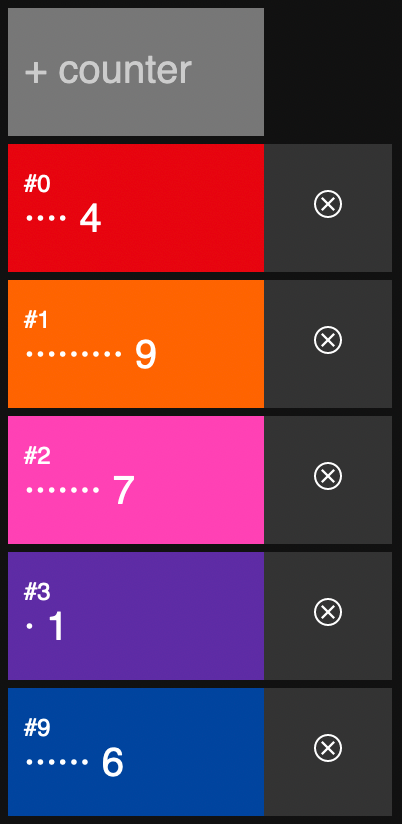
zig-counter | Simple Zig/WASM click counter DOM component |
| 177 |  |
zig-todo-list | Zig-based To-Do list, DOM creation, local storage task persistence |