Epub viewer on Electron.
This application is forked of futurepress/epubjs-reader: Epub.js Reader.
- Standalone Electron app
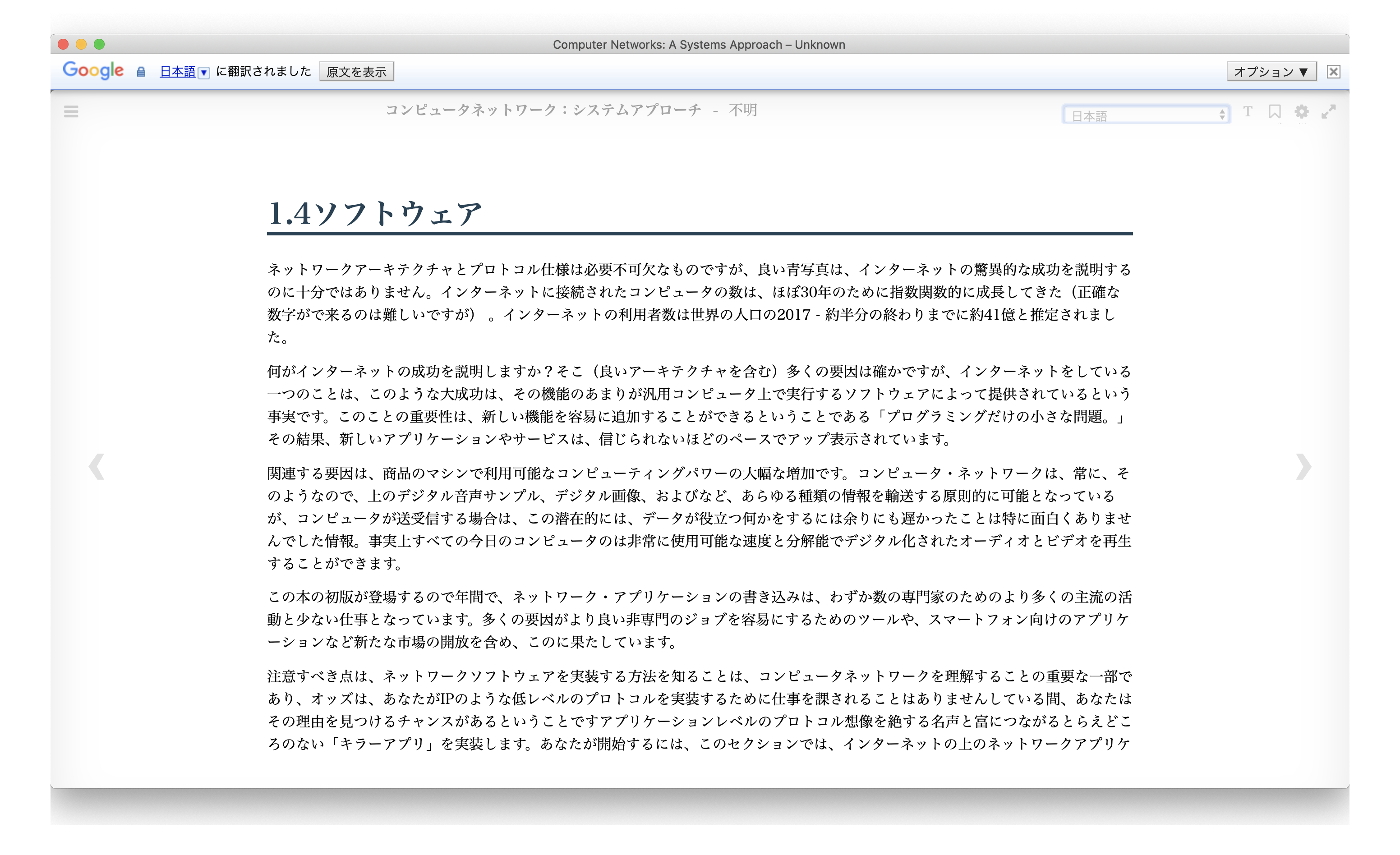
- Integrate with Google Translation
- Shortcuts:
- ←: Prev Page
- →: Next Page
- j or Space: Scroll down
- k or Shift+Space: Scroll up
- Cmd+o: Open file
- Cmd+^: Increase font size
- Cmd+-: Decrease font size
- Cmd+0: Reset font size
- One column mode: continuous scroll like PDF
- Open file with arguments
Quote from https://book.systemsapproach.org/
- Click File > Open File
- Select epub file
- View epub
or
- Open epub file with mu-epub-reader
- View epub
Electron Version:
Download app and Install it.
Web Version:
- https://mu-epub-reader.netlify.com/?bookPath=https://mu-epub-reader.netlify.com/example/childrens-literature.epub
⚠️ Require CORS setting for each epub files- 📝 Source: https://github.com/IDPF/epub3-samples/tree/master/30/childrens-literature/EPUB
Build electron app
yarn install
yarn run dist
# output .app to dist/
Load reader/override.js or <AppData>/mu-epub-viewer/override.js if exists.
- Put custom logic script to
reader/override.js - Restart app
- mu-epub-reader preload
reader/override.jsin renderer process.
override.js example: modify request url
const origOpen = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function (...args) {
const originalURL = args[1];
const url = new URL(originalURL);
/// hack something...
args[1] = url.toString();
origOpen.apply(this, args);
};- azu/mu-pdf-viewer: PDF viewer on electron.
- PDF Viewer
- Epub.js library
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT