Textual is a TUI (Text User Interface) framework for Python using Rich as a renderer. Currently a work in progress, but usable by brave souls who don't mind some API instability between updates.
The end goal is to be able to rapidly create rich terminal applications that look as good as possible (within the restrictions imposed by a terminal emulator).
Textual will be eventually be cross platform, but for now it is MacOS / Linux only. Windows support is in the pipeline.
Follow @willmcgugan for progress updates, or post in Discussions if you have any requests / suggestions.
Textual has far more in common with web development than with curses. Every component has at its core a message pump where it can receive and process events, a system modelled after JS in the browser. Web developers will recognize timers, intervals, propagation etc.
Textual borrows other technologies from the web development world; layout is done with CSS grid and (soon) the theme may be customized with CSS. Textual is also influenced by modern JS frameworks such as Vue and React where modifying the state will automatically update the display.
You can install Textual via pip (pip install textual), or by checking out the repo and installing with poetry.
poetry install
Let's look at the simplest Textual app which does something:
from textual.app import App
class Beeper(App):
async def on_key(self, event):
self.console.bell()
Beeper.run()Here we can see a textual app with a single on_key method which will receive key events. Any key event will result in playing a beep noise. Hit ctrl+C to exit.
Event handlers in Textual are defined by convention, not by inheritance (so you won't find an on_key method in the base class). Each event has a name attribute which for the key event is simply "key". Textual will call the method named on_<event.name> if it exists.
Lets look at a slightly more interesting example:
from textual.app import App
class ColorChanger(App):
async def on_key(self, event):
if event.key.isdigit():
self.background = f"on color({event.key})"
ColorChanger.run(log="textual.log")This example also handles key events, and will set App.background if the key is a digit. So pressing the keys 0 to 9 will change the background color to the corresponding ansi colors.
Note that we didn't need to explicitly refresh the screen or draw anything. Setting the background attribute is enough for Textual to update the visuals. This is an example of reactivity in Textual.
To make more interesting apps you will need to make use of widgets, which are independent user interface elements. Textual comes with a (growing) library of widgets, but you can also develop your own.
Let's look at an app which contains widgets. We will be using the built in Placeholder widget which you can use to design application layouts before you implement the real content. They are also very useful for testing.
from textual import events
from textual.app import App
from textual.widgets import Placeholder
class SimpleApp(App):
async def on_mount(self, event: events.Mount) -> None:
await self.view.dock(Placeholder(), edge="left", size=40)
await self.view.dock(Placeholder(), Placeholder(), edge="top")
SimpleApp.run(log="textual.log")This app contains a single event handler on_mount. The mount event is sent when the app or widget is ready to start processing events. We can use it for initializing things. In this case we are going to call self.view.dock to add widgets to the interface. More about the view object later.
Here's the first line in the mount handler::
await self.view.dock(Placeholder(), edge="left", size=40)Note it is asynchronous like almost all API methods in Textual. We are awaiting self.view.dock which takes a newly constructed Placeholder widget, and docks it on to the "left" edge of the terminal with a size of 40 characters. In a real app you might use this to display a side-bar of sorts.
The following line is similar:
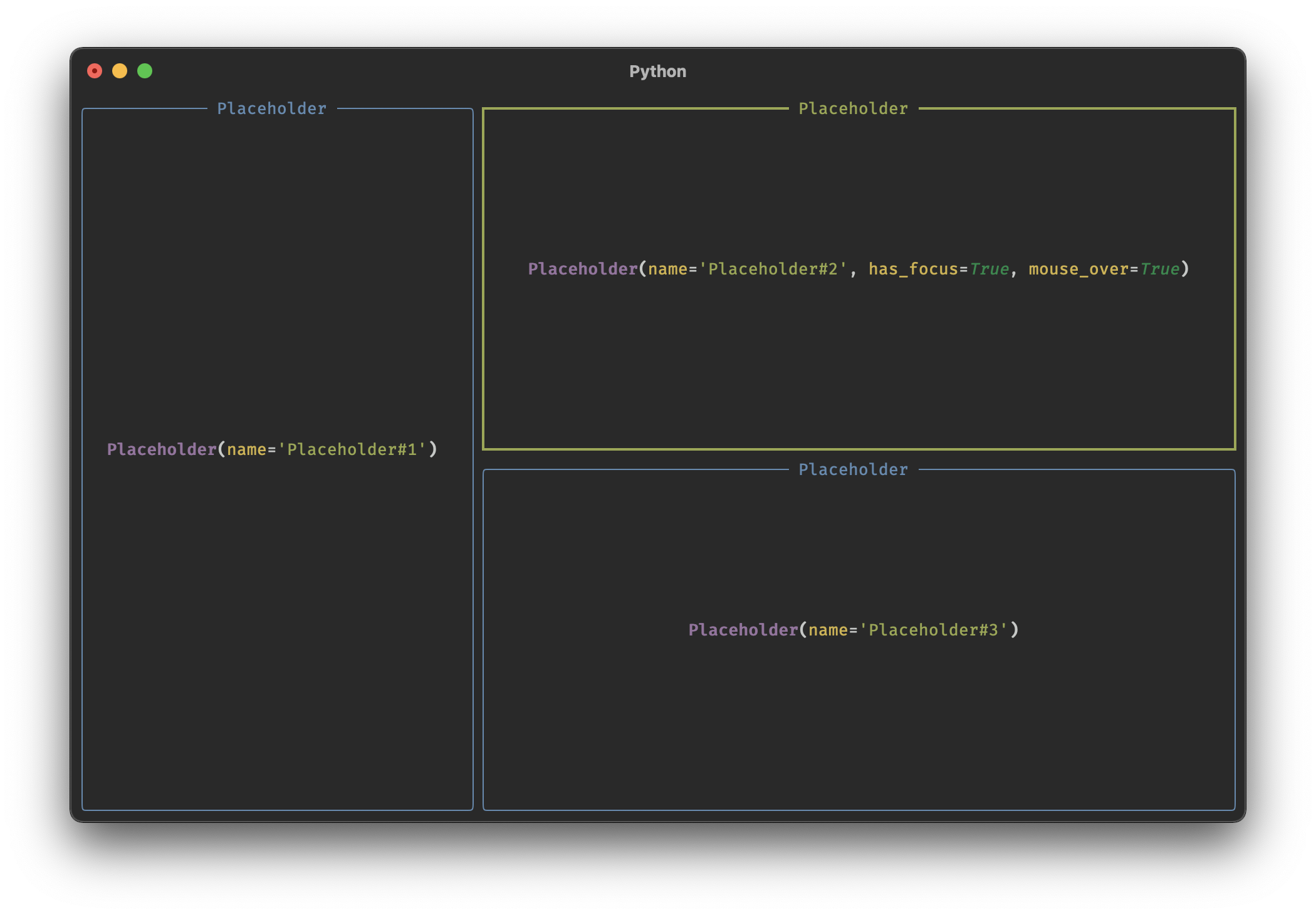
await self.view.dock(Placeholder(), Placeholder(), edge="top")You will notice that this time we are docking two Placeholder objects on the top edge. We haven't set an explicit size this time, so Textual will divide the remaining size amongst the two new widgets.
The last line calls the run class method in the usual way, but with an argument we haven't seen before: log="textual.log" tells Textual to write log information to the given file. You can tail textual.log to see the events that are being processed and other debug information.
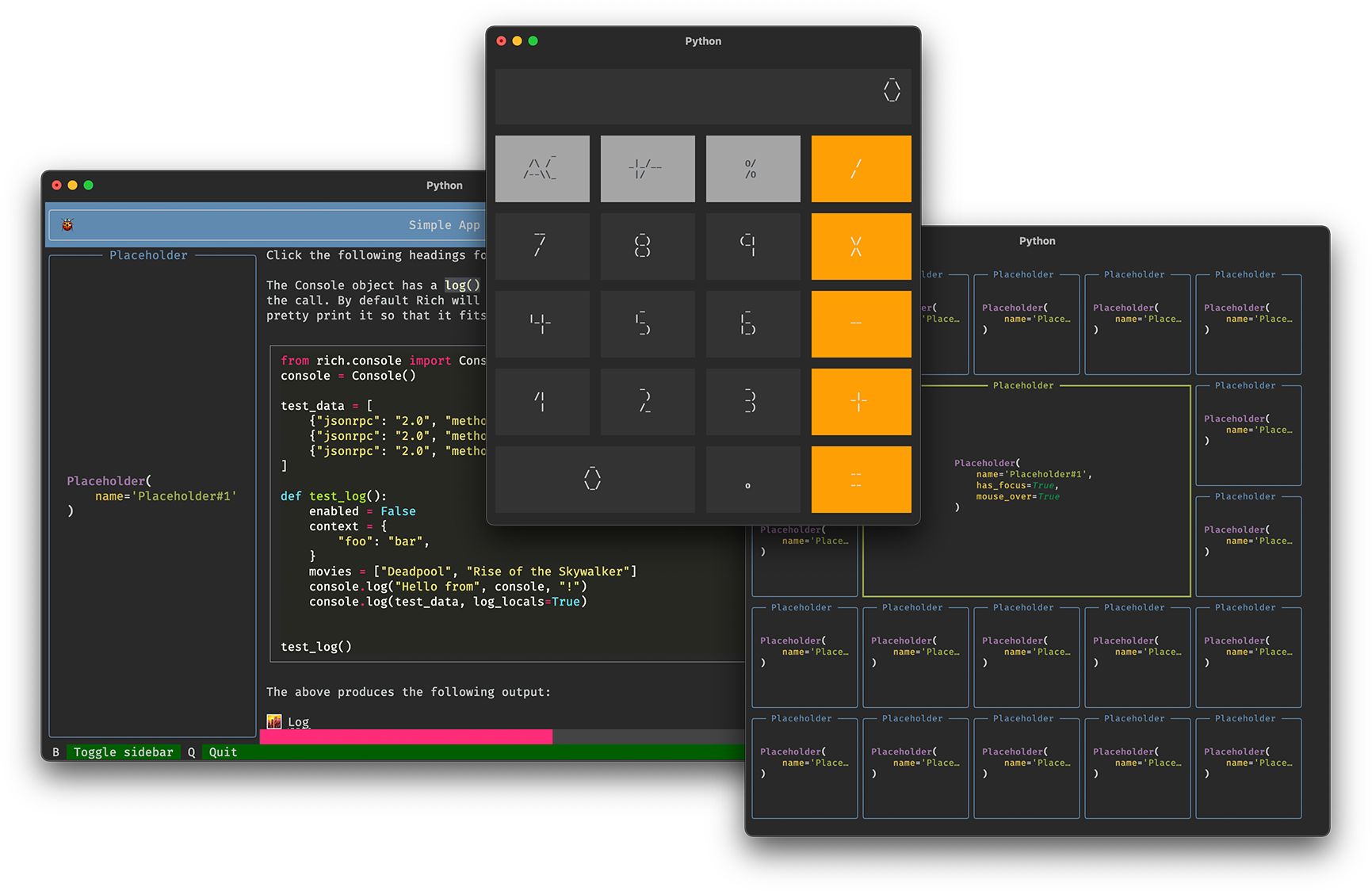
If you run the above example, you will see something like the following:
If you move the mouse over the terminal you will notice that widgets receive mouse events. You can click any of the placeholders to give it input focus.
The dock layout feature is good enough for most purposes. For more sophisticated layouts we can use the grid API. See the calculator.py example which makes use of Grid.
Since Textual is a visual medium, I'll be documenting new features and milestones here.
Now with a system to animate a value to another value. Here applied to the scroll position. The animation system supports CSS like easing functions. You may be able to tell from the video that the page up / down keys cause the window to first speed up and then slow down.
A new update system allows for overlapping layers. Animation is now synchronized with the display which makes it very smooth!
New version (0.1.4) with API updates and the new layout system.
11 July 2021
Added a new layout system modelled on CSS grid. The example demonstrates how once created a grid will adapt to the available space.
6 Aug 2021
Added a tree control and refactored the renderer to allow for widgets within a scrollable veiew