一个基于 NextJS + Cloudflare 技术栈构建的可爱临时邮箱服务🎉
在线演示 • 特性 • 技术栈 • 本地运行 • 部署 • Cloudflare 邮件路由配置 • Webhook 集成 • 环境变量 • Github OAuth App 配置 • 贡献 • 许可证 • 交流群 • 支持
- 🔒 隐私保护:保护您的真实邮箱地址,远离垃圾邮件和不必要的订阅
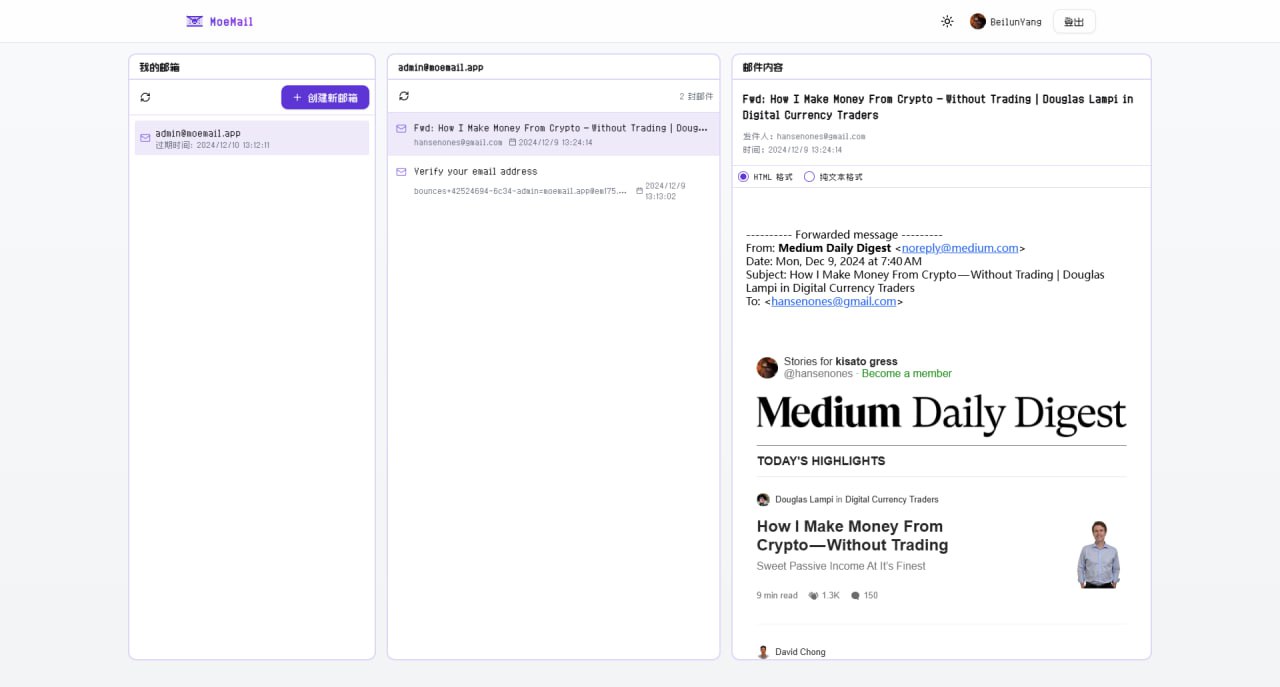
- ⚡ 实时收件:自动轮询,即时接收邮件通知
- ⏱️ 灵活有效期:支持 1 小时、24 小时、3 天或永久有效
- 🎨 主题切换:支持亮色和暗色模式
- 📱 响应式设计:完美适配桌面和移动设备
- 🔄 自动清理:自动清理过期的邮箱和邮件
- 📱 PWA 支持:支持 PWA 安装
- 💸 免费自部署:基于 Cloudflare 构建, 可实现免费自部署,无需任何费用
- 🎉 可爱的 UI:简洁可爱萌萌哒 UI 界面
- 🔔 Webhook 通知:支持通过 webhook 接收新邮件通知
- 框架: Next.js (App Router)
- 平台: Cloudflare Pages
- 数据库: Cloudflare D1 (SQLite)
- 认证: NextAuth 配合 GitHub 登录
- 样式: Tailwind CSS
- UI 组件: 基于 Radix UI 的自定义组件
- 邮件处理: Cloudflare Email Workers
- 类型安全: TypeScript
- ORM: Drizzle ORM
- Node.js 18+
- pnpm
- Wrangler CLI
- Cloudflare 账号
- 克隆仓库:
git clone https://github.com/beilunyang/moemail.git
cd moemail- 安装依赖:
pnpm install- 设置 wrangler:
cp wrangler.example.toml wrangler.toml
cp wrangler.email.example.toml wrangler.email.toml
cp wrangler.cleanup.example.toml wrangler.cleanup.toml设置 Cloudflare D1 数据库名以及数据库 ID
- 设置环境变量:
cp .env.example .env.local设置 AUTH_GITHUB_ID, AUTH_GITHUB_SECRET, AUTH_SECRET
- 创建本地数据库表结构
pnpm db:migrate-local- 启动开发服务器:
pnpm dev- 测试邮件 worker: 目前无法本地运行并测试,请使用 wrangler 部署邮件 worker 并测试
pnpm deploy:email- 测试清理 worker:
pnpm dev:cleanup
pnpm test:cleanup- 生成 Mock 数据(邮箱以及邮件消息)
pnpm generate-test-data- 设置 wrangler:
cp wrangler.example.toml wrangler.toml
cp wrangler.email.example.toml wrangler.email.toml
cp wrangler.cleanup.example.toml wrangler.cleanup.toml设置 Cloudflare D1 数据库名以及数据库 ID
- 创建云端 D1 数据库表结构
pnpm db:migrate-remote- 部署主应用到 Cloudflare Pages:
pnpm deploy:pages- 部署邮件 worker:
pnpm deploy:email- 部署清理 worker:
pnpm deploy:cleanup本项目可使用 GitHub Actions 实现自动化部署。支持以下触发方式:
- 自动触发:推送新的 tag 时自动触发部署流程
- 手动触发:在 GitHub Actions 页面手动触发,可选择以下部署选项:
- Run database migrations:执行数据库迁移
- Deploy email Worker:重新部署邮件 Worker
- Deploy cleanup Worker:重新部署清理 Worker
-
在 GitHub 仓库设置中添加以下 Secrets:
CLOUDFLARE_API_TOKEN: Cloudflare API 令牌CLOUDFLARE_ACCOUNT_ID: Cloudflare 账户 IDDATABASE_NAME: D1 数据库名称DATABASE_ID: D1 数据库 IDNEXT_PUBLIC_EMAIL_DOMAIN: 邮箱域名 (例如: moemail.app)
-
选择触发方式:
方式一:推送 tag 触发
# 创建新的 tag git tag v1.0.0 # 推送 tag 到远程仓库 git push origin v1.0.0
方式二:手动触发
- 进入仓库的 Actions 页面
- 选择 "Deploy" workflow
- 点击 "Run workflow"
- 选择需要执行的部署选项
- 点击 "Run workflow" 开始部署
-
GitHub Actions 会自动执行以下任务:
- 构建并部署主应用到 Cloudflare Pages
- 根据选项或文件变更执行数据库迁移
- 根据选项或文件变更部署 Email Worker
- 根据选项或文件变更部署 Cleanup Worker
-
部署进度可以在仓库的 Actions 标签页查看
- 确保所有 Secrets 都已正确设置
- 使用 tag 触发时,tag 必须以
v开头(例如:v1.0.0) - 使用 tag 触发时,只有文件发生变更的部分会被部署
- 手动触发时,可以选择性地执行特定的部署任务
- 每次部署都会重新部署主应用
初次通过本地 Wrangler 或者 Github Actions 部署完成后,请登录到 Cloudflare 控制台,添加 AUTH 认证 相关 SECRETS
- 登录 Cloudflare 控制台 并选择你的账户
- 选择 Workers 和 Pages
- 在 Overview 中选择刚刚部署的 Cloudflare Pages
- 在 Settings 中选择变量和机密
- 添加 AUTH_GITHUB_ID, AUTH_GITHUB_SECRET, AUTH_SECRET
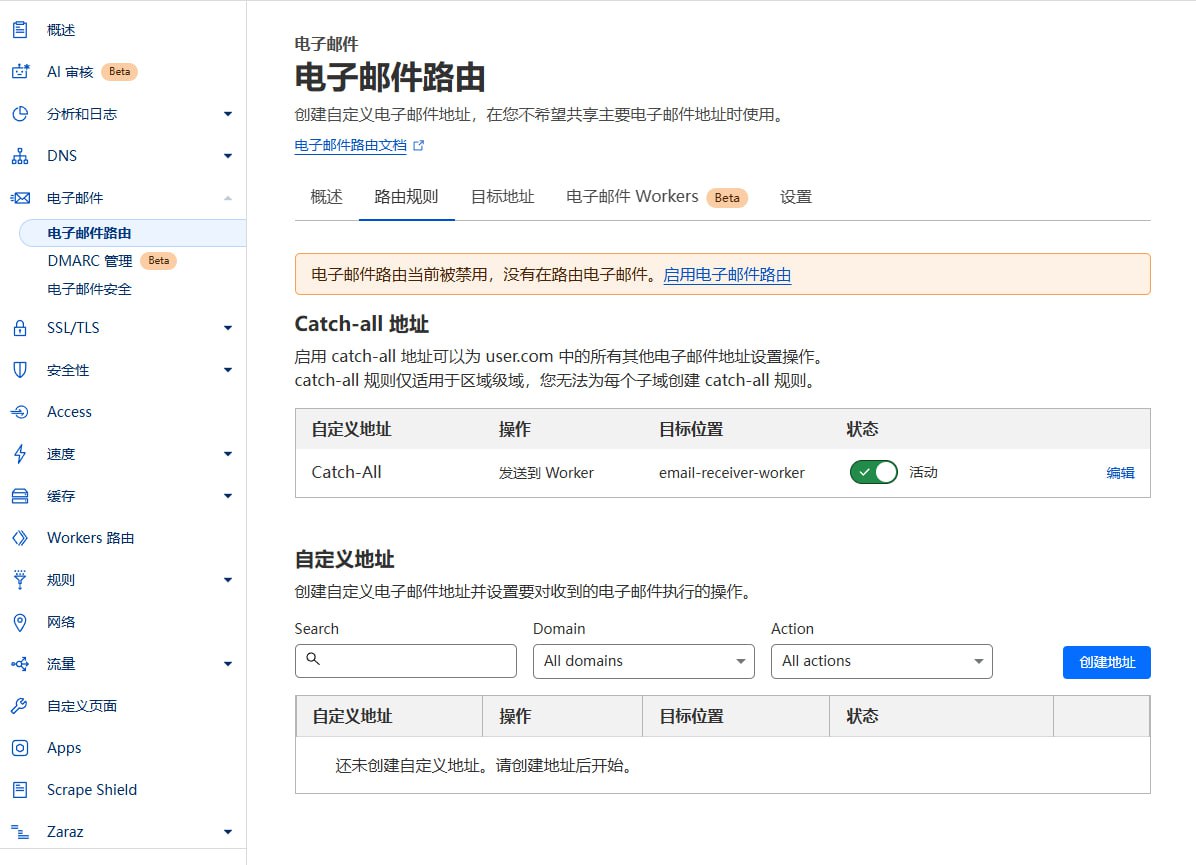
在部署完成后,需要在 Cloudflare 控制台配置邮件路由,将收到的邮件转发给 Email Worker 处理。
- 登录 Cloudflare 控制台
- 选择您的域名
- 点击左侧菜单的 "电子邮件" -> "电子邮件路由"
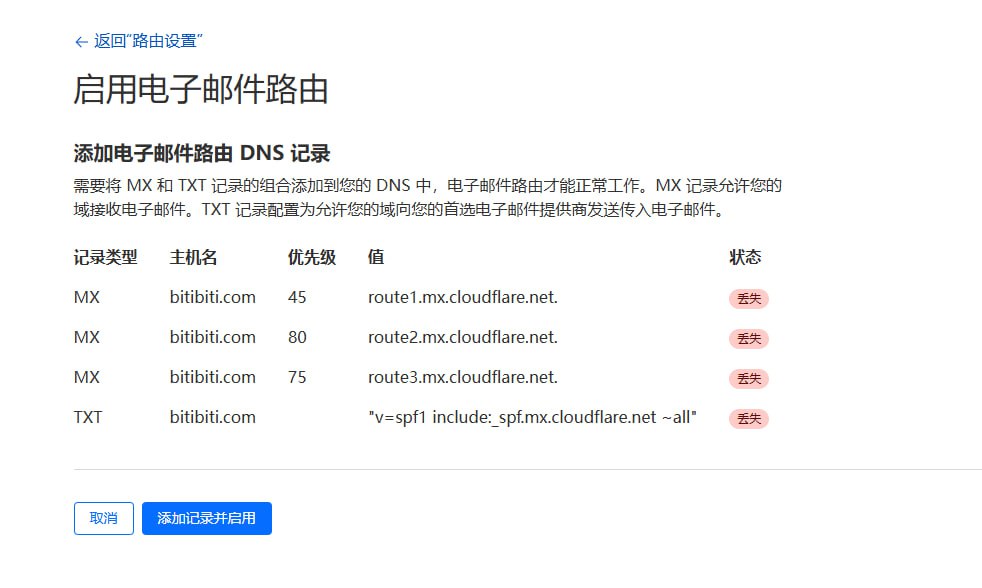
- 如果显示 “电子邮件路由当前被禁用,没有在路由电子邮件”,请点击 "启用电子邮件路由"
- 点击后,会提示你添加电子邮件路由 DNS 记录,点击 “添加记录并启用” 即可
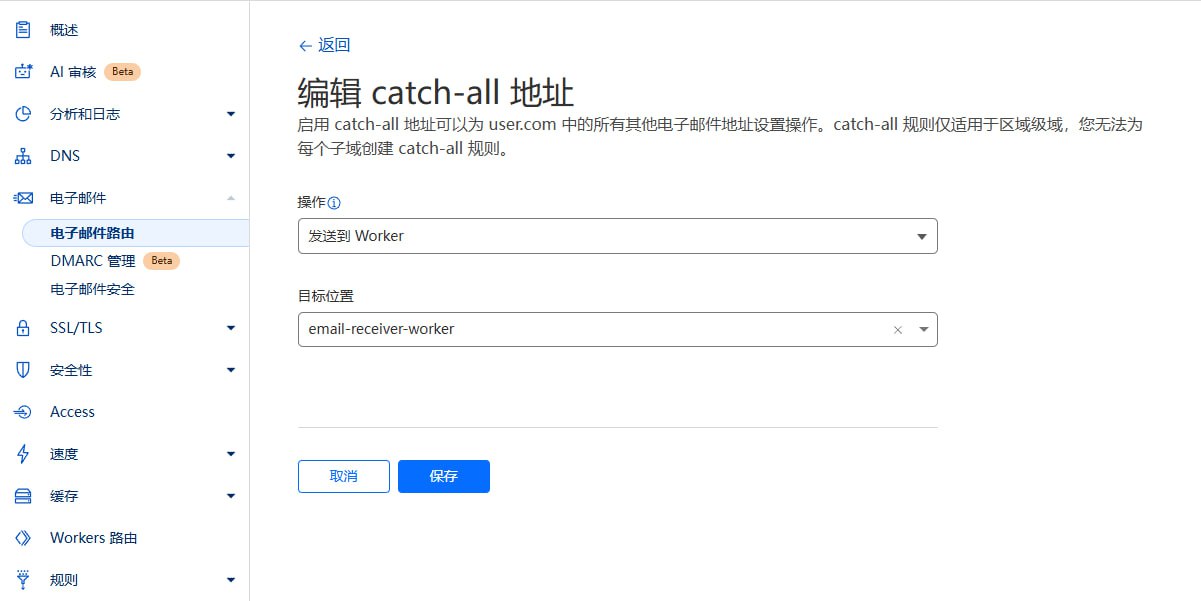
- 配置路由规则:
- 确保域名的 DNS 托管在 Cloudflare
- Email Worker 必须已经部署成功
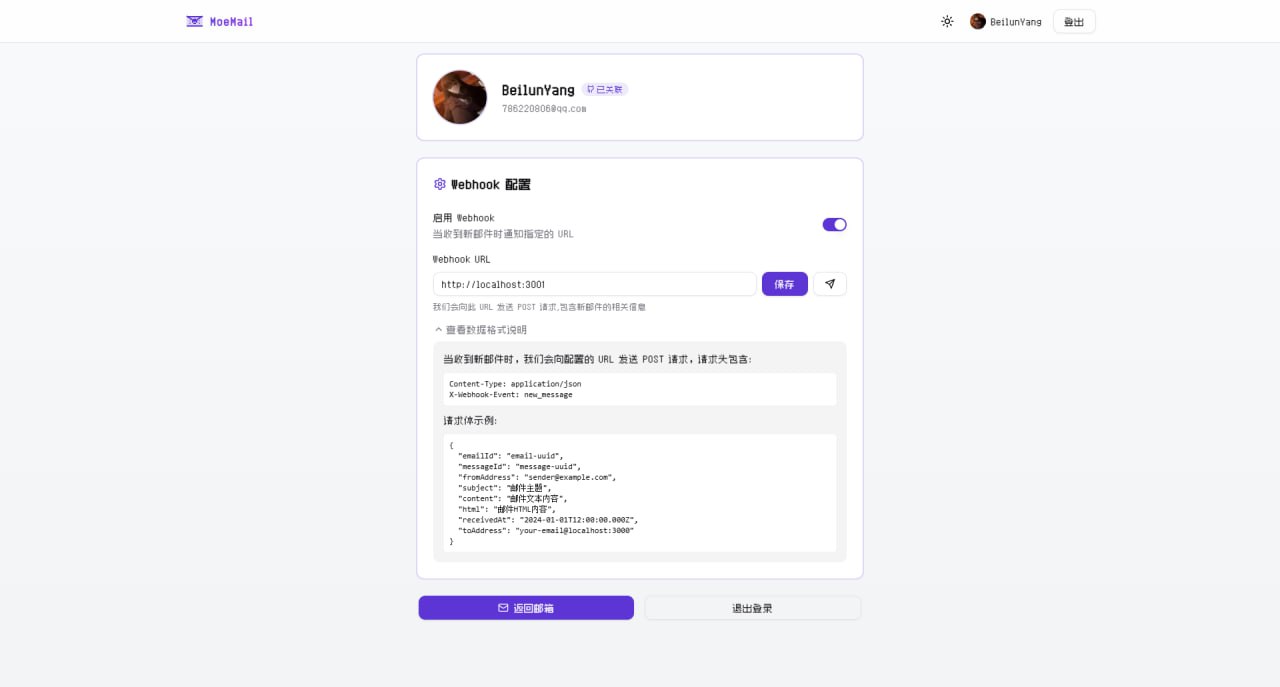
当收到新邮件时,系统会向用户配置并且已启用的 Webhook URL 发送 POST 请求。
Content-Type: application/json
X-Webhook-Event: new_message{
"emailId": "email-uuid",
"messageId": "message-uuid",
"fromAddress": "[email protected]",
"subject": "邮件主题",
"content": "邮件文本内容",
"html": "邮件HTML内容",
"receivedAt": "2024-01-01T12:00:00.000Z",
"toAddress": "[email protected]"
}- 点击个人头像,进入个人中心
- 在个人中心启用 Webhook
- 设置接收通知的 URL
- 点击测试按钮验证配置
- 保存配置后即可接收新邮件通知
项目提供了一个简单的测试服务器, 可以通过如下命令运行:
pnpm webhook-test-server测试服务器会在本地启动一个 HTTP 服务器,监听 3001 端口(http://localhost:3001), 并打印收到的 Webhook 消息详情。
如果需要进行外网测试,可以通过 Cloudflare Tunnel 将服务暴露到外网:
pnpx cloudflared tunnel --url http://localhost:3001- Webhook 接口应在 10 秒内响应
- 非 2xx 响应码会触发重试
本项目使用以下环境变量:
AUTH_GITHUB_ID: GitHub OAuth App IDAUTH_GITHUB_SECRET: GitHub OAuth App SecretAUTH_SECRET: NextAuth Secret,用来加密 session,请设置一个随机字符串
NEXT_PUBLIC_EMAIL_DOMAIN: 邮箱域名 (例如: moemail.app)
CLOUDFLARE_API_TOKEN: Cloudflare API TokenCLOUDFLARE_ACCOUNT_ID: Cloudflare Account IDDATABASE_NAME: D1 数据库名称DATABASE_ID: D1 数据库 ID
- 登录 Github Developer 创建一个新的 OAuth App
- 生成一个新的
Client ID和Client Secret - 设置
Application name为<your-app-name> - 设置
Homepage URL为https://<your-domain> - 设置
Authorization callback URL为https://<your-domain>/api/auth/callback/github
欢迎提交 Pull Request 或者 Issue来帮助改进这个项目
本项目采用 MIT 许可证
如二维码失效,请添加我的个人微信(hansenones),并备注 “MoeMail” 加入微信交流群