一个基于 NextJS + Cloudflare 技术栈构建的可爱临时邮箱服务🎉
在线演示 • 特性 • 技术栈 • 本地运行 • 部署 • 贡献 • 许可证 • 交流群 • 支持
- 🔒 隐私保护:保护您的真实邮箱地址,远离垃圾邮件和不必要的订阅
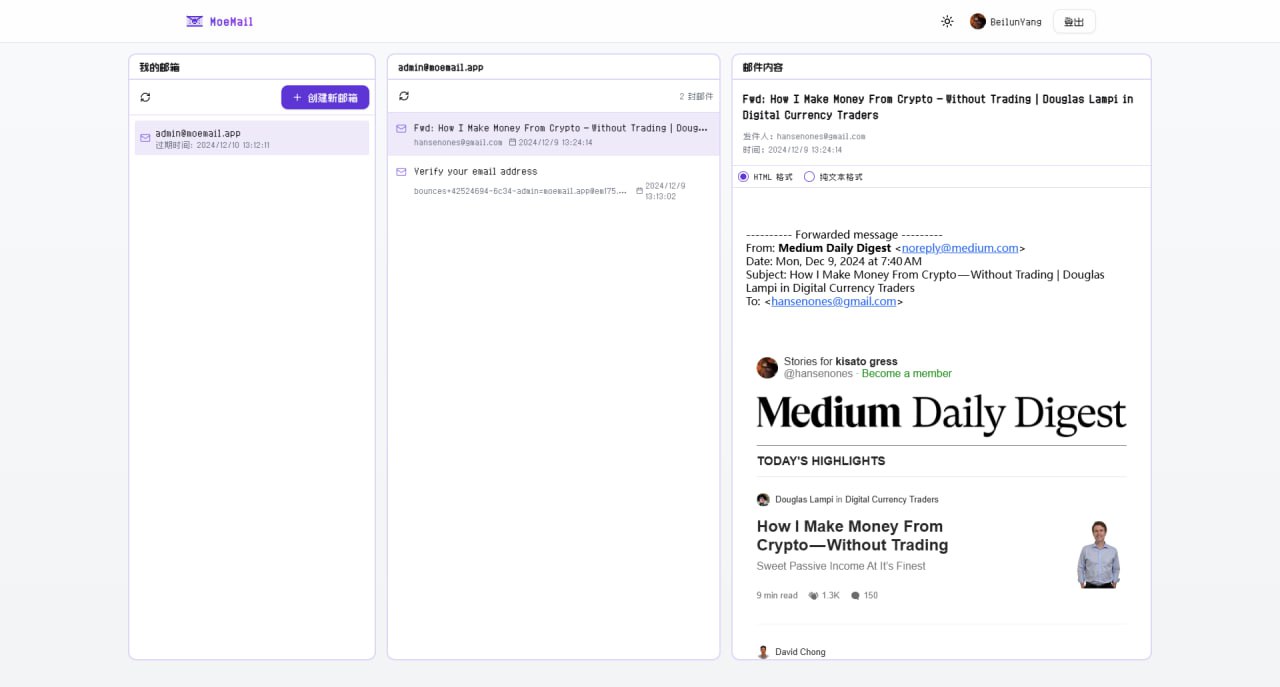
- ⚡ 实时收件:自动轮询,即时接收邮件通知
- ⏱️ 灵活过期:支持 1 小时、24 小时或 3 天的过期时间选择
- 🎨 主题切换:支持亮色和暗色模式
- 📱 响应式设计:完美适配桌面和移动设备
- 🔄 自动清理:自动清理过期的邮箱和邮件
- 📱 PWA 支持:支持 PWA 安装
- 💸 免费自部署:基于 Cloudflare 构建, 可实现免费自部署,无需任何费用
- 🎉 可爱的 UI:简洁可爱萌萌哒 UI 界面
- 🔔 Webhook 通知:支持通过 webhook 接收新邮件通知
- 框架: Next.js (App Router)
- 平台: Cloudflare Pages
- 数据库: Cloudflare D1 (SQLite)
- 认证: NextAuth 配合 GitHub 登录
- 样式: Tailwind CSS
- UI 组件: 基于 Radix UI 的自定义组件
- 邮件处理: Cloudflare Email Workers
- 类型安全: TypeScript
- ORM: Drizzle ORM
- Node.js 18+
- pnpm
- Wrangler CLI
- Cloudflare 账号
- 克隆仓库:
git clone https://github.com/beilunyang/moemail.git
cd moemail- 安装依赖:
pnpm install- 设置 wrangler:
cp wrangler.example.toml wrangler.toml
cp wrangler.email.example.toml wrangler.email.toml
cp wrangler.cleanup.example.toml wrangler.cleanup.toml设置 Cloudflare D1 数据库名以及数据库 ID
- 设置环境变量:
cp .env.example .env.local设置 AUTH_GITHUB_ID, AUTH_GITHUB_SECRET, AUTH_SECRET
- 创建本地数据库表结构
pnpm db:migrate-local- 启动开发服务器:
pnpm dev- 测试邮件 worker: 目前无法本地运行并测试,请使用 wrangler 部署邮件 worker 并测试
pnpm deploy:email- 测试清理 worker:
pnpm dev:cleanup
pnpm test:cleanup- 生成 Mock 数据(邮箱以及邮件消息)
pnpm generate-test-data- 设置 wrangler:
cp wrangler.example.toml wrangler.toml
cp wrangler.email.example.toml wrangler.email.toml
cp wrangler.cleanup.example.toml wrangler.cleanup.toml设置 Cloudflare D1 数据库名以及数据库 ID
- 创建云端 D1 数据库表结构
pnpm db:migrate-remote- 部署主应用到 Cloudflare Pages:
pnpm deploy:pages- 部署邮件 worker:
pnpm deploy:email- 部署清理 worker:
pnpm deploy:cleanup本项目可使用 GitHub Actions 实现自动化部署。当推送新的 tag 时会触发部署流程。
- 在 GitHub 仓库设置中添加以下 Secrets:
CLOUDFLARE_API_TOKEN: Cloudflare API 令牌CLOUDFLARE_ACCOUNT_ID: Cloudflare 账户 IDDATABASE_NAME: D1 数据库名称DATABASE_ID: D1 数据库 ID
- 创建并推送新的 tag 来触发部署:
# 创建新的 tag
git tag v1.0.0
# 推送 tag 到远程仓库
git push origin v1.0.0- GitHub Actions 会自动执行以下任务:
- 构建并部署主应用到 Cloudflare Pages
- 检测并部署更新的 Email Worker
- 检测并部署更新的 Cleanup Worker
- 部署进度可以在仓库的 Actions 标签页查看
注意事项:
- 确保所有 Secrets 都已正确设置
- tag 必须以
v开头(例如:v1.0.0) - 只有推送 tag 才会触发部署,普通的 commit 不会触发
- 如果只修改了某个 worker,只会部署该 worker
初次通过本地 Wrangler 或者 Github Actions 部署完成后,请登录到 Cloudflare 控制台,添加 AUTH 认证 相关 SECRETS
- 登录 Cloudflare 控制台 并选择你的账户
- 选择 Workers 和 Pages
- 在 Overview 中选择刚刚部署的 Cloudflare Pages
- 在 Settings 中选择变量和机密
- 添加 AUTH_GITHUB_ID, AUTH_GITHUB_SECRET, AUTH_SECRET
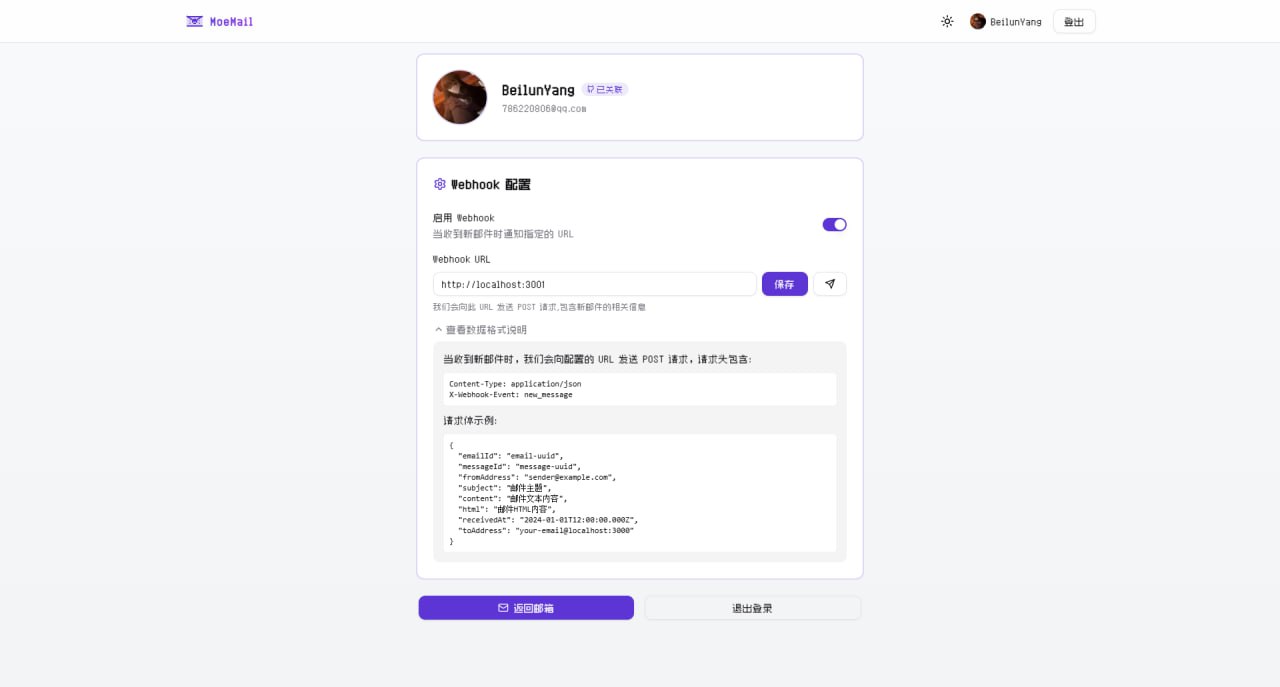
当收到新邮件时,系统会向用户配置并且已启用的 Webhook URL 发送 POST 请求。
Content-Type: application/json
X-Webhook-Event: new_message{
"emailId": "email-uuid",
"messageId": "message-uuid",
"fromAddress": "[email protected]",
"subject": "邮件主题",
"content": "邮件文本内容",
"html": "邮件HTML内容",
"receivedAt": "2024-01-01T12:00:00.000Z",
"toAddress": "[email protected]"
}- 点击个人头像,进入个人中心
- 在个人中心启用 Webhook
- 设置接收通知的 URL
- 点击测试按钮验证配置
- 保存配置后即可接收新邮件通知
项目提供了一个简单的测试服务器, 可以通过如下命令运行:
pnpm webhook-test-server测试服务器会在本地启动一个 HTTP 服务器,监听 3001 端口(http://localhost:3001),并打印收到的 Webhook 消息详情。
如果需要进行外网测试,可以通过 Cloudflare Tunnel 将服务暴露到外网:
pnpx cloudflared tunnel --url http://localhost:3001- Webhook 接口应在 10 秒内响应
- 非 2xx 响应码会触发重试
欢迎提交 Pull Request 或者 Issue来帮助改进这个项目
本项目采用 MIT 许可证
如二维码失效,请添加我的个人微信(hansenones),并备注 “MoeMail” 加入微信交流群