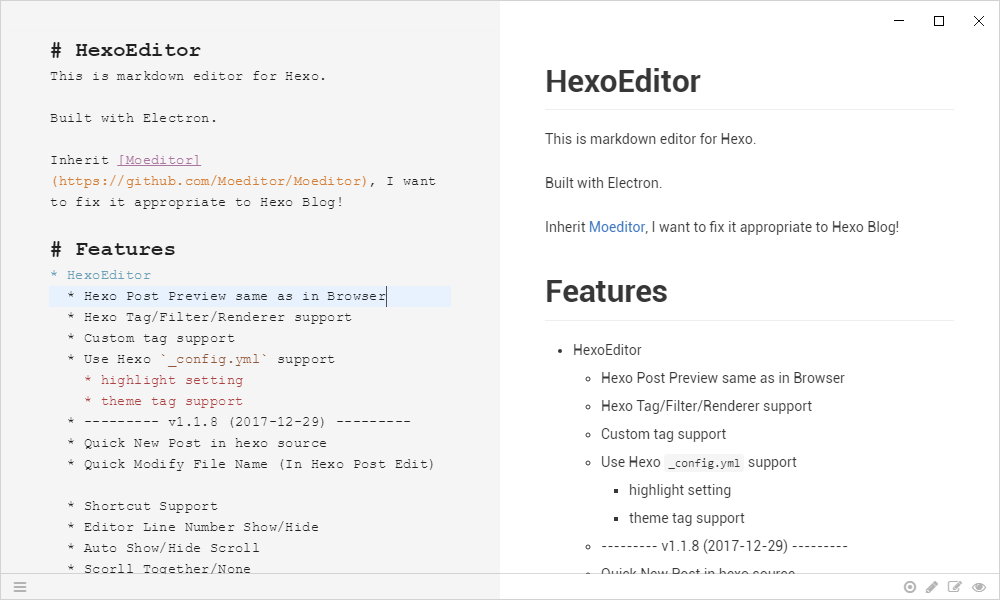
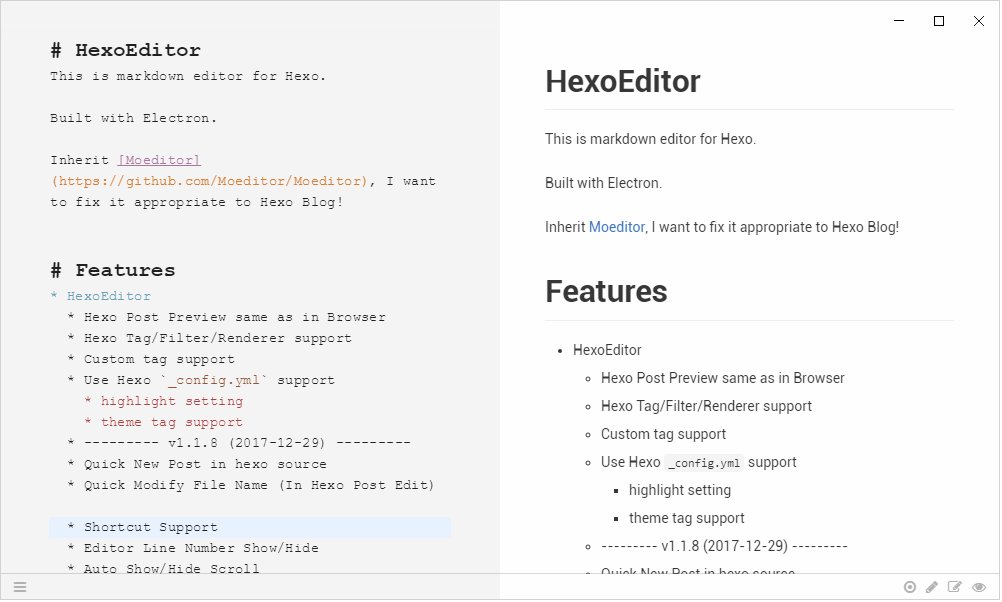
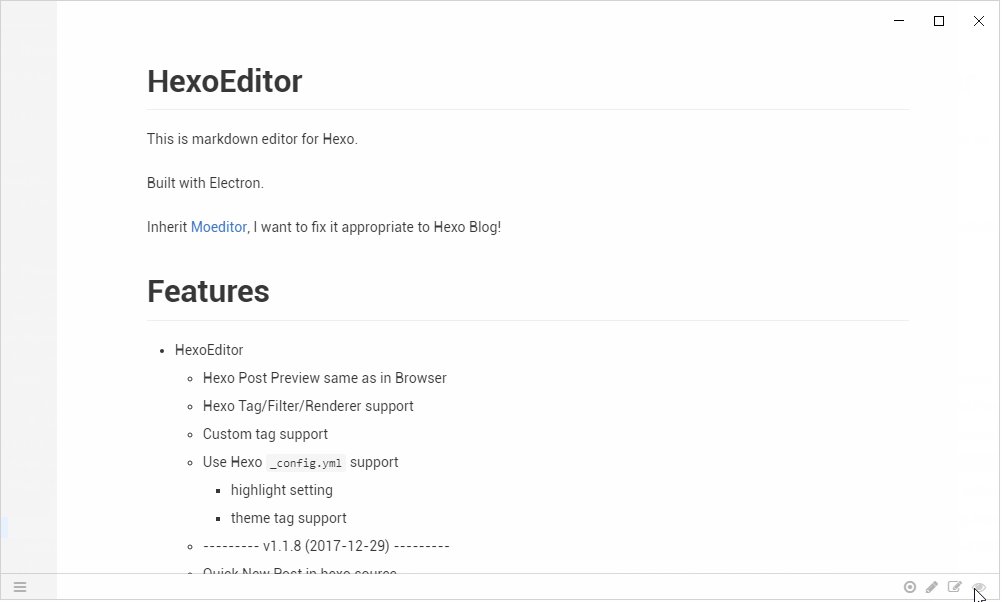
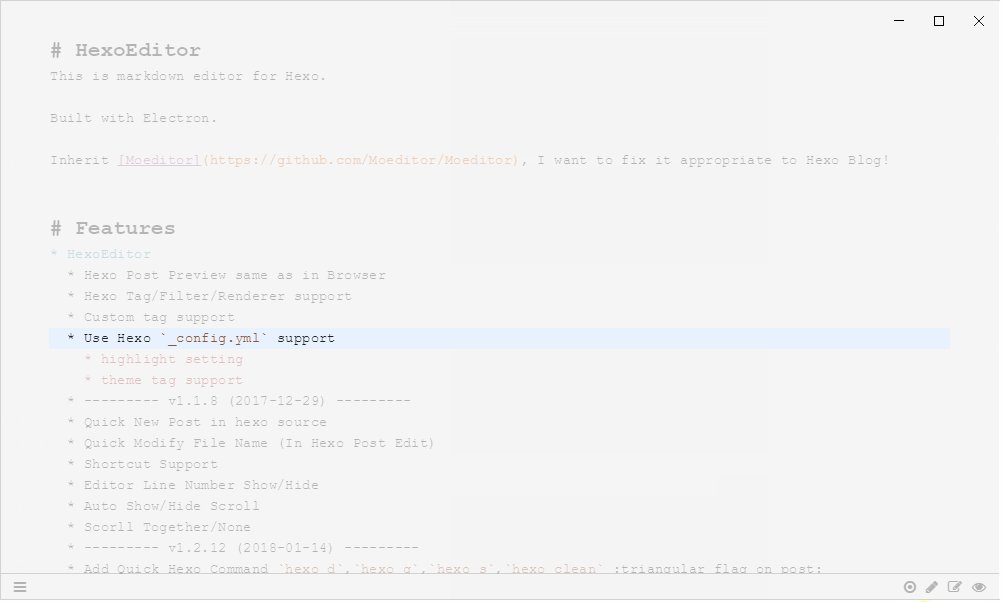
Маркдаун редактор для Hexo.
Построен с помощью Electron.
Наследник Moeditor, который я переделал под Hexo!
Есть идеи? Вам сюда
- HexoEditor
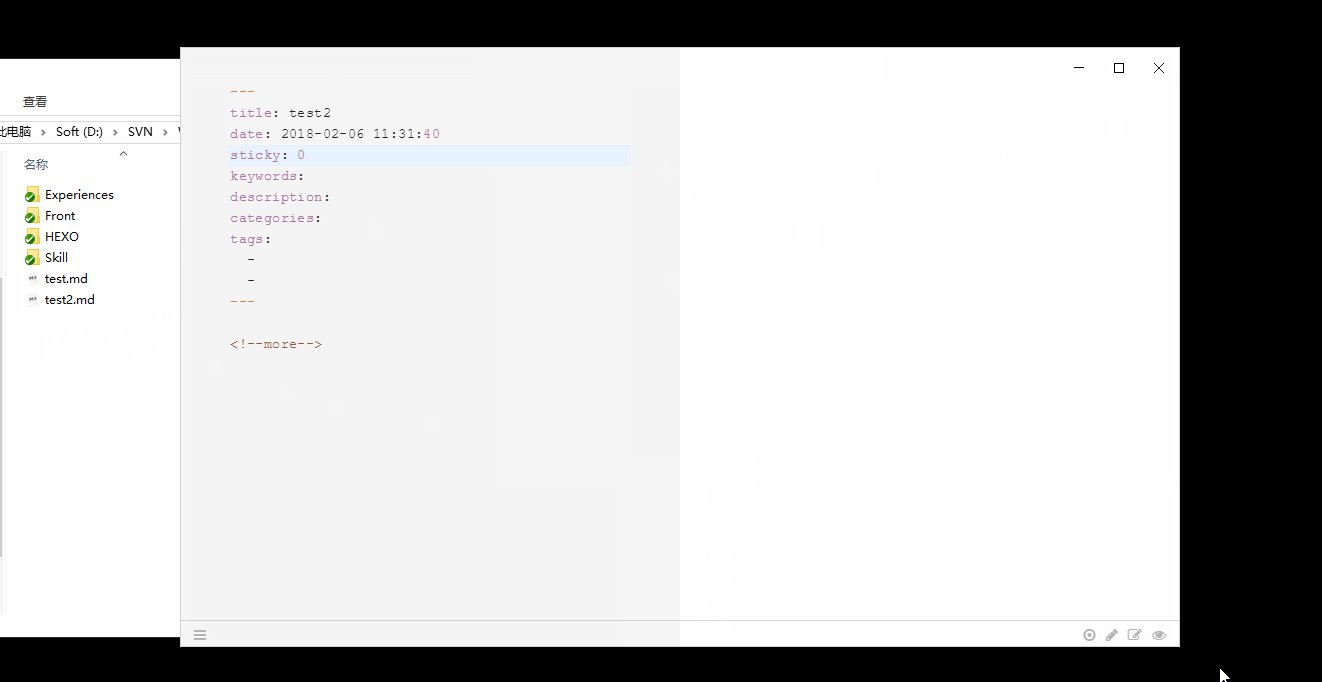
- Предпросмотр поста как в браузере
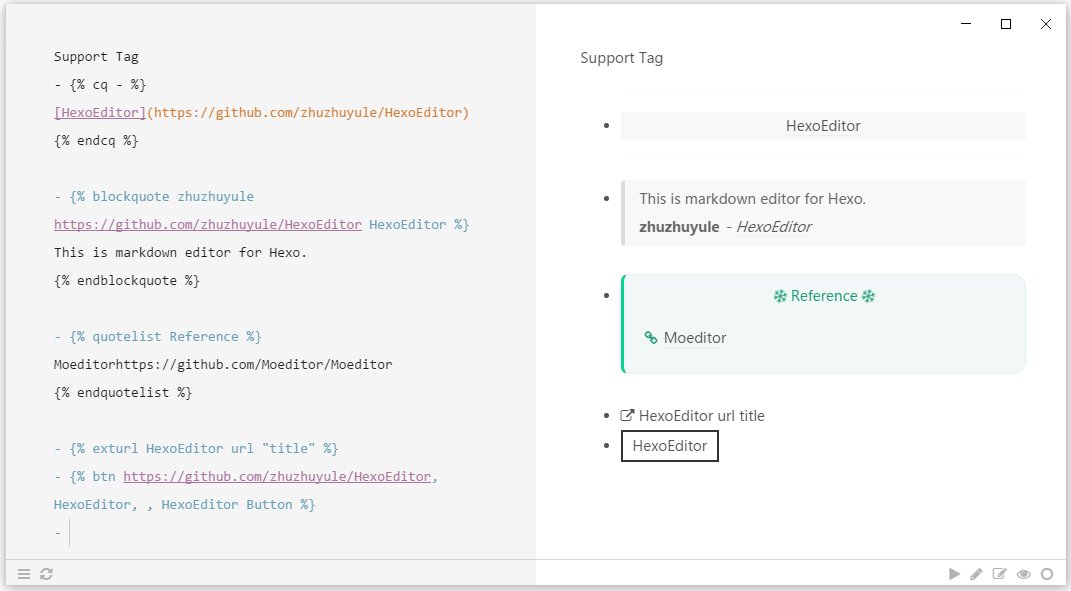
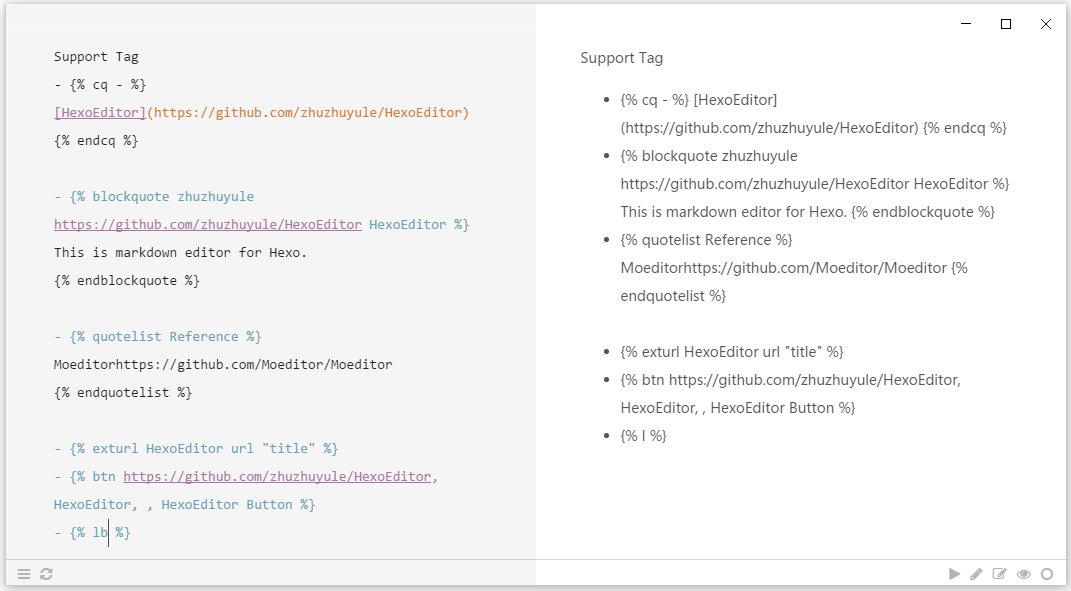
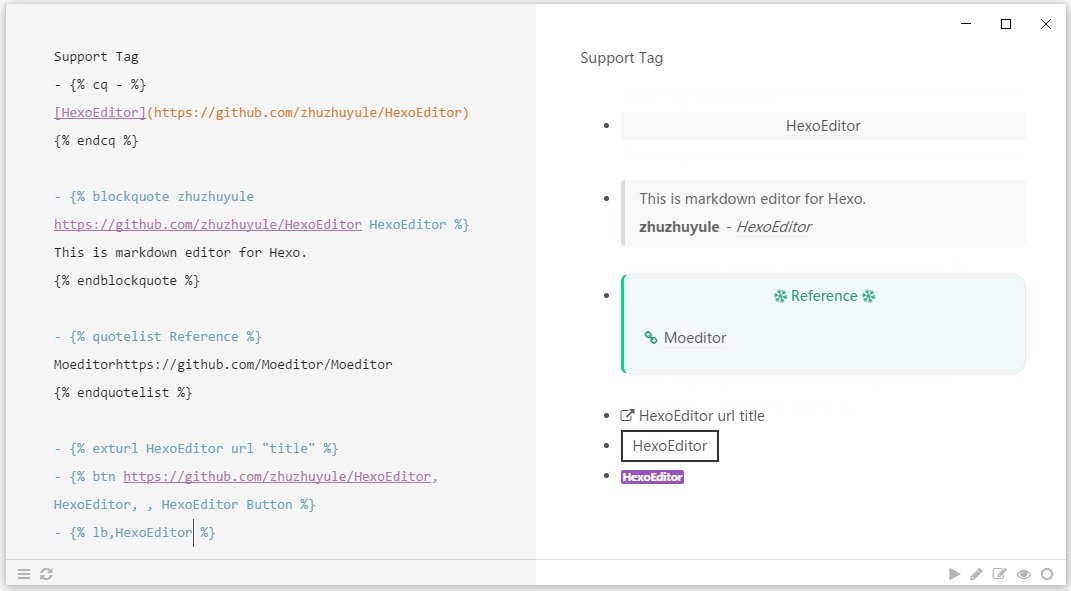
- Поддержка тэгов/фильтров/рендерингов
- Поддержка конфигурации Hexo (
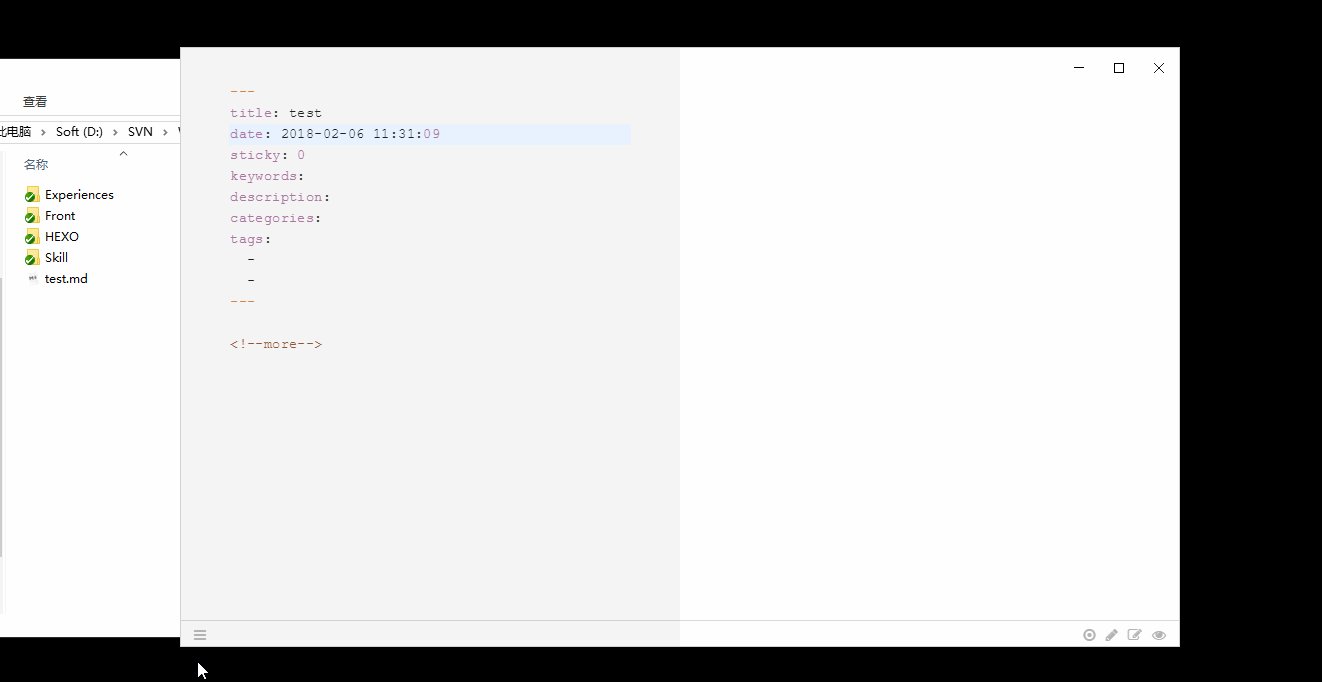
_config.yml) - Быстрое создание поста из Hexo исходников
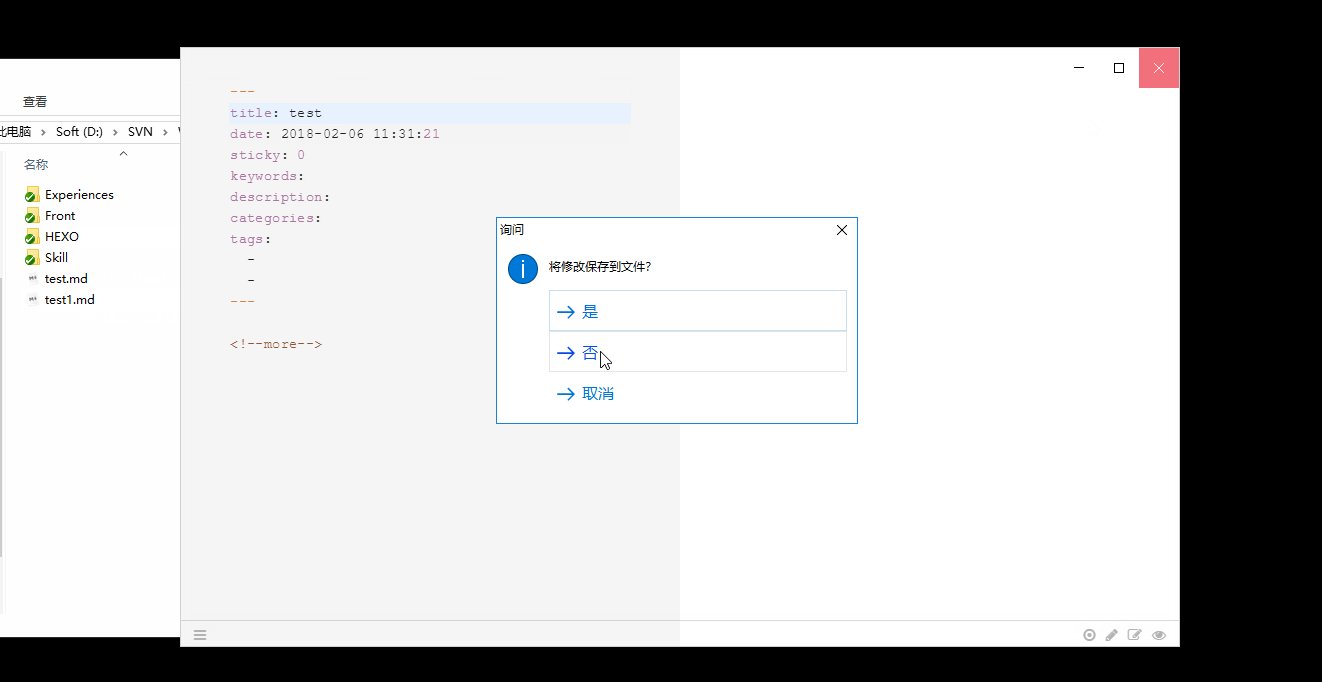
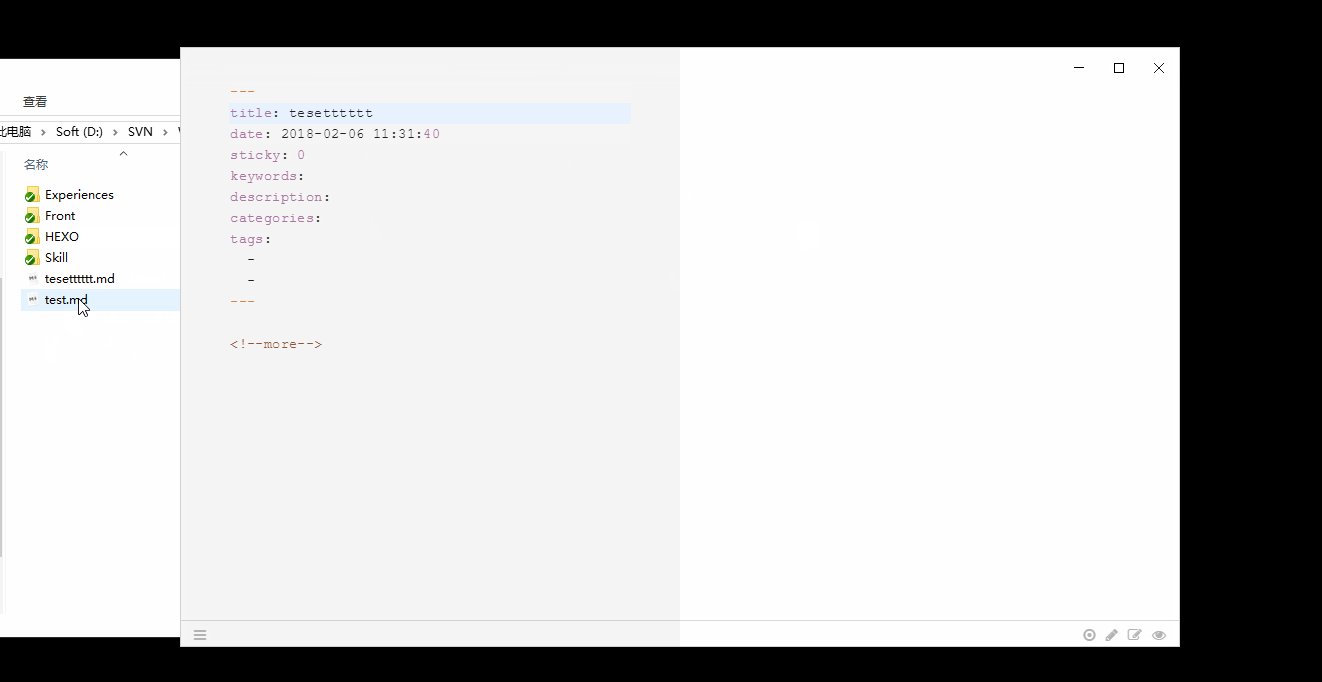
- Быстрая смена имени файла (при редактировании поста)
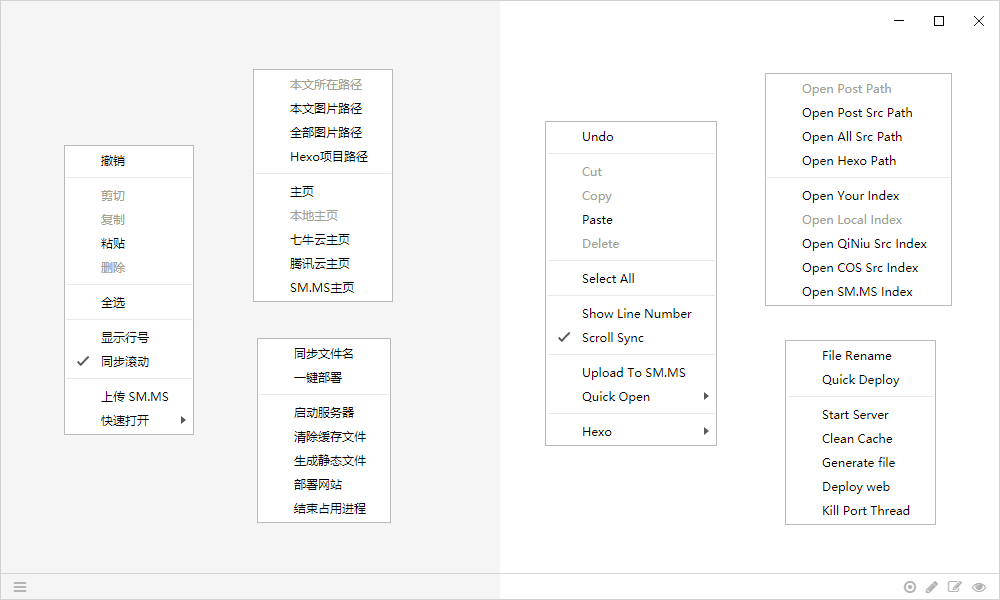
- Быстрое развертывание
- Быстро выполните команду Hexo
hexo d,hexo g,hexo s,hexo clean - Картинка автоматически преобразуется в формат Markdown
- Поддержка перетаскивания изображений
- Поддержка палитры в буфер обмена
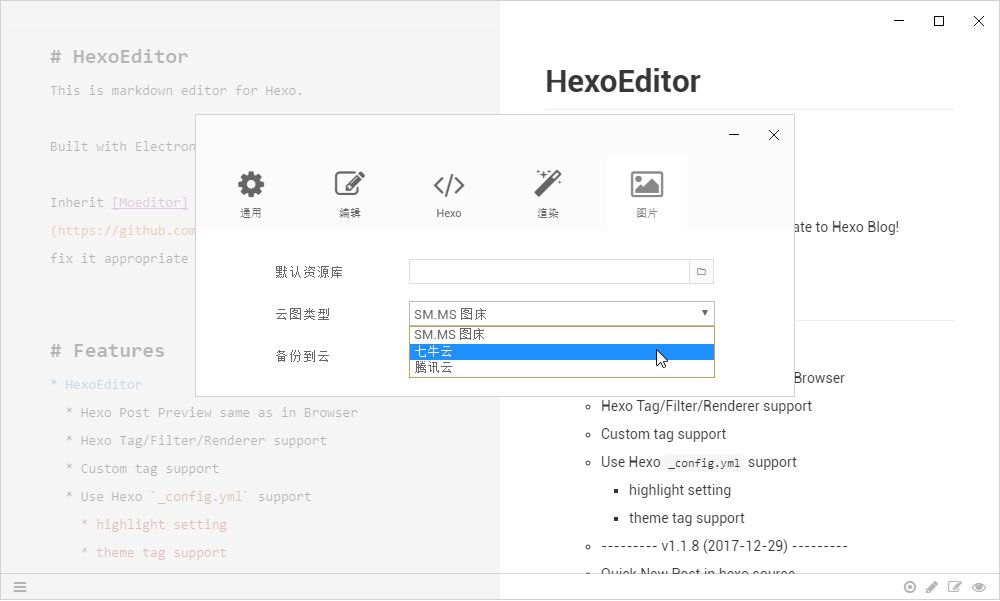
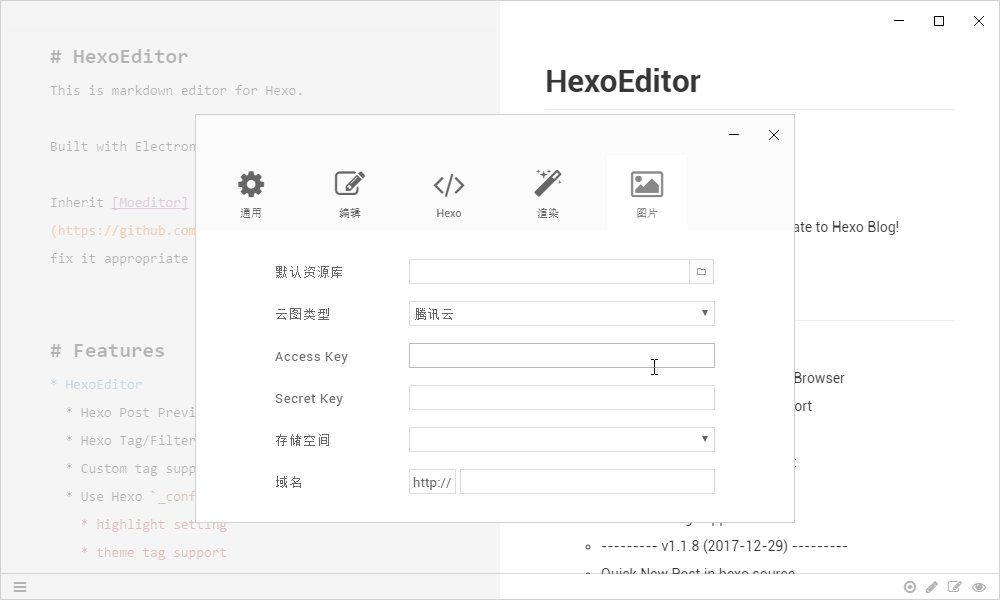
- Поддержка слоя с рисунком (загрузка одним нажатием)
- Быстрый старт (обычно используемый каталог, обычно используемый адрес)
- Полоса прокрутки Включение / выключение прокрутки
- HexoEditor (Наследник Moeditor)
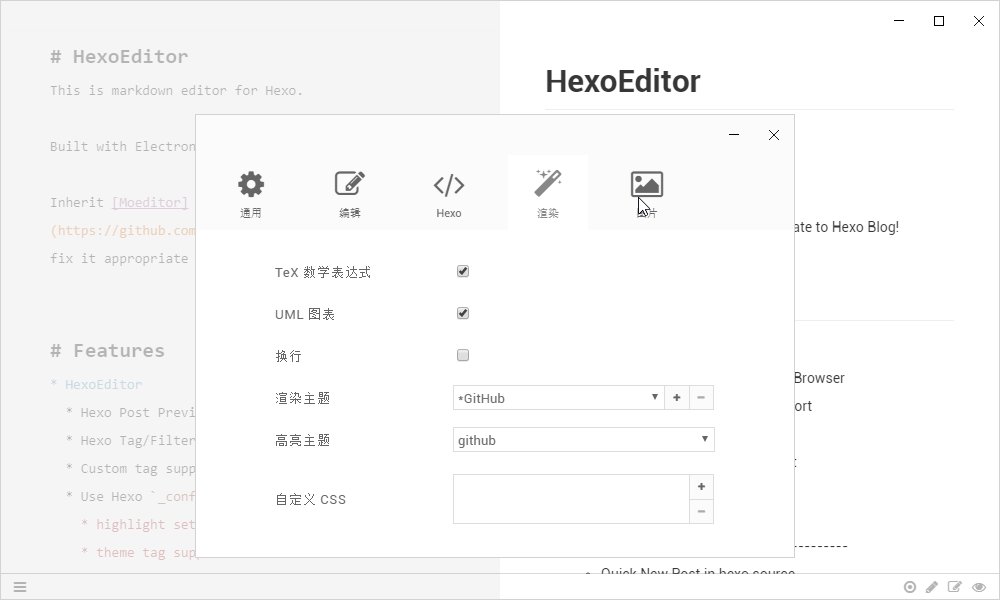
- Поддержка стиля GitHub
- Математические выражения TeX
- Диаграммы UML
- Подсветка кода в редакторе
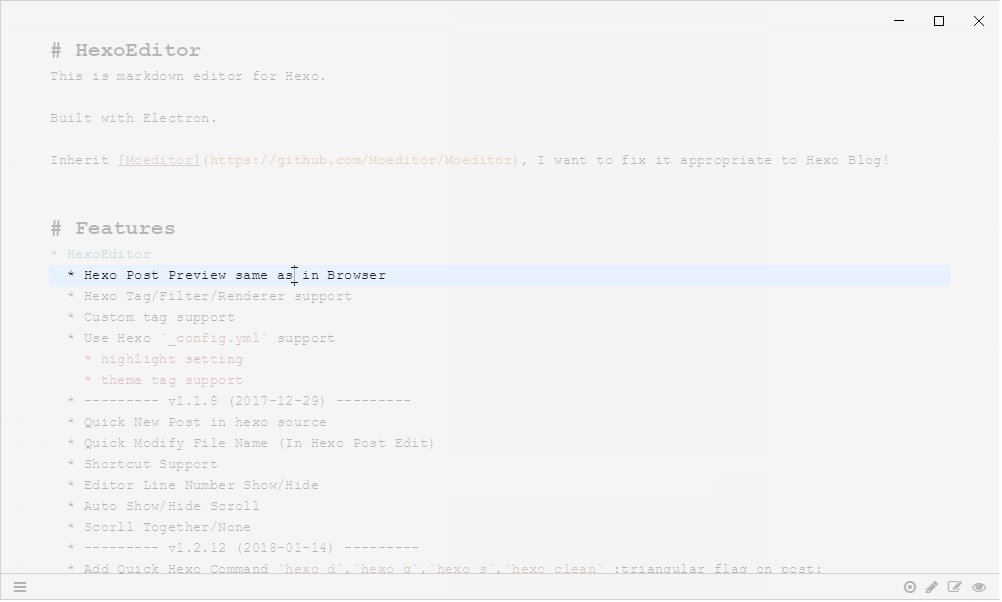
- Режим чтения/записи/предпросмотра
- Пользовательские шрифты/высота линии
- Пользовательские темы
- Подсветка кода в темами (highlight.js)
- Автоматическая перезагрузка текста
- Поддержка локализации
- Фокус-режим
- Добавить Toc
- Добавить настройку Hexo-заголовка (100%)
- Добавить базовую подсветку ярлыков
- Добавить дерево изменений файлов .....
- Развертывание поста
- Добавить мульти-редактирование во вкладках
| кнопка | метод | объяснение |
|---|---|---|
Tab |
tabAdd | add indentation |
Shift - Tab |
tabSubtract | reduce indentation |
Ctrl - B |
toggleBlod | toggle blod |
Ctrl - I |
toggleItalic | toggle italic |
Ctrl - D |
toggleDelete | delete current line |
Ctrl - ` |
toggleComment | toggle comment |
Ctrl - L |
toggleUnOrderedList | toggle unordered list |
Ctrl - Alt - L |
toggleOrderedList | toggle ordered list |
Ctrl - ] |
toggleHeader | downgrade title |
Ctrl - [ |
toggleUnHeader | upgrade title |
Ctrl - = |
toggleBlockquote | add blockquote |
Ctrl - - |
toggleUnBlockquote | reduce blockquote |
Ctrl - U |
drawLink | add hyperlink |
Ctrl - Alt - U |
drawImageLink | add image |
Ctrl - T |
drawTable(row col) | add table(row column) |
Ctrl - V |
pasteOriginContent | paste origin content |
Shift - Ctrl - V |
pasteContent | auto paste content |
Alt - F |
formatTables | format tables |
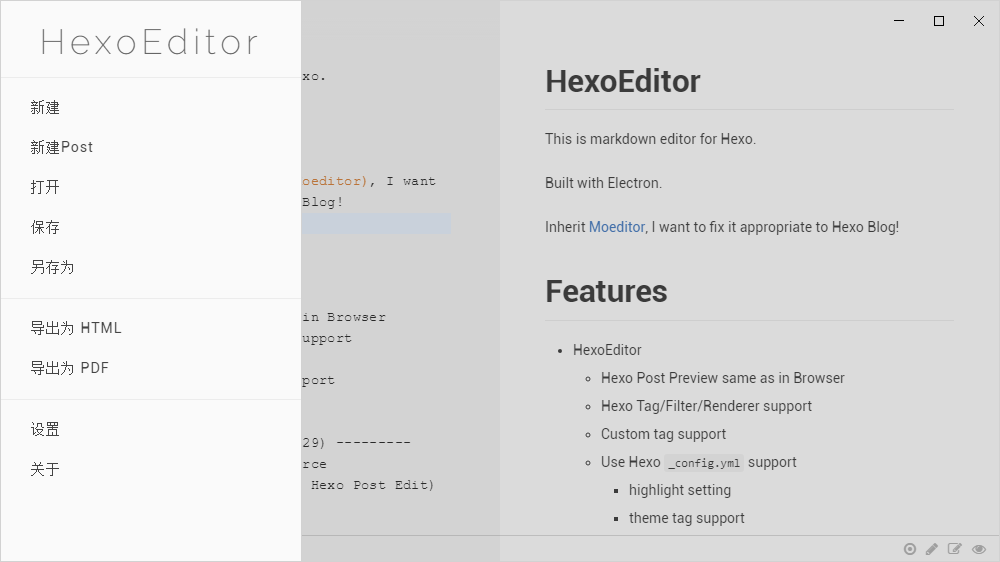
Ctrl - N |
new md document | |
Ctrl - H |
new hexo document | |
Ctrl - O |
open md document | |
Ctrl - S |
save md document | |
Shift - Ctrl - S |
save as | |
Alt - Ctrl - S |
open settings | |
Ctrl - W |
toggle write mode | |
Ctrl - P |
toggle preview mode | |
Ctrl - R |
toggle read mode |
- подсказка: В Mac OS, plase замените ключ
CtrlключомCmd.
//is use Windows:
npm config set prefix "C:/Program Files/nodejs/npm_global"
npm config set cache "C:/Program Files/nodejs/npm_cache"
//if use Linux\Mac:
npm config set prefix "~/nodejs/npm_global"
npm config set cache "~/nodejs/npm_cache"
//If In China China China, you can set mirror to speed up !
npm config set registry "https://registry.npm.taobao.org/"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
git clone https://github.com/zhuzhuyule/HexoEditor.git
cd HexoEditor
npm install
npm startThis is Detail Method
Открываем Chromium Developer Tools и далее есть 3 способа:
- Добавляем аргумент
--debug:
npm start -- --debugCtrl+Shift+Iв Linux / Windows илиCommand+Option+Iв OS X / macOS для переключенияdevtoolsв окне.- Устанавливаем
debugнаtrueв конфиге. Файл конфигурации располагается в~/.config/configstore/HexoEditor.json(для всех систем).
HexoEditor будет автоматически распознавать Ваш системный язык и использовать локализацию.
Вы можете также установить язык вручную в окне Настроек.
Теперь приложение поддерживает Англиский, Французский, Немецкий, испанский и незавершенный Португальский.
Помогите нам если Вы можете добавить перевод. Пожалуйста, следуйте инструкциям в файле app/moe-l10n.js.
HexoEditor распространяется под GPL v3 лицензией.
Некоторые модули ноды лицензированы под другими лицензиями.
Raleway шрифт лицензирован под лицензией OFL.
- Редактируем файл
codemirror.js:
./node_modules/codemirror/lib/codemirror.js (линия:
3104)
./node_modules/codemirror/src/display/selection.js (линия:
56)
//var rightSide = Math.max(display.sizerWidth, displayWidth(cm) - display.sizer.offsetLeft) - padding.right;
var rightSide = display.lineDiv.offsetWidth - padding.right;- Name:HexoEditor
- QQID:602883087
- PASS:HexoEditor
- Data:2017-12-29