The reference application for the HERE SDK for Flutter (Navigate Edition) shows how a complex and release-ready project targeting iOS and Android devices may look like. You can use it as a source of inspiration for your own HERE SDK based projects - in parts or as a whole.
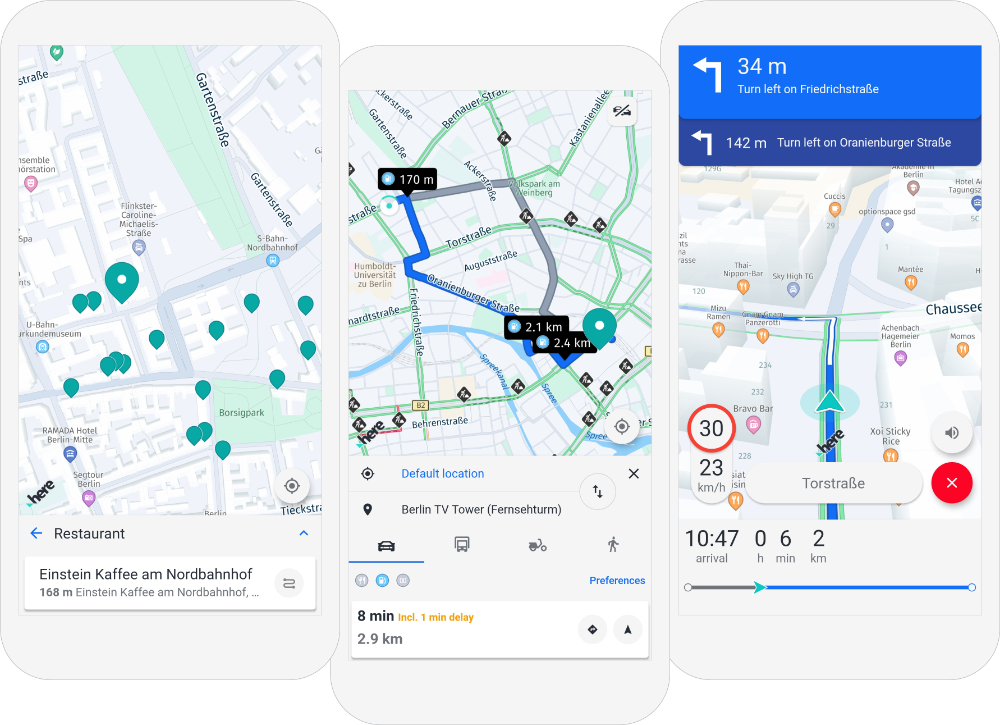
With this blueprint reference application you can see how UX flows can be built for the HERE SDK - covering the main use cases from searching for POIs, planning and picking a route and finally starting the trip to your destination.
- Learn how the HERE SDK 4.x can be complemented with rich UI for your own application development.
- Discover how to avoid common pitfalls, master edge cases and benefit from optimized end user flows.
- All code using the HERE SDK is implemented in pure Dart following well-established clean code standards.
- On top, the reference application is enriched with tailored graphical assets - adapted for various screen sizes and ready to be used in your own projects.
If you are looking for smaller bits & pieces or just want to get started with the integration of the HERE SDK into a simpler project, you may want to start looking into our example apps selection including a stripped down hello_map_app that accompanies the Developer's Guide for the HERE SDK.
The reference application hosted in this repo focuses on how specific features can be implemented and used within the context of a full blown Flutter application - not only to show the usage of our APIs and the HERE SDK functionality as clear and understandable as possible, but also to show how complex Flutter projects in general can be organized and developed with production quality.
- Search: Including suggestions, text search and search along a route corridor.
- Routing: As of now, the reference application supports the following transport modes: car, truck, scooter and pedestrian.
- Turn-By-Turn Navigation: Including maneuver instructions with visual feedback and voice guidance.
The reference application for the HERE SDK for Flutter (Navigate Edition) requires the following prerequisites:
- The HERE SDK for Flutter (Navigate Edition), version 4.8.0.0 is required and needs to be downloaded from the HERE platform. For now, the Navigate Edition is only available upon request. Please contact us to receive access including a set of evaluation credentials.
- If not already done, install the Flutter SDK. We use version 2.5.2. Newer versions may also work, but are not guaranteed to work.
On top you need an IDE of your choice. This could be a text editor or IDEs such as Visual Studio Code with the Flutter extension or Android Studio. We use Android Studio 4.1.3 for development.
Note: If you want to compile, build & run for iOS devices, you also need to have Xcode and CocoaPods (version 1.10.0 or higher) installed. We use Xcode 12.4 for development. If you only target Android devices, Xcode is not required.
Make sure you have cloned this repository and you have downloaded the HERE SDK for Flutter (Navigate Edition), see above.
- Unzip the downloaded HERE SDK for Flutter package. This folder contains various files including various documentation assets.
- Inside the unzipped package you will find a TAR file that contains the HERE SDK plugin.
- Unzip the TAR file and rename the folder to 'here_sdk'. Move it inside the plugins folder.
-
Set your HERE SDK credentials: The reference application does not require hardcoded credentials for the
AndroidManifestorPlistfile. Instead the credentials are read from your local environment. Therefore, you need to add two system environment variables,HERESDK_ACCESS_KEY_IDandHERESDK_ACCESS_KEY_SECRET. For example, from a MacOS terminal execute:export HERESDK_ACCESS_KEY_ID="YOUR_ACCESS_KEY_ID"export HERESDK_ACCESS_KEY_SECRET="YOUR_ACCESS_KEY_SECRET"
You may need to restart the terminal application to take effect.
Note that for iOS builds an extra step is needed: Execute the bash script setup_ios_here_sdk_keys.sh with
setup_ios_here_sdk_keys.shfrom within theiOSfolder of this repository. As a result, a new file should be created underios/Flutter/GeneratedKeys.xcconfigwhich will contain your credentials. -
Go to the repository root folder which contains the
pubspec.yamland run the terminal commandflutter pub getto fetch the required dependencies. -
Open the project in your IDE of choice and execute the Flutter project for your target platform.
If you are new to Flutter, here are more detailed steps for you. You may also want to consult the official Flutter site in general and the Flutter SDK documentation in particular first.
- Build for Android:
- Build an Android APK by executing
flutter build apkor use the commandflutter runto build and run on an attached device.
- Build an Android APK by executing
- Build for iOS:
- Run
pod installin the ios folder. - Then go back to the repository root folder and type
flutter build iosto build a Runner.app. Typeflutter runto build and run on an attached device. - You can open the
/repository root/ios/Runner.xcworkspaceproject in Xcode and execute and debug from there. - Note: You need to have valid development certificates available to sign the app for device deployment.
- Run
You can contribute to this open source project and improve it for others. There are many ways to contribute to this project, whether you want to create an issue, submit bug reports or improve the documentation - we are happy to see your merge requests. Have a look at our contribution guide and code of conduct. Happy coding!
We provide the code 'AS IS'. Using the source code does not come with any additional grant of customer support or promise of specific feature development on our part. If you have any questions, please contact us or check the tag here-api on stackoverflow.com.
Copyright (C) 2020-2021 HERE Europe B.V.
See the LICENSE file in the root folder of this project for license details.
For other use cases not listed in the license terms, please contact us.
This application and the HERE SDK itself include open source components which require explicit attribution. Please remember to add open source notices in your project. Furthermore, we ask you not to re-sell the icons included in this project.