A sample bot to renders several types of cards as attachments.
[![Deploy to Azure][Deploy Button]][Deploy RichCards/Node] [Deploy Button]: https://azuredeploy.net/deploybutton.png [Deploy RichCards/Node]: https://azuredeploy.net
The minimum prerequisites to run this sample are:
- Latest Node.js with NPM. Download it from here.
- The Bot Framework Emulator. To install the Bot Framework Emulator, download it from here. Please refer to this documentation article to know more about the Bot Framework Emulator.
- [Recommended] Visual Studio Code for IntelliSense and debugging, download it from here for free.
Many messaging channels provide the ability to attach richer objects. The Bot Framework has the ability to render rich cards as attachments. There are several types of cards supported: Hero Card, Thumbnail Card, Receipt Card and Sign-In Card. Once the desired Card type is selected, it is mapped into an Attachment data structure. Check out the key code located in app.js where a card is attached to the constructed message.
function (session, results) {
// create the card based on selection
var selectedCardName = results.response.entity;
var card = createCard(selectedCardName, session);
// attach the card to the reply message
var msg = new builder.Message(session).addAttachment(card);
session.send(msg);
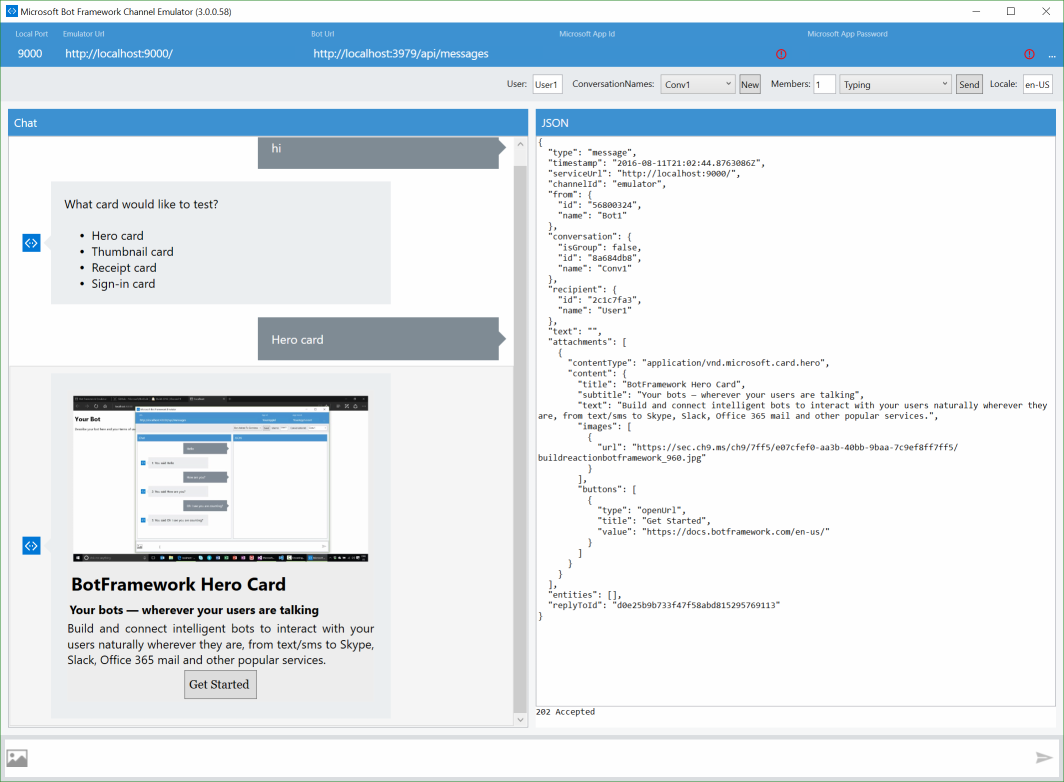
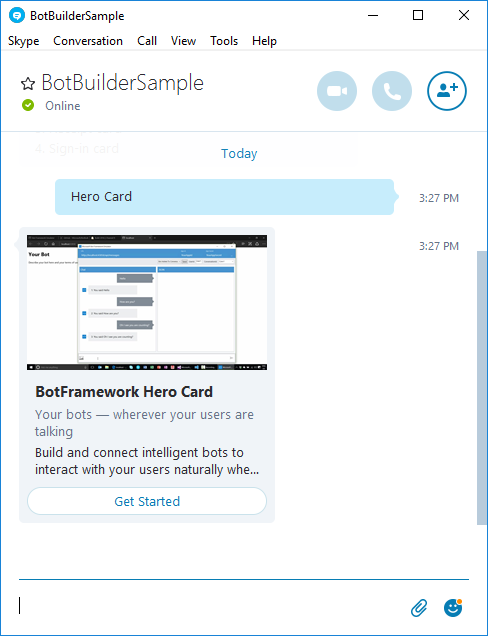
}The Hero card is a multipurpose card; it primarily hosts a single large image, a button, and a "tap action", along with text content to display on the card. Check out the createHeroCard function in app.js for a Hero Card sample.
function createHeroCard(session) {
return new builder.HeroCard(session)
.title('BotFramework Hero Card')
.subtitle('Your bots — wherever your users are talking')
.text('Build and connect intelligent bots to interact with your users naturally wherever they are, from text/sms to Skype, Slack, Office 365 mail and other popular services.')
.images(getSampleCardImages(session))
.buttons(getSampleCardActions(session));
}The Thumbnail card is a multipurpose card; it primarily hosts a single small image, a button, and a "tap action", along with text content to display on the card. Check out the createThumbnailCard function in app.js for a Thumbnail Card sample.
function createThumbnailCard(session) {
return new builder.ThumbnailCard(session)
.title('BotFramework Thumbnail Card')
.subtitle('Your bots — wherever your users are talking')
.text('Build and connect intelligent bots to interact with your users naturally wherever they are, from text/sms to Skype, Slack, Office 365 mail and other popular services.')
.images(getSampleCardImages(session))
.buttons(getSampleCardActions(session));
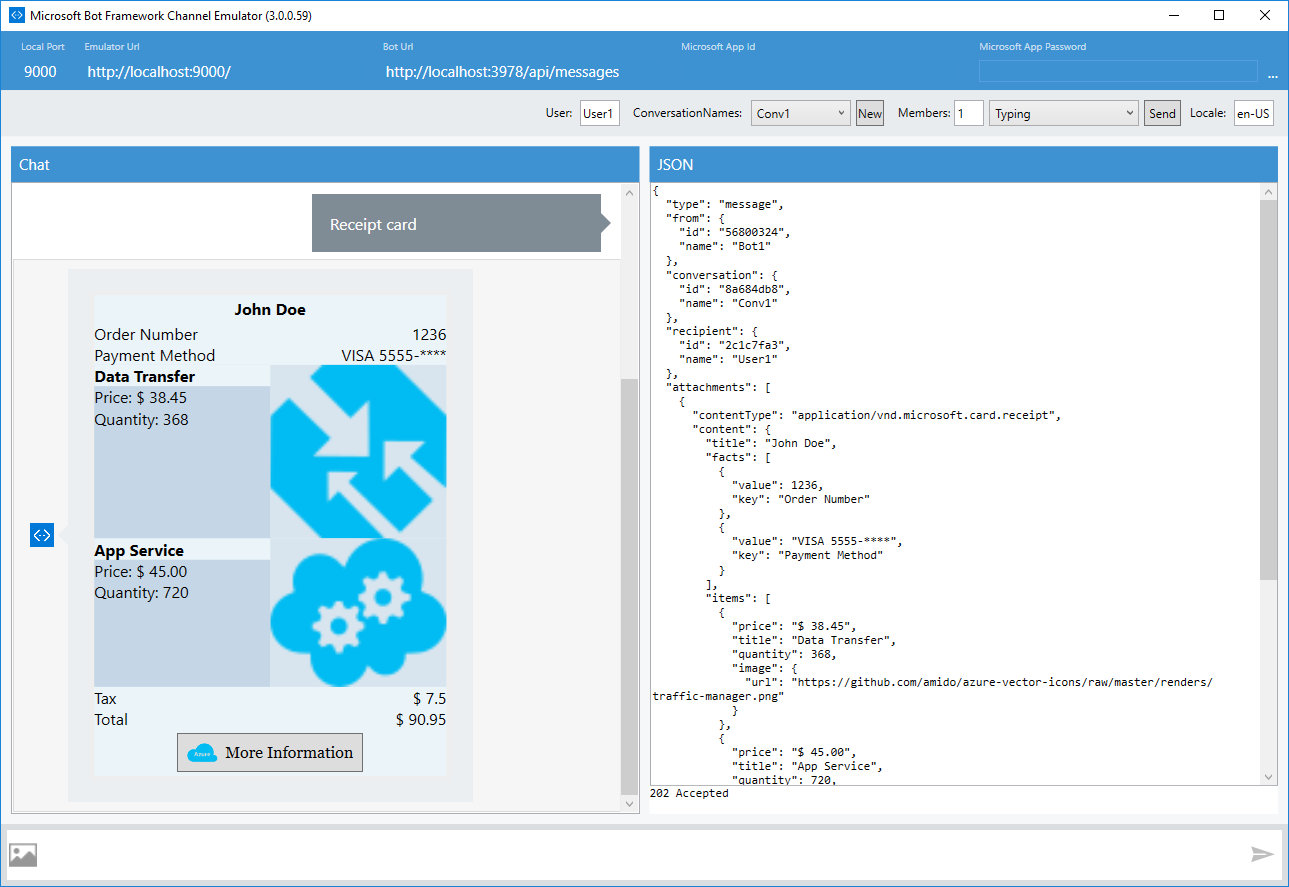
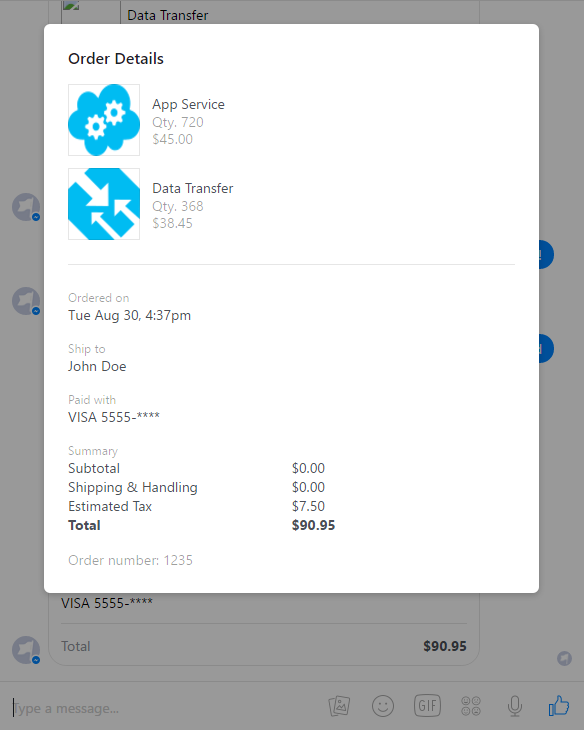
}The receipt card allows the Bot to present a receipt to the user. Check out the createReceiptCard function in app.js for a Receipt Card sample.
function createReceiptCard(session) {
return new builder.ReceiptCard(session)
.title('John Doe')
.facts([
builder.Fact.create(session, '1234', 'Order Number'),
builder.Fact.create(session, 'VISA 5555-****', 'Payment Method'),
])
.items([
builder.ReceiptItem.create(session, '$ 38.45', 'Data Transfer')
.quantity(368)
.image(builder.CardImage.create(session, 'https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png')),
builder.ReceiptItem.create(session, '$ 45.00', 'App Service')
.quantity(720)
.image(builder.CardImage.create(session, 'https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png'))
])
.tax('$ 7.5')
.total('$ 90.95')
.buttons([
builder.CardAction.openUrl(session, 'https://azure.microsoft.com/en-us/pricing/', 'More Information')
.image('https://raw.githubusercontent.com/amido/azure-vector-icons/master/renders/microsoft-azure.png')
]);
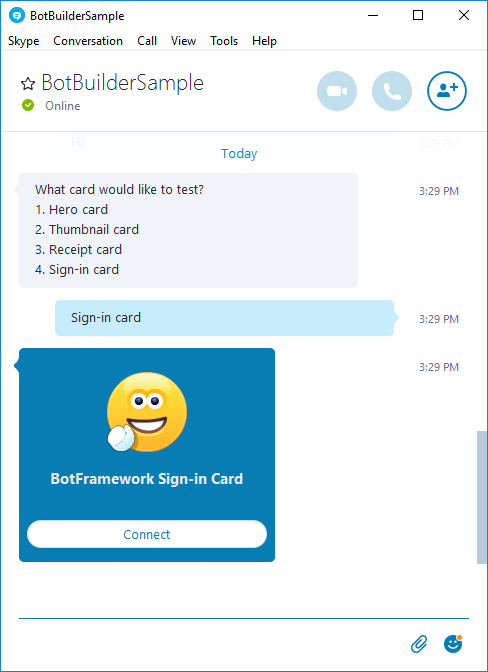
}The Sign-In card is a card representing a request to sign in the user. Check out the createSigninCard function in app.js class for a Sign-In Card sample.
Note: The sign in card can be used to initiate an authentication flow which is beyond this sample. For a complete authentication flow sample take a look to the AuthBot (Please, notice the SimpleFacebookAuthBot sample is currently in C# only).
function createSigninCard(session) {
return new builder.SigninCard(session)
.text('BotFramework Sign-in Card')
.button('Sign-in', 'https://login.microsoftonline.com')
}You will see the following in the Bot Framework Emulator, Facebook Messenger and Skype when opening and running the sample.
| Emulator | Skype | |
|---|---|---|
 |
 |
 |
| Emulator | Skype | |
|---|---|---|
 |
 |
 |
| Emulator | Skype | |
|---|---|---|
 |
 |
 |
| Emulator | Skype | |
|---|---|---|
 |
 |
 |
To get more information about how to get started in Bot Builder for Node and Attachments please review the following resources:
- Bot Builder for Node.js Reference
- HeroCard
- ThumbnailCard
- ReceiptCard
- SigninCard
- Message.addAttachment
- Attachment
Limitations
The functionality provided by the Bot Framework Activity can be used across many channels. Moreover, some special channel features can be unleashed using the Message.sourceEvent method.The Bot Framework does its best to support the reuse of your Bot in as many channels as you want. However, due to the very nature of some of these channels, some features are not fully portable.
The features used in this sample are fully supported in the following channels:
- Skype
- Telegram
- DirectLine
- WebChat
- Slack
- GroupMe
They are also supported, with some limitations, in the following channel:
- Kik
On the other hand, they are not supported and the sample won't work as expected in the following channel:
- SMS